Что такое Alt и Title у картинок и как их правильно заполнить
Михаил Шумовский
27 сентября, 2022
Что такое Alt Что такое Title Что и как писать в атрибутах Alt и Title Чем отличаются Alt и Title Как прописать Alt и Title Как проверить Alt и Title на сайте
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Не всегда на серьёзных щах — шуточки тоже шутим =)
Подписаться
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Изображения в статье или на сайте помогают улучшить контент, сделать его более полезным и понятным для читателя.
Alt — один из атрибутов тега <img> в HTML. По сути, это альтернативное название картинки. Оно отображается, если картинка не прогружается.
Обычно картинку мы видим так:
Но если изображение не загружается у пользователя, он увидит только текст:
В коде страницы Alt выглядит так:
Атрибут Alt нужно прописывать, чтобы:
Показать читателю, что на картинке. Например, у человека плохой интернет, и картинка не прогружается — Alt поможет понять, что именно изображено.
Например, скриншот ниже — из статьи о том, как оплачивать подписку на VPN. Если бы изображение не подгрузилось, а у картинки не был прописан атрибут Alt, пользователь бы не понял, как выглядит перевод монет.
А так страницу увидит пользователь, если в статье есть Alt атрибуты:
Теперь стало понятнее: в переводе указано количество монет, которые нужно перевести, и адрес получателя.
Добавить ключевые слова. Атрибуты Alt поисковые роботы индексируют как обычный текст. Поэтому если в них будут ключевые слова и запросы, это поможет продвижению страницы в поисковой выдаче.
Вот что про Alt говорит Яндекс:
«Информация из этого атрибута поможет “картиночному” роботу в индексации. Поисковой системе проще понять значение изображения, если для него указан атрибут Alt».
Что такое TitleTitle изображения — ещё один атрибут тега <img> в HTML. Это дополнительный параметр, который видит пользователь при наведении курсора на картинку.
Роботы индексируют этот атрибут так же, как и Alt, но главная задача Title — объяснить пользователю, что изображено на иллюстрации. Получается, Alt описывает пользователю содержимое картинки, а Title объясняет изображение, которое читатель уже увидел.
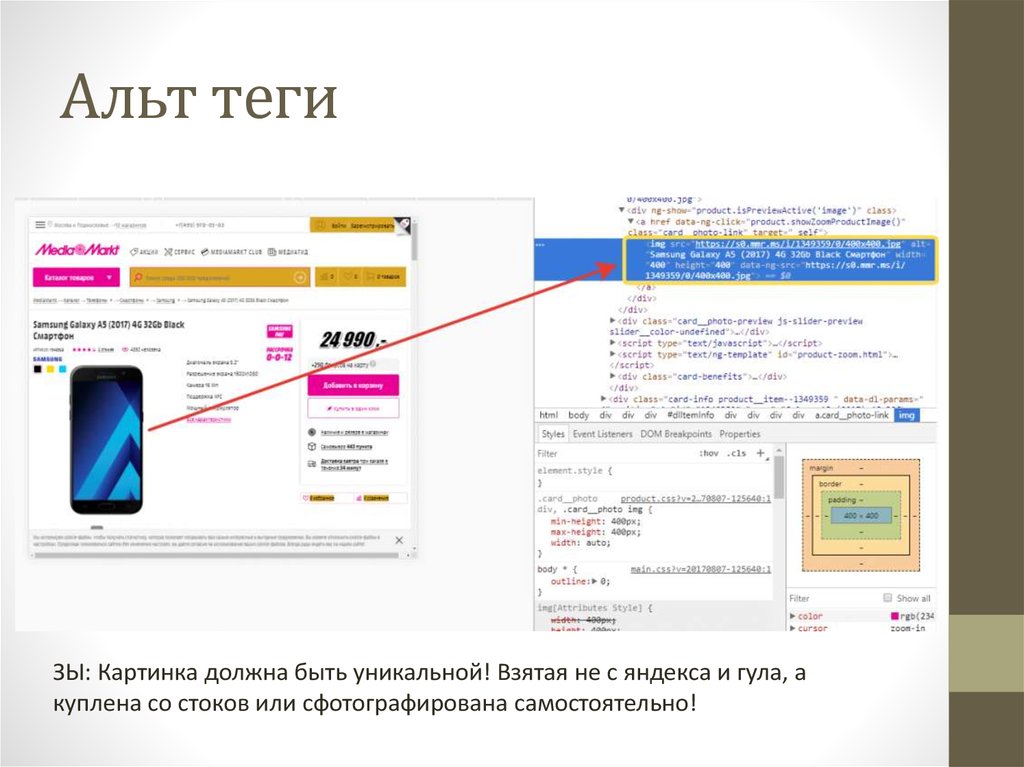
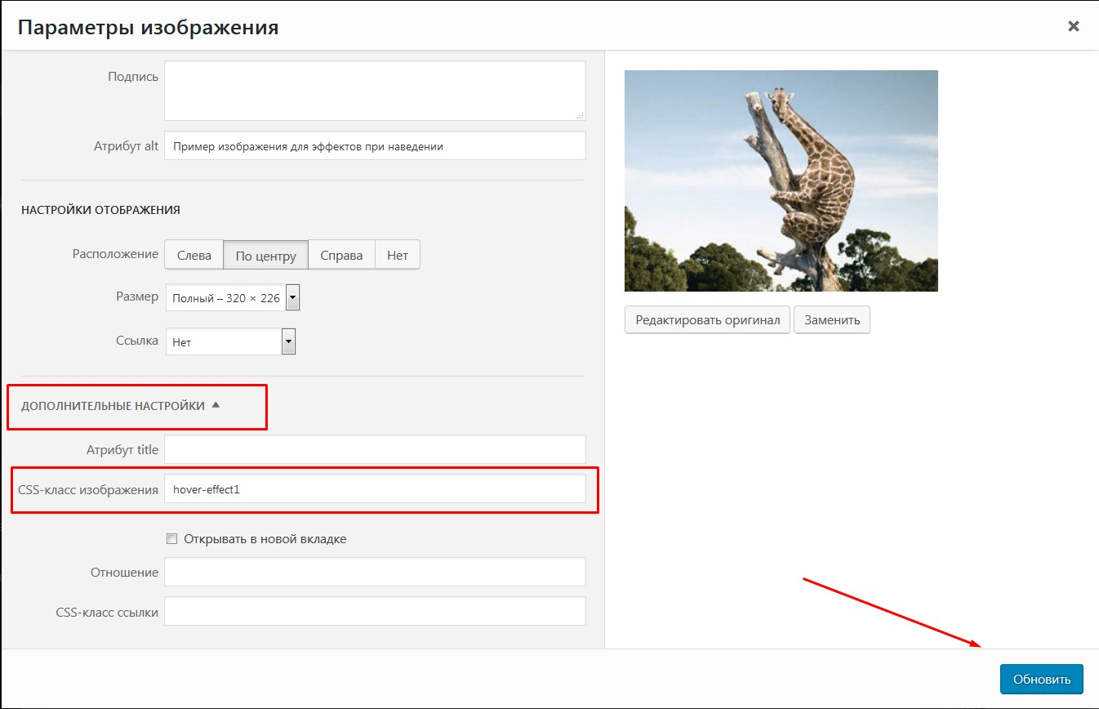
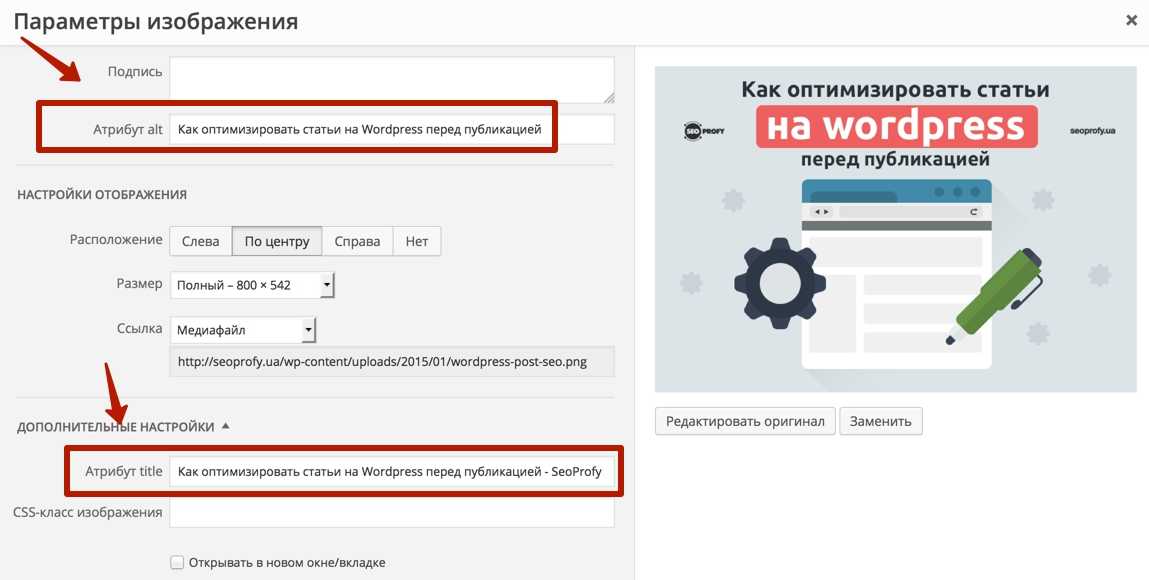
Так выглядит заполненный Title:
Атрибут Title используют в двух случаях:
На изображении есть информация, которую нужно дополнительно прояснить. В Alt это неуместно — если пользователь не видит само изображение, ему не важны пояснение и детальное описание.
В Alt это неуместно — если пользователь не видит само изображение, ему не важны пояснение и детальное описание.
Нужно повысить рейтинг страницы. Т.к. поисковые роботы проверяют Title, описание с ключевыми словами поможет в ранжировании.
Title для изображений прописывают в виде текста или ссылки (если нужно перевести человека на другой ресурс с картинки). Вот так:
- Без ссылки. Атрибут указывается перед путём к нему: [img title=»содержание атрибута» src=»путь» /]
Со ссылкой. URL вписывают прямо внутри ссылки: [a title=»содержание атрибута» href=»ссылка на другую страницу»][img src=»путь» /][/a]
Что и как писать в атрибутах Alt и TitleЕсть несколько простых правил, которые помогут заполнить Alt и Title так, чтобы они были полезны и для SEO, и для пользователей.
Не заспамливать. Если альтернативное описание будет в духе «заказать дёшево окна Москва с доставкой под ключ», робот в лучшем случае проигнорирует его. В худшем — пометит как спам и снизит статью в поисковой выдаче.
В худшем — пометит как спам и снизит статью в поисковой выдаче.
Использовать ключевые слова. Они обрабатываются роботами и учитываются при индексации страницы. Но не забывайте про переспам: всё должно быть органично и понятно для читателя.
Не делать длинным. Оптимальная длина — до 250 символов. Если получается больше, лучше вынести это в основной текст, а на место атрибута придумать другую подпись.
Дублировать текст с изображения. Актуально для Alt: поисковые роботы пока не умеют распознавать текст, который представлен в виде изображения. Поэтому можно показать скриншот с информацией и кратко описать его в атрибуте.
Чем отличаются Alt и Title| Alt | Title | |
| Необходимость для сайта | Обязательно | По желанию |
| На что влияет | На индексацию статьи и полезное действие контента | На полезное действие контента |
| Правила создания | Полезный для читателя, описывает изображение. Не больше 250 символов. Должен содержать ключевой запрос. Не должен быть переспамлен | Полезный для читателя, дополняет изображение. Может содержать ключевой запрос. Не должен быть переспамлен |
Способ зависит от сайта. Если он написан на HTML, придётся добавлять теги вручную. Если ресурс создан на CMS, атрибуты прописываются в редакторе админки.
Создание тегов на вручную. Откройте файловую систему сайта на хостинге или по FTP. В коде сайта найдите иллюстрации по тегу <img> и пропишите Alt и Title.
Вот как это будет выглядеть:
<img src=»Путь к картинке» alt=»Альтернативное описание» title=»полезная информация»>
Создание тегов на CMS. Здесь всё проще. В текстовом редакторе нужно выбрать изображение и вписать информацию в теги. Как это можно сделать в CMS.S3, можно узнать из понятной видеоинструкции. В других CMS и редакторах всё выглядит примерно так же.
В других CMS и редакторах всё выглядит примерно так же.
Если вы хотите узнать, как прописаны атрибуты к изображениям на вашем сайте, это можно сделать несколькими способами.
Отключить отображение картинок. Так увидите, есть ли теги Alt. Чтобы отключить отображение картинок в Google Chrome, зайдите в «Настройки браузера» → «Конфиденциальность и безопасность» → «Настройки сайтов» → «Контент» → «Картинки» → «Запретить сайтам показывать изображения».
В браузере Firefox картинки отключаются по-другому.
Сначала в поисковую строку пишем about:config, переходим по ссылке и соглашаемся с рисками.
В новой поисковой строке вводим permissions.default.image и дважды щёлкаем по открывшейся строке.
Навести курсор на изображение. Подходит только для Title.
Проверить атрибуты Alt и Title через код.
Для этого нужно:- нажать клавиши Ctrl+Shift+C;
- кликнуть на изображение;
- проверить атрибуты.

Проверить атрибуты через сервисы. Сервисы-анализаторы сайтов проверят все теги страниц, в том числе Alt и Title. Для анализа подойдёт сайт PR-CY или его аналоги.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Оставляя свой email, я принимаю Политику конфиденциальностиКак запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Что такое Alt и Title у картинок и как их правильно заполнить
Михаил Шумовский27 сентября, 2022
Что такое Alt Что такое Title Что и как писать в атрибутах Alt и Title Чем отличаются Alt и Title Как прописать Alt и Title Как проверить Alt и Title на сайте
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Не всегда на серьёзных щах — шуточки тоже шутим =)
Подписаться
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Изображения в статье или на сайте помогают улучшить контент, сделать его более полезным и понятным для читателя. Но что, если пользователь по каким-то причинам их не видит? Тогда нужно рассказать о том, что на фото. Для этого используют Alt и Title.
Что такое AltAlt — один из атрибутов тега <img> в HTML. По сути, это альтернативное название картинки. Оно отображается, если картинка не прогружается.
Обычно картинку мы видим так:
Но если изображение не загружается у пользователя, он увидит только текст:
В коде страницы Alt выглядит так:
Атрибут Alt нужно прописывать, чтобы:
Показать читателю, что на картинке. Например, у человека плохой интернет, и картинка не прогружается — Alt поможет понять, что именно изображено.
Например, скриншот ниже — из статьи о том, как оплачивать подписку на VPN. Если бы изображение не подгрузилось, а у картинки не был прописан атрибут Alt, пользователь бы не понял, как выглядит перевод монет.
А так страницу увидит пользователь, если в статье есть Alt атрибуты:
Теперь стало понятнее: в переводе указано количество монет, которые нужно перевести, и адрес получателя.
Добавить ключевые слова. Атрибуты Alt поисковые роботы индексируют как обычный текст. Поэтому если в них будут ключевые слова и запросы, это поможет продвижению страницы в поисковой выдаче.
Вот что про Alt говорит Яндекс:
«Информация из этого атрибута поможет “картиночному” роботу в индексации. Поисковой системе проще понять значение изображения, если для него указан атрибут Alt».
Что такое TitleTitle изображения — ещё один атрибут тега <img> в HTML. Это дополнительный параметр, который видит пользователь при наведении курсора на картинку.
Роботы индексируют этот атрибут так же, как и Alt, но главная задача Title — объяснить пользователю, что изображено на иллюстрации. Получается, Alt описывает пользователю содержимое картинки, а Title объясняет изображение, которое читатель уже увидел.
Так выглядит заполненный Title:
Атрибут Title используют в двух случаях:
На изображении есть информация, которую нужно дополнительно прояснить. В Alt это неуместно — если пользователь не видит само изображение, ему не важны пояснение и детальное описание.
Нужно повысить рейтинг страницы. Т.к. поисковые роботы проверяют Title, описание с ключевыми словами поможет в ранжировании.
Title для изображений прописывают в виде текста или ссылки (если нужно перевести человека на другой ресурс с картинки). Вот так:
- Без ссылки. Атрибут указывается перед путём к нему: [img title=»содержание атрибута» src=»путь» /]
Со ссылкой. URL вписывают прямо внутри ссылки: [a title=»содержание атрибута» href=»ссылка на другую страницу»][img src=»путь» /][/a]
Что и как писать в атрибутах Alt и TitleЕсть несколько простых правил, которые помогут заполнить Alt и Title так, чтобы они были полезны и для SEO, и для пользователей.
Не заспамливать. Если альтернативное описание будет в духе «заказать дёшево окна Москва с доставкой под ключ», робот в лучшем случае проигнорирует его. В худшем — пометит как спам и снизит статью в поисковой выдаче.
Использовать ключевые слова. Они обрабатываются роботами и учитываются при индексации страницы. Но не забывайте про переспам: всё должно быть органично и понятно для читателя.
Не делать длинным. Оптимальная длина — до 250 символов. Если получается больше, лучше вынести это в основной текст, а на место атрибута придумать другую подпись.
Дублировать текст с изображения. Актуально для Alt: поисковые роботы пока не умеют распознавать текст, который представлен в виде изображения. Поэтому можно показать скриншот с информацией и кратко описать его в атрибуте.
Чем отличаются Alt и Title| Alt | Title | |
| Необходимость для сайта | Обязательно | По желанию |
| На что влияет | На индексацию статьи и полезное действие контента | На полезное действие контента |
| Правила создания | Полезный для читателя, описывает изображение. Не больше 250 символов. Должен содержать ключевой запрос. Не должен быть переспамлен | Полезный для читателя, дополняет изображение. Не больше 250 символов. Может содержать ключевой запрос. Не должен быть переспамлен |
Способ зависит от сайта. Если он написан на HTML, придётся добавлять теги вручную. Если ресурс создан на CMS, атрибуты прописываются в редакторе админки.
Создание тегов на вручную. Откройте файловую систему сайта на хостинге или по FTP. В коде сайта найдите иллюстрации по тегу <img> и пропишите Alt и Title.
Вот как это будет выглядеть:
<img src=»Путь к картинке» alt=»Альтернативное описание» title=»полезная информация»>
Создание тегов на CMS. Здесь всё проще. В текстовом редакторе нужно выбрать изображение и вписать информацию в теги. Как это можно сделать в CMS.S3, можно узнать из понятной видеоинструкции. В других CMS и редакторах всё выглядит примерно так же.
В других CMS и редакторах всё выглядит примерно так же.
Если вы хотите узнать, как прописаны атрибуты к изображениям на вашем сайте, это можно сделать несколькими способами.
Отключить отображение картинок. Так увидите, есть ли теги Alt. Чтобы отключить отображение картинок в Google Chrome, зайдите в «Настройки браузера» → «Конфиденциальность и безопасность» → «Настройки сайтов» → «Контент» → «Картинки» → «Запретить сайтам показывать изображения».
В браузере Firefox картинки отключаются по-другому.
Сначала в поисковую строку пишем about:config, переходим по ссылке и соглашаемся с рисками.
В новой поисковой строке вводим permissions.default.image и дважды щёлкаем по открывшейся строке.
Навести курсор на изображение. Подходит только для Title.
Проверить атрибуты Alt и Title через код. Для этого нужно:
- нажать клавиши Ctrl+Shift+C;
- кликнуть на изображение;
- проверить атрибуты.

Проверить атрибуты через сервисы. Сервисы-анализаторы сайтов проверят все теги страниц, в том числе Alt и Title. Для анализа подойдёт сайт PR-CY или его аналоги.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как проверить наличие альтернативного текста на изображении двумя простыми способами
Альтернативные тексты — это краткие описания, которые помогают описать изображение, обычно на веб-страницах. Альтернативный текст читается вслух инструментами специальных возможностей, называемыми программами чтения с экрана, а также используется поисковыми системами для лучшего понимания и ранжирования веб-сайта, на котором находится изображение.
Альтернативный текст никогда не является частью самого файла изображения — например, вы не найдете его встроенным в файл JPG..png) Вместо этого он сопрягается с изображением вручную тем, кто его загружает.
Вместо этого он сопрягается с изображением вручную тем, кто его загружает.
Есть два простых способа узнать, есть ли у изображения на веб-сайте замещающий текст. Вы можете включить собственную программу чтения с экрана или «Проверить» HTML-код страницы, чтобы узнать, какой замещающий текст назначен изображению.
Ознакомьтесь с продуктами, упомянутыми в этой статье: Apple Macbook Pro (от 1299 долларов США в Apple) Acer Chromebook 15 (от 179,99 долларов США в Walmart) Как проверить, есть ли на изображении текст5на веб-странице с помощью встроенного приложения или расширения Chrome
Пользователи Windows могут проверить наличие замещающего текста в изображении с помощью встроенного средства чтения с экрана под названием Экранный диктор, доступ к которому можно получить через функцию поиска в меню «Пуск». Пользователи Mac также могут попробовать VoiceOver Utility, встроенную программу чтения с экрана Apple, которую можно найти в меню «Приложения» Finder.
Те, кто использует Chrome в качестве браузера, могут установить расширение ChromeVox. После установки активируйте расширение, если это необходимо, и щелкните изображение, чтобы прослушать альтернативный текст.
Программа чтения с экрана, такая как ChromeVox, будет читать вслух замещающий текст любого выбранного изображения на веб-странице. Дэйв Джонсон/Business InsiderКак проверить, есть ли у изображения замещающий текст на веб-странице, проверив его
1. На веб-странице щелкните правой кнопкой мыши фотографию, для которой вы хотите просмотреть замещающий текст.
2. В появившемся меню выберите проверку HTML. В Chrome или Firefox выберите «Проверить». Для Edge выберите «Проверить элемент».
3. Должна появиться панель, отображающая HTML. Найдите тег HTML с надписью «alt=». Далее следует альтернативный текст описания.
Ищите alt=, чтобы увидеть альтернативный текст для изображения. Дэйв Джонсон/Business InsiderЧто такое альтернативный текст? Как использовать элемент страницы для изображений, чтобы улучшить доступность вашего веб-сайта и рейтинг поиска
Как использовать голосовой ввод в Документах Google и писать, просто говоря
Как отправить голосовое сообщение на вашем iPhone любому, у кого есть iPhone, iPad или Mac
Как добавить замещающий текст к изображению в Microsoft PowerPoint и сделать ваши фотографии доступными для слабовидящих пользователей
Как добавить замещающий текст к изображениям на вашем веб-сайте с помощью Wix, чтобы помочь пользователям и повысить ваш рейтинг в Google
Дэйв Джонсон
Внештатный писатель
Дэйв Джонсон — журналист, пишущий о потребительских технологиях и о том, как индустрия трансформирует спекулятивный мир научной фантастики в современную реальную жизнь. Дэйв вырос в Нью-Джерси, прежде чем поступить в ВВС, чтобы управлять спутниками, преподавать космические операции и планировать космические запуски. Затем он провел восемь лет в качестве руководителя отдела контента в группе Windows в Microsoft. Как фотограф Дэйв фотографировал волков в их естественной среде обитания; он также инструктор по подводному плаванию и соведущий нескольких подкастов. Дэйв является автором более двух десятков книг и участвовал во многих сайтах и публикациях, включая CNET, Forbes, PC World, How To Geek и Insider.
Дэйв вырос в Нью-Джерси, прежде чем поступить в ВВС, чтобы управлять спутниками, преподавать космические операции и планировать космические запуски. Затем он провел восемь лет в качестве руководителя отдела контента в группе Windows в Microsoft. Как фотограф Дэйв фотографировал волков в их естественной среде обитания; он также инструктор по подводному плаванию и соведущий нескольких подкастов. Дэйв является автором более двух десятков книг и участвовал во многих сайтах и публикациях, включая CNET, Forbes, PC World, How To Geek и Insider.
ПодробнееПодробнее
Insider Inc. получает комиссию, когда вы покупаете по нашим ссылкам.
Что это такое и почему это важно для доступности
Вернуться в блог
Опубликовано 10 февраля 2023 г.
AudioEye
Опубликовано 10 февраля 2023 г. который читается как 
Все, что вам нужно знать об альтернативном тексте и почему он важен для доступности вашего сайта.
Замещающий текст – это письменное описание изображения, которое программы чтения с экрана могут читать вслух или преобразовывать в шрифт Брайля для людей с нарушениями зрения, нарушениями сенсорной обработки или нарушениями обучения.
Если все сделано правильно, альтернативный текст может создать полную картину веб-сайта для людей, которые не могут воспринимать изображения визуально.
К сожалению, многие дизайнеры и создатели контента забывают предоставить замещающий текст. Или они пишут что-то неописуемое — например, изображение меню с простой пометкой «9».0093 меню » — его может и не быть.
Хотя замещающий текст часто путают с заголовками, между ними есть явные различия. Альтернативный текст обычно невидим для зрячих пользователей, а подписи отображаются непосредственно в веб-браузере. Подписи также могут включать дополнительные сведения об изображении, такие как авторство фотографий или информация об авторских правах.
Когда следует использовать замещающий текст?
Согласно Консорциуму World Wide Web (W3C), все изображения должны иметь текстовую альтернативу, описывающую их функцию или информацию, которую они представляют. Однако это не означает, что к каждому изображению нужно относиться одинаково.
Вот краткий обзор различных типов изображений и способов написания замещающего текста для каждого из них:
- Информативные изображения: Если рисунок, фотография или иллюстрация предназначены для визуального представления важной концепции или информации, текстовая альтернатива должна быть кратким описанием, передающим основную информацию, представленную изображением.
- Декоративные изображения: Если единственной целью изображения является добавление визуального оформления (а не передача информации, важной для понимания страницы), добавление пустой (пустой) текстовой альтернативы ( alt=»» ) сообщает вспомогательным технологиям как средства чтения с экрана, чтобы игнорировать или не объявлять изображение.

- Функциональные изображения: Если изображение используется в качестве ссылки или кнопки (например, значок принтера для представления функции печати), текстовая альтернатива должна описывать функциональность ссылки или кнопки, а не визуальное изображение.
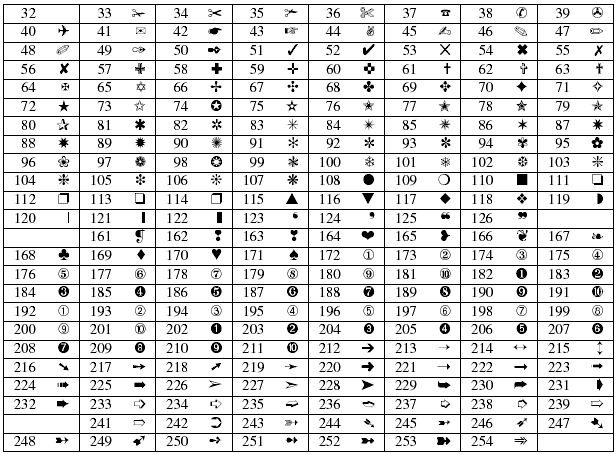
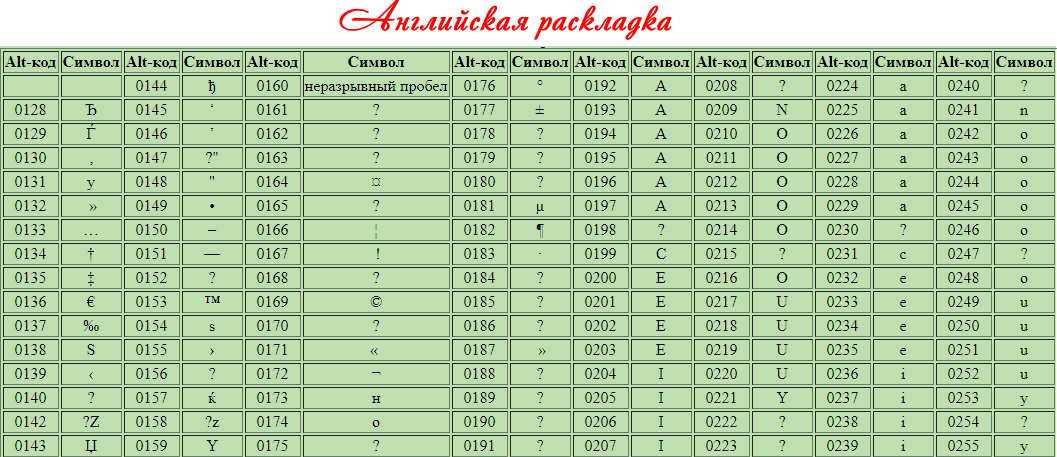
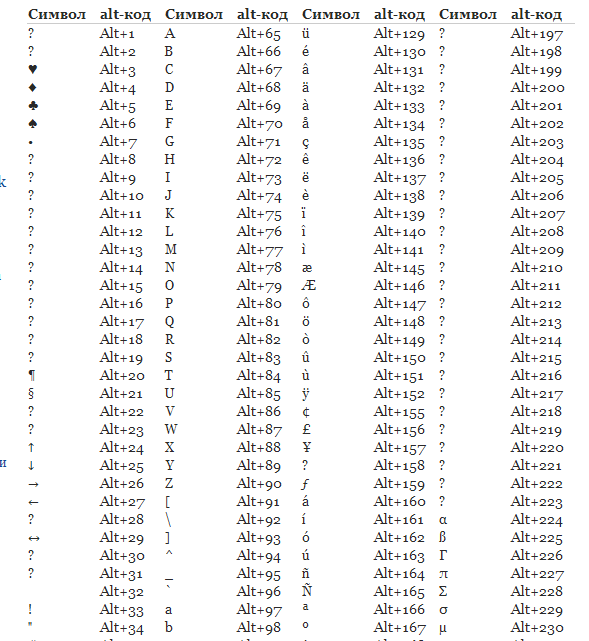
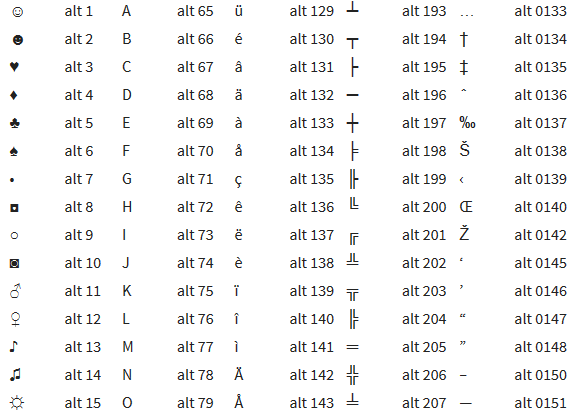
- Изображения текста: Если внутри изображения представлен читаемый текст, альтернативный текст должен содержать те же слова, что и изображение.
- Сложные изображения: Для передачи данных или подробной информации (такой как график или диаграмма) текстовая альтернатива должна быть полным текстовым эквивалентом данных или информации, представленных на изображении.
Не знаете, как обрабатывать конкретное изображение? W3C разработал дерево решений альтернативного текста, чтобы помочь вам определить правильный подход в зависимости от цели изображения.
Как узнать, является ли изображение декоративным?
Описательный альтернативный текст может быть одним из ключей к обеспечению оптимального опыта для людей с нарушениями зрения, но иногда решить, что опустить, так же важно, как и то, что включить.
Когда дело доходит до решения, является ли изображение декоративным или информативным, существует довольно много субъективного. Как правило, изображения может быть декоративным, если они:
- Визуальный стиль, такой как границы, разделители или углы.
- Иллюстрирует соседний текст, но не содержит никакой дополнительной информации.
- Идентифицируется и описывается окружающим текстом.
Не можете решить, является ли изображение декоративным? Инициатива W3C по обеспечению доступности веб-сайтов (WAI) рекомендует притвориться, что читаете вашу веб-страницу кому-то по телефону вслух. Если изображение не содержит никакой информации и не является ссылкой или кнопкой, вы можете рассматривать его как декоративное.
Совет от профессионалов: Если вы используете нулевую (пустую) текстовую альтернативу ( alt=»» ), чтобы скрыть декоративные изображения, убедитесь, что между кавычками нет пробела. При наличии пробела изображение может быть неэффективно скрыто от вспомогательных технологий. Например, некоторые программы чтения с экрана объявляют изображение, если присутствует пробел.
Четыре совета по написанию лучшего замещающего текста
1. Не начинайте с «Изображение» или «Изображение»
Это может показаться полезной подсказкой, но помните, что в альтернативный текст не следует включать такие фразы, как «изображение» или «изображение». Программы чтения с экрана узнают из предыдущего HTML-тега, что замещающий текст объявляется изображением, поэтому включение этих фраз в замещающий текст только нарушит работу пользователя и приведет к потере ценных символов, которые можно было бы использовать для описания изображения.
Совет для профессионалов: В некоторых случаях может быть необходимо указать, является ли что-то картиной, фотографией или иллюстрацией, но в целом лучше избегать более общего использования терминов, т. е. изображения или изображения. .
2. Будьте описательными
Люди, использующие программы чтения с экрана, могут игнорировать то, что вы пишете, но они не могут игнорировать то, чего нет. По этой причине важно быть как можно более описательным, уделяя при этом пристальное внимание контексту и настройке изображения.
Например, фраза «щенки золотистого ретривера» — это нормальное описание фотографии на главной странице веб-сайта ветеринара, но добавление деталей может дать ценный контекст. Если на странице перечислены конкретные услуги для владельцев собак, лучше использовать замещающий текст: «Щенки золотистого ретривера получают первые прививки».
3. Ведите с самой важной информацией
Те же правила, которые применяются к новостным статьям и романам, применимы и к замещающему тексту: не закапывайте лид и имейте сильный крючок.