В чём разница между CX и UX
Можно иметь хороший UX и плохой CX (и наоборот), поэтому важно сосредоточиться на обоих.
Проиллюстрируем это двумя сценариями.
Допустим, Джону нужен новый телефон. Он заходит на сайт интернет-магазина A. Здесь отличный UX-дизайн: поиск по товарам точный и мощный, их легко сравнить между собой и выбрать, опираясь на отзывы покупателей.
Джон быстро нашёл подходящий телефон. Оформление покупки прошло без сучка без задоринки. Всего за несколько кликов Джон оплатил свой заказ, выбрал удобный вариант доставки — и его новый телефон уже в пути.
Но вот Джон получил посылку и обнаружил, что внутри вовсе не тот телефон, который он заказывал. Он сразу же позвонил в службу поддержки. Пришлось изрядно подождать, пока ему наконец ответили. Однако менеджер не смог отследить номер его заказа и пообещал, что кто-то перезвонит Джону в течение часа и скажет, что делать. Два дня спустя Джону наконец-то перезвонили. Джон должен отправить телефон обратно за свой счёт: компания дождётся его получения и только после этого вышлет правильный телефон. На это уйдёт почти две недели.
Вывод: хотя UX интернет-магазина A был образцовым, клиентский опыт Джона после заказа стал катастрофой. И он излил все обиды в разделе отзывов на сайте. Может статься, что Джон вовсе позабудет, насколько удобным был сайт и как легко там сделать заказ, потому что всё это затмил собой плохой CX.
Рассмотрим обратную сторону медали — когда общий опыт клиента хорош, а опыт пользователя не очень.
Допустим, Джон опять захотел сменить смартфон. С досадой вспоминая о компании A, он выбрал другой интернет-магазин.
Его сайт был неудобен, ему не хватало функциональности: здесь не было ни нормального поиска, ни сравнения товаров, ни раздела с отзывами клиентов. В конце концов Джон решился на покупку только потому, что нашёл выгодную цену на телефон, который хотел.
Но история повторилась: компания Б тоже прислала Джону не тот смартфон. Однако когда он позвонил в службу поддержки, менеджеры постарались немедленно исправить ошибку. Без лишних вопросов они отправили Джону правильную модель на следующий день, а курьер забрал первую посылку — бесплатно! — когда доставил новую. Более того, компания Б подарила Джону скидку 25% на следующую покупку и искренне извинилась за оплошность.
Вывод: несмотря на то что UX сайта компании Б оставлял желать лучшего и магазин допустил ошибку, общий CX стал положительным, и Джон вряд ли оставит отрицательный отзыв на сайте.
Разница между UI и UX-дизайном
Процесс поиска дизайнера отличается в разных компаниях: кто-то ищет многозадачного сотрудника, умеющего делать всё, а кто-то выделяет профессии UX-дизайнера и UI-дизайнера в отдельные позиции. Независимо от того, разные ли люди занимаются в компании UI и UX или одни и те же, эти части дизайна нельзя объединять в одно целое.
UI-дизайн (user interface) затрагивает исключительно визуальную часть дизайна, его интерфейс.
UX-дизайн (user experience) касается гораздо более сложной структуры — UI, по сути, является его частью.
Дж. Дж. Гарретт в своей книге “The Elements of User Experience” выделяет следующие части UX-дизайна: стратегия (что и как должен делать продукт), состав (необходимые функции и элементы продукта), структура (взаимодействие информации), скелет (интеграция элементов интерфейса и взаимодействий) и поверхность (внешний вид продукта).
Графически создание UX-дизайна можно представить следующим образом:
Продукт проходит все эти стадии и из абстрактной концепции превращается в конкретное воплощение.
Другая теория UX-дизайна — это схема зонта, покрывающего все аспекты взаимодействия пользователя с продуктом. На вершине зонта находится UI-дизайн — то, что видит ваш пользователь.
Визуальный дизайн, пользовательское исследование, информационная архитектура, контент-стратегия, дизайн взаимодействия, бизнес-анализ, удобство использования.
Источник: https://blog.prototypr.io/the-difference-between-ui-and-ux-design-f229efd19bdc
Другой пример различия UX и UI-дизайна: UI-дизайн можно разбить на составляющие — вы можете выделить коллекцию иконок и других элементов, описывающих ваш интерфейс. Для UX-дизайна такого сделать нельзя. Более того, вы можете сказать о UI какой-то части вашего сайта или приложения, но вы не можете сказать о UX отдельной части, потому что опыт уникален для каждого пользователя и он включает в себя все взаимодействия с вашим продуктом.
UI одинаков для всех. UX уникален для каждого пользователя.
Таким образом, UX-дизайн связан с психологией и пониманием поведения пользователя. Это создание логики взаимодействия с продуктом и помощь в достижении целей пользователя. В процесс разработки пользовательского опыта входят бизнес-анализ, интервьюирование целевой аудитории и многочисленные тесты. UI-дизайн — это часть UX-дизайна, связанная с внешним видом продукта и создающая эмоциональную связь между пользователем и интерфейсом.
Проще говоря, UX — это то, как работает ваш продукт. UI — это то, как он выглядит.
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать info@apptractor.ru.
В чем разница между UI и UX дизайном?
А также некоторые советы, как начать работать в обоих направлениях.
Перевод статьи Харшиты Арора.

Несколько дней назад я написала три разных поста для разных сайтов, и они в достаточной мере пользовались вниманием читателей. Судя по отзывам, мои статьи помогли многим людям лучше понять дизайн.
Поэтому я решила написать еще один пост с быстрым вступлением к двум очень широким темам: дизайну пользовательского интерфейса (User Interface Design, UI) и дизайну пользовательского опыта (User Experience Design, UX). Сведения из этой статьи помогут вам стать лучшими дизайнерами.
Начнем!
Прежде всего, давайте ответим на вопрос: что такое UI дизайн и UX дизайн и какая между ними разница.
 Изображение: www.writingfordesigners.com
Изображение: www.writingfordesigners.comПопросту говоря, UI это то, как что-то выглядит, а UX – то, как что-то работает. UX это процесс, в то время как UI это уже данность. Давайте копнем глубже…
UI дизайн
Пользовательский интерфейс (UI) это широкое поле деятельности. Теоретически, UI это комбинация контента (документы, тексты, изображения, видео и т. д.), форм (кнопки, ярлыки, текстовые поля, чек-боксы, выпадающие списки, графический дизайн и т. п.) и поведения (что случится, если я кликну/перетяну/напечатаю).
В чем разница между UX и UI дизайном?
Несколько дней назад я опубликовала статью о типографике, статью о теории цвета, и еще одну о разработке мобильных приложений с нуля. Они привлекли много внимания, и люди поделились со мной тем, насколько они были полезными для лучшего понимания дизайна.
Поэтому, я решила написать еще одну статью, это краткое введение в две очень обширные темы: дизайн пользовательского интерфейса и дизайн пользовательского опыта. Предыдущие статьи и эта могут помочь вам стать лучшим дизайнером.
Приступим!
Прежде всего, давайте ответим на вопрос: что такое дизайн интерфейса и UX дизайн, и в чем между ними разница?

Проще говоря, пользовательский интерфейс – это то, как выглядят вещи, UX – это то, как они работают. UX – это процесс, а пользовательский интерфейс – это результат. Давайте рассмотрим подробнее…
Дизайн интерфейса
Дизайн интерфейса (UI) – большая сфера. Теоретически интерфейс представляет собой комбинацию контента (документы, тексты, изображения, видео и т. д.), формы (кнопки, метки, текстовые поля, флажки, раскрывающиеся списки, графический дизайн и т. д.) и поведения (что произойдет, если я нажимаю / перетаскиваю / печатаю).
Для этого требуется хороший глазомер, много практики и много проб и ошибок. Вы дизайнер и ваша цель – создать красивый интерфейс, а также вызвать эмоциональный отклик у пользователя, чтобы сделать ваши продукты более привлекательными.
Представьте ваше приложение или сайт как путешествие. Каждый пользователь, загружающий ваше приложение из App Store или Интернета, используя его, достигает своих целей или выполняет задачи, отправляется в путешествие. И это путешествие должно быть восхитительным.
И вы, дизайнер приложений – мастер, который разрабатывает это путешествие. Поэтому не стоит загромождать экран информацией, надеясь, что пользователь ее осилит. Это противоположность хорошего интерфейса.
Вместо этого вы – экскурсовод, который позволяет пользователю совершить чудесное путешествие через ваше приложение. И для этого вы должны иметь возможность перемещать внимание пользователей с места на место, направляя их.
Дизайн – это не только то, как научиться использовать программное обеспечение для проектирования, хотя это, безусловно, важно. Программное обеспечение похоже на меч дизайнера. Вам нужен меч, чтобы сражаться, но это не все, что вам нужно. Вам нужно научиться стратегиям, процессам, трюкам и подсказкам, чтобы победить. Проектируя дизайн интерфейса вам необходимо провести мозговой штурм, экспериментировать, тестировать и понимать своих пользователей и их путешествие во время использования вашего продукта.
Преимущества наличия хорошо продуманного продукта в том, что у вас будет более высокий уровень удерживания пользователей.
Что нужно помнить о создании восхитительного интерфейса
- На экране люди всегда будут читать в первую очередь самое большое, самое смелое и самое яркое.

Это человеческая природа. Наше внимание запрограммировано таким образом, что мы в первую очередь видим самое большое, смелое и яркое. И затем оно перемещается на более мелкие, менее смелые и менее яркие вещи.
Как дизайнер вы можете использовать эту информацию для изучения опыта вашего пользователя.
- Важность выравнивания.
Выравнивание является фундаментальным аспектом дизайна интерфейса. И важным принципом дизайна является минимизация количества линий выравнивания. Это улучшает читаемость и делает дизайн более приятным для глаз.

На картинках выше изображение слева имеет 1 линию выравнивания. В то время, как изображение cправа – 4 линии выравнивания.
Вот еще один пример того, как меньшее количество линий выравнивания может существенно повлиять на улучшение дизайна.
 Изображение слева имеет слишком много линий выравнивания, в то время, как справа имеет только одну и выглядит более приятным для глаз!
Изображение слева имеет слишком много линий выравнивания, в то время, как справа имеет только одну и выглядит более приятным для глаз!Существует два основных типа выравнивания: выравнивание по краю и выравнивание по центру.
- Выравнивание по краю – это, когда у вас есть все элементы, имеющие одну сторону или край, выровнены по одной линии.
- Выравнивание по центру – это, когда вы выравниваете все элементы по их центральной точке.

В зависимости от случая использования вы выберете тот или другой способ. Обычно выравнивание по краю считается лучшим вариантом. Очень легко выровнять элементы в таких программах, как Photoshop. Большинство программ обычно предоставляют линейку или направляющую к краю, выравнивающую все элементы.
- Станьте архитектором внимания.
Вот два способа интерпретировать это: 1) Вам нужно привлечь внимание пользователя к вашему дизайну. 2) Вы должны обратить внимание на каждую мелочь в ваших проектах.
Чтобы стать отличным дизайнером, вам нужно сделать и то, и другое. Последнее позволяет вам достичь первого.
Дизайн интерфейса – это адаптация опыта ваших пользователей, направляя их внимание на важные вещи.
Способы использования текста, для привлечения внимания пользователя:
- Сделайте размер текста большим или меньшим.
- Яркий цвет. Или сделайте его приглушенным.
- Используйте тяжелый шрифт в противовес чему-то тонкому или легкому.
- Выделяйте слова курсивом. Слова написанные заглавными или строчными буквами.
- Увеличьте расстояние между каждой буквой, чтобы общий размер слов занимал больше места.
Самое главное при проектировании – это тестирование! Удостоверьтесь, что вы попробуете разные цвета, шрифты, оттенки, углы, выравнивание, макеты и т. д. Экспериментируйте с разными дизайнами, чтобы вы могли создавать путешествие пользователей, используя различные способы привлечения внимания.
Подробнее о дизайне интерфейса читайте здесь. Behance и Dribbble – отличные платформы, для поиска хорошего дизайна, чтобы получить вдохновение.
Дизайн пользовательского опыта
Дизайн пользовательского опыта (UX) – это создание безболезненного и приятного опыта.
Вот 7 вопросов, чтобы спросить себя, является ли UX вашего продукта хорошим:
- Юзабилити: для чего пользователь использует мое приложение? В чем его основная функциональность? Что мне нужно для того, чтобы мое приложение использовали? Как я могу свести к минимуму количество шагов, которые требуется сделать пользователю, чтобы достичь этого в моем приложении? Главная вещь, которую хотят достичь мои пользователи при помощи моего приложения? Как я могу сделать опыт достижения этого максимально плавным, быстрым и приятным?
- Профилирование пользователей: Вы должны знать, кто ваши пользователи и чего они хотят достичь с помощью вашего приложения. Лучший способ сделать это – профилировать своих пользователей.
Вы должны понять свой рынок. Уточните целевую аудиторию/пользователя.
Главный вопрос, который следует задать себе: В чем основная функциональность моего приложения? Профилируйте своих пользователей, чтобы постоянно пересматривать этот вопрос. - Просить разрешения: если ваше мобильное приложение имеет push-уведомления, нуждается в службах геолокации, имеет интеграцию с социальными сетями, электронной почтой и т. д., вы знаете, что вам нужно разрешение пользователя. Поэтому при использовании вашего приложения на экране появляется предупреждающее сообщение. Вместо того, чтобы спрашивать сразу и подавить пользователя, используйте эффект Бенджамина Франклина. Прежде чем попросить кого-нибудь оказать большую услугу, попросите их о небольшой услуге. И медленно подталкивайте пользователя в нужном направлении.
Убедитесь, что ваше приложение отправляет уведомление о разрешении только тогда, когда пользователь собирается использовать эту функцию, а не когда он просто запускает приложение. - Форма vs Функциональность: Дизайн не всегда касается формы – красивой цветовой схемы, шрифтов, макета и т.п. Он также касается функциональности. Всегда ставьте функцию превыше формы.
- Согласованность: Придерживаюсь ли я согласованности во всем приложении? Согласованно ли мое приложение с моим брендом? Несогласованность в дизайне создает путаницу. Смущенный пользователь – недовольный пользователь.
Подумайте о согласованности не только с точки зрения внешнего вида, но и с точки зрения функциональности. - Простота: могу ли я сделать это еще проще? Убедитесь, что ваше приложение проверено бабушкой, т. е. пожилые люди смогут его понять и использовать.
В запутанном приложении будут ряды кнопок, множество разных цветов и перегруженный интерфейс. - Не заставляйте меня думать: неужели я делаю вещи сложными для своих пользователей?
Люди не любят смущаться. Когда мы пишем код, мы стараемся сделать его максимально легким и эффективным. Когда мы создаем дизайн, мы пытаемся сделать интерфейс понятным и как можно менее запутанным. И красивым! Постарайтесь формулировать мысли максимально ясно.
Моменты, заслуживающие внимания, для создания замечательного UX:
- Не используйте длинные инструкции при запуске приложения, объясняя, как использовать его. Вместо этого предоставляйте своим пользователям информацию, когда это необходимо. Делайте это контекстуально. Давайте советы и подсказки. Пытайтесь создать дизайн, в котором пользователь поймет приложение за несколько секунд, не требуя инструкции. Вот откуда берутся интуитивные принципы дизайна!
- Когда что-то настолько укоренилось в умах мобильных пользователей, как, например, жест «потянуть вниз», чтобы обновить страницу или увеличение размера щипковым движением пальцев – придерживайтесь этих правил для вашего приложения. И НЕ используйте эти действия для какой-то другой цели. Например, жест «потянуть вниз», чтобы добавить новую запись в журнал – это очень смущает пользователя. Приложение журнала, которое я использовал, делало это, и это путало меня.
- Не относитесь к своим пользователям как к идиотам. Не показывайте пользователю всплывающее окно или предупреждение, чтобы подтвердить частое действие. Запрашивайте подтверждение только для вредоносных действий, о которых пользователи могут сожалеть – например, удалить что-то или совершить покупку.
Ненужные всплывающие окна и предупреждения прерывают процесс и приводят к плохому пользовательскому опыту. Не заставляйте своих клиентов чувствовать себя глупо.
Читайте больше об UX дизайне здесь и здесь.
Мысли в заключение
Я надеюсь, что эта статья помогла вам понять основные понятия о дизайне интерфейса и UX дизайне. Я хотела бы услышать ваши мысли на эту тему. Вы можете отправить мне электронное письмо по адресу harshita@harshitaapps.com!
Вы также можете скачать мое приложение здесь. Все эти знания были возможны только потому, что я хотела создать красивое и полезное приложение для отслеживания курса криптовалют, предупреждений и управления портфелем ценных бумаг. Работа по созданию этого приложения научила меня важным урокам и улучшило мои навыки, и я много рассказывала об этом в своих предыдущих статьях. 🙂
Я заканчиваю статью одной из моих любимых цитат о дизайне
«Дизайн – это не только то, как предмет выглядит и ощущается. Дизайн – это то, как он работает»
– Стив Джобс
В чем отличия между UI и UX? — Создание и продвижение сайтов LegenDA
Мы открываем рубрику #вебликбез в нашем блоге. В ней будем рассказывать про то, что вы должны знать, если планируете заняться разработкой или продвижением сайта.
Сегодняшней темой рубрики #вебликбез станет определение терминов UI и UX, а также их различие.
 Давайте разбираться!
Давайте разбираться!Возможно, вам доводилось слышать фразы по типу: «у этого сайта потрясающий UI» или же «здесь отвратительный UX – невозможно пользоваться!». Вы, может быть, смутно догадывались, что это как-то связано с дизайном и согласно кивали говорящему. Однако, что же это такое и в чем отличие так и осталось для вас загадкой. Давайте разбираться.
Вот такое определение UI дает один общеизвестный ресурс:
«Интерфейс пользователя, он же пользовательский интерфейс (UI — англ. user interface) — интерфейс, обеспечивающий передачу информации между пользователем-человеком и программно-аппаратными компонентами компьютерной системы.
Пользовательский интерфейс часто понимают только как внешний вид программы. Однако, на деле пользователь воспринимает через него всю программу в целом, а значит, такое понимание является слишком узким.
» Пример пользовательского интерфейса
Пример пользовательского интерфейсаТо есть, если упростить данную фразу (да простят нас академики дизайна), то получается, что, к примеру, UI сайта – это все визуальные элементы, фоны, кнопки, иконки, общий стиль и т.д. То есть сам нарисованный интерфейс. Конечно, в самом определение написано, что это узкое понимание, но, нужно же нам с чего-то начинать?
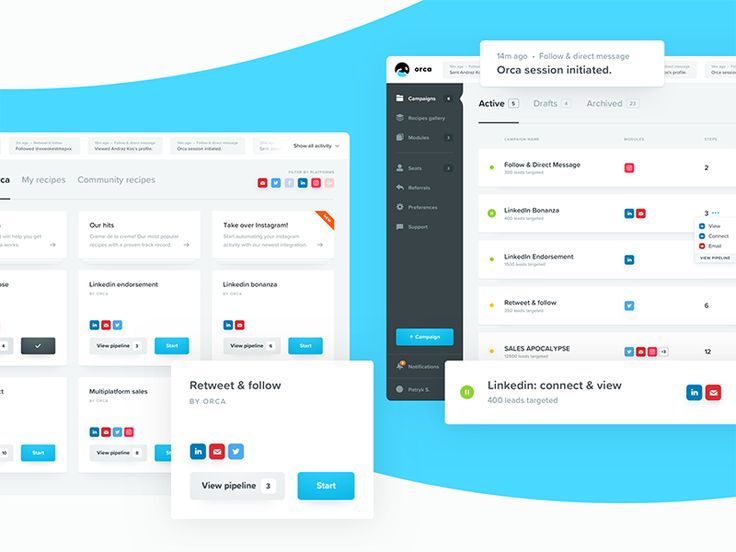
 Еще один пример пользовательского интерфейса
Еще один пример пользовательского интерфейсаЧто же такое UX? Обращаемся к всемогущему Google:
«Опыт пользователя, опыт взаимодействия (англ. User eXperience, UX) — это восприятие и ответные действия пользователя, возникающие в результате использования и/или предстоящего использования продукции, системы или услуги.
Опыт пользователя включает все эмоции, убеждения, предпочтения, ощущения, физические и психологические реакции пользователя, поведение и достижения, которые возникают до, во время и после использования системы. Опыт пользователя сочетает образ торговой марки, способ представления, функциональность, производительность системы, интерактивное поведение и вспомогательные возможности интерактивной системы, физическое и психологическое состояние пользователя, являющееся результатом предшествующего опыта, привычек, навыков и индивидуальности.
Понятнее как-то не стало… Давайте снова обратимся к аналогиям. Возьмем тот же сайт. Мы же сайты делаем, так что почему бы и нет? Вот мы уже поняли, что UI, это визуальная часть сайта. А что же еще есть на сайте? – спросите вы. Ведь там только кнопочки и картинки, ну и текст. С одной стороны да, а вот с другой стороны – почему там есть эти кнопочки? Почему здесь располагается та или иная картинка, а куда мы попадем, если перейдем вот по этой ссылке? А почему именно сюда мы попали? На эти вопросы и отвечает UX.
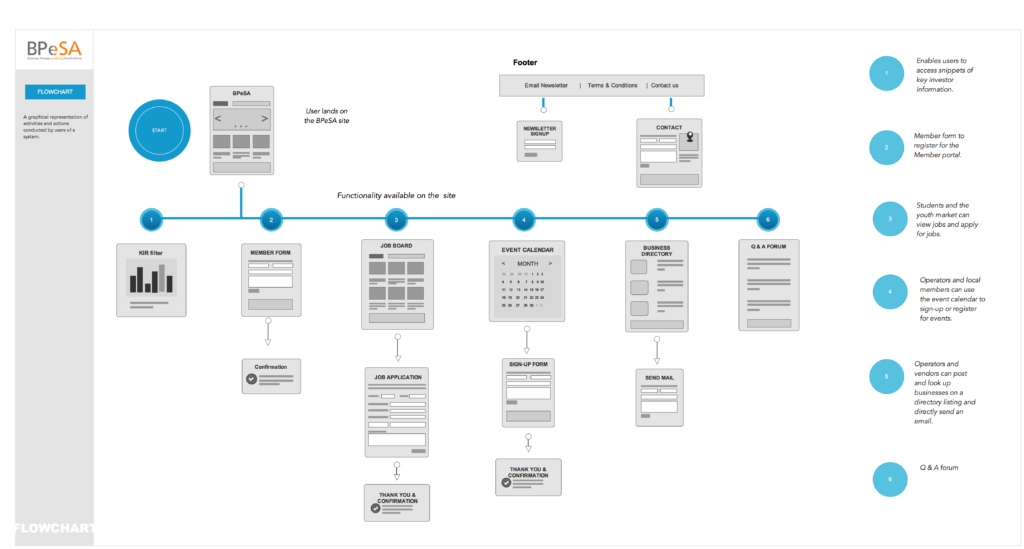
 Полный проект сайта со связями страниц и описанием функций
Полный проект сайта со связями страниц и описанием функцийБезусловно, UX намного более широкое понятие, чем UI и, конечно же, включает в себя последнее. Пользовательский опыт – это полностью весь проект сайта, который отвечает на самые главные вопросы – почему, зачем, как. Это также и визуальная часть. Другими словами, UX – это вся концепция проекта – от начала и до конца. UI же, хоть и является одной из главных частей проекта, но отвечает только за визуальное исполнение.
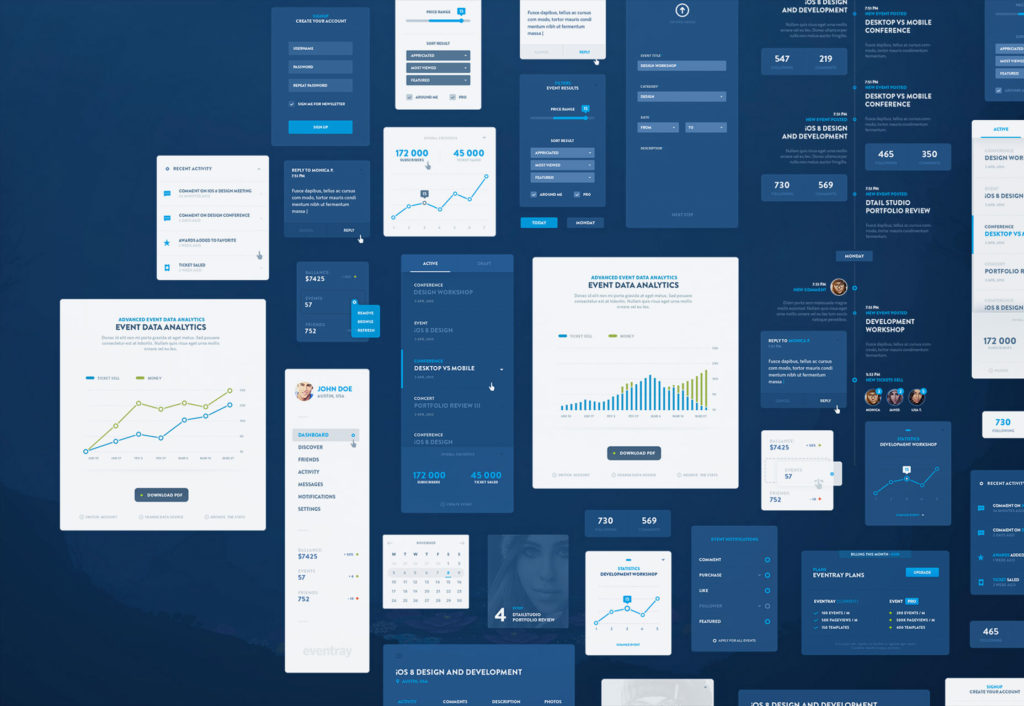
 У каждого проекта есть UX и UI
У каждого проекта есть UX и UIСегодняшний пост мы заканчиваем цитатой Скотта Дженсона (Scott Jenson), руководителя отдела стратегического развития продуктов в Google:

«Я не слишком углубляюсь в эти различия, так как эти понятия часто используются как взаимозаменяемые. Однако если меня спрашивают, мое видение заключается в следующем. Пользовательский интерфейс ориентирован на продукт и представляет собой серию визуальных характеристик за отрезок времени.
UX фокусируется на пользователе и его пути «через продукт».
UI больше нацелен на специфику экранного отображения: ярлыки, визуальный стиль, основные принципы дизайна и структуру.
UX — путь «через продукт». Не ограничиваясь рамками экрана, он определяет путь пользователя и дает объяснение тому, почему были использованы отдельные моменты в UI и, что гораздо важнее, почему какие-то моменты из него убрали. UI имеет дело с ограничениями и проблемами, UX решает их».
Чем отличается UX от UI

UX-дизайнер (user experience) на самом деле не является дизайнером, скорее это проектировщик, который разрабатывает структуру, удобную для пользователей. Готовый продукт должен привлекать своим удобством, простотой и красотой, вызывать желание заходить в приложение или на сайт снова и снова.
UI-дизайнер (user interface) выполняет техническое задание от UX-дизайнера. Отвечает за отрисовку картинок, кнопочек, подбирает подходящие шрифты и гармоничные оттенки. Он же подбирает подходящие размеры того или иного элемента. Например, если кнопочки удобно расположены, но слишком маленького размера, значит по ним будет трудно попадать. Учитывание таких мелочей тоже входит в задачу UI-специалиста.
Обе профессии настолько тесно связаны друг с другом, что чаще всего все работы выполняет один человек.
Немного истории
Термин UX впервые был употреблен в 1993 году Дональдом Норманом. Это было его начало карьеры в Apple. Норман считал, что компьютерный интерфейс должен не просто нести функциональность, но и вызывать приятные эмоции у пользователей.
После взлета популярности айфонов данный термин стал широко распространен. Многие конкуренты поняли, насколько важно значение UX-дизайнера при создании пользовательского интерфейса.
От малого к большому
На заре интернета дизайнеру ставилась простая задача: «нарисовать сайт». Специалист, не особо задумываясь, рисовал красивые картинки и сдавал проект. Сайты были похожи как братья-близнецы. Менялся цвет фона и наполнение.
По мере развития все стало усложняться. Обычным сайтом никого не удивишь и не привлечешь, стали необходимы сложные веб-сервисы, для которых необходимо больше специалистов. А чтобы их не путать, каждому придумывают собственную должность или профессию.
Теперь UX design исследует поведение пользователей и создает архитектуру сайта, а UI графически воплощает это в жизнь. Как программист программирует, а верстальщик располагает элементы в нужном порядке.
Профессия UX/UI-дизайнера

Путаница в понятиях до сих пор остается. Некоторые веб-дизайнеры представляются UX/UI-специалистами, не до конца понимая сути. Используют название только потому, что считают это модным.
В идеале настоящий специалист, именующий себя UX/UI, подходит к каждому заказу индивидуально, занимается разработкой схем и набросков, анализирует, задает уточняющие вопросы заказчику, выясняет цели проекта и только потом приступает к созданию полноценного сайта.
Такой человек способен объяснить клиенту, почему кнопочки располагаются именно в этом месте, по какой причине определенный элемент размещен внизу, а не в середине страницы. Он не просто рисует что-то красивое, он логически располагает блоки.
Отдельно UI-дизайнер не сможет добиться нужного эффекта. Фактически он владеет знаниями только в графическом редакторе, что недостаточно в современной цифровой индустрии. Он должен тесно работать с UX-дизайнером, который является одновременно психологом, аналитиком, художником, социологом, сценаристом и режиссером.
Ключевыми обязанностями UX/UI-дизайнера являются:
- сбор и аналитика сведений о самом проекте,
- сбор информации о возможной аудитории сайта,
- проектирование интерфейсов,
- подбор шрифтов, размеров элементов, цветовой гаммы, общего стиля сайта,
- создание макета,
- отрисовка деталей.
Работа считается правильно выполненной, если при работе с сайтом или приложением пользователя ничто не раздражало и не отвлекало на бесполезные элементы.
Отличие веб-дизайнера от UX/UI-специалиста
Терминология:
- Design — конструирование, составление, создание чего-либо. Необязательно относится к веб-ресурсу, это более широкое понятие, затрагивающее множество физических или виртуальных вещей.
- UX — включает в себя опыт пользователя, его предпочтения, эмоции, реакции, поведение, ощущения до, во время и после использования интерфейса, сайта или предмета.
- UX дизайн — совокупность двух вышеуказанных пунктов, т.е. создание конструкции, основанной на опыте пользователей.
Чем же занимается веб-дизайнер? Только дизайном. Рисует то, что считается красивым в его понимании.
UX/UI-специалист не ограничен цифровыми технологиями. Его деятельность может касаться разработки панели управления кофеваркой, принтером или корабля. Конечно, в каждой области своя специфика и разработчик интерфейса сайтов хорош именно в своей работе. Но при этом суть остается одна: панель управления в автомобиле, самолете или кухонном приборе должна быть удобной, понятной и не вызывать раздражения.
Личные качества
Работа подразумевает продолжительное сидение за компьютером, поэтому если специалист предпочитает более активный образ жизни, то данная профессия не для него.
Важные личные качества:
- упорство и усидчивость,
- тяга к совершенству,
- креативность,
- желание узнавать новое,
- умение представлять себя на месте другого человека,
- умение воспринимать критику.
Специалистом не рождаются. Да, некоторые личные качества изучить невозможно, но все остальное можно приобрести: читать рекомендуемые книги и специализированные статьи, посещать лекции и много-много практиковаться.
Востребованность специалистов
В цифровой индустрии большая нехватка настоящих UX/UI-дизайнеров. Невозможно предсказать, сколько времени продлится данная тенденция, но, если интернет не пропадет, то данная отрасль будет и дальше развиваться.
Все больше компаний переходит на виртуальную торговлю. Это удобно и современно. И, несмотря на огромное количество бесплатных конструкторов, многие предпочитают свои сайты, т.к. они предоставляют гораздо больше возможностей.
Мало просто сделать несколько страничек с информацией о компании и написать контакты, необходим UX/UI дизайн, при помощи которого детский конструктор превратится в настоящий сайт.
Основные принципы построения интерфейсов

Основные принципы не являются законами, ux дизайн подразумевает креативность мышления и творческий подход.
- Простота. Пользователь путем минимального количества действий должен добиться необходимого результата.
- Скрытие таблички «столб» на столбе. Лишние надписи сбивают с толка, заставляют пользователя отвлекаться. Если корзину или смайлик можно отобразить значком, то достаточно этого.
- Автоматические действия. Сложные действия отпугивают пользователя, он должен автоматически нажимать на клавиши/кнопки, не думая, зачем это делается. Важно, что он получит ожидаемый результат.
- Привычка. Человеку трудно привыкнуть к новому. Пользователь видит нарисованную корзину и появляется ассоциация покупки. Если поменять изображение на «бабушкину авоську», уже будет трудно догадаться, что к чему.
- Просмотр по диагонали. Большие тексты никто не читает. Лучше делать краткие заметки по сайту или заголовки и подзаголовки, отображающие суть вопроса.
- Кошелек Миллера. Согласно принципу американского ученого кратковременная память способна охватить 7 элементов плюс-минус две штуки. Поэтому информацию в блоках лучше располагать в пределах этих цифр.
- Интуитивность. Многие вещи пользователи делают согласно своей интуиции и не желают что-то запоминать.
- Нужное на виду. UI дизайн предполагает делать акцент на тех вещах, которые пользователю наиболее необходимы.
- Группировка. Все элементы необходимо группировать по какому-то отличительному признаку. Например, если в телефоне есть меню «сообщения», то рациональнее в него вставить входящие и исходящие сообщения, написание новых, а также настройки сообщений.
- Правило 3-х кликов. Старое, но не теряющее актуальности. Чтобы добраться до нужной информации, необходимо сделать не более трех кликов. Большее количество вызывает недовольство и влечет за собой уход с сайта или отказ от услуг.
- Одинаковый стиль. Отзывы о компании или об определенном продукте не должны отличаться функционалом или внешним отображением.
- «Защита от дурака». Если пользователь захотел удалить свои фотографии или еще что-то — нужно переспросить. Возможно, он просто случайно нажал на кнопку.
- Копирайтинг. В интерфейсе не должно быть ничего лишнего. Каждый заголовок важен, каждая буква в меню тщательно подбирается.
- Будь в тренде. Создание проекта — дело длительное, а мода переменчива. Чтобы проект не устарел его до его выхода в свет, необходимо продумывать каждую деталь.
- Мелочей не бывает. Одна маленькая черточка своим присутствием или отсутствием отпугнет или привлечет людей.
Резюме
UX/UI design важен в любой сфере деятельности. Почему в самолете штурвал, а в автомобиле — руль? Это удобно и правильно. Так и на сайте нужно подбирать удобные элементы, т.е. учитывать пользовательский опыт.
Любой проект нуждается в тестировании. Даже когда сайт уже запущен, не следует бросать его. Анализ действий пользователей поможет улучшить уже работающий ресурс и исправить имеющиеся недочеты. Может получиться так, что больше половины посетителей сразу закрывают сайт из-за неприятной цветовой гаммы, либо не могут найти нужную кнопку. Хотя при разработке все казалось очевидным.
Кого привлекать к работе: UX или UI?
«Два в одном флаконе» — это всегда привлекательно, но не всегда эффективно. Один человек, теоретически, может справиться и сделать всю работу самостоятельно. Но не упустит ли он при этом какой-то важной детали, которая отобьет у пользователей охоту пользоваться разработанным интерфейсом? Гораздо лучше с задачей справятся два отдельных специалиста.

5 различий между UI и UX дизайном
Для создания лучших шоколадных пирожных потребуется как UX, так и UI. Я серьезно.
Для начала, вам потребуется рецепт, ингредиенты, кухонная посуда и духовка. Затем: смешиваем, выпекаем, нарезаем, раскладываем по тарелкам, подаем и едим.
Но что из этого UX, а что UI? Процесс изготовления — это UX, а процесс раскладывания по тарелкам и подачи к столу — UI.
А как насчет поедания? Это UX; кроме случаев, когда это не UX. Получит ли потребитель другой опыт, если пирожные будут поданы сразу со сковородки или красиво разложены на тарелке? Я бы сказал, да, последнее было бы предпочтительнее.
В этой статье я поделюсь с вами пятью отличиями между UX и UI дизайном. Будем надеяться, что к ее окончанию, вы будете иметь о них лучшее представление. Сразу скажу, что, хотя вы и заметите отличия — некоторые из них будут очень похожи друг на друга.
С этой оговоркой, давайте взглянем на некоторые различия между ними.
UX — это не UI
UX дизайн, или дизайн пользовательского опыта, это процесс, с помощью которого определяется необходимость. Затем рисуется грубый прототип, который позже подтверждается (или нет) путем тестирования. Когда подтверждается и бизнес-модель, и предложение ценности — продукт готов.
Об UI, или дизайне пользовательского интерфейса можно думать так:
Дизайн пользовательского интерфейса = Визуальный дизайн + Дизайн взаимодействия.
Визуальный дизайн — это то, как сайт выглядит, его личность, если угодно; бренд. Дизайн взаимодействия — это то, как люди взаимодействуют с вашим сайтом. Когда кто-то нажимает кнопку, изменяется ли она таким образом, чтобы дать понять, что она нажата?
И хотя и UX, и UI дизайнеры создают взаимодействия, UX дизайнеров можно считать архитекторами макровзаимодействий, а UI дизайнеров — создателями микровзаимодействий, занимающихся деталями.
По словам дизайнера Ника Бабича:
«Лучшие продукты хорошо справляются с двумя вещами: функциями и деталями. Функции — это то, что привлекает людей к вашему продукту. Детали — это то, что их удерживает».
UX дизайнер, скорее будет разрабатывать потоки пользователей, шаги, которые пользователь предпримет, чтобы, например, подписаться на рассылку. Каким шагам они будут следовать и как они поймут, что всё удалось?
Затем проект переходит UI дизайнеру. UI дизайнер усовершенствует эти взаимодействия добавляя цвет и подчеркивая оригинальный дизайн, давая им подсказки, и показывая направление к новостной рассылке.

UX делает интерфейсы полезными
UI делает интерфейсы красивыми
Полезный продукт удовлетворяет потребность, с которой еще не сталкивался рынок. Процесс исследования UX дизайнера включает в себя конкурентный анализ, разработку персон, а затем создание минимально жизнеспособного продукта; продукта, который будет ценным для вашей целевой аудитории. Это подтверждается путем тестирования на протяжении всего жизненного цикла продукта.
После того, как потоки пользователей и ваерфрэймы запрототипированы и протестированы, процесс переходит к UI дизайнеру — его задачей будет заставить всё это красиво выглядеть. Это включает в себя выбор цветовой схемы и оформления, которое будет и красивым, и простым в использовании. Тем не менее, выбор цвета, оформление и взаимодействия основываются не на личных предпочтениях дизайнера, а на четко сформулированных причинах, специфических для персон, разработанных UX дизайнерами. С их помощью UI дизайнеры реализуют визуальную иерархию, которая послужит для пользователей проводником, объясняющими им что и когда делать, чтобы достичь своей цели.
Хорошо продуманная иерархия будет выделять одну главную цель на странице давая пользователям понять, где на сайте они находятся, и что они могут сделать в любой данный момент времени. Иерархия справится с этим при помощи конвенций и шаблонов, уже знакомых пользователям. Эти шаблоны будут подсказывать пользователям направление.

UX помогает пользователям достигать целей
UI создает эмоциональные связи
Люди приходят на ваш сайт, чтобы что-то сделать. Возможно кто-то ищет собачку для маленькой квартиры.
UX сторона вещей может смотреть на людей, как на любителей собак и пытаться понять, что для них важно. Что они ценят, или что им нужно при поиске помощи в выборе своего пушистого друга? Чтобы понять это, они начинают работу. Они задают вопросы, наблюдают за людьми, опрашивают их, могут сделать прототипы и несколько партизанских тестирований, чтобы посмотреть, смогут ли они им помочь.
После того, как вы настроили основное юзабилити, согласно Аарону Уолтеру, автору книги «Дизайн для эмоций», лояльность ваших пользователей будет зависеть от личности вашего интерфейса. Яркий дизайн может привлечь к вашему сайту людей, они даже могут задержаться, если там можно что-то сделать. И когда образуется личная связь — они на крючке. Заставляет ли ваш интерфейс их смеяться? Цепляет ли он их? Насколько он дерзкий? Аарон говорит: «Люди простят ваши недостатки, последуют за вами, и будут петь вам дифирамбы, если вы наградите их положительными эмоциями.» Вот здесь вступает UI дизайнер.

Сначала создается UX дизайн
Потом (иногда) создается дизайн UI
Как UX и UI дизайнеры работают вместе на протяжении процесса проектирования ?
Как правило, UX дизайн и исследование являются первыми шагами при решении вопроса создания продукта или приложения. UX дизайнеры проводят большую часть исследований, которые позволяют подтвердить или опровергнуть первоначальные идеи продукта и направить его развитие.
После того, как прототип был несколько раз протестирован, и уже почти готов, вступает UI дизайнер и начинает работать над визуальным дизайном и микровзаимодействиями.
Однако этот путь не всегда линеен, и зависит от многих факторов. Например:
- Кто занимается UX и UI?
- Один и тот же человек, или кто-то другой, и другая команда?

UX используется во всех продуктах, интерфейсах и услугах
UI относится только к интерфейсам
Дизайн пользовательского опыта — это обширная сфера, и с каждым днем она становится все более популярной. В настоящее время, не только компании, использующие веб, но и многие другие, разрабатывающие продукты или предоставляющие услуги начинают улавливать ценность понимания своих пользователей и подтверждения гипотез, до начала процесса создания.
Дизайн пользовательских интерфейсов предназначен для пользовательских интерфейсов. Это не означает, что он ограничен графическим пользовательским интерфейсом компьютеров, планшетов, и мобильных устройств. В наши дни интерфейсы можно встретить во многих других продуктах, таких, как часы, стиральные машины, приборные панели в автомобилях, торговых автоматах, и многом другом.
Недавно я читал о приложении на iPhone, которое разблокирует дверь вашего автомобиля. Оказывается, этот набор взаимодействий занимает гораздо больше шагов, чем просто использование ключа, для открывания двери. Разрабатываем ли мы для интерфейса, или опыта, мы должны позаботиться о том, чтобы наши пользователи оставались в самом сердце этого процесса.

Выводы
Почти невозможно отделить UX от UI или UI от UX.
Но если попытаться, то можно заключить, что:
- UX дизайн помогает пользователям выполнять задачи в среде различных платформ и услуг.
- UI дизайн создает привлекательные и эстетичные интерфейсы, которые соединяются с людьми.
Источник: uxgu.ru

