HTML тег meta
Метаинформация — это данные (информация) о данных.
Тег <meta> предоставляет метаданные о HTML документе. Метаданные не отображаются на странице, однако могут обрабатываться программами.
Обычно мета элементы используются для определения описания страницы, автора документа, поисковых ключевых слов, даты последнего изменения и т. п.
Метаданные могут использоваться браузерами (как отображать контент или перезагружать страницу), поисковыми системами (описание, ключевые слова) и другими веб-сервисами.
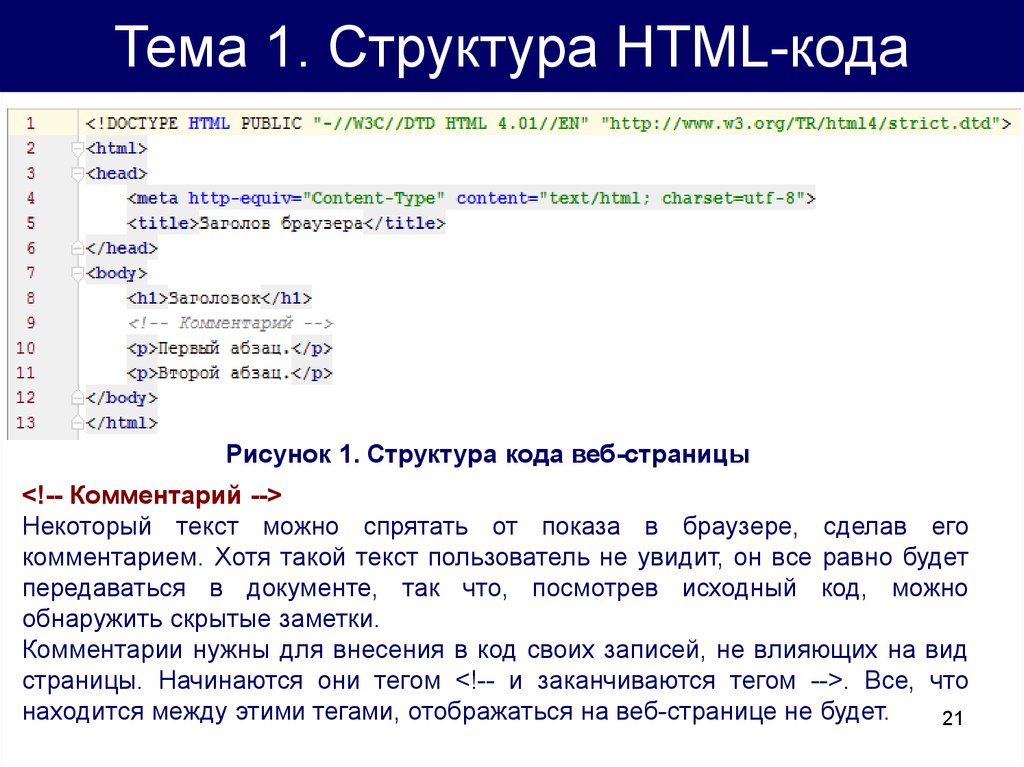
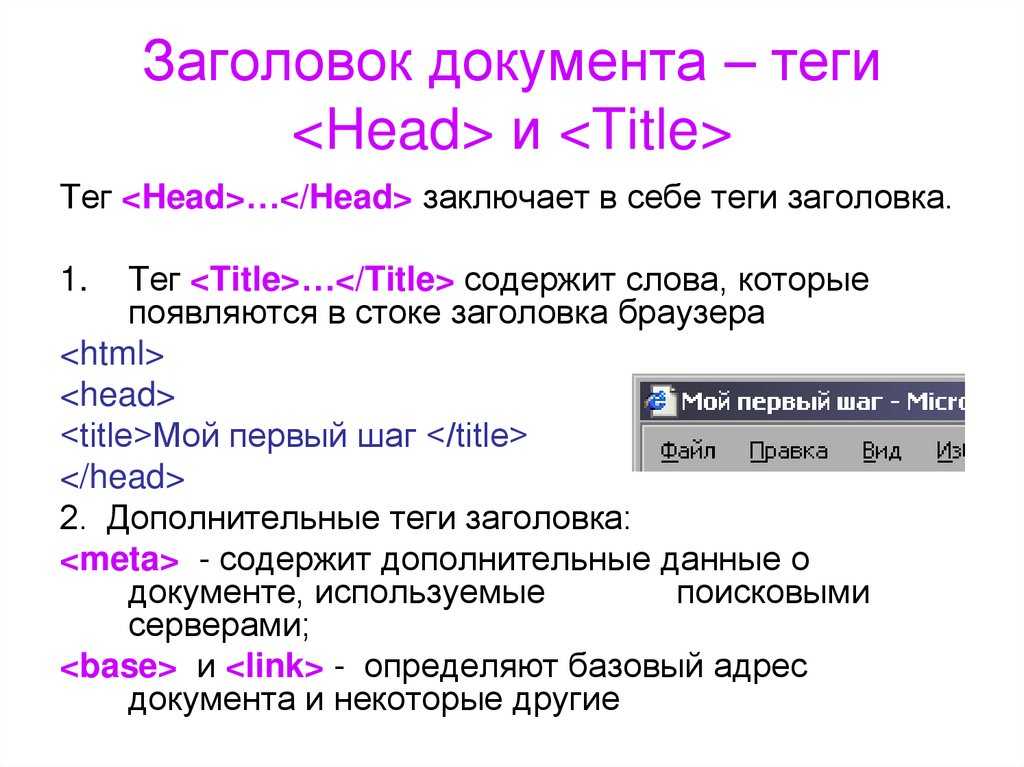
Теги <meta> должны всегда находиться внутри тега <head>.
Метаданные определяются в виде пары имя-значение.
Если задается атрибут name или http-equiv, то должен быть задан атрибут content. В обратном случае атрибут content не используется.
Разница между HTML 4.
 01 и HTML5
01 и HTML5Атрибут scheme не поддерживается в HTML5.
В HTML5 был добавлен атрибут charset, который облегчил определение кодировки символов страницы:
- HTML 4.01: <meta http-equiv=»content-type» content=»text/html; charset=UTF-8″>
- HTML5: <meta charset=»UTF-8″>
Различия между HTML и XHTML
В HTML элемент <meta> — одиночный элемент без закрывающего тега. В XHTML тег <meta> должен закрываться должным образом, а именно — <meta />.
Атрибуты тега <meta>
| Атрибут | Описание |
|---|---|
| charset | Определяет кодировку символов HTML документа |
| content | Определяет содержание мета информации |
| http-equiv | Определяет HTTP заголовок для пары данные/значение атрибута content |
| name | Определяет имя для пары данные/значение атрибута content |
| schema | Определяет схему интерпретации значения в атрибуте content |
Общие атрибуты
Тег <meta> поддерживает общие атрибуты.
HTML пример использования
Определяем метаинформацию о HTML документе:
<head> <meta charset="UTF-8"> <meta name="description" content="Бесплатный учебник по веб технологиям"> <meta name="keywords" content="HTML,CSS,XML,JavaScript"> <meta name="author" content="msiter"> </head>
HTML мета-теги сайта | SEO-портал
Что такое мета-теги?
Мета-теги сайта (теги Meta) – это специальные HTML-теги, содержащие информацию о веб-странице, предназначенную для поисковых роботов, инструкции для веб-обозревателей (браузеров), а также данные об авторе, авторском праве и т. д.
Зачем нужны мета-теги?
Существуют следующие категории тегов Meta в зависимости от назначения:
- Для поисковых систем
- Эти <div class="seog-tooltip-more-link"><a href="/baza/meta-tegi">Подробнее</a></div> »>мета-теги принмаются во внимание роботами поисковых систем и их значения могут участвовать в алгоритмах ранжирования.
- Для браузеров
- Значения этих мета-тегов принимаются во внимание браузерами и могут влиять на отображение контента веб-страницы.
- Для социальных сетей
- Значения этих мета-тегов могут влиять на формирование превью страницы в социальных сетях.
- Дополнительные
- Эти мета-теги несут исключительно информативное значение и не влияют на <div class="seog-tooltip-more-link"><a href="/faktory">Подробнее</a></div> »>ранжирование и отображение страницы в браузере.
Как создавать мета-теги на сайте?
Теги Meta являются одинарными HTML-тегами, для большинства которых название указывается в атрибуте name, а значение — в атрибуте content:
<meta name="[название]" content="[значение]" />
Если сайт является самописным, то достаточно вставить код мета-тега в блок head HTML-страницы. Например:
<meta name="description" content="Краткое описание страницы." />
Все популярные CMS предусматривают возможность прописывать значения мета-тегов в панели управления сайтом.
Современные CMS предусматривают заполнение важнейших в SEO тегов Meta. Например, так выглядит форма заполнения мета-тегов при создании материала компонента контента в Joomla 3:
Заполнение мета-тегов в Joomla 3Какие существуют мета-теги для поисковых систем?
Эти теги Meta учитываются сканирующиими роботами поисковых систем. Их содержимое может существенно влиять на отображение сниппетов поисковой выдачи, а также учитываться при ранжировании веб-страниц.
Список актуальных для SEO мета-тегов:
Какие существуют мета-теги для браузеров?
Viewport
Определяет область просмотра веб-страницы в зависимости от размера экрана устройства вывода.
<meta http-equiv="viewport" content="width=device-width, initial-scale=1.0" />
Charset
Сообщает д.).<div class="seog-tooltip-more-link"><a href="/terminy/brauzer">Подробнее</a></div> »>браузеру о применяемой на странице кодировке. Пример:
<meta charset="utf-8" />
Content-language
Сообщает браузеру о языке контента веб-страницы.
<meta http-equiv="content-language" content="ru" />
Refresh
Сообщает браузеру о необходимости обновления страницы или перенаправления пользователя на другую страницу через указанное время.
<meta http-equiv="refresh" content="5; url=https://seoportal.net/" />
Какие существуют мета-теги для социальных сетей?
<div class="seog-tooltip-more-link"><a href="/terminy/html">Подробнее</a></div> »>
Примеры:
<head> <meta name="og:url" content="https://seoportal.net" /> <meta name="og:title" content="SEO-портал" /> <meta name="og:description" content="Краткое описание страницы" /> <meta name="og:type" content="article" /> <meta name="og:image" content="https://seoportal.net/files/image.jpg" /> <meta name="og:video" content="https://seoportal.net/files/video.swf" /> </head>
Какие существуют дополнительные мета-теги?
Существуют HTML теги Meta, из которых пользователи и сканирующие программы могут извлечь дополнительную информацию, касающуюся веб-страницы (информацию об авторе, генераторе контента, авторских правах и т.
Author
Должен содержать имя (псевдоним) автора контента страницы.
<meta name="author" content="Вася Пупкин" />
Copyright
Должен содержать имя (название) владельца авторских прав на информацию, предоставленную на странице.
<meta name="author" content="ЧУП Андромеда" />
Generator
Должен содержать информацию о программном обеспечении, с помощью которого создана веб-страница.
<meta name="generator" content="Joomla! - Open Source Content Management" />
Информацией, указанной в мета-теге Generator, могут воспользоваться злоумышленники для поиска уязвимостей на сайте.
Какие мета-теги являются обязательными?
Это зависит от назначения конкретного мета-тега. Например, Viewport обязательно применяется на всех страницах сайтов с адаптивной вёрсткой, а правильно заполненный мета-тег Description должен присутствовать на SEO-оптимизированных страницах.
Какие группы HTML мета-тегов существуют?
Существуют две группы мета-тегов, различающиеся правилами написания (синтаксисом):
NAME
Сюда относятся SEO мета-теги, а также вспомогательные и Open Graph мета-теги. Имеют два обязательных атрибута:
nameиcontent.HTTP-EQUIV
Сюда относятся технические мета-теги, равнозначные HTTP-заголовкам. Имеют два обязательных атрибута:
http-equivиcontent.
Как правильно заполнять мета-теги?
Мета-теги размещаются в блоке
headHTML-страницы.Существуют исключения, когда они указываютcя в теге
body, в частности при использовании микроразметки.
Мета-теги содержат парные атрибуты имя (атрибуты
nameилиhttp-equiv) и значение (атрибутcontent).К исключениям можно отнести Charset.
Содержимое мета-тегов не чувствительно к регистру символов.
Однако Title, Description, Keywords, а также соответствующие им мета-теги Open Graph необходимо заполнять, ориентируясь на интернет-пользователя.
head:<head> <title>Заголовок страницы</title> <!-- мета-теги NAME: --> <meta name="robots" content="noindex, follow" /> <meta name="description" content="Краткое описание страницы" /> <!-- мета-теги HTTP-EQUIV: --> <meta http-equiv="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="refresh" content="5; url=https://seoportal.net" /> </head>
В сочетании с микроразметкой по стандарту Schema. org мета-теги могут применяться внутри тега body.
org мета-теги могут применяться внутри тега body.
В примере ниже представлен фрагмент кода с применением мета-тега для указания позиции элемента в строке навигации:
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemprop="item" href="/"><span itemprop="name">Главная</span></a> <meta itemprop="position" content="0" /> </li>
Как посмотреть мета-теги страницы сайта?
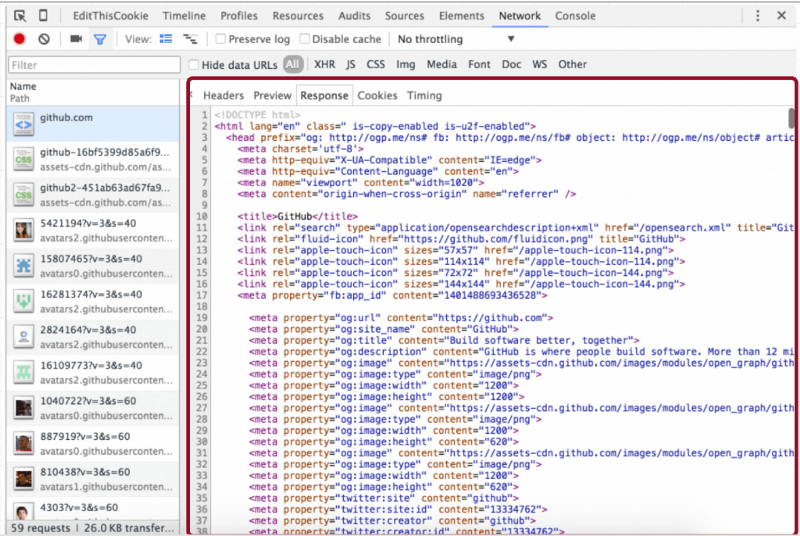
Чтобы узнать о существовании и содержании определённого мета-тега на странице, можно просмотреть его исходный HTML-код или воспользоваться специальными программами или сервисами.
Мета-теги HTML-страницыТеги Meta, как правило, размещаются в блоке <head> HTML-страницы. Их наличие и значение можно определить только в исходном коде.
Метатег HTML— javatpoint
следующий → ← предыдущая HTML-тег используется для представления метаданных HTML-документа. Метаданные не отображаются на веб-странице, но используются поисковыми системами, браузерами и другими веб-службами, которые сканируют сайт или веб-страницу, чтобы узнать о веб-странице. С помощью метатега вы можете экспериментировать и предварительно просматривать, как ваша веб-страница будет отображаться в браузере. Тег помещается внутри тега и может использоваться в документе более одного раза.Синтаксис:<мета-кодировка="utf-8"> Ниже приведены некоторые характеристики HTML-тега
Ниже приведены некоторые конкретные варианты синтаксиса метатегов, которые показывают различные варианты использования метатегов. 1. <метакодировка="utf-8"> Определяет кодировку символов. Значение charset — «utf-8», что означает, что он будет поддерживать отображение на любом языке. 2. Указывает список ключевых слов, которые используются поисковыми системами. 3. Определяет описание веб-сайта, которое полезно для обеспечения релевантного поиска, выполняемого поисковыми системами. 4. <метаимя="автор" контент="этотавтор"> Указывает автора страницы. Полезно автоматически извлекать информацию об авторе с помощью системы управления контентом. 5. <мета-имя="обновить" контент="50"> Указывает, чтобы дать браузеру инструкцию автоматически обновлять содержимое каждые 50 секунд (или любое заданное время). 6. javatpoint.com/html-tags-list»> В приведенном выше примере мы установили URL-адрес с содержимым, чтобы он автоматически перенаправлял на данную страницу по истечении указанного времени. 7. Указывает область просмотра для управления размером и масштабированием страницы, чтобы наш веб-сайт хорошо выглядел на всех устройствах. Если этот тег присутствует, это означает, что эта страница поддерживается мобильными устройствами. Пример<голова> <мета-кодировка="utf-8"> <тело> Пример метатегаВ этом примере показано использование метатега в HTML-документе Протестируйте сейчасАтрибут:Специфичные для тега атрибуты:= Новое в HTML5
Глобальный атрибут:Тег поддерживает глобальные атрибуты в HTML .Атрибут события:Тег поддерживает атрибуты событий в HTML. Поддержка браузеров
 ← предыдущая следующий → |
Объясните использование метатегов в HTML
Метатег () — это компонент HTML, предоставляющий метаданные о документе HTML. Метаданные можно охарактеризовать как данные, которые предоставляют данные различной информации или основную информацию об информации. Это пустой тег, например, у него есть только начальный тег и нет конечного тега. Они всегда присутствуют внутри тега
и используются для отображения изображений страниц, определенных ключевых слов, автора документа, настроек области просмотра, определения наборов символов и т. д.Они используются веб-браузерами, поисковыми системами и другими веб-службами для соответствующего ранжирования веб-страниц.
Синтаксис:
<мета-атрибут-имя = "значение"/>
Атрибуты:
- имя: Этот атрибут используется для указания кодировки символов для документа HTML.

- http-equiv: Этот атрибут используется для получения заголовка ответного сообщения HTTP.
- содержимое: Этот атрибут используется для указания значения свойств.
- charset: Используется для указания кодировки символов для документа HTML.
HTML
|
Meta Tags используются
Использование Meta Tags в HTML:
20202020202012112111211121121121121121120120120120120120120 гг. важные ключевые слова, которые присутствуют на веб-странице и используются веб-браузером для ранжирования страницы в соответствии с поисковыми запросами. Поисковая оптимизация — это еще один термин для оптимизации SEO-рейтинга контента.Example:
HTML
|
. приведенный выше пример, который поможет веб-браузеру ранжировать веб-страницу.
приведенный выше пример, который поможет веб-браузеру ранжировать веб-страницу.
2. Автоматическое обновление : В метатеге будет указано время, после которого веб-страница будет автоматически обновлена.
Example:
HTML
|
Вывод: Как видно из приведенного выше примера, веб-страница будет перезагружена через 8 секунд, как указано в теге.
Время, после которого веб-страница должна быть перезагружена, указывается в метатеге
3. Указание автора веб-страницы : Метатег позволяет указать имя автора веб-страницы следующим образом.
HTML
|
Результат: В этом примере имя автора указано в теге
Предоставление имени автора в метатеге page: Краткое описание веб-страницы может быть включено в метатег, который поможет веб-странице ранжироваться в Интернете.
HTML
90 269 0261 |


 " />
" />
 Указывает описание страницы, ключевые слова, авторские права, язык, автора документов и т. д.
Указывает описание страницы, ключевые слова, авторские права, язык, автора документов и т. д.