Как загружать CSS файлы асинхронно
Одним из наиболее эффективных способов повысить производительность и скорость загрузки страниц сайта является асинхронная загрузка CSS файлов. При использовании этого способа не будет происходить лишняя задержка для загрузки страницы из-за рендеринга этих файлов.
Задержка связана с тем, что по умолчанию браузеры загружают подключаемые CSS-файлы синхронно – останавливая весь рендеринг страницы, пока каждый CSS-файл загружается и анализируется. Конечно, хотя бы небольшая часть CSS стилей сайта должна быть загружена до того, как странице будет разрешено начать рендеринг.
Для сайтов с небольшим объемом контента этот способ может и не пригодиться, но если размер CSS велик (скажем, больше 50–60 КБ), это может помочь производительности скорости загрузки сайта. Разделите стили и загружайте менее критичный CSS в фоновом режиме – т.е., асинхронно. В сегодняшней практической статье мы рассмотрим оптимальный способ для асинхронной загрузки CSS стилей.
Существует несколько способов асинхронной загрузки CSS, но ни один из них не лежит на поверхности. В отличие от файлов JavaScript, здесь отсутствует атрибут async или defer, который можно просто применить к элементу ссылки (тег <link>). Однако в последнее время браузеры стандартизировали свое поведение при загрузке CSS, поэтому специальные скрипты (например, такой как loadCSS) вероятно, больше не нужны.
Сегодня, обладая небольшим знанием того, как браузер обрабатывает различные атрибуты элементов <link>, мы можем добиться эффекта асинхронной загрузки CSS с помощью небольшой HTML строки. Вот пример самого простого способа асинхронной загрузки таблицы стилей CSS:
<link rel="stylesheet" href="{путь к css файлу}" media="print" onload="this.media='all'">
Что делает этот код
Эта HTML строка лаконична, но не очень понятна, поэтому давайте разберем, что здесь происходит.
Для начала атрибут media для ссылки установлен на печать (print). Печать – это тип носителя, который гласит: «применять правила этой таблицы стилей для печатных носителей» или, другими словами, применять их, когда пользователь пытается распечатать страницу. Следует признать, что мы хотим, чтобы наша таблица стилей применялась ко всем носителям (особенно к ПК и мобильным), а не только к печати, но, объявив тип носителя, который не соответствует текущей среде, мы можем получить интересный и полезный эффект: браузер загрузит таблицу стилей без задержки рендеринга страницы, т.е., асинхронно! Это полезно, но это не все, чего мы хотим. Мы также хотим, чтобы CSS действительно применялся к экранным устройствам (screen) после его загрузки. Для этого мы можем использовать атрибут onload, чтобы установить значение all для всех медиа, когда браузер завершит загрузку.
Можно ли этого добиться с использованием
rel=preload?Да, аналогично! В последнее время веб-мастера довольно активно использовали для ссылки
rel=preload (вместо rel=stylesheet), чтобы получить аналогичное поведение, рассмотренное выше. Этот подход все еще хорошо работает, однако есть несколько недостатков, которые необходимо учитывать при использовании предварительной загрузки. Во-первых, поддержка предварительной загрузки в браузерах все еще невелика, поэтому необходимо использовать polyfill (например, такое, как у loadCSS), если вы хотите полагаться на этот способ в разных браузерах. Что еще более важно, предварительная загрузка извлекает файлы очень рано (с наивысшим приоритетом), потенциально лишая приоритета другие важные загрузки. Что может придавать более высокий приоритет, чем на самом деле нужен для некритического CSS.
Этот подход все еще хорошо работает, однако есть несколько недостатков, которые необходимо учитывать при использовании предварительной загрузки. Во-первых, поддержка предварительной загрузки в браузерах все еще невелика, поэтому необходимо использовать polyfill (например, такое, как у loadCSS), если вы хотите полагаться на этот способ в разных браузерах. Что еще более важно, предварительная загрузка извлекает файлы очень рано (с наивысшим приоритетом), потенциально лишая приоритета другие важные загрузки. Что может придавать более высокий приоритет, чем на самом деле нужен для некритического CSS.
К счастью, если вам нужен высокоприоритетный выбор, который обеспечивает rel=preload (в браузерах, которые его поддерживают), вы можете объединить его с приведенным выше шаблоном, например так:
<link rel="preload" href="{путь к css файлу}" as="style">
<link rel="stylesheet" href="{путь к css файлу}" media="print" onload="this.media='all'">
Учитывая простую и декларативную природу приведенного выше кода, этот подход с использованием media="print" имеет право на жизнь.
А почему бы не использовать недействительный атрибут для
media?Да, можно использовать недействительный атрибут для media, например, такой как «only х», что позволит достичь того же эффекта, что и «print». Когда браузеры сталкиваются с типами media, которые не могут определить, они пока относятся к ним одинаково – все равно загружают эти файлы. Тем не менее, некоторые браузеры начинают различать несоответствующие типы мультимедиа и недопустимые (или которые вообще не распознаются браузером), и, возможно, не будут загружать эти файлы. В целях безопасности мы рекомендуем использовать допустимый, но не соответствующий текущему типу, такой как
print например.
Вот и все.
Надеемся, что сегодняшняя практическая статья была вам полезна. Спасибо за внимание!
Теги: CSS3
- 1457
- Опубликовано
- CSS, Уроки программирования
- прокомментируйте статью
- расскажите друзьям
Оптимизация JS и CSS | Корректная загрузка ресурсов сайта — SEO на vc.
 ru
ru{«id»:13711,»url»:»\/distributions\/13711\/click?bit=1&hash=993ce7f10a29e09ef6007450140ef5fcebecd55805799940a93c3efe78cce5e3″,»title»:»\u0411\u043e\u0438\u0442\u0435\u0441\u044c \u043d\u0435\u0434\u043e\u043e\u0446\u0435\u043d\u0451\u043d\u043d\u044b\u0445 \u0431\u0443\u043c\u0430\u0433? \u0412\u043e\u0442 \u043f\u0430\u0440\u0430 \u0441\u043e\u0432\u0435\u0442\u043e\u0432 \u043e\u0442 \u0438\u043d\u0432\u0435\u0441\u0442\u043e\u0440\u043e\u0432″,»buttonText»:»\u0427\u0438\u0442\u0430\u0442\u044c»,»imageUuid»:»9ff620a4-3fae-5002-9694-5d10fe8c5bbf»,»isPaidAndBannersEnabled»:false}
Привет! Здесь постараюсь рассказать об основных приёмах оптимизации загрузки ресурсов, которые нужно знать seo-специалисту в целях ускорения сайта. В статье я дам несколько примеров, с которыми наиболее часто сталкиваются оптимизаторы в своей работе.
11 444 просмотров
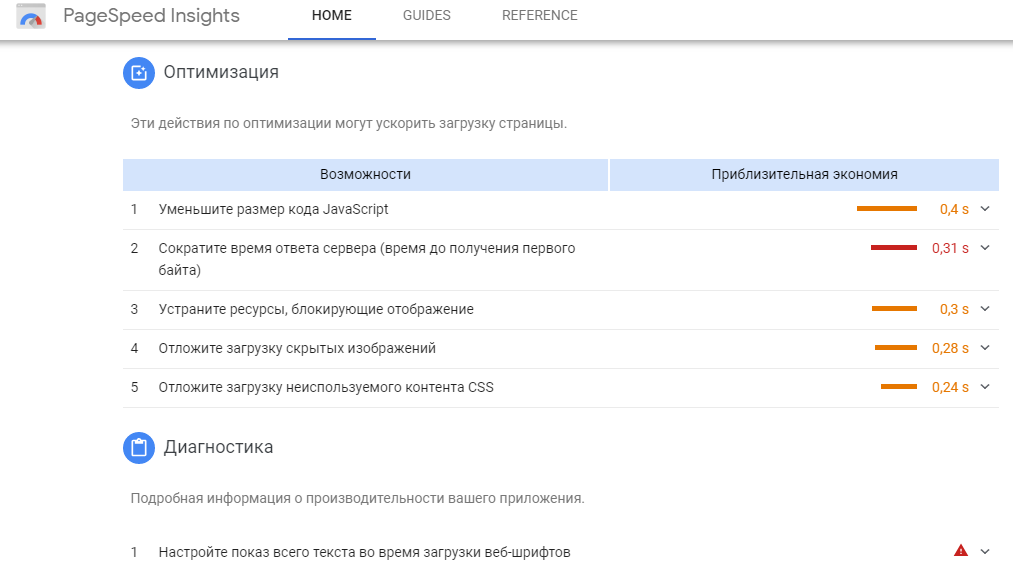
Итак, воспользовавшись инструментами тестирования скорости загрузки оптимизатор определяет перечень рекомендаций.
На скриншоте перечень мер оптимизации по результатам теста LightHouse. 70% — касаются js и css.
Несмотря на то, что наиболее сильное влияние загрузка js и css оказывает на показатели Time to Interactive и Total Blocking Time. Для целей SEO, в первую очередь, важна отрисовка первого экрана. Чтобы не останавливаться на этом, ниже даю небольшой чек-лист для оптимизации FCP:
- Используйте правильную очередность загрузки ресурсов.
- Подключайте js и css по типам страниц, чтобы время загрузки не уходило на неиспользуемые файлы.
- Откажитесь от запросов @import url(«style.css»).
- Стили, влияющие на FCP расположите inline внутри html-странички.

- Минимизируйте количество js кода для отрисовки первого экрана.
Рекомендации к JS и CSS по LightHouse
— Устраните ресурсы, блокирующие основной поток
Такие ресурсы — это <script> (без defer и async) и стили <link rel=»stylesheet»>, подключаемые в <head>. Как правило, наибольшую нагрузку вызывают скрипты, подключенные через внешний ресурс, а также js сервисов веб-аналитики.
Отсюда вытекают 2 рекомендации
1. Все ресурсы нужно хранить локально. Внешний запрос может осуществляться слишком долго.
<link href=»/templatev1.css» type=»text/css» rel=»stylesheet»>
Когда вы скопируете код и сохраните его локально. У вас появятся возможности по дополнительной оптимизации. Вы сможете:
Сокращать файлы — удалять части кода, невостребованные для вашего сайта.
Минифицировать — сжимать файлы.
Комбинировать файлы — объединять несколько небольших файлов.
2. Всем ресурсам, не связанным с отображением элементов первого экрана, нужно обеспечивать асинхронную загрузку. <script async=»» src=»/analytics.js»></script>
Подключение скрипта в <head> — это и есть блокировка загрузки страницы. Если вы посмотрите на свой сайт внимательно, то поймёте, что 90% всего js используется ниже первого экрана. А если это не так, то следует к этому прийти.
Располагайте скрипты в <body>
<!DOCTYPE html> <html> <head> <link href=»style.css» rel=»stylesheet»> </head> <body> <div><img src=»awesome-photo.jpg»></div> <script src=»app.js» async></script> </body> </html>
Например, jQuery часто не нужно загружать сразу. Однако, на большинстве сайтов вы увидите, что jQuery стоит в <head> первым js ресурсом. Убрать запрос к jQuery из <head> и вызов его в <body> по необходимости будет правильным решением.
Убрать запрос к jQuery из <head> и вызов его в <body> по необходимости будет правильным решением.
Подводя итог, скажу, что свои усилия стоит сосредоточить на устранении блокировки загрузки, т.к. второстепенные меры оптимизации являются её составными частями.
Поддерживаемый критический и асинхронный CSS
В последние месяцы большую часть своего свободного времени я провел, работая над веб-сайтом, который недавно завершил. Это будет серия постов с подробным описанием некоторых проблем, с которыми я столкнулся в ходе создания веб-сайта. Начиная с того, как я настраиваю критический и асинхронный CSS, чтобы он стал частью моего рабочего процесса, которую можно поддерживать.
Думая о производительности
Существует много методов повышения производительности веб-сайта, и я действительно хотел понять это больше, чем сжатие изображений, gzip и минимизация. Я решил сделать следующее:
- Встроенный критический путь CSS
- Асинхронно загружать CSS
- Не используйте jQuery #hotdrama
- Используйте picture/srcset там, где это имеет смысл
- Использовать SVG многократно
Асинхронная загрузка CSS
Это одна из вещей, которую я изучил в первую очередь.
Глядя на то, как это повлияло на время загрузки, было довольно много. Я обнаружил, что это может сократить время загрузки примерно на 500 мс. Как только вы это сделаете, вы увидите вспышку нестилизованного контента. Что приводит к решению этой проблемы с помощью встраивания критического CSS.
Что нужно знать
- Это невозможно сделать с помощью
wp_enqueue_style(), поэтому я просто поместил его в - Не забудьте запасной вариант
Встроенный критический путь CSS
Я думал, что это будет сложнее, чем было. Сначала я пытался найти задачу grunt/command line, которая бы работала.
Я попробовал grunt-criticalcss, он работал хорошо, но, похоже, вводил только код с префиксом Webkit. Поэтому я пропустил это и перешел к генератору CSS критического пути. Это получило CSS, как это было.
Важно обеспечить ремонтопригодность
После этого я понял, что это не очень удобно просто оставить, так как я использую Sass. Затем я прошел следующий процесс:
- Поиск каждого селектора
- Импортировать файл, содержащий эти селекторы
- Оставить комментарий, отметив, что это критично
- Переупорядочивание CSS, которое имело смысл исключить, но содержалось в этих файлах
- Импорт всех зависимостей
- Импортируйте normalize.css и удалите из основного CSS
- Старайтесь избегать дублирования кода и лишнего кода в критическом файле
- Используйте включение PHP, чтобы включить этот CSS в тег стиля
- Тест
Это был довольно утомительный процесс, но он окупается, если привести все в пригодное для сопровождения состояние. Я вносил обновления на веб-сайт с тех пор, как сделал критический CSS, и для меня это больше, чем вы делаете это один раз и время от времени проверяете.
Приятным дополнительным преимуществом всего этого было то, что пришлось переместить часть CSS. Это помогло сохранить его более организованным.
Это помогло сохранить его более организованным.
Что узнали
При размышлении с использованием подключаемого модуля grunt, вероятно, были бы получены те же результаты. Так как я бы все равно счел это неподдерживаемым и хотел сделать все это Sass.
Первые 14кб
Чтобы добиться максимально быстрого времени загрузки страницы, мы хотим попытаться уместить код, необходимый для рендеринга верхней части данной страницы, в первый ответ сервера, который содержит около 14 КБ сжатого кода (часто меньше, но 14 — цель, к которой стоит стремиться). Источник: Филамент Групп
Сначала я боялся, что в голове много CSS. Это было около 18 КБ, около 40% веб-сайта. Без включения gzip это было бы проблемой.
Если вы хотите успокоить себя, вы можете использовать онлайн-компрессор для экспорта в формате gzip или, если вы хорошо разбираетесь в терминале unix, вы можете cd to/your/css_folder и запустить gzip Critical., и это сожмет ваш CSS. Мои 18 КБ были уменьшены до 4 КБ, и это здорово. css
css
Тестирование
При тестировании лучше всего проверять различные среды, например: разные устройства и разные соединения. Моя цель состояла в том, чтобы сделать веб-сайт пригодным для использования в течение 3-5 секунд при граничном соединении, и я использовал filament group в качестве эталона, их веб-сайт работает быстро.
Я не уверен, что добился этого, так как не засекал время. Время загрузки было намного быстрее, чем у веб-сайтов, с которыми я сравнивал его, и было сопоставимо с группой нити. Хотя у их веб-сайта другие цели, чем у этого портфолио, хорошо иметь лучшее для сравнения.
Вспышка нестилизованного содержимого/текста
Содержимое, не подвергавшееся стилизации в течение короткого промежутка времени, легко решить путем встраивания вашего критического CSS.
Я все еще пытаюсь найти лучший способ справиться с этим с помощью шрифтов, loadCSS предлагает способ, который проще реализовать с автономными шрифтами. Поскольку я использую стороннюю программу, это сложнее, я попробовал, но не был уверен, что это сработает.
Поскольку я использую стороннюю программу, это сложнее, я попробовал, но не был уверен, что это сработает.
Если вы не можете сделать это для своих шрифтов, вы должны взвесить, действительно ли флэш-память настолько плоха. Для меня это было чем-то, с чем я мог жить из-за прироста производительности, который я обнаружил во время тестирования.
Печенье
После загрузки первой страницы CSS, загруженный с помощью loadCSS, кэшируется, и CSS критического пути больше не нужен. Я продолжил этот пост с методом для этого. Это решает проблему.
Полезно попробовать
После того, как у меня появилось время попробовать это, я чувствую себя намного увереннее, применяя его на других веб-сайтах. Я могу попытаться исключить веб-шрифты на небольших экранах в будущем, чтобы добиться дальнейшего повышения скорости (пока мы не сможем получить доступ к информации о соединении). Это одна из тех вещей, которые однажды вы сделали, вы получаете так много понимания, и это будет намного легче сделать в следующий раз.
Я что-то пропустил? Дайте мне знать @irsteve в твиттере.
Как асинхронизировать или отложить css в Liquid?
12-10-2021 08:55
Привет, @phpfaruk,
Надеюсь, у тебя все хорошо!!
Мы рассмотрели код, который вы вводили, вместо ввода примените этот код и сообщите нам: —
«»
Дайте мне знать, если у вас возникнут какие-либо проблемы, мы поможем вам. Для дальнейшего беспокойства вы можете подключиться к WhatsApp по этой ссылке: https://chat.whatsapp.com/EFgRCPfCmDjHoZBNcINTEJ
CedCommerce || Shopify Expert
— Дайте нам знать, если наш ответ будет полезен для вас. Нравится.
— Был ли ответ на ваш вопрос? Отметьте это как принятое решение.
— Для дальнейшего обсуждения обращайтесь: Email ID- apps@cedcommerce.com
— Whatsapp: — Присоединяйтесь сюда
1,333 Просмотров
0 Нравится
Отчет
12-10-2021 11:46
Асинхронность и отсрочка относятся только к элементу сценария. Эти атрибуты определяют, как браузер будет загружать скрипт: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/script
Эти атрибуты определяют, как браузер будет загружать скрипт: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/script
В CSS нет реальных атрибутов async и defer, но иногда мы «притворяться».
Взгляните на этот код:
…это хитрость
Печатный носитель «скажет» браузеру загружать эту таблицу стилей только при печати страницы. Это приводит к тому, что таблица стилей не загружается до тех пор, пока не сработает атрибут onload и не изменит носитель на all. Подробнее об этом можно прочитать здесь: https://www.filamentgroup.com/lab/load-css-simpler/
Не думаю, что вам стоит это делать.
Пока не загрузится «асинхронный» CSS, ваша страница не будет оформлена, будет немного беспорядка. Это может быть мощным методом оптимизации, но неправильное выполнение вызовет проблемы с CLS (сдвиг макета контента).
Наконец — добавьте описаний вариантов к вашим продуктам
1 323 просмотров
0 Нравится
Отчет
12-11-2021 15:54
Очень не советую.
Ваш веб-сайт требует, чтобы эта таблица стилей выглядела так, как она есть, поскольку она загружается позже, вы только замедляете время, необходимое пользователю для получения визуально привлекательного веб-сайта, это не даст никаких улучшений скорости.
однако, чтобы ответить на ваш вопрос
в href вы должны указать URL-адрес ресурса таблицы стилей
Если хотите сосредоточьтесь на повышении скорости, вместо этого попробуйте разделить файл styles.css на глобальный файл css (который будет использоваться для хранения правил стиля, применимых к каждой странице), а затем создать несколько небольших файлов css, которые вы загружаете ТОЛЬКО на ту страницу, где они специально сделаны для.