Что такое Favicon для сайта? Публикации CASTCOM
Приоритетная задача любого вебмастера — создать хорошо узнаваемый ресурс с высокой посещаемостью. Для этого специалисты используют множество различных методов от размещения рекламных ссылок до создания уникального дизайна и стиля текстов.
Но что сделать для того, чтобы сайт узнавали еще до перехода на него? Загрузить уникальную иконку — фавикон!
Для чего нужен Favicon
Favicon — это уникальный символ (значок), который прикрепляется к сайту и появляется в результатах поиска рядом с названием веб-сайта.
Фавикон загружают для следующих целей:
- Индивидуализация и стилизация результатов поиска. Вывод favicon в результатах поисковой выдачи рядом с названием страниц сайта поможет уникализировать его.
- Поддержание единого стиля веб-сайта. Отличным вариантом станет фавикон, похожий или одинаковый с логотипом компании.
- Уникализация закладок. Благодаря функции вынесения закладок на рабочий стол они отображаются и на ПК, и в мобильных устройствах.

- Установка счетчиков и прочих элементов.
Как добавить favicon на сайт?
Традиционно использовались изображения размера 16×16 пикселей формата ICO, помещенные в корневой каталог сайта под именем favicon.ico. Классическая установка favicon на веб-ресурс состоит всего из двух шагов:
- Отправка на сервер в специальную папку хостинга необходимого файла.
- Добавление необходимого тега в HTML или в файл шаблона.
В некоторых CMS есть возможность использовать специальные инструменты для загрузки и установки фавикона. Вордпресс предоставляет такую возможность пользователям премиум-тем.
Большинство конструкторов сайтов имеют собственные требования и условия к типу фавикона. Настройка в этом случае возможна в личном кабинете или в редакторе.
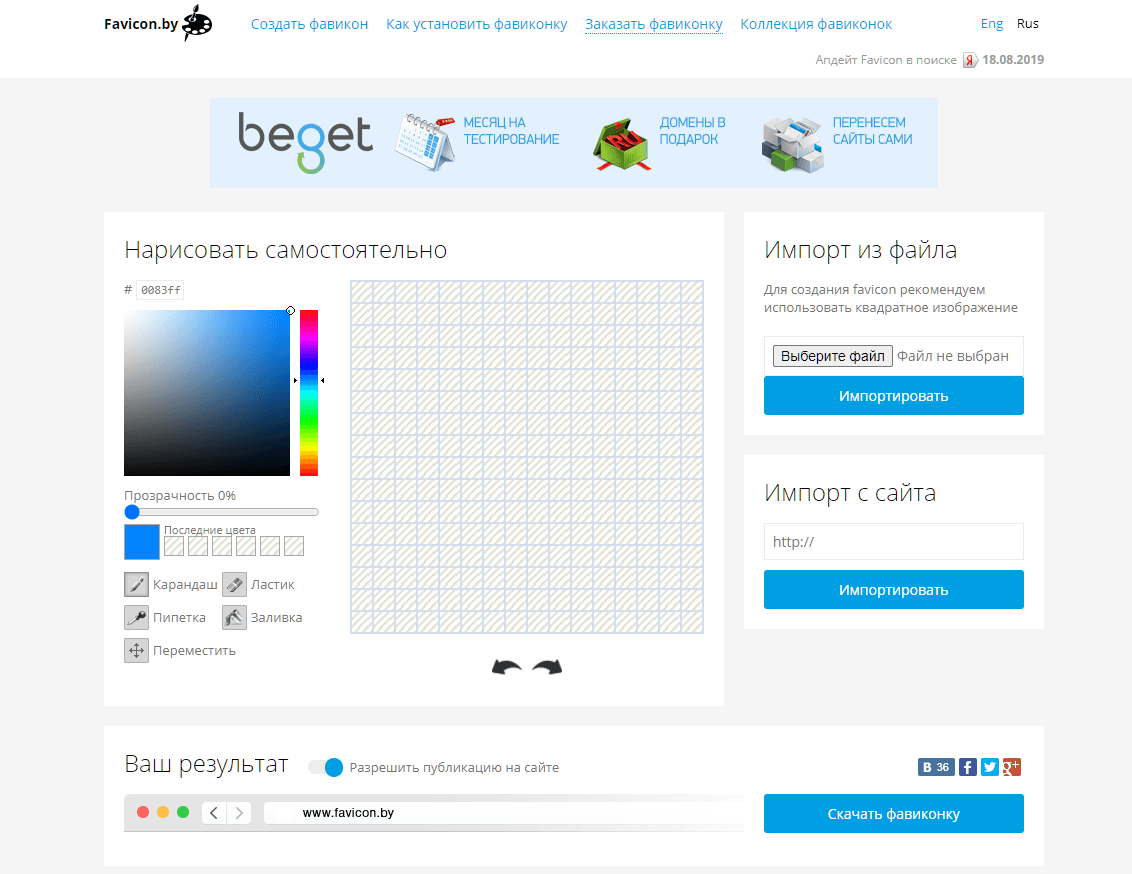
Для ручного добавления фавиконки рекомендуется использовать специальные генераторы. Они сформируют готовый код, который просто будет необходимо скопировать и вставить.![]()
Заключение
Если вы хотите, чтобы сайт запоминался пользователям и имел определенный стиль, используйте для него favicon. В поисковой выдаче и на других площадках фавикон будет своего рода идентификатором сайта. Закажите разработку сайта в Castcom и создание фирменного стиля, чтобы ваш ресурс был не только качественным и надежным, но и легко узнаваемым.
Чтобы установить непосредственную связь между вашим брендом и фавиконом мы создаем и используем логотип. Наличие логотипа является обязательным условием для солидного и популярного ресурса. Этот символ существенно повысит уровень доверия пользователей, посещаемость вашего сайта и конверсию. Favicon играет не меньшую роль в процессе идентификации сайта посетителями, поэтому рекомендуем уделить ему особое внимание.
_________________________
Автор: Анна Казнова (Digital Agency CASTCOM) / Дата публикации: 2021-02-11
Какие нужны фавиконки — Блог HTML Academy
Фавиконка — это favorite icon, то есть иконка для избранного.
Долгое время всё прекрасно работало. В контейнер ICO можно было зашить много разных иконок: от крошечной монохромной до огромной полупрозрачной. Браузер после скачивания иконки сам выбирал нужный формат. Проблема была в том, формат ICO страшно неэффективный. Если зашить в ICO две PNG-иконки 16 и 32, то иконка будет весить в два-три раза больше, чем исходные файлы. Браузерам приходилось тянуть не только ненужные форматы, но ещё и в неэффективном виде.
Но ICO признали все браузеры и научились подключать его не только из корня сайта, но и из произвольного места. Если указать в голове документа <link rel="icon">, то браузер пойдёт не в корень, а туда, куда вы ему показали.![]()
<link rel="icon" src="images/my.ico">
При отсутствии внятных стандартов, за дело взялась Apple. К первому Айфону прилагался прорывной мобильный браузер Safari, который тоже начал искать в корне сайта иконки, но на этот раз в формате PNG и с названием apple-touch-icon. Эту иконку видно в избранном и при добавлении сайта на домашний экран. Бросил в корень второй файл и забыл, расходимся? Нет.
Чтобы иконка была без блика сверху, нужен файл apple-touch-icon-precomposed, ещё один для ретины, потом ещё несколько для всех моделей Айпадов, тройной ретины… и в итоге вам нужно намусорить в корне или в шапке сайта целым ворохом иконок со специальными размерами: 72, 76, 114, 120, 144, 152, 180 и кажется что-то ещё. Чтобы разобраться во всех нюансах тач-иконок, читайте отличное руководство Матиаса Байненса.
<link rel="apple-touch-icon" href="apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" href="apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="apple-touch-icon-180x180.png">
Иконки Apple в какой-то момент стали стандартом де-факто. Их начали подтягивать не только другие браузеры, но и другие сервисы, чтобы сделать иконку для вашего сайта. Проблема была в том, что это было слабо документировано, учитывало интересы только одной компании и несло само её имя в формате. Нужен был стандарт.
В HTML5 появилось расширенное описание<link rel="icon">: добавился атрибут sizes, чтобы указывать размеры, и атрибут type, чтобы указывать формат иконки. Например, если у вас ICO с несколькими иконками внутри, то укажите все размеры через пробел в
Например, если у вас ICO с несколькими иконками внутри, то укажите все размеры через пробел в sizes. Если иконка векторная — да, так тоже можно — укажите размер any. Главное, не забудьте указать правильные типы. Теперь-то расходимся, проблема решена? Почти.
<link rel="icon" href="favicon.png" type="image/png"> <link rel="icon" href="favicon.ico" type="image/vnd.microsoft.icon"> <link rel="icon" href="favicon.svg" type="image/svg+xml">
Для каждой иконки писать свой линк? Сложно! А если хочется фирменный цвет указать, заставку или какие-то особенности работы всего сайта? Не иконками едиными. Вот бы нам конфиг в отдельном файле! Было и такое: browserconfig.xml для плиточных иконок IE11, JSON-манифест для иконок-виджетов табло Яндекс Браузера. Экспериментов было много, но теперь есть и стандартное решение — веб-манифест.
Спецификация Web App Manifest описывает простой JSON-файл, в котором можно указать не только все иконки, их размеры и форматы, но и полностью описать ваш сайт или приложение. Фирменный цвет, цвет фона, язык и направление письма, полное и краткое название, ориентация, режим запуска и другое. Вы подключаете его с помощью
Фирменный цвет, цвет фона, язык и направление письма, полное и краткое название, ориентация, режим запуска и другое. Вы подключаете его с помощью <link rel="manifest"> на каждую страницу и браузер сразу всё знает. Хороший инспектор манифеста есть во вкладке Application отладчика Chrome.
{
"name": "My App",
"icons": [{
"src": "64.png",
"sizes": "64x64"
}, {
"src": "128.png",
"sizes": "128x128"
}],
"display": "fullscreen",
"orientation": "landscape",
"theme_color": "tomato",
"background_color": "cornflowerblue"
}А что Apple? Что-что… До сих пор поддерживает свой формат тач-иконок и придумала даже ещё один: новый, нестандартный, как мы любим! С помощью <link rel="mask-icon"> для закреплённых вкладок Safari и кнопок на тач-баре Макбуков можно указать монохромную векторную маску и цвет для наведения. Спасибо, конечно, за вектор, но неспасибо за очередной велосипед.![]()
<link rel="mask-icon" href="mask.svg" color="red">
Веб-манифест уже так или иначе поддерживают Chrome, Opera, Samsung Internet и Firefox, но пока только на Андроиде. В Edge он тоже скоро появится — разработка в процессе. Пока это будущий способ подключения иконок, а что делать сегодня, вот прямо сейчас? Сочетать всё, что мы знаем.
Для начала, забудьте про ICO, если только вам не нужен IE10. Подключите линком PNG-иконки: простую на 16 и 32 для ретины, чтобы было красиво в браузерной строке и закладках. Дальше подключите линком из корня сайта apple-touch-icon.png размером 180 × 180. Потом подключите веб-манифест, в котором указана иконка на 192 для Андроида. Ну и можно там же упомянуть 16, 32, вектор, цвета и название — пригодится.
Этого вам должно хватить, чтобы было красиво в основных современных браузерах. Но если нужно упороться по мелочам и сделать вот прямо идеально на каждой платформе — мои соболезнования и читайте документацию в описании к видео.![]() Есть ещё сносный онлайновый генератор иконок, но я бы не доверил ему генерировать графику — будет мыльно. А вот код позаимствовать можно.
Есть ещё сносный онлайновый генератор иконок, но я бы не доверил ему генерировать графику — будет мыльно. А вот код позаимствовать можно.
Ну что, чуда не произошло и всё по-старому: мусор в шапке, мусор в корне? Знаете, нет, я верю, что со временем веб-манифест наведёт порядок, поэтому подключайте его уже сегодня. Вот выбросим мусор и заживём!
Значок HTML: практическое руководство
Значок HTML отображается на панели вкладок браузера рядом с названием веб-сайта. Фавикон — это небольшое изображение, которое идентифицирует веб-сайт, который посещает пользователь. Фавиконы объявлены в теге веб-страницы.
Заметили ли вы, что все или 99% вкладок вашего браузера имеют собственный отличительный логотип сбоку? Что ж, это была самая крутая вещь (еще в 1999 году), когда Internet Explorer впервые ее поддержал.
Найдите подходящий учебный лагерь
- Career Karma подберет для вас лучшие технологические учебные курсы
- Доступ к эксклюзивным стипендиям и подготовительным курсам Выбери свой интерес по телефону, текстовым сообщениям и электронной почте.

Это маленькое изображение или иконка favicon, обозначающая любимую иконку. Фавиконки не обязательны, но они распространены на большинстве веб-сайтов. Они также используются для ярлыков на нескольких устройствах. Таким образом, все веб-сайты и веб-приложения должны использовать фавиконы, чтобы выделиться.
Что такое HTML Favicon?
Фавикон HTML — это изображение, которое отображается в списке вкладок вашего браузера. Вы увидите свою иконку, если добавите сайт в закладки, а также на некоторых сайтах, которые позволяют вставлять ссылки. Фавикон позволяет пользователю легко идентифицировать сайт в списке вкладок, закладках и во встроенных списках ссылок.
Фавикон добавляется в тег
веб-страницы. Тег — это место, куда помещается вся так называемая «мета» информация. Метаинформация — это сведения о самой веб-странице, например заголовок страницы. Favicon HTML: традиционный способ добавления значка Favicon Предположим, вы закончили свое крутое приложение с использованием новейших технологий. Вы хотите добавить немного бликов. Когда кто-то посещает URL-адрес вашего веб-сайта, он должен увидеть значок, идентифицирующий ваше приложение, на панели браузера. У вас есть готовый дизайн, и вы хотите добавить фавиконку на страницу.
Вы хотите добавить немного бликов. Когда кто-то посещает URL-адрес вашего веб-сайта, он должен увидеть значок, идентифицирующий ваше приложение, на панели браузера. У вас есть готовый дизайн, и вы хотите добавить фавиконку на страницу.
Сначала вы должны убедиться, что ваше изображение является либо файлом ICO, либо сохранить его в формате PNG (для сохранения прозрачности). Размер файла должен быть не менее 16×16. Затем конвертируйте изображение в формат ICO.
Почему мы переходим на ICO? Мы делаем это, потому что браузеры имеют много разрешений, а фавиконы используются в качестве ярлыков. Файл ICO будет содержать множество изображений PNG для поддержки различных разрешений и ярлыков. Но у ICO есть свои недостатки, о которых мы поговорим чуть позже.
Вы можете использовать один из множества онлайн-инструментов для преобразования ICO из изображения PNG.
Ваш браузер выберет ваш значок, перетащив файл в корневой каталог. Для практики добавим favicon.![]() ico в index.html между тегом . Добавьте следующий код в тег
ico в index.html между тегом . Добавьте следующий код в тег
Обновите и проверьте всплывающий значок на вкладке ! Ветер.
Местоположение нашего изображения — /favicon.ico. Имеется в виду файл favicon.ico в корневой папке нашего сайта. Корневая папка — это основная папка, обычно та, в которой находится файл index.html.
Примечание . Если вы получаете сообщение об ошибке «favicon.ico Not Found», убедитесь, что имя значка favicon.ico . Затем убедитесь, что ваша иконка находится в основной папке вашего сайта. Наконец, убедитесь, что ваш index.html размещен в файле, который вы запрашиваете на своей веб-странице.
Фавикон HTML:
Более совместимый способ добавления фавикона Вы могли заметить, что фавикон работает не во всех системах. Это связано с тем, что формат ICO уже не так надежен . Чтобы исправить это, HTML5 представил атрибут размеров , чтобы мы могли напрямую полагаться на файлы PNG. Сегодня нам не обязательно сжимать PNG в ICO!
Чтобы исправить это, HTML5 представил атрибут размеров , чтобы мы могли напрямую полагаться на файлы PNG. Сегодня нам не обязательно сжимать PNG в ICO!
Мы можем сохранить наше PNG-изображение в трех размерах, чтобы оно соответствовало favicon.ico (16×16), панели задач (32×32) и ярлыкам (96×96). Тогда наш тег HTML можно изменить следующим образом:
<ссылка rel="icon" type="image/png" href="/favicon32x32.png"> <ссылка rel="icon" type="image/png" href="/favicon96x96.png">
Это должно сделать наш веб-сайт или приложение более соответствующим современным стандартам!
HTML Добавить фавиконку: становится сложнееКогда дело доходит до поддержки веб-браузером мобильных устройств или дисплеев большего размера, наш потенциальный список фавиконов продолжается.
Возьмем, к примеру, apple-touch-icon , который в основном является значком, когда вы добавляете его на главный экран на устройстве iOS.![]() Ну, если вы хотите оптимизировать для устройств iOS, да, вам понадобится специальный значок для этого.
Ну, если вы хотите оптимизировать для устройств iOS, да, вам понадобится специальный значок для этого.
Вот, наш список фавиконов растет:
Вы можете спросить, а как насчет устройств Android? Подождите, как мы перешли от этого единственного и сказочных favicon.ico к постоянно растущему их списку?
ЗаключениеЕсть отличные ссылки с открытым исходным кодом и множество генераторов favicon, которые помогут вам на вашем пути. Для небольшого приложения или проекта портфолио у вас может не хватить времени, чтобы охватить большинство или все экземпляры фавикона.
В конце концов, все сводится к вашим потребностям. Не стесняйтесь экспериментировать с тем, что работает с вами. Одна из стратегий будет заключаться в том, чтобы начать с фавиконов размером 16 × 16 PNG, 32 × 32 PNG и 152 × 152 PNG, а затем расширять их.![]()
Вы также можете не усложнять и придерживаться старомодного favicon.ico. Этот формат поддерживается, поэтому ничто не мешает вам это сделать. Просто обратите внимание, что по мере роста вашего приложения или проекта вам нужно будет добавлять / заменять значки PNG. Теперь вы знаете, как добавить фавикон на свой сайт.
Если вам нужны дополнительные ресурсы для изучения HTML и лучшие онлайн-курсы, ознакомьтесь с нашим руководством по изучению HTML.
О нас: Career Karma — это платформа, предназначенная для того, чтобы помочь соискателям найти, изучить и подключиться к программам профессионального обучения для продвижения по карьерной лестнице. Узнайте о публикации CK.
Фавиконы: все, что вам нужно знать в 2022 году
Если вы сейчас посмотрите на открытые вкладки браузера, вы увидите букву «W» Webflow на этой открытой веб-странице. Это небольшое графическое украшение известно как фавикон.
Давайте подробнее рассмотрим, откуда взялись фавиконки, как они используются, а также советы по созданию собственных.
Начало фавиконки
Фавиконы восходят к Internet Explorer 5. В то время они жили в корневых каталогах веб-сайтов с довольно простым названием «favicon.ico», которое используется до сих пор. сегодня. Если вы добавили веб-сайт в избранное в Internet Explorer, рядом с ним в адресной строке появится значок значка, а также список закладок.
Помимо своей роли элемента дизайна, фавиконы также использовались в качестве примитивного средства отслеживания количества посетителей. Можно оценить популярность веб-сайта по количеству загрузок фавикона. К счастью, метрики и измерение посетителей блога прошли долгий путь с тех пор, как эти довольно грубые начинания.
Где находятся фавиконы
Фавиконы отображаются в левой части вкладок браузера на рабочем столе. Они могут быть небольшими — как правило, с разрешением 16×16 или 32×32 пикселей на экранах с сетчаткой, — но эти небольшие элементы визуального брендинга нельзя упускать из виду при создании веб-сайта.![]()
Изображение favicon может иметь форму урезанной версии логотипа, символа или даже одного символа. Поскольку они должны вписываться в небольшое пространство, предоставляемое современными браузерами, они должны быть простыми, но эффективными.
- Если вы посмотрите на HTML-код веб-сайта с фавиконкой , вы увидите ее в теге и в форме:
- Вы также можете увидеть дополнительные размеры файла favicon.png в файле cod e для различных приложений и устройств, об этом мы поговорим чуть позже в этом посте. Фавиконы не ограничиваются вкладками браузера и могут отображаться в других местах, где перечислены или отображаются веб-сайты.
- Вы найдете фавиконы в истории вашего браузера. Независимо от того, используете ли вы Chrome, Safari, Firefox или любой другой совместимый браузер, значок значка появится рядом с веб-сайтом, который он представляет.
 Вот как они выглядят в Google Chrome:
Вот как они выглядят в Google Chrome:
- Фавиконы также появляются в автоматически сгенерированных предлагаемых результатах в строке поиска Google, а также в раскрывающихся списках закладок и на панелях инструментов браузера. В этих занятых списках значки позволяют нам идентифицировать веб-сайты, даже не читая текст.
Как правильно использовать фавиконы
Фавиконы служат визуальными ориентирами, создавая более единообразный пользовательский опыт и общую идентичность бренда. Точно так же, как вы прилагаете усилия к гармонии стилей CSS, которые сочетаются в веб-дизайне, вы также должны обратить внимание на то, как фавикон вписывается в вашу общую тему и брендинг.
Примеры, которые следует учитывать при разработке собственного фавикона, включают кнопку воспроизведения YouTube, синюю птицу Twitter и красочную букву «G» Google. Эти значки уникальны, их можно сразу идентифицировать, и они позволяют легко обнаружить бренд при сканировании вкладок.![]()
При создании столь же запоминающегося значка — вот некоторые вещи, которые вы должны учитывать
Сделайте свой значок маленьким, но разборчивым.
Существует несколько размеров фавиконов, которые следует учитывать, но имейте в виду, что при наименьшем размере 16×16 пикселей они должны быть разборчивыми. Это означает придумать визуальный крючок, который улавливает суть бренда, обеспечивая его мгновенное узнавание.
Отличным примером является использование четкого текста с одного из наших любимых дизайнерских веб-сайтов Behance. Даже в этом небольшом масштабе нет недостатка в четкости, а изображение выглядит высококачественным и легко узнаваемым.
Не переусердствуйте
При таком ограниченном пространстве лучше придерживаться минимализма. Один из самых простых способов создать фавикон — взять элемент из уже существующего логотипа.
Вот несколько примеров:
- PetSmart имеет довольно большой логотип, который загромождает границы вкладки браузера.
 Для своего фавикона они используют только прыгающий красный шар со своего логотипа. Это единственное изображение является отличным представлением их бренда, но при этом использует чистый и простой дизайн.
Для своего фавикона они используют только прыгающий красный шар со своего логотипа. Это единственное изображение является отличным представлением их бренда, но при этом использует чистый и простой дизайн.
- Если ваш логотип является еще и символом, его легко использовать в качестве фавиконки. Логотип Apple — отличный пример этого.
- Инстаграм использует логотип камеры как для кнопки приложения, так и для значка, что создает ощущение преемственности бренда на разных платформах.
Не более нескольких символов
Наряду с извлечением символического элемента из логотипа, вы также можете использовать символ в фавиконе. Есть много брендов с фавиконами, которые используют одну букву для обозначения того, кто они есть.
Угадаете, чьи это фавиконки?
Наклоняющаяся буква «D» мгновенно узнается как Disney, стилизованная буква P в красном круге — от Pinterest, а синий квадрат с «in» — от LinkedIn.![]()
При разработке фавикона сокращение его до одной-двух основных букв хорошо работает для представления бренда.
Рассмотрите цветовую схему
Помимо того, что из себя представляет ваш фавикон, не менее важно, как он использует цвет. Вот некоторые моменты, которые следует учитывать при выборе цветов:
- Цвет фона вкладки браузера обычно серый или белый , а иногда и черный, если он был переключен в ночной режим. При разработке фавикона учитывайте, как он будет выглядеть на разных цветах фона. Например, Marvel использует только красный и белый цвета, что является надежной комбинацией, которая выделяется независимо от того, какого цвета может быть вкладка.
- Ваш холст для создания фавикона — это крошечное пространство. Используйте изысканную палитру с цветами, которые хорошо смотрятся вместе в крошечном масштабе.
- Используйте достаточно контрастные цвета, чтобы они отличались друг от друга.
 Ясность и четкость являются ключевыми.
Ясность и четкость являются ключевыми.
Лучше всего использовать векторную графику
Хотя может возникнуть соблазн быстро создать что-то в Photoshop, использование векторной графики поможет вам в будущем. Когда вы создаете фавикон в Illustrator, Sketch, Figma или другом приложении для векторного дизайна, гораздо проще изменить его размер и изменить его позже.
Многие дизайнеры начинают с графических фавиконов на основе SVG, а затем конвертируют их в невекторизованные файлы, такие как png, gif, jpg или ico.
Рассмотрите возможность создания фавиконов с помощью генератора фавиконов
Генераторы фавиконов предлагают быстрый способ создать значок и создать несколько размеров. Они также удобны для создания HTML-кода, который вы можете внедрить в свой дизайн, отображая его в разных приложениях и на разных устройствах.
Используйте правильный формат файла
Сегодня favicon.ico по-прежнему широко поддерживается во многих браузерах.![]() Однако более современные веб-сайты, как правило, используют favicon.png. Имейте в виду, что Internet Explorer поддерживает только .ico, а формат .png не будет отображаться. Вы можете обойти эту проблему, сохранив версию значка .ico и .png, чтобы он правильно отображался в нескольких браузерах.
Однако более современные веб-сайты, как правило, используют favicon.png. Имейте в виду, что Internet Explorer поддерживает только .ico, а формат .png не будет отображаться. Вы можете обойти эту проблему, сохранив версию значка .ico и .png, чтобы он правильно отображался в нескольких браузерах.
Как правильно подобрать размер фавиконки
Стандартный размер фавиконки — 16×16 пикселей, но большинство дизайнеров начинают с 32×32 пикселей для размещения на экранах Retina. Таким образом, большие фавиконы хорошо отображаются на экранах Retina, а также могут быть уменьшены.
Конечно, существуют и другие размеры фавиконов, и стоит упомянуть, что значки Apple-touch, такие как для OS Safari, требуют размеров 180 x 180, для Android Chrome требуется значок 192 x 192, а Opera Coast работает. лучше всего при разрешении 228 x 228. Дизайнеры обычно создают множество разных размеров для использования как в настольных браузерах, так и в других приложениях.
Не экономьте на фавиконках
Фавиконы важны.![]()



 Вот как они выглядят в Google Chrome:
Вот как они выглядят в Google Chrome: