Что такое веб-дизайн и кто такой веб-дизайнер
Веб-дизайн – это относительно новый термин, поэтому существуют разногласия в том, что это за направление и кого можно называть веб-дизайнером. Постараемся внести ясность.
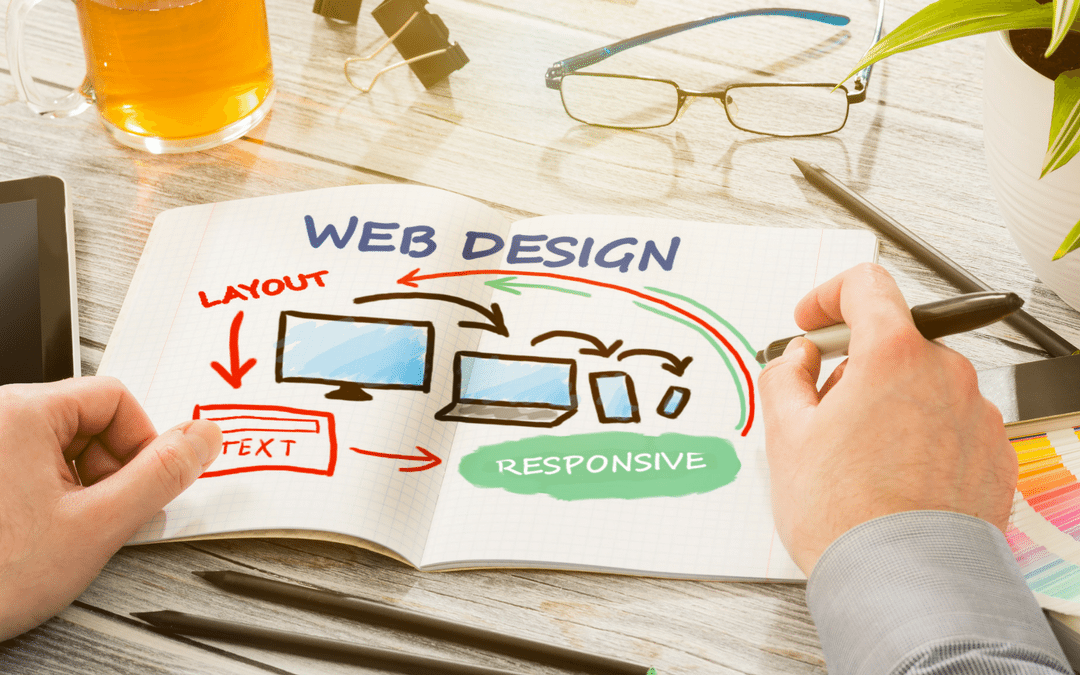
Под понятием web-дизайна в широком смысле понимается процесс создания веб-сайтов, в который входят технические аспекты разработки, структурирование информации, создание визуальной оболочки и передачи информации в Сеть.
Заказать веб-дизайн для вашей компании
Ваше имя* Ваш телефон* Ваш Email*
Принимаю условия обработки персональных данных
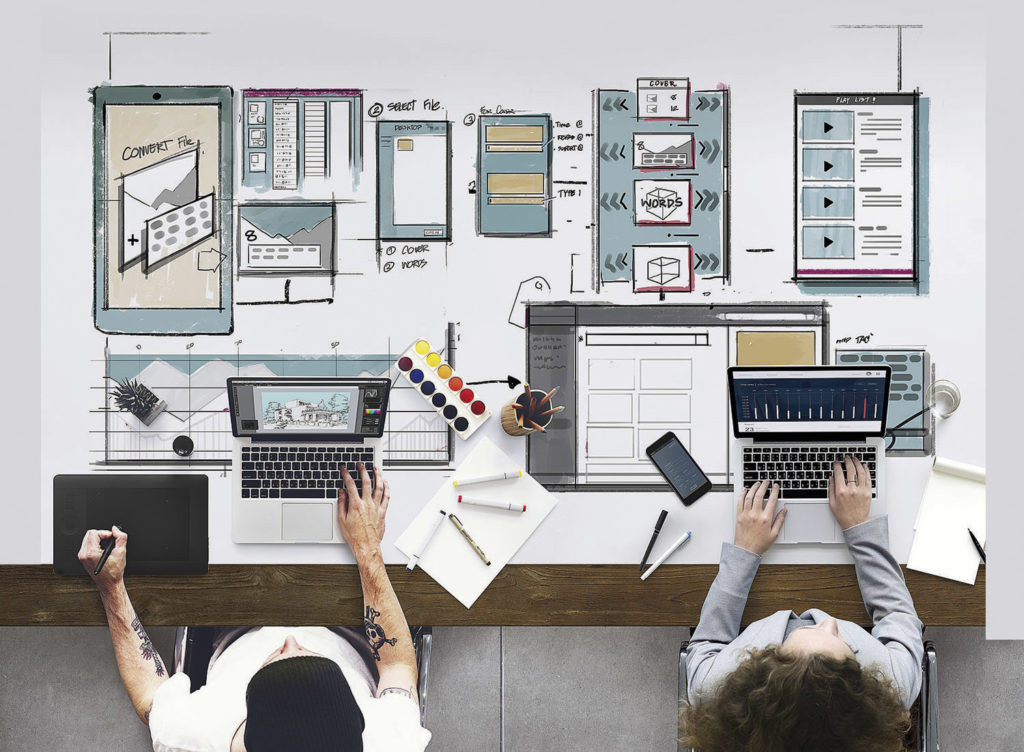
Этапы
Для более полного понимания, что представляет из себя создание сайта, необходимо представлять себе, какие этапы проходит страница от замысла до старта своего функционирования в сети.
- Составление ТЗ. Начало работы характеризуется подробным планированием целей и функционала сайта, делаются прикидки на его структуру и оформление, а затем составляется подробный перечень работ, который утверждается заказчиком.
 Занимается этим менеджер проекта.
Занимается этим менеджер проекта. - Юзабилити. В этот момент определяется довольно широкий ряд вопросов от того, какой будет структура страниц на запланированном сайте, до того, каким в данном случае будет наиболее удобный вариант подачи информации. Здесь требуется совместная работа менеджера и дизайнера.
- Графика. Дизайнер создает визуальное представление о сайте, включая в него разнообразные элементы, призванные как сделать страницу более функциональной, так и просто украсить ее. После этого утверждается макет сайта в виде графического рисунка.
- Верстка. Работая вместе с программистом, дизайнер реализует свою задумку в виде кода, который позволит картинке отображаться в браузере.
- Вебмастеринг. Последний этап, когда сайт размещают на хостинге, наполняют информацией и приступают к его продвижению в топ поисковых систем. Сайт уже доступен пользователям.
Кто такой веб-дизайнер
Различия между профессиями дизайнера и веб-дизайнера становятся очевидны. В сферу деятельности дизайнера входит только визуальное оформление сайта, грубо говоря, создание красивой картинки. Это более узкий профессионал.
В сферу деятельности дизайнера входит только визуальное оформление сайта, грубо говоря, создание красивой картинки. Это более узкий профессионал.
Веб-дизайнер – это многорукий волшебник, который может совместить в себе функции менеджера, дизайнера, программиста, верстальщика, смм-щика и многих других. То есть ему под силу полностью создать и запустить сайт, проведя все работы с нуля и до финала. Однако он может делегировать часть обязанностей другим лицам с целью оптимизации работы, а сам при этом осуществляет контролирующие функции. Таким образом, веб-дизайнером называется профессионал широкой специализации, занимающийся созданием веб-ресурсов. А сам web-дизайн – это поэтапное создание сайта.
Эскиз сайта
Составить эскиз
Статьи
Тренды веб-дизайна 2021
Большинство пользователей интересуются трендами веб-дизайна в 2021-ом году. Чтобы исключить недопонимание, крайне важно ознакомиться с имеющимися ключевыми особенностями.
Дизайн интернет-магазина 2021
Практика показывает, что большая часть покупок в интернет-магазинах совершается с применением мобильных устройств. С их же помощью проводится порядка 45% транзакций, причем их доля неуклонно растет.
Топ лучших дизайнов сайтов
Веб-дизайн развивается ускоренными темпами. Этому способствуют изменения в области компьютерных технологий.
Спрос рождает предложение, а владельцы крупных сайтов ведут непримиримую борьбу за аудиторию. Они готовы платить за лучшие дизайны сайтов огромные деньги, что способствует появлению настоящих интернет-шедевров.
Будущее веб-дизайна
Мир не стоит на месте, технологии с каждым годом всё больше и больше развиваются, и веб-дизайн не исключение. Сложно себе представить, например, бизнесмена, у которого нет собственного сайта с его продукцией, или тому подобное.
Тренды веб-дизайна 2022
Тренды веб-дизайна 2022 получают усовершенствованный формат среди многочисленных моделей современного дизайнерского направления. Виной такому ажиотажу оказывается 2020-ый год, который в результате стал знаковым, и в некотором смысле переломным в виртуальной дизайнерской разработке.
Тренды веб-дизайна 2020
Успешность сайта напрямую зависит от дизайна. Для качественной визуализации необходимо знать современные тенденции направления. Тренды веб-дизайна 2020 постоянно меняются, интернет-площадки становятся наиболее усовершенствованными, появляются новые «фишки».
Лучшие дизайны сайтов ресторанов
Сайт – это «лицо» любого бизнеса. Наличие собственной страницы увеличивает лояльность клиентов.
Наличие собственной страницы увеличивает лояльность клиентов.
Интернет-площадка ресторана – это платформа для изучения интерьера помещения, меню. С её помощью клиент может сделать заказ еды на дом и в офис.
Создание сайтов
Создание сайтов
Предлагаем ИНДИВИДУАЛЬНУЮ разработку сайтов с маркетинговым подходом и персональным отношением. Большое портфолио по корпоративным сайтам.
Поделиться в соц. сетях:
дизайн | это… Что такое Веб-дизайн?
Веб-дизайн (от англ. Web design) — отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений. Веб-дизайнеры проектируют логическую структуру веб-страниц, продумывают наиболее удобные решения подачи информации, а также занимаются художественным оформлением веб-проекта. В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с последними веб-технологиями и обладать соответствующими художественными качествами.
В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с последними веб-технологиями и обладать соответствующими художественными качествами.
Веб-дизайн — вид графического дизайна, направленный на разработку и оформление объектов информационной среды интернета, призванный обеспечить им высокие потребительские свойства и эстетические качества. Подобная трактовка отделяет веб-дизайн от веб-программирования, подчеркивает специфику предметной деятельности веб-дизайнера, позиционирует веб-дизайн как вид графического дизайна[1].
В настоящее время услуги веб-дизайна предоставляют как специальные компании, так и частные лица (веб-дизайнеры или веб-мастера, являющиеся фрилансерами).
Веб-дизайнер — сравнительно молодая профессия, и профессиональное образование в области веб-дизайна в России пока не распространено. В связи с увеличением спроса на интернет, растет и спрос на дизайн сайтов, увеличивается количество веб-дизайнеров.
Содержание
|
Объяснение термина
В настоящее время под термином веб-дизайн понимают именно проектирование структуры веб-ресурса, обеспечение удобства пользования ресурсом для пользователей. Немаловажной частью проектирования ресурса в последнее время стало приведение ресурса в соответствие стандартам W3C, что обеспечивает доступность содержания для людей с ограниченными физическими возможностями и пользователей портативных устройств[2], а также кроссплатформенность[3] вёрстки ресурса. Также непосредственно с дизайном сайтов смежны маркетинг в Интернете (интернет-маркетинг), то есть, продвижение и реклама созданного ресурса, поисковая оптимизация.
Формулировка задачи веб-дизайна
Создание технического задания
Составлением технического задания для специалистов занимается менеджер проекта. Работа с заказчиком начинается с заполнения брифа, в котором заказчик излагает свои пожелания относительно визуального представления и структуры сайта, указывает на ошибки в старой версии сайта, приводит примеры сайтов конкурентов. Исходя из брифа, менеджер составляет техническое задание, учитывая возможности программных и дизайнерских средств. Этап заканчивается после утверждения технического задания заказчиком. Важно сразу отметить, что этапы проектирования веб-сайтов зависят от многих факторов, таких как объём сайта, функциональность, задачи, которые должен выполнять будущий ресурс и многое другое. Однако, есть несколько этапов, которые в обязательном порядке присутствуют в планировании любого проекта.
Этапы проектирования
В этом разделе не хватает ссылок на источники информации. Информация должна быть проверяема, иначе она может быть поставлена под сомнение и удалена. |
- Дизайн основной и типовых страниц сайта
Начинается работа с создания дизайна, обычно в графическом редакторе. Дизайнер создает один или несколько вариантов дизайна, в соответствии с техническим заданием. При этом отдельно создаётся дизайн главной страницы, и дизайны типовых страниц (например: статьи, новости, каталог продукции). Собственно «дизайн страницы» представляет собой графический файл, слоеный рисунок, состоящий из наиболее мелких картинок-слоев элементов общего рисунка.
При этом дизайнер должен учитывать ограничения стандартов html (не создавать дизайн, который затем не сможет быть реализован стандартными средствами html). Исключение составляет Flash-дизайн.
Количество эскизов и порядок их предоставления оговаривается с проект-менеджером. Так же менеджер проекта осуществляет контроль сроков. В больших веб-студиях в процессе участвует арт-директор, который контролирует качество графики. Этап также заканчивается утверждением эскиза заказчиком.
Так же менеджер проекта осуществляет контроль сроков. В больших веб-студиях в процессе участвует арт-директор, который контролирует качество графики. Этап также заканчивается утверждением эскиза заказчиком.
- HTML-верстка
Утверждённый дизайн передаётся html-верстальщику, который «нарезает» графическую картинку на отдельные рисунки, из которых впоследствии складывает html-страницу. В результате создаётся код, который можно просматривать с помощью браузера. А типовые страницы впоследствии будут использоваться как шаблоны.
В небольших студиях, html-кодированием занимается дизайнер, создавший макет сайта.
- Программирование
Далее готовые HTML-файлы передают программисту. Программирование сайта может осуществляться как «с нуля», так и на основе CMS — системы управления сайтом. Веб-разработчики часто называют CMS «движком».
В случае с CMS надо сказать, что сама «CMS» в некотором смысле это готовый сайт состоящий из заменяемых частей. «Программист» — в данном случае правильно будет назвать его просто специалистом по CMS, должен заменить стандартный шаблон, поставлявшийся с CMS, на оригинальный шаблон.
При программировании сайта специалисту назначаются контрольные точки сроков.
- Завершающим этапом разработки сайта под ключ является конечно же тестирование.
Веб-дизайн сайта должен адекватно выглядеть в различных браузерах, особенно в браузерах Internet Explorer, Firefox, Safari, Chrome и Opera.
Internet Explorer (версии 6) по-своему трактовал HTML-стандарты (отголоски старой борьбы за лидерство с Netscape). Этот морально устаревший браузер создавал много проблем для веб-дизайнеров. Многие разработчики даже предлагали отказаться от верстки под IE 6, однако наличие этого браузера в стандартной поставке Windows XP, а значит и его присутствие на многих пользовательских компьютерах, вынуждало веб-дизайнеров тестировать свои проекты в нём. По состоянию на лето 2012 года IE 6 используется на 6% пользователей, в основном за счёт Китая, где его используют 21% пользователей [4].
Процесс тестирования может включать в себя самые разнообразные проверки: вид страницы с увеличенными шрифтами, при разных рамерах окна браузера, при отсутствии флэш-плеера и многие другие. Обнаруженные ошибки отправляются на исправление до тех пор, пока не будут устранены.
Сроки контролирует менеджер проекта. Так же на этом этапе привлекают к работе дизайнера, чтобы он провел авторский надзор.
- Размещение сайта в Интернет
Файлы сайта размещают на сервере провайдера и производят нужные настройки. На этом этапе сайт пока закрыт для посетителей.
- Наполнение контентом и публикация
Сайт наполняют контентом — текстами, изображениями, файлами для скачивания и т. д. Иногда тексты составляются специалистом студии, иногда контентом занимается ответственное лицо со стороны заказчика. Это решается на этапе составления технического задания. В случае если контент составляется представителем студии, то это происходит и утверждается параллельно с другими этапами проекта.
- Внутренняя SEO-оптимизация.
Связана с некоторыми изменениями самого сайта. Начинается она с определения семантического ядра. Здесь определяются такие ключевые слова, которые привлекут наиболее заинтересованных посетителей, по которым выиграть конкуренцию проще. Затем эти слова вносятся на сайт. Тексты, ссылки, другие теги адаптируются так, чтобы поисковые системы могли их успешно находить по ключевым словам.
- Внешняя SEO-оптимизация.
Сводится, как правило, к построению структуры входящих ссылок. Это собственно и есть раскрутка. К разработке сайта внешняя SEO-оптимизация не имеет отношения. Поскольку SEO-оптимизация это разновидность шаманизма — она как магия, классифицируется на «белую» и «черную» -такую, после которой сайт за две недели попадает в топ, а потом в бан. Настоящая белая SEO оптимизация это трудоемкий и долгий процесс, стоимость которого может в несколько раз превышать расходы на создание сайта.
- Сдача проекта
Заказчик или его доверенное лицо просматривают готовый проект и в случае, если все устраивает, то подписывают документы о сдаче проекта.
Так же на этом этапе производится обучение представителя заказчика навыкам работы в администраторской зоне сайта.
Процесс и результат
Уникальный дизайн стоит дороже, но и предполагает отрисовку с нуля, полностью уникальную разработку под конкретный заказ. В зависимости от профессионализма и/или политики компании веб-дизайнер либо разрабатывает идею и концепцию дизайна полностью самостоятельно, либо получает ряд требований (цвет, стиль и т. п.), ожиданий и идей от заказчика или креативного директора (арт-директора) и старается держаться этого направления при разработке макета. Большинство заказчиков ошибочно отождествляют веб-дизайнера и веб-мастера, поручая ему и публикацию сайта.
Иногда дизайнер может предложить дизайн-решение на основе шаблонов (своих или даже чужих), это ускоряет работу и обойдется заказчику дешевле. Некоторые дизайнеры даже специализируются на изготовлении дизайн-макетов для продажи в качестве готовых шаблонов, которые затем могут быть куплены и использоваться менее опытными дизайнерами или веб-мастерами для изготовления типовых сайтов (по сути, без уникального дизайна). Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ.
Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ.
Конечным продуктом работы веб-дизайнера является дизайн-макет: картинка, представляющая предполагаемый будущий внешний вид страниц сайта, размером приблизительно 960х640 px (пикселей) — размер, соответствующий среднему стандарту, связанный с необходимостью дальнейшей привязки к разным разрешениям экрана монитора. Картинка эта является многослойной, где, на усмотрение дизайнера, почти каждая деталь — отдельный слой, приложенный к другим слоям-картинкам, за счёт чего может легко выполняться доработка, замена, перекомпоновку и другие задачи. В зависимости от идеи и целей макет может включать фотографии, сложные коллажи, иллюстрации, текстовые слои, уникальные иконки.
Для главной страницы и внутренних иногда рисуются отдельные макеты с дополнениями или изменениями в соответствии с тематикой страницы.
Изображение первоначально может быть векторным или растровым, выполненным в Adobe Illustrator, Adobe Photoshop, GIMP или другом визуальном редакторе (например, Scribus или Inkscape), но для верстальщика изображение, как правило, переводится в растровый формат.
Для демонстрации клиенту изображение обычно переводится в простой однослойный и привычный формат изображений.
Примечания
- ↑ Бородаев Д. В. Веб-сайт как объект графического дизайна. Монография. — Х.: «Септима ЛТД», 2006. — 288 с. — Библиогр.: с. 262—286
- ↑ см. юзабилити («удобство использования»)
- ↑ В данном случае — т. н. кросс-браузерность
- ↑ The Internet Explorer 6 Countdown
Литература
- П. Макнейл Веб-дизайн. Идеи, секреты, советы = The Web Designer’s Idea Book, Vol. 2: More of the Best Themes, Trends and Styles in Website Design. — П.: «Питер», 2011. — С. 272. — ISBN 978-5-459-00650-6
- Дж. Берд Веб-дизайн. Руководство разработчика = The Principles of Beautiful Web Design, 2nd Edition. — П.: «Питер», 2012. — С. 224. — ISBN 978-5-459-00901-9
- Якоб Нильсен, Кара Перниче Веб-дизайн: анализ удобства использования веб-сайтов по движению глаз = Eyetracking Web Usability.
 — М.: «Вильямс», 2010. — С. 480. — ISBN 978-5-8459-1652-5
— М.: «Вильямс», 2010. — С. 480. — ISBN 978-5-8459-1652-5 - Якоб Нильсен Веб-дизайн. — СПб.: Символ-Плюс, 2003. — 512 с. — ISBN 5-93286-004-9
- Якоб Нильсен, Хоа Лоранжер Web-дизайн: удобство использования Web-сайтов = Prioritizing Web Usability. — М.: «Вильямс», 2007. — С. 368. — ISBN 0-321-35031-6
- Роббинс Д. Web-дизайн. Справочник. — «КУДИЦ-ПРЕСС», 2008. — С. 816. — ISBN 978-5-91136-039-9
- Гончаров А. Ю. Web-дизайн: HTML, JavaScript и CSS. Карманный справочник. — «КУДИЦ-ПРЕСС», 2007. — С. 320. — ISBN 978-5-91136-024-5
- Бородаев Д. В. Веб-сайт как объект графического дизайна. Монография. — Х.: «Септима ЛТД», 2006. — С. 288. — ISBN 996-674-026-5
См. также
- HTML
- CSS
- JavaScript
- Adobe Flash
- Графический дизайн
- Юзабилити
- Веб 2.0
- Адаптивный веб-дизайн
Ссылки
- W3C — Web Standards (англ.
 )
) - Веб-дизайн в каталоге ссылок Open Directory Project (dmoz).
.
Веб-дизайн
Под веб-дизайном многие понимают чисто визуальное оформление страниц сайта, которое влияет на его внешнее восприятие. Тогда как в реальности это — прежде всего, работа над оптимальной структурой, юзабилити и наиболее удобным расположением контента. И с этой очки зрения становится понятно, что веб-дизайн – это, во многом, логика подачи информации, которая оказывает существенное влияние на эффективность вашего сайта по многим параметрам.
Подробнее о термине
Веб-дизайн
(англ. Web design) – разновидность дизайна, относящаяся к сфере веб-разработок,
то есть создания сайтов. Он включает в себя проектирование пользовательских
интерфейсов (или способов представления контента) и их наиболее оптимальное
визуальное воплощение. Проще говоря, в задачу веб-дизайнера входит не только
умение создать эффектную «картинку», грамотное цветовое решение и композицию.
Он должен еще и логично распределить отдельные элементы дизайна так, чтобы
пользователю удобно было воспринимать информацию и изображения на странице и взаимодействовать
с ней. Поскольку в данной профессии графический дизайн взаимодействует с
веб-разработками, веб-дизайн предполагает также владение основами
веб-технологий.
Поскольку в данной профессии графический дизайн взаимодействует с
веб-разработками, веб-дизайн предполагает также владение основами
веб-технологий.
Основные моменты и функции веб-дизайна
Как уже было сказано, веб-дизайнер отвечает за визуальное представление структуры сайта (страницы, приложения), которое обеспечивало бы максимальное удобство и простоту восприятия для пользователей.
В отличие от того же графического дизайна, таким образом, здесь на первый план выходит композиция, работа с расположением отдельных текстовых и графических блоков, шрифты. Также необходимо хорошо представлять возможности CMS (или т.н. «движка») в плане представления тех или иных элементов. Здесь, прежде всего, имеет значение ограничения стандартов html-кода или flash.
В итоге на
плечи веб-дизайнера ложится то, как именно ресурс будет восприниматься
пользователем. Насколько легко и быстро он найдет самую важную информацию,
сориентируется в навигации сайта, поймет содержимое страниц и совершит то или
иное действие. Например, воспользуется формой онлайн-запроса, кликнет на тот
или иной товар, изображение, видео, текстовый материал. Наконец, самое главное
– оформит заказ на товар или услугу. Главной задачей здесь становится, таким
образом: выделить важную информацию о компании, товаре, услуге, обратить
внимание на преимущества и логично подвести к покупке или отправке
онлайн-запроса. Соответствующие элементы, ссылки и кнопки должны быть четко и
хорошо представлены, легко находимы и однозначно воспринимаемы. В последние
годы закрепилась тенденция к максимально «легкой», минималистичной структуре,
без объемных текстовых блоков и изображений.
Например, воспользуется формой онлайн-запроса, кликнет на тот
или иной товар, изображение, видео, текстовый материал. Наконец, самое главное
– оформит заказ на товар или услугу. Главной задачей здесь становится, таким
образом: выделить важную информацию о компании, товаре, услуге, обратить
внимание на преимущества и логично подвести к покупке или отправке
онлайн-запроса. Соответствующие элементы, ссылки и кнопки должны быть четко и
хорошо представлены, легко находимы и однозначно воспринимаемы. В последние
годы закрепилась тенденция к максимально «легкой», минималистичной структуре,
без объемных текстовых блоков и изображений.
Отдельная
тема – веб-ресурсы категории промо. Или же те, где основной целью является
привлечение максимального трафика за счет контента. Он же – основной «продукт»
таких сайтов: онлайн-игры, фото, музыка, видео, статьи и пр. Здесь роль графики
заметно возрастает, в ход идет flash –анимация, видео-ролики и рисованные
персонажи. Впрочем, все данные элементы уже требуют привлечения соответствующих
специалистов, тогда как основной задачей веб-дизайнера по-прежнему остается
наиболее оптимальная структура.
Как именно строится работа над дизайном страницы?
Как и в случае с графическим дизайном, дизайн-макет создается в графическом редакторе, представляя собой «слоеную» композицию из отдельных элементов. Каждый из них впоследствии будет вноситься также по отдельности.
Как правило,
вначале выполняется макет для главной, в котором прорабатывается общая
стилистика, цветовое и композиционное решение. Большое внимание уделяется так
называемой «шапке» — верхней части главной страницы, где присутствует логотип,
название организации (или ресурса), контакты. В самой шапке или под ней, как
правило, размещаются основные элементы навигации, чтобы пользователь сразу мог
перейти в самые важны разделы и найти нужную информацию. «Шапка» задает общий
стиль оформления сайта и является одним из главных элементов, на которые
посетитель обращает внимание в первую очередь. В ней часто используются корпоративные
цвета, а также – шрифты, предусмотренные бренд-буком компании (если таковой
имеется). Важно сразу заинтересовать посетителя, объяснив ему, при этом, что
именно он сможет здесь найти и куда обратиться за дополнительной информацией.
Перегружать «шапку» текстом и подробной навигацией не стоит, т.к. воспринять
все это «сходу» будет очень сложно.
Важно сразу заинтересовать посетителя, объяснив ему, при этом, что
именно он сможет здесь найти и куда обратиться за дополнительной информацией.
Перегружать «шапку» текстом и подробной навигацией не стоит, т.к. воспринять
все это «сходу» будет очень сложно.
Следующим
важным элементом является навигация. Как правило, на момент создания макета уже
известна общая структура сайта, название и содержимое основных страниц. Их и
требуется разместить в виде списка кнопок/ссылок, которые бы легко
воспринимались, были хорошо читаемы и заметны. При этом, список не должен быть
очень большим, а сами названия разделов – слишком длинными и непонятными. В
крайнем случае можно использовать подкатегории, когда под ссылкой на раздел,
при нажатии или наведении, раскрывается список подразделов. Особое внимание
стоит уделить навигационному блоку в том случае, если речь идет о каталоге
интернет-магазина или тематическом рубрикаторе для новостных и развлекательных
порталов. Впрочем, данную задачу стоит отнести к работе над юзабилити сайта или
веб-аналитике. Что же касается визуального представления, то навигация, как
правило, размещается в левой части и дублируется в виде ссылок сверху и/или снизу.
Что же касается визуального представления, то навигация, как
правило, размещается в левой части и дублируется в виде ссылок сверху и/или снизу.
Основную часть страницы занимает контент, который поможет наиболее выгодно представить компанию или ресурс в глазах пользователя. В случае с корпоративным сайтом это будет, скорее всего, краткий информативный текст и/или фото продукции или услуги. В случае с развлекательными и новостными порталами на главной странице часто помещают наиболее популярные или актуальные фото, материалы, статьи, посты и пр. Для интернет-магазина оптимальным будет поместить в основном блоке хиты продаж и/или новинки. Задача дизайнера – сделать эту область оптимальной по размеру и расположению, чтобы она оказалась в центре внимания и помогла донести самую главную информацию.
Также стоит
продумать размещение и оформление баннеров с акциями или ссылками на интересные
разделы, формы онлайн-запроса, примеры работ. Большую роль играют кнопки, при
помощи которых можно отправить запрос, сделать расчет, оформить заказ или
оставить комментарий. Они должны быть на виду, привлекать внимание и побуждать
к действию, не раздражая и не нарушая общей композиции.
Они должны быть на виду, привлекать внимание и побуждать
к действию, не раздражая и не нарушая общей композиции.
Есть также немало рекомендаций по использованию цветов для сайтов той или иной тематики. Например, зеленого – для обозначения близости к природе, натуральности продукта или материала, его пользы и т.п. Или черного – для товаров и услуг категории VIP или сайтов с мужской аудиторией. Однако окончательный выбор цветового решения зависит от вкуса и цели дизайнера, а также пожеланий заказчика.
Что касается этапов, то дизайн-макет сначала проходит стадию корректировок и согласования с заказчиком. Затем он предоставляется в виде отдельных элементов для html-верстки, то есть размещения блоков в коде страницы. Финальным этапом же служит программирование элементов для их корректной работы и отображения в различных браузерах.
В качестве
резюме стоит отметить, что веб-дизайн сегодня – один из важных инструментов
т.н. конверсии, т.е. превращения посетителей сайта в клиентов компании. Дизайн
влияет на имидж вашей компании, ее восприятие клиентами и партнерами. Поэтому
вложения в веб-дизайн вашего ресурса (подчас довольно высокие) стоит
воспринимать как инвестиции, которые обязательно окупятся в дальнейшем.
Дизайн
влияет на имидж вашей компании, ее восприятие клиентами и партнерами. Поэтому
вложения в веб-дизайн вашего ресурса (подчас довольно высокие) стоит
воспринимать как инвестиции, которые обязательно окупятся в дальнейшем.
Веб дизайн — что это простыми словами
Веб дизайн — это одна из отраслей веб разработки, которая специализируется на создании дизайна сайтов от проектирование структуры сайта до последующей визуализации. В этой статье я вам подробно расскажу про веб дизайн: что это такое и как начать карьеру веб дизайнера, если вы хотите сменить свою текущую профессию.
Для начала давайте более подробно поговорим, что же такое веб дизайн на самом деле.
Содержание статьи:
Веб дизайн — что это простыми словами
В самом начале я дал вам общее определение веб дизайна, но если углубиться, то…
Веб дизайн — это процесс, который начинается с продумывания перемещений пользователей по будущему сайту и заканчивается созданием готового макета сайта в графическом редакторе Figma (или любом другом аналоге).
Создание готового макета сайта подразумевает под собой работу над компоновкой и визуализацией. Компоновка — это расположения различных элементов дизайна на макете (картинки, кнопки, тексты, формы и прочее), а визуализация — детальная проработка макета с добавлением цветов. Специалисты, работающие в сфере веб дизайна, называются веб дизайнерами.
Веб дизайнер — это специалист, который проектирует сайты и делает их эстетически привлекательными для пользователей.
Современный Web дизайн уже давно вышел за рамки обычной эстетики и визуальной красоты. В зону ответственности этой сферы входит также удобство и функциональность сайтов. Это не прихоть дизайнеров, а тенденции текущего рынка. Пользователи ориентированы на удобные интерфейсы, поэтому веб дизайнерам нужно подстраиваться под эти запросы и создавать эстетически привлекательные сайты с понятной и продуманной структурой.
Пользователи ориентированы на удобные интерфейсы, поэтому веб дизайнерам нужно подстраиваться под эти запросы и создавать эстетически привлекательные сайты с понятной и продуманной структурой.
Помимо веб дизайна есть еще одно направление под названием UX UI дизайн или дизайн интерфейсов. Что это такое и в чем между ними разница я описал в соответствующей статье, рекомендую прочитать.
По теме:
UX UI дизайн — что это и в чем отличается от Веб дизайна
В двух словах скажу, что Web Design ориентирован исключительно на сайты и веб-приложения, а UX UI дизайн на все интерфейсы в целом (сайты, веб и мобильные приложения, сервисы и т.д.). Тех, кто занимается UX UI дизайном называют дизайнерами интерфейсов.
И та и другая области очень похожи друг на друга, но различия все же есть, хоть и не большие.
Визуальные элементы веб дизайна
Веб дизайн складывается из множества элементов, которые в совокупности создают макет сайта. Результатами работы веб дизайнеров (и веб разработчиков) мы ежедневно пользуемся в интернете, заходя на любой сайт.
Результатами работы веб дизайнеров (и веб разработчиков) мы ежедневно пользуемся в интернете, заходя на любой сайт.
Тексты
Текст — один из ключевых элементов в веб дизайне, потому что с помощью него мы получаем информацию и понимаем про что тот или иной сайт. Чем проще и лаконичней написан текст, тем легче пользователю воспринимать информацию. Помимо этого, текст на сайте должен иметь читабельный вид, чтобы пользователю было приятно с ним взаимодействовать. Именно поэтому умение работать с текстом отличает профессионального веб дизайнера от «середнячка».
Если текст на сайте будет плохо читаться (например, слишком маленький шрифт или тусклый цвет шрифта), то в этом случае большинство пользователей будут уходить с ресурса. Просто потому, что взаимодействие с таким текстом вызывает дискомфорт. Умение работать с типографикой — это важный навык любого веб дизайнера.
Конечно, веб дизайнер не должен быть копирайтером, но все же, умение писать понятный текст и правильно его оформлять будет только плюсом.
Цвета
Каждый сайт имеет свою палитру цветов. Более того, в каждой отдельной нише есть свои цветовые схемы, которые ассоциируются именно с этой сферой. Например, медицина ассоциируется с бирюзовым или синим цветом, а экология — с зеленым. Это называется мета-сообщением.
Если веб дизайнер неправильно передаст мета-сообщение тематики с помощью цвета, то у пользователя может возникнуть диссонанс. Согласитесь, будет странным видеть сайт об экологии в красных или желтых тонах.
Именно поэтому, умение работать с цветом и совмещать между собой оттенки также является ключевым навыком любого веб дизайнера.
Композиция
Любой сайт имеет структуру, согласно которой разрабатывается финальный дизайн проекта. Каждый элемент дизайна расположен в макете в определенном месте и в совокупности все элементы создают композицию сайта. Расположение элементов подчиняется так называемой сетке — это невидимые направляющие относительно которых и располагается весь контент.
Работа с сеткой и композицией является еще одним ключевым навыков веб дизайнера. Если в работе не придерживаться композиции, то конечный дизайн получится хаотичным и без прослеживаемой логики расположения объектов.
Если в работе не придерживаться композиции, то конечный дизайн получится хаотичным и без прослеживаемой логики расположения объектов.
Шейпы
Шейпы — это примитивные геометрические фигуры: квадрат, круг, прямоугольник и так далее. Любой дизайн сайта состоит из подобных примитивов. Любая кнопка — это шейп, любое поле ввода — это шейп, любая картинка — это шейп и так далее.
Отступы
Отступы придают дизайну ощущение «воздушности». Благодаря отступам можно формировать иерархию и группировать между собой логически связанные элементы. Одним словом, отступы — это мощный инструмент в руках веб дизайнера, который помогает создавать эстетически привлекательный дизайн.
Картинки и иконки
Картинки служат для передачи эмоций в веб дизайне или для подробного объяснения действий. Иконки используются для простой навигации, чтобы пользователь мог легко и быстро считать информацию, увидев определенную пиктограмму.
И тот и другой элементы является неотъемлемой частью любого дизайна и помогает пользователям «цепляться» взглядом за определенные куски информации.
Помимо визуальных элементов в веб дизайне присутствуют и функциональные элементы.
Функциональные элементы веб дизайна
Первым и самым главным функциональным элементом является навигация.
Навигация
Навигация помогает пользователям находить нужную информацию и быстро перемещаться по сайту. Грамотная навигация — это залог удобного в использовании сайта, плохая навигация — ненависть со стороны пользователей.
Именно поэтому каждый веб дизайнер, должен первым делом продумывать простую и понятную навигацию по сайту. Существует правило 3 кликов, которое говорит о том, что пользователь должен доходить до нужной информации в 3 клика. Если кликов будет больше, то такая навигация считается слабой и требует улучшений.
Анимация
Анимация служит для того, чтобы взаимодействие пользователя с интерфейсом было более интересным. Помимо этого, анимация помогает акцентировать внимание пользователей на определенных частях дизайна или информации.
Здесь главное правило — анимация должна быть минимальной, чтобы не перегружать интерфейс и не забирать на себя излишнее внимание пользователей.
Это все что касается элементов веб дизайна. Помимо веб дизайна существует еще такое направление как графический дизайн. Давайте разберемся в чем между ними разница.
Что лучше веб дизайн или графический дизайн
Графический дизайн — это одна из разновидностей дизайна, которая ориентирована в большей степени на работу с типографикой и векторной графикой.
Графические дизайнеры занимаются разработкой логотипов, иллюстраций и фирменного стиля для компаний. Чтобы ответить на вопрос что лучше, веб дизайн или графический дизайн, нужно в первую очередь задать себе 2 вопроса:
- Чем вам больше нравится заниматься: сайтами (веб дизайн) или логотипами и иллюстрациями (графический дизайн)?
- Важна ли для вас творческая составляющая?
Дело в том, что современный веб дизайн нельзя назвать творческой профессией на 100%. В дизайне сайтов существуют определенные рамки, которым нужно придерживаться. В графическом дизайне таких рамок поменьше и поэтому там больше места для творчества.
Если говорить, какое направление популярней, то, разумеется, веб дизайн, просто потому что на веб дизайн больше спроса. Однако я бы не советовал определяться со сферой только по ее популярности. Намного важней ваш интерес.
В той и другой области можно стать первоклассным специалистом и получать хорошее вознаграждение за свой труд. Это вопрос времени, желания и стремления. Есть графические дизайнеры, которые зарабатывают больше, чем веб дизайнеры.
Если вам нравится заниматься и сайтами, и логотипами, то никто не запрещает вам совмещать обе профессии в одной. Вы можете легко создавать дизайны сайтов и параллельно разрабатывать для них же логотипы, иллюстрации и прочие элементы графического дизайна.
Кому подходит веб дизайн
Ошибочное мнение, что сфера веб дизайна подходит исключительно творческим людям. Мол, если вы «технарь», то в веб дизайне вам не место. На самом деле, как я уже сказал выше, web design уже давно ушел от тотального творчества в сторону функциональности.
Поэтому вам не обязательно быть творческой личностью. Достаточно иметь желание создавать крутые проекты, которыми будут пользоваться другие люди. Если вам нравится ощущение того, что в какой-то степени вы будете делать виртуальный мир чуточку удобней и привлекательней (путем создания дизайна), тогда это профессия вам подойдет.
Еще одним плюсом будет перфекционизм в разумных пределах. Внимание к мелочам — это важный аспект любого профессионального веб дизайнера, потому что именно из мельчайших деталей складывается общая картина.
Помимо этого, аналитический склад ума также добавит вам несколько баллов в копилку. Как я уже говорил, создание дизайна базируется в первую очередь на проектировании.
Нужно ли высшее профильное образование? Нет. В этой сфере вам достаточно пройти курсы и вы уже сможете претендовать на вакансии. Более того, профильных высших заведений с этим направлением очень мало, и они есть не в каждом городе.
Подводя итог, веб дизайном может заниматься абсолютно любой человек. Главное — это желание. Большое преимущество этой сферы заключается в том, что можно работать удаленно из любой точки планеты. Это открывает большие возможности в плане заработка и профессионального роста.
Главное — это желание. Большое преимущество этой сферы заключается в том, что можно работать удаленно из любой точки планеты. Это открывает большие возможности в плане заработка и профессионального роста.
Как начать карьеру в веб дизайне
Для старта карьеры в веб дизайне у вас есть 2 пути:
- Самостоятельное обучение
- Прохождение специализированных курсов
Какой из них выбрать решать, конечно же, вам. Однако исходя из своего личного опыта я хотел бы поделиться с вами некоторыми мыслями по этому поводу и, быть может, помочь вам с выбором.
Самостоятельное обучение веб дизайну
Многие говорят, что веб дизайн можно освоить самостоятельно. С этим я спорить не буду и это действительно так. Но есть пара нюансов, про которые никто не говорит. Эти нюансы — трудоемкость процесса и ваша мотивация.
Поскольку вы будете обучаться самостоятельно, то вам нужно будет своими силами искать всю необходимую информацию по веб дизайну и структурировать ее в своей голове, чтобы не было каши. Этот процесс занимает уйму времени, потому что нужно искать не абы какую информацию, а проверенную и актуальную. Если вы новичок, то вам будет сложно отделить «хорошее» от «плохого».
Этот процесс занимает уйму времени, потому что нужно искать не абы какую информацию, а проверенную и актуальную. Если вы новичок, то вам будет сложно отделить «хорошее» от «плохого».
К тому же, время играет против вас. Чем больше вы тратите времени на самостоятельное изучение, тем больше вы упускаете возможность стать веб дизайнером, потому что «открываете дорогу» своим конкурентам, которые могут вас обогнать. Это нужно понимать.
Ну и не стоит забывать, что самостоятельное обучение требует от вас усидчивости и умение постоянно себя мотивировать без видимых результатов. Это очень сложно на самом деле.
Когда длительное время работаешь без видимых результатов, то постепенно начинают опускаться руки. Это проблема не конкретно в вас, это заложено в каждом человеке. Именно поэтому, при самостоятельном обучении веб дизайну велик риск все бросить.
Прохождение курсов по веб дизайну
В прохождении курсов я выделяю для себя несколько весомых преимуществ.
Во-первых, курсы В РАЗЫ экономят ваше время за счет того, что вам уже дают АКТУАЛЬНУЮ и СТРУКТУРИРОВАННУЮ информацию по веб дизайну.
Во-вторых, на курсах вы получаете практические навыки и обратную связь по своим работам от профессиональных дизайнеров. Это очень важно, потому что можно годами делать неправильно и даже не подозревать об этом.
В-третьих, в процессе прохождения курсов вы формируете свое портфолио, которое не стыдно будет показать работодателю.
Ну а самое главное преимущество — после прохождения курсов вам могут сразу предложить работу. А еще, курсы — это отличный вариант для ленивых, которым нужен «волшебный пендель» и постоянное сопровождение :).
Разумеется, минус курсов в том, что это платно. К тому же, нужно найти проверенный курс, чтобы не выкинуть деньги на ветер (курсов много, но далеко не все они «толковые»). Но и самостоятельное обучение тоже нельзя назвать бесплатным, потому что вы будете платить за него не деньгами, а своим временем и упущенными возможностями.
Где можно обучиться веб дизайну с нуля
Со своей стороны я могу порекомендовать вам вот этот курс, который достаточно сбалансирован по своему содержанию и затрагивает абсолютно все аспекты работы веб дизайнера.
Выбирая курсы, важно обращать внимание на то, кто их преподает и какие результаты демонстрируют ученики. Помимо этого, немало важным фактом является и продолжительность курса. Например, за 1 месяц очень сложно освоить все навыки дизайна и стать хорошим специалистом. А вот за 3-12 месяцев это сделать уже более реально.
Чем дольше продолжительность курса, тем насыщенней программа обучение и больше практических задач.
Заключение
В этой статье мы с вами подробно поговорили про веб дизайн: что это, из каких элементов он состоит, что лучше веб дизайн или графический дизайн и как начать карьеру в веб дизайне. Надеюсь, вы получили все ответы на свои вопросы, а если нет, то задавайте их в комментариях.
Автор: Георгий Тимофеев
🔥 Не забудьте скачать мою книгу
«от Курьера до Дизайнера интерфейсов»В ней я рассказываю свою историю, как мне удалось стать дизайнером с полного нуля и как бы я сегодня действовал, если бы начинал все с «чистого листа».
Веб-дизайн для начинающих. Что это такое и где этому учиться?
Когда я только начинала свой путь в Фотошопчике, я думала, что веб-дизайн – это определенный вид искусства, которой по зубам лишь избранным. Спустя 9 лет в этой сфере я уверена, что это лишь навык, наработанный опытом. И чтобы стать веб-дизайнером, достаточно на начальном этапе иметь понятие о папочках и графических текстовых файлах на компе. Давайте разбираться, почему изначально я была не права.
Я разделила эту статью на 4 главы для удобства. Начнем с краткой истории веб-дизайна, потом затронем определение понятия веб-дизайн и перечислим обязанности веб-дизайнера. И в конце статьи, в качестве бонуса, расскажу, где стоит обучаться веб-дизайну в 2020 году.
Краткая история веб-дизайна
1989 – Темные времена веб-дизайна
Начало веб-дизайна было довольно-таки темным. Как и экраны в те времена. Всего несколько одноцветных пикселей, символы и табуляция – это герои той эпохи.![]() Скучно и до современного веб-дизайна далеко. Так что давайте лучше побыстрее перейдем к следующей эпохе.
Скучно и до современного веб-дизайна далеко. Так что давайте лучше побыстрее перейдем к следующей эпохе.
1991 – Первая веб-страница
6 августа 1991 британский ученый Тим Бернерс-Ли вместе со своей командой сделал первый в мире сайт – http://info.cern.ch.
Это был прорыв для веб-дизайнеров того времени, которые для организации контента по горизонтали и вертикали использовали таблицы HTML. Это были лишь текстовые страницы, лишенные каких-либо визуальных элементов, которые мы ассоциируем с современными веб-страницами.
1992 – Первое фото в интернете
Фотография комедийной группы Les Horrible Cernettes – это первая загруженная в сеть (выложена основателем интернета Тимом Бернерсом Ли).
1995 – Таблица. Начало
Появление браузера, способных показывать изображения, – это истоки того веб-дизайна, каким мы знаем его сегодня. Наиболее оптимальным вариантом структурирования информации на тот момент была концепция уже существующих в HTML таблиц.
1995 – JavaScript
Решение ограничений HTML найдено. Необходимо вывести сплывающее окно или настроить динамическое изменение расположения элементов? JavaScript!
1996 – Flash. Взлёт
Enter, FutureSplash – позже известный как Adobe Flash. Эта инновационная технология дала веб-дизайнерам свободу в создании более динамичных веб-сайтов путем интеграции анимации, видео и аудио. Теперь дизайнер мог работать с любыми размерами макетов, анимациями, формами и использовать любой шрифт. И все это при помощи лишь одного инструмента — Flash.
1998 – Изобретение CSS
Это позволило впервые отделить текст (HTML) от визуальных элементов (макетов, цветов и шрифта). Что дало дизайнерам гораздо больше свободы и контроля над внешним видом сайта, чем когда-либо прежде.
2007 – Начало мобильной еры. Сетки и фреймворки
С запуском первого iPhone в 2007 году создание веб-сайтов, доступных на мобильных телефонах, впервые стало приоритетным направлением. Чтобы удовлетворить спрос на просмотр сайтов на мобильных устройствах, дизайнерами стала использоваться сетка в 960 px и разделение на 12 столбцов.
Чтобы удовлетворить спрос на просмотр сайтов на мобильных устройствах, дизайнерами стала использоваться сетка в 960 px и разделение на 12 столбцов.
2010 – Развитие адаптивного дизайна
Адаптивный дизайн – это прямая реакция на растущую популярность просмотра веб-страниц с помощью смартфонов. Эта технология позволяет дизайнерам и разработчикам создавать сайты, которые автоматически подстраиваются и масштабируются под любой размер, независимо от того, на каком устройстве просматривается веб-страница.
2010-2019 — Современный веб-дизайн
За последние десять лет HTML, адаптивный дизайн и CSS продолжали доминировать. Однако, больше нет универсального определения того, как выглядит «хороший» дизайн сайта.
Если говорить о главной тенденции в веб-дизайне последних десяти лет, то это определенно будет минимализм. Современные веб-дизайнеры придерживаются цветовой палитры и упрощают свои макеты, делая упор на типографию, иллюстрации и другие визуальные элементы для создания эффекта «вау».
Так всё-таки что такое веб-дизайн?
Google утверждает, что веб-дизайн (англ. web design) – это отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений. То есть это именно проектирование веб-интерфейсов. Не простая разработка дизайна сайта и не его сложная верстка.
Что делает веб-дизайнер?
Чтобы перейти к перечислению основных задач веб-дизайнера, разберемся, почему веб-дизайнер – это не веб-разработчик.
Веб-дизайнеры берут ваши идеи и превращают их в макет вашего будущего сайта. Они выполняют творческую часть разработки сайта.
Веб-разработчики в свою очередь берут макет, сделанный веб-дизайнером, и переводят его на язык кодирования, чтобы он мог отображаться в Интернете. Они делают сайты функциональными, что часто означает кастомизацию виджетов и других инструментов.
Как бы то ни было хороший веб-дизайнер должен знать последние веб-технологии и обладать художественным вкусом.![]() А профессиональным современным веб-дизайнерам нужно еще понимать и использовать основные принципы создания веб-сайта, разбираться в верстке, SMM и SEO.
А профессиональным современным веб-дизайнерам нужно еще понимать и использовать основные принципы создания веб-сайта, разбираться в верстке, SMM и SEO.
Компетентные веб-дизайнеры систематизируют и упорядочивают всю полученную от клиента информацию, создают контент и дизайнят макеты веб-страниц. В обязанности дизайнера входит анализ потребностей клиента и целей доверенного ему проекта. Цель: обеспечить конечному пользователю уникальный опыт при взаимодействии с сайтом и закрыть его потребности (например, купить определенный товар или узнать погоду). Масштабы проекта будут зависеть и от проблем с коммуникацией, которые заказчик хочет решить, и от того, в каком состоянии находится нынешний сайт клиента. Кроме того веб-дизайнер:
* обеспечивает функциональность веб-сайта с помощью соответствующих технологий,
* проектирует элементы навигации,
* преобразует потребности клиента и его пользователей в концепции,
* представляет бренд с помощью определенных изображений, цвета, шрифтов,
* проектирует для поисковой оптимизации и ранжирования,
* обновляет сайт по мере необходимости.
Где учиться на веб-дизайнера?
Веб-дизайн – это своеобразный мостик между клиентом и его бизнесом. Сегодня каждый бизнес понимает, как важен дизайн и как он влияет на прибыль. По этой причине спрос на веб-дизайнеров огромный, и у вас не должно возникнуть проблем с поиском работы. Это подтверждает постоянно обновляющийся список актуальных вакансий для веб-дизайнеров на hh.ru.
Так как веб-дизайнер – это преимущественно работа для интернет сайтов, то обучаться этой профессии логично в интернете. Плюс получить образование веб-дизайнера в российском университете будет затруднительно, так как профессия эта довольно-таки молодая.
Я тот человек, который учился веб-дизайну самостоятельно с помощью книг и курсов онлайн. И могу без сомнений сказать, что это тот вариант обучения, который действительно работает. Пройдемся немного о преимуществах онлайн обучения:
- Разнообразие программ и курсов. Здесь вам и когнитивистика, и нутрициология.
 Каждый найдет то, от чего кайфует и что давно хотел начать изучать.
Каждый найдет то, от чего кайфует и что давно хотел начать изучать. - Низкая стоимость по сравнению с платным обучением в вузе. Есть и бесплатные курсы.
- Самодисциплина и ответственность – это скилы, которые развиваются во время обучения на курсах онлайн. Над тобой нет университетского препода, который ставит дедлайны и заставляет делать ненужное. Есть только ты и твое желание учиться. Поэтому часто на онлайн-курсах ученики могут начать выполнять задачи в любое время и самостоятельно составить график обучения.
- Комфортное обучение – это, наверное, самое приятное преимущество. Не надо вставать с постели в 6 утра, когда за окном дождь, и ехать в другой конец города в универ. Обучаясь онлайн, у вас всегда есть доступ к онлайн-платформе, где есть все лекции и куда можно скинуть домашку.
На самом деле лучшее в онлайн-обучении – это возможность учиться непринужденно. Все, что вам нужно, это стремление учиться и хороший интернет, который приведет к нужному курсу.
Существует много хороших сайтов и книг для изучения веб-дизайна. Среди популярных – курсы веб-дизайна на Coursera и бесплатные лекции на YouTube. Но минус их в том, что там нет контакта с преподавателем, нет постоянной поддержки и фидбека, нет дружелюбной атмосферы.
Курс от 3second — это оптимальный вариант, где с нуля можно обучиться веб-дизайну в сопровождении преподавателей. Это онлайн-курсы для новичков, желающих начать зарабатывать на фрилансе. Здесь не будут сразу нагружать информацией, которую даже многие продвинутые веб-дизайнеры не знают. Здесь обучат основам, покажут механизм работы веб-дизайнера, поделятся своими лайфхаками, укажут на твои ошибки и личные преимущества. А после отправят творить, зная, что уже завтра ты сможешь найти работу с этими знаниями.
Курс №1
Дизайн, который стоит дорого. Landing Page. (https://3second.ru/courses/dizajn-kotoryj-stoit-dorogo-landing-page/) Всего за 6 недель можно научиться Фотошчику, узнать, как выстраивать композицию и как строить структуру сайта, и подготовить 2 лендинга для своего портфолио.
Что такое веб-дизайн. Обязанности веб-дизайнера и требуемые навыки
По данным salaryexpert.com, веб-дизайнеры в Украине получают от $870 до $1,5 тыс. На сайте djinni.co открыто 546 вакансий Design/UI/UX с зарплатой $1–2,5 тыс.
Помогаем
Редакция MC.today разобралась, что такое веб-дизайн и что должен уметь веб-дизайнер.
Содержание
- Что такое веб-дизайн
- История веб-дизайна
- Обязанности веб-дизайнера
- Знания, личные качества и навыки для работы
- Преимущества и недостатки профессии веб-дизайнер
- В каком направлении развиваться веб-дизайнеру
- Сколько зарабатывают веб-дизайнеры
- Как стать веб-дизайнером
- Вывод
Что такое веб-дизайн
Веб-дизайн включает графический дизайн, дизайн взаимодействий с пользователем, дизайн интерфейса, поисковую оптимизацию и создание контента. Эти элементы определяют, как выглядит и работает сайт на разных устройствах.
Веб-дизайнер – это IT-специалист, который создает макет внешнего вида и делает так, чтобы сайтом было удобно пользоваться. Текст и изображение, графика и видео объединены в единое целое. Профессиональный веб-дизайнер должен творчески мыслить, знать принципы дизайна, теорию цвета и уметь программировать на нескольких языках.
Текст и изображение, графика и видео объединены в единое целое. Профессиональный веб-дизайнер должен творчески мыслить, знать принципы дизайна, теорию цвета и уметь программировать на нескольких языках.
Веб-дизайнер отвечает за то, как будет выглядеть сайт или веб-приложение и как его будет воспринимать пользователь. Он продумывает, как будет выглядеть:
Курс
Frontend розробка
Заробляйте від $1800 вже через два роки і навчайтесь у вільний час
РЕЄСТРУЙТЕСЯ!
- шапка сайта, или header – блок в верхней части страницы;
- подвал сайта, или footer – блок в нижней части страницы;
- меню сайта;
- текстовые блоки, шрифты;
- графические элементы: изображения, фото, видео;
- кнопки CTA – от англ. call to action. – Прим. ред. призыва к действию, например, «Купить», «Скачать», «Получить скидку»;
- формы для заполнения;
- цветовая гамма сайта и так далее.
История веб-дизайна
Веб-дизайн возник и начал развиваться вместе с интернетом.
В 1991 году британский ученый Тим Бернерс-Ли создал первый сайт, который объясняет, что такое интернет. Он работает на основе языка разметки гипертекста HTML.
Дизайн первого в мире сайта. Источник: info.cern.ch
В 1992 году студенты Хельсинкского технологического университета создали графический браузер Erwise. Через год вышел браузер Mosaic, на который переключились 90% пользователей интернета. В это время сайты поддерживали до 16 цветов. В этом же году вышел шрифт Georgia.
В 1994 году начал работу Консорциум World Wide Web. Он определил стандарты для интернета:
- языки разметки для написания кода страницы – HTML, xHTML;
- каскадные таблицы стилей – CSS, они отвечают за визуальную часть сайта;
- графические форматы в интернете, например SVG, который передает свойства векторной графики в интернет.
В 1995–1996 годах появились программа Flash и языки программирования JavaScript, CSS. Они помогали создать интерактивные меню, страницы-заставки, GIF-изображения и кнопки с детальными визуальными эффектами. Появился шрифт Verdana.
Появился шрифт Verdana.
В начале 2000-х появился СSS2 – с тех пор можно было разделить HTML-контент и CSS-дизайн.
В середине 2000-х наступила эпоха Web 2.0 – теперь пользователи могли сами создавать контент. В макете страницы преобладали пастельные тона, круглые кнопки и тональные переходы. Появились сайты с интерактивным контентом, социальные сети, мгновенные ответы. Стало популярным SEO от англ. search engine optimization – оптимизация результатов поиска. – Прим. ред.. В это время создали YouTube, Facebook, Yahoo, Wikipedia.
Главная страница Facebook в 2004 году. Источник: edition.cnn.com
После 2010-х появились новые версии HTML5 и CSS3. Вот что изменилось:
- Видео и аудио стало проще добавить на сайты, они поддерживали больше форматов.
- Появился адаптивный веб-дизайн – один формат сайта для телефона, компьютера, планшета.
- Появилась функция Drag & Drop – пользователи смогли выполнять операции над двумя объектами одним движением компьютерной мыши.
 Например, перетянуть файл с рабочего стола в окно для отправки электронного письма.
Например, перетянуть файл с рабочего стола в окно для отправки электронного письма. - Стало возможным создавать анимированные элементы без языка программирования JavaScript.
- Появилась поддержка линейных и радиальных градиентов, теней, сглаживания.
- Стало возможным хранить информацию в браузере.
С 2016 года, согласно Statcounter, более 51,3% пользователей заходят в интернет через мобильные телефоны. Так начали создавать сайты для экранов меньшего размера.
Статистика посещений с компьютера и мобильного телефона. Источник: gs.statcounter.com
Обязанности веб-дизайнера
Web design – это понятие, которое включает в себя UI- и UX-дизайн.
UX происходит от англ. user experience – «пользовательский опыт». UX-дизайн включает в себя анализ информации о продуктах и услугах компании, ее клиентах и о том, как они взаимодействуют с сайтами аналогичных компаний.
UX-дизайнер создает грубый набросок будущего дизайна сайта, а затем прототип – более детально проработанный интерфейс набор инструментов для взаимодействия человека с веб-сайтом. – Прим. ред., который уже показывает, как пользователь может взаимодействовать с сайтом. После утверждения заказчиком прототипа переходят к UI-дизайну.
– Прим. ред., который уже показывает, как пользователь может взаимодействовать с сайтом. После утверждения заказчиком прототипа переходят к UI-дизайну.
UI – сокращение от англ. user interface, переводится как «пользовательский интерфейс». UI-дизайн включает разработку кнопок, значков, цветовых схем, шрифтов и интервалов, иллюстраций. Также UI-дизайнер отвечает за то, чтобы сайт одинаково хорошо отображался как на экране ноутбука, так и на экране смартфона.
Обычно работа веб-дизайнера предполагает, что он умеет создавать UX- и UI-дизайн, верстать сайты.
В кадровом агентстве Robert Half считают, что веб-дизайнер должен:
- создавать страницы, которые смогут удержать пользователя на сайте;
- соединить сайт и клиентскую программу по сбору статистики;
- увеличить скорость работы сайта;
- проводить тестирование сайта;
- работать с бэкенд-разработчиком специалист по внутреннему содержанию системы, серверным технологиям для правильной работы приложений.
 – Прим. ред., чтобы обеспечить стабильную работу сайта на разных устройствах, например, компьютер, мобильный телефон, планшет;
– Прим. ред., чтобы обеспечить стабильную работу сайта на разных устройствах, например, компьютер, мобильный телефон, планшет; - работать с группами по маркетингу, чтобы добавить элементы бренда и результаты маркетинговых исследований на сайт;
- во время создания и запуска сайта быть на связи с клиентом.
Знания, личные качества и навыки для работы
Виктория Гладинец, веб-дизайнер студии Zgraya, считает, что веб-дизайнер должен разбираться в:
- типографике – знать типы шрифтов, их размер, стиль и то, как они работают в браузере;
- теории цвета – уметь подбирать и смешивать цвета, подобрать тон, тень и оттенок элемента, видеть, как они будут работать на устройстве, выделять главный элемент.
- том, как должны работать элементы сайта – кнопки, форма заполнения и тому подобное;
- инструментах дизайна, например, программе Figma;
- адаптивном дизайне – понимать, как создать один дизайн для разных устройств.
По ее словам, веб-дизайнер должен уметь:
- работать в команде – он постоянно будет сотрудничать с разными специалистами и клиентами;
- доносить свои мысли и идеи, чтобы заказчики и коллеги понимали, почему он предлагает то или иное решение;
- легко воспринимать новую информацию – постоянно развиваться и изучать новые инструменты и программы.

Еще веб-дизайнер должен уметь работать с такими программами, приложениями и компьютерными языками:
- пакет программ Adobe Creative Suite – в него входят InDesign, Photoshop, Illustrator и Dreamweaver;
- инструменты для макета сайта, например, Balsamiq;
- WordPress, Wix и Weebly – конструкторы сайтов на них можно создать сайт, если не умеете программировать. – Прим. ред.;
- HTML5 – язык гипертекстовой разметки, который используют для создания структуры страницы, набора абзацев, маркированного списка или таблиц;
- CSS3 – каскадные таблицы стилей, они нужны для настроек цвета, шрифта или фона;
- SEO;
- JavaScript, PHP – языки программирования;
- JQuery – набор функций JavaScript.
Преимущества и недостатки профессии веб-дизайнер
Брэндон Гейл, генеральный директор маркетингового и дизайн-агенства ByReputation, в своем блоге пишет, что у веб-дизайнера есть плюсы и минусы в работе.
Вот главные преимущества:
- Есть разные варианты работы. Если вы хотите стабильный рабочий график и оплату, то можете работать в компании, а если хотите сами распоряжаться своим временем, можете выбрать фриланс.
- Удаленная работа. Веб-дизайнер может выполнять задания удаленно, даже если он работает на студию.
- Хорошая зарплата. По информации work.ua, веб-дизайнер в Украине зарабатывает от $730 в месяц. А по данным salaryexpert.com – от $870 до $1,5 тыс.
- Разнообразие. У вас могут быть клиенты с разными задачами: дизайн государственных или частных сайтов, интернет-магазинов по продаже кофемашин или кошачьих лотков и так далее.
- Востребованность. На сайте djinni.co открыто 546 вакансий Design/UI/UX в Украине.
- Быстрый фидбэк. Даже если вы не получаете фидбэк напрямую от заказчика, вы можете сразу увидеть, удобно ли пользоваться сайтом.
А вот основные недостатки этой профессии, по мнению Брэндона:
- Сидячая работа.
 Из-за того, что вы долго сидите перед компьютером, могут болеть глаза, спина и шея.
Из-за того, что вы долго сидите перед компьютером, могут болеть глаза, спина и шея. - Ненормированное рабочее время. Иногда клиенты просят внести правки после того, как закончился рабочий день. Если не уметь отстаивать свои границы, вы будете перерабатывать. Особенно в начале карьеры.
- Знания быстро устаревают. Инструменты часто меняются, появляются новые функции и программы. Любой дизайн рано или поздно устаревает. Если не развиваться, качество услуг будет хуже, чем у других дизайнеров.
- Многозадачность. Обычно веб-дизайнеры работают с несколькими проектами одновременно, особенно если хотят больше заработать. При этом нужно уметь фокусироваться на каждом из них.
- Нет глобальной проблемы, которую вы решаете. В отличие от социальных работников, вы не можете видеть, как глобально ваша работа повлияла на людей. Если для вас это важно, то иногда из-за этого может быть апатия к работе.
- Скучные проекты. Чтобы хорошо зарабатывать, иногда придется брать работу, которая вам неинтересна.

В каком направлении развиваться веб-дизайнеру
На английском сайте prospects.ac.uk, который помогает недавним выпускникам вузов найти работу, пишут, что веб-дизайнер может развиваться в таких направлениях:
- разработчик приложений;
- разработчик игр;
- программист мультимедийных приложений;
- специалиста по мультимедиа;
- SEO-специалист;
- UX-дизайнер;
- UX-исследователь;
- веб-контент-менеджер;
- веб-разработчик.
Сколько зарабатывают веб-дизайнеры
На зарплату веб-дизайнера влияет опыт и то, в каких программах он работает.
Согласно сайту поиска работы work.ua, средняя зарплата веб-дизайнера составляет $730.
Зарплата веб-дизайнера в Украине. Источник: work.ua
Веб-дизайнер может работать не только на компанию, а искать себе клиентов на биржах фриланса, например, Upwork, Fiverr, Freelancehunt и других. Здесь зарплата зависит от портфолио, скорости и качества работы.
Согласно информации биржи фриланса Freelancehunt, в зависимости от направления и уровня, веб-дизайнер может получать за проект такую оплату:
- дизайн интерфейсов: $66 до $277 за проект;
- дизайн мобильных приложений: от $86 до $346 за проект;
- дизайн сайтов: от $69 до $277 за проект;
- прототипирование быстрая реализация базовой функциональности будущего сайта для анализа работы.
 – Прим. ред.: от $40 до $173 за проект;
– Прим. ред.: от $40 до $173 за проект; - верстка создание структуры страницы сайта. – Прим. ред.: от $35 до $173 за проект.
Зарплата веб-дизайнера на фрилансе в Украине. Источник: freelancehunt.com
Зарплата веб-дизайнера на международной бирже фриланса Upwork составляет $15–30 за час.
Зарплата на Upwork. Источник: upwork.com
Как стать веб-дизайнером
Чтобы получить работу, важны опыт, навыки и знания. На портале The Art Career Project пишут, что компании с большей вероятностью возьмут на работу человека с образованием в веб-дизайне. Учиться придется 5–6 лет. Например, в Киевском национальном университете технологий и дизайна научат студентов:
- работать в программах Adobe Dreamweaver, Adobe Muse, Adobe Photoshop, Adobe Illustrator, Adobe Flash и Windows Movie Maker;
- находить и обрабатывать большие объемы информации;
- работать в команде, понимать свою роль в проекте;
- быть в курсе технологий, инструментов и тенденций в сфере веб-дизайна;
- понимать технические и художественные принципы создания сайтов;
- уметь управлять веб-проектом, работать с заказчиком, менеджером и арт-директором.

На платформе для создания сайтов Elementor пишут, что стать веб-дизайнером помогут такие ресурсы:
Книги. По ним можно разобраться в самых главных понятиях, например, как работает цвет, что такое HTML5, CSS3 и так далее.
Онлайн-курсы. Есть курсы как для новичков, так и для опытных веб-дизайнеров, например:
- курс от графического дизайнера и автора книги «Графический дизайн. Базовые концепции» Эллен Луптон;
- курс о типографике, автор курса Антер Кили считает типографику визуальной манипуляцией, которую можно применить в дизайне.
YouTube-каналы. Благодаря им вы можете разобраться с конкретной задачей или получить определенный навык. Вот на какие каналы стоит обратить внимание:
- NNgroup – краткие советы по дизайну;
- Chris Coyier – руководство по дизайну CSS;
- Jesse Showalter – автор канала учит создавать макеты, прототипы и адаптивные сайты.
Каналы на английском языке, но можно включить субтитры.
Блоги. Это источник информации о веб-дизайне, его тенденциях для начинающих и опытных экспертов.
Это источник информации о веб-дизайне, его тенденциях для начинающих и опытных экспертов.
- Webdesigner Depot – краткие новости о том, что происходит в мире дизайна, руководства по дизайну и программированию;
- Smashing Magazine – в этом блоге публикуют практические руководства для веб-дизайнеров и разработчиков;
- WPBeginner – руководство для начинающих по конструктору сайтов WordPress.
Вывод
Веб-дизайн отвечает за внешний вид сайтов и мобильных приложений. Кроме эстетики дизайн сайта должен быть удобным.
К эстетическим параметрам относят:
- цвет;
- шрифт;
- изображение;
- форму;
- значки.
К функциональным:
- скорость;
- навигацию;
- структуру.
С этими параметрами работает веб-дизайнер. Для работы он использует разные инструменты в зависимости от задач. Для рисования – InDesign, Photoshop, Illustrator, а для программирования – HTML5, CSS3, JavaScript.
В Украине зарплата веб-дизайнера стартует от $730. Она зависит от опыта, знаний и навыков. Если у вас уже есть несколько лет опыта, то можно зарабатывать до $2,5 тыс. в месяц.
Что такое веб-дизайн (и как правильно его понять)?
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Веб-сайт есть веб-сайт, верно? Неправильный. Устаревший, запутанный или неработающий веб-сайт нанесет ущерб вашему бренду. Мы не говорим, что может навредить вашему бренду, мы говорим, что навредит .
Так как же настроить себя на успех? Вы можете создать потрясающий веб-сайт, полностью отточив свой веб-дизайн с самого начала. Но что такое веб-дизайн на самом деле? Читайте дальше, если вы хотите узнать, что такое веб-дизайн, почему он так важен и как сделать это правильно.
Что такое веб-дизайн?
—
Веб-дизайн от MercClass Веб-дизайн — это то, что создает общий внешний вид при использовании веб-сайта. Это процесс планирования и создания элементов вашего веб-сайта, от структуры и макета до изображений, цветов, шрифтов и графики.
Это процесс планирования и создания элементов вашего веб-сайта, от структуры и макета до изображений, цветов, шрифтов и графики.
Веб-дизайн включает в себя множество компонентов, которые работают вместе для создания законченного веб-сайта, включая графический дизайн, дизайн взаимодействия с пользователем, дизайн интерфейса, поисковую оптимизацию (SEO) и создание контента. Эти элементы определяют, как веб-сайт выглядит, ощущается и работает на различных устройствах. Ознакомьтесь с этим подробным руководством по созданию веб-сайта, если вы хотите узнать больше обо всем процессе.
Веб-дизайн отличается от веб-разработки, которая представляет собой фактическое кодирование, благодаря которому веб-сайт работает. Когда вы создаете веб-сайт, вам нужен как веб-дизайн, так и веб-разработка. Хотя вы можете найти веб-дизайнеров, которые также являются веб-разработчиками и UX-разработчиками, это разные наборы навыков.
Вот как будет выглядеть ваш сайт на самых ранних стадиях. Через Хэла Гейтвуда.
Веб-дизайнеры Возьмите свои идеи и превратите их в макет, показывающий, как будет выглядеть ваш будущий веб-сайт. Веб-дизайнеры занимаются творческой частью разработки веб-сайта.
Веб-разработчики — их также иногда называют инженерами или программистами — возьмите макет, сделанный вашим веб-дизайнером, и переведите его на язык программирования, чтобы его можно было отобразить в Интернете. Они делают веб-сайты функциональными, что часто означает настраиваемые виджеты и другие инструменты.
Разработчик пользовательского интерфейса , также известный как UX-разработчик, — это тот, кто делает ваш сайт удобным для пользователя. У них есть технические навыки, а также навыки дизайна, и они заставляют их работать над созданием веб-сайтов, которые привлекают и удерживают посетителей.
Почему веб-дизайн важен?
— Веб-сайт вашего бренда — один из его самых ценных активов. Веб-дизайн от akdcreative
Первое впечатление действительно имеет значение.![]() Мы не можем не подчеркнуть этот момент: если у вас нет сильного присутствия в Интернете, вы сдерживаете свой бренд.
Мы не можем не подчеркнуть этот момент: если у вас нет сильного присутствия в Интернете, вы сдерживаете свой бренд.
Потенциальные клиенты, которые ищут в Интернете информацию о вашем бренде и ничего не находят, могут подумать, что вы разорились. Если они будут искать и найдут что-то некачественное, у них создастся впечатление, что вы не слишком заботитесь о своей компании или продукте. Сделайте все отношения, которые начинаются на вашем веб-сайте, замечательными, правильно разработав веб-дизайн.
Теперь, когда вы знаете, что к чему и кто есть кто, давайте посмотрим на некоторые явные признаки отличного веб-дизайна и на то, что отличает его от не очень хорошего веб-дизайна.
Как выглядит хороший веб-дизайн?
—
Хороший веб-дизайн не субъективен. Что касается других типов дизайна, таких как иллюстрация или дизайн наклеек, многое из того, что считается «хорошим», зависит от вкуса зрителя. В веб-дизайне грань между «хорошим» и «плохим» гораздо более четкая. Хорошо спроектированный веб-сайт — это веб-сайт, который идеально создает впечатление, которое ищет ваш посетитель.
Хорошо спроектированный веб-сайт — это веб-сайт, который идеально создает впечатление, которое ищет ваш посетитель.
Веб-дизайн, который работает, — это веб-дизайн, который конвертирует. В веб-разговоре «конвертировать» означает заставить пользователя совершить определенное действие. Когда пользователь выполняет действие, на которое его настроил ваш веб-сайт, ваш веб-сайт совершает конверсию. Конверсия может быть чем угодно, например подпиской на информационный бюллетень, совершением покупки, открытием учетной записи или доступом к большему контенту на веб-сайте.
Эффективный веб-дизайн объединяет несколько различных элементов для повышения конверсии. К ним относятся:
- Убедительное использование отрицательного пространства
- Четко представленный выбор для пользователя (чем меньше вариантов у пользователя, тем меньше вероятность, что он будет перегружен и запутан)
- Очевидные, четкие призывы к действию
- Ограниченное количество отвлекающих факторов и хорошо продуманный путь пользователя (т.
 е. использование только изображений и текста, которые на 100 % соответствуют теме страницы, использование только кнопок, ведущих к желаемым действиям, и использование вариантов шрифта для выделения и призыва к действию, а не просто ради разных шрифтов)
е. использование только изображений и текста, которые на 100 % соответствуют теме страницы, использование только кнопок, ведущих к желаемым действиям, и использование вариантов шрифта для выделения и призыва к действию, а не просто ради разных шрифтов) - Адаптивный дизайн (дизайн, который изменяет размер и меняет ориентацию под экран пользователя, что упрощает использование веб-сайта на любом устройстве: телефоне, планшете, ноутбуке или настольном браузере.
- Шрифты подходящего размера, соответствующие иерархии (см. «Ограничение отвлекающих факторов»)
- Актуальный, высококачественный контент и изображения, привлекающие внимание ваших читателей
- Баланс между количеством текста и изображений на каждой странице (слишком много текста может ошеломить посетителя, слишком мало текста может в равной степени отвлекать)
 Через необработанный пиксель.
Через необработанный пиксель.Если вы считаете, что выбор эстетичного дизайна не влияет на конверсию, подумайте еще раз. Ваш веб-сайт должен быть привлекательным, особенно для вашего потенциального пользователя, поэтому постарайтесь выяснить, какой стиль подойдет им.
Инвестируйте в привлекательные изображения, которые работают с вашим брендом. Держитесь подальше от очевидных стоковых фотографий. Узнайте больше об использовании стоковых изображений здесь.
Оставаться верным своему бренду — ключ к успешному дизайну веб-сайта. Даже самый великолепный веб-сайт бесполезен, если он не соответствует вашему бренду.
Другие составляющие эффективного веб-дизайна:
- Кнопки
- Шрифты
- Цветовая палитра
- Визуальный баланс между вашими изображениями и текстом на каждой странице
Конечно, хороший веб-дизайн — это не только утилитарно. Посетителям нравятся веб-сайты, которые интересны и соответствуют эстетике брендов. Независимо от того, как вы этого добьетесь, сочетание фирменного, привлекательного внешнего вида с элементами дизайна, которые конвертируют, — это то, как вы выигрываете в веб-дизайне.
Независимо от того, как вы этого добьетесь, сочетание фирменного, привлекательного внешнего вида с элементами дизайна, которые конвертируют, — это то, как вы выигрываете в веб-дизайне.
Веб-дизайн: что не работает
—
Мы рассмотрели, что такое хороший дизайн. Теперь давайте немного поговорим о том, чем это не является.
Как правило, посетители не должны выполнять никаких действий, чтобы использовать ваш веб-сайт. Весь опыт использования вашего веб-сайта должен быть простым и интуитивно понятным.
Вот несколько примеров: Четкие призывы к действию — отличный веб-дизайн; мутные — плохой веб-дизайн. Высококонтрастные шрифты — это умный и эффективный веб-дизайн; низкоконтрастные шрифты, которые трудно читать, — плохой веб-дизайн.
Вот еще несколько элементов, которых следует избегать:
- Отвлекающие изображения и фон. Как правило, держитесь подальше от плиточного фона. Хотя есть несколько избранных случаев, когда мозаичный фон может быть хорошим выбором, в большинстве случаев он отвлекает.

- Неадаптивный дизайн. В настоящее время ваш сайт просто должен быть мобильным.
- Непонятные ссылки и кнопки. Посетителям не нужно искать ссылки и кнопки, они должны иметь возможность быстро увидеть, какие изображения и фрагменты текста переведут их на новые страницы или подтвердят их выбор. Точно так же пользователи должны иметь возможность четко распознавать заполняемые поля.
- Общие или нерелевантные стоковые фотографии и текст-заполнитель без ценной информации.
Некоторые элементы веб-дизайна, такие как сетка, по своей сути не являются хорошим или плохим выбором. Их можно использовать эффективными и неэффективными способами, поэтому необходимо позаботиться о том, чтобы сделать их правильно.
Еще одним сложным элементом веб-дизайна является анимация. Сейчас уже не 1999 год, у вас не должно быть хвоста кометы, тянущегося за курсором пользователя, или заставлять его прокручивать мимо ряда танцующих хомяков, чтобы добраться до вашего контента. Но анимированное всплывающее окно на выходе, которое возвращает внимание посетителей на ваш сайт и заставляет их конвертировать? Да.
Но анимированное всплывающее окно на выходе, которое возвращает внимание посетителей на ваш сайт и заставляет их конвертировать? Да.
Как сделать веб-дизайн
—
Ух ты, правильный веб-дизайн — это сложный процесс, и есть много вещей, на которые нужно обратить внимание. К счастью, вам не нужно делать это в одиночку. Когда вы работаете с профессиональным веб-дизайнером, вы можете положиться на его навыки, чтобы получить идеальный результат.
Веб-дизайн от Ananya RoyЕсть несколько способов получить нужный веб-сайт. Способ, который подходит вам и вашей компании, зависит от того, насколько сложный веб-сайт вам нужен, сколько вы готовы потратить и какую часть работы вы можете выполнить самостоятельно.
Вы можете работать напрямую с внештатным веб-дизайнером. Просто просмотрите портфолио дизайнеров и выберите дизайнера, который вам больше всего нравится и соответствует стилю и внешнему виду, который вы ищете. Дизайнер-фрилансер может настроить существующий шаблон или создать совершенно новый шаблон для вашего сайта. Если вы хотите, чтобы ваш веб-сайт был создан с нуля, вы можете работать с фрилансером, у которого есть навыки, чтобы это произошло.
Если вы хотите, чтобы ваш веб-сайт был создан с нуля, вы можете работать с фрилансером, у которого есть навыки, чтобы это произошло.
Если вам нужна помощь в разработке идей для дизайна вашего сайта, проведите конкурс. На платформе вроде 99designs вы можете провести конкурс дизайна, предоставив краткое описание и попросив дизайнеров представить проекты на основе ваших требований.
Также можно создать собственный сайт с помощью конструктора веб-сайтов на основе шаблонов (например, Wix или Squarespace). Вам нужно будет больше практиковаться, и если вы не дизайнер, вы будете ограничены тем, что предлагают эти платформы, но вы всегда можете нанять дизайнера, чтобы настроить шаблон для вас.
Вы также можете работать с агентством, которое создает собственные веб-сайты. Выберите этот вариант, если вам нужно создать сложный веб-сайт с нуля, но имейте в виду, что это комплексное решение будет стоить вам дороже.
Веб-дизайн от DSKY Будьте готовы инвестировать в высококачественный веб-дизайн. Ваш веб-дизайн может стоить от нескольких сотен до десятков тысяч долларов, в зависимости от его сложности. То, что вы потратите, пропорционально тому, что вам нужно.
Ваш веб-дизайн может стоить от нескольких сотен до десятков тысяч долларов, в зависимости от его сложности. То, что вы потратите, пропорционально тому, что вам нужно.
Итак, как узнать, нужен ли вам веб-сайт, созданный по индивидуальному заказу, или вам подойдет шаблон? Все зависит от того, что вам нужно от вашего веб-сайта и что вы планируете для него. Если масштабирование является частью вашего бизнес-плана, создайте собственный веб-сайт. Если вам нужно, чтобы он был дружественным к поисковым системам, если вам нужно адаптировать его к различным потребностям бизнеса, если у вас есть очень конкретные идеи о веб-сайте, которые требуют, чтобы он был построен в соответствии с вашими требованиями, вам нужен собственный веб-сайт. Если это не является для вас приоритетом и у вас нет большого бюджета, индивидуальный шаблон — это то, что вам нужно.
Создание работающего веб-сайта
—
Принимая непосредственное участие в процессе разработки веб-сайта, вы гарантируете, что получите веб-сайт, который соответствует вашим ожиданиям или превосходит их. Расскажите своему веб-дизайнеру о своем бренде, своем голосе и о том, чего вы планируете достичь с помощью веб-сайта. Чем больше у них информации, тем больше у них возможностей для создания идеального веб-дизайна для вас. Объясните им свое видение, а затем позвольте им творить свое волшебство.
Расскажите своему веб-дизайнеру о своем бренде, своем голосе и о том, чего вы планируете достичь с помощью веб-сайта. Чем больше у них информации, тем больше у них возможностей для создания идеального веб-дизайна для вас. Объясните им свое видение, а затем позвольте им творить свое волшебство.
Хотите получить идеальный сайт для вашего бизнеса?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Пойдем!
Что такое веб-дизайн?
Веб-дизайн — постоянно развивающаяся область. В этой статье вы узнаете, что такое веб-дизайн, основные идеи, повлиявшие на веб-дизайн, такие как движение «сначала мобильные», а также советы по созданию эффективного веб-сайта.
Первый опубликованный веб-сайт появился в Интернете 6 августа 1991 года. Тим Бернерс-Ли создал сайт о проекте Всемирной паутины, описывая Сеть и способы ее использования. С тех пор веб-дизайн развивался с инновациями в технологиях и дизайне.
Проект World Wide Web, первый опубликованный веб-сайт 1991 года Определение веб-дизайна Сначала давайте определим, что такое веб-дизайн. Веб-дизайн — это процесс проектирования визуального внешнего вида веб-сайта. Как веб-дизайнер, вы сосредоточитесь на планировании пользовательского интерфейса веб-сайта, макетах макетов, организации контента и изображений таким образом, чтобы они рассказывали историю, и разработке окончательного пользовательского интерфейса.
Веб-дизайн — это процесс проектирования визуального внешнего вида веб-сайта. Как веб-дизайнер, вы сосредоточитесь на планировании пользовательского интерфейса веб-сайта, макетах макетов, организации контента и изображений таким образом, чтобы они рассказывали историю, и разработке окончательного пользовательского интерфейса.
Помня о бизнес-цели клиента, веб-дизайнер предлагает идеи, творческие решения и разрабатывает окончательный макет пользовательского интерфейса для веб-сайта. Веб-разработчик берет макет пользовательского интерфейса и использует код HTML и CSS, чтобы преобразовать его в работающую веб-страницу в Интернете. По сути, они заставляют сайт функционировать.
Если вы внештатный веб-дизайнер, вы можете добавить веб-разработку к своим услугам. Такой инструмент, как Weblow, упрощает проектирование и разработку ваших веб-сайтов, чтобы вы могли взимать дополнительную плату за свою ценность для клиента.
Эволюция веб-дизайна Веб-дизайн трансформировался и менялся с развитием технологий с течением времени. От JavaScript до плоского дизайна — вот несколько ключевых идей, которые внесли большой вклад в эволюцию веб-дизайна.
От JavaScript до плоского дизайна — вот несколько ключевых идей, которые внесли большой вклад в эволюцию веб-дизайна.
При разработке веб-сайта только с использованием HTML существуют ограничения. Благодаря JavaScript Интернет стал более динамичным. По сути, он превратил статическую веб-страницу в страницу, с которой пользователь может взаимодействовать. Примерами использования Javascript являются всплывающее окно, функция автоматического обновления в вашей любимой социальной ленте или когда Google автоматически предлагает ключевые слова, когда вы вводите вопрос в строку поиска.
1996 – Дебют Flash Adobe Flash дал веб-дизайнерам возможность создавать более динамичные веб-сайты, добавляя видео, аудио и анимацию. Эти мультимедийные элементы были упакованы в файл и отправлены в браузер для отображения. К сожалению, для просмотра этих анимаций у пользователя должна быть установлена правильная версия флэш-памяти. Когда в 2007 году Apple решила не включать флэш-память в свой первый iPhone, популярность флэш-памяти в веб-дизайне начала снижаться.
Когда в 2007 году Apple решила не включать флэш-память в свой первый iPhone, популярность флэш-памяти в веб-дизайне начала снижаться.
Вскоре после появления флэш-технологий появился лучший способ структурирования дизайна в виде каскадных таблиц стилей (CSS). С помощью CSS вы можете изменять размеры и цвета шрифта, добавлять цвета фона, изображения и многое другое. Думайте о HTML как о содержимом, а о CSS — как о представлении. Вместе они создают действительно настраиваемый опыт работы в Интернете.
2000 – Выведение бизнеса в онлайнPaypal, ведущая в мире компания, занимающаяся онлайн-платежами, начала стремительно развиваться в 2000 году. По мере того, как все больше компаний переходило в онлайн, возникла потребность в безопасных транзакциях. От Amazon до eBay и Etsy идея онлайн-покупок постепенно становилась все более распространенной.
2007 — Рождение мобильных устройств С выпуском первого iPhone проектирование веб-браузера на мобильном телефоне стало самостоятельным вызовом. Дизайнерам и разработчикам пришлось адаптироваться, проектировать для маленького экрана и думать о таких вещах, как время загрузки. Помните жизнь до безлимитного интернета, когда за доступ в Интернет приходилось платить помегабайтно?
Дизайнерам и разработчикам пришлось адаптироваться, проектировать для маленького экрана и думать о таких вещах, как время загрузки. Помните жизнь до безлимитного интернета, когда за доступ в Интернет приходилось платить помегабайтно?
Важнейшим шагом к созданию лучшего опыта на мобильных устройствах стала идея сетки столбцов. Системы с 960 сетками и разделение на 12 столбцов стали популярны среди дизайнеров. Подробнее о важности сеток в веб-дизайне далее в этой статье.
2010– Адаптивный веб-дизайнЭтан Маркотт предложил идею адаптивного дизайна как вызов существующему подходу к веб-дизайну. В своем посте он пишет: «Гибкие сетки, гибкие изображения и медиа-запросы — это три технических компонента адаптивного веб-дизайна, но они также требуют другого мышления». Для дизайнера это означало разработку нескольких макетов для разных размеров экрана iOS, Android и планшетных устройств.
2012– Плоский дизайн До того, как плоский дизайн стал популярным, в веб-дизайне и дизайне приложений использовались эффекты трехмерного дизайна, скевоморфизм и реализм. Тени, градиенты и блики использовались агрессивно и часто переусердствовали.
Тени, градиенты и блики использовались агрессивно и часто переусердствовали.
Со временем веб-дизайн стал более минималистичным. Плоский дизайн убирает гиперреалистичное представление объектов и вместо этого фокусируется на четких линиях и простых областях цвета. Эта тенденция начала набирать обороты примерно во время выпуска Apple iOS 7 в 2013 году. Новый интерфейс был простым и резко контрастировал со стилем скевоморфизма, ставшим известным благодаря продуктам Apple.
Советы по разработке эффективного веб-сайтаТеперь, когда вы знаете больше об эволюции веб-дизайна и о том, как ключевые события изменили дизайн, как насчет того, как создать хороший веб-сайт сейчас? Ваша домашняя страница — это ваше первое впечатление о мире, поэтому важно ее хорошо спроектировать. Дизайн может быть субъективным, но есть некоторые вещи, о которых нужно помнить, чтобы создать эффективный и хорошо продуманный сайт.
Дизайн для мобильных устройств Дизайн для мобильных устройств — это философия дизайна, направленная на создание лучшего опыта для пользователей, начиная процесс проектирования с самого маленького из экранов: мобильного. Разработка и создание прототипов веб-сайтов для мобильных устройств в первую очередь поможет вам обеспечить бесперебойную работу пользователей на любом экране устройства. Вместо того, чтобы разрабатывать макет пользовательского интерфейса для настольного веб-сайта, сначала спроектируйте и создайте прототип того, как он будет выглядеть на мобильных устройствах. Затем перейдите к версиям с большим экраном, таким как планшет и рабочий стол.
Разработка и создание прототипов веб-сайтов для мобильных устройств в первую очередь поможет вам обеспечить бесперебойную работу пользователей на любом экране устройства. Вместо того, чтобы разрабатывать макет пользовательского интерфейса для настольного веб-сайта, сначала спроектируйте и создайте прототип того, как он будет выглядеть на мобильных устройствах. Затем перейдите к версиям с большим экраном, таким как планшет и рабочий стол.
Концепция мобильного дизайна впервые появилась в 2010 году, когда Эрик Шмидт, в то время генеральный директор Google, объявил на конференции, что компания будет уделять больше внимания мобильным пользователям в своих методах дизайна. «Что сейчас действительно важно, так это правильная мобильная архитектура. Мобильный в конечном итоге станет способом предоставления большинства ваших услуг. Как мне нравится выражаться, ответ всегда должен быть мобильным. Вы всегда должны размещать свою лучшую команду и свое лучшее приложение в своем мобильном приложении».
Мобильный дизайн гораздо более ограничен. Вы проектируете для меньшего экрана и можете разместить только определенное количество элементов на одной странице. Создавая дизайн для мобильных устройств, вы должны выбрать только то, что абсолютно необходимо для ваших пользователей, и исключить все остальное. Когда вы расширяете и адаптируете дизайн для больших экранов, вы можете предоставить больше информации, но вы точно знаете, что вам нужно включить в первую очередь.
Чтобы узнать больше о том, как создавать адаптивные веб-сайты, посмотрите это видео, в котором Ран проведет вас через весь процесс:
Использование сетки для организации Сетки помогают организовать содержимое веб-страницы. Без него элементы размещаются случайным образом, смещаются, и пользователю становится труднее перемещаться по веб-сайту. Если вы не знаете, как начать работу с сеткой, лучше всего начать с 12-колоночной или 960-сетчатой системы.
Сетка 960 — это попытка упростить рабочий процесс веб-разработки за счет предоставления часто используемых размеров на основе ширины 960 пикселей. Есть два варианта: 12 и 16 столбцов.
Сетка 960 имеет следующую структуру:
- Общая ширина 960 пикселей
- Максимум 12 столбцов, ширина каждого столбца 60 пикселей Общая площадь содержимого составляет 940 пикселей
12-колоночная сетка обеспечивает большую гибкость. Вот пример того, как вы можете использовать сетку из 12 столбцов для добавления контента в макет из 3 столбцов.
Пример элементов, размещенных на сетке из 12 столбцов Балансировка отрицательного пространства Негативное пространство, также известное как пустое пространство, — это навык, которому можно научиться в дизайне. Начинающих дизайнеров может пугать пустая страница, но дизайн заключается не в том, чтобы заполнить пространство как можно большим количеством информации и графики. Вместо этого используйте типографику, изображения и негативное пространство, чтобы привлечь внимание пользователя и создать бесшовный опыт.
Вместо этого используйте типографику, изображения и негативное пространство, чтобы привлечь внимание пользователя и создать бесшовный опыт.
Вот пример отрицательного и положительного пространства, которые можно использовать вместе, чтобы сместить фокус дизайна. Нет правильного или неправильного ответа. Но в зависимости от цели вашего дизайна вы можете склоняться к большему количеству негативного пространства.
Примеры положительного и отрицательного пространства Удобочитаемость превыше всего Читаемость и удобочитаемость часто являются взаимозаменяемыми терминами, но на самом деле они совершенно разные. Удобочитаемость — это расположение шрифтов и слов, позволяющее сделать письменный контент удобным для чтения. Разборчивость относится к тому, насколько легко отличить буквы друг от друга в шрифте. В конце концов, если никто не может прочитать содержимое вашего веб-сайта, то какой цели он служит? Вот пример хорошей и плохой разборчивости для образца абзаца основного текста.
Абзац слева показывает хорошую разборчивость. Существует сбалансированный уровень интерлиньяжа и отслеживания, он использует обычный вес шрифта и отображается в верхнем и нижнем регистре. Второй абзац, с другой стороны, является примером плохой разборчивости. Интерлиньяж и отслеживание настолько плотные, что буквы начинают накладываться друг на друга. Жирный шрифт и все прописные буквы затрудняют чтение, особенно когда есть несколько абзацев.
Используйте высококачественные изображенияИзбегайте размытых и пиксельных изображений, разрабатывая графику нужного размера и соответствующим образом масштабируя изображения. Используйте только целые числа пикселей. Вместо того, чтобы использовать изображение размером 600,5 x 800,1 пикселей, измените размер до 600 x 800 пикселей.
В Adobe Photoshop это легко проверить, выбрав Изображение > Размер холста. Вверху отображается текущий размер. Если вы хотите изменить размер, внесите необходимые изменения в разделе «Новый размер».
Иерархия — это то, как вы показываете важность определенных элементов на странице или веб-сайте. Благодаря таким элементам дизайна, как масштаб, цвет, контраст, выравнивание, повторение и пространство, вы можете добиться четкой иерархии и помочь направить пользователя к одному результату. Будь то заголовок или призыв к действию, решите, что пользователю важнее всего увидеть в первую очередь. Сначала поставьте цель, а затем используйте дизайн для решения проблемы.
Взгляните на эти два примера, в каком из них иерархия лучше и почему?
Плохая и хорошая иерархия в дизайне В первом примере весь текст имеет одинаковый размер, цвет и вес. Когда все одинаково, ничего не выделяется, и легко просмотреть прошлую информацию. Во втором примере есть четкая иерархия. Сначала вы замечаете заголовок, потому что он самый большой и выделен жирным шрифтом. Затем вы замечаете CTA, потому что белый текст состоит из заглавных букв и перевернут на фиолетовой форме заливки. Использование комбинации масштаба и веса помогает направить пользователя к самой важной информации, чтобы он сначала прочитал заголовок, а затем принял меры.
Использование комбинации масштаба и веса помогает направить пользователя к самой важной информации, чтобы он сначала прочитал заголовок, а затем принял меры.
Чтобы узнать больше о важности иерархии в дизайне, ознакомьтесь с этим уроком из нашего бесплатного курса веб-дизайна:
Четкие призывы к действию (CTA)Когда дело доходит до веб-дизайна, важно иметь четкий путь к одному призыву к действию. Много раз клиент будет просить вас добавить больше кнопок, сделать их больше, сделать их красными или просто сделать их более заметными. Вы, как дизайнер, должны принимать эти решения. Используйте свои дизайнерские навыки для эффективной организации содержимого веб-сайта. Хороший дизайн прост. Если сомневаетесь, склоняйтесь к меньшему.
Не перегружайте и не сбивайте пользователя с толку И последнее, но не менее важное: не перегружайте пользователя, исключив из дизайна все отвлекающие факторы. Вы сможете добиться этого, если будете следовать приведенным выше советам по хорошей практике веб-дизайна, но это всегда хорошее напоминание. Если клиент просит вас добавить или внести изменения в веб-сайт, спросите, почему. Добавляет ли это ценности пользовательскому опыту? Если нет, то, вероятно, не нужно включать.
Если клиент просит вас добавить или внести изменения в веб-сайт, спросите, почему. Добавляет ли это ценности пользовательскому опыту? Если нет, то, вероятно, не нужно включать.
Главная страница Google — один из лучших примеров минимального веб-дизайна с четким призывом к действию. Большой логотип Google, длинная панель поиска и всего две кнопки делают узнаваемый бренд узнаваемым. Других отвлекающих факторов нет.
Главная страница Google — отличный пример минимального, не отвлекающего внимания дизайна. пост на Что такое веб-дизайнер , чтобы узнать больше о том, что делает веб-дизайнер. Или, может быть, вы уже хотите узнать больше о том, как стать веб-дизайнером. Ознакомьтесь с нашим курсом «Процесс веб-сайта за 10 000 долларов», где вы узнаете о творческой стратегии, о том, как использовать иерархию для макета веб-сайта, разработать окончательный пользовательский интерфейс и даже о том, как разработать его, чтобы взимать больше денег и привлекать постоянных клиентов. .
.
Что такое веб-дизайн, как правильно им заниматься и лучшие навыки
Задумывались ли вы когда-нибудь в чем смысл веб-дизайна и какие методы используются в этом процессе?
Мы привыкли смотреть на Интернет как на визуальную среду. Веб-сайты, приложения, сервисы, игры и т. д. полагаются на интерфейсы, чтобы обеспечить надлежащий опыт для своей аудитории. Однако все это требует хорошего веб-дизайна.
Желающие усилить свое цифровое присутствие должен знать о роли веб-дизайна в любом предприятии. Такие знания помогут правильно расставить приоритеты и нужные шаги при создании любого продукта или решения.
Из этой статьи вы узнаете:
- Что такое веб-дизайн?
- Почему веб-дизайн важен?
- На что обратить внимание при разработке веб-сайта?
- Каковы самые серьезные ошибки веб-дизайна?
- Какие навыки наиболее важны для веб-дизайнера?
Проверьте это!
Загрузите этот пост, введя свой адрес электронной почты ниже
Не волнуйтесь, мы не спамим. Что такое веб-дизайн?
Что такое веб-дизайн? Веб-дизайн — это область, в которой используются цифровые интерфейсы, такие как веб-сайты, приложения и службы.
Используя код HTML для программирования веб-сайтов и CSS для стандартизации визуального языка, профессионалы в области веб-дизайна несут ответственность за создание цифрового опыта, который будет использоваться общественностью. Цель состоит в том, чтобы предоставить аудитории качественный опыт и помочь бизнесу достичь своих целей.
Таким образом, веб-дизайнер является профессионалом, который приобретает необходимые навыки для выполнения этой работы . Они могут специализироваться в конкретных областях веб-дизайна, от создания веб-сайтов до разработки мобильных приложений. Во всех случаях цель одна: материализовать видение проекта.
Веб-дизайн имеет несколько подразделов, подробно описанных ниже.
Веб-графический дизайн Это веб-дизайн, применяемый к визуальным элементам веб-сайта. Он включает в себя все, от цветов и шрифтов до общего макета страниц.
Он включает в себя все, от цветов и шрифтов до общего макета страниц.
Самая важная задача — воплотить идентичность бренда в дизайне сайта. Посетитель должен быть в состоянии относиться к этому и правильно видеть страницу как часть присутствия этого бизнеса.
Дизайн интерфейсаРабота по веб-дизайну также относится к дизайну интерфейса. Это относится не только к традиционным веб-сайтам, но и к мобильным приложениям, играм, компьютерному программному обеспечению и ряду других продуктов. В конце концов, интерфейс — это все, что служит посредником между пользователем и системой.
Идея состоит в том, чтобы предоставить простой, интуитивно понятный и адаптированный к особенностям целевой аудитории интерфейс.
Дизайн взаимодействия с пользователемВнешний вид цифрового интерфейса также требует хорошего взаимодействия с пользователем. В противном случае ваша аудитория будет искать другие решения.
Перед профессиональным веб-дизайнером стоит задача создать действительно полезный опыт, что означает понимание потребностей ваших пользователей и их удовлетворение. Взаимодействие с вашим бизнесом всегда должно быть положительным моментом для его аудитории, что означает отсутствие барьеров и всегда достижение своих целей.
Взаимодействие с вашим бизнесом всегда должно быть положительным моментом для его аудитории, что означает отсутствие барьеров и всегда достижение своих целей.
И последнее, но не менее важное: веб-дизайн также включает работу с поисковой оптимизацией (SEO), чтобы убедиться, что Google и подобные сайты правильно индексируют ваш контент. Это помогает вашему контенту занимать более высокие позиции в рейтинге результатов поиска, тем самым охватывая более широкую аудиторию, которая ищет ваше решение.
Несмотря на то, что некоторые аспекты SEO связаны с написанием контента, веб-дизайн также играет роль в обеспечении чистоты кода вашего веб-сайта и в том, что удобство использования не мешает вашему опыту. Все эти факторы являются решающими в определении вашей позиции в рейтинге.
Почему веб-дизайн важен? Веб-дизайн — это инструмент, который вы используете, чтобы помочь людям воспринимать ваш бренд так, как вы хотите. Применяя правильную стратегию и подход к визуальному маркетингу, ваш бизнес сможет привлечь нужную аудиторию и превратить ее в клиентов — посмотрите несколько примеров дизайна целевой страницы.
Применяя правильную стратегию и подход к визуальному маркетингу, ваш бизнес сможет привлечь нужную аудиторию и превратить ее в клиентов — посмотрите несколько примеров дизайна целевой страницы.
Имея контакт с брендом, который предлагает постоянство и вызывает доверие, пользователи чувствуют себя более склонными вести с ним бизнес. Без четкий план веб-дизайна , вы теряете потенциальные результаты, которые может дать хорошее присутствие в Интернете.
Таким образом, это не тот элемент вашего проекта, которым следует пренебрегать. Ваша аудитория сможет сказать, что вашему дизайну не хватает, и не захочет взаимодействовать с вашим бизнесом через этот ужасный опыт. Вместо этого они выберут конкурентов, которые придают должное значение веб-дизайну.
Вот почему так важно работать с квалифицированными веб-дизайнерами. Квалифицированный специалист может проанализировать, что нужно вашему бренду, и использовать правильные инструменты для визуального воплощения, оставаясь при этом верным своей стратегии и целям .
Как вы уже видели, веб-дизайн может быть частью мощной бизнес-презентации. Однако, как и любой другой аспект вашей стратегии, она должна основываться на правильных решениях на этапах планирования и реализации. Неправильный выбор может негативно сказаться на всем вашем присутствии в Интернете.
При разработке веб-сайта необходимо учитывать определенные факторы, чтобы гарантировать его качество. Ниже приведены наиболее важные из них.
ЭстетикаКогда люди обсуждают веб-дизайн, больше всего думают об этом факторе. Хотя важно не только это.
Идентичность вашего бренда определяет эстетику вашего веб-сайта, и она должна быть хорошо сжата вашим веб-дизайном. Это означает, что ваше присутствие в Интернете должно соответствовать вашим цветам, стилям и ощущениям. Будьте осторожны, чтобы не преувеличивать, так как слишком много элементов может испортить впечатление вашего посетителя.
Никогда не забывайте, что вашим веб-сайтом будут пользоваться реальные люди, поэтому его веб-дизайн должен быть удобным в использовании. Однако что это влечет за собой?
Удобство использования означает возможность просмотра аудиторией разного происхождения, возраста и специализации. Простота — один из самых важных принципов, который требует от вас сокращения количества меню и опций. Поставьте себя на место посетителя и подумайте, что он сочтет интуитивно понятным.
Качество контентаДаже если все остальные элементы веб-дизайна работают хорошо, они ничего не значат без хорошего содержания. Наоборот, зачем вообще вашим посетителям приходить к вам?
Вот почему так много предприятий выбирают контент-маркетинг, чтобы у них всегда был качественный контент, который люди захотят читать и делиться . Эта работа требует, чтобы ваши страницы повышали ценность времени вашего посетителя, предлагая правильные решения.
Знаете ли вы, что люди могут разочароваться в вашем бизнесе, если ваш сайт загружается медленно? Исследования показали, что , если время загрузки вашей страницы превышает 3 секунды, ваш показатель отказов имеет тенденцию увеличиваться на 38% . Это плохо.
Еще один фактор веб-дизайна связан со скоростью загрузки. Это включает в себя поиск баланса между всеми вашими элементами и нагрузкой, которую они несут в браузере вашего посетителя и интернет-соединении.
МобильностьПо последним данным, на мобильные устройства приходится более 50% всего онлайн-трафика. Это означает, что если ваш сайт неправильно загружается на смартфонах и планшетах, вы можете отпугнуть примерно половину своей потенциальной аудитории!
Чтобы этого избежать, ваша стратегия веб-дизайна должна обеспечивать удобство вашего контента для мобильных устройств. Это означает наличие страниц, которые загружаются и соответствующим образом адаптируются к различным размерам экрана и условиям доступа .
Веб-дизайн — неотъемлемая часть стратегии маркетинга и продаж, поскольку он помогает укрепить постоянство и силу бренда с помощью визуальных эффектов и качественного опыта. Однако хорошие результаты достижимы только тогда, когда вы избегаете ошибок, которые могут свести на нет усилия вашей компании.
Все стратегии разные; однако последствия плохого веб-дизайна почти всегда негативны. Если ваша аудитория не может найти решение из-за этих проблем, ваши результаты могут сильно пострадать.
При работе с веб-дизайном будьте осторожны, чтобы не совершать ошибок, таких как:
- не учитывать вашу целевую аудиторию при планировании и выполнении дизайна, так как это может помешать вашей компании привлекать нужных клиентов;
- забудьте о том, чтобы ваши визуальные эффекты были одинаковыми для разных каналов, как онлайн, так и офлайн;
- добавление слишком большого количества элементов, которые отвлекают пользователя и ослабляют присутствие вашего бренда;
- отсутствие четкого призыва к действию, чтобы направить ваших потенциальных клиентов на следующий этап покупательского пути;
- неправильное документирование ваших решений по веб-дизайну, чтобы их можно было проверить и сослаться на них в будущем.

Учитывая важность веб-дизайна, ясно, как профессионал, который планирует и выполняет его должен иметь определенные навыки, чтобы сделать свою работу качественной. В противном случае весь проект может быть затруднен и не сможет достичь своих целей. Ниже приведены наиболее важные soft и hard навыки, которыми должен обладать веб-дизайнер.
Средства веб-дизайнаМногие работы по веб-дизайну выполняются с помощью специальных инструментов, которые упрощают и стандартизируют задачи . Знание того, как их обойти, необходимо для обеспечения качества и скорости при работе в этой области.
Первый шаг включает в себя изучение того, что требуется для работы, чтобы вы могли выбрать правильные инструменты. Существует несколько альтернатив с различными возможностями, от Photoshop до Dreamweaver.
Существуют также специальные инструменты, ориентированные на конкретные задачи, такие как Sketch, который фокусируется на векторных элементах пользовательского интерфейса, и InVision, который помогает вам представить свою работу в области веб-дизайна клиенту или руководителю.
Это может показаться ошеломляющим, особенно если вы новичок, но хорошая новость заключается в том, что все знания в области веб-дизайна можно получить с помощью онлайн-обучения — все, что вам нужно, это ноутбук и желание приобрести новые навыки
ОбщениеВеб-дизайнер часто работает в тесном сотрудничестве с другими профессионалами, поэтому хорошее общение необходимо для завершения любого проекта. Это касается правильное понимание своих критериев и способность быть понятым другими .
Быть хорошим коммуникатором ценно в любой области. Люди, которые работают в веб-дизайне, несут ответственность за визуальную презентацию бизнеса, поэтому они должны уметь объяснить, насколько их решения соответствуют целям и особенностям проекта.
HTML/CSS Для работы над веб-дизайном необходимы знания программирования. Основные необходимые языки HTML и CSS , каждый из которых выполняет свою работу.
HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей) координируют отображение элементов на веб-страницах. Опытный веб-дизайнер может точно применить запланированный дизайн, используя правильные теги и значения при написании на HTML и CSS.
UX/UIПоскольку веб-дизайнеры работают с интерфейсами, они должны иметь навыки работы с UX/UI. Несмотря на то, что они обычно используются вместе, это разные понятия.
UX-дизайн включает в себя работу, связанную с взаимодействием с пользователем . Это означает связать все вместе с точки зрения дизайна, чтобы убедиться, что ваша целевая аудитория удовлетворена тем, что вы создаете, будь то веб-сайт, приложение и так далее.
Дизайн пользовательского интерфейса относится к работе над пользовательскими интерфейсами . Дизайнеры должны уметь создавать понятные структуры, чтобы люди могли решать любые задачи, которые им нужны, при использовании вашего продукта или услуги.
Хороший веб-дизайн также может обеспечить правильную индексацию контента поисковыми системами и обеспечить хорошую видимость своего бизнеса. Вот почему дизайнеры должны иметь представление о SEO при работе в этой области.
В конце концов, большинство активов на веб-сайте влияют на его рейтинг, что относится к тексту, изображениям и коду. Это также требует знаний о том, как работают системы управления контентом и как их можно оптимизировать.
Тайм-менеджментЕще одним очень важным навыком для веб-дизайна является тайм-менеджмент. Это означает поиск способов достижения ваших целей в рамках спецификаций в соответствии с графиком проекта .
Это ценно, поскольку для бизнеса может быть очень вредно, если его сотрудники тратят несоответствующее количество времени на задачи. На каждый этап должно быть запланировано количество часов с учетом бюджета и сроков. Таким образом, веб-дизайнеры должны иметь возможность обойти это.
Таким образом, веб-дизайнеры должны иметь возможность обойти это.
Теперь, когда вы знаете определение веб-дизайна , вы готовы дать ему правильный приоритет в своих проектах. Никогда не забывайте, насколько важен этот аспект вашего бренда, учитывая, что правильный подход к цифровому присутствию может дать отличные результаты, независимо от того, в какой сфере находится ваш бизнес.
Просто помните, что вы узнали здесь о том, как важно стратегия и работа с квалифицированными дизайнерами .
Как вы видели выше, хорошо оптимизированный веб-сайт может положительно повлиять на ваши результаты. Выезд Stage Analyzer для улучшения вашего сайта и выявления возможностей для того, чтобы опередить конкурентов.
Кто такой веб-дизайнер? (Руководство 2022 г.)
Веб-дизайнеры создают и создают веб-сайты и веб-страницы, комбинируя любое количество элементов визуального дизайна, включая текст, фотографии, графику, анимацию и видео. Веб-дизайнер может создать совершенно новый веб-сайт или просто обновить дизайн и макет существующих страниц.
Веб-дизайнер может создать совершенно новый веб-сайт или просто обновить дизайн и макет существующих страниц.
Веб-дизайнеры не несут основной ответственности за знание того, как работает код, лежащий в основе их дизайна, но вместо этого они сосредоточены на создании эстетически приятного и положительного пользовательского опыта при посещении веб-сайта. Веб-дизайнеры могут использовать языки программирования, такие как HTML, CSS и JavaScript, будут использовать программное обеспечение для графического дизайна, включая такие продукты, как Adobe Photoshop, Illustrator и GIMP, чтобы помочь в создании привлекательного дизайна, и они будут тестировать свои проекты путем создания прототипов и каркасы.
Веб-дизайнер создает и контролирует все визуальные аспекты веб-сайтов. Веб-дизайнеры планируют, придумывают, создают и создают веб-сайты и веб-страницы, многие из которых сочетают в себе ряд визуальных элементов, включая текст, фотографии, графику и видеоклипы. Веб-дизайнер также следит за дизайном и макетом, что может означать работу над новым веб-сайтом или обновление существующих страниц.
Перед созданием этих дизайнов веб-дизайнеры связываются с клиентами и заинтересованными сторонами, чтобы разработать четкое представление о целях и потребностях веб-сайта. Затем они начинают создавать веб-сайты, дизайны и макеты, которые представляют компанию в положительном свете для целевой аудитории.
Веб-дизайнер может контролировать визуальные аспекты, включая цвет, макет и шрифт, а также определять приоритеты пользователя, обеспечивая удобство использования.
Вероятно, работая в агентстве цифрового дизайна, которое обслуживает клиентов, или в составе собственной группы разработчиков, маркетинга или дизайна более крупной компании, веб-дизайнер будет тратить время на разработку веб-сайтов, оптимизацию веб-сайтов для обеспечения скорости и простоты использования, проведение тестирования. , сотрудничество с разработчиками для обеспечения надлежащей интеграции, а также работа с маркетинговыми и исследовательскими группами для включения элементов бренда.
Хотя точные обязанности могут варьироваться от работы к должности, в целом большинство должностных инструкций веб-дизайнера будут включать все следующие обязанности:
- Концептуализация творческих идей веб-сайта для клиентов и с клиентами
- Разработка привлекательных и адаптивных целевых страниц веб-сайта
- Использование лучших отраслевых и дизайнерских практик в процессе создания веб-сайта
- Проведение тестирования и улучшение дизайна веб-сайта для обеспечения наилучшего взаимодействия с пользователем
- Интеграция клиентских программ CMS и потоков данных в веб-сайты
- Оптимизация сайтов для обеспечения максимальной скорости и масштабируемости
- Разработка рекомендаций по дизайну, стандартов и лучших практик, возможно, в документе руководства по стилю
- Разработка визуальных изображений для веб-сайтов и обеспечение их соответствия в соответствии с брендингом для клиентов
- Взаимодействие с бэкенд-разработчиками или командой веб-разработчиков для обеспечения правильной интеграции веб-логики и логики приложений
- Обеспечение функционирования и стабильности веб-сайта на различных устройствах, т.
 е. на настольных компьютерах, мобильных устройствах, планшетах
е. на настольных компьютерах, мобильных устройствах, планшетах - Работа с маркетинговыми и исследовательскими группами для включения элементов бренда и соответствующих результатов исследования рынка в веб-сайт
- Обмен идеями дизайна с использованием пользовательских потоков, технологических потоков, карт сайта, прототипов и каркасов
- Включение функций и функций в веб-сайты
- Разработка образцов страниц включая цвета и шрифты
- Подготовка планов дизайна и представление структуры веб-сайта
- Предоставление внутренней поддержки и внешнего обслуживания клиентов на протяжении всего процесса создания и запуска веб-сайта
Веб-дизайнеры имеют различный образовательный и профессиональный опыт, и многие люди переходят в веб-дизайн после того, как начали свою карьеру в веб-разработке, графическом дизайне или другой области, связанной с визуальным дизайном.
Чтобы заняться веб-дизайном, не обязательно иметь степень бакалавра. Хотя наличие степени бакалавра в таких областях, как дизайн, коммуникации или маркетинг, не повредит, традиционная четырехлетняя степень бакалавра вряд ли даст вам навыки, необходимые для работы, как в веб-дизайне.
Хотя наличие степени бакалавра в таких областях, как дизайн, коммуникации или маркетинг, не повредит, традиционная четырехлетняя степень бакалавра вряд ли даст вам навыки, необходимые для работы, как в веб-дизайне.
Вместо этого большинство веб-дизайнеров, работающих в этой области, теперь нашли другие способы развивать свои навыки. Многие решили посетить учебные курсы по кодированию, сертификационные курсы или другие онлайн-курсы по веб-дизайну, чтобы приобрести практические и технические навыки, необходимые для работы веб-дизайнером.
Также существует множество учебных курсов и курсов, посвященных аналогичным ролям. Учебные курсы или курсы по веб-разработке обучают студентов навыкам, необходимым для написания кода на различных языках программирования, в то время как курсы по дизайну взаимодействия с пользователем (UX) определенно будут полезны для развития набора навыков начинающих веб-дизайнеров или разработчиков, поскольку принципы дизайна UX диктуют дизайн. каждого веб-сайта или веб-страницы, создаваемой прямо сейчас. Это также покажет работодателям, что вы стремитесь к постоянному обучению.
Это также покажет работодателям, что вы стремитесь к постоянному обучению.
Несмотря на то, что веб-дизайн представляет собой обширную область, лучшие веб-дизайнеры, как правило, имеют несколько общих черт, выходящих за рамки их навыков. Вот основные характеристики эффективного дизайнера:
1. Они увлечены своим портфолио
Вы могли заметить, что любой хороший веб-дизайнер тратит много времени, энергии и усилий на создание идеального портфолио. Веб-сайт.
Чтобы преуспеть в качестве веб-дизайнера, нужно иметь безупречное, профессиональное и привлекательное портфолио, чтобы продемонстрировать прошлые проекты, которыми вы больше всего гордитесь, и показать любому потенциальному клиенту или работодателю, что вы можете творить ту же магию для их.
Эти примеры работ по веб-дизайну должны быть разнообразными и демонстрировать вашу универсальность как веб-дизайнера. И обрежьте жир — предпочтение отдается качеству, а не количеству.
2.
 Хорошее деловое чутье
Хорошее деловое чутьеВеб-дизайнеры, особенно когда они только начинают свою карьеру и, следовательно, имеют больше шансов выжить на внештатных работах, должны иметь приличную голову на плечах, когда дело доходит до бизнеса.
Ведя переговоры с компанией о ценах, веб-дизайнеры должны знать, каковы цены конкурентов, и продавать свои услуги на конкурентной основе в зависимости от уровня их опыта и местоположения. Хороший веб-дизайнер также знает, как придумать реалистичный бюджет, цены и график для предлагаемых услуг, что является еще одним элементом, который требует немного внимания к цифрам.
Веб-дизайнерам-фрилансерам также придется иметь дело с контрактами, и лучшие дизайнеры не относятся к этому легкомысленно. Не смотрите просто на цены и подписывайтесь на что-либо, не разобравшись в условиях.
3. Они организованы и придерживаются графика
Лучшие веб-дизайнеры уже потеряли счет тому, сколько веб-сайтов они создали за свою карьеру. Со временем они разработали четкие процессы, которые снова и снова уточнялись. В результате они могут легко определить — и избежать — любые подводные камни или ошибки заранее.
Со временем они разработали четкие процессы, которые снова и снова уточнялись. В результате они могут легко определить — и избежать — любые подводные камни или ошибки заранее.
Это важно, потому что время является решающим аспектом любого веб-проекта. Хороший веб-дизайнер должен предоставить клиентам документ о процессе разработки их веб-сайта, чтобы показать, как они собираются создавать веб-сайт.
Эффективные веб-дизайнеры также будут заранее информировать заинтересованные стороны каждый раз, когда они сталкиваются с проблемой, которая может поставить под угрозу сроки. Хотя ни в коем случае нельзя пропускать дедлайн, если этого не произойдет, хорошие веб-дизайнеры будут подробно объяснять, почему они не смогли уложиться в график.
4. Они гибкие
Несмотря на то, что мы упоминаем о важности соблюдения сроков, также стоит признать, что иногда случаются вещи, которые никто не мог предсказать. Будь то клиенты, которые меняют свое мнение о какой-то особенности дизайна, или команда веб-разработчиков, наткнувшаяся на проблему с серверной частью предлагаемого веб-сайта, веб-дизайнер должен принять удары и изменить объем или содержание проекта веб-дизайна на ходу. летать.
летать.
Веб-дизайнеры должны быть готовы, желать и стремиться адаптироваться и противостоять проблемам, если они возникнут.
Веб-дизайнерам лучше быть гибкими в выборе типов задач, которые они выполняют. Работа веб-дизайна на веб-сайте может в конечном итоге охватывать обязанности, которые веб-дизайнеры обычно не выполняют, например, создание контента или SEO, но всем будет выгодно, если вы с энтузиазмом подойдете к этим задачам.
5. Обладают сильными коммуникативными навыками
Опытные веб-дизайнеры будут говорить с клиентами на простом языке без жаргона, чтобы объяснить веб-технологии и дизайнерские идеи, которые они рассматривают.
Если веб-дизайнеры не могут донести до клиентов сложные концепции и термины — лично устно или в письменной форме по электронной почте — им не будет доверено передавать сообщения компании через их дизайн.
Работа в веб-дизайне подразумевает взаимодействие со многими разными профессиями, у большинства из которых совершенно разные роли.%20%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD.%20%D0%9D%D0%B0%D0%B3%D0%BB%D1%8F%D0%B4%D0%BD%D0%B0%D1%8F%20%D1%81%D1%85%D0%B5%D0%BC%D0%B0%20%D0%BE%D1%81%D0%BD%D0%BE%D0%B2%D0%BD%D1%8B%D1%85%20%D1%8D%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82%D0%BE%D0%B2%20%D0%B2%D0%B5%D0%B1-%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B0.jpg) Плавное обращение со всеми этими отношениями — это то, чему должны научиться все великие веб-дизайнеры.
Плавное обращение со всеми этими отношениями — это то, чему должны научиться все великие веб-дизайнеры.
6. Они открыты для идей
Неизбежно у клиентов или заинтересованных лиц появятся идеи о том, как, по их мнению, должен выглядеть веб-сайт их компании. Иногда эти идеи будут отличными, а иногда нет, но работа веб-дизайнеров состоит в том, чтобы слушать и учитывать эти идеи, когда они продолжают работу над веб-сайтом.
Никогда не знаешь, откуда может прийти следующая великая дизайнерская идея. Хорошие веб-дизайнеры также будут просматривать Интернет в поисках вдохновения и последних тенденций в дизайне.
7. Они знакомы с новейшими инструментами дизайна
Постоянно создаются, улучшаются или внедряются новые инструменты, которые упрощают веб-дизайн.
Хорошие веб-дизайнеры постоянно исследуют возможности использования этих инструментов, чтобы повысить свою эффективность и результативность. Это может означать повышение квалификации с помощью онлайн-курсов, семинаров или учебных курсов или просто оставаться в курсе вебинаров, учебных пособий на YouTube и блогов по дизайну, которые могут освещать последние инновации.
Эти инструменты часто позволяют веб-дизайнерам сосредоточиться на общих элементах своих веб-сайтов, а не застревать в сорняках, беспокоясь о более мелких задачах.
8. У них есть чувство дизайна и понимание своих пользователей
Вероятно, само собой разумеется, что вы не сможете быть хорошим веб-дизайнером, если не разбираетесь в дизайне и в том, как сделать вещи визуально привлекательными, не говоря уже о том, важные принципы теории веб-дизайна, такие как теория цвета, структура и взаимодействие с пользователем.
UX-дизайн, независимо от того, входит ли он в официальные названия веб-дизайнеров или нет, становится все более важной частью любой дизайнерской работы. Веб-дизайнеры могут проникнуть в шкуру своих пользователей и понять, чего они хотят и как они, вероятно, будут двигаться, когда они будут работать с веб-сайтом.
Это означает, что веб-дизайнеры должны использовать любые исследования пользователей и анализ данных, к которым у вас есть доступ, чтобы вы могли принимать обоснованные решения о дизайне и структуре сайта.
В сфере технологий есть должности, на которые возложены некоторые обязанности веб-дизайнеров, в том числе:
Дизайнер пользовательского опыта (UX)
Работа UX-дизайнера заключается в создании удобных, интуитивно понятных и доступных продуктов путем проведения обширных пользовательских исследований и тестирования каждого аспекта путешествия пользователя по веб-сайту. Обычно команда UX-дизайнеров работает как часть более широкой группы разработчиков, в которую также входят веб-разработчики, менеджеры по продуктам и специалисты по данным. UX-дизайн заключается в том, чтобы защищать пользователей и улучшать удобство использования, в то же время пытаясь использовать эти обширные исследования пользователей для выявления возможностей и поддержки общих бизнес-целей. Роли дизайна пользовательского опыта и веб-дизайна идут рука об руку.
Дизайнер пользовательского интерфейса (UI)
Дизайн пользовательского интерфейса и UX обычно путают. Дизайн пользовательского интерфейса применяет принципы дизайна UX к интерфейсу продукта (например, к карте сайта, макету или меню). Дизайн пользовательского интерфейса — это то, как интерфейс продукта выглядит, работает и ощущается. Дизайнеры пользовательского интерфейса также обычно несут ответственность за то, чтобы продукты были отзывчивыми, доступными и инклюзивными, независимо от того, какой браузер вы используете (даже Internet Explorer!), а также охватывают такие идеи, как интерактивный дизайн.
Дизайн пользовательского интерфейса применяет принципы дизайна UX к интерфейсу продукта (например, к карте сайта, макету или меню). Дизайн пользовательского интерфейса — это то, как интерфейс продукта выглядит, работает и ощущается. Дизайнеры пользовательского интерфейса также обычно несут ответственность за то, чтобы продукты были отзывчивыми, доступными и инклюзивными, независимо от того, какой браузер вы используете (даже Internet Explorer!), а также охватывают такие идеи, как интерактивный дизайн.
Front-End Web Developer
Как и веб-дизайнеры, Front-End Web Developer работает на клиентской стороне веб-сайтов, но больше внимания уделяет коду, используя различные языки программирования, включая JavaScript, HTML и CSS для создания сайтов. В некоторых ситуациях ответственность переднего веб-разработчика может заключаться в фактической реализации того, что создали веб-дизайнеры. Опять же, границы между позициями стираются, потому что многие веб-дизайнеры регулярно работают с HTML, CSS и JavaScript, а фронтенд-веб-разработчик обычно вносит свой вклад в дизайн.
Визуальный дизайнер
Визуальные дизайнеры несут ответственность за внешний вид кнопок, значков и фонов, которые пользователи видят при посещении сайта. Они также следят за изменением размера ресурсов для различных устройств, созданием маркетинговых материалов по электронной почте, презентационных материалов и материалов интерактивных мероприятий, и обычно они составляют руководство, чтобы другие сотрудники организации знали о стандартах для визуальных элементов на сайте.
Информационный архитектор
Еще одна должность, посвященная интерфейсам веб-сайтов. Информационные архитекторы решают, как расположить части чего-либо так, чтобы их можно было понять. Информационная архитектура — это наука об организации, упорядочении и структурировании контента веб-сайта или приложения, среди прочего. Информационные архитекторы стремятся объединить контент таким образом, чтобы пользователи легко и быстро находили то, что им нужно.
Веб-дизайнеры, как правило, работают в составе более крупной группы разработчиков, поэтому они будут тесно сотрудничать с веб-разработчиками, инженерами-программистами, менеджерами по продуктам и создателями контента, работая над созданием привлекательных продуктов.
Однако это не останавливается на достигнутом, поскольку работа веб-дизайнеров требует сотрудничества со многими другими отделами компании. Веб-дизайнеры могут работать с отделами продаж и маркетинга, отделами обеспечения качества, а также с руководителями высшего звена.
Если вы все еще сомневаетесь, подходит ли вам работа в веб-дизайне, или только начинаете обдумывать поиск работы, вот несколько веских причин заняться веб-дизайном.
Это творческая позиция
Если вы больше всего увлечены графическим дизайном, веб-дизайном или визуальным дизайном, у веб-дизайнеров есть та редкая роль, которая позволяет вам сочетать все три и ежедневно тренировать свои художественные и творческие навыки. Если вы внимательно относитесь к деталям и восхищаетесь видом ослепительного нового дизайна, роль веб-дизайнера позволит вам потворствовать этим художественным импульсам и использовать их с пользой для создания красивых веб-продуктов.
Неограниченные возможности для обучения
Новые инструменты дизайна или обновления существующих инструментов дизайна постоянно появляются в Интернете. Иногда наличие правильного инструмента имеет решающее значение, поэтому, если вам нравится экспериментировать с какой-либо новой программой или функцией, работа по веб-дизайну даст вам бесконечные возможности для этого. И хотя веб-дизайнерам не обязательно хорошо разбираться в JavaScript, HTML и CSS, изучение новых языков программирования и кодирования — это то, что может сделать вас только более ценным профессионалом в области веб-дизайна, и это то, чем вы могли бы заниматься в своей жизни. свободное время либо с помощью онлайн-учебников, либо с помощью курсов и программ code bootcamp.
Иногда наличие правильного инструмента имеет решающее значение, поэтому, если вам нравится экспериментировать с какой-либо новой программой или функцией, работа по веб-дизайну даст вам бесконечные возможности для этого. И хотя веб-дизайнерам не обязательно хорошо разбираться в JavaScript, HTML и CSS, изучение новых языков программирования и кодирования — это то, что может сделать вас только более ценным профессионалом в области веб-дизайна, и это то, чем вы могли бы заниматься в своей жизни. свободное время либо с помощью онлайн-учебников, либо с помощью курсов и программ code bootcamp.
Создайте свою собственную карьеру
У веб-дизайнеров есть выбор между работой в крупной организации, работой в команде дизайнерского агентства, которое будет обслуживать список клиентов, или быть вашим собственным боссом и переход на фриланс (многие люди выбирают одну из первых двух карьерных ситуаций, продолжая заниматься внештатной карьерой на стороне). Если вы пойдете по пути самозанятости, вы можете выбрать, с какими клиентами вы хотите работать, установить свои ставки и часы, а также отточить свои деловые и маркетинговые навыки. У вас также, вероятно, будет возможность работать из дома. Для некоторых людей такой контроль над своей карьерой имеет огромное значение.
У вас также, вероятно, будет возможность работать из дома. Для некоторых людей такой контроль над своей карьерой имеет огромное значение.
Работа в отрасли, изобилующей возможностями
Какой компании не нужен привлекательный веб-сайт? Веб-дизайнеры и разработчики по-прежнему пользуются большим спросом, и перспективы на будущее выглядят оптимистично. Бюро трудовой статистики США заявляет, что занятость веб-дизайнеров, входящих в более крупную категорию веб-разработчиков, по прогнозам, вырастет на 13 процентов до 2026 года, что намного быстрее, чем в среднем по всем профессиям.
Веб-дизайнеры работают у самых разных работодателей, но обычно они работают в творческой сфере технологической отрасли. Бюро трудовой статистики насчитало 160 500 рабочих мест веб-дизайнеров в США в мае 2018 г.
- Семнадцать процентов были в фирмах по проектированию компьютерных систем, а шестнадцать процентов веб-дизайнеров работали не по найму, выполняя внештатную работу из дома.

- Пять процентов веб-дизайнеров работали на издателей программного обеспечения.
- Пять процентов преуспели в оказании технических консультационных услуг.
- Четыре процента были заняты в рекламных и маркетинговых фирмах.
Веб-дизайнеры также часто работают в отелях, банках, школах, организациях розничной торговли, некоммерческих организациях и школах. Большинство веб-дизайнеров работают полный рабочий день от 40 до 50 часов в неделю. Популярные технологические компании для работы в области веб-дизайна включают Google, Spotify, Facebook, Zoom, LinkedIn, Adobe и Microsoft.
Что такое веб-дизайн? Боевой путеводитель для недизайнеров
Должен признаться в неловкой ситуации… В моем браузере 1204 закладки. Какая? Не судите. Вероятно, прямо СЕЙЧАС у вас открыто как минимум 12 вкладок.
Мои закладки служат многим целям и были сохранены в разное время за последние несколько лет. НО есть одна общая черта: все они на функционально красивых веб-сайтах.
Ни одного сохраненного ресурса нет на сайте с дрянным дизайном.
Если вы хотите, чтобы люди сохраняли вашу работу, читали ее снова и снова, соответствовали вашему бренду и делились своим посланием с работой, дизайн имеет значение.
Не верите?
Medium привлекла 134 миллиона долларов, оценивая компанию в 600 миллионов долларов. Как? Это просто платформа для блогов. Вот и все. Просто куча статей (большинство из которых даже не очень). НО, поскольку это один из лучших способов чтения в Интернете, их поклонники (включая меня, до платного доступа) были несгибаемыми. Оценка компании в 600 миллионов долларов на основе ОТЛИЧНОГО дизайна.
Внешний вид веб-сайта оказывает огромное влияние на его посетителей. Это не только побуждает их проводить больше времени (и, возможно, денег) на вашем веб-сайте, но и отличный дизайн веб-сайта может улучшить репутацию вашего бизнеса в целом.
Итак, как создать звездный веб-дизайн? А что на самом деле делает веб-дизайнер?
В этом руководстве мы поделимся ответами.
Прежде чем мы углубимся в то, что делают веб-дизайнеры, вот краткое определение того, что на самом деле означает «веб-дизайн»:
Определение веб-дизайна
Веб-дизайн — это процесс создания веб-сайта. Это может быть сайт электронной коммерции или блог, но все, что связано с внешним видом сайта, подпадает под понятие «дизайн».
Для разработки веб-сайта вам потребуется использовать язык кодирования, например:
- Язык разметки гипертекста: Команды веб-разработчиков используют теги HTML для создания структуры веб-сайта. Они используют такие теги, как,
и <br>, чтобы определенные элементы дизайна прикреплялись к области страницы. Это редко видно, поэтому его называют «бэкендом» сайта.</li><li> <strong> Каскадные таблицы стилей: </strong> Код CSS используется для настройки внешнего вида HTML-тегов, которые вы только что создали. Они могут изменять цвета, шрифты и размеры любого тега HTML. С помощью этого кода вы активно меняете внешний вид вашего веб-сайта.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></li></ul><p> Некоторые веб-дизайнеры используют такие языки программирования, как Flash или Javascript.</p><p> Но Flash, по сути, прекратил свое существование после того, как Apple стала первой крупной технологической компанией, не поддерживающей его, а Javascript чрезвычайно высокого уровня. Он отлично подходит для создания интерактивного дизайна, но обычно слишком сложен для большинства начинающих веб-дизайнеров.</p><p> Вы могли заметить, что части веб-дизайна пересекаются с контент-маркетингом, чтобы оживить ваши макеты. Он также перекрывает графический дизайн при создании пользовательской графики для вашего сайта, чтобы он не выглядел как заурядный шаблон.</p><h4><span class="ez-toc-section" id="i-79"> Веб-дизайн и веб-разработка: в чем разница? </span></h4><p> Часто возникает путаница.</p><p> Веб-дизайнер создаст внешний вид сайта.</p><p> Веб-разработчик — это человек, который будет кодировать веб-сайт. Они будут использовать язык программирования, такой как HTML, для построения структуры сайта.</p><p> В некоторых компаниях есть веб-дизайнеры или разработчики, которые выполняют обе работы.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Вот почему веб-дизайнерам необходим опыт работы с языками программирования (такими как HTML и CSS) при построении карьеры в отрасли.</p><h3><span class="ez-toc-section" id="i-80"> Чем занимается веб-дизайнер? </span></h3><p> Итак, как на самом деле выглядит день дизайнера веб-сайтов?</p><p> Это может включать любую из следующих задач:</p><ul><li> Исследование веб-сайта конкурента</li><li> Использование языка программирования для создания сайта</li><li> Создание каркасов ключевых страниц (например, постов в блоге или домашней страницы)</li><li> Оптимизация элементов дизайна для SEO</li><li> Понимание того, как посетитель использует сайт (UX)</li></ul><p> Дизайнерам необходимо понимать, как работает веб-дизайн. Но они также должны иметь набор навыков межличностного общения, например:</p><ul><li> <strong> Уметь работать в команде </strong> : Если вы работаете в крупной компании, вам может понадобиться сотрудничать с SEO, социальными сетями, веб-сайтами. разработчиков или команд графического дизайна.</li><li> <strong> Решение проблем </strong> : Код вашего сайта представляет собой объемный документ, и всего одна ошибка может сломать весь сайт.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> У хорошего веб-дизайнера есть стремление (и талант) решать проблемы быстро.</li><li> <strong> Творчество </strong> : В мире существует более 1,5 миллиарда веб-сайтов. Креативность может быть секретом того, чтобы выделиться среди других.</li></ul><p> Есть много способов стать веб-дизайнером. Поверьте нам: Янина работала на правительство и сделала карьеру 180, а Меган окончила Школу Института искусств Чикаго.</p> <iframe loading="lazy" title="#LifeAtDesignation Series | Janina Boyle | Build your next career at Designation" src="https://www.youtube.com/embed/eBAZrYA-c5c?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""> </iframe><p> Если вы читаете это в самом начале своей жизни/карьеры, разумным шагом будет поступить на факультет информатики в колледже. Эти программы обучают вас базовому языку кодирования того, как работают веб-сайты, и дают вам ноу-хау, лежащие в основе работы веб-сайтов.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Однако вы можете записаться на онлайн-курсы, такие как Khan Academy или Codeacademy. Вы можете использовать свои знания для написания кода для своего собственного сайта и использовать это в качестве первого шага в веб-дизайне.</p><h3><span class="ez-toc-section" id="i-81"> Что делает веб-дизайн «хорошим»? </span></h3><p> Любой может использовать HTML для создания простого веб-сайта. А с появлением конструкторов веб-сайтов, предлагающих бесплатные настраиваемые шаблоны, создать дизайн веб-сайта стало проще, чем когда-либо.</p><p> …Но это не всегда лучший путь.</p><p> Стэн Чой, дизайнер Clique, сказал следующее:</p><p> <em> «Не бойтесь вдохновляться другими людьми. Новые дизайнеры, как правило, хотят создать что-то совершенно уникальное, но не бойтесь ссылаться на то, что работает. </em> <em> Если у вашего дизайна есть обоснование, не стесняйтесь пробовать что-то новое». </em></p><p> За каждым успешным веб-сайтом стоят определенные принципы дизайна, которые могут отсутствовать в бесплатных шаблонах, например: не доступен?</p><p> Каждый, независимо от возраста, инвалидности или пола, должен иметь доступ к вашему веб-сайту, поэтому крайне важно сделать ваш дизайн удобным для пользователя.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Давайте применим это на практике и предположим, что вы создали макет дизайна своего веб-сайта. Однако вы совершенно забываете загружать замещающий текст к своим изображениям. Эта небольшая ошибка может сделать ваш сайт недоступным для людей с нарушениями зрения.</p><p> Но удобство использования связано не только с контентом, который люди могут получить в вашем дизайне. Как легко им тоже что-то делать.</p><p> Например: вы можете создать веб-страницу с маленькими кнопками на экране мобильного устройства. Это неудобно для пользователя, потому что на маленьком экране сложнее нажать маленькую кнопку.</p><p> Чтобы решить эту проблему (и больше сосредоточиться на дизайне взаимодействия с пользователем), просто измените пропорции кнопок. Это упростит использование вашего веб-сайта мобильными пользователями и улучшит общий UX-дизайн.</p><h4><span class="ez-toc-section" id="2-2"> 2. Адаптивный </span></h4><p> Говоря о мобильных посетителях, мы переживаем захватывающий год для веб-дизайна. 2019 год стал первым годом в истории, когда использование мобильного интернета превысило количество компьютеров; на смартфоны приходилось 63% всех посещений розничных веб-сайтов.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Вот почему при создании веб-сайта крайне важно создать адаптивный дизайн.</p><p> Адаптивный веб-дизайн использует кодирование для автоматического изменения элементов дизайна в зависимости от размера экрана.</p><p></p><p> Например: вы можете захотеть отобразить горизонтальное навигационное меню на настольной версии, но при отображении на мобильных устройствах людям будет неудобно его использовать (из-за меньшего размера экрана). navbar в выпадающее меню, когда страница загружается на смартфоне.</p><h4><span class="ez-toc-section" id="3-2"> 3. Быстро загружается </span></h4><p> Исследование Google показало, что:</p><ul><li> 53% посещений мобильных сайтов покидают страницу, загрузка которой занимает более трех секунд</li><li> Когда время загрузки страницы увеличивается с одной секунды до 10 секунд, вероятность отказа посетителя мобильного сайта увеличивается на 123%</li></ul><p> Если люди не можете получить доступ к вашему веб-сайту, у вас нет шансов побудить их остаться или совершить покупку, если вы разрабатываете веб-сайт электронной коммерции.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> По этой причине очень важно, чтобы ваш сайт загружался быстро.</p><p> Вы можете проверить скорость своего сайта с помощью таких инструментов, как Google PageSpeed Insights или GTMetrix:</p><p></p><p> Оба эти инструмента сообщат вам, сколько времени потребуется для загрузки вашей веб-страницы. Кроме того, они дадут рекомендации о том, как вы можете изменить свой веб-дизайн, чтобы страницы загружались намного быстрее — от оптимизации изображений до минимизации кода.</p><h4><span class="ez-toc-section" id="4-2"> 4. Подходит для вашего бренда </span></h4><p> Как мы упоминали ранее, вы можете легко просматривать шаблоны с готовым веб-дизайном. Проблема в них? На них, вероятно, не будет вашего существующего брендинга, поэтому вам нужно будет внести массу настроек.</p><p> (На ум приходит поговорка «купи дешево, купи дважды».)</p><p> Брендинг компании способствует созданию первого впечатления у потенциальных клиентов. Если это не соответствует, вы можете потерять до 20% своего дохода — вот почему «хороший» дизайн веб-сайта всегда соответствует общему бренду сайта.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Визуальные элементы, включенные в ваш дизайн, должны соответствовать вашему стилю. Сюда входят:</p><ul><li> <strong> Типографика </strong> : Какие шрифты вы используете в своих маркетинговых материалах, фирменных бланках или визитных карточках? Вам нужно будет использовать те же шрифты (и размеры) в веб-дизайне.</li><li> <strong> Цветовые схемы </strong> : Фирменные цвета улучшают узнаваемость более чем на 80%. У вас должно быть несколько цветов, которые вы используете в профилях вашей компании. Это должно быть скопировано на ваш сайт.</li><li> <strong> Сообщение бренда </strong> : Как веб-дизайнер, вы должны сделать свой бренд единым для всех каналов. Это включает в себя сообщение вашего бренда — заявление о миссии, которое вы пытаетесь донести до потенциальных клиентов.</li></ul><h4><span class="ez-toc-section" id="5_SEO"> 5. SEO-оптимизация </span></h4><p> Вы заметили общую тему с четырьмя компонентами хорошего дизайна веб-сайта, которые мы только что обсуждали? Все они играют роль в поисковой оптимизации (SEO) 9.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> 0003<p> Поисковые системы, такие как Google, используют дизайн UX как часть своего алгоритма. Их цель — отображать наиболее релевантные веб-страницы самого высокого качества по чьему-либо поисковому запросу. Они оценивают это на основе метрик, которые объясняют, насколько удобен сайт, например:</p><ul><li> Страниц за сеанс</li><li> Показатель отказов</li><li> Время на странице</li></ul><p> Google заявил, что скорость загрузки страницы является фактором ранжирования, особенно на мобильный.</p><p> И если вы все еще не уверены, помните, что в прошлом году Google представил индексацию для мобильных устройств. Они смотрят, как веб-сайт выглядит на мобильных устройствах (не на настольных компьютерах), чтобы определить, какое место он должен занимать в результатах поиска.</p><p> Суть? Если дизайн вашего веб-сайта не доступен, прост в использовании или неудобен для мобильных устройств, он не займет первые места в результатах поиска вашей целевой аудитории… Независимо от того, насколько хорошо он выглядит.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><h3><span class="ez-toc-section" id="i-82"> С чего начать разработку моего первого веб-сайта? </span></h3><p> Каждый веб-сайт должен следовать определенному процессу проектирования при создании нового веб-сайта. Это руководство из семи шагов проведет вас от планирования до запуска:</p><ol><li> <strong> Создайте краткое описание дизайна: </strong> Оно включает основные сведения о дизайне вашего веб-сайта, включая сроки, целевую аудиторию и систему управления контентом (CMS).</li><li> <strong> Определите свою систему дизайна: </strong> Поймите, как ваш язык дизайна может создавать шаблоны, которые могут изучить пользователи. Помните, мы говорили, что постоянство — это ключ к успеху?</li><li> <strong> Создайте карту сайта: </strong> Используйте такие инструменты, как XML Sitemap, для просмотра иерархии на вашем сайте. Сгруппируйте похожие страницы вместе и создайте каркасы для каждой.</li><li> <strong> Создайте пример контента: </strong> Посмотрите, как будет отформатирован ваш контент, создав тестовый контент на своем сайте.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></li><li> <strong> Начало работы над визуальным оформлением: </strong> Соберите вместе свои цвета, шрифты и другие элементы дизайна. У вас останется макет того, как сайт может выглядеть.</li><li> <strong> Протестируйте макет: </strong> Проведите юзабилити-тесты, чтобы еще раз убедиться, что вы не отталкиваете группу людей и что ваш дизайн прост для понимания. Если это так, нажмите «запустить».</li><li> <strong> Сплит-тест вашего живого дизайна: </strong> Веб-дизайн никогда не заканчивается. Вы всегда должны проводить сплит-тесты, чтобы увидеть, были ли ваши решения правильными.</li></ol><h3><span class="ez-toc-section" id="i-83"> Получите веб-сайт своей мечты </span></h3><p> Как видите, дизайн любого веб-сайта требует много внимания.</p><p> Вам нужно подумать о стиле вашего бренда, о том, как сайт будет выглядеть на мобильных устройствах и о скорости загрузки, чтобы произвести впечатление на своих клиентов (и Google).</p><p> Не паникуйте, если вы чувствуете себя перегруженным. В большинстве дней это непосильно для нас, и мы занимаемся этим уже более десяти лет.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Делайте все шаг за шагом (или птицу за птицей, если вы такой же поклонник Энн Ламотт, как и я), и вы добьетесь своего. 😃</p><h2><span class="ez-toc-section" id="i-84"> Что такое веб-дизайн и веб-разработка? Узнайте разницу </span></h2><p> В этом видео Алекс из команды WebFX Interactive обсуждает основы веб-дизайна и веб-разработки.</p> <iframe loading="lazy" title="Web Design vs. Web Development | The Difference Between Developers and Designers" src="https://www.youtube.com/embed/9TZMPzrlhw4?feature=oembed&rel=0" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""> </iframe><p> <strong> Стенограмма: </strong></p><p> За последние 20 лет веб-дизайн и разработка сильно изменились. Я имею в виду, просто посмотрите на старый веб-сайт Apple.</p><p> Только посмотрите, как далеко мы продвинулись в дизайне за последнее десятилетие.</p><p> Чтобы запустить отполированный веб-сайт, нужна команда людей, и я собираюсь рассказать о двух важных ролях в этой команде: веб-дизайнеры и разработчики.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Хотя дизайнеры и разработчики часто работают вместе, обычно они выполняют разные задачи, чтобы создать веб-сайт в Интернете. Возможно, кто-то может быть дизайнером и разработчиком одновременно, но в целом это две разные роли.</p><h3><span class="ez-toc-section" id="i-85"> В чем разница между веб-дизайном и веб-разработкой? </span></h3><p> Основное внимание уделяется разнице между веб-дизайном и веб-разработкой. Веб-дизайн фокусируется на создании внешнего вида веб-сайта с помощью инструментов дизайна, в то время как веб-разработка фокусируется на воплощении этого внешнего вида в жизнь с помощью языков программирования.</p><h3><span class="ez-toc-section" id="i-86"> Что такое веб-дизайн и разработка? </span></h3><p> Начнем с обзора веб-дизайна и веб-разработки.</p><h5><span class="ez-toc-section" id="i-87"> Определение веб-дизайна </span></h5><p> Веб-дизайн фокусируется на создании различных графических элементов для использования в Интернете. Дизайнеры могут создавать инфографику, рекламу, логотипы… но основное внимание — и основное внимание в этом видео — уделяется визуальному виду веб-сайта.</p><p> Некоторые вещи, которые обычно делают веб-дизайнеры:</p><ul><li aria-level="1"> Прототипы каркасного дизайна</li><li aria-level="1"> Создание домашних страниц, внутренних страниц и целевых страниц</li><li aria-level="1"> Работа с разработчиками и менеджерами проектов по созданию и редизайну веб-сайтов</li></ul><p> Когда они работают над веб-сайтами, дизайнеры обычно сосредотачиваются на том, как они могут создать хороший пользовательский интерфейс (UX) для посетителей сайта.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Изучите термины веб-дизайна</p><p> Они могут использовать такие инструменты, как Adobe Photoshop или Illustrator, для создания элементов, из которых состоит ваш сайт.</p><p> UX-дизайн — это новая форма веб-дизайна, цель которой — убедиться, что все, что вы создаете, ориентировано на пользователя. Дизайнеры UX следят за тем, чтобы веб-сайты были разработаны для разных устройств, а макет был практичным и простым в использовании.</p><p> Дизайнеры могут иметь некоторые знания в области кода, такого как HTML и CSS, но большая часть их работы сосредоточена на внешнем виде веб-сайта.</p><h5><span class="ez-toc-section" id="i-88"> Определение веб-разработки </span></h5><p> Таким образом, в то время как веб-дизайнеры сосредотачиваются на визуальных элементах веб-сайта, веб-разработчики работают над воплощением этих визуальных элементов в жизнь.</p><p> Они будут использовать разные языки программирования, такие как HTML, PHP и Java, для разработки основных функций веб-сайта. Функциональность может заключаться в том, что происходит, когда кто-то нажимает кнопку, или как загружается основная навигация, когда пользователь прокручивает ее или нажимает на нее.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Разработчик может работать с системой управления контентом (CMS), чтобы сделать ваш веб-сайт доступным для пользователей. Некоторые распространенные системы включают:</p><ul><li aria-level="1"> WordPress</li><li aria-level="1"> Мадженто</li><li aria-level="1"> Джумла</li><li aria-level="1"> Друпал</li></ul><p> Значительная часть работы веб-разработчика также сосредоточена на обслуживании веб-сайтов, например, на обновлении CMS, управлении безопасностью и предоставлении веб-поддержки по любым возникающим вопросам.</p><p> Если вы хотите улучшить свой веб-сайт, вы должны думать о веб-дизайне и разработке как о двух основных областях, которые работают вместе. В большинстве случаев это не дизайнер против разработчика. Вам нужно знать, как создать веб-сайт, и иметь современный веб-сайт, который хорошо работает для пользователей.</p><h3><span class="ez-toc-section" id="i-89"> Чем занимается агентство веб-дизайна и разработки? </span></h3><p> Когда вы нанимаете агентство, которое занимается как веб-дизайном, так и разработкой, вы получаете лучшее из обоих миров.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Во-первых, у вас есть команда людей, которая следит за тем, чтобы ваш веб-сайт выглядел современно и отражал индивидуальность вашего бренда. Во-вторых, вы можете быть уверены, что ваш сайт будет делать то, что вы хотите.</p><p> Хотите анимацию на главной странице? Над этим могут работать дизайнеры и разработчики. Хотите создавать интерактивные графики, которые рассказывают историю? Это могут делать и дизайнеры, и разработчики.</p><p> Если вы наймете агентство с полным спектром услуг, ваша команда, скорее всего, включит поисковую оптимизацию (SEO) в свой пакет веб-дизайна, чтобы больше людей могли найти вас, используя Google, Bing или другую поисковую систему. SEO так важно, потому что считается, что более половины всего веб-трафика приходится на органический поиск.</p><p> Чтобы быть успешным, ваш веб-сайт должен хорошо выглядеть, обеспечивать удобство для пользователей и быть оптимизированным для поисковых систем. Хорошая команда дизайнеров и разработчиков позаботится о том, чтобы вы соответствовали всем этим критериям.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Ваша команда веб-дизайнеров, обычно возглавляемая менеджером проекта, будет работать с вами, чтобы выяснить ваши потребности и желания, чтобы вы получили веб-сайт, о котором всегда мечтали. Им потребуется время, чтобы понять ваш бизнес и ваших конкурентов, поэтому вы можете быть уверены, что ваш веб-сайт отражает суть вашей компании.</p><p> Если вы думаете о найме дизайнера или разработчика, почему бы не нанять обоих? Или вы можете нанять команду отмеченных наградами профессионалов в области веб-дизайна и разработки, чтобы выполнить работу.</p><h3><span class="ez-toc-section" id="i-90"> Узнайте больше о веб-дизайне и веб-разработке </span></h3><p> Чтобы продолжать узнавать о веб-дизайне, разработке и других областях цифрового маркетинга, подпишитесь на наш канал YouTube и нажмите на колокольчик, чтобы ничего не пропустить.</p><p> И подпишитесь на Revenue Weekly, нашу рассылку по электронной почте, чтобы получать еще больше информации о цифровом маркетинге.</p><p> До скорой встречи!</p><h4 data-toc-ignore=""><span class="ez-toc-section" id="i-91"> Мы публикуем видео каждый понедельник.</span></h4> <img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></div><footer class="entry-footer"> <span><i class="fa fa-folder"></i> <a href="https://russia-dropshipping.ru/category/raznoe" rel="category tag">Разное</a></span><span><i class="fa fa-link"></i><a href="https://russia-dropshipping.ru/raznoe/chto-eto-takoe-web-dizajn-veb-dizajn-s-nulya-chto-nuzhno-znat-skillbox-media.html" rel="bookmark"> permalink</a></span></footer></article><nav class="navigation post-navigation clearfix" role="navigation"><h1 class="screen-reader-text">Post navigation</h1><div class="nav-links"><div class="nav-previous"><a href="https://russia-dropshipping.ru/sxem-2/narisovat-shemu-proezda-onlajn-besplatno-sozdaem-shemu-proezda-na-sajt-sa1nikov-ru.html" rel="prev"><i class="fa fa-long-arrow-left"></i> Нарисовать схему проезда онлайн бесплатно: создаем схему проезда на сайт • SA1NIKOV.RU</a></div><div class="nav-next"><a href="https://russia-dropshipping.ru/raznoe/chto-luchshe-televizor-ili-internet-internet-protiv-televideniya-plyusy-i-minusy.html" rel="next">Что лучше телевизор или интернет: Интернет против телевидения: плюсы и минусы <i class="fa fa-long-arrow-right"></i></a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/chto-eto-takoe-web-dizajn-veb-dizajn-s-nulya-chto-nuzhno-znat-skillbox-media.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://russia-dropshipping.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='33235' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><div id="secondary" class="widget-area" role="complementary"><aside id="search-2" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://russia-dropshipping.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></aside><aside id="categories-3" class="widget widget_categories"><h3 class="widget-title">Рубрики</h3><ul><li class="cat-item cat-item-7"><a href="https://russia-dropshipping.ru/category/seo">Seo</a></li><li class="cat-item cat-item-15"><a href="https://russia-dropshipping.ru/category/instrument-2">Инструмент</a></li><li class="cat-item cat-item-9"><a href="https://russia-dropshipping.ru/category/instrument">Инструменты</a></li><li class="cat-item cat-item-16"><a href="https://russia-dropshipping.ru/category/program-2">Програм</a></li><li class="cat-item cat-item-4"><a href="https://russia-dropshipping.ru/category/program">Программы</a></li><li class="cat-item cat-item-14"><a href="https://russia-dropshipping.ru/category/prodvizh-2">Продвиж</a></li><li class="cat-item cat-item-5"><a href="https://russia-dropshipping.ru/category/prodvizh">Продвижение</a></li><li class="cat-item cat-item-3"><a href="https://russia-dropshipping.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-13"><a href="https://russia-dropshipping.ru/category/semant-2">Семант</a></li><li class="cat-item cat-item-8"><a href="https://russia-dropshipping.ru/category/semant">Семантика</a></li><li class="cat-item cat-item-17"><a href="https://russia-dropshipping.ru/category/sovet-2">Совет</a></li><li class="cat-item cat-item-11"><a href="https://russia-dropshipping.ru/category/sovet">Советы</a></li><li class="cat-item cat-item-12"><a href="https://russia-dropshipping.ru/category/sozdan-2">Создан</a></li><li class="cat-item cat-item-6"><a href="https://russia-dropshipping.ru/category/sozdan">Создание</a></li><li class="cat-item cat-item-18"><a href="https://russia-dropshipping.ru/category/sxem-2">Схем</a></li><li class="cat-item cat-item-10"><a href="https://russia-dropshipping.ru/category/sxem">Схемы</a></li></ul></aside></div></div><div id="sidebar-footer" class="footer-widget-area clearfix" role="complementary"><div class="container"></div></div><footer id="colophon" class="site-footer" role="contentinfo"><div class="site-info"><div class="container"> Copyright © 2025 <font style="text-align:left;font-size:15px;"><br> Дропшиппинг в России.<br> Сообщество поставщиков дропшипперов и интернет предпринимателей.<br>Все права защищены.<br>ИП Калмыков Семен Алексеевич. ОГРНИП: 313695209500032.<br>Адрес: ООО «Борец», г. Москва, ул. Складочная 6 к.4.<br>E-mail: mail@russia-dropshipping.ru. <span class="phone-none">Телефон: +7 (499) 348-21-17</span></font></div></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://russia-dropshipping.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://russia-dropshipping.ru/wp-content/cache/autoptimize/js/autoptimize_4cad87507949d1a2750fb90f494c0e55.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="ecc29f2e0a3b1da1dd054ea1-|49" defer></script>


 — М.: «Вильямс», 2010. — С. 480. — ISBN 978-5-8459-1652-5
— М.: «Вильямс», 2010. — С. 480. — ISBN 978-5-8459-1652-5 )
)

 Каждый найдет то, от чего кайфует и что давно хотел начать изучать.
Каждый найдет то, от чего кайфует и что давно хотел начать изучать.  Например, перетянуть файл с рабочего стола в окно для отправки электронного письма.
Например, перетянуть файл с рабочего стола в окно для отправки электронного письма. – Прим. ред., чтобы обеспечить стабильную работу сайта на разных устройствах, например, компьютер, мобильный телефон, планшет;
– Прим. ред., чтобы обеспечить стабильную работу сайта на разных устройствах, например, компьютер, мобильный телефон, планшет;
 Из-за того, что вы долго сидите перед компьютером, могут болеть глаза, спина и шея.
Из-за того, что вы долго сидите перед компьютером, могут болеть глаза, спина и шея.
 – Прим. ред.: от $40 до $173 за проект;
– Прим. ред.: от $40 до $173 за проект;
 е. использование только изображений и текста, которые на 100 % соответствуют теме страницы, использование только кнопок, ведущих к желаемым действиям, и использование вариантов шрифта для выделения и призыва к действию, а не просто ради разных шрифтов)
е. использование только изображений и текста, которые на 100 % соответствуют теме страницы, использование только кнопок, ведущих к желаемым действиям, и использование вариантов шрифта для выделения и призыва к действию, а не просто ради разных шрифтов)

 е. на настольных компьютерах, мобильных устройствах, планшетах
е. на настольных компьютерах, мобильных устройствах, планшетах