Фоторедактор Canva — возможности и руководство созданию картинок
Время от времени оказываемся в ситуации, когда нам требуется быстро добавить текст к фотографии, объединить два изображения, создать новую обложку для соцсети. Фоторедактор Canva — идеальный выбор для таких ситуаций. Предоставляет все инструменты для быстрого, эффективного решения задачи.
Функции редактора не такие мощные, предлагаемые профессиональным программным обеспечением для графического дизайна. Преимуществом является простота использования. Любой неопытный человек может легко освоить.
Неважно, с какой задачей столкнулись, фоторедактор Canva предоставляет мощные инструменты, позволяющие создавать современные, элегантные изображения.
Возможности Canva
Канва – онлайн графический дизайн, платформа для редактирования фотографий. Можно использовать для создания пользовательской графики с нуля, из шаблонов, для улучшения фото с текстурами и эффектами.
Платформа предлагает различные ресурсы, помогающие усилить дизайн, в том числе генератор палитры и создатель логотипа. Внушительное количество готовых баннеров, изображений, сотни типов шрифтов и дополнительных элементов облегчают редактирование.
На этом возможности онлайн редактора не заканчиваются. Потренируетесь и поймете, для извлечения всей мощи ресурса необходимо копнуть вглубь сервиса.
Как работать с программой Canva
В первую очередь создайте аккаунт. Учетную запись можно создать, используя аккаунт Facebook или Google.
Что бы пройти регистрацию через e-mail, нажмите на кнопку “Зарегистрироваться”.

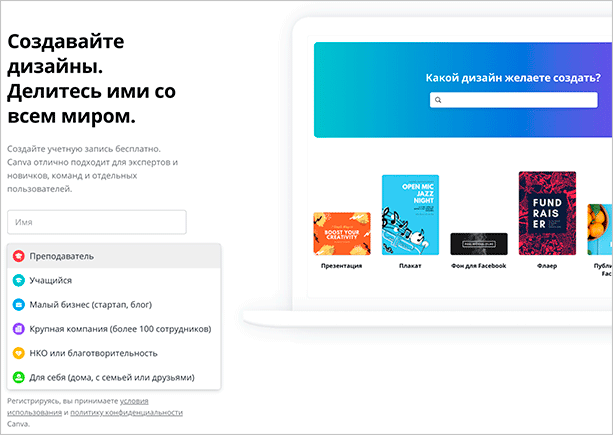
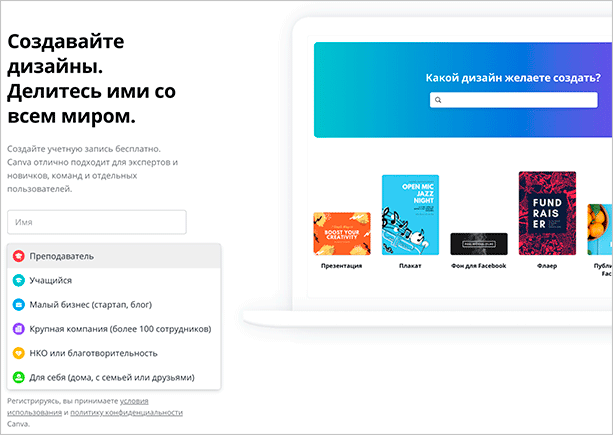
В процессе регистрации сервис попросит указать, для каких целей необходим онлайн фоторедактор.
Независимо от того, что выберите, будут доступны все функции сервиса.
Использовать фото, графику и элементы с водяными знаками возможно только на платном тарифе или приобретать отдельно.
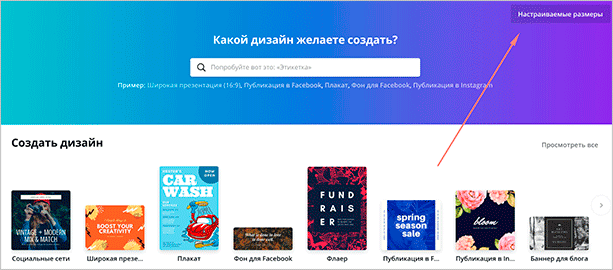
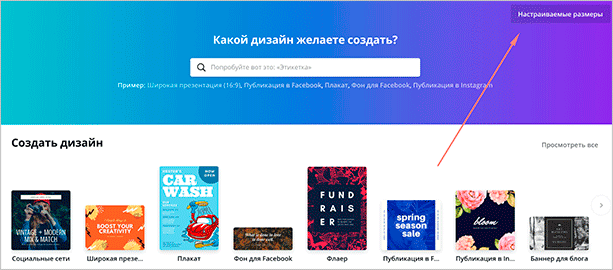
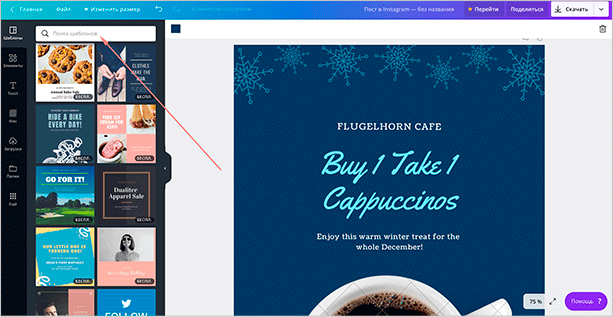
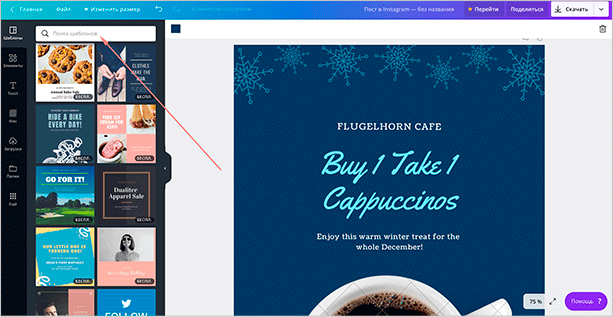
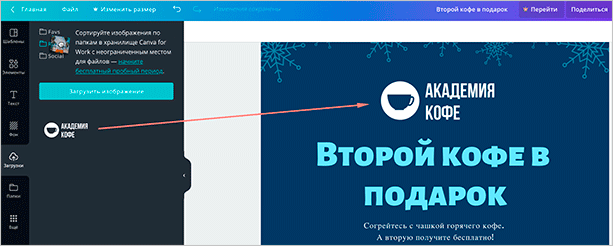
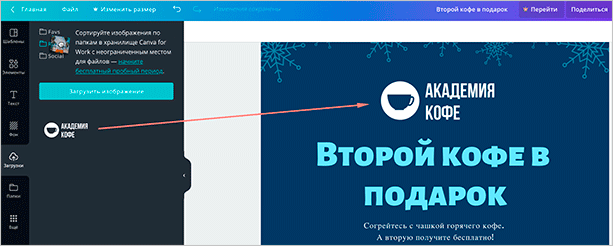
На главной странице редактора увидите предлагаемые шаблоны. Стрелкой листаете до конца списка, где нам предлагают посмотреть все. Выбираете любой, соответствующий задаче.

При отсутствии необходимого, пользуемся функцией «настраиваемые размеры». Ничего не поменяется. Наоборот, если знаете размер баннера, лучше пользоваться именно этой функцией, намного быстрее.

Работать с программой можно совершенно бесплатно.
Как сделать картинку в Canva
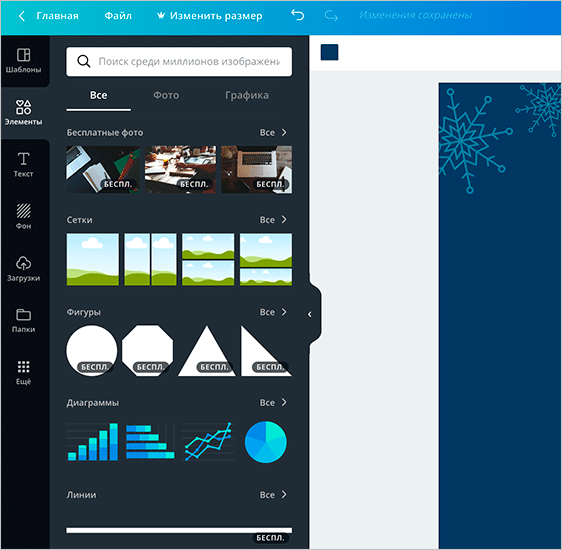
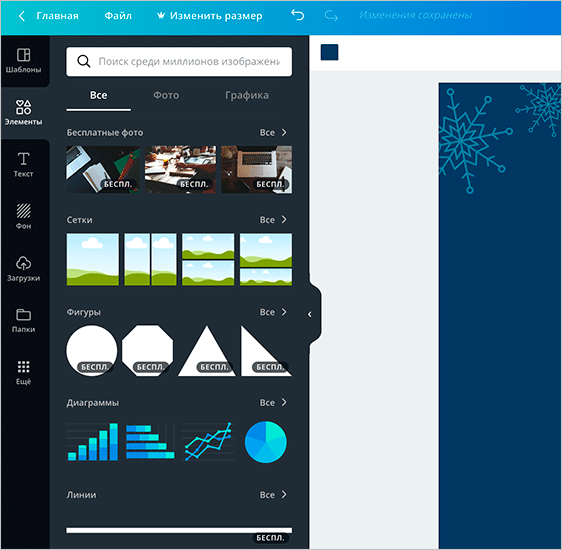
В левой части экрана доступно меню, где найдете шаблоны, загрузки, текст и другое. При выборе шаблона на главной, они будут разбиты по тематикам и соответствовать выбранному шаблону. Ниже доступны остальные результаты. При выборе своих размеров, предоставляться сразу все.

Двойным кликом заготовка перемещается на рабочее окошечко. При необходимости изменить шаблон, отмените действие, нажимая изогнутую стрелочку вверху экрана.

Отменять можно любое количество действий.
Изображение разрешено использовать в своих целях или выберите другое в разделе «Фото». Как менять текст и загружать свои фотографии найдете ниже.
При необходимости создания нескольких крео с разным изображение или текстом, просто скопируйте первый дизайн, и смело меняйте надпись или фотографию.


Созданные картинки можно посмотреть на отдельной странице, нажав «Менеджер страниц». Чтобы вернутся, просто нажмите на крестик в том же месте.

Как скачать созданные креативы читайте ниже.
Как сделать круглую картинку
Чтобы соорудить круглую картинку, переключаемся на «Элементы» – «Рамки».

Двойным щелчком мыши отправляем на рабочее окошечко, выделяем и растягиваем до определенного размера.

Переходим “Фото” или “Загрузки”, двойным нажатием левой кнопки мыши отправляем изображение на страницу. Что бы картинка вписалась в круг, подвиньте ее.

На последнем изображении картинку выравнивала по центру. Для этого просто перемещайте круг по основе, пока не появиться вот такая сетка (фиолетового цвета).
Бывает так, что отображает не та область. Кликаем 2 раза по фото, передвигая, выделяем нужную часть, жмем «готово».

Как скачать картинку
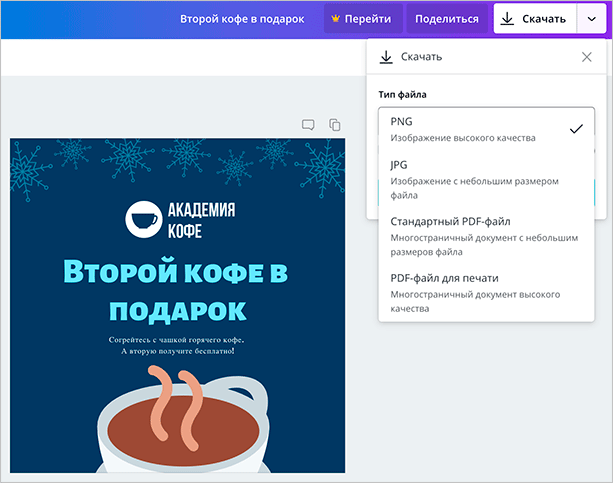
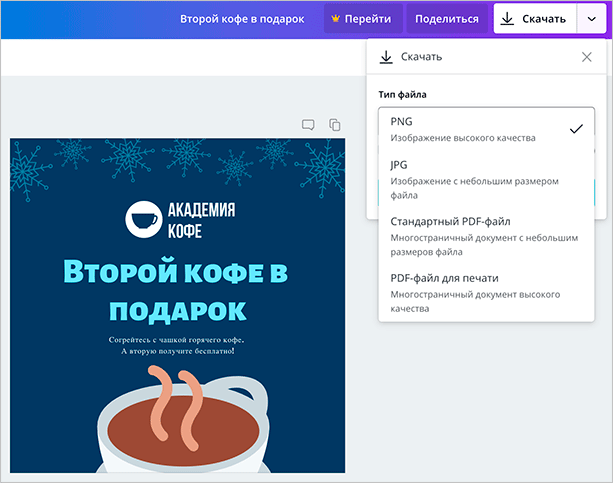
Что бы скачать свой дизайн с сервиса нажмите на стрелку, расположенную в верхней части панели. Откроется окно, где предлагают выбрать тип файла и страницы для скачивания.
По умолчанию будут выбраны все. Можно выбрать любое количество, проставив галочки возле крео.
Отмечать придется в том случае, если создали несколько креативов.
После выбора параметров жмем скачать. Дизайн готов.

Созданные креативы не пропадут, будут храниться на сервисе. Изменить, скачать повторно можно в любой момент.
Как добавить или поменять текст и шрифт
Для изменения кликаем 2 раза на текстовую область, стираем и пишем свой. Для удаления — выделяем и удаляем.

Хотите изменить шрифт? Не проблема. Выделяем его, выбираем любой доступный русский шрифт.

Если хотите поменять цвет, рядом расположена цветовая палитра. Можете поменять на предлагаемый цвет или, нажав плюсик, создать свой неповторимый оттенок.
Не подходит размер? Кликаем в той же верхней панели на размеры, подбираем или проставляем свой.
Для добавления своего переходим «Текст», жмем «Добавить текстовое поле». Выделяете и меняете, в том числе, при необходимости, шрифт и цвет.

Не рекомендую брать готовые заготовки на иностранном языке, большинство из них несовместимы с русским языком.
В целом, добавить или поменять текст также легко, как и работать с платформой.
Как загрузить и добавить свое фото в фоторедактор Canva
Загрузить, добавить свое фотов достаточно просто. Кликаем «Загрузки» – «Загрузить изображение». Выбираем одно или несколько, жмем открыть.
Все выбранные фотографии загрузятся в папку, будут доступны всегда.

Принцип добавления своих фото в креатив аналогичный созданию шаблонного дизайна. Создаем пустой со своими размерами, отправляем в него картинку из загрузок.
Как сделать рамку в Canva
Сделать рамку возможно используя заготовки или создать свою.
Для начала определимся с цветом. Нажимаем «цвет фона», заливаем фон необходимым оттенком.
Делаем рамку из шаблона
При использовании готовых переходим в «элементы» – «рамки», выбираем любую понравившуюся, перемещаем на рабочую область.

Не все подойдут под ваш креатив. Если такое случится, создавайте свою.
Хватая кругляшек в уголках, увеличивайте и уменьшайте рамочку до желаемой ширины.

Что бы иметь равные стороны, отцентрируйте. Нажимаем и плавно передвигаем. Должен появиться крестик. Это значит, шаблон расположен точно по центру, ширина рамки одинаковая на всех сторонах.

Выбираем изображение и двойным нажатием левой клавиши мышки переносим на станицу. Работаем по описанной выше инструкции.

Делаем свою рамку
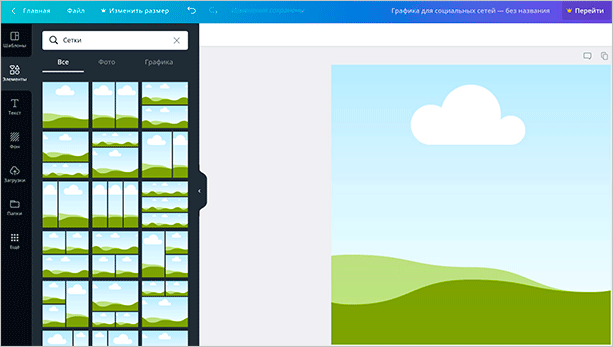
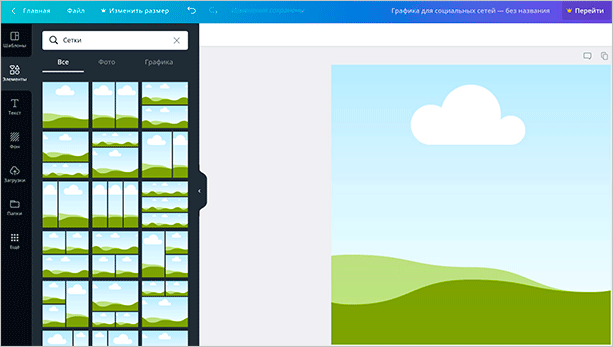
В случае, если ни один не подошел, делаем свою. Как и при работе с шаблоном, заливаем фон нужным цветом. Кстати, оттенок фона можно поменять в любой момент. Переходим в «Элементы»- “Сетки”.
Ползунками сдвигаем сетку к центру на необходимую ширину.

Не забываем центрировать, что бы стороны были одинаковой ширины. Все дальнейшие действия выполняем по уже описанной выше инструкции.
Если требуется несколько креативов, то в скопированных страницах удалять фото не стоит, иначе удалите рамочку. Просто оправляйте новое фото в рабочее окно, автоматически заменит предыдущее.
Вот видите, сделать креатив в рамке можно без особых усилий.
Фоторедактор Canva тарифы. Сколько стоит подписка
Фоторедактор бесплатный, но существует платная версия. Что подразумевает платный тариф? Это платформа, которая создана для совместной работы.
Другими словами, сервис, в котором несколько человек могут одновременно работать над креативом или создавать дизайн сайта с разных компьютеров. После могут загрузить готовые результаты в онлайн-хранилище сервиса. Очень удобно, не придется покупать место Гугл или Яндекс диска для хранения.
Если не собираетесь работать большой командой, то очень мало причин для оформления подписки, базовая месячная стоимость $12,95.
Но если платные функции просто необходимы, рекомендую связаться с разработчиками, так как цена зависит от ряда факторов.
Как отменить подписку на фоторедактор Canva
Прежде чем брать деньги за подписку разработчики дают месяц протестировать платформу бесплатно. Для этого все равно придется указать данные своей карты.
Очень смутило такое развитие событий. Довольно долго сомневалась, затем решила рискнуть. По истечении какого-то времени теста решила, платная версия лишняя. По окончанию бесплатного периода прислали письмо, предлагали продлить или отменить подписку.
Также отказаться от подписки возможно на главной, где ее совершали.
Не могу сейчас продемонстрировать процесс, так как бесплатный пробный период закончился.
Заключение.
Попыталась подробно показать, как использовать фоторедактор Canva.
Перечитывая статью, понимаю, многое не затронуто. Сожалею, все учесть просто невозможно. Для познания платформы потренируйтесь, все получиться.
В самом сервисе, в разделе “Помощь” найдете руководство по работе в Canva.

Если возникнут вопросы, задавайте в комментариях. С удовольствием помогу разобраться.
bezofis.ru
Графический редактор Canva – что это за сервис и в чем его преимущество
Создание графики является важной задачей для всех, кто занят в маркетинге, рекламе, интернет-бизнесе или блогинге. Мы постоянно видим бесконечное количество изображений: рекламные баннеры, заставки видеороликов, картинки в мессенджерах и социальных сетях.
Времена, когда продвинуть свой продукт, услуги или статьи только с помощью текстов, ушли в прошлое. Поисковики обращают все больше внимания на количество и разнообразие графических материалов, поэтому графика стала влиять не только на поведение пользователей на сайте, но и на SEO-продвижение.
Если раньше создание графики требовало немалых затрат на услуги дизайнера или хороших навыков работы в профессиональных программах вроде Фотошопа, то теперь им на смену приходят удобные и простые в использовании онлайн-редакторы, позволяющие создавать уникальные и стильные изображения, даже если вы никогда не имели дела с дизайном (причем нередко бесплатно).
Canva.com – это один из самых популярных графических сервисов. Ниже вы найдете подробную инструкцию по использованию Canva на сайте и в мобильном приложении.
Регистрируемся и выбираем тип изображения
При регистрации бесплатного профиля сервис спрашивает пользователя о роде занятий и цели использования Canva: для личного пользования, для малого бизнеса, образования, некоммерческой организации или большой компании. В соответствии с этим выбором редактор при первой загрузке автоматически предложит различные типы картинок, которые можно создать.
Например, для личных целей это будут открытки, календари и пригласительные, для малого бизнеса – оформление социальных сетей, для учеников и преподавателей – презентации, планы уроков и расписание занятий. Список всех доступных форматов можно найти на главной странице редактора или воспользоваться поисковой строкой.


Каждому типу дизайна соответствуют свои размеры и набор шаблонов, которые можно будет использовать в качестве заготовок. Стоит обратить внимание, что изменить размер созданного файла в бесплатной версии Canva нельзя (в премиум-версии подписка позволяет конвертировать изображение сразу в несколько других размеров, автоматически подгоняя элементы под новое соотношение сторон и масштабируя элементы).
“Canva для работы” стоит 12,95 $ в месяц. Посмотрите список преимуществ платной версии над бесплатной.
Однако, если вы не нашли формат с нужным вам размером, нажмите “Настраиваемые размеры” в правом верхнем углу и задайте размеры вручную.


Выбираем шаблон
После выбора формата пользователь попадает на экран редактирования макета с белым “холстом”, несколькими вкладками и каталогом шаблонов слева. Шаблоны представляют собой образцы дизайна, разделенные на тематические категории.
Они помогают существенно сэкономить время – ведь в этом случае вам не нужно придумывать, как будет выглядеть ваш дизайн. У вас уже есть пример, созданный профессиональными дизайнерами, который остается только адаптировать согласно вашим задачам или вкусам.
Найти подходящий шаблон можно визуально или по ключевому слову в поисковой строке (например, “бизнес-презентация” или “открытка из отпуска”). Чтобы рассмотреть шаблон в деталях, кликните по нему мышкой. В этом случае он займет место чистого макета. Кроме того, подборка шаблонов есть на сайте.


Выбирая шаблон, ориентируйтесь скорее на его общую композицию, поскольку любые его детали можно изменить: отредактировать цветовую палитру, заменить графические элементы, увеличить или уменьшить их количество, поменять их расположение, степень прозрачности и так далее.
Редактируем шаблон или создаем картинку с нуля
Рассмотрим подробнее, что именно можно изменять в шаблоне. Те же функции помогут и в том случае, если вы не нашли подходящего макета и хотите создать картинку самостоятельно.
Процесс создания изображения в профессиональных инструментах дизайна вроде Adobe Photoshop, Gimp и других программах напоминает работу художника, выбирающего кисти, карандаши и краски.
Работа же в Canva похожа на сборку конструктора или пазла: можно только выбирать и бесконечно комбинировать детали из каталога, который включает фоны, текстуры, рисунки, геометрические фигуры, стоковые фотографии, графики, рамки и т. д. Все эти элементы можно найти во вкладках “Фон” и “Элементы”.


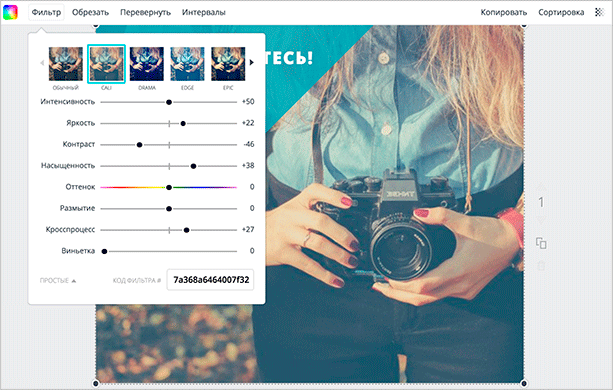
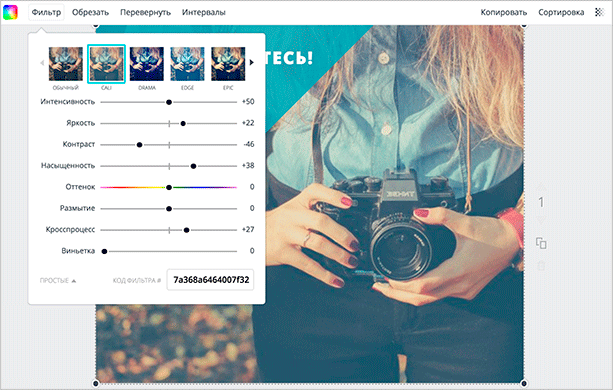
Каждому типу элемента соответствует свой набор инструментов редактирования. Они появляются в зависимости от того, какой элемент в данный момент выделен мышкой. Например, если выделить фотографию, появится меню с набором фильтров, ручных настроек контраста, яркости, виньетирования, степени прозрачности и других.
А если выделить фигуру, фон или простой рисунок, то в левом верхнем углу панели появится индикатор цвета, открывающий цветовую палитру изображения. Цвета таких элементов можно изменять. Кстати, для этого у Canva есть полезный инструмент по подбору цветовых сочетаний, выделяющий ключевые цвета загруженной в него фотографии.


Менять размер и расположение элементов, включая фотографии, можно просто “растягивая” или “сжимая” их мышкой и перемещая по макету. Рисунки и фигуры при этом будут вести себя как векторные изображения – их качество не будет ухудшаться при увеличении размера.
Заменяем текст
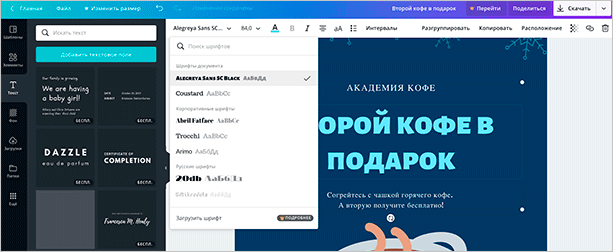
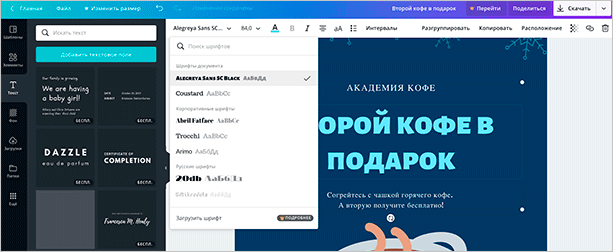
Текст – тоже один из типичных элементов дизайна. В соответствующей вкладке есть готовые блоки с красивыми сочетаниями цветов, однако для русского языка они могут не пригодиться. Русский алфавит поддерживают чуть более ста исходных шрифтов (а загружать собственные шрифты можно только в платной версии сервиса). Однако здесь тоже есть из чего выбрать.
Дополнительные настройки текста включают: размер шрифта, цвет, выравнивание по центру, правому или левому краю, а также межбуквенный и межстрочный интервалы, которые помогут дополнительно разнообразить типографику вашего дизайна.


Используем собственные фотографии и логотипы
Вкладка “Загрузки” позволяет сохранить в свой аккаунт файлы с жесткого диска и сразу добавить их в изображение. Их можно будет использовать и во всех последующих макетах на любом компьютере, поэтому не нужно волноваться, что под рукой не будет нужного файла.


Для быстрого размещения фотографии в дизайне Canva используются фоторамки различных форм и конфигураций. Встроить фотографию в такую рамку можно, перетащив ее мышкой с левой части экрана. Если автоматический вариант встраивания не подходит, фото можно кадрировать и откалибровать видимую область вручную.


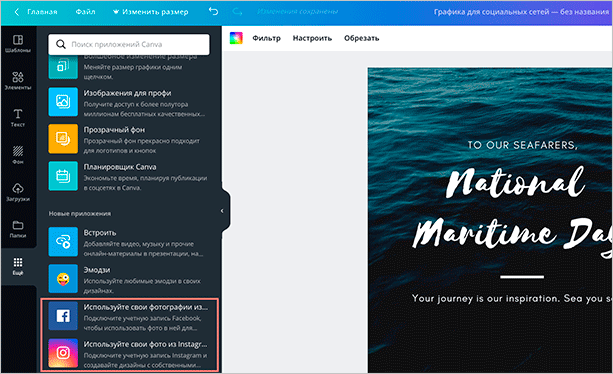
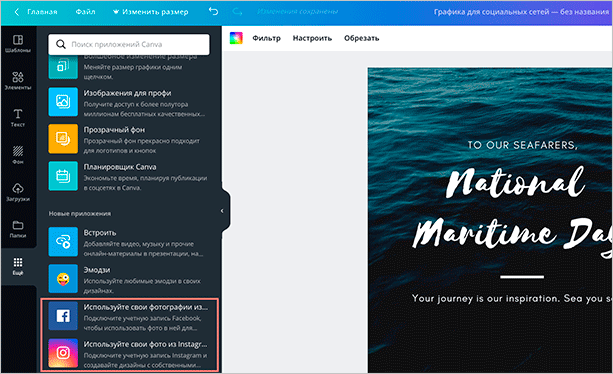
Помимо загрузок файлов с компьютера, через вкладку “Еще” можно подключить дополнительные приложения и связать учетную запись Canva с вашими профилями в Инстаграме и Фейсбуке. Все фотографии из альбомов этих социальных сетей сразу отобразятся как уже загруженные в ваш профиль. Остается только добавить их в макет.


Дополняем дизайн стоковыми фото
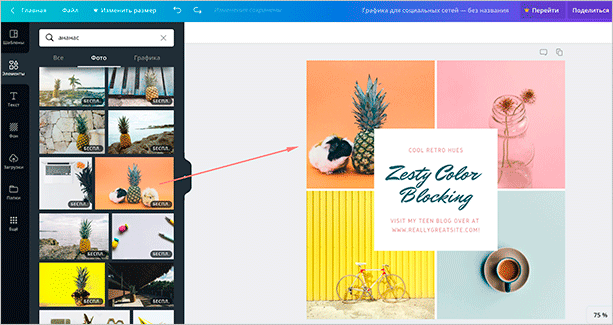
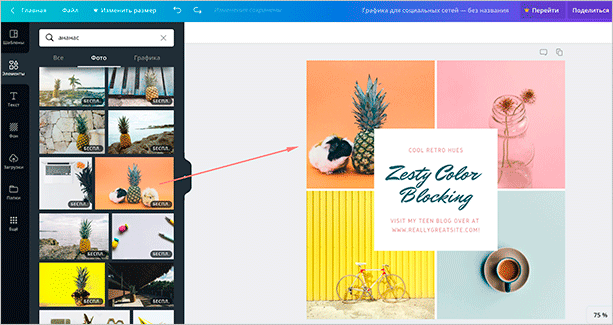
Если для коллажа вам не хватает собственных фотографий, всегда можно дополнить его стоковыми снимками. Тем более что в Canva есть собственный встроенный фотобанк с бесплатными и платными вариантами (цена одной картинки для одноразового использования, как правило, составляет 1 $). Зайдите во вкладку “Элементы” и произведите поиск по ключевому слову, выбрав вкладку “Фото”.
Бесплатные и платные фотографии будут отмечены соответствующими значками. Как правило, портреты и фото с изображением людей относятся к платной категории, но и здесь есть исключения.
Стоковые фотографии можно использовать как дополнительные элементы, если они хорошо сочетаются с выбранной цветовой палитрой и подкрепляют созданное в коллаже настроение.


Сохраняем файл
Когда дизайн закончен, нажмите “Скачать” в правом верхнем углу и выберите один из доступных форматов:
- jpeg, сжимающий фотографию для минимального размера файла;
- png для высокого качества;
- pdf, который больше подходит для резюме, сертификатов и других документов;
- pdf для печати, сохраняющий максимальное качество с плотностью 300 dpi (точек на дюйм).
Такие файлы можно отправлять в типографию для последующей печати.


Мобильное приложение Canva
Одно из преимуществ Canva перед аналогами – наличие удобного мобильного приложения. В 2018 году его android-версия получила награду Google в номинации “Лучший стартап” и удерживает формирующийся по отзывам пользователей рейтинг 4,8.
Конечно, оно не является полной альтернативой веб-версии, но архив дизайнов и черновиков синхронизируется. Можно и подправить картинку, и быстро создать пост для Инстаграма.


Что же можно сделать в приложении?
- Создавать изображения для соцсетей, открытки, плакаты, обложки, флаеры и коллажи.
- Редактировать фотографии с помощью фильтров и ручных настроек.
- Использовать шаблоны.
- Вставлять фото из галереи телефона в дизайны.
- Накладывать текст, иконки, фигуры, рисунки, фоторамки.
- Публиковать дизайны с помощью электронной почты или соцсетей.
- Просматривать дизайны вашей команды (но создать такую команду можно только на сайте).


Основные отличия приложения от полной версии:
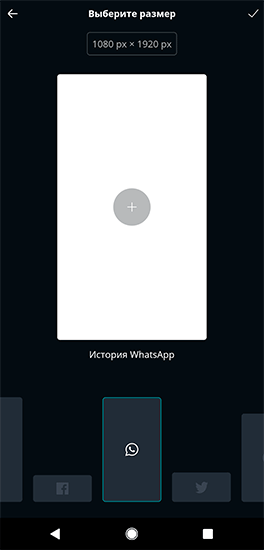
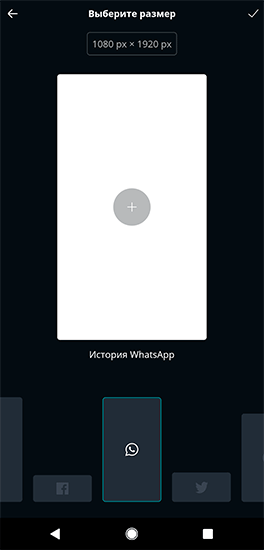
- Представлены не все форматы графики, а в основном небольшие и предполагающие минимум текста.
- Нельзя скачать картинку в виде файла – только напрямую опубликовать или отправить по электронной почте.
- Не поддерживается режим совместного редактирования изображений, который есть в полной версии.
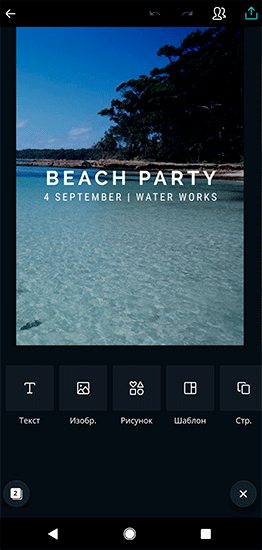
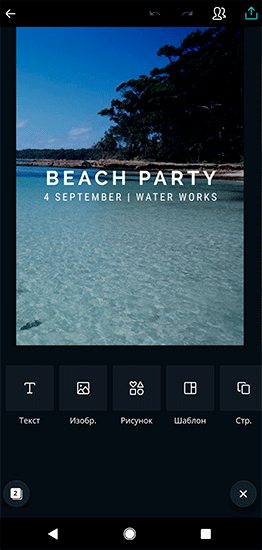
В остальном же принцип работы на сайте и в приложении одинаков. Чтобы отредактировать или создать картинку, нужно нажать кнопку “Плюс” в правом нижнем углу и вывести на экран меню: “Шаблон”, “Текст”, “Изображения” и “Рисунок”. Функции фоторедактора становятся доступны при нажатии на фотографию, а настройки внешнего вида текста – при выделении текстового поля.


Выводы
Canva отлично подойдет не только для иллюстрирования рекламных кампаний или журналистских статей, но и владельцам бизнесов, на первый взгляд, не связанных с контентом и интернетом. Здесь найдутся шаблоны для владельцев кафе, баров и ресторанов, агентств недвижимости и туроператоров, дизайнеров интерьера и мебельных мастерских, салонов красоты, ритейла, образовательных организаций и НКО.
К главным преимуществам такого решения относятся простота использования и возможность групповой работы без привязки к компьютеру или устройству. Это особенно важно, если вы или ваши коллеги работаете не только из офиса и хотите иметь доступ к своим материалам в любое время.
iklife.ru
Элементарный Canvas / Habr
Если вы изучаете веб совсем недавно, но уже успели увидеть различные красивые эффекты на сайте, по типу системы частиц или какие либо игры разработанные на canvas’e и вас это заинтриговало, но изучать что-то новое очень страшно, то я вам готов продемонстрировать, как за 50 строк js кода можно сделать что-то интересное на canvas’e.Скажу сразу, я хочу объяснить логику работы с canvas’ом. Код очень простой, я надеюсь, это подтолкнет вас к изучению такого инструментария как canvas. А так же это очень хорошая практика для начинающего JS программиста.
Перейдем к коду. Напишем простую генерацию квадратов разного цвета на полотне. Код вы можете увидеть сразу весь, далее я объясню его.
Что нам нужно сделать?
- Получить canvas и его 2D контекст (Если вы раньше не делали подобного, то не переживайте, это делает 2-мя строчками кода)
- Сделаем наш канвас немного адаптивным
- Зададим нужные нам переменные и свойства
- При ресайзе меняем размер канваса
Работу в canvas можно разделить на 3 этапа.
- Настройка нужных нам свойств (толщина пера, цвет заливки, цвет линии и прочие свойства)
- Рисуем элемент
- Если мы делаем что-то динамическое. Например, игру, анимацию, систему частиц и прочие элементы, то создаем цикл и в него закидываем рендер (отрисовку) наших объектов
Ну хорошо, вернемся к нашему коду.
1. Как я и говорил, две строчки кода и мы можем манипулировать полотном
Получить элемент по Id это стандартный API браузера, а вот getContext это метод самого canvas’a. Можно получить и 3D контекст, но в данный момент он нам не нужен.
2. Второй пункт, третий и пятый я объединю т.к. идет объявление переменных + код здесь одинаковый. Можно даже сделать отдельную функцию т.к. уже идет дублирование кода, а это плохо.
Переменные width и height нам потребуются дальше.Также не забудьте вызвать функцию ReSize после получения контекста canvas’а.
Нам потребуется еще объект options. В нем мы будем хранить все настройки.
opacity — скорость с которой наши элементы будут затираться на canvas’e
count — количество кубов, которые мы будем создавать за один прогон функции
fps — думаю объяснять не нужно для чего… правда работает странно…
color — здесь лежит маска, которая представляет нашу цветовую палитру
hue — это цветовой тон в диапазоне от 0 до 360. На картинку будет понятней
divisionSpeed — это переменная с помощью которой мы сможем регулировать скорость смены цвета
4. Нам остается лишь создать цикл, функцию для отрисовки и вызвать всё это.
Создаем функцию Init, она нужна для инициализации цикла. У window есть отличный метод requestAniimationFrame() который позволяет зациклить вызов нужной нам функции. Так же внутри Init мы вызываем функцию Step() в которой и хранится код отрисовки наших кубиков.
Отрисовку мы будем делать в цикле, чтобы отрисовывать сразу 100 элементов. Внутри цикла, первым же делом мы ставим условие, которое позволяет нам выбрать цветовой тон в диапазоне от 0 до 360, тем самым цвета наших кубиков будут меняться. Две последующие строчки можно объединить в одну, тем самым напрямую задать цвет заливки фигуры. ctx.fillStyle позволяет задать цвет заливки, а ctx.fillRect(точка x, точка y, ширина, высота) позволяет нарисовать фигуру. Задаем рандомную высоту с шириной, но в диапазоне наших размеров.
Две строчки после цикла, это для очистки экрана. Вы уже знаете, что fillstyle позволяет задать цвет заливки, мы задаем белый цвет с прозрачностью равной opacity из объекта options. А так же запускаем отрисовку очищающей фигуры из точки 0:0 с размерами равными размерам нашего canvas’a.
Нам остается только вызвать функцию Init в любом месте нашей программы.
Если вы все еще сомневаетесь, что можно делать красивые вещи с помощью canvas, то вот вам один из примеров.
Если вас заинтересовал canvas, то самое время продолжить изучение этой технологии. Я не могу вам посоветовать хорошую статью по изучению т.к. для меня было очень скучно читать про canvas и для себя я ничего хорошего не сохранил в закладки. А на youtube очень мало хороших видео по canvas’у, а те что и можно посмотреть содержат лишь 10% нужной инфы и 30% воды, а всё остальное время пишут код с ошибками и проектируют его на ходу. На мой взгляд, самое лучшее это взять какой-то простой пример и попытаться самому его реализовать.
habr.com
Как использовать модель Lean Canvas для управления продуктом
Блок № 5
Определите, как продавать и рекламировать ваш продукт. Опишите все каналы и методологию продаж.
Ответ зависит не только от продукта, но и от его аудитории. Реклама в блогах, баннеры, анонсы на телевидении — не важно, главное — это рассказать о продукте тем способом, который лучше всего воспринимает целевая аудитория.
Допустим, вы создали приложение для ведения личного бюджета и решили продвигать его с помощью контент-маркетинга. У такого продукта разные пользователи: молодые семьи, студенты и фрилансеры. Если продвигать его только на одной площадке, например, на vc.ru, то вы охватите студентов, менеджеров и фрилансеров, а молодые семьи останутся в стороне. Вам важно учесть все сегменты целевой аудитории, поэтому подойдут ресурсы, которые читают сразу всё, например, «Лайфхакер».
Если ваш продукт подходит только для программистов или дизайнеров, то и рекламировать его лучше на специальных площадках.
Блок № 6
Здесь нужно подумать о прибыльности продукта.
Если собираетесь распространять продукт бесплатно, подумайте, как будете на нём зарабатывать в дальнейшем. Платный же продукт должен иметь достаточную ценность, чтобы клиент захотел за него заплатить.
Учитывайте, что не все готовы покупать то, чем с удовольствием пользовались бы бесплатно. Например, клиент выбирает менеджер задач, чтобы планировать дела. Для личных целей ему подойдёт бесплатный продукт с базовыми функциями и простым интерфейсом. К программе для работы уже больше требований, поэтому за неё и больше согласятся платить.
Блок № 7
Сюда нужно включить всё, на что вы планируете потратить деньги.
Чтобы создать продукт, который захотят купить, придётся вложиться в исследования. Нужно будет определить целевую аудиторию, выявить проблему и найти решения, а готовому продукту понадобятся сайт и реклама, чтобы о нем узнали.
Блок № 8
Не важно, какой продукт вы создаёте. Для всего нужны критерии, по которым будете оценивать результат.
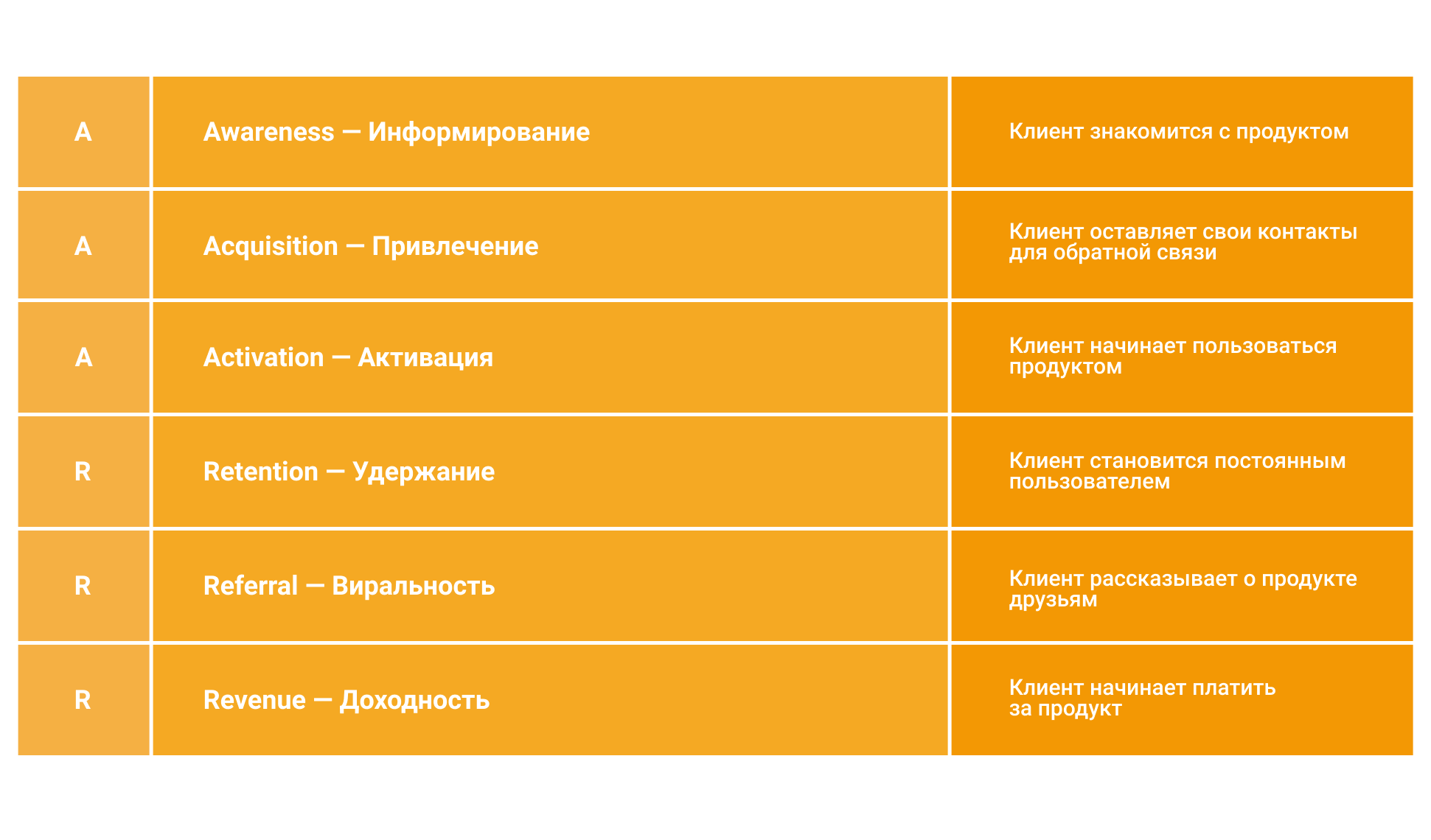
Определите ключевые метрики с помощью маркетинговой воронки AAARRR. В ней учитываются основные этапы, которые проходит клиент, взаимодействуя с продуктом.
 AAARRR — маркетинговая воронка основных этапов жизни клиента в продукте
AAARRR — маркетинговая воронка основных этапов жизни клиента в продуктеБлок № 9
Этот блок поможет отстроиться от конкурентов и выделить продукт ещё сильнее.
Подумайте, что есть в вашем продукте, но нет в других. Это должно быть сильное преимущество, которое сложно скопировать. Например, как продвигать продукт лучше остальных, или ваш секрет — команда талантливых программистов, или же — особая функция.
skillbox.ru
Инструкция: как создать canvas
Подписаться на новости
Одноклассники запустили новый рекламный инструмент — Canvas! Рассказываем, как им пользоваться. Спойлер: это очень просто.
Чтобы приступить к работе с инструментом, проверьте, под какой ролью вы зашли в группу. Для эффективной работы с canvas необходимо использовать одну из администраторских ролей.
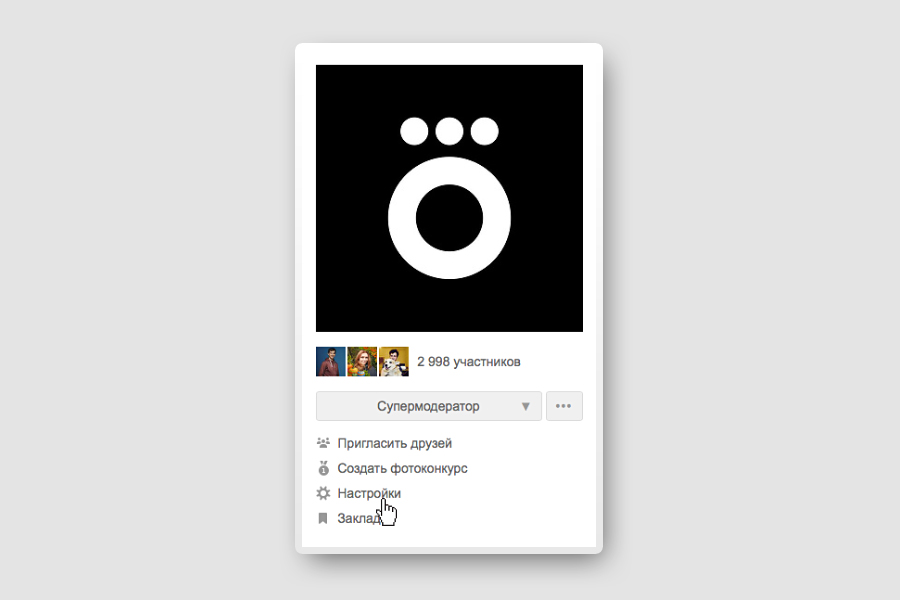
Шаг 1
Зайдите в «Настройки» через панель управления, которая находится слева под аватаркой группы.

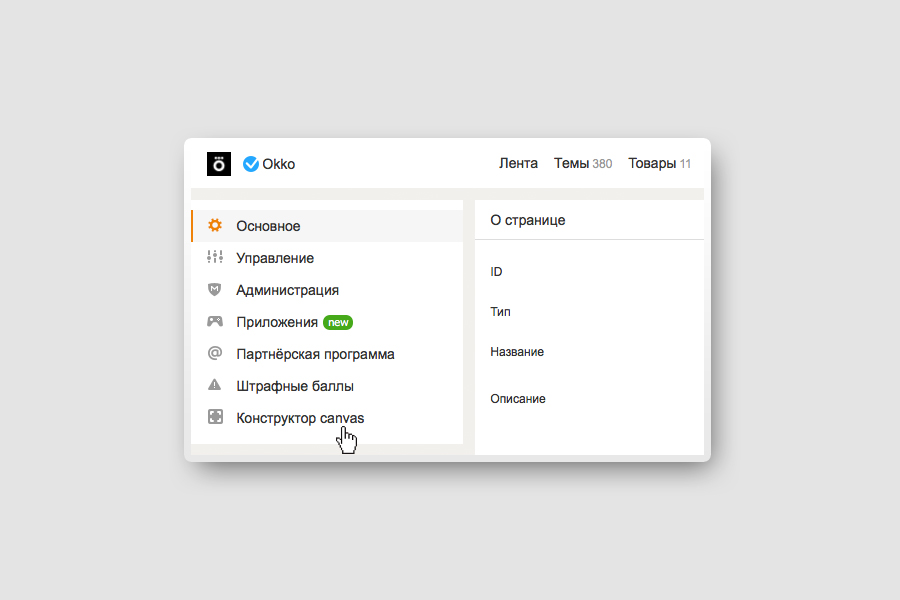
Шаг 2
В «Настройках» выберите инструмент «Конструктор canvas» в меню слева — откроется кабинет canvas.

Шаг 3
Внутри кабинета нажмите на кнопку «Создать canvas».

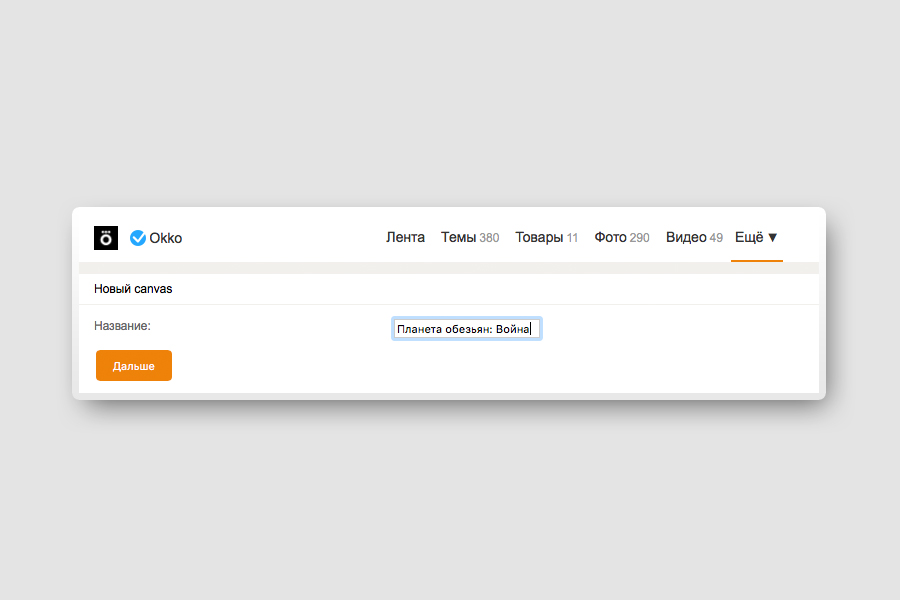
Шаг 4
Добавьте название вашего canvas в специальное поле и нажмите кнопку «Дальше».

Шаг 5
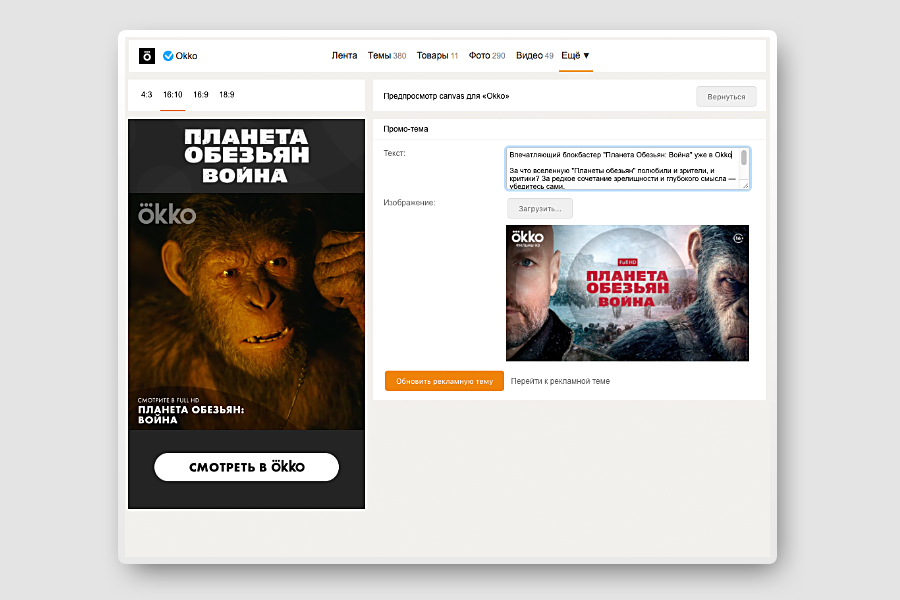
После этого откроется панель создания рекламного предложения сanvas, где вам нужно описать ваш товар или предложение.
Здесь доступны следующие опции:
- Буква М в левом верхнем углу — это инструмент «Мастер-слайд», в нём вы можете выбрать и установить базовые элементы canvas: кнопку перехода на сайт, логотип и выбрать основной фон или фото.
- Т (Текст) — здесь можно кратко описать ваше рекламное предложение. Надпись будет размещена прямо на баннере.
- Изображение — здесь вы можете загрузить изображение, которое будет размещено в вашем canvas.
- Видео — вы можете добавить видео, ранее загруженное в группу, или загрузить дополнительно.
- Гиро-фото — изображение 360º, которое будет двигаться вместе с устройством или на экране. Это очень эффектный инструмент для визуальной рекламы.

Используйте для описания разные цвета, шрифты и задайте единый фон для вашего canvas или задайте индивидуальный фон для слайда. Все эти и другие опции расположены на панели «Мастер-слайд». Для смены цвета шрифта и фона используйте HTML-коды цветов. Подробнее об этом написано здесь.
Выберите функцию, которая будет выполняться по клику на рекламное предложение. В кабинете доступны следующие опции:
- Ничего не делать — при клике ничего не будет происходить, эта опция подойдет для имиджевой рекламы.
- Перейти на слайд — в этом случае пользователь переключится на следующую страницу вашего рекламного canvas по слайдов принципу презентации. Чтобы такой формат заработал, необходимо создать несколько слайдов. Эта опция также хороша, если у вас нет своего сайта, — можете создать мини-сайт, используя инструмент canvas.
- Открыть веб-сайт — используется для привлечения пользователя на сайт.
- Установить приложение — подходит для продвижения приложения или игры.
При выборе опции вам будет предложено заполнить поля, необходимые для правильной работы рекламного предложения.

Технические требования для изображений и видео:
- Размещение изображений — вы можете добавить несколько фото или картинок на один слайд в canvas. Общий вес всех изображений не должен превышать 5 Мб, а одного изображения — 1 Мб. Рекомендуемая ширина: от 414 пикселей и выше. Высота — не более чем в 1,65 раз больше ширины (683 пикселей при ширине в 414). Поддерживаемый форматы: PNG и JPEG.
- Видео — вы можете добавить видео, ранее загруженное в группу, или загрузить дополнительно. Технические требования к видео: только 1 видео размером 16:9 или 4:3 можно расположить на слайде. Пожалуйста, обратите внимание на тот факт, что видео должно быть предварительно загружено в вашу группу и иметь общедоступные настройки публичного просмотра без ограничений.
- Гиро-фото. Рекомендуемый размер для этого формата — 736 пикселей по высоте и до 1800 пикселей по ширине.
Шаг 6
После добавления изображений переходим к предпросмотру и публикации!
Нажмите на кнопку «Предпросмотр», чтобы посмотреть, что у вас получилось.

Шаг 7
Создайте промо-тему. Она необходима для того, чтобы пользователи смогли перейти в ваш canvas. Используйте точные и обещающие пользу заголовки и яркие изображения — тогда больше пользователей посмотрит ваш canvas. Обратите внимание, что добавление изображения в промопост является обязательным, поэтому напишите мотивирующий к переходу текст, а также загрузите привлекательную картинку и нажмите «Сохранить» или «Обновить», если создали промопост ранее.

Теперь промопост готов!

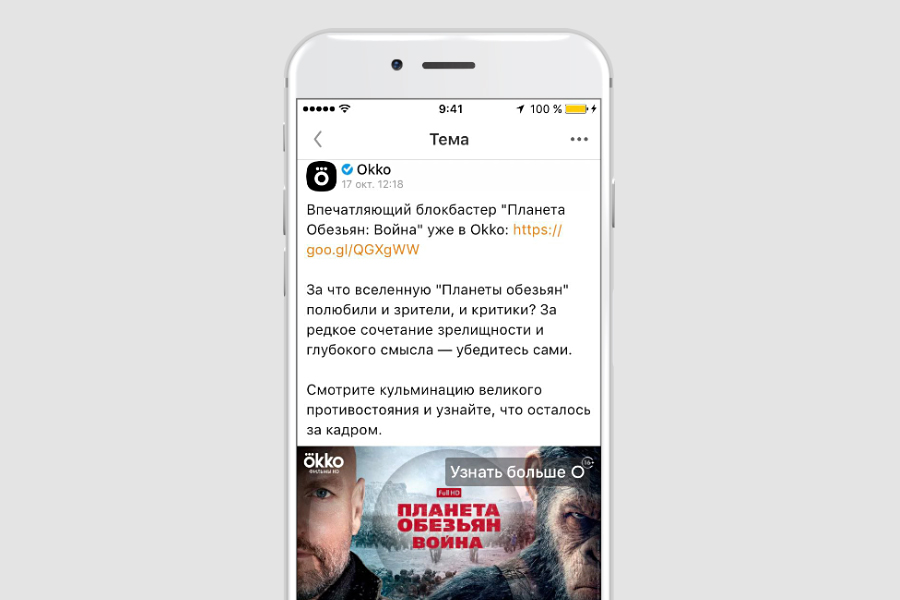
Чтобы увидеть, как ваш canvas будет выглядеть на экранах телефонов, отправьте ссылку на промопост себе в личные сообщения и откройте её с мобильного устройства.
Публикуем видеоинструкцию для тех, кому такой формат комфортнее:
insideok.ru
Приложение для дизайна Canva: обзор функционала
- WINDOWS
- MAC OS
- LINUX
- IOS
- ANDROID
- игры
- Новости
- Статьи и обзоры
- WINDOWS
- MAC OS
- LINUX
- IOS
- ANDROID
- игры
- Новости
- Статьи и обзоры
Категории
Cофт DIY (do it yourself) Wi-fi и проводные сети Будущее Все Гаджеты Железо Наука Новые технологии Обзоры Техника Умные вещи КатегорииКатегории
Cофт DIY (do it yourself) Wi-fi и проводные сети Будущее Все Гаджеты Железо Наукаfreesoft.ru
Canvas элемент, прямоугольники, пути / Habr
Зачем еще одно руководство?
Потому что большинство уже существующих руководств рассматривают только основы, а все остальное приходится собирать по кусочкам поэтому я решил написать сжатое, полное руководство по canvas для программистов (а то часто пишут для простых людей которые изучают попутно и программирование).
На эту страницу с поисковиков зашли
Canvas элемент
Canvas элемент имеет имя ‘canvas’ (ну кто бы мог подумать) и атрибуты ‘width’ и ‘height’, при чем стоит заметить что эти атрибуты не имеют отношения к CSS, они обозначают ширину и высоту canvas элемента в пикселях не на экране, а на координатной плоскости холста. К тому же текст внутри тега будет проигнорирован браузером с поддержкой canvas и показан в браузере без поддержки canvas.
В дальнейшем в этом учебнике мы будем использовать следующую заготовку.
<!doctype html>
<html>
<head>
<title>Тупая демка</title>
</head>
<body>
<canvas>Ставь нормальный браузер</canvas>
<script type="text/javascript" src='your_file.js'></script>
</body>
</html>
Рисование на canvas происходит через контекст, который может быть получен вызовом метода canvas элемента getContext с аргументом ‘2d’.
Так что добавим в наш скрипт строку.
var ctx = document.getElementById('cnv').getContext('2d')
Прямоугольники
Прямоугольники в canvas это единственный примитив. Для работы с прямоугольниками существует всего 3 метода.
Заливаем прямоугольник
fillRect — рисует залитый прямоугольник, рассмотрим его аргументы
fillRect(float x, float y, float w, float h)Где x и y это координаты верхнего левого угла, а w и h это ширина и высота соответственно. Давайте рассмотрим пример. Добавим в скрипт строку.
ctx.fillRect(200, 250, 200, 100)Как многие догадались, после выполнения в центре холста будет нарисован прямоугольник шириной 200 пикселей и высотой 100 пикселей.
Обводим прямоугольник
strokeRect — работает точно также как и fillRect, но в отличие от него не заливает прямоугольник, а рисует только контуры. Добавим в скрипт строку.
ctx.strokeRect(150, 200, 300, 200)Теперь вокруг залитого прямоугольника мы нарисовали контуры еще одного.
Отчищаем прямоугольник
clearRect — принимает те же самые аргументы, но в отличии от своих братьев не рисует, а уничтожает все что было раньше, как будто мы там ничего и не рисовали. Давайте уберем часть залитого прямоугольника,
для этого добавим в наш скрипт строку:
ctx.clearRect(350, 300, 50, 50)Таким образом мы обрезали часть залитого прямоугольника.
Пути
В отличие от прямоугольников чтобы нарисовать или залить путь нужно выполнить несколько действия, для простоты мы рассмотрим основные методы, получив через несколько шагов готовый результат, а затем нарастим базу изученных методов. Для начала давайте отчистим наш скрипт и оставим только получение контекста.
Начинаем путь
Первым шагом к созданию пути является вызов метода beginPath, после его вызова мы добавляем под-пути (кривые, прямые) которые хранятся в специальном списке и после каждого вызова beginPath этот список обнуляется. Так что добавим в наш скрипт строчку:
ctx.beginPath()Идем к точке
moveTo(float x, float y)Добавим в наш скрипт строку:
ctx.moveTo(200,200)Ведём линию к точке
lineTo(float x, float y)Для примера добавим в наш скрипт строку:
ctx.lineTo(400,400)Обводим
Завершающим моментом будет вызов метода stroke чтобы показать линию на холсте. Так что добавим строку в скрипт:
ctx.stroke()Теперь если открыть наш пример то мы увидим, что на холсте отрисовывается линия.
Замыкаем
Если мы рисуем какую нибудь фигуру и нам нужно сделать её замкнутой то мы можем применит метод closePath. Для примера нарисуем треугольник, для этого оставим в нашем файле только получение контекста и вставим туда следующие строки:
ctx.beginPath()
ctx.moveTo(200,200)
ctx.lineTo(400,400)
ctx.lineTo(200,400)
ctx.closePath()
ctx.stroke()
Если мы откроем файл что отрисовывается треугольник. При этом мы провели только две линии, а closePath нарисовал третью чтобы замкнуть фигуру.
Заливаем
Кроме отрисовки контуров мы можем еще и залить фигуру, для этого просто заменим в нашем скрипте вызова функции stroke на вызов fill. При это если вы заливаете фигуру то не обязательно явно замыкать фигуру вызывая closePath, ведь при вызове fill фигура замкнется автоматически.
Дуги
arc(float x, float y, float r, float startAngle, float endAngle, bool anticlockwise)Примечание: углы измеряются в радианахДавайте для примера нарисуем частично залитую окружность, для этого отчистим наш скрипт, оставим только получение контекста. Затем добавим следующие строки.
ctx.beginPath()
ctx.arc(200,300,70,0,Math.PI*0.85,false)
ctx.stroke()
ctx.beginPath()
ctx.arc(200,300,70,0,Math.PI*0.85,true)
ctx.fill()
Немного другие дуги
arcTo(float x1, float y1, float x2, float y2. float r)Давайте для примера оставим в скрипте только получение контекста и добавим следующие строки:
ctx.beginPath()
ctx.moveTo(200,300)
ctx.arcTo(300,100,400,300,50)
ctx.stroke()
Квадратичные кривые
quadraticCurveTo(float x1, float y1, float x2, float y2)Для примера посмотрим что выполнить следующий код:
ctx.beginPath()
ctx.moveTo(100,100)
ctx.quadraticCurveTo(200,200,50,200)
ctx.stroke()
Кривые Безье
bezierCurveTo(float x1, float y1, float x2, float y2, float x3, float y3)ctx.beginPath()
ctx.moveTo(100,100)
ctx.bezierCurveTo(200,200,100,300,50,100)
ctx.stroke()Опять о прямоугольниках
rect(float x, float y, float w, float w)Теперь когда мы изучили основы рисования путей, нам осталось изучить еще два важных метода при работе с путями.
Это точка на фигуре?
isPointInPath(float x, float y)ctx.beginPath()
ctx.rect(200,200,100,200)
console.log(ctx.isPointInPath(250,250))
console.log(ctx.isPointInPath(100,100))
Данный скрипт должен вывести в отладочную консоль сначала true, а затем false.
Ограничиваем область отрисовки
Кроме функции stroke и fill для работы с путями существует еще и функция clip, она ничего не рисует но тем не менее выполняет важную роль, после её вызова любой объект будет рисоваться только когда он находится в области на которой определен путь, давайте рассмотрим небольшой пример:
ctx.beginPath()
ctx.arc(200,300,70,0,Math.PI*2,true)
ctx.stroke() //Нарисуем круг по которому определим область пути
ctx.clip() //Ограничим область для рисования областью путя
ctx.beginPath()
ctx.moveTo(100,320)
ctx.lineTo(500,320)
ctx.lineTo(100,250)
ctx.stroke() //Нарисуем парочку линий, при чем они будут видны только внутри круга
В ближайшем будущем (в теории по части в два дня)
Стилизация, градиенты и тени
Отрисовка картинок и текста
Трансформация и композиция
Анимация и манипуляция imageData
habr.com

