Color wheel for drawing in Adobe Photoshop
While working in computer drawing programs, we have all seen a convenient color wheel or its various branches, for example, take a look at the color wheels in Corel Painter and ArtRage:
Older versions of Photoshop (CS6 and earlier).
Adobe went its own way and created a complex system (for drawing) for accessing colors. You have to click on color icons and choose a color from there. Everyone tried to speed up their work as much as possible – adding the necessary colors to the edge of the canvas, “mixing” them and then selecting a color with a pipette, presets were also made in the sample menu… In the new versions of Photoshop, they added a quick way to call colors using the Alt-Shift-right-click combination.
Overall, it was inconvenient, but the main thing is that this drawback is eliminated with “extensions”. On the internet, currently, you can find many types of color wheels (even those with an Internet “tie-in”, generating color solutions, but we are not interested in that).
We download and install it through Adobe or by copying the files to the Plug-ins folder (in my case, the path looks like C:\Program Files\Adobe\Adobe Photoshop CS6 (64Bit)\Plug-ins\Panels\PaintersWheel\PaintersWheel_CS6). Then we launch Photoshop and enable the extension through the window – extensions – PaintersWheel – done!
This color wheel is sufficient “in full”, of course, it would be nice to have more information about colors (different numbering of the color layout), but the extension is distributed for free, so we say “thank you” to the developer.
But for working with web or graphic design, the standard color tool is more suitable, since it heavily depends on color control, especially if they are specified in a brand book or other documentation (CMYK, RGB, numerical color values, etc.).
Newer versions of Photoshop (CC and higher)
In Adobe CC versions, some extensions have become outdated as the programs have switched to a different language for writing add-ons (previously it was Flash, now it’s HTML), so this article is relevant for versions of Adobe products CS6 and below. However, in Adobe Photoshop CC 2019 and above, the color wheel is available within the program itself, accessed through the additional drop-down menu on the Color panel – Color Wheel.
However, in Adobe Photoshop CC 2019 and above, the color wheel is available within the program itself, accessed through the additional drop-down menu on the Color panel – Color Wheel.
How to find and adjust the color wheel in Photoshop:
- Open Photoshop and select the “Brush” tool from the toolbar.
- In the top toolbar, select the “Brush Preset Picker” option.
- In the window that appears, select the “Colors” option in the top left corner.
- In the center of the window, a circular “Color Wheel” will appear with color settings.
- To adjust the color wheel, click on the gear icon in the top right corner of the color wheel window.
- In the menu that appears, select the settings you want, such as the number of segments on the color wheel, starting and ending colors, etc.
- When you’re finished adjusting the color wheel, click “OK” to close the settings window.
Now you can use the color wheel to select the color you need when drawing and editing images in Photoshop.
Thanks!
Метки: Color Wheel Photoshop 2019круг цветоврисование фотошопцветовой круг фотошоп
Почему веб-сайты с цветовым кругом (Adobe…) утверждают, что эти цвета дополняют друг друга
Задавать вопрос
спросил
Изменено 2 года, 1 месяц назад
Просмотрено 426 раз
Я только что узнал о различных моделях стилей цветовой гармонии, и я играл с веб-сайтом цветового круга Adobe, используя дополнительный стиль, но я понимаю, что предлагаемые цвета на самом деле не находятся на другой стороне круга оттенков:
Здесь вы видите, что голубоватая линия имеет оттенок 174°, а коричневый цвет имеет оттенок 19°, и 174°-19°=155°, в то время как я ожидаю, что их расстояние будет 180°, поскольку они дополняют друг друга. И если я спрошу Krita, они действительно не находятся на противоположных частях круга оттенков:
И если я спрошу Krita, они действительно не находятся на противоположных частях круга оттенков:
Так что же не так с цветовым кругом Adobe? Я также пробовал с https://paletton.com, и Paletton дает аналогичные результаты по сравнению с цветом Adobe. Все ли цветовые круги сумасшедшие, или я что-то упускаю? Я также попытался проверить, как ведут себя кадры, и они, кажется, согласуются с моим определением, например, на этой фотографии используются цвета # 27AB9.E (оттенок = 174°) и #ff4473 (оттенок = 344°), которые гораздо более выровнены, и у нас есть 344-174 = 170°, что намного ближе к 180°.
- цвет
- цветокоррекция
- цветовое пространство
Не все цветовые круги одинаковы. Традиционное/старое школьное цветовое колесо RGB (как у Krita) начинается с трех основных цветов с интервалом 120˚; который помещает красный цвет напротив голубого, например, это колесо.
Однако в более современных цветовых кругах используются противоположные цвета, которые размещают красный/зеленый и синий/желтый цвета-противники с интервалом 180˚. .. например, цветовой круг Adobe.
.. например, цветовой круг Adobe.
Есть и другие цветовые круги, в которых используется RBY, в котором эти три цвета располагаются с интервалом 120˚; он также помещает красный цвет напротив зеленого, но синий больше не находится напротив желтого. Это колесо соответствует принципам смешивания цветов, которым учат в начальной школе (например, синий+желтый=зеленый, синий+красный=фиолетовый и красный+желтый=оранжевый). Однако это нарушает триадные отношения CMY (субтрактивные цвета), которые поддерживают два других цветовых круга.
Какой из них правильный? Я не могу сказать, потому что это все теория цвета . Но я склоняюсь к теории противоположного процесса.
11Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Как использовать Adobe Color для совершенствования вашего дизайна
Adobe Color использует всю мощь теории цвета, красиво облеченную в лаконичный и простой в использовании инструмент, предназначенный не только для дизайнеров .
Creative Cloud от Adobe предлагает мощные инструменты для дизайнеров, художников, фотографов, веб-профессионалов и нас, создателей видео. На протяжении всего роста CC было интересно наблюдать за добавлением инструментов, которые можно использовать во всех приложениях пакета. Одним из самых полезных и мощных из этих инструментов является Adobe Color, веб-приложение, созданное специально для дизайнеров.
К счастью, дизайнеры не единственные, кто может извлечь выгоду из потрясающей силы цвета.
Реклама
Так что же такое Adobe Color?
Adobe Color существует уже некоторое время под своим предыдущим названием Adobe Kuler. Оказывается, Adobe считает, что Color круче, чем Kuler, и поэтому они переименовали сервис. После ребрендинга появилось множество новых функций, что делает его обязательным для любого креативщика.
Оказывается, Adobe считает, что Color круче, чем Kuler, и поэтому они переименовали сервис. После ребрендинга появилось множество новых функций, что делает его обязательным для любого креативщика.
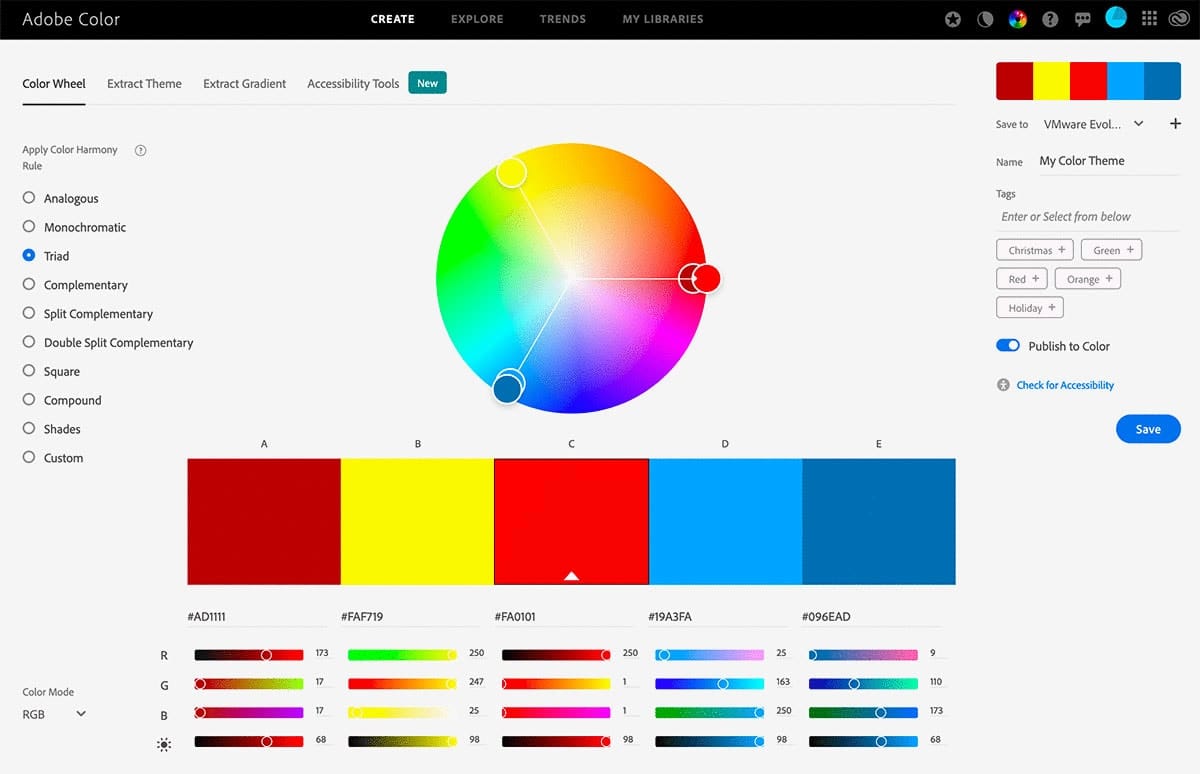
Начнем с того, что Adobe Color — это браузерное приложение с интерфейсом с большим цветовым кругом. Слева находится несколько вариантов, которые работают в сочетании с цветовым кругом. По сути, вы будете использовать колесо, чтобы выбрать базовый цвет для своей темы и применить один из вариантов для достижения темы. Список параметров называется «Правила цветовой гармонии», и они относятся к правилам цвета, которые существуют не только в Adobe Color. Выбор одного из этих правил вернет дополнительные цвета, которые работают с вашим основным цветом.
Правила цветовой гармонии, которые определяют, какие дополнительные цвета будут в вашей теме, состоят из аналоговых, монохроматических, триадных, дополнительных, разделенных дополнительных, двойных разделенных дополнительных, квадратных, составных, оттенков и пользовательских. Мы подробнее рассмотрим, что означает каждый из них на боковой панели.
Мы подробнее рассмотрим, что означает каждый из них на боковой панели.
Выбор темы
Чтобы создать тему, выберите основной цвет. Это возможно либо путем перетаскивания селектора, либо путем прямого ввода значения шестнадцатеричного кода. Кроме того, вы можете перетаскивать ползунки RGB и яркости, чтобы получить именно тот цвет, который вы ищете. Если вы довольны, пришло время выбрать одно из правил цветовой гармонии. Это вернет четыре других цвета, которые относятся к вашему базовому цвету в соответствии с выбранным правилом цветовой гармонии.
Например, давайте выберем ярко-красный в качестве основного цвета и выберем «Дополнительное» правило цветовой гармонии. В результате получается четыре цвета, которые работают в сочетании с этим красным. В данном случае бордовый, более светлый красный и пара зеленых. Опять же, проверьте боковую панель, почему эти цвета возвращаются к вам. Теперь оставьте основной цвет таким же, но измените выбор Правила гармонии цветов на «Оттенки», и вы увидите несколько цветов, которые являются оттенками вашего основного цвета.
Цель состоит в том, чтобы использовать возможности приложения для создания цветовой схемы, которая сделает ваш проект визуально привлекательным и последовательным.
Секретный соус Adobe Color — теория цвета
Хотя мои коллеги до меня проделали гораздо лучшую работу по объяснению теории цвета, давайте все же взглянем на основы. В традиционной теории цвета есть три основных цвета (красный, желтый, синий), три вторичных цвета, полученные путем смешивания основных цветов (зеленый, оранжевый, фиолетовый), и шесть третичных цветов, полученных путем смешивания основных и вторичных цветов.
Для наших целей давайте рассмотрим очень простую теорию, применимую к цветовому кругу. Для начала, колесо содержит все первичные, вторичные и третичные цвета, а дополнительные цвета расположены друг напротив друга.
Что модно, а что нет?
Проведение линии через колесо разделяет теплые и холодные цвета. Обычно красный, оранжевый и желтый считаются теплыми цветами, а зеленый, синий и фиолетовый считаются более холодными цветами. Подумайте о сценах из ваших любимых фильмов, в которых преобладают теплые красно-оранжевые или холодные сине-зеленые цвета, и вы увидите теорию цвета в действии. В каждом фильме используется теория цвета для создания ощущения в сцене, но я оставлю эти примеры экспертам.
Подумайте о сценах из ваших любимых фильмов, в которых преобладают теплые красно-оранжевые или холодные сине-зеленые цвета, и вы увидите теорию цвета в действии. В каждом фильме используется теория цвета для создания ощущения в сцене, но я оставлю эти примеры экспертам.
Искусство и наука — это гораздо больше, чем теория цвета, но этого достаточно, чтобы мы начали понимать Adobe Color.
Изучение Adobe Color
Погружаясь в интерфейс Adobe Color, давайте начнем с рассмотрения четырех заголовков, под которыми вы будете выполнять всю свою работу.
Create
В Create у вас есть возможность создать тему с помощью цветового круга или извлечь тему из изображения или графика. Вы также можете извлечь градиент из изображения или графика или проверить свою цветовую тему на соответствие специальным возможностям. Этот последний вариант интересен и очень полезен, так как он имитирует то, как ваша тема будет выглядеть для людей, страдающих дальтонизмом. Моделирование показывает, как тема будет выглядеть для людей с дейтеранопией, протанопией или тританопией. Он также покажет предупреждение, если есть проблема с вашей темой.
Он также покажет предупреждение, если есть проблема с вашей темой.
Исследуй
Исследуй, где ты сможешь увидеть изображения со связанными темами и оригинальные темы, созданные другими художниками. Вы можете использовать эти темы как есть или отредактировать их в соответствии с вашим проектом. Вы также можете загружать темы или просто отметить что-то, что бросается в глаза, нажав «оценить».
Trends
Trends — это место, где вы увидите реальные изображения и графические примеры от дизайнеров, иллюстраторов и многих других, созданные на Behance и Adobe Stock. Вы также увидите цветовую тему, связанную с их невероятной работой.
Моя библиотека
Моя библиотека — это место, где будут храниться ваши собственные библиотеки цветовых тем и градиентов. Выбрав добавление цветовых тем в библиотеку, независимо от того, создали ли вы их или просто нашли в разделе «Исследование» или «Тенденции» Adobe Color, вы получите доступ к этим темам в Premiere и After Effects (наряду с другими приложениями Creative Cloud). Когда вы будете создавать графические элементы, у вас будет именно та палитра, которую вы хотите применить к своей работе.
Когда вы будете создавать графические элементы, у вас будет именно та палитра, которую вы хотите применить к своей работе.
Почему дизайнеры используют Adobe Color? Почему должен ты?
Дизайнеры используют в своей работе теорию цвета и такие инструменты, как Adobe Color, но зачем? Вкратце, цвета передают чувства, которые могут описывать бренд или делать логотип привлекательным.
Когда дело доходит до кино и видео, мы используем теорию цвета для той же цели. Это может помочь вам правильно рассказать историю или помочь компании передать философию бренда. Цвет может даже помочь вам брендировать свой канал в Instagram таким образом, чтобы он обращался к чувствам и привлекал зрителей.
Что означает мой выбор цвета?
Хотя для любого проекта необходимы некоторые эксперименты, изучение некоторых правил цвета может быть важным. Например, рассмотрите возможность использования дополнительных цветов, которые сильно контрастируют друг с другом, но не конфликтуют. Это привлечет внимание к тому, что важно в вашем контенте. Другие подходы, такие как использование аналогичной или триадной цветовой схемы, могут работать хорошо, не будучи такими дерзкими, как использование дополнительных цветов. Имейте в виду, что теплые цвета, такие как красный, оранжевый и желтый, излучают счастье, страсть, тепло и энергию. В то время как более холодные оттенки синего, зеленого и пурпурного могут вызвать у нас чувство спокойствия или доверия. Не случайно многие крупные организации используют синие логотипы.
Это привлечет внимание к тому, что важно в вашем контенте. Другие подходы, такие как использование аналогичной или триадной цветовой схемы, могут работать хорошо, не будучи такими дерзкими, как использование дополнительных цветов. Имейте в виду, что теплые цвета, такие как красный, оранжевый и желтый, излучают счастье, страсть, тепло и энергию. В то время как более холодные оттенки синего, зеленого и пурпурного могут вызвать у нас чувство спокойствия или доверия. Не случайно многие крупные организации используют синие логотипы.
Конечно, вам нужно учитывать ваш проект и вашу аудиторию, чтобы правильно выбрать правильный подход. Именно здесь Adobe Color упрощает процесс.
И в этом вся прелесть Adobe Color: он подходит для всех. Сама его природа заключается в том, чтобы экономить время и украшать что угодно. Независимо от того, создаете ли вы видео из отпуска или запускаете канал на YouTube, Adobe Color упрощает создание цветовой темы. Даже при настройке нового канала YouTube лучше использовать цветовую палитру. Вы можете создать логотип и фон, которые работают вместе, или выбрать цветовую тему из чего-то вдохновляющего, что вы видели по пути.
Вы можете создать логотип и фон, которые работают вместе, или выбрать цветовую тему из чего-то вдохновляющего, что вы видели по пути.
Кстати, вам не нужен компьютер, чтобы использовать Adobe Color. Он прекрасно работает на любом устройстве через браузер и может быть дополнен потрясающим приложением Adobe Capture.
Заключение
Наша работа заключается в том, чтобы предоставлять визуально приятный контент, и у всех нас разный опыт. Некоторые из нас ходили в школу дизайна, а многие нет. Попутно изучая дизайн, может быть сложно усвоить всю существующую теорию. Adobe Color помогает нам опираться на опыт и алгоритмы Adobe, а также использовать талант тысяч дизайнеров со всего мира. Немного теории и мощь Adobe Color позволяют держать обе руки на цветовом круге.
Боковая панель — Руководство по правилам цветовой гармонии
Аналог — Использует цвета, расположенные рядом на цветовом круге. Эти цвета обычно хорошо сочетаются друг с другом и, как правило, приятны для глаз.
Монохроматический – Используются вариации насыщенности и яркости одного цвета. Это цветовое правило возвращает пять цветов с одинаковым оттенком, но разными значениями насыщенности и яркости. Монохроматические цвета хорошо сочетаются друг с другом, создавая успокаивающий эффект.
Триада — использует цвета, равномерно распределенные вокруг трех равноудаленных точек на цветовом круге. Это цветовое правило возвращает два цвета с одинаковым оттенком, но разными значениями насыщенности и яркости из первой точки цветового круга, два цвета из второй точки цветового круга и один цвет из третьей точки. Триадные цвета контрастны, но не так контрастны, как дополнительные цвета.
Дополнительный – Используются цвета, противоположные друг другу на цветовом круге. Это цветовое правило возвращает два цвета с тем же оттенком, что и основной цвет, сам базовый цвет и два цвета с тем же оттенком из противоположной точки на цветовом круге.
Дополнительный разделенный цвет — использует один основной цвет и два дополнительных цвета. Вместо использования дополнительного цвета два цвета, расположенные симметрично вокруг него на цветовом круге, используются для получения комбинации одного теплого и двух холодных цветов (или наоборот).
Double Split Complementary – Состоит из 2 пар дополнительных цветов, образующих «X» на цветовом круге.
Square — используются четыре цвета, равномерно распределенные по цветовому кругу. Квадратные цветовые схемы работают лучше всего, если вы выбираете один цвет в качестве доминирующего.
Соединение — используется смесь дополнительных и аналогичных цветов. Это правило цвета возвращает два цвета с одинаковым оттенком, которые являются соседними (аналогичными) основному цвету, самому базовому цвету и двум цветам, противоположным основному цвету (дополнительным), но смежным друг с другом.