HTML+CSS – разметка и стиль веб-сайтов: особенности и перспективы
4 декабря 2020
Записать ребенка на пробный урок
Несмотря на обилие вебсайтов и их стилей, есть некоторые моменты, которые объединяют их. В частности, каждый сайт создан с помощью языка разметки HTML и стилизован посредством каскадных таблиц стилей CSS. В этой статье мы остановимся подробнее на этих языках, расскажем обо всех их особенностях и перспективах.
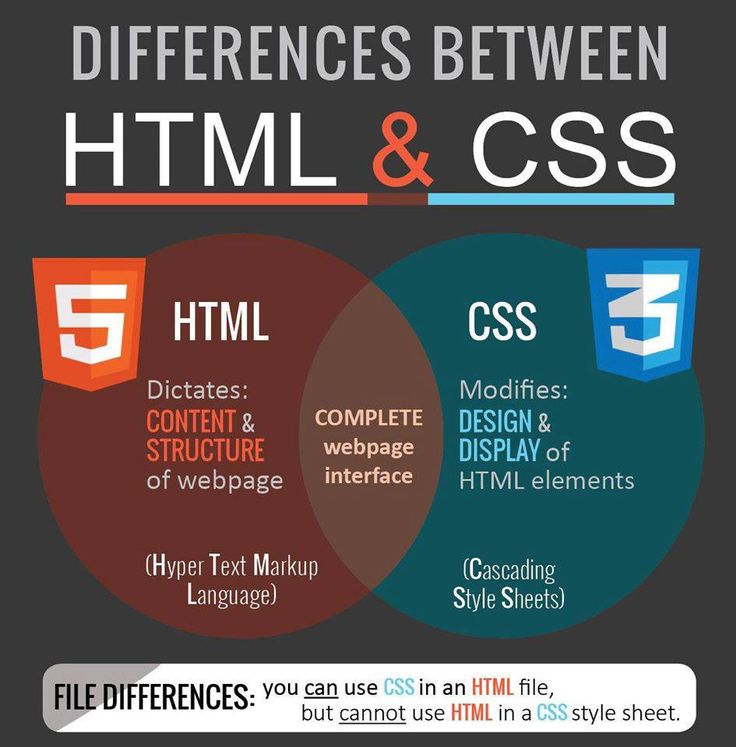
Что такое HTML
Это язык гипертекстовой разметки (от англ. Hyper Text Markup Language). Все, что мы видим на странице сайта, включая текстовый контент, кнопки, формы, изображения, иконки и так далее – все это HTML.
Официально, HTML был опубликован в 1992 году. Однако его разработка началась даже раньше. Британский ученый Тим Бернерс-Ли работал над ним в период с 1986 по 1991 годы. Причем изначально, целью создания была возможность обмена данными и документацией людьми, которые не владеют версткой.
Тим Бернерс-Ли
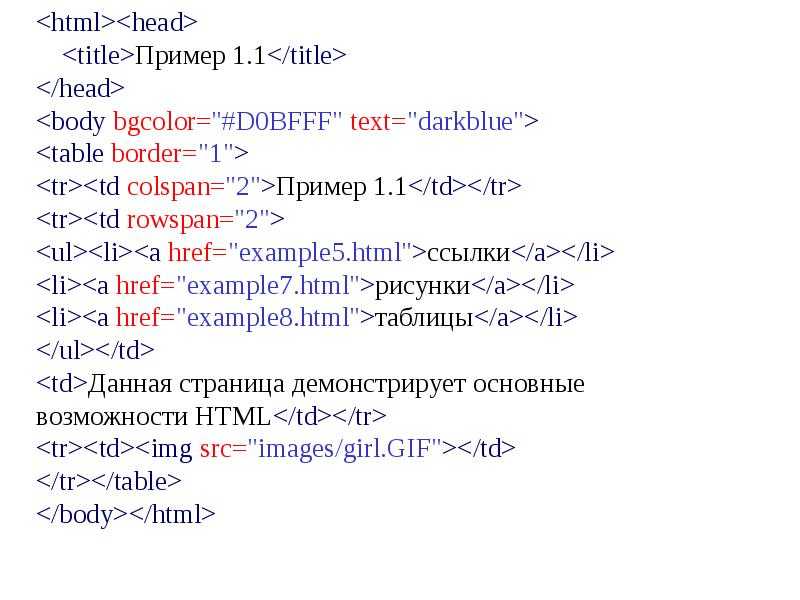
Основой HTML являются теги. С их помощью можно создать любой веб документ. Причем зная базовые теги, вы сможете без труда уже через неделю написать свою первую страницу. Кстати, именно документ «Теги HTML» стал первым общедоступным описанием этого языка разметки.
HTML отображает разметку гипертекста. По сути, он дает команду браузеру о том, как отображать ту или иную часть контента посредством своих тегов. Например, если нам необходимо сделать заголовок текста, мы использует тег <h2></h2>. Сам текст статьи, к примеру, можно заключить в теги <p></p>. Внутренние подзаголовки в тексте также имеют свои собственные теги (<h3>, <h4> и так далее).
Любая веб-страница представляет собой набор тегов. Если речь идет о статье, у нее обычно есть заголовок, сам текст, картинка, список, подзаголовки. Все это тоже теги. Иногда в статьях используются подчеркивания, выделения жирным, текст разного цвета. Всего этого можно также добиться с помощью тегов.
Всего этого можно также добиться с помощью тегов.
Интересной особенностью HTML является то, что каждый тег имеет как открывающий, так и закрывающий элемент. Это значит, что все содержимое внутри является частью этого тега. Например, заголовок любой статьи вроде <h2>Как выучить HTML</h2> включен полностью в тег. А это значит, что он будет отображаться как заголовок в любом браузере.
Все, что находится за пределами тега уже не относится к нему. Кстати, не распространяются на такой контент и различные применяемые к тегу стили.
Язык разметки – один из самых простых с точки зрения программирования. Зная теги, можно без проблем написать любую веб-страницу. Однако используя исключительно этот язык, вы получите стандартный стиль, практически нигде сегодня не встречающийся. Кроме очень древних сайтов, дизайн которых остался неизменных с момента их появления.
Записаться на пробный урок
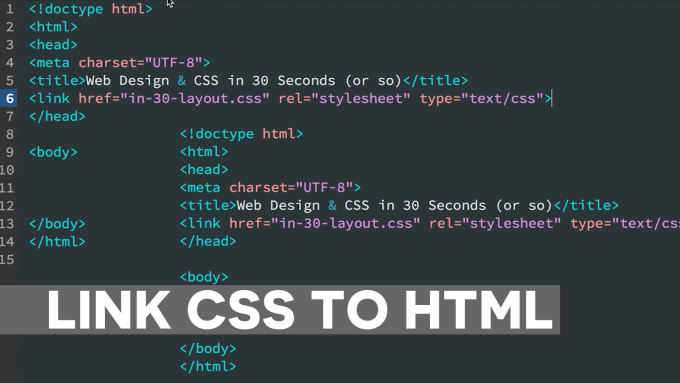
В отличие от HTML, CSS – это язык стилей. Он не является самостоятельным. То есть без HTML его существование бесполезно. Когда создается веб страница HTML, стили CSS добавляются отдельным файлом и подключаются к странице HTML (хотя возможны варианты, при которых некоторые стили прописываются прямо в HTML тегах, но лучшая практика – писать стили в отдельном документе и подключать его к HTML).
Он не является самостоятельным. То есть без HTML его существование бесполезно. Когда создается веб страница HTML, стили CSS добавляются отдельным файлом и подключаются к странице HTML (хотя возможны варианты, при которых некоторые стили прописываются прямо в HTML тегах, но лучшая практика – писать стили в отдельном документе и подключать его к HTML).
Что умеет CSS? Например, стандартный тег HTML <button></button> это обычная серая кнопка. С помощью CSS можно не только поменять ее цвет и размер, но и, например, сделать небольшую анимацию.
Несмотря на то, что разработка CSS началась еще в начале 90-х годов прошлого столетия, первый официальный документ по этому языку был опубликован только в 1996 году. В первой рекомендации предлагались широкие возможности по форматированию текста. Например, можно было менять параметры шрифта, добавлять цвета, различные атрибуты, а также добавлять свойства блокам.
Постепенно язык стилей менялся в лучшую сторону. Добавился новый функционал, который позволял работать уже не только с текстом. Но и с остальными элементами на странице.
Но и с остальными элементами на странице.
Где используются HTML и CSS? Основное применение этих языков – создание веб-страниц. Но это не все. Например, язык разметки и язык стиля также используются при разработке веб приложений. Причем они являются основой основ всей визуальной части, которую видят пользователи. Например, без HTML и CSS разработчики не смогли бы сделать онлайн калькулятор или виджет погоды на сайте.
Преимущества и недостатки HTML и CSS
С учетом того, что практически любой сайт в интернете написан с помощью HTML, говорить о преимуществах этого языка разметки достаточно сложно. Ведь без него этих сайтов просто не существовало бы. Поэтому рассмотрим основные преимущества и недостатки именно CSS. К ним относятся:
- Относительная простота использования. Освоить CSS можно достаточно быстро. По крайней мере, на это уйдет меньше времени, чем на изучение языков программирования вроде JavaScript. Все стили прописываются в одном файле и их можно использовать для всех страниц файла или веб приложения.

- Уменьшение размера сайта. CSS прописывается в отдельном файле и затем подключается к HTML документу. Именно за счет этого удается сократить размер HTML-страницы. После загрузки сайта браузером, CSS-файл кэшируется. Соответственно, стили в дальнейшем будут использованы для всех страниц. Загружать их снова не потребуется.
- Множество дополнительных возможностей по стилизации текста и другого контента. С помощью CSS, к примеру, можно сделать обтекание текста или кнопки другим текстом.
- Нет необходимости делать структуру макета табличной. До появления CSS макеты страниц делались в виде таблиц, что позволяло легко позиционировать любой элемент в нужно месте. Однако это замедляло скорость загрузки. К тому же, код получался громоздким и неудобным. Возможность работы с контейнерами (div) с появлением CSS решила эту проблему.
- Постоянное обновление. CSS, равно как и HTML постоянно обновляются. В новые версии добавляется интересный и полезный функционал, который позволяет не только упростить работу, но и расширить возможности этих двух языков.

Что касается недостатков, у CSS он только один – контент по-разному отображается в разных браузерах. В устаревших браузерах поддерживаются не все функции современного CSS.
Перспективы HTML и CSS
Специалисты, которые занимаются созданием макетов страниц на этих двух языках называются верстальщиками. Однако одной верстки сегодня недостаточно. Современные сайты и тем более приложения требуют знания как минимум JavaScript для того, чтобы страницы получали какую-то динамику.
Поэтому помимо HTML и CSS необходимо изучить хотя бы один язык программирования. Обычно в связке с ними идет как раз JS. А когда речь заходит о написании одностраничных приложений, желательно помимо нативного JavaScript владеть еще и одной из библиотек (например, React или Angular).
Конечно, верстка в обозримом будущем вряд ли будет заменена. То есть связка HTML+CSS так и будет востребована при разработке веб приложений. Сегодня владение этими языками это просто жизненная необходимость фронтэнд разработчика. Но для того, чтобы человек в будущем был конкурентоспособным на рынке IT услуг, необходимо также знание других языков программирования.
Сегодня владение этими языками это просто жизненная необходимость фронтэнд разработчика. Но для того, чтобы человек в будущем был конкурентоспособным на рынке IT услуг, необходимо также знание других языков программирования.
Запишите ребенка
на бесплатный урок
по программированию
с преподавателем
Записаться на пробный урок
CSS уроки — основы обучения для начинающих
Приветствую вас на курсе по изучению языка стилей CSS (CSS3). За курс мы с вами познакомимся с основами css, изучим понятие селекторов и разработаем небольшой веб сайт на основе HTML и CSS. В первом уроке мы поговорим про CSS, узнаем что он делает и на что он способен.
Полезные ссылки:
- Практикум по CSS;
- Редактор Atom;
- Редактор Visual Studio;
- Редактор Sublime Text.
Информация про CSS
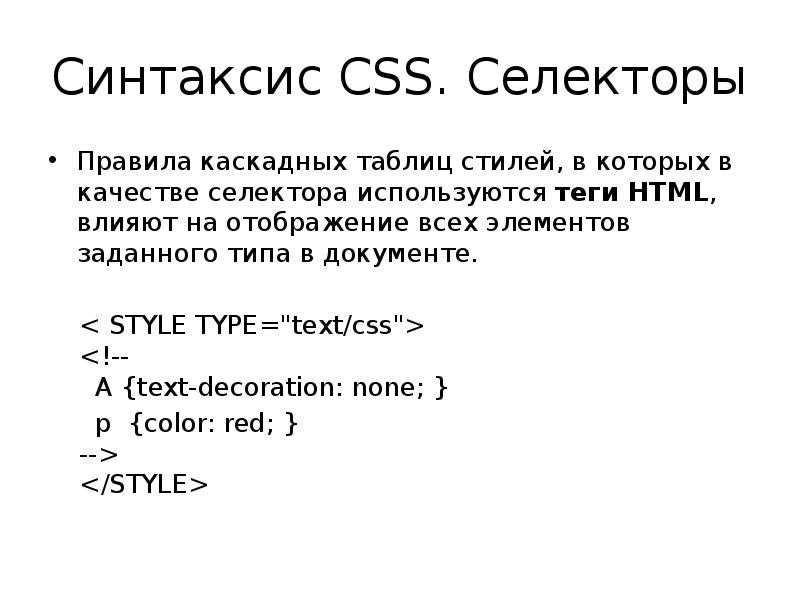
CSS является языком, что отвечает за оформление вида страницы. Он позволяет указать стилевое оформление каждого из HTML элементов. Также за счёт CSS можно указывать стили для файлов с XML-разметок:
Также за счёт CSS можно указывать стили для файлов с XML-разметок: XUL, SVG и прочие.
Чистый HTML-документ выглядит ужасно без использования стилей. Каскадные таблицы стилей или же CSS помогает указать всё оформление для веб сайта. Используя лишь HTML и CSS можно создать любой дизайн сайта, какой вам только будет нужен.
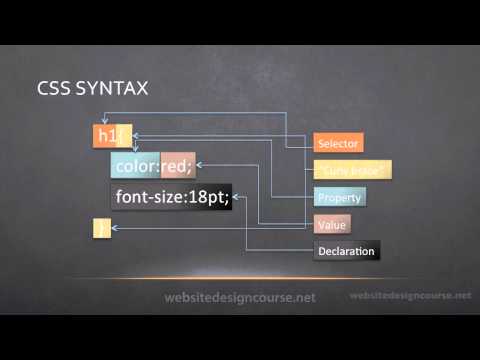
Написание CSS
CSS-стиль – это определённое правило, что подсказывает веб-обозревателю правила форматирования для каждого элемента. Под форматированием подразумевается: изменение цвета текста, фона элемента, шрифта, теней, позиции на экране и тому прочее.
Чтобы создать рабочий CSS-стиль, нужно правильно указать 2 основные части:
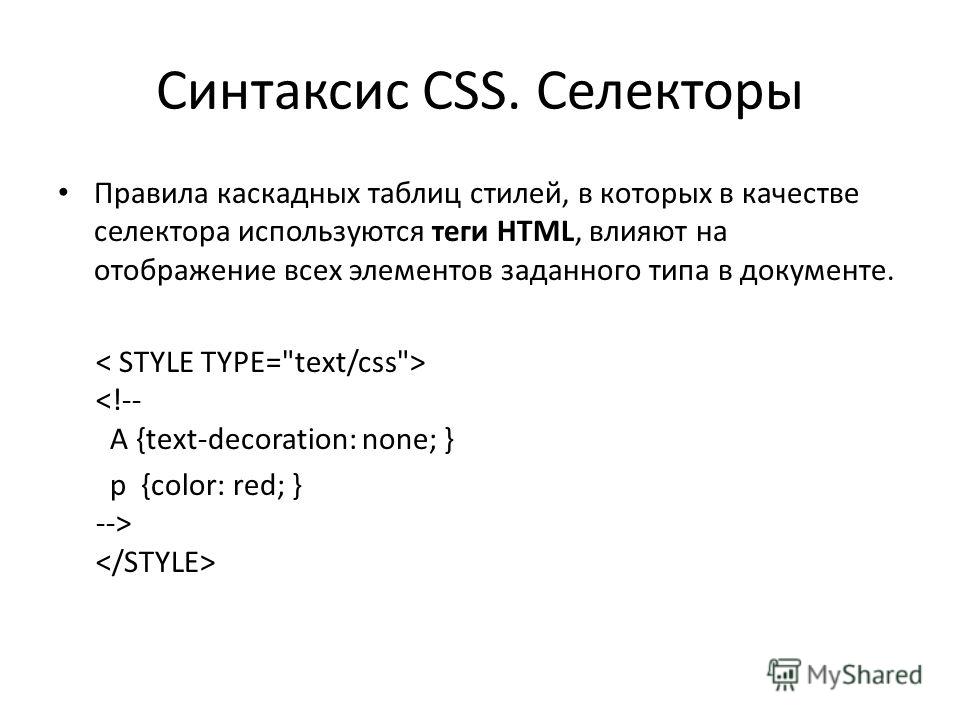
- Селектор – указывает целевой элемент, которому назначается стиль;
- Блок стилей – подсказывает браузеру нужные правила форматирования.
Пример:
div {
background-color:red;
width: 100px;
height: 60px;
}В примере селектором выступает тег div. Это означает, что все стили в блоке будут применены к каждому div-элементу на странице.
Это означает, что все стили в блоке будут применены к каждому div-элементу на странице.
В фигурных скобках всегда указываются стили. Они должны стоять строго в скобках, а не за их пределами. В представленном примере на выходе получится div блок c красным фоном, шириной 100 и высотой 60 пикселей.
Все команды имеют свойство, а за ним идёт значение. Иллюстрация на основании того же примера:
background-color:red; /* , где background-color – это свойство; red – значение. */
Свойство задаёт определённый стиль. Подобных свойств очень много, в нашем случае – это цвет фона. Значение всегда указывается после двоеточия. По примеру, свойству background-color установлено значение red. Таким образом перекрашивается цвет фона в красный.
По завершению команды всегда ставится точка с запятой. Этот символ является делителем, который отделяет между собой команды.
Список различных стилей принято называть таблицей стилей или CSS. Есть несколько разных методов указания стилей.
Атрибуты html и стили css
Большинство HTML-элементов поддерживают установку стилей посредством атрибутов. Пример, отдельным элементам есть возможность указать атрибуты width и height (ширина с высотой). Атрибуты указываются прямо в HTML-файле. С ними нужно быть осторожными.
С одной стороны – это удобный способ указать стили для конкретного блока (значения в атрибутах имеют высший приоритет), все прочие теги, подпадающие под общие селекторы, будут иметь стили с CSS-файла.
С другой стороны – это портит HTML-код, он перестаёт быть чистым. В случае редактирования неудобно находить и менять стили по разным файлам, появляется излишняя путаница.
Проверка валидности
Во время создания стилей нередко появляются неясности в отношении правильности их указания и корректности. В данном случае на помощь приходит валидатор CSS, доступный по этой ссылке.
План курса
В курсе по изучению языка стилей CSS для начинающих мы научимся прописывать CSS3 стили, изучим основы CSS, научимся работать с селекторами и по итогу разработаем множество мини проектов на HTML и CSS.
К концу видеокурса CSS у вас будут стойкие знания в самом языке и понимание как можно сделать красивый веб сайт.
Программа обучения
Также на нашем сайте есть более углубленная программа по изучению разработки веб сайтов. Ознакомится с программой обучения по Front-end можно по этой ссылке и с программой обучения Full Stack по этой ссылке.
Стилизация с использованием языковых атрибутов
Стилизация с использованием языковых атрибутовВопрос
Как лучше всего связать стили CSS с текстом на определенном языке в многоязычной среде? HTML или XML документ?
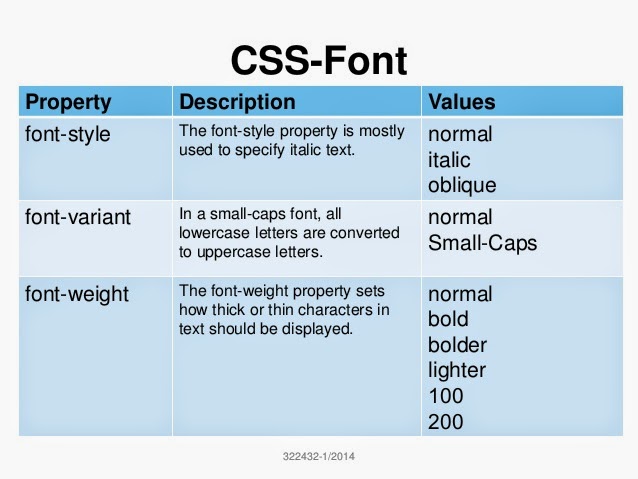
Стили представления обычно используются для управления изменениями шрифтов, размеров шрифтов и высоты строк при изменении языка в документе. Это может быть особенно полезно при работе с упрощенным и традиционным китайским языком, когда пользователи, как правило, предпочитают разные шрифты, даже если они могут использовать одни и те же символы. Это также может быть полезно для лучшего согласования внешнего вида смешанных шрифтов, специфичных для сценариев, например, при смешивании арабских и латинских шрифтов.
На этой странице представлены доступные варианты для наиболее эффективного выполнения этой задачи.
Быстрый ответ
Лучший способ стилизовать содержимое по языку в HTML — использовать селектор
:lang в таблице стилей CSS. Например: :яз(та) {
семейство шрифтов: Latha, "Tamil MN", с засечками;
размер шрифта: 120%;
} Остальная часть статьи добавляет некоторые подробности о :lang и сравнивает с двумя другими подходами. Он также рассматривает последствия для документов, подаваемых в качестве приложение/xhtml+xml .
Альтернативы
Три селектора CSS обычно используются для применения стилей при изменении языка в документе.
- [язык = «…»]
- [язык |= «…»]
- :язык()
Все соответствуют значению атрибута lang в HTML, и все они поддерживаются основными браузерами (см. результаты теста).
результаты теста).
Селектор
[lang="..."] Используйте этот селектор, чтобы стилизовать элемент, где значение
lang точно соответствует значению в селекторе.Следующий CSS:
*[lang="zh"] {семейство шрифтов: Kaiti,Kai, serif;}
Будет стилизовать элемент span ниже:
"Это английский" переводится как 这是英文.
Однако , а не будет соответствовать элемент span со значением lang zh-Hans . Значение атрибута должно точно соответствовать значению селектора.
Селектор
[lang|="..."] Используйте этот селектор для оформления элемента, в котором значение lang начинается со значения в селекторе.
Следующий CSS:
*[lang|="zh"] {семейство шрифтов: Kaiti,Kai, serif;}
Будет стилизовать элемент
span ниже:"Это английский" переводится как 这是英文.

На самом деле, он будет соответствовать любому элементу со значением lang , который начинается с подтега языка zh , включая zh , zh-Hant , zh-TW , zh-Hans-CN, и т.д.
Наследование языковых значений
Значительная разница между :lang и другие методы заключается в том, что он распознает язык содержимого элемента даже
если язык объявлен вне рассматриваемого элемента.
Предположим, например, что в будущем документе на английском языке, содержащем текст на японском языке, вы хотите оформить выделенный текст на японском языке с помощью специальные азиатские свойства CSS3, а не выделение курсивом (что не всегда хорошо работает со сложными иероглифами японского языка). У вас может быть следующие правила в вашей таблице стилей:
em { стиль шрифта: курсив; }
em:lang(ja) { стиль шрифта: нормальный; выделение текста: точка; позиция акцента текста: сверху справа; } Свойства text-emphasis и text-emphasis-position указаны в соответствии с текущим черновиком редактора оформления текста CSS3 и могут измениться до того, как черновик перейдет в рекомендацию.
Теперь предположим, что у вас есть следующий контент, что пользовательский агент поддерживает :lang и что тег html
Это английский, но これは日本語です。
Вы ожидаете, что выделенное английское слово будет выделено курсивом, но выделенное японское слово в обычном тексте будет с маленькими точками над ним. каждый символ, примерно так:
В этом разделе важно отметить, что это было бы невозможно при использовании [lang|="..."] или [lang="..."] селекторов. Чтобы они работали, вам нужно будет явно объявить язык на каждом японском теге em .
Это существенное различие между полезностью этих разных селекторов.
Какой атрибут языка?
Атрибут lang используется для определения языка текста, используемого в качестве HTML.
xml:lang . Для XHTML, который обслуживается как text/html, рекомендуется использовать оба атрибута, поскольку синтаксический анализатор HTML выберет атрибут lang , тогда как если вы анализируете содержимое как XML, атрибут xml:lang будет использоваться вашим парсером XML.
В статье сначала будут обсуждаться различные варианты стилизации по языку в HTML с использованием атрибута lang. Затем следует раздел о том, как стилизовать XML-документы на основе xml:lang .
Селектор псевдокласса
:lang(...) Фрагмент HTML:
Вежливо приветствовать людей на их родном языке:
<ул>
может иметь следующий стиль:
body {семейство шрифтов: "Times New Roman", serif;}
: lang (ar) {семейство шрифтов: «Шахерезада», с засечками;
размер шрифта: 120%;}
: lang (zh-Hant) {семейство шрифтов: Kai, KaiTi, serif;}
:lang(zh-Hans) {семейство шрифтов: DFKai-SB,BiauKai,serif;}
:lang(din) {семейство шрифтов: "Doulos SIL",serif;}
Греки и русские используют стайлинговый набор для элемента body .
Это идеальный способ стилизации языковых фрагментов, поскольку это единственный селектор, который может применять стили к содержимому элемент, когда язык этого содержимого объявлен ранее на странице.
Правило для :lang(zh) будет соответствовать элементам со значением языка
zh . Это также соответствовало бы более конкретному
языковые спецификации, такие как zh-Hant , zh-Hans и zh-TW . Селектор :lang(zh-Hant) будет соответствовать только элементам, которые имеют языковое значение zh-Hant или унаследовали
эта языковая ценность. Если бы правило CSS указывало :lang(zh-TW) , правило не соответствовало бы абзацу из нашего примера.
Селектор
[lang|="..."] , который соответствует началу значения атрибутаДля примера разметки, который мы видели в предыдущем разделе, таблица стилей может быть записана так:
body {семейство шрифтов: "Times New Roman", serif;}
*[lang|="ar"] {семейство шрифтов: "Шахерезада", с засечками;
размер шрифта: 120%;}
*[lang|="zh-Hant"] {семейство шрифтов: Kai,KaiTi,serif;}
*[lang|="zh-Hans"] {семейство шрифтов: DFKai-SB,BiauKai,serif;}
*[lang|="din"] {семейство шрифтов: "Doulos SIL",serif;}
В отличие от :lang , этот селектор будет работать только для элементов с атрибутом lang (см. Наследование значений языка).
Наследование значений языка).
Существует значительная разница между этим селектором и [lang="..."] . В то время как [lang="..."] будет
сопоставлять элементы только тогда, когда значение селектора и значение атрибута идентичны, это значение селектора будет соответствовать языковому атрибуту
значение, которое имеет дополнительные значения, разделенные дефисом. Поэтому селектор [lang|="sl"] будет соответствовать sl-IT , sl-nedis или sl-IT-nedis , а селектор [lang|="zh-Hans"] также будет соответствовать ж-Ханс-CN .
Селекторы универсального класса или идентификатора
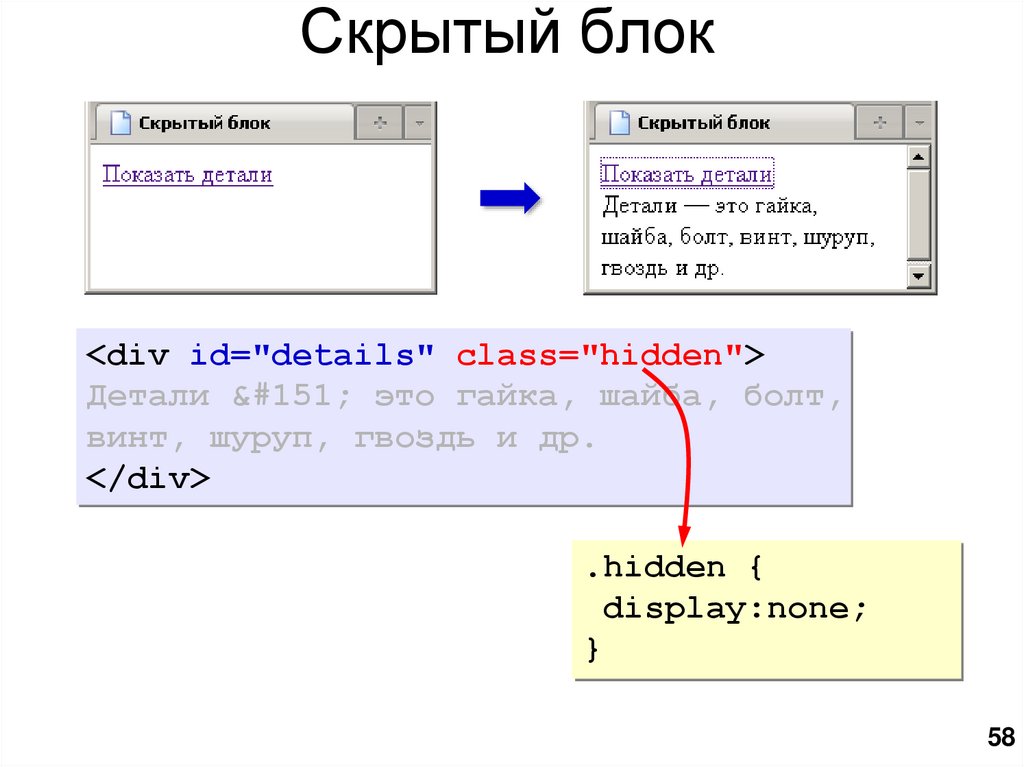
Этот метод вообще исключает необходимость сопоставления объявлений языка и использует разметку атрибутов class или id . Использование обычного класса CSS или селектора идентификатора работает с большинством браузеров, поддерживающих CSS. Недостатком является то, что добавление атрибутов требует времени и полосы пропускания.
Недостатком является то, что добавление атрибутов требует времени и полосы пропускания.
Для приведенного выше примера разметки нам потребуется изменить HTML-код, добавив атрибуты класса следующим образом:
Вежливо приветствовать людей на их родном языке:
<ул>
Тогда у нас может быть следующий стиль:
body {семейство шрифтов: "Times New Roman", с засечками; }
.ar {семейство шрифтов: «Шахерезада», с засечками;
размер шрифта: 120%;}
.zht {семейство шрифтов: PMingLiU, MingLiU, serif;}
.zhs {семейство шрифтов: SimSum-18030, SimHei, serif;}
.din {семейство шрифтов: "Doulos SIL", serif;}
Использование селекторов CSS в XML с
xml:lang Как упоминалось ранее, в документе, анализируемом как XML, необходимо использовать xml:lang 9Атрибут 0014 (вместо атрибута lang ) для выражения информации о языке.
Использование :lang
Использовать :lang просто. Если документ анализируется как HTML, селектор :lang будет соответствовать содержимому, язык которого был определен с использованием значения атрибута lang . Однако, если документ анализируется как XML, селектор :lang будет соответствовать содержимому, помеченному значением атрибута xml:lang , и игнорировать любые lang значение атрибута.
Использование attr= и attr|=
Использование этих селекторов связано с некоторыми дополнительными соображениями.
Часть xml: атрибута xml:lang указывает, что это атрибут lang , используемый в пространстве имен XML . Пространства имен CSS3 описывают, как обрабатывать xml:lang как атрибут в пространстве имен. В основном вам нужно объявить пространство имен, а затем заменить двоеточие вертикальной чертой. Например:
В основном вам нужно объявить пространство имен, а затем заменить двоеточие вертикальной чертой. Например:
@namespace xml "http://www.w3.org/XML/1998/namespace"
*[xml|lang |= 'ар'] { ... } или:
@namespace xml "http://www.w3.org/XML/1998/namespace"
*[xml|lang = 'ар'] { ... } Любые правила @namespace должны следовать всем правилам @charset и @import и предшествовать всем другим неигнорируемым at-правилам и наборам правил в таблице стилей. Обратите также внимание на то, что URI для объявления пространства имен должен быть абсолютно правильным.
Резервные варианты
Для браузеров, которые не поддерживают пространство имен, вы можете вернуться к экранированным символам. Для этого вам не нужно объявление @namespace , достаточно одного из следующих:
*[xml\:lang |= '. .'] { ... }
.'] { ... } или:
*[xml\:lang = '..'] { ... } Обратите внимание, однако, что если вы попытаетесь использовать этот подход с браузером, поддерживающим пространство имен (т. е. самыми последними, основными браузерами), он не будет работать, поэтому, если вы считаете, что это необходимо, вы должны использовать этот подход в дополнение к селекторы на основе пространства имен.
Кстати
Я использовал коды языков zh-Hant и zh-Hans . Эти языковые коды не представляют определенные языки. ж-хант б
указать китайский язык, написанный на традиционном китайском языке script . Точно так же zh-Hans представляет китайский язык, написанный упрощенным китайским письмом. Этот
может относиться к мандаринскому или многим другим китайским языкам.
До недавнего времени коды zh-TW и zh-CN использовались для обозначения традиционной и упрощенной версий китайской письменности соответственно. На самом деле
На самом деле zh-TW должен указывать на китайский язык, на котором говорят на Тайване, хотя на Тайване говорят на нескольких китайских языках. Точно так же zh-CN представляет китайский язык, на котором говорят в Китае (КНР). Это может относиться к мандаринскому или любому другому китайскому языку.
Если вам нужно использовать языковые теги для различения китайских языков, в реестре языковых подтегов IANA есть более точные языковые коды для ряда
китайские языки. Дополнительные сведения см. в разделе Языковые теги в HTML и XML.
Дальнейшее чтение
Начать? Язык в Интернете http://www.w3.org/International/getting-started/languageЯзыковые теги в HTML и XMLСсылки по теме, Создание HTML и CSSСтиль и компоновкаСтилизация по языку
:язык() | CSS-трюки - CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Начните с бесплатного кредита в размере 200 долларов США!
Селектор псевдокласса :lang() в CSS сопоставляет элементы на основе контекста их заданного языкового атрибута. Язык в HTML определяется комбинацией атрибута lang="" , элемента и информации из протокола, такой как HTTP Accept-Language заголовок запроса 1 поле . Допустимые строки кода языка указаны в спецификации HTML 4.0.
:язык(код языка) {
// любой стиль
} можно использовать глобально или конкретно для любого заданного элемента. Не стесняйтесь использовать селекторы потомков или только псевдокласс :lang(X) соответствует, если элемент находится на языке X. Основано ли совпадение исключительно на том, что идентификатор X равен или разделенной дефисом подстроке языкового значения элемента, в том же так, как если бы он выполнялся оператором «|=». Сопоставление X со значением языка элемента выполняется без учета регистра для символов в диапазоне ASCII. Идентификатор X не обязательно должен быть допустимым названием языка. Важно отметить, что 9Селектор 0041 :lang
Идентификатор X не обязательно должен быть допустимым названием языка. Важно отметить, что 9Селектор 0041 :lang :lang(language-code) .
Пример
Используя атрибут lang нашего корневого элемента (т.е. ), мы можем заменить кавычки в зависимости от указанного языка.
<тело>
Pellentesque обитатель morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero сидит amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.
q:before { content: open-quote; }
q: после { содержание: закрыть цитату; }
:lang(en) q { кавычки: '"' '"'; }
:lang(fr) q { кавычки: '«' '»'; }
:lang(de) q { кавычки: '»' '«'; } Английский (en)
Pellentesque обитатель morbi tristique senectus et netus et malesuada fames ac turpis egestas.
 Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero сидит amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.
Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero сидит amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.
Французский (fr)
Pellentesque обитатель morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero сидит amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.
Немецкий (de)
Pellentesque обитатель morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero сидит amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.
Атрибут языка нельзя применить к следующим элементам:
- апплет
- база
- базовый шрифт
- бр
- рама
- набор фреймов
- iframe
- параметр
- скрипт
Связанные свойства
- Селекторы псевдоклассов
- Атрибут
- Селекторы потомков
Другие ресурсы
- Спецификация селекторов W3C
- Коды языков W3C
- Протоколы W3C
- Документы MDN
- точка сайта
Поддержка браузера
| Chrome | Сафари | Фаерфокс | Опера | ИЭ | Андроид | iOS |
|---|---|---|---|---|---|---|
| Да | Ага | Ага | Ага | Ага | Ага | Ага |
:язык(Х) является рекомендацией спецификации CSS Level 2 Revision 1 и изначально рекомендуется как часть спецификации CSS Level 2.





 .'] { ... }
.'] { ... }