Что такое HTML? Глоссарий веб-хостинга
HTML (язык гипертекстовой разметки) — это стандартный язык разметки, используемый для создания и структурирования контента в Интернете. Он использует набор тегов и атрибутов для определения структуры и представления текста, изображений и других медиафайлов на веб-странице.
HTML означает язык гипертекстовой разметки. Это язык кодирования, используемый для создания и структурирования контента на веб-страницах. Он использует теги для определения различных элементов, таких как заголовки, абзацы, изображения и ссылки. По сути, HTML является основой веб-страницы, позволяющей создавать контент, который можно просматривать в Интернете.
HTML — это аббревиатура, обозначающая язык гипертекстовой разметки. Это самый фундаментальный строительный блок Всемирной паутины. HTML используется для создания веб-страниц и определения их структуры и содержания. Это язык разметки, который использует теги для описания содержимого веб-страницы.
HTML прост в изучении и использовании, что делает его идеальным выбором для начинающих, которые хотят создавать веб-страницы. Это текстовый язык, интерпретируемый веб-браузерами. HTML используется в сочетании с другими технологиями, такими как CSS и JavaScript, для создания визуально привлекательных и интерактивных веб-страниц.
В этой статье мы рассмотрим основы HTML, включая его структуру, элементы и атрибуты. Мы также обсудим обычное использование и определяющие особенности HTML. Независимо от того, являетесь ли вы новичком или опытным веб-разработчиком, эта статья даст вам четкое представление о HTML и его роли в создании веб-страниц.
Что такое HTML?
HTML или язык гипертекстовой разметки — это язык разметки, используемый для создания веб-страниц. Это основа каждого веб-сайта, так как он определяет структуру и содержание веб-страницы. HTML — это простой язык, который использует теги для определения различных элементов на веб-странице.
Основы
HTML — это язык разметки, который использует теги для определения различных элементов на веб-странице. Теги заключаются в угловые скобки, например «<» и «>». Документы HTML начинаются с объявления DOCTYPE, которое сообщает браузеру, какая версия HTML используется. Корневой элемент документа HTML — это тег HTML, который содержит разделы заголовка и тела документа.
Теги заключаются в угловые скобки, например «<» и «>». Документы HTML начинаются с объявления DOCTYPE, которое сообщает браузеру, какая версия HTML используется. Корневой элемент документа HTML — это тег HTML, который содержит разделы заголовка и тела документа.
HTML-элементы и теги
Элементы HTML являются строительными блоками веб-страницы. Их можно использовать для определения заголовков, абзацев, изображений, ссылок и многого другого. Каждый элемент HTML имеет определенное назначение и может быть настроен с помощью атрибутов. Теги HTML используются для определения этих элементов, и они идут парами. Открывающий тег заключен в угловые скобки, а закрывающий тег аналогичен открывающему тегу, но с косой чертой перед именем тега.
HTML структура
Структура HTML-документа важна как для поисковых систем, так и для пользователей. Раздел заголовка HTML-документа содержит информацию о документе, такую как заголовок и метаописание. Раздел body содержит содержимое веб-страницы, которое можно отформатировать с помощью тегов HTML. HTML также позволяет использовать пустые элементы, не требующие закрывающего тега.
HTML также позволяет использовать пустые элементы, не требующие закрывающего тега.
В заключение, HTML — это простой язык разметки, используемый для создания веб-страниц. Он использует теги для определения различных элементов на веб-странице, а структура HTML-документа важна как для поисковых систем, так и для пользователей. Поняв основы HTML, вы сможете создавать красивые и функциональные веб-страницы.
HTML-контент
В HTML контент — это информация, отображаемая на веб-странице. Это может включать текст, изображения, мультимедиа, ссылки и навигацию. Понимание того, как структурировать и форматировать контент, необходимо для создания эффективных веб-страниц.
Текстовое содержимое
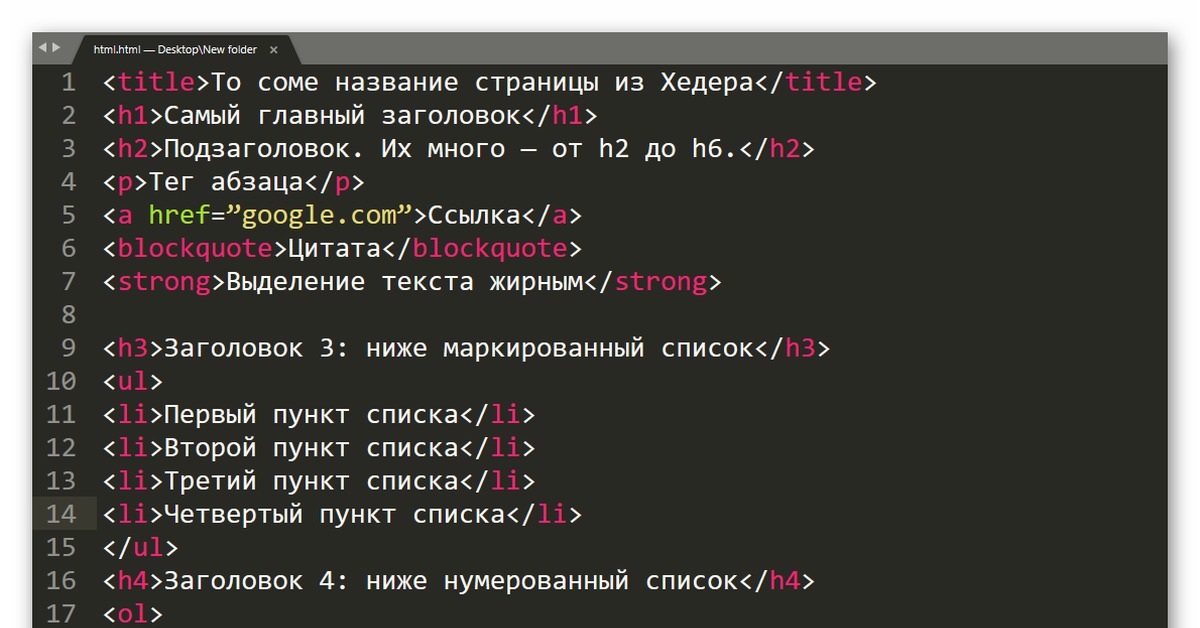
Текстовое содержимое — это самая основная форма содержимого в HTML. Обычно он состоит из абзацев с использованием <p> ярлык. Заголовки также можно использовать для структурирования контента. <h2> являющийся наиболее важным и <h6> будучи наименее важным.
Списки — это еще один способ организации текстового содержимого. Упорядоченные списки используют <ol> теги и неупорядоченные списки используют <ul> ярлык. Элементы списка отмечены значком <li> тег.
Изображения и мультимедиа
Изображения и мультимедиа можно добавлять на HTML-страницы с помощью <img> тег и <audio> и <video> теги соответственно. Размер изображений можно изменить с помощью width и height атрибуты, а мультимедиа могут быть встроены с помощью src атрибутов.
Ссылки и навигация
Ссылки являются неотъемлемой частью содержимого HTML, позволяя пользователям перемещаться между страницами и веб-сайтами. Ссылки создаются с помощью <a> тег, с href атрибут, определяющий назначение ссылки.
Навигационные меню также можно создавать с помощью HTML. <nav> Тег используется для обозначения раздела страницы, содержащего навигационные ссылки.
Таким образом, HTML-контент — это информация, которая отображается на веб-странице, включая текст, изображения, мультимедиа, ссылки и навигацию. Используя соответствующие теги и атрибуты, контент можно структурировать и форматировать для создания эффективных веб-страниц.
HTML5 и не только
В связи с растущим спросом на богатый мультимедийный контент и интерактивные веб-приложения HTML5 стал стандартом для веб-разработки. HTML5 — это последняя версия HTML, предлагающая новые функции и функции, которые делают ее более мощной и универсальной, чем ее предшественники.
Новые возможности и функциональность
HTML5 представляет новые теги и элементы, которые позволяют разработчикам создавать более динамичные и интерактивные веб-страницы. Некоторые из наиболее примечательных особенностей HTML5 включают в себя:
- холст: новый элемент, который позволяет разработчикам создавать динамическую графику и анимацию непосредственно в браузере без необходимости использования плагинов или внешнего программного обеспечения.

- Видео и аудио: HTML5 включает встроенную поддержку видео и аудио, что упрощает встраивание мультимедийного контента в веб-страницы.
- Новые элементы формы: HTML5 представляет новые элементы форм, такие как средства выбора даты и ползунки, которые упрощают создание удобных для пользователя форм.
- Улучшенная доступность: HTML5 включает новые функции, упрощающие создание доступных веб-страниц, например возможность добавлять подписи и субтитры к видео- и аудиоконтенту.
Веб-разработка с HTML5
HTML5 стал популярным языком программирования для веб-разработки, и на то есть веские причины. Его новые функции и функции упрощают создание динамических и интерактивных веб-страниц, оптимизированных для современной сети. Вот несколько советов по веб-разработке с HTML5:
- Начните с прочного фундамента: Прежде чем приступить к написанию кода, убедитесь, что вы хорошо понимаете синтаксис и структуру HTML5.
 Это поможет вам избежать распространенных ошибок и убедиться, что ваш код оптимизирован для Интернета.
Это поможет вам избежать распространенных ошибок и убедиться, что ваш код оптимизирован для Интернета. - Дизайн для Интернета: при разработке веб-страниц с использованием HTML5 важно помнить о ценности всемирной паутины. Это означает создание доступных, удобных и оптимизированных для поисковых систем страниц.
- Используйте теги и элементы HTML5: HTML5 включает в себя широкий спектр тегов и элементов, упрощающих создание динамических и интерактивных веб-страниц. Используйте эти теги и элементы для создания увлекательного контента, который заставит пользователей возвращаться снова и снова.
- Оптимизация для SEO: HTML5 включает новые функции, упрощающие оптимизацию веб-страниц для поисковых систем. Используйте эти функции, чтобы улучшить рейтинг вашей страницы и повысить ее видимость.
В целом, HTML5 — это мощный язык программирования, который предлагает ряд новых функций и возможностей для веб-разработки. Являетесь ли вы опытным разработчиком или только начинаете, HTML5 — отличный выбор для создания динамичных и привлекательных веб-страниц.
HTML и CSS
HTML и CSS — две наиболее важные технологии, используемые в веб-разработке. HTML — это основа веб-страницы, определяющая ее структуру и содержание. CSS используется для оформления и визуального улучшения веб-страницы, делая ее более привлекательной и удобной для пользователя.
Стилизация HTML с помощью CSS
CSS позволяет веб-разработчикам применять стили к элементам HTML, например изменять шрифт, цвет и макет. Стили можно применять к отдельным элементам или к группам элементов с помощью классов. Например, чтобы стилизовать все абзацы на странице, вы можете использовать следующий CSS:
p {
font-size: 16px;
color: #333;
}
Чтобы стилизовать определенный абзац с помощью класса, вы можете использовать:
.intro {
font-size: 20px;
color: #555;
}
CSS также можно использовать для стилизации определенных элементов HTML, таких как заголовок, навигация, главная страница и теги статьи. Например, чтобы оформить заголовок веб-страницы, вы можете использовать:
header {
background-color: #f2f2f2;
padding: 20px;
}
Лучшие практики HTML и CSS
При использовании HTML и CSS важно следовать рекомендациям, чтобы ваш код был чистым и эффективным.
HTML и JavaScript
JavaScript — это язык программирования, который часто используется в сочетании с HTML для создания динамических и интерактивных веб-сайтов. Это язык сценариев на стороне клиента, то есть он работает на компьютере пользователя, а не на веб-сервере. Это позволяет создавать более быстрые и отзывчивые веб-страницы.
Использование JavaScript с HTML
JavaScript обычно включается в документ HTML с помощью <script> ярлык. Этот тег можно разместить в <head> части документа или в конце <body> раздел. JavaScript можно использовать для управления элементами HTML, например для изменения текста или стиля элемента, или для создания новых элементов HTML на лету.
Одним из распространенных способов использования JavaScript с HTML является создание интерактивных форм. JavaScript можно использовать для проверки ввода пользователя и предоставления обратной связи пользователю в режиме реального времени. Его также можно использовать для создания выпадающих меню, всплывающих окон и других интерактивных элементов.
Его также можно использовать для создания выпадающих меню, всплывающих окон и других интерактивных элементов.
HTML и JavaScript API
HTML и JavaScript имеют ряд API (интерфейсов прикладного программирования), которые позволяют им взаимодействовать друг с другом и с другими веб-технологиями. Некоторые распространенные API включают в себя:
- Объектная модель документа (DOM): этот API позволяет JavaScript получать доступ к элементам HTML-документа и управлять ими.
- Canvas: этот API позволяет JavaScript создавать и управлять графикой на веб-странице.
- Аудио и видео: HTML5 представил новые элементы для встраивания аудио- и видеоконтента в веб-страницы. JavaScript можно использовать для управления воспроизведением и другими аспектами этих элементов.
- Геолокация: этот API позволяет веб-страницам получать доступ к информации о местоположении пользователя, которую можно использовать для предоставления услуг на основе местоположения.
В заключение, JavaScript — важный инструмент для создания динамических и интерактивных веб-страниц. При использовании в сочетании с HTML он может обеспечить богатый и привлекательный пользовательский интерфейс. Используя множество API, доступных для HTML и JavaScript, веб-разработчики могут создавать мощные и инновационные веб-приложения.
При использовании в сочетании с HTML он может обеспечить богатый и привлекательный пользовательский интерфейс. Используя множество API, доступных для HTML и JavaScript, веб-разработчики могут создавать мощные и инновационные веб-приложения.
Изучение HTML
Изучение HTML — важный первый шаг в становлении веб-разработчиком. HTML (HyperText Markup Language) — это стандартный язык разметки, используемый для создания веб-страниц. Он обеспечивает структуру веб-страниц и позволяет веб-разработчикам создавать контент, к которому может получить доступ любой человек, имеющий подключение к Интернету.
Начало работы с HTML
Чтобы начать работу с HTML, вам необходимо иметь общее представление о его синтаксисе и структуре. Хорошей новостью является то, что в Интернете доступно множество ресурсов, которые помогут вам изучить HTML. Отличным местом для начала является веб-сайт W3Schools, который предлагает исчерпывающее руководство по HTML для начинающих.
Еще одним важным ресурсом является Консорциум World Wide Web (W3C), организация, отвечающая за разработку и поддержку веб-стандартов. W3C предоставляет обширную информацию о HTML, включая спецификации, рекомендации и передовой опыт.
W3C предоставляет обширную информацию о HTML, включая спецификации, рекомендации и передовой опыт.
Учебники и ресурсы по HTML
Помимо W3Schools и W3C, существует множество других веб-сайтов и ресурсов, которые помогут вам изучить HTML. Некоторые популярные варианты включают Codecademy, Udemy и Coursera.
Эти веб-сайты предлагают ряд учебных пособий по HTML, от начинающих до продвинутых, и предлагают практические упражнения, которые помогут вам попрактиковаться в том, что вы узнали. Они также предлагают форумы и сообщества, где вы можете связаться с другими веб-разработчиками и получить помощь по любым вопросам, которые могут у вас возникнуть.
Если вы предпочитаете учиться по книгам, есть много отличных вариантов. Некоторые популярные книги по HTML включают «HTML и CSS: проектирование и создание веб-сайтов» Джона Дакетта и «Изучение веб-дизайна: руководство для начинающих по HTML, CSS, JavaScript и веб-графике» Дженнифер Нидерст Роббинс.
нижний колонтитул
В заключение, изучение HTML является важным навыком для любого, кто хочет стать веб-разработчиком. Благодаря множеству ресурсов, доступных в Интернете, начать работу проще, чем когда-либо. Предпочитаете ли вы учиться с помощью учебных пособий, книг или практических упражнений, для вас найдется подходящий метод обучения. Так зачем ждать? Начните изучать HTML сегодня и сделайте первый шаг к тому, чтобы стать веб-разработчиком!
Благодаря множеству ресурсов, доступных в Интернете, начать работу проще, чем когда-либо. Предпочитаете ли вы учиться с помощью учебных пособий, книг или практических упражнений, для вас найдется подходящий метод обучения. Так зачем ждать? Начните изучать HTML сегодня и сделайте первый шаг к тому, чтобы стать веб-разработчиком!
Более Чтение
HTML означает язык гипертекстовой разметки. Это стандартный язык разметки для создания веб-страниц. HTML описывает структуру веб-страницы с помощью ряда элементов, обозначающих различные части содержимого, например заголовки, абзацы и изображения. HTML является основным строительным блоком Интернета и определяет значение и структуру веб-контента (источник: Веб-документы MDN и W3Schools).
Связанные термины веб-разработки
- Что такое Mysql
- Что такое пхп
Является ли HTML языком программирования / Хабр
В последнее время всё чаще и чаще различные интернет ресурсы устраивают холивары на тему: является ли HTML языком програмирования или нет. Как водится, аргументов в пользу обеих точек зрения приводят немалое количество, поэтому я решил поставить для себя точку в этом ненужном споре.
Как водится, аргументов в пользу обеих точек зрения приводят немалое количество, поэтому я решил поставить для себя точку в этом ненужном споре.Определение языка программирования
Язы́к программи́рования — формальная знаковая система, предназначенная для записи компьютерных программ. Язык программирования определяет набор лексических, синтаксических и семантических правил, задающихТак сказано в Википедии, и большинство остальных ресурсов либо полностью употребляет это определение, либо вольно излагает его без потери смысла. Рассмотрим поподробнее составные части определения ЯП:
- Формальный язык — это множество конечных слов (строк, цепочек) над конечным алфавитом.
- Знаковая система — это система однообразно интерпретируемых и трактуемых сообщений/сигналов, которыми можно обмениваться в процессе общения.
 Иногда знаковые системы помогают структурировать процесс общения с целью придания ему некой адекватности в плане реакций его участников на те или иные «знаки». В качестве примера знаковой системы обычно приводят язык (как в письменной форме так и, в случае естественных языков, в форме речи).
Иногда знаковые системы помогают структурировать процесс общения с целью придания ему некой адекватности в плане реакций его участников на те или иные «знаки». В качестве примера знаковой системы обычно приводят язык (как в письменной форме так и, в случае естественных языков, в форме речи). - Компью́терная програ́мма — последовательность инструкций, предназначенных для исполнения устройством управления вычислительной машины.
- Ле́ксика — совокупность слов того или иного языка, части языка или слов, которые знает тот или иной человек или группа людей.
- Синтаксис — сторона языка программирования, которая описывает структуру программ как наборов символов (обычно говорят — безотносительно к содержанию). Синтаксису языка противопоставляется его семантика. Синтаксис языка описывает «чистый» язык, в то же время семантика приписывает значения (действия) различным синтаксическим конструкциям.
- Сема́нтика в программировании — дисциплина, изучающая формализации значений конструкций языков программирования посредством построения их формальных математических моделей.

- Язы́к — знаковая система, соотносящая понятийное содержание и типовое звучание (написание).
Язык программирования — множество заранее определенных, однообразных и понятных исполнителю (читай: интерпретатору/компилятору/компьютеру/программисту) инструкций, предназначенных для записи последовательно с целью их исполнения неким устройством, являющимся частью вычислительной машины. Также язык программирования должен обладать рядом особенностей: инструкций должно быть ограниченное число, и все их должны знать; инструкции должны выстраиваться определенным образом для получения определенных результатов, и все должны об этом знать; должны существовать правила написания инструкций и все должны их знать; каждая конструкция языка должна однозначно соотносить то что написано с тем, что требовалось обозначить.
Вот так громоздко и некрасиво получилось, зато без сложных слов. Мы вернемся к этому определению чуть позже.
Виды языков программирования
Часто употребляют также разделение на низкоуровневые и высокоуровневые языки. Эти виды отличаются «толщиной прослойки» между процессором и программистом. Говоря простыми словами — в низкоуровневых языках каждая инструкция представляет собой одну или небольшое число процессорных команд, а в высокоуровневом языке каждая инструкция это большой набор процессорных команд.
Рассмотрим поближе определения разных типов по версии Википедии:
- Аспе́ктно-ориенти́рованное программи́рование (АОП) — парадигма программирования, основанная на идее разделения функциональности для улучшения разбиения программы на модули.
- Структу́рное программи́рование — методология разработки программного обеспечения, в основе которой лежит представление программы в виде иерархической структуры блоков.
 Предложена в 70-х годах XX века Э. Дейкстрой, разработана и дополнена Н. Виртом.
Предложена в 70-х годах XX века Э. Дейкстрой, разработана и дополнена Н. Виртом. - Процедурное программирование — программирование на императивном языке, при котором последовательно выполняемые операторы можно собрать в подпрограммы, то есть более крупные целостные единицы кода, с помощью механизмов самого языка[1].
- Логи́ческое программи́рование — парадигма программирования, основанная на автоматическом доказательстве теорем, а также раздел дискретной математики, изучающий принципы логического вывода информации на основе заданных фактов и правил вывода. Логическое программирование основано на теории и аппарате математической логики с использованием математических принципов резолюций.
- Объе́ктно-ориенти́рованное программи́рование (ООП) — парадигма программирования, в которой основными концепциями являются понятия объектов и классов. В случае языков с прототипированием вместо классов используются объекты-прототипы.
- Функциона́льное программи́рование — раздел дискретной математики и парадигма программирования, в которой процесс вычисления трактуется как вычисление значений функций в математическом понимании последних (в отличие от функций как подпрограмм в процедурном программировании).

- Мультипарадигма́льный язы́к программи́рования — как правило, язык программирования, который был разработан специально как инструмент мультипарадигмального программирования, то есть изобразительные возможности которого изначально предполагалось унаследовать от нескольких, чаще всего неродственных языков.
- Эзотерический язык программирования — язык программирования, разработанный для исследования границ возможностей разработки языков программирования, для доказательства потенциально возможной реализации некой идеи (так называемое «доказательство концепции», англ. proof of concept), в качестве произведения программного искусства[en], или в качестве шутки (компьютерного юмора).
Императивный и декларативный подход
Все языки программирования делятся на две группы: декларативные и императивные.
Программа на императивном языке программирования с математической точки зрения представляет собой общее решение поставленной задачи, иными словами, ответ на вопрос «как делать?».
Программа на декларативном языке программирования является сочетанием формализованной в рамках языка программирования задачей и всех необходимых для её решения теорем, проще говоря, ответ на вопрос «что делать?». Конкретную последовательность выполняемых действий выполняет компилятор, или чаще интерпретатор – программа, в реальном времени выполняющая код программы без его преобразования в машинный код.
Полнота по Тьюрингу
В теории вычислимости исполнитель (множество вычисляющих элементов) называется тьюринг-полным, если на нём можно реализовать любую вычислимую функцию. Другими словами, для каждой вычислимой функции существует вычисляющий её элемент (например, машина Тьюринга) или программа для исполнителя, а все функции, вычисляемые множеством вычислителей, являются вычислимыми функциями (возможно, при некотором кодировании входных и выходных данных).
Другими словами язык является полным по Тьюрингу, если любая вычислимая функция, которая Вам нужна, может быть записана на этом языке и решена его исполнителем.
Не полные по Тьюрингу языки также существуют, но так как их создают в основном в академических целях, то они малоизвестны и широко не применяются.
Ответим на несколько вопросов:
- HTML — это язык?
Да. Он имеет свойства, присущие языкам.
- HTML — соответствует определению языка программирования?
Да. Он имеет синтаксис, семантику, лексику, он является языком и попадает в категорию декларативных языков программирования.
- HTML — является Тьюринг-полным языком?
Нет. Проще говоря на HTML можно совершить только некоторую ограниченную совокупность действий, интерпретируемых браузером.
- Можно ли называть HTML языком программирования?
В зависимости от контекста — да, можно. Но при этом следует помнить, что с таким же успехом можно назвать ЯП и CSS и XML и SQL.
 Другими словами данные языки формально могут быть названы языками программирования, но только с определенной долей скептицизма и с полным понимаем того, что эти языки не удовлетворяют всем требованиям.
Другими словами данные языки формально могут быть названы языками программирования, но только с определенной долей скептицизма и с полным понимаем того, что эти языки не удовлетворяют всем требованиям. - Является ли HTML языком программирования?
Нет. Задача обычного языка программирования в обработке данных, а задача HTML в отображении данных. Он не является языком программирования и на нем нельзя произвести вычислений.
HTML | Определение и факты
- Развлечения и поп-культура
- География и путешествия
- Здоровье и медицина
- Образ жизни и социальные вопросы
- Литература
- Философия и религия
- Политика, право и правительство
- Наука
- Спорт и отдых
- Технология
- Изобразительное искусство
- Всемирная история
- Этот день в истории
- Викторины
- Подкасты
- Словарь
- Биографии
- Резюме
- Популярные вопросы
- Инфографика
- Демистификация
- Списки
- #WTFact
- Товарищи
- Галереи изображений
- Прожектор
- Форум
- Один хороший факт
- Развлечения и поп-культура
- География и путешествия
- Здоровье и медицина
- Образ жизни и социальные вопросы
- Литература
- Философия и религия
- Политика, право и правительство
- Наука
- Спорт и отдых
- Технология
- Изобразительное искусство
- Всемирная история
- Britannica объясняет
В этих видеороликах Britannica объясняет различные темы и отвечает на часто задаваемые вопросы.
- Britannica Classics
Посмотрите эти ретро-видео из архивов Encyclopedia Britannica. - Demystified Videos
В Demystified у Britannica есть все ответы на ваши животрепещущие вопросы. - #WTFact Видео
В #WTFact Britannica делится некоторыми из самых странных фактов, которые мы можем найти. - На этот раз в истории
В этих видеороликах узнайте, что произошло в этом месяце (или любом другом месяце!) в истории.
- Студенческий портал
Britannica — это главный ресурс для учащихся по ключевым школьным предметам, таким как история, государственное управление, литература и т. д. - Портал COVID-19
Хотя этот глобальный кризис в области здравоохранения продолжает развиваться, может быть полезно обратиться к прошлым пандемиям, чтобы лучше понять, как реагировать сегодня. - 100 женщин
Britannica празднует столетие Девятнадцатой поправки, выделяя суфражисток и политиков, творящих историю.
- Спасение Земли
Британника представляет список дел Земли на 21 век. Узнайте об основных экологических проблемах, стоящих перед нашей планетой, и о том, что с ними можно сделать! - SpaceNext50
Britannica представляет SpaceNext50. От полета на Луну до управления космосом — мы изучаем широкий спектр тем, которые питают наше любопытство к космосу!
Содержание
- Введение
Краткие факты
- Факты и сопутствующий контент
Викторины
- Викторина по компьютерам и технологиям
HTML Определение и значение | Dictionary.
 com
com- Игры
- Рекомендуемые
- Поп-культура
- Советы по написанию
Top DefinitionsExamplesBritishScientificCultural
9015 6 аббревиатураКомпьютеры.Язык гипертекстовой разметки: набор стандартов, разновидность SGML, используемый для маркировки элементов гипертекстового документа. Это стандартный протокол для форматирования и отображения документов во всемирной паутине.
- Сравните http.
Слова поблизости HTML
- HT
- HTLV
- HTLV-1
- HTLV-2
- HTLV-3
- HTML
- Хц.
- http
- hu
- HUAC
- Hua Guofeng
Dictionary.com Unabridged Основано на словаре Random House Unabridged Dictionary, © Random House, Inc. 2023
Как использовать HTML в предложении
Он знаком с HTML и Git, как с метафорами и поворотами сюжета.

Викрам Чандра — писатель, одержимый написанием компьютерного кода | Джейн Чиабаттари | 29 августа 2014 г. | THE DAILY BEAST
По мере того как стареющие обои домашней страницы отслаивались, открывая HTML внизу, Strong Bad и банда, наконец, вернулись в Интернет.
Бегущий по Звезде, Трогдор Сжигатель и рождение Интернета | Рич Гольдштейн | 22 апреля 2014 г. | ЕЖЕДНЕВНЫЙ ЗВЕРЬ
У них есть блоки HTML , необъяснимым образом завернутые в теги script.
Внедрение программы Obamacare — это катастрофа, которой не должно было случиться | Грегори Ференштейн | 20 октября 2013 г. | THE DAILY BEAST
В конце концов, они начинают посещать курсы Google, и Ник начинает понимать HTML и программировать.
Обзор «Стажировки» глазами стажера Daily Beast | Жан Трин | 7 июня 2013 г. | ЕЖЕДНЕВНОЕ ЗВЕРЬ
Просто выберите благотворительную организацию и размер баннера, который вы хотите использовать, затем скопируйте код HTML и вставьте его на свой сайт.

Измените мир к лучшему с друзьями и семьей | Ежедневные Акции Зверя | 12 апреля 2010 г. | THE DAILY BEAST
Хотя некоторые диакритические знаки не встречаются в ISO-8859-1, они могут отображаться как HTML числовые объекты.
В суде и Кампонге | Хью Клиффорд
Они были сохранены в версии HTML для выравнивания номеров страниц.
Шотландские истории о привидениях | Elliott O’Donnell
Подробные изображения в версии HTML этой электронной книги связаны с более крупными версиями иллюстраций.
Журнал из Японии | Мари Кармайкл Стоупс
Транслитерации греческих и еврейских слов доступны в виде тегов наведения в версии текста HTML .
Ранние путешествия в Палестину | Аркульф и др.
В версии HTML остались пустые страницы, где номера страниц опущены.
Роулендсон-карикатурист. Первый том | Джозеф Грего
Британский словарь определений для HTML
аббревиатура для
язык гипертекстовой разметки: язык описания текста, который используется для электронных публикаций, особенно в Интернете
90 164
Английский словарь Коллинза — полный и полный Цифровое издание 2012 г.



 Это поможет вам избежать распространенных ошибок и убедиться, что ваш код оптимизирован для Интернета.
Это поможет вам избежать распространенных ошибок и убедиться, что ваш код оптимизирован для Интернета. Иногда знаковые системы помогают структурировать процесс общения с целью придания ему некой адекватности в плане реакций его участников на те или иные «знаки». В качестве примера знаковой системы обычно приводят язык (как в письменной форме так и, в случае естественных языков, в форме речи).
Иногда знаковые системы помогают структурировать процесс общения с целью придания ему некой адекватности в плане реакций его участников на те или иные «знаки». В качестве примера знаковой системы обычно приводят язык (как в письменной форме так и, в случае естественных языков, в форме речи).
 Предложена в 70-х годах XX века Э. Дейкстрой, разработана и дополнена Н. Виртом.
Предложена в 70-х годах XX века Э. Дейкстрой, разработана и дополнена Н. Виртом.
 Другими словами данные языки формально могут быть названы языками программирования, но только с определенной долей скептицизма и с полным понимаем того, что эти языки не удовлетворяют всем требованиям.
Другими словами данные языки формально могут быть названы языками программирования, но только с определенной долей скептицизма и с полным понимаем того, что эти языки не удовлетворяют всем требованиям.


