«Атрибут publisher.itemtype имеет недопустимое значение»
Я новичок в коде. Я пытаюсь добавить код структурированных данных для комментариев Google на моей странице контактов:
http://www.catnips.co.uk/in-home-mobile-cat-groomer-feline-behaviourist.html
Я использую отзывы из моих отзывов клиентов Google Maps.
Тестируя его в Google Structured Data Testing Tool, он говорит:
Атрибут publisher.itemtype имеет недопустимое значение.
Я не могу понять, что я делаю неправильно.
<div itemprop="review" itemscope itemtype="http://schema.org/Review">
<meta itemprop="author" content="Anita Kelsey">
<strong itemprop="itemreviewed">Mobile Cat Grooming</strong> by <a href="https://www.google.co.uk/maps/place/The+Notting+Hill+Cat+Sitting+and+Cat+Grooming+Company/@51.5254631,-0.2526499,12z/data=!4m10!1m2!2m1!1smobile+cat+grooming!3m6!1s0x4876101c4f92036d:0x8514584f53249c41!8m2!3d51.
5180716!4d-0.2036502!9m1!1b1/">Jen Crothers</a><br />
<strong>My Rating:</strong> <span itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating"><img src="http://www.catnips.co.uk/wp-content/uploads/2014/09/5-stars-356x73.png" alt="5 stars" /><meta itemprop="ratingValue" content="5" /><meta itemprop="bestRating" content="5" /></span>
</div>
<span itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating">
Anita was absolutely brilliant with my Persian cat Ernie, who was a wriggly customer at times. She skillfully and gently removed the mats on his coat and gave him a very thorough groom. Brilliant, professional and easily a five star service provided from start to finish.
<meta itemprop="ratingValue" content="5" /><meta itemprop="bestRating" content="5" />
17
 В инструменте тестирования структурированных данных можно щелкнуть по ошибке, которая будет перенесена в строку кода, вызвавшую ошибку. Это поможет вам определить, что вызвало проблему.
В инструменте тестирования структурированных данных можно щелкнуть по ошибке, которая будет перенесена в строку кода, вызвавшую ошибку. Это поможет вам определить, что вызвало проблему.Ошибка информирует Вас о том, что тип элемента, указанный вами для свойства publisher, является недопустимым. В то время как schema.org поддерживает тип Person для свойства publisher статьи , Google этого не делает. Google поддерживает только организацию , а не человека, как тип для свойства publisher, как указано в статье структурированные данные страницы разработчиков Google.
Поделиться J.H. 01 мая 2019 в 04:18
Почему моя разметка itemprop = ‘image’ неверна?
schema.org/BlogPosting изображение позволяет ImageObject и URL, однако Google разрешает только ImageObject , поэтому погрешность. Предполагаемая разметка:
<!-- my code -->
<div itemprop="image" itemscope itemtype="http://schema. org/ImageObject">
<img src="image.jpg" itemprop="url">
</div>
org/ImageObject">
<img src="image.jpg" itemprop="url">
</div>
Другое несоответствие — schema.org/ImageObject рекомендует contentUrl, но Google рекомендует url, поэтому мое использование выше.
В ответ на код вашего комментария ваша структура по-прежнему неверна. Я возьму это построчно:
<!-- your code -->
<div itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>Незначительный момент, но если вы не переходите на XHTML, itemscope='itemscope'это неправильно. Используйте itemscope(как вы сделали позже).
<!-- your code -->
<div itemprop='articleBody'>
<div itemscope itemtype="http://schema.org/ImageObject"/> Ваш ImageObject является дочерним по отношению к свойству articleBody, но вы не связали его таким образом. Например, у вас есть articleBody без связанных свойств и не связанный объект ImageObject. Вы должны использовать
Вы должны использовать
<!-- my code -->
<div itemprop="image" itemscope itemtype="http://schema.org/ImageObject">Кроме того, />это неверно, даже если вы пытаетесь использовать XHTML, так как у этого элемента есть дочерние элементы и закрытие </div>. Просто используйте, >как я включил в приведенный выше фрагмент.
<!-- your code -->
<a href="1.png" itemprop="url"><img itemprop="image sharedContent" src="1.png" /></a>Что делает sharedContent здесь? sharedContent ожидает CreativeWork при использовании в качестве свойства SocialMediaPosting — никогда не в качестве свойства ImageObject и никогда в img.
Ваш другой фрагмент кода, который размещает свойство sharedContent, как показано ниже, также неверен.
<!-- your code -->
<div itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<div itemprop='articleBody'>
<div itemprop='sharedContent'>
<div itemscope itemtype="http://schema. org/ImageObject"/>
…
org/ImageObject"/>
…Хотя sharedContent теперь находится в нужном месте, он все равно должен быть CreativeWork. Ваши объекты ImageObject по-прежнему не связаны с BlogPosting, как показывает инструмент тестирования структурированных данных.
Ниже приведен правильный код.
<!-- my code -->
<div itemscope itemtype="http://schema.org/BlogPosting">
<div itemprop="articleBody">
<div itemprop="image" itemscope itemtype="http://schema.org/ImageObject">
<a href="1.png" itemprop="url"><img itemprop="image" src="1.png"></a>
</div>
<div itemprop="image" itemscope itemtype="http://schema.org/ImageObject">
<a href="2.png" itemprop="url"><img itemprop="image" src="2.png"></a>
</div>
<div itemprop="image" itemscope itemtype="http://schema.org/ImageObject">
<a href="3.png" itemprop="url"><img itemprop="image" src="3. png"></a>
</div>
</div>
</div>
png"></a>
</div>
</div>
</div>Ошибки В Microdata Для Изображения/Логотипа Как Часть Blogposting
У меня возникла проблема с получением логотипа издателя и изображения в блоге, чтобы проверить его с помощью Google Structured Data Testing Tool.
<article itemscope itemprop="blogPost" itemtype="http://schema.org/BlogPosting">
<div>
<h3 itemprop="mainEntityOfPage headline"><a href="/blog/improving-the-patient-experience-through-the-revenue-cycle-part-1">Improving the Patient Experience through the Revenue Cycle Part 1</a></h3>
<div>
<span itemprop="datePublished">Friday, February 19, 2016</span>
<span>|</span>
<span itemprop="author"><a title="Posts by Laurie Shoaf" href="/blog/?author=Laurie+Shoaf">Laurie Shoaf</a></span>
<span>|</span>
<span><a title="Posts in Revenue Cycle Management" href="/blog/?category=Revenue+Cycle+Management">Revenue Cycle Management</a></span>
<span>|</span>
<span><a title="Improving the Patient Experience through the Revenue Cycle Part 1 Comments" href="/blog/improving-the-patient-experience-through-the-revenue-cycle-part-1#comments">Comments<span itemprop="discussionUrl">/blog/improving-the-patient-experience-through-the-revenue-cycle-part-1#comments</span></a></span>
</div>
<p itemprop="description">This three part series will focus on strategies to augment revenue cycle operations in order to improve the patient experience. In the coming weeks we will share methods designed to enhance patient communications and ideas for maximizing performance when using an early-out or extended business offic...</p>
In the coming weeks we will share methods designed to enhance patient communications and ideas for maximizing performance when using an early-out or extended business offic...</p>
<a itemprop="url" href="/blog/improving-the-patient-experience-through-the-revenue-cycle-part-1">Continue Reading »</a>
<span itemscope="" itemprop="publisher" itemtype="http://schema.org/Organization"><span itemprop="name">CCi</span><img itemprop="logo" src="/media/cci-small.png" alt="CCi Logo" title="CCi | Power on the Inside" /></span>
<span itemprop="dateModified">2/19/2016</span>
<img itemprop="image" src="/media/blog featured/blog-post.png" alt="Blog Post Graphic" title="Improving the Patient Experience through the Revenue Cycle Part 1" />
</div>
</article>
Ошибки, которые я получаю на стороне тестирования, следующие:
- publisher → logo: атрибут itemtype имеет недопустимое значение.

image: Требуется значение поля изображения.
Каков правильный способ вложить эти свойства в схему «blogPost», чтобы пройти проверку?
«У Атрибута Publisher.Itemtype Есть Недопустимое Значение».
Спецификация издателя свойств говорит нам:
Ожидаемые значения должны быть одного из следующих типов: организация или лицо.
В вашей разметке вы не указываете тип вложения для этого свойства. Если установить тип Организация как встроенный, то внутри этого типа вы можете применить свою разметку к своей организации.
Например.:
{
"@context" : "https://schema.org",
"@type" : "Article",
"name" : "Registration and Expiration Date in PHP and MySQL",
"image" : "https://i0.wp.com/technopoints.co.in/wp-content/uploads/2018/07/Expiration.jpg?resize=900%2C506&ssl=1",
"mainEntityOfPage":"https://technopoints. co.in/expiration-date-in-php/",
co.in/expiration-date-in-php/",
"speakable":
{
"@type": "SpeakableSpecification",
"xpath": [
"/html/head/title",
"/html/head/meta[@name='description']/@content"
]
},
"author" :{
"@type": "Person",
"name":"Ashish Joshi",
"alumniOf":"An organization that the person is an alumni of",
"award":"An award won by or for this item",
"memberOf":"An Organization (or ProgramMembership) to which this Person or Organization belongs",
"email":"[email protected]",
"honorificSuffix":"An honorific suffix preceding a Person name such as M.D. /PhD/MSCSW",
"knowsAbout":"Of a Person, and less typically of an Organization, to indicate a topic that is known about - suggesting possible expertise but not implying it",
"sameAs":[
"https:\/\/plus.google.com\/0000",
"https:\/\/facebook.com\/0000",
"https:\/\/twitter.com\/0000"
]
},
"datePublished" : "01/07/2018",
"dateModified":"10/08/2018",
"headline" : "Registration and Expiration Date in PHP and MySQL",
"publisher" : {
"@type": "Organization",
"name":"Softglobe Technologies",
"url":"https:\/\/technopoints. co.in",
co.in",
"logo":{
"@type":"ImageObject",
"url":"https://technopoints.co.in/images/logo.jpg",
"contentUrl":"https://technopoints.co.in/images/logo.jpg",
"width":"300",
"height":"100"
},
"sameAs":"https:\/\/plus.google.com\/116699158294208258487"
}
}Обратите внимание на следующие изменения в этой разметке:
Удалено свойство articleBody, потому что это свойство дублирует полный контент статьи, снижает скорость загрузки, и это свойство не поддерживается Google.
Добавлено свойство mainEntityOfPage в соответствии с рекомендациями Google для статьи.
Добавлено свойство, отвечающее требованиям Google. Это свойство поможет боту определить контент, полезный для голосового поиска. В этой конкретной разметке указан путь для получения информации из мета-заголовка и мета-описания веб-страницы. Однако это свойство поддерживается только для новостных веб-сайтов. Поэтому, если ваш сайт не является новостью, просто удалите его. Обратите внимание, что в содержании для голоса не должно быть никаких дат и разных символов и элементов, которые могут быть непонятными для выдачи голоса. Подробнее Руководство Google для разговорной речи.
Обратите внимание, что в содержании для голоса не должно быть никаких дат и разных символов и элементов, которые могут быть непонятными для выдачи голоса. Подробнее Руководство Google для разговорной речи.
Более полная разметка для автора недвижимости со встроенным типом Person. Это поможет установить информацию о человеке, отвечающем за контент, который может быть идентифицирован как ваши деньги или ваша жизнь: YMYL. Это может соответствовать Руководству по оценке качества качества Google и требованиям Экспертиза, Авторитетность, Надежность: EAT.
Добавлено свойство dateModified согласно рекомендациям Google к статье.
Ну, конечно, добавлена и исправлена разметка для издателя свойств.
Подробнее руководство Google к статье.
Почему моя разметка itemprop = ‘image’ неверна?
[Taengoo vlog🎬] Олив Янг, Баскин Роббинс, Simple Fun Outing
youtube.com/embed/K2j20U_bgHw?cc_load_policy=1&hl=ru-RU» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Я экспериментировал с микроданными и решил попробовать в своем блоге. Оказывается, шаблон, который я использовал, уже добавил разметку. Это было не очень хорошо, поэтому я исправил все, что мог.
Чтобы попытать счастья, я добавил больше разметки в свой последний пост, но Google’s Structured Data Testing Tool (SDTT) недоволен itemprop='image' атрибуты, и я не уверен, почему.
Страница результатов.
Насколько я понимаю, игнорируя весь промежуточный код, я структурировал данные следующим образом:
И мне это кажется правильным. BlogPosting может иметь свойства articleBody а также image согласно https://schema.org/BlogPosting, но согласно SDTT:
Атрибут itemtype имеет недопустимое значение.
Действительно, я только что попробовал SDTT с приведенным выше примером кода, и он не прошел проверку.
Так что мне явно чего-то не хватает. Что я делаю не так?
- Некоторые ссылки в этом вопросе были удалены, так как они не нужны для ответа на вопрос.
- Почему тогда были удалены широко используемые теги?
schema.org/BlogPosting image разрешает ImageObject и URL, однако Google разрешает только ImageObject, отсюда и ошибка. Предполагаемая разметка:
?> var13 ->
Еще одно несоответствие: schema.org/ImageObject рекомендует <?php contentUrl, но Google рекомендует url, следовательно, мое использование выше.
В ответ на код вашего комментария ваша структура все еще неверна. Я возьму это построчно:
?> var13 ->
Незначительный момент, но если вы не собираетесь использовать XHTML, <?php itemscope='itemscope' неправильно. Использовать
Использовать itemscope (как вы это сделали позже).
Ваш ImageObject является дочерним по отношению к свойству articleBody, но вы не связали его таким образом. Таким образом, у вас есть articleBody без связанных свойств и несвязанный ImageObject. Вы должны использовать
<?php ?> var13 ->
Также, <?php /> неверно, даже если вы пытаетесь использовать XHTML, поскольку у этого элемента есть дочерние элементы и закрывающий
. Просто используйте
как я включил в приведенный выше фрагмент.
Что здесь делает sharedContent? sharedContent ожидает CreativeWork при использовании в качестве свойства SocialMediaPosting — никогда в качестве свойства ImageObject и никогда в img.
Другой фрагмент кода, в котором размещается свойство sharedContent, как показано ниже, также неверен.
Хотя sharedContent теперь находится в нужном месте, он по-прежнему должен быть CreativeWork. Ваши объекты ImageObject все еще не связаны с BlogPosting, как показывает инструмент проверки структурированных данных.
Ваши объекты ImageObject все еще не связаны с BlogPosting, как показывает инструмент проверки структурированных данных.
Ниже приведен правильный код.
У меня была аналогичная проблема с тестером структурированных данных Google, который отмечал мои изображения как недействительные. По-видимому, он не принимает изображения, источником которых является домен localhost. Как только я развернулся на промежуточном сервере, структурированная разметка прошла проверку.
Ошибки на AMP-страницах — amp.dev
Документация Руководства и учебникиПроцесс проверки
В AMP-документах не должно быть ошибок кода. В этом документе рассказывается, как устранить ошибки, возникающие при проверке AMP-страниц. Полный список неполадок приведен в спецификации.
Ошибки в HTML-тегах и атрибутах на AMP-страницах
Отсутствует обязательный тег
| Код | MANDATORY_TAG_MISSING |
| Формат | «The mandatory tag ‘%1’ is missing or incorrect. « « |
| Действия | Добавьте необходимый HTML-тег или исправьте ошибку в нем. |
Следующие теги должны присутствовать во всех AMP-документах:
<!doctype html><html amp> or <html ⚡><head><link rel="canonical" href="$SOME_URL"><meta charset="utf-8"><meta name="viewport" content="..."><style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript><script async src="https://cdn. ampproject.org/v0.js"></script>
ampproject.org/v0.js"></script><body>
Обязательные теги включают в себя поле mandatory: true в спецификации валидатора AMP. Также они приведены в документации по AMP.
Отсутствует тег, который требуется для работы другого тега
| Код | TAG_REQUIRED_BY_MISSING |
| Формат | «The ‘%1’ tag is missing or incorrect, but required by ‘%2’.» |
| Действия | Добавьте необходимый HTML-тег или исправьте ошибку в нем. |
Валидатор выводит ошибку TAG_REQUIRED_BY_MISSING, когда обнаруживает в AMP-документе расширенный компонент без соответствующего тега <script>.
Расширенные компоненты должны быть включены в AMP-документ как специальные элементы.
Чтобы исправить эту ошибку, перейдите на справочную страницу расширенного компонента, скопируйте нужный скрипт и вставьте его в тег <head> AMP-документа.
Недопустимый тег
| Код | DISALLOWED_TAG |
| Формат | «The tag ‘%1’ is disallowed.» |
| Действия | Удалите недопустимый тег. |
Теги вносятся в белый список, так что единого списка всех недопустимых тегов не существует. Однако в документации по AMP в целом описано, какие теги могут быть недопустимыми.
Отсутствует обязательный атрибут
| Код | MANDATORY_ATTR_MISSING |
| Формат | «The mandatory attribute ‘%1’ is missing in tag ‘%2’.» |
| Действия | Добавьте обязательный атрибут для тега. |
Обязательные атрибуты перечислены в спецификации валидатора AMP.
Найдите нужный тег, просмотрите атрибуты и убедитесь, что для них задан параметр mandatory: true.
Обязательные атрибуты для каждого тега AMP также перечислены в его описании.
Неверное значение атрибута
| Код | INVALID_ATTR_VALUE |
| Формат | «The attribute ‘%1’ in tag ‘%2’ is set to the invalid value ‘%3’.» |
| Действия | Укажите действительное значение атрибута. |
Эта ошибка говорит о том, что в теге HTML есть атрибут с допустимым названием, но неверным значением.
Например, часто встречаются ошибки в URL. Все значения URL в атрибутах href и src должны быть указаны в одном из допустимых форматов.
ВАЖНО. Для многих URL требуется протокол HTTPS. Если вы не можете понять причину ошибки, проверьте спецификацию соответствующего тега AMP. Возможно, необходимо изменить протокол.
Недопустимый атрибут
| Код | DISALLOWED_ATTR |
| Формат | «The attribute ‘%1’ may not appear in tag ‘%2’.» |
| Действия | Удалите атрибут из HTML-тега. |
Атрибуты вносятся в белый список, так что единого списка всех недопустимых атрибутов не существует.
Чтобы узнать, какие атрибуты поддерживаются определенным тегом, найдите тег HTML, а затем выполните поиск по запросу attrs в спецификации валидатора AMP.
Помимо атрибутов из белого списка для каждого конкретного тега, поддерживаются также все атрибуты из белого списка для $GLOBAL_ATTRS. Атрибуты с префиксом "data-" также разрешены.
Отсутствует или неверно указан обязательный текст
| Код | MANDATORY_CDATA_MISSING_OR_INCORRECT |
| Формат | «The mandatory text (CDATA) inside tag ‘%1’ is missing or incorrect.» |
| Действия | Добавьте в тег обязательный текст или исправьте его. |
CDATA – это контент между открывающим и закрывающим тегами HTML. Он проверяется с учетом белого и черного списков. Теги, для которых контент CDATA обязателен:
Теги, для которых контент CDATA обязателен:
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
и
Сообщения об ошибке могут быть следующими:
- «Обязателен стереотипный стиль (js включен)»
- «Обязателен стереотипный стиль (noscript)»
- «Недопустимый префикс имени для класса -amp- в CSS»
- «Недопустимый атрибут !important в CSS»
- «Недопустимая директива @charset в CSS»
- «Недопустимая директива @import в CSS»
- «Недопустимая директива @namespace в CSS»
- «Недопустимая директива @supports в CSS»
- «Недопустимая директива @document в CSS»
- «Недопустимая директива @page в CSS»
- «Недопустимая директива @viewport в CSS»
Недопустимый текст внутри тега
| Код | CDATA_VIOLATES_DENYLIST |
| Формат | «The text (CDATA) inside tag ‘%1’ matches ‘%2’, which is disallowed. « « |
| Действия | Удалите недопустимый текст. |
Определенные данные CSS были внесены в черный список, чтобы проверить соответствие важным правилам CSS для AMP.
Черный список данных CSS (см. также disallowed_cdata_regex в спецификации валидатора AMP):
"\\.i?-amp-"(«префикс имени для класса -amp- в CSS»)"!important""charset""@import""@namespace""@document""@page""@viewport"
Недопустимое свойство атрибута внутри тега
| Код | DISALLOWED_PROPERTY_IN_ATTR_VALUE |
| Формат | «The property ‘%1’ in attribute ‘%2’ in tag ‘%3’ is disallowed.» |
| Действия | Удалите недопустимое свойство из указанного атрибута. |
Эта ошибка возникает, если в атрибуте обнаруживается недопустимое свойство.
Свойством в данном случае считается структурированная пара «ключ-значение».
Например, в атрибуте <meta name="viewport content="width=device-width;minimum-scale=1"> есть свойства width and minimum-scale.
Ошибка возникает в следующем случае:
<meta name="viewport content="width=device-width;invalidfoo=1">
Ещё один пример недопустимого свойства:
<meta http-equiv="X-UA-Compatible" content="invalidfoo=edge">
Правильный вариант: <meta http-equiv="X-UA-Compatible" content="ie=edge">
Недопустимое значение свойства
| Код | INVALID_PROPERTY_VALUE_IN_ATTR_VALUE |
| Формат | «The property ‘%1’ in attribute ‘%2’ in tag ‘%3’ is set to ‘%4’, which is invalid.» |
| Действия | Исправьте недопустимое значение свойства. |
Эта ошибка возникает, если в атрибуте обнаруживается недопустимое значение свойства.
Свойством в данном случае считается структурированная пара «ключ-значение».
Например, в атрибуте <meta name="viewport content="width=device-width;minimum-scale=1"> есть значения свойств device-width и 1.
Ошибка возникает в следующем случае:
<meta name=viewport content="width=device-width;minimum-scale=invalidfoo">
Ещё один пример недопустимого значения свойства:
<meta http-equiv="X-UA-Compatible" content="ie=invalidfoo">
Правильный вариант: <meta http-equiv="X-UA-Compatible" content="ie=edge">
Отсутствует URL
| Код | MISSING_URL |
| Формат | «Missing URL for attribute ‘%1’ in tag ‘%2’.» |
| Действия | Добавьте действительный URL. |
Эта ошибка возникает, когда в атрибуте, таком как href или src, должен быть URL, но его нет.
Недействительный URL
| Код | INVALID_URL_PROTOCOL |
| Формат | «Malformed URL ‘%3’ for attribute ‘%1’ in tag ‘%2′» |
| Действия | Исправьте URL. |
Эта ошибка возникает, когда для атрибута задан недействительный URL.
Неверный протокол URL
| Код | INVALID_URL_PROTOCOL |
| Формат | Invalid URL protocol ‘%3:’ for attribute ‘%1’ in tag ‘%2’. |
| Действия | Укажите правильный протокол, например `https` вместо `http`. |
Эта ошибка возникает, если в атрибутах href или src должны быть указаны URL с определенным протоколом.
Например, многие теги поддерживают только https.
Отсутствует обязательное свойство атрибута
| Код | MANDATORY_PROPERTY_MISSING_FROM_ATTR_VALUE |
| Формат | «The property ‘%1’ is missing from attribute ‘%2’ in tag ‘%3’.» |
| Действия | Добавьте отсутствующее свойство. |
В настоящее время эта ошибка указывает на отсутствие следующих обязательных свойств:
content="...ie=..."content="...width=..."content="...minimum-scale=..."
Правило относится только к определенным тегам:
<meta http-equiv="X-UA-Compatible" content="ie=edge"><meta name=viewport content="width=device-width;minimum-scale=1">
Взаимоисключающие атрибуты
| Код | MUTUALLY_EXCLUSIVE_ATTRS |
| Формат | «Mutually exclusive attributes encountered in tag ‘%1’ — pick one of %2. « « |
| Действия | Удалите один из взаимоисключающих атрибутов. |
Эта ошибка возникает, если в теге обнаружены взаимоисключающие атрибуты. Например, для следующих тегов допускается только один из указанных атрибутов:
Отсутствует обязательный атрибут из списка
| Код | MANDATORY_ONEOF_ATTR_MISSING |
| Формат | «The tag ‘%1’ is missing a mandatory attribute — pick one of %2.» |
| Действия | Найдите в списке отсутствующий обязательный атрибут и добавьте его. |
Эта ошибка возникает, если в теге отсутствует какой-либо из обязательных атрибутов, перечисленных в списке: Например, для следующих тегов необходимо указать любой из двух атрибутов:
Неверный родительский тег
| Код | WRONG_PARENT_TAG |
| Формат | «The parent tag of tag ‘%1’ is ‘%2’, but it can only be ‘%3’. « « |
| Действия | Включите тег непосредственно в нужный родительский тег. |
Некоторые теги должны быть включены непосредственно в конкретный родительский тег. Ниже перечислены действующие правила:
- Для тега
!doctypeтребуется родительский тегroot. - Для тега
htmlтребуется родительский тег!doctype. - Для тега
headтребуется родительский тегhtml. - Для тега
bodyтребуется родительский тегhtml. - Для тега
linkтребуется родительский тегhead. - Для тега
metaтребуется родительский тегhead. - Для тега
style amp-customтребуется родительский тегhead. - Для тега
styleтребуется родительский тегboilerplate (noscript). - Для тега
noscriptтребуется родительский тегhead.
- Для тега
scriptтребуется родительский тегhead. - Для тега
sourceтребуется медиатег (amp-audio,amp-videoи т. п.).
Недопустимый родительский тег
| Код | DISALLOWED_TAG_ANCESTOR |
| Формат | «The tag ‘%1’ may not appear as a descendant of tag ‘%2’.» |
| Действия | Удалите или переместите недопустимый вложенный тег. |
Эта ошибка возникает, если тег включен в неподходящий родительский тег.
В настоящее время есть только одно такое правило: один тег template нельзя помещать в другой аналогичный тег.
Обязательный родительский тег
| Код | MANDATORY_TAG_ANCESTOR |
| Формат | «The tag ‘%1’ may only appear as a descendant of tag ‘%2’.» |
| Действия | Удалите тег или сделайте его дочерним для подходящего тега. |
Требования к родительским и дочерним тегам приведены в спецификации для валидатора AMP в разделе mandatory_ancestor.
Ошибка возникает, когда для следующих тегов не указан mandatory_ancestor (родительский тег):
- Тег
imgможет быть дочерним только для тегаnoscript. - Тег
videoможет быть дочерним только для тегаnoscript. - Тег
audioможет быть дочерним только для тегаnoscript. - Тег
noscriptможет быть дочерним только для тегаbody.
Обязательный родительский тег с подсказкой
| Код | MANDATORY_TAG_ANCESTOR_WITH_HINT |
| Формат | «The tag ‘%1’ may only appear as a descendant of tag ‘%2’. Did you mean ‘%3’?» |
| Действия | Удалите тег или сделайте его дочерним для подходящего тега. Можно также заменить тег на другой, с подсказкой. Можно также заменить тег на другой, с подсказкой. |
Ошибка возникает, если в AMP-документе обнаруживается одна из следующих проблем:
- Тег
imgне заключен в родительский тегnoscript. - Тег
videoне заключен в родительский тегnoscript. - Тег
audioне заключен в родительский тегnoscript. - Тег
noscriptне заключен в родительский тегbody.
Повтор уникального тега
| Код | DUPLICATE_UNIQUE_TAG |
| Формат | «The tag ‘%1’ appears more than once in the document.» |
| Действия | Удалите из AMP-документа один из повторяющихся тегов. |
Эта ошибка возникает, когда в документе обнаруживается два одинаковых тега, которые должны быть уникальными.
Полный список уникальных тегов:
<doctype html><html amp><head><link rel=canonical href=. ..>
..><link rel=amphtml href=...><meta charset="utf-8"><meta viewport><style amp-custom><style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript><body><script src="https://cdn. ampproject.org/v0.js">
ampproject.org/v0.js">
Ошибки стиля и дизайна
Прежде чем переходить к разбору ошибок, следует понять, как на AMP-страницах работают стили и шаблоны. Поскольку AMP-страницы имеют формат HTML, они во многом похожи на обычные HTML-страницы. Но существует ряд ограничений, которые обеспечивают быструю загрузку контента.
Шаблоны для AMP-страниц более строгие. Для любого тега, который отображается на странице, должна быть предварительно задана ширина и высота, чтобы контент при загрузке не смещался. Вы можете не добавлять эти атрибуты вручную. Для некоторых типов шаблонов валидатор AMP не выдает ошибки, поскольку используются значения по умолчанию.
Для каждого тега AMP есть свои поддерживаемые шаблоны (supported_layouts). Подробнее о них читайте в спецификации.
Если используется недопустимый шаблон, валидатор выдаст ошибку. Проверяются только правила для предварительно заданного шаблона.
Слишком большая таблица стилей
| Код | STYLESHEET_TOO_LONG |
| Формат | «The author stylesheet specified in tag ‘style’ is too long — we saw %1 bytes whereas the limit is %2 bytes. « « |
| Действия | Уменьшите таблицу стилей, чтобы ее объем составлял не более 50 000 байт. |
Эта ошибка возникает, если объем контента в теге <style amp-custom> превышает 50 000 байт.
Ошибка синтаксиса CSS
| Код | CSS_SYNTAX |
| Формат | «CSS syntax error in tag ‘%1’ — %2.» |
| Действия | Исправьте ошибку синтаксиса CSS. |
Эта ошибка возникает, если в указанном теге обнаруживаются ошибки CSS. Если вы не знаете, почему это происходит, попробуйте проверить CSS в Интернете, например с помощью инструмента csslint.
Ошибка синтаксиса CSS в конкретном правиле
| Код | CSS_SYNTAX_INVALID_AT_RULE |
| Формат | «CSS syntax error in tag ‘%1’ — saw invalid at rule ‘%2’.» |
| Действия | Исправьте указанную ошибку синтаксиса CSS. |
Эта ошибка относится к директивам CSS. Для них существует совсем немного правил, относящихся к AMP-страницам
(см. также требования к AMP).
Например, директива @import не поддерживается.
Ошибка валидации указывает на недействительное правило.
Предполагаемый макет не подходит для тега AMP
| Код | IMPLIED_LAYOUT_INVALID |
| Формат | «The implied layout ‘%1’ is not supported by tag ‘%2’.» |
| Действия | Укажите действительный атрибут макета для тега. |
Эта ошибка возникает, если для тега AMP не указан макет либо если указанный макет (ширина, высота и размеры) не поддерживается.
Допустимые значения атрибута supported_layout для тегов приведены в спецификации для валидатора AMP.
Поведение макета определяется атрибутом layout.
Подробнее о том, как работает макет, читайте в этом разделе нашей спецификации.
Примечание. Если макет не указан или в нем отсутствуют значения width и height, по умолчанию используется вариант CONTAINER. Валидатор выдает ошибку, поскольку этот вариант не поддерживается тегами AMP.
Чтобы устранить ошибку, укажите другой макет либо значение атрибутов width и/или height.
Предполагаемый макет не поддерживает атрибут
| Код | ATTR_DISALLOWED_BY_IMPLIED_LAYOUT |
| Формат | «The attribute ‘%1’ in tag ‘%2’ is disallowed by implied layout ‘%3’.» |
| Действия | Удалите из тега недопустимый атрибут или укажите совместимый макет. |
Эта ошибка возникает, если для тега AMP не указан макет либо же указанный макет содержит недопустимый атрибут. Списки недопустимых атрибутов для разных макетов приведены в нашей спецификации.
Указанный макет не подходит для тега AMP
| Код | SPECIFIED_LAYOUT_INVALID |
| Формат | «The specified layout ‘%1’ is not supported by tag ‘%2’. « « |
| Действия | Укажите макет, который поддерживается тегом. |
Эта ошибка возникает, если тег не поддерживает указанный макет.
Допустимые значения атрибута supported_layout для тегов приведены в спецификации для валидатора AMP.
Поведение макета определяется атрибутом layout.
Подробнее о том, как работает макет, читайте в этом разделе нашей спецификации.
Указанный макет не поддерживает атрибут
| Код | ATTR_DISALLOWED_BY_SPECIFIED_LAYOUT |
| Формат | «The attribute ‘%1’ in tag ‘%2’ is disallowed by implied layout ‘%3’.» |
| Действия | Удалите из тега недопустимый атрибут или укажите совместимый макет. |
Эта ошибка возникает, если для тега AMP указан макет, но он содержит недопустимый атрибут.
Списки недопустимых атрибутов для разных макетов приведены в нашей спецификации.
Недопустимое значение обязательного атрибута
| Код | ATTR_VALUE_REQUIRED_BY_LAYOUT |
| Формат | «Invalid value ‘%1’ for attribute ‘%2’ in tag ‘%3’ — for layout ‘%4’, set the attribute ‘%2’ to value ‘%5’.» |
| Действия | Укажите необходимое значение атрибута. |
Эта ошибка возникает, когда значение атрибута не поддерживается указанным макетом. Чтобы понять, в чем проблема, ознакомьтесь с вариантами поведения макетов.
Допустим, вы используете макет fixed-height и указали числовые значения для атрибутов height и width.
Макет fixed-height принимает значение height.
Атрибут width должен отсутствовать, либо же иметь значение auto.
Иначе валидатор выдает ошибку.
Несоответствие единиц измерения ширины и высоты
| Код | INCONSISTENT_UNITS_FOR_WIDTH_AND_HEIGHT |
| Формат | «Inconsistent units for width and height in tag ‘%1’ — width is specified in ‘%2’ whereas height is specified in ‘%3’. « « |
| Действия | Обеспечьте единообразие единиц измерения ширины и высоты. |
За исключением варианта layout=fixed ширина и высота должны быть заданы в одних и тех же единицах измерения.
Иначе появляется эта ошибка.
Пример неверного кода: <amp-img src="" layout="responsive">.
В теге «amp-img разные единицы измерения ширины и высоты – «px» и «rem» соответственно.
Ошибки, связанные с шаблонами
AMP-страницы не могут содержать синтаксис шаблонов, если он не включен в тег, специально созданный для таких случаев, например amp-mustache.
Вы можете включать шаблоны в исходные файлы, если при выходе контент отображается без них (см. раздел об использовании препроцессоров CSS).
Атрибут содержит синтаксис шаблона
| Код | TEMPLATE_IN_ATTR_NAME |
| Формат | «Mustache template syntax in attribute name ‘%1’ in tag ‘%2’. « « |
| Действия | Удалите из атрибута синтаксис шаблона Mustache. |
Эта ошибка возникает, если валидатор обнаруживает синтаксис шаблона Mustache в значении атрибута.
Атрибут содержит неэкранированный синтаксис шаблона
| Код | UNESCAPED_TEMPLATE_IN_ATTR_VALUE |
| Формат | «The attribute ‘%1’ in tag ‘%2’ is set to ‘%3’, which contains unescaped Mustache template syntax.» |
| Действия | Экранируйте шаблон Mustache. |
Эта ошибка возникает, если валидатор обнаруживает неэкранированный синтаксис шаблона Mustache в значении атрибута.
Атрибут содержит подшаблон
| Код | TEMPLATE_PARTIAL_IN_ATTR_VALUE |
| Формат | «The attribute ‘%1’ in tag ‘%2’ is set to ‘%3’, which contains a Mustache template partial.» |
| Действия | Удалите подшаблон Mustache. |
Эта ошибка возникает, если валидатор обнаруживает подшаблон Mustache в значении атрибута.
Неподдерживаемые элементы
Тег не поддерживается
| Код | DEPRECATED_TAG |
| Формат | No error message defined as yet (no deprecated tags). |
| Действия | Удалите тег, который больше не поддерживается. |
Это предупреждение отображается, если в AMP-документе обнаружен устаревший тег. Оно не считается ошибкой. В настоящее время устаревших тегов нет, эта функция предусмотрена на будущее.
Атрибут не поддерживается
| Код | DEPRECATED_ATTR |
| Формат | «The attribute ‘%1’ in tag ‘%2’ is deprecated — use ‘%3’ instead.» |
| Действия | Рекомендуется удалить атрибут, который больше не поддерживается. |
Это предупреждение отображается, если в AMP-документе обнаружен устаревший атрибут. Оно не считается ошибкой.
Оно не считается ошибкой.
Устаревшие атрибуты для каждого тега можно найти по запросу deprecation в спецификации валидатора AMP.
Как исправить ошибки Schema.org в шаблоне Blogger
Микроразметка schema.org очень важна для оптимизации вашего блога. Сайты с настроенной микроразметкой любят поисковые системы, повышается уровень доверия и количество переходов.
В шаблоны Blogger (Blogspot) изначально внедрена микроразметка, но в некоторых шаблонах она дает ошибки.
Проверить структурированные данные (так еще называют микроразметку) можно в валидаторах Гугл и Яндекс, которые вы найдете в соответствующих панелях вебмастеров.
Самые распространенные ошибки schema.org мы разберем сегодня.
Пройдите в Инструменты для вебмастеров Гугл –> Инструмент проверки структурированных данных –> Получить данные по URL. Здесь вставьте адрес своего блога в окно и нажмите кнопку “Получить и поверить”.
/*
Примечание. Несколько дней назад инструмент проверки структурированных данных Google поменял интерфейс. В этой статье скриншоты в новом виде.
Как видно из скриншота выше ошибки микроразметки в типе данных BlogPosting, а именно свойства:
Внимание! Актуальная статья по теме — Исправление ошибок микроразметки Schema.org. В ней более свежие и полные данные о настройке структурированных данных в Blogger / Blogspot
Как исправить эти ошибки в разметке Schema.org?
Напомню, что перед всеми изменениями в шаблоне Blogger, нужно сохранить резервную копию.
- Исправляем свойство image_url
Оно выдает ошибку “Свойство image_url недопустимо для объекта типаBlogPosting”
Откройте редактор шаблона Blogger (Шаблон –> изменить html), найдите все отрезки тегов image_url. они будут размещаться в кодах:<b:if cond=’data:post.thumbnailUrl’>
<meta expr:content=’data:post.thumbnailUrl’ itemprop=’image_url’/>
</b:if>Удалите отрезок _url из всех найденных кодов image_url в шаблоне блога.
У вас должен получиться следующий код<b:if cond=’data:post.thumbnailUrl’>
<meta expr:content=’data:post.thumbnailUrl’ itemprop=’image’/>
</b:if> - исправляем ошибки Blogid и Postid
Они дают следующие ошибки: “Свойство blogId недопустимо для объекта типаBlogPosting” и “Свойство postId недопустимо для объекта типаBlogPosting”
Исправляем также в окне редактора шаблона Blogger. Также делаем резервную копию. В поиск по шаблону вводим “blogId” и находим следующий отрезок кода:<meta expr:content=’data:blog.blogId’ itemprop=’blogId’/>
<meta expr:content=’data:post.id’ itemprop=’postId’/>
Просто удаляем этот код (метатеги) и сохраняем изменения. Снова проверяем в валидаторе. Все должно получиться!
Опубликовано Иванова Наталья
Смотреть все записи от Иванова Наталья
Навигация по записям
Атрибут logo.itemtype имеет недопустимое значение.)
Не могли бы вы дать ссылку на страницу, на которой есть проблема? Мне нужно проверить разметку и увидеть ошибку.
Спасибо.
Автор темы Эвелин(@whatsinmybag)
Спасибо за ответ, я проверил инструмент проверки структурированных данных Google: https://search.google.com/structured-data/testing-tool/
И проблема, которая у меня возникла —
Ссылка: http: / / prntscr.com / lyczvj
Я вижу, что проблема в изображении логотипа издателя, по какой-то причине плагин не может получить атрибуты изображения.
Возможно, попробуйте загрузить другое изображение логотипа в соответствии с рекомендациями Google по логотипу издателя.
Логотип издателядолжен иметь широкое соотношение сторон, а не квадратный значок, он должен быть не шире 600 пикселей и не выше 60 пикселей.
Автор темы Эвелин(@whatsinmybag)
Да, еще раз спасибо за ответ.Я несколько раз пытался загрузить с разрешением, указанным там для логотипа издателя, которое составляет 112 * 112 PX. Возможно ли, что отображается ошибка, потому что я использую плагин yoast и имеет ту же функцию для логотипа?
Изображение не должно быть квадратным, оно должно быть не шире 600 пикселей и не выше 60 пикселей.
Как бы то ни было, плагин обычно использует правильные атрибуты, но я не знаю, почему он не получает их на вашем веб-сайте.
Я не могу помочь вам с этой проблемой без отладки вашего сайта, которая не поддерживается плагинами.Простите!
Может, можно попробовать найти какие-нибудь актуальные ошибки в файле журнала ошибок?
Сообщите мне.
Автор темы Эвелин(@whatsinmybag)
Я получаю сообщение об ошибке в логотипе графа знаний. Если это помогает, проверьте снимок экрана.
http://prntscr.com/lyw4c4
Рекомендации по логотипу: https://developers.google.com/search/docs/data-types/logo
Два дополнительных примечания:
1.Мой логотип «издатель» имеет размер 60 x 243 в соответствии с инструкциями.
2. Предупреждения появляются только на главной странице.
PS Изменен логотип издателя, чтобы он стал точно 60 × 600.
Опять же, 3 предупреждения с логотипом появляются только на главной странице.
Ошибка оператора, т.е. моя вина. Починил это.
Grazie.
Такая же проблема здесь, с логотипом Blog Publisher на моей домашней странице — например, с логотипом BlogPosting Publisher.Тип элемента имеет недопустимое значение «Предупреждение в Инструменте проверки структурированных данных Google». В подключаемом модуле схемы у меня есть логотип 60 (высота) на 600 (ширина), установленный на вкладке «Общие» страницы конфигурации подключаемого модуля схемы.
Следующая вкладка — это вкладка «Сеть знаний», которая также запрашивает логотип, который, как я понимаю, должен быть квадратным и иметь размер не менее 112 на 112. Независимо от того, что я помещаю туда по размеру (даже квадратную рамку), инструмент Google вывести ошибку, указанную выше. Итак, я оставил элемент изображения пустым, нажал «Сохранить», очистил кеш и повторно протестировал.Теперь у меня 0 ошибок, и каким-то образом Google видит логотип издателя на моей вкладке «Общие» и заполняет его также в поле «Издатель блога», что, как мне кажется, решило проблему для меня.
Не уверен, является ли это уникальной ошибкой моего сайта или чем-то, что может помочь отладить проблему. Кажется, что для каждой записи в блоге есть 4 или 5 записей для этого логотипа, поэтому не уверен, что это что-то с моей темой. В любом случае предупреждающее сообщение на время исчезло. Я не знаю, как я смогу вставить изображение (112 на 112 или что-то в этом роде) на вкладку «Сеть знаний» без повторного появления этой проблемы, но это на другой день.
Автор темы Эвелин(@whatsinmybag)
У меня все еще возникают проблемы с логотипом графа знаний, любая помощь будет принята с благодарностью https://whatsinmybag.in
@bdconnoly Если вы не возражаете, я спрошу, что вы сделали, чтобы это исправить?
@ albie2011 У меня была точно такая же проблема, но благодаря вам я, по крайней мере, нашел способ ее обойти.
Удалил логотип сети знаний, что я также сделал в соответствии с инструкциями Google 112 x 112, и попробовал другие комбинации.Разные размеры и форматы.
Спасибо за спасение моего рассудка!
Надеюсь, разработчики скоро найдут решение.
Ошибка разметки в схеме статьи Yoast 11
волк(@amlanjyoti)
Для схемы статьи издателем должна быть «Организация», а не «Лицо». Вот почему он показывает ошибки. Вы можете решить эту проблему, выбрав «Организация» и добавив логотип в Yoast >> Search Appearance >> Knowledge Graph & Schema.org
Автор темы Мартин(@mawalito)
На самом деле это неправда. Согласно schema.org, издателем может быть человек или организация.
Я подозреваю, что виновата неправильная реализация логотипа издателя через gravatar. Логотип Gravatar не соответствует стандарту Google 60px / 600px для логотипа издателя
.Тоже с этой проблемой. https://search.google.com/structured-data/testing-tool/u/0/#url=https%3A%2F%2Fwww.nicolaspujol.com% 2Тарт с луком-пореем и кабачками% 2F
В разметке указано, что Publisher @type — это вещь. Где мне изменить эту настройку?
ОБНОВЛЕНИЕ: изменен Тип издателя на Лицо. Ошибка в валидаторе увеличилась с 2 до 3.
- Этот ответ был изменен 2 года назад пользователем pro99. Причина: Обновление
(@amlanjyoti)
@mawalito нет, ты сильно ошибаешься. Согласно https://developers.google.ru / search / docs / data-types / article, издатель должен быть организацией и иметь логотип. Здесь Автор и Издатель — разные вещи.
Вы можете отключить схему Yoast и применить макияж CreativeContent для личного блога.
Просто отключите структурированные данные Yoast или структурированные данные вашей темы. Эта ошибка в основном вызвана дублированием разметки схемы. (Как отключить: https://kenyayote.com/yoast-seo-v11-0-update-detailed-review-of-schema-changes/)
Привет всем,
В нашей реализации нет ничего плохого.Эта ошибка возникает из-за того, что Google не разрешает «Лицо» быть «Издателем» статьи, хотя это должно быть совершенно правильно: https://schema.org/publisher. Мы думаем, что это ошибка в их коде / подходе / инструменте проверки, и мы подняли ее вместе с ними.
Мы продолжим и помечаем эту проблему как решенную из-за бездействия. Если вам потребуется дополнительная помощь, создайте новую проблему.
в сети знаний и схеме.org, я выбрал организацию, ввел название организации: Decor Interiors и загрузил логотип. К сожалению, инструменты проверки структурированных данных Google по-прежнему не распознают схему издателя.
Кроме того, несмотря на то, что для каждой публикации выбрано Featured Image (хотя позиционируется с использованием шорткода в теле), инструмент также не распознает схему изображения.
Ошибки:
Необходимо указать значение поля издателя.
Требуется значение поля изображения.
Та же проблема, что и @billferris.На мой взгляд, это здорово, что вы внедрили структурированные данные в Yoast SEO, но вы действительно должны дать администраторам больше контроля над этим. Особенно добавление настраиваемых свойств и изменение значений.
Смотрите ошибки, которые у меня есть в определенном проекте, на каждой странице.
View post on imgur.com Как вы порекомендуете решить эту проблему сейчас и исправите ли вы это в будущем?
Es un verdaderoblem el que llegamos a tener cuando estos errores suelen salir a la luz.Me ha pasado con mis paginas últimamente. Если вы правильно реализовали структурные данные в Yoast SEO, вы можете использовать их для управления администратором.
Pagina de referencia: https://mundoiptvplus.com/
- Этот ответ был изменен 1 год, 10 месяцев назад пользователем Abner Gomez.
Переход с человека на организацию и добавление логотипа и имени решил проблему для меня.
Я работаю над проектом для фитнес-зала: CrossFitIcke и хочу предоставить Google схему.org для дополнительных ссылок. Я нашел пример того, как я хотел бы на это повлиять. Для этого сайта вы можете увидеть дополнительные ссылки в Google, которых нет даже в источнике. Как они это делают?
Спасибо за совет.
Лучший HK
Переход с человека на организацию и добавление логотипа и имени решил проблему для меня.
Справочная страница: https://empleosguatemala.org/
У меня все та же проблема с моим новым проектом для flowpilot
Здравствуйте,
Я загрузил логотип и ввел название организации.Но он все еще показывает ошибку для меня. Просмотрите прикрепленный файл.
Мои сайты
Chemistrywall
wpnewblogger
См. Ошибку:
консоль поиска google — атрибут image.itemtype имеет недопустимое значение
Я использую формат JSON-LD для структурированных данных . На главной странице @ type = website и подробнее на странице @ type = Article . Logo свойство Organization раздел на странице подробностей, показывающий следующее предупреждение в Google Structured Data Testing Tool Но домашняя страница не является, хотя на обеих страницах значение одинаково.
http://kothaboli.com/media/1018/ka.jpg (Атрибут logo.itemtype имеет недопустимое значение.)
Домашняя страница JSON-LD
Инструмент тестирования Google, результат
Подробная страница JSON-LD
Инструмент тестирования Google, результат
микроданных — Почему моя разметка itemprop = ‘image’ неверна?
schema.org/BlogPosting image разрешает ImageObject и URL, однако Google разрешает только ImageObject, отсюда и ошибка. Предполагаемая наценка:

Другое несоответствие: schema.org/ImageObject рекомендует contentUrl , но Google рекомендует url , поэтому я использовал выше.
В ответ на код вашего комментария ваша структура все еще неверна. Я возьму построчно:
Незначительное замечание, но если вы не собираетесь использовать XHTML, itemscope = 'itemscope' неверно.Используйте itemscope (как вы это делали позже).
Ваш ImageObject является дочерним по отношению к свойству articleBody, но вы не связали его таким образом. Таким образом, у вас есть articleBody без связанных свойств и несвязанный ImageObject. Вы должны использовать
Кроме того, /> неверно, даже если вы пытаетесь использовать XHTML, поскольку у этого элемента есть дочерние элементы и закрывающий
. Просто используйте > , как я включил в приведенный выше фрагмент.

Что здесь делает sharedContent? sharedContent ожидает CreativeWork при использовании в качестве свойства SocialMediaPosting — никогда в качестве свойства ImageObject и никогда в img.
Другой фрагмент кода, в котором размещается свойство sharedContent, как показано ниже, также неверен.
…
Хотя sharedContent теперь находится в нужном месте, он по-прежнему должен быть CreativeWork. Ваши объекты ImageObject по-прежнему не связаны с BlogPosting, как показывает инструмент проверки структурированных данных.
Это правильный код.
Инструмент проверки структурированных данных Руководство по ошибкам
Инструмент проверки структурированных данных Google (SDTT) — это бесплатный инструмент, созданный Google, чтобы помочь вам проверить и протестировать синтаксическую правильность и соответствие рекомендациям Google разметки вашей схемы.Это довольно простой в использовании инструмент для веб-разработки, так что не бойтесь. Хотя инструмент тестирования структурированных данных великолепен, отчет структурированных данных Google Web Master Tools по-прежнему является «отчетом» о том, просканировал ли Google и обнаружил ли вашу разметку схемы.
Инструмент проверки структурированных данных проверяет несколько вещей:
- Обязательные и рекомендуемые свойства для функций Google
- Синтаксис точной разметки схемы (JSON-LD, Microdata, RDFa)
Новый инструмент Google для проверки структурированных данных
19 декабря Google анонсировал в своем блоге новый инструмент тестирования структурированных данных.Новый инструмент тестирования структурированных данных имеет ограниченную поддержку вариантов использования, в этом первом выпуске поддерживаются только рецепты, фильмы, курсы и публикация вакансий.
В Twitter в день выпуска Джон Мюллер предположил, что новые варианты использования и поддержка новых функций будут добавляться регулярно.
Этот инструмент будет заменен валидатором разметки схемы, который был выпущен в бета-версии в мае 2021 года.
Документация по структурным данным Google — обязательные и рекомендуемые свойства
Google использует структурированные данные, чтобы лучше понимать содержание вашего веб-сайта и использовать специальные функции результатов поиска.Эти функции варьируются от подробных результатов для обзоров до диаграмм знаний о местном бизнесе. Каждая из более чем 40 функций перечислена в документации Google. Первым шагом к выполнению разметки, а также устранению неполадок с разметкой схемы является точное понимание того, чего хочет Google, поэтому для этого вам нужно потратить некоторое время на чтение документации. Кроме того, вы можете использовать инструменты, которые помогут вам заполнить обязательные и рекомендуемые поля, например Schema App. Эти обязательные и рекомендуемые свойства — это первое, что проверяет инструмент тестирования.
Обязательные и рекомендуемые поля проиллюстрированы в документации, как показано в примере ниже.
Синтаксис разметки схемы — JSON-LD, микроданные и RDFa
Другая более сложная вещь, которую нужно изучить — это как писать разметку схемы. Сегодня Google предпочитает JSON-LD для разметки всей схемы. Подробнее о различных типах структурированных данных читайте во введении Google в структурированные данные.
Хорошие новости: если вы не программист, существует множество инструментов для создания JSON-LD, поэтому вам не нужно его изучать.В создании JSON-LD замечательно то, что если вы используете профессиональный и хорошо обслуживаемый инструмент, вы НИКОГДА не получите никаких синтаксических ошибок! Потрясающе а!
Schema App имеет бесплатный онлайн-генератор JSON-LD и программное обеспечение Schema App как набор инструментов для создания и управления разметкой схемы для любой части словаря schema.org. Генератор JSON-LD Merkle прост в использовании и охватывает некоторые, но не все обязательные и рекомендуемые поля. Мы рекомендуем, если вы используете онлайн-генератор JSON-LD, такой как Merkle’s, просто дважды проверьте документацию Google на наличие обязательных и рекомендуемых полей, убедитесь, что они включены и поддерживаются.
Как использовать инструмент проверки структурированных данных
Шаг 1. Откройте инструмент Google для проверки структурированных данных
Шаг 2: Введите страницу или код, который вы хотите протестировать. На этом этапе есть два варианта.
Вариант 1. Введите URL-адрес, который нужно протестировать. Щелкните Выполнить тест.
Вариант 2: Если у вас есть только блок JSON-LD или микроданных, который вы хотите протестировать, щелкните пункт меню «Фрагмент кода», введите свой код в окно на странице и нажмите «Выполнить тест».
Шаг 3. Обратите внимание на разметку схемы на странице.
Запуган кодом и / или интересно, на что вы смотрите? Вот разбивка:
- В левом верхнем углу отображается введенный вами URL.
- Справа под надписью «Обнаружено» находится список объектов структурированных данных. Щелчок по объекту откроет его и покажет вам дополнительную информацию. Если на вашей веб-странице нет структурированных данных, этот раздел будет пустым.
- Кнопка воспроизведения в центре — это кнопка подтверждения.
- NEW TEST делает то, что вы думаете. Это позволяет вам запустить еще один тест для другого URL-адреса или нового фрагмента кода.
с
- Щелкните объект в правой части страницы. Инструмент покажет вам, где он находится в коде в левой части страницы. Таким образом, вы можете быстро отследить что-то (например, ошибку).
- Таким образом, вы можете быстро отследить что-то (например, ошибку).
- Вы можете редактировать код на левой боковой панели. Это полезно, если вы устраняете ошибку и хотите быстро ввести решение. После того, как вы закончите вносить некоторые изменения, нажмите кнопку подтверждения.
- Перейдите по этой ссылке, чтобы использовать букмарклет инструмента проверки структурированных данных Кевина Полли. Вы сможете протестировать разметку схемы для веб-страницы одним щелчком мыши! Мы используем это каждый день для тестирования страниц без копирования и вставки.
Распространенные ошибки инструмента тестирования структурированных данных и способы их устранения
Для тестирования и устранения неполадок разметки схемы может потребоваться сложная кривая обучения. Часто наши пользователи обращаются к нам, чтобы помочь устранить ошибку, которую они видят в Инструменте тестирования структурированных данных Google (SDTT), потому что неясно, в чем ошибка или как ее исправить. Ниже мы перечислили наиболее распространенные ошибки инструмента тестирования структурированных данных и их значение, чтобы вы могли их исправить.
Необходимо указать значение поля
<тип класса> Самая распространенная ошибка — это отсутствие обязательного свойства.Примеры ошибки: «Требуется значение для поля изображения» или «Требуется значение для поля URL».
Если вы видите сообщение об ошибке «Требуется значение поля [xyz]». значит, у вас отсутствует обязательное свойство для одной из функций поиска Google. Вы должны включить все необходимые свойства, чтобы объект имел право на отображение в Поиске Google с расширенным отображением. Итак, вы очень хотите исправить эти ошибки. (быстрый совет: если эта информация недоступна на странице, вам следует подумать о том, чтобы найти способ включить ее).Давайте исправим пример:
Мы забыли включить изображение для нашего объекта LocalBusiness. Чтобы исправить ошибку, просто откройте этот элемент данных, найдите недостающее свойство в построителе форм и введите необходимую информацию.
Конструктор форм редактора приложений схемы является копией документации по поиску структурированных данных Google. Заполнив все обязательные свойства, вы подтвердите свое право на использование функций поиска Google, связанных с этим типом класса schema.org.
Чтобы помочь вам не сбиться с пути, при сохранении изменений без заполнения всех обязательных или рекомендуемых свойств будет генерироваться предупреждение.
Поле
рекомендуется. Если возможно, укажите значение. Предупреждения о рекомендуемых свойствах появляются, когда вам не хватает свойства, рекомендованного Google. Общие примеры:
Рекомендуется использовать адрес , адрес . Если возможно, укажите значение.
Рекомендуется поле priceRange .Если возможно, укажите значение.
Рекомендуется поле телефон . Если возможно, укажите значение.
Как вы могли предположить, исправление ошибки для рекомендованного свойства менее важно, чем для обязательного свойства. Однако они по-прежнему важны. Согласно документации Google, включение рекомендуемых свойств может помочь повысить ваше право появляться в результатах поиска с улучшенным отображением. Таким образом, хотя эти свойства только рекомендуются, мы настоятельно рекомендуем включить их.Для этого выполните тот же процесс, что и для пропавшего обязательного свойства.
ContactPoint должен быть прикреплен к родительскому объекту с объявленным типом.
Вы можете столкнуться с ошибкой, которая гласит: ContactPoint должен быть прикреплен к родительскому объекту с объявленным типом. Выглядит это так:
Это ошибка, которую Google показывает некоторое время. У вас, вероятно, есть элемент данных точки контакта в элементе данных организации (или подкласса). Однако URI для элемента данных организации — это домашняя страница, а URI для точки контакта — это страница контактов.Если это так, ваша разметка схемы IS выполнена правильно, а SDTT выдает действительно серьезную ошибку, и вы можете ее игнорировать.
Если вы используете приложение схемы, вот как настроить точку контакта.
Все указанные значения должны относиться к одному домену.
Вы можете забеспокоиться, если увидите сообщение об ошибке: Все значения, указанные для http://www.example.com/, должны иметь один и тот же домен. Это может сбивать с толку, потому что вы не сделали преднамеренно разметку для примера веб-страницы, верно? Вот как это выглядит:
Эта ошибка вводит в заблуждение, и мы видим, что она сообщается только тогда, когда вы копируете и вставляете JSON-LD в SDTT.Игнорируйте эти ошибки, поскольку они исчезнут, когда код будет применен к действующему URL-адресу. Чтобы быть уверенным, проверьте действующий URL-адрес после развертывания.
[x class type] не является известным допустимым целевым типом для [y property] Properties может ожидать определенные типы классов и сгенерирует ошибку, если обнаружит неожиданный тип класса. В этой ошибке будет указано, что неожиданный тип класса не является известным допустимым целевым типом. Вот пример:
Свойство hoursAvailable не ожидает ContactPoint, поэтому SDTT выдает ошибку.Кроме того, если у вас есть ожидаемый тип класса, например DayOfWeek, вы не получите эту ошибку. Эти ошибки сообщают вам, что тип класса не подходит для описываемого свойства, и если вы хотите включить эту информацию, она, вероятно, относится к другому месту. Как вы можете видеть ниже, в конструкторе форм приложения Schema вызываются ожидаемые типы классов:
Бледные буквы позволяют узнать, какой тип связанных элементов данных нужно создать.
Вы также можете найти свойство на схеме.org и посмотрите, какие типы классов ожидаются. Вот в качестве примера свойство geo.
Если вы используете приложение Schema, вот видеоурок о том, как его настроить.
Рекомендуемое поле адреса
SDTT запрашивает отсутствующее свойство адреса, но вы уже несколько раз указывали его в другом месте. Что именно происходит !?
Это может быть результатом того, что приложение схемы не отображает разметку трех переходов от исходного элемента данных.Если это более двух переходов, мы не можем задействовать все адресные отделы. Если вы это видите, нужно сделать две вещи. Сначала свяжитесь с нами по адресу [email protected] и сообщите нам тип объекта и данных, и мы создадим исключение, позволяющее отображать эти данные. В качестве альтернативы вы можете создать связанный элемент данных и сделать URI таким же, как на главной странице, и добавить #name в конце, чтобы все эти данные отображались автоматически. Например, если вы выполняете разметку схемы местного бизнеса и хотите включить все сведения о дочерних организациях (возможно, у них нет собственной страницы).URI для бизнеса будет https://www.business.com, URI для Суборганизации будет https://www.business.com/#location1. Теперь Schema App развернет всю разметку на сайте www.business.com.
Синтаксические ошибки — ошибки без категории
Неклассифицированная ошибка — это синтаксическая ошибка, которая генерируется, если в вашем JSON-LD произошло что-то неожиданное или неправильное. Вы можете обнаружить эти ошибки, если скопировали JSON-LD из приложения Schema и что-то пропустили, или если вы каким-то образом изменили JSON-LD.
Общие версии этого включают:
- В объявлении объекта отсутствует символ «,» или «}».
- Обнаружен повторяющийся ключ.
Если вы столкнетесь с этой проблемой, вам придется разобраться в коде. Если вы собираетесь редактировать или создавать JSON-LD самостоятельно, описание ошибки поможет вам найти источник ошибки. Или, если вы используете приложение схемы, вернитесь в приложение схемы и повторно сгенерируйте JSON-LD. Вот где использование генератора JSON-LD может помочь вам быстро решить эту проблему.
Неизвестный тип — Тип «x» не известен Google
Понятия в словаре schema.org постоянно растут. Важно использовать их специально (и правильно писать!), Иначе вы получите сообщение об ошибке, что «это не тип, известный Google»:
Не забудьте проверить орфографию, если вы копировали или редактировали JSON-LD, потому что смешивание даже одного символа вызовет ошибку.
Ошибки без категорий, возникающие из-за «фигурных» цитат
Ошибки без категорий могут отображаться в SDTT при использовании «фигурных» цитат (также называемых «умными» цитатами).Райан Родден сообщает, что эта «ошибка демона» часто встречается в текстовом редакторе Mac. Дело в том, что это действительно усложняет то, что это не похоже на ошибку, потому что это все еще официально кавычка. Он сообщает, что обходной путь — открыть текстовый редактор и, прежде чем выполнять какой-либо код, нажать Shift + Command + T, чтобы начать с обычного текстового формата.
Как узнать, что именно с этим вы столкнулись? В инструменте тестирования Google посмотрите, является ли «@type» серым или черным.Если он черный, скорее всего, проблема. Соответствующая разметка будет отображаться красным цветом.
Publisher.itemtype имеет недопустимое значение!
Атрибут publisher.itemtype имеет недопустимое значение — это ошибка, которую мы наблюдали несколько раз, и фактически является ограничением самого SDTT.
Одним из обязательных свойств статьи (или другого CreativeWork) является издатель атрибута. Это свойство будет описывать издателя творческой работы. Ожидаемые значения этого свойства: Organization и Person.SDTT выдаст ошибку для любого класса schema.org, кроме Organization. Это включает в себя Person все подклассы организации, такие как LocalBusiness, Corporation, ProfessionalService и т. Д. Следовательно, это ограничение результатов валидации SDTT. Если вы столкнулись с этой ошибкой, а класс schema.org, который вы связали для атрибута Publisher, является либо Person, либо подклассом Organization, вы можете игнорировать эту ошибку.
[Class] не является известным допустимым целевым типом для свойства itemReviewed. Объявление Google Webmasters от 16 сентября 2019 г. о том, что расширенные результаты обзора стали более полезными, совпало с этим новым сообщением об ошибке. В объявлении подробно описано, как Google больше не будет отображать расширенные результаты обзора для схем типов LocalBusiness и Organization в случаях, когда тема обзоров и веб-сайт, на котором они появляются, совпадают . Влияние также заметно в том, что типы классов больше не включаются в белый список для расширенных результатов.Это может отображаться для типов данных schema.org/Service или schema.org/BlogPosting как ошибка в AggregateRating, как показано ниже
. Примеры сообщений с типом данных, являющихся предметом проверки, могут быть следующими:
- Служба не является известным допустимым целевым типом для свойства itemReviewed.
- BlogPosting не является известным допустимым целевым типом для свойства itemReviewed.
К сожалению, если вы столкнулись с этой ошибкой, лучшего варианта нет.Вы не можете реорганизовать разметку схемы для Сервиса или BlogPosting, поскольку эти типы не попали в белый список типов, ограничивающих результат. Также сбивает с толку то, что ошибка вводит в заблуждение, itemReviewed не использовался в разметке схемы. Интерпретация состоит в том, что тип Class, имеющий AggregateRating, не является допустимым типом для Rich Result. Вы можете вернуться к списку в списке веб-мастеров или в документации по функциям фрагмента обзора для ограниченного набора классов (или их подклассов).
Изменения Google представляют собой такое быстрое отклонение от основной функции, что в Твиттере она получила прозвища #starmageddon и #schemapocalyspe.
Дублирование поля
телефон не допускается. Многие люди сообщают об ошибке «Дублирование поля телефон не допускается».
Что здесь происходит? Что ж, есть некоторые свойства, которые не допускают дублирования информации. Телефонная собственность — одно из них.Если вы столкнулись с этой ошибкой, это означает, что вам придется либо выбрать один, который нужно сохранить, либо создать другой элемент данных.
Кнопка предварительного просмотра не отображается для местного бизнеса. Расширенный результат:
При просмотре элементов данных в инструменте проверки структурированных данных Google предоставит кнопку предварительного просмотра для элементов данных, которые соответствуют критериям расширенного результата. Это хороший показатель того, что страница, скорее всего, даст хороший результат. В некоторых случаях мы обнаружили, что эта кнопка предварительного просмотра точно определяет, что содержит элемент данных, и сталкивались с случаями, когда Google применяет различные правила для того, будет ли она отображаться.В следующем примере кнопка предварительного просмотра для LocalBusiness не отображается относительно организации, подключенной через свойство parentOrganization.
После удаления названия организации кнопка предварительного просмотра появляется:
В качестве альтернативы, при удалении телефонного номера появляется кнопка предварительного просмотра:
Это немного больше странность, чем ошибка, однако это может повлиять на то, будет ли достигнут богатый результат, поэтому, возможно, стоит подумать о корректировке.Наша команда из Schema App поделилась с форумом Google для веб-мастеров, чтобы узнать, не проблема ли это в инструменте проверки структурированных данных.
Больше ошибок?
У вас есть ошибки, которые вы не можете найти? Пошлите их. Мы будем обновлять этот блог, описывая распространенные ошибки и ресурсы, чтобы помочь вам их исправить.
Марта — генеральный директор и соучредитель приложения Schema. Она является активным участником сообщества поисковой оптимизации, и работа, которую она выполняет с помощью приложения Schema, помогает брендам со всего мира повысить эффективность обычного поиска.
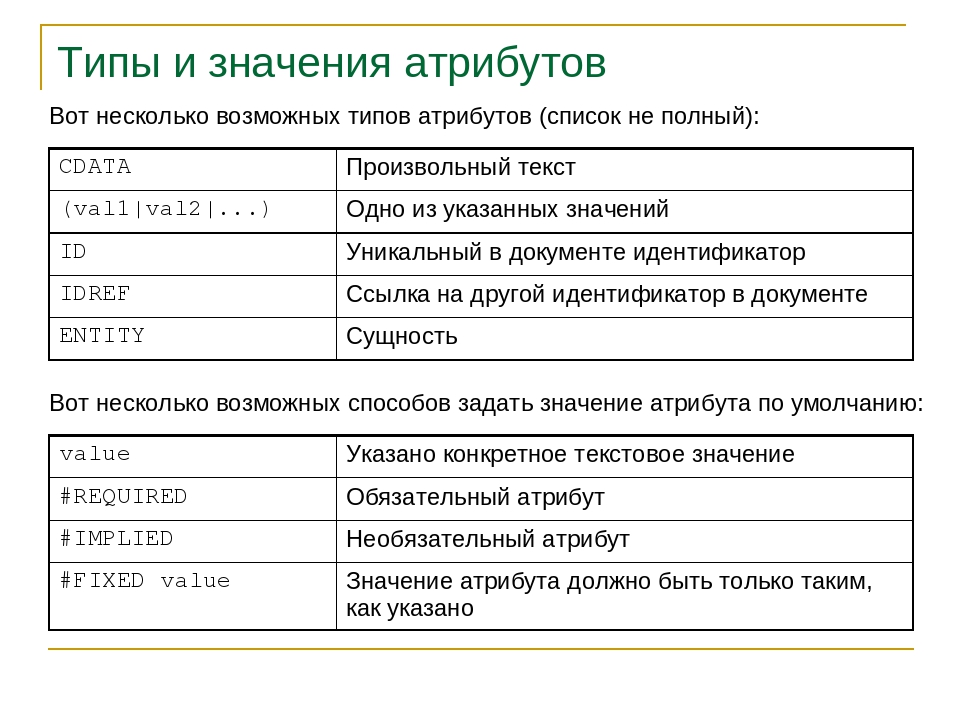
itemtype — HTML: язык разметки гипертекста
Глобальный атрибут itemtype указывает URL-адрес словаря, который будет использоваться для определения itemprop ‘s (свойства элемента) в структуре данных. itemscope используется для установки области, в которой в структуре данных будет активен словарь, установленный параметром itemtype .
Google и другие основные поисковые системы поддерживают словарь schema.org для структурированных данных.Этот словарь определяет стандартный набор имен типов и имен свойств. Например, MusicEvent указывает концертное выступление, а свойства startDate и location указывают ключевые детали концерта. В этом случае MusicEvent будет URL-адресом, используемым itemtype , с startDate и местоположением как itemprop , который определяет MusicEvent .
- Атрибут itemtype должен иметь значение, которое представляет собой неупорядоченный набор уникальных токенов, чувствительных к регистру, каждый из которых является действительным и абсолютным URL-адресом, и все они определены для использования одного и того же словаря.В значении атрибута должен быть хотя бы один токен.
- Все типы элементов должны быть типами, определенными в применимых спецификациях (например, schema.org), и все они должны быть определены для использования одного и того же словаря.
- Атрибут itemtype может быть указан только для элементов, для которых указан атрибут itemscope.
- Атрибут itemid может быть указан только для элементов, для которых заданы как атрибут itemscope, так и атрибут itemtype. Они должны быть указаны только для элементов с атрибутом itemscope, атрибут itemtype которого указывает словарь, не поддерживающий глобальные идентификаторы для элементов, как определено в спецификации этого словаря.
- Точное значение глобального идентификатора определяется спецификацией словаря. Таким спецификациям остается определить, разрешено ли существование нескольких элементов с одним и тем же глобальным идентификатором (будь то на одной странице или на разных страницах), и какие правила обработки для этого словаря в отношении обработки случая нескольких элементов с тот же ID.
Простой пример
HTML
ACME
Наковальня для руководителей
Структурированные данные
товарсфера тип позиции schema.org Товар itemprop название Наковальня для руководителей itemprop Марка [Вещь] itemprop название ACME
HTML
ACME
Наковальня для руководителей
 < br>
Изящнее, чем классическая наковальня ACME,
Executive Anvil идеально подходит для делового путешественника
ищет что-нибудь упасть с высоты.
< br>
Изящнее, чем классическая наковальня ACME,
Executive Anvil идеально подходит для делового путешественника
ищет что-нибудь упасть с высоты.
Номер продукта: 925872
Рейтинг: 4,4 звезды на основе 89
отзывы
Обычная цена: 179,99 $
Цена со скидкой: 119,99 доллара США
(Распродажа заканчивается )
Доступно по адресу:
Исполнительные объекты
Условие: Ранее принадлежало,
в отличном состоянии
В наличии! Заказать сейчас!
Результат
HTML
Структурированные данные
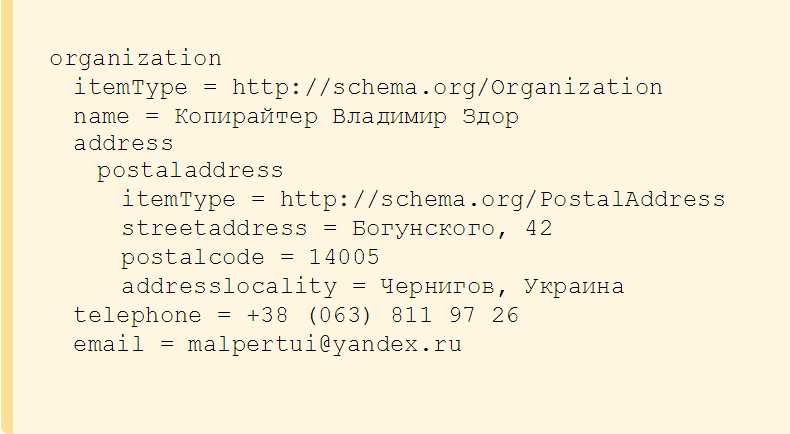
товарсфера тип позиции Продукт (http: // schema.org / Product) itemprop название Наковальня для руководителей itemprop изображение https://pixabay.com/static/uploads/photo/2015/09/05/18/15/suitcase-924605_960_720.png itemprop описание Более гладкая, чем классическая наковальня ACME, Executive Anvil идеально подходит для деловых путешественников, которым нужно что-то упасть с высоты. itemprop mpn 925872 itemprop Марка [Вещь] itemprop название ACME шт. Область применения itemprop [itemtype] aggregateRating [AggregateRating] itemprop РейтингЗначение 4.4 itemprop Отзывов: 89 itemprop предложений [Предложение] http://schema.org/Offer itemprop ЦенаВалюта долларов США itemprop цена 119,99 itemprop ЦенаДействительнаПока 2020-11-05 itemprop Товар Состояние http: // schema.org / UsedCondition itemprop наличие http://schema.org/InStock шт. Область применения itemprop [itemtype] продавец [Организация] http://schema.org/Organization itemprop название Исполнительные объекты
Таблицы BCD загружаются только в браузере
Отсутствующие атрибуты item_type_keyword: Поддержка
Ошибка Amazon:
[## BATCH.ID ##] SKU {SKU}, отсутствующие атрибуты item_type_keyword. SKU {SKU} не соответствует ни одному ASIN. Для создания нового ASIN требуются следующие недостающие атрибуты: item_type_keyword. Идентификатор фида: ##. Подробнее см. Http://sellercentral.amazon.com/gp/errorcode/200692370
Эта ошибка возникает, когда вы создаете новый ASIN с использованием UPC / EAN или зарегистрированного исключения в Amazon. ItemType используется для определения того, где должен быть указан продукт, и требуется Amazon при листинге без существующего ASIN #.Для этого может быть несколько причин, ниже приведены наиболее распространенные и способы их устранения.
Возможная причина 1: Вы не указали идентификатор типа элемента в SureDone.
Решение 1: В разделе Amazon есть поле «Тип элемента» — вы должны выбрать категорию и использовать функцию поиска, чтобы найти правильный путь типа элемента из раскрывающегося списка — идентификационный номер узла типа элемента будет автоматически заселить. Если вы уже знаете номер, вы можете ввести его напрямую.
Вы также можете загрузить это значение в массовом порядке, загрузив число в заголовке «amznitemtype».
Возможная причина 2: У вас есть «Тип элемента», отображаемый в настройках Amazon XML, но не указано ключевое слово типа элемента.
Решение 2: Проверьте каналы> Amazon> Amazon XML Mapping, в разделе «Универсальные поля продукта» вы найдете «Тип элемента» — это поле принимает ключевые слова типа элемента, а не числа непосредственно из Amazon.
Если вы хотите использовать обычный поиск номера типа элемента в редакторе, отмените отображение этого поля.
Если вы хотите составить список с использованием ключевых слов, оставьте его сопоставленным, но убедитесь, что вы вводите действительное ключевое слово типа элемента точно так, как оно написано в «Руководстве по дереву обзора для вашей категории.
Эти ключевые слова можно найти в «Обзор древовидных указателей» (находится здесь: http://www.amazon.com/gp/help/customer/display.



 org/ImageObject">
<img src="image.jpg" itemprop="url">
</div>
org/ImageObject">
<img src="image.jpg" itemprop="url">
</div> org/ImageObject"/>
…
org/ImageObject"/>
… png"></a>
</div>
</div>
</div>
png"></a>
</div>
</div>
</div> In the coming weeks we will share methods designed to enhance patient communications and ideas for maximizing performance when using an early-out or extended business offic...</p>
In the coming weeks we will share methods designed to enhance patient communications and ideas for maximizing performance when using an early-out or extended business offic...</p> co.in/expiration-date-in-php/",
co.in/expiration-date-in-php/", co.in",
co.in", ampproject.org/v0.js"></script>
ampproject.org/v0.js"></script>
 ..>
..> ampproject.org/v0.js">
ampproject.org/v0.js">
