что это такое простыми словами и с примерами — OKOCRM
Прототип сайта — результат взаимодействия целой команды, которая не раз собирается, не раз вносит правки и много, иногда очень много работает. Бывает, что создание хорошего прототипа занимает больше времени, чем остальная разработка.
Ниже мы собрали ключевые шаги — как ориентир. Каждый из них достоин отдельного материала, есть о чем рассказать и чем поделиться. Используйте эти этапы как ориентир для своих будущих проектов. Это не руководство к действию, а краткое описание нашего опыта. Попробуйте перенести его на свою команду.
1. Обсуждение и постановка целей
Все начинается с постановки целей. Команда собирается и обсуждает цели будущего продукта. Допустимы размытые формулировки, но их лучше избегать. Чем яснее и конкретнее будут сформулированы цели, тем грамотнее будут гипотезы, которые вы будете формулировать.
Обсудите, чего вы хотите добиться с помощью сайта и какие инструменты в этом помогут.
- продажи, электронная коммерция — нужен интернет-магазин
- привлечение клиентов — корпоративный сайт, сайт по продаже услуг
- презентация продукта, коллекции — продающий лендинг
- презентация, продвижение услуги — продающий лендинг
- сбор лидов — продающий лендинг, информационный сайт, блог
- презентация компании — визитка, корпоративный сайт
- информирование ЦА — лендинг, визитка, корпоративный сайт
- повышение охвата и узнаваемости бренда — корпоративный сайт, визитка
2. Формирование гипотез
Когда есть цели и примерное понимание того, какой ресурс нужен, мы выдвигаем гипотезы. Это предположения, которые мы будем проверять с помощью сайта. От гипотез обычно отталкиваются при формировании структуры. короче: определитесь, что именно вы будете проверять с помощью сайта и используйте эти гипотезы при прототипировании.
Допустим, мы собираемся продавать на сайте ноутбуки. Мы предполагаем, что фильтр, который будет подбирать компьютеры под задачи покупателя, уменьшит количество касаний с момента перехода и до момента отправки заявки, а также даст более высокую конверсию.
Вот вам и гипотеза. При разработке прототипа мы можем проверить потенциальное количество касаний при наличии и отсутствии такого фильтра на главной. Другой пример.
Допустим, мы разрабатываем интернет-магазин. Мы знаем, что большое количество полей при заполнении формы отпугивает покупателей и конверсия сильно снижается. Мы предполагаем, что 2-шаговое заполнение формы сократит количество действий покупателя и повысит конверсию. Еще на странице товара мы предложим выбрать количество единиц, вписать имя и номер телефона. А на втором шаге (в корзине) останется заполнить только адрес доставки.
Еще одна полноценная гипотеза. Когда мы будем проектировать сайт, сформулированные гипотезы помогут со структурой.
3. Исследование
На этом этапе команда погружается в сам продукт и изучает бизнес-процессы в компании. Понимание бизнес-процессов позволяет принимать более эффективные решения, делать сайт продолжением бизнеса клиента. Иначе есть риск, что компания и разработанный для нее сайт будут существовать отдельно друг от друга. Нехорошо.
Исследование — вопрос бюджета. Если он сильно ограничен, исследованием пренебрегают: просто делают сайт, который не учитывает бизнес-процессы. А потом начинают вылазить косяки.
Например, у нас недавно появился клиент — онлайн-витрина товаров для животных. Изначально это офлайн-магазин, который в период пандемии решил продавать товары через интернет. Заказали лендинг с незамысловатым дизайном, который человек собрал на коленке. С сайтом-то все хорошо — все работает. Но когда его запустили, оказалось, что у магазина нет CRM-системы.
В итоге вместо упрощения, работа менеджера сильно усложнилась: все заявки приходится фиксировать вручную, записывать на бумажке, собирать уведомления о новых заказах с почты. Ни о какой клиентской базе и управлении взаимоотношениями говорить не приходится.
Ни о какой клиентской базе и управлении взаимоотношениями говорить не приходится.
Такая ситуация возникла, потому что пренебрегли исследованиями бизнес-процессов. На аналитику просто не было бюджета. Но сейчас уже все хорошо — подключили OkoCRM, все стабильно, работать стало проще.
4. Прототипирование
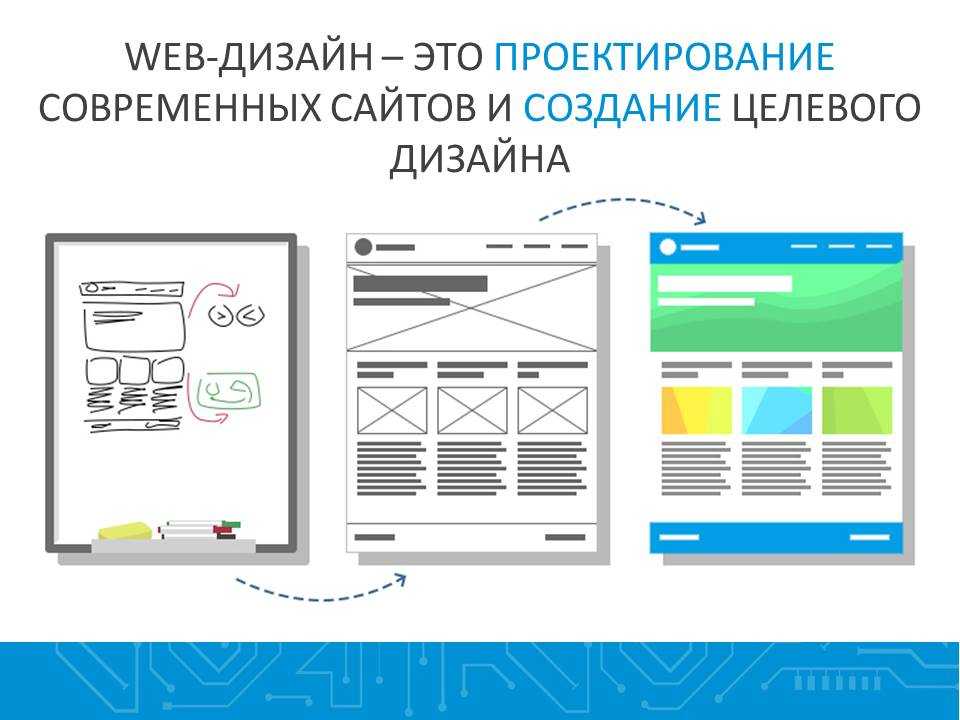
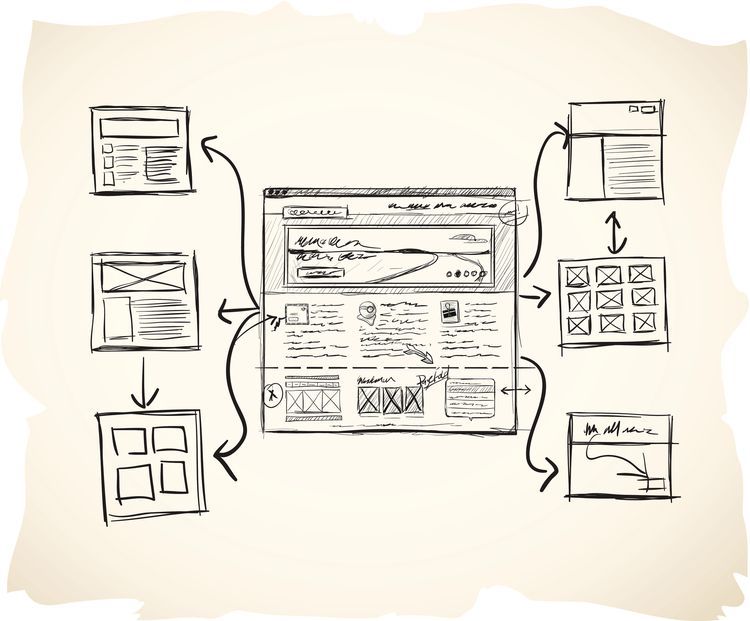
Прототипирование — преобразование целей, гипотез и результатов исследований в конкретные требования к продукту. Сначала мы описываем примерные требования к интерфейсу словами: требования к навигации, количество разделов, количество страниц, иконок, элементов и блоков, общий функционал, функционал фильтра и пр. Получается такая выжимка на много страниц. И только потом переходим к прорисовке эскиза с низкой глубиной проработки деталей.
Первые наброски — уже прототип. Их согласует каждый участник команды, вносит свои замечания и правки. Потом смотрит главный и высказывает свое впечатление. Этот процесс цикличен и повторяется с каждым новым этапом разработки макета.
5. Проработка деталей
Когда есть общее представление, макет начинает обрастать контентом и деталями. Чем выше степень детализации, тем проще и результативнее тестирование. На выходе должен быть продукт, который даст представление о работе будущего проекта. Вы сможете определить проблемные места, сможете продумать логику интерфейса и определить путь пользователя от первого касания до оформления заказа.
Итерация с проработкой деталей — финал прототипирования. Теперь можно работать над дизайном. Но это уже совсем другая история…
Прототипы сайта: что это такое и для чего они нужны
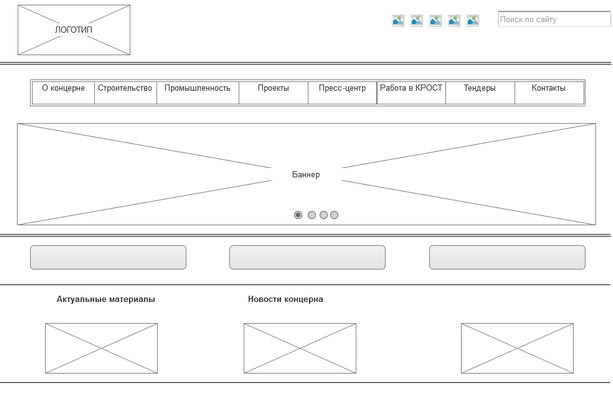
Прототип сайта, он же каркас (англ. Wireframe (Website wireframe)) — это схематическое изображение одной или нескольких страниц веб-сайта, на которых отображается структурное расположение элементов интерфейса.
Как правило, прототип для сайта содержит следующие компоненты:
- Кнопки
- Лид-формы
- Меню сайта
- Слайдеры
- Тизеры
и т.![]() д.
д.
Прототипирование веб-интерфейсов позволяет еще на раннем этапе оценить и проанализировать поведенческие сценарии на ресурсе, улучшить их, а также избежать глобальных доработок в дальнейшем. Помимо этого, прототип помогает сэкономить время и деньги на разработку. Это связано с тем, что вносить правки в проект, пусть даже структурные, — достаточно простая задача на начальном этапе. Для этого не потребуются большие усилия и времязатраты, ведь внести правку в схему легче и проще, чем делать это на живом сайте.
Зачастую разработка прототипа является частью технического задания и договора на создание сайта. Более того, при добавлении прототипов к ТЗ и договору вы позволяете разработчику более точно и всесторонне оценить проект, что снизит стоимость работ в будущем.
Виды прототипов сайта Текстовый прототипТекстовый прототип — самый простой и быстрый вариант разработки.
Однако гарантии того, что вы с разработчиком будете «на одной волне» никто не даст, поэтому часто текстовый прототип является «предшественником» основного прототипа, а не законченным продуктом.
Преимущества:
- Быстрое создание
- Простота в разработке
- Базовая оценка объема работ
- Не требует специальных программ и навыков (можно писать прямо в блокноте)
Недостатки:
- Недостаточная информативность
- Невозможно проработать поведенческие сценарии
- Нельзя оценить сложность интерфейса
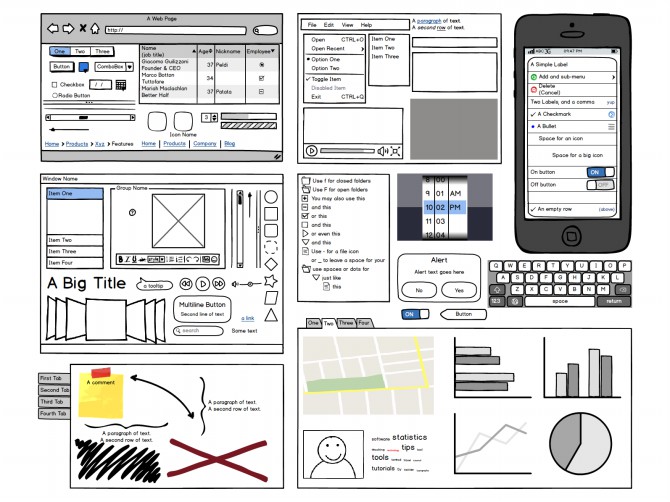
Этот вид является самым простым способом создания прототипа, который предполагает проработку поведенческих сценариев («путей клиента») за счет четкого понимания расположения элементов интерфейса.
Рекомендуется использовать листы в клеточку, что позволит учитывать масштаб и сделает прототип более точным.
Преимущества:
- Быстрая разработка
- Масштабируемость
- Легкость при внесении изменений
Недостатки:
- Необходимость рисовать с 0 при внесении правок в структуру.
- Отсутствие интерактивности
- «Любительский» внешний вид
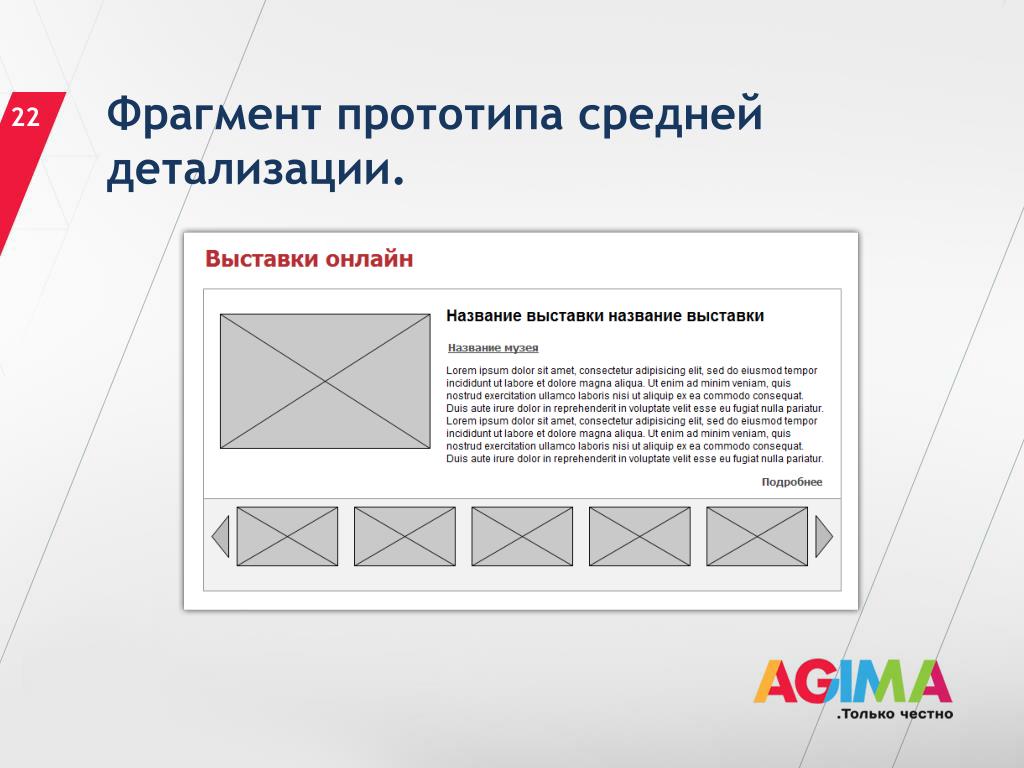
Похож на бумажный прототип, только в цифровом виде. Для его создания используют специальные программы для прототипирования.
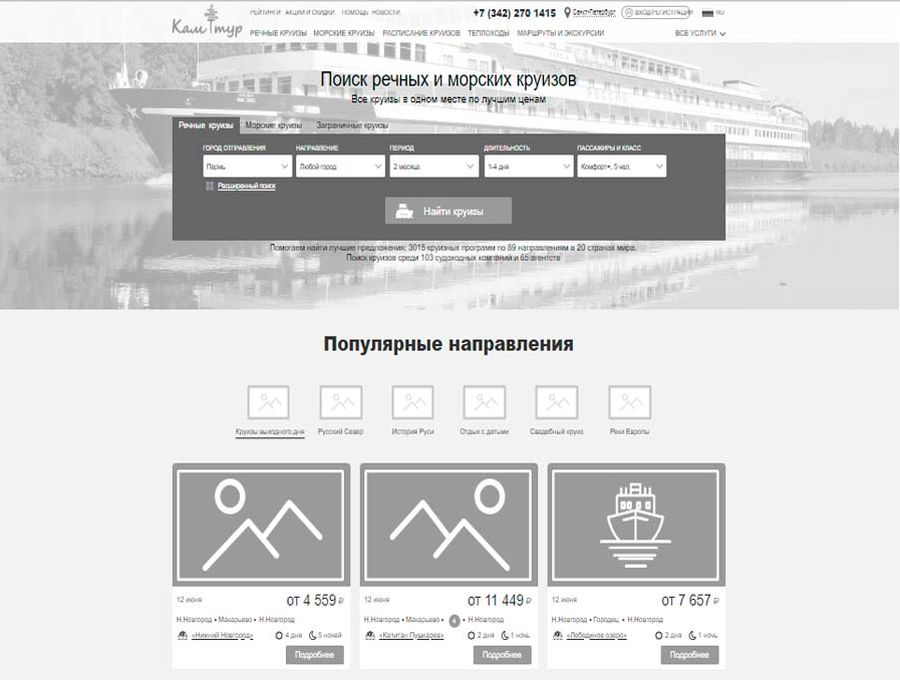
Задача такого прототипа показать общую композицию, расположение и число элементов. Поэтому их чаще всего выполняют в черно-белых тонах.
Графический прототип с высокой детализациейПрототип сайта с высокой детализацией — это одна из финальных, а часто и финальная стадия прототипирования. Она предназначена, чтобы показать абсолютно все функциональные элементы будущего интерфейса, и включает в себя иконки графики, типографики, иногда тени и даже некоторые изображения.
Она предназначена, чтобы показать абсолютно все функциональные элементы будущего интерфейса, и включает в себя иконки графики, типографики, иногда тени и даже некоторые изображения.
Это позволяет как заказчику при утверждении, так и разработчику при оценке работы, максимально точно понять сложность интерфейса и его особенности. Такой прототип уже выглядит как готовая страница, но в монохроме.
Из недостатков стоит выделить то, что разработка прототипа сайта с высокой детализацией требует достаточно много времени, но пользы от него гораздо больше.
Статический и интерактивный прототипСтатический прототип — это обычное изображение или целая серия, которая демонстрирует расположение элементов, однако с ними никак нельзя взаимодействовать.
Интерактивный прототип — это набор страниц, связанных между собой ссылками. Такие прототипы сайта уже имеют реализованные для пользователя возможности базового взаимодействия с интерфейсом, например, выпадающее меню, переключение блоков, использование слайдеров, обработка определенных данных.
Фактически, это выглядит как готовый функционирующий ресурс.
Задача интерактивного прототипа заключается в том, чтобы уже на начальном этапе протестировать и оценить удобство использования интерфейса, понять и исправить ошибки.
Зачем разрабатывать прототипы сайта перед его созданием?Создание прототипа сайта позволяет уменьшить время на работу программистов и траты на правки, а также на ранней стадии избежать дальнейших глобальных структурных изменений за счет выявления «подводных камней» планируемого интерфейса. Поэтому если вы не располагаете бесконечным временными и денежными ресурсами, то вам точно понадобится разработка прототипов сайта.
Приложения и программы для создания прототипа сайтаСейчас есть множество как платных, так и бесплатных сервисов, которые позволяют нарисовать прототип сайта онлайн.
Среди них стоит выделить:
- Axure RP
- Figma
- Marvell app
- InVision
- Moqups
И другие.
Зачем создавать прототип веб-сайта
Что такое прототип веб-сайта?
Прототип, с точки зрения веб-дизайна, представляет собой интерактивный макет вашего веб-дизайна. Хотя он может не иметь всех наворотов окончательной сборки веб-сайта, он может дать вам действительно хорошее представление о функциональности, пути пользователя и потоке через веб-сайт. Прототип веб-сайта — это, по сути, визуальная версия сайта с высокой точностью, которая позволяет вам связывать экраны и демонстрировать, как веб-сайт будет работать, прежде чем приступить к созданию.
Зачем мы создаем прототипы сайтов?
Создание прототипов веб-сайтов полезно во многих отношениях. Самое главное, прототип позволяет пользователю взаимодействовать с веб-сайтом почти так же, как если бы он был построен. Хотя он может не включать анимацию или стили перехода, он работает на базовом уровне, позволяя пользователю перемещаться и взаимодействовать с определенными элементами на сайте.
Могу ли я создавать прототипы каркасов или они должны быть очень точными?
В зависимости от уровня сложности веб-сайта создание прототипа может быть полезным на ранней стадии каркаса, даже если это нужно только дизайнерам. В некоторых случаях работа с плоскими визуальными элементами может скрыть от дизайнера некоторые области навигации и функциональности, которые могут принести пользу дизайну. Работа с каркасными прототипами может помочь определить области для улучшения на самом раннем этапе проектирования, что впоследствии сэкономит время при работе с визуальными эффектами высокой точности.
Каковы преимущества прототипирования?
Прототипирование очень полезно в процессе проектирования, поскольку позволяет нам сэкономить много времени на ранних этапах веб-проекта. Выявить области для улучшения на этапе проектирования намного проще, чем обнаружить эти проблемы после того, как сайт перешел в разработку. Прототипы также полезны, чтобы показать пользователям, которые могут не понимать плоские визуальные эффекты, так же легко, как интерактивную версию сайта.
Должен ли я создать прототип своего веб-сайта?
Этот вопрос немного сложный, но в большинстве случаев я бы сказал «да». Прототипирование может быть выполнено столькими различными способами, что это стало очень простой задачей, которую можно выполнить бесплатно. Если вы считаете, что вы или ваши пользователи каким-то образом выиграете от прототипа веб-сайта, я настоятельно рекомендую вам попробовать!
Какие инструменты можно использовать?
Существует множество инструментов, которые помогут вам создать прототип веб-сайта.
Онлайн-варианты и программное обеспечение включают (но не ограничиваются):
- Invision (предпочтительный прототип инструмента Fifteen)
- Оригами
- Веб-поток
- Марвел
- Вектор
- Эскиз
- Balsamiq (для прототипирования каркаса)
- Топор
Однако прототипирование можно выполнять и более простыми способами, такими как Powerpoint или создание PDF-файлов, и даже вне экрана с помощью бумажных эскизов.
В Fifteen почти все наши веб-проекты проверяются посредством прототипирования как нашей командой, так и клиентами, а в некоторых случаях и онлайн-тестированием пользователей. Таким образом, мы получаем максимально полезную обратную связь, чтобы производить лучший продукт, который мы можем.
Если вы хотите начать новый веб-проект, не ищите дальше. Свяжитесь с Fifteen сегодня по телефону 0115 932 5151 или по электронной почте [email protected]
Прототип веб-сайта | Droptica
Переход идеи интерактивного веб-сайта от стадии концепции к реализации — задача, требующая хорошей подготовки и эффективного управления этим процессом. Ключ должен определить цели веб-сайта. Например, если одним из ваших бизнес-предположений является взаимодействие с пользователем, то на основе анализа вы можете проверить, взаимодействуют ли пользователи с вашим продуктом/услугой. Таким образом, прототипирование является чрезвычайно важным элементом в создании корпоративных веб-сайтов. В следующем тексте я опишу, что это такое, почему оно того стоит и какие инструменты использовать при прототипировании.
В следующем тексте я опишу, что это такое, почему оно того стоит и какие инструменты использовать при прототипировании.
Что такое прототип сайта?
Это динамический интерфейс, иллюстрирующий, как будет выглядеть и работать веб-сайт. Прототип — это проект, на основе которого будет создан сайт. Однако следует подчеркнуть, что данный проект представляет собой интерактивный макет, благодаря которому на начальном этапе вы увидите то, что пользователь вашего сайта может увидеть в его окончательной версии.
Зачем создавать прототип?
Прототипирование экономит много времени на первых этапах работы над сайтом. Это связано с тем, что определить области, которые нуждаются в улучшении, на этапе проектирования намного проще, чем вносить изменения после запуска веб-сайта. Если мы говорим о времени, мы должны также сказать что-то об экономии денег. Прототипирование — это экономичный способ анализа целей и своевременного внесения исправлений.
Есть несколько важных аргументов в пользу разработки прототипа:
Визуализация идеи: нет ничего более полезного для понимания плана и направления, в котором вы хотите двигаться со своим веб-сайтом.
Возможность поделиться концепцией с деловыми партнерами: если создаваемый вами сайт будет обслуживать не только вас, но и вы должны проконсультироваться со всеми работами. Использование прототипа в качестве поддержки гарантирует наилучшее представление того, к чему вы стремитесь, для всех участников.
Эффективный способ представить свое видение графическим дизайнерам и команде программистов: не только ваши деловые партнеры будут использовать прототип для дальнейшей работы, но и нанятые вами специалисты.
Выявление слабых мест в дизайне: вы избежите лишней работы над возможными исправлениями ошибок, которые появятся после запуска сайта.
Проведение первых тестов с потенциальными пользователями и сбор отзывов: это совершенно бесценные знания, которые помогут вам скорректировать дальнейшие действия.
Как подготовиться к процессу прототипирования?
Вам нужно задать себе несколько основных вопросов. Это позволит вам разработать эффективный процесс, чтобы максимально использовать преимущества прототипирования.
Насколько продвинутым должен быть мой прототип?
Ответив на этот вопрос, вы определите структуру. Вы будете знать, какова ваша цель: какие необходимые элементы необходимо найти на этапе прототипирования, чтобы получить данные для анализа относительно финальной версии сайта. При посещении веб-сайтов, которые привлекли ваше внимание, отметьте, что вам нравится в этих веб-сайтах, а также то, что вы определенно не хотите делать.
Какой у меня бюджет?
Очень важно знать, какие функции вы хотите протестировать.
Кто примет участие в процессе прототипирования?
Чрезвычайно важный элемент в контексте разработки отдельных этапов технического задания для участников прототипирования.
Как будет выглядеть общение?
Зная ответ на предыдущие вопросы, вы сможете проиллюстрировать ход общения, а также выбрать инструменты для управления им.
Как я буду собирать отзывы пользователей?
Это, пожалуй, самый важный момент, потому что именно по этой причине вы выполняете процесс прототипирования. Благодаря обратной связи вы примете решение относительно дальнейшего создания сайта. Итак, в зависимости от целей вашего сайта подготовьте вопросы, на которые должны ответить тестировщики.
Благодаря обратной связи вы примете решение относительно дальнейшего создания сайта. Итак, в зависимости от целей вашего сайта подготовьте вопросы, на которые должны ответить тестировщики.
Какие инструменты использовать в процессе прототипирования?
Существует множество инструментов, которые могут помочь вам в этом процессе. Выбор, конечно же, будет за вами. Важно адаптировать их строго под свои нужды.
Планируете открыть интернет-магазин? Что же тогда должен содержать такой сайт? Помимо основных вкладок в меню (о себе, контакты и т.д.), вероятно, есть «корзина», «галерея товаров», «поисковик» и т.д. Уверен, что вы уже знаете, что я имею в виду …
Если у вас возникнут сомнения, воспользуйтесь практическими знаниями и проконсультируйтесь с агентством профессионального развития.
Однако первым шагом должно быть создание схемы. PowerPoint или простой лист бумаги отлично подойдут для того, чтобы проиллюстрировать себе общий план, который затем можно развить с помощью таких инструментов, как:
- Проницательность
- Оригами
- Веб-поток
- Марвел
- Вектор
- Эскиз
- Бальзамик
- Топор
Есть ли слабые стороны прототипирования?
Утверждение о том, что у каждого процесса есть две стороны, является трюизмом.