что это такое, как называется подвал внизу страницы в 2022 году
Статья обновлена 25.07.2022
Футер — что это такое? Еще его называют нижний колонтитул или подвал сайта. Это обязательный элемент любой веб-страницы, который всегда находится внизу. Футер — последнее, что пользователи увидят, если прокрутят сайт вниз. Обычно он включает важную информацию — такую как уведомление об авторских правах, копирайт, контактные данные, номера лицензий, если применимо, и другие технические данные.
Информация здесь обычно остается неизменной на всех страницах. Футер можно также использовать, чтобы помочь пользователям перемещаться по сайту или перенаправлять их на другие связанные разделы — например, на страницы акций, продуктов или в социальные сети.
Многие сосредотачиваются на дизайне верхней части сайта — в конце концов, это то, что посетители видят в первую очередь, попадая на его страницы. Несмотря на то, что создать идеальный заголовок или привлекательный баннер важно, футер сайта тоже может потребовать творческого подхода, ведь его оформление и структура также важны для пользователей.
Анатомия футера
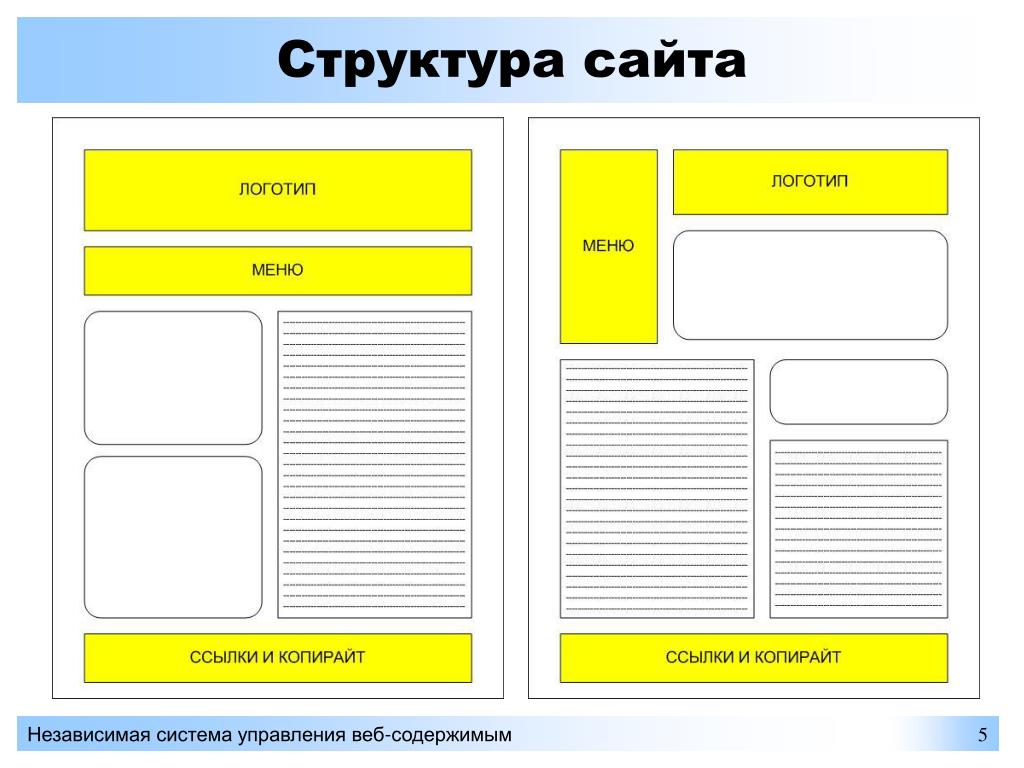
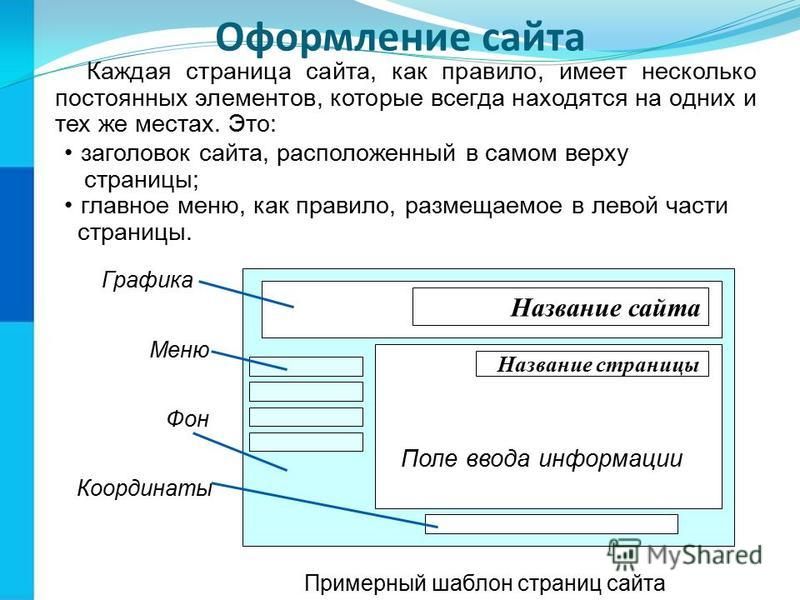
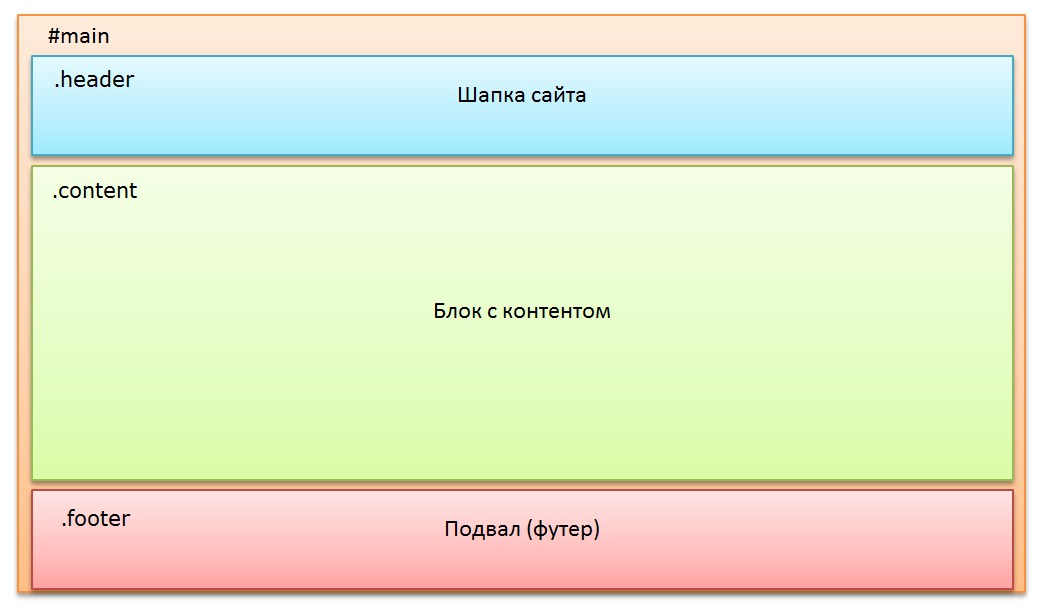
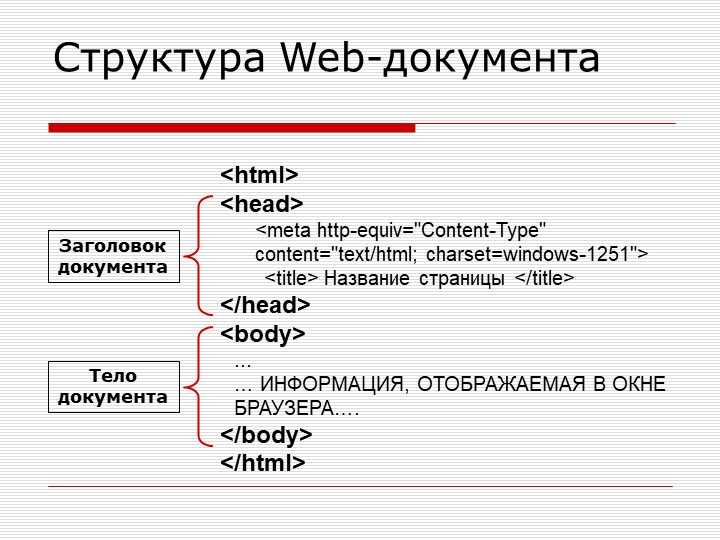
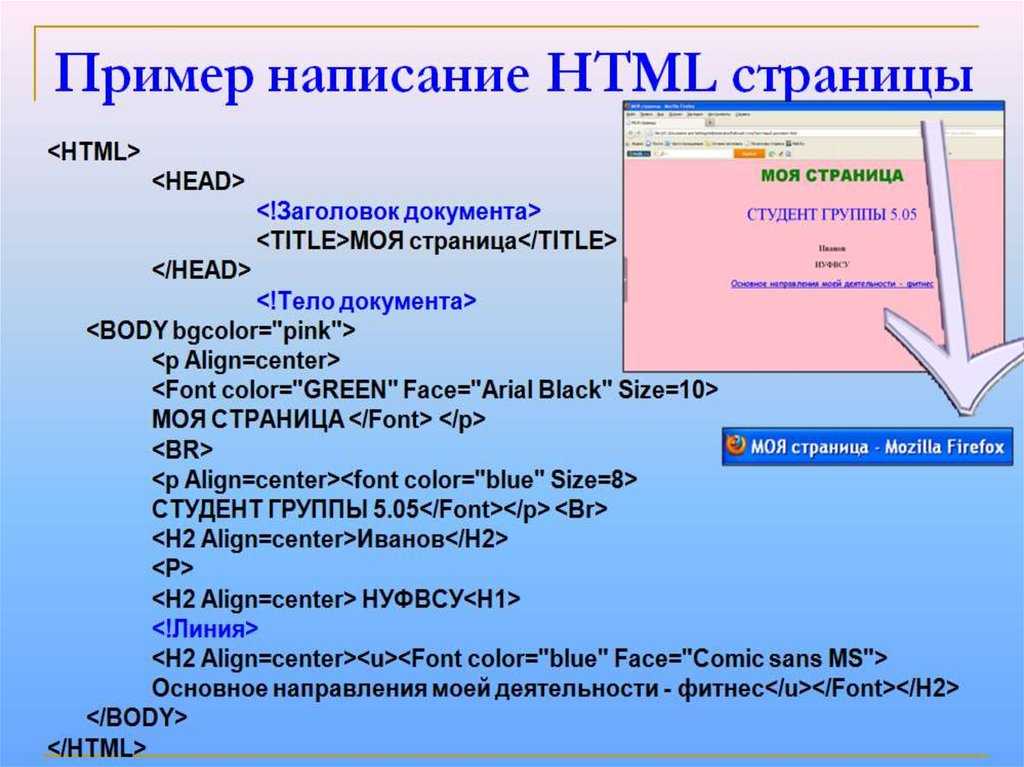
Большинство страниц сайта имеют одинаковую структуру: заголовок — header, тело — body и подвал — footer. Заголовок располагается вверху и обычно содержит логотип и основное меню навигации. Тело — это то место, где отображается содержимое каждой страницы. Наконец, футер всегда расположен внизу каждой страницы, и его наполнение может быть разным в зависимости от целей и задач сайта.
Технически для правильной работы сайта футер необязателен. Тем не менее, он представляет собой удобное место для расширения функциональности сайта в целом.
Выделяют 3 основных задачи, которые может решать футер.
- Техническая — размещение технической информации, необходимой для работы сайта. Примеры — копирайт, авторские права, номера лицензий, соглашение о файлах cookie, название CMS, на которой работает сайт и так далее.
- Информационная — размещение информативного и увлекательного контента. Футер может быть последним, что видят посетители перед тем, как покинуть сайт.
 Хорошо продуманный, целостный футер может мотивировать посетителя взаимодействовать с сайтом и дальше. Достигнуть этого можно с помощью полезного контента. Примеры — виджеты погоды, биржевых сводок, калькуляторы, подписка на тематическую рассылку и так далее.
Хорошо продуманный, целостный футер может мотивировать посетителя взаимодействовать с сайтом и дальше. Достигнуть этого можно с помощью полезного контента. Примеры — виджеты погоды, биржевых сводок, калькуляторы, подписка на тематическую рассылку и так далее. - Рекламная — продвижение другого контента сайта. Даже посетители, внимательно прочитавшие все содержание, могут дойти до конца статьи и закрыть эту страницу. Чтобы этого не происходило, можно предложить читателям возможность находить другой привлекательный контент внизу страницы. Это делает футер идеальным местом для того, чтобы побудить посетителей к дальнейшему взаимодействию с сайтом. Примеры — ссылки на статьи связанной тематики, реклама акций и распродаж по теме и так далее.
Многие люди думают, что заголовок является самой важной частью любой страницы, даже если она размещается в Интернете. Это верно лишь для традиционных печатных изданий — таких как газеты и журналы, где обложка и броские фразы действительно привлекают к себе внимание.
С развитием цифровых медиа ценность хорошего заголовка существенно понизилась — ведь в Сети пользователи могут прокрутить страницу вниз еще до того, как она загрузится целиком. И это делает футер прекрасным инструментом для взаимодействия с пользователями — не менее важным, чем заголовок.
Технические параметры футера
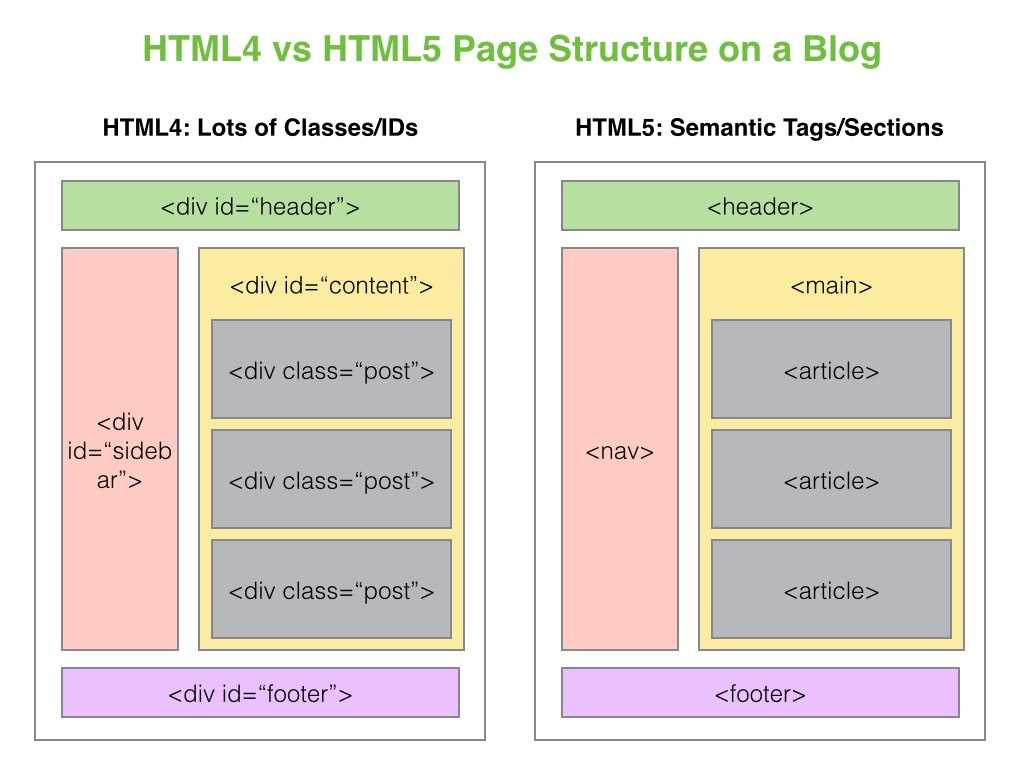
Футер представляет собой раздел веб-страницы, отдельный от заголовка, содержимого и боковых панелей. Как и нижний колонтитул документа, футер сайта содержит информацию, которая размещается в нижней части страницы. Код футера задается в каскадной таблице стилей CSS или тегами языка гипертекстовой разметки HTML. Обычно его начало и конец отмечаются в коде словом.
Футер часто делают таким же по ширине, как и основное содержимое сайта. А вот высота подвала может быть разной – все зависит от выбранного содержания и предполагаемого дизайна. Футер бывает также статическим, то есть отображается одинаково вне зависимости от раздела сайта, и динамическим – когда содержание меняется в зависимости от отображаемой страницы. Как пример, можно назвать призыв к действию по участию в промоакции, который исчезает, когда пользователь уже перешел на нужную страницу.
Как пример, можно назвать призыв к действию по участию в промоакции, который исчезает, когда пользователь уже перешел на нужную страницу.
Как правило, оформление футера в целом совпадает с общим стилем сайта, его цветовой гаммой, типографикой и формой подачи информации. Футер для лендинга может быть таким же ярким, как основное содержание, а подвал для корпоративного сайта — спокойным и выдержанным.
Футер часто имеет ту же ширину, что и раздел содержимого сайта. Но его высота может варьироваться в зависимости от выбранного дизайна и содержания. Футер может быть статическим — то есть отображаться одинаково на всех страницах сайта, или может изменяться от страницы к странице.
Относительно формы все зависит от выбранного дизайна. Некоторые футеры содержат только одну строку текста с копирайтом, которая занимает всю ширину окна, другие могут быть поделены на разделы.
Почему футер страницы важен
Если футер находится внизу страницы, и большинство людей вряд ли дойдут до него, почему его содержание так важно? Футер — важный раздел по нескольким причинам.
Последний шанс
Считается, что футер — это последний шанс продемонстрировать преимущества своего бренда, продукта или компании, если пользователь долистал до конца страницы и собирается уходить. Хорошим футером можно не только произвести впечатление, но и удержать человека на сайте.
Единство восприятия
Футер придает сайту целостный вид. Этого можно добиться с помощью дизайна, изображений и медиа. Он дает посетителям ощущение единства и согласованности всех элементов сайта, так как одна и та же информация будет отображаться внизу каждой из страниц. В связи с меняющимся поведением пользователей единство восприятия становится все более важным.
Размещение нужного контента
Футер явно отображает соответствующую информацию для каждого пользователя. Автор сайта выбирает нужный контент в зависимости от общих целей и задач сайта. Заголовки обычно ограничены определенным размером, потому что посетители хотят как можно быстрее перейти к контенту. Но с футером таких ограничений нет. Здесь можно разместить альтернативное меню, контактную информацию или ссылки на аккаунты в социальных сетях. И все это будет выглядеть одинаково для каждой страницы сайта.
Здесь можно разместить альтернативное меню, контактную информацию или ссылки на аккаунты в социальных сетях. И все это будет выглядеть одинаково для каждой страницы сайта.
Что включить в футер для сайта
Футер может отображать абсолютно любые данные — в этой области нет действующих стандартов или обязательных требований, за исключением СМИ. Согласно действующему законодательству, любое информационное агентство или официально зарегистрированное СМИ — как цифровое, так и традиционное — должно размещать на своем сайте данные лицензии, ФИО руководителя и главного редактора и контактный телефон для связи. Обычно всю эту информацию помещают именно в футер.
Чаще всего типичный подвал сайта содержит различные технические подробности. Сюда входят реквизиты компании, различные политики, включая авторские права и cookie, даты и время создания и обновления сайта, копирайт, заявление о том, что предложение не является офертой, и другие значимые элементы, которые обычно отображают мелким шрифтом.
Однако ограничиваться только стандартными строчками политик и контактов в футере не стоит. Определенные дополнительные функции и возможности позволят оптимизировать этот ценный ресурс.
- Вторичная навигация. Для поддержания вовлеченности посетителей вторичная навигация по сайту является обязательным элементом футера, даже если она дублирует основное меню.
- Призыв к действию (CTA). Призывы к действию побуждают посетителей предпринять определенные действия после перехода на сайт. В зависимости от характера сайта CTA может содержаться на каждой странице, и это делает футер незаменимым местом для его размещения. Это может быть кнопка для немедленной обратной связи по WhatsApp или по телефону, вызов чат-бота или CTA на промоакцию.
- Контактные формы и опросы. Контактные формы могут размещаться на любой странице сайта, включая футер. Дать посетителям дополнительную возможность для связи, помимо основной страницы «Контакты», — это всегда удачная идея, способная повысить взаимодействие.
 Той же цели служат и короткие интерактивные опросы — они помогают поднять вовлеченность и заинтересовать посетителей.
Той же цели служат и короткие интерактивные опросы — они помогают поднять вовлеченность и заинтересовать посетителей. - Адреса или карты. Если сайт — это виртуальная витрина розничных или оптовых точек, куда нужно направлять посетителей, стоит включить их адреса или карту в футер. Для разных CMS существуют свои виджеты — программные блоки для размещения информации в футере в том числе. Они ответят на вопрос, как сделать эту информацию доступной для всех посетителей сайта.
- Изображения и медиа-контент. Яркие изображения могут выделить футер, добавив дизайну привлекательные штрихи, и привлечь внимание посетителей. Здесь можно отображать фото различных товаров, которые продаются на сайте, или анонсы статей блога с броскими картинками.
- Ссылки на аккаунты в социальных сетях. Социальные сети сегодня — важный маркетинговый инструмент для блогеров, владельцев сайтов и маркетологов. Иконки соцсетей, размещенные в футере, поощряют взаимодействие на этих платформах.
 Кроме того, единый интерфейс подачи информации позволяет визуально объединить их.
Кроме того, единый интерфейс подачи информации позволяет визуально объединить их. - Подписка на новостную рассылку. Это подвид CTA, который служит для увеличения взаимодействия с целевой аудиторией. В обмен на подписку можно предложить различные бонусы прямо в футере — от прямых скидок до иных стимуляторов лояльности. Включение в базу данных предупредит подписчиков всякий раз, когда на сайте появится новая информация, заслуживающая их внимания. Также к подпискам можно отнести размещение ссылок на ленту RSS, которую ведет компания. Это позволяет привлечь более знающих пользователей и организовать обмен внешними ссылками, что учитывается в общем рейтинге сайта.
- Популярные сообщения или статьи. После того, как посетитель сайта прочитает определенный материал, лучше предоставить ему возможность найти похожие прямо на сайте. Для таких размещений в футере существуют свои виджеты, которые отображают информацию по заданным критериям — от последних статей до самых популярных по теме.

Подпишитесь на рассылку ROMI center: Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике:
Вы успешно подписались на рассылку. Адрес почты:
Читать также
Как увеличить продажи в несколько раз с помощью ROMI center?
Закажите презентацию с нашим экспертом. Он просканирует состояние вашего маркетинга, продаж и даст реальные рекомендации по её улучшению и повышению продаж с помощью решений от ROMI center.
Запланировать презентацию сервиса
Попробуйте наши сервисы:
Импорт рекламных расходов и доходов с продаж в Google Analytics
Настройте сквозную аналитику в Google Analytics и анализируйте эффективность рекламы, подключая Яндекс Директ, Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно
Импорт рекламных расходов и доходов с продаж в Яндекс Метрику
Настройте сквозную аналитику в Яндекс.
 Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистовПопробовать бесплатно
Система сквозной аналитики для вашего бизнеса от ROMI center
Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Попробовать бесплатно
Сквозная аналитика для Google Analytics позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Сквозная аналитика для Яндекс.
 Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.Подробнее → Попробовать бесплатно
Сквозная аналитика от ROMI позволит высчитывать ROMI для любой модели аттрибуции Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
32 User interface элементов для UI дизайнеров — bool.dev
User interface (UI) элементы — это части, которые дизайнеры используют для создания приложений или веб-сайтов. Они добавляют интерактивность в пользовательский интерфейс, предоставляя пользователю точки соприкосновения при навигации по ним. Кнопки, полосы прокрутки, пункты меню и чекбоксы.
Они добавляют интерактивность в пользовательский интерфейс, предоставляя пользователю точки соприкосновения при навигации по ним. Кнопки, полосы прокрутки, пункты меню и чекбоксы.
Как дизайнер пользовательского интерфейса (UI), вы будете использовать UI элементы для создания визуального языка и обеспечения согласованности вашего продукта, что делает его удобным для пользователя и простым в навигации без особых усилий со стороны юзера.
В этом руководстве мы рассмотрим некоторые из наиболее распространенных элементов пользовательского интерфейса, когда и почему вы можете их использовать.
UI элементы:
UI элементы обычно делятся на одну из следующих четырех категорий:
- Input Controls
- Navigation Components
- Informational Components
- Containers
Input Controls
Input Controls позволяют пользователям вводить информацию в систему. Если вы хотите, чтобы ваши пользователи указывали, например, в какой стране они находятся, вы будете использовать элемент управления вводом, чтобы позволить им сделать это.
Navigation Components помогают пользователям перемещаться по продукту или веб-сайту. Общие навигационные компоненты включают панели вкладок на устройстве iOS и меню гамбургеров на Android.
Informational Components
Informational Components делятся информацией с пользователями.
Containers
Containers содержат связанный контент вместе.
Словарь UI элементов:
Аккордеоны (Accordion)
Аккордеоны позволяют пользователям расширять и сворачивать разделы контента. Они помогают пользователям быстро перемещаться по материалам и позволяют дизайнеру пользовательского интерфейса включать большие объемы информации в ограниченном пространстве.
Bento Menu, Döner Menu, Hamburger Menu, Kebab Menu, Alt-burger, meatball
Типы иконок меню, которые названы в честь блюд. Используются очень часто в качестве отображения меню.
Хлебные крошки (Breadcrumb)
Хлебные крошки (навигационная цепочка, англ. Breadcrumbs) – это элемент навигации по сайту, который представляет собой путь от корня сайта, до текущей страницы, на которой в настоящий момент находится пользователь. Хлебные крошки обычно представляют собой полосу в верхней части страницы, обычно под шапкой сайта.
Breadcrumbs) – это элемент навигации по сайту, который представляет собой путь от корня сайта, до текущей страницы, на которой в настоящий момент находится пользователь. Хлебные крошки обычно представляют собой полосу в верхней части страницы, обычно под шапкой сайта.
Кнопка (Button)
Кнопки позволяют пользователю взаимодействовать с формами на сайте.
Карточка (Card)
Карточки на данный момент довольно популярны среди UI/UX. Карточки – это небольшие прямоугольные или квадратные модули, которые содержат различную информацию — в виде кнопок, текста, мультимедиа и т.д. Карточки — отличный выбор дизайна пользовательского интерфейса, если вы хотите разумно использовать доступное пространство и предоставить пользователю несколько вариантов содержимого, не заставляя их прокручивать традиционный список.
Карусель (Carousel)
Карусели позволяют пользователям просматривать наборы контента, такие как изображения или открытки, часто гиперссылки на большее количество контента или источников. Самым большим преимуществом использования каруселей в дизайне UI является то, что они позволяют нескольким фрагментам контента занимать одну и ту же область пространства на странице или экране.
Самым большим преимуществом использования каруселей в дизайне UI является то, что они позволяют нескольким фрагментам контента занимать одну и ту же область пространства на странице или экране.
Checkbox
Комментарий думаю в этом случае не нужен. Чекбокс это флаг который позволяет выбрать учитывать этот элемент или нет (например при выборе параметров товара).
Комментарий (Comment)
Dropdown
Лента (Feed)
Сложно представить соц сети такие как Facebook, twitter и т.п без ленты. Содержание ленты варьируется от простого текста до изображений и видео.
Форма (Form)
Иконки (Icon)
Поле ввода (Input Field)
Loader
Loader’ы могут принимать самые разные формы. Дизайнеры любят с ними экспериментировать. Loader’ы предназначены для отображения индикатора загрузки, пока на фоне отрабатывает какой-то экшн.
Модальное окно (popup)
Модальное окно — это блок, содержащий контент или сообщение, которое требует от вас взаимодействия с ним, прежде чем вы сможете закрыть его и вернуться к основному контенту.
Уведомления
Нотификации дают юзеру понять, что есть что-то новое, например, сообщение или какое-то системное уведомление.
Пагинация (Pagination)
Обычно находящийся в нижней части страницы. Пагинация помогает легко «браузить» страницы сайта находя нужную вам страницу.
Picker
Преимущество использования пикеров над полями ввода (input field) заключается в том, что все пользователи выбырают данные и они в нужном формате сохраняются в базе данных, что делает информацию управляемой и легкой для доступа. В инпуте ж нужно писать парсеры и распознаватели разных типов введенных данных.
Progress Bar
Progress Bar помогает визуализировать, на каком шаге находится пользователь. Обычно вы найдете их на оформлении заказов, отмечая различные этапы, которые пользователь должен выполнить для завершения покупки, такие как выставление счетов и отгрузка.
Radio Buttons
Radio Buttons похожи на чекбоксы, но отличаются тем, что можно 1 из нескольких вариантов.
Поле поиска (Search Field)
Боковая панель (Sidebar)
Sidebar нужен для отображения дополнительного контента, который не предназначен для основного блока
Ползунок (Slider Controls)
Slider это общий элемент пользовательского интерфейса, используемый для выбора значения или диапазона значений. Перетаскивая ползунок пальцем или мышью, пользователь может постепенно и точно регулировать значение — например, объем, яркость или желаемый диапазон цен при совершении покупок.
Stepper
Stepper — это элементы управления, которые позволяют пользователям регулировать значение. Однако, в отличие от ползунков, они позволяют пользователям изменять значение только в заранее определенных диапазонах, с заранее установленым шагом.
Тэг (Tag)
В дизайне пользовательского интерфейса теги — это, по сути, метки, которые помогают маркировать и классифицировать контент. Обычно они состоят из релевантных ключевых слов, которые облегчают поиск и просмотр соответствующего фрагмента контента. Тэги часто используются на социальных сайтах и в блогах.
Тэги часто используются на социальных сайтах и в блогах.
Tab Bar
Панели вкладок отображаются в нижней части мобильного приложения и позволяют пользователям быстро перемещаться между основными разделами приложения.
Tooltip
Tooltip — это небольшие подсказки, которые помогают пользователям понять часть или процесс в интерфейсе.
Toggle
Toggle это флаг который позволяет выбрать между Да или Нет.
Барабан
Популярный UI элемент барабан, который на iOS используется для выбора даты. Так же барабан можно использовать для чего угодно где нужно упросить ввод данных.
Источник: https://careerfoundry.com/en/blog/ui-design/ui-element-glossary/
Структура веб-страницы
Написано Мэтом и Кэт
Хороший веб-дизайн имеет ряд общих черт, которые делают использование веб-сайтов более простым и приятным. Понимание того, что это такое, поможет вам понять, почему вы любите одни сайты и ненавидите другие, а также то, что вы хотите включить в свой собственный веб-сайт.
Понимание того, что это такое, поможет вам понять, почему вы любите одни сайты и ненавидите другие, а также то, что вы хотите включить в свой собственный веб-сайт.
Следует отметить, что это общие термины, которые мы используем для разных частей веб-страницы. Они довольно стандартны, но другие люди могут использовать другие термины.
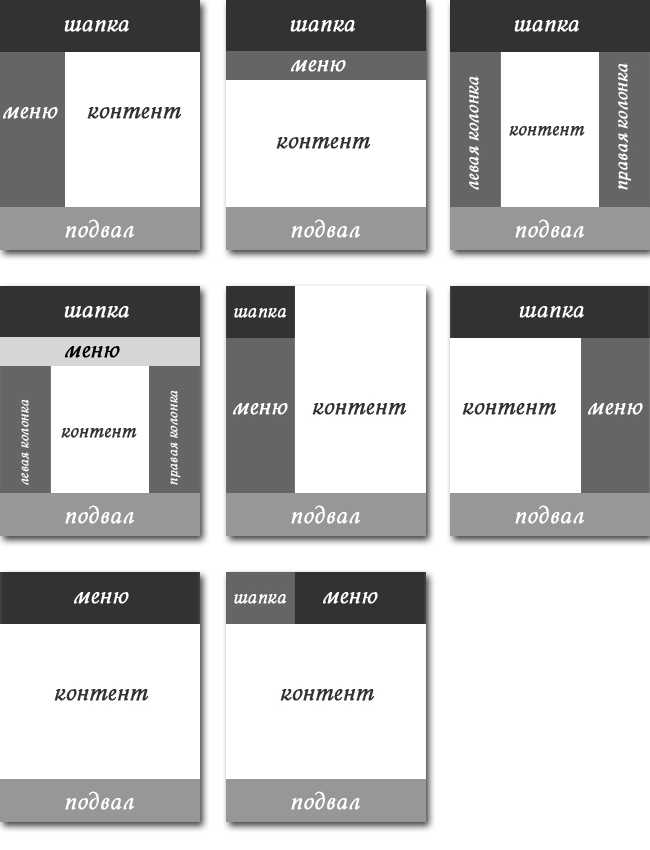
В этой статье об анатомии веб-страницы рассматриваются отдельные элементы на странице, для чего они нужны и зачем они вам нужны. Чтобы узнать, какие форматы страниц обычно используются, и узнать об адаптивном дизайне, прочитайте нашу статью о размере и макете веб-страницы.
Заголовок страницы
Область в верхней части страницы обычно называется заголовком страницы. На типичной странице, такой как Microsoft или eBay, эта область имеет высоту от 50 до 100 пикселей. На нем есть логотип компании, возможно, ремешок и основная навигация. Он часто включает ключевую информацию или призывы к действию, например, номер телефона, контактную кнопку или окно поиска. Это первое, что увидят ваши посетители, и это будет общей темой на вашем сайте.
Это первое, что увидят ваши посетители, и это будет общей темой на вашем сайте.
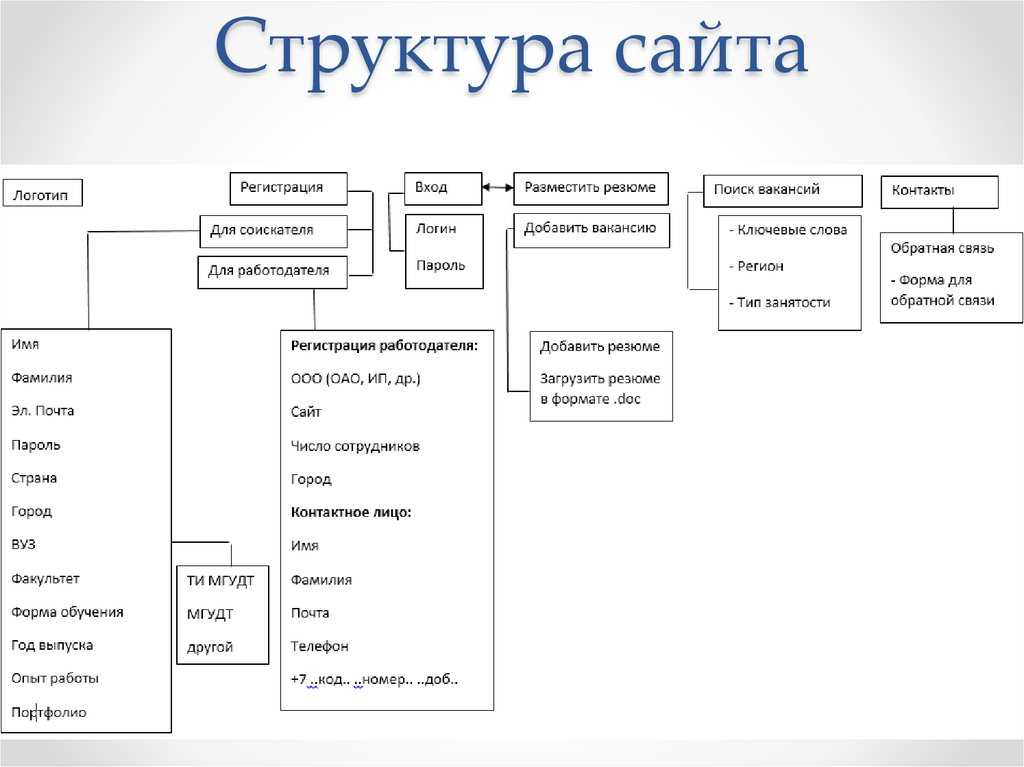
Структура сайта
Структуру сайта можно представить как древовидную диаграмму или каталог с вложенными подпапками. В верхней части структуры находится дом, сразу под ним самые важные разделы или темы, а внутри них дополнительные подразделы.
Организация того, как контент будет располагаться на диаграмме структуры сайта, является одной из первых задач, которые мы выполняем с нашими клиентами перед тем, как приступить к дизайну нового веб-сайта. Крайне важно, чтобы контент был четко организован с самого начала, чтобы посетителям было легко ориентироваться на веб-сайте. Мы рекомендуем стремиться к не более чем 3 уровням или вложенным уровням контента под главной страницей.
Веб-сайты — отличный способ предоставить людям доступ к большому количеству информации, включая архивы, но иногда чем меньше, тем лучше. Чем больше страниц вы добавляете и чем крупнее структура вашего сайта, тем сложнее посетителям просматривать его, а вам — поддерживать актуальность страниц и файлов. Посетители веб-сайта обычно не уделяют внимания; они рассчитывают быстро найти нужную им информацию. Вы должны убедиться, что структура вашего сайта позволяет им это сделать.
Посетители веб-сайта обычно не уделяют внимания; они рассчитывают быстро найти нужную им информацию. Вы должны убедиться, что структура вашего сайта позволяет им это сделать.
Основная навигация
Основная навигация обычно представляет собой горизонтальный ряд из 5-8 ссылок на страницы, которые либо находятся в верхней части структуры сайта, либо являются наиболее важными страницами на сайте. Они хорошо видны и очевидны, и часто выделяются, когда посетитель находится в этом разделе сайта. Первый элемент обычно является ссылкой на домашнюю страницу, хотя, если вы хотите втиснуть больше вкладок навигации, его можно удалить, поскольку стандартная практика заключается в том, что логотип в заголовке страницы также является ссылкой на домашнюю страницу. С более чем 8 основными навигационными ссылками веб-сайт может выглядеть загроможденным.
Этот макет вообще не работает для смартфонов. В настоящее время общепринятой практикой является использование гамбургер-меню для отображения навигации в мобильном дизайне. Гамбургер-меню — это кнопка, состоящая из трех горизонтальных линий, при нажатии на которую открывается вертикальное меню.
Гамбургер-меню — это кнопка, состоящая из трех горизонтальных линий, при нажатии на которую открывается вертикальное меню.
Вторичная навигация
Вторичная навигация относится к страницам ниже верхнего уровня веб-сайта, второго уровня структуры сайта. В отличие от основной навигации, вторичная навигация меняется в зависимости от того, какую область сайта просматривает посетитель. Вторичная навигация обычно размещается либо непосредственно под основной навигацией, либо в левой части экрана (для больших размеров экрана). При размещении в левой части экрана вторичная навигация позволяет также отображать третичную навигацию. Третичная (третьего уровня) навигация является полезным средством навигации для больших сайтов.
Для больших экранов, где у пользователей почти наверняка будет мышь, вторичная навигация часто отображается в виде раскрывающегося меню, которое появляется при наведении указателя мыши на определенную вкладку.
Метатеги
Метатеги — это поля, которые не отображаются на экране для посетителей, но используются поисковыми системами. Вы можете узнать больше о метатегах и других закулисных функциях веб-сайтов в нашем блоге о SEO (поисковая оптимизация).
Вы можете узнать больше о метатегах и других закулисных функциях веб-сайтов в нашем блоге о SEO (поисковая оптимизация).
Заголовок страницы
Заголовок в верхней части страницы имеет решающее значение для привлечения внимания посетителей. Исследования показали, что подавляющее большинство посетителей просматривают веб-страницу менее 30 секунд, поэтому вашей странице нужен броский (и релевантный) заголовок, чтобы привлечь их внимание. В заголовке страницы должен использоваться тег HTML h2, поскольку он имеет специальные значимость для поисковых систем, индексирующих вашу страницу.
Навигационная цепочка
Полезное средство навигации, навигационная цепочка обычно размещается непосредственно под заголовком страницы и сразу показывает, где находится посетитель в структуре сайта, например. Главная > Блог > Анатомия веб-страницы. Путь навигации начинается на главной странице, и каждая ссылка, кроме последней, должна быть кликабельной, чтобы посетитель мог попасть в этот раздел.
Главные изображения или баннеры
Эти термины относятся к крупным изображениям в верхней части страницы, привлекающим внимание посетителя. Если у вас есть несколько из них, которые появляются и исчезают автоматически или посетители могут переходить по ним, это часто называют 9.0032 карусель . Его использование должно быть ограничено ключевыми страницами, такими как домашняя страница, чтобы максимизировать эффект. Примером веб-сайта, который мы создали с каруселью изображений, является Gloucestershire Healthy Living and Learning
Полноэкранные и встроенные видео
Если у вас есть видео, которое вы хотите разместить на веб-странице, лучше всего загрузить его на такую платформу, как YouTube или Vimeo, а затем встроить в свой контент (YouTube и Vimeo предоставляют вам код для этого). Видео занимают много места на диске (физическое пространство на сервере вашего веб-сайта) и пропускную способность (трафик загрузки), поэтому вы, вероятно, не захотите размещать их на своем собственном веб-сайте. Кроме того, встроенные видео поставляются с проигрывателями, поэтому посетители могут воспроизводить их, приостанавливать, переходить назад и вперед и т. д. Наконец, YouTube является популярной поисковой системой сам по себе, поэтому наличие собственного канала YouTube полезно для привлечения трафика на ваш веб-сайт.
Кроме того, встроенные видео поставляются с проигрывателями, поэтому посетители могут воспроизводить их, приостанавливать, переходить назад и вперед и т. д. Наконец, YouTube является популярной поисковой системой сам по себе, поэтому наличие собственного канала YouTube полезно для привлечения трафика на ваш веб-сайт.
Полноэкранные видеоролики могут оказать большое влияние, если их использовать в качестве фона веб-страницы, растянутой до самого края. Вы можете увидеть примеры из нашего собственного портфолио на Media Spaces и UTM Consultants
В отличие от встроенных видео, полноэкранные видео, вероятно, будут размещены на вашем собственном веб-сайте. Вам нужно выбрать правильное видео, не слишком загруженное или сложное, которое работает с текстом поверх, а наложенный текст должен быть минимальным. Как и карусели изображений, полноэкранные видео должны быть ограничены ключевыми страницами, такими как домашняя страница.
Ширина содержимого
Важным фактором для удобочитаемости является ширина основного содержимого страницы. Текст, занимающий всю страницу, трудно понять, поэтому в газетах используется ряд узких колонок. На веб-странице контент, содержащий более 30 слов, может быть трудно отследить глазу посетителя, поэтому мы рекомендуем разбивать большие сайты на столбцы, чтобы их было легче читать.
Текст, занимающий всю страницу, трудно понять, поэтому в газетах используется ряд узких колонок. На веб-странице контент, содержащий более 30 слов, может быть трудно отследить глазу посетителя, поэтому мы рекомендуем разбивать большие сайты на столбцы, чтобы их было легче читать.
Карта сайта
Карта сайта представляет собой текстовый список всех страниц веб-сайта со ссылками на каждую страницу. Все наши сайты поставляются с картой сайта, которая создается автоматически, поэтому она обновляется каждый раз, когда страница добавляется, редактируется или удаляется через систему управления контентом. Ваша навигация и структура сайта должны быть достаточно понятными, чтобы посетители могли легко найти то, что они ищут, но карта сайта — это хороший способ перечислить все на вашем сайте, если они запутались. Вы можете создавать карты сайта в различных форматах для отправки в Google.
Нижний колонтитул страницы
Нижний колонтитул страницы обычно состоит из ссылок на важные (но не очень интересные) страницы сайта, такие как условия и положения, карта сайта и страница контактов. Некоторые сайты, такие как веб-сайт BBC, размещают большое количество ссылок в нижнем колонтитуле, чтобы основная навигация не загромождалась без снижения функциональности.
Некоторые сайты, такие как веб-сайт BBC, размещают большое количество ссылок в нижнем колонтитуле, чтобы основная навигация не загромождалась без снижения функциональности.
Метки: Руководство по блефу Создайте лучший веб-сайт Размер веб-страницы Содержание SEO
Как называются части веб-сайта? – design42
Карла
Создаете ли вы свой собственный веб-сайт или кто-то делает это за вас, очень полезно знать слова для различных частей веб-страницы.
Если вы столкнулись с трудностями, вы можете обратиться за помощью в Google, если знаете слово, обозначающее то, о чем вы говорите.
Вашему дизайнеру намного проще дать вам то, что вы хотите, если вы оба используете одни и те же слова для вещей.
Например, я работал над большим проектом, где недели уходили на создание форм, которые просил клиент. Только чтобы узнать, что когда он сказал форма, он имел в виду стол. Я понятия не имею, сколько это ему стоило. Это была крупная фирма веб-дизайна, в которой около 15 человек потратили 2 недели впустую. (Таблица представляет информацию в строках и столбцах. Это просто то, как выглядит информация. Она ничего не делает, по крайней мере в этом случае. Форма имеет поля для ввода информации. Она часто хранит информацию в базе данных. .)
Только чтобы узнать, что когда он сказал форма, он имел в виду стол. Я понятия не имею, сколько это ему стоило. Это была крупная фирма веб-дизайна, в которой около 15 человек потратили 2 недели впустую. (Таблица представляет информацию в строках и столбцах. Это просто то, как выглядит информация. Она ничего не делает, по крайней мере в этом случае. Форма имеет поля для ввода информации. Она часто хранит информацию в базе данных. .)
Домашняя страница: Домашняя страница — это первая страница вашего сайта, если люди вводят адрес вашего сайта. Оно должно быть информативным. Люди должны с первого взгляда понять, о чем ваш сайт.
Целевая страница: Целевая страница — это первая страница, которую люди увидят, если перейдут на ваш сайт по ссылке. Реклама может вести на целевую страницу, которая является более конкретной, чем главная страница. Целевая страница более целенаправленна и убедительна.
Верх главной страницы
Части веб-страницы — Черновая тема от Superb Themes Вот некоторые элементы, которые вы можете найти на домашней странице. Не все требуется.
Не все требуется.
Верхняя панель: Здесь вы можете разместить некоторые элементы навигации.
Логотип: Логотип или заголовок страницы должны ссылаться на главную страницу.
Меню: Организованные ссылки на страницы вашего сайта.
Верхнее меню: В меню в верхней части страницы должны быть ссылки на самые важные страницы.
Меню гамбургеров: Маленький значок меню гамбургеров сообщает людям, что при нажатии они увидят меню.
Верхняя часть главной страницы AmazonAmazon много внимания уделяет верхней панели. Окно поиска, языковые настройки (они также находятся внизу каждой страницы), ссылка на вашу учетную запись и корзину покупок.
Изображение: Изображения — это фотографии или другая графика.
Главное изображение: Главное изображение — это большое изображение, обычно на главной или целевой странице.
Слайдер: Слайдер похож на небольшое слайд-шоу изображений. Большая стрелка на главной странице Amazon позволяет переходить от одного баннера к другому на слайдере.
Баннер: Большое изображение или графика, обычно с призывом к действию. Иногда ползунки вращают баннеры.
Призыв к действию: Что вы хотите, чтобы посетитель сделал дальше. Узнайте больше, позвоните в компанию, положите товар в корзину…
Избранное изображение: Избранное изображение — это большое изображение на вторичной странице или в публикации. Это может быть показано с рекламой со страницы или сообщением на домашней странице или странице поиска. 9Домашняя страница 0006 Project Small House с выдержками из сообщений, за которыми следует ссылка «Подробнее» на сообщение.
Сообщение в блоге Отрывок: На многих домашних страницах блога немного отображается начало сообщения, за которым следует ссылка «Подробнее» на сообщение.
Введение: Первые слова на каждой странице должны вызывать у вас желание читать дальше. Скорее всего, это слова, которые будут отображаться, когда страница или сообщение будут найдены в результатах поиска.
Боковая панель: Боковая панель может быть справа или слева на странице. Или с обеих сторон.
Миниатюра: Очень маленькое изображение
Сгиб: Сгиб — это место, где заканчивается то, что вы видите на экране. Самые важные вещи, которые вы хотите, чтобы люди увидели, должны быть «вверху». Людям не нужно прокручивать вниз, чтобы узнать смысл вашей веб-страницы. Все, что менее важно, может быть «ниже сгиба».
Сгиб неодинаков на каждом мониторе, но чем ближе элементы находятся к верхней части страницы, тем больше вероятность того, что они будут выше сгиба.
Верх вторичной страницы
Части веб-страницы Project Small House Верхняя панель: Этот блог имеет только название сайта в верхней панели. Это ссылка на главную страницу.
Это ссылка на главную страницу.
Верхнее меню: Эта тема WordPress показывает гамбургер-меню в мобильном представлении и это меню на ПК.
Содержимое: слов и изображений на каждой странице
Содержимое включает текст, изображения и все остальное, что вы размещаете на странице.
Копия: Копия — это слова для вашего сайта.
Боковая панель: Эта тема позволяет размещать на боковой панели все, что угодно. В этом блоге есть окно поиска и список категорий сообщений в виде вторичного меню.
Поле поиска: Большинство тем WordPress содержат окно поиска. Люди любят окно поиска. Люди будут вводить то, что они ищут, в поле поиска, даже если есть гигантская фотография и мигающая кнопка с тем же, что они ищут.
Дополнительное меню: Вы можете поместить больше меню сбоку и внизу страницы, чтобы получить доступ к менее важным страницам.
Заголовок страницы в результатах поиска Google, избранное изображение в результатах поиска изображений Заголовок: Заголовок страницы также отображается в результатах поиска и в верхней части окна браузера.
Избранное изображение: Избранное изображение — это большое изображение на вторичной странице или в сообщении. Это может быть показано с рекламой со страницы или сообщением на домашней странице или странице поиска.
Нижняя часть веб-страницы
Части веб-страницыКак только посетитель сайта дойдет до нижней части страницы, вы хотите дать ему несколько вариантов, куда идти дальше.
Ленточное меню: Microsoft Office перешел на ленточный пользовательский интерфейс в 2007 году. Это меню выглядит как лента, но оно просто ссылается непосредственно на страницы, логически следующие за этой страницей.
Нижний колонтитул:
Если вам необходимо разместить правовую оговорку или декларацию на каждой странице, это место для этого. На каждой странице должна быть информация об авторских правах. Вернуться к верхней ссылке: Если страница длинная, было бы неплохо иметь ссылку на верхнюю часть страницы. Ссылка для перехода — это ссылка, которая позволяет вам перемещаться с места на место на веб-странице.
Ссылка для перехода — это ссылка, которая позволяет вам перемещаться с места на место на веб-странице.
Контактная информация: Если вы хотите, чтобы с вами связались, а большинство компаний так и делают, ваша контактная информация должна быть видна на каждой странице. Это должно быть очевидно в нижнем колонтитуле.
Фирменная ссылка в нижнем колонтитуле или кредит сайта: Самым последним элементом на веб-странице часто является баннер или текстовая ссылка, указывающая на дизайнера сайта или дизайнера тем WordPress.
Кредит авторства. Частью нашей «платы» на некоторых веб-сайтах является признание авторства. «Сведения об авторстве дизайнера должны отображаться на веб-сайте в метатеге и внизу страницы вместе с текстовой или баннерной ссылкой на веб-сайт дизайнера. Если Клиент изменяет дизайн Веб-сайта, Дизайнер имеет право удалить имя Дизайнера с Веб-сайта».


 Хорошо продуманный, целостный футер может мотивировать посетителя взаимодействовать с сайтом и дальше. Достигнуть этого можно с помощью полезного контента. Примеры — виджеты погоды, биржевых сводок, калькуляторы, подписка на тематическую рассылку и так далее.
Хорошо продуманный, целостный футер может мотивировать посетителя взаимодействовать с сайтом и дальше. Достигнуть этого можно с помощью полезного контента. Примеры — виджеты погоды, биржевых сводок, калькуляторы, подписка на тематическую рассылку и так далее. Той же цели служат и короткие интерактивные опросы — они помогают поднять вовлеченность и заинтересовать посетителей.
Той же цели служат и короткие интерактивные опросы — они помогают поднять вовлеченность и заинтересовать посетителей. Кроме того, единый интерфейс подачи информации позволяет визуально объединить их.
Кроме того, единый интерфейс подачи информации позволяет визуально объединить их.
 Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.