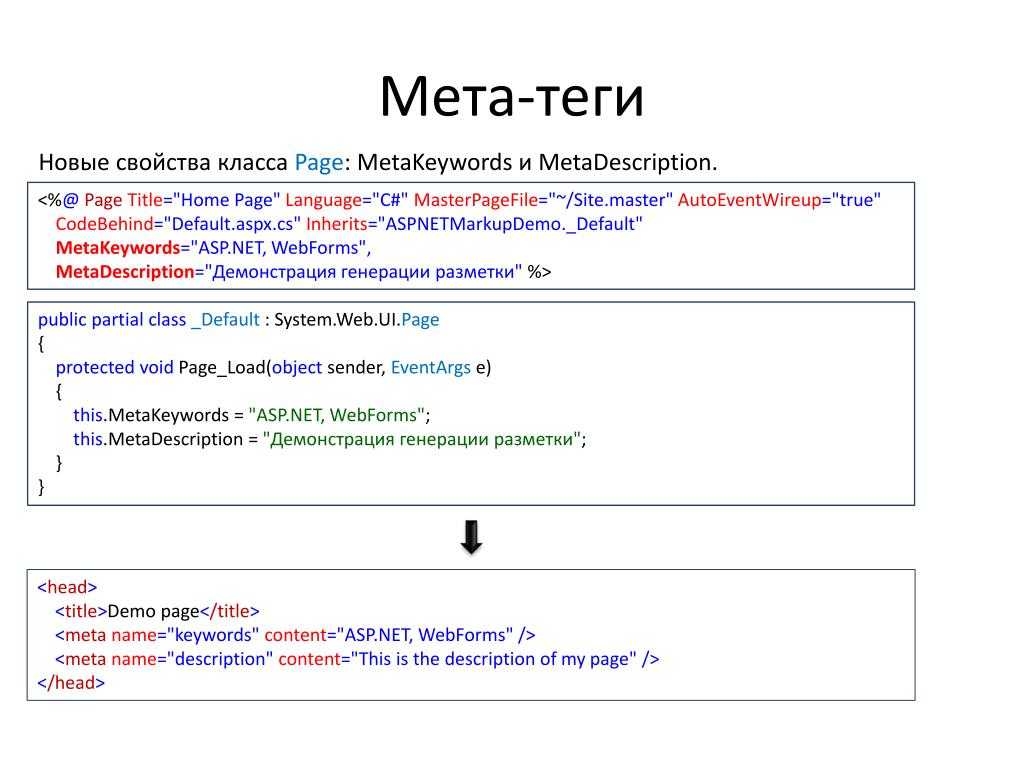
Мета-тег Keywords – значение мета-тега «ключевые слова» при продвижении сайта
Meta keywords – это один из тегов, которые используются в html. Этот тег заполняется ключевыми словами, которые индексируются поисковыми системами. Раньше keywords оказывали существенное влияние на поисковую выдачу. Теперь значение слов в этом теге упало почти до нуля или совсем до нуля – единого мнения по этому вопросу нет
Tilda Publishing
Главная > Статьи > Мета-тег keywords
Тем не менее значение атрибута content тега meta name keywords рекомендуется указывать в коде страницы. При правильном заполнении никакого вреда это точно не нанесет, но может сказаться на продвижении сайта положительно.
Пример кода html тега keywords
В html документе метатег «ключевые слова» располагается в шапке, внутри тега head.
Пример кода выглядит так:
<html> <head> <meta name="keywords" content="ключевые слова" /> </head> </html>
Правила заполнения тега ключевые слова на странице:
1. Контент тега должен включать до 20 слов;
Контент тега должен включать до 20 слов;
2. Количество повторений слова или фразы – не должно превышать 3, можно использовать синонимы.
Если не соблюдать указанных правил – поисковый робот во время индексировании может распознать сайт как заспамленный.
Рекомендации по заполнению тега:
1. Использование синонимов и разных частей речи – пишете ключевые слова в разных формах, частях речи, можно также использовать синонимы.
2.
3. Ключевые слова на английском языке – если на странице есть контент, который могут искать по запросам на иностранном языке – используйте такие запросы.
Как писать ключевые слова в meta keywords?
Существует несколько способов перечислить ключевые слова в хедере страницы. Можно написать запросы через запятую, а можно в качестве разделителя использовать пробел. Как правильно?
Можно написать запросы через запятую, а можно в качестве разделителя использовать пробел. Как правильно?
Можно использовать оба варианта. Запятые воспринимаются поисковыми роботами в качестве разделителей. Если перечислить ключевые слова через запятую – они будут проиндексированы как отдельные фразы.
Если перечислить слова через пробел, они будут пересекаться между собой – в результате получиться больше ключевых фраз.
Другими словами – выбор запятой или пробела в качестве разделителя зависит от задач.
Работа Яндекс и Google с метатегом keywords
Яндекс сообщает, что запросы из метатега могут использоваться для определения релевантности страницы. Отсюда следует, что, указывая слова на сайте – вы можете повысить релевантность страницы в Яндексе.
В худшем случае, если слова учтены не будут, вы потеряете только время на заполнение тега.
Гугл свое отношение к keywords сообщает еще более явным. По заявлениям поискового гиганта, они не используют значение тега в ранжировании. Т.е. заполнение указанного тега ничего вам не даст при продвижении в Google.
Т.е. заполнение указанного тега ничего вам не даст при продвижении в Google.
Значение мета-тега Description для поискового продвижения
Meta-тег description – это описание страницы. Контент данного тега индексируется поисковиками и может выводиться в поисковую выдачу в качестве описания
SEO-оптимизированная верстка сайта
SEO-верстка сайта – это фактически обычная верстка html документа с единственным отличием: при SEO-верстке текстовые поля в коде размещаются как можно выше
Страница ошибки 404 – Что это такое и как ее верно оформлять для продвижения сайта
Ошибка 404 или страница не найдена – это стандартный ответ веб-сервера, в том случае когда браузер клиента обращается к несуществующей в данный момент страницы
Канонические ссылки и адреса страниц при продвижении сайта
Link rel=canonical — это один из специализированных тегов html, который применяется на сайте для указания канонического адреса страницы. Каноническая страница
SEO оптимизация изображения, картинок и фото
Картинки, фото и другая графика – это часть значимого содержимого большинства сайтов.
Тег title – оптимизация главного заголовка страницы
Тег title – это главный заголовок страницы. В который необходимо включать название страницы с ключевыми словами. Правильно SEO оптимизированный тег title
Бесплатная консультация
Мы создаем и раскручиваем сайты, ведем аналитику и размещаем рекламу в интернете. Задайте нам вопрос по любой из этих тем
| Написать |
Тег keywords пример и как заполнять мета тег keywords
Мета тег Keywords — один из главных компонентов SEO. Когда вы создаёте сайт, то хотели бы его видеть не на задворках. Цель — попасть на вершины раздачи систем поиска. И есть ряд механизмов, которые помогают его продвинуть. Они составляют Search Engine Optimisation.
Вылетел ли мета тег из обоймы основных средств оптимизации? Или по-прежнему необходимо его заполнение, стоит ли заполнять? Что это такое — вы узнаете из статьи.
Содержание:
- Что такое meta name Keywords
- Необходимость тега Keywords
- Яндекс и Keywords
- Гугл и кейворд
- Как правильно заполнять мета тег keywords?
- Оформление метатега keywords
- Пример кейвордс
- Мета тег keywords в Joomla
- Заключение
Что такое мета тег Keywords
Ключевые слова, используемые для продвижения сайта, составляют основу meta тега keywords. С английского языка он и переводится как слова-ключи. Это символично, так как key words открывает путь к вершинам поиска. Содержание сайта определяет, какие именно «ключевики» будут заполняться. Кейвордс помогает подчеркнуть то, что главное для возможного клиента.
До начала века кейвордс (keys) был настолько важен, что им заполняли всевозможные места интернета. Можно сказать, что кейвордс обесценили массовым распространением. Начала страдать репутация систем поиска, ранжировавших по кейвордсу. Началась эпоха гонений на злоупотребляющих кейвордсом понижением места в поиске. Так, например, Яндекс содержит несколько систем санкций.
Начала страдать репутация систем поиска, ранжировавших по кейвордсу. Началась эпоха гонений на злоупотребляющих кейвордсом понижением места в поиске. Так, например, Яндекс содержит несколько систем санкций.
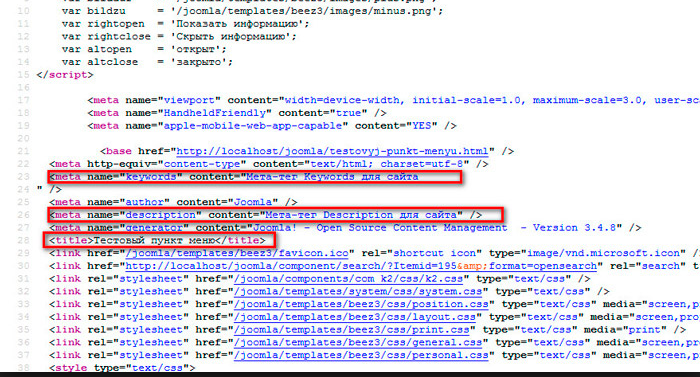
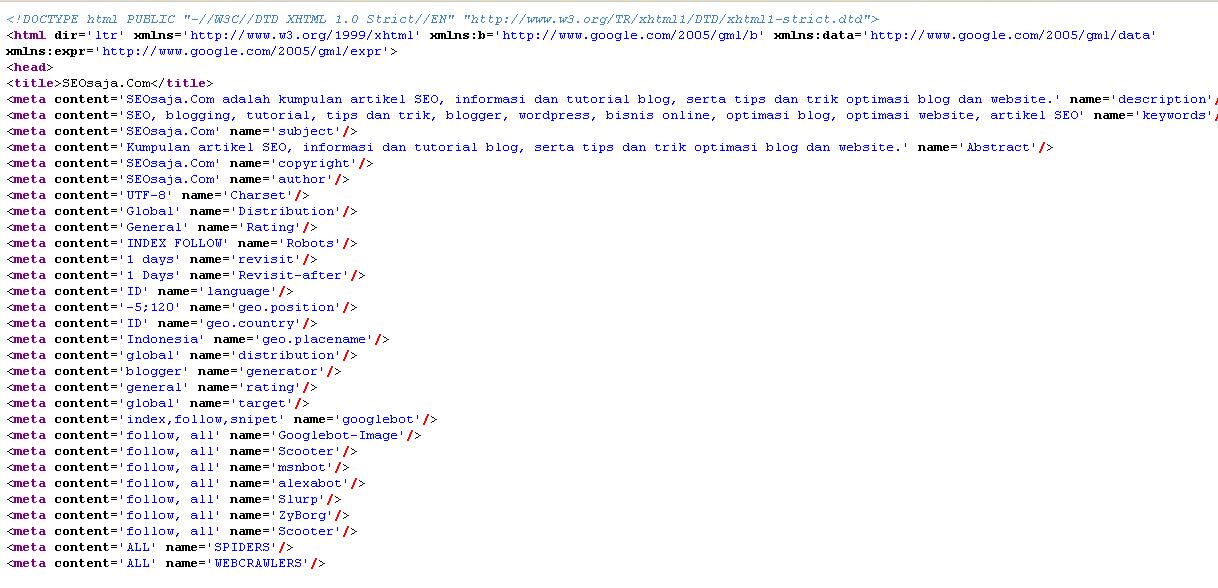
Вот так выглядит тег мета keywords в исходном коде html документа:
<html> <head> <meta name="keywords" content="пример" /> </head>> </html>Фото: как выглядит meta кейвордс в HTML коде
Необходимость тега Keywords
Meta tag keywords существует четверть века. В 2021 году нет поисковиков, активно применяющих кейвордс. Его написание допускают. Но метатег точно не главный для релевантности. Например, почти 70% иностранных сео-оптимизаторов не используют написание tags.
Яндекс и Keywords
Официально заявляет о возможности использования meta тега Keywords Яндекс. Это определяет, насколько сайт соответствует запросам поиска Яндекс. Но «ключи», как правило, подбираются с реальным описанием содержимого. А не прописываться под запросы Yandex.
Но «ключи», как правило, подбираются с реальным описанием содержимого. А не прописываться под запросы Yandex.
Гугл и кейворд
У Google иная позиция. Официальное заявление компании — мета тег keywords больше не используется, они попросту не нужны. По причине засилия нерелевантных «ключевиков».
Мета Keywords не главный, не определяющий место раздачи тег. Но продолжает использоваться. Возможно, он исчезнет с поля битвы вебмастеров. Но может и стать главным оружием.
Как правильно заполнять мета тег keywords?
Заполнение мета тега кейводрс рекомендуется осуществлять по следующим правилам:
- Запятая разделяет «ключи», после неё при написании ставится пробел.
- Общая длина ключевых слов и фраз — не больше 255 знаков.
- Оптимальное количество запросов — три-четыре на страницу.

- Строка не переносится при ключевых списках.
- Не должно быть излишней заспамленности.
- Исключите замену ключевых словоформ на разных страницах.
- Для «ключей» предусмотрен нижний регистр.
- Не повторяйте ключевые слова — это понижает позицию страницы при раздаче. «Купить магазин, магазин спб, дешево» — хорошо. «Купить магазин, магазин спб, магазин спб дешево» — плохо.
- Лексика на странице должна быть уникальной.
- Страницы шаблонов и контактных данных идут без тегов.
- Исключите предлоги.
- Опечатки считаются корректными — это связано с тем, что пользователи могут писать неправильно.
- Запросы могут быть и на английском языке.
Есть мнение, что общие слова, как «купить», «заказ», «москва» уже не продвигают. Старайтесь зацепить, передавая содержание.
Оформление метатега keywords
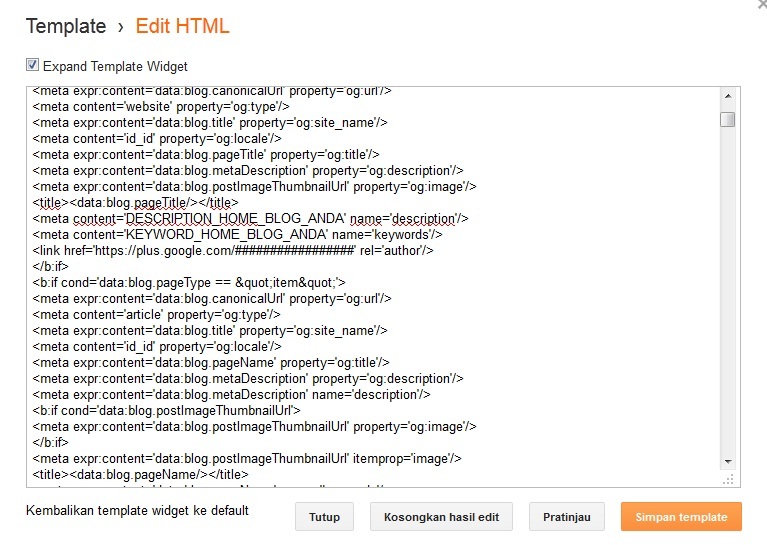
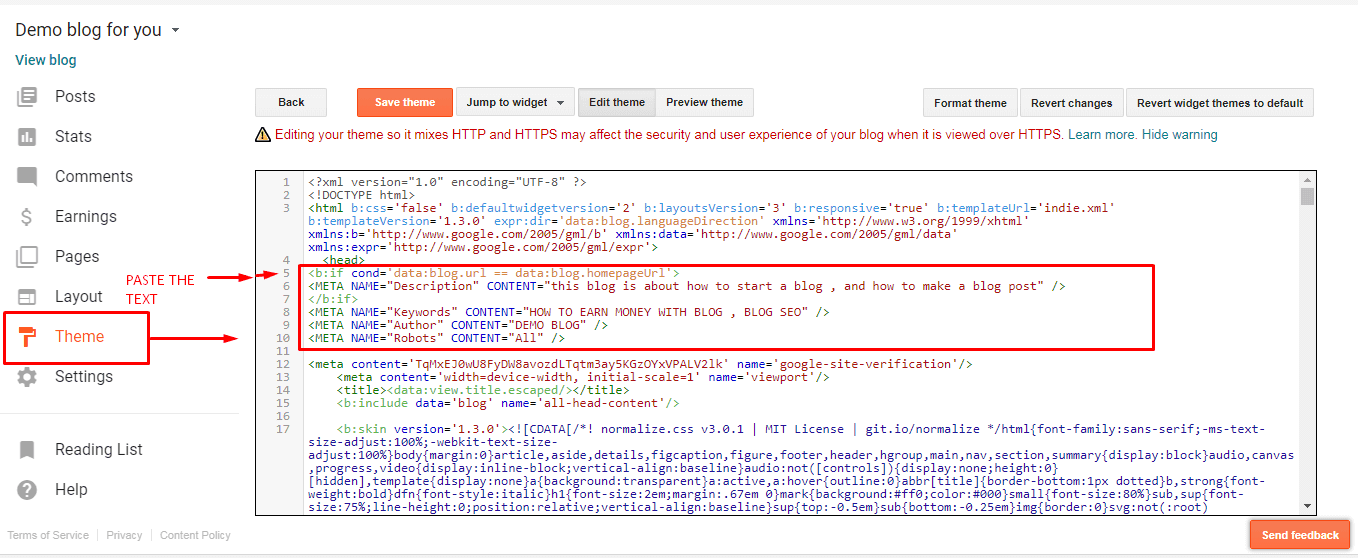
Любой инженер должен уметь считать в уме без калькулятора. Вебмастера — прописывать мета теги вручную. Для оформления метатегов открываем HTML-код и вставляем в шаблон
Вебмастера — прописывать мета теги вручную. Для оформления метатегов открываем HTML-код и вставляем в шаблон <head> строчку кода с мета тегом. Пример:
<meta name="keywords" content="арендовать квартиру, квартира челябинск, дешево ">
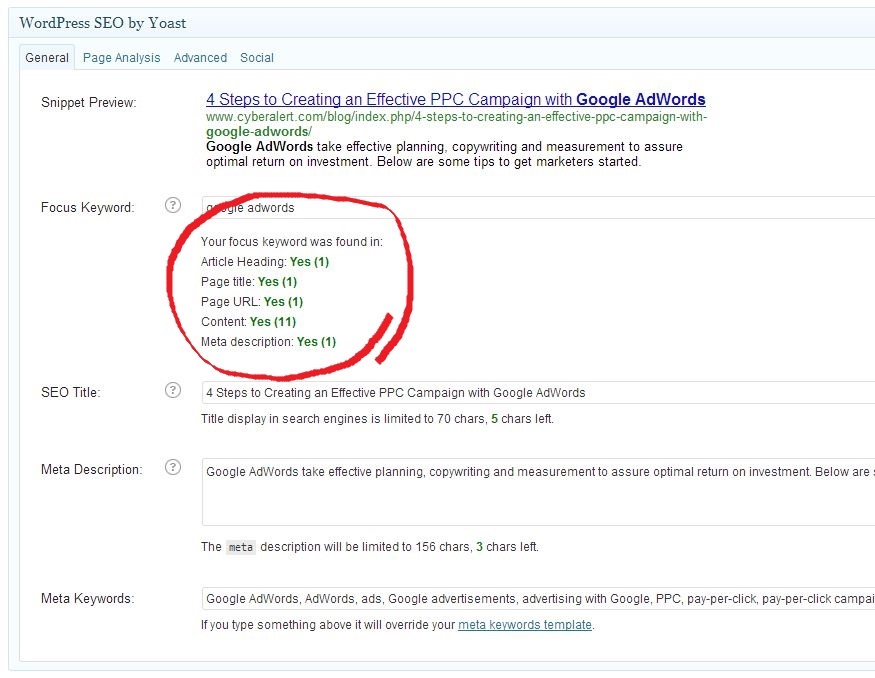
Однако, существует инструмент — система CMS. Ей можно доверить оформление через плагин, или сделать это самостоятельно. Неплохо зарекомендовал себя Yoast SEO.
Через раздел SEO переходим в Titles & Meta, далее «Другие». Там есть специальная строка для использования мета тегов кейвордс. Активировав её, сохраняемся. На странице записей ищем «Фокусное ключевое слово» блока «Yoast SEO». Вписываем слова.
Фото: как заполнить meta кейворды в панели Yoast SEOЕсли есть затруднения с их формированием, существует масса генераторов. В них можно ввести текст или фразу. Система поможет сделать это правильно.
Примеры кейвордсов
Заспамленность — один из главных недостатков. Он мешает пробиться сайтам в топ поисковых раздач. Это ситуация, когда ключевых слов слишком много. Например, такой мета тег является заспамленным.
Он мешает пробиться сайтам в топ поисковых раздач. Это ситуация, когда ключевых слов слишком много. Например, такой мета тег является заспамленным.
<meta name="keywords" content="кукла, заказать куклу, заказать куклу дешево, куклу барби заказать">
А вот так правильно:
<meta name="keywords" content="заказать куклу, барби в москве, дешево">
Мета тег keywords в Joomla
Одним из примеров популярных систем управления контентом является джумла. Установка Joomla Metatag Generator полностью автоматизирует процесс постановки meta тегов, включая keywords. Через панель администратора открываются компоненты, далее «Tag Meta», «Создать». Урл вводится без домена.
Либо можно воспользоваться встроенным средством управления мета данными. Вкладка «Publishing», блок «Metadata» и заполняйте поле «Keywords».
Фото: где заполнять мета данные в CMS JoomlaЗаключение
В продвижении сайтов нет мелочей. Кажется, что тег мета кейвордс устарел и не нужен. Но не стоит скидывать со счетов факт его массового заполнения. В конце концов, есть же Яндекс, который допускает его в ранжирование.
Кажется, что тег мета кейвордс устарел и не нужен. Но не стоит скидывать со счетов факт его массового заполнения. В конце концов, есть же Яндекс, который допускает его в ранжирование.
К тому же, неизвестно, как будет осуществляться ранжирование в будущем. Если уж использовать мета кейвордс — то написание должно быть качественным. И по всем правилам. Наш материал раскрыл главные стороны keywords, чтобы ваш сайт был успешно оптимизирован.
Если интересует разработка или продвижения сайта, то веб-студия Pilot всегда рада сотрудничеству. на сайте и мы с вами обязательно свяжемся, чтобы обсудить детали вашего проекта.
как заполнить заголовок, ключевые слова и описание страницы
Этот материал я подготовил для новичков в SEO, а также на владельцев сайтов, которые не знают как правильно заполнить метатеги. Рассмотрим, что сейчас актуально, а что уже не используется поисковой системой при ранжировании сайта.
Начнём с определения что такое метатеги?
Метатеги (англ. meta tags) — это (X)HTML-теги, предназначенные для предоставления структурированных метаданных о веб-странице. Как правило, указываются в заголовке тега
meta tags) — это (X)HTML-теги, предназначенные для предоставления структурированных метаданных о веб-странице. Как правило, указываются в заголовке тега
(X)HTML-документа. Метатеги не отображаются на странице и не имеют видимого контента. В них располагается дополнительная информация для поисковых роботов, различного ПО.
В SEO, когда слышим что-то вроде “Нужно прописать метатеги на странице”, в голове сразу же всплывают метатеги Description и Keywords, ну и, само собой, Title. Какое же SEO без этого тега? Начну сразу с них.
Тег Title
Его ещё называют метатег Title, хотя, с технической точки зрения, — это не так. Очень важный тег, влияет на ранжирование, является заголовком страницы и часто используется поисковыми роботами при формировании заголовка сниппета. Поэтому, помимо того, что в Title нужно добавлять основные ключевые слова, важно следить за его привлекательностью. Он должен стимулировать пользователей к переходу на сайт.
Title должен:
- Отображать суть страницы.
- Ближе к началу содержать прямое вхождение наиболее конкурентного запроса.
- Быть читабельным предложением с вхождение ключевых слов.
- Отличаться от заголовка страницы
- Не содержать спама.
- Быть уникальным для каждой страницы.
- Примерной длины — около 70 — 130 символов.
Для посадочных страниц, категорий, разделов рекомендую заполнять Description вручную.
Автоматически заполнять Description можно, например, для карточек товара. Для этого используйте шаблоны вида:
Description: В нашем интернет-магазине + “название магазина” + доступные цены от + “цена” + на + “название карточки товара” + с доставкой по + “город”.
Description: “Название карточки товара” + по доступной цене + “цена” + от интернет-магазина + “название магазина” + с доставкой по + “город”.
Как делать нельзя:
- Не делайте слишком короткие Description — в Google Search Console, в разделе Оптимизация HTML видно короткие метаописания.

- Там же отслеживайте и исправляйте дубли Description (они должны быть уникальны).
- Не пишите несогласованные фразы — метатег должен быть читабельным.Не используйте перечисления.
Метатег Keywords
Этот мета-тег не влияет на ранжирование, но, поскольку Яндекс пишет , что meta keywords может учитываться — рекомендую заполнять его, добавляя 3–5 релевантных контенту фраз, разделённых между собой запятыми.
Метатег expires — также используется для управления кэшированием. В мета-тег устанавливается дата. Когда она проходит, браузер должен использовать повторный сетевой запрос, а не имеющийся кэш страницы. Дата указывается в формате RFC850.
Пример использования:
Метатег content-language — указывает язык документа.
Пример использования:
В HTML5 указание языка упрощено:
Постарался перечислить, как мне показалось, самые интересные метатеги. Если вас интересуют другие meta, рекомендую ознакомиться с материалами: Метатеги, которые поддерживаются в Google и Использование HTML-элементов Яндекс .
Подведём итоги
Метатегов достаточно много, но, как оптимизатору, чаще всего приходится использовать в SEO тег Title, meta description, meta keywords. Если вы начинающий сеошник или владелец сайта, рекомендую также ознакомиться с вебинаром “Правила формирования Title и Description” нашего SEO-TeamLead Евгения Аралова:
Подписаться на рассылку
SEO (от английского «Search Engine Optimization» — «поисковая оптимизация») параметры — это функциональные элементы кода страницы, которые не отображаются на экранах пользователей, но несут в себе информацию для браузеров и поисковых систем. Они не являются обязательными для заполнения, но помогают оптимизировать поиск нужной информации на сайте.
При создании новой страницы или редактировании уже существующей в системе «Нубекс» Вы можете перейти во вкладку «SEO» , чтобы ввести эти параметры. К заполнению предлагаются три поля: заголовок страницы, ключевые слова и мета-описание. Разберемся подробнее с каждым из них.
Разберемся подробнее с каждым из них.
Заголовок страницы
Важно не путать между собой три различных понятия:
- Заголовок h2 — он же обычный заголовок страницы, который пользователи видят на сайте. Он должен быть максимально ориентирован на человека: быть кратким и отражающим основную суть статьи, а не напоминать набор ключевых слов. Рекомендации по написанию заголовка h2 приведены в отдельной статье;
- Заголовок страницы title — не отображается на странице напрямую, но его можно увидеть при наведении указателя мыши на открытую вкладку и при добавлении страницы в закладки. Именно title в подавляющем большинстве случаев отображается в качестве ссылки на страницу в результатах поиска и поэтому должен быть составлен так, чтобы привлекать максимум внимания. А еще title является самым «сильным» элементом документа, влияющим на его позиции в любой поисковой системе. О том, как написать правильный title заголовок или сделать его построение автоматическим , у нас тоже есть отдельная статья;
- Название для пункта меню — это.
 .. просто название для пункта меню. Ключевой роли в SEO-оптимизации не играет, используется для навигации по сайту.
.. просто название для пункта меню. Ключевой роли в SEO-оптимизации не играет, используется для навигации по сайту.
Ключевые слова страницы
Ключевые слова — это слова (или набор слов), которые описывают тему страницы и используются поисковиками для обеспечения точного соответствия (релевантности) результатов поиска.
Для страницы необходимо перечислить ключевые слова, относящиеся именно к ней, а не к сайту в целом. Например, если у Вас интернет-магазин обуви, и Вы работаете над SEO параметрами раздела «Доставка», не нужно прописывать к нему ключевики «купить обувь», «обувь в Москве недорого» и т.д.: они не относятся к тематике данной страницы. Заполните поле ключевыми словами типа «условия доставки», «бесплатная доставка», «как заказать доставку».
Длина и количество ключевых слов остаются на Ваше усмотрение, но обычно оптимальным значением является 10-15 слов.
Более подробно о том, как подбирать ключевые слова для страницы сайта , можно прочесть в отдельной статье.
Мета-описание страницы
Мета-описание — один из SEO параметров страницы, который влияет на представление сайта в результатах поиска. То есть именно текст мета-описания будет высвечиваться под ссылкой на страницу, и именно он может как привлечь пользователя на страницу, так и отправить искать дальше. Поэтому при составлении мета-описаний постарайтесь емко и кратко, уложившись в 200-250 символов, описать тематику конкретной страницы (не целого сайта!), используя при этом нормальный русский язык, а не набор ключевых фраз (для этого существует поле ключевиков).
Более Вы можете найти в отдельной статье.
Meta keywords — список ключевых слов (key words), соответствующих содержимому страницы сайта. Поисковые системы могут использовать ключевые слова тега meta name keywords content при индексации. Однако в отличие от meta description, значение атрибута content тега meta name keywords уже существенно менялось и никто достоверно не может сказать, в какой степени ключевые слова из мета кейвордс .
Синтаксис html meta keywords
Мета-тег keywords размещается в html сайта внутри тега .
О том, как стоит правильно заполнять ключевыми словами meta keywords и как не стоит, можно сказать примерно следующее.
Как не стоит заполнять meta keywords:
- не больше 20 слов . Излишнее перечисление ключевых слов вряд ли будет позитивно воспринято поисковыми системами;
- не более 3-х повторов . Многократное повторное перечисление одного и того же ключевого слова (фразы) всегда негативно воспринимается при и определении соответствия страницы поисковым запросам.
Как стоит заполнять meta keywords:
- больше склонений . Если очень хочется использовать ключевое словно мета кейвордс несколько раз — используйте ключевое слово (фразу) в различных склонениях и числах;
- очепятки опечатки . Список ключевых слов можно разбавить популярными опечатками ключевых слов. Иногда опечатки бывают настолько популярными, что отображаются в подсказках прямо в поисковой строке;
- англоязычные запросы .
 Если на сайте могут быть использованы англоязычные ключевые слова, значение которых соответствует содержимому страницы, почему бы не добавить их в мета тэг кейвордс.
Если на сайте могут быть использованы англоязычные ключевые слова, значение которых соответствует содержимому страницы, почему бы не добавить их в мета тэг кейвордс.
Ключевые слова meta keywords изначально существенно влияли на , что активно пользовались для и его вывода по необходимым ключевым запросам в топ поисковой выдачи. В результате, поисковые системы либо вовсе перестали учитывать meta тег keywords при индексации, либо свели его значение к минимуму.
Как писать ключевые слова в meta keywords — через запятую или через пробел?
Как правильно писать ключевые слова? — Популярный вопрос.
Через запятую, через пробел, через запятую с пробелами или без пробелов?
- писать ключевые слова через запятую (с пробелом после запятой). Самый популярный вариант написания ключевых слов в meta keywords;
- писать ключевые слова через пробел .
Чтобы определиться, какой вариант лучше, я задам вопрос. Как создать больше всего вариаций ключевых запросов, используя ограниченный набор слов и повторов?
Meta keywords примеры правильного написания ключевых слов
Пример 1 — ключевые слова через запятую :
Плюшевые мишки, большой плюшевый медведь, плюшевые мишки купить, купить большого медведя
Запятые являются разделителем ключевых фраз. То есть мы изначально указываем поисковому роботу, какие именно словоформы мы хотим использовать.
То есть мы изначально указываем поисковому роботу, какие именно словоформы мы хотим использовать.
Пример 2 — ключевые слова через пробел :
Плюшевый мишка большие плюшевые медведи купить огромный плюшевый медведь мягкая игрушка
Мы не разделяем ключевые слова, не указываем конкретные ключевые фразы, позволяя поисковому роботу самостоятельно создавать словоформы.
Какой результат будет более релевантным? Пишите свои предположения в комментариях.
Яндекс и meta keywords
Не все поисковые системы полностью отказались от meta keywords , Яндекс открыто описывает свое отношение к ключевым словам из мета кейводс. И сообщает, что робот Яндекса учитывает содержание тега meta name keywords content в следующей формулировке:
«- может учитываться при определении соответствия страницы поисковым запросам»
Может учитываться
означает, что может и не учитываться
. Маловероятно, что поисковые системы совсем игнорируют корректно указанные метаданные о странице сайта. И тем более, никто не может гарантировать, что значение мета тега keywords не будет пересмотрено Яндексом (или уже пересмотрено). В любом случае, лучше прописывать ключевые слова в meta keywords, SEO хуже от этого не станет.
И тем более, никто не может гарантировать, что значение мета тега keywords не будет пересмотрено Яндексом (или уже пересмотрено). В любом случае, лучше прописывать ключевые слова в meta keywords, SEO хуже от этого не станет.
Google и meta keywords
Сам Гугл про мета кейвордс заявляет следующее (короткое видео 1:58):
«We don’t use keywords meta-tag in a search-ranking»
Занавес. По крайней мере, честно и однозначно. Верить или не верить Google — дело ваше. Но лучше заполнить слова сразу, чем потом узнать, что тэг meta keywords снова вляет на SEO, и получить тысячи, десятки или сотни тысяч страниц, которым нужно прописать ключевые слова, а шаблоны «палятся» на раз и могут пессимизировать поисковую оптимизацию сайта.
Meta keywords Rambler, Mail.ru, Yahoo, Bing
Важность отношения данных поисковых систем к мета тегу keywords стремится к нулю, тем более, что многие из них используют алгоритмы гигантов рынка, например Яндекса.
Meta keywords в joomla и wordpress
Популярные CMS Joomla и WordPress поддерживают meta name keywords . Что, в свою очередь, подчеркивает востребованность заполнения мета тега для ключевых слова на странице. СЕО не бывает лишним даже если это .
Что, в свою очередь, подчеркивает востребованность заполнения мета тега для ключевых слова на странице. СЕО не бывает лишним даже если это .
Окончательное решение остается за вами.
Надо сказать, что лишний раз подумать над тем, что такое ключевые слова, и как их лучше использовать на странице, будет полезно для того, чтобы тоньше постигнуть суть SEO оптимизации.
Думайте, анализируйте, комментируйте.
Делайте репосты, подписывайтесь на блог.
И правильно заполняйте мета-теги.
Title, Description, Keywords — эти термины сбивают с толку каждого начинающего блогера и интернет-предпринимателя.
Помню, когда-то я искал значения этих слов в Google. Прочитав не один десяток статей и проведя множество экспериментов я изучил метатеги в мельчайших деталях.
В результате, научившись грамотно составлять метатеги для своего блога я был ошарашен результатами (без преувеличений).
В этой статье я сэкономлю вам время: вы узнаете, что такое метатеги, зачем они нужны и как их правильно составлять.
Но есть и другая сторона медали: переспам данного тега. Помните, заголовок прежде всего пишется для людей.
⛔ Пример неудачного Title:
Как поехать в Азию быстро дешево билеты путевки Китай Япония
✅ Пример хорошего Title:
Как поехать в Азию: все подробности включая билеты, жилье, еду
👍 Идеального вариант:
Как поехать в Азию и не пожалеть (билеты, жилье и пр.)
Секрет #2. Интригуйте
Ваш заголовок должен не только содержать поисковые запросы, но и вызывать у людей живой интерес.
Логика проста:
Чем более интригующий у вас заголовок — тем больше людей будут приходить на сайт. Видя заинтересованность со стороны пользователей, поисковые системы начнут поднимать его позиции. Чем выше сайт в выдаче — тем он успешнее.
Впечатляющая статистика: первые три сайта из органической выдачи получают 61.5% всех переходов. Поэтому, старайтесь попасть не в десятку, а в первую тройку.
Но как писать по-настоящему цепляющий Title?
Вот несколько советов:
- Добавьте в заголовок числа и проценты.
 Например: 10 Советов как…
; 5 Причин почему…
; 3 Лучших…
Например: 10 Советов как…
; 5 Причин почему…
; 3 Лучших… - Используйте следующие прилагательные и наречия: Эффективный , Улетный , Невероятный , Нестандартный , Как , Пошагово , Просто , Легко , Быстро .
- Старайтесь, чтобы при чтении вашего заголовка люди испытывали сильные эмоции.
Самое главное — не жалейте времени на составление привлекательных заголовков . Всегда помните слова «отца рекламы» Дэвида Огилви:
После того, как я написал более интригующий заголовок для статьи о плагинах, процент переходов с поиска сильно вырос:
Секрет #3. Идеальная длина
Ваш заголовок не должен превышать 60 символов. В противном случае поисковые системы самостоятельно обрежут его на 61-ой букве.
Идеальный вариант: придерживаться диапазона от 50 до 60 символов.
Слишком короткий заголовок в большинстве случаев выглядит неубедительно.
Сравните сами:
Как прописать тег Title
У сайтов, работающих на WordPress есть одна интересная деталь:
Название статьи автоматически дублируется в Title. Если вы действительно хотите увеличить посещаемость сайта — вам нужно самому составлять заголовок страницы.
Если вы действительно хотите увеличить посещаемость сайта — вам нужно самому составлять заголовок страницы.
Блоггинг, заработок в интернете, монетизация блога.
Теперь вы знаете буквально все о метатегах и стали еще на шаг ближе к успеху. Если вы считаете, что эта статья может быть полезна остальным, поделитесь ею в социальных сетях.
Мета-теги страницы. Что такое метатеги? Как правильно заполнять метатег Title, Description, Keywords Особенности использования мета тегов
Мета тег HTML определяет информацию о веб странице. Теги группы meta называют мета тегами, а содержимое мета тега — метаданными. Метаданные указывают различную техническую информацию о документе, в основном для браузеров и поисковых систем и не видны пользователю на сайте.
Часто используются meta-теги: author , description , keywords , viewport , charset .
Мета теги находятся в области
HTML документа (). Вставить или, как говорят, прописать мета теги можно в любом порядке и количестве.
Вставить или, как говорят, прописать мета теги можно в любом порядке и количестве.
Использовать meta теги не обязательно, но мы рекомендуем заполнять хотя бы мета теги description , viewport , charset . Это будет плюсом для внутренней оптимизации сайта.
Синтаксис
Примеры использования в HTML коде
Основные мета теги
Ниже приведены несколько основных тегов с комментариями по применению и примерами использования.
Meta-тег description
Краткое описание документа (страницы сайта). Поисковые системы могут использовать содержимое мета тега description для вывода в сниппете поисковой выдачи.
Пример использования мета тега description
Meta-тег keywords
Ключевые слова страницы. Ранее использовался для указания поисковым системам основные смысловые фразы веб-страницы. На данный момент существуют разные мнения как правильно и стоит ли заполнять мета тег keywords .
Пример заполнения мета тега keywords
Meta-тег viewport
Задает некоторые параметры окна просмотра в браузере. Атрибут width указывает ширину окна просмотра (вьюпорта), initial-scale — коэффициент масштабирования при первом открытии страницы.
Атрибут width указывает ширину окна просмотра (вьюпорта), initial-scale — коэффициент масштабирования при первом открытии страницы.
Пример использования мета тега viewport
Мета тег для адаптивного сайта: указывает, что ширина вьюпорта подгоняется под размеры устройства:
Meta-тег charset
Кодировка веб страницы. Наиболее частое значение: «UTF-8».
Пример использования мета тега кодировки charset
Meta тег refresh
Мета тег с атрибутом указывает время автоматического обновления страницы. Страница будет автоматически перезагружаться с интервалом указанным в content атрибуте. Значение указывается в секундах.
Пример использования meta http refresh
Поддержка браузерами
| Тег | |||||
| Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значения | Описание |
|---|---|---|
| charset | character_set | Указывает кодировку HTML документа. |
| content | тестовое значение | Основное содержимое мета тега. Зависит от других атрибутов. Используется вместе с http-equiv или name . |
| http-equiv | content-type | Устанавливает HTTP заголовок для атрибута content . Сontent-type — Кодировка. Устаревшее значение, в HTML5 используйте charset (см. пример выше). |
| name | application-name | Имя мета тега. Как и http-equiv определяет суть мета тега. Application-name — имя веб приложения, которое представляет страница. |
От автора: всем привет. Можно много говорить о поисковой оптимизации, но если вы не знаете, как правильно заполнить мета теги, то в этом нет никакого смысла. Раз это так важно, давайте разбираться подробнее.
Title – самый важный элемент при оптимизации сайта
По важности и влиянию на выдачу заголовок страницы является самым важным элементом. Важно не путать его с заголовком h2, который вы видите непосредственно на странице. Это название статьи или страницы, title же показывается только в поисковой выдаче и в названии вкладки браузера.
Почему желательно писать заголовок как можно объемнее? Это позволяет добавить в него больше информативности, а также заставить пользователя кликнуть по нему. Например, какой тайтл по вашему лучше? Как увеличить скорость сайта? Как увеличить скорость сайта: 10 мощнейших советов?
По какому заголовку вы бы кликнули? Может даже быть так, что на первой странице будет больше полезной и интересной информации по теме, но большинство людей предпочтут перейти на вторую, ведь там какие-то “мощнейшие советы” и человеку уже аж не терпится узнать, какие именно.
Помимо того, что так вы делаете ваш заголовок привлекательного, чем у конкурентов, вы еще и соблюдаете правило грамотного заполнения. В первом случае в тайтле едва набралось 30 символов, во втором – все 50.
Многие идут еще дальше и делают заголовки еще длиннее – 70-120 символов! Но я считаю, что это лишняя работа. Во-первых, нужно делать его таким, чтобы он полностью влез в одну строчку в поисковой выдаче. А это означает, что нужно ограничиться длиной в 50-60 символов. Если уже не помещается одно слово или несколько букв, то ничего страшного, но специально делать длинные заголовки? Я считаю, в этом нет никакого смысла.
Конечно, в таком случае появляется возможность вставить дополнительные ключевые слова, но не пытаетесь ли вы таким образом обмануть поисковик? Очень важно его не обманывать, сегодня это наказывается. К тому же, поисковый робот может просто проигнорировать все лишние слова в Title, если они не помещаются в 60 символов.
Ошибки в Title
Основная ошибка, которую можно наблюдать – наличие в конце заголовка названия сайта. Одно дело, когда вы его вручную прописали к какой-то определенной записи, а другое – когда название прибавляется автоматически, потому что вы просто неправильно настроили движок. Пример: Как собирать грибы? Как собирать грибы? Блог опытного лесника
Одно дело, когда вы его вручную прописали к какой-то определенной записи, а другое – когда название прибавляется автоматически, потому что вы просто неправильно настроили движок. Пример: Как собирать грибы? Как собирать грибы? Блог опытного лесника
И вот если “блог опытного лесника” будет повторяться во всех title, то ничего хорошего я в этом не вижу. Во-первых, вместо этого вы могли бы добавить какую-то конкретику в заголовок, сделать его более объемным и интересным.
Другая ошибка – спам. Не все люди, наверное, сегодня понимают, что не все так просто. Если напхать ключей в заголовок, то на первое место в поиске не попадешь. Основные ошибки заключаются в том, что люди пытаются в title вставить несколько ключевых слов или даже повторить их. Например: Заказать пиццу в Киеве, заказать со скидкой, доставка быстро
Этот заголовок выглядит очень неестественно, как будто его составлял робот на основе запросов людей. Никто не запрещает использовать в Title несколько ключей, но вставлены они должны быть органично. В данном же случае повторение одного слова было явно лишним, да и сами словосочетание плохо связаны друг с другом.
В данном же случае повторение одного слова было явно лишним, да и сами словосочетание плохо связаны друг с другом.
Будьте креативны и давайте в заголовках какую-то конкретную информацию? Помните пример выше про 10 мощнейших способов. Так вот, уже при переходе на сайт человек будет знать, что сможет прочитать про эти 10 способов и они наверняка хороши. И пусть ему не помогут все 10, но определенную пользу он все равно почерпнет.
Тут же еще один совет – не врите. Если вы написали всего 5 советов, так и напишите в заголовке. Люди не любят, когда получают меньше, чем ожидалось. В общем, надеюсь, теперь вы четко понимаете, что такое мета тег title и как его правильно написать.
Как заполнять мета тег description
Ладно, с title все более менее понятно. А что же с кратким описанием страницы? Оптимальный объем описания – 130-160 символов. Желательно не делать меньше, так как тогда оно не будет достаточно информативным, но и длиннее тоже нет смысла делать.
В мета-описании постарайтесь максимально точно и кратко описать все то, что человек получит на странице. Опять же, тут очень важно стать на какое-то время среднестатистическим человеком и представить себе поисковую выдачу с вашим сайтом. Каким бы вы хотели видеть описание?
Опять же, тут очень важно стать на какое-то время среднестатистическим человеком и представить себе поисковую выдачу с вашим сайтом. Каким бы вы хотели видеть описание?
Я вам скажу, что креативность и конкретика и тут побеждают. Текст должен увлекать читателя, он должен побуждать его к действию продолжить чтение, перейдя на ваш ресурс. В целом, приветствуется наличие чувства юмора у вас, потому что это позволит иногда разбавлять скучные описания.
Конечно, все это лишь рекомендации. Я могу с уверенностью сказать, что если вы их примените хотя бы частично, польза будет. Если не примените совсем, это едва ли обернется катастрофой для вашего проекта. Потому что поисковая система едва ли оценивает описания по их креативности и интересности. Помните, что интересные description – для людей. А делая для людей, можно получить поощрение и от поисковика. Как?
Ну вот посудите сами, что будет, если у каждой вашей публикации будет цепляющий заголовок и классное описание? В поисковой выдаче ваши страницы уж точно будут получать больше кликов, даже если они не на первом месте в выдаче. А раз так, со временем, возможно, ваш сайт будет продвигаться выше в поиске, причем чисто за счет поведенческих факторов. Естественных поведенческих факторов, хочу подчеркнуть.
А раз так, со временем, возможно, ваш сайт будет продвигаться выше в поиске, причем чисто за счет поведенческих факторов. Естественных поведенческих факторов, хочу подчеркнуть.
Keywords умер?
Вообще сегодня осталось 2 мета тега, которые обязательны к заполнению. Это title и description, то есть заголовок и краткое описание страницы. Это то, что в первую очередь формирует сниппет. Помимо этого есть ключевые слова, но сегодня все больше оптимизаторов понимают, что особой роли заполнение этого тега не играет.
Почему можно так утверждать? Во-первых, кто давно следит за поисковой оптимизацией, тот наверняка знает или слышал, что раньше можно было напхать в текст больше ключевых слов, чем необходимо и это могло сработать. То же касается и keywords – туда пхали ключевые слова, чем больше, тем лучше.
Что же сегодня? Ситуация очень сильно изменилась в лучшую сторону. Спамом уже не получится занять топ. Более того, можно получить наказание за переспам ключевыми словами.
Сегодня нужно придерживаться гораздо более аккуратной стратегии в продвижении. В частности, нет никакого смысла 5 раз повторять в keywords одну и ту же фразу. Большинство оптимизаторов сегодня поступают так:
Вообще не заполняют keywords. Кстати, его даже нет по умолчанию в очень популярном SEO плагине для wordpress – Yoast.
Заполняют ключевые слова, но при этом делают это так, чтобы не выглядело спамом. Основная цель этого мета тега – сегодня – проинформировать поисковую систему о наиболее употребляемых словах в тексте.
Вы можете поступать любым из этих двух способов и будете правы. Есть много разных мнений. Кто-то считает, что мета тег вообще никак не воспринимается поисковыми системами. Можно сказать одно – неправильное заполнение тега может только навредить, а правильное не принесет какой-то значительной пользы.
Итог
Что ж, теперь вы в курсе, как правильно заполнить мета теги, что в них писать и как это делать. Если вы почитаете какую-нибудь более менее толковую книгу по рекламе в Яндекс. Директе, то там наверняка много внимания будет уделено составлению заголовков у объявлений. Это очевидно, потому что есть кликабельные заголовки, а есть некликабельные. Есть интересные описания, а есть неинтересные.
Директе, то там наверняка много внимания будет уделено составлению заголовков у объявлений. Это очевидно, потому что есть кликабельные заголовки, а есть некликабельные. Есть интересные описания, а есть неинтересные.
Соответственно, наша с вами задача – писать интересно не только тексты, но и мета теги, потому что именно их видит пользователь в выдаче. Дополнительную информацию о мета тегах и их влияние на поисковую оптимизацию вы можете найти в нашем . Там также дается ценная и конкретная информация. Ну а я на этом буду прощаться с вами. Оптимизируйте мета теги и будьте в топе!
Здравствуйте, уважаемые читатели блога сайт. Сегодня хочу чуть подробнее, чем я это делал в статье про продвижение сайтов, остановиться на мета-тегах title, description и keywords, которые вот уже более пятнадцати лет являются факторами, влияющими на успешность раскрутки вебпроектов.
Но так ли уж они полезны для вашего сайта? А может быть именно они являются причинами прозябания или очень вялого движения вперед вашего интернет проекта? На этот вопрос я и попытаюсь ответить в этой статье.
При написании данного материала я учитывал не только свой опыт, но и опыт специалистов, считающихся авторитетными в этой области (по большей части они вошли в мой список ). Вводить вас снова в .
Также и по многим встречающимся вопросам и терминам буду отсылать вас к более подробным материалам, дабы не тратить понапрасну ваше и свое время. Ну, а теперь давайте побыстрее приступать к разрешению интриги — почему тайтл может быть опасным ?
Важны ли метатеги title, description и keywords для SEO
Итак, чтобы понять ход моих мыслей и не сбиться, нужно начать сначала, а именно с далеких 90х, когда «великие и ужасные» мета-теги (читай про ) являлись для имеющихся в наличии на тот момент поисковых систем. Тогда еще не была реализована пришедшая в голову Ларри Пейджу (одному из ) идея использования для определения веб страниц наиболее релевантных запросу введенному пользователем в поисковую строку.
А значит основным фактором, по которому поисковик решал проблему релевантности (соответствия документа тому вопросу, который задал поисковой системе пользователь), являлся анализ текста на предмет содержания в нем слов из запроса пользователя. Учитывалась не только плотность (частота использования) ключей в статье, но также рассматривалось со всем пристрастием содержимое мета-тегов keywords, description и в особенности title .
Учитывалась не только плотность (частота использования) ключей в статье, но также рассматривалось со всем пристрастием содержимое мета-тегов keywords, description и в особенности title .
Именно с тех очень далеких времен и идет поверье, что эти самые мета-теги являются залогом успеха в продвижении вашей статьи. Но это уже далеко не так и даже более того — все встало с ног на голову. Они могут быть причиной , или же просто будут вставлять палки в колеса при попытке его раскрутки. Почему же так происходит? Давайте попробуем разобраться.
Выглядеть все это безобразие в коде может примерно так:
…
Они мешают продвижению…
Собственно, знать синтаксис составления дискрипшена, тайтла и кейвордса вам будет нужно в основном только для проформы (ну, или если вы создаете статический сайт на Html файлах).
Если же вы создаете проект на (движке сайта), то вам там будет предоставляться возможность просто заполнить поля формы, после чего это содержимое будет вставлено в тайтл, дескрипшн или кейвордс в код вебстраницы. Но это не суть важно, ибо мы говорим не о деталях (о них чуть ниже по тексту), а о глобальных вещах — почему эти невинные вещи могут быть убийственным фактором для продвижения сайта.
Но это не суть важно, ибо мы говорим не о деталях (о них чуть ниже по тексту), а о глобальных вещах — почему эти невинные вещи могут быть убийственным фактором для продвижения сайта.
Так вот, изначально эти метатеги должны были служить благой цели — облегчить жизнь поисковиков по выявлению наиболее релевантных поисковому запросу страниц. Как говорится, благими намерениями выстлана дорога в ад. Если какое-то время и существовала идиллия, то лишь до тех пор, пока не появилась конкуренция за Топ выдачи (трафик идет в основном только с первой страницы выдачи поисковиков по любому ), а само наличие ресурса в Топе не стало напрямую влиять на выгоду получаемую его владельцем.
Началось повсеместное заспамливание мета-тегов description и keywords, ну и тайтлу тоже доставалось. Ориентироваться при ранжировании на такие легко поддающиеся накрутке факторы поисковики уже не могли и постепенно значение слов, заключенных в дескрипшн и кейвордс, полностью было нивелировано (возможно, что и не до нуля, но очень близко к этому).
С title по каким-то причинам поисковики так жестко поступить не решились. Слова заключенные внутри этого чудо-тэга по-прежнему имеют первостепенное значение при ранжировании, но относительно недавно даже этот постулат продвижения (который продержался около пятнадцати лет) стал уже не таким неколебимым.
Description и keywords — мета-теги не влияющие на ранжирование
Итак, проведем промежуточный итог. Keywords можно выкидывать на помойку? Ну… Наверное, нет. Лично я стараюсь (если не забываю) прописывать в нем ключи, но обязательно только те, которые чаще всего встречаются в статье. Дело в том, что они практически полностью перестали влиять в положительную сторону на продвижение. Но обгадить всю малину кейвордс по-прежнему способен. Наказание за спам в мета-тегах поисковики еще ведь не отменили.
Что по description? Тут все не однозначно. Почему? Опять же переспам ключами в нем может негативно сказаться на продвижении. Зачем же он тогда нужен, если ключевики заключенные в нем не учитываются при ранжировании , но могут одновременно навредить?
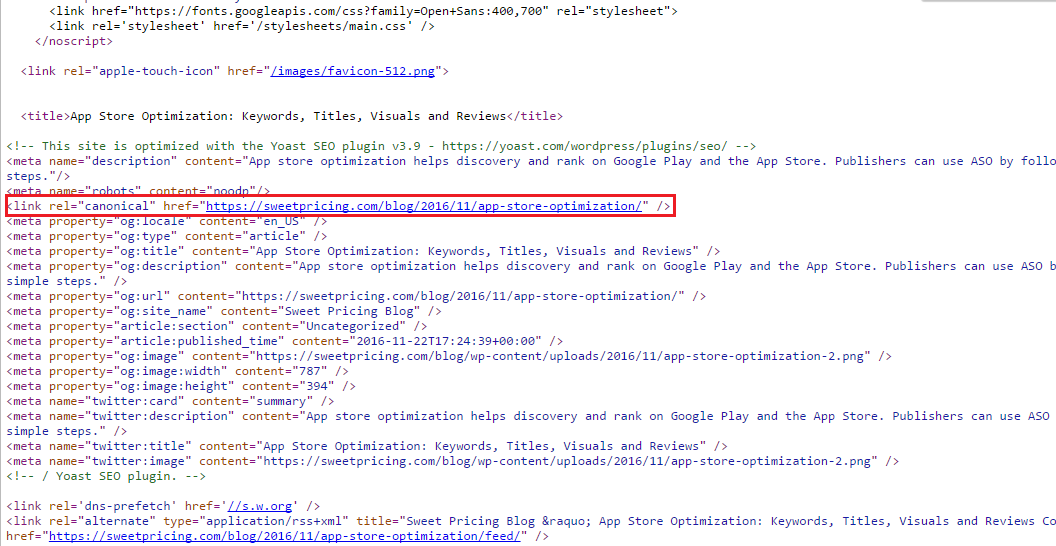
Дело в том, что содержимое дескрипшена поисковой системой Гугл довольно часто может быть использовано в качестве , особенно на первых порах. Так, например, моя недавняя статья про в выдаче Google по запросу «транслит» выглядит так:
Так, например, моя недавняя статья про в выдаче Google по запросу «транслит» выглядит так:
Это не весь текст из description, ибо Гугл и Яндекс учитывают только определенное количество символов (можете посчитать сами, но обычно ориентируются на 150 символов вместе с пробелами):
Я говорил, что сниппет таким образом формирует чаще всего Google, но и Яндекс иногда тоже не пренебрегает этой возможность. Все по тому же запросу «транслит», сниппет в его выдаче опять же пока что состоит из слов заключенных в описании данной вебстраницы:
Как вы можете видеть, в получившемся сниппете обоих поисковиков ключевые слова запроса (которые я использовал и при составлении описания) были выделены жирным, что несколько повышает шансы перехода именно на мой сайт, ибо привлекает к объявлению дополнительное внимание .
В этом и состоит основное предназначение description для продвижения сайта — сниппет, созданный поисковиком на его основе, должен притягивать внимание пользователей и призывать выбрать именно ваш ресурс для перехода.
Будет или нет в итоге использоваться прописанный вами дескрипшн в качестве сниппета — это вопрос другой. Ваше дело его прописать с обязательным упоминанием ключевых слов, а также с интригующим и эксплуатирующим любопытство пользователей содержанием (уложившись в 150 буковок).
Однако этот мета-тег является лишь одним из многих способов, позволяющих подсказать поисковикам, какой именно текст им надлежит использовать в качестве сниппета. Причем, способ этот не самый надежный и не дающий никаких гарантий, но зато простой и прямолинейный — нужно только привыкнуть всегда заполнять поля описания перед публикацией статьи.
Понятно, что если вы стоите в Топе по запросу «пластиковые окна», то будете использовать весь арсенал способов влияния на сниппет (например, такой), ибо это может вылиться в просто фантастические суммы прибыли из-за увеличившегося CTR вашего объявления (в купе с title). Но я лично довольствуюсь только обязательным заполнение description, ну еще и keywords (до кучи, но сейчас от последнего уже отказался, ибо ну его).
Title решает кто будет в Топе, а кто…
В чем состоит основное отличие Тайтла от дескрипшена? За переспам ключевыми словами во всех трех метатегах вы можете серьезно поплатиться проседанием позиций в поисковых системах. Это их объединяет и делает довольно опасным инструментом в неумелых руках.
Но у Title (заголовка страницы) есть одно отличие. Если вы не пропишите другие два мета-тэга, то ничего страшного по большому счету не произойдет, а вот если вы забудете прописать титл для вебстраницы, то скорее всего она не будет участвовать в поиске , т.е. не добавится в индекс ().
Другое дело, что практически все CMS автоматически формируют тайтл из заголовка вашей статьи, а возможность вручную его изменять обычно предоставляется опционально (например, с помощью соответствующих расширений). Поэтому заботиться об обязательном его прописывании стоит только владельцам .
Но само по себе наличие заполненного заголовка у абсолютно всех страниц вашего сайта еще не делает погоды. Существует целый ряд нюансов, которые нужно соблюдать на автомате при составлении текстов для тайтлов и которые могут очень сильно повлиять как в положительную, так и в отрицательную сторону на .
Существует целый ряд нюансов, которые нужно соблюдать на автомате при составлении текстов для тайтлов и которые могут очень сильно повлиять как в положительную, так и в отрицательную сторону на .
Причем следует отметить, что этот тэг выполняет две очень важные роли:
Вот именно из учета этих двух концепций и следует исходить при составлении оптимального текста тайтла. На этом можно было бы и закончить разговор про него, но не все так просто. Давайте попробуем разжевать все это в подробностях и обратить особое внимание на те ошибки, которые могут привести к фатальным последствиями.
Начнем, пожалуй, с влияния тега титл на ранжирование (с точки зрения вебмастера — на продвижение):
- Как я уже упоминал, главным условием успешного продвижения должно быть наличие заголовков у всех вебстраниц вашего сайта. Нет тайтла — нет поискового трафика.
- Заголовки для всех страниц вашего сайта должны отличаться друг от друга (быть уникальными). Добиться на практике такого довольно сложно (у меня, например, главная страница имеет пагинацию и эти самые нумерованные подстраницы не могут похвастаться уникальными титлами), однако, для тех страниц, которые вы продвигаете, это правило нужно обязательно соблюдать. Большое количество страниц с одинаковым тайтлом говорят поисковикам о том, что данный сайт похож на ГС.

- Порядок следования ключевых слов внутри тега title тоже учитывается поисковыми системами (в основном Гуглом), поэтому важно располагать в его начале наиболее частотные ключи (об этом вам расскажет ), а дальше уже по убыванию частотности. Реализовать эту задачу на практике не так-то просто, ибо заголовок страницы при этом должен оставаться читабельным и, по возможности, завлекательным.
- Последнее время Яндекс и Гугл стали иногда не использовать тайтл в качестве заголовка сайта в поисковой выдаче.
 Скорее всего это ответ на то, что данный тег не отражает или не полностью отражает содержимое статьи. Отсюда делаем вывод — слова, выводимые вами в него, должны быть полностью релевантны тексту вебстраницы, иначе поисковик все перековеркает на свой вкус и цвет.
Скорее всего это ответ на то, что данный тег не отражает или не полностью отражает содержимое статьи. Отсюда делаем вывод — слова, выводимые вами в него, должны быть полностью релевантны тексту вебстраницы, иначе поисковик все перековеркает на свой вкус и цвет. Есть еще один момент, который лично я не реализую при составлении титлов для своего блога. По умолчанию во многих CMS он формируется из текста заголовка статьи, который чаще всего будет заключен в .
 Т.к. наличие ключей в h2 само по себе является фактором ранжирования (хотя и не таким мощным, как title), то имеет смысл прописывать заголовок всей страницы немного отличающимся от заголовка статьи. Я лично этого не делаю (ломает), да и у меня в тегах h3 они живут, а не в h2.
Т.к. наличие ключей в h2 само по себе является фактором ранжирования (хотя и не таким мощным, как title), то имеет смысл прописывать заголовок всей страницы немного отличающимся от заголовка статьи. Я лично этого не делаю (ломает), да и у меня в тегах h3 они живут, а не в h2.В WordPress для прописывания уникальных тайтлов обычно используют , ну а в Joomla так, как описано в статье про .
- Вообще, очень важно не переборщить. С одной стороны, краткость — сестра таланта, но простое перечисление ключей в тайтле может привести к печальным последствиям (понижение позиций или даже полный вылет страницы из индекса). С другой стороны, с целью уменьшения его размера желательно поменьше в нем использовать пустых (стоп) слов (союзы, частицы, местоимения), которые никак не могут повлиять на ранжирование. В общем, надо искать золотую середину .
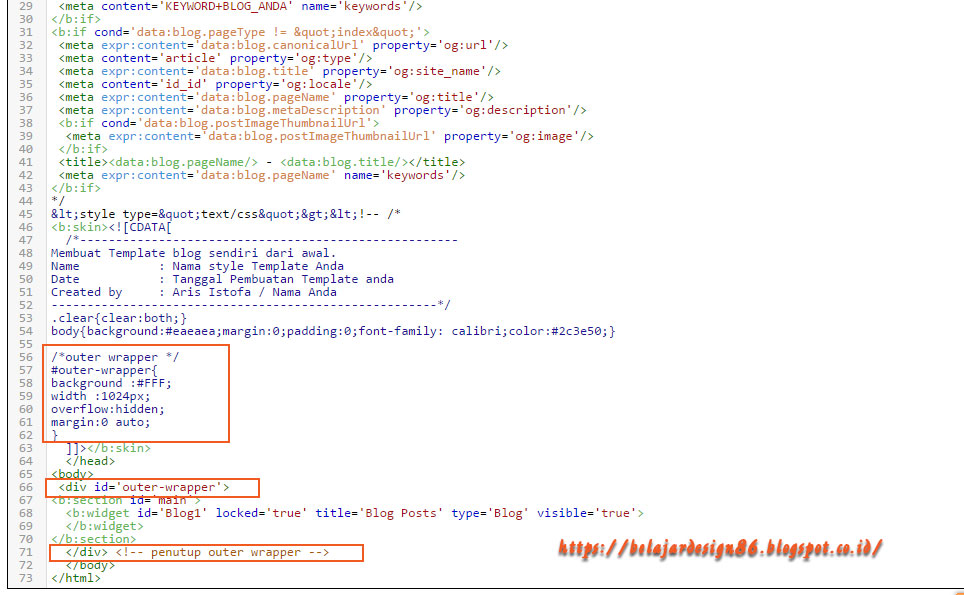
Вторым важным условием является то, чтобы этот тег был использован в коде вебстраницы только один раз и только внутри контейнера Head (а не Body). Вообще, за это должна отвечать используемая вами ЦМС (система управления контентом), но проверить правильность ее работы не помешает. Для этого достаточно посмотреть исходный код любой страницы вашего сайта и убедиться в наличии и правильности вставки тега title в этот самый код.
Вообще, за это должна отвечать используемая вами ЦМС (система управления контентом), но проверить правильность ее работы не помешает. Для этого достаточно посмотреть исходный код любой страницы вашего сайта и убедиться в наличии и правильности вставки тега title в этот самый код.
Посмотреть исходный код страницы сайта можно, щелкнув правой кнопкой мыши в вашем браузере и выбрав пункт контекстного меню «Исходный код» (в Opera), либо «Исходный код страницы» (в Firefox), либо «Просмотр кода страницы» (в Google Chrome), либо «Просмотр HTML-кода» (IE).
Некоторые ЦМС (например, Joomla 1.5) формируют по умолчанию заголовок страницы из идущего вначале названия сайта, а уже потом добавляют название статьи. Следуя логике предыдущего пункта, так делать нельзя, ибо вы ухудшаете ранжирование (продвижение) своего ресурса (ссылки на материалы вы сможете найти в статье про ). Хотя известный специалист по Сео опровергает своим примером такой принцип:
Исключение из этого правила может быть сделано для известных брендов, одно упоминание которых может быть стимулом для клика по объявлению (например, ).
Большинство специалистов советуют ограничивать длину title определенным количеством символов (около 70), но лично я этого правила не всегда придерживаюсь, ибо не получается составлять короткие заголовки. В принципе, Яндекс умеет выбирать фрагменты с ключевыми словами из этого тэга любой длины, что позволяет оптимизировать статью под большее количество запросов. Выглядеть это будет не айс, но вполне приемлемо, на мой взгляд:
Правда Гугл, к сожалению, такого делать не умеет и пользователь может вообще не увидеть ключевые слова из своего запроса в заголовке объявления для моего блога:
Как написать Тайтл эксплуатирующий любопытство
Чуть выше мы рассмотрели технические аспекты, влияющие прежде всего на удачное ранжирование ваших документов (их продвижение). Но вот про вторую задачу, которую выполняет Тайтл, мы поговорили пока что только очень поверхностно. Я говорю про создание цепляющего заголовка, который может очень существенно повысить частоту кликов по вашему объявлению в поисковой выдаче Яндекс или Гугла (ctr).
Но вот про вторую задачу, которую выполняет Тайтл, мы поговорили пока что только очень поверхностно. Я говорю про создание цепляющего заголовка, который может очень существенно повысить частоту кликов по вашему объявлению в поисковой выдаче Яндекс или Гугла (ctr).
Реализовать все описанные ниже советы на практике будет очень даже не просто (у меня не получается), но вот если получится, то это может в итоге . Идея заключается в том, чтобы сделать заголовок страницы (титл) не только соответствующим всем описанным выше требованиям, но и способным пробуждать любопытство у большинства пользователей его прочитавших.
Итак, давайте рассмотрим основные принципы создания заголовков, способных пробуждать одну из самых мощных движущих сил познания — любопытство . Ради удовлетворения возникшего у него интереса, пользователь сможет прочитать вашу статью от корки до корки, главное нужно будет поддерживать возникший интерес на протяжении всей статьи и не разочаровать пользователя в ее конце (не переходите грань и не опускайтесь до )..png)
Больше всего вызывают любопытство у пользователей такие заголовки (title, в том числе), утверждения в которых бросают вызов устоявшимся понятиям. Особенно это будет действенным для читателя, которому данная тема знакома, но ваш заголовок ломает сложившиеся у него стереотипы и ему начинается казаться, что он, наверное, чего-то не знает (что-то упустил, не учел или же есть какой-то секрет, который он не знает).
Разгорается желание во всем этом разобраться, а это вам и нужно было. Примером, наверное, может в некоторой степени служить заголовок этой статьи (проба пера, так сказать).
Итак, описанным выше способом вы создаете некоторый беспорядок (раздрай) в голове читателя, тем самым пытаясь простимулировать его на прочтение вашей статьи. Но не все так просто. Многие читатели будут себе на уме (люди склонны оценивать свои познания, как правило, выше, чем они имеют место быть).
Они решат, что и так знают, о чем пойдет речь в вашей статье. Нужно написать заголовок так, чтобы они поняли, что вы знаете о том, что они знают , но говорить вы будете в статье про еще им неведомое.
Ну и неплохо было бы, чтобы текст статьи соответствовал с таким трудом составленному тайтлу. Каждый абзац должен поддерживать интригу и любопытство, отвечая потихоньку на вопросы читателя.
В общем, дело ясное, что дело темное. Если у вас есть талант, то воспользовавшись этими советами составить цепляющий title у вас получится, а если нет, то и не получится (как у меня, например).
Удачи вам! До скорых встреч на страницах блога сайт
Вам может быть интересно
Ключевые слова в тексте и заголовках
Как ключевые слова влияют на продвижение сайта в поисковых системах
Способы оптимизации контента и учет тематики сайта при ссылочном продвижении для сведения затрат к минимуму
Какие факторы поисковой оптимизации влияют на продвижение сайта и в какой степени
Расшифровка и разъяснение Seo сокращений, терминов и жаргонизмов
Как работают поисковые системы — сниппеты, алгоритм обратного поиска, индексация страниц и особенности работы Яндекса
Внутренняя оптимизация — подбор ключевых слов, проверка тошноты, оптимальный Title, дублирование контента и перелинковка под НЧ
Контент для сайта — как наполнение уникальным и полезным контентом помогает в современном продвижении сайтов
Поисковая оптимизация текстов — оптимальная частота употребления ключевых слов и его идеальная длина
Теги meta помогают людям находить ваш сайт в поисковых системах, влияют на его позиции в поисковой выдаче. Если правильно применять мета-теги – шанс того, что ваш сайт попадет в ТОП Yandex, Google, Rambler и других ПС значительно возрастает. Метатеги не являются обязательным атрибутом, и вы можете не использовать их. Поэтому стоит разобраться, насколько важны и зачем они нужны.
Если правильно применять мета-теги – шанс того, что ваш сайт попадет в ТОП Yandex, Google, Rambler и других ПС значительно возрастает. Метатеги не являются обязательным атрибутом, и вы можете не использовать их. Поэтому стоит разобраться, насколько важны и зачем они нужны.
Мета-теги – это часть программного кода страницы. Они не видны обычному пользователю, и указываются в HTML коде страницы между открывающим и закрывающим тегом
.
Главные задачи мета-тегов:
- Влиять на режим отображения страницы в браузерах.
- Определять авторство контента, адрес страницы и частоту ее обновления.
- Направлять роботов поисковых систем в вопросах индексации, перехода по гиперссылкам.
- Для роботов поисковых систем (title, description, keywords) – используются для внутренней оптимизации ресурса .
- Технического характера – они позволяют правильно настроить отображение и индексацию страницы, указать информацию об авторе и документе.

Роботы поисковых систем – это специальная программа, которая перебирает все страницы из интернета и добавляет информацию из них в базу данных. Поисковый робот (веб-паук) анализирует страницы сайта, сохраняет и группирует контент по определенным критериям, после чего переходит по ссылке на следующую страницу и снова повторяет процесс.
Как правильно сформировать метатеги для ПСДля составления title, description и keywords используются ключевые слова или фразы. Эти фразы важны, они подсказывают поисковым системам, какая тематика у статьи, и на какие вопросы она может ответить.
Ключевые слова – это фразы, которые пользователи вводят в поисковых системах, желая найти ответ на свой вопрос. Вебмастера стремятся писать статьи с использованием ключевых слов, стараясь ответить на запросы пользователя, чтобы привлечь их посетить сайт. Поисковая система выводит в ТОП выдачи те страницы, которые, по ее мнению, лучше других соответствуют запросу, то есть наиболее релевантны.
Мета-тег
прописывается вебмастером в html коде документа и является его заголовком. Это не заголовок статьи на сайте, поэтому на самой странице его вы не найдете.
Содержимое тега тайтл отображается только в заголовке вкладки браузера, а также в выдаче поисковых систем, где является прямой ссылкой на страницу с контентом.
Всем знакомая страничка поиска в Яндексе выдает нам результаты по запросу в виде блоков с названием и описанием или анонсом содержимого:
Так выглядит содержимое тега «Title» в заголовке вкладки (окна браузера):
Как заполнять тег titleСодержимое тайтла определяет соответствие запросу пользователя для поисковой системы и вероятность перехода на конкретный сайт. Поэтому тайтл должен содержать основной ключевой запрос и, в то же время отличаться от конкурентов. Попробуйте указать в тайтле конкурентные преимущества вашего товара, или изюминку сайта. Только тогда тег title будет более привлекательным для пользователей, и они начнут переходить на страницу вашего сайта.
Только тогда тег title будет более привлекательным для пользователей, и они начнут переходить на страницу вашего сайта.
Поисковые системы установили стандарты на содержимое и допустимый объем в теге title. Задача вебмастера – вместить в короткую фразу самые емкие и важные слова как для роботов, так и для человека.
Рассмотрим на примере, как правильно составить тайтл для страницы категории вечерних платьев интернет-магазина женской одежды.
Ключевые слова: купить вечернее платье , интернет-магазин платье, купить платье недорого, сколько стоит вечернее платье
Можно было бы так: «Купить вечернее платье, интернет-магазин платьев, купить платье недорого»
Но лучше будет так: «Купить вечернее платье в интернет-магазине недорого с доставкой».
То есть в стремлении ответить на большее количество запросов пользователя можно не угодить поисковику, в первом случае получается переспам по основному ключу. Во втором случае нет повторов, есть гармонично составленное предложение, содержащее к тому же основной ключевой запрос + 2 ключевых слова: “интернет-магазин” и “недорого”.
Важно: Поисковые системы Yandex и Google выдвигают разные стандарты длины тега Title. Google отображает пользователям до 70 символов, и до 12 слов. Яндекс отображает – до 15-ти слов, и до 80-ти символов.
Мета-тег Description – описание страницы«Description» – тег предоставляет «анонс» на странице выдачи по запросу пользователю краткое описание содержимого страницы. Тег наполняется 2-4 короткими предложениями, в которых рекомендуется использовать 1-2 поисковых запроса
Как заполнять metadescriptionДля создания примеров возьмем за основу 2 поисковые фразы: стильная женская одежда, одежда от производителя.
Например,
- можно было бы скопировать часть статьи со страницы: С 1992 года наша компания сотрудничает с итальянскими домами моды. Поэтому в нашем ассортименте представлен широкий выбор моделей, благодаря чему вы можете купить одежду от производителя недорого. Стильная женская одежда – мечта каждой женщины.

- но лучше составить уникальный, без переспама, но с ключевыми словами небольшой анонс содержимого страницы: Купить стильную женскую одежду от итальянского производителя можно в нашем интернет-магазине недорого, с доставкой.
Возможно пользователю интересна история с 1992 года и пустой маркетинговый текст, но более привлекателен для человека конкретный ответ на его запрос. То есть слова, помимо ключевых, должны иметь вес в глазах пользователя. В нашем примере текст про «недорого» и «с доставкой» выгодно отличает этот интернет магазин от того, который «представляет широкий выбор» словами-штампами и пустым текстом, не имеющим веса в мета – description, о том, что «одежда – это мечта каждой женщины».
Поисковики также ограничивают длину этого тега, поэтому рекомендуется наиболее весомые слова и фразы применить ближе к началу предложения. Используйте свои преимущества, «изюминки», как например «бесплатная доставка» или «акции и скидки». Так вы угодите роботам и сможете выделиться среди конкурентов для людей.
Так вы угодите роботам и сможете выделиться среди конкурентов для людей.
C помощью содержимого meta name description поисковые системы формируют сниппеты. Это короткое описание страницы, которое отображается в поисковой выдаче сразу под ссылкой на сайт.
Вы помните, как это выглядит:
Если же ПС считают, что meta name description content сформирован не по всем правилам, то сниппет создается из разных кусочков фраз, находящихся на странице.
Это выглядит так:
«Description» вместе с тегом «Title», о котором мы говорили выше, образуют пару самых важных мета-тегов для внутренней оптимизации . От правильности заполнения этих двух тегов зависит:
- Ранжирование страницы в поисковых системах.
- Перейдет ли пользователь из ПС к вам на сайт.
Прописывать теги «Title» и «Description» рекомендуется для каждой страницы сайта.
Мета-тег Keywords – поисковые запросыМета-тег keywords используется для того, чтобы сообщить поисковым системам, на какие запросы отвечает содержимое страницы. Если ПС находит соответствие контента ключевым фразам в meta keywords и релевантность запросу пользователя, это дает большую вероятность вывода вашего сайта в результатах поиска.
Если ПС находит соответствие контента ключевым фразам в meta keywords и релевантность запросу пользователя, это дает большую вероятность вывода вашего сайта в результатах поиска.
Мета-тег keywords не должен содержать слова, которые не встречаются в тексте на странице. То есть не может быть прописан ключ «плащ с капюшоном» для страницы о босоножках, если фраза не упоминается в тексте. Такая страница не отвечает на этот запрос по факту, но претендует на место в выдаче по этому ключевому слову. ПС выражают свое неуважение к таким ресурсам понижая их позиции в поиске.
Если ключами для страницы являются: вечерние платья, купить вечернее платье, заказать вечернее платье, вечернее платье с доставкой, платье в клетку, платье в пол, то не стоит в таком виде применять их для заполнения meta keywords.
Правильнее без повторов и переспама: вечернее платье, купить, заказать, с доставкой, в клетку.
Важно не переспамить вариациями однокоренных слов, повторами, склонениями и словоформами поискового запроса, иначе ПС посчитают страницу некачественной и могут понизить при ранжировании.
Они используются для оптимизации сайта, настройки его отображения в браузере. При их помощи можно включать или выключать некоторые доступные опции, например возможность или запрет индексации страницы поисковыми роботами.
Основные технические мета-теги:
Content-type – в нем содержится информация о типе документа и его кодировки. Мета-тег влияет на правильность отображения страницы в браузере. Сейчас браузеры способны легко определить кодировку сайта, но вебмастеры рекомендуют воспользоваться тегом для большей уверенности.
Content-language – тег сообщает браузеру и поисковым роботам, на каком языке представлен контент на сайте.
Refresh – используя этот тег, можно указать браузере время, через которое документ автоматически должен обновиться, или перевести пользователя на другую страницу.
Robots – он отвечает за то, какие области сайта будут подвергнуты индексации, а какие роботы ПС пропустят. У тега Robots могут быть следующие значения:
У тега Robots могут быть следующие значения:
- Index – страница открыта для индексирования/Noindex – запрещает индексацию страницы
- Follow – позволяет учитывать гиперссылки на странице/Nofollow – не позволяет учитывать гиперссылки на странице
- All – замена для значений «follow» и «index», позволяет учитывать гиперссылки и индексировать страницу
- None – замена для значений «nofollow» и «noindex», закрывает от индексации страницу и гиперссылки
Meta Author и Copyright – с помощью этих тегов можно указать владельца документа и авторство.
Мы рассмотрели основные виды метатегов , которые чаще используются и наиболее важны для продвижения. Кроме метатегов на успех продвижения сайта в топ влияние оказывают и другие факторы.
Чтобы продолжить изучение этой интересной и нужной темы следите за новыми публикациями на сайте. Можно записаться на курсы по сео, но удобнее познавать полезное за более короткое время, получать за минуты опыт, накопленный нами за годы практики.
Описание мета-тегов в head страницы html
Посмотрев HTML код разных сайтов возникает вопрос – зачем в нем так много мета-тегов и для чего они нужны? В данной статье представлены все самые встречающеюся теги с примерами и пояснениями.
1
Title
Заголовок страницы, оптимальная длина 50-60 символов.
<title>...</title>
HTML
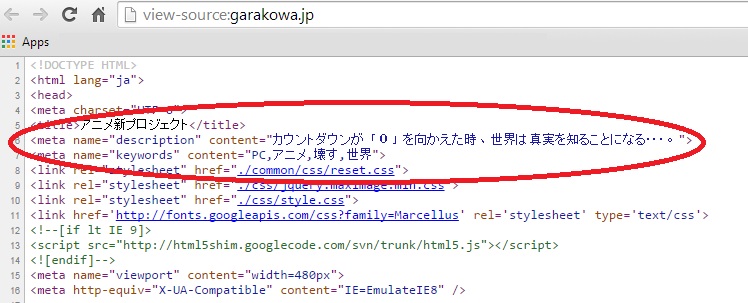
Description
Краткое описание страницы длинной 160-180 символов, используется в выводе результатов поиска.
<meta name="description" content="...">
HTML
Keywords
Содержит ключевые слова встречающихся на странице. Не более 20-ти слов и 3-х повторов.
<meta name="keywords" content="...">
HTML
- Google – не использует.
- Яндекс – под вопросом.
Кодировка сайта
<meta http-equiv="content-type" content="text/html; charset=utf-8">
HTML
В HTML5 тег сократили:
<meta charset="utf-8">
HTML
Application-Name
Название веб-приложения. Можно указать несколько названий для разных языковых локалей.
Можно указать несколько названий для разных языковых локалей.
<meta name="application-name" content="Моё приложение"> <meta name="application-name" lang="en" content="My application"> <meta name="application-name" lang="fr" content="Mon application">
HTML
- В Android используется при добавлении сайта на главный экран.
- В Windows 8, 10 при добавлении сайта в панель приложений и плиткой в меню пуск.
Generator
Сообщает, с помощью какой программы был сгенерирован код страницы.
<meta name="generator" content="...">
HTML
Author
Информация об авторе сайта.
<meta name="author" content="...">
HTML
Copyright
Информация о владельце сайта.
<meta name="copyright" content="...">
HTML
Reply-To
Указывает способ связи с автором страницы.
<meta name="reply-to" content="mail@example.com">
HTML
Content-Language
Указывает язык страницы. Используется поисковыми машинами при индексировании.
<meta http-equiv="content-language" content="ru">
HTML
Help
Предоставляет ссылку на справку или e-mail.
<link rel="help" href="mailto:help@example.com">
HTML
2
Robots
Задает правила индексации для поисковых
<meta name="robots" content="index, follow">
HTML
Общие значения:
index, follow или all |
Разрешено индексировать текст и ссылки на странице |
noindex |
Не индексировать текст страницы |
nofollow |
Не переходить по ссылкам на странице |
noindex, nofollow или none |
Запрещено индексировать текст и переходить по ссылкам |
noarchive |
Не показывать ссылку на сохраненную копию в поисковой выдаче |
Яндекс
noyaca |
Не использовать описание из Яндекс. Каталога для сниппета в результатах поиска Каталога для сниппета в результатах поиска |
nosnippet |
Запрещает показывать видео или фрагмент текста в результатах поиска |
noimageindex |
Запрещает указывать вашу страницу как источник ссылки для изображения |
noodp |
Не использовать описание из каталога DMOZ |
Last-Modified
Альтернативно HTTP-заголовку Last-Modified задает дату последнего изменения для статических страниц.
<meta http-equiv="last-modified" content="2017-12-31@08:04:23 +00:00">
HTML
Document-State
Определяет частоту индексации для поисковых роботов.
<meta name="document-state" content="dynamic">
HTML
static |
Индексировать один раз |
dynamic |
Индексировать страницу регулярно |
Revisit-After
Указывает как часто обновляется информация на сайте, и как часто поисковая система должна на него заходить.
<meta name="revisit-after" content="5 days">
HTML
3
Cache-Control
Указывает как браузеру кэшировать страницу.
<meta http-equiv="cache-control" content="no-cache">
HTML
Допустимые значения:public |
Кэшируется все |
private |
Кэшируется браузером, но не proxy-сервером |
no-cache |
Запрещает кэширование |
max-age=0 |
Сколько секунд хранить в кэше |
Pragma
Отключает кэширование.
<meta http-equiv="pragma" content="no-cache">
HTML
Expires
Дата окончания кэша браузера. Если указать прошедшую дату или 0, то документ не будет кэшироваться.
<meta http-equiv="expires" content="0">
HTML
4
Если у страницы есть дубликаты с одним содержанием и разными URL, например:
https://example.com/category/jqueryhttps://example.com/category/jquery?sort=desc
В rel="canonical" указывается адрес, который будет считаться основным и будет использоваться в поисковой выдаче.
<link rel="canonical" href="https://example.com/jquery">
HTML
Prev
Указывает URL предыдущий страницы при пагинации.
<link rel="prev" href="https://example.com/jquery">
HTML
Next
Указывает URL следующий страницы при пагинации.
<link rel="next" href="https://example.com/jquery?page=3">
HTML
5
Атрибут «Hreflang»
Этот атрибут указывает ссылки на разные языковые версии сайта. Код языка указывается в формате ISO 639-1.
Код языка указывается в формате ISO 639-1.
<link rel="alternate" hreflang="ru" href="https://ru.example.com/">
HTML
Или код языка и региона, регион указывается в формате ISO 3166-1 Alpha 2:
<link rel="alternate" hreflang="ru-RU" href="http://ru-ru.example.com/">
HTML
Значение x-default говорит о том что страница главная и не соответствует какому-либо языку или региону.
<link rel="alternate" hreflang="x-default" href="http://example.com/">
HTML
Описание: Яндекс Google
Атрибут «Media»
Значение handheld или only screen and (max-width: 640px) указывают адрес мобильной версии.
<link rel="alternate" media="handheld" href="http://m.example.com/"> <link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/">
HTML
Атрибут «Type»
application/rss+xml – ссылка на RSS канал.
<link rel="alternate" type="application/rss+xml" href="http://example.com/rss">
HTML
application/atom+xml – фид в формате Atom.<link rel="alternate" type="application/atom+xml" href="http://example.com/atom">
HTML
6
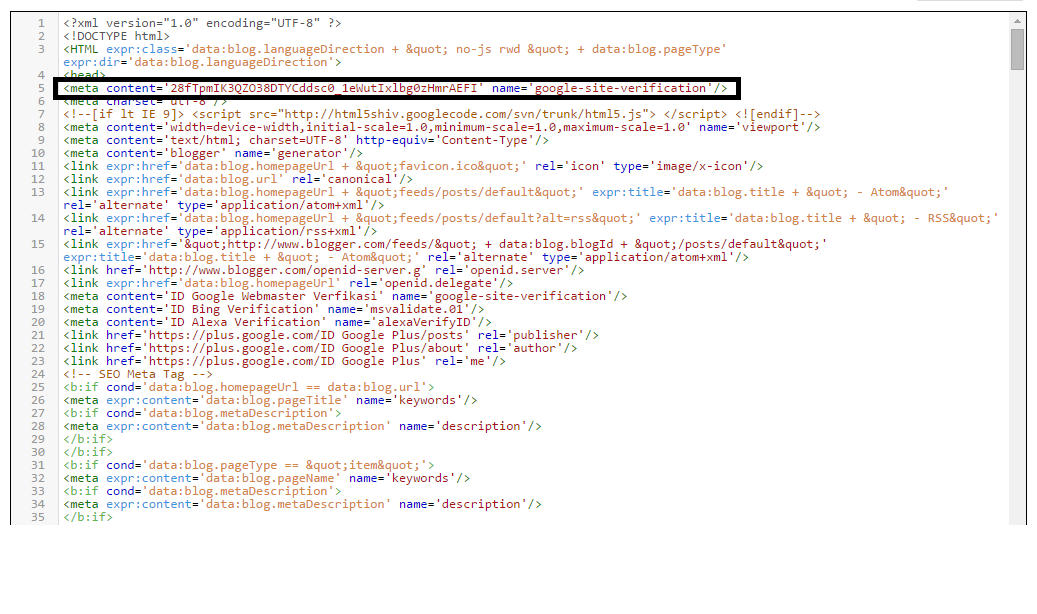
Google-Site-Verification
Подтверждение прав пользователя сервисов Google.
<meta name="google-site-verification" content="...">
HTML
Google-Play-App
Подобно apple-itunes-app выводит баннер приложения в Андроид.
<meta name="google-play-app" content="app-id=ru.название_приложения">
HTML
Значение «Notranslate»
Если страница написана на языке, который не подходит пользователю, Google добавляет ссылку, позволяющую сделать перевод на нужный язык. Значение
Значение notranslate отключает эту функцию.
<meta name="google" value="notranslate">
HTML
Значение «Nositelinkssearchbox»
Иногда в результатах поиска Google рядом со ссылками на сайт появляется окно поиска по сайту. С помощью данного мета-тега можно отключить показ этого поля.
<meta name="google" content="nositelinkssearchbox">
HTML
Chrome-Webstore-Item
Добавление ссылки в Интернет-магазин Chrome.
<link rel="chrome-webstore-item" href="https://chrome.google.com/webstore/detail/xxxxxxxxxxxxx">
HTML
Publisher
Google использует для связи между сайтом и его страницей в Google+.
<link rel="publisher" href="https://plus.google.com/xxxxxxxxx">
HTML
7
Search
Указывает на XML файл OpenSearch, который позволяет делать поиск по сайту в браузере не заходя на него.
Подробнее о формате на http://opensearch.org.
<link rel="search" type="application/opensearchdescription+xml" title="Поиск на example.com" href="http://example.com/opensearch.xml">
HTML
Referrer
Задает HTTP-заголовок «Referer» который отправится на сервер при переходе по ссылкам.
<meta name="referrer" content="origin">
HTML
none |
Никогда не передает заголовок |
none-when-downgrade |
Заголовок передается только если используется HTTPS |
origin |
Передает данные о хостах и поддоменах |
unsafe-url |
Передает полный URL |
Refresh
Задаст задержку в секундах, после чего браузер обновит страницу.
<meta http-equiv="refresh" content="10">
HTML
Также можно указать другой адрес по которому перейдет браузер после задержки.
<meta http-equiv="refresh" content="10; URL=http://www.name.com/">
HTML
Skype Toolbar
Мета-тег skype_toolbar отключает расширение Skype на странице (только старые версии).
<meta name="skype_toolbar" content="skype_toolbar_parser_compatible">
HTML
CSRF
Свидетельствует о том, что на сайте реализована защита от CSRF-атак.
<meta name="csrf-token" content="gZoOqHdVwfq2QpfkwH6lQE75ivykrHdOS0rVfhiX"> <meta name="csrf-param" content="authenticity_token">
HTML
Ссылка на канал в телеграм
<meta name="telegram:channel" content="@telegram">
HTML
Тег Base
Указывает браузеру как обрабатывать относительные URL в ссылках и src изображений относительно адреса текущей страницы.
В примере, браузер запросит изображение по адресу:http://site. ru/category/images/logo.png
ru/category/images/logo.png
<head> <base href="http://example.com/category/"> </head> <body> <img src="images/logo.png"> </body>
HTML
Как прописать h2 / Title / Description / Keywords (заголовок и мета-теги) для страницы? Что означают эти графы?
Главная / SEO и продвижение / Оптимизация текстов, мета-тэгов, изображений / Как прописать h2 / Title / Description / Keywords (заголовок и мета-теги) для страницы? Что означают эти графы?
Что такое мета-тэги и зачем они нужны?
Title, Description, Keywords (мета-теги), а также h2 (заголовок высшего порядка) предоставляют краткую информацию о странице, в частности, поисковым системам. Правильное заполнение этих параметров усиливает релевантность страниц и повышает шансы Вашего сайта подняться в выдаче по нужным запросам.
С точки зрения SEO лучше оптимизировать страницу под 1-3 словосочетания (иногда допустимо до 5).
Внимание!
- Заголовок высшего порядка h2 отображается на странице сайта в качестве заглавия страницы. По умолчанию подставляется из названия страницы (товара, категории, статьи или иного объекта), однако Вы можете задать любой угодный Вам заголовок. Также стоит отметить, что значение h2 по умолчанию задает последующие мета-теги (title, description и keywords), если они не были заданы вручную.
- Мета-теги title и description учитываются при ранжировании сайта. Обратите внимание, что перенасыщение этих мета-тегов ключевыми словами (в особенности title) может привести к выпадению страницы из индекса.
- Дублирование мета-тегов НЕ допускается. То есть у каждой страницы должны быть уникальные Title и Description.
- После того, как Вы поменяли title или description, необходимо подождать, пока поисковые системы увидят эти изменения и внесут правки в свою базу.
 Это может занимать в среднем до 3-4 недель.
Это может занимать в среднем до 3-4 недель. - Рекомендуется использовать в Title — не более 170 символов, в Description — не более 250 символов. Для тега Keywords нет существенных ограничений.
- В качестве разделителя при указании ключевых слов рекомендуется использовать запятую.
- Не рекомендуется использовать спецсимволы (= / \ + _ ), знаки препинания и стоп-символы (точка, двоеточие, восклицательный и вопросительный знак). Это знаки, которые разбивают пассажи в Title, что снижает взаимосвязь ключей по разные стороны от стоп-знака.
Как правильно заполнять мета-теги? Смотрите пример ниже:
Пример! Допустим, мы продвигаем сайт по волосам для наращивания. У нас Интернет-магазин, при этом очень демократичные цены.
Главную страницу нам надо оптимизировать под запросы (о подборе запросов Вы можете прочитать здесь — http://megagroup.ru/mailing?mode=view&post_id=353621):
1) волосы для наращивания
2) интернет-магазин волос для наращивания
3) волосы для наращивания недорого
Шаг 1.
 Заголовок h2
Заголовок h2Внимание! Содержимое данного параметра отображается:
- На странице сайта в качестве ее заголовка.
h2 должен быть кратким, лаконичным и отражать основное содержание последующего текста (это может быть название товара, услуги, заглавие — информация, дающая общее представление о странице и ее содержимом).
По умолчанию h2 подставляется из названия страницы, однако, при необходимости Вы можете указать любой другой заголовок, просто введя его в соответствующую строку. Также стоит обратить внимание на такую особенность: если Вы укажете для объекта заголовок, но не укажете мета-теги — система автоматически подставит в мета-теги значение из заголовка h2. Например, если Вы создадите товар с названием «ASUS Fonepad 7 3G 8Gb Gray», а в заголовке укажете «Планшетный Компьютер ASUS», не указав мета-теги, система подставит в мета-теги «Планшетный Компьютер ASUS» (Вы также можете их в последствии отредактировать).
Для того чтобы перейти к редактированию заголовка и мета-тегов страницы, нажмите на страницу, которую необходимо оптимизировать и выберите из раскрывшегося меню пункт «Свойства«.
На вкладке «Свойства» в подразделе «SEO-параметры» в соответствующем поле — Заголовок (h2) — задайте заглавие для страницы — по умолчанию там уже будет указано название страницы (можете оставить его без изменений, если название в точности передает содержимое страницы).
Шаг 2. Мета-тег Title
Внимание! Содержимое данного тега отображается:
- В верхней части браузера (программы для просмотра веб-страниц).
- В поисковой выдаче, текст ссылки на Ваш сайт зачастую берется как раз из title.
В данном тэге максимально сжато должна быть предоставлена информация о странице (в виде предложения или набора словосочетаний).
В соответствующем поле — Заголовок страницы (TITLE) — кратко опишите, о чем эта страница — по умолчанию там уже будет указано название страницы или содержимое заголовка h2 (не желательно оставлять данное поле без изменений — мета-теги должны быть уникальны).
Шаг 3. Мета-тег Description
Внимание! Содержимое этого тега может отображаться под ссылкой на сайт в поисковой выдаче (текст сниппета). Это более актуально для поисковой системы Google, однако Яндекс также может выводить description в своей выдаче.
Оптимальный способ заполнения данного тега — логичное, законченное предложение, в котором кратко излагается содержимое конкретной страницы.
Заполните соответствующее поле — Описание страницы (Description) — в соответствии с указаными выше рекомендациями — по умолчанию там уже будет указано название страницы или содержимое заголовка h2 (не желательно оставлять данное поле без изменений — мета-теги должны быть уникальны).
Шаг 4. Мета-тег Keywords
Внимание! Данный мета-тег уже более трех лет не учитывается поисковыми системами.
Рекомендуем прописать в нем запросы, под которые оптимизирована страница, для собственного удобства. Достаточно просто перечислить словосочетания.
Достаточно просто перечислить словосочетания.
Заполните соответствующее поле — Ключевые слова (Keywords) — пропишите под какие запросы оптимизирована страница (чтобы помнить, для каких словосочетаний она будет целевой) — по умолчанию там уже будет указано название страницы или содержимое заголовка h2.
Шаг 5. Сохраняем изменения
После заполнения всех необходимых параметров оптимизации не забудьте сохранить изменения.
Поисковой системе потребуются минимум 2-3 недели, чтобы проиндексировать изменения на сайте.
SEO-переменные
Вы можете использовать в мета-тегах SEO-переменные.
Подробная инструкция по работе с SEO-переменными доступна по ссылке.
Импорт SEO-параметров
Вы можете добавить заголовки и мета-теги для нескольких разных товаров или категорий. Для этого необходимо воспользоваться импортом.
Подробная инструкция по импорту товаров доступна по ссылке.
Подробная инструкция по импорту категорий доступна по ссылке.
Чтобы подготовить файл для импорта, воспользуйтесь инструкцией по ссылке.
Обратите внимание!
- О мета-тегах социальных сетей читайте подробную информацию в инструкции по ссылке.
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Как «легально» скрыть слова на ваших страницах для поисковых систем
Земля поисковых систем » Канал » SEO » Метатег ключевых слов 101: Как «легально» скрыть слова на ваших страницах для поисковых систем
Если есть что-то, что я особенно ненавижу когда дело доходит до SEO, это мета-тег ключевых слов. Я так хочу, чтобы это никогда не было изобретено. Это практически бесполезно, но люди все еще одержимы этим. В этой статье я объясню больше о том, почему вам не следует беспокоиться об этом, за исключением, возможно, орфографических ошибок, а также о том, какие поисковые системы его поддерживают.
Я так хочу, чтобы это никогда не было изобретено. Это практически бесполезно, но люди все еще одержимы этим. В этой статье я объясню больше о том, почему вам не следует беспокоиться об этом, за исключением, возможно, орфографических ошибок, а также о том, какие поисковые системы его поддерживают.
Метатег keywords — это один из нескольких метатегов, которые вы можете вставлять на свои веб-страницы, чтобы предоставить поисковым системам информацию о ваших страницах, которая не отображается на самой странице. Например, в моей статье Meta Robots Tag 101: Blocking Spiders, Cached Pages & More рассказывается, как вы можете использовать другой метатег — метатег robots — для блокировки индексации страниц. Пользователи не видят эту информацию (если они не смотрят ваш исходный код), но поисковые системы видят.
Мета-теги и ваш заголовок
Мета-теги находятся в области заголовка ваших веб-страниц. Типичный заголовок может выглядеть так:
Добро пожаловать в Shoe Central!
Заголовок это раздел, который начинается с и заканчивается. Между этими элементами в нашем примере у вас есть следующие теги:
Между этими элементами в нашем примере у вас есть следующие теги:
- Заголовок: Текст здесь становится заголовком, который в большинстве случаев отображается в списках поисковых систем.
- Описание: Текст здесь — это текст, который поисковые системы иногда используют в качестве описания вашей веб-страницы при ее перечислении (урок метатегов в другой раз).
- Роботы: Этот конкретный тег настроен таким образом, чтобы страница не описывалась с помощью описания, которое может иметь для нее Open Directory (метатег роботов 101 объясняет это подробнее).
- Ключевые слова: Этот тег является темой этой статьи, так что читайте дальше!
История мета-ключевых слов
Я давно писал о поисковых системах и метатегах, но так и не смог точно определить, кто создал метатег ключевых слов. В Интернете есть черновая записка от декабря 1995 года, которая является самым ранним и наиболее авторитетным упоминанием тега, о котором я знаю. Там написано:
Там написано:
Пробелы между запятой и словом и наоборот игнорируются….
Эти «ключевые слова» были специально задуманы для исчерпывающей и полной каталогизации HTML-документа. Это позволяет программным агентам в лучшем случае индексировать ваш собственный документ. Для предварительной индексации важно использовать как минимум метатег http-equiv «ключевые слова».
Звучит неплохо, правда? Как это предназначено для использования поисковыми системами? Проблема в том, что такие спецификации HTML (особенно черновики) не обязательно используются поисковыми системами. Они могут использовать их, игнорировать их или опираться на них по своему усмотрению.
Как оказалось, в мае 1996 года несколько основных поисковых систем собрались вместе, чтобы обсудить метаданные. Эта встреча породила общий стандарт для мета-роботов и метатегов описания. Что касается тега meta keywords, то он обсуждался, но никаких уточнений не появилось.
Несмотря на отсутствие спецификации, как Infoseek (позже Go.com, в наши дни больше не сканирующий Интернет), так и AltaVista (теперь принадлежащая Yahoo и работающая на ней) в 1996 году предлагали поддержку мета-тегов ключевых слов. Если вы посмотрите их файлы справки по адресу время они призывали владельцев сайтов использовать этот тег. Inktomi (теперь принадлежащая Yahoo) также оказывала поддержку, когда начала свою деятельность позже в 19 году.96, а Lycos (больше не сканирующий Интернет) добавил поддержку в 1997 году.
Этот год — 1997 — был последним годом, когда метатег ключевых слов пользовался поддержкой большинства основных поисковых роботов (4 из 7 — Excite, WebCrawler и Northern Light, также сканировавшие Интернет в том году, не поддерживали его).
Поддержка прекращается
Когда в 1998 году появились новые поисковые системы, такие как Google и FAST, они не поддерживали тег. Причина была проста. К тому времени поисковые системы узнали, что некоторые веб-мастера «вставляют» одно и то же слово снова и снова в метатег ключевых слов, пытаясь повысить рейтинг. В то время поисковые системы не так сильно полагались на анализ ссылок, поэтому такое наполнение страниц было более эффективным. В качестве альтернативы некоторые владельцы сайтов вставляли слова, для которых они не имели отношения.
В то время поисковые системы не так сильно полагались на анализ ссылок, поэтому такое наполнение страниц было более эффективным. В качестве альтернативы некоторые владельцы сайтов вставляли слова, для которых они не имели отношения.
В июле 2002 года AltaVista прекратила поддержку тега. Это оставило Inktomi единственным крупным поисковым роботом, все еще поддерживающим его, что заставило меня довольно лихо в мире SEO объявить тег мертвым, поскольку он больше не был основным фактором ранжирования даже для Inktomi:
Эндрю Гудман из Traffick.com недавно написал в эссе о метатегах: «Если бы кто-то просто объявил конец эры метатегов, точка, всем стало бы легче».
С удовольствием повинуюсь, по крайней мере, в случае с метатегом ключевых слов. В настоящее время поддерживается только одной крупной поисковой системой на основе поисковых роботов — Inktomi — ценность добавления мета-тегов ключевых слов на страницы кажется мало стоящей времени. На мой взгляд, мета-тег ключевых слов мертв, мертв, мертв.
И как Андрей, скатертью дорога, я говорю!
С тех пор Inktomi была интегрирована в Yahoo, которая продолжает поддерживать мета-тег ключевых слов как часть своей поисковой системы Yahoo. Или это так?
Путаница представителей поисковой системы
В прошлом месяце я модерировал группу представителей поисковых систем, когда во время сессии возник этот извечный любимый вопрос. Кто поддерживает метатег ключевых слов?
Вздох. Но если этот все еще возникающий вопрос не был достаточно удручающим, то представители поисковой системы начинают отвечать с замешательством. Перефразируя:
Нет, не поддерживаем. Что ж, читаем. Мы читаем, но это не имеет значения. На самом деле, может быть, мы не читаем это.
Даже Эван Роузман из Google сказал в какой-то момент, что Google читает мета-тег ключевых слов, что не вызывает у некоторых сомнений в том, что Google использует этот тег.
Чтобы было ясно, Google этого не делает. Я докажу это ниже, но это не так, хорошо?
Я докажу это ниже, но это не так, хорошо?
После этого я доставил Эвану (надеюсь) немного веселых хлопот за то, что он сказал это. Он, по крайней мере, второй представитель Google, заявивший об этом на панелях, которые я модерировал за столько лет, и проблема в том, что инженеры (любой из поисковых систем) часто воспринимают вопрос слишком буквально.
Индексация по сравнению с поиском по сравнению с ранжированием
Чтобы понять, позвольте мне рассказать о трех разных вещах, которые делает поисковая система, когда она сканирует и составляет список вашей страницы:
- Индексация: Здесь поисковая система эффективно создает копию вашей страницы. Поисковая система будет читать и сохранять найденный HTML-контент — весь. Эван был прав, когда сказал, что метатег ключевого слова индексируется Google. Google знает, что тег существует, и записал, что в нем содержится. Но это не значит, что он делает с ним что-то еще.

- Поиск: Здесь поисковая система находит все документы, соответствующие тому, что вы искали. Большинство этих документов на самом деле содержат слова, которые вы искали, в разделах, по которым ищет поисковая система (есть некоторые исключения, например, когда для поиска страниц используется якорный текст. Google Now сообщает о якорных текстовых фразах, Google Kills Жалкий провал Буша «Поиск и другие бомбы Google» и «Google объявляет Стивена Колберта величайшим из ныне живущих американцев» объясняют подробнее об этом). Хотя поисковая система записала всю страницу, она не будет искать все, что проиндексировано для поиска. Другими словами, Google будет проверять, появляются ли слова, которые вы искали, в основной части документа, но НЕ будет искать соответствующие слова в теге мета-ключевых слов. Тег ключевых слов, хотя и проиндексирован, не используется для поиска в Google. В Yahoo это так.
- Рейтинг: Здесь поисковая система просматривает все документы, найденные для поиска, и расставляет их по степени важности в соответствии со своим алгоритмом.
 Поиск (или то, что профессионалы в области информационных исследований называют «воспоминанием») заключается в том, чтобы найти все). Ранжирование (или то, что специалисты по IR называют «точность» — см. превосходный документ Тима Брея «По поиску: точность и полнота») — это выведение лучших материалов на первое место. Yahoo, используя тег для поиска, на самом деле не придает ему большого значения для ранжирования.
Поиск (или то, что профессионалы в области информационных исследований называют «воспоминанием») заключается в том, чтобы найти все). Ранжирование (или то, что специалисты по IR называют «точность» — см. превосходный документ Тима Брея «По поиску: точность и полнота») — это выведение лучших материалов на первое место. Yahoo, используя тег для поиска, на самом деле не придает ему большого значения для ранжирования.
Тестирование для извлечения
Вернемся к моему опыту с панелью. Поскольку повторения были неясны, я заявил аудитории, что просто выйду и протестирую это снова сам. Прошло буквально около пяти лет с тех пор, как я в последний раз тестировал этот тег, потому что я (и многие другие) считаю его бесполезным. Есть более важные дела, которыми можно заняться в наше время. Но так как этот вопрос требует большого старого кола в сердце, я засучил рукава и сорвался.
На домашней странице Search Engine Land я вставил этот метатег ключевых слов:
Я искал все эти слова в четырех основных поисковых системах Google, Yahoo, Microsoft и Ask и не нашел страницы, которые совпали. Если бы эти поисковые системы использовали мета-тег ключевых слов, я бы быстро узнал, если бы моя страница начала появляться.
Если бы эти поисковые системы использовали мета-тег ключевых слов, я бы быстро узнал, если бы моя страница начала появляться.
Тег был добавлен 28 августа. Затем мне нужно было подождать, пока я не увижу, что каждая поисковая система имеет самую последнюю версию моей страницы (Squeezing The Search Loaf: Finding Search Engine Freshness & Crawl Dates объясняет больше о том, как это сделать ).
Google: No
Google потребовалось два дня, до 30 августа, чтобы показать последнюю версию моей страницы в своем индексе. Я искал каждое из слов, и моя домашняя страница не появлялась. Мета-тег ключевого слова не использовался для поиска и, следовательно, не поддерживается.
Microsoft Live: Нет
Microsoft потребовалось пять дней, до 2 сентября, чтобы показать версию моей страницы с тегом meta keywords. Кроме того, Microsoft немного раздражает. В кэшированной копии страницы будет сказано что-то вроде этого:
Это версия https://searchengineland.
com/, как она выглядела, когда наш поисковый робот исследовал сайт 2 сентября 2007 года. Страница, которую вы видите ниже, — это версия в нашем индексе, которая использовалась для ранжирования этой страницы в результатах вашего недавнего запроса. Это не обязательно самая последняя версия страницы — чтобы увидеть самую последнюю версию этой страницы, посетите страницу в Интернете.
Если вы быстро взглянете на дату, вы можете подумать, что страница была пересмотрена совсем недавно. Но, как поясняет текст, он может быть старше. Действительно, когда я смотрел 2 сентября (как и сегодня), копия страницы в индексе была по состоянию на 30 августа, насколько я мог судить по показанным историям.
Как и в случае с Google, я искал каждое из слов, и моя страница не открылась. Мета-тег ключевого слова НЕ использовался для поиска и, следовательно, не поддерживался.
Yahoo: Да
Потребовалось два дня, до 30 августа, чтобы Yahoo опубликовал мою последнюю страницу. Поиски там открывали домашнюю страницу для всех слов. Таким образом, мета-тег ключевых слов используется для поиска.
Поиски там открывали домашнюю страницу для всех слов. Таким образом, мета-тег ключевых слов используется для поиска.
Ask: Да
Ask потребовалось больше всего времени, чтобы отобразить самую последнюю версию моей страницы, не отражая изменений до сегодняшнего дня. На самом деле, когда я даже сейчас смотрю на кешированную копию, там написано, что страница создана 13 августа и использует URL-адрес перенаправления, а не мой адрес https://searchengineland.com.
Тем не менее, я могу сказать, что у Ask есть версия с тегом мета-ключевых слов, так как я возвращаюсь на свою домашнюю страницу при поиске слов в этом теге. Как и в случае с Yahoo, для поиска используется метатег ключевых слов.
Стоит ли использовать? Конечно, для орфографических ошибок
Вот и все — половина основных поисковых роботов (Yahoo и Ask.com) ДЕЙСТВИТЕЛЬНО поддерживают этот тег. Стоит ли начинать использовать его? Мой совет будет только для орфографических ошибок и действительно необычных слов.
Как объяснялось, тег может помочь в поиске. Слово в теге рассматривается как слово, видимое на самой странице. Теперь это удобно для опечаток. Например, скажем, вы пишете о бассет-хаундах. Вы подозреваете, что некоторые люди могут написать название с ошибкой как Bassett Hounds, добавив лишнюю букву T. Вы можете сами написать слово с ошибкой на видимой странице, но это выставит вас в плохом свете. Вы можете вставить слово, а затем попытаться скрыть его с помощью стилей CSS или сделать его тем же цветом, что и фон страницы. Но этот тип «скрытого» текста, как правило, противоречит правилам поисковых систем.
Введите метатег ключевых слов. Просто сделайте это:
Теперь у вас есть опечатка на вашей странице в «легальном» значении, которое будет прочитано Yahoo и Ask. Вам все еще не повезло с Google и Live.com, но два из четырех — это неплохо.
Но я хочу занять место!
Как насчет лучшего ранжирования с тегом. Я уже упоминал, что многие опытные SEO-специалисты не считают это полезным. Поверьте мне, если бы просто добавление одного слова в этот тег могло улучшить ранжирование вашей страницы, все бы это сделали. Вместо этого ищите что-нибудь на Yahoo или Ask. Вы увидите, что множество страниц хорошо ранжируются по словам без этих слов, появляющихся в мета-теге ключевых слов. И если вы видите слова в теге, это скорее совпадение — слова также появляются в основном тексте, в теге заголовка и часто в ссылках, указывающих на страницу. Слова в мета-теге ключевых слов не являются основной причиной высокого ранжирования страницы. Обещать.
Я уже упоминал, что многие опытные SEO-специалисты не считают это полезным. Поверьте мне, если бы просто добавление одного слова в этот тег могло улучшить ранжирование вашей страницы, все бы это сделали. Вместо этого ищите что-нибудь на Yahoo или Ask. Вы увидите, что множество страниц хорошо ранжируются по словам без этих слов, появляющихся в мета-теге ключевых слов. И если вы видите слова в теге, это скорее совпадение — слова также появляются в основном тексте, в теге заголовка и часто в ссылках, указывающих на страницу. Слова в мета-теге ключевых слов не являются основной причиной высокого ранжирования страницы. Обещать.
Вернемся к нашему примеру с бассет-хаундом. Конечно, вы можете добавить правильное написание в свой метатег ключевых слов. Давай, если хочешь. Просто поймите, что это вряд ли повысит ваш рейтинг, чем если бы вы вообще его не включали. Более того, новички, скорее всего, потратят слишком много времени на поиск «правильных» слов в мета-теге ключевых слов, а не просто напишут хороший текст.
Загадка с запятой
Один из самых распространенных вопросов, которые я использовал в старые времена, касался использования запятых в мета-теге ключевых слов. Рассмотрим эти варианты:
Вздох. Посмотрите, почему я так ненавижу этот тег, когда мне приходилось иметь дело с людьми, интересующимися запятыми, пробелами и подобными вариантами. Давайте рассмотрим мотивы этих версий сверху:
- Это тот, кто считает, что каждое слово должно быть само по себе, через запятую и с пробелом перед следующим словом.

- Это тот, кто думает, что избавившись от пробелов, можно втиснуть больше слов.
- Это тот, кто считает, что если есть определенные фразы, по которым они хотят, чтобы их нашли, эти фразы должны быть вместе и разделены запятыми.
- То же, что и три, но без пробелов, чтобы втиснуть больше слов.
- Похоже на тройку, но запятые вообще не нужны.
- Это мистер или мисс Параноик. Их беспокоит слишком частое произнесение какого-либо слова. Поэтому они теряют запятые, ограничивают повторения и надеются, что близость поможет (то есть, поставьте «бассет» после «хаунда», а не впереди, и, может быть, вы все равно будете появляться на «бассет-хаунд».
Куда идти? Я бы предложил номер три по следующим причинам:
- Yahoo уже давно рекомендует использовать запятые и, в частности, поддерживает их как способ отделить отдельные термины от тех, что используются в их платных программах включения. Я обновлю эту страницу последними советами, но запятые все еще имеют смысл.

- Пробелы просто делают вещи более красивыми, и вам в любом случае не следует пихать в тег кучу терминов. Как долго это слишком долго? Без понятия! Раньше поисковые системы просто не индексировали контент, длина которого превышала от 250 до 1000 символов. Возможно, я проверю это в будущем.
- Вы хотите, чтобы фразы были вместе. «бассет, хаунд», вероятно, в любом случае будет восприниматься как «бассет-хаунд», но зачем рисковать?
Другое использование
Я упомянул, что опечатки были ключевым использованием тега. Вы также можете использовать его для синонимов. Например, если у вас есть страница, посвященная обуви, и вы никогда не говорите «обувь», вы можете поместить это слово в свой тег. Однако будет намного лучше, если вы просто найдете способ использовать это слово в самом основном тексте. Этот текст извлекают все основные поисковые системы, а не только некоторые из них.
Помимо синонимов, возможно, у вас есть страница, полностью состоящая из Flash или изображений. Используйте тег meta keywords для описания страницы. Просто помните, что вы вряд ли будете ранжироваться лучше, чем другие страницы с текстовой информацией. Поисковые системы — текстовые существа. Дайте им то, что они хотят.
Используйте тег meta keywords для описания страницы. Просто помните, что вы вряд ли будете ранжироваться лучше, чем другие страницы с текстовой информацией. Поисковые системы — текстовые существа. Дайте им то, что они хотят.
Некоторые официальные рекомендации
У W3C есть рекомендации (и здесь) в HTML 4.0 о метаданных и поисковых системах, в то время как спецификации XHTML в них вообще не участвуют. Не обращайте внимания на спецификации. ДА, ИГНОРИРУЙТЕ СПЕЦИФИКАЦИИ. Некоторые из них ошибочны; некоторые устарели. Единственное, что я вижу, что они объясняют, это разница между этими:
- <метаимя=”ключевые слова” контент=”бассет”>
- <метаимя=”ключевые слова” контент=”бассет” />
Видите, как второй тег заканчивается />, а не > в первом? Насколько я могу судить, это потому, что метатег — это «пустой элемент» в XHTML, где нет «начала» и «конца» (как в случае с элементом абзаца:
— это начало, с конец). Пустые элементы в XHTML нуждаются в этом формате />.
Я не тестировал вещи без />, но есть так много (очень, очень много) страниц, не использующих этот синтаксис, что практически наверняка Yahoo и Ask прочитают тег в любом случае. Делать это свежим? Сделай это /> стиль. Но не возвращайтесь и не начинайте что-то менять.
Кроме того, если вы хотите узнать, как поисковая система официально обращается с метаданными, вы обращаетесь к самой поисковой системе. В руководстве для веб-мастеров Ask не упоминается метатег ключевых слов, поэтому остается Yahoo:
- Руководство по качеству Yahoo: «Метаданные (включая заголовок и описание), которые точно описывают содержимое веб-страницы». Это говорит о том, что вы не лжете со своими ключевыми словами. Не вставляйте слова, которые никак не связаны с темой вашей страницы.
- Как улучшить рейтинг моего веб-сайта в результатах поиска?: «Используйте метатег «ключевое слово», чтобы перечислить ключевые слова для документа. Используйте отдельный список ключевых слов, относящихся к конкретной странице вашего сайта, вместо того, чтобы использовать один широкий набор ключевых слов для каждой страницы».
 Обратите внимание, что это не говорит о том, что вы автоматически подниметесь в рейтинге, сделав это. Кроме того, я бы посоветовал использовать уникальные слова для каждой страницы, но НЕ беспокойтесь, если вы решите использовать один и тот же набор ключевых терминов на каждой из своих страниц. Это не так уж важно.
Обратите внимание, что это не говорит о том, что вы автоматически подниметесь в рейтинге, сделав это. Кроме того, я бы посоветовал использовать уникальные слова для каждой страницы, но НЕ беспокойтесь, если вы решите использовать один и тот же набор ключевых терминов на каждой из своих страниц. Это не так уж важно.
Ищете точный формат, который следует использовать для метатега ключевых слов от Yahoo? Вы знаете, запятые, пробелы и все такое. Извините — они не предоставляют его, что является еще одним признаком того, что вы, вероятно, слишком беспокоитесь об этом.
С ума сойти? Skip It
В целом, вот лучший совет, который я могу дать всем, кто имеет дело с этим тегом. Если вы начинаете чувствовать смущение, беспокойство, усталость или неуверенность, когда обдумываете это, ПОЛНОСТЬЮ ПРОПУСТИТЕ ОТЧЕТ. Вам не повредит его отсутствие, и не стоит тратить время на беспокойство по этому поводу.
Мнения, высказанные в этой статье, принадлежат приглашенному автору и не обязательно принадлежат Search Engine Land. Штатные авторы перечислены здесь.
Штатные авторы перечислены здесь.
Новое в Search Engine Land
Об авторе
Мета-ключевые слова: что это такое и почему они плохи для SEO органическая стратегия. Откровенно говоря, вы бы даже не заняли место без этих метаданных, в которых перечислены ваши ключевые слова.
Однако методы оптимизации и повышения рейтинга в поисковой выдаче Google изменились — в лучшую сторону. Вам больше не нужно использовать этот метатег SEO для ключевых слов. На самом деле, это может навредить вашему SEO.
Проверьте метатег ключевых слов и найдите серьезные проблемы, влияющие на индексируемость вашего сайта.
URL-адрес веб-сайта*
Электронная почта*
Бесплатное сканирование веб-сайта
URL-адрес веб-сайта: Отправить отчет по адресу: Имя: Я согласен предоставить свой адрес электронной почты, имя и дополнительную контактную информацию для дальнейшего хранения и обработки Неверный адрес электронной почты или URL. Попробуйте еще раз.
Попробуйте еще раз.
Мы сканируем ваш веб-сайт прямо сейчас и вскоре отправим ваш отчет по электронной почте.
Вы можете проверить другой сайт
Что такое мета-ключевые слова
Мета-ключевые слова — это метатег HTML, когда-то широко используемый маркетологами и оптимизаторами поисковой оптимизации для оптимизации веб-страницы для результатов поиска. Тег ключевых слов поможет описать содержание веб-страницы для поисковых систем. Однако из-за неправильного использования эти метаданные больше не считаются сигналом ранжирования.
История метатега ключевых слов
Когда-то очень часто можно было увидеть следующие метаданные в HTML вашей веб-страницы:
Когда мир поиска полагался на простые системы, такие как Excite, AltaVista и Ask Jeeves , эти теги ключевых слов были очень важны для ранжирования. Эти ключевые слова раньше помещались в метатег определенного ключевого слова в разделе исходного кода HTML. Хотя этот код не виден посетителям веб-сайта, сканеры поисковых систем могут сканировать эту информацию и использовать ее для индексации.
Хотя этот код не виден посетителям веб-сайта, сканеры поисковых систем могут сканировать эту информацию и использовать ее для индексации.
Стратегии поисковой оптимизации изменились
По человеческой природе всегда найдутся те, кто ищет несправедливое преимущество. И, поскольку тег был легко доступен, он был легкой мишенью. Итак, недобросовестные владельцы сайтов поняли, что эксплуатировать мету ключевых слов легко.
СПАМ теперь развивается! Многие интернет-маркетологи злоупотребляли этим метатегом, набивая его нерелевантными ключевыми словами и спамом. К счастью, Google и другие поисковые системы в конечном итоге перестали уважать метатег ключевых слов.
Инструменты подсказки ключевых слов
Даже популярные инструменты, такие как плагин Yoast SEO для WordPress, изменились и больше не включают метаполе ключевого слова по умолчанию. Фактически, плагин предупреждает вас, если вы попытаетесь переопределить настройку, поскольку она не имеет отношения к современным усилиям по поисковой оптимизации.
Вместо этого Yoast запрашивает ключевое слово фокуса, чтобы он мог сканировать содержимое вашей страницы и определять, есть ли у вас соответствующее ключевое слово в вашем мета-описании и тегах заголовка.
Почему мы не используем ключевые слова метаданных
Это был сентябрь 2009 года, когда оптимизаторы стали свидетелями смерти ключевых слов метатегов. На самом деле, Мэтт Каттс, которого в основном считают специалистом по SEO для Google, заявил, что «Google не использует метатег ключевых слов в веб-рейтинге». Позже в том же году их примеру последовали Yahoo и Bing.
В основном тег ключевых слов рассматривается как ненадежный сигнал, поскольку вышеупомянутое злоупотребление им так долго. В любом случае, вам больше не нужно использовать этот тег для ранжирования по определенным ключевым словам.
Вы должны писать более длинный контент, отвечать на вопросы, чтобы получить контент с длинными ключевыми словами, и писать для голосового поиска. Если вы потратите больше времени на изучение самых популярных поисковых запросов по вашим ключевым словам, вы увидите области для улучшения и то, как добавить к своему контенту, создавая больше возможностей для вашего сайта для повышения рейтинга.
Нужно больше вдохновения, чтобы бросить использование метатега keywords?
Как определить лучшие ключевые слова и место их размещения
Ключевое слово включает поисковый запрос, по которому ваша страница должна занимать место на странице результатов поисковой системы (SERP).
Фокусные ключевые слова должны иметь следующие характеристики:
- Релевантные и специфичные для содержания вашей страницы
- Часто ищет ваша аудитория
- Относится к вашему опыту и отрасли
- Объем поиска от среднего до высокого
- Google Trends — хорошо подходит для определения трендов ключевых слов (бесплатно)
- Инструмент подсказки ключевых слов WordStream — бесплатный инструмент хорош, платный гораздо лучше
- Планировщик ключевых слов Google — Google великолепен — но только с помощью этого инструмента для парковки мячей
- Конкуренты занимают первые места на страницах результатов
Где разместить ключевые слова?
Google не сообщает, где именно размещать ключевые слова, но есть некоторые общие правила, где размещать ключевые слова, чтобы поисковые роботы могли распознавать ваш контент и то, по чему вы хотите ранжироваться.
Тег заголовка
Основной «h2» вашей страницы называется тегом заголовка или тегом заголовка. Это заголовок вашей страницы, и он должен максимально креативно и уникально включать основное ключевое слово.
Метатег описания
Это метатег, который также помещается в заголовок кода вашей страницы. Он может содержать не более 160 символов. Вы должны поместить свое ключевое слово в первые 10 слов описания вашего метатега. Однако вам следует использовать ключевое слово или вариант ключевого слова только один или два раза в этом контенте.
Первый абзац
Ваше основное ключевое слово должно находиться в первых трех предложениях содержания вашей страницы. Как правило, мы хотели бы видеть его в пределах первых 100 слов, где это возможно.
Включить в тег подзаголовка (h3)
Вы также можете включить ключевое слово, но лучше включить вариант ключевого слова, чтобы расширить ключевое слово, а также предотвратить обнаружение поисковым роботом признаков «наполнения ключевыми словами». Включите аналогичный процесс с h4s, h5s и т. д.
Включите аналогичный процесс с h4s, h5s и т. д.
Ссылка с якорным текстом или вариантом
Если вы уже несколько раз использовали ключевое слово в теле сообщения, не переусердствуйте, так как это может выглядеть как злоупотребление ключевым словом. Однако вы можете использовать варианты ключевых слов и связать их с ключевыми словами для вашего анкорного текста.
Ответы на вопросы по вариантам ключевых слов с длинным хвостом
Голосовое SEO более естественно формулируется как вопрос. Поскольку использование Siri, Alexa и Google Home становится все более распространенным, вам потребуются более длинные ключевые фразы, относящиеся к вашей основной теме ключевых слов. Например, если у вас есть «рецепты диетической пиццы», кто-то может спросить: «Что в рецепте пиццы с цветной капустой?» или «Есть ли рецепты диетической пиццы из цветной капусты?» Вы можете включить подобный контент в раздел часто задаваемых вопросов.
Избегайте наполнения ключевыми словами
Хотя неясно, сколько экземпляров ключевого слова составляет «наполнение», лучше упоминать ключевое слово с точным соответствием только 2–3 раза в тексте статьи. Сюда входят подзаголовки (h3, h4, h5 и т. д.), а также абзацы или основной текст. Сохраняйте хороший баланс вариаций в своей речи, особенно в ключевых фразах, и все будет в порядке.
Сюда входят подзаголовки (h3, h4, h5 и т. д.), а также абзацы или основной текст. Сохраняйте хороший баланс вариаций в своей речи, особенно в ключевых фразах, и все будет в порядке.
Помните, что никакое количество ключевых слов не сделает ваш контент лучше, и Google это знает. Важно отметить, что мы хотим, чтобы вы писали очень полезный и информативный контент для реальных людей, а не для поисковых систем. Удачи в поисковом маркетинге!
Ключевые слова метатегов все еще актуальны? Вот наше мнение
Всем известно, что SEO — это сложная головоломка с множеством движущихся частей.
Предположим, вы новичок, который недавно начал изучать SEO в Интернете. Скорее всего, вы были напуганы огромным количеством терминов и понятий, которые вам нужно было запомнить — от построения ссылок до различных показателей SEO, влияющих на рейтинг в поисковых системах.
В этом посте мы обсудим важность ключевых слов метатегов и способы их оптимизации для повышения вашего рейтинга в поисковых системах. Но сначала небольшое предисловие.
Но сначала небольшое предисловие.
Люди, прошедшие какое-либо платное обучение цифровому маркетингу, могут признать метатеги одним из самых основных уроков SEO.
Однако для тех, кто в основном полагается на бесплатные обучающие ресурсы, этот термин часто разбавляется советами по оптимизации ключевых слов — обычно как один из элементов на странице, который должен включать ваше ключевое слово.
Чтобы эффективно использовать их в своей SEO-кампании, вам необходимо четко понимать, что такое метатеги на самом деле.
Проще говоря, метатеги — это фрагменты текста, находящиеся в разделе HTML-кода веб-сайта.
Их единственная цель — предоставить поисковым системам и органическому трафику дополнительную информацию о вашем сайте.
Поскольку сканеры поисковых систем используют метатеги в процессе индексации, понятно, почему они должны быть оптимизированы по ключевым словам. Тем не менее, вы должны знать, что существуют различные типы метатегов, которые могут по-разному влиять на ваши результаты SEO — начиная, конечно же, с 9. 0445 мета-ключевых слов.
0445 мета-ключевых слов.
Мета-ключевые слова — это один из многих типов мета-тегов, которые маркетологи используют для повышения рейтинга веб-сайта в поисковых системах.
На заре SEO было обычной практикой использовать на веб-сайтах как можно больше мета-ключевых слов большого объема, чтобы попасть на первую страницу Google. Но поскольку им легко злоупотреблять, мета-ключевые слова уже обесценены как сигнал ранжирования основными поисковыми системами, такими как Google, Bing и Yahoo.
Чтобы было ясно, мета-ключевые слова — это не те, которые вы вставляете в свой контент. Мета-ключевые слова, как и другие метатеги, добавляются с помощью кода — они видны только сканерам поисковых систем.
Если по какой-то причине вы все еще хотите добавить мета-ключевые слова на свой веб-сайт, все, что вам нужно сделать, это получить доступ к его HTML-документу и добавить следующую строку в раздел заголовка:
ключевое слово 1 , ключевое слово 2 , ключевое слово 3 , ключевое слово 4 ” />
Просто помните, что Мэтт Каттс из Google сам заявил, что поисковая система больше не использует ключевые слова метатегов при определении рейтинга в поисковых системах. Однако, несмотря на заявление Мэтта, некоторые маркетологи по-прежнему считают, что мета-ключевые слова могут помочь, когда дело доходит до определения релевантности вашего веб-сайта в вашей конкретной нише.
Однако, несмотря на заявление Мэтта, некоторые маркетологи по-прежнему считают, что мета-ключевые слова могут помочь, когда дело доходит до определения релевантности вашего веб-сайта в вашей конкретной нише.
Как правило, старайтесь не переусердствовать при оптимизации метатега ключевых слов. Если вы хотите включить основные ключевые слова, убедитесь, что они абсолютно релевантны вашему контенту.
Хорошей новостью является то, что все еще существует ряд метатегов, которые могут предоставить вашему веб-сайту ощутимые преимущества SEO:
Тег заголовкатак как он находится в заголовке и влияет на SEO.
Всякий раз, когда пользователь ищет информацию через поисковые системы, тег заголовка — это первая часть данных, которую он видит. По сути, это кликабельный заголовок, который появляется на страницах результатов поисковой системы или в поисковой выдаче. Хотя теги заголовков, оптимизированные для ключевых слов, больше не влияют на ранжирование так, как раньше, они могут помочь резко увеличить трафик вашего веб-сайта, улучшив показатель кликабельности в поисковой выдаче.
Если вы используете систему управления контентом или CMS, например WordPress, вы можете напрямую изменить тег заголовка вашего сообщения или страницы в редакторе контента по умолчанию.
То же самое можно сделать с другими платформами для создания сайтов и публикации блогов. В противном случае вы можете вручную отредактировать тег заголовка, отредактировав следующий код в HTML-документе вашего веб-сайта:
Оптимизация вашего тега заголовкаНиже приведен обычный формат, используемый маркетологами при использовании мета-ключевых слов для тегов заголовка:
Первичное ключевое слово – Дополнительное ключевое слово | Торговая марка
Конечно, это всего лишь рекомендация, а не обязательное правило.
Худшее, что вы можете сделать, это принудительно вставить ключевые слова в заголовок вашего контента. Что вам нужно сделать, так это сначала написать что-то убедительное и читаемое для вашей аудитории, а затем для поисковых систем.
Также важно следить за длиной ваших заголовков, чтобы убедиться, что они правильно отображаются в результатах поиска.
Помните, поисковые системы, такие как Google, автоматически скрывают остальную часть вашего заголовка, если его ширина превышает 600 пикселей. Чтобы избежать этого, используйте такой инструмент, как инструмент предварительного просмотра тегов заголовков от Moz, чтобы проверить, нуждаются ли ваши заголовки в обрезке.
Мета-описаниеПомимо тега заголовка, мета-описание — это еще один метатег, который может помочь вам получить больше кликов.
Как следует из названия, это абзац, описывающий содержание вашего контента в поисковой выдаче. Для пользователей WordPress самый простой способ изменить метаописания — использовать плагин, такой как Yoast SEO. После активации вы можете напрямую написать новое мета-описание, развернув раздел «Редактировать фрагмент» под редактором контента.
В качестве альтернативы вы можете отредактировать HTML-код своего веб-сайта и добавить следующее в раздел заголовка: Вот несколько советов, которые вы должны помнить при написании метаописаний для своего контента:
- Не превышайте 155 символов, чтобы убедиться, что оно отображается.
 правильно в поисковой выдаче
правильно в поисковой выдаче - Включите основное ключевое слово хотя бы один раз — желательно в начале
- Он должен точно описывать, что пользователи должны ожидать от вашего контента
- Добавьте призыв к действию или призыв к действию, чтобы привлечь больше пользователей
Область просмотра — один из менее известных метатегов, но на самом деле он выполняет важную работу.
Имейте в виду, что по состоянию на 2018 год более половины онлайн-трафика приходится на мобильные устройства. Без метатега viewport мобильным пользователям будет доступна только десктопная версия веб-сайта, сжатая до размера меньшего дисплея смартфона или планшета.
Вам не нужно беспокоиться о метатеге окна просмотра, если на вашем сайте уже есть адаптивная тема. Если нет, вот стандартный формат метатега области просмотра, который вы можете добавить в HTML-код вашего веб-сайта:
Robots на вашем сайте — вместе со всеми встроенными ссылками — могут быть просканированы поисковыми системами.
По умолчанию сканерам поисковых систем разрешено индексировать любую страницу или ссылку. Если вы хотите, чтобы поисковые системы не сканировали вашу страницу, вы можете использовать метатег ниже, чтобы отключить индексирование:
noindex , nofollow ” />
Метатег robots невероятно полезен, если у вас есть страницы, которые в настоящее время находятся в разработке. Если вы не хотите, чтобы поисковые роботы индексировали вашу страницу, но хотели бы, чтобы они обнаруживали ваши ссылки, просто опустите значение «nofollow» в коде:
noindex » / >
Наконец, если вы используете WordPress и не хотите, чтобы поисковые роботы индексировали все, все, что вам нужно сделать, это зайти в «Настройки чтения» и выбрать «Запретить поисковым системам индексировать этот сайт».
Ключевые выводы Несмотря на то, что мета-ключевые слова в значительной степени устарели в сегодняшнем ландшафте SEO, другие типы мета-тегов по-прежнему актуальны и нуждаются в оптимизации.
Подводя итог, ниже приведены основные выводы, которые вы не должны забывать:
- Google больше не использует мета-ключевые слова в качестве сигнала ранжирования.
- Добавьте ключевые слова в тег заголовка, чтобы повысить количество кликов и рейтинг.
- Как и в случае с тегом title, добавление ключевых слов в метаописания может повысить число кликов.
- Используйте метатег окна просмотра, чтобы улучшить взаимодействие с мобильными пользователями.
- Ручное управление индексируемостью отдельных страниц с помощью метатега robots.
Нужна помощь в поиске ключевых слов для включения в метатеги? Подпишитесь на бесплатную 7-дневную пробную версию Long Tail Pro, чтобы генерировать варианты длинного хвоста из исходных ключевых слов!
Полное руководство по метаданным для SEO (2021)
Это полное руководство по метатегам SEO на 2021 год.
В этом руководстве вы узнаете, как использовать, а не использовать десять наиболее важных метатегов для поисковой оптимизации.
Я рассказываю обо всем, от того, что такое метатеги (просто говоря), до самых недооцененных метатегов для SEO. Плюс мои главные советы, приемы и лучшие практики для каждого тега в этом окончательном списке метатегов.
Если вы хотите повысить свой рейтинг, увеличить CTR и, в конечном итоге, улучшить взаимодействие с пользователем и результаты поисковой оптимизации, вам понравится это руководство.
Давайте перейдем:
У вас есть проблемы с метатегами? Получите бесплатный мгновенный аудит , который выявит самые серьезные проблемы с метаданными и покажет, как их исправить.
Что такое метатеги?
Мета-теги — это тип тегов HTML, которые можно найти в коде веб-сайта.
Давайте разберем это:
Термин «мета» относится к метаданным, набору данных, который предоставляет информацию о других данных.
Другими словами, метаданные — это данные о данных .
В контексте SEO метатеги предоставляют поисковым системам важную информацию о веб-странице, например о том, как она должна отображаться в результатах поиска и по каким ключевым словам.
Но это еще не все:
Метатеги также сообщают веб-браузерам, как отображать содержимое страницы для посетителей.
Проще говоря, метатеги влияют на то, как ваш контент будет представлен пользователям в результатах поиска и на фактической отображаемой странице.
Хотя метатеги влияют на отображение содержимого, они не видны пользователям без проверки исходного кода страницы.
Вот как они выглядят в фактическом коде:
Метатеги составляют часть заголовка веб-страницы.
Раздел заголовка (как вы можете себе представить) размещается в верхней части HTML-страницы.
Раздел head действует как контейнер для метаданных и размещается между тегами и на вашей веб-странице. Наряду с метатегами, которые мы рассмотрим в этом руководстве, раздел head также является местом, где размещаются таблицы стилей и скрипты, такие как Google Analytics.
До сих пор следуешь?
Отлично, давайте рассмотрим десять наиболее важных метатеток для SEO:
- Meta Title Tag
- Meta Description Tag
- Meta Robots Tag
- Meta Refresh Tag
- Meta Charse Tag
- Meta ViewPort Tag
- Meta Charse Tag
- Meta Viewport Tag
- Meta Charset
- Meta Viewport Tag
- .
 tag
tag - Метатег Rating
- Метатег Open Graph и Twitter card
- Метатег ключевых слов
Метазаголовок
Метатег title информирует поисковые системы, такие как Google, Yahoo и Bing, о желаемом кликабельном заголовке для отображения на страницах результатов поисковой системы.
Мета-тег заголовка действует как заголовок документа.
Его цель — передать основную тему веб-страницы, поэтому он используется поисковыми системами для целей ранжирования и в качестве кликабельного элемента в фрагментах поиска — но не всегда.
Google будет обычно использовать тег заголовка в качестве ссылки заголовка во фрагментах поиска, но также может использовать элементы HTML, такие как теги заголовка или внутренний якорный текст.
Вот как выглядит тег title при отображении на страницах результатов поисковой системы:
Почему мета-заголовки важны для SEO?
Когда дело доходит до алгоритмов поисковых систем, мы знаем очень мало вещей с абсолютной уверенностью, но мета-заголовки как фактор ранжирования являются одним из них.
Многочисленные исследования выявили прочную корреляцию между использованием ключевых слов в мета-заголовках и высоким рейтингом в поисковых системах:
Google также заявил, что использует мета-заголовки для понимания контекста страницы.
То же самое можно сказать и о пользователях:
Заголовки имеют решающее значение для предоставления пользователям быстрого понимания содержания результата и того, почему он имеет отношение к их запросу. Часто это основная информация, используемая для принятия решения о том, на какой результат нажать, поэтому важно использовать на своих веб-страницах высококачественные заголовки.
Руководство Google Advanced SEO
Короче говоря, мета-заголовки влияют на вашу позицию в рейтинге на страницах результатов поисковой системы и количество кликов, которые вы получите от обычного поиска.
Пример метазаголовка
Мета-заголовок состоит из открывающего 
Это заголовок страницы
Но прежде чем мы перейдем к мета-заголовку, у меня есть допущение:
С точки зрения HTML тег title на самом деле не . метатег.
Если бы это был метатег, синтаксис кода был бы следующим:
Вместо этого текст тега заголовка просто зажат между открывающим и закрывающим тегом title, например:
Тем не менее, элемент title широко обсуждается SEO-специалистами в отношении метатегов, поэтому было бы неправильно не прикрой это здесь.
Советы, хитрости и рекомендации по работе с мета-заголовком
Тег title, возможно, является наиболее влиятельным «мета-тегом», поскольку он влияет как на поисковые системы, так и на пользователей.
Это ваша первая возможность привлечь внимание пользователя, и при эффективном использовании она может помочь вам подняться в рейтинге и получить больше кликов.
Вот мои главные рекомендации по созданию мета-заголовков, достойных кликов (и рейтингов):
- Создайте уникальный тег заголовка для каждой веб-страницы
- Используйте тег заголовка, чтобы описать содержимое страницы для пользователей и поисковых роботов
- Старайтесь, чтобы длина тега заголовка составляла 35–55 символов
- Включите целевое ключевое слово (ключевые слова), но избегайте переполнения ключевыми словами
- Поместите основное ключевое слово перед тегом заголовка, если это возможно
- Убедитесь, что тег заголовка соответствует цели поиска
- Используйте заглавную первую букву каждого слова и нечетное полное слово для выделения
- Минимизируйте стоп-слова, такие как a, and, but, so, or и т.
 д.
д. - Включите название вашего бренда, если это имеет смысл : Полное руководство по мета-заголовкам для SEO
Как добавить тег заголовка на вашу страницу
Если ваш веб-сайт жестко запрограммирован, вам необходимо добавить код в раздел заголовка вашей страницы.
Другими словами, поместите тег заголовка между открывающими и закрывающие теги, например:
С другой стороны, если на вашем веб-сайте используется система управления контентом — и она не из 1990-х годов — у вас будет возможность обновить свою страницу. заголовки из редактора вашего сайта.
Для WordPress я рекомендую вам установить плагин Yoast.
Yoast предоставляет советы и подсказки по оптимизации заголовка вашей страницы и включает предварительный просмотр того, как заголовок вашей страницы будет отображаться на страницах результатов поисковой системы:
После того, как вы опубликовали свой тег заголовка, я рекомендую вам получить данные тега с помощью такого инструмента, как симулятор поисковой выдачи Mangools.

Это позволяет вам проверить, что заголовок вашей страницы читаем и отображается правильно.
Мета-описание
Проще говоря, мета-тег описания суммирует содержимое страницы.
Поисковые системы часто используют его в качестве сниппета на странице результатов поиска.
Мета-описание будет отображаться под ссылкой заголовка и отображаемым URL-адресом в стандартном фрагменте поиска, если оно применяется поисковыми системами.
Почему метаописания важны для SEO?
Давайте проясним одну вещь:
Метатеги описания не являются прямым фактором ранжирования.
То, что вы добавляете в мета-описание, не поможет вам волшебным образом оказаться выше на странице результатов поисковой системы.
Так почему же они важны?
Потому что наряду с вашим метатегом заголовка, метаописания — это первое, что увидит пользователь при просмотре результатов поиска.
Что означает:
То, что содержится в вашем мета-теге описания, может иметь огромное влияние на то, нажимает ли пользователь на вашу веб-страницу или нет.

Хорошо написанное мета-описание имеет решающее значение, если вы хотите получить больше органического трафика (а кто не хочет?).
Пример мета-описания
Вот как мета-описание выглядит в HTML-коде:
Как и другие метатеги, описание метры помещается между тегами в разделе заголовка страницы.
Мета-описание Советы, хитрости и рекомендации
Как мы уже говорили, роль мета-описания заключается в том, чтобы показать пользователям, что они могут ожидать от вашей страницы.
Думайте об этом как о копии объявления, определяющей, нажимает ли пользователь на вашу веб-страницу или на конкурирующий результат.
Вот семь советов, как получить максимальную отдачу от ваших метаописаний:
- Напишите уникальное мета-описание для наиболее важных страниц
- Обобщите наиболее важные функции вашего контента
- Соответствуйте поисковой цели ваших основных ключевых слов
- Включите ваши основные и связанные ключевые слова, где это уместно
- Не превышайте 158 символов мета-описания
- Поместите самую важную информацию в первые 120 символов
- Используйте активный голос, цифры и CTA для повышения CTR
Дополнительное чтение : Как написать идеальное мета-описание (шаг за шагом)
Как добавить тег мета-описания на вашу страницу
Если у вас нет системы управления контентом, вам нужно обновить HTML.

С помощью редактора кода добавьте метатег описания между тегами вашего кода.
С другой стороны, если вы используете WordPress, как и я, вы можете легко сделать это в Yoast.
Другие CMS, такие как Shopify, Magento или Wix, имеют функции, которые работают аналогичным образом.
После публикации метаописания извлеките данные тега с помощью симулятора SERP Mangools, чтобы проверить его доступность для поисковых систем.
Метатег Robots
Метатег robots — это метатег для роботов.
Другими словами, он предоставляет роботам данные о том, как обрабатывать страницу.
По умолчанию поисковые роботы индексируют все ваши страницы, которые они могут просканировать. Мета-тег robots позволяет вам устанавливать специальные инструкции, например, не индексировать этот URL-адрес или сканировать ссылки на этой странице.
Вот основные директивы, которые вы можете определить:
- Индекс : Указывает поисковым роботам индексировать страницу.
 Если страница проиндексирована, она появится в результатах поиска. Если вы не укажете поисковым ботам не индексировать веб-страницу, она все равно будет проиндексирована (при условии, что она доступна для сканирования).
Если страница проиндексирована, она появится в результатах поиска. Если вы не укажете поисковым ботам не индексировать веб-страницу, она все равно будет проиндексирована (при условии, что она доступна для сканирования). - Noindex : Это говорит поисковым ботам «не добавляйте эту веб-страницу в свой индекс», что означает, что страница не будет отображаться в поисковых системах.
- Подписаться : указывает поисковым роботам переходить по ссылкам на ваших веб-страницах, а также подтверждает, что ресурс, на который вы ссылаетесь, подтверждается. Это тоже значение по умолчанию, если вы не добавляете никаких инструкций в свой исходный код.
- Nofollow : это информирует поисковых роботов о том, что не следует сканировать ссылки на странице и что вы не поддерживаете ресурс, на который ссылаетесь.
Это не единственные директивы, которые вы можете определить в своих мета-роботах:
Существует также noarchive , nosnippet , noimageindex, и notranslate, но, поскольку применение этих параметров менее полезно, мы не будем их рассматривать в этом руководстве.

Примечание . Google рассматривает теги «nofollow» как подсказки (а не директивы). Это означает, что Google по-прежнему может сканировать ссылки «nofollow» и может использовать информацию, содержащуюся в этих ссылках, в своем алгоритме ранжирования. Тем не менее, Google по-прежнему будет считать, что вы не поддерживаете страницу, на которую ссылаетесь.
Почему теги Meta Robots важны для SEO?
Метатег robots в основном используется для предотвращения отображения страниц в результатах поиска.
Во многих случаях может потребоваться запретить поисковым системам индексировать определенные страницы:
- Страницы с небольшим содержанием или вообще без ценности для поиска пользователей
- Частные административные страницы и страницы благодарности
- Лендинг с оплатой за клик страницы
- Дублированный контент
- Тестовые страницы или страницы в промежуточной среде вашего веб-сайта
Удаление подобных страниц с помощью мета-тега «nofollow» не только не позволит пользователям находить их в результатах поиска, но и обеспечит индексацию поисковыми системами только высококачественных страниц с уникальным содержанием.
 Ваш сайт.
Ваш сайт.Пример мета-роботов
Структура тега мета-роботов выглядит следующим образом:
Этот пример мета-роботов указывает поисковым ботам индексировать страницу и переходить по всем ссылкам, содержащимся на странице.
Существует четыре способа объединения основных директив метатегов robots:
Meta Robots: Index and Follow Tag:
Meta Robots : Noindex и Nofollow Tag:
Meta Robots: Index и Nofollow Tag:
Meta Robots: Noindex и Follow Tag:
Meta Robots Советы, хитрости и передовой опытМой главный совет по метатегу robots:
Убедитесь, что у вас есть правильный метатег robots для каждой страницы.

Удивительно, сколько трафика может быть потеряно из-за ошибочных мета-тегов «noindex» роботов, добавленных на важные страницы. Чтобы свести к минимуму возможные ошибки:
- Не используйте индекс и следуйте метатегу robots — это не нужно
- Используйте метатеги robots только если вы хотите ограничить способ сканирования Google страницы
- Не блокируйте страницы с метатегами robots в robots.txt. Вместо этого используйте мета-роботы
Дополнительное чтение : Директивы мета-роботов – Moz
Как добавить тег мета-роботов на вашу страницу
Если у вас есть веб-сайт с пользовательским кодом, поместите соответствующий код мета-роботов в заголовок веб-сайта. раздел.
(я включил четыре основные директивы выше)
С другой стороны, если вы используете WordPress и Yoast, вы можете выбрать свои предпочтения в дополнительных настройках на странице или в редакторе сообщений:
Мета-тег обновления
автоматически обновлять страницу через заданный период времени.

Например, этот мета-тег обновления указывает браузеру обновить текущую страницу через 5 секунд:
Мета-тег обновления может быть полезен, если вы отображаете постоянно меняющееся содержимое на своей странице, например, спортивные результаты в реальном времени, но в целом , этого следует избегать.
Причина, по которой следует избегать метатегов обновления, заключается в их втором и более распространенном использовании:
Указание веб-браузеру перенаправить пользователя на другой URL-адрес через заданное время.
Синтаксис для этого почти такой же, как при перезагрузке текущей страницы, но с новым URL для загрузки, указанным после точки с запятой, например: поисковые системы.
Короче:
Спамеры ранжируют одну страницу в поисковых системах, но когда пользователь попадает на эту страницу, перенаправляют его в другое место с помощью перенаправления мета-обновления.
Эти типы страниц известны как дорвеи, и они могут привести к штрафам за спам и удалению вашего сайта из поисковых систем.

Почему мета-теги обновления важны для SEO?
Теги перенаправления метаобновления и метаобновления важны для SEO в том контексте, что их не следует использовать.
С точки зрения SEO НАМНОГО лучше использовать перенаправление 301 для перенаправления пользователя на другую страницу, а не перенаправление мета-обновления HTML.
Во-первых, браузеры намного быстрее обрабатывают 301 редиректы, а это означает, что целевая страница будет загружаться быстрее, что лучше для пользователя.
Во-вторых, поисковые системы передают весь ссылочный вес на целевую страницу через переадресацию 301. Они не проходят много (если вообще) через перенаправление мета-обновления.
Таким образом, если это не требуется конкретно на ваших страницах, вместо этого рекомендуется использовать переадресацию 301, удобную для поисковых систем.
Пример метатега обновления
Код метатега обновления выглядит следующим образом:
В приведенном выше примере та же страница обновляется через 10 секунд.

Код тега перенаправления meta-refresh выглядит следующим образом:
В этом примере пользователь будет перенаправлен на новый URL-адрес через 20 секунд.
Meta Refresh Советы, хитрости и рекомендацииВот как вы должны (и не должны) использовать метатеги обновления:
- Можно использовать метатеги обновления, если вам нужно обновить содержимое на той же странице
- Избегайте метатегов перенаправления, которые перенаправляют пользователей на новый URL-адрес через определенный интервал времени
- Если вам нужно перенаправить пользователей к новому URL-адресу используйте перенаправление 301 вместо
Как добавить метатег обновления на свою страницу
После обновления атрибута содержимого, чтобы указать время задержки в секундах, и атрибута URL, чтобы указать URL-адрес перенаправления;
Просто вставьте код метатега в заголовок вашей страницы.

И вуаля, все готово.
Метатег набора символов
Метатег набора символов определяет кодировку символов для веб-страницы.
Проще говоря, метакодировка сообщает веб-браузеру, как текст на вашей веб-странице должен отображаться для пользователей.
Существует множество различных наборов символов, но наиболее распространенными в Интернете являются два:
- UTF‑8 — кодировка символов для Юникода 9.0029
- ISO-8859–1 — Кодировка символов для латинского алфавита
Из этих двух наборов символов Unicode является наиболее универсальным из-за его способности легко переводить коды и числа.
Этот же набор символов рекомендует Google.
Почему теги Meta Charset важны для SEO?
Они обеспечивают правильное отображение текста на вашей странице.
Посмотрим правде в глаза, если ваши читатели видят неработающие символы в вашем тексте, это плохо для пользовательского опыта и имиджа бренда.
 Мало того — ваше SEO тоже пострадает.
Мало того — ваше SEO тоже пострадает.Во-первых, неправильная кодировка символов может вызвать:
- Увеличение показателя отказов
- Уменьшение времени пребывания
Во-вторых, если ваша страница выглядит неработающей, другие веб-сайты будут менее склонны ссылаться на вас.
Все эти результаты отрицательно скажутся на эффективности SEO.
Но давайте будем честными:
Если ваша страница серьезно не испорчена из-за проблем с мета-кодировкой, влияние будет незначительным.
Пример тега Meta CharsetКод тега meta charset выглядит следующим образом:
Если вы выберете другой набор символов, просто замените имя внутри речевых меток, и все готово. идти.
Мета-кодировка Советы, хитрости и передовой опытКогда дело доходит до мета-кодировки, нужно помнить только три вещи:
- Обязательно используйте тег мета-кодировки на каждой веб-странице
- Опция для UTF‑8, где это возможно (это то, что рекомендует Google)
- Используйте правильный синтаксис для вашей версии HTML
Приведенный выше код подходит для использования, если ваш сайт использует HTML5.

С другой стороны, если вы используете HTML4 или ниже, используйте вместо этого:
Не уверены, какую версию HTML использует ваш сайт?
Просмотрите исходный код своего веб-сайта, и если вы увидите , значит, вы используете HTML5:
Как добавить тег Meta Charset на свою страницу
Это нужно делать только в том случае, если ваш веб-сайт представляет собой HTML-код с пользовательским кодом.
Все распространенные CMS, такие как WordPress, Shopify, Wix и Magento, будут включать для вас тег meta charset.
Если вы не используете CMS, вставьте соответствующий код в раздел вашей страницы.
Если ваш текст отображается правильно, вам больше ничего не нужно делать.
Метатег области просмотра
Проще говоря, метатег области просмотра устанавливает видимую область страницы.
Используется для определения того, как веб-браузер будет отображать страницу на разных размерах экрана, таких как рабочий стол, планшет или мобильный телефон.
 По сути, насколько браузер должен увеличивать страницу для разных устройств.
По сути, насколько браузер должен увеличивать страницу для разных устройств.Без метатега области просмотра ваш веб-сайт будет выглядеть на мобильных устройствах так же, как и на компьютере, только НАМНОГО меньше.
И это ужасный интерфейс.
Почему метатеги окна просмотра важны для SEO?
Наличие метатега окна просмотра сообщает Google, что ваша страница удобна для мобильных устройств.
Конечно, это не единственное, что способствует удобству для мобильных устройств (мобильный адаптивный дизайн и хорошо расположенные интерактивные элементы). Тем не менее, метатег области просмотра действительно помогает сделать веб-сайт лучше для мобильных пользователей.
Это особенно важно для SEO, потому что с 2015 года удобство для мобильных устройств стало основным фактором ранжирования.
Короче говоря, страницы с хорошим мобильным интерфейсом занимают более высокое место в результатах поиска Google, а страницы с плохим мобильным интерфейсом — ниже.

Но ясно, что это не единственная причина иметь мета-тег области просмотра:
Около 68% всего интернет-трафика приходится на мобильные устройства, по сравнению с 29% на настольные компьютеры:
Представьте, если бы почти 70% посетителей, нашедших ваш сайт, попали на веб-сайт плохо подходит для их экрана.
Большинство людей нажали бы кнопку «Назад», потому что страницу было бы трудно прокручивать и читать.
Мало того, что вы потеряете массу посетителей, так еще и Google определит, что ваша страница неприемлема, и понизит вас в результатах поиска (что приведет к еще большей потере посещений).
Короче говоря, мета-окно просмотра необходимо для более высокого рейтинга и лучшего взаимодействия с пользователем.
Пример мета-тега области просмотра
Это код мета-тега области просмотра, который будет помещен в раздел вашей страницы:
В этом примере показано, что экран отображается во всю ширину устройства и в масштабе 100 %.

Если вы хотите увеличить экран на 80%, то вы должны установить «начальный масштаб» на 0,8.
Тем не менее, наиболее распространенный начальный масштаб — 1.0, и я предлагаю вам начать с него.
Meta Viewport Советы, хитрости и передовой опыт
Лучший совет, когда дело доходит до метатега viewport?
- Убедитесь, что он присутствует на КАЖДОЙ странице.
- Начните с «initial-scale=1.0» и настройте, только если вам нужно
Это почти все, что вам нужно знать.
Но если вы хотите углубиться в метатег области просмотра, вот несколько рекомендуемых ресурсов:
Дополнительное чтение : Руководство по HTML Meta Viewport – SEOptimer
Как добавить тег Meta Viewport на вашу страницу
Если вы используете тему, адаптирующуюся к мобильным устройствам, об этом «следует» позаботиться.
Для проверки откройте любую веб-страницу и просмотрите исходный код.
Быстрый поиск «CTRL + F» области просмотра, и вы увидите, есть ли она там.

С другой стороны, если вы программируете свою страницу на заказ, как и все другие метатеги, вам необходимо добавить код метатега окна просмотра в раздел заголовка HTML:
После того как вы добавили метатег на свою страницу, я настоятельно рекомендую вам проверить, оптимизирована ли ваша страница для мобильных устройств.
Тест Google для мобильных устройств выявит любые проблемы с вашим мета-тегом области просмотра — или если у вас есть другие проблемы с адаптацией для мобильных устройств.
С другой стороны, если все настроено правильно, Google оценит вашу страницу как «удобную для мобильных устройств».
Итак, давайте обсудим наш следующий метатег и то, как он используется для поисковой оптимизации.
Метатег языка
Как следует из названия, метатег языка определяет язык содержимого страницы.
Он используется поисковыми системами, такими как Bing и Baidu, чтобы помочь определить, на каком языке написана страница.
Тег метаязыка выглядит следующим образом: где вы указываете язык контента.

Например:
- Английский — «en»
- Французский — «fr»
- Испанский — «es»
- Арабский — «ar»
Для всех распознаваемых языков существует языковой код. Просто выберите код языка ISO 639 вашего контента из этого списка и добавьте его в свой код метатега.
Почему метаязыковые теги важны для SEO?
Что касается Google, то нет.
Google заявил, что игнорирует теги метаязыка и вместо этого использует теги hreflang.
Итак, если это так, можете ли вы полностью отказаться от метаязыка?
Нет, если вы заботитесь о ранжировании в других поисковых системах.
В то время как Google не наблюдает за метатегами языка, это делает Bing и Baidu.

На самом деле Bing использует метатег языка вместо hreflang.
Это означает, что для поисковой системы Bing вы используете метатег языка, чтобы определить язык И местоположение, на которое ориентирована ваша веб-страница.
Например:
- de-at : контент на немецком языке для Австрии
- ar-ae: Арабский язык для Объединенных Арабских Эмиратов
- en-us : Английский язык для США
- es-es : Испанский язык для Испании
Эта настройка очень важна для международных веб-сайтов . Он учит Bing, какую страницу обслуживать, в зависимости от языка и местоположения пользователей.
Пример метаязыкового тега
Как я уже указывал, метаязыковый тег определяет таргетинг на язык (и местоположение) страницы с помощью атрибута «контент» в коде метатега.
Вы можете просто скопировать приведенный выше код и заменить «en-us» на язык и страну для вашей страницы.

Обязательно сначала укажите язык, а затем страну с дефисом (-) между ними
Используйте соответствующий код ISO 639 для языка и код ISO 3166 для страны. Практики
Вот рекомендации, которые следует соблюдать при работе с метатегами языка:
- Добавьте метатег языка на каждую страницу
- Используйте правильный код ISO 639 для языка вашего контента. код страны
Дополнительное чтение : Лучшие практики для декларации языка – Woorank
Как добавить метатег языка на вашу страницу
Как и в случае с другими метатегами, добавьте языковой метатег в раздел заголовка вашей страницы .
Это означает размещение кода между открывающим тегом и закрывающим тегом, например:
Важно использовать только один метатег языка на странице.
Если у вас есть два или более, это приведет к путанице Bing и Baidu.
Чтобы убедиться, что у вас есть только один тег (и он нацелен на правильный язык и страну), выполните поиск «Ctrl + F» в исходном коде.

Если все в порядке, то можно приступать к работе над следующим метатегом.
Но, только если ваш контент рискованный 😉
Метатег рейтинга
Если ваш контент предназначен для лиц старше 18 лет, вы должны добавить на свою веб-страницу метатег рейтинга для взрослых.
Этот метатег сообщает поисковым системам, что ваш контент не подходит для детей, и, как следствие, удаляет вашу страницу из результатов поиска, если выбран безопасный поиск:
Хотя Google довольно хорошо определяет контент для взрослых, вставка Метатег рейтинга — это дополнительный уровень безопасности.
Как заявляет Google, метатеги являются одним из самых сильных сигналов, на который они обращают внимание при определении соответствия страницы возрасту.
Но не только «взрослый» можно использовать в качестве рейтинга. Другие значения, которые вы можете ввести в тег рейтинга, включают:
- общий
- взрослый
- ограниченный
- 14 лет
- безопасный для детей
Просто вставьте соответствующий рейтинг в значение содержания между речевыми метками.

Вот как выглядит код с выбранным рейтингом для взрослых:
Почему теги метарейтинга важны для SEO?
Нет.
Выбрав «безопасно для детей» в качестве рейтинга, вы волшебным образом не подниметесь в рейтинге десятилетних детей.
Но если вы публикуете контент, который не должны находить дети, метатег рейтинга для взрослых будет весьма полезен.
(Это отфильтрует ваш контент от безопасного поиска)
Пример тега метарейтинга
Вот код метатега рейтинга для взрослых:
Если вы хотите используйте альтернативный рейтинг, просто замените «взрослый» выбранным вами значением из списка выше.
Тем не менее, единственное полезное значение — «взрослый».
Советы, хитрости и рекомендации по мета-рейтингу
- Вставьте тег рейтинга для взрослых на страницы с контентом с рейтингом X, чтобы отфильтровать их из SafeSearch
- Игнорировать все другие значения тега рейтинга.
 У них нет практического применения для SEO.
У них нет практического применения для SEO.Просто поместите код в заголовок вашей веб-страницы.
После того, как вы добавите его, ваш HTML-код заголовка будет выглядеть так:
Итак, переходим к девятому коду метатега.
Метатеги Open Graph и Twitter Card
Вам, наверное, интересно, почему метатеги Facebook Open Graph и Twitter Card появляются в этом списке.
Они для социальных сетей, верно?
Верно.
Но они также полезны для SEO.
Подробнее об этом позже.
Давайте сначала рассмотрим, что делают эти метатеги.
Проще говоря, теги Facebook Open Graph и Twitter Card помогают контролировать внешний вид вашего контента на сайтах социальных сетей.
Они улучшают видимость вашего контента и помогают генерировать больше трафика на веб-сайт, делая ваши обновления более привлекательными .
В свою очередь, привлекая больше просмотров, охвата и социальных сетей.
Вы используете эти метатеги социальных сетей для точного управления тем, что отображается, в том числе:
- Заголовок
- Описание
- Изображение
С привлекательным заголовком, изображением и описанием вы можете значительно повысить вовлеченность.

Почему теги Open Graph и Twitter Card важны для SEO?
Они помогают усилить ваш контент.
«Но подождите, я думал, что социальные сигналы не являются фактором ранжирования SEO?»
Вы правы, но все же:
Чем больше внимания вы уделяете своему контенту, тем больше потенциальная аудитория для обратных ссылок.
Чем больше социальных подтверждений от репостов и комментариев, тем выше вероятность того, что аудитория будет ссылаться на ваш контент.
Я уверен, вы знаете, что ссылки являются очень важным сигналом ранжирования.
Таким образом, метатеги Open Graph и Twitter Card не имеют прямых преимуществ для SEO, но могут косвенно помочь вашему органическому SEO .
Примеры метатегов Open Graph и Twitter Card
Вот пример метатега open graph из нашего поста об операторах поиска Google.
Включает десятки передовых методов, которые помогут вам лучше работать с Google." />
А вот как выглядит сообщение, когда оно опубликовано на Facebook:
Как и все метатеги, метатеги Open Graph содержатся в разделе веб-страницы. Они определяются og: , за которым следует имя свойства:
- og:title
- og:description
- og:image
С другой стороны, это пример метатега карты Twitter:
Основные атрибуты карты Twitter, которые необходимо установить:
- twitter:title
- twitter:image
- twitter:creator
После добавления на страницу метатегов Open Graph и Twitter Card вы можете использовать Отладчик Facebook и валидатор карт Twitter, чтобы убедиться, что они работают правильно.

Советы, хитрости и рекомендации по работе с метатегами Open Graph и Twitter Card
Вот мои главные советы по использованию метатегов Open Graph и Twitter Card:
- Включите их на наиболее популярные страницы, такие как посты в блогах и статьи
- Обязательно определите изображение, заголовок и описание
- Для максимального охвата используйте изображение размером 1200 пикселей (ш) на 628 пикселей (в)
- Используйте привлекательные кликабельный текст для более высокого CTR и большего трафика
Теперь давайте обсудим, как добавить их на свой веб-сайт.
Как добавить карты Open Graph и Twitter на свою страницу
Самый простой способ управлять метатегами карт Open Graph и Twitter — через вашу систему управления контентом.
Wix, Shopify и Squarespace имеют некоторую встроенную возможность устанавливать эти теги.
Для WordPress вам понадобится плагин.
Поскольку у вас, вероятно, установлен SEO-плагин Yoast, это самый простой вариант.

В редакторе Yoast для страницы или публикации вы увидите вкладку «Социальные сети». Оттуда вы можете установить заголовок, описание и изображение для Facebook и Twitter.
Другой вариант — использовать специальный плагин для обмена в социальных сетях.
Кнопки социальных сетей, которые вы видите в этом посте, созданы плагином Social Warfare. Помимо предложения чиклетов для социальных сетей, Social Warfare также позволяет вам устанавливать изображения, описания и заголовки открытых графов и карточек Twitter.
На самом деле не имеет значения, какой плагин вы используете, просто не забудьте установить социальные метатеги для вашего лучшего контента — и вы увидите, как количество ваших репостов (и, надеюсь) обратных ссылок резко возрастет.
Мета-теги ключевых слов
Мета-ключевые слова — это теги, которые вы можете применить к странице, чтобы указать ключевые слова, по которым она должна ранжироваться.
Вот как они выглядят в HTML-коде:
дней SEO, и из-за этого большинство движков игнорируют мета-теги ключевых слов в наши дни.

Фактически, Google не использовал мета-ключевые слова как часть своего алгоритма ранжирования более десяти лет.
Мы знаем это, потому что в 2009 году Google заявил, что не использует мета-ключевые слова уже много лет.
Но, тем не менее, это не мешает примерно 15% SEO-специалистов даже сегодня использовать метатеги ключевых слов:
Вы все еще используете метатеги ключевых слов на страницах, которые вы оптимизируете?
— Билл Славски ⚓ (@bill_slawski) 29 мая 2020 г.Если мета-ключевые слова по существу «мертвы» с точки зрения Google, почему некоторые SEO-специалисты все еще используют их?
Вероятный ответ:
Яндекс.
Российская поисковая система заявляет, что они учитывают тег meta keywords при «определении релевантности страницы поисковым запросам».
С учетом сказанного, скорее всего, это очень низковзвешенный сигнал.
Добавьте к этому тот факт, что Bing предположил в 2011 году, что мета-ключевые слова могут использоваться в качестве спам-сигнала, чтобы помочь классифицировать низкокачественные страницы по этим причинам;
Я рекомендую вам не использовать мета-ключевые слова на ваших страницах.

Чтобы проверить, добавлены ли на вашу веб-страницу мета-ключевые слова, просто установите SEO Quake в браузере.
SEO Quake покажет вам, используются ли на странице мета-ключевые слова, и вы сможете удалить их, если они там появятся.
Заключительные мысли
Метатеги важны как для поисковых систем, так и для веб-браузеров.
Когда вы поймете, как использовать наиболее важные теги в своих интересах и игнорировать нерелевантные метаданные, вы сможете сэкономить время и избежать заметных ошибок SEO.
Теперь я хотел бы услышать, что вы скажете:
Какой метатег SEO вы собираетесь использовать по-другому после прочтения этого поста?
Дайте мне знать, оставив комментарий прямо сейчас.
Включите JavaScript для просмотра комментариев с помощью Disqus.
Лучшие практики для мета-описания и мета-ключевых слов
Длина тегов заголовков страниц должна быть не более 12 слов и не более 60 символов.
 Включите ключевую фразу. Используйте метаописания из 50 слов с короткими предложениями. Избегайте повторений. Будьте лаконичны. Не используйте ключевые слова. Подведите итоги страницы. Сделайте метатеги уникальными для страницы. Просмотрите и оптимизируйте свой фрагмент SERP.
Включите ключевую фразу. Используйте метаописания из 50 слов с короткими предложениями. Избегайте повторений. Будьте лаконичны. Не используйте ключевые слова. Подведите итоги страницы. Сделайте метатеги уникальными для страницы. Просмотрите и оптимизируйте свой фрагмент SERP.Мета-описание Передовой опыт
Создайте краткое изложение своей страницы из 50 слов (300 символов), используя короткие предложения. Добавьте его в статью и повторите в мета-описании. Избегайте повторений. Будьте лаконичны. Не используйте ключевые слова. Сделайте метатеги уникальными для страницы. Просмотрите свой фрагмент SERP. Программно создавайте метаописания на больших сайтах.
Мета-теги ключевых слов Передовой опыт
Вы можете спокойно игнорировать оптимизацию мета-тегов ключевых слов для поисковых систем, таких как Google и Bing. Обе поисковые системы игнорируют данные мета-ключевых слов. Они это подтвердили. Тесты это подтверждают.
За 20 лет работы в качестве профессионального SEO-специалиста я провел аудит тысяч веб-сайтов.
 Вот что вам нужно знать о SEO в 2022 году, а также бесплатный инструмент, который поможет вам управлять своими проектами или узнать о SEO: https://t.co/WwZgEa8yBd Тема (1/10) pic.twitter.com/Abh5m3TOi4
Вот что вам нужно знать о SEO в 2022 году, а также бесплатный инструмент, который поможет вам управлять своими проектами или узнать о SEO: https://t.co/WwZgEa8yBd Тема (1/10) pic.twitter.com/Abh5m3TOi4— Шон Андерсон (@Hobo_Web) 1 июля 2022 г.
Что такое метатеги?
Метатеги используются Google и другими поисковыми системами в некоторых неочевидных целях.
QUOTE : «Метатеги — отличный способ для веб-мастеров предоставить поисковым системам информацию о своих сайтах. (Они) могут использоваться для предоставления информации всем типам клиентов, и каждая система обрабатывает только те метатеги, которые понимает, и игнорирует остальные. (Они) добавляются в раздел
Помогают ли метатеги SEO?
Высокий рейтинг в Google гораздо больше связан с релевантностью и репутацией высококачественного контента, удовлетворенностью пользователей и популярностью в Интернете, чем с простой оптимизацией метатегов.

По моему опыту, большинство метатегов не оказывают заметного положительного влияния на позицию страницы в Google.
Мета-теги при правильном использовании могут быть полезны в ряде областей, помимо ранжирования страниц, например. для повышения рейтинга кликов из поисковой выдачи. Злоупотребляйте ими, и вы можете столкнуться с карательными алгоритмами Google качества .
Какие метатеги наиболее важны для SEO?
Для целей этого « руководства по метатегам для начинающих» я сосредоточусь на трех метатегах, о которых меня чаще всего спрашивают:
- мета-описание (необязательно, потенциально импортируется и иногда используется Google)
- мета-роботов (необязательно, используется Google)
- мета-ключевых слов (необязательные, игнорируются Google и Bing)
Ниже я поделюсь своими годами наблюдений.
Советы Google относительно большинства элементов на странице и метатегов намного яснее, чем то, что было, когда я впервые написал об этой теме (еще в 2007 году!).

Использует ли Google метатеги для ранжирования страниц?
Некоторые поисковые системы когда-то искали скрытые HTML-теги, подобные этим, чтобы помочь упорядочить страницы на страницах результатов поисковой системы, но большинство поисковых систем прошли этот путь, и Google, безусловно, это сделал.
Google официально заявляет, что не использует некоторые метаданные при ранжировании страницы (в положительном ключе), и тесты на протяжении многих лет, безусловно, подтверждают это.
Короче говоря, Google не использует информацию в метатеге ключевых слов или метатеге описания для фактического ранжирования страниц, но использует текст метаописания для создания фрагментов поиска. Иногда.
ЦИТАТА : «Это не тот случай, когда изменение ваших описаний, их удлинение или сокращение, их настройка или добавление ключевых слов повлияет на рейтинг вашего сайта». Джон Мюллер 2017
Что делают метатеги в SEO?
Метаданные могут помочь описать любую страницу в более удобном машиночитаемом формате, более подходящем для поисковых систем, но они, скорее всего, попадут в спам и, таким образом, сами по себе ограничены, когда дело доходит до ранжирования документов в Интернете.

Я думаю, что более вероятно, что Google будет искать злоупотребления в таких тегах и каким-то образом наказывать их, а не вознаграждать.
Google может использовать метаданные, среди многих других сигналов, для КЛАССИФИКАЦИИ страниц или ОТОБРАЖЕНИЯ информации о странице в поисковой выдаче, хотя в естественных результатах в Великобритании я вижу его влияние, где его можно обнаружить, когда используется вообще, используется в основном для целей DISPLAY.
Я ищу повторяющийся шаблонный текст в метаописаниях, так как они часто являются признаком низкого качества страниц. Я делаю это, потому что Google говорит, что им не нравится такая практика — и в их правилах НЕ делать этого.
Возможно, Google оценивает уникальность вашего мета-описания по сравнению с другими страницами вашего сайта.
Страницы должны « стоять сами по себе » — возможно, алгоритмы проверяют, что они делают, и вы не используете низкокачественные методы для их создания.
 Я создал инструменты, которые могут идентифицировать дорвеи, например, путем анализа метатегов, так что Google, безусловно, сможет сделать еще больше.
Я создал инструменты, которые могут идентифицировать дорвеи, например, путем анализа метатегов, так что Google, безусловно, сможет сделать еще больше.ЦИТАТА : «[Мета-теги] могут повлиять на то, как пользователи видят ваш сайт в результатах поиска и на то, действительно ли они переходят на ваш сайт. Джон Мюллер 2017
Управляют ли метатеги моим фрагментом кода поиска в Google?
Иногда да, по крайней мере, в случае метаописания, но не всегда, и это зависит от многих факторов.
Google выберет свой собственный предпочтительный фрагмент поиска для поисковой выдачи для целей отображения, основываясь на элементах, на которые все еще может влиять тот, кто создал страницу (и сайт) — и что Google знает о странице.
ПРИМЕЧАНИЕ. Фрагменты поисковой выдачи «
» основаны на запросе пользователя ‘Имейте в виду, что нет никакой гарантии, что Google будет использовать метаописание страницы в качестве фрагмента поиска.
 Текст во фрагменте поиска Google ЗАВИСИТ ЗАПРОС и может меняться в зависимости от запроса.
Текст во фрагменте поиска Google ЗАВИСИТ ЗАПРОС и может меняться в зависимости от запроса.«ЦИТАТА: Имейте в виду, что мы корректируем описание на основе запроса пользователя. Таким образом, если вы выполняете запрос сайта и видите это в результатах поиска для своего сайта, это не обязательно то, что обычный пользователь увидит, когда увидит поиск». Джон Мюллер, Google, 2017 г.
Мета-описание SEO Best Practices
«ЦИТАТА: мы экспериментировали с отображением более длинных описаний в результатах поиска и я считаю, что это то, что все больше и больше людей видят. Для описаний, которые мы показываем, мы пытаемся сосредоточиться на мета-описании, которое вы предоставляете на своих страницах, но если нам нужна дополнительная информация или больше контекста на основе запроса пользователя, возможно, мы также можем взять некоторые части страницы. По сути, с чисто технической точки просмотр эти описания ни для чего не являются рейтингом.
 Так что это не тот случай, когда изменение ваших описаний, их удлинение или укорачивание, их настройка или добавление ключевых слов не повлияют на рейтинг вашего сайта». John Mueller 2017
Так что это не тот случай, когда изменение ваших описаний, их удлинение или укорачивание, их настройка или добавление ключевых слов не повлияют на рейтинг вашего сайта». John Mueller 2017 Тег мета-описания по-прежнему важен как с точки зрения человека, так и с точки зрения поисковой системы, если его использовать разумно и правильно.
ЦИТАТА : «Однако это может повлиять на то, как пользователи видят ваш сайт в результатах поиска и на то, действительно ли они переходят на ваш сайт . Так что это своего рода один аспект, о котором следует помнить». John Mueller 2017
Пример кода
Если ваша страница носит ИНФОРМАЦИОННЫЙ характер, вы можете сделать ее релевантной ценному запросу, на котором вы сосредоточены, но написать ее для людей, а не только для поисковых систем.
 Если ключевая фраза, для которой вы оптимизируете страницу, находится в мета-описании, вы обычно можете полагаться на мета-описание, отображаемое в списках Google. Если ключевое слово в поисковом запросе НЕ присутствует на странице, скорее всего, ваше мета-описание НЕ появится.
Если ключевая фраза, для которой вы оптимизируете страницу, находится в мета-описании, вы обычно можете полагаться на мета-описание, отображаемое в списках Google. Если ключевое слово в поисковом запросе НЕ присутствует на странице, скорее всего, ваше мета-описание НЕ появится.Хотя метаописания должны быть УНИКАЛЬНЫМИ — будьте благоразумны, когда вручную пишете уникальный текст метаописания, который НЕ ПОЯВЛЯЕТСЯ НА СТРАНИЦЕ — или вы просто предоставляете парсерам бесплатный текст, от которого вы не получаете никакой реальной выгоды для ранжирования.
Google смотрит на описание, но есть споры, действительно ли он использует тег описания для ранжирования страниц (см. тесты и наблюдения ниже). Я думаю, что они могли бы на каком-то уровне, или для определенных тестов, или определенных типов страниц. Судя по моим тестам, это очень слабый сигнал (если вообще есть) в ИНФОРМАЦИОННОЙ поисковой выдаче — и это очень зависит от запроса. По моим наблюдениям, Google, безусловно, индексирует метаописание для отображения сниппетов, а не столько для ранжирования страниц.

На мой взгляд, также очень важно иметь уникальных тега заголовков и уникальных метаописаний на каждой странице вашего сайта.
Я не генерирую описания автоматически с помощью моей cms НА НЕБОЛЬШОМ САЙТЕ — обычно я либо пишу мета-описание на естественном языке, либо вообще опускаю тег.
Сколько символов Google будет отображать как часть метаописания во фрагменте SERP?
ЦИТАТА: « Да. Это не ваше воображение. Наши фрагменты в Google стали немного длиннее… не расширяйте свои метатеги описания. Это более динамичный процесс. Дэнни Салливан, Google, декабрь 2017 г. С тех пор хорошим эмпирическим правилом было то, что вы можете (если хотите) создавать метаописания длиной до 300 символов, если вы хотите, чтобы все сообщение отображалось на странице поиска Google.
Google может изменить это в будущем, поэтому я бы не тратил на это много времени в данный момент. Старый предел был около 160 символов.
Должен ли я выбрать длинное мета-описание или короткое мета-описание для своих страниц?
Если у вас очень короткие метаописания, Google отметит это в Search Console. С очень коротким мета-описанием вы рискуете потерять ценную недвижимость в некоторых поисковиках. С очень длинными мета-описаниями вы рискуете Google обрезать тщательно продуманные сообщения, которые вы помещаете в этот мета-тег.
Google также часто меняет количество символов, которые они отображают в поисковой выдаче на разных устройствах, и никогда не гарантируется, что они все равно будут использовать метаописание.
В приведенном выше видео от 2017 года Джона Мюллера спросили: « вы бы порекомендовали расширить мета-описание ?» », чтобы соответствовать новому ограничению Google на 300+ символов для фрагментов поиска:
ЦИТАТА : « мы всегда экспериментировали со ссылкой на фрагмент, и иногда мы показываем больше иногда мы показываем меньше и это то, что я думаю иногда немного сложно, что я бы порекомендовал делать, так это принимать запросы, которые вы видите в консоли поиска, где люди на самом деле ищут и пробуют их, а затем видят, как выглядят ваши страницы с помощью фрагмента 9.
 0010, и если вас устраивает, как они выглядят, то все в порядке, если вы предпочитаете иметь что-то другое, тогда это то, что вы можете изменить в мета-описании, так что это не тот случай, я бы сказал, что каждый должен сделать длинное описание, мы показываем другой фрагмент в зависимости от запроса. ” Джон Мюллер, 2017
0010, и если вас устраивает, как они выглядят, то все в порядке, если вы предпочитаете иметь что-то другое, тогда это то, что вы можете изменить в мета-описании, так что это не тот случай, я бы сказал, что каждый должен сделать длинное описание, мы показываем другой фрагмент в зависимости от запроса. ” Джон Мюллер, 2017По вопросу оптимизации мета-описаний он пояснил:
ЦИТАТА : « вы типа должны сбалансировать свое время и подумать, действительно ли стоит пройти сто тысяч страниц и написать новое описание, или мне просто нужно помнить об этом, когда я делаю новые страницы, и не так сильно беспокоиться об этом ограничении в сто шестьдесят символов или чем-то еще, потому что я думаю, особенно когда мы вносим подобные изменения, они имеют тенденцию немного двигаться вперед и назад, пока мы не найдем правильный баланс. ” Джон Мюллер, 2017 г.
Что Google говорит о мета-описаниях?
ЦИТАТА : «Это не тот случай, когда изменение ваших описаний, их удлинение или сокращение, их настройка или добавление ключевых слов повлияет на рейтинг вашего сайта».
 Джон Мюллер 2017
Джон Мюллер 2017 Google говорит, что вы можете программно автоматически генерировать уникальные метаописания на основе содержимого страницы.
Следуйте примеру Google:
….и их совет зачем это делать:
ЦИТАТА: « Никаких дубликатов, больше информации, и все четко помечено и разделено . Для создания чего-то такого качества не требуется никакой реальной дополнительной работы: цена и длина — единственные новые данные, и они уже отображаются на сайте. » ГУГЛ
Google также говорит:
ЦИТАТА : « Программное создание описаний
Для некоторых сайтов, таких как источники новостей, легко создать точное и уникальное описание для каждой страницы: поскольку каждая статья написана от руки, требуется минимум усилий, чтобы добавить описание из одного предложения.
 Для более крупных сайтов, управляемых базами данных, таких как агрегаторы продуктов, рукописные описания более сложны. В последнем случае, тем не менее, программная генерация описаний может быть уместна и поощряется — просто убедитесь, что ваши описания не являются «спамом 9».0010 ». Хорошие описания удобочитаемы и разнообразны, как мы говорили в первом пункте выше. Специфичные для страницы данные, о которых мы упоминали во втором пункте, являются хорошими кандидатами на программную генерацию.
Для более крупных сайтов, управляемых базами данных, таких как агрегаторы продуктов, рукописные описания более сложны. В последнем случае, тем не менее, программная генерация описаний может быть уместна и поощряется — просто убедитесь, что ваши описания не являются «спамом 9».0010 ». Хорошие описания удобочитаемы и разнообразны, как мы говорили в первом пункте выше. Специфичные для страницы данные, о которых мы упоминали во втором пункте, являются хорошими кандидатами на программную генерацию. Использовать описание качества
Наконец, убедитесь, что ваши описания… описательные. Легко стать небрежным в отношении качества метаописаний, поскольку они не видны непосредственно в пользовательском интерфейсе для посетителей вашего сайта. Но метаописания могут отображаться в результатах поиска Google — если описание равно достаточно высокое качество . Небольшая дополнительная работа над вашими мета-описаниями может иметь большое значение для отображения релевантного фрагмента в результатах поиска.
 Вероятно, это улучшит качество и количество вашего пользовательского трафика ». ГУГЛ
Вероятно, это улучшит качество и количество вашего пользовательского трафика ». ГУГЛ Можете ли вы контролировать, какое сообщение появляется во фрагменте поиска Google?
Я всегда думал, что если ваши заголовки очень заспамлены (насыщены ключевыми словами), ваши ключевые слова очень заспамлены, и ваше мета-описание очень заспамлено, Google может остановиться прямо сейчас, если классифицирует вашу страницу — даже крупные корпорации хотят сэкономить пропускную способность на уровне когда-то.
Теперь Google сообщает, что они склонны игнорировать спам теги мета-описания, например:
ЦИТАТА : « Поскольку мета-описания обычно видны только поисковым системам и другому программному обеспечению, веб-мастера иногда забывают о них, оставив их совершенно пустыми. По той же причине часто используется одно и то же метаописание на нескольких (а иногда и на многих) страницах.
 С другой стороны, также относительно распространено, что описание полностью не по теме, низкое качество или откровенный спам. Эти проблемы омрачают поиск наших пользователей, поэтому мы предпочитаем игнорировать такие метаописания. ” Google 2017
С другой стороны, также относительно распространено, что описание полностью не по теме, низкое качество или откровенный спам. Эти проблемы омрачают поиск наших пользователей, поэтому мы предпочитаем игнорировать такие метаописания. ” Google 2017 Хотя у поисковых систем гораздо лучшие способы классификации спама, все же стоит помнить, что поисковые системы всегда находятся в поиске манипуляций, которые заходят слишком далеко. Компания Bing публично заявила, что они обращаются к метаданным на предмет признаков манипуляции, поэтому вы должны понимать, что оптимизация метаданных, вероятно, сопряжена с определенным риском.
В большинстве органических результатов, которые я просматривал, добавление ключевого слова в описание не выведет некачественную страницу на первое место или поднимет вас на 50 позиций в конкурентной нише — так зачем оптимизировать для поисковой системы, если можно оптимизировать для человек? — Я думаю, что это гораздо более ценно, особенно если вы уже находитесь в миксе, то есть на первой странице по вашему ключевому слову.

Аргумент, который следует привести, состоит в том, чтобы ВСЕГДА сосредотачиваться на ПОЛЬЗОВАТЕЛЕ в ИНФОРМАЦИОННЫХ списках в Google, если вы хотите некоторого подобия сотрудничества с Google.
Тег мета-описания важен на каком-то уровне в Google, Yahoo и Bing, а также в любой другой поисковой системе, и вы можете использовать его по-разному, но сосредоточьтесь на пользователе, сохраняйте его информативным и актуальным.
В зависимости от рассматриваемой страницы и времени, которое у меня есть, мета-описание редко является для меня приоритетом .
Я ЧАСТО пропускаю метаописания на страницах, потому что считаю, что мое время лучше сконцентрировано на более важных вопросах на сайте, или когда я еще не могу определиться с одним из них. Я часто пересматриваю страницы, чтобы создать более качественные описания, и часто полагаюсь на автоматическое создание УНИКАЛЬНЫХ, ИНФОРМАТИВНЫХ метаописаний, которые одобряет Google.
ЦИТАТА : Для крупных сайтов, управляемых базами данных, таких как агрегаторы продуктов, рукописные описания могут быть невозможны.
 В последнем случае, однако, программная генерация описаний может быть уместна и поощряется. Хорошие описания удобочитаемы и разнообразны Google, 2020
В последнем случае, однако, программная генерация описаний может быть уместна и поощряется. Хорошие описания удобочитаемы и разнообразны Google, 2020 Если у Google есть причина, он урежет ваше метаописание для целей отображения.
Это самый интересный пример, который Google дает сайтам электронной коммерции:
ЦИТАТА: Включите в описание факты, четко обозначенные тегами. Мета-описание не должно быть просто предложением; это также отличное место для включения структурированных данных о странице. Например, в новостях или сообщениях блога может быть указан автор, дата публикации или информация автора. Это может дать потенциальным посетителям очень актуальную информацию, которая в противном случае могла бы не отображаться во фрагменте. Точно так же на страницах продуктов ключевые элементы информации — цена, возраст, производитель — могут быть разбросаны по всей странице. Хорошее метаописание может объединить все эти данные.
 Например, следующее метаописание содержит подробную информацию о книге.
Например, следующее метаописание содержит подробную информацию о книге. Могу ли я заставить Google использовать мое мета-описание?
Трудно ЗАСТАВИТЬ Google делать что-либо надежно.
Это возможно, но чтобы получить, например, мета-описание для ключевого слова, вам обычно нужна ключевая фраза в мета-описании . ОБРАТИТЕ ВНИМАНИЕ: если причина, по которой ключевое слово находится в метаописании, в первую очередь заключается в том, что оно является дубликатом элемента заголовка страницы, то, согласно рекомендациям Google, это не идеально и, возможно, даже ненужное дублирование.
Я очень внимательно слежу за тем, что говорит Google в эти дни, особенно после May 2015 Update качества сайта и других обновлений качества сайта, таких как Google Panda , которые Google может использовать для ранжирования вашего сайта.

То, что можно повлиять на появление вашего мета-описания, не означает, что вы должны это делать, если оно дублирует текст в элементе заголовка. Этот совет напрямую от Google.
Создание заголовков и описаний страниц (или «фрагментов») Google полностью автоматизировано и учитывает как содержание страницы, так и ссылки на нее, которые появляются в Интернете. Цель фрагмента и заголовка — наилучшим образом представить и описать каждый результат и объяснить, как он связан с запросом пользователя. Гугл, 2020
За последние несколько лет тег заголовка страницы (который не является метатегом и на самом деле называется элементом заголовка страницы ) можно было использовать для предоставления «заголовка» фрагмента поиска в Google, а метатег описание (если присутствовала ключевая фраза) часто представляло собой фрагмент описания страницы, что позволяло относительно легко составить сообщение в списках Google.

напр.
Google радикально изменил способ создания фрагментов страниц, чтобы улучшить взаимодействие с пользователем и запутать то, как он работает как поисковая система.
Есть еще много вещей, которые вы можете сделать, чтобы «привлечь внимание» к фрагменту вашей страницы, но будьте осторожны, используя «звездочки» или другие специальные символы — если вы «торчите», как больной палец, это не совсем то, что намеревается Google. Выделите свой призыв к действию в тексте — не полагайтесь на сбои.
Я думаю, что в долгосрочной перспективе Google хотел бы, чтобы любые гарантированные «манипуляции» с поисковым сообщением в поисковой выдаче были выгодой его платной схемы AdWords, а не его обычными результатами. Он не хочет, чтобы SEO делал это… не за пределами разметки Schema.org.
Google больше не требует информацию в различных тегах для ранжирования или отображения страниц, все больше полагаясь на новые сигналы как для ранжирования, так и для отображения страниц в поисковой выдаче.

Мета-описание SEO-тесты и наблюдения
Хотя я обычно сосредотачиваюсь в основном на пользователе-человеке при создании метаописаний, я потратил много времени на наблюдения, заметки и нечасто проверяя, была ли возможность, когда дело доходит до всего. связанные с SEO, включая элементы страницы, метаданные и метаописание.
Нужно ли каждой странице метаописание?
Google говорит:
ЦИТАТА: « Убедитесь, что каждая страница вашего сайта имеет метаописание ». Google
Хорошее мета-описание может быть еще одним признаком качественной страницы, и это может быть только хорошо.
Могут ли страницы занимать высокие позиции без мета-описания?
Да. Google обычно может извлечь соответствующий фрагмент со страницы, который вы затем можете вернуться и оптимизировать для рейтинга кликов, если вы думаете о лучшем сообщении, которое вы хотите отобразить в поисковой выдаче для этой страницы.

ПРИМЕЧАНИЕ. Google советует вам использовать метаописание на страницах, а не опускать его, так что я бы прислушался к ним в этом вопросе.
Использует ли Google метаописание при ранжировании страницы?
Это типичный вопрос, который мне часто задавали, и, поскольку мне всегда нравилось подкреплять свои рекомендации хотя бы некоторыми отдельными наблюдениями, чтобы подтвердить их, я часто проверял, могу ли я получить на него окончательный ответ.
Многие люди используют в тестах тарабарщину, поэтому я этого не делал. Я всегда использовал уникальных номеров , которые появляются только в скрытых элементах, а у меня много страниц повсюду. Меня интересует только то, что я вижу и что действительно помогает рейтингу страницы в поисковой выдаче.
Использование чисел обычно позволяет легко воспроизвести это наблюдение.
Простая тестовая страница, которую я использовал в образовательных целях, все еще работает (но сегодня скомпрометирована).

Моя тестовая страница была и до сих пор возвращается как №1 для поиска по ключевому слову .
У меня есть уникальный номер в мета-описании, которого нет на странице.
Еще в 2010 году, если я искал — «ЧИСЛО» + «ЗАПРОС», я получил нет результатов — Google говорит, что в его индексе не было ни одной страницы с этими двумя терминами на странице, хотя они были.
Сегодня результат другой: Google возвращает страницу, но я думаю, что это либо скомпрометировано, либо из-за лучшего запутывания со стороны Google.
Эти тесты проводились (в том смысле, что страница была активной) в течение многих лет, и, по крайней мере, в этом качественном тесте, это определенно появился как если бы:
- Google проигнорировал метаописание при ранжировании страницы по запросу – если ключевые слова присутствуют только в метаописании, а не на странице, страница не получает НИКАКИХ преимуществ в реальном поиске .

Google знал, что он там есть — вы можете проверить это, используя оператор info: с тем же поиском «НОМЕР» + «ЗАПРОС», и это хорошо видно в поисковой выдаче, когда страница возвращается.
НО – НА МОМЕНТ ИСПЫТАНИЙ – Слова в мета-описании не использовались для заметного ранжирования страницы .
Использует ли Bing метаописание при ранжировании страницы?
Страница не возвращена. Похоже, что Bing работает так же, как Google — согласно этому тесту, фактически игнорируя тег мета-описания.
Выводы из тестирования
- Google игнорирует метаописание, когда ключевое слово отсутствует на странице – что предполагает, что Google игнорирует метаописание ПРИ ВОЗВРАЩЕНИИ ПОЛЬЗОВАТЕЛЮ РЕЗУЛЬТАТОВ БАЗОВОГО ПОИСКА.
- Google по-прежнему читает метаописание и использует его в сниппетах, если вы используете определенные операторы. Если вы хотите, чтобы метаописание отображалось как сниппет, поместите в него ключевое слово (и это ключевое слово также должно быть на странице).
 ).
). - Yahoo по-прежнему использует метаописание при возврате страницы таким образом
- Bing похож на Google — явно не использует ключевые слова в метаописании, которых нет на странице (при оценке релевантности документов)
Проблемы с написанием уникальных метаописаний вручную
В течение многих лет Google говорил: «Создавайте уникальные метаописания». Если вы будете следовать этому совету буквально, вы также удобно предоставите кому-то еще бесплатный текст для их спам-сайта. Хорошее уникальное мета-описание увеличивает рейтинг кликов только в том случае, если страница действительно появляется по запросу.
ОДНАКО. Вы никогда не получите выгоду от уникального метаописания, которое появляется ТОЛЬКО в вашем метаописании и не дублируется где-либо еще на вашей странице 9.0010 .
Например:
Мое уникальное мета-описание для этой страницы:
Похоже, я получаю выгоду? Я номер 1 из 11 миллионов результатов.
 Google делает свою работу, но это другие показатели страницы, на которые смотрит Google, которые могут успешно вернуть мою страницу как создателя этой текстовой строки, но только , потому что моя копия ТЕКСТА СТРАНИЦЫ имеет ОЧЕНЬ высокую релевантность для этого конкретного запроса.
Google делает свою работу, но это другие показатели страницы, на которые смотрит Google, которые могут успешно вернуть мою страницу как создателя этой текстовой строки, но только , потому что моя копия ТЕКСТА СТРАНИЦЫ имеет ОЧЕНЬ высокую релевантность для этого конкретного запроса.Это не имеет ничего общего с мета-описанием.
Давайте попробуем это с тем номером, который у меня есть в мета:
Поскольку у меня нет этого числа (слова) на реальной видимой странице — я вдруг не самый ‘ актуальны’.
Скребок — который ПОСТАВИЛ его на страницу — более «актуален».
Давайте попробуем это с ЦИТАТАМИ, чтобы я мог увидеть, получаю ли я преимущество точного совпадения….
Нет. Нигде.
Множество мошенников получают признание за то, что написал «я» – потому что ТОЧНОЙ ФРАЗЫ нет в моем экземпляре.
По сути, Google заботит, кто получил текст в ВИДИМОЙ части страницы, а не то, кто первым опубликовал этот фрагмент текста.

СОВЕТ? Если вы создаете метаописания — найдите способ разместить их точно в видимой копии страницы. Или только скребки приносят пользу.
PS
Любопытно, что Google полностью потерпел неудачу (если я ожидал, что мое мета-описание будет учитываться):
….и затем «почти» успех (потому что теперь он имеет отношение к моему термину «Бродяга» и много текстового контента, чтобы помочь ему), но, тем не менее, 100% терпят неудачу при возвращении исходной верхней страницы. Парсер , который помещает его в видимый текст страницы — когда я этого не делаю — снова выигрывает .
PS У моего друга Риши есть интересное наблюдение по поводу метаописания, но я думаю, что Google просто сопоставляет шаблоны на страницах результатов рендеринга 9От 0010 до выделяются полужирным шрифтом в поисковой выдаче , если высокая релевантность уже обнаружена .

То, как вы расставляете знаки препинания в метаданных, также может влиять на то, как они отображаются (или оказывали влияние на протяжении многих лет).
Google терпит неудачу в некоторых из этих поисков из-за важности, которую он придает ВИДИМОМУ содержимому страницы относительной незначительности, которую он придает НЕВИДИМЫМ метаописаниям . Я *думаю* немного понимаю, ПОЧЕМУ это сработает именно так, но все же….
Добавление уникальных метаописаний с текстом, который не отображается на странице, просто предоставьте парсерам бесплатный исходный текст для публикации.
Соберите метаописания со своей страницы до того, как парсеры сделают это за вас , или вообще исключите их. Недавно я видел страницу, где мой фрагмент SERP был ОГРОМНЫМ — намного больше, чем у всех остальных — угадайте, что — у меня не было метатега описания на странице. Я постараюсь вспомнить, что это был за поиск, и сделаю снимок экрана.
Является ли метаописание общим «сигналом качества страницы»?
Возможно.
 Если это так, то влияние на фактическое ранжирование незначительно. У меня нет никаких доказательств того, что это сигнал качества страницы.
Если это так, то влияние на фактическое ранжирование незначительно. У меня нет никаких доказательств того, что это сигнал качества страницы.Мета-ключевые слова SEO Best Practice
ЦИТАТА : « Но если вы посмотрите на мета-теги ключевых слов, мы действительно не используем их вообще. ” Matt Cutts, Google, 2009
Google очень четко относится к мета-ключевым словам (или мета-тегам ключевых слов) – они их не используют:
content=»SEO, поисковая оптимизация, оптимизация» /
За все годы, что я тестировал, Google игнорирует ключевые слова в мета-ключевых словах. Google также подтвердил, что игнорирует мета-ключевые слова. Вы можете спокойно игнорировать оптимизацию мета-ключевых слов на сайте. Я тоже часто удаляю их с сайта.
Если вы полагаетесь на оптимизацию мета-ключевых слов для ранжирования по терминам, вы мертвы в воде.
 Прежде чем Google подтвердил, что он не смотрел на мета-ключевые слова — SEO, как и я, должен был проверить и сделать наблюдения, чтобы выяснить это. Гугл вообще разъясняет только общеизвестные в профессиональных кругах.
Прежде чем Google подтвердил, что он не смотрел на мета-ключевые слова — SEO, как и я, должен был проверить и сделать наблюдения, чтобы выяснить это. Гугл вообще разъясняет только общеизвестные в профессиональных кругах.Из того, что я проверил, Google + Bing годами игнорировал мета-ключевые слова — или, по крайней мере, не придавал им значения для ранжирования страниц. Yahoo, возможно, читал их, но на самом деле у оптимизатора есть более важные вещи, на которых нужно сосредоточить время.
Я видел, как операторы на форумах размышляли, как лучше написать эти теги — с запятыми, с пробелами, с ограничением количества символов, количества используемых слов… но разумным советом было бы потратить время на другие вещи. .
ЦИТАТА : « Метатег ключевого слова мертв с точки зрения ценности SEO для @BingWMC . Мы исключаем его и игнорируем. ” Кристи Олсон, Bing, 2020
Если вы рассылаете спам мета-ключевыми словами, вы только что сообщили Google с помощью первых строк кода на своей странице, за что наказывать страницу в случае обнаружения манипуляции – я всегда так думал – и BING подтвердил, что они сделали это .
 Хотя мета-имя=»Ключевые слова» изначально предназначалось для слов, которых на самом деле не было на странице, что помогло бы классифицировать документ, я бы с осторожностью относился к добавлению ключевых слов в любой элемент страницы.
Хотя мета-имя=»Ключевые слова» изначально предназначалось для слов, которых на самом деле не было на странице, что помогло бы классифицировать документ, я бы с осторожностью относился к добавлению ключевых слов в любой элемент страницы.ЦИТАТА : «Вы правы в том, что мы обычно игнорируем содержимое метатега «ключевые слова» . Как и в случае с другими возможными метатегами, не стесняйтесь размещать их на своих страницах, если вы можете использовать их для других целей — это не будет засчитано против вас». Джон Мюллер, Google — Комментарий (сейчас удален) с 2009 г.
Мета-ключевые слова SEO-тесты и наблюдения
Судя по моим многолетним тестам, Google (и Bing) игнорировали ключевые слова в теге мета-ключевых слов, но Yahoo по-прежнему использовала их при ранжировании страниц.
Используя ту же методологию, что и в моих предыдущих наблюдениях, становится ясно (и неудивительно), что Google и Bing на 100% игнорируют мета-ключевые слова ключевых слов при ранжировании страницы при поиске по ключевым словам.

Раньше в Google рассматриваемая тестовая страница исчезала, если я добавлял уникальное ключевое слово в мета-теги ключевых слов в тот же запрос (если его нет на странице и только в мета-теге ключевых слов).
Итак, появился не было никакой пользы от наличия ключевого слова в метатеге ключевых слов на этом уровне, для Google , если его нет на странице .
Похоже, что Bing работает так же, как Google, однако Yahoo явно по-прежнему использует метатег для целей ранжирования , как показано на следующем изображении…
капюшоном, но мне кажется, что он работает почти так же, как и всегда (в некоторых областях).
Просто через Google это сложнее показать.
Я думаю, что оптимизация мета-ключевых слов может принести больше вреда, чем пользы, с точки зрения возможной рассылки спама, раздачи бизнес-знаний или траты времени, потраченного с большей пользой в другом месте.

Поисковые системы лучше всего понимают текст, и Google, во всяком случае, БОЛЬШЕ заинтересован в ВИДИМОЙ КОПИИ СТРАНИЦЫ – он называет это ОСНОВНЫМ СОДЕРЖАНИЕМ СТРАНИЦЫ в рекомендациях по оценке качества.
Поисковые системы не могут в полной мере понимать графику или изображения, а также могут обрабатывать текстовый контент или другие проприетарные технологии (не создавайте свой веб-сайт с помощью Flash!). Текстовое содержание является ключом к доступному дизайну веб-сайта и поисковой оптимизации, и любой действительный атрибут дает вам возможность добавить на веб-страницу немного больше релевантного и описательного текста о вашей веб-странице.
Поисковые системы игнорируют большинство невидимых элементов, традиционно рассылаемых спамом, прежде чем вы даже побеспокоитесь о правильном использовании метатегов: напишите соответствующий текстовый контент для своей страницы.
Примечание : Метатеги скрыты в источнике документа и невидимы для читателя.
 Однако некоторые поисковые системы могут включать содержимое метатегов в результаты — если захотят.
Однако некоторые поисковые системы могут включать содержимое метатегов в результаты — если захотят. Роботы Метатег SEO Best Practices
Пример кода ;
Я мог бы использовать приведенный выше метатег, чтобы указать Google проиндексировать страницу, но не переходить по любым ссылкам на странице, если для по какой-то причине я хотел, чтобы страница была проиндексирована, но я не хочу ручаться за какие-либо ссылки на странице.
По умолчанию робот Googlebot индексирует страницу и переходит по ссылкам на нее. Таким образом, нет необходимости помечать страницы со значениями содержания INDEX или FOLLOW. ГУГЛ
Существуют различные способы использования метатега Robots, но помните, что Google по умолчанию будет индексировать и переходить по ссылкам, поэтому вам не нужно включать это как команду — вы можете полностью исключить метатег robots — и, вероятно, должны, если вы ничего не знаю об этом.

Googlebot понимает любую комбинацию строчных и прописных букв. ГУГЛ .
Допустимые значения атрибута CONTENT метатега роботов: «INDEX», «NOINDEX», «FOLLOW», «NOFOLLOW». Довольно понятно.
Примеры:
- META NAME=»ROBOTS» CONTENT=»NOINDEX, FOLLOW»
- МЕТА-ИМЯ = «РОБОТЫ» СОДЕРЖИМОЕ = «ИНДЕКС, NOFOLLOW»
- МЕТАИМЯ = «РОБОТЫ» СОДЕРЖИМОЕ = «NOINDEX, NOFOLLOW»
- МЕТАИМЯ = «РОБОТЫ» СОДЕРЖИМОЕ = «БЕЗ АРХИВА»
- МЕТА-ИМЯ = «GOOGLEBOT» СОДЕРЖИМОЕ = «NOSNIPPET»
Google понимает и интерпретирует следующие значения метатегов robots:
- NOINDEX — предотвращает включение страницы в индекс.
- NOFOLLOW – запрещает роботу Googlebot переходить по любым ссылкам на странице. (Обратите внимание, что это отличается от атрибута NOFOLLOW на уровне ссылки, который не позволяет роботу Googlebot переходить по отдельной ссылке.)
- NOARCHIVE – запрещает кэшированную копию этой страницы быть доступной в результатах поиска.

- NOSNIPPET — предотвращает появление описания под страницей в результатах поиска, а также предотвращает кеширование страницы.
-
NOODP — блокирует использование описания Open Directory Project страницы в описании, которое появляется под страницей в результатах поиска.: ЭТО БОЛЬШЕ НЕ ПОДДЕРЖИВАЕТСЯ с 2017 ГОДА. - NONE — эквивалент NOINDEX, NOFOLLOW.
Краткий справочник :
Условия Гуглбот Хлеб БингБот Теома Без индекса ДА ДА ДА ДА Нет подписки ДА ДА ДА ДА Без архива ДА ДА ДА ДА Носниппет ДА НЕТ НЕТ НЕТ НООДП НЕТ ДА ДА НЕТ НОЙДИР НЕТ ДА НЕТ НЕТ NoImageIndex ДА № НЕТ НЕТ NoTranslate ДА НЕТ НЕТ НЕТ Недоступно_После ДА НЕТ НЕТ НЕТ Я включил метатег robots в свое руководство, так как это один из немногих элементов заголовка HTML, на которых я обычно сосредотачиваюсь, когда речь идет о поисковой оптимизации Google (и Bing).

На уровне страницы — это мощно. Когда я оптимизирую страницу для Google, я обычно сосредотачиваюсь на СОДЕРЖАНИИ СТРАНИЦЫ (MC) и ПОЛЬЗОВАТЕЛЬСКОМ ОПЫТЕ, и меня обычно интересуют следующие элементы страницы:
- Элемент заголовка – Важный – Уникальный
- Мета-описание ( не обязательно, но рекомендуется в большинстве случаев ) — Уникальный
- Роботы (дополнительно) – Будьте осторожны
Эти теги находятся в разделе [HEAD] страницы [HTML] и представляют собой единственные теги для Google, на которые я действительно обращаю внимание. Почти все остальное, что вы можете поместить в [HEAD] вашего HTML-документа, совершенно не нужно и, возможно, даже бессмысленно (во всяком случае, для оптимизации Google).
Google прямо говорит в своих рекомендациях:
ЦИТАТА: «Google будет игнорировать неизвестные ему метатеги» Руководство Google для веб-мастеров, 2018 г.

on Pages
В SEO-сообществе ошибочно думают, что Google обрабатывает это так, как некоторые могут подумать:
ЦИТАТА : « Так что с noindex все немного сложнее. Что я думаю, что-то вроде общее заблуждение с SEO-сообществом в том, что с «noindex и следовать, это все еще тот случай, когда мы видим noindex и на первом этапе мы говорим хорошо, вы не хотите, чтобы эта страница отображалась в результатах поиска. Мы по-прежнему будем хранить его в нашем индексе, просто не будем показывать, и тогда мы сможем перейти по этим ссылкам». РЕДАКТИРОВАТЬ — я добавляю кавычки РЕДАКТИРОВАТЬ Шон) Но если мы видим noindex там дольше, чем мы думаем, эта страница действительно не хочет использоваться в поиске, поэтому мы полностью ее удалим. А то по ссылкам все равно не пойдем. Таким образом, в noindex и follow по сути то же самое, что и noindex, nofollow. В долгосрочной перспективе нет большой разницы, .
 Джон Мюллер, Google
Джон Мюллер, GoogleПРИМЕЧАНИЕ:
ЦИТАТА : « noindex, follow» «по сути то же самое, что и» «noindex, nofollow » Джон Мюллер, Google
и
ЦИТАТА : « если кто-то будет ссылаться на эту страницу, а у вас установлено значение noindex, то они ссылаются в никуда ” Джон Мюллер, Google 2018
Использует ли Google метатег ODP Robots?
Метатег данных Open Directory устарел
Раньше Google использовал данные из ODP для создания фрагментов, хотя вы можете запретить Google использовать эти данные с помощью метатегов, и я обычно тоже использовал этот тег.
Чтобы специально запретить Google использовать эту информацию для описания страницы, используйте следующее:
Если вы используете метатег robots для других директив, вы можете комбинировать их.

Google больше не следует этому метатегу.
ЦИТАТА : «После закрытия DMOZ (ODP) мы перестали полагаться на его данные, и поэтому директива NOODP уже не действует».
Использует ли Google геометатеги для ранжирования страниц?
Нет : Google не использует геометатеги для ранжирования страниц.
ЦИТАТА : « Мы вообще не используем геометатеги для поиска, возможно никогда не использовали. Используйте hreflang + обычный геотаргетинг ». Джон Мюллер, Google, 2017 г.
Использует ли Google метатеги робота Google для ранжирования страниц?
Да :
Эти метатеги управляют тем, как поисковые системы сканируют и индексируют страницу. Метатег robots указывает правила, применимые ко всем поисковым системам, метатег googlebot указывает правила, применимые только к Google. Google понимает следующие значения (при указании нескольких значений разделяйте их запятой):
Google понимает следующие значения (при указании нескольких значений разделяйте их запятой): - noindex : предотвращает индексацию страницы (см. «Блокировка или удаление страниц с помощью метатегов»)
- nofollow : не переходить по ссылкам с этой страницы при поиске новых страниц для сканирования (см. также «Блокировка или удаление страниц с помощью метатегов»)
- nosnippet : не показывать фрагмент этой страницы при отображении ее в результатах поиска (см. «Предотвращение или удаление фрагментов»)
- noarchive : не отображать ссылку «Кэширование» для этой страницы в результатах поиска (см. «Предотвращение или удаление кэшированных страниц»)
- unavailable_after:[дата] : удалить эту страницу из результатов поиска после указанной даты и времени (см. «Протокол исключения роботов: теперь с еще большей гибкостью»)
Правило по умолчанию — «индексировать, следовать» — оно используется, если вы полностью опускаете этот тег или указываете содержимое = «все».
 Дополнительную информацию о метатеге robots можно найти в разделе «Использование метатега robots». В качестве примечания: теперь вы также можете указывать эту информацию в заголовке своих страниц с помощью директивы HTTP-заголовка X-Robots-Tag. Это особенно полезно, если вы хотите точно настроить сканирование и индексирование файлов, отличных от HTML, таких как PDF-файлы, изображения или другие виды документов.
Дополнительную информацию о метатеге robots можно найти в разделе «Использование метатега robots». В качестве примечания: теперь вы также можете указывать эту информацию в заголовке своих страниц с помощью директивы HTTP-заголовка X-Robots-Tag. Это особенно полезно, если вы хотите точно настроить сканирование и индексирование файлов, отличных от HTML, таких как PDF-файлы, изображения или другие виды документов. Использует ли Google метатег notranslate?
Да :
ЦИТАТА: когда мы обнаруживаем, что содержание страницы не на том языке, на котором пользователь, вероятно, захочет читайте, мы часто даем в результатах поиска ссылку на автоматический перевод вашей страницы. В общем, это дает вам возможность предоставить свой уникальный и привлекательный контент гораздо большей группе пользователей. Однако могут возникнуть ситуации, когда это нежелательно. Используя этот метатег, вы можете указать, что не хотите, чтобы Google предоставлял ссылку на перевод для этой страницы. Этот метатег обычно не влияет на ранжирование страницы для какого-либо конкретного языка. Дополнительную информацию можно найти в разделе «Часто задаваемые вопросы по Google Translate».
Используя этот метатег, вы можете указать, что не хотите, чтобы Google предоставлял ссылку на перевод для этой страницы. Этот метатег обычно не влияет на ранжирование страницы для какого-либо конкретного языка. Дополнительную информацию можно найти в разделе «Часто задаваемые вопросы по Google Translate». Что контролирует метатег «
Verify»?Это специальный метатег Google Search Console для подтверждения права собственности на ваш сайт в Google. Обратите внимание, что « Метатег «verify-v1» является исключением, он чувствителен к регистру » :
ЦИТАТА. Этот метатег, относящийся к инструментам Google для веб-мастеров, используется на странице верхнего уровня вашего сайта для подтверждения права собственности на сайт в инструментах для веб-мастеров ( в качестве альтернативы вы можете загрузить файл HTML, чтобы сделать это). Значение контента, которое вы указываете в этом теге, предоставляется вам в вашей учетной записи инструментов для веб-мастеров. Обратите внимание, что хотя содержимое этого метатега (включая прописные и строчные буквы) должно точно совпадать с тем, что вам предоставляется, не имеет значения, измените ли вы тег с XHTML на HTML или формат тега соответствует формату твоя страница.»
Значение контента, которое вы указываете в этом теге, предоставляется вам в вашей учетной записи инструментов для веб-мастеров. Обратите внимание, что хотя содержимое этого метатега (включая прописные и строчные буквы) должно точно совпадать с тем, что вам предоставляется, не имеет значения, измените ли вы тег с XHTML на HTML или формат тега соответствует формату твоя страница.» Google Search Console AKA Webmaster Tools
Google также просматривает метаданные при подключении вашего сайта к Google Webmaster Tools. Если вам когда-нибудь понадобится использовать этот метод проверки, его легко применить к HEAD.
Использует ли Google метатеги
http-equiv=»Content-Type»?Если вы решите использовать этот метатег, само собой разумеется, что вы должны убедиться, что ваш контент действительно соответствует указанному набору символов».
«ЦИТАТА: Этот метатег отправляет пользователя на новый URL-адрес через определенное время, иногда используется как простая форма перенаправление. Этот вид перенаправления поддерживается не всеми браузерами и может ввести пользователя в заблуждение. Если вам нужно изменить URL-адрес страницы, отображаемый в результатах поиска, мы рекомендуем вместо этого использовать переадресацию 301 на стороне сервера. Кроме того, в «Методах и сбоях для рекомендаций по обеспечению доступности веб-контента 2.0» W3C он указан как устаревший.
Нужен ли Google код метаданных, написанный строчными или прописными буквами?
Google может читать как :
(X)HTML и Capitalization
Google может читать метатеги в стиле HTML и XHTML (независимо от кода, используемого на странице). Кроме того, верхний или нижний регистр, как правило, не имеет значения в метатегах — мы относимся к
Кроме того, верхний или нижний регистр, как правило, не имеет значения в метатегах — мы относимся ки<title> одинаково. Метатег «verify-v1» является исключением, он чувствителен к регистру </em></p></blockquote><h3><span class="ez-toc-section" id="_Google_Revisit-After"> Использует ли Google метатег Revisit-After? </span></h3><p> <strong> No </strong> :</p><blockquote><p> <strong> revisit-after Sitemap lastmod и changefreq </strong> <br/> <em> «Иногда веб-мастера без необходимости включают «revisit-after», чтобы стимулировать график сканирования поисковой системы, однако <strong> этот метатег в значительной степени игнорируется. Если вы хотите предоставить поисковым системам информацию об изменениях на ваших страницах, используйте и отправьте карту сайта в формате XML. В этом файле вы можете указать дату последнего изменения и частоту изменения URL-адресов на вашем сайте». ГУГЛ </em></p></blockquote><h3><span class="ez-toc-section" id="i-70"> Как насчет метатегов заголовка страницы? </span></h3><blockquote><p> <strong> ЦИТАТА </strong> : » <em> Чтобы обеспечить максимальное удобство использования на разных устройствах, используйте более короткий краткий заголовок, состоящий из 50–60 символов.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Ожидайте, что Google подсчитает не более 12 слов в элементе заголовка. На странице должен быть только </em> <em> один элемент title. </em> ” Shaun Anderson, Hobo 2020</p></blockquote><p> <strong> ПРИМЕЧАНИЕ </strong>. Элемент заголовка страницы не является метатегом, хотя на него часто ссылаются.</p><p> Заголовки страниц не классифицируются как метатеги. Их правильно понимают как элементы заголовка страницы. Лучшие практики предлагают не более 1-12 слов в заголовках ваших страниц (с присутствием ключевой фразы в фокусе), но ОБРАТИТЕ ВНИМАНИЕ, что, вероятно, ЛУЧШЕ СОХРАНЯТЬ БОЛЬШИНСТВО ТЕГОВ ЗАГОЛОВКА КРАТКИМ в целях удобства использования.</p><p> Google использует ключевые слова и фразы в элементе «Заголовок страницы» при оценке страницы и часто, но не всегда, в качестве заголовка фрагмента поиска страницы в поисковой выдаче. Я предпочитаю, чтобы заголовки укладывались в эти рамки, а важные ключевые слова должны быть в пределах первых 8 слов и около 60 нечетных символов.</p><h3><span class="ez-toc-section" id="i-71"> Как написать эффективные мета-теги </span></h3><p> Вы все еще можете быть изобретательны, когда думаете о некоторых тегах, таких как мета-описание, но метатеги лучше всего использовать, когда ТОЧНО описывает рассматриваемую страницу и помогает Google быстро получить информацию о вашей странице.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Если вы помогаете Google обслуживать, особенно с информационными запросами, и помогаете быстро получать данные, Google — ваш друг, и большинство из них все еще могут извлечь выгоду из этих отношений.</p><p> При правильном использовании метаописания традиционно помогали формировать сверхважный «крючок» вашей рекламы в бесплатной поисковой выдаче.</p><p> Ваши теги должны быть точными, релевантными и описательными, и будьте осторожны, сосредотачивая их все без необходимости только на одном ключевом слове, но не думайте о «метатегах», пока вы не подумали о том, что такое «<em> тема </em>» и «<em> концепция </em>». ‘ страницы, ее ‘<em> цель </em>‘ и конец <em> ‘пользовательский опыт’ </em> .</p><p> Удовлетворение всех потребностей является ключом к созданию репутации в Google и социальных сетях. Если вы оптимизируете для Google, не думайте о странице или статье, думайте о «теме» или «предмете» или информационном «узле». Google стремится в будущем возвращать богатые, информативные редакционные страницы в МНОГО органических результатов — эта тенденция очевидна в некоторых нишах.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Все основные поисковые системы рекомендуют разумное использование метаданных, и если вы пишете полезные, описательные теги, маловероятно, что какая-либо крупная поисковая система будет наказывать правильное использование — по крайней мере, если не используются некачественные ярлыки.</p><p> Большинство поисковых систем используют или использовали метаинформацию тем или иным образом, чтобы помочь классифицировать документ, но только потому, что поисковая система «использует», например, теги метаописания, не означает, что они используют ее для положительного ранжирования. сигнализировать о том, где ваша страница занимает место в поисковой выдаче.</p><p> <strong> Внешние ссылки </strong></p><ul><li> http://googlewebmastercentral.blogspot.co.uk/2007/03/using-robots-meta-tag.html</li><li> http://www.robotstxt.org/meta.html</li><li> http://googleblog.blogspot.co.uk/2007/02/robots-exclusion-protocol.html</li><li> https://support.google.com/webmasters/answer/79812?hl=ru</li><li> https://support.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> google.com/webmasters/answer/35624?hl=ru</li><li> https://webmasters.googleblog.com/2007/12/answering-more-popular-picks-meta-tags.html</li></ul> <br/><h2><span class="ez-toc-section" id="_SEO_2021-2"> Важные метатеги | необходимые и полезные метатеги для SEO 2021 </span></h2><p> Метатеги, размещенные в разделе заголовка HTML-документа, используются для обозначения закодированной информации и указания метаданных. Они не отображаются на реальном веб-сайте, вместо этого пользовательские агенты, такие как браузеры или поисковые роботы, могут читать метатеги. Функция метаэлемента заключается в передаче <strong> дополнительной информации веб-сайту </strong> , что облегчает анализ файлов HTML и упрощает обслуживание содержимого файлов. Метатеги HTML почти всегда имеют одну и ту же структуру; сначала определяется элемент, а затем ему присваивается содержимое. Формула объявления метаданных имеет следующую структуру:</p><pre> <meta name="Имя элемента" content="назначенный индекс"/> </pre><p> Хотя раньше метаданные играли важную роль в поисковой оптимизации, в последние годы их влияние на ранжирование результатов уменьшилось.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Тем не менее, владельцам веб-сайтов рекомендуется хранить эту информацию в заголовке HTML и размещать подробные метаданные, поскольку она по-прежнему актуальна для <strong> метапоисковиков </strong> и скриптов локального поиска. Мета-теги также могут определять инструкции для управления поисковыми ботами (веб-краулерами).</p><p> <strong> Содержание </strong></p><ol><li> Важные метатеги<ol><li> Название</li><li> Кодирование символов</li><li></li><li> Ключевые слова</li><li> Автор и Copyright</li><li>. Срок действия истекает</li><li> Обновить</li></ol></li><li> Генератор метатегов</li></ol><h3><span class="ez-toc-section" id="i-72"> Важные метатеги </span></h3><p> Существует длинный список элементов, которые можно включить в раздел заголовка HTML. В дополнение к важной информации, такой как заголовок страницы, описание страницы и определение кодировки, заголовок может содержать исчерпывающую 9 информацию.0009 информация для пользовательских агентов </strong> . Таким образом, владельцы веб-сайтов могут использовать метатеги для определения релевантных ключевых слов или темы своей страницы.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Кроме того, авторы и издатели могут использовать метатеги для размещения данных об авторских правах. Однако не вся эта информация актуальна для взаимодействия с браузерами и поисковыми ботами. Иная ситуация с метатегами, которые контролируют поведение пользовательских агентов, запрещая индексацию соответствующей HTML-страницы или предотвращая переход поисковых роботов по исходящим ссылкам. В следующем разделе описаны наиболее важные метаэлементы и их использование для операторов веб-сайтов.</p><h4><span class="ez-toc-section" id="i-73"> Заголовок </span></h4><p> Строго говоря, заголовок является независимым тегом HTML, а не метаэлементом, но из-за взаимодействия с пользовательскими агентами он часто связан с метаданными. В качестве обязательного элемента <strong> в заголовке HTML </strong> заголовок обычно помещается перед любыми другими метатегами. Читаемый веб-браузерами заголовок отображается как имя по умолчанию при установке закладки, в строке заголовка вкладки или окна и в истории поиска веб-браузера. Кроме того, тег title используется всеми крупнейшими поисковыми системами в качестве 9Заголовок 0009 на страницах результатов поисковой системы </strong> (SERP).<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Таким образом, он оказывает решающее влияние на поведение пользователей поисковых систем.</p><p> По данным Google, название является лишь одним из примерно 200 факторов, учитываемых при расчете рейтинга в органической выдаче. Что касается оптимизации страницы, очень важно следить за тем, чтобы заголовок не превышал максимальную длину в 55 символов. Также рекомендуется размещать основное ключевое слово в теге заголовка соответствующей страницы. Пример заголовка веб-страницы будет иметь следующую форму:</p><pre> <title>самые важные метатеги и их функции | IONOS Кодировка символов
Если шрифт еще не определен в заголовке HTTP, эту информацию необходимо указать в коде HTML. Это обеспечит, среди прочего, правильное отображение любых специальных символов. Используйте следующий метатег, чтобы указать шрифт или кодировку символов:
Эта метаинформация также актуальна, когда браузеры извлекают данные HTML непосредственно с жесткого диска, а не через HTTP.

Описание
Описание, также известное как метаописание, предлагает место для краткого изложения содержимого страницы. Поскольку поисковые системы представляют этот метатег как фрагмент в поисковой выдаче, тщательное редактирование абсолютно необходимо для любого отображаемого здесь контента. Описание является одним из наиболее важных метатегов HTML для поисковой оптимизации из-за значительного влияния на поведение веб-пользователей. Однако владельцам веб-сайтов важно не забывать ограничивать описание до 160 символов (включая пробелы). Любой текст после этой точки будет обрезан, а в результатах поиска появится неполное описание.
Мета-тег описания предназначен в первую очередь для пользователей Интернета и поэтому должен предоставлять краткую сводку содержимого страницы. Руководящие принципы Google также требуют, чтобы операторы веб-сайтов удостоверились, что каждая веб-страница имеет уникальное описание с точной информацией о содержании страницы.
 Этот атрибут имеет очевидную ценность для пользователя, который может с первого взгляда определить, подходит ли веб-страница, и это положительно влияет на рейтинг кликов. Ниже показан пример метаописания:
Этот атрибут имеет очевидную ценность для пользователя, который может с первого взгляда определить, подходит ли веб-страница, и это положительно влияет на рейтинг кликов. Ниже показан пример метаописания: Ключевые слова
С помощью тегов ключевых слов операторы веб-сайтов могут определять ключевые слова для программы поиска. Вводя информацию таким образом, поисковая программа будет показывать интернет-пользователям веб-страницы в формате HTML с ключевыми словами, соответствующими их поиску. HTML-страницы, которые содержат соответствующие условия поиска в метатеге ключевого слова, имеют приоритет. Тег ключевого слова раньше был одним из самых важных метатегов SEO, поскольку примитивные поисковые системы использовали его в качестве центральной функции для ранжирования результатов поиска.
 Однако из-за большого потенциала манипулирования этим метаэлементом он теперь исключен из факторов ранжирования Google. Другие гиганты поисковых систем, такие как Bing, также помещают меньше значения в ключевые слова метатега, поэтому релевантность этих метатегов для поисковой оптимизации близка к нулю.
Однако из-за большого потенциала манипулирования этим метаэлементом он теперь исключен из факторов ранжирования Google. Другие гиганты поисковых систем, такие как Bing, также помещают меньше значения в ключевые слова метатега, поэтому релевантность этих метатегов для поисковой оптимизации близка к нулю.Несмотря на то, что эти ключевые слова не оказывают положительного влияния на ранжирование в органическом веб-поиске, неправильное использование метатегов HTML может отрицательно сказаться на вашем ранжировании. Поэтому необходимо соблюдать осторожность при выборе наборов ключевых слов, не забывая избегать наполнения ключевыми словами (чрезмерного использования ключевых слов) и использования нерелевантных ключевых слов метатегов. Поскольку локальные поисковые скрипты и метапоисковые системы иногда используют информацию в метатегах ключевых слов, рекомендуется, если операторы веб-сайтов используют ключевые слова, записывать только релевантные. Одиночные ключевые слова метатега могут быть разделены запятой, тогда как ключевая фраза вполне может состоять из нескольких элементов.

В целях защиты вашей конфиденциальности видео не будет загружаться, пока вы не нажмете на него.
Автор и авторское право
Метатеги «Автор» и «Авторское право» можно найти в исходном коде HTML-страницы. Они используются для записи информации, например, о том, кто создал соответствующий веб-сайт и кому принадлежат авторские права. Тег автора автоматически вставляется в некоторые системы управления контентом (CMS) и всегда содержит имя последнего человека, редактировавшего страницу. Преимущество этого в том, что администраторы в исходном каталоге могут установить, кто какую страницу редактировал. Однако использование этих метатегов HTML запрещено.0009 необязательный .

Инструкции для поисковых роботов (ботов)
Одной из основных функций метатегов является передача инструкций по индексированию поисковым роботам. Они определяются на уровне страницы метаданными роботов . Следующие метатеги используются для определения того, добавлена ли страница в индекс поисковой системы и доступна ли она для веб-поиска. Они также могут указать, следует ли поисковым роботам переходить по исходящим ссылкам на страницы или игнорировать их. Таким образом, метаданные о роботах зарекомендовали себя как один из наиболее подходящих видов метатегов SEO.
Индекс
Чтобы разрешить сканеру поисковой системы индексировать HTML-сайт, используйте следующий метатег:
bots) индексируют сайты по умолчанию, в общем случае писать эту команду не нужно.

Noindex
Если вы не хотите, чтобы HTML-страница отображалась в индексе поисковой системы, вы должны явно указать это. Этот метатег позволяет поисковым программам передавать содержимое HTML в базу данных поисковой системы:
Значение атрибута name «робот» соответствует всем сканерам поисковых систем. Значение атрибута контента «noindex» указывает, что текущая страница не должна быть проиндексирована. Также можно запретить индексацию для определенных роботов с альтернативным значением атрибута имени, т. е. «googlebot» вместо «robots».
Следовать
Поисковые роботы по умолчанию переходят по исходящим HTML-ссылкам. Однако при желании его можно выразить следующими метаданными робота:
Этот метатег также по существу избыточен, поскольку сканеры всех важных поисковых систем должны автоматически переходить по гиперссылкам, пока не определено ничего другого.

Nofollow
Следующий метатег можно использовать для предотвращения входа поисковых роботов на подстраницы по гиперссылкам или по ссылкам на другие домены:
Затем относиться к странице так, как будто ссылок не существует. Этот метаэлемент не препятствует передаче содержимого соответствующего HTML-файла в базу данных поиска.
Метатеги index/noindex и follow/nofollow можно комбинировать или использовать по отдельности . Например, с их помощью можно указать, что сайт должен быть записан в индекс, но гиперссылки следует игнорировать. В качестве альтернативы оба действия могут быть запрещены или разрешены.
HTTP-эквиваленты
С атрибутом «http-equiv» метатеги HTML могут включать информацию, эквивалентную той, которая обычно содержится в заголовке HTTP.
 Эта информация считывается как замена, если веб-сервер настроен неправильно. Как правило, заголовок HTTP, идентичный , предпочтительнее , чем метатеги HTML.
Эта информация считывается как замена, если веб-сервер настроен неправильно. Как правило, заголовок HTTP, идентичный , предпочтительнее , чем метатеги HTML.Управление кэшем
Для веб-сайтов стандартно храниться на прокси-серверах , что позволяет веб-сайтам загружаться быстрее при последующем вызове. Чтобы предотвратить этот процесс, используйте метатег «cache-control» со значением «no-cache»:
Веб-сайты, снабженные этим метатегом, перезагружаются с веб-сервера при каждом просмотре страницы. Это приводит к увеличению времени загрузки, но, с другой стороны, может быть очень полезным, например, если содержимое веб-страницы постоянно обновляется.
Expires
Вместо полного предотвращения хранения данных в кэше вы можете установить дату истечения срока действия для данных HTML с атрибутом «http-equiv». Для этого можно использовать следующий метатег:
Этот тег позволяет установить дату тренировки в любое время.
 По истечении заданного промежутка времени веб-браузер загрузит соответствующий HTML-документ с исходного адреса. Если контент все равно загружается с исходной страницы, выбирается срок действия 0 секунд. Для срока действия 12 часов владельцы веб-страниц должны выбрать 43 200 секунд.
По истечении заданного промежутка времени веб-браузер загрузит соответствующий HTML-документ с исходного адреса. Если контент все равно загружается с исходной страницы, выбирается срок действия 0 секунд. Для срока действия 12 часов владельцы веб-страниц должны выбрать 43 200 секунд.<мета http-equiv="expires" content="0"/> <мета http-equiv="expires" content="43200"/>
Кроме того, вы можете установить временной интервал на точную дату и время. Это должно быть указано по среднему времени по Гринвичу (GMT).
Обновить
Метатеги с атрибутом «http-equiv» можно использовать для настройки простая форма перенаправления. Как и тег expires, тег обновления может определять дату истечения срока действия. Если это достигается, пользовательские агенты, такие как веб-браузеры и сканеры поисковых систем, перенаправляются на заранее определенный URL-адрес. В этом примере показано перенаправление на домашнюю страницу IONOS через 10 секунд после загрузки.





 .. просто название для пункта меню. Ключевой роли в SEO-оптимизации не играет, используется для навигации по сайту.
.. просто название для пункта меню. Ключевой роли в SEO-оптимизации не играет, используется для навигации по сайту. Если на сайте могут быть использованы англоязычные ключевые слова, значение которых соответствует содержимому страницы, почему бы не добавить их в мета тэг кейвордс.
Если на сайте могут быть использованы англоязычные ключевые слова, значение которых соответствует содержимому страницы, почему бы не добавить их в мета тэг кейвордс. Например: 10 Советов как…
; 5 Причин почему…
; 3 Лучших…
Например: 10 Советов как…
; 5 Причин почему…
; 3 Лучших…


 Скорее всего это ответ на то, что данный тег не отражает или не полностью отражает содержимое статьи. Отсюда делаем вывод — слова, выводимые вами в него, должны быть полностью релевантны тексту вебстраницы, иначе поисковик все перековеркает на свой вкус и цвет.
Скорее всего это ответ на то, что данный тег не отражает или не полностью отражает содержимое статьи. Отсюда делаем вывод — слова, выводимые вами в него, должны быть полностью релевантны тексту вебстраницы, иначе поисковик все перековеркает на свой вкус и цвет. Т.к. наличие ключей в h2 само по себе является фактором ранжирования (хотя и не таким мощным, как title), то имеет смысл прописывать заголовок всей страницы немного отличающимся от заголовка статьи. Я лично этого не делаю (ломает), да и у меня в тегах h3 они живут, а не в h2.
Т.к. наличие ключей в h2 само по себе является фактором ранжирования (хотя и не таким мощным, как title), то имеет смысл прописывать заголовок всей страницы немного отличающимся от заголовка статьи. Я лично этого не делаю (ломает), да и у меня в тегах h3 они живут, а не в h2.

 com/">
com/">