Alt текст для изображения атрибут обязательный
Alt текст к изображению нужно подписывать обязательно, для оптимизации картинки, чтобы роботы проще его находили. У меня был постоянно вопрос каким шрифтом прописать атрибут alt: русскими или латинскими буквами. Исправляла это не один раз, во всех картинках, но сейчас знаю, что нужен русский шрифт для атрибута и ключевое слово. Title могут быть одинаковыми с alt, тоже русскими буквами. Ключевые слова в заголовке пишутся только в одной картинке, на всю статью. Обычно это первое изображение, которое нужно сделать ссылкой, для этого отметить его, как медиафайл.
Alt текст — параметры
Чтобы сделать необходимые надписи нужно нажать на вставленную картинку, изображение выделится и появится рисунок карандаша. Кликнем по карандашу. Откроется новое окно с названием » параметры изображения». Здесь есть нужные строки для записей.

В правой стороне окна есть возможность редактирования и замены изображения. Можно картинку повернуть и нажать «заменить». При этом рисунок из вертикального положения может перейти в горизонтальный, или наоборот. Можно сделать подпись картинки, но оставляю эту строку пустой. Когда подпишем title появится всплывающая подсказка, при наведении на рисунок левой кнопки мыши.
Есть в этом окне настройки изображения: размеры, местоположение и ссылки. Если делать ссылку на медиафайл, то создается страница вложения — attahment с медиафайлом. Потом вся страница полностью стала прилагаться к каждому рисунку, создавая дубликаты. Вначале делала все ссылки, потому на сайте образовалось тысячи ссылок на картинки. Затем стала отмечать «ссылки нет», чтобы ссылок в статье стало меньше. Для избежания «переспама» ссылками.
Ссылок на медиафайлы получается много, потому делаю на них запрет в метатеге robots. Понемногу их количество в индексах уменьшается. Но после того как установила плагин Clearfy Pro, проблема с дублями медиафайлов окончательно исчезла. Кроме того, чтобы экземпляров картинок в библиотеке стало меньше, в настройках «медиафайлов» размеры выставляю «0». Тогда останется только одна картинка, но не 3 разных размера, как это предполагает Word Press.

Приятно когда в комментариях открываются фотографии друзей аватары. Однако, если мы в настройках «обсуждение» отмечаем аватары, то все они должны быть подписаны. Иначе появляются ошибки — пустые alt описания. Потому аватары совсем не отмечаю и даже запрещаю в плагине Clearfy Pro.
Alt текст со ссылкой открывается в браузерах
Когда мы заполнили строки alt и title и оставили ссылку, на медиафайл, картинка в браузере открывается одна, без текста, Кликнув по ней правой кнопкой получим контекстное меню.

По ссылкам контекстного меню есть активные переходы, в том числе находим картинку в Яндексе, где сможем узнать есть ли она в составе картинок Яндекса, показаны и похожие изображения. О правилах рисунков постоянно вносятся изменения, видимо они будут продолжаться.

Раньше у меня здесь стоял плагин для увеличения картинок.Теперь увеличиваю произвольно те рисунки, где нужно увидеть мелкие надписи. Кроме того у меня есть плагин для оптимизации изображений, который их сжимает.
Как добавить Alt text в пост Instagram
Всем привет! Instagram Alt Text является одной из наиболее полезных, но наиболее часто упускаемых из виду функций Instagram. Выпущенная в ноябре 2018 года, она еще не получила «всплеск», которого она заслуживает. И все же, эта функция является одной из самых серьезных и мощных за последнее время! Но что такое альтернативный текст Instagram? Как написать альтернативный текст для Instagram? И почему вас это должно волновать? Чтобы ответить на эти (и другие) вопросы! Читай дальше:Вопросы:
- Для чего нужна функция ALT Text?
- Почему это круто?
- Как добавить текст ALT на новые и старые фотографии?
- Что именно вы должены написать?
- Как правильно использовать ALT Text?
Для чего нужна функция ALT Text?
Текст ALT на фотографиях Instagram — это очень полезная функция Instagram, которую мало кто использует. Instagram представил возможность добавлять альтернативный текст к фотографиям, чтобы сделать платформу более доступной.
Во-первых
Во-вторых, пользователи могут добавлять свой собственный альтернативный текст, который может быть прочитан программами чтения с экрана, чтобы помочь людям с нарушениями зрения.
Что такое «ALT Text» и почему это круто?
На интернет-языке «ALT» означает альтернативу. Таким образом, «ALT текст» означает «альтернативный текст».
Текст ALT является альтернативой фотографии в случае, если ваша фотография не отображается на сайте (например). Вместо того, чтобы видеть вместо фотографии «крестик» или «заглушку», люди смогут прочитать альтернативный текст. В котором должно быть кратко описано, что изображено на фотографии, тем самым люди не будут полностью упускать содержимое фотографии.
Есть несколько ситуаций, когда вместо рисунка отображается альтернативный текст:
- Когда интернет слишком медленный;
- Когда вы используете браузер для слабовидящих (например MozBraille) или специальную программу чтения с экрана, которая буквально сообщает вам, что на изображении.
Вот почему цель альтернативного текста — предельно точно описать то, что представляет собой изображение. Таким образом, если интернет работает медленно или пользователь просто не видит изображение, никто не пропустит размещаемый вами контент.
Но, как вы уже надеюсь поняли, тексты ALT имеют гораздо большую ценность для SEO и SMM специалистов, чем просто их описание 😉 .
На самом деле ALT text-ы повсюду. Они присутствуют на всех сайтах в интернете. Как в фильме ДМБ: «Ты видишь суслика — нет, и я не вижу, но он есть…» 🙂 . А теперь тексты ALT и в Инстаграм, это очень важно и неимоверно круто.
Для чего нужен текст ALT?
Вот самое главное, что вы должны знать о тексте ALT:
Текст ALT не является копией и вставкой подписи к посту в Instagram. Текст ALT используется для описания именно того, что находится на вашем фото.
Зачем беспокоиться о добавлении ALT текста в свои сообщения?
Вот почему:
- Это помогает людям, которые не видят «видеть» вашу фотографию. Подумайте об этом: Instagram — это визуальная платформа. Плюс, мы обычно не описываем фотографию в подписи. Если вы напишете текст ALT, люди будут использовать его, чтобы понять, что изображено на вашем фото. Их телефоны (благодаря функции «считывателя экрана») будут произносить вслух ALT текст для них. Текст ALT — это ваш способ дать людям больше контекста, чтобы они понимали не только вашу подпись, но и, в конце концов… вас. Это на самом деле круто! По сути, вы делаете свой контент, свое творчество и себя доступными для еще большего количества людей в сообществе.
- Это помогает алгоритму Instagram понять, что изображено на вашем фото. Компания Instagram использует технологию распознавания изображений, чтобы «увидеть», что изображено на вашей фотографии. Эта технология помогает Instagram показывать ваши сообщения большему количеству людей, которым нравится контент, похожий на ваш. Это увеличивает охват, и показывает ваши сообщения людям, которым действительно интересно то, что вы размещаете (а не случайным пользователям в Instagram). Теперь с текстом ALT, алгоритм Instagram становится еще более мощным и полезным, а у вас появляется еще одна возможность развивать ваш аккаунт естественным путем.
- Это поможет вам развивать ваш аккаунт Instagram с помощью Google и других поисковых систем. Instagram SEO реально! Вы новичок в SEO? «SEO» означает «Поисковая оптимизация». Звучит сложно, но на самом деле все не так страшно. SEO — это стратегия, которую люди используют для развития своего сайта в интернете, чтобы вы увидели его первым, когда вы что-то ищете. Теперь то же самое происходит и с Instagram (назовем это «Instagram SEO»). Как часть вашей SEO стратегии, ALT текст очень важен и полезен. Вам необходимо использовать «ключевые слова» в тексте ALT, именно те ключевые слова, которые люди, по вашему мнению, будут вводить в Google, чтобы найти вашу то, что изображено на вашей фотографии, т.е. то, что вы рекламируете или продаёте. В этом и есть смысл? Например, если люди ищут «смешную фотографию собаки в костюме Деда Мороза», то в результатах поиска Google может появиться фотография вашей собаки в симпатичной красной шапке. Это означает, что ваш пост Instagram может жизнь и за пределами сети Instagram. Ваша фотография может стать вирусной в интернете (а не только в Instagram).
Надеюсь, теперь вы понимаете всю мощь этой новой текстовой функции ALT в Instagram:
- Люди с нарушениями зрения могут видеть ваши фотографии;
- Алгоритм Instagram может увидеть, что на вашей фотографии и поможет вам увеличить охват;
- Ваши фотографии из Instagram можно найти в Google.
Важная заметка:
Instagram хочет, чтобы все пользователи могли общаться друг с другом, включая людей с нарушениями зрения. Поэтому, если вы не добавите текст ALT сами, Instagram автоматически добавит его за вас, используя собственную технологию. Их технология распознавания изображений «отсканирует» и «угадает» то, что находится на вашей фотографии, а затем напишет для вас текст ALT. Я еще не уверен, что технология насколько точна, чтобы 100% доверять ей, но я точно знаею, что вы лучше программного обеспечения справитесь с этой задачей 🙂 . Поэтому, пробуйте добавлять свой собственный текст ALT на свои фотографии. В конце концов, ни кто кроме вас точно не знает, что изображено на вашем фото, что наиболее важно на этом фото и что вы хотите обратить внимание людей.
Я поделюсь некоторыми соображениями о том, как написать правильный текст ALT в конце статьи. Но перед этим давайте посмотрим, как добавить ALT-текст в ваши старые и новые посты в Instagram.
Как добавить текст ALT на новый пост в Instagram
- Начните с загрузки фотографии в Instagram
- После того, как вы выбрали фильтр и отредактировали изображение, нажмите Далее
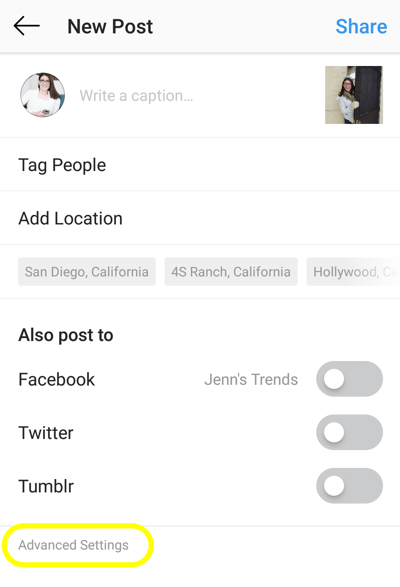
- Прокрутите вниз и нажмите «Расширенные настройки» в нижней части экрана.
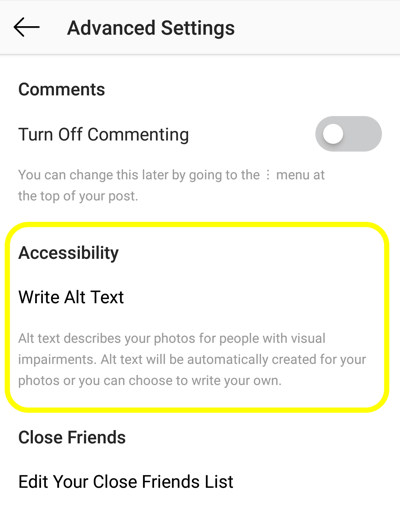
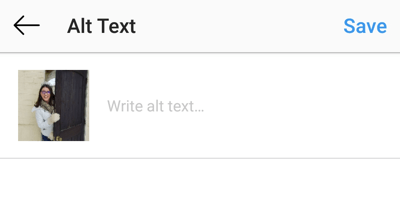
- Нажмите «Написать альтернативный текст»
- Напишите альтернативный текст в соответствующем поле и нажмите Готово (iOS) или Сохранить (Android), когда все будет готово.
Чтобы завершить публикацию, нажмите назад. Вы сможете заполнить подпись к фото, пометить учетные записи, добавить хэштеги и т.д.
Как добавить текст ALT на старые посты в Instagram
- Выберите пост, к которому вы хотите добавить текст ALT;
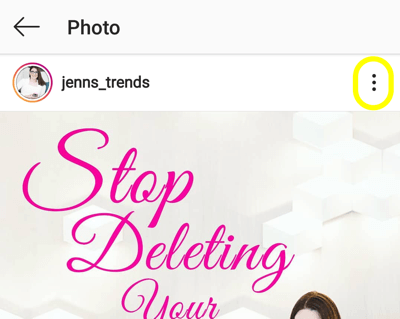
- Нажмите на 3 точки «…» в правом верхнем углу;
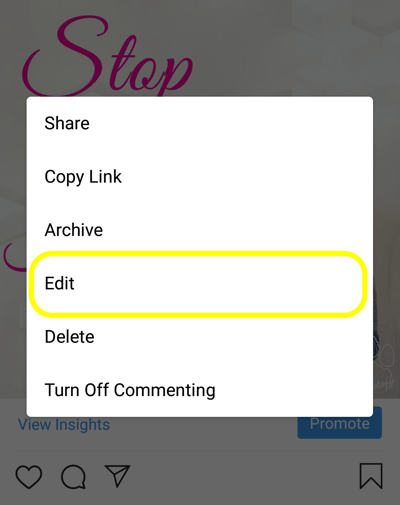
- В появившемся меню выберите «Изменить»;
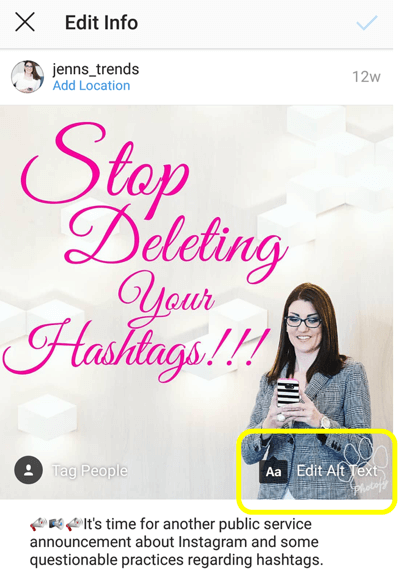
- Нажмите «Добавить текст ALT» на самом фото и пишем свой текст;
Рекомендации по созданию ALT текста в Instagram
После того, как мы разобрались, почему и как добавлять альтернативный текст в свои посты в Instagram, возникает самый важный вопрос: как правильно создать хороший альтернативный текст?
Что вы должны написать в своем альтернативном тексте и как убедиться, что он правильно работает как для пользователей, так и для алгоритма? Учитывая тот факт, что объём альтернативного текста в Instagram ограничен 100 символами, вы должны быть краткими и лаконичными. Не зря же А. П. Чехов писал: «Краткость — сестра таланта».
Пожалуй, лучший совет о том, как правильно писать альтернативный текст, дает одна Школа для слепых:
«Представьте себе, что кто-то сидит рядом с вами, когда вы просматриваете ленту Instagram, он указывают на фотографию и спрашивает, что это такое. Скорее всего, вы дадите ему описание, ограничиваясь одним или двумя предложениями, которые, в свою очередь, идеально подходят для написания альтернативного текста.»
Вот еще 6 советов о том, как написать хороший Alt текст в Instagram
- Не копируйте/вставляйте подпись к фотографии
- Сосредоточьтесь на том, что бы вы хотели, чтобы люди запомнили о вашей фотографии. Пишите только то, что наиболее важно.
- Опишите изображение как можно точнее. Если это изображение щенка, пишите, что это щенок. Если на изображении два улыбающихся человека, так и напишите — «Два улыбающихся человека». Не нужно изобретать велосипед!
- Не забудьте включить ключевое слово, если это возможно. Если вы используете аккаунт для рекламы ювелирных изделий с бриллиантами, в качестве ключевого слова можно написать «ювелирные изделия с бриллиантами». Это увеличит ваши шансы достучаться до вашей целевой аудитории в Instagram.
- Если на вашем изображении присутствует текст (например, цитата), напишите её в своем альтернативном тексте.
- Не бойтесь быть Капитаном-очевидность, если это важно! Вполне нормально говорить «акварель бирюзового цвета» или «черно-белый портрет», если это действительно отличает ваш контент.
Вывод
Instagram Alt Text — это только первые потуги компании Instagram стать более эксклюзивным сообществом. Также, это несомненно является расширением Instagram SEO. По мере того, как алгоритм становится все более интеллектуальным, поиск внутри самой платформы становится все более мощным.
Инстаграм значительно упростил маркетологам интеграцию подписи в процесс публикации, поэтому нет причин не использовать это — особенно если это способствует развитию вашего аккаунта Instagram!
Так что, последний вопрос на сегодня: Когда вы начнете? 😉
Что такое атрибут alt и как его правильно прописать для изображений.
Картинки являются важной частью любой статьи на сайте. Благодаря им, статья становится более понятной и легкой для понимания. Но мало добавить картинку в статью. Для улучшения позиций в поиске, важно также правильно прописать атрибут Alt. И именно об этом, я расскажу в этой статье.
Для начало нужно сказать, сам термин тег Alt, на самом деле, обычно означает один из атрибутов тега img, Его задача, словами описывать то, что изображено на картинке. И он является важным не только для поисковой оптимизации. Содержимое тега Alt зачитывают программы для слепых или слабовидящих при просмотре сайта слепыми людьми.
Что такое тег Alt и Title
Давайте посмотрим, как выгладит код для отображения картинки.


Текст в теге Alt – это описание картинки. Title – подсказка, которая появляется, если посетитель задержал мышь на картинке на несколько секунд.


Любое изображение на сайте, должно иметь альтернативный текст. Это нужно для оптимизации картинок, а также для того, чтобы слепые люди, смогли узнать, о чем эта картинка.
И в тоже время, тег title (не путать с тегом заголовка статьи), не имеет особого значения. Разве что, в некоторых случаях, когда вы хотите «подтолкнуть» читателя для перехода к покупке.
Например, можно добавить подсказку к картинке со стрелкой, «перейти сюда для покупки». Но насколько этот приём эффективен, это спорный момент.
Но что, если у изображения нет цели?
Вполне может случится так, что некоторые изображения на вашем сайте, не будут иметь особой цели. Например, элементы навигации. Вообще, по хорошему, такие картинки должны прописываться в файле CSS, а не в основном коде сайта.
Если все-таки изображение не несет смысловой нагрузки, то тогда просто оставьте тег Alt пустым.


Пустой атрибут alt гарантирует, что программы чтения с экрана пропустят изображение. А поисковики не будут обращать на него особого внимания.
Что говорят поисковики про обязательность Аlt
Поисковики, что Яндекс что Гугл, придают тегу Alt довольно высокое значение. Поисковики легко смогут сравнить картинку с другими, и узнать, насколько она уникально.
Но при этом, они не смогут самостоятельно определить, о чем эта картинка. И это помогает не только в поиске самой картинки, но и делает статью более понятной для поисковика.
Вот что Яндекс говорит по этому поводу:
поможет роботу точнее найти картинку, а пользователю Яндекса — выбрать ее в результатах поиска и перейти на ваш сайт. Оставлять атрибут alt пустым нежелательно.
Яндекс помощь
Ну а вот что говорит гугл:
Добавьте описания изображений в атрибуты alt.
Search Console
При этом, следует отметить, что поисковики могут «догадаться» о чем картинка по сопутствующему тексту. То есть, если вы пишите в статье про яблоки, то при отсутствии атрибута alt, поисковики сделают вывод, что на картинке тоже изображены яблоки.
Но тем не менее, в руководствах по поисковой оптимизации, поисковики напрямую говорят, что атрибут alt ставить нужно.
Что нужно прописывать в атрибуте Alt
Окей, то что тег Alt нужен, надеюсь, я вас убедил. Но что прописывать в нем? Если коротко, то нужно просто указать, что именно изображено на картинке.
Если на ней изображено яблоко, то нужно указать, что это яблоко. Ну можно указать, что это зеленное яблоко)). Еще лучше будет, указать сорт яблока. Ну а если на картинке изображена встреча одноклассников, то так и подписывайте ее.
При этом есть один нюанс, — не злоупотребляйте ключевыми словами.


За такой Alt, недолго схлопотать и фильтр за переоптимизацию ключевыми словами. Так что, делайте обычное, нормальное описание вашей картинки.
Если ваше изображение относится к конкретному продукту, укажите полное имя продукта и идентификатор продукта в теге alt, чтобы его было легче найти.
В общем: если ключевая фраза может быть полезна для поиска чего-либо на изображении, включите его в тег alt, если можете конечно.
Что такое атрибут alt в wordpress
Когда вы работаете с сайтом WordPress, то атрибут Alt, вы можете легко добавить при добавлении картинки в статью. Вот как это выглядит:


Причем, это делается одинаково как в классическом редакторе WordPress, так и в новом, в Гутенберг, который стоит по умолчанию в версиях WordPress 5 и выше.
Если же вы пропустили тег Alt, то вы в любой момент можете редактировать своё изображение. Для этого, достаточно нажать на значок «Редактировать изображение» после чего, вы сможете изменить или добавить значение тега Alt.


Заключение.
Как видите, обязательно нужно добавлять описания к картинкам, которые вы размещаете в своих статьях на сайте. Это забота о людях с плохим зрением, и это полезно с точки зрения SEO.
Да, это дополнительная работа. Но это займет всего несколько секунд на каждое из изображений. Тем самым, если говорить по обычную, «среднестатистическую» статью, то это займет всего пару минут на всю статью. Времени тратится немного, а выгода есть.
Ну а что вы думаете по поводу использования атрибута Alt. Вы его прописываете? Если да, то что именно вы указываете? Делимся своим мнением в комментариях.
Как заполнять метаданные изображений. Title, Description, Caption, Alt Text.
Поля Title, Description, Caption и Alt Text при публикации изображений на сайте или в блоге вводят в замешательство очень многих. Как заполнять метаданные изображений и чем отличаются «Заголовок», «Подпись», «Атрибут alt» и «Описание» (наиболее распространенный русский перевод понятий).
Роль изображений в интернет-публикациях невозможно переоценить, и в одной из предыдущих статей мы уже рассматривали эффективные средства управления визуальным контентом. Секреты использования метаданных для картинок универсальны, и сегодня на примере сервиса WordPress (самой популярной в мире системы для управления сайтами и блогами) мы рассмотрим, как это делать правильно.
Заполнение полей Метаданных
Заполнение полей Метаданных и их предназначение
Поля атрибутов метаданных можно увидеть каждый раз, когда вы добавляете новое изображение к записи на WordPress. Вам предлагают обозначить Название изображения (Title), Подпись (Caption), Альтернативный текст (Alt text) и Описание (Description) изображения, что часто игнорируется за кажущейся ненадобностью. Но при добавлении изображения к записи на WordPress вы фактически создаете Страницу вложения, которая приведет на ваш сайт пользователей, которые открывают добавленное вами изображение, наткнувшись на него в сети. Если вы узнаете, что такое поля метаданных и как это использовать, вы больше не будете их игнорировать.
Название или Заголовок (Title)
Название – это единственное поле, которое WordPress требует заполнить. По умолчанию оно заимствуется от имени загруженного файла, но его крайне рекомендуется изменить на описание изображения. Это название Страницы вложения к изображению и оно определит постоянную ссылку на нее. Вы также можете использовать название для поиска изображений в вашем медиа-архиве.
Подпись (Caption)
Подпись – это текст, который обычно отображается под изображением, но его расположение может зависеть от настроек темы. Подпись привязывается не к странице вложения, а к месту изображения в материале и, если вы используете одно изображение в разных местах или в разных записях, то каждое изображение может иметь свою подпись. Стоит отметить, что на WordPress подписи могут содержать ссылки, включающие HTML.
Альтернативный текст или Атрибут alt (Alt Text)
Альтернативный текст имеет огромную ценность для изображений в интернете. Это описание изображения, которое можно увидеть, когда сама картинка не отображается. Альтернативный текст важен не только для тех, кто не может увидеть изображение. Он связывает содержание изображения с содержанием вашего материала. Хоть пользователи и не видят альтернативного текста, его видят поисковые системы, и на его основе индексируют изображения. Общие практические методы составления альтернативного текста – это описание того, что изображено. Существуют некоторые правила составления альтернативного текста:
- если изображение имеет коммуникативную ценность (имеет текст или иллюстрирует содержание материала), альтернативный текст либо повторяет текст изображения, либо описывает его содержание.
- если к изображению прикреплена ссылка, то нужно описывать, куда она ведет.
- если изображение используется только для украшения и не имеет коммуникативной ценности, тэг альтернативного текста можно оставить пустым (alt=””).
Описание (Description)
Описание изображения – один из секретов WordPress. Если вы добавляете текст в поле описания, он будет храниться как содержание Страницы вложения.
Если вы прикрепили изображение к записи и хотите изменить или добавить метаданные, вам нужно открыть редактор Страницы вложения к изображению. Это можно сделать нажав на кнопку «Медиа файлы» на админ-панели и выбрав нужное изображение, или с помощью навигации по сайту нажав на «Редактировать медиафайлы» на панели инструментов WordPress.
Вывод: Метаданные изображений Title, Description, Caption, Alt Text
Заполнение полей Метаданных изображения занимает не много времени, но дает вам большое преимущество, индексируя ваш контент в большем количестве мест и привлекая новых посетителей на ваш сайт. Кроме того, заполнение метаданных действительно часто игнорируется при публикациях, и правильное использование этой информации может дать вашему сайту преимущество перед конкурентами.
Вконтакте
Одноклассники
Мой мир
Как добавить Alt Text в посты Instagram
Хотите сделать свои посты в Instagram доступными для более широкой аудитории? Знаете ли вы, что вы можете добавить добавить дополнительный текст в свои посты в Instagram, который поможет поисковикам лучше видеть ваш контент?
В этой статье вы узнаете, как писать и добавлять альтернативный текст в ваши посты в Instagram.
Что такое текстовые теги Alt?
Альтернативный текст — это короткая фраза, которая используется для идентификации изображений, обычно на веб-страницах. Но по мере расширения социальных сетей альтернативный текст часто добавляется к изображениям, загружаемым на социальные платформы.
Если изображение не загружается, текстовое описание, которое появляется вместо изображения, является альтернативным текстом, который был добавлен к этому изображению. При наведении курсора на веб-изображение так же часто отображается описание, полученное из альтернативного текста на этом изображении.
Вы можете добавить альтернативный текст к изображению, когда оно загружено на сайт, или отредактировать или добавить его позже. Некоторые сайты (включая сайты социальных сетей) могут предлагать автоматический альтернативный текст для изображений, основанный на инструментах искусственного интеллекта (AI), которые сканируют изображение на наличие отличительных характеристик.
Подпишись на наш Телеграм и читай все статьи и новости первым!

Причина, по которой обычно используется альтернативный текст — это лучшее ранжирование в запросах поисковых систем. Большинство веб-сайтов будут сосредоточены на своем SEO для текста и содержимого страницы. Фотографии и визуальные компоненты также часто являются важными критериями поиска, и добавление соответствующих альтернативных текстовых тегов к изображениям поможет ранжировать результаты поиска.

В настоящее время большинство постов в Instagram не отображаются в результатах поиска, даже если включен альтернативный текст. Это может быть связано с рядом факторов; тем не менее, поскольку более эффективные посты с альтернативным текстом передаются в Instagram, мы можем видеть результаты поиска, заполняющие большую часть этого контента в запросах.
В дополнение к этим традиционным причинам, альтернативный текст может сыграть большую роль в будущем рейтинге постов в поиске в Instagram и размещении в фидах. Instagram работает с инструментами искусственного интеллекта, чтобы определить, какой контент в посте. Этот алгоритм и технология помогают определить, какой контент отображается на страницах Instagram Explore.
Вполне возможно, что хорошо составленные описания альт-текста в ваших постах могут лучше способствовать вашим позициям в результатах поиска на страницах по темам, которые ваша аудитория ищет больше всего.
Как добавить Alt Text в посты Instagram
Теперь, когда в Instagram появилась функция добавления альтернативного текста, вы можете добавлять его непосредственно в новые сообщения по мере их загрузки или редактировать любые предыдущие сообщения в своем профиле, чтобы добавить альтернативный текст.
Добавить Alt Text в новые сообщения Instagram
Вы добавляете альтернативный текстовый компонент к своим постам в Instagram на экране, где вы пишете подпись, и добавляете любые другие теги к посту. Нажмите на «Дополнительные настройки» на этом экране загрузки.

Затем нажмите в разделе «Написать альтернативный текст», чтобы перейти к экрану для добавления текста.

На следующем экране вы видите изображение, которое вы помечаете, и текстовое поле, в котором вы можете написать альтернативное текстовое описание. Добавьте свой альтернативный текст соответствующим образом и коснитесь Сохранить после завершения, чтобы вернуться к экрану отправки сообщения.

Добавить альтернативный текст к ранее опубликованным постам в Instagram
Чтобы добавить альтернативный текст к старым постам в Instagram, вам нужно выбрать каждое сообщение и отредактировать его вручную. Чтобы отредактировать сообщение, нажмите на трехточечную кнопку в правом верхнем углу сообщения.

На всплывающем экране коснитесь параметра «Изменить», чтобы открыть экран редактирования сообщения в Instagram.

Когда вы перейдете в режим редактирования вашего сообщения, вы увидите значок Aa и Edit Alt Text в правом нижнем углу изображения. Нажмите на эту кнопку, чтобы получить доступ к альтернативному текстовому экрану.

Подобно добавлению альтернативного текста в новую публикацию в Instagram, на следующем экране появится текстовое поле, в котором вы можете ввести свой описательный альтернативный текст. Нажмите «Сохранить» или установите флажок, чтобы сохранить изменения и вернуться к предыдущему экрану редактирования.
Вернувшись на главный экран редактирования сообщения, коснитесь флажка в правом верхнем углу, чтобы сохранить изменения и новый альтернативный текст для этого сообщения.

Составь свой альтернативный текст для Instagram
Когда дело доходит до написания вашего альтернативного текста, существует множество факторов, которые необходимо учитывать, чтобы максимизировать свои результаты. С точки зрения программы чтения с экрана — для слепых или слабовидящих людей — в ваших интересах сохранить альтернативные текстовые фразы длиной до 125 символов.
Программы чтения с экрана разбивают текст на 125 символов и затрудняют определение описания сообщения, если вы превышаете этот лимит. Чтобы быть осторожным и не допустить, чтобы люди просто копировали заголовок и вставляли его в текстовое поле alt, Instagram ограничил текстовое описание alt 100 символами.
Программы чтения с экрана также смогут читать смайлики, поэтому вы можете проявить творческий подход и добавить смайлики в свои текстовые описания, если они соответствуют вашему бренду или сообщению. Также они могут сэкономить вам столь необходимое пространство.
Ваш альтернативный текст должен включать релевантные ключевые слова, но не должен сильно нагружать ключевые слова. Хорошо иметь одно или два ключевых слова, которые ссылаются на ваш контент или продукт, но длинный список ключевых слов, связанных вместе, бесполезен.
Помните, что, будь то программа для чтения с экрана или поисковая система, люди, которые читают или слышат ваш альтернативный текст, являются людьми, и они читают в структуре предложений. Форматирование вашего альтернативного текста как такового сделает его более актуальным и ценным для них.

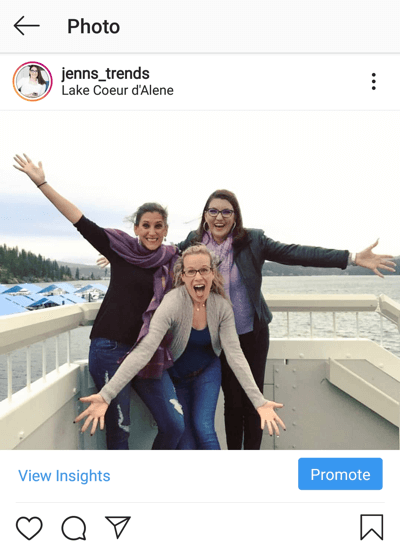
Ваш альтернативный текст должен описывать содержание и контекст изображения. Например, на изображении выше с тремя женщинами, плохо написанный альтернативный текст будет что-то вроде «3 женщины на озере».
Лучшим альтернативным текстовым описанием было бы: «Три подруги смеются с вытянутыми руками в Кер-д’Ален, штат Айдахо».
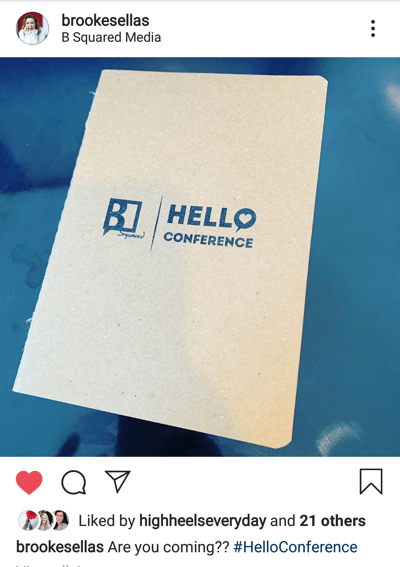
Ваш альтернативный текст должен также включать элементы брендинга и соответствующие критерии поиска для ваших продуктов или услуг. В приведенном ниже примере от Брук Селлас из B Squared Media хорошее текстовое описание может выглядеть так: «Здравствуйте, конференция, организованная B Squared Media, состоится 28 марта 2019 года. Программы конференции уже готовы».
Хорошей идеей будет также включить название вашей компании или ваше собственное имя в альтернативный текст. Это помогает как в распознавании людей, получающих ваш контент из программы чтения с экрана, так и в результатах поиска вашего бренда, независимо от контекста публикации.
Ваш альтернативный текст не должен говорить «фотография…» или «изображение…». Понятно, что это изображение, и эти символы по сути являются потраченным впустую пространством, которое вы могли бы использовать в более описательных аспектах вашего поста.

Когда добавлять альтернативный текст в Instagram
Чтобы сделать платформу более доступной для людей, альтернативный текст автоматически добавляется ко всем фотографиям в Instagram. Это автоматическое описание будет использовать технологию распознавания объектов и инструменты AI, чтобы определить, что на фото, и предоставить общее описание поста.
Как вы можете себе представить, эти описания не будут очень иллюстративными, у них не будет контекста, и в них не будет компонентов для брендинга. Чтобы иметь эти хорошо отформатированные описания с ключевыми словами и контекстом, вам нужно отредактировать или добавить свой собственный альтернативный текст.
В идеале вы должны добавить альтернативный текст ко всем своим постам в Instagram. Когда вы загружаете любые новые сообщения в Instagram, вы можете добавить свой альтернативный текст, делая это частью вашего обычного процесса загрузки постов. Для старых постов может быть сложно вернуться и отредактировать весь ваш контент. Вместо этого сосредоточьтесь на обновлении своих самых популярных сообщений, сообщений, связанных с вашим продуктом или услугой, и сообщений, имеющих отношение к бренду, которые вы хотели бы видеть в результатах поиска.
Заключение
Введение альтернативного текста в посты Instagram демонстрирует ценность визуального контента и SEO для социальных сетей. Это также показывает осознание необходимости предоставить доступ большему количеству пользователей.
Поскольку альтернативные текстовые описания становятся все более распространенными среди пользователей Instagram, мы увидим еще большую ценность в адаптации этого контента для большей открытости и возможностей для роста.
Альтернативный текст для изображений
Наиболее доступным форматом любого контента в вебе является простой текст. Простой текст невероятно податлив, он может быть изменен практически любым способом, чтобы быть доступным при любых расстройствах. Пользователи без проблем со зрением могут просто читать текст, для слабовидящих пользователей текст будет зачитан, а если у пользователя проблемы со зрением и слухом, текст будет выведен на дисплей Брайля.
Однако большинство сайтов содержат не только текст. У нас есть не столь гибкие виды контента, такие как изображения. Чтобы сделать альтернативные формы контента более доступными, мы должны предоставить для них текстовую альтернативу.
В случае изображений это обычно делается с помощью атрибута alt. По общему правилу, этот атрибут должен быть у всех изображений. Однако это не означает, что альтернативный текст обязателен для каждого изображения. Есть три состояния, которые могут быть у атрибута alt:
- Определенное — когда в атрибуте имеется описательный текст, например,
alt="A dog". В этом случае, скринридер будет читать предоставленный текст, когда пользователь сталкивается с изображением и, как правило, передает контекст этого изображения. - Пустое — когда атрибут есть, но оставлен пустым, то есть
alt="". В этом случае скринридер пропустит изображение, как будто его не существует. - Невалидное (плохая практика) — когда атрибут полностью пропущен. Тогда вместо
altскринридер будет читать значение атрибутаsrc. Это бесполезно для пользователя и поэтому не рекомендуется оставлять изображения в таком состоянии.
В этой статье мы рассмотрим случаи применения первых двух состояний и использование различных типов альтернативного текста.
Альтернативный текст для различных типов изображений
В целом у нас есть 7 типов изображений. Выбор альтернативного текста различен для каждого из них.
1. Текст в виде изображения
В качестве общего правила надо избегать текста в виде изображений, единственное исключение может быть сделано для логотипов. Благодаря гибкости CSS у нас есть большие возможности по оформлению текста. Поэтому использование изображения вместо текста может понадобиться только в редчайших ситуациях.
В этих редких случаях лучшей практикой будет повторить текст на изображении в атрибуте alt. Это даст пользователям скринридеров ту же информацию, что и зрячим пользователям.
<img src="example.jpg" alt="The quick brown fox jumped over the lazy dog">
2. Информативные изображения
Информативные изображения, как вы можете догадаться, предоставляют какую-либо информацию. Это может быть что-угодно от метки до дополнительной информации или просто впечатления.
Альтернативный текст информативных изображений должен передавать ту же информацию, что и изображение. Это может быть также просто, как передать содержание изображения на словах. Например, на следующем скриншоте, небольшие изображения используются в качестве меток для каждого раздела:
<section>
<h3><img src="location.png" alt="Location"></h3>
<p>26 Eletu Ogabi...</p>
</section>
<section>
<h3><img src="cutlery.png" alt="Cuisine"></h3>
<p>Continental</p>
</section>
<section>
<h3><img src="clock.png" alt="Opening Hours"></h3>
<p>Monday 12:00 - 22:00 ...</p>
</section>
Если же цель изображения это создание какого-то особого впечатления, тогда физическое описание содержимого изображения может не соответствовать нашей цели. Вместо этого мы можем передать чувства, получаемые от просмотра изображения, чтобы альтернативный текст лучше передавал его суть.
Например, на сайте по выгулу собак следующее изображение может быть в разделе about.
Назначение изображения в данном контексте — показать, что собаки рады такому уходу, соответственно, альтернативный текст должен передать это чувство.
<img src="example.png" alt="Your dogs will have the best time!">
3. Функциональные изображения
Функциональные изображения отображают какие-либо действия на сайте. В отличие от информативных изображений, которые дают пользователю чистую информацию, функциональные изображения используются, чтобы показать, что пользователю доступно какое-либо действие. Эти изображения, как правило, привязаны к интерактивным элементам типа ссылок или кнопок. Альтернативный текст функционального изображения должен ясно показывать действие, которое может быть произведено.
В примере ниже кнопка используется для показа фильтра по ресторанам, представленным на изображении, поэтому альтернативный текст показывает функцию кнопки.
<img src="example.png" alt="Filter Restaurants">
4. Декоративные изображения
Декоративные изображения не передают пользователю какой-либо полезной информации. Их назначение это исключительно оформление. Например, паттерн для фона элемента не несет никакой информационной нагрузки для пользователя.
В таких случаях надо оставить атрибут alt пустым. Это позволит скринридеру просто пропустить изображение, так как оно бесполезно для пользователя с нарушениями зрения.
<img src="background.png" alt="">
5. Комплексные изображения
Комплексные изображения это разновидность информативных изображений, содержащая детальную или существенную информацию. Например, графики или диаграммы. Для таких изображений стоит предоставлять не только краткое, но и полное описание.
Краткое описание делается в атрибуте alt. Полное описание может быть задано в каком-либо другом элементе, который будет привязан к изображению с помощью атрибутов longdesc/ aria-labelledby или с помощью тегов <figure> и <figcaption>.
Вот образец задания краткого и полного описаний с помощью элементов <figure> и <figcaption>:
<figure role="group">
<img src="customers.png" alt="Line chart showing the number of customers over a period of 12 weeks">
<figcaption>
In the first week, there were 13,000 customers. This slowly rose over the next few weeks, then rose drastically in week 4 to 37,000 customers. This was maintained until week 7, where there were less than 10,00 customers. In week 8, the number of customers rose again to 35,000, but this dropped back down in week 9. Since then, the number of customers has risen, and in week 12 there were 50,000 customers.
</figcaption>
</figure>
С той же целью мы можем использовать и атрибут longdesc:
<img src="customers.png"
alt="Line chart showing the number of customers over a period of 12 weeks"
longdesc="#customers-chart-desc">
<p>
In the first week, there were 13,000 customers. This slowly rose over the next few weeks, then rose drastically in week 4 to 37,000 customers. This was maintained until week 7, where there were less than 10,00 customers. In week 8, the number of customers rose again to 35,000, but this dropped back down in week 9. Since then, the number of customers has risen, and in week 12 there were 50,000 customers.
</p>
Такого же эффекта можно добиться, используя вместо longdesc атрибут aria-labelledby, который работает так же.
6. Группы изображений
Бывают случаи, когда группа изображений используется вместе, чтобы донести какую-то одну вещь. Например, пятизвездочная система рейтинга представляется в виде группы из 5 отдельных изображений звезды.
В таких случаях информация, передаваемая группой изображений должна быть размещена в атрибуте alt лишь у одного из них, у всех остальных изображений он должен быть оставлен пустым.
<img src="star.png" alt="4 out of 5 stars">
<img src="star.png" alt="">
<img src="star.png" alt="">
<img src="star.png" alt="">
7. Карты изображений
Наконец, карты изображений, то есть изображения, разбитые на множественные секции, у каждой из которых есть своя интерактивная область. Они создаются путем сочетания тегов <img> и <map>.
Для таких типов изображений рекомендуется заполнять атрибут как в основном элементе <img>, так и в каждом отдельном элементе <map>.
<img src="orgchart.png"
alt="Board of directors and related staff: "
usemap="#Map">
<map name="Map">
<area shape="rect"
coords="176,14,323,58"
href="[…]"
alt="Davy Jones: Chairman">
[…]
<area shape="rect"
coords="6,138,155,182"
href="[…]"
alt="Harry H Brown: Marketing Director (reports to chairman)">
[
</map>
Где и как использовать атрибут alt?
Как и все в мире, использование атрибута alt зависит от контекста, а не только от типа изображения. Когда вы определяетесь, что использовать, задайте себе следующие вопросы:
- Является ли изображение текстом? Если да, тот же текст надо повторить и в атрибуте. Например,
alt="Same text as in image". - Используется ли изображение в чисто декоративных и оформительских целях? Если да, то оставьте атрибут пустым, так он будет проигнорирован скринридерами, например,
alt="". - Представляет ли изображение действие, которое может совершить пользователь? Если так, то альтернативный текст должен описывать действие, производимое при взаимодействии с элементом, например,
alt="Add to Cart". - Является ли изображение чисто информативным? В этом случае альтернативный текст должен содержать ту же информацию, что и изображение, например,
alt="Location". - Наконец, изображение содержит какую-либо информацию, не представленную на странице в текстовом виде? Если да, то эта информация должна быть добавлена в альтернативный текст, иначе, оставьте атрибут
altпустым и изображение будет проигнорировано скринридерами.

