Полный чек-лист для самостоятельного аудита юзабилити сайта — Маркетинг на vc.ru
Продвижение сайта немыслимо без оценки и тестирования его юзабилити — удобства для пользователей. От того, насколько он дружелюбен по отношению к потенциальным клиентам, зависит не только SEO, но и конверсия. Для проведения аудита используйте чек-лист, позволяющий анализировать интерфейс по большинству основных и частных критериев.
10 784 просмотров
Подготовительная работа
Цели: выяснить, как оценивают сайт пользователи и поисковые системы; определить критические ошибки.
1. Анализ статистики
Анализируем данные систем аналитики Google Analytics и Яндекс.Метрика. Нас интересуют самые популярные страницы и критические места (где большой процент отказов, отсутствует или низкая конверсия). Смотрим, как ведут себя пользователи на сайте: их пути, клики и переходы.
Важно, на каких устройствах чаще открывают сайт.
2. Обратная связь
Обратная связь
Проводим опрос пользователей (если есть возможность). Можно спросить посетителей, что им не нравится на сайте, где у них возникают трудности, чего не хватает.
Общий план
Цель — проанализировать общее восприятие интерфейса людьми.
3. Видимость сайта
Оцениваем доступность ресурса, какое первое впечатление он производит, насколько полно отражает информацию и дает обратную связь. Проверка видимости осуществляется с разных типов устройств.
4. Соответствие ожиданиям
Определяем, насколько интерфейс сайта соответствует тематике и ожиданиям целевой аудитории. Он должен быть понятен пользователям, говорить с ними «на одном языке». Для этого требуется предварительно изучить ЦА и конкурентное окружение.
5. Свобода действий
Тестируем возможности совершения действий и их отмены на сайте. У пользователя должен быть выбор, а также право в любой момент отменить решение (вернуться назад).
Отмена действия на сайте
6. Уровень стандартизации
Проверяем единообразие форм. Все элементы сайта должны быть выполнены в одном стиле, иметь одинаковые наименования. Это облегчает восприятие и ускоряет работу пользователей.
7. Логика сайта
Анализируем логику интерфейса. Сайт должен предлагать пользователю определенную последовательность действий для достижения конкретной цели (решения задачи). Вероятность ошибок следует свести к нулю.
8. Доступность информации
Ключевая информация должна быть всегда «под рукой», чтобы человек имел возможность совершить следующий шаг (в соответствии с логикой сайта). Пользователь рассчитывает на то, что все нужные данные будут предоставляться ему автоматически, без усилий с его стороны.
Например, в карточке товара должна быть выделена информация о доставке — ее сроке, стоимости, пунктах выдачи. На главной странице указываются основные услуги компании.
На главной странице указываются основные услуги компании.
9. Эффективность использования
Оцениваем эффективность действий пользователей на сайте: нужно, чтобы человек получал желаемый результат как можно быстрее и с минимальными усилиями. Это особенно важно в случае с часто повторяющимися событиями.
Путь от знакомства с услугой/товаром до совершения заказа должен быть кратчайшим, форма обратной связи минимизирована, а ввод данных автоматизирован.
10. Принцип минимализма
На сайте должна присутствовать только необходимая и актуальная информация в минимально возможном объеме. Следует стремиться к простоте в логике и оформлении.
Анализ дизайна
Цель — определить качество визуализации на сайте.
11. Базовые правила
Анализируем расположение объектов по отношению друг к другу: оцениваем расстояние между элементами, в том числе между абзацами, строками, словами, буквами в тексте. Оцениваем дизайн с точки зрения информативности и загруженности.
12. Дизайн хедера
Шапка должна в лаконичном виде содержать ключевую информацию о сайте. Нужно, чтобы посетитель с первого взгляда на нее понял суть коммерческого предложения. Кроме того, это упрощенная «карта сайта». Важную роль играет информативный логотип.
13. Дизайн футера
Футер должен дублировать основную техническую информацию: здесь размещаются ссылки на страницы, помогающие пользователям разобраться в вопросе и сделать заказ (категории товаров, контакты, доставка, статьи, новости, социальные сети).
Основные элементы сайта — меню, контакты, кнопка заказа, корзина, онлайн-консультант — должны быть расположены в привычных местах, а иконки — хорошо считываться. В этом случае пользователю максимально комфортно, он быстро ориентируется и легко находит нужную информацию.
15. Контрастность
Важно, чтобы элементы были контрастными. Это облегчает восприятие интерфейса, особенно для людей со слабым зрением.
16. Уникальный фавикон
Оригинальный значок favicon выделяет вкладку с сайтом среди других, открытых в браузере.
17. Интерактивные элементы
Интерактивные элементы служат якорями, привлекающими взгляд посетителя. Они используются для наиболее важных действий, и их не должно быть много. Причем, каждый якорь гармонично вписывается в общий дизайн. Разновидность интерактивных элементов — баннеры, они улучшают кликабельность.
Баннер на сайте
Анализ контента
Цель — дать оценку качества размещенного на сайте текстового, графического, видео-контента.
18. Общее оформление
Желательно использовать на сайте разнообразный контент. Причем, объем текста или иллюстраций должен быть умеренным, перегруженность не допускается. Излишнего креатива тоже стоит избегать. Элементы контента должны располагаться слева направо в соответствии со значимостью.
19. Текстовый контент
Текстовый контент
Оптимальная длина строк — от 60 до 80 символов (хорошо воспринимается). Все тексты должны иметь заголовки, подзаголовки и четкую структуру. Содержание проверяется на отсутствие «воды» (бессодержательность), лаконичность изложения. В текстах не должно быть ошибок. Также проверяем типографирование.
20. Изображения
Анализируем качество фото-контента. Хорошо, когда на сайте используются оригинальные реалистичные изображения. Стоковые фото нужно стараться употреблять по-минимуму. Картинки должны быть в высоком разрешении, желательно — в цветовой гамме сайта. Для значимых фотографий следует предусмотреть возможность увеличения при наведении (открываются в модальном окне).
Реалистичные фото на сайте
21. Таблицы
Проверяем таблицы на правильное выравнивание (текст — слева, числа — по правому краю). Единицы измерения указываются в начальной строке, не дублируются.
Особенно важно тестировать отображение таблиц на мобильных устройствах — здесь часто бывают проблемы.
Анализ структуры
Цели: исследовать удобство и доступность структуры сайта, проанализировать ее на соответствие логике.
22. Гибкость навигации
Сайт должен иметь продуманную навигацию, работающую на конверсию. Проверяем, чтобы на всех страницах присутствовали ссылки, ведущие к ключевым объектам (коммерческое предложение, форма заказа). Меню может варьироваться в зависимости от того, где находится пользователь. На любой странице должна быть возможность возврата на главную страницу, а также в основные родительские разделы. «Тупиковые» ссылки нужно устранить.
23. Главное меню
Меню должно быть удобным, простым, понятным. Хорошо, когда оно находится в шапке и всегда доступно пользователю. Оптимальный размер меню — 7-8 пунктов. Самые значимые ссылки размещаются слева.
24. Главная страница
На главной странице должны присутствовать только самые важные элементы. Если какую-то информацию можно убрать — лучше сделать это (перенести в другую часть сайта).
25. Страницы категорий или разделы
Желательно проанализировать все основные страницы сайта на предмет содержания, оформления, поведения пользователей. Посетитель должен сразу получить искомую информацию, для этого настраиваются заголовки и подзаголовки, тщательно структурируется контент. Также проверяем достоверность данных.
26. Страницы товаров или услуг
Анализируем оформление и содержание карточек товаров и страниц с услугами. Особое внимание уделяем главному описанию и фото. Желательно использовать подробные описания, характеристики, отзывы, дополнительные фотографии и видео. На страницах должны содержаться элементы, помогающие совершить заказ, подать заявку или запросить консультацию.
Оформление карточки товара на сайте
27. Страницы корзины
Корзина должна быть максимально простой и понятной. Информация преподносится в убедительной форме. Уточняются детали заказа (доставка, оплата, сроки исполнения, гарантии и прочие сведения). Все лишние, отвлекающие элементы следует убрать.
Информация преподносится в убедительной форме. Уточняются детали заказа (доставка, оплата, сроки исполнения, гарантии и прочие сведения). Все лишние, отвлекающие элементы следует убрать.
28. Информационные страницы
Вся дополнительная информация, помогающая потенциальному клиенту, должна в простой и доступной форме отражаться на вспомогательных информационных страницах («Контакты», «Оплата», «Доставка»). Обязательно наличие блока, подтверждающего надежность компании («О нас», «Гарантии»).
Пользовательский функционал
Цели: оценить доступность пользовательских функций и удобство совершения действий.
29. Кликабельность элементов
Ключевые элементы сайта должны быть выделены (размером, цветом и т.д.) и кликабельны. Хорошо, если для них предусмотрено несколько состояний: обычное, при наведении курсора, при совершении клика.
30. Кнопки
Кнопки на сайте — важнейшие элементы конверсии. Они должны быть тщательно проработаны, контрастны по отношению к контенту. Каждая кнопка предназначена для одного целевого действия — оно четко обозначается в названии и дизайне элемента.
Каждая кнопка предназначена для одного целевого действия — оно четко обозначается в названии и дизайне элемента.
31. Формы
Важен принцип минимализма: формы должны содержать только самые необходимые поля, все второстепенное следует исключить. При заполнении соблюдается логика. Длинные формы можно разбить на шаги с демонстрацией прогресса. Если информации много, она группируется посредством подзаголовков, отступов.
Форма на сайте
Отлично, если предусмотрена возможность автозаполнения. Если это технически неосуществимо, в полях прописываются шаблонные варианты. Желательна проверка данных на корректность (e-mail, даты, числа). Ошибка сразу выделяется, чтобы пользователь мог ее исправить.
Нужно стремиться к тому, чтобы заказ можно было сделать в один клик.
32. Радиокнопки и списки
Для выбора одного значения из ряда (до пяти) возможных следует использовать радиокнопки. Если вариантов больше, лучше применить выпадающий либо комбинированный список. Данные элементы всегда кликабельны.
Данные элементы всегда кликабельны.
33. Ссылки
Пользователь должен свободно переходить с одной страницы на другую, для этого необходимо использовать ссылки. Хорошо, если они оформлены в едином стиле и выделяются на фоне основного контента. При переходе цвет ссылки меняется.
Проверяем, чтобы и контекст, и текст самой ссылки точно соответствовали содержанию страницы, на которую она ведет.
Можно использовать псевдоссылки на модальные окна, открывающиеся без перезагрузки страницы. Если предполагается альтернативный сценарий (например, переход в другой раздел), страница должна открываться в новой вкладке.
34. Чекбоксы
Проверяем наличие и оформление чекбоксов — элементов для выбора параметров из списка. Они должны быть кликабельными. Группы параметров располагаются в столбец. Если значений много, предусматривается возможность выбора всех вариантов.
35. Выпадающие списки
Для выбора из 5 и более вариантов используется выпадающий список. Если значений больше двадцати, он должен быть комбинированным. Варианты сортируются по популярности, алфавиту или другому признаку. Необходимо предусмотреть выбор «общего» значения («Все», «Любой» и т.п.).
Если значений больше двадцати, он должен быть комбинированным. Варианты сортируются по популярности, алфавиту или другому признаку. Необходимо предусмотреть выбор «общего» значения («Все», «Любой» и т.п.).
36. Обратная связь
Контактные данные должны группироваться в соответствии с логикой (особенно, если в компании несколько отделов или приводятся данные разных сотрудников). Номера указываются с кодом региона. Адрес офиса отображается на карте. Контакты сотрудников персонализируются, для повышения доверия используются фото.
Форма обратной связи должна находиться в привычном для пользователей месте (кнопка в шапке, нижняя часть экрана, страница контактов).
Проверяем, чтобы онлайн-консультант не мешал отображению контента и не раздражал посетителей.
37. Модальные окна
С помощью модальных окон уточняется дополнительная информация, выносятся предупреждения, открываются формы для связи. Фон затемняется, при этом остается на виду кнопка закрытия окна.
Модальное окно на сайте
38. Корзина на сайте
Проверяем, чтобы корзина открывалась в отдельном или всплывающем окне, была оформлена просто, содержала минимум информации и сохраняла введенные пользователем данные.
39. Поиск на сайте
Всегда на виду у пользователя должен быть поиск, традиционное место — шапка сайта. Хорошо, если варианты показываются в качестве подсказки и быстро обновляются. Отлично, когда поиск автоматически исправляет допущенные ошибки.
Проверяем, как выводятся результаты поиска. Для них нужна сортировка. Если данных много, желательно реализовать фильтрацию.
40. Пагинация
Для очень длинных страниц требуется пагинация. Они разбиваются на более мелкие части и нумеруются. Это, помимо прочего, ускоряет загрузку сайта и улучшает поведенческие факторы (пользователь открывает несколько страниц вместо одной).
41. Доступность для всех групп пользователей
Сайт должен быть доступен для всех категорий пользователей (разного возраста, опытных и новичков, с хорошим и слабым зрением). Для этого обеспечивается возможность работы с клавиатуры, все элементы крупные и четкие, шрифты — комфортные для чтения.
Для этого обеспечивается возможность работы с клавиатуры, все элементы крупные и четкие, шрифты — комфортные для чтения.
42. Регистрация
Если на сайте предусмотрен личный кабинет, регистрация не должна быть утомительной. Оптимальное число строк формы — 2-4. При этом желательно предусмотреть авторегистрацию с помощью соцсетей.
43. Помощь в распознавании ошибок
Желательно, чтобы на сайте были предусмотрены четкие и лаконичные сообщения об ошибках. Они должны появляться своевременно и предлагать помощь (например, указывать на альтернативный путь решения пользовательской задачи).
44. Документация
На сайте не обязательно публиковать инструкции или руководства. Если необходимо использовать документацию, следует ограничиться минимальной информацией и оформить ее коротко, просто, понятно.
Технический аудит
Цель — анализ технической составляющей сайта, влияющей на юзабилити.
45. Адаптивность
Адаптивность
Сайт должен корректно отображаться как на больших экранах, так и на мобильных устройствах без горизонтального скроллинга. Проверяем верстку в разных браузерах и различных операционных системах.
Адаптивная верстка
46. Скорость загрузки
Замеряем скорость загрузки ключевых страниц. Оптимальный показатель — 1-2 секунды. Загрузка не должна длиться дольше 3-4 секунд.
47. Демонстрация безопасности
На сайте необходимо проверить SSL-сертификат.
48. Региональная принадлежность
При открытии сайта должен точно определяться регион, в котором находится пользователь. При этом следует реализовать возможность сменить регион.
49. Мета-теги
Проверяем, заполнены ли заголовки и описания, необходимые для пользователей (отображаются в поисковой выдаче) и SEO (считываются роботами).
50. Страница ошибки
Проверяем, как оформлена страница 404-й ошибки. Здесь должны быть ссылки на основные разделы сайта и поиск.
Здесь должны быть ссылки на основные разделы сайта и поиск.
51. Платежный функционал
Тестируем работу платежной системы, онлайн-калькулятора, формы расчета доставки и прочего функционала, необходимого пользователям.
Отчет с выводами и рекомендациями
Цели: обобщить собранную информацию, сделать выводы об уровне юзабилити и наличии значительных ошибок на сайте, а также описать способы их устранения.
52. Формирование отчета
Сводим все полученные данные в единый документ. Описываем обнаруженные недостатки. Предлагаем доработки в соответствии с замечаниями, в том числе по изменению дизайна, добавлению, изменению или удалению функций, контента, дополнительных элементов.
Профессиональный юзабилити-аудит
Пошаговый аудит юзабилити — это возможность получить готовый план действий по усовершенствованию сайта, улучшению его конкурентных позиций и повышению конверсии. Однако качество этого документа принципиально зависит от опыта и компетенций специалиста, выполняющего проверку.
Аудит юзабилити сайта бесплатно: онлайн-сервисы для оценки
Удобство взаимодействия с сайтом – основной фактор, на который обращают внимание не только пользователи, но и поисковые системы. Простое ориентирование, быстрая загрузка, правильное расположение CTA-кнопок – эти и другие характеристики проверяют в ходе аудита юзабилити. После выполнения проверки простота использования ресурса будет повышена, что положительно скажется на конверсиях и позициях в поисковых системах. Рассказываем, какие онлайн-сервисы использовать для аудита юзабилити.
Какие цели преследует бесплатный аудит юзабилити
Исследование помогает получить следующие результаты:
- понять целевых посетителей: действия, намерения, путь по сайту;
- определить ошибки интерфейса, влекущие за собой потерю клиентов;
- внести изменения, стимулирующие увеличение конверсионности ресурса;
- повысить время пребывания на сайте, сократить процент отказов – пользовательский фактор, прямо влияющий на позиции ресурса в поисковых системах.

Аудит дает возможность провести комплексную работу над ошибками, достичь положительного пользовательского опыта, выявить параметры качества. На первых порах можно использовать чек-лист с основными критериями:
- простота поиска контента, доступность;
- легкость веб-интерфейса;
- адаптивность: сайт корректно загружается на всех видах устройств – от смартфонов до персональных компьютеров;
- скорость загрузки: не должна превышать 2-3 секунды, но лучше меньше;
- визуальная составляющая и дизайн.
Рассмотрим ключевые критерии детально.
Навигация и удобство взаимодействия
Простота – главный критерий, влияющий на дизайн взаимодействия, что особо актуально для мобильных устройств с лимитированным пространством. Лишние элементы вызывают раздражение и делают интерфейс неудобным.
Корректный поиск
Структура должна быть интуитивно простой и не запутанной, иначе доступность информации будет минимальной. Ссылки, кнопки, иконки и другие элементы должны находиться в привычных местах, быть хорошо заметными. Для повышения удобства поиска рекомендуется учитывать следующие советы:
Ссылки, кнопки, иконки и другие элементы должны находиться в привычных местах, быть хорошо заметными. Для повышения удобства поиска рекомендуется учитывать следующие советы:
- меню навигации – сверху, дополнено понятными разделами, подразделами и пунктами;
- логичный каталог, в интернет-магазинах – с внутренней системой фильтров;
- наличие элементов и подсказок, которые помогают пользователю лучше ориентироваться.
Адаптивность
Отображение на всех типах устройств, в том числе и мобильных, – обязательное условие. Доля мобильного трафика в 2022 году составляет свыше 54%: если адаптивность не реализована, то бизнес потеряет огромное количество клиентов. Этот фактор учитывают поисковые системы: при ранжировании сайтов для запросов, поступающих с мобильных устройств, позиции ресурсов без адаптивности будут понижены.
Скорость загрузки
Современный пользователь нуждается в высокой скорости загрузки: до 400 миллисекунд, иначе он закроет сайт и уйдет к более «быстрому» конкуренту. Медленная загрузка ухудшает пользовательский опыт и повышает процент отказов, поэтому владельцам сайтов стоит стремиться к компактному интерфейсу, а также реализовать отложенную загрузку изображений, настроить кэширование и отказаться от изобилия рекламы, чтобы сократить время подгрузки всего контента.
Медленная загрузка ухудшает пользовательский опыт и повышает процент отказов, поэтому владельцам сайтов стоит стремиться к компактному интерфейсу, а также реализовать отложенную загрузку изображений, настроить кэширование и отказаться от изобилия рекламы, чтобы сократить время подгрузки всего контента.
Дизайн
Визуально приятный дизайн – практичный, а не просто красивый. В приоритете – сбалансированность текстов, мультимедийных элементов и графики, которые помогают пользователю, а не отвлекают его. В 2022 году лучше отказаться от аляповатых расцветок, предпочитая им нейтральные оттенки без контрастов и сочетаний, вызывающих раздражение.
Читайте также:
Юзабилити-аудит сайта, как первый шаг к увеличению дохода
#SEO продвижение #SEO аудит #Юзабилити #Продажи
Какие инструменты использовать для бесплатного тестирования юзабилити
Аудит осуществляется с помощью профильных компаний: они имеют большой опыт и команду сотрудников, которые быстро выявляют все текущие ошибки и устраняют их. Первичную проверку можно провести самостоятельно, используя бесплатные онлайн-сервисы: они анализируют сайт, определяют проблемы и могут давать рекомендации по борьбе с ними – разберем самые популярные инструменты.
Первичную проверку можно провести самостоятельно, используя бесплатные онлайн-сервисы: они анализируют сайт, определяют проблемы и могут давать рекомендации по борьбе с ними – разберем самые популярные инструменты.
Яндекс.Метрика
В Метрике реализованы несколько функций, которые помогут при выполнении аудита юзабилити. Можно контролировать следующие процессы:
- пользовательские сессии. Владелец увидит, как люди ведет себя и используют платформу, вплоть до мониторинга движения курсоров. Дополнительно – сведения об источниках трафик, операционных системах, стране пребывания пользователя. Можно осуществлять генерацию до 1 тысячи записей в сутки;
- тепловые карты кликов, аналитика форм и прокруток. Видно, какие элементы наиболее интересны для аудитории. После анализа становится понятно, какие проблемы с восприятием есть, на каком этапе люди перестают прокручивать страницу.
Срок доступности данных для анализа ограничен – не более двух недель. Исследование проводится бесплатно в режиме онлайн, если будут выявлены проблемы – владелец сайта получит уведомление. Панель Яндекс.Метрики простая и понятная, поэтому аудит легко выполнит даже новичок.
Исследование проводится бесплатно в режиме онлайн, если будут выявлены проблемы – владелец сайта получит уведомление. Панель Яндекс.Метрики простая и понятная, поэтому аудит легко выполнит даже новичок.
Google Analytics
Сервис дает информацию о конверсиях, поведении аудитории и трафике. Неэффективные страницы выявляются за счет инструмента визуализации воронки, отдельно – продвинутые функции для юзабилити, А/В-тесты, пользовательская сегментация аудитории. Через Search Console можно выполнить проверку оптимизации для мобильных устройств по URL-адресу или коду.
PageSpeed
Сервис осуществляет проверку по URL: нужно ввести адрес страницы и запустить исследование, через несколько секунд появится отчет по ошибкам и факторам, замедляющим процесс загрузки страниц. Будет выдан пакет рекомендаций для повышения производительности, разделенных по приоритетам – от низкого до высокого. Работать можно в онлайн-режиме или через браузерные расширения.
Optimal Workshop
Здесь реализован большой набор инструментов, направленных на улучшение процессов навигации. Можно выявить информационную архитектуру, провести исследование качества и решить другие задачи. Доступен бесплатно, но при необходимости можно внести оплату, чтобы получить доступ к расширенному функционалу.
Можно выявить информационную архитектуру, провести исследование качества и решить другие задачи. Доступен бесплатно, но при необходимости можно внести оплату, чтобы получить доступ к расширенному функционалу.
Plerdy
Инструмент, позволяющий выявить клики пользователей в режиме реального времени. Есть несколько форматов тепловых карт по глубине прокрутки, наведению курсора, выделению текстовых блоков. В ходе анализа можно понять, что сейчас работает отлично, а что – не очень за счет кликов реальных клиентов. Предусмотрены отдельные видео для отслеживания изменений, наблюдающихся в поведении отдельных пользователей. Можно выполнить персонализированную настройку под текущие задачи.
Usabilla
Программа приобрела популярность в разных странах из-за инструмента, который осуществляет сбор отзывов клиентов с привлечением смайлов. Есть обратная связь для оценки действий пользователей и определения шагов, которые нужно выполнить для повышения удобства и эффективности сайта. Можно производить отправку целевых сообщений, формировать кнопки обратной связи, проводить опросы и достигать другие цели. Все процессы занимают несколько секунд – это удобно.
Можно производить отправку целевых сообщений, формировать кнопки обратной связи, проводить опросы и достигать другие цели. Все процессы занимают несколько секунд – это удобно.
Loop11
Сервис ориентирован на сложные сценарии пользовательских задач, можно узнать:
- сколько времени потратит клиент на решение той или иной задачи;
- какая последовательность кликов;
- сколько времени пользователь провел на странице;
- какой процент успешных задач достигнут;
- рейтинг удовлетворенности.
Сервис формирует отчеты в популярных форматах, проводит тестирование на всех типах устройств, дает возможность приглашать людей, как через ссылку, так и всплывающие окна. В течение 14 дней может тестироваться бесплатно, дальнейшее использование – около 70 долларов в месяц.
Usability Hub
Реализован большой набор инструментов для тестирования, платформа дает возможность определить проблемы, допущенные в проектировании, на ранних этапах. Есть тесты первого щелчка, 5-секундные и другие. Подходит для сайтов, относящихся к сферам электронной торговли, IT и другим. Доступны бесплатная и платная версия, последняя стоит не более 80 долларов в месяц – тариф для базового функционала.
Есть тесты первого щелчка, 5-секундные и другие. Подходит для сайтов, относящихся к сферам электронной торговли, IT и другим. Доступны бесплатная и платная версия, последняя стоит не более 80 долларов в месяц – тариф для базового функционала.
Читайте также:
Анализируем сайт с помощью бесплатных инструментов: ТОП-5 проверенных решений
#SEO аудит #Инструменты #Аналитика
В заключение
Неудобный и медленный сайт оказывает негативное влияние на пользовательский опыт: лояльность падает, а клиенты не хотят возвращаться в интернет-магазин или на информационный портал. Регулярный анализ юзабилити сайта – важная задача, которая обеспечит лучшие позиции в поисковых системах и предупредит потерю клиентов. Исследование рекомендуется проводить с периодичностью 1 раз в 3-4 месяца, при выявлении критических ошибок лучше обратиться к профессионалам, которые выполнят комплексное исправление проблем, предупреждающее ухудшение ситуации. Игнорирование мелких недочетов влечет за собой снижение конверсионности и падение других показателей, жизненно важных для бизнеса.
Игнорирование мелких недочетов влечет за собой снижение конверсионности и падение других показателей, жизненно важных для бизнеса.
Tino Digital Agency — Агентство UI/UX дизайна и веб/мобильной разработки в США
В современном быстро меняющемся мире ваш веб-сайт должен органично расти и развиваться в соответствии с изменениями ваших бизнес-целей и потребностей ваших клиентов. Дизайнеры пользовательского опыта (UX) постоянно стремятся оптимизировать уровень удовлетворенности посетителей вашего сайта. Однако, если оставить их без внимания, проблемы непрерывности дизайна, пробелы в доступности или другие недостатки могут серьезно снизить производительность вашего веб-сайта.
Аудит дизайна UX поможет вам определить, какие области вашего сайта могут нуждаться в обновлении. Для большинства компаний рекомендуется регулярно проводить UX-аудит. В результате этого процесса вы сможете создать действенный план по улучшению своего сайта, что, в свою очередь, приведет к более высокому коэффициенту конверсии и большей лояльности клиентов.
В этой статье представлен подробный обзор того, как проводить UX-аудит для веб-сайта, а также предлагается пошаговый контрольный список и шаблон UX-аудита, которые вы можете использовать для оценки своего веб-сайта. Если вы хотите провести UX-аудит сайта самостоятельно, это руководство поможет вам начать работу.
Что такое UX-аудит веб-сайта?
Аудит дизайна UX — это процесс обеспечения качества, при котором производительность вашего веб-сайта тщательно проверяется и оценивается с точки зрения пользователя. Эта оценка направлена на выявление любых ранее незамеченных проблемных областей, которые снижают коэффициент конверсии и вызывают пробелы в непрерывности дизайна.
Если агентство проводит аудит дизайна UX для вашего веб-сайта, вы, как правило,
- получить подробный аудиторский отчет,
- обсудить результаты процесса оценки со специалистом, а
- получить список рекомендуемых изменений.
Отчет об аудите UX определяет критические области для улучшения на основе анализа данных, тестирования удобства использования, пользовательского тестирования и опросов. Подход, основанный на данных, гарантирует, что реализация этих предложений приведет к ощутимым преимуществам для вашего бизнеса.
Подход, основанный на данных, гарантирует, что реализация этих предложений приведет к ощутимым преимуществам для вашего бизнеса.
Несмотря на то, что внедрение предлагаемых изменений не включено в аудит взаимодействия с пользователем для веб-сайта, было бы полезно отслеживать отзывы. Из нашего опыта работы с компаниями в различных отраслях за последнее десятилетие мы увидели, что посетители веб-сайтов обычно ценят улучшенный пользовательский интерфейс. Нет сомнений в том, что с помощью вашего веб-сайта можно построить и улучшить отношения с вашими клиентами. В результате это укрепляет ваш бизнес-бренд и создает лояльных пользователей сайта.
Зачем вам нужно проводить UX-аудит веб-сайта?
Прежде чем углубляться в то, как проводить UX-аудит веб-сайта, давайте сначала посмотрим, как он может быть полезен для вашего бизнеса.
Аудит взаимодействия с пользователем, также известный как аудит удобства использования, — это мощный инструмент для выявления менее очевидных проблем с содержанием веб-сайта, которые негативно влияют на взаимодействие пользователей с вашим сайтом. Например, несоответствия UX могут привести к тому, что посетители сайта покинут сайт или бросят свою корзину. Если описание товара неясно, детали доставки неоднозначны или процесс добавления товаров в корзину непонятен, это может помешать покупателям завершить транзакцию, которую они инициировали в интернет-магазине.
Например, несоответствия UX могут привести к тому, что посетители сайта покинут сайт или бросят свою корзину. Если описание товара неясно, детали доставки неоднозначны или процесс добавления товаров в корзину непонятен, это может помешать покупателям завершить транзакцию, которую они инициировали в интернет-магазине.
К основным целям проведения UX-аудита веб-сайта относятся следующие:
- Для выявления пробелов в пользовательском опыте
- Чтобы повысить производительность вашего веб-сайта
- Чтобы сделать ваш сайт более удобным для пользователей
- Чтобы облегчить посетителям вашего сайта выполнение определенных целевых действий на вашем сайте, таких как совершение покупки или подписка на ежемесячную подписку.
- Для сбора аналитических данных о пути ваших пользователей.
В результате аудита UX сайта дизайн вашего сайта тщательно проверяется, чтобы определить критические области для улучшения. Надежное присутствие в Интернете и оптимизированный пользовательский интерфейс дают бизнесу немедленное конкурентное преимущество в современной быстро меняющейся бизнес-среде. Улучшение удобства использования веб-сайта приводит к большей удовлетворенности клиентов, повышает их лояльность и, в конечном итоге, увеличивает продажи и узнаваемость бренда.
Улучшение удобства использования веб-сайта приводит к большей удовлетворенности клиентов, повышает их лояльность и, в конечном итоге, увеличивает продажи и узнаваемость бренда.
Лояльные клиенты, как правило, проводят больше времени на вашем веб-сайте. Таким образом, показатель отказов ниже. Аудит дизайна UX снижает стоимость разработки нового веб-сайта и затраты на привлечение и удержание клиентов для существующих сайтов. Выявление и устранение пробелов в пользовательском опыте сводит к минимуму путаницу, разочарование и двусмысленность.
Когда следует проводить UX-аудит веб-сайта?
Аудит UX-дизайна веб-сайта — мощный диагностический инструмент. Рекомендуется регулярно проводить оценку пользовательского опыта, чтобы убедиться, что ваше присутствие в Интернете процветает. Независимо от того, является ли ваш веб-сайт новорожденным, младенцем или взрослым, он может извлечь выгоду из тестирования юзабилити. Вы всегда будете лучше понимать поведение посетителей вашего текущего сайта и сможете расширить свой бизнес, удовлетворяя их потребности.
UX-аудит веб-сайта может быть полезен на разных этапах жизненного цикла веб-сайта.
- Стадия разработки
Аудит дизайна UX может диагностировать потенциальные проблемы юзабилити на этапе разработки, даже до запуска веб-сайта.
- Запуск или редизайн веб-сайта
После запуска нового веб-сайта или изменения дизайна существующего юзабилити-аудит может помочь вам убедиться, что его производительность оптимизирована.
- Представляем новую функциональность
Точно так же, когда вы планируете представить новую функциональность своей аудитории, пользовательское тестирование может помочь вам проверить новую функцию до того, как она будет запущена.
- Неэффективность веб-сайта
Всякий раз, когда вы замечаете, что производительность вашего веб-сайта хуже, чем хотелось бы, полезно провести UX-аудит и определить критические области для улучшения. Чем раньше это будет сделано, тем быстрее ваш сайт сможет начать работать в лучшем виде.
Чем раньше это будет сделано, тем быстрее ваш сайт сможет начать работать в лучшем виде.
- Регулярный осмотр
В рамках регулярного обслуживания и оптимизации веб-сайта рекомендуется планировать периодические аудиты UX веб-сайта.
Контрольный список аудита UX веб-сайта
Готовы ли вы оценить дизайн UX вашего сайта? Вот пошаговый контрольный список для аудита пользовательского опыта веб-сайта. Он покажет вам, как провести UX-аудит веб-сайта.
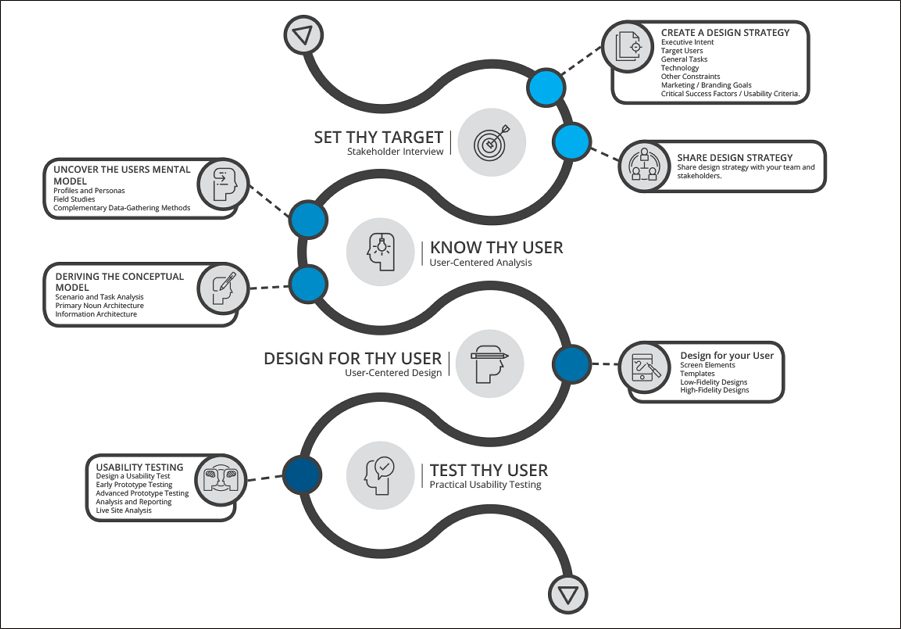
- Шаг 1. Определение бизнес-целей
Лучший способ прояснить свои бизнес-цели — провести интервью с заинтересованными сторонами внутри компании. Заинтересованные стороны должны быть знакомы с веб-сайтом, который вы оцениваете, и иметь к нему личную заинтересованность. Это могут быть разработчики, дизайнеры, менеджеры по продуктам, специалисты по маркетингу, продавцы или представители службы поддержки клиентов.
Как только вы определите список потенциальных заинтересованных сторон, задайте им следующие вопросы:
- Для чего вообще был разработан этот веб-сайт?
- Каких конкретных бизнес-целей он помогает нам достичь?
- Какие проблемы вы заметили с ним?
- Что бы вы хотели улучшить?
Очень важно быть конкретным при определении ваших бизнес-целей. Цель этого этапа — прояснить, как будет выглядеть достижение конкретной цели, чтобы вам было легче отслеживать эффективность позже. Легче оценить эффективность вашего веб-сайта, если вы знаете, чего именно он пытается достичь, и имеете измеримые цели.
Интервью можно проводить лично, онлайн или с помощью простого SurveyMonkey.
- Шаг 2. Создание профилей пользователей
Теперь, когда бизнес-цели ясны, вы можете перейти к пониманию потребностей ваших пользователей. Этот процесс обычно выполняется путем создания персонажей пользователей. Проще говоря, персонажи пользователей — это вымышленные пользователи со своими уникальными потребностями, желаниями, болевым синдромом и демографическими характеристиками. Персонажи пользователей представляют ваших типичных пользователей.
Проще говоря, персонажи пользователей — это вымышленные пользователи со своими уникальными потребностями, желаниями, болевым синдромом и демографическими характеристиками. Персонажи пользователей представляют ваших типичных пользователей.
- На этом этапе могут быть полезны следующие вопросы:
- Какова демография посетителей сайта?
- Какой у них тип личности?
- Что они пытаются сделать на сайте?
- Что мешает им достичь своих целей?
- Как цели пользователя совпадают с нашими бизнес-целями?
Несмотря на то, что это может занять некоторое время и много размышлений, результат будет очень полезен для вашего бизнеса. Возможно, вы уже довольно много знаете о своих клиентах. Чтобы узнать больше о том, кто они в реальной жизни, вы можете использовать опросы или взять интервью у небольшой группы посетителей сайта.
Шейн Уильямс более подробно описывает процесс создания персонажей пользователей.
- Шаг 3.
 Создание пользовательских потоков
Создание пользовательских потоков
Теперь, когда вы знаете, кто ваши пользователи, вы можете узнать, как они удовлетворяют свои потребности. Диаграммы потоков пользователей показывают последовательность шагов, которые каждый пользователь выполняет при взаимодействии с вашим веб-сайтом. Составление карты их пути пользователя может помочь вам выявить любые пробелы в непрерывности дизайна вашего сайта и точки путаницы.
- Эти вопросы помогут вам в процессе создания потоков пользователей:
- Откуда приходят пользователи на наш сайт?
- Какие действия они предпринимают, находясь на сайте?
- В каком порядке мы хотим, чтобы они посещали страницы сайта?
- Какие действия мы хотим, чтобы они выполнили?
- Шаг 4. Анализ данных
С помощью Google Analytics () вы можете за считанные минуты получить ценную информацию об опыте посетителей вашего сайта. Он помогает отслеживать основные пользовательские показатели вашего веб-сайта, такие как количество посетителей, показатель отказов, время, проведенное на каждой странице, и так далее. Как минимум данных за три месяца обычно достаточно, чтобы обеспечить основу для значимой проверки гипотез. Информация об устройстве (мобильное устройство или настольный компьютер) может помочь вам решить, на чем сосредоточиться при оценке удобства использования.
Как минимум данных за три месяца обычно достаточно, чтобы обеспечить основу для значимой проверки гипотез. Информация об устройстве (мобильное устройство или настольный компьютер) может помочь вам решить, на чем сосредоточиться при оценке удобства использования.
Помимо Google Analytics рассмотрите возможность подписки на Hotjar, CrazyEgg или Kissmetrics. Эти сервисы предлагают статистику тепловых карт по вашим пользователям, что позволяет вам отслеживать потоки пользователей отдельных посетителей вашего сайта. Тепловые карты для веб-сайтов показывают горячие точки, на которые пользователи обращают внимание в первую очередь и на которые больше всего обращают внимание. CrazyEgg предлагает тепловые карты для кликов и прокрутки на разных устройствах, а также подробную информацию о том, откуда приходят ваши посетители.
- Шаг 5. Выполнение эвристической оценки удобства использования
Эвристическая оценка является наиболее широко используемым подходом к выявлению любых недостатков дизайна пользовательского интерфейса. Во время эвристической оценки вы применяете то, что уже узнали о своих пользователях и пути пользователей, и ставите себя на их место.
Во время эвристической оценки вы применяете то, что уже узнали о своих пользователях и пути пользователей, и ставите себя на их место.
Когда вы оцениваете свой веб-сайт с точки зрения обычного пользователя, делайте заметки и скриншоты каждой проблемной области. Чем больше проблем с юзабилити вы создадите на этом этапе, тем больше возможностей для улучшения вы найдете для своего веб-сайта.
При оценке дизайна пользовательского интерфейса полезно полагаться на определенные критерии. Джейкоб Нильсен разработал десять эвристик юзабилити вместе с Рольфом Моличем в начале 90-х.
Вдохновленные этими десятью принципами удобства использования, мы используем следующие критерии оценки:
- Отрицательные потоки
Предоставьте пользователям возможность отменить свои действия и внести изменения.
- Непрерывность потока
Оценивая пользовательские потоки, мы можем определить препятствия, которых там быть не должно. Примерами таких препятствий могут быть повторный запрос электронной почты или просьба к пользователю сделать выбор, который он уже сделал ранее. Они многократно превращаются в точки выхода для посетителей сайта.
Примерами таких препятствий могут быть повторный запрос электронной почты или просьба к пользователю сделать выбор, который он уже сделал ранее. Они многократно превращаются в точки выхода для посетителей сайта.
- Где я?
Не знать, где ты находишься, может быть неприятно. Неоднозначность местоположения очень нежелательна для любой страницы веб-сайта и любого многоэтапного процесса, такого как размещение заказа.
- Простой процесс заполнения форм
Посещали ли вы интернет-магазин, где покупка занимает вечность? У людей очень короткая продолжительность концентрации внимания. Сделайте так, чтобы им было легко и быстро заполнять формы на вашем сайте. Старайтесь, чтобы ваши формы были максимально простыми. Команда разработчиков может улучшить проверки полей, сообщения об успехах и ошибках. Доступность поддержки или возможность сообщить об ошибке иногда может быть полезной.
- Язык, цвет и отраслевые стандарты
Эта категория зависит от типа вашего бизнеса. Некоторые отрасли требуют присутствия определенных элементов, чтобы избежать путаницы.
- Справка и документация
Если пользователю нужна дополнительная помощь или документация, чтобы понять, как выполнить задачу, она должна быть доступна в ясной и доступной форме.
Вы можете скачать контрольный список с принципами юзабилити Джейкоба Нильсена здесь.
- Шаг 6. Проверка доступности
Поскольку портативные электронные устройства становятся все более распространенными, обеспечение того, чтобы все пользователи могли использовать ваш веб-сайт, становится еще более важным. Инициатива веб-доступности предлагает отличный ресурс о том, как оценить доступность веб-сайта здесь
Google Lighthouse — это мощный инструмент с открытым исходным кодом, который можно использовать для проверки доступности, а также других функций веб-сайта. Он предлагает подробные отзывы о производительности вашего сайта, доступности, передовом опыте и функциях SEO, создает отчет и предлагает решения.
Он предлагает подробные отзывы о производительности вашего сайта, доступности, передовом опыте и функциях SEO, создает отчет и предлагает решения.
- Этап 7. Обобщение выводов и рекомендаций
Завершающим этапом аудита UX-дизайна является подведение итогов и разработка конкретных рекомендаций по улучшению.
Подробный отчет об аудите взаимодействия с сайтом:
- перечисляет основные выявленные проблемы с удобством использования,
- объясняет, как эти проблемы влияют на текущую производительность веб-сайта,
- указывает предложения для A/B-тестирования, а
- оценивает их влияние с точки зрения ваших бизнес-целей.
Шаблон аудита UX веб-сайта
Теперь, когда вы знаете, как проводить UX-аудит веб-сайта, и у вас есть контрольный список UX-аудита, давайте рассмотрим, как вы можете организовать свои результаты. Шаблон аудита UX веб-сайта обобщает информацию, которую вы получили на каждом этапе процесса аудита. Ниже мы поделимся нашим быстрым подходом к регистрации каждой проблемной области вашего сайта, требующей внимания.
Ниже мы поделимся нашим быстрым подходом к регистрации каждой проблемной области вашего сайта, требующей внимания.
Все выявленные проблемы удобства использования можно разделить на две категории:
- Проблемы высокого уровня
Проблемы высокого уровня связаны с оценкой общей стратегии вашего веб-сайта.
К ним относятся следующие типы проблем с удобством использования:
- Цели сайта
- Все ли цели веб-сайта решаются напрямую?
- Навигация
- Последовательна ли навигация на вашем сайте?
- Знает ли пользователь, где он находится?
- Дизайн пользовательского интерфейса
- Поддерживает ли дизайн пользовательского интерфейса взаимодействие с пользователем для всех идентифицированных персонажей?
- Удобен ли дизайн для мобильных устройств?
- Соответствует ли он стандартам доступности?
- Технический стек
- Поддерживает ли стек технологий дизайн UX?
- Согласована ли проверка поля с пользовательским интерфейсом?
- Проблемы с потоком пользователей
Типичные примеры пользовательских потоков включают подписку на информационный бюллетень компании, совершение покупки, регистрацию для получения ежемесячной подписки, осуществление платежа, отмену заказа, изменение статуса членства и т. д.
д.
Для выявления проблемы могут быть полезны следующие вопросы:
- Могут ли пользователи выполнить задачу потока?
- Поддерживает ли UX подходящая технология?
- Поддерживается ли UX дизайном пользовательского интерфейса?
Запишите каждую проблему в шаблон аудита UX, приведенный ниже. Для каждой проблемы дайте краткое описание, местонахождение на веб-сайте, ее влияние на взаимодействие с пользователем (низкое, среднее или высокое), рекомендуемые улучшения, усилия по проектированию и разработке (низкое, среднее или высокое) и уровень приоритета (низкое, среднее). , или высокий).
Мы предоставили два примера проблем с юзабилити, чтобы проиллюстрировать процесс заполнения шаблона аудита дизайна UX веб-сайта. Основываясь на списке рекомендуемых изменений, ваша команда может немедленно начать работу над графиком их реализации.
Шаблон UX-аудита
Выпуск | Местоположение | Влияние на UX | Рекомендуемое улучшение | Проектирование и разработка | Приоритет | ||
1. | |||||||
Цели веб-сайта | |||||||
Навигация | Панировочные сухари не видны. Следовательно, пользователь чувствует себя потерянным. | Страница о нас, страницы продуктов, страницы категорий. | Высокий | Добавить хлебные крошки на все страницы | Низкий | Высокий | |
Дизайн пользовательского интерфейса | |||||||
Технический стек | |||||||
2. | |||||||
Покупка | Пользователи не знают, как отменить заказ, что приводит к снижению удовлетворенности пользователей и увеличению затрат, связанных с поддержкой клиентов. | Экран подтверждения заказа | Средний | Добавьте возможность отменить заказ в течение 30 минут после покупки на экране подтверждения заказа и в электронном письме с подтверждением заказа. | Средний | Высокий | |
Выбор продукта | |||||||
… | |||||||
Рассмотрите агентство Tino своим надежным партнером
Являясь дизайнерским агентством с полным спектром услуг, расположенным в Хьюстоне, мы помогаем нашим клиентам определять, проектировать и разрабатывать мощные пользовательские интерфейсы. Наш проверенный процесс проектирования, ориентированный на человека, неизменно обеспечивает удобные и привлекательные цифровые продукты для наших клиентов. Мы разрабатываем полноценные мобильные и веб-приложения с внешними, внутренними сервисами и сторонними интеграциями. Мы также занимаемся созданием и редизайном статических веб-сайтов.
Наш проверенный процесс проектирования, ориентированный на человека, неизменно обеспечивает удобные и привлекательные цифровые продукты для наших клиентов. Мы разрабатываем полноценные мобильные и веб-приложения с внешними, внутренними сервисами и сторонними интеграциями. Мы также занимаемся созданием и редизайном статических веб-сайтов.
Мы помогли многим известным компаниям провести аудит UX-дизайна.
Одним из них был Energy Ogre, команда беспристрастных профессионалов энергетической отрасли, стремящихся помочь жителям Техаса сэкономить деньги на счетах за электроэнергию. Они наняли нашу команду дизайнеров для внедрения новых функций и редизайна своего веб-сайта. Завершение аудита дизайна UX заложило прочную основу для последующего пересмотра их веб-сайта и приложения.
Мы проанализировали их текущий веб-сайт, составили список рекомендаций по улучшению и разработали действенный план их реализации. В рамках оценки юзабилити мы определили место новых функций в общей архитектуре веб-сайта.
В отчете об аудите UX мы уделили особое внимание пересмотру структуры веб-сайта клиента, поскольку одновременно было запущено много новых функций. Среди всех потоков пользователей нашим приоритетом была оптимизация процесса регистрации.
Если вы не склонны учиться самостоятельно проводить UX-аудит вашего сайта, мы все прекрасно понимаем. Напишите нам по адресу…, и мы будем рады помочь вам в проведении UX-аудита дизайна вашего веб-сайта.
Заключительные мысли
Поначалу проведение эффективного аудита дизайна UX для вашего сайта может показаться непосильной задачей. Однако с помощью правильных инструментов и структуры вы можете эффективно завершить его и получить ценную информацию, которая поможет вам укрепить свой бизнес.
По мере того, как вы будете лучше знакомиться с описанным выше процессом аудита юзабилити, начнет вырисовываться общая картина. Когда вы будете готовы приступить к работе, полезно разбить этот всеобъемлющий процесс на более мелкие этапы и установить временную шкалу для каждого этапа.
В этой статье мы объясним, как провести UX-аудит веб-сайта. Мы разбиваем его на этапы и предлагаем вам исчерпывающий контрольный список и простой шаблон для записи ваших выводов и рекомендаций.
Результатом эффективного аудита является список действенных рекомендаций по улучшению вашего сайта. Отчет об аудите служит полезным руководством для внедрения предлагаемых изменений и, таким образом, приближает вас к достижению ваших бизнес-целей.
Часто задаваемые вопросы
- Что такое UX-аудит дизайна сайта?
Аудит дизайна UX — это процесс обеспечения качества, при котором производительность вашего веб-сайта тщательно проверяется и оценивается с точки зрения пользователя. Цель состоит в том, чтобы определить любые ранее незамеченные проблемные области, которые снижают коэффициент конверсии и вызывают пробелы в непрерывности дизайна. В ходе UX-аудита веб-сайта тщательно оценивается дизайн веб-сайта, а критические проблемы выявляются на основе анализа данных, тестирования удобства использования и интервью. Подход, основанный на фактических данных, гарантирует, что реализация этих предложений приведет к ощутимым преимуществам для вашего бизнеса.
Подход, основанный на фактических данных, гарантирует, что реализация этих предложений приведет к ощутимым преимуществам для вашего бизнеса.
- Что такое хороший контрольный список UX для аудита моего сайта?
Контрольный список для UX-аудита веб-сайта включает следующие этапы: определение бизнес-целей, создание персонажей пользователей, построение потоков пользователей, анализ данных, выполнение эвристической оценки удобства использования, выполнение проверки доступности, сбор выводов и рекомендаций. Результатом эффективного аудита является список действенных рекомендаций по улучшению вашего сайта. Отчет об аудите служит полезным руководством для внедрения предлагаемых изменений и, таким образом, приближает вас к достижению ваших бизнес-целей.
- Сколько стоит UX-аудит?
Стоимость аудита взаимодействия с пользователем для аудита веб-сайта зависит от объема и сложности сайта, а также от местоположения, размера и качества команды дизайнеров. Фрилансер может взять с вас от 2000 до 5000 долларов, но качество отчета может быть сомнительным. Убедитесь, что вы получили отчет с конкретными рекомендациями и что объем работ включает встречу для обсуждения всех выводов и рекомендаций. Если вы нанимаете дизайнерское агентство, стоимость UX-аудита веб-сайта может варьироваться от 7 000 до 15 000 долларов. Однако авторитетное агентство имеет лучшую отдачу от инвестиций.
Фрилансер может взять с вас от 2000 до 5000 долларов, но качество отчета может быть сомнительным. Убедитесь, что вы получили отчет с конкретными рекомендациями и что объем работ включает встречу для обсуждения всех выводов и рекомендаций. Если вы нанимаете дизайнерское агентство, стоимость UX-аудита веб-сайта может варьироваться от 7 000 до 15 000 долларов. Однако авторитетное агентство имеет лучшую отдачу от инвестиций.
- Как вы оцениваете UX веб-сайта?
Дизайн UX для веб-сайта обычно оценивается на основе анализа данных, всесторонней оценки удобства использования, пользовательского тестирования и опросов. В результате этого процесса вы получите подробный аудиторский отчет. Он обсудит результаты и порекомендует улучшения для вашего сайта, которые принесут ощутимую пользу вашему бизнесу.
- Как провести аудит взаимодействия с пользователем на веб-сайте?
Эвристическая оценка является наиболее распространенным подходом к выявлению любых недостатков дизайна пользовательского интерфейса. Во время эвристической оценки вы оцениваете свой веб-сайт с точки зрения его пользователя. Делая заметки и делая скриншоты каждой проблемной области или потенциальной проблемы для пользователя, вы определяете возможности для улучшения
Во время эвристической оценки вы оцениваете свой веб-сайт с точки зрения его пользователя. Делая заметки и делая скриншоты каждой проблемной области или потенциальной проблемы для пользователя, вы определяете возможности для улучшения
Полное руководство по улучшению пользовательского опыта вашего веб-сайта
Вы замечаете симптомы плохого UX на своем сайте? Не тратьте время и деньги на его «настройку»! Определите проблемы UX и устраните их с помощью UX-аудита!
Это не преувеличение, а скорее отрезвляющая UX-статистика: 1/3 сайтов терпит неудачу. В течение двадцати лет мы определили, что причина такого поразительного количества отказов заключается в следующем: большинство веб-сайтов создаются для заинтересованных сторон заинтересованными сторонами посредством процесса, полностью основанного на мнении. Это создает веб-сайты, ориентированные на организацию, а не на пользователя, что часто приводит к серьезным проблемам с удобством использования и / или полезностью, которые обнаруживаются только после запуска веб-сайта.
Признаки плохого пользовательского опыта веб-сайта
Плохой UX может быть результатом устаревшего веб-сайта, неудачного редизайна или несоответствия между тем, чего пытается достичь ваша организация, и тем, чего хотят ваши пользователи. Вопреки распространенному мнению, хороший UX не имеет ничего общего с тем, когда был разработан ваш сайт или сколько денег вы на него потратили. Что в конечном итоге имеет значение, так это то, насколько хорошо это работает для ваших клиентов. К сожалению, к тому времени, когда замечаются многие симптомы UX, ущерб уже нанесен. Чтобы помочь вам распознать признаки плохого UX как можно раньше, мы составили список наиболее распространенных симптомов плохого UX. Сколько из них применимо к вашему сайту?
Истинная цена плохого UX: цена бездействия
Как только вы определили, что ваш сайт страдает от плохого UX, важно действовать быстро. Хотя все всегда говорят о рентабельности инвестиций, я также призываю вас подумать о COI или цене бездействия.
Допустим, ваш сайт уступает 30% (что довольно часто). Независимо от основной цели вашего веб-сайта (конверсии, лиды, регистрации, покупки, загрузки и т. д.), какова реальная стоимость неэффективного веб-сайта? Сколько бизнеса и сколько возможностей вы потеряете в течение 3 месяцев, 6 месяцев, года?
Простая математика показывает, что цена бездействия может быть ошеломляющей. Это также помимо репутационных и профессиональных рисков для организации и для вас лично. Недавно у нас был клиент, для которого в результате UX-аудита мы подсчитали, что его стоимость бездействия из-за некачественных конверсий составляет от 4,5 до 5 миллионов долларов в год. Эта цифра быстро привлекла внимание их руководителей, и мы начинаем менять ситуацию менее чем за три месяца.
Как насчет редизайна?
Хотя долгосрочным решением может быть полный редизайн веб-сайта, важно понимать, что любой проект по редизайну займет много месяцев (если не лет). Тем временем ваша организация будет продолжать страдать от ошеломляющих издержек из-за плохого UX. Вам может быть предложено изменить дизайн веб-сайта как можно быстрее, однако вы не хотите торопиться, потому что срезание углов может привести к еще большим проблемам.
Вам может быть предложено изменить дизайн веб-сайта как можно быстрее, однако вы не хотите торопиться, потому что срезание углов может привести к еще большим проблемам.
Но какова гарантия того, что после того, как вы изменили его дизайн, на новом веб-сайте не будет таких же или похожих проблем? В конце концов, есть причина, по которой эти проблемы с удобством использования существовали с самого начала. Спросите себя: что изменится? Вы можете нанять новое агентство, быть действительно впечатленными их выдающимися идеями и работой, но откуда вы знаете, что то, что они создают, действительно будет работать для ваших пользователей? Если вы не поймете, чего на самом деле хотят ваши пользователи, вы неизбежно столкнетесь с подобными проблемами.
Должен быть лучший способ! Есть. Прежде чем приступить к «операции на открытом сердце», давайте проведем несколько тестов. Когда вы обращаетесь к врачу, он всегда хочет провести анализы, прежде чем назначать лечение. Почему вы подошли бы к своему сайту по-другому?
Здесь на помощь приходит UX-аудит.
UX-аудит: быстрые победы + объективные решения
UX-аудит точно покажет, с чем борются ваши пользователи, чтобы вы могли направить свои ресурсы и расставить приоритеты по устранению наиболее серьезных проблем. воздействие на бизнес. Каким бы плохим ни был сайт, вы ВСЕГДА можете добиться быстрых результатов до или даже вместо полного редизайна. Для большинства проектов мы можем повысить различные KPI на 30% в течение 3 месяцев. В мире нет редизайна, который позволил бы достичь такого результата так быстро.
UX-аудит также поможет вам лучше подготовиться к долгосрочному редизайну. Вы узнаете о своих пользователях и о том, как они взаимодействуют с веб-сайтом, что работает, а что нет, и как его улучшить. Применение этих извлеченных уроков к новому веб-сайту и предотвращение прошлых ошибок поможет обеспечить успешный результат. Если вы отбросите весь этот интеллект вместе со старым веб-сайтом, вы будете заниматься редизайном совершенно вслепую.
Самое главное, UX-аудит позволит вам принимать взвешенные и объективные решения, основанные на данных и фактах, а не на мнениях и предположениях. Это приведет к повышению рентабельности каждого доллара, который вы тратите на своем веб-сайте. Насколько это здорово?
Это приведет к повышению рентабельности каждого доллара, который вы тратите на своем веб-сайте. Насколько это здорово?
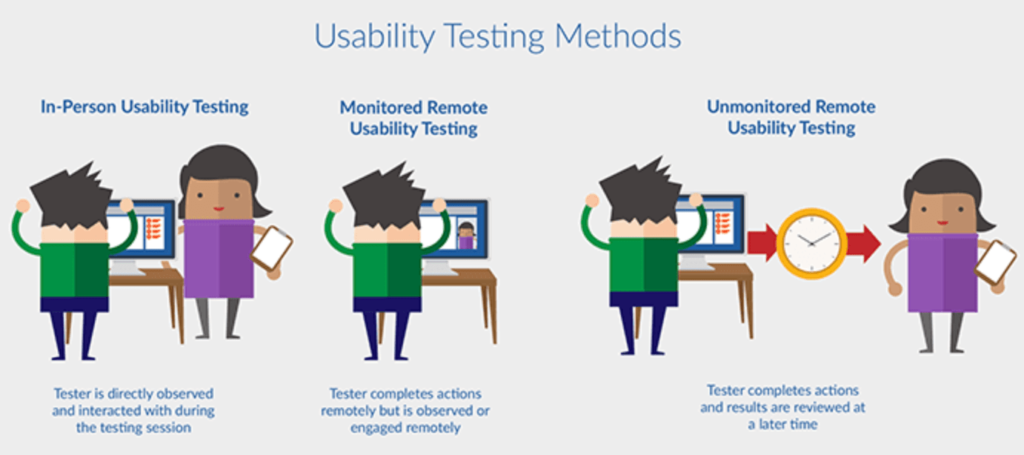
Остерегайтесь любых шаблонных подходов к аудиту UX. Надлежащий UX-аудит — это сложный процесс, состоящий из отточенных шагов и методологий, которые тщательно выбираются с учетом специфики сайта и ситуации. Типичный UX-аудит может состоять из эвристической оценки, модерируемого и немодерируемого пользовательского тестирования, когнитивных и плюралистических прохождений, анализа KLM-GOMS, конкурентного и SWOT-анализа и многого другого. В итоговом всеобъемлющем отчете должны быть показаны проблемы, их серьезность, представлены доказательства (помните, никаких мнений!) и даны четкие рекомендации по их устранению.
Вы также можете рассмотреть возможность проведения пользовательского тестирования с пользователями, которые соответствуют вашему демографическому и психографическому профилю. Мы просим пользователей выполнять общие задачи, комментируя по пути, и записываем их в процессе. Этот тип качественного исследования дает нам более глубокое понимание того, что пользователи думают о веб-сайте и как они реагируют на различные точки трения и узкие места. Этот тип исследования действительно открывает глаза, поскольку многие заинтересованные стороны впервые видят, как пользователи взаимодействуют с их веб-сайтом.
Мы просим пользователей выполнять общие задачи, комментируя по пути, и записываем их в процессе. Этот тип качественного исследования дает нам более глубокое понимание того, что пользователи думают о веб-сайте и как они реагируют на различные точки трения и узкие места. Этот тип исследования действительно открывает глаза, поскольку многие заинтересованные стороны впервые видят, как пользователи взаимодействуют с их веб-сайтом.
Важно отметить, что независимо от выбранных методов настоящий UX-аудит основан на исследованиях, научных данных и фактах, а не на чьем-то мнении.
Почему вам не стоит проводить собственный UX-аудитВ этот момент вы можете подумать, что у нас есть Google Analytics, у нас есть тепловые карты… мы можем сделать это сами!
Можно. Точно так же я могу покупать хирургические инструменты и смотреть медицинские видео онлайн, но это не делает меня нейрохирургом. Ничто не может заменить десятилетия обучения и опыта. Если вам нужны результаты, и вы хотите, чтобы они были быстрыми, вам следует обратиться к специалисту, к тому, кто этим зарабатывает на жизнь. В конце концов, мы уже обсуждали цену ошибки — она того не стоит.
В конце концов, мы уже обсуждали цену ошибки — она того не стоит.
Однако есть еще одна причина, по которой вам не следует проводить UX-аудит на собственном сайте. Вы предвзяты. В этом нет ничего плохого, это то, что делает нас людьми. Однако важно понимать, как это будет мешать.
Когда мы работаем над собственными веб-сайтами или даже какое-то время взаимодействуем с ними, в конце концов у нас начинает развиваться туннельное зрение и мы теряем объективность. Мы думаем, что наши идеи правильные, и начинаем решать за наших пользователей, даже если некоторые из этих идей ошибочны (предвзятость подтверждения). Или нами может руководить кто-то из команды, который думает, что знает лучше (предвзятость консенсуса). В любом случае, предвзятость — основная причина возникновения проблем с UX. (Помните: разработан заинтересованными сторонами для заинтересованных сторон.)
Если вы стремитесь улучшить UX, отстранитесь от процесса и попросите кого-нибудь с беспристрастным свежим взглядом дать вам предельно честную оценку, основанную на исследованиях и данных. Тогда это больше не вопрос мнений (нет ущемленного эго), и это дает вам возможность восстановить контроль.
Тогда это больше не вопрос мнений (нет ущемленного эго), и это дает вам возможность восстановить контроль.
С чего начать UX-аудит?
Рад, что вы спросили! Процесс начинается с 30-минутного обсуждения ваших задач, бизнес-целей и обзора веб-сайта. Цель состоит в том, чтобы лучше понять веб-сайт, а также ваш бизнес. Это помогает нам сделать первоначальное определение того, подходим ли мы, поскольку не каждая ситуация соответствует требованиям. Каждый месяц мы беремся за ограниченное количество сложных проектов, чтобы иметь возможность уделять столько внимания и ответственности, сколько заслуживает каждый проект. Запланируйте звонок сегодня!
Если мы найдем веские основания для проведения оценки пользовательского опыта, мы запланируем вторую встречу между вами и одним из наших ведущих UX-стратегов, во время которой мы поделимся некоторыми нашими первоначальными наблюдениями и поделимся тремя лучшими рекомендациями по UX. вы можете реализовать сегодня (мы все о быстрых победах).



 Создание пользовательских потоков
Создание пользовательских потоков  Высокий уровень
Высокий уровень  Пользовательские потоки
Пользовательские потоки