Как Создать Выпадающее Меню CSS
Сайт
Май 31, 2022
Renat
2хв. читання
ВведениеДля сайта время его загрузки и удобство использования являются одними из самых важных аспектов. Поэтому, вы не должны загромождать ваш сайт дополнительными JavaScript и большими изображениями. Но что, если вы хотите красивое выпадающее CSS меню? Для этого не нужно использовать JavaScript, сегодня выпадающее меню можно сделать используя только CSS. В этом руководстве вы научитесь, как создать выпадающее меню CSS.
Нужен недорогой, но надёжный хостинг для вашего нового проекта? Обратите внимание, что в Hostinger действуют скидки на все тарифы хостинга. Воспользуйтесь предложением и разместите сайт до 90% дешевле!
Оглавление
Что вам понадобитсяПеред тем, как мы начнем это руководство, вам понадобится следующее:
- Доступ к контрольной панели вашего хостинга
Во-первых, вам нужно создать пустой HTML-файл. В этом руководстве мы создадим новый файл под названием menu.html. Для этого мы будем использовать Файловый менеджер. Однако тот же результат может быть достигнут с использованием FTP-клиента (создайте файл menu.html на вашем компьютере и загрузите его на ваш хостинг).
В этом руководстве мы создадим новый файл под названием menu.html. Для этого мы будем использовать Файловый менеджер. Однако тот же результат может быть достигнут с использованием FTP-клиента (создайте файл menu.html на вашем компьютере и загрузите его на ваш хостинг).
Наше меню будет сделано из одного родительского элемента под названием Главное меню и пяти подразделов. Изменяя адрес внутри атрибута href, вы можете связать каждый подраздел с разными страницами вашего сайта. Вы наверное заметили, что каждый элемент имеет разный класс — dropdown, mainmenubtn и dropdown-child. Классы необходимы для применения правил CSS.
<div> <button>Главное меню</button> <div> <a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a> <a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a> <a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a> <a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a> <a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a> </div> </div>
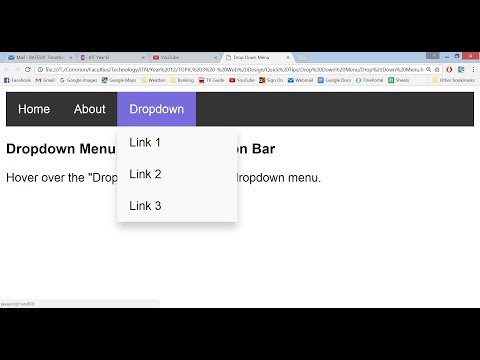
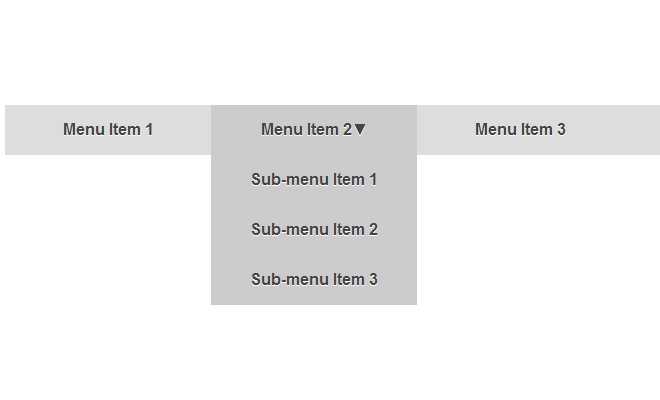
Вот, как это выглядит без применения каких-либо CSS-правил:
Как вы видите обычное HTML меню не оптимизировано и выглядит не очень красиво. Однако мы применим CSS правила и изменим это в следующем шаге.
Шаг 3 — Как создать выпадающее меню CSSМы стилизуем наш HTML код используя следующие CSS правила:
.mainmenubtn {
background-color: red;
color: white;
border: none;
cursor: pointer;
padding:20px;
margin-top:20px;
}
.mainmenubtn:hover {
background-color: red;
}
.dropdown {
position: relative;
display: inline-block;
}
. dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}Как вы видите, класс .dropdown-child имеет CSS правило display: none. Однако, как только пользователь проведет курсором (.dropdown:hover) по родительскому элементу, это правило изменит его отображение на display: block. Это и создаст эффект выпадающего меню.
Ниже представлен финальный результат нашего файла menu.html:
<html>
<head>
<style>
.mainmenubtn {
background-color: red;
color: white;
border: none;
cursor: pointer;
padding: 20px;
margin-top:20px;
}
. dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.
dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5. html">Подраздел 5</a>
</div>
</div>
</body>
</html>
html">Подраздел 5</a>
</div>
</div>
</body>
</html>В этом примере мы используем внутренние таблицы стилей, что означает CSS стили находятся в самом файле HTML. Однако существует множество способов для подключения CSS стилей к HTML документу.
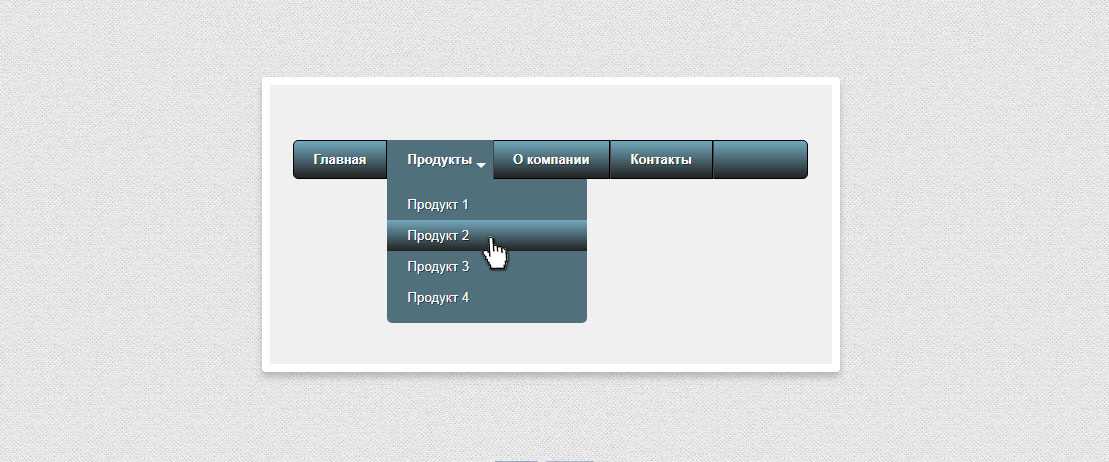
Как только вы закончите, финальный результат должен быть похож на это:
Не бойтесь экспериментировать c CSS стилем, изменяя цвета и размер. Адаптируйте меню под ваши нужды.
ЗаключениеЗакончив данное руководство вы научились, как создать выпадающее меню CSS. Код приведенный в данном руководстве достаточно легок и не повлияет на время загрузки вашего сайта.
Используйте CSS для реализации раскрывающегося меню при наведении курсора
Используйте CSS для реализации раскрывающегося меню при наведении курсора
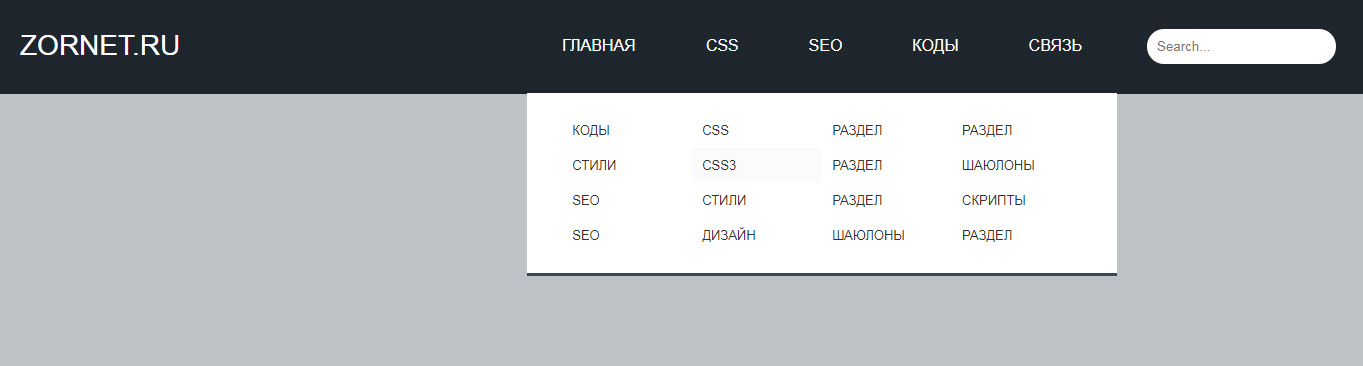
1. Эффект
Переместите мышь к [Search Engine], его раскрывающееся меню автоматически появится, переместите его в раскрывающееся меню, и световая полоса будет перемещаться вместе с ним.
2. Код
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title> Демонстрация раскрывающегося меню при наведении курсора </title>
<style type="text/css">
a {
text-decoration: none;
color: black;
}
.nav {
background-color: steelblue;
height: 40px;
width: 80%;
border: 1px solid #f0ad4e;
border-radius: 5px;
margin: 0 auto;
padding-top: 1px;
padding-bottom: 3px;
box-shadow: 1px 1px 0 0 gray;
}
.dropdown {
list-style: none;
float: left;
margin-right: 5px;
display: block;
width: 80px;
}
.dropdown:hover {
background-color: white;
border-radius: 5px 5px 0 0;
padding-top: 5px;
}
.menubar {
color: white;
}
. dropdown:hover .menubar{
color: black;
}
.dropdown:hover .dropdown-menu {
border: 1px solid #f7ecb5;
border-radius: 5px;
padding: 5px;
width: 100px;
margin-top: 8px;
}
.dropdown:hover .dropdown-menu li {
list-style: none;
line-height: 30px;
display: block;
}
.dropdown-menu li {
display: none;
background-color: transparent;
}
.dropdown-menu > li:hover {
background-color: steelblue;
}
.dropdown-menu > li:hover a {
color: white;
font-weight: bold;
}
</style>
</head>
<body>
<div>
<ul>
<li>
<a href="#"> поисковая система </a>
<ul>
<li> <a href="#"> Baidu </a> </li>
<li> <a href="#"> Согоу </a> </li>
<li> <a href="#"> 360-градусный поиск </a> </li>
<li> <a href="#"> Bing </a> </li>
<li> <a href="#"> Google </a> </li>
<li> <a href="#"> Хороший поиск </a> </li>
</ul>
</li>
<li>
<a href="#"> изучение английского языка </a>
<ul>
<li> <a href="#"> Голос Америки </a> </li>
<li> <a href="#"> China Daily </a> </li>
<li> <a href="#"> хуцзянский английский </a> </li>
<li> <a href="#"> Словарь TOEFL </a> </li>
<li> <a href="#"> Написание IELTS </a> </li>
<li> <a href="#"> Настоящий бой четвертого уровня </a> </li>
</ul>
</li>
<li>
<a href="#"> университетская математика </a>
<ul>
<li> <a href="#"> Математический анализ </a> </li>
<li> <a href="#"> Продвинутая алгебра </a> </li>
<li> <a href="#"> Аналитическая геометрия </a> </li>
<li> <a href="#"> Функция вещественной переменной </a> </li>
<li> <a href="#"> Сложные функции </a> </li>
<li> <a href="#"> Дифференциальная геометрия </a> </li>
</ul>
</li>
</ul>
</div>
</body>
</html>
dropdown:hover .menubar{
color: black;
}
.dropdown:hover .dropdown-menu {
border: 1px solid #f7ecb5;
border-radius: 5px;
padding: 5px;
width: 100px;
margin-top: 8px;
}
.dropdown:hover .dropdown-menu li {
list-style: none;
line-height: 30px;
display: block;
}
.dropdown-menu li {
display: none;
background-color: transparent;
}
.dropdown-menu > li:hover {
background-color: steelblue;
}
.dropdown-menu > li:hover a {
color: white;
font-weight: bold;
}
</style>
</head>
<body>
<div>
<ul>
<li>
<a href="#"> поисковая система </a>
<ul>
<li> <a href="#"> Baidu </a> </li>
<li> <a href="#"> Согоу </a> </li>
<li> <a href="#"> 360-градусный поиск </a> </li>
<li> <a href="#"> Bing </a> </li>
<li> <a href="#"> Google </a> </li>
<li> <a href="#"> Хороший поиск </a> </li>
</ul>
</li>
<li>
<a href="#"> изучение английского языка </a>
<ul>
<li> <a href="#"> Голос Америки </a> </li>
<li> <a href="#"> China Daily </a> </li>
<li> <a href="#"> хуцзянский английский </a> </li>
<li> <a href="#"> Словарь TOEFL </a> </li>
<li> <a href="#"> Написание IELTS </a> </li>
<li> <a href="#"> Настоящий бой четвертого уровня </a> </li>
</ul>
</li>
<li>
<a href="#"> университетская математика </a>
<ul>
<li> <a href="#"> Математический анализ </a> </li>
<li> <a href="#"> Продвинутая алгебра </a> </li>
<li> <a href="#"> Аналитическая геометрия </a> </li>
<li> <a href="#"> Функция вещественной переменной </a> </li>
<li> <a href="#"> Сложные функции </a> </li>
<li> <a href="#"> Дифференциальная геометрия </a> </li>
</ul>
</li>
</ul>
</div>
</body>
</html>Интеллектуальная рекомендация
Как ссылаться на файлы * .
 jar, * .aar и .so в Android Studio
jar, * .aar и .so в Android StudioСсылка на файл .jar При создании нового проекта Android Studio уже поддерживает ссылку на файлы jar по умолчанию из-за следующего предложения: Итак, чтобы процитировать файл .jar, просто скопируйте па…
Модуль NGINX HTTP_RANDOM_INDEX_MODULE / Случайная домашняя страница (по умолчанию)
Во-первых, введение 1. Компилировать вариант —with-http_random_index_module 2, Роль: Состояние клиента Nginx Во-вторых, синтаксис конфигурации В-третьих, конфигурация В-четвертых, чек (нет файла linu…
Python цифровой водяной знак (изображение и PDF документ)
Во-первых, цифровое определение водяного знака Цифровые водяные знаки встраиваются в цифровом носителе (в том числе мультимедиа, документ, программное обеспечение и т.д.) в цифровой вектор, который не…
BFMe x Longfeng Group объединяет усилия
Гонконг, 27 октября 2018 года / PRNewswire / -Longfeng Group и трансграничная платформа электронной коммерции BFMe совместно организовали пресс-конференцию в отеле Royal Plaza в Монг-Коке в 2 часа дня. ..
..
Как войти в двойную часть учебника Guitar Pro
Guitar Pro Существующий палец и тонус всей гитары включены, понять все виды разделения, возьмите гитару, слушайте демонстрацию. Вы можете узнать, когда вы можете узнать, и каждая часть также очень чет…
Вам также может понравиться
Несколько часто используемых макетов страниц
Предисловие Веб -макет является первым шагом в разработке веб -страницы Front -End. Это самая основная часть и очень важная часть. Макет заключается в создании общей структуры веб -страницы. Хороший м…
Сухие товары | Dubbo Community Developer Day Office Sharing
Здравствуйте, все хорошо, я маленький стек монахов. Вчера — 26 октября 2019 года, мне повезло участвовать в «Дня разработчика Dubbo Community», проводимым Али в Чэнду. Это событие собирает…
Проблема пространства имен нестандартного плагина Jquery
Недавно в проекте использовались jquery и DWR. Когда эти две платформы используются вместе, возникают конфликты. Решение простое. Добавьте пространство имен в jquery, например: var $ j = jQuery.noConf…
Решение простое. Добавьте пространство имен в jquery, например: var $ j = jQuery.noConf…
Intellij связан с местным хранилищем Maven
File->Settings->Maven ———————————————— File->other Settings->Settings for New Project…
Java_linklist — это предварительная реализация
1. Создайте класс узла 2. Создайте класс linklisttestest …
jquery выпадающее меню при наведении
При наведении на определенные псевдо-ссылки, должны появляться меню под ними. И чтоб он исчезал, если курсор отошел более чем, допустим, 200px от появившегося меню и псевдо-ссылки.
Ну или хотя бы не при наведении, а нажатии. То есть уже если кликнул куда-то вне меню, то оно пропадает.
Как в VK, к примеру:
Мне просто нужно знать какие проверки в JS совершать.
Для того, чтобы самому написать навигацию в виде вертикального выпадающего меню на jQuery с выпадающим списком подкатегорий, необходимо понять сам принцип работы этого механизма. Но для начала разберем структуру навигации:
Но для начала разберем структуру навигации:
Как вы уже догадались, наше выпадающее меню построено на базе маркированных списков. При наведении курсора мыши на тег
Sub 1 … раскрываться будет все, что в него заключено, а именно:
Но как, спросите вы? Да все на самом деле очень просто. Для начала давайте разберемся с таблицей стилей нашего списка навигации, выглядеть она будет следующим образом:
Из таблицы стилей видно, что изначально выпадающий список не скрыт, но этот момент мы и будем исправлять при помощи jQuery:
Теперь подробно разберем jQuery код выпадающего меню, т.к. возможно кому-то он будет не совсем понятен. В самом начале прописана следующая конструкция:
В ней прописываются команды, которые необходимо выполнять после полной загрузки страницы. Сделано это для того, чтобы не появлялись разного рода ошибки, при невозможности найти какой-либо объект из-за того, что он банально ещё не загрузился.
Что означает эта запись? Конструкция «$()» позволяет произвести выборку элементов.![]() Следовательно в самом начале нам необходимо скрыть наш выпадающий список. Мы берем конструкцию «$()» и пишем в ней интересующий нас объект. В нашем случае этим объектом будет маркированный список с классом «menu». Далее прописываем метод «hide()», позволяющий скрыть интересующий нас объект.
Следовательно в самом начале нам необходимо скрыть наш выпадающий список. Мы берем конструкцию «$()» и пишем в ней интересующий нас объект. В нашем случае этим объектом будет маркированный список с классом «menu». Далее прописываем метод «hide()», позволяющий скрыть интересующий нас объект.
Далее идет следующая конструкция:
Что она делает? Она ищет тег родительскому элементу которого присвоен класс «menu» и, при помощи метода «css(‘background’, ‘url(«down.png»)’)”, происходит присваивание свойству стиля «background» значения «url(«down.png»)». «down.png» – это иконка, показывающая, что список может раскрываться.
Затем идет конструкция, которая и будет раскрывать наш список, выглядит она следующим образом:
Мы ищем тег родительскому элементу которого присвоен hover” и в скобках две функции. Первая функция будет выполняться при наведении курсора мыши, а вторая выполниться, если курсор мыши покинет интересующий нас элемент.
В первой функции прописано:
Конструкция «$(this)” означает, что нас интересует тот элемент, на который мы в данный момент навели (this от англ. этот). А навели мы на тег
этот). А навели мы на тег
Sub 1 …. . Далее у тега при помощи метода «children(«ul»)» мы ищем вложенный тег и методом «show()» отображаем его.
После этого у тега мы ищем потомков, а именно: тег и у него меняем фон на другую иконку.
После этого прописана функция, которая делает все, как было изначально, после того, как курсор мыши покинет элемент списка:
Чтобы написанный код на jQuery заработал и наше выпадающее меню работало корректно, необходимо скачать с сайта jquery.com библиотеку и подключить её, прописав после открывающего тега строку .
Ну вот и все! В заключении хочу отметить, что если ваш сайт довольно увесист, то возможно, скрипт будет запускаться слишком поздно (сайт будет долго грузиться) и пользователи будут видеть, как навигация сначала раскрывается полностью, а только потом скрывается, что, согласитесь, очень некрасиво. Следовательно, необходимо вынести все jQuery команды за эту конструкцию: «$(document).ready(function())». Выглядеть это будет следующим образом:
Подключение нашего скрипта необходимо перенести из тега в самый конец, перед закрывающим тегом
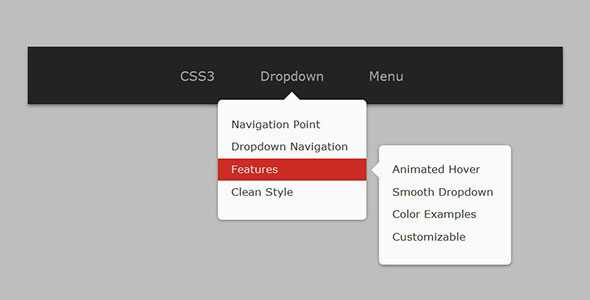
Очень часто в шаблонах можно встретить выпадающие навигационные элементы. Разработчики используют данный тип скрытых меню для вывода дополнительных скрытых ссылок, тематически связанных с основным пунктом. Можно найти примеры выскальзывающих панелей или различных меню в стиле аккордеона, которые реализуют такой принцип навигации.
Разработчики используют данный тип скрытых меню для вывода дополнительных скрытых ссылок, тематически связанных с основным пунктом. Можно найти примеры выскальзывающих панелей или различных меню в стиле аккордеона, которые реализуют такой принцип навигации.
Но в данном уроке мы построим простое выпадающее меню с использованием jQuery. Оно будет работать с помощью метода анимации для генерирования задержанных эффектов. Вместе с кодом JavaScript также применяются эффекты переходов CSS3. В результате получается заготовка для навигации сайта.
Сначала построим основной шаблон HTML5. Потребуется последняя версия jQuery, которую мы получаем из API Google. Также добавляем файл стилей styles.css, который будет представлен ниже:
Теперь рассмотрим структуру, которая построена на основе неупорядоченного списка в верху страницы. Весь список помещается в элемент HTML5 © 2019 Евгений Попов. Все права защищены. Служба поддержки
Сайт мониторится с помощью сервиса ping-admin 🙂
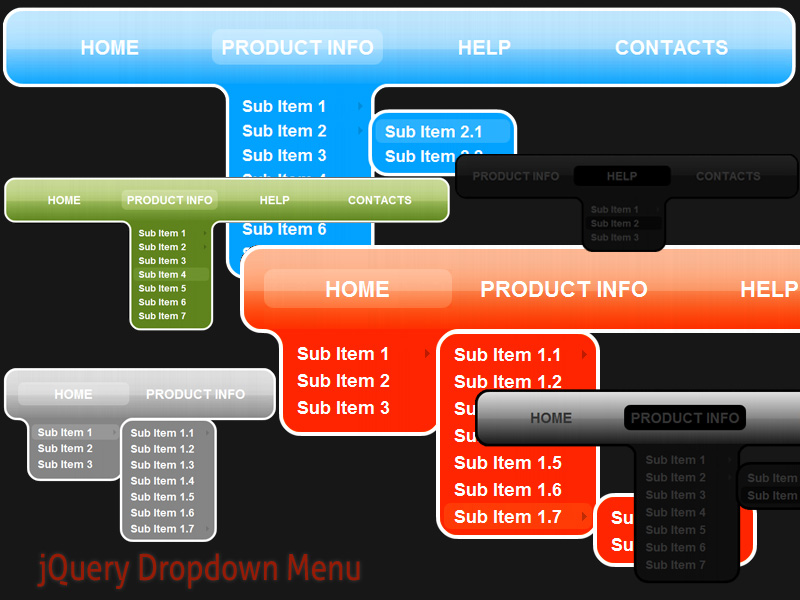
145 техник создания меню для сайта CSS и jQuery
CSS меню для начинающих | Демо версия
Креативное меню от Шевчука Антона. Как пишет сам Антон, меню само по себе не представляет особой сложности но зато очень привлекательно смотрится.
Как пишет сам Антон, меню само по себе не представляет особой сложности но зато очень привлекательно смотрится.
Графическое CSS-меню | Демо версия
Это тот момент когда меню требуется оформить графикой, если требуется использовать не стандартное решение в навигации.
Горизонтальное меню (Solid Block Menu) | Демо версия
Меню с помощью CSS с использованием 2 градиентных картинок. Легко настраивается под любой дизайн.
Создание горизонтального меню | Демо версия
Еще одно похожее на то что выше горизонтальное меню.
Горизонтальное меню | Демо версия
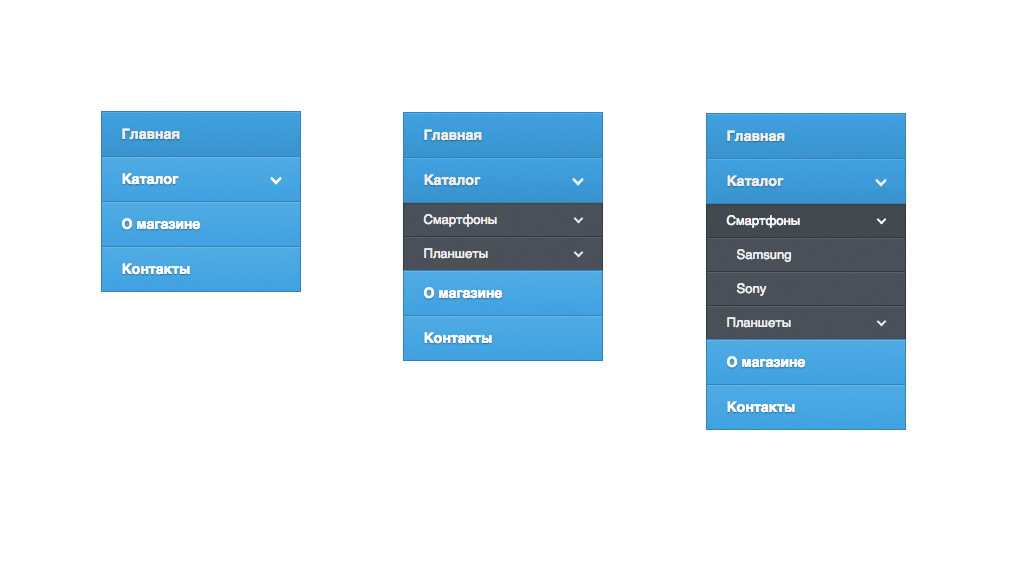
Красивые вертикальные меню – 9 штук скачать | Демо версия
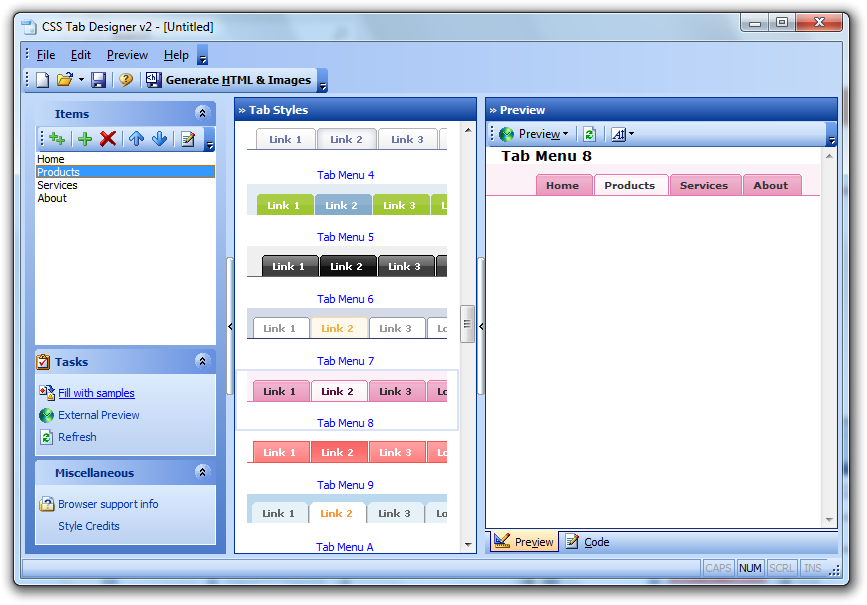
9 красивых вертикальных меню, встроены в одну HTML страницу, для того чтобы узнать код нужного вам меню просто раскройте исходный код. Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Красивые горизонтальные меню – 11 штук скачать | Демо версия
Продолжение предыдущего пункта, тоже самое чтобы узнать код раскройте исходный файл.
CSS горизонтальное меню | Демо версия
Простое базовое CSS горизонтальное меню.
41 простых но красивых CSS меню | Демо версия
Styled Menus предоставил 41 простых стильных менюшек для ваших сайтов, за что им большое спасибо, не хотите заморачиваться с кодом и дизайном, возьмите идею отсюда.
Для страховки выложил архив и на SHEBEKO.COM вот ссылка
Стильные горизонтальные CSS навигации | Демо версия
Если у вас есть собственный блог. Возможно вам подойдет одно из этих красивых горизонтальных меню.
Возможно вам подойдет одно из этих красивых горизонтальных меню.
CSS меню с использованием изображений в виде текста | Демо версия
Пример красивого горизонтального меню. Очень стильно даже по-моему.
Анимированное меню | Демо версия
Горизонтальное меню на тот случай если нужна анимация в навигации, задний фон немного притухает при наведении на ссылку.
Hover метод при наведении курсора | Демо версия
Навигация на CSS & jQuery | Демо версия
Стильное навигационное меню с использованием jQuery | Демо версия
Простое jQuery выпадающее меню | Демо версия
Простое выпадающее меню на jQuery | Демо версия
Простой метод выпадающего меню на jQuery. Данный тип меню очень прост, одновременно это хорошее решение для любого интернет портала (магазина)
Выпадающее меню версия 2 | Демо версия
Иногда требуется сделать настолько простую навигацию на сайте, но никак не можешь подобрать технологию, то слишком сложный код, то меню носит платный характер. Вот вам как и в случае выше выпадающее горизонтальное меню.
Вот вам как и в случае выше выпадающее горизонтальное меню.
Выпадающее меню без Javascript | Демо версия
Источником сего примера являеться полезнейший ресурс CSSPlay.
Выпадающее меню без javascript версия 2 | Демо версия
На CSSplay недавно была опубликована новая версия выпадающего меню без использования javascript. В этой версии никаких хаков, условных комментариев и таблиц для IE6.
Простое вертикальное или горизонтальное меню на CSS | Демо версия
Выпадающее горизонтальное меню | Демо версия
Выпадающее меню XHTML+CSS+jQuery | Демо версия
Классный вариант от Dynamic Drive выпадающего меню с использование эффектов jQuery. Это многоуровневое меню, которое оформлено в виде многоуровневого HTML-списка и преобразованное в полноценное выпадающее меню с использованием чистого CSS и с применением эффектов jQuery.
Выпадающее меню на CSS | Демо версия
Недавно сделал сайт для одной строительной компании, использовал как раз данный тип выподающего меню для их сайта. Просто и со вкусом.
Выпадающее меню на CSS | Демо версия
Александр Шабуневич перевел статью про выпадающие меню на CSS – Suckerfish Dropdowns. Данная статья предназначена для новичков в CSS, желающих научиться делать красивые меню без использования JavaScript, сохраняя при этом чистый код HTML-страниц.
Минималистское выпадающее меню | Демо версия
Меню строится с помощью сочетания css + javascript, противников использования javascript’а для таких нужд не мало, но все же это меню имеет право на свое существование.
CSS Экспресс выпадающее горизонтальное меню | Демо версия
CSS Выпадающее горизонтальное меню | Демо версия
Простое выпадающее горизонтальное меню| Демо версия
Бесплатная сборка из 8 выпадающих CSS меню | Демо версия
Очень красивые и интересные техники навигации, причем используемые на популярнейших ресурсах интернета. Можно все скачать на SHEBEKO.COM
Можно все скачать на SHEBEKO.COM
Flickr горизонтальное меню | Демо версия
Меню уже есть в сборнике выше. Меню с популярного сайта flikr
Простое jQuery выпадающее меню | Демо версия
jQuery & CSS – выпадающее меню | Демо версия
Интересное выпадающее меню, можно применить в разных областях веб-дизайна.
Выпадающее меню с использованием CSS and jQuery | Демо версия
Еще один пример выпадающего меню, в данном примере может служить как выбор какой-нибудь страны.
Выпадающее меню с анимацией jQuery | Демо версия
Отличный вариант для тех кто хочет выделить мало место под навигацию.
Дропдаун, выпадающее меню с эффектами на jQuery | Демо версия
Очень красивая выпадающая навигация от веб технолога. На данный момент эта версия позволяет добавить эффекты slide и fade, как по отдельности так и вместе, для выпадающего списка горизонтальной навигации. Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Выпадающее меню на CSS | Демо версия
Выпадающее подменю на CSS и jQuery | Демо версия
Jquery выпадающее меню | Демо версия
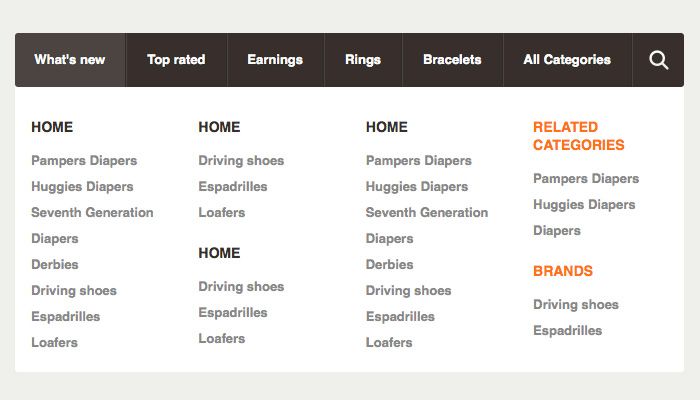
Мега горизонтальное выпадающее меню для больших проектов, интернет магазинов и тп. А еще здесь есть перевод урока.
Динамическое 2-х уровневое меню | Демо версия
Оригинальный урок опубликован в статье Pastel color menu with dynamic submenu using CSS. Алексей Ильин немного изменил HTML и CSS код, для того чтобы конечный результат стал более семантически корректным.
Верхняя горизонтальная навигация | Демо версия
Очень стильная горизонтальная система навигации.
2 выпадающих вертикальных CSS меню| Демо версия
Стильные навигации с разными эффектами.
Креативное с движением вертикальное меню | Демо версия
Модное и креативное меню, для ценителей стильных навигаций.
Меню с выпадающими кнопками на Mootools | Демо версия
Меню с выпадающими кнопками, с помощью Mootools. Результат будет выглядеть следующим образом:
Анимированная навигация | Демо версия
Это аналог fancy menu mootools но на jQuery. Навигация с различными эффектами добавляет на ваш сайт немного динамики, что визуально выглядет очень красиво.
Анимированное меню на Mootools | Демо версия
Техника создания анимированного меню, с помощью библиотеки Mootools. По умолчанию внешний вид меню выглядит примерно так:
Перекрывающиеся кнопки в меню | Демо версия
Выглядит просто, но симпатично =)
Jquery горизонтальная слайд навигация | Демо версия
Jquery вертикальное слайд меню | Демо версия
Меню «Гаражные двери» | Демо версия
Очень красивое меню, реализованное при помощи Jquery, сравнимое только с меню реализованными на флеше. Это меню работает за счет изменения
Это меню работает за счет изменения background-position наложенных друг на друга слоями изображений.
Динамичное меню | Демо версия
Способ от Bedrich Rios, по созданию приятного и динамичного меню при помощи JavaScript библиотеки jQuery.
Анимация для меню при помощи спрайтов | Демо версия
Интересная реализация анимированного меню с помощью спрайтов.
Красивое выпадающее меню | Демо версия
Очень красивое решение, при нехватки места на сайте очень помогает, по сути на основе этой JavaScript библиотеки, размером в 10 килобайт, можно реализовать множество оригинальных идей.
3-х уровневое горизонтальное меню (+Видео) | Демо версия
Очень красивое 3-х уровневое выпадающее горизонтальное меню, плюс видео на английском как все это делается =)
Меню в стиле ipod | Демо версия
Сам не знаю где его применить … наверно только сайтам посвященым ipod’ам =)
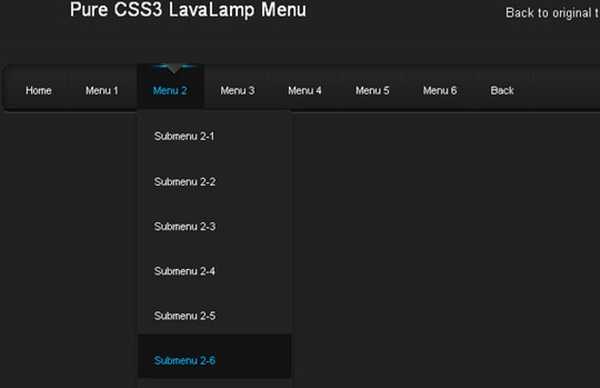
Lava-Lamp стиль горизонтального меню (+Видео) | Демо версия
Великолепное горизонтальное меню навигации Lava-Lamp стиль, для креативных умов человечества =) и видео как это все делается.
Затемнение кнопок в меню навигации с помощью jQuery | Демо версия
Развижное горизонтальное меню | Демо версия
Просто и креативно, нечего сказать тут, надо просто пробывать данное меню на своем сайте.
Анимационная навигация с помощью CSS и jQuery | Демо версия
Анимационное меню из иконок | Демо версия
Выпадающее горизонтальное меню | Демо версия
JankoAtWarpSpeed сделал красивое меню. Которое можно использовать и доставлять себе удовольствие в использовании такой навигации.
Многоуровневое выпадающее меню | Демо версия
Горизонтальное выпадающее меню | Демо версия
MooTools выпадающее меню | Демо версия
Меню прекрасно подойдет для туристического сайта =)
Деревовидное меню: dTree | Демо версия
Простое выпадающее меню в окне | Демо версия
Красивое MooTools анимационное меню | Демо версия
Играючее меню, мне кажеться красивы будет смотреться на сайте посвященному играм или детям.
Верхнее слайд меню с помощью jQuery | Демо версия
Такие меню очень экономят место на сайте.
Раздвижное JavaScript меню | Демо версия
Стикер навигация | Демо версия
Создание меню при помощи CSS и JavaScript | Демо версия
Многоуровневое меню для сайта CSS | Демо версия
Я думаю это великолепный вариант горизонтального меню для сайта видео или музыкального контента, или новостного ресурса, так как неограниченноое вложенность и неограниченное число колонок.
CSS3 меню | Демо версия
Тут сказать нечего, технология новая =) … пробуйте, экспериментируйте …
Графическое CSS горизонтальное меню | Демо версия
Очень интересная идея подхода в создании данного меню.
CSS горизонтальное меню со спрайтами | Демо версия
Красивое меню отлично подойдет для детского сайта или сайта игрушек.
Горизонтальное меню с описанием | Демо версия
При наведении на ссылку снизу появляется подсказка.
Спрайт горизонтальное меню | Демо версия
CSS горизонтальное меню. Очень стильно выглядит, сам обязательно буду пользоваться и вам советую, лучше сами посмотрите:
Горизонтальное меню | Демо версия
Выпадающее меню | Демо версия
Меню которое очень красиво и не броско смотрится.
CSS вертикальная навигация| Демо версия
При наведении на ссылку появляется стильная подсказка.
Меню из изобразений | Демо версия
Горизонтальное меню с прокруткой и сменой изображений.
Меню на Javascript с использование слайдера | Демо версия
2 меню на выбор, которые если включить фантазию могут способствовать улучшению вашего юзабилити, а тут источник.
CSS вертикальное меню Digg | Демо версия
Вам нравиться дизайн сайта Digg.com?Вы можете позаимствовать технику создания ихнего меню.
Раздвижные ссылки | Демо версия
Секси выпадающее меню на jQuery и CSS | Демо версия
Не знаю почему секси, но выглядит очень красиво.
Анимационная горизонтальная навигация на CSS & jQuery | Демо версия
Меню с иконками на CSS и jQuery | Демо версия
Красивое меню для экономящих место на сайте.
Меню с иконками на CSS и jQuery 2 | Демо версия
Тоже самое что и выше тока с другой стороны =)
Горизонтальное выпадающее меню | Демо версия
Горизонтальное меню на jQuery | Демо версия
Горизонтальное меню в стиле Apple.
Слайд Jquery меню | Демо версия
Очень стильное выпадающее меню, оцените сами.
Анимационное горизонтальное меню | Демо версия
Меню для не традиционного и креативного подхода.
jQuery плагин: Вид дерева | Демо версия
Скролл jQuery меню | Демо версия
Горизонтальное скролл меню на CSS и jQuery
Анимационное выпадающее меню | Демо версия
Супер jQuery меню на CSS3 | Демо версия
Анимационное графическое меню на новом CSS3
MooTools горизонтальное меню | Демо версия
Горизонтальное меню в стиле Макбука
MooTools выпадающее горизонтальное меню | Демо версия
Многоуровневое горизонтальное выпадающее меню.
Создание меню с пояснениями | Демо версия
Меню «Лава лампа» на jQuery | Демо версия
jQuery версия скрипта, впервые написанного на mootools.
Slashdot меню от Dynamic Drive | Демо версия
Выезжающее меню — плагин к jQuery | Демо версия
Очень необычное меню, мне понравилось.
Меню FastFind | Демо версия
Скрипт позволяет создавать вложенные меню, использую при этом AJAX. К нему так же применимо перетаскивание (благодаря Interface для jQuery).
Выезжающее меню | Демо версия
Доступнен вариант с mootools и script.aculo.us.
Разворачивающееся меню | Демо версия
Меню разворачивается при нажатии на ссылку.
Слайд горизонтальная навигация | Демо версия
При нажатии на ссылку выпадает подменю.
jQueryЛист меню | Демо версия
Отличное меню рубрикатор по алфавиту.
Kwicks на jQuery | Демо версия
Красивое раздвижное меню при наведении курсора мыши.
Фиксированное меню | Демо версия
Если вы желаете чтоб ваша навигация была постоянно у посетителя на виду, то этот вариант для вас.
mb.menu | Демо версия
Очень сложное меню и долго грузится, я в нем до сих пор не разобрался, но имеет место быть.
Выпадающее меню | Демо версия
Очень нужный стиль если требуется через элемент формы сделать многоуровневое меню, мне вот этот элемент очень понравился.
Слайд развигающее меню | Демо версия
Увеличениее объекта при наведении | Демо версия
jQuery файловое дерево | Демо версия
Создание фиксированного меню на jQuery и CSS | Демо версия
iPod-стиль меню | Демо версия
jQuery select меню | Демо версия
Красиывй эффект навигации для элемента HTML-select
Красивое слайд меню Mootools | Демо версия
Стильное горизонтальное меню использует jQuery | Демо версия
CSS меню| Демо версия
При наведении курсора выскакивает подменю.
CSS навигация с иконками | Демо версия
Это красивое CSS меню с использование иконок.
CSS Hoverbox | Демо версия
Что то типа меню для сайта комиксов …
Двухуровневое горизонтальное меню на CSS | Демо версия
CSS горизонтальное меню | Демо версия
Outlook навигация | Демо версия
Навигационная панель из Outlooka
Меню на jQuery и CSS3 | Демо версия
CSS3 дизайн меню … пробуйте, экспериментируйте.
Слайд меню на JQuery и CSS | Демо версия
Навигация на CSS и jQuery | Демо версия
Красивый эффект при наведении курсора.
CSS3 и jQuery выпадающее меню | Демо версия
Очень красивое выпадающее горизонтальное меню.
Выезжающее меню с помощью jQuery | Демо версия
Горизонтальное меню | Демо версия
При наведении курсора, ссылка меняется на подменю.
Графическое горизонтальное меню | Демо версия
Красивое анимационное меню, для например сайта по рисованию.
Горизонтальное меню под ваш размер на jQuery | Демо версия
jDiv: jQuery выпадающее меню | Демо версия
Супер меню на jQuery & CSS3 | Демо версия
Очень стильное и красивое меню. Оцените демо:
Fresh вертикальное меню | Демо версия
Стильная и креативная навигация … Фрешшш =)
Спрятанное выпадающее горизонтальное меню на jQuery | Демо версия
Lava Lamp простое меню | Демо версия
Простое но очень красивое меню …
jQuery горизонтальное меню из иконок | Демо версия
Очень красивое горизонтальное меню из иконок, можно использовать на персональных страницах или в профилях.
Вертикальная навигация | Демо версия
Сбоку от ссылки появляется стильная подсказка.
jQuery мега меню| Демо версия
При наведении на ссылку, выпадает большое подменю. Очень красиво смотриться.
Меню на CSS & jQuery | Демо версия
Интересный подход в меню, можно создать с помощью данного плагина небольшой сайт визитку.
Слайд меню на jQuery | Демо версия
Меню с иконками, при наведение меняется иконка и показывается подсказка, красиво смотрится.
Слайд меню | Демо версия
Спрайт горизонтальное меню используется CSS и MooTools | Демо версия
Красивое горизонтальное меню. Подойдет для любого сайта.
Создаем горизонтальное выпадающее меню на CSS – Zencoder
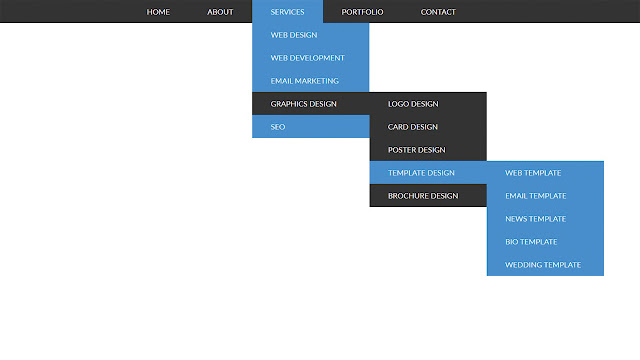
В предыдущей статье “Создаем вертикальное меню на CSS” был освещен вопрос построения вертикального меню с подменю.
В этой статье будет логическое продолжение этого вопроса и мы научимся делать горизонтальное меню с выпадающим подменю. Принцип построение и функционирования такой навигации очень похож на вертикальное меню, с той лишь разницей, что она будет располагаться горизонтально. В основе заложен тот же самый принцип — свойство
1 | display |
1
none
1
block
При построении горизонтального меню нужно быть внимательным с принципом специфичности CSS, то есть — с вложенностью и каскадностью правил. Хорошим подспорьем в этом вопросе является SASS (SCSS), благодаря которому исключаются ошибки при соблюдении каскадности и наследовании свойств.
Код, написанный на SASS (SCSS) короче и логически читается проще, чем CSS. Поэтому, рекомендую изучить этот вопрос в статьях “SASS (SCSS) в картинках — Часть 1”, “SASS (SCSS) в картинках — Часть 2”.
Поэтому, рекомендую изучить этот вопрос в статьях “SASS (SCSS) в картинках — Часть 1”, “SASS (SCSS) в картинках — Часть 2”.
Мы же приступим к созданию горизонтального меню с подменю “на коленках”. Почему говорю так? Дело в том, что существует масса готовых примеров и кода, а также генераторов различных меню. Но они неинтересны — нам нужно разобраться в принципе построения и возможности самому написать такую навигацию. Как обычно, начинаем с каркаса меню, выполненного на HTML:
<ul>
<li>
<a href="#">Link_1</a>
<ul>
<li>
<a href="#">Link_1-1</a>
</li>
<li>
<a href="#">Link_1-2</a>
</li>
<li>
<a href="#">Link_1-3</a>
</li>
<li>
<a href="#">Link_1-4</a>
</li>
</ul>
</li>
<li>
<a href="#">Link_2</a>
</li>
<li>
<a href="#">Link_3</a>
<ul>
<li>
<a href="#">Link_3-1</a>
</li>
<li>
<a href="#">Link_3-2</a>
</li>
<li>
<a href="#">Link_3-3</a>
</li>
</ul>
</li>
<li>
<a href="#">Link_4</a>
</li>
<li>
<a href="#">Link_5</a>
<ul>
<li>
<a href="#">Link_5-1</a>
</li>
<li>
<a href="#">Link_5-2</a>
</li>
<li>
<a href="#">Link_5-3</a>
</li>
<li>
<a href="#">Link_5-4</a>
</li>
<li>
<a href="#">Link_5-5</a>
</li>
</ul>
</li>
</ul>Структура подобного меню абсолютно одинакова со структурой вертикального меню. Также имеется внешний маркированный список с пунктами в виде ссылок, перед некоторыми из которых добавлены дополнительные подменю, выполненные также в виде маркированного списка.
Также имеется внешний маркированный список с пунктами в виде ссылок, перед некоторыми из которых добавлены дополнительные подменю, выполненные также в виде маркированного списка.
Различие между внешним и внутренним меню в классах, с помощью которых они будут видоизменяться. Помимо этого вы можете заметить, что у некоторых ссылок есть класс
1 | arrow |
Приступим к оформлению нашего меню с помощью CSS. Сразу оговорюсь, что примеры кода, представленного здесь, написаны на SASS (SCSS). Начнем с того, что расположим навигацию горизонтально:
.hormenu{
margin: 50px 0 0 50px;
overflow: hidden;
li{
float: left;
margin-left: 1px;
&:first-child{
margin-left: 0;
}Думаю, ничего загадочного в этой части кода нет. Делаем отступ для меню и располагаем элементы внутри него горизонтально с помощью свойства
1 | float: left |
. Предотвращаем схлопывание (
Предотвращаем схлопывание (1
collapse
, прописав для него 1
overflow: hidden
Чтобы пункты меню были легко различимы, сделаем промежуток между ними с помощью левого
1
margin
в 1px. И для аккуратности уберем левый 1
margin
.Далее оформляем ссылки внутри пунктов . Делаем ссылки блочными, чтобы кликабельной была вся область пункта навигации и задаем для нее высоту. Также указываем интерлиньяж, чтобы выровнять текст по вертикали и
1
text-align
для выравнивания по горизонтали. Цвет фона и цвет текста — как обычно.
Цвет фона и цвет текста — как обычно.Помимо этого, делаем ссылки с относительным позиционированием — оно нам пригодиться позже, когда будем отрисовывать треугольники. В этом коде стоит обратить внимание только на один момент — ширина элемента задается жестко. Это делается для того, чтобы основное меню не дергалось вправо-влево.
Возможна ситуация, когда пункт подменю по ширине будет больше, чем пункт основного меню, и тогда ребенок “растянет” своего родителя.
При скрытии же подменю пункты основного меню будут “сжиматься”, уменьшая ширину до своей собственной. Вот для этой цели и применяется явное задание ширины элемента :
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}
Продолжим стилизацию нашей навигации и займемся подменю, а точнее — его подпунктами . Уберем у этих элементов плавание влево
1
float
и левый 1
margin
 Убираем плавание, чтобы элементы
Убираем плавание, чтобы элементы расположились вертикально, а левый 1
margin
li{
float: none;
margin: 0 0 1px 0;Стилизуем ссылки пунктов подменю. Делаем фоновую заливку чуть светлее, чтобы отличалась от основного меню, а текст — чуть темнее по той же причине. Ну и анимация пунктов при наведении курсора мыши:
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
}Теперь самое главное — сделаем подпункты меню выпадающими. Для этого сначала спрячем его, убрав из DOM-модели HTML-документа с помощью значения свойства
1
dislay: none
:.sub-hormenu{
display: none;… а затем будем показывать его только при наведении курсора мыши на пункт меню. Код здесь может показаться немного непонятным, но знак амперсанда означает тоже, что и класс
Код здесь может показаться немного непонятным, но знак амперсанда означает тоже, что и класс
1
hormenu
:&:hover .sub-hormenu{
display: block;
}Все — наше меню создано и работает. Давайте немного приукрасив его, придав функциональности. А именно — на данный момент визуально невозможно различить, у какого пункта основного меню есть подменю, а у какого — нет. Для этого “продрисуем” к нужным пунктам небольшой треугольник с помощью псевдо-класса
1
:after
.Как раз здесь нам и понадобиться относительное позиционирование для ссылок, о котором говорилось ранее. Создание стрелки “поручим” отдельному классу
1
arrow
, который будем “вешать” только на нужные нам ссылки:. arrow:after{
content: '';
position: absolute;
top: 50%;
left: 80%;
width: 0;
height: 0;
border-top: 4px solid #ccc - 666;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
margin-top: -2px;
}
arrow:after{
content: '';
position: absolute;
top: 50%;
left: 80%;
width: 0;
height: 0;
border-top: 4px solid #ccc - 666;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
margin-top: -2px;
}
Вот, в принципе, и все. Основная задача выполнена и горизонтальное меню с выпадающим подменю у нас работает. Конечно, можно озадачиться целью “окрасить” активный пункт основного меню в тот же цвет, что и у подменю. Но эта проблема не входит в рассмотрение поставленной нами задачи. Ниже представлен полный код правил CSS (SCSS) для нашего меню:
@import "compass/reset";
a{
text-decoration: none;
}
.arrow:after{
content: '';
position: absolute;
top: 50%;
left: 80%;
width: 0;
height: 0;
border-top: 4px solid #ccc - 666;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
margin-top: -2px;
}
.hormenu{
margin: 50px 0 0 50px;
overflow: hidden;
li{
float: left;
margin-left: 1px;
&:first-child{
margin-left: 0;
}
&:hover . sub-hormenu{
display: block;
}
.sub-hormenu{
display: none;
li{
float: none;
margin: 0 0 1px 0;
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
&:after{
content: none;
}
}
}
}
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}
}
}
sub-hormenu{
display: block;
}
.sub-hormenu{
display: none;
li{
float: none;
margin: 0 0 1px 0;
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
&:after{
content: none;
}
}
}
}
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}
}
}… и то, как оно выглядит:
На этом все.
cssdropdown menuПлавно открывающееся меню с помощью CSS — Дизайн и разработка сайта
Осуществим нашу задумку с помощью самого обычного CSS. В следующей статье, если не забуду, то опишу этот же эффект с помощью jQuery. Но а пока, давайте приступим к разбору данного метода. Но, сначала предложу посмотреть, что получится в итоге:
Но, сначала предложу посмотреть, что получится в итоге:
Первым делом, давайте напишем HTML код нашего меню. Меню будет простейшим. Для примера у него будет 2 пункта у каждого из которых будет выпадающий список с подпунктами.
<nav>
<ul>
<li>
<a href="#">пункт 1</a>
<ul>
<li><a href="#">Выпадающий пункт 1</a></li>
<li><a href="#">Выпадающий пункт 2</a></li>
<li><a href="#">Выпадающий пункт 3</a></li>
</ul>
</li>
<li>
<a href="#">пункт 2</a>
<ul>
<li><a href="#">Выпадающий пункт 1</a></li>
<li><a href="#">Выпадающий пункт 2</a></li>
<li><a href="#">Выпадающий пункт 3</a></li>
</ul>
</li>
</ul>
</nav>
Думаю тут все понятно, самое простое 2-х уровневое меню. Как и говорил, меню имеет два главных пункта, можете добавить сколько угодно, если нужно. Дальше нужно просто добавить стили, которые и сделают всю магию 🙂
Как и говорил, меню имеет два главных пункта, можете добавить сколько угодно, если нужно. Дальше нужно просто добавить стили, которые и сделают всю магию 🙂
#slow_nav > ul{
width: 500px;
margin:25px auto 0;
}
#slow_nav > ul > li{
list-style: none;
display: inline-block;
position:relative;
padding:0;
}
#slow_nav a{text-decoration:none;}
#slow_nav > ul > li > a{
font-size:18px;
padding:5px;
background-color:#333;
color:#fff;
}
#slow_nav li ul{
position:absolute;
list-style:none;
text-align:center;
top:15px;
font-size:15px;
left:0;
margin:0;
padding:0;
/* Данные строки нужны для правильной работы анимации */
max-height:0px;
overflow:hidden;
-webkit-transition:max-height 0.4s linear;
-moz-transition:max-height 0.4s linear;
transition:max-height 0. 4s linear;
/* конец */
}
#slow_nav li:hover ul{
max-height:300px;
}
#slow_nav li ul li{
background-color:#333;
border-bottom:1px solid #888;
}
#slow_nav li ul li:last-child{
border-bottom:none;
}
#slow_nav li ul li a{
padding:5px 12px;
color:#fff;
display:block;
}
#slow_nav li ul li:hover{
background-color:#444;
}
#slow_nav li ul li:first-child{
margin-top:25px;
position:relative;
}
#slow_nav li ul li:first-child:before{
content:'';
position:absolute;
width:1px;
height:1px;
border:5px solid transparent;
border-bottom-color:#333;
left:10px;
top:-10px;
}
4s linear;
/* конец */
}
#slow_nav li:hover ul{
max-height:300px;
}
#slow_nav li ul li{
background-color:#333;
border-bottom:1px solid #888;
}
#slow_nav li ul li:last-child{
border-bottom:none;
}
#slow_nav li ul li a{
padding:5px 12px;
color:#fff;
display:block;
}
#slow_nav li ul li:hover{
background-color:#444;
}
#slow_nav li ul li:first-child{
margin-top:25px;
position:relative;
}
#slow_nav li ul li:first-child:before{
content:'';
position:absolute;
width:1px;
height:1px;
border:5px solid transparent;
border-bottom-color:#333;
left:10px;
top:-10px;
}
Код CSS не маленький., но по своей сути не сложный. Если Вы владеете навыками верстки, то запросто разберетесь что и как. Я лишь остановлюсь на некоторых моментах, которые являются важными.
Первым делом это сама анимация. Нужный код выделен комментариев в коде — /* Данные строки нужны для правильной работы анимации */. Удалять из нельзя, в противном случаи анимация перестанет работать. В данном отрезке кода, изначально мы задаем высоту в ноль пикселей —
Нужный код выделен комментариев в коде — /* Данные строки нужны для правильной работы анимации */. Удалять из нельзя, в противном случаи анимация перестанет работать. В данном отрезке кода, изначально мы задаем высоту в ноль пикселей —
max-height:0px; и прописываем свойство overflow:hidden;, чтобы скрыть наше дочернее меню, то есть выпадающее. Дальше уже прописываем кроссбраузерное свойство transition, которое совершит анимацию.
-webkit-transition:max-height 0.4s linear;
-moz-transition:max-height 0.4s linear;
transition:max-height 0.4s linear;
Тут можете изменить разве что время анимации. В данный момент время задано 0.4 секунды. Сразу после того как задали анимацию, добавлено свойство , для задания новой высоты при наведении на главные пункты меню:
#slow_nav li:hover ul{
max-height:300px;
}
Тут такая картинка. Высота задается максимальная фиксированная, если у Вас высота выпадающего меню будет побольше, то и значение меняйте на больше. В противном случаи Ваше меню обрежет по высоте 300 пикселей.
В противном случаи Ваше меню обрежет по высоте 300 пикселей.
Далее уже задаем стили для выпадающего меню, так что на них подробно останавливаться не буду. Ту как бы и все. Это и есть весь способ. Он простой и действенный и справляется со своей задачей на все 100%.
Данный способ можно применять не только к самописным меню но и к тем же динамическим меню, которые создаются системами управления сайтом, например WordPress. Для этого нужно немного подправить стили и все. То есть первый HTML код использовать не нужно, только стили. В стилях нужно заменить имя айди #slow_nav на то что будет у Вас, ну и возможно подправить еще что-то по мелочам. Подробно останавливаться не буду. Для каждого случая нужен персональный подход, так что уж извините 🙂 Я дал идею и способ, а Вам решать, применять его или нет.
На этом все, спасибо за внимание. 🙂
Создание всплывающих меню в CSS. Как создать всплывающее меню в чистом виде… | Кеннет Рейли
Как создать всплывающее меню на чистом HTML/CSS.
 Скриншот примера проекта
Скриншот примера проекта Хороший дизайн меню — важная часть пользовательского интерфейса любого веб-сайта или веб-приложения. Используя только современные HTML и CSS, можно создавать всевозможные комбинации меню для обработки любых действий пользователя. В этой статье мы рассмотрим, как создать три различных меню при наведении курсора: простое меню столбца, еще одно с вложенными подменю и, наконец, классное круговое круговое меню со значками эмодзи.
Копию примера проекта, используемого в этой статье, можно найти в этом репозитории.
Концепции
Hover-меню в CSS используют преимущества псевдоселектора :hover и различных анимаций, переходов и преобразований для создания взаимодействий с меню. Сложные меню можно создать, правильно подобрав размеры компонентов меню и добавив к ним взаимодействие по мере необходимости.
Основная идея проста: при наведении указателя мыши на меню применяются любые желаемые эффекты (например, расширение меню или изменение цвета фона) и отображение содержимого меню для пользователя. Содержимое меню может быть организовано различными способами, как мы вскоре рассмотрим.
Содержимое меню может быть организовано различными способами, как мы вскоре рассмотрим.
HTML
Во-первых, давайте взглянем на структуру проекта в index.html :
Помимо некоторой базовой структуры документа, у нас есть определения для трех меню nav , каждое с заголовком , элементом и различными элементами. содержание. Первое меню простое и содержит четыре варианта. Второе меню немного сложнее и содержит четыре подменю, каждое с четырьмя вариантами выбора. Третий содержит значки устройств эмодзи, которые будут отображаться вокруг него по кругу.
HTML для этого примера сделан простым по дизайну, и большая часть волшебства происходит в CSS, так что давайте посмотрим на это дальше.
CSS
Стили для примера проекта расположены в style.css :
Сначала идет блок :root , который содержит переменные CSS, которые будут использоваться во всем остальном файле. Переменные — это мощная функция, представленная в CSS Level 3, которая значительно упрощает задачу организации кода CSS. Здесь у нас есть базовый размер для элементов навигации, равный 9.0013 —nav-size
Здесь у нас есть базовый размер для элементов навигации, равный 9.0013 —nav-size , который установит для высоты и ширины закрытого меню навигации значение 12vh (что составляет 12% высоты области просмотра). Здесь также определяются цвета фона для меню.
Анимация item-fade-in будет использоваться для отображения скрытых пунктов меню путем установки для их свойства display значения flex и постепенного появления элементов с непрозрачностью.
Затем тело стилизуется, масштабируется до 100% высоты и ширины документа и настраивается для отображения содержимого в горизонтальном гибком контейнере. Элементы nav (корневые контейнеры для каждого меню) имеют значение --nav-size и стили с различными свойствами, а также определяются как гибкие контейнеры, чтобы обеспечить правильное расстояние между элементами меню. Обратите внимание на переход в селекторе этого элемента без наведения, который заставит элемент плавно вернуться в состояние по умолчанию (вместо немедленного возврата). Селектор
Селектор nav > header изменяет размер заголовка меню на --nav-size , и снова используется flex, в данном случае для центрирования текста внутри заголовка как по горизонтали, так и по вертикали.
Здесь мы начинаем вникать в реальную логику наведения в меню. Селектор nav:hover заставляет элемент nav при наведении на него изменять цвет фона и высоту, используя линейные переходы 120 мс и 240 мс соответственно. Это демонстрирует, как несколько переходов могут быть объединены в цепочку внутри одного правила CSS. Затем с помощью псевдокласса nth-child выбираются первые два меню, чтобы расширить их переходы высотой 9.0014, что приведет к вертикальному открытию меню при активации. Элементы меню управляются с помощью nav > div и связанных селекторов, и эти элементы также настроены на центрирование своего собственного содержимого с помощью flex и реагируют на события наведения, применяя переходы и анимацию.
Первое меню простое и просто раскрывается при наведении курсора, открывая список элементов, каждый из которых меняет цвет фона при наведении курсора. Второе меню немного сложнее и предоставляет список горизонтально расширяющихся подменю при открытии. Это достигается тем же способом, что и в случае с эффектом базового меню, путем более глубокого выбора меню и применения эффектов наведения для отображения/скрытия элементов подменю с использованием тех же принципов.
Третье меню использует совершенно другой подход: оно не меняет размер при наведении курсора, а вместо этого становится прозрачным и применяет эффекты к дочерним элементам, которые заставляют их отображаться по кругу вокруг меню. Этот классный эффект достигается за счет изменения размера элементов меню до размера родительского элемента с использованием положения : фиксированное положение , чтобы располагать их вертикально друг над другом, поворотом каждого элемента на 90 градусов, чтобы окружить меню, и применением преобразование: translateX(var(--nav-size)) в дочерний элемент span , который сдвинет span на одну «единицу размера навигации». Значки эмодзи впоследствии поворачиваются по мере необходимости, чтобы переориентировать их в правильном направлении (поскольку предыдущее вращение помещает некоторые из них вбок, вверх ногами и т. д.).
Значки эмодзи впоследствии поворачиваются по мере необходимости, чтобы переориентировать их в правильном направлении (поскольку предыдущее вращение помещает некоторые из них вбок, вверх ногами и т. д.).
Этот пример иллюстрирует несколько отличных меню, которые можно спроектировать и создать исключительно с помощью CSS. Эти меню могут быть изменены или расширены любым количеством способов для создания взаимодействий, которые кажутся подходящими для данного приложения. Некоторые из этих концепций могут быть перенесены в адаптивный мобильный дизайн, заменив взаимодействие при наведении реализацией хака с флажками CSS.
Когда дело доходит до HTML и CSS, интерфейсный разработчик ограничен только воображением (здоровая доза терпения также имеет большое значение). Спасибо за чтение и удачи в вашем следующем проекте!
Как показать/скрыть выпадающее меню при наведении мыши с помощью CSS?
< html lang = "en" >
< head >
< title >
How to Show Hide Dropdown Using CSS
title >
< Стиль >
UL {
Подкладка: 0;
стиль списка: нет;
background: #f2f2f2;
ширина: 500 пикселей;
}
UL LI {
Дисплей: блок;
должность: родственник;
высота строки: 21px;
text-align: left;
}
UL LI A {
Дисплей: блок;
отступы: 8 пикселей 25 пикселей;
цвет: #333;
украшение текста: нет;
}
UL LI A: Hover {
Цвет: #FFF;
фон: #939393;
}
UL LI UL. Dropdown {
Dropdown {
мин вида: 100%;
/* Установить ширину раскрывающегося списка */
background: #f2f2f2;
дисплей: нет;
позиция: абсолютная;
Z-индекс: 999;
слева: 0;
}
ul li:hover ul.dropdown {
9 1 3 14
дисплей: блок; /* Display the dropdown */
}
style >
head >
< корпус >
< h2 >
GeeksForGeeks
h2 >
< h3 >
How to show and hide dropdown
Меню при наведении мыши с помощью CSS?
h3 >
< ul >
< li >
< a href = "#" >Programming languages< / a >
< ul класс = 900 вниз0014
< li >< a href = "#" >C++ a > li >
< LI > < A HREF = "#" > JAVA A > A >>>>>>>>>>>>> «>>>>>>>>>>>>>>>« >>>>>>>>>>>>>>> «>>>>>>>>>>>>>>>« >>>>>>>>>>>>>>>> «>>>>>>>>>>>>>>>>« >>>>>>>>>>>>>>> «>>>>>». 0014
0014 >
< li >< a href = "#" >PHP a > li >
UL >
LI >
>
>
>
>
>
> 0013 UL > БЕЗ >
HTML
HTML
9003 и современная структура CSS на основе Flexbox
Раскрывающийся список
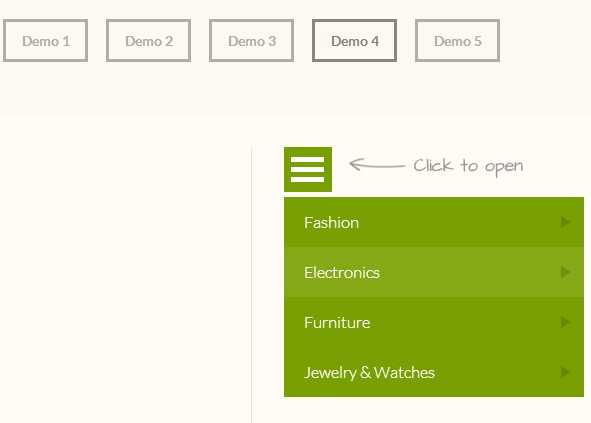
Интерактивное раскрывающееся меню для открываемого содержимого
Компонент раскрывающегося списка представляет собой контейнер для кнопки раскрывающегося списка и раскрывающегося меню.
раскрывающийся список основной контейнер -
триггер раскрывающегося списка контейнер для кнопки -
выпадающее меню переключаемое меню, скрытое по умолчанию-
dropdown-content выпадающий список box , с белым фоном и тенью-
раскрывающийся список каждый отдельный элемент раскрывающегося списка, который может быть либо a , либо div -
раскрывающийся разделитель горизонтальная линия для разделения элементов раскрывающегося списка
Пример
HTML
<дел>
<дел>
Выпадающий контент
#
В то время как выпадающий элемент можно использовать в качестве якорной ссылки , вы также можете использовать
<дел>
<дел>
Вы можете вставить контент любого типа в раскрывающееся меню.
<час>
<дел>
Вместо этого вам просто нужно использовать <div>.
<час>
<а href="#">
это ссылка
Hoverable или Toggable
#
Компонент раскрывающегося списка
-
is-hoverable : выпадающий список появится, когда зависнет выпадающий список -
is-active : выпадающий список будет отображаться все время
В то время как реализация CSS :hover работает отлично, 9Класс 0013 is-active доступен для пользователей, которые хотят управлять отображением раскрывающегося списка с помощью JavaScript .
Пример
HTML
<дел>
<дел>
<кнопка aria-haspopup="true" aria-controls="dropdown-menu3">
Нажмите на меня
<диапазон>
<дел>
<а href="#">
Обзор
<а href="#">
Модификаторы
<а href="#">
Сетка
<а href="#">
Форма
<а href="#">
Элементы
<а href="#">
Составные части
<а href="#">
Макет
<час>
<а href="#">
Более
Пример
HTML
<дел>
<дел>
<кнопка aria-haspopup="true" aria-controls="dropdown-menu4">
Наведите курсор на меня
<диапазон>
<дел>
<дел>
Вы можете вставить контент любого типа в раскрывающееся меню.
Выровнено по правому краю
#
Вы можете добавить модификатор is-right , чтобы иметь выпадающее меню с выравниванием по правому краю .
Пример
HTML
<дел>
<дел>
<кнопка aria-haspopup="true" aria-controls="dropdown-menu5">
Выровнено по левому краю
<диапазон>
<дел>
<дел>
По умолчанию раскрывающийся список выравнивается по левому краю.
Пример
HTML
<дел>
<дел>
<кнопка aria-haspopup="true" aria-controls="dropdown-menu6">
Выровнено по правому краю
<диапазон>
<дел>
<дел>
Добавьте модификатор is-right для выровненного по правому краю раскрывающегося списка.
Выпадающий
#
Вы можете добавить модификатор is-up , чтобы иметь раскрывающееся меню, которое появляется над кнопкой раскрывающегося списка.
Пример
HTML
<дел>
<дел>
<кнопка aria-haspopup="true" aria-controls="dropdown-menu7">
Кнопка раскрывающегося списка
<диапазон>
<дел>
<дел>
Вы можете добавить модификатор is-up, чтобы раскрывающееся меню отображалось над кнопкой раскрывающегося списка.
Переменные
#
Имя
Тип
Значение
Вычисленное значение
Вычисленный тип
$ выпадающий в типа
.
hsl(0, 0%, 100%)
цвет
$dropdown-content-arrow
переменная
hsl(229, 53%, 53%)
цвет
$dropdown-content-offset0729 Размер
$ выпадающие контент-падки-ботмом
Размер
0,5Rem
$ Выпадающий контент-контент. $radius
$radius
size
$dropdown-content-shadow
переменная
$shadow
0 0.5em 1em -0.125em rgba($scheme-invert, 0.1), 0 0px 0 1px rgba-invert($scheme-invert, 0,02)
тень
$dropdown-content-z
Строка
$ Расходованное-цветное цветное значение
. Переменная
HSL (0, 0%, 29%)
Color
$ распадая-по-хеверный цвет
переменный hsl(0, 0%, 4%)
цвет
$dropdown-item-hover-background-color
переменная
$background
hsl(0, 0%, 96%)
цвет $ 908 dropdown-item-active-color
переменная
$link-invert
цвет
$dropdown-item-active-background-color
переменная
hsl(229, 53%, 53%)
цвет
$dropdown-divider-background-color
переменная
5 светлый
hsl(0, 0%, 93%)
цветной
Эта страница с открытым исходным кодом . Заметили опечатку? Или что-то непонятно?
Заметили опечатку? Или что-то непонятно?
Улучшить эту страницу на GitHub
выпадающих списков (меню) Tailwind CSS при наведении курсора Пример
В этом уроке мы увидим выпадающее меню tailwind css при наведении, выпадающие списки с эффектом перехода, продолжительность выпадающего списка с alpine js и tailwind css, выпадающие списки при наведении в меню значков, как использовать наведение мыши в alpine js, пример с Tailwind CSS.
Использование инструментов Tailwind CSS 2.x / 3.x
Героиконы Alpine
Alpine JS V3
ALPINE JS V3
9021 V3
.0005
Пример 1 Попутный ветер Простые выпадающие списки CSS при наведении с помощью alpine js 3
<голова>
<метакодировка="UTF-8" />
2/dist/tailwind.min.css" rel="stylesheet">
<дел>
<кнопка
@mouseover="открыть = истина"
>
Кнопка раскрывающегося списка
<дел
х-шоу = "открыть"
>
<а
href="#"
>
Выпадающий список 1
<а
href="#"
>
Выпадающий список 2
<а
href="#"
>
Выпадающий список 3
<а
href="#"
>
Выпадающий список 4
Пример 2 (рекомендуется) Попутный ветер Выпадающие списки переходов продолжительности CSS при наведении курсора с помощью Alpine js v3. 2/dist/tailwind.min.css" rel="stylesheet"> <тело> <дел>
2/dist/tailwind.min.css" rel="stylesheet"> <тело> <дел>
<кнопка @mouseover="открыть = истина"> Раскрывающееся меню <а href="#"
> Выпадающий список 1 <а href="#"
> Выпадающий список 2 <а href="#"
> Выпадающий список 3 <а href="#"
> Выпадающий список 4 9Пример 3 <голова> <метакодировка="UTF-8" /> 2/dist/tailwind.min.css" rel="stylesheet"> <тело> <дел> <кнопка @mouseover="открыть = истина"> Раскрывающееся меню <а href="#"
> Выпадающий список 1 <а href="#"
> Выпадающий список 2 <а href="#"
> Выпадающий список 3 <а href="#"
> Выпадающий список 4 Пример 4 Попутный ветер Значок перехода CSS Выпадающие списки слева Hover с Alpine js v3
<голова>
<метакодировка="UTF-8" />
2/dist/tailwind.min.css" rel="stylesheet">
<тело>
<дел>
<кнопка @mouseover="открыть = истина">
<дел
х-шоу = "открыть"
x-transition.scale.origin.right
>
<а href="#"
>
Выпадающий список 1
<а href="#"
>
Выпадающий список 2
<а href="#"
>
Выпадающий список 3
<а href="#"
>
Выпадающий список 4
Пример 5 (рекомендуется) Попутный ветер CSS-переход Раскрывающиеся списки слева Hover с Alpine js v3. 2/dist/tailwind.min.css" rel="stylesheet"> <тело> <дел>
2/dist/tailwind.min.css" rel="stylesheet"> <тело> <дел>
<кнопка @mouseover="открыть = истина"> Кнопка раскрывающегося списка <а href="#"
> Выпадающий список 1 <а href="#"
> Выпадающий список 2 <а href="#"
> Выпадающий список 3 <а href="#"
> Выпадающий список 4 Читать также Твороводорожный CSS 3 FAQ Accordion UI Пример
Tailwind CSS 3 Пример оповещения
Пример аватаров 3
CSS 3
Tailwind CSS 3 HARDCRAMB. Примеры
Примеры
Пример кнопки градиента CSS Tailwind
Пример кнопки 3D CSS Tailwind
Пример кнопки загрузки CSS Tailwind
Примеры карточек CSS v3 Tailwind
Пример формы флажка Tailwind CSS
Пример выпадающего списка (меню) Tailwind CSS при наведении курсора
Пример выпадающего меню Tailwind CSS Multiselect
Как использовать переключатель темного режима в Tailwind CSS 3
Как использовать директиву @apply в Tailwind CSS
Tailwind CSS липкий заголовок и пример фиксированной панели навигации
Tailwind CSS пример пользовательского интерфейса панели навигации
Tailwind CSS 3 Пример пользовательского интерфейса страницы входа
Tailwind CSS пример модального окна входа
Tailwind CSS Search Примеры
Tailwind CSS 3 Пример изображения наложения
Tailwind CSS Пример страницы благодарности
Tailwind CSS Пример пользовательского интерфейса временной шкалы
Tailwind CSS Пример адаптивного нижнего колонтитула Создайте один для вашего сайта!
КСС
23 августа 2022 г.
Линас Л.
4 мин Чтение
Выпадающее меню содержит список страниц и подстраниц. Пользователи могут получить доступ к его содержимому, щелкнув или наведя курсор на меню.
Этот элемент дизайна уменьшает количество кнопок, ссылок и текста, что полезно для улучшения работы веб-сайта или приложения на маленьких экранах.
Продолжайте читать, поскольку мы рассмотрим шаги по созданию выпадающего меню с использованием HTML и CSS. Вы также научитесь применять стили к недавно созданному раскрывающемуся меню, чтобы оно соответствовало брендингу вашего проекта.
Загрузить полную памятку по CSS
Для этого руководства требуется текстовый редактор для создания файла HTML и CSS, содержащего код раскрывающегося меню. Кроме того, вы можете сделать это через Файловый менеджер вашей панели управления хостингом. В следующем руководстве по раскрывающемуся меню будет использоваться последний метод.
Шаг 1. Создание файла с кодом HTML
Для начала создайте файл HTML для фактического содержания и синтаксиса раскрывающегося меню. Перейдите к диспетчеру файлов с панели управления hPanel и создайте новый файл с именем menu.html в каталоге public_html .
Перейдите к диспетчеру файлов с панели управления hPanel и создайте новый файл с именем menu.html в каталоге public_html .
Файл menu.html будет содержать элементы выпадающего меню – один родительский элемент с пятью пунктами меню. Каждое подменю будет перенаправлять пользователей на разные страницы вашего сайта.
Добавьте в файл menu.html следующий код:
Классы dropdown, mainmenubtn, и dropdown-child представляют разные элементы HTML. CSS будет использовать их для доступа к определенному элементу и изменения его дизайна.
Вот как будет выглядеть HTML-меню без каких-либо правил CSS:
Совет профессионала
Не забудьте заменить ссылки внутри атрибутов href URL-адресами страниц вашего сайта и переименовать подменю, чтобы отразить фактическое содержание страницы.
Шаг 2. Добавление CSS и создание эффекта раскрывающегося списка
Теперь, когда у вас есть элементы HTML для работы, давайте создадим эффект раскрывающегося списка и правила CSS для каждого из них.
Создайте внутреннюю таблицу стилей в файле menu.html , поместив следующий код в элемент



 dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
} dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.
dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5. html">Подраздел 5</a>
</div>
</div>
</body>
</html>
html">Подраздел 5</a>
</div>
</div>
</body>
</html> dropdown:hover .menubar{
color: black;
}
.dropdown:hover .dropdown-menu {
border: 1px solid #f7ecb5;
border-radius: 5px;
padding: 5px;
width: 100px;
margin-top: 8px;
}
.dropdown:hover .dropdown-menu li {
list-style: none;
line-height: 30px;
display: block;
}
.dropdown-menu li {
display: none;
background-color: transparent;
}
.dropdown-menu > li:hover {
background-color: steelblue;
}
.dropdown-menu > li:hover a {
color: white;
font-weight: bold;
}
</style>
</head>
<body>
<div>
<ul>
<li>
<a href="#"> поисковая система </a>
<ul>
<li> <a href="#"> Baidu </a> </li>
<li> <a href="#"> Согоу </a> </li>
<li> <a href="#"> 360-градусный поиск </a> </li>
<li> <a href="#"> Bing </a> </li>
<li> <a href="#"> Google </a> </li>
<li> <a href="#"> Хороший поиск </a> </li>
</ul>
</li>
<li>
<a href="#"> изучение английского языка </a>
<ul>
<li> <a href="#"> Голос Америки </a> </li>
<li> <a href="#"> China Daily </a> </li>
<li> <a href="#"> хуцзянский английский </a> </li>
<li> <a href="#"> Словарь TOEFL </a> </li>
<li> <a href="#"> Написание IELTS </a> </li>
<li> <a href="#"> Настоящий бой четвертого уровня </a> </li>
</ul>
</li>
<li>
<a href="#"> университетская математика </a>
<ul>
<li> <a href="#"> Математический анализ </a> </li>
<li> <a href="#"> Продвинутая алгебра </a> </li>
<li> <a href="#"> Аналитическая геометрия </a> </li>
<li> <a href="#"> Функция вещественной переменной </a> </li>
<li> <a href="#"> Сложные функции </a> </li>
<li> <a href="#"> Дифференциальная геометрия </a> </li>
</ul>
</li>
</ul>
</div>
</body>
</html>
dropdown:hover .menubar{
color: black;
}
.dropdown:hover .dropdown-menu {
border: 1px solid #f7ecb5;
border-radius: 5px;
padding: 5px;
width: 100px;
margin-top: 8px;
}
.dropdown:hover .dropdown-menu li {
list-style: none;
line-height: 30px;
display: block;
}
.dropdown-menu li {
display: none;
background-color: transparent;
}
.dropdown-menu > li:hover {
background-color: steelblue;
}
.dropdown-menu > li:hover a {
color: white;
font-weight: bold;
}
</style>
</head>
<body>
<div>
<ul>
<li>
<a href="#"> поисковая система </a>
<ul>
<li> <a href="#"> Baidu </a> </li>
<li> <a href="#"> Согоу </a> </li>
<li> <a href="#"> 360-градусный поиск </a> </li>
<li> <a href="#"> Bing </a> </li>
<li> <a href="#"> Google </a> </li>
<li> <a href="#"> Хороший поиск </a> </li>
</ul>
</li>
<li>
<a href="#"> изучение английского языка </a>
<ul>
<li> <a href="#"> Голос Америки </a> </li>
<li> <a href="#"> China Daily </a> </li>
<li> <a href="#"> хуцзянский английский </a> </li>
<li> <a href="#"> Словарь TOEFL </a> </li>
<li> <a href="#"> Написание IELTS </a> </li>
<li> <a href="#"> Настоящий бой четвертого уровня </a> </li>
</ul>
</li>
<li>
<a href="#"> университетская математика </a>
<ul>
<li> <a href="#"> Математический анализ </a> </li>
<li> <a href="#"> Продвинутая алгебра </a> </li>
<li> <a href="#"> Аналитическая геометрия </a> </li>
<li> <a href="#"> Функция вещественной переменной </a> </li>
<li> <a href="#"> Сложные функции </a> </li>
<li> <a href="#"> Дифференциальная геометрия </a> </li>
</ul>
</li>
</ul>
</div>
</body>
</html>
 Предотвращаем схлопывание (
Предотвращаем схлопывание ( Цвет фона и цвет текста — как обычно.
Цвет фона и цвет текста — как обычно. Убираем плавание, чтобы элементы
Убираем плавание, чтобы элементы  Код здесь может показаться немного непонятным, но знак амперсанда означает тоже, что и класс
Код здесь может показаться немного непонятным, но знак амперсанда означает тоже, что и класс  arrow:after{
content: '';
position: absolute;
top: 50%;
left: 80%;
width: 0;
height: 0;
border-top: 4px solid #ccc - 666;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
margin-top: -2px;
}
arrow:after{
content: '';
position: absolute;
top: 50%;
left: 80%;
width: 0;
height: 0;
border-top: 4px solid #ccc - 666;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
margin-top: -2px;
} sub-hormenu{
display: block;
}
.sub-hormenu{
display: none;
li{
float: none;
margin: 0 0 1px 0;
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
&:after{
content: none;
}
}
}
}
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}
}
}
sub-hormenu{
display: block;
}
.sub-hormenu{
display: none;
li{
float: none;
margin: 0 0 1px 0;
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
&:after{
content: none;
}
}
}
}
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}
}
} Но, сначала предложу посмотреть, что получится в итоге:
Но, сначала предложу посмотреть, что получится в итоге: Как и говорил, меню имеет два главных пункта, можете добавить сколько угодно, если нужно. Дальше нужно просто добавить стили, которые и сделают всю магию 🙂
Как и говорил, меню имеет два главных пункта, можете добавить сколько угодно, если нужно. Дальше нужно просто добавить стили, которые и сделают всю магию 🙂 4s linear;
/* конец */
}
#slow_nav li:hover ul{
max-height:300px;
}
#slow_nav li ul li{
background-color:#333;
border-bottom:1px solid #888;
}
#slow_nav li ul li:last-child{
border-bottom:none;
}
#slow_nav li ul li a{
padding:5px 12px;
color:#fff;
display:block;
}
#slow_nav li ul li:hover{
background-color:#444;
}
#slow_nav li ul li:first-child{
margin-top:25px;
position:relative;
}
#slow_nav li ul li:first-child:before{
content:'';
position:absolute;
width:1px;
height:1px;
border:5px solid transparent;
border-bottom-color:#333;
left:10px;
top:-10px;
}
4s linear;
/* конец */
}
#slow_nav li:hover ul{
max-height:300px;
}
#slow_nav li ul li{
background-color:#333;
border-bottom:1px solid #888;
}
#slow_nav li ul li:last-child{
border-bottom:none;
}
#slow_nav li ul li a{
padding:5px 12px;
color:#fff;
display:block;
}
#slow_nav li ul li:hover{
background-color:#444;
}
#slow_nav li ul li:first-child{
margin-top:25px;
position:relative;
}
#slow_nav li ul li:first-child:before{
content:'';
position:absolute;
width:1px;
height:1px;
border:5px solid transparent;
border-bottom-color:#333;
left:10px;
top:-10px;
}
 Нужный код выделен комментариев в коде — /* Данные строки нужны для правильной работы анимации */. Удалять из нельзя, в противном случаи анимация перестанет работать. В данном отрезке кода, изначально мы задаем высоту в ноль пикселей —
Нужный код выделен комментариев в коде — /* Данные строки нужны для правильной работы анимации */. Удалять из нельзя, в противном случаи анимация перестанет работать. В данном отрезке кода, изначально мы задаем высоту в ноль пикселей — В противном случаи Ваше меню обрежет по высоте 300 пикселей.
В противном случаи Ваше меню обрежет по высоте 300 пикселей. Скриншот примера проекта
Скриншот примера проекта Содержимое меню может быть организовано различными способами, как мы вскоре рассмотрим.
Содержимое меню может быть организовано различными способами, как мы вскоре рассмотрим. Здесь у нас есть базовый размер для элементов навигации, равный 9.0013 —nav-size
Здесь у нас есть базовый размер для элементов навигации, равный 9.0013 —nav-size  Селектор
Селектор 
 Значки эмодзи впоследствии поворачиваются по мере необходимости, чтобы переориентировать их в правильном направлении (поскольку предыдущее вращение помещает некоторые из них вбок, вверх ногами и т. д.).
Значки эмодзи впоследствии поворачиваются по мере необходимости, чтобы переориентировать их в правильном направлении (поскольку предыдущее вращение помещает некоторые из них вбок, вверх ногами и т. д.). Dropdown {
Dropdown { 0014
0014 




 $radius
$radius  Заметили опечатку? Или что-то непонятно?
Заметили опечатку? Или что-то непонятно?  2/dist/tailwind.min.css" rel="stylesheet"> <тело> <дел>
2/dist/tailwind.min.css" rel="stylesheet"> <тело> <дел> 2/dist/tailwind.min.css" rel="stylesheet"> <тело> <дел>
2/dist/tailwind.min.css" rel="stylesheet"> <тело> <дел> Примеры
Примеры
 Перейдите к диспетчеру файлов с панели управления hPanel и создайте новый файл с именем menu.html в каталоге public_html .
Перейдите к диспетчеру файлов с панели управления hPanel и создайте новый файл с именем menu.html в каталоге public_html .