Что такое Браузер — основы работы с браузером
Браузер является инструментом для доступа к всемирной паутине WWW. Чтобы получить максимальную отдачу от интернета нужно понимать и знать различные функции веб-браузера.
В этом уроке вы узнаете, что такое браузер, а также будем говорить о навигации в интернете с помощью браузера, загрузке файлов, закладках ваших любимых сайтов, вкладках и плагинах.
Также рекомендуем ознакомиться с уроком Что такое интернет и как он работает?
Браузер — это программа для просмотра веб-страниц. С помощью браузера вы имеете возможность ходить по просторам интернета, посещать сайты, смотреть изображения в интернете, фильмы, слушать музыку и т.д. Вот сейчас вы с помощью браузера читаете этот материал.
Какие есть браузеры
В настоящее время существуют много веб-браузеров, но самые популярные из них это Chrome (Хром) и FireFox (Файрфокс). Остальные браузеры: Internet Explorer, Opera, Safari. Каждый из вышеперечисленных браузеров имеет свой собственный внешний вид и навигацию, но цель у них одна и та же: правильно и быстро загружать веб-страницы.
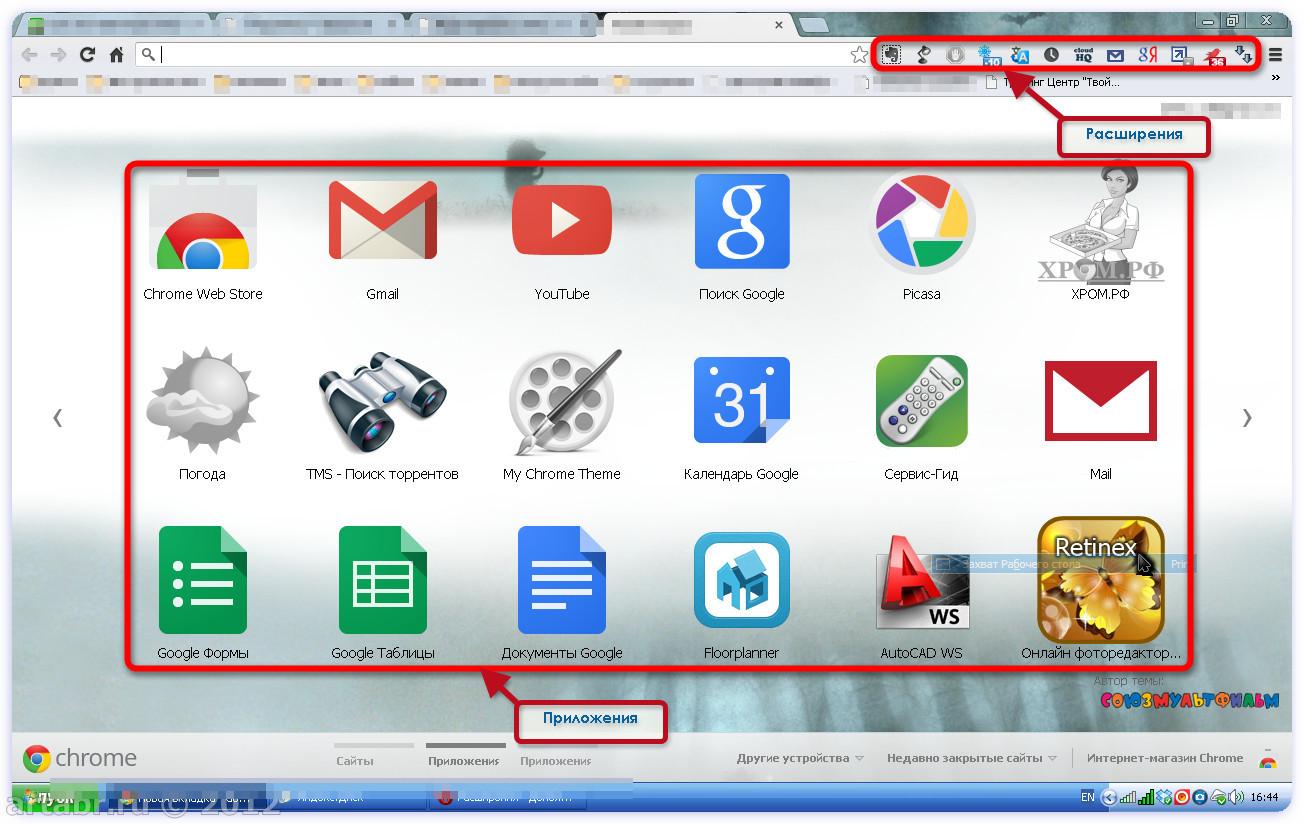
- Chrome
- Internet Explorer
- Firefox
Рекомендуем к изучению уроки Chrome и Firefox
Как и большинство современных программ, браузеры используют графический пользовательский интерфейс (GUI), что означает вы можете перемещаться и выполнять действия с помощью мыши, а не как в первые времена возникновения компьютера, с помощью ввода команд.
Некоторые устройства, к примеру смартфоны используют различные типы графических интерфейсов, такие как сенсорные экраны. Тем не менее многие принципы остаются неизменными.
На изображении ниже графический интерфейс компьютера, где мы используем мышь и сенсорный интерфейс смартфона где вместо мыши используется касания пальцем.
Навигация
Чтобы лучше научиться работать с браузером, вы должны знать некоторые основные понятия.
Адресная строка
У всех браузеров есть адресная строка, которая показывает веб-адрес (также называемый URL) страницы на котором вы находитесь. Чтобы перейти на другую страницу, вы можете ввести URL адрес в адресную строку и нажать Enter.
Ссылки
В основном для перехода на другую страницу вы можете перейти, нажав на ссылку. Они могут быть в виде текста или изображения, и обычно они выделяются. В основном бывают синего цвета и могут быть подчеркнуты. Если вам не понятно ссылка эта или нет, то наведите на него курсор мыши, и он должен изменить свой вид на значок руки.
Например, вот ссылка. При нажатии на эту ссылку откроется новая страница в новом окне. И вы можете закрыть его чтобы вернуться на эту страницу.
Также ссылки могут ввести на какой-то документ, видео или любой другой тип файла.
Кнопки навигации
Иногда после того как вы нажмете на ссылку, возможно вы захотите вернуться на предыдущую страницу. Для этого можете воспользоваться кнопкой Назад
Есть моменты, когда вы не должны использовать кнопки навигации. Например, в онлайн-магазинах вы не должны обновлять страницу после покупки товара или во время покупки, потому что это может привести к приобретению товара два раза.
Строка поиска
Многие браузеры объединили адресную строку и строку поиска в одну панель. Строка где находиться URL страницы, там же вы можете написать и условия поиска. Тем не менее есть браузеры, которые имеют встроенную строку поиска в виде отдельной панели.
Добавление закладки
Если вы нашли в интернете интересную вам страницу, вы можете добавить ее в закладки. В закладки добавляют для того чтобы потом легче было вернуться на страницу и не забыть его. Это удобно и легче чем запоминать длинные непонятные адреса, и постоянно вводить их в адресную строку.
- В Chrome вы можете добавить закладку, нажав на звездочку, которая находиться в конце адресной строки справа. Аналогично добавляются закладки и в других браузерах.
История
Предположим, вы несколько дней назад посетили страницу, но забыли добавить ее в закладки. Вы можете найти эту страницу, используя историю, которая представляет собой список сайтов/страниц, которые вы раньше заходили. Страницы как правило остаются в истории в течении определенного количества дней. Для конфиденциальности вы можете удалить историю в любое время.
Просмотр истории
- Для просмотра истории в браузере Хром, нажмите на кнопку в правом верхнем углу и выберите пункт История:
Удаление истории
- Чтобы удалить историю в Хром, зайдите в историю и нажмите Очистить историю.
Если у вас другой браузер, процесс просмотра и удаления истории будет отличаться.
Вкладки
Все браузеры позволяют открыть ссылку в новой вкладке. Это позволяют оставить текущую страницу открытой. Например, если вы читаете статью, которая содержит ссылку, то вы можете открыть ссылку в новой вкладке, и закончит чтение этой статьи, а потом перейти на новую вкладку.
Вкладки предназначены для того чтобы просмотр страниц был более удобным. Вы можете открыть столько вкладок сколько хотите. Они будут оставаться в одном окне браузера не загромождая экран несколькими окнами.
- Чтобы открыть ссылку в новой вкладке, щелкните правой кнопкой мыши на ссылку, и нажмите «Открыть ссылку в новой вкладке»
Загрузка файлов
Вы можете скачать с интернета различные типы файлов с помощью браузера. Предположим вам нужно заполнить и распечатать форму, которую нашли в интернете. Вы можете скачать его на рабочий стол, а затем открыть его с помощью соответствующей программы (например, с помощью Microsoft Word).
Как скачать файл?
Если вы кликните на ссылку под которым имеется нужный вам файл, то он может автоматически загрузиться. А иногда он просто откроется в браузере вместо загрузки. В таком случае чтобы скачать файл вам нужно нажать правой кнопкой мыши на ссылку и выбрать «Сохранить объект как…»
Это не означает что вы сможете скачать все что угодно с любых сайтов. Некоторые сайты не позволяют загружать содержимое.
Сохранение изображений
Чтобы сохранить изображение на свой компьютер, щелкните правой кнопкой мыши на изображение и выберите «Сохранить картинку как…»
Некоторые сайты не позволяют сохранять их изображения.
Плагины
Плагины — это программы, которые установлены на вашем браузере, что позволяет ему проигрывать видео и флэш-анимацию. Например, плагины Quicktime Player и Flash Player. Если у вас не установлены нужные плагины, сайт вместо проигрывания видео даст вам ссылку, чтобы на скачивание плагина.
Если у вас есть необходимые плагины, вы сможете наслаждаться потоковым видео, и играть в игры.
Читайте также:
Что такое браузеры и их принцип работы
Здравствуйте, уважаемые читатели блога Start-Luck. Иногда поиск ответов на самые простые вопросы могут открывать невероятные вещи, о которых человек никогда не задумывался. Мы привыкли просто пользоваться лампочкой, микроволновой печью и пылесосом.
Стоит кому-то открыть статью о том, как же работают эти машины, как он выходит на новый уровень. Если он сильно интересует человека, то впоследствии тот становится довольно неплохим электриком или мастером на все руки, для которого не проблема починить что угодно.
Сегодня речь пойдет немного о других вещах. Мы поговорим что такое браузеры и их принцип работы. Вряд ли вам когда-нибудь придется чинить браузер, зато после этой статьи у вас не останется вопросов по поводу того, как устроены сайты. В этом я даже не сомневаюсь.
Как устроен сайт
Любой электронный ресурс – это набор файлов. Некоторые отвечают за дизайн, другие за тестовую составляющую. Пишутся они при помощи специальных языков программирования html и css. Не все создатели сайтов разбираются в коде, некоторые использую простые программы, которые сами преобразуют действия в код и файлы.

Если вы посмотрите на сайт, как его видят браузеры, то увидите всего лишь папку с непонятным названием, в которой будут лежать другие файлы. Открыв любой из них вы ровным счетом ничего не поймете.
Пока этот набор документов находится на компьютере разработчика, к ним нет доступа у читателей. Они не в интернете. Открыть сайт для публичного просмотра помогают хостинговые компании. Грубо говоря, у них есть что-то вроде больших флешек, на которые выкладываются папки с сайтами.
К каждой папке привязывается домен, URL, или, простым языком, адрес. Вводите его в адресную строку браузера и тот любезно проводит вас к папке. Это не все, что делают браузеры, но об этом поговорим в следующей главе.
Миссия браузера
Как я уже сказал, существуют определенные программы, которые помогают пользователям без знания кода создавать сайты. А есть браузеры, которые нужны для того, чтобы без знаний этого же самого кода, просматривать сайт не в виде папки, а вполне привычным образом.

По сути, все эти html, css, php и так далее необходимы для того, чтобы как раз браузер и понял электронный ресурс и показал его читателю в самом лучшем и понятном виде.
К примеру, программист говорит: «Вот статья, а нажав на эту фразу человек должен переместиться на другую страницу моего сайта». Он вписываем определенный код. Вы его не видите, браузер это понимает и сразу выдает читателю простую и привычную ссылку с подчеркиванием.
Научиться языкам программирования не так сложно, как может показаться на первый взгляд. Сейчас очень много конструкторов и простых CMS, позволяющих упростить жизнь и работу в интернете. Не меньше и курсов, которые помогают чайникам разобраться в тонкостях мастерства. К примеру, «WordPress 4: практика создания сайта» Михаила Русакова. Уроки очень просты. В конце обучения каждый сможет стать настоящим сайтостроителем.

Итак, для чего нужны браузеры мы с вами разобрались. Теперь давайте посмотрим какие они бывают.
Классификация
Если говорить откровенно, то разделить браузеры на виды невозможно. Не буду вас обманывать – они все примерно одинаковые. Разница заключается лишь в интерфейсе, иногда скорости загрузки и невнушительных нюансах.
Сегодня я уже не раз наткнулся на такое деление: Google Chrome, Яндекс Браузер, Опера, Mozilla. У меня не поворачивается язык разделить их именно таким образом.
Приведу простую альтернативу. Когда речь идет о колбасе, то ее можно классифицировать по составу, цене, способу приготовления (копчение, варение). Браузеров не так много и все они примерно одинаковые, поэтому поделить их можно только по производителю, но на мой взгляд, какая-то это паршивая классификация.

Их принцип работы и миссия одинаковы в любом случае. Так как же люди выбирают браузеры? В основном – это интерфейс. У всех есть небольшие отличия и человек быстро к ним привыкает. К примеру, зайдя в Яндекс Браузер вам предлагают почитать новости, которые могут показаться вам интересными. Это цепляет пользователей.
Некоторым кажется, что браузер Google Chrome открывает сайты быстрее. Не могу сказать насколько это правда. Лично я пользуюсь несколькими браузерами, и скорость каждого зависит от интернета в целом. Пусть Яндекс утверждает о турбо режимах, но если вечером сеть перегружена и даже торрент работает очень медленно, то загрузить страничку за секунду никак не получится.
Как выбрать браузер, установите несколько и просто посмотрите какой вам кажется наиболее удобным. Ну вот и все. Подписывайтесь также на рассылку, чтобы получать качественную информацию.
До новых встреч и удачи.
Как работает интернет браузер
 Друзья, думаю, многим будет интересно “погрузиться в веб-кухню” и понять, как это у стандартного браузера получается отображать новости, загружать видео-ролики и онлайн игры, а также осуществлять интернет покупки.
Друзья, думаю, многим будет интересно “погрузиться в веб-кухню” и понять, как это у стандартного браузера получается отображать новости, загружать видео-ролики и онлайн игры, а также осуществлять интернет покупки.
Давайте разберемся, из чего же состоит и как работает браузер? Возможно, разобравшись, вы поймете, почему происходят те или иные вещи при отображении страниц в интернете.
Как происходит загрузка веб-страницы браузером?
С момента указания адреса веб-страницы до полной загрузки сайта проходят одна-две секунды, но браузер проделывает за это время минимум 6 операций:
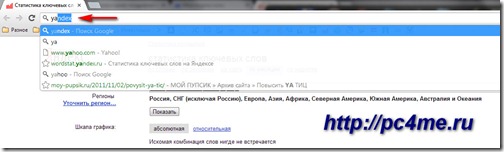
1. При вводе адреса какого-либо сайта браузер начинает свою работу уже с ввода первых букв, предлагая пользователю различные варианты адреса сайта в виде подсказки.

2. Также браузер проверяет наличие запрашиваемой страницы в кеше браузера на локальном диске. Кеш очень часто используется браузером для того, чтобы сохранять часто запрашиваемые страницы на жестком диске, корректируя при загрузке лишь обновившиеся данные.
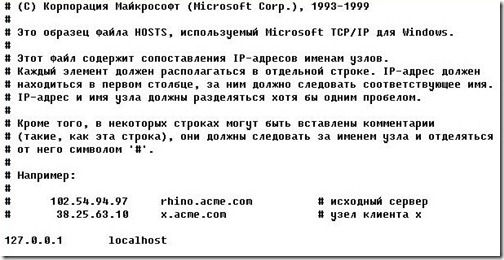
3. На следующем этапе браузер проверяет наличие адреса запрашиваемой страницы в файле Hosts, расположенном на жестком диске ПК. В данном файле, как правило, хранятся адреса веб-сайтов и их цифровые соответствия в виде ip-адресов. Чаще всего там имеется всего одна запись: “localhost 127.0.0.1”.

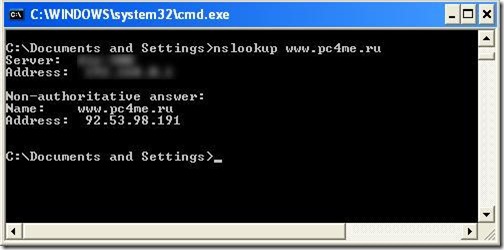
4. Если предыдущие шаги не помогли найти запрашиваемую страницу, то браузер пытается найти ip-адрес страницы через сервера DNS (система доменных имен), на которых, как в справочнике, хранится вся соответствующая информация по доступным сайтам в сети.

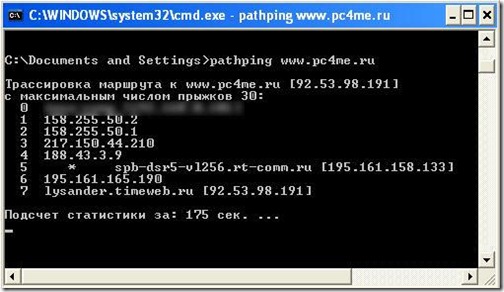
5. Как правило, браузер устанавливает связь с запрашиваемой страницей не напрямую, а через цепочку серверов. Что позволяет снизить нагрузку на сайт (особенно это актуально для популярных интернет ресурсов).

6. И на последнем шаге браузер собирает все элементы страницы во едино и отображает нам искомую веб-страницу.
как работает интернет браузер?
Для нас с вами обыденным кажется процесс отображения браузером веб-страницы. Однако браузер проделывает большую работу, собирая страницу по элементам: картинки, текст и другие данные, о которых мы поговорим позже.
Такой подход позволяет не только хранить различные элементы страницы на разных серверах, но и позволяет значительно ускорить загрузку страницы.
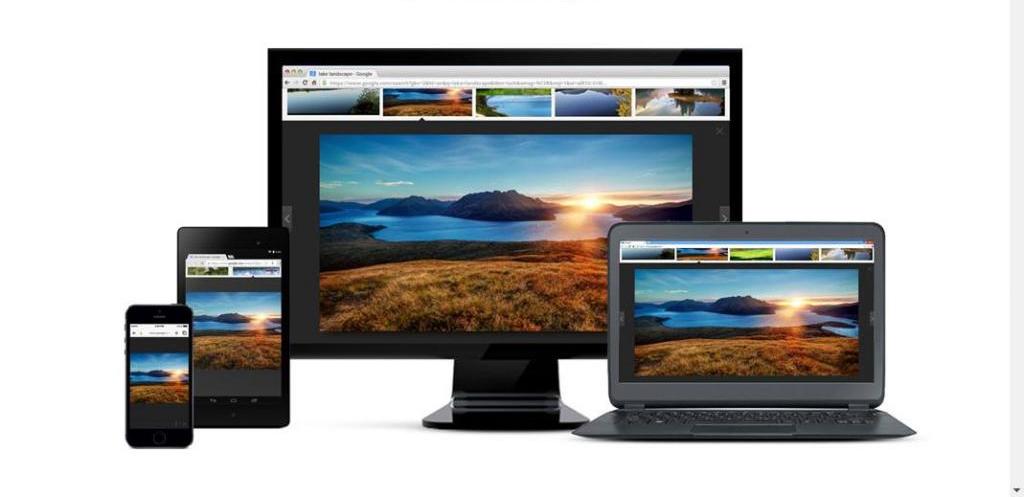
Единым звеном, объединяющим все элементы в одно целое, является язык гипертекстовой разметки – HTML. Благодаря данному стандарту браузер точно знает, как должна выглядеть страница и где взять тот или иной составной элемент страницы. Кроме того, данный стандарт позволяет одинаково корректно отображать одну и ту же страницу и на 27 дюймовом мониторе домашнего ПК, и на 10 дюймовом планшетнике.
Из чего же состоит веб-страница?
1. Java – язык программирования, который позволяет создавать универсальные блоки кода, независящие от семейства операционной системы, и позволяющие выполнять целые программы в окне браузера.
2. JavaScript – это разновидность языка Java, которая позволяет создавать интерактивные элементы веб-страницы. Например, используется для создания динамического выпадающего меню или, как на моем сайте, выпадающее снизу информационная форма, предлагающая бонус.
Код JavaScript выполняется на локальном компьютере пользователя.
3. CSS – каскадные таблицы стилей. HTML определяет структуру страницы, а CSS их оформление (цвета, шрифт, размеры и т.д.).

4. PHP – данный программный код все чаще используется на новых сайтах. Скрипты данного кода выполняются на стороне сервера, т.е. относительно безопасны и не используют ресурс ПК.
Очень часто используется при создании форумов, гостевых книг или блока комментариев, как в моем случае.
5. Flash – технология, позволяющая отображать на странице анимацию. Многим данная технология знакома в качестве назойливых рекламных баннеров. Однако без flash не будет отображаться видео на Youtube.
Еще одним преимуществом данной технологии является возможность обработки вводимой пользователем информации, что позволило создать целые онлайн игры на базе веб-страницы.
Почему скорость работы браузеров различна?
1. На данном этапе развития технологии браузер можно сравнить с подобием операционной системы, которая имеет даже свой центральный процессор – его роль выполняет движок браузера, который отвечает непосредственно за отображение страницы.
Его основные функции:
- формирование структуры веб-страницы на основании загруженного HTML-кода;
- отображение внешнего вида страницы с использованием CSS;
- выполнение кода встроенных программных скриптов.
Код движка каждой компании является собственностью компании и представляет собой коммерческую тайну. На данный момент самым быстрым движком является движок компании Chrome, поэтому их браузер и является сегодня самым быстрым.
Ради интереса предлагаю вам протестировать ваш браузер на производительность и поддержку современных технологий – вот ссылка.
2. У каждого браузера есть свои “примочки”, которые выделяют его на фоне других. Кроме того, таких примочек становится больше с каждой новой версией продукта.
Например, сегодня многие браузеры поддерживают технологию предварительной предзагрузки страницы. Например, открыли вы какую-либо мою статью и читаете ее, а в это время браузер кеширует некоторые элементы страницы, связанные с текущими ссылками на странице. Вы захотите перейти на другую страницу, а браузер ее уже  частично загрузил. То же самое происходит и при открытии страницы, на которой имеется мультимедийный контент.
частично загрузил. То же самое происходит и при открытии страницы, на которой имеется мультимедийный контент.
3. Кеширование – это процесс, который проделывает браузер, дабы ускорить загрузку часто используемых страниц. Т.е. просмотренные страницы сохраняются на жестком диске, и при повторном обращении к ним загружаются уже локально, а не из интернета.
При этом стоит отметить и некоторые минусы данного подхода: кроме скорости загрузки с течением времени браузер засоряет жесткий диск временными файлами, снижая производительность системы.
4. Сжатие – данный прием позволяет снизить трафик, передающийся по сети, не потеряв в производительности (при расчете средне производительного ПК).
Почему некоторые страницы загружаются значительно медленнее других?
Чаще всего такая проблема возникает, когда вы переходите на сайт с динамически генерируемыми страницами. Примером является интернет-магазин. Одной из его функций является предложить вам релевантный (наиболее подходящий именно вам) товар. Для этого магазин сохраняет ваши предпочтения в своей базе данных и при каждом заходе отправляет к базе множество запросов, что снижает общую скорость загрузки страницы.
“Что помнят о нас браузеры?” – была у меня такая уже статья, обязательно ознакомьтесь с нею.
Будущее браузеров
Сейчас все большую популярность набирают две технологии:
- HTML5 – новый стандарт, который позволяет интегрировать в страницу не только текст и графику, но и видео, минуя дополнительные плагины, поддерживающие flash.
- Silverlight – разработка Microsoft, которая также позволяет заменить потерявшую репутацию технологию flash, а также транслировать потоковое видео в формате HD.
Более подробно о новинках современных интернет технологий я напишу в отдельной статье. Если же вы хотите изучить данные технологии, то предлагаю воспользоваться видеоуроками и видеокурсами, которые предлагает вам известный сайт видеокурсов — http://video-kursov.net
виды, устройство и принцип работы
Принцип работы браузера «Тор» или же любой другой программы, которая предоставляет пользователю доступ в интернет, достаточно сложен и интересен. В данной статье будет предпринята попытка описать этот алгоритм как можно короче, но, тем не менее, максимально подробно и информативно. Также здесь будут рассмотрено несколько причин достаточно актуальных проблем, которые возникают при работе программ для доступа в интернет.
Как строится страница?

Изучение основ работы браузера стоит начать с так называемого «состава» страницы, которую наблюдает пользователь. В данном случае подразумевается набор инструментов, которые выполняют такие функции:
- создание важных блоков с кодом;
- прописывать на странице интерактивные элементы;
- придает создаваемому браузеру внешний вид;
- позволяет реализовывать такие важные компоненты как поля для комментариев;
- отображает анимационные материалы.
Рассмотрим далее подробнее каждый из инструментов, которые помогут понять, как работает браузер:
- Язык программирования Java. Именно он отвечает за создание на будущих страницах универсальных блоков кода. Они не зависят от типа операционной системы, что позволяет реализовывать в будущем браузере программы, совместимые с любыми устройствами имеющими выход в интернет и поддерживающими работу с программами данного типа.

- Одна из разновидностей языка программирования Java -JavaScript. Еще один важный компонент в изучении вопроса о том, как работает браузер. Данный инструмент позволяет создавать на предполагаемой странице интерактивные элементы.
В качестве примера можно привести такие опции как:
- динамическое открывающееся в список меню;
- различные всплывающие формы;

CSS или каскадные таблицы стилей. Они применяются для реализации оформления будущей страницы: шрифт и размер текста, различные цвета и так далее.
Код PHP наиболее часто используется при разработке современных сайтов. Наиболее популярен и актуален тогда, когда необходимо создать форм или же блок комментариев.
Flash — один из основных элементов позволяющих понять принцип работы интернет браузера. Он отвечает за отображение на странице анимированные материалы. Один из ярчайших примеров использования данного инструмента — рекламные баннеры или же банальное отображение видео на сайте YouTube. Стоит также отметить, что Flash играет немалую роль в становлении онлайн игр, располагающихся на страницах интернет браузера.
Следующий важный этап понимания и проверки работы интернет браузера — загрузка страниц. Рассмотрим подробно его шесть основных этапов.
Этап 1
Он начинается на этапе, когда пользователь взаимодействует со строкой поиска. Как только начинают задаваться буквы и в последствии слова, срабатывает алгоритм подсказок, предлагающий пользователю занесенные ранее, наиболее актуальные или же уже используемые самим пользователем варианты текстового запроса.
Он также может выдавать подсказки не только в форме ключевых слов, но также знакомых или наиболее известных виртуальных адресов.
Перейдем к следующему шагу того, как работает браузер.
Этап 2
На данном уровне происходит проверка на наличие запрашиваемого адреса в кеше браузера, который хранится на локальном диске используемого персонального компьютера или же любого другого устройства. Эта функция напрямую связана с указанным ранее действием браузера, так как кеш достаточно часто используется им для сохранения и последующего изъятия и приведения адресов страниц, которые посещались пользователем достаточно часто. При запуске сохраненного ранее адреса также происходит корректировка данных, в соответствии с обновлениями страницы.
Этап 3
Следующий шаг в изучении того, как работает браузер. При помощи располагающегося на жестком диске персонального компьютера файла Hosts, происходит проверка наличия страницы, которая запрашивается пользователем. По задумке, в Hosts происходит сохранение ip-адресов, в которых находятся адреса сайтов.
Этап 4
Следующий шаг выполняется в том случае, если искомая страница не была обнаружена в указанном ранее файле. В такой ситуации браузером будет производится поиск ip-адреса необходимой страницы. Выполняется это через систему доменных имен (чаще известна как DNS). Они хранят всю информацию по сайтам в сети, которые являются доступными для пользователя.
Этап 5
Следующая важная информация в инструкции о том, как работает браузер. Теперь, через цепочку серверов, браузером будет устанавливаться связь со страницей, которую ищет пользователь. Как правило, такой подход позволяет понизить уровень нагрузки на искомый сайт. Это достаточно актуально для ресурсов обладающих высокой популярностью и посещаемостью.
Этап 6
Самый последний шаг, который выполняет браузер. Ранее мы уже разбирали, из чего состоит страница, которую пользователь видит в интернете. Так вот, на данном этапе происходит сбор всех частей кода, которые представляют собой итоговый результат, который открывается для пользователя в окне браузера.
Итак, вы разобрались с тем, из чего состоит страница и как происходит ее поиск и открытие. Далее, чтобы понять как работает браузер, необходимо разобраться с вопросом формирования скорости запуска стартовой страницы и последующего процесса поиска.
От чего зависит скорость каждого отдельного интернет-браузера?

Далее будут рассмотрены несколько важных компонентов, которые влияют на скорость, с которой будет запускаться стартовая страница браузера, а также будет производиться поиск страниц. Далее представлен их перечень:
- Движок браузера. Некое подобие процессора в любом электронном устройстве. Он отвечает за формирование структуры страницы, в соответствии с кодом HTML, за отображение содержимого при помощи каскадных таблиц стилей и выполняет код, записанный во встроенных скриптах. Наиболее быстрым движком сегодня является тот, что используется в браузере Chrome, однако его содержимое является коммерческой тайной компании производителя.

- Различные дополнительные функции, которые позволяют пользователю быстрее перемещаться между страницами. К примеру алгоритм предварительной загрузки. Он заключается в кешировании ссылок, которые позволяют перейти с текущей страницы на любую другую. Таким образом при переходе по ссылке новый сайт загрузится несколько быстрее. Точно так же этот алгоритм работает со страницами, на которых размещается различный мультимедиа контент.
- Процедура кеширования также влияет на скорость подгрузки страниц в интернет-браузере. Проблема заключается в том, что из-за сохранения на жестком диске большого количества результатов, происходит засорение свободного места на жестком диске компьютера. Это же, в свою очередь, ведет к общему снижению производительности операционной системы используемого компьютера.
- Процедура сжатия. Она выполняется для снижения трафика, который передается по сети, при этом не теряя в производительности используемого устройства.
Как объяснить разницу скорости загрузки страниц в одном и том же браузере?
Объяснение этому явлению достаточно простое и вполне короткое. Чаще всего заметить разницу в скорости загрузки вкладок можно тогда, когда вы открываете ресурс с динамически генерирующимися страницами. Как пример можно вспомнить интернет-магазины. Для того чтобы предложить товар подходящий именно вам ему необходимо сохранять ваши предпочтения после каждого посещения и отправлять большое количество запросов в базу данных. Как результат, общая скорость загрузка данной страницы заметно снижается, по сравнению с остальными вкладками.
Распространенные проблемы работы браузеров

Далее рассмотрим несколько достаточно распространенных случаев неисправностей у программ для доступа в интернет, а также наиболее популярные способы их исправления:
- Отсутствует доступ к некоторым страницам или же браузеру полностью. Чаще всего такую неисправность помогает либо отключение антивируса, либо добавление программы в перечень исключений, либо же полное удаление и повторная установка браузера.
- Исчезновение кнопок открытия новой вкладки или же полное смещение всех клавиш. В данной ситуации стоит проверить масштаб отображаемых страниц. Возможно он был изменен. Поправить ситуацию можно сочетанием Ctrl+0.
- 504 Gateway Timeout. Также может встречаться в форме сообщения о том что сервер перестал отвечать. В данном случае необходимо выполнить проверку работы браузера и убедиться в наличии соединения компьютера с интернетом или же попробовать попасть на сайт с использованием программы-анонимайзера.

Длительная подгрузка любой страницы или же слишком долгий запуск браузера. В первом случае стоит проверить соединение с интернетом. Возможно у вас не хватает скорости для нормальной работы приложений. Во втором варианте необходимо проверить состояние жесткого диска компьютера или же выполнить очистку кеша.
Что такое браузер и какой браузер выбрать
 Приветствую всех!
Приветствую всех!
В этой статье поговорим о браузерах. Что такое браузер, какие браузеры бывают и каким браузером удобнее всего пользоваться.
Если коротко, то браузер — это специальная программа для отображения веб-сайтов и просмотра информации в интернете. Нет браузера, нет интернета.
На сегодняшний день существует пять браузеров, которые в принципе отличаются друг от друга как черный и белый кот, оба из семейства кошачьих, оба хищники, но одного видно в темноте, а другого нет. Вот так же и браузеры, внешне похожи, а внутри имеются кардинальные различия. Эти различия мы и рассмотрим поближе.
Итак, браузер первый — Windows Internet Explorer (в простонародье «ослик IE»). Один из самых первых браузеров, появился вместе с системой Windows и обладает массой недостатков, но есть и некоторые достоинства.

На мой взгляд, основное достоинство Internet Explorer, в том что он вшит в Windows. При переустановке Windows не остается никаких вариантов, кроме как с помощью IE скачивать нужные программы из интернета. Еще из достоинств нужно отметить поддержку визуальных закладок, что не все остальные браузеры поддерживают, встроенный html-редактор, поддержка режима инкогнито (в IE данный режим называется InPrivat)
 Окно визуальных закладок Internet Explorer
Окно визуальных закладок Internet ExplorerНедостатки: очень мало дополнений, отсутствует автоматический перевод страниц на русский язык, не поддерживает темы оформления. Еще один существенный недостаток — это нет синхронизации данных, что не позволит работать пользоваться одними и теми же настройками на разных компьютерах или просто сохранить закладки страниц и восстановить их после какого-либо сбоя компьютера.
В общем браузер на любителя. За неимением альтернатив пойдет и «ослик IE», но мне он не нравиться.
Браузер второй — Opera. Данный браузер ведет свою историю из далекого уже 1994 года, что не мешает ему составлять достойную конкуренцию браузерам других производителей.

Достоинства:
- встроенный почтовый клиент, поддерживающий не ограниченное количество почтовых аккаунтов, сортировку писем по меткам, чтение RSS-ленты, создание и хранение адресной книги
- поддержка визуальных закладок, с возможностью установки нужных пользователю страниц, а не тех на, которых он бывает чаще всего
- большая база расширений, из которых много нужных и полезных, таких как, например AdBlock, блокирующее всплывающие окна
- функция Opera Turbo ускоряющая загрузку страниц при медленных соединениях, правда я так и не понял, как эта функция работает, но все таки
- поддержка синхронизации с помощью службы Opera Links, можно синхронизировать закладки, элементы оформления, экспресс-панели
- возможность быстрого написания и сохранения заметок
- поддержка тем оформления
- боковая панель, на которой отображается почтовый клиент, панель закладок, адресная книга, история посещений, панель загрузок, очень удобная вещь, особенно на широкоформатных экранах
- по моим объективным ощущениям, поиск информации в Opera происходит быстрее


При всех достоинствах Opera имеет ряд недостатков, которые сводят на нет все достоинства, по крайней мере для меня.
Недостатки:
- медленная загрузка страниц, особенно при медленном интернете и большом количестве картинок на странице, причем загрузка страниц происходит довольно странно: сначала грузится вся страница в кеш, а потом начинает частями отображаться, сначала текст, потом картинки
- нет поддержки приложений для Evernote таких как Web Clipper и Evernote Clearly, в принципе эти приложения поддерживаются, но так криво, что лучше бы не поддерживались
- кривая, какая-то синхронизация, то синхронизирует, то нет.
- отсутствует автоматический перевод страниц на русский язык
Браузером Opera, я пользовался начиная с шестой версии и он всем меня устраивал, до недавнего времени. Хороший браузер, если бы не недостатки, описанные мной выше, я бы до сих пор пользовался этим браузером. Но все таки я сменил браузер на Google Chrom, вот про него я и расскажу дальше.
Браузер третий — Google Chrom. Самый молодой браузер из всех существующих сегодня, появился буквально пару лет назад и стремительно завоевал целую армию поклонников, благодаря множеству достоинств и минимуму недостатков.

Достоинства:
- основное, и наверное главное, достоинство Хрома это полная синхронизация всех закладок, тем оформления, расширений и приложений, то есть один раз настроив браузер под себя, можно пользоваться настройками с любого компьютера, где бы этот компьютер не находился
- огромный интернет-магазин с приложениями и расширениями на любой вкус и цвет: игры, приложения для создания документов и редактирования фотографий, расширения для почты и социальных сетей и многое другое
- автоматический перевод страниц на русский язык, и не только на русский
- быстрая загрузка страниц
- поддержка приложений Evernote
В Хроме есть четкое разделение понятий приложение и расширение.  Приложения — это онлайн программы или сервисы, которые открываются прямо в окне браузера, а расширения — это специальные надстройки, которые упрощают работу пользователя в интернете, например просмотр почты, не заходя в аккаунт или обзор прогноза погоды.
Приложения — это онлайн программы или сервисы, которые открываются прямо в окне браузера, а расширения — это специальные надстройки, которые упрощают работу пользователя в интернете, например просмотр почты, не заходя в аккаунт или обзор прогноза погоды.
Недостатков в Хроме я не обнаружил, единственно можно отметить, что Хром не поддерживает визуальные закладки, как это делает Opera, и бывает что иногда тормозит.
Браузер четвертый — FireFox ( в простонародье «Огнелис»). Очень популярный браузер, похожий на Хром (или Хром похож на Огнелиса) и функционалом и внешним видом.

Достоинства:
- быстрая загрузка страниц
- много дополнений и расширений, в том числе поддерживает приложения Evernote
- поддерживает темы оформления
- присутствует синхронизация, примерно как в Хроме
- поддержка визуальных закладок, также как в Opera
Недостатки:
- долгая первоначальная загрузка самой программы
- синхронизация закладок и другой нужной информации конечно есть, но при этом такая замороченная, нужно столько действий совершить, что, по моему расхочется этой синхронизацией пользоваться
- отсутствует автоматический перевод страниц
Про FireFox не многое могу сказать, потому что пользовался им не часто. Еще осталось рассказать о последней новинке среди браузеров.
Браузер пятый — Yandex.

Совсем молодой браузер, ему еще не исполнилось и полгода. Создан на движке Хромиум, а это подразумевает, что данный продукт обладает практически всеми свойствами Хрома за исключением синхронизации. Ну не сделали синхронизацию или не доработали. Зато присутствует минималистический дизай и практически все возможности Хрома.
Итак, мы выяснили что такое браузер и рассмотрели пять, самых распространенных на сегодня, браузеров, которые обладают каждый своими достоинствами и недостатками. Хотя сравнивать браузеры — это все равно что сравнивать БМВ и Мерседес, оба автомобили, оба премиум класса, оба комфортные и дорогие и поэтому какой выбрать браузер и каким браузером пользоваться каждый выбирает для себя сам. Хотя, я для себя остановился на Хроме, но до этого порядка пяти лет пользовался Opera.
И вот в качестве десерта посмотрите на прикольные браузеры:
возможности, основные различия и обзор существующего софта
Одними из наиболее часто используемых программ являются интернет-браузеры. Ежедневно каждый юзер хотя бы раз запускает программы этой категории, позволяющие работать с контентом, публикуемым во Всемирной паутине.
Однако в наши дни существует множество интернет-браузеров от различных разработчиков программного обеспечения, поэтому выбрать хорошую утилиту не так просто как может показаться, на первый взгляд. Какими возможностями обладают различные браузеры, а также каковы основные различия между ними?
Ваш путеводитель по сети
Прежде чем поговорить об основных разновидностях браузеров необходимо разобраться в том, что представляет собой эта категория программного обеспечения, а также какие возможности они предоставляют человечеству.
Итак, интернет-браузер — это отдельная категория утилит, с помощью которых юзеры могут выходить во Всемирную паутину, просматривать контент и скачивать приложения. По-другому браузеры называют — обозревателями, что вполне понятно, ведь в переводе с английского языка browse обозначает просматривать. На первый взгляд, начинающим пользователям может показаться, что все очень просто, однако, на сегодняшний день существует множество разновидностей этих программ, которые обладают различным набором инструментов и функционалом, поэтому выбор хорошего браузера превращается в достаточно сложную задачу.
Базовый функционал
В зависимости от вида браузера может отличаться и его функционал. Каждый разработчик ПО старается наделить свой продукт этой категории различными уникальными функциями и возможностями, которые смогли бы выделить его браузер на фоне множества конкурентов и привлечь внимание как можно большего количества юзеров.
Однако каждый интернет-обозреватель, независимо от разработчика, обладает стандартным набором функций, среди которых является возможность просмотра различных сайтов, а также добавление ресурсов в закладки, существенно упрощающие работу с интересными ресурсами, скачивание файлов из сети, интегрированная в программу система поиска, возможность сохранения данных учетных записей при авторизации на сайтах для более быстрого и удобного доступа к различным сервисам, например, социальным сетям, электронной почте и прочим.
Еще одной возможностью, которая входит в набор базовых функций, является хранение истории посещений, с помощью которой можно отыскать случайно закрытый сайт, адреса которого вы не помните, или получить информацию обо всех посещенных ресурсах за определенный промежуток времени. Стоит отметить, что юзерам доступна возможность ручного управления историей посещений, поэтому при необходимости ее можно отключить в настройках утилиты.
Таким образом, беря во внимание базовый функционал интернет-браузеров, можно прийти к выводу, что абсолютно все браузеры практически идентичны и выполняют одинаковые функции. Основные различия могут касаться внешнего оформления программного интерфейса, а также набором дополнительных инструментов, которые могут предоставлять пользователям большие возможности. Тем не менее чтобы определиться с тем, какой браузер лучше, стоит рассмотреть достоинства и недостатки каждого из них, поэтому далее мы рассмотрим наиболее распространенные на сегодняшний день браузеры.
Google Chrome
Первым браузером, с которым мы познакомимся сегодня, является Chrome, разработанный создателями всемирно известной поисковой системы Google. Впервые, он был представлен пользователям в 2008 году и с тех пор претерпел немало изменений и усовершенствований. На сегодняшний день он занимает первую строчку в рейтинге самых популярных браузеров.
Большую популярность он получил благодаря простому и понятному интерфейсу, большому функционалу и быстрой работе. Также эта утилита обладает высокой стабильностью и надежностью, поэтому юзеры очень редко сталкиваются с какими-либо ошибками или проблемами, связанными с безопасностью и защитой персональных данных. Еще одним плюсиком в пользу Chrome являются низкие требования к ресурсам железа, что позволяет использовать его даже на стареньких машинах.
Этот браузер станет идеальным вариантом для тех пользователей, которые проводят много времени в сети, поскольку он превосходно синхронизирован с поисковиком Google и всеми онлайн-сервисами, которые он предоставляет.
Mozilla Firefox
На втором месте в рейтинге популярности занимает браузер Firefox от разработчика программного обеспечения Mozilla. Эта программа появилась намного раньше, чем Chrome и по праву считается праотцом всех интернет-браузеров. Однако сразу стоит отметить, что для стабильной работы этого приложения необходимо существенно больше системных ресурсов, но это никак не повлияло на его популярность.
Все дело в том, что наряду с требовательностью к железу, Firefox является самым быстрым браузером, что является основным преимуществом в пользу этой утилиты. Помимо этого, разработчики наделили сове детище просто невообразимым функционалом, что дает юзеру возможность настройки программы под свои запросы.
Opera
Не меньшей популярностью, который также появился на свет достаточно давно, является Opera. К основным его преимуществам можно отнести интуитивно понятный интерфейс и широкий набор инструментов. После инсталляции утилиты на компьютер, юзер получает возможность установки большого количества разнообразных плагинов и расширений, которые существенно расширяют возможности данного софта.
Однако сразу стоит отметить, что основное преимущество является и ключевым недостатком, поскольку для использования дополнений программе требуется большое количество ресурсов компьютера. Помимо этого, из-за большого количества инструментов, работать с этим браузером начинающим пользователям будет достаточно сложно. Да и разобраться в главном меню и программных настройках не так просто как того хотелось бы.
Internet Explorer
Этот браузер является одним из наиболее скандальных, поскольку он собрал большое количество как положительных, так и отрицательных отзывов со стороны различных категорий пользователей. IE был разработан компанией Microsoft и входит в набор стандартных инструментов операционной системы Windows.
Несмотря на различные недостатки, которыми обладает Explorer, многие пользователи продолжают пользоваться им. Некоторые от безысходности, а есть и такие юзеры, которых этот софт полностью устраивает. Тем не менее для тех кто незнаком с этой утилитой стоит отметить, что список недостатков этого браузера достаточно большой. Программа обладает скудным набором инструментов и возможностей, расходует слишком много ресурсов железа, обладает отвратительной системой защиты, а о скорости загрузки сайтов лучше вообще молчать, поскольку для этого Internet Explorer требуется очень много времени.
Таким образом, для интернет-серфинга и работы с контентом эта программа подходит не самым лучшим образом, но если вы только установили Windows на свой компьютер, то его хватит для того, чтобы скачать нормальный браузер из сети.
Yandex Browser
Одним из основных конкурентов Chrome является браузер от отечественной компании Yandex. При знакомстве с этой утилитой можно обнаружить, что между ними очень много общего, что вполне объяснимо, ведь оба приложения разработаны на одном движке, обладают схожим графическим интерфейсом и идентичным набором функций. Однако считать Яндекс Браузер полной копией Chrome нельзя, поскольку наблюдаются и определенные различия, основным среди которых, является возможность установки дополнительных плагинов, расширяющих возможности утилиты.
Yandex Browser станет идеальным решением для русскоязычных пользователей, которые предпочитают для поиска информации в сети использовать одноименную поисковую систему. Однако сразу стоит отметить, что Yandex немного сложнее в работе, поэтому если вы ранее пользовались Chrome, то будьте готовы к тому, что вам придется привыкать к этой утилите.
Safari
Каждый крупный производитель ПО и электронных гаджетов ведет ожесточенную борьбу не только за новых клиентов, но и за удержание старых. Эта борьба распространяется и на работу в сети, поэтому многие разрабатывают собственные браузеры. Не стал исключением и настоящий гигант компьютерной индустрии компания Apple, разработавшая интернет-обозреватель Safari, который интегрирован в ОС Mac OS.
Какими-либо оригинальными особенностями эта утилита не обладает. По большому счету, Safari — это аналог Internet Explorer, однако, работающий более стабильно и быстро. Базовый функционал и набор инструментов также ничем не отличается от прочих браузеров, которые только можно найти в сети. Интерфейс утилиты очень простой и понятный, а процесс настройки не отнимает много времени, поэтому Safari пользуется большой популярностью среди поклонников продукции Apple.
Возможности
Мы рассмотрели основные разновидности современных интернет-браузеров, которые пользуются большой популярностью среди огромного количества юзеров, а также с базовым функционалом, которыми они обладают. Однако, как уже упоминалось ранее, каждый разработчик ПО старается наделить свои продукты уникальными возможностями, которыми бы обладал только их браузер.
Расширить возможности своего браузера можно при помощи специальных плагинов расширений, которые можно инсталлировать непосредственно в программу. Сделать это можно через настройки утилиты, в которых для этих целей предусмотрен специальный раздел.
Что касается возможностей, которые предоставляют плагины, то они практически безграничны. Некоторые позволяют блокировать всплывающие окна, другие позволяют сделать более простым процесс работы с мультимедийным контентом в соцсетях. Есть и такие, которые отображают погоду вашего региона в специальном окошке, расположенном возле панели вкладок, или же автоматически переводят на русский язык иностранные ресурсы. Одним словом, есть все, что только может пригодиться.
Заключение
Вот и подходит к концу наша сегодняшняя статья, в которой мы познакомились с такой категорией софта, как интернет-браузеры, рассмотрели их основные разновидности. Существующие на сегодняшний день, а также поговорили об их основных возможностях. Как вы смогли убедиться, все браузеры очень сильно похожи между собой, поэтому у многих пользователей может возникнуть вопрос о том, какой же браузер лучше. Однако сказать что-то однозначное или дать какую-либо конкретную рекомендацию невозможно, поскольку каждому юзеру удобнее работать со своим интернет-обозревателем. Основными критериями выбора браузера являются скорость загрузки страниц, простота использования и низкие требования к аппаратным ресурсам компьютера.
Использование браузеров. Работа в Интернете
Использование браузеров
Как уже упоминалось, основное предназначение браузера – просмотр веб-страниц, поэтому стоит отдельно поговорить об особенностях навигации в Интернете с использованием браузеров. Начнем с основных элементов управления, без которых нельзя представить ни одну программу навигации в Сети, взяв для примера Internet Explorer. Во всех остальных браузерах описываемые действия совершаются схожим образом, если это не будет оговорено отдельно.
Чтобы начать путешествие по просторам Сети, нужно ввести адрес интересующего сайта в строке адреса (рис. 1.5).

Рис. 1.5. Меню, панель инструментов и строка поиска в браузере Internet Explorer
Адресная строка браузера находится под панелью инструментов. Строго говоря, адрес сайта, как правило, начинается с сочетания http://, однако если это сочетание не написать, то браузер сам добавит его к введенному пользователем адресу. Указав интересующий адрес, нужно нажать клавишу Enter на клавиатуре или кнопку Переход на панели инструментов (в браузере Opera это кнопка Пуск, в Mozilla Firefox – кнопка со стрелкой ). Браузер сразу начнет загрузку запрашиваемой страницы.
Совет
Браузер запоминает все запрашиваемые адреса, и в дальнейшем для перехода на страницу, адрес которой вводился ранее, достаточно выбрать его в раскрывающемся списке адресной строки, вместо того чтобы вводить адрес каждый раз заново.
Когда страница загрузится, можно искать на ней нужную информацию или воспользоваться ссылками. Ссылки, как правило, выделены цветом, отличным от цвета основного текста страницы. При наведении на ссылку указателя мыши он приобретает вид руки с вытянутым указательным пальцем, а сама ссылка меняет цвет и обычно становится подчеркнутой (рис. 1.6).

Рис. 1.6. Выбор ссылки
Примечание
Указатель может принимать и другую форму, а ссылка может не выделяться цветом и подчеркиванием – тут все зависит от настроек компьютера и конкретного веб-сайта.
Если щелкнуть кнопкой мыши на ссылке, то откроется интересующая страница, на которой, в свою очередь, также можно нажимать интересующую ссылку и т. д. В связи с этим стоит сказать о назначении еще некоторых элементов управления браузеров. Это кнопки Назад и Вперед (в Mozilla Firefox это На предыдущую страницу и На следующую страницу соответственно). Кнопка Назад возвращает на страницу, с которой пользователь пришел по ссылке на текущую. Использовать данную кнопку можно много раз подряд, вплоть до возврата на страницу, с которой начиналось путешествие по Интернету. У кнопки Вперед – обратная задача: она вернет пользователя на страницу, на которой перед этим была нажата кнопка Назад.
Комбинация клавиш Alt+? действует аналогично действиям кнопки браузера Назад, а сочетание клавиш Alt+? – возможностям кнопки Вперед. Кроме того, вместо кнопки Назад можно использовать клавишу Backspace.
Упомянем также еще о некоторых элементах управления в браузерах. Это кнопки Обновить и Остановить (в Mozilla Firefox они называются Обновить текущую страницу и Остановить загрузку страницы, а в Opera эти функции выполняет одна кнопка, которая в зависимости от ситуации называется Обновить или Остановить).
Кнопка Остановить прерывает дальнейшую загрузку страницы, что может пригодиться, когда загружается большая веб-страница и это занимает достаточно длительное время, а вся интересующая информация на этой странице уже загрузилась. Такой подход позволяет сэкономить трафик (объем переданной и полученной информации), что особенно полезно, если услуги Интернета оплачиваются не за время, проведенное в Сети, а за количество полученной/переданной информации.
Кнопка Обновить используется при просмотре страниц, информация на которых часто изменяется, например на форумах, чатах, сайтах знакомств, новостных сайтах. Пока пользователь просматривает страницу, ее содержимое могло измениться, например появилось новое сообщение. Нажатие кнопки Обновить инициирует повторную загрузку страницы с уже изменившимися сведениями на ней.
Умение пользоваться вышеперечисленными элементами управления – вполне достаточное для начала условие, чтобы бродить по просторам Интернета, но этим мы не ограничимся.
Поделитесь на страничкеСледующая глава >

