Customer Journey Map — инструмент проектировщика услуг
Введение
Когда меня просят спроектировать пользовательский интерфейс для некоего веб-сайта, я сразу задаю вопрос — нужно ли также спроектировать интерфейс для мобильных устройств и, как правило, получаю утвердительный ответ. Дело в том, что современные сайты и программы, которые можно назвать цифровыми продуктами, являются, как правило частью большой услуги. И чем дальше, тем больше цифровых продуктов (веб-сайтов, приложений) будет вовлечено во взаимодействие c пользователем.
Приведу пример довольно популярной услуги — прослушивание музыки. Я слушаю музыку на персональном компьютере под управлением OS X, на смартфоне (iOS), и на Apple TV. Компания Apple довольно хорошо продумала процесс потребления музыки: я могу купить альбом на своем iPhone, а затем могу этот альбом прослушать на Apple TV, к которому у меня подключены большие колонки. Однако я не могу начать слушать некую композицию на iPhone, а затем продолжить ее прослушивание на Apple TV — для этого мне приходится искать нужный альбом в меню Apple TV, эту процедуру простой не назовешь. То есть, в компании Apple никто не озаботился такой возможностью и не реализовал его. При этом, как дизайнер iPhone так и Apple TV хорошо сделал свою работу. Функционал, который мне нужен находится на границе двух устройств и, непонятно, кто должен отвечать за проектирование таких связок.
Данный пример показывает, что в наше время недостаточно продумывать в деталях пользовательский интерфейс одного цифрового продукта в отрыве от взаимодействия с другими продуктами, с которыми они находятся в единой инфраструктуре. Нужен такой инструмент, который позволяет выявлять проблемы на стыках, а также позволяет проектировать связки между продуктами. Как обычно потребность спровоцировала создание новой чудесной методики, которая называется «Customer Journey Map».
Customer Journey Map или CJM это, пожалуй, лучший инструмент User Experience, за последние 10 лет (после персонажей).
Что такое услуга?
Что такое услуга? Для любителей строгих определений приведу цитату из ГОСТ-9000-2008:
Услуга — результат, по меньшей мере, одного действия, обязательно осуществленного при взаимодействии поставщика и потребителя, и, как правило, нематериальна.
Давайте запомним слово «результат» — это то, что наиболее важно для любого потребителя.
Как я уже сообщал, современные потребители взаимодействуют с мобильными устройствами, веб-браузерами, людьми, средами и пространствами и так далее. Каждый акт взаимодействия потребителя с услугой называется «точка контакта».
Точки контакта могут быть не только цифровые, но и аналоговые или офлайновые.
Возьмем, например, современный банк. Какие точки контакта здесь мы можем выделить?
- веб-сайт банка;
- веб-сервис «клиент-банк», где пользователь может осуществлять операции со своим счетом и банковскими картами;
- мобильное приложение «клиент-банк»;
Предположим вы пришли в банк с некоторой целью и еще не очень хорошо знакомы с правилами его работы. Если навигация была спроектирована неудачно, то вам может быть непонятно, к кому конкретно обращаться для решения вашей проблемы. Вам приходится обращаться к девушке на ресепшен, к которой может быть отдельная очередь клиентов.
Этим примером я хотел проиллюстрировать простую мысль, что банковские отделения можно и нужно проектировать аналогично веб-сайтам.
Что такое Customer Journey Map?
Итак, что такое Customer Journey Map (для сокращения далее просто CJM)?
CJM это ориентированный граф, на который с помощью точек контакта отображается путь потребителя предоставляемой услуги. CJM фиксирует подробности взаимодействия с услугой.
То есть, CJM отображает, как именно потребитель взаимодействует с услугой — какие точки взаимодействия существуют, через какие каналы осуществляется взаимодействие (веб, мобильное приложение, офлайновая точка присутствия и так далее), а также, что происходит внутри каждой точки контакта.
Вот примеры типичных CJM (пока обращайте внимание только на внешнюю сторону диаграммы):


Давайте посмотрим на упрощенный пример CJM:

Вы видите трех представителей, каждый из которых олицетворяет свою группу потребителей. В процессе потребления услуги (достижения цели) им приходится взаимодействовать с разными продуктами. В каждой точке происходит акт обслуживания с некоторым уровнем качества:

Общее впечатление от услуги, как правило, зависит от качества обслуживания во всех точках контакта. Действует принцип слабого звена — одно неудачное взаимодействие бросает тень на всю услугу. Поэтому очень важно, чтобы каждая точка взаимодействия была отработана с максимальным качеством.
Однако бывает так, что все точки взаимодействия реализованы просто на отлично, а проблемы скрываются на границах перехода от одной точки к другой. То есть может получиться так, что все работники компании обслуживают клиентов хорошо, а часть потребителей все равно не доходит до своей цели:

Давайте проиллюстрирую это простым примером: многие интернет магазины требуют пройти процедуру регистрации и, зачастую, имеется такой шаг, как подтверждение регистрации специальной по ссылке, которая приходит на ваш почтовый ящик (это нужно, чтобы доказать, что регистрируется живой человек, а не робот). В этом случае повышается вероятность, что пользователь не сможет пройти этот шаг: возможно письмо со ссылкой попало в спам, возможно пользователь ошибся и вместо gmail.com ввел gmail.ru или другой несуществующий адрес, возможно он вообще забыл, что нужно было подтвердить регистрацию. В известных мне примерах потери пользователей на этом шаге достигали 70%!
Каким образом мы могли бы снизить эти барьеры? Например, можно контролировать, что именно вводит пользователь в качестве email’а и предлагать исправлять явно ошибочные адреса. Далее, если пользователь не кликнул в течение нескольких дней на ссылку из email сообщения, то можно повторно выслать ему письмо со ссылкой. Но самое лучшее, конечно, вообще отказаться от этого шага — использовать другие методы защиты от роботов!
Вообще нужно всегда реализовывать систему так, чтобы любая точка контакта мотивировала потребителя перейти на следующий шаг (принцип «толкай»), а следующая точка тянула потребителя из предыдущей точки контакта (операция «тяни»). Принцип «тяни-толкай» способствует более гладкому взаимодействию потребителя с услугой.
Вспомним пример с прослушиванием музыки. На самом деле у Apple есть способ обеспечивающий переход от прослушивания на iPhone к прослушиванию на Apple TV, а именно технология AirPlay. Однако не все потребители знают о волшебной технологии и поэтому не могут ею воспользоваться. Есть правило, что функционал который пользователи не могут найти для них как бы не существует. Можно было бы так реализовать принцип «тяни-толкай»: как только пользователь оказывается в зоне, где доступен Apple TV, то сразу получает сообщение (не прерывающее прослушивание), что он может включить аудиосистему (подключенную к Apple TV) и продолжить прослушивание уже на ней. И наоборот, как только пользователь включает ТВ, он видит сообщение, какая композиция проигрывается на iPhone и что нужно сделать, чтобы перенаправить звук на аудиосистему (нажатием на одну кнопку).
Итак, CJM позволяет поставить под контроль процесс проектирования услуг, которые реализованы с помощью различных интерактивных продуктов, а также наглядно визуализировать сам процесс исполнения услуги.
Задачи, решаемые CJM
Перечислю все задачи, которые решает CJM:
- Создание непрерывного UX на протяжении всего потребления услуги.
Вспомните вышеупомянутый «тяни-толкай». - Увеличение конверсии потребителей.
За счет снижения барьеров, а также за счет уменьшения потерь при переходе от точки контакта к точке контакта, до цели доходит больше потребителей. - Повышение лояльности потребителей.
Retention rate — количество возвращающихся потребителей растет, если мы спроектировали и реализовали услугу без барьеров. - Повышение ответственности специалистов компании.
У каждой точки взаимодействия есть свои ответственные работники со стороны компании. После того, как мы нанесли все точки взаимодействия на карту, все работники в компании могут видеть, кто и за что отвечает и как справляется со своими обязанностями (если настроим KPI для каждой точки). Это само по себе повышает уровень ответственности. - Ускорение разработки многоканальных услуг и продуктов и повышение качества разработки.
За счет того, что все стороны, участвующие в разработке, более полно видят как осуществляется услуга, а также видят все потенциальные слабые места услуги и могут вовремя вмешаться в их разработку. - Создание новых захватывающих взаимодействий.
Появляется возможность придумать и реализовывать новые инновационные возможности (вспомните пример про продолжение прослушивания аудиозаписи при переходе от одного устройства к другому).
Все выглядит замечательно, но каким образом создавать CJM?
Создаем CJM, пошаговая инструкция
Шаг №1. Идентифицируем все точки контакта и каналы взаимодействия
Наносим на карту все точки взаимодействия некоего типичного потребителя с услугой. Не забываем ничего! Может сложиться так, что есть скрытые точки взаимодействия, о которых вы не догадывались. Например, вы можете выяснить, что некоторые проблемы потребители решают неофициальным способом — с помощью социальных сетей (что бывает нередко). То есть, кто-то из работников компании связывается с потребителем напрямую внутри социальной сети и помогает тому добиться своей цели. Надо запротоколировать все, в том числе такие точки взаимодействия!
Чтобы ничего не пропустить, используйте методику тайного покупателя, то есть, сами пройдитесь по всем шагам типичного потребителя услуги. Можете также найти внешнюю компанию, которая профессионально выявит все точки взаимодействия с привлечением большого количества респондентов.
Запомните, что для одной целевой группы (или для одного персонажа, если вы используете методику персонажей) рисуется одна CJM диаграмма!
Далее — важно для каждой точки определить все возможные каналы взаимодействия. То есть, определить с помощью каких устройств осуществляются взаимодействия, например это могут быть веб-браузеры, мобильные приложения, телефонные звонки, звонки по skype, email, социальные сети. Не забываете про офлайновые каналы — посещение офисов, встречи с курьерами, встречи с агентами и так далее. Опять же могут вскрыться неожиданные для вас каналы, например, вы можете узнать, что огромное количество потребителей заходит с мобильных устройств. И может оказаться так, что дизайн вашего сайта не учитывает этот канал взаимодействия.
Графически CJM может иметь различный вид — диаграмм может быть линейной, если характер взаимодействия с потребителями также является линейным:

Может быть разветвленный, если у потребителей имеются множественные альтернативные сценарии взаимодействия:

Может иметь временной вид — годится для отображения взаимодействия с услугой в течение суток:

Мы можем сделать несколько CJM диаграмм для различных групп потребителей и для различных целей.
Шаг №2. Описываем точки контакта
Теперь каждую точку контакта и каждый канал необходимо описать.
<p»>Вот типичная информация, которую мы должны зафиксировать:
- Канал взаимодействия
У точек может быть несколько каналов, перечисляем все каналы. - Целевое действие, сценарий, критерии успеха
Описываем, чего потребитель хочет добиться при данном взаимодействии. Также описываем как проистекает идеальный сценарий взаимодействия, а также, что нужно делать, если у потребителя возникли проблемы. Описываем конкретные критерии успеха прохождения сценария — это нам необходимо для сбора статистики качества прохождения каждой точки контакта. - Степень критичности точки/канала
Помогает концентрироваться на самых критичных точках. - Барьеры
Перечисляем все проблемы, с которыми могут столкнуться потребители внутри данной точки взаимодействия. - Способы снижения барьеров
Для каждого барьера определяем контрмеры, которые мы должны реализовать при оптимизации услуги. Например, как в моем примере подтверждения регистрации, мы можем контролировать, какие email’ы вводит потребитель и предлагать исправлять ошибки в написании адреса. - Конверсия и ROI оптимизации
Считаем количество пришедших в данную точку потребителей к количеству успешно достигших следующей точки взаимодействия. Идеально, если все потребители пришли к следующей точке (коэффициент = 1.0). Это главный KPI точки взаимодействия и работника компании, который это взаимодействие реализует. Конверсия позволит вам посчитать экономический эффект от снижения того или барьера. Например, вы можете рассчитать, что снижение барьера внутри некоторой точки контакта приведет повышению конверсии на 20%. Прослеживая эти 20% далее по цепочке Customer Journey Map и дойдя до момента, когда потребитель приносит деньги, вы сможете довольно точно определить, сколько денег принесет оптимизация данной точки. Если при этом вы еще оцените затраты на снижение барьера, то у вас появляется значение коэффициента ROI (возврат от инвестиций). Имея значение ROI вам будет довольно легко доказать топ-менеджерам выгоду такой оптимизации. - Другие KPI (например retention rate, время на контакт и так далее)
Мы можем придумать большое количество KPI, которые более полно характеризуют качество услуги в данной точке. - Психоэмоциональное состояние, степень фрустрации и стресса
Эти данные мы можем получить просматривая жалобы потребителей или же с помощью качественных методов исследования (интервью, полевые наблюдения). Как и степень критичности точки контакта данная информация помогает сконцентрироваться на самых важных точках осуществления услуги.
Важный совет
При описании точек контакта используйте лексику потребителей, а не вашу профессиональную.
Ниже на рисунке примеры описания точек взаимодействия. Я картировал программу лояльности одной нефтяной компании.

Шаг №3. Находим кто и за что отвечает внутри компании
Для каждой точки и канала добавляем имя специалиста или группы специалистов, от действия которых зависит успешность взаимодействия с потребителем.
В зависимости от уровня развития компании эта задача может быть очень простой, а может быть, наоборот, очень сложной. Чем не прозрачнее компания, тем сложнее собирать подобные данные.
Ситуация усугубляется, когда сотрудники узнают, что вы собираетесь зафиксировать KPI качества их работы. Часть сотрудников может начать саботировать процесс сбора KPI, просто не будут давать вам нужных данных. Сперва необходимо убедить всех сотрудников в том, что фиксация KPI будет способствовать повышению качество услуги, что, в свою очередь будет способствовать продвижению по карьерной лестнице. Но, как правило, всегда найдется пара паршивых овец, которые будут препятствовать повышению прозрачности — и для преодоления такого сопротивления вам потребуется поддержка со стороны высшего руководства.
Внимание, этический вопрос!
Не все работают строго по рабочим инструкциям. Некоторые сотрудники могут для повышения эффективности их обходить. В таком случае анонимизируйте источники вашей информации насколько, насколько это возможно.
Шаг №4. Оптимизируем самые критические точки/каналы
Берем самые критические точки взаимодействия и снижаем барьеры внутри этих точек.
Возьмем пример с нефтяной компанией — барьер №2 шага №3:
Данный барьер можно снизить за счет грамотной подачи информации в виде последовательности действий (с помощью графики похожей на комиксы). Только нужно помнить, что любая оптимизация должна быть проверена после реализации — действительно ли новая версия точки контакта работает лучше предыдущей?
Также продумайте, смогли ли вы реализовать принцип «тяни-толкай» для мотивации потребителей при продвижении по CJM?
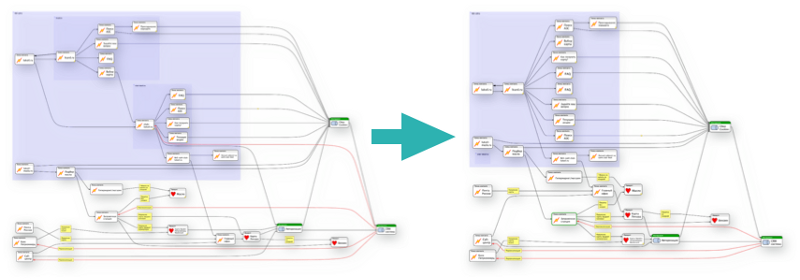
Более радикальный способ оптимизации — убирать ненужные точки взаимодействия. На рисунке ниже видна схема CJM до оптимизации и после оптимизации. В правой схеме были убраны лишние уровни иерархии и, цепочка взаимодействия в целом стала более короткой.

При оптимизации также можно использовать методику теории ограничений Э. Голдратта.
Шаг №5. Берем под контроль процесс оптимизации
Ставим процесс оптимизации регулярным. После исправления самых критичных точек взаимодействия мы начинаем последовательно оптимизировать менее критичные точки. При этом налаживаем регулярный сбор KPI (включая конверсию). Все изменения в UX услуги и продуктов постоянно сверяем с KPI.
Таким образом мы последовательно повышаем качество услуги и зарабатываем авторитет внутри компании. Важно начать с самого критичного, в этом случае вам будет легче получить одобрение и бюджет на остальные улучшения услуги. Сразу браться за все дорого и долго и есть риск концентрации на несущественных проблемах.
Инструменты для создания CJM
Я перепробовал много разных инструментов, хочу поделиться своим опытом.
Post-It листочки
Используйте Post-It листочки для начала работы над CJM, для мозговых штурмов, для построения гипотез и фиксации предварительных результатов. Листочки способствуют групповой работе и являются, наверное, самым дешевым инструментом и самым быстрым способом фиксации CJM.

Красивые схемы
На продвинутом этапе вы можете в Adobe Photoshop или Illustrator нарисовать сексуальную схему, на которой все точки контакта поданы максимально вкусно. Такие схемы годны для презентации различным топ-менеджерам для получения дополнительного финансирования. Однако эти схемы статичны и неудобны для развития, на них отсутствует большая часть описательной информации. Не злоупотребляйте такими схемами!

Excel + схемы
Сейчас я работаю, используя два инструмента: Flying Logic для прорисовки диаграммы и Excel (или Google Docs) для ввода информации по каждой точке контакта. Flying Logic довольно хорошо подходит для таких диаграмм, так как изначально был сделан для построения схем теории ограничений, которая довольно хорошо сопрягается с CJM. Недостаток этого способа — приходится постоянно синхронизировать диаграмму и таблицу для того, чтобы информация была актуальной.
Веб сервис Touchpoint Dashboard
Это единственный известный мне веб-сервис, который специально разработан для работы с Customer Journey Map. Вы можете не только фиксировать Customer Journey Map, но и создавать кросс-таблицы типа важность/простота реализации/эффект или время исправления/стоимость исправления/эффект. Такие кросс-таблицы помогут вам определиться с порядком оптимизации услуги.

Выглядит все это весьма симпатично, однако, стоимость сервиса выглядит так (в месяц):

То есть:
- $175 за 1 пользователя
- $625 за 5
- $950 за 10
На мой взгляд это пока еще слишком дорого для большинства команд — ждем появления конкурента, уверен, после этого стоимость снизится.
Итоги
Напоследок кратко перечислю выгоды от применения CJM при перепроектировании услуги:
- CJM позволяет распространить знания о реальном положении дел с потребителями в вашей компании.
- Помогает обратить внимание топ-менеджеров на вопиющие факты или потенциальные возможности для роста.
- Помогает рассчитать ROI оптимизации CJM.
- Способствует разработке стратегию развития услуги и продуктов, которые в нее входят.
- Улучшает коммуникации внутри компании.
- Повышает уровень подготовки персонала (выходим за рамки чистого UX).
- Улучшает организационную культуру вашей компании.
- Самое главное: повышает качество услуги, что способствует лояльности ваших потребителей!
Источник: Alexey Kopylov
Как построить Customer Journey Map
Унес себе в коллекцию полезную статью Алексей Копылова. На всякий случай, чтобы не пропала: https://medium.com/@copylove/customer-journey-map-8a5ac61d6b5e
Введение
Когда меня просят спроектировать пользовательский интерфейс для некоего веб-сайта, я сразу задаю вопрос — нужно ли также спроектировать интерфейс для мобильных устройств и, как правило, получаю утвердительный ответ. Дело в том, что современные сайты и программы, которые можно назвать цифровыми продуктами, являются, как правило частью большой услуги. И чем дальше, тем больше цифровых продуктов (веб-сайтов, приложений) будет вовлечено во взаимодействие c пользователем.
Приведу пример популярной услуги — прослушивание музыки. Я слушаю музыку на персональном компьютере под управлением OS X, на смартфоне (iOS), и на Apple TV. Компания Apple довольно хорошо продумала процесс потребления музыки: я могу купить альбом на своем iPhone, а затем могу этот альбом прослушать на Apple TV, к которому у меня подключены большие колонки. Однако, я не могу начать слушать некую композицию на iPhone, а затем продолжить прослушивание на Apple TV — для этого мне приходится искать нужный альбом в меню Apple TV, эту процедуру простой не назовешь. То есть, в компании Apple никто не озаботился такой возможностью и не реализовал её. При этом, как дизайнер iPhone, так и дизайнер Apple TV хорошо сделали свою работу. Функционал, который мне нужен находится на границе двух устройств и, непонятно, кто должен отвечать за проектирование таких связок.
Данный пример показывает, что в наше время недостаточно продумывать в деталях пользовательский интерфейс одного цифрового продукта в отрыве от взаимодействия с другими продуктами, с которыми они находятся в единой инфраструктуре. Нужен такой инструмент, который позволяет выявлять проблемы на стыках, а также позволяет проектировать связки между продуктами.Как обычно потребность спровоцировала создание новой чудесной методики, которая называется «Customer Journey Map».
Customer Journey Map это, пожалуй, лучший инструмент User Experience, за последние 10 лет (после персонажей).
Что такое услуга?
Что такое услуга? Для любителей строгих определений приведу цитату из ГОСТ-9000–2008:
Услуга — результат, по меньшей мере, одного действия, обязательно осуществленного при взаимодействии поставщика и потребителя, и, как правило, нематериальна.
Давайте запомним слово «результат» — это то, что наиболее важно для любого потребителя.
Как я уже сообщал, современные потребители взаимодействуют с мобильными устройствами, веб-браузерами, людьми, средами и пространствами и так далее. Каждый акт взаимодействия потребителя с услугой называется «точка контакта».
Точки контакта могут быть не только цифровые, но и аналоговые или офлайновые.
Возьмем, например, современный банк. Какие точки контакта здесь мы можем выделить?
- веб-сайт банка;
- веб-сервис «клиент-банк», где пользователь может осуществлять операции со своим счетом и банковскими картами;
- мобильное приложение «клиент-банк»;
- физическое отделение банка, которое также можно считать продуктом. Точно также как и в случае веб-сайтов, внутри банковского отделения существует своя система навигации.
Предположим вы пришли в банк с некоторой целью и еще не очень хорошо знакомы с правилами его работы. Если навигация была спроектирована неудачно, то вам может быть непонятно, к кому конкретно обращаться для решения вашей проблемы. Вам приходится обращаться к девушке на ресепшен, к которой может быть отдельная очередь клиентов.
Этим примером я хотел проиллюстрировать простую мысль, что банковские отделения можно и нужно проектировать аналогично веб-сайтам.
Что такое Customer Journey Map?
Итак, что такое Customer Journey Map (для сокращения далее просто CJM)?
CJM это ориентированный граф, на который с помощью точек контакта отображается путь потребителя предоставляемой услуги. CJM фиксирует подробности взаимодействия с услугой.
То есть, CJM отображает, как именно потребитель взаимодействует с услугой — какие точки взаимодействия существуют, через какие каналы осуществляется взаимодействие (веб, мобильное приложение, офлайновая точка присутствия и так далее), а также, что происходит внутри каждой точки контакта.
Вот примеры типичных CJM (пока обращайте внимание только на внешнюю сторону диаграммы):
 customerexperienceplanning.com
customerexperienceplanning.com thebridge.nl
thebridge.nlДавайте посмотрим на упрощенный пример CJM:
 Mel Edwards, 2011
Mel Edwards, 2011Вы видите трех представителей, каждый из которых олицетворяет свою группу потребителей. В процессе потребления услуги (достижения цели) им приходится взаимодействовать с разными продуктами. В каждой точке происходит акт обслуживания с некоторым уровнем качества:
 Mel Edwards, 2011 & Alexey Kopylov, 2013
Mel Edwards, 2011 & Alexey Kopylov, 2013Общее впечатление от услуги, как правило, зависит от качества обслуживания во всех точках контакта. Действует принцип слабого звена — одно неудачное взаимодействие бросает тень на всю услугу. Поэтому очень важно, чтобы каждая точка взаимодействия была отработана с максимальным качеством.
Однако бывает так, что все точки взаимодействия реализованы просто на отлично, а проблемы скрываются на границах перехода от одной точки к другой. То есть, может получиться так, что все работники компании обслуживают клиентов хорошо, а часть потребителей все равно не доходит до своей цели:
 Mel Edwards, 2011 & Alexey Kopylov, 2013
Mel Edwards, 2011 & Alexey Kopylov, 2013Давайте проиллюстрирую это простым примером: многие интернет магазины требуют пройти процедуру регистрации и, зачастую, имеется такой шаг, как подтверждение регистрации специальной по ссылке, которая приходит на ваш почтовый ящик (это нужно, чтобы доказать, что регистрируется живой человек, а не робот). В этом случае повышается вероятность, что пользователь не сможет пройти этот шаг: возможно письмо со ссылкой попало в спам, возможно пользователь ошибся и вместо gmail.com ввел gmail.ru или другой несуществующий адрес, возможно он вообще забыл, что нужно было подтвердить регистрацию. В известных мне примерах потери пользователей на этом шаге достигали 70%!
Каким образом мы могли бы снизить эти барьеры? Например, можно контролировать, что именно вводит пользователь в качестве email’а и предлагать исправлять явно ошибочные адреса. Далее, если пользователь не кликнул в течение нескольких дней на ссылку из email сообщения, то можно повторно выслать ему письмо со ссылкой. Но самое лучшее, конечно, вообще отказаться от этого шага — использовать другие методы защиты от роботов!
Вообще нужно всегда реализовывать систему так, чтобы любая точка контакта мотивировала потребителя перейти на следующий шаг (принцип «толкай»), а следующая точка тянула потребителя из предыдущей точки контакта (операция «тяни»). Принцип «тяни-толкай» способствует более гладкому взаимодействию потребителя с услугой.
Вспомним пример с прослушиванием музыки. На самом деле у Apple есть способ обеспечивающий переход от прослушивания на iPhone к прослушиванию на Apple TV, а именно технология AirPlay. Однако не все потребители знают о волшебной технологии и поэтому не могут ею воспользоваться. Есть правило, что функционал который пользователи не могут найти для них как бы не существует. Можно было бы так реализовать принцип «тяни-толкай»: как только пользователь оказывается в зоне, где доступен Apple TV, то сразу получает сообщение (не прерывающее прослушивание), что он может включить аудиосистему (подключенную к Apple TV) и продолжить прослушивание уже на ней. И наоборот, как только пользователь включает ТВ, он видит сообщение, какая композиция проигрывается на iPhone и что нужно сделать, чтобы перенаправить звук на аудиосистему (нажатием на одну кнопку).
Итак, CJM позволяет поставить под контроль процесс проектирования услуг, которые реализованы с помощью различных интерактивных продуктов, а также наглядно визуализировать сам процесс исполнения услуги.
Задачи, решаемые CJM
Перечислю все задачи, которые решает CJM:
- Создание непрерывного UX на протяжении всего потребления услуги.
Вспомните вышеупомянутый «тяни-толкай». - Увеличение конверсии потребителей.
За счет снижения барьеров, а также за счет уменьшения потерь при переходе от точки контакта к точке контакта, до цели доходит больше потребителей. - Повышение лояльности потребителей.
Retention rate — количество возвращающихся потребителей растет, если мы спроектировали и реализовали услугу без барьеров. - Повышение ответственности специалистов компании.
У каждой точки взаимодействия есть свои ответственные работники со стороны компании. После того, как мы нанесли все точки взаимодействия на карту, все работники в компании могут видеть, кто и за что отвечает и как справляется со своими обязанностями (если настроим KPI для каждой точки). Это само по себе повышает уровень ответственности. - Ускорение разработки многоканальных услуг и продуктов и повышение качества разработки.
За счет того, что все стороны, участвующие в разработке, более полно видят как осуществляется услуга, а также видят все потенциальные слабые места услуги и могут вовремя вмешаться в их разработку. - Создание новых захватывающих взаимодействий.
Появляется возможность придумать и реализовывать новые инновационные возможности (вспомните пример про продолжение прослушивания аудиозаписи при переходе от одного устройства к другому).
Все выглядит замечательно, но каким образом создавать CJM?
Создаем CJM, пошаговая инструкция
Шаг №1. Идентифицируем все точки контакта и каналы взаимодействия
Наносим на карту все точки взаимодействия некоего типичного потребителя с услугой. Не забываем ничего! Может сложиться так, что есть скрытые точки взаимодействия, о которых вы не догадывались. Например, вы можете выяснить, что некоторые проблемы потребители решают неофициальным способом — с помощью социальных сетей (что бывает нередко). То есть, кто-то из работников компании связывается с потребителем напрямую внутри социальной сети и помогает тому добиться своей цели. Надо запротоколировать все, в том числе такие точки взаимодействия!
Чтобы ничего не пропустить, используйте методику тайного покупателя, то есть, сами пройдитесь по всем шагам типичного потребителя услуги. Можете также найти внешнюю компанию, которая профессионально выявит все точки взаимодействия с привлечением большого количества респондентов.
Запомните, что для одной целевой группы (или для одного персонажа, если вы используете методику персонажей) рисуется одна CJM диаграмма!
Далее — важно для каждой точки определить все возможные каналы взаимодействия. То есть, определить с помощью каких устройств осуществляются взаимодействия, например это могут быть веб-браузеры, мобильные приложения, телефонные звонки, звонки по skype, email, социальные сети. Не забываете про офлайновые каналы — посещение офисов, встречи с курьерами, встречи с агентами и так далее. Опять же могут вскрыться неожиданные для вас каналы, например, вы можете узнать, что огромное количество потребителей заходит с мобильных устройств. И может оказаться так, что дизайн вашего сайта не учитывает этот канал взаимодействия.
Графически CJM может иметь различный вид — диаграмм может быть линейной, если характер взаимодействия с потребителями также является линейным:
 desonance.wordpress.com
desonance.wordpress.comМожет быть разветвленный, если у потребителей имеются множественные альтернативные сценарии взаимодействия:
 Alexey Kopylov, 2013
Alexey Kopylov, 2013Может иметь временной вид — годится для отображения взаимодействия с услугой в течение суток:
 customerexperienceplanning.com
customerexperienceplanning.comМы можем сделать несколько CJM диаграмм для различных групп потребителей и для различных целей.
Шаг №2. Описываем точки контакта
Теперь каждую точку контакта и каждый канал необходимо описать.
Вот типичная информация, которую мы должны зафиксировать:
- Канал взаимодействия
У точек может быть несколько каналов, перечисляем все каналы. - Целевое действие, сценарий, критерии успеха
Описываем, чего потребитель хочет добиться при данном взаимодействии. Также описываем как проистекает идеальный сценарий взаимодействия, а также, что нужно делать, если у потребителя возникли проблемы. Описываем конкретные критерии успеха прохождения сценария — это нам необходимо для сбора статистики качества прохождения каждой точки контакта. - Степень критичности точки/канала
Помогает концентрироваться на самых критичных точках. - Барьеры
Перечисляем все проблемы, с которыми могут столкнуться потребители внутри данной точки взаимодействия. - Способы снижения барьеров
Для каждого барьера определяем контрмеры, которые мы должны реализовать при оптимизации услуги. Например, как в моем примере подтверждения регистрации, мы можем контролировать, какие email’ы вводит потребитель и предлагать исправлять ошибки в написании адреса. - Конверсия и ROI оптимизации
Считаем количество пришедших в данную точку потребителей к количеству успешно достигших следующей точки взаимодействия. Идеально, если все потребители пришли к следующей точке (коэффициент = 1.0). Это главный KPI точки взаимодействия и работника компании, который это взаимодействие реализует. Конверсия позволит вам посчитать экономический эффект от снижения того или иного барьера. Например, вы можете рассчитать, что снижение барьера внутри некоторой точки контакта приведет повышению конверсии на 20%. Прослеживая эти 20% далее по цепочке CJM и дойдя до момента, когда потребитель приносит деньги, вы сможете довольно точно определить, сколько денег принесет оптимизация данной точки. Если при этом вы еще оцените затраты на снижение барьера, то у вас появляется значение коэффициента ROI (возврат от инвестиций). Имея значение ROI вам будет довольно легко доказать топ-менеджерам выгоду такой оптимизации. - Другие KPI (например retention rate, время на контакт и так далее)
Мы можем придумать большое количество KPI, которые более полно характеризуют качество услуги в данной точке. - Психоэмоционально состояние, степень фрустрации и стресса
Эти данные мы можем получить просматривая жалобы потребителей или же с помощью качественных методов исследования (интервью, полевые наблюдения). Как и степень критичности точки контакта данная информация помогает сконцентрироваться на самых важных точках осуществления услуги.
Важный совет
При описании точек контакта используйте лексику потребителей, а не вашу профессиональную.
Ниже на рисунке примеры описания точек взаимодействия. Я картировал программу лояльности одной нефтяной компании.
 Alexey Kopylov, 2013
Alexey Kopylov, 2013
Шаг №3. Находим кто и за что отвечает внутри компании
Для каждой точки и канала добавляем имя специалиста или группы специалистов, от действия которых зависит успешность взаимодействия с потребителем.
В зависимости от уровня развития компании эта задача может быть очень простой, а может быть, наоборот, очень сложной. Чем непрозрачнее компания, тем сложнее собирать подобные данные.
Ситуация усугубляется, когда сотрудники узнают, что вы собираетесь зафиксировать KPI качества их работы. Часть сотрудников может начать саботировать процесс сбора KPI, просто не будут давать вам нужных данных. Сперва необходимо убедить всех сотрудников в том, что фиксация KPI будет способствовать повышению качество услуги, что, в свою очередь будет способствовать продвижению по карьерной лестнице. Но, как правило, всегда найдется пара паршивых овец, которые будут препятствовать повышению прозрачности — и для преодоления такого сопротивления вам потребуется поддержка со стороны высшего руководства.
Внимание, этический вопрос!
Не все работают строго по рабочим инструкциям. Некоторые сотрудники могут для повышения эффективности их обходить. В таком случае анонимизируйте источники вашей информации насколько, насколько это возможно.
Шаг №4. Оптимизируем самые критические точки/каналы
Берем самые критические точки взаимодействия и снижаем барьеры внутри этих точек.
Возьмем пример с нефтяной компанией — барьер №2 шага №3:
Данный барьер можно снизить за счет грамотной подачи информации в виде последовательности действий (с помощью графики похожей на комиксы). Только нужно помнить, что любая оптимизация должна быть проверена после реализации — действительно ли новая версия точки контакта работает лучше предыдущей?
Также продумайте, смогли ли вы реализовать принцип «тяни-толкай» для мотивации потребителей при продвижении по CJM?
Более радикальный способ оптимизации — убирать ненужные точки взаимодействия. На рисунке ниже видна схема CJM до оптимизации и после оптимизации. В правой схеме были убраны лишние уровни иерархии и, цепочка взаимодействия в целом стала более короткой.
 Alexey Kopylov, 2013
Alexey Kopylov, 2013При оптимизации также можно использовать методику теории ограничений Э. Голдратта.
Шаг №5. Берем под контроль процесс оптимизации
Ставим процесс оптимизации регулярным. После исправления самых критичных точек взаимодействия мы начинаем последовательно оптимизировать менее критичные точки. При этом налаживаем регулярный сбор KPI (включая конверсию). Все изменения в UX услуги и продуктов постоянно сверяем с KPI.
Таким образом мы последовательно повышаем качество услуги и зарабатываем авторитет внутри компании. Важно начать с самого критичного, в этом случае вам будет легче получить одобрение и бюджет на остальные улучшения услуги. Сразу браться за все дорого и долго и есть риск концентрации на несущественных проблемах.
Инструменты для создания CJM
Я перепробовал много разных инструментов, хочу поделиться своим опытом.
Post-It листочки
Используйте Post-It листочки для начала работы над CJM, для мозговых штурмов, для построения гипотез и фиксации предварительных результатов. Листочки способствуют групповой работе и являются, наверное, самым дешевым инструментом и самым быстрым способом фиксации CJM.

Красивые схемы
На продвинутом этапе вы можете в Adobe Photoshop или Illustrator нарисовать сексуальную схему, на которой все точки контакта поданы максимально вкусно. Такие схемы годны для презентации различным топ-менеджерам для получения дополнительного финансирования. Однако эти схемы статичны и неудобны для развития, на них отсутствует большая часть описательной информации. Не злоупотребляйте такими схемами!

Excel + схемы
Сейчас я работаю, используя два инструмента: Flying Logic для прорисовки диаграммы и Excel (или Google Docs) для ввода информации по каждой точке контакта. Flying Logic довольно хорошо подходит для таких диаграмм, так как изначально был сделан для построения схем теории ограничений, которая довольно хорошо сопрягается с CJM. Недостаток этого способа — приходится постоянно синхронизировать диаграмму и таблицу для того, чтобы информация была актуальной.
 Alexey Kopylov, 2013
Alexey Kopylov, 2013Веб сервис Touchpoint Dashboard
Это единственный известный мне веб-сервис, который специально разработан для работы с CJM. Вы можете не только фиксировать CJM, но и создавать кросс-таблицы типа важность/простота реализации/эффект или время исправления/стоимость исправления/эффект. Такие кросс-таблицы помогут вам определиться с порядком оптимизации услуги.
 touchpointdashboard.com
touchpointdashboard.comВыглядит все это весьма симпатично, однако, стоимость сервиса выглядит так (в месяц):
 touchpointdashboard.com
touchpointdashboard.comТо есть:
- $175 за 1 пользователя
- $625 за 5
- $950 за 10
На мой взгляд это пока еще слишком дорого для большинства команд — ждем появления конкурента, уверен, после этого стоимость снизится.
Итоги
Напоследок кратко перечислю выгоды от применения CJM при перепроектировании услуги:
- CJM позволяет распространить знания о реальном положении дел с потребителями в вашей компании.
- Помогает обратить внимание топ-менеджеров на вопиющие факты или потенциальные возможности для роста.
- Помогает рассчитать ROI оптимизации CJM.
- Способствует разработатке стратегию развития услуги и продуктов, которые в нее входят.
- Улучшает коммуникации внутри компании.
- Повышает уровень подготовки персонала (выходим за рамки чистого UX).
- Улучшает организационную культуру вашей компании.
- Самое главное: повышает качество услуги, что способствует лояльности ваших потребителей!
Послесловие: что читать?
В интернете найдете много статей по ключевым словам этой статьи.
Также есть пара книг на эту тему:
This is Service Design Thinking
 This is Service Design Thinking
This is Service Design ThinkingНесколько устарела, но зато дает общее представление о всем процессе проектировании услуг.
Service Design, Rosenfeld Media
 rosenfeldmedia.com/books/service-design/
rosenfeldmedia.com/books/service-design/Отличная свежая книга, совершенно актуальная — всячески рекомендую!
Как составить Customer Journey Map
Customer Journey Mapping — это маркетинговая технология, которая упрощает общение с клиентами и делает коммуникативную стратегию более эффективной и цельной. Разбираемся, что такое CJM и как его составлять.
Что такое Customer Journey Mapping
В обобщенном виде CJM переводится как создание карты путешествия клиента. На самом деле это не просто карта, а целая история, которая начинается в момент первого знакомства и продолжается порой долгие годы. Если говорить более научно, то Customer Journey Map — это ориентированный граф, на котором с помощью точек контакта отображается путь клиента.
Необходимость в CJM появилась в тот момент, когда взаимодействие с клиентами стало не эклектичным (отдельно сайт, отдельно реклама, отдельно служба продаж, отдельно поддержка), а системным: все каналы заработали вместе. В этот момент стало понятно, что клиента нельзя просто так бросать после контакта; нужно, чтобы он постоянно чувствовал заботу и интерес со стороны компании.
Зачем нужен CJM
CJM нужен, чтобы сделать клиентов лояльными, усилить вовлеченность и обеспечить комплексную работу с ними на всех этапах взаимодействия. CJM помогает встать на позицию клиента и описать его опыт.
Эталонного примера CJM нет и быть не может. Каждая компания рисует карту по-своему. Даже внешний вид CJM разный. Как правило, карты похожи на инфографику. Хотя это может быть что угодно: электронные книги, видео, сториборды. Уровень сложности у CJM также может быть разным и зависит от степени проработки этапов клиентского взаимодействия.
Приступаем к созданию
Самый простой (но от этого не менее эффективный) метод создания CJM — выявить основные группы покупателей (buyer persona), а потом определить, какие вопросы они задают на каждой стадии взаимодействия с компанией. Тут пригодятся исследования, опросы, данные веб-аналитики и, разумеется, личная практика общения. Особенно много информации на этот счет накоплено у продажников и менеджеров по работе с клиентами.
На этом фундаменте можно строить CJM. Никаких жестких правил нет. Важно понять опорные пункты, без которых документ будет неполным, остальное остается на ваше усмотрение.
Вкратце план действий таков (каждый пункт отмечен на предварительной CJM LiveTex):
1) Определите основные группы покупателей. Для каждого профиля покупателя лучше всего составить отдельную карту.
2) Составьте воронку продаж для каждой группы.
3) Определите цели клиента на каждом этапе.
4) Отметьте точки взаимодействия клиента и компании в различных каналах: соцсети, сайт компании, мобильное приложение и т. п. В результате у вас получится experience map, на которой опционально можно построить эмоциональную карту (6) для каждой точки контакта.
5) Выделите KPI для каждого этапа — то, чего вам хотелось бы достичь.
7) Найдите уязвимые места — препятствия, которые мешают достижению KPI. Потом необходимо будет дать рекомендации по их устранению.
После этого нужно провести оптимизацию, то есть понять, как достичь удовлетворенности потребителей на каждом этапе и повысить KPI.
Этапов много, но карта не должна быть слишком сложной. Это не теоретический инструмент, а сугубо практический. Одного взгляда на карту должно быть достаточно, чтобы понять, какой канал и какой контент нужен клиенту в этой точке взаимодействия. При создании карты формулировки вопросов должны исходить от клиентов, их нельзя придумывать из головы. Необходимо опираться на реальную практику и опыт общения клиентов с отделом обслуживания клиентов и службой поддержки.
Для создания карт существуют специальные сервисы, но, как правило, вполне можно обойтись силами штатного дизайнера.
Формула AIDAL
Знаменитая маркетинговая формула AIDA (Awareness, Interest, Desire, Action) успешно описывает процесс движения клиента к покупке, поэтому ее можно применить и в CJM. Эту формулу можно даже дополнить, так как после действия наступает, возможно, самый сложный этап — поддержание лояльности (Loyality).
- Awareness — это самое начало. Клиент понимает, что ему нужно, но не понимает, где это взять. Например, он идет с этим вопросом в поисковую систему и попадает на ваш сайт. Здесь важно понять, как клиент узнает о вашей компании, определить точки входа.
- Interest — допустим, вы заинтересовали человека на сайте с помощью грамотных описаний продуктов, которые закрывают большинство вопросов. Необходимо разработать комплекс мер для каждой группы покупателей, но где-то можно обойтись и более широкими инструментами. Например, для большинства клиентов будет полезен проактивный чат.
- Desire — клиент уже определился с тем, что ему нужно, его список сужается до короткого списка. Здесь компании важно напомнить о себе удобным способом: звонком, письмом, рекламой, рассылкой.
- Action — покупатель принимает решение о покупке. Это самый приятный этап, но уже здесь важно подумать, как сделать это процесс простым и удобным.
- Loyality — комплекс мер, который поможет покупателю пользоваться вашими продуктами и услугами с удовольствием. Это самый обширный этап, который можно выделить в отдельную карту. Контент здесь может быть самый разный: обучающие ролики, вебинары, новостные рассылки.
Что в итоге
Важно понимать, что CJM — не волшебная палочка. Создание CJM систематизирует отношения с клиентами и помогает им предоставить нужный контент в нужное время. Реальную отдачу от CJM можно увидеть не раньше, чем через полгода-год после того, как карта закончена и взята на вооружение.
При этом после первичной оценки и отрисовки CJM нуждается в постоянной корректировке: меняются потребности клиентов, уточняются их нужды, измеряется воздействие каналов, проводятся эксперименты с различными типами контента. Наконец, компания постоянно совершенствует продукты и услуги.
Однако это не значит, что выгода от CJM эфемерна. Например, компания McKinsey в 2013 году сообщила, что B2B-компании, использующие CJM, увеличивали продажи в среднем на 5–10%, что для этого сектора означает значительный рост.
Как выглядит CJM
Карта для одного из типичных клиентов интернет-провайдера:
Обычно карты составляются для каждой buyer persona, но можно сделать и общую, если группы клиентов однородны. Так поступила железнодорожная компания Rail Europe:
СJM компании Starbucks для посетителя, который заходит в кофейню, чтобы выпить кофе и поработать:
Презентация, в которой можно подсмотреть примеры CJM от известных компаний:
Customer journey mapping from Erik Roscam Abbing
Как составить Customer Journey Map
Поведение и чувства клиентов имеют решающее значение при создании продукта, ориентированного на пользователя. Чтобы их проанализировать и включить в маркетинговую стратегию существуют несколько инструментов, рассмотрим один из них — Customer Journey Map или Карту пути клиента.
Что такое Customer Journey Map?
С ростом количества устройств, платформ и точек соприкосновения путь к покупке становится более сложным, чем когда-либо. Узнать как, почему — и с помощью каких средств — человек становится клиентом становится сложнее.
Для этого мы используем CJM — Customer Journey Map — “карту путешествия клиента”- инструмент визуализации опыта коммуникации клиента с компанией с учетом его мыслей, целей, мотивов. CJM помогает понять, что ожидают клиенты, и позволяет находить инновационные, творческие решения.
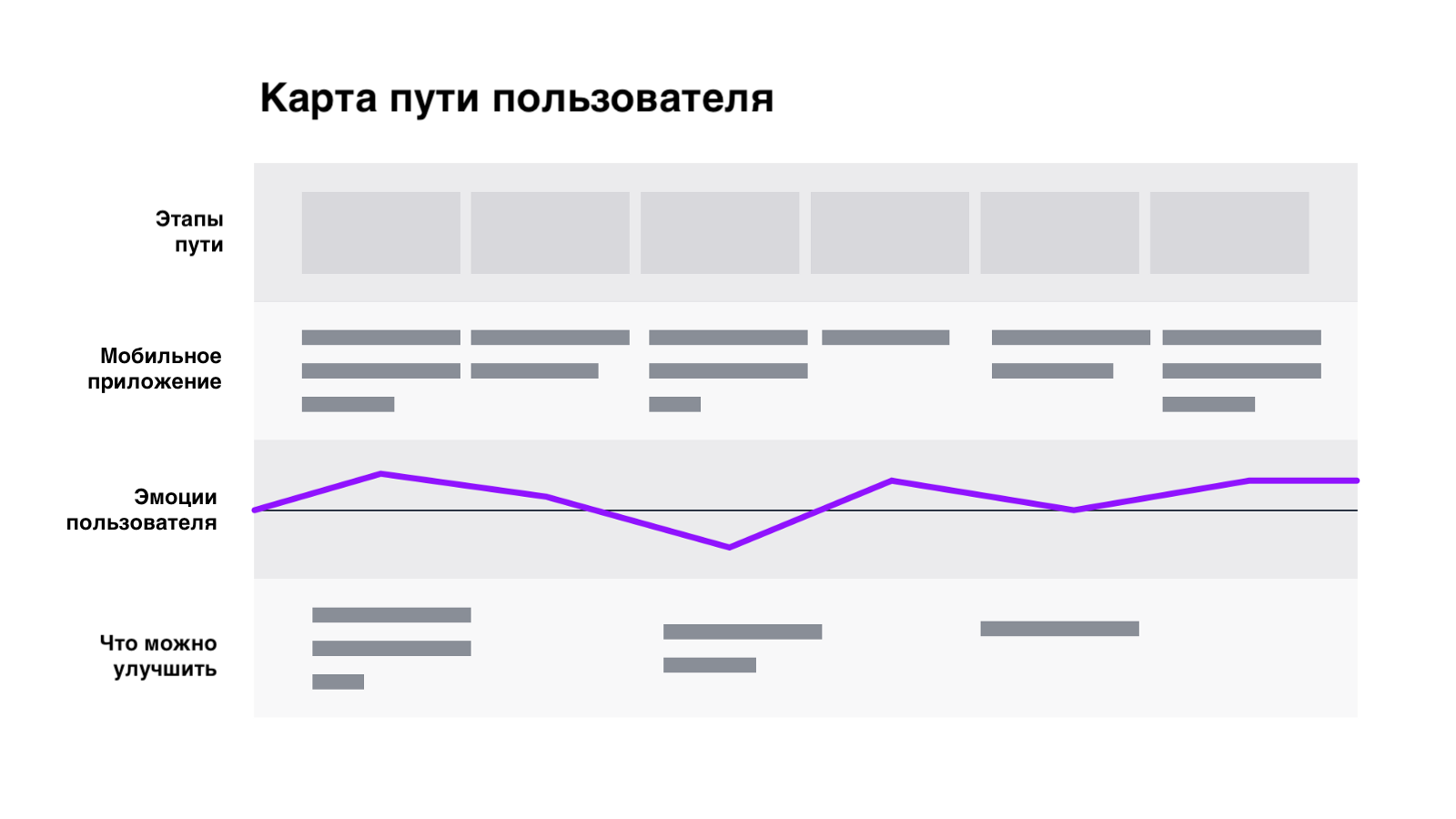
Создание CJM требует пристального внимания к данным. Почему клиенты не совершают покупки? Или почему не становятся постоянными? Как обеспечить доступ клиентов к необходимой информацию, чтобы увеличить их лояльность? Это только часть вопросов, которые решает CJM. Карта пути пользователя, пример. Источник: https://ux-journal.ru/chto-stroit-v-pervuyu-ochered-user-journey-map-ili-user-flow.html
Карта пути пользователя, пример. Источник: https://ux-journal.ru/chto-stroit-v-pervuyu-ochered-user-journey-map-ili-user-flow.html
Почему CJM — необходимость?
Наличие хорошей идеи для решения проблемы недостаточно. Нам нужно определить, как продукт может решить конкретную потребность конкретного пользователя.
CJM похожа на метод моделирования персон — еще одну маркетинговую тактику для детального изучения клиентов. Разница между ними в том, что CJM выражает опыт клиента с течением времени, а не статично. CJM и методология персон хорошо работают вместе: метод персон фокусируется на человеке, в то время как карта путешествий клиента фокусируется на его опыте.
Как создать CJM?
1. Определите цель: она должна быть четкой, краткой и соответствовать нашим стратегическим целям.
Кроме того, цель должна быть:
- Измеримой, чтобы мы могли отслеживать прогресс и результаты
- Достижимой: она, безусловно, должна быть амбициозной, но также реалистичной и выполнимой
- Актуальной — должна соответствовать бизнес-целям компании
- Со сроками: крайний срок завершения помогает оставаться сосредоточенными
Например, если мы работаем с рекламной кампанией для фармацевтического продукта, нашей целью будет понять, как житель современного города решает справиться с болезнью и как позиционировать продукт, чтобы быть с ним на каждом этапе.
2. Опишите вашего пользователя с помощью методологии персон или с помощью интервью
В интервью решающее значение имеет эмпатия к клиенту. Это важно, потому что нужно завоевать доверие, чтобы получить честный взгляд на их опыт изнутри.
Информация, которую мы получаем из этих интервью, будет сердцем и душой CJM и будет направлять нас в принятии будущих вариантов. Вопросы, на которые мы должны получить ответ:
- Какие проблемы испытывают клиенты?
- С чем они сталкиваются на пути к цели?
- Как они ищут продукт, который их интересует?
- Что они думают на каждом этапе пути?
- Как они себя чувствуют в каждой из этих ситуаций?
- Что они сейчас делают для решения этой проблемы?
- Что их беспокоит?
- С кем они консультируются для решения этих проблем?
- Что они ищут в продукте?
- Каким должен быть продукт, который они обычно используют?
3. Определите этапы пути клиента к цели
Хотя каждая CJM будет несколько отличаться в зависимости от типа проекта, вероятно, она будет включать в себя эти пять этапов в разной степени:
- Осведомленность: клиенты понимают, что им нужно решить проблему или удовлетворить потребность
- Исследование / сравнение: они исследуют, что доступно на рынке
- Приобретение: они начинают использовать продукт или услугу, чтобы удовлетворить свои потребности
- Лояльности: клиенты привлекаются к продукту или услуге.
- Завершение: клиенты разрешают вопрос / завершают путешествие.
4. Найдите “боли” клиента и определите гипотезы
После того, как мы собрали нашу карту, нужно определить проблемы, сомнения и препятствия, с которыми клиент может столкнуться на каждом этапе. Такими проблемами могут быть:
- высокая цена
- долгий эффект действия
- состав продукта
После того, как мы завершим CJM, нужно разработать гипотезу о том, как мы будем решать проблемы клиента, и как мы можем использовать возможности, которые обнаружили, чтобы улучшить общий опыт клиента.
Как дополненная реальность и сегментация упрощают клиентам путь к покупке? Рассказываем в этой статье.
Полноценный CJM можно создать только с помощью нескольких отделов в компании (отдел продаж, обслуживания клиентов, PR и маркетинг и тд.). Не существует единого шаблона для всех организаций: разработка CJM требует сотрудничества, тяжелой работы и внимания к деталям.
Пример CJM для авиа-перевозчика. Взят с сайта https://uxpressia.com/templates. Еще отличные шаблоны есть у RTB: https://realtimeboard.com/ru/templates/customer-journey-map/
Вместо заключения
Customer Journey Map — отличный инструмент для того, чтобы сделать пользователя центром стратегии при создании продукта или услуги. Это очень полезный подход для всех типов бизнеса и всех типов проектов, независимо от того, заинтересованы ли они в получении прибыли.
Карта путешествия клиента помогает точно определить связь между определенным опытом и конкретными этапами путешествия пользователя. Это позволяет нам найти лучший способ избавиться от проблем и в то же время повысить качество обслуживания клиентов.
Теперь вы знаете, что отображение пути клиента является ценным инструментом в процессе понимания поведения клиента и разработки цифровых продуктов. Для построения CJM мы в CubeLine используем RTB, шаблоны для них вы можете найти здесь: https://realtimeboard.com/ru/templates/customer-journey-map/
Подписывайтесь на блог Marketing & Coffee
Получайте новые статьи блога на свою почту.Модель «Customer Journey Map» | Блог 4brain

В любом бизнесе крайне важно понимать, что мотивирует клиента: каковы его нужды, сомнения и тревоги. Мы уже знаем, что при покупке вещи или услуги, на самом деле покупаем опыт и эмоции. Но что происходит с потенциальным потребителем до ознакомления с компанией, во время ознакомления с ней и ее продуктом, а также в процессе принятия им решения приобрести продукт и что требуется, чтобы он снова вернулся? На эту тему написаны тонны книг и статей, придуманы сотни техник, однако одна из них поражает своей многосторонностью и охватом. Она называется Customer Journey Map.
Перед тем, как начать рассмотрения этой методики, важно понять, что же такое точка контакта.
Точки контакта — это разнообразные ситуации, интерфейсы и места, где происходит реальная или виртуальная встреча потребителя с компанией. Поэтому когда клиент виртуально заходит на сайт компании или физически — в офис компании, появляется точка контакта. Этих точек может быть очень много. Еще каких-то пару десятилетий назад их можно было пересчитать на пальцах одной руки, но теперь их такое количество, что любой бизнес может запросто выйти из-под контроля.
Почему точки контакта настолько важны для бизнеса? Все просто — в каждой точке контакта клиент может принять решение перестать иметь дело с компанией, причем на долгие годы, либо же навсегда. Банк может потратить огромное количество денег на рекламу, нанять высококлассных сотрудников в офис, быть достаточно честным и прозрачным, однако все это не будет иметь значения, если потенциальный клиент зайдет на сайт банка, где ему предложат получасовую регистрацию своего кабинета. В интернете время идет иначе.
Когда говорят о точках контакта, следует понимать, что существуют они по принципу слабого звена — самое слабое звено подводит всю цепь. Поэтому при соприкосновении потенциального потребителя и компании возникает как точка контакта, так и эмоциональный, интимный момент, испортив который, компания полностью дискредитирует себя перед клиентом. А потенциальный конкурент может запросто распознать это слабое звено и использовать это в свою пользу.
Что может случиться в точке контакта?
- клиент может передумать работать с вами
- конкурент может обойти вас
- вы можете приобрести клиента
- можете укрепить отношения с клиентом
- можете подтвердить высокую репутацию
- можете разочаровать клиента
Ваши главные задачи в точках контакта — обеспечить эмоциональное позитивное взаимодействие с потребителями, которые затем будут приходить снова и снова, а также рассказывать о вас друзьями, станут лояльными вам. Заниматься ими нужно системно и никогда не пускать на самотек.
Их существует несколько десятков и вот лишь некоторые из них: реклама, социальные сети, сообщества, мероприятия, персонал, PR, процесс продажи, доставка, обучение, отзывы, вывеска, название, колл-центр, сайт (в котором есть еще такие точки контакта как дизайн, контент, SEO и многое другое). Дьявол кроется в деталях. В идеале стоит добиваться того, чтобы каждая точка контакта стала вау-точкой контакта.
Что такое Customer Journey Map (карта путешествия потребителя)?
Это визуальная интерпретация взаимодействия компании и клиента. Говоря проще, это визуальный документ, диаграмма или же картинка, на которой нанесены точки контакта, описаны их особенности. Это, скорее, путешествие клиента по вашим точкам контакта, от одной к другой, чем описания отдельных точек. В каждой точке должно быть минимум три реакции клиента (позитивная, нейтральная, негативная). Рисовать карту можно на доске, на листе бумаги, в виртуальных редакторах, это могут быть стикеры на стене. Карта включает в себя персонажей, временную шкалу и эмоции, которые возникают или могут возникать у клиента в каждой точке контакта.
Карта может быть линейной, если путь потребителя сам по себе линеен. Может быть нелинейной, если существует масса вариантов развития событий. Может иметь временную шкалу, если компания предоставляет разные или меняющиеся услуги в зависимости от времени суток. Как правило, карт путешествий потребителя несколько — для разных целей и различных групп потребителей.
Ключевые условия построения эффективной карты путешествия потребителя
- обозначьте цели вашего продукта или услуги
- соберите все возможные данные — веб-аналитику, интервью с потребителями, наблюдение за конкурентами, обзор социальных сетей
- составьте список всех возможных точек контакта
- для каждой точки контакта составьте список каналов. Например, для точки контакта «Оплатить услугу» у вас может быть три канала: онлайн-оплата, оплата наличными, оплата по почте
- для каждого канала определите список ответственных лиц, а также целевые действия, которые должны совершить клиенты в каждом канале
- определите барьеры, которые мешают клиенту совершить целевое действие и способы снижения барьеров
- в идеале точек контакта должно быть меньше, зато каналов, которые вытекают из точек, больше. Так клиент тратит меньше времени и не подвергается фрустрации. Чем меньше точек, тем вероятнее конверсия (приобретение продукта или услуги)
- составьте карту эмпатии. Она изображает все, что клиент может услышать, увидеть, почувствовать, подумать, сказать и сделать при взаимодействии с вашей компанией
- проведите мозговой штурм для новых идей, задумок и концепций. Его нужно проводить не один раз и не только до составления карты, но и проводить постоянно, улучшая CJM
- составьте диаграмму сходства (Affinity Diagram), на которой отметьте все идеи о том, каким вы видете своего клиента и в чем разные клиенты могут быть похожи
- набросайте скетч вашей карты на листе бумаги, так вы будете видеть ее достоинства и недостатки, ведь очень важно сделать ее понятной
- сделайте ее цифровой, что поможет быстрому распространению карты всем сотрудникам
Некоторые карты являются произведениями искусства. Люди придумывают карты на манер путешествия Одиссея, с трехактовой структурой, взлетами и падениями — в конце их клиент испытывает катарсис. Чья-то карта может быть сделана с упором на эмоции/слова/действия, хотя не каждая карта путешествия потребителя включает в себя эмпатическую, потому что в таком случае она вырастет в несколько раз. Следует понимать, что карта должна быть заполнена не для галочки, а добросовестно, все должно быть наглядно и взаимосвязано, так как во многих случаях ее она висит перед персоналом компании с тем, чтобы каждый сотрудник понимал, за что несет ответственность.
После того, как карта готова, вы сможете сравнительно легко оценивать эффективность каждой точки контакта и ее каналов, совершенствовать ее и замечать, какие точки требуют доработки и являются наиболее слабыми. Наблюдение за эмоциями и поведением клиентов укажет вам на слабые места лучше, чем предположения, поэтому если карта не изменилась за несколько лет, значит вы гений или же просто создавали ее для галочки.
Главное преимущество карты — наглядность. Если она составлена правильно и логично, структура взаимодействия с клиентами находится у вас перед глазами, а не в голове, что освобождает большое количество места для размышлений и анализа. Наконец появляется возможность увидеть реальное положение дел и разработать стратегию развития продуктов и услуг. А также оптимизировать самые критичные точки, которые наносят самый большой вред компании.
Единого верного способа создать такую карту нет. Ее детальность зависит от воображения, финансов и работоспособности. Оптимизации требует не только любая компания и любая карта, но и подходы и принципы рисования таких карт. Поэтому каждая карта по-своему уникальна и отражает черты личности своего создателя, что делает и любой бизнес уникальным.
Оставляйте комментарии о том, что вы думаете об этой карте и ее эффективности.
Зачем влезать в шкуру покупателя. 17 решений Customer Journey Map сети «Глобус»
Развивать бизнес можно разными способами: можно тратить миллионы на рекламу по телевизору, можно спамить потенциальных покупателей в SMS, а можно выяснить, чего им действительно хочется — и постараться дать им именно это. Если человеку нравится ваш продукт, он будет его покупать и рекомендовать знакомым.
Рассказываем об опыте применения маркетинговой технологии Customer Journey Map при выходе в онлайн сети гипермаркетов «Глобус». Эта технология может быть полезна для развития любого клиентского бизнеса: будь то небольшая кофейня или транснациональная корпорация.
Customer Journey Map — модная технология или практический инструмент?
Мы в Aero выводим в онлайн компании самых разных сегментов: от ритейла до металлургических заводов, видим у них много общих проблем и за долгие годы научились решать эти проблемы. Независимо от размеров компании, при проектировании этой модели мы отталкиваемся не от возможностей и потребностей бизнеса, и уж тем более не от того, как проектная команда понимает задачу, а от потребностей покупателя. Если мы хотим создать клиентоцентричный бизнес, о чём сейчас модно говорить, мы должны встать на позицию покупателя и посмотреть на бизнес его глазами.
Для этого мы используем технологию Customer Journey Map (CJM). Это едва ли не единственный фреймворк, который во всём мире применяется для проектирования покупательского опыта. С помощью CJM можно настроить взаимодействие с покупателем так, чтобы он чувствовал заботу и каждый канал коммуникации укреплял работу другого.
Формат CJM позволяет структурировать потребности покупателей, их ожидания, проблемы, действия и находить новые, более эффективные решения.
Зачем нужна CJM
- Выявить места пересечений каналов коммуникации и продаж, контекст использования и ограничения.
- Предложить решения по формированию омниканального пользовательского опыта.
- Выявить проблемы клиентов в точках и каналах взаимодействия.
- Определить «критические точки» и места утечки пользователей.
- Предложить решения этих проблем.
Есть сотни способов визуализации CJM, но мы в Aero пришли к простому формату таблицы. Базовую структуру CJM мы строим по воронке продаж от возникновения потребности до получения заказа. На каждом этапе воронки рассматриваем опыт взаимодействия покупателя с компанией: в офлайне и digital-среде — через интерфейсы десктопа или мобильного устройства (мобильного приложения или сайта).
Точек контакта и интерфейсов, через которые покупатель взаимодействует с компанией, намного больше, чем кажется на первый взгляд. Так, курьер, который доставляет покупку, — это тоже интерфейс. И то, как он общается с клиентом и вручает товар, очень сильно влияет на покупательский опыт. После получения заказа воронку можно продолжить.
Например, реклама, которую видит покупатель между походами в магазин или email-рассылки, — это тоже точки контакта. Поэтому все действия, которые мы в разных каналах производим, должны быть взаимосвязаны.

Шаблон Customer Journey Map
Где взять данные для СJM
- Исследования рынка.
- Результаты полевых исследований, фокус-групп.
- Веб-аналитика.
- Интервью с «заказчиками» проекта: топ-менеджмент, маркетинг и другие.
CJM на практике: кейс сети гипермаркетов «Глобус»
В интернете немало теории, как использовать принципы дизайн-мышления и Customer Journey Mapping в бизнесе, а мы занимаемся этим каждый день на практике. В 2017 году международная сеть гипермаркетов «Глобус» решила открыть интернет-магазин.
Нам предстояло создать новый опыт покупок продуктов в интернете, потому что для российских покупателей пока это дело непривычное. С помощью CJM мы получили много важных инсайтов, на основе которых разрабатывали интерфейсы интернет-магазина и предложили ряд омниканальных решений.
Ближайший к Москве гипермаркет «Глобус» находится в Красногорске, так что интернет-торговля — один из способов увеличить частоту покупок нынешних клиентов и расширить аудиторию сети.
Надо отметить, что «Глобус» — технологичная сеть, она первой в России запустила систему самообслуживания Scan&Go, с помощью которой покупатели сами сканируют товары и оплачивают их в специальных терминалах без очереди. Также первым в России в 2012 году «Глобус» запустил кассы самообслуживания. Так что с новыми технологиями в торговле покупатели сети «Глобус» знакомы.

Макет главной страницы интернет-магазина «Глобус»
Если вы покупаете продукты в гипермаркетах и в интернет-магазинах — можете использовать кейс как упражнение по созданию CJM. Расчертите таблицу по нашему шаблону и запишите собственные потребности, действия, проблемы в качестве покупателя и продумайте возможные решения.
Что нам удалось выяснить, общаясь с покупателями, и какие решения мы предложили сети «Глобус»? Расскажем про ключевые.
Этап 1. Возникновение потребности
Первый этап, который мы анализируем, — возникновение потребности. Это период между походами в магазин (или интернет-заказами), когда продукты заканчиваются и пора пополнять запасы.
Чего хочет покупатель на этом этапе? Составить список покупок и ничего не забыть, найти выгодные акции и сравнить цены. Одни составляют списки по старинке на листочках, другие — в телефоне или специальном приложении. А кто-то просто запоминает, что наказывают ему купить домашние (ну или на это надеется). Найти выгодные предложения помогают агрегаторы типа «Едадил», а определиться с набором продуктов — сайты или паблики с рецептами.
Можно, конечно, обойтись без списка, но вот тогда обычно начинаются проблемы — и по возвращении из магазина оказывается, что половину нужного не купили, зато купили много лишнего. Но даже если список есть, бумажный — может потеряться, цифровой — может оказаться в разряженном телефоне.
Несмотря на то, что, по данным PwC, 14% россиян уже пробовали покупать еду в интернете, такой привычки ещё не сформировалось. Наша задача — приучить лояльных покупателей сети «Глобус» использовать интернет-магазин и мобильное приложение.
Необходимость списков покупок в интернет-магазине — один из главных выводов Customer Journey Map для сети «Глобус». Списки всегда на виду у покупателя, их можно составить с нуля, можно сохранить корзину и использовать её для повторных покупок. В отличие от бумажных списков или сторонних приложений, список в интернет-магазине всегда актуальный — вы будете знать и цену продуктов, и есть ли они в магазине. И, конечно, списки на сайте и в мобильном приложении должны синхронизироваться.
Ключевые решения.
1. Брендированные блокноты для списков покупок и/или магниты с QR-кодом, по которому покупатель попадает в интернет-магазин.
2. Списки покупок в интернет-магазине, связанные с реальными товарами (идея на будущее: раздел с рецептами, которые можно сохранить как список покупок).
3. Блок на сайте «Товары недели», в котором собраны акционные предложения из рекламного буклета (связь онлайна и офлайна).

Макет списка покупок в интернет-магазине «Глобус»
Этап 2. Выбор магазина
Покупатель хочет выбрать магазин поближе и получше, узнать ассортимент и акции магазина. На поверку часто оказывается, что магазины рядом с домом не отличаются хорошим ассортиментом, а магазины, которые рекомендуют друзья, расположены слишком далеко.
На этапе выбора магазина важно присутствовать в поле зрения покупателя. Необходимо мотивировать лояльную аудиторию делиться отзывами и давать рекомендации друзьям. Кроме того, важна общая осведомлённость покупателей о возможностях сайта и мобильного приложения.
Ключевые решения.
4. Реферальная программа и работа с отзывами.
5. Максимальное присутствие бренда на других площадках и в сторонних сервисах, связанных с покупкой и готовкой еды.
6. Гибкие возможности онлайн-сервисов.

Этап 3. Выбор товара в магазине
Это самый интересный и важный этап исследования. Чего хочет покупатель, когда находится в магазине (офлайновом или на сайте)? Ничего не забыть, купить выгодно и рационально, выбирать под свои капризы, купить проверенный товар, не тратить много времени на покупки.
Чтобы реализовать все эти требования в офлайне покупатель идёт привычным маршрутом, использует разные виды списков покупок, выбирает оптимальное время для похода в магазин. В онлайне, как правило, сравнивают товары и цены более внимательно, переключаясь между разными сайтами, стараются покупать знакомые товары.
С какими проблемами сталкивается покупатель на этом этапе? Последовательность товаров в списке покупок не совпадает с маршрутом в магазине. Много покупателей и большие очереди. В интернет-магазине бывает сложно найти нужные товары, переход между категориями требует множества кликов. И, пожалуй, самая большая проблема в онлайне — выбор свежих и скоропортящихся товаров, ведь их нельзя потрогать и даже посмотреть, в том числе нельзя посмотреть срок годности.
Два главных отличия в поведении покупателей продуктовых гипермаркетов от магазинов других категорий — большая корзина и регулярность покупок. В гипермаркет приходят за продуктами на неделю. Как правило, в одной корзине насчитывается 30–50 товаров.
Чтобы покупателю было удобно собирать товары из разных категорий, мы зафиксировали в интернет-магазине дерево каталога слева, а корзину и списки покупок — справа. Корзина на сайте всегда на виду, как тележка в обычном магазине. Переходить из одной категории в другую можно одним кликом с любой страницы, сверяясь с корзиной. А ещё положить товар в корзину можно прямо из каталога, не переходя в карточку.
Ключевые решения.
7. Быстрый доступ к товарам каталога.
8. Всегда раскрытая корзина.
9. Возможность покупки из каталога, списков или результатов поиска без перехода в карточку товара.
10. Гарантия лучшего качества для онлайн-заказов.

Макет карточки товара с раскрытой корзиной в интернет-магазине «Глобус»
Этап 4. Оформление заказа
Последние два этапа, которые мы рассматриваем в этом кейсе, характерны только для онлайн-покупок. На этапе оформления заказа покупатель хочет проверить заказ, выбрать способы доставки товара и оплаты, быстро указать данные для получения заказа и получить консультацию. Но переходить из чекаута в каталог и обратно бывает непросто, часто все введённые до этого в чекауте данные не сохраняются.
Если покупатель оформляет заказ с телефона — все эти проблемы умножаются в несколько раз. И ещё одна очень распространённая проблема — невозможно выбрать конкретное время доставки. А ждать продукты дома целый день мало у кого есть возможность.
Большие корзины создают у покупателя ощущение, что он забыл что-то важное. Да на самом деле часто так и бывает! Задача интерфейса на этапе оформления покупки — помочь пользователю свериться со списком покупок и напомнить о забытых товарах.
Ключевые решения.
11. Возможность повторного оформления заказов или товаров из «Истории заказов».
12. Возможность редактирования оплаченного заказа.
13. Узкие таймслоты доставки.
14. Мобильная версия чекаута.
Этап 5. Получение заказа
На этом этапе покупатель хочет получить свой заказ в указанное время и в указанном месте. Но, увы, так не всегда получается: курьеры опаздывают, интернет-магазины не дают возможности трекинга заказа, в колл-центр не дозвонишься.
Ключевая задача — сделать этот этап незаметным для пользователя. Всё должно пройти без сбоев, переносов сроков и потери заказа. Покупатель уже выполнил свою часть задачи, сформировал ожидания и оценивает, как мы выполним свои обещания. Чёткое выполнение обязательств мотивирует покупателя на повторную покупку.
Ключевые решения.
15. Оптимизация работы колл-центра.
16. Трекинг статуса заказа.
17. Отслеживание курьера.
Карта путешествия покупателя может быть использована и как технология проектирования, и как инструмент проверки гипотезы или решения. Важно помнить, что все инсайты CJM вам придётся просчитать и проверить на практике. Часть решений вы реализуете, и они докажут свою эффективность, другие идеи вы, как и сеть «Глобус», положите в «копилку», а от части идей вам придётся отказаться. С помощью CJM вы можете составить карту развития бизнеса в интересах покупателя минимум на год (а максимум — года на два). CJM нужно хотя бы раз в год обновлять, так как и ожидания, и потребности у вашей аудитории тоже меняются.
Составили карту — что дальше? Этапы внедрения СJM
- Исследуем целевые аудитории, составляем портреты покупателей.
- Рассматриваем потребности, действия, проблемы покупателя (для каждого портрета или групп портретов) по всей воронке продаж и предлагаем решения.
- Расставляем приоритеты, выделяем наиболее значимые инсайты и решения.
- Рассчитываем потенциальную эффективность внедрения этих решений.
- Составляем план реализации наиболее эффективных решений.
- Разрабатываем и внедряем решения.
- Оцениваем эффективность решений по итогам тестового периода.
- При необходимости корректируем решение по итогам теста или отказываемся от него.
Читайте также:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
Customer Journey Map — CMS Magazine
Введение
Когда меня просят спроектировать пользовательский интерфейс для некоего веб-сайта, я сразу задаю вопрос — нужно ли также спроектировать интерфейс для мобильных устройств и, как правило, получаю утвердительный ответ. Дело в том, что современные сайты и программы, которые можно назвать цифровыми продуктами, являются, как правило частью большой услуги. И чем дальше, тем больше цифровых продуктов (веб-сайтов, приложений) будет вовлечено во взаимодействие c пользователем.
Необходим сайт, мобильное приложение, услуги по SEO или контекстной рекламе? Тендерная площадка WORKSPACE поможет выбрать оптимального исполнителя. База проекта насчитывает более 10 500 агентств. Сервис БЕСПЛАТЕН для заказчиков.Приведу пример довольно популярной услуги — прослушивание музыки. Я слушаю музыку на персональном компьютере под управлением OS X, на смартфоне (iOS), и на Apple TV. Компания Apple довольно хорошо продумала процесс потребления музыки: я могу купить альбом на своем iPhone, а затем могу этот альбом прослушать на Apple TV, к которому у меня подключены большие колонки. Однако я не могу начать слушать некую композицию на iPhone, а затем продолжить ее прослушивание на Apple TV — для этого мне приходится искать нужный альбом в меню Apple TV, эту процедуру простой не назовешь. То есть, в компании Apple никто не озаботился такой возможностью и не реализовал его. При этом, как дизайнер iPhone так и Apple TV хорошо сделал свою работу. Функционал, который мне нужен находится на границе двух устройств и, непонятно, кто должен отвечать за проектирование таких связок.
Данный пример показывает, что в наше время недостаточно продумывать в деталях пользовательский интерфейс одного цифрового продукта в отрыве от взаимодействия с другими продуктами, с которыми они находятся в единой инфраструктуре. Нужен такой инструмент, который позволяет выявлять проблемы на стыках, а также позволяет проектировать связки между продуктами. Как обычно потребность спровоцировала создание новой чудесной методики, которая называется «Customer Journey Map».
Customer Journey Map это, пожалуй, лучший инструмент User Experience, за последние 10 лет (после персонажей).
Что такое услуга?
Что такое услуга? Для любителей строгих определений приведу цитату из ГОСТ-9000-2008:
Услуга — результат, по меньшей мере, одного действия, обязательно осуществленного при взаимодействии поставщика и потребителя, и, как правило, нематериальна.
Давайте запомним слово «результат» — это то, что наиболее важно для любого потребителя.
Как я уже сообщал, современные потребители взаимодействуют с мобильными устройствами, веб-браузерами, людьми, средами и пространствами и так далее. Каждый акт взаимодействия потребителя с услугой называется «точка контакта».
Точки контакта могут быть не только цифровые, но и аналоговые или офлайновые.
Возьмем, например, современный банк. Какие точки контакта здесь мы можем выделить?
-
веб-сайт банка;
-
веб-сервис «клиент-банк», где пользователь может осуществлять операции со своим счетом и банковскими картами;
-
мобильное приложение «клиент-банк»;
-
физическое отделение банка, которое также можно считать продуктом. Точно также как и в случае веб-сайтов, внутри банковского отделения существует своя система навигации.
Предположим вы пришли в банк с некоторой целью и еще не очень хорошо знакомы с правилами его работы. Если навигация была спроектирована неудачно, то вам может быть непонятно, к кому конкретно обращаться для решения вашей проблемы. Вам приходится обращаться к девушке на ресепшен, к которой может быть отдельная очередь клиентов.
Этим примером я хотел проиллюстрировать простую мысль, что банковские отделения можно и нужно проектировать аналогично веб-сайтам.
Что такое Customer Journey Map?
Итак, что такое Customer Journey Map (для сокращения далее просто CJM)?
CJM это ориентированный граф, на который с помощью точек контакта отображается путь потребителя предоставляемой услуги. CJM фиксирует подробности взаимодействия с услугой.
То есть, CJM отображает, как именно потребитель взаимодействует с услугой — какие точки взаимодействия существуют, через какие каналы осуществляется взаимодействие (веб, мобильное приложение, офлайновая точка присутствия и так далее), а также, что происходит внутри каждой точки контакта.
Вот примеры типичных CJM (пока обращайте внимание только на внешнюю сторону диаграммы):
Давайте посмотрим на упрощенный пример CJM:
Вы видите трех представителей, каждый из которых олицетворяет свою группу потребителей. В процессе потребления услуги (достижения цели) им приходится взаимодействовать с разными продуктами. В каждой точке происходит акт обслуживания с некоторым уровнем качества:
Общее впечатление от услуги, как правило, зависит от качества обслуживания во всех точках контакта. Действует принцип слабого звена — одно неудачное взаимодействие бросает тень на всю услугу. Поэтому очень важно, чтобы каждая точка взаимодействия была отработана с максимальным качеством.
Однако бывает так, что все точки взаимодействия реализованы просто на отлично, а проблемы скрываются на границах перехода от одной точки к другой. То есть может получиться так, что все работники компании обслуживают клиентов хорошо, а часть потребителей все равно не доходит до своей цели:
Давайте проиллюстрирую это простым примером: многие интернет магазины требуют пройти процедуру регистрации и, зачастую, имеется такой шаг, как подтверждение регистрации специальной по ссылке, которая приходит на ваш почтовый ящик (это нужно, чтобы доказать, что регистрируется живой человек, а не робот). В этом случае повышается вероятность, что пользователь не сможет пройти этот шаг: возможно письмо со ссылкой попало в спам, возможно пользователь ошибся и вместо gmail.com ввел gmail.ru или другой несуществующий адрес, возможно он вообще забыл, что нужно было подтвердить регистрацию. В известных мне примерах потери пользователей на этом шаге достигали 70%!
Каким образом мы могли бы снизить эти барьеры? Например, можно контролировать, что именно вводит пользователь в качестве email’а и предлагать исправлять явно ошибочные адреса. Далее, если пользователь не кликнул в течение нескольких дней на ссылку из email сообщения, то можно повторно выслать ему письмо со ссылкой. Но самое лучшее, конечно, вообще отказаться от этого шага — использовать другие методы защиты от роботов!
Вообще нужно всегда реализовывать систему так, чтобы любая точка контакта мотивировала потребителя перейти на следующий шаг (принцип «толкай»), а следующая точка тянула потребителя из предыдущей точки контакта (операция «тяни»). Принцип «тяни-толкай» способствует более гладкому взаимодействию потребителя с услугой.
Вспомним пример с прослушиванием музыки. На самом деле у Apple есть способ обеспечивающий переход от прослушивания на iPhone к прослушиванию на Apple TV, а именно технология AirPlay. Однако не все потребители о знают о волшебной технологии и поэтому не могут ею воспользоваться. Есть правило, что функционал который пользователи не могут найти для них как бы не существует. Можно было бы так реализовать принцип «тяни-толкай»: как только пользователь оказывается в зоне, где доступен Apple TV, то сразу получает сообщение (не прерывающее прослушивание), что он может включить аудиосистему (подключенную к Apple TV) и продолжить прослушивание уже на ней. И наоборот, как только пользователь включает ТВ, он видит сообщение, какая композиция проигрывается на iPhone и что нужно сделать, чтобы перенаправить звук на аудиосистему (нажатием на одну кнопку).
Итак, CJM позволяет поставить под контроль процесс проектирования услуг, которые реализованы с помощью различных интерактивных продуктов, а также наглядно визуализировать сам процесс исполнения услуги.
Задачи, решаемые CJM
Перечислю все задачи, которые решает CJM:
-
Создание непрерывного UX на протяжении всего потребления услуги.
Вспомните вышеупомянутый «тяни-толкай».
-
Увеличение конверсии потребителей.
За счет снижения барьеров, а также за счет уменьшения потерь при переходе от точки контакта к точке контакта, до цели доходит больше потребителей.
-
Повышение лояльности потребителей.
Retention rate — количество возвращающихся потребителей растет, если мы спроектировали и реализовали услугу без барьеров.
-
Повышение ответственности специалистов компании.
У каждой точки взаимодействия есть свои ответственные работники со стороны компании. После того, как мы нанесли все точки взаимодействия на карту, все работники в компании могут видеть, кто и за что отвечает и как справляется со своими обязанностями (если настроим KPI для каждой точки). Это само по себе повышает уровень ответственности.
-
Ускорение разработки многоканальных услуг и продуктов и повышение качества разработки.
За счет того, что все стороны, участвующие в разработке, более полно видят как осуществляется услуга, а также видят все потенциальные слабые места услуги и могут вовремя вмешаться в их разработку.
-
Создание новых захватывающих взаимодействий.
Появляется возможность придумать и реализовывать новые инновационные возможности (вспомните пример про продолжение прослушивания аудиозаписи при переходе от одного устройства к другому).
Все выглядит замечательно, но каким образом создавать CJM?
Создаем CJM, пошаговая инструкция
Идентифицируем все точки контакта и каналы взаимодействия
Наносим на карту все точки взаимодействия некоего типичного потребителя с услугой. Не забываем ничего! Может сложиться так, что есть скрытые точки взаимодействия, о которых вы не догадывались. Например, вы можете выяснить, что некоторые проблемы потребители решают неофициальным способом — с помощью социальных сетей (что бывает нередко). То есть, кто-то из работников компании связывается с потребителем напрямую внутри социальной сети и помогает тому добиться своей цели. Надо запротоколировать все, в том числе такие точки взаимодействия!
Чтобы ничего не пропустить, используйте методику тайного покупателя, то есть, сами пройдитесь по всем шагам типичного потребителя услуги. Можете также найти внешнюю компанию, которая профессионально выявит все точки взаимодействия с привлечением большого количества респондентов.
Запомните, что для одной целевой группы (или для одного персонажа, если вы используете методику персонажей) рисуется одна CJM диаграмма!
Далее — важно для каждой точки определить все возможные каналы взаимодействия. То есть, определить с помощью каких устройств осуществляются взаимодействия, например это могут быть веб-браузеры, мобильные приложения, телефонные звонки, звонки по skype, email, социальные сети. Не забываете про офлайновые каналы — посещение офисов, встречи с курьерами, встречи с агентами и так далее. Опять же могут вскрыться неожиданные для вас каналы, например, вы можете узнать, что огромное количество потребителей заходит с мобильных устройств. И может оказаться так, что дизайн вашего сайта не учитывает этот канал взаимодействия.
Графически CJM может иметь различный вид — диаграмм может быть линейной, если характер взаимодействия с потребителями также является линейным:
Может быть разветвленный, если у потребителей имеются множественные альтернативные сценарии взаимодействия:
Может иметь временной вид — годится для отображения взаимодействия с услугой в течение суток:
Мы можем сделать несколько CJM диаграмм для различных групп потребителей и для различных целей.
Описываем точки контакта
Теперь каждую точку контакта и каждый канал необходимо описать.
Вот типичная информация, которую мы должны зафиксировать:
-
Канал взаимодействия
У точек может быть несколько каналов, перечисляем все каналы.
-
Целевое действие, сценарий, критерии успеха
Описываем, чего потребитель хочет добиться при данном взаимодействии. Также описываем как проистекает идеальный сценарий взаимодействия, а также, что нужно делать, если у потребителя возникли проблемы. Описываем конкретные критерии успеха прохождения сценария — это нам необходимо для сбора статистики качества прохождения каждой точки контакта.
-
Степень критичности точки/канала
Помогает концентрироваться на самых критичных точках.
-
Барьеры
Перечисляем все проблемы, с которыми могут столкнуться потребители внутри данной точки взаимодействия.
-
Способы снижения барьеров
Для каждого барьера определяем контрмеры, которые мы должны реализовать при оптимизации услуги. Например, как в моем примере подтверждения регистрации, мы можем контролировать, какие email’ы вводит потребитель и предлагать исправлять ошибки в написании адреса.
-
Конверсия и ROI оптимизации
Считаем количество пришедших в данную точку потребителей к количеству успешно достигших следующей точки взаимодействия. Идеально, если все потребители пришли к следующей точке (коэффициент = 1.0). Это главный KPI точки взаимодействия и работника компании, который это взаимодействие реализует. Конверсия позволит вам посчитать экономический эффект от снижения того или барьера. Например, вы можете рассчитать, что снижение барьера внутри некоторой точки контакта приведет повышению конверсии на 20%. Прослеживая эти 20% далее по цепочке CJM и дойдя до момента, когда потребитель приносит деньги, вы сможете довольно точно определить, сколько денег принесет оптимизация данной точки. Если при этом вы еще оцените затраты на снижение барьера, то у вас появляется значение коэффициента ROI (возврат от инвестиций). Имея значение ROI вам будет довольно легко доказать топ-менеджерам выгоду такой оптимизации.
-
Другие KPI (например retention rate, время на контакт и так далее)
Мы можем придумать большое количество KPI, которые более полно характеризуют качество услуги в данной точке.
-
Психоэмоционально состояние, степень фрустрации и стресса
Эти данные мы можем получить просматривая жалобы потребителей или же с помощью качественных методов исследования (интервью, полевые наблюдения). Как и степень критичности точки контакта данная информация помогает сконцентрироваться на самых важных точках осуществления услуги.
Важный совет
При описании точек контакта используйте лексику потребителей, а не вашу профессиональную.
Ниже на рисунке примеры описания точек взаимодействия. Я картировал программу лояльности одной нефтяной компании.
Находим кто и за что отвечает внутри компании
Для каждой точки и канала добавляем имя специалиста или группы специалистов, от действия которых зависит успешность взаимодействия с потребителем.
В зависимости от уровня развития компании эта задача может быть очень простой, а может быть, наоборот, очень сложной. Чем непрозрачнее компания, тем сложнее собирать подобные данные.
Ситуация усугубляется, когда сотрудники узнают, что вы собираетесь зафиксировать KPI качества их работы. Часть сотрудников может начать саботировать процесс сбора KPI, просто не будут давать вам нужных данных. Сперва необходимо убедить всех сотрудников в том, что фиксация KPI будет способствовать повышению качество услуги, что, в свою очередь будет способствовать продвижению по карьерной лестнице. Но, как правило, всегда найдется пара паршивых овец, которые будут препятствовать повышению прозрачности — и для преодоления такого сопротивления вам потребуется поддержка со стороны высшего руководства.
Внимание, этический вопрос!
Не все работают строго по рабочим инструкциям. Некоторые сотрудники могут для повышения эффективности их обходить. В таком случае анонимизируйте источники вашей информации насколько, насколько это возможно.
Оптимизируем самые критические точки/каналы
Берем самые критические точки взаимодействия и снижаем барьеры внутри этих точек.
Возьмем пример с нефтяной компанией — барьер № 2 шага № 3:
Данный барьер можно снизить за счет грамотной подачи информации в виде последовательности действий (с помощью графики похожей на комиксы). Только нужно помнить, что любая оптимизация должна быть проверена после реализации — действительно ли новая версия точки контакта работает лучше предыдущей?
Также продумайте, смогли ли вы реализовать принцип «тяни-толкай» для мотивации потребителей при продвижении по CJM?
Более радикальный способ оптимизации — убирать ненужные точки взаимодействия. На рисунке ниже видна схема CJM до оптимизации и после оптимизации. В правой схеме были убраны лишние уровни иерархии и, цепочка взаимодействия в целом стала более короткой.
При оптимизации также можно использовать методику теории ограничений Э. Голдратта.
Берем под контроль процесс оптимизации
Ставим процесс оптимизации регулярным. После исправления самых критичных точек взаимодействия мы начинаем последовательно оптимизировать менее критичные точки. При этом налаживаем регулярный сбор KPI (включая конверсию). Все изменения в UX услуги и продуктов постоянно сверяем с KPI.
Таким образом мы последовательно повышаем качество услуги и зарабатываем авторитет внутри компании. Важно начать с самого критичного, в этом случае вам будет легче получить одобрение и бюджет на остальные улучшения услуги. Сразу браться за все дорого и долго и есть риск концентрации на несущественных проблемах.
Инструменты для создания CJM
Я перепробовал много разных инструментов, хочу поделиться своим опытом.
Post-It листочки
Используйте Post-It листочки для начала работы над CJM, для мозговых штурмов, для построения гипотез и фиксации предварительных результатов. Листочки способствуют групповой работе и являются, наверное, самым дешевым инструментом и самым быстрым способом фиксации CJM.

Красивые схемы
На продвинутом этапе вы можете в Adobe Photoshop или Illustrator нарисовать сексуальную схему, на которой все точки контакта поданы максимально вкусно. Такие схемы годны для презентации различным топ-менеджерам для получения дополнительного финансирования. Однако эти схемы статичны и неудобны для развития, на них отсутствует большая часть описательной информации. Не злоупотребляйте такими схемами!

Excel + схемы
Сейчас я работаю, используя два инструмента: Flying Logic для прорисовки диаграммы и Excel (или Google Docs) для ввода информации по каждой точке контакта. Flying Logic довольно хорошо подходит для таких диаграмм, так как изначально был сделан для построения схем теории ограничений, которая довольно хорошо сопрягается с CJM. Недостаток этого способа — приходится постоянно синхронизировать диаграмму и таблицу для того, чтобы информация была актуальной.
Веб сервис Touchpoint Dashboard
Это единственный известный мне веб-сервис, который специально разработан для работы с CJM. Вы можете не только фиксировать CJM, но и создавать кросс-таблицы типа важность/простота реализации/эффект или время исправления/стоимость исправления/эффект. Такие кросс-таблицы помогут вам определиться с порядком оптимизации услуги.
Выглядит все это весьма симпатично, однако, стоимость сервиса выглядит так (в месяц):
То есть:
- $175 за 1 пользователя
- $625 за 5
- $950 за 10
На мой взгляд это пока еще слишком дорого для большинства команд — ждем появления конкурента, уверен, после этого стоимость снизится.
Итоги
Напоследок кратко перечислю выгоды от применения CJM при перепроектировании услуги:
- CJM позволяет распространить знания о реальном положении дел с потребителями в вашей компании.
- Помогает обратить внимание топ-менеджеров на вопиющие факты или потенциальные возможности для роста.
- Помогает рассчитать ROI оптимизации CJM.
- Способствует разработатке стратегию развития услуги и продуктов, которые в нее входят.
- Улучшает коммуникации внутри компании.
- Повышает уровень подготовки персонала (выходим за рамки чистого UX).
- Улучшает организационную культуру вашей компании.
- Самое главное: повышает качество услуги, что способствует лояльности ваших потребителей!
Послесловие: что читать?
В интернете найдете много статей по ключевым словам этой статьи.
Также есть пара книг на эту тему:
This is Service Design Thinking
Несколько устарела, но зато дает общее представление о всем процессе проектировании услуг.
Service Design, Rosenfeld Media
Отличная свежая книга, совершенно актуальная — всячески рекомендую!
Честно признаться, эта статья ориентирована скорей на самих на веб-разработчиков, а не на заказчиков сайтов. Все, что здесь написано, прекрасно знают проектировщики, продакт-менеджеры хороших веб-студий.
Если хотите, можем посоветовать таковых. Вот, например, первые строчки рейтинга креативности веб-студий, как раз заняты такими надежными, креативными и опытными командами.
Оригинал: https://medium.com/p/8a5ac61d6b5e



