Фронтенд-новости №2. Новинки CSS в 2022, ShadowRealms и холивары про async/await / Хабр
nikolayshabalinВремя на прочтение 2 мин
Количество просмотров 7.9KБлог компании HTML Academy Разработка веб-сайтов *CSS *JavaScript *HTML *
Дайджест новостей из мира фронтенд-разработки за последнюю неделю 11–17 апреля.
HTML
Проектирование лучшей бесконечной прокрутки.
Как и где отображается доступное описание и имя.
Лёгкий и доступный способ создания <диалогов>.
Как построить постепенно расширяемый, доступный, фильтруемый пагинационный список.
Улучшаем производительность <img>.
Начинайте с HTML. Статья, напоминающая про прогрессивное улучшение.
Создаём компонент диалога.
CSS
Список новинок в CSS на 2022 год.
 Предыдущий список обнов.
Предыдущий список обнов.Стили для «неопределённого» состояния элемента.
Глубокое погружение в функцию CSS :where().
Идентификация шрифтов в дикой природе. Определяем шрифт где угодно.
Новые цветовые функции из модуля CSS Color Module Level 5.
Анимируем грид-полосы с помощью :has.
JavaScript
Рекомендации по тестированию JavaScript и node.js в 2022. 50 лучших практик, разделённых на категории с простыми примерами.
ShadowRealms — предложение ECMAScript для лучшего
eval().Как компилируется компилятор TypeScript.
Как тестировать взаимодействие компонентов с помощью Storybook.
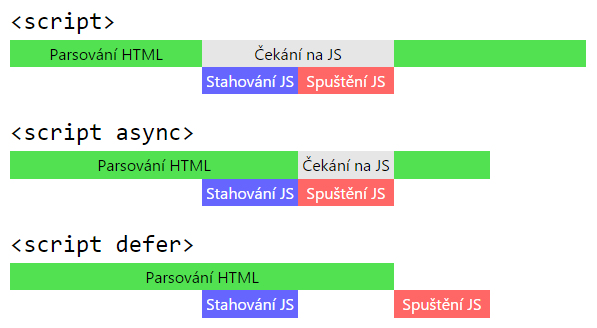
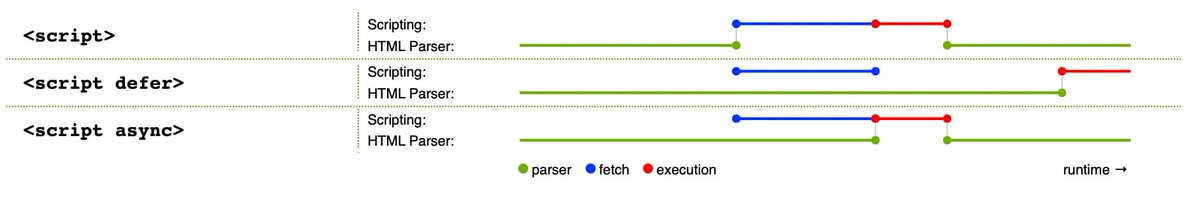
«Почему я избегаю async/await». Осторожно холивары.
Proposal в ECMASCript: четыре неразрушающих метода массива для копирования:
.— аналог toReversed()
toReversed()reverse();.toSorted()— аналогsort();.toSpliced()— аналогsplice;.with()— аналогarr[index] = value.Сортировка с учетом локали.
React
Redux reducers на Rust.
Список React-библиотек на 2022 год.
Как создать кастомные React-хуки.
Обновляем структуру папок React-приложения до последних стандартов.
React-хук для обнаружения клика за пределами компонента.
Как обнаружить жест «долгого нажатия».
Angular
Новые релизы Angular:
14.0.0-next.12;
14.0.0-next.13;
13.3.3.
Результаты опроса разработчиков 2021.
Node.js
Последний node.js 12-версии — Node.js 12.22.12 LTS.
Возможное появление синтаксического анализатора аргументов командной строки в v18.
 0.0
0.0Выпущен v17.9.0 (Current).
Архитектурное сравнение Express, Fastify и NestJS.
Инструменты
Firefox 98 включает новую версию панели «Производительность» в панели инструментов DevTools.
Rome Formatter — инструмент для форматирования JavaScript и TypeScript.
RedwoodJS 1.0 — фреймворк на базе React и GraphQL для создания чего угодно.
Swiper 8.1 — обновился слайдер с сенсорным управлением и аппаратным ускорением.
CSS Checker — проверяем количество похожих и дублирующихся CSS-классов.
react-cancelable — отменяет ненужные запросы.
Генератор градиентов.
Оптимизации
Оптимизация основных показателей в одностраничных приложениях.
Общее
Как работает режим чтения Firefox?
Браузер DuckDuckGo для Mac.
Проектирование хлебных крошек.

Как читать статьи на английском языке
В дайджесте много статей и видео на английском языке, чтобы это не стало препятствием: в Google Chrome есть функция перевода страницы с любого популярного языка, а видео можно перевести в Яндекс Браузере.
Теги:- html
- css
- javascript
- Блог компании HTML Academy
- Разработка веб-сайтов
- CSS
- JavaScript
- HTML
Всего голосов 17: ↑15 и ↓2 +13
Комментарии 0
Twitter ВКонтакте Github
Николай Шабалин @nikolayshabalin
Автор профессиональных курсов
Joomla Доработка CSS Async Loader
- 🤓 Частный FullStack Разработчик
- Продукты org/ListItem»>Joomla доработка модулей
- Доработка модуля CSS Async Loader
Описание
A large number of external style sheets and big CSS files can slow down your page load time. The site speed not only is important to user experience, but also determines web search rankings. As noted by Google, slow page load speed can affect SEO. This plugin allows you to load style sheets asynchronously, so that browsers do not block the rendering of a web page untill style sheets are loaded. To…
 Данная CMS имеет множество готовых решений для сайтов, но зачастую их приходится серьезно дорабатывать, чтобы сайт правильно функционировал. Если в шаблоне сайта отсутствует необходимая вам опция, ее можно подключить, однако стоит учитывать что, модуль Joomla
CSS Async Loader Joomla разработка требует изменение и правку дизайна или верстку дополнительных элементов на сайте, в зависимости от шаблона. Так же доработка Joomla
CSS Async Loader Joomla разработка необходима, если модуль следует дописать или расширить его функционал в соответствии со спецификой вашего сайта. Я выполняю весь спектр услуг по подключению и доработке модуля Joomla
CSS Async Loader Joomla разработка. Заказать доработку можно добавив эту услугу в Корзину, отправить письмо на почту [email protected] или связаться по телефону +7 (495) 166-78-92.
Данная CMS имеет множество готовых решений для сайтов, но зачастую их приходится серьезно дорабатывать, чтобы сайт правильно функционировал. Если в шаблоне сайта отсутствует необходимая вам опция, ее можно подключить, однако стоит учитывать что, модуль Joomla
CSS Async Loader Joomla разработка требует изменение и правку дизайна или верстку дополнительных элементов на сайте, в зависимости от шаблона. Так же доработка Joomla
CSS Async Loader Joomla разработка необходима, если модуль следует дописать или расширить его функционал в соответствии со спецификой вашего сайта. Я выполняю весь спектр услуг по подключению и доработке модуля Joomla
CSS Async Loader Joomla разработка. Заказать доработку можно добавив эту услугу в Корзину, отправить письмо на почту [email protected] или связаться по телефону +7 (495) 166-78-92.| № | Наименование | Работы |
|---|---|---|
| 1 | Доработка модуля | Кастомизация и доработка модуля |
| 2 | Консультация по работе модуля | Консультация по одному из мессенджеров либо по телефону |
| 3 | Администрирование | Редактирование(добавление, удаление и изменение) информация компонента/модуля |
| 4 | Диагностика | Диагностика и исправление сбоев модуля |
| 5 | Оптимизация | Оптимизация и ускорение работы модуля/компонента |
| № | Наименование | Работы |
|---|---|---|
| 1 | Битрикс разработка. Доработка шаблонов модулей и компонентов. Оптимизация CMS Доработка шаблонов модулей и компонентов. Оптимизация CMS | Битрикс программист |
| 2 | Диафан разработка. Доработка шаблонов модулей и компонентов. Оптимизация CMS | Диафан программист |
| 3 | Modx разработка. Доработка шаблонов модулей и компонентов. Оптимизация CMS | Modx программист |
| 4 | Netcat разработка. Доработка шаблонов модулей и компонентов. Оптимизация CMS | Netcat программист |
| 5 | Simpla разработка. Доработка шаблонов модулей и компонентов. Оптимизация CMS | Simpla программист |
| 6 | WordPress разработка. Доработка шаблонов модулей и компонентов. Оптимизация CMS | WordPress программист |
| 7 | Opencart разработка. Доработка шаблонов модулей и компонентов. Оптимизация CMS | Opencart программист |
| 8 | Prestashop разработка. Доработка шаблонов модулей и компонентов. Оптимизация CMS Оптимизация CMS | Prestashop программист |
| 9 | GetSimple разработка. Доработка шаблонов модулей и компонентов. Оптимизация CMS | Getsimple программист |
| 10 | Joomla разработка. Доработка шаблонов модулей и компонентов. Оптимизация CMS | Joomla программист |
| 11 | Битрикс24 разработка. Доработка шаблонов модулей и компонентов. Оптимизация CMS | Битрикс24 программист |
Характеристики
| Цена | 4500 |
Дополнительно
Чтобы заказать товар или услугу кликните «В корзину» и пройдите этап оформления заказаЕсли по работе сайта или услуги у вас имеюся вопросы, вы можете найти ответы на большинство частых вопросов найти в разделе Частые вопросы и ответы
Если в данном разделе ответа не нашлось, задачи и вопросы можно отслеживать в личном кабинете Перейти в Личный кабинет
Поделиться
Назад к списку
Цель нашей компании —
предложение широкого ассортимента товаров и услуг на постоянно высоком качестве обслуживания.
[Async JS и CSS] Поддержка
Поддержка » Плагин: Async JS и CSS
Искать: или Войдите, чтобы создать тему
- Сломанные дашиконы после активации плагина
Начато: Алексей Волков
- 1
- 0
- 6 лет, 6 месяцев назад
Алексей Волков
- Интеграция с Клеф
Начато: Одед Талмон
- 1
- 0
- 7 лет назад
Одед Талмон
- Выпадающий мобильный
Начато: piaf.be
- 1
- 0
- 7 лет, 2 месяца назад
пиаф.бе
- Помогите пожалуйста с картинками
Начато: natali
- 1
- 0
- 7 лет, 5 месяцев назад
прайаниме
- Плагин LayerSlider не работает
Начато: klumsden
- 1
- 0
- 7 лет, 5 месяцев назад
Клумсден
- Логотип Retina исчезает, когда плагин включен на мобильном устройстве?
Начато: ЭшлиГрэм
- 1
- 0
- 7 лет, 6 месяцев назад
ЭшлиГрэм
- теги сценария с неопределенным содержимым
Начато: Стивен Вашон
- 1
- 0
- 7 лет, 7 месяцев назад
Стивен Вашон
- Как восстановить настройки, когда я удаляю этот плагин?
Начато: yudiqing
- 2
- 1
- 7 лет, 7 месяцев назад
Маркус Футо
- Встраивание видео не отображается на рабочем столе
Начато: Онельфри
- 1
- 0
- 7 лет, 9 месяцев назад
Онельфри
- отключить липкое меню
Начато: Spee
- 1
- 0
- 7 лет, 9 месяцев назад
Шпее
- Веб-сайт не загружается после активации js async
Начато: Darksidezoo
- 1
- 1
- 7 лет, 9 месяцев назад
Дарксайдзоо
- Плагин работает для скорости Insights, но не может найти совместимый плагин Minify
Начато: Hedstone
- 1
- 0
- 7 лет, 10 месяцев назад
краеугольный камень
- по-прежнему получать сообщения об ошибках в Google PageSpeed
Начато: gilis
- 1
- 0
- 7 лет, 10 месяцев назад
гилис
- Сайт не загружается
Начато: Онельфри
- 2
- 1
- 7 лет, 10 месяцев назад
анкисет
- Это не решает всю мою проблему
Начато: harishgadde
- 1
- 0
- 7 лет, 12 месяцев назад
Харишгадде
- Плагины Huge IT Slider и Zoom больше не работают
Начато: jembalino
- 1
- 0
- 8 лет, 1 месяц назад
Джембалино
- Ошибка одиночной кавычки Начато: louthew
- 1
- 0
- 8 лет, 2 месяца назад
Лутенв
- Функция @import в css не работает
Начато: drmen8x
- 1
- 0
- 8 лет, 2 месяца назад
drmen8x
- Асинхронный JS и CSS и аналитика, снижение показателя отказов, AdSense
Автор: iWayMagazine
- 1
- 0
- 8 лет, 2 месяца назад
iWayMagazine
- Перестал работать мета слайдер
Начато: schnicel
- 3
- 2
- 7 лет, 11 месяцев назад
веб-дизайнер
- Асинхронные JS-файлы ломают контактную форму на сайте
Начато: Syllogic
- 1
- 1
- 8 лет, 3 месяца назад
Силлогический
- Как исключить Visual Composer для минимизации
Начато: gereby
- 1
- 0
- 8 лет, 3 месяца назад
gereby
- Как исключить слайдер Revolution из минимизации
Начато: Мика Калтофт
- 4
- 4
- 8 лет назад
инкаколор
- Асинхронная Java отключает Featurebox
Автор: Copytactics
- 1
- 1
- 8 лет, 4 месяца назад
Копитактика
- wp_print_scripts не работает @ wp-login.
 php
phpНачато: Ян Териете
- 1
- 1
- 8 лет, 4 месяца назад
Ян Териете
- Карта Google исчезает с помощью async js
Начато: ricomtl
- 2
- 2
- 7 лет, 9 месяцев назад
рикотл
- слайдер перестал работать
Начато: tbtforsolotravelers
- 2
- 1
- 8 лет, 3 месяца назад
магазин игрушек
- CSS API шрифтов Google
Начато: Creativ
- 1
- 0
- 8 лет, 8 месяцев назад
РисКреатив
- Асинхронно загружать Javascript и Genesis Simple Share
Начато: Zon77777
- 1
- 0
- 8 лет, 8 месяцев назад
Зон77777
- Сломан в 4.0
Начато: DannyvanHolten
- 1
- 0
- 8 лет, 8 месяцев назад
ДэнниванХолтен
- Сломанные дашиконы после активации плагина
Вы должны войти в систему, чтобы создавать новые темы.
Как асинхронизировать или отложить css в Liquid?
12-10-2021 08:55
Привет, @phpfaruk,
Надеюсь, у тебя все хорошо!!
Мы рассмотрели код, который вы вводили, вместо ввода примените этот код и сообщите нам: —
«»
Дайте мне знать, если у вас возникнут какие-либо проблемы, мы поможем вам. Для дальнейшего беспокойства вы можете подключиться к WhatsApp по этой ссылке: https://chat.whatsapp.com/EFgRCPfCmDjHoZBNcINTEJ
CedCommerce || Shopify Expert
— Дайте нам знать, если наш ответ будет полезен для вас. Нравится это.
— Был ли ответ на ваш вопрос? Отметьте это как принятое решение.
— Для дальнейшего обсуждения обращайтесь: Email ID- [email protected]
— Whatsapp: — Присоединяйтесь сюда
2,636 Просмотров
0 Нравится
Отчет12-10-2021 11:46
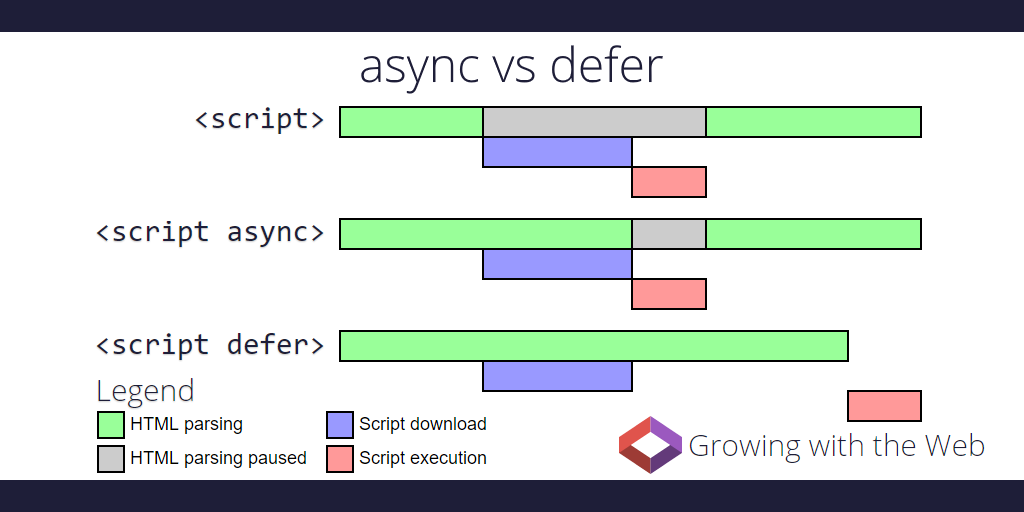
Асинхронность и отсрочка относятся только к элементу сценария. Эти атрибуты определяют, как браузер будет загружать скрипт: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/script 9.0003
Эти атрибуты определяют, как браузер будет загружать скрипт: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/script 9.0003
В CSS нет настоящих атрибутов async и defer, но иногда мы их «подделываем».
Взгляните на этот код:
… это трюк
Печатный носитель «скажет» браузеру загружать эту таблицу стилей только при печати страницы. Это приводит к тому, что таблица стилей не загружается до тех пор, пока не сработает атрибут onload и не изменит носитель на all. Подробнее об этом можно прочитать здесь: https://www.filamentgroup.com/lab/load-css-simpler/
Не думаю, что вам следует это делать.
Пока не загрузится «асинхронный» CSS, ваша страница не будет оформлена, будет немного беспорядка. Это может быть мощным методом оптимизации, но неправильное выполнение вызовет проблемы с CLS (сдвиг макета контента).
Наконец — добавьте описания вариантов к вашим продуктам
2 626 просмотров
0 Нравится
Отчет12-11-2021 15:54
Очень не советую.
Ваш веб-сайт требует, чтобы эта таблица стилей выглядела так, как она есть, поскольку она загружается позже, вы только замедляете время, необходимое пользователю для получения визуально привлекательного веб-сайта, это не даст никаких улучшений скорости.
однако, чтобы ответить на ваш вопрос
в href вы поместите URL-адрес ресурса таблицы стилей
Если хочешь чтобы сосредоточиться на повышении скорости, вместо этого попробуйте разделить файл styles.css на глобальный файл css (который будет использоваться для хранения правил стиля, применимых к каждой странице), а затем создать несколько небольших файлов css, которые вы загружаете ТОЛЬКО на страницу, где они специально созданы для.
Это значительно улучшит скорость вашего сайта, так как ваши пользователи будут загружать только те css, которые им важны. и веб-браузеру нужно только вычислить и обработать важные css
2 611 просмотров
0 Нравится
Отчет12-11-2021 16:12
Отложенная загрузка CSS — это мощный метод оптимизации. Некоторые системы сборки создают минимальный критический встроенный CSS и загружают остальные стили после первоначальной загрузки. Это обеспечивает быструю начальную отрисовку и отсутствие CLS, поскольку критически важный встроенный CSS задает структуру страницы.
Я также не советую этого делать, так как это может привести к ужасным последствиям, если вы не знаете, что делаете.
rel=preload сообщает браузеру, что соответствующий ресурс должен быть загружен быстро. Это подсказка. В этом случае rel=preload является полной противоположностью async или defer .
Поскольку таблицы стилей, размещенные в
, рано обнаруживаются синтаксическими анализаторами и загружаются с высоким приоритетом, я обычно не загружаю их заранее, я позволяю браузеру делать свое дело.


 Предыдущий список обнов.
Предыдущий список обнов. toReversed()
toReversed() 0.0
0.0
 php
php