Разработка админ-панели для обучающей платформы Puzzle Brain
05 Сентября 2022
Назад в блог
Проектирование и дизайн системы
О клиенте
Puzzle Brain — обучающая онлайн-платформа доступного ценового сегмента. На сайте собраны небольшие курсы на разные тематики, направленные на проработку отдельных навыков и умений. По формату позиционируют себя как интернет-магазин, при этом важное место в продажах занимает подписочная система и апсейл на покупку дополнительных курсов.
Задача
Изначально клиент пришел с задачей проработать внутреннюю LMS сайта (система управления обучением) — личный кабинет пользователя. В процессе аналитики выяснили, что для корректной работы LMS требуется панель администратора (админ-панель), в которой менеджер будет осуществлять управление контентом: добавлять новые курсы, пользователей, авторов, а также настраивать отправку уведомлений и осуществлять проморассылки.
В среднем на платформе выходит 50−60 курсов в месяц (максимальное значение достигало 73).
Проектирование админ-панели
Сбор требований
Перед стартом проектирования собрали требования к интерфейсу будущей системы.
Клиент рассказал о работе администраторов сайта, задачах, которые они решают, и функционале, который им требуется. Полученную информацию сверили с информационной архитектурой LMS, чтобы учесть структуру личного кабинета в проектировании панели администратора. Это важный этап с функциональной точки зрения. Все блоки и информация, которая присутствовала в личном кабинете, должна была добавляться и корректироваться через админ-панель. Кроме того, нужно было учесть возможность редактирования всех разделов сайта и добавления новых.
Информационная архитектура
Завершили этап информационной архитектурой с перечнем базового контента для каждого раздела и страницы.
Информационная архитектура админ-панели
В процессе работы
На проектировании проработали каждый элемент будущего интерфейса, чтобы он обеспечивал оптимальный рабочий процесс как при мониторинге системы, так и при активном изменении элементов баз данных.
Параллельно велись работы по проектированию внешней LMS, структура которой постоянно совершенствовалась. В работе над админ-панелью учитывали все изменения, чтобы отразить в ней новый функционал.
Прототипы админ-панели
UX таблиц
Основные разделы админ-панели представляют собой таблицы, с помощью которых можно управлять свойствами и статусами элементов, редактировать их и создавать новые. Мы постарались расширить функционал таблиц таким образом, чтобы для выполнения рутинных задач администратору требовалось пройти максимально короткий путь.
Главная особенность таблиц — возможность быстрого перехода в режим редактирования: при наведении на ячейку, в которой необходимо отредактировать данные, появляется соответствующий элемент управления, который подсказывает пользователю, как внести изменения. А некоторые функции, например «Сменить статус», «Добавить тег», сразу доступны в таблице.
Таким образом, нет необходимости совершать лишний шаг — переходить на подробную страницу элемента, а потом в режим редактирования.
Быстрый переход в режим редактирования данных
UX страницы курса
Страница редактирования курса — одна из самых часто используемых: ежемесячно на платформе создается 50−60 новых курсов. Новые курсы администратор создает вручную, а существующие может редактировать или исправлять ошибки авторов.
В первую очередь мы определили приоритет блоков с различными деталями курса и расположили в зависимости от того, насколько часто они используются. В результате основная информация доступна в пределах одного экрана, а более детальная располагается ниже.Функциональные особенности
/
Настраиваемые таблицы. Возможность кастомизировать таблицу под актуальные задачи.
Гибкая фильтрация элементов. Сквозная фильтрация позволяет максимально детализировать выборки элементов.
WYSIWYG-редактор. Интегрированный визуальный редактор для сборки курсов и шаблонов для e-mail рассылок.
Дизайн интерфейса
Изначально клиент хотел использовать прототипы как готовые дизайн-макеты, но на общем созвоне нам удалось убедить его, что дизайн важен. Он сделает интерфейс приятнее, админ-панель не будет выглядеть как что-то инородное, а кроме того, сотрудникам будет проще им пользоваться. Ведь дизайн интерфейсов — это не красивые картинки, а грамотно расставленные акценты, управление вниманием и помощь пользователям в выполнении их задач.
Он сделает интерфейс приятнее, админ-панель не будет выглядеть как что-то инородное, а кроме того, сотрудникам будет проще им пользоваться. Ведь дизайн интерфейсов — это не красивые картинки, а грамотно расставленные акценты, управление вниманием и помощь пользователям в выполнении их задач.
Итоговые дизайн-макеты наследуют элементы и цветовую гамму дизайн-концепции основного сайта, чтобы сохранить визуальную целостность продукта.
Об атомарном подходе
В работе над админ-панелью использовали подход атомарного дизайна: разложили интерфейс на компоненты из пяти уровней — атомы, молекулы, организмы, шаблоны и страницы. Обусловлено это тем, что для будущего масштабирования важно быстро собирать страницы для новых сценариев взаимодействия. Для этого требуется не только подробный UI-Kit, но и описание того, как организмы, шаблоны, атомы и молекулы работают в связке.
Вместо итогов
В результате работ:
- с нуля спроектировали интерфейс админ-панели с учетом юзабилити и основных сценариев взаимодействия;
- разработали компактную дизайн-систему для легкого масштабирования.

По завершении работ клиент получил мощный кастомный инструмент для администрирования образовательной платформы, который не только закрывает все текущие нужды администраторов, но и легко масштабируется под новые запросы.
Отзыв клиента
От лица проекта Puzzle Brain выражаю огромную признательность за выполненную работу. Особенно хочу отметить:
1. Пунктуальность. Это всегда редкость, и ребята здесь прям сильно порадовали.
2. Отзывчивость. Мы просили временами пойти посмотреть что-то — как оно у других, и всегда на это был позитивный отклик. Благодаря этому переделали часть интерфейса, и он стал удобнее, чем первая версия.
3. Дружелюбность. Такое ощущение, что я работал со своей командой. Очень тесный и теплый контакт. Безумно ценно быть на одной волне.
4. Проактивность. Столько предложений, сколько поступало от ребят, я не получал даже от внутренней команды.
5. Экономичность. Очень порадовало, что можно было не делать что-то, что было ранее заявлено, если в этом терялась необходимость. Например, на дизайне админки мы сэкономили почти 300 к и кучу времени — ребята сами придумали, как оптимизировать эту часть работы.
Например, на дизайне админки мы сэкономили почти 300 к и кучу времени — ребята сами придумали, как оптимизировать эту часть работы.
Артём Захаров, основатель Puzzle Brain
Другие статьи
04 Ноября 2019
Everest на РИФ-2019
15 Апреля 2022
UX приложений по доставке продуктов. Часть 1
05 Мая 2022
Российские аналоги Notion: сравнительный анализ и UX сервисов. Часть 2 — Канбан
Руководство Django часть 4: административная панель Django — Изучение веб-разработки
- Назад
- Обзор: Django
- Далее
Теперь, когда модели для сайта местной библиотеки созданы, добавим некоторые «настоящие» данные о книгах, используя административную панель Django Admin. Для начала мы покажем, как зарегистрировать в ней модели, потом как войти и создать какие-нибудь данные. В конце статьи мы покажем некоторые способы дальнейшего улучшения вида админ-панели.
| Предусловия: | Сначала завершите: Руководство часть 3: использование моделей. |
|---|---|
| Цель: | Уяснить преимущества и ограничения админ-панели Django, научиться использовать её для создания записей для наших моделей. |
Приложение Django admin может использовать ваши модели для автоматического создания части сайта, предназначенной для создания, просмотра, обновления и удаления записей. Это может сэкономить вам много времени в процессе разработки, упрощая тестирование ваших моделей на предмет правильности данных. Оно также может быть полезным для управления данными на стадии публикации, в зависимости от типа веб-сайта. Проект Django рекомендует это приложение только для управления внутренними данными (т.е.для использования администраторами, либо людьми внутри вашей организации), так как модельно-ориентированный подход не обязательно является наилучшим интерфейсом для всех пользователей и раскрывает много лишних подробностей о моделях.
Все необходимые настройки, которые необходимо включить в admin приложение вашего веб-сайта, были сделаны автоматически, когда вы создали каркас проекта ( информацию о необходимых актуальных зависимостях смотрите здесь — Django docs) . В результате все, что необходимо сделать для того, чтобы добавить модели в приложение admin, это зарегистрировать
их. В конце этой статьи мы представим краткую демонстрацию того, каким образом можно дополнительно настроить админ-панель для лучшего отображения данные наших моделей.После регистрации моделей мы покажем как создать нового суперпользователя , войти на сайт от его имени и создать книги, авторов, экземпляры книг и жанры. Это будет полезным для тестирования представлений и шаблонов, которые мы начнём создавать в следующей части руководства.
Вначале откройте файл admin.py в папке приложения (/locallibrary/catalog/admin.py). Пока он выглядит так (заметьте, что он уже содержит импорт django.: contrib.admin)
contrib.admin)
from django.contrib import admin # Register your models here.
Зарегистрируйте модели путём вставки следующего текста в нижнюю часть этого файла. Этот код просто импортирует модели и затем вызывает admin.site.register
from .models import Author, Genre, Book, BookInstance admin.site.register(Book) admin.site.register(Author) admin.site.register(Genre) admin.site.register(BookInstance)
Примечание: Если вы приняли участие в создании модели для представления естественного языка книги (см. обучающую статью о моделях), импортируйте и зарегистрируйте её тоже!
Это самый простой способ регистрации модели или моделей. Админ-панель имеет множество настроек. Мы рассмотрим другие способы регистрации ваших моделей ниже.
Для того, чтобы войти в админ-панель, нам необходимо иметь учётную запись пользователя со статусом Staff (сотрудники). Для просмотра и создания записей, пользователю также понадобится разрешение для управления всеми нашими объектами. Вы можете создать учётную запись «superuser», которая даёт полный доступ к сайту и все необходимые разрешения, используя manage.py.
Вы можете создать учётную запись «superuser», которая даёт полный доступ к сайту и все необходимые разрешения, используя manage.py.
Для создания суперпользователя вызовите следующую команду из той же папки, где расположен manage.py. Вас попросят ввести имя пользователя, адрес электронной почты и надёжный пароль.
python3 manage.py createsuperuser
После выполнения этой команды новый суперпользователь будет добавлен в базу данных. Теперь перезапустите сервер, чтобы можно было протестировать вход на сайт:
python3 manage.py runserver
Для входа в админ-панель откройте ссылку /admin (например http://127.0.0.1:8000/admin) и введите логин и пароль вашего нового суперпользователя (вас перенаправят на login-страницу и потом обратно на /admin после ввода всех деталей).
В этой части сайта отображаются все наши модели, сгруппированные по установленному приложению. Вы можете кликнуть на названии модели, чтобы получить список всех связанных записей, далее можете кликнуть на этих записях, для их редактирования . Также можно непосредственно кликнуть на ссылку Add, расположенную рядом с каждой моделью, чтобы начать создание записи этого типа.
Также можно непосредственно кликнуть на ссылку Add, расположенную рядом с каждой моделью, чтобы начать создание записи этого типа.
Кликните на ссылке Add справа от Books, чтобы создать новую книгу (появится диалоговое окно как на картинке внизу). Заметьте, что заголовок каждого поля — это тип используемого виджета, и help_text (если есть) совпадает со значением, которое вы указали в модели.
Введите значение для полей. Вы можете создавать новых авторов или жанры, нажимая на значок «+ «, расположенный рядом с соответствующим полем (или выберите существующее значение из списков, если вы уже создали их). Когда вы закончили, нажмите на SAVE, Save and add another, или Save and continue editing, чтобы сохранить записи.
Примечание: А сейчас, хотелось бы, чтобы вы добавили несколько книг, авторов и жанров (например, Фэнтези) в ваше приложение. Удостоверьтесь, что каждый автор и жанр включает пару различных книг (позже, когда мы реализуем представления «list» и «detail», это сделает их более интересными).
Удостоверьтесь, что каждый автор и жанр включает пару различных книг (позже, когда мы реализуем представления «list» и «detail», это сделает их более интересными).
После того, когда книги добавлены, для перехода на главную страницу админ-панели кликните на ссылке Home в верхней части страницы. Потом кликните на ссылке Books для отображения текущего списка книг (или на одной из других ссылок, чтобы увидеть список соответствующей модели). После добавления нескольких книг список может выглядеть наподобие скриншота ниже. Отображается название каждой из книг. Его возвращает метод __str__() в модели Book, созданной в предыдущей статье.
Для удаления книги из этого списка выберите чекбокс рядом с ней и действие delete… из выпадающего списка Action, а затем нажмите кнопку Go. Также можно добавить новую книгу, нажав на кнопку ADD BOOK.
Вы можете редактировать книгу, кликнув по ссылке с её названием. Страница редактирования книги, приведённая ниже, практически идентична странице добавления новой книги. Основные отличия — это заголовок страницы (Change book) и наличие кнопок Delete, HISTORY и VIEW ON SITE. Последняя присутствует, так как мы определили метод
Страница редактирования книги, приведённая ниже, практически идентична странице добавления новой книги. Основные отличия — это заголовок страницы (Change book) и наличие кнопок Delete, HISTORY и VIEW ON SITE. Последняя присутствует, так как мы определили метод get_absolute_url() в нашей модели.
Теперь перейдите назад на страницу Home (используя ссылку Home в навигационной цепочке вверху страницы) и просмотрите списки Author и Genre. В них уже должно быть несколько элементов, созданных при добавлении новых книг. Если хотите, добавьте ещё.
Однако у вас не будет ни одного экземпляра книги, потому что они не создаются из модели Book (хотя можно создать книгу из модели BookInstance — такова природа поля ForeignKey). Для отображения страницы Add book instance (см. рисунок ниже) вернитесь на страницу Home и нажмите кнопку Add. Обратите внимание на длинный уникальный Id для идентификации конкретного экземпляра книги в библиотеке.
Обратите внимание на длинный уникальный Id для идентификации конкретного экземпляра книги в библиотеке.
Создайте несколько экземпляров для каждой из ваших книг. Установите статус Available (доступен) для некоторых экземпляров и On loan (выдан) для остальных. Если статус экземпляра not Available (недоступен), то также установите дату возврата (Due back).
Вот и все! Вы изучили как запустить и использовать админ-панель. Также были созданы записи для Book, BookInstance, Genre и Author, которые можно будет использовать после создания наших собственных представлений и шаблонов.
Django выполняет неплохую работу по созданию базовой админ-панели используя информацию из зарегистрированных моделей:
- каждая модель имеет список записей, каждая из которых идентифицируется строкой, создаваемой методом
__str__()модели, и связана с представлением для её редактирования. По умолчанию, в верхней части этого представления находится меню действий, которое может быть использовано для удаления нескольких записей за раз
По умолчанию, в верхней части этого представления находится меню действий, которое может быть использовано для удаления нескольких записей за раз - Формы для редактирования и добавления записей содержат все поля модели, которые расположены вертикально в порядке их объявления в модели.
Можно настроить интерфейс пользователя для упрощения его использования. Некоторые доступные настройки:
- List views:
- добавление дополнительных отображаемых полей или информации для каждой записи.
- добавление фильтров для отбора записей по разным критериям (например, статус выдачи книги).
- добавление дополнительных вариантов выбора в меню действий и места расположения этого меню на форме.
- Detail views
- выбор отображаемых полей, их порядка, группирования и т.д.
- добавление связанных полей к записи (например, возможности добавления и редактирования записей книг при создании записи автора).

В этом разделе рассмотрим некоторые изменения для совершенствования интерфейса пользователя нашей местной библиотеки, а именно: добавление дополнительной информации в списки моделей Book и Author , а также улучшение расположения элементов соответствующих представлений редактирования. Пользовательский интерфейс моделей Language and Genre изменять не будем, так как это не даст заметного улучшения, поскольку он содержит только по одному полю!
Полное руководство по всем возможным вариантам настройки админ-панели можно найти в The Django Admin site (документация Django).
Регистрация класса ModelAdmin
Для изменения отображения модели в пользовательском интерфейсе админ-панели, необходимо определить класс ModelAdmin (он описывает расположение элементов интерфейса, где Model — наименование модели) и зарегистрировать его для использования с этой моделью.
Давайте начнём с модели Author. Откройте файл admin. py в каталоге приложения (/locallibrary/catalog/admin.py). Закомментируйте исходную регистрацию (используя префикс #) этой модели:
py в каталоге приложения (/locallibrary/catalog/admin.py). Закомментируйте исходную регистрацию (используя префикс #) этой модели:
# admin.site.register(Author)
Теперь добавьте новый класс AuthorAdmin и зарегистрируйте его как показано ниже:
# Define the admin class
class AuthorAdmin(admin.ModelAdmin):
pass
# Register the admin class with the associated model
admin.site.register(Author, AuthorAdmin)
Сейчас мы добавим классы ModelAdmin для моделей Book, и BookInstance. Нам снова нужно закомментировать исходную регистрацию:
#admin.site.register(Book) #admin.site.register(BookInstance)
В этот раз для создания и регистрации новых моделей используем декоратор @register (он делает то же самое, что и метод admin.site.register()):
# Register the Admin classes for Book using the decorator @admin.register(Book) class BookAdmin(admin.ModelAdmin): pass # Register the Admin classes for BookInstance using the decorator @admin.register(BookInstance) class BookInstanceAdmin(admin.ModelAdmin): pass
Пока что все наши admin-классы пустые (см. «pass"), поэтому ничего не изменится ! Добавим код для задания особенностей интерфейса моделей.
Настройка отображения списков
Сейчас приложение LocalLibrary отображает всех авторов, используя имя объекта, возвращаемое методом __str__() модели. Это приемлемо, когда есть только несколько авторов, но, если их количество значительно, возможны дубликаты. Чтобы различить их или просто отобразить более интересную информацию о каждом авторе, можно использовать list_display (для добавления дополнительных полей).
Замените класс AuthorAdmin кодом, приведённым ниже. Названия полей, которые будут отображаться в списке, перечислены в кортеже list_display в требуемом порядке (это те же имена, что и в исходной модели).
class AuthorAdmin(admin.ModelAdmin):
list_display = ('last_name', 'first_name', 'date_of_birth', 'date_of_death')
Перезапустите сайт и перейдите к списку авторов. Указанные поля должны отображаться следующим образом:
Для нашей модели Book добавим отображение полей author и genre. Поле author — это внешний ключ (ForeignKey ) связи один к одному, поэтому оно будет представлено значением __str()__ для связанной записи. Замените класс BookAdmin на версию, приведённую ниже.
class BookAdmin(admin.ModelAdmin):
list_display = ('title', 'author', 'display_genre')
К сожалению, мы не можем напрямую поместить поле genre в list_display, так как оно является ManyToManyField (Django не позволяет это из-за большой «стоимости» доступа к базе данных). Вместо этого мы определим функцию display_genre для получения строкового представления информации (вызов этой функции есть в list_display, её определение см. ниже).
ниже).
Примечание: Получение здесь значения поля genre возможно не самая хорошая идея вследствие «стоимости» операции базы данных. Мы показываем это, потому что вызов функций в ваших моделях может быть очень полезен по другим причинам, например, для добавления ссылки Delete рядом с каждым пунктом списка.
Добавьте следующий код в вашу модель Book (models.py). В нем создаётся строка из первых трёх значений поля genre (если они существуют) и short_description, которое может быть использовано в админ-панели.
def display_genre(self):
"""
Creates a string for the Genre. This is required to display genre in Admin.
"""
return ', '.join([ genre.name for genre in self.genre.all()[:3] ])
display_genre.short_description = 'Genre'
После сохранения модели и обновления админ-панели, перезапустите её и перейдите на страницу списка Books. Вы должны увидеть список книг, наподобие приведённого ниже:
Вы должны увидеть список книг, наподобие приведённого ниже:
Модель Genre (и модель Language, если вы её определили) имеет единственное поле. Поэтому нет необходимости создания для них дополнительных моделей с целью отображения дополнительных полей.
Примечание: целесообразно, чтобы в списке модели BookInstance отображались хотя бы статус и ожидаемая дата возврата. Мы добавили это в качестве «испытания» в конце этой статьи!
Добавление фильтров списка
Если в вашем списке есть множество элементов, может быть полезной возможность фильтрации отображаемых пунктов. Это выполняется путём перечисления их в атрибуте list_filter. Замените класс BookInstanceAdmin на следующий:
class BookInstanceAdmin(admin.ModelAdmin):
list_filter = ('status', 'due_back')
Представление списка теперь будет содержать панель фильтрации справа. Обратите внимание, как выбирать даты и статус для фильтрации:
Формирование макета с подробным представлением
По умолчанию в представлениях деталей отображаются все поля по вертикали в порядке их объявления в модели. Вы можете изменить порядок декларации, какие поля отображаются (или исключены), используются ли разделы для организации информации, отображаются ли поля горизонтально или вертикально, и даже какие виджеты редактирования используются в админ-формах.
Вы можете изменить порядок декларации, какие поля отображаются (или исключены), используются ли разделы для организации информации, отображаются ли поля горизонтально или вертикально, и даже какие виджеты редактирования используются в админ-формах.
Примечание: Модели LocalLibrary относительно просты, поэтому нам не нужно менять макет, но мы всё равно внесём некоторые изменения, просто чтобы показать вам, как это сделать.
Управление отображаемыми и вложенными полями
Обновите ваш AuthorAdmin класс, чтобы добавить строку полей, как показано ниже (выделено полужирным шрифтом):
class AuthorAdmin(admin.ModelAdmin):
list_display = ('last_name', 'first_name', 'date_of_birth', 'date_of_death')
fields = ['first_name', 'last_name', ('date_of_birth', 'date_of_death')]
Атрибут полей перечисляет только те поля, которые должны отображаться в форме, по порядку. Поля отображаются по вертикали по умолчанию, но будут отображаться горизонтально, если вы дополнительно группируете их в кортеже (как показано в полях «date» выше).
Перезагрузите приложение и перейдите к подробному представлению автора — он должен теперь отображаться, как показано ниже:
Примечание: Так же, вы можете использовать exclude атрибут для объявления списка атрибутов, которые будут исключены из формы (все остальные атрибуты в модели, будут отображаться).
Разделение на секции/Выделение подробного представления
Вы можете добавлять «разделы» (sections) для группировки связанной информации в модели в форме детализации, используя атрибут fieldsets .
В модели BookInstance мы имеем информацию соответствия конкретной книги (т.е. name, imprint, and id) и датой когда она вновь станет доступной (status, due_back). Мы можем добавить их в разные секции, добавив текст жирным шрифтом в наш BookInstanceAdmin класс.
@admin.register(BookInstance)
class BookInstanceAdmin(admin.ModelAdmin):
list_filter = ('status', 'due_back')
fieldsets = (
(None, {
'fields': ('book','imprint', 'id')
}),
('Availability', {
'fields': ('status', 'due_back')
}),
)
Каждая секция имеет свой заголовок (или None, если заголовок не нужен) и ассоциированный кортеж полей в словаре — формат сложный для описания, но относительно простой для понимания, если вы посмотрите на фрагмент кода, представленный выше.
Перезапустите сайт и перейдите к списку экземпляров; форма должна отображаться следующим образом:
Встроенное редактирование связанных записей
Иногда бывает полезно иметь возможность добавлять связанные записи одновременно. Например, имеет смысл иметь как информацию о книге, так и информацию о конкретных копиях, которые вы получили на той же странице подробностей. К примеру, вполне логично получить и информацию о книге, и информацию о конкретных копиях, зайдя на страницу детализации.
Вы можете это сделать, объявив inlines, и указав тип TabularInline (горизонтальное расположение) или StackedInline (вертикальное расположение, так же как и в модели по умолчанию). Вы можете добавить BookInstance информацию в подробное описание Book , добавив строки, представленные ниже и располагающиеся рядом с BookAdmin:
class BooksInstanceInline(admin.TabularInline):
model = BookInstance
@admin.register(Book)
class BookAdmin(admin. ModelAdmin):
list_display = ('title', 'author', 'display_genre')
inlines = [BooksInstanceInline]
ModelAdmin):
list_display = ('title', 'author', 'display_genre')
inlines = [BooksInstanceInline]
Попробуйте перезапустить приложение, а затем взгляните на представление книги — внизу вы должны увидеть экземпляры книги, относящиеся к этой книге:
В этом случае, всё, что мы сделали — объявили наш встроенный класс tablular, который просто добавляет все поля из встроенной модели. Вы можете указать все виды дополнительной информации для макета, включая отображаемые поля, их порядок, независимо от того, являются ли они только для чтения или нет, и т. д. (См. TabularInline для получения дополнительной информации).
Примечание: В этой функции есть некоторые неприятные ограничения! На скриншоте выше у нас есть три существующих экземпляра книги, за которыми следуют три поля для новых экземпляров книги (которые очень похожи!). Было бы лучше НЕ иметь лишних экземпляров книг по умолчанию и просто добавить их с помощью ссылки Add another Book instance или иметь возможность просто перечислять BookInstances как нечитаемые здесь ссылки. Первый вариант можно сделать, установив
Первый вариант можно сделать, установив extra атрибут в 0 в модели BookInstanceInline, попробуйте сами.
Мы многое изучили в этом разделе и теперь настало время вам самостоятельно попробовать несколько вещей:
- Для представления списка
BookInstance, добавьте код для отображения книги, статуса, даты возврата, и id (вместо значения по умолчанию возвращаемого__str__()). - Добавьте встроенный список перечня
Bookв представление спискаAuthor, используя тот же самый подход, который мы применили дляBook/BookInstance.
Вот и всё! Теперь вы узнали, как настроить сайт администрирования как в самой простой, так и в улучшенной форме, о создании суперпользователя и о том, как перемещаться по сайту администратора, просматривать, удалять и обновлять записи. По пути вы создали множество книг, экземпляров, жанров и авторов, которые мы сможем перечислить и отобразить, как только мы создадим собственный вид и шаблоны.
- Writing your first Django app, part 2: Introducing the Django Admin (Django docs)
- The Django Admin site (Django Docs)
- Назад
- Обзор: Django
- Далее
Last modified: , by MDN contributors
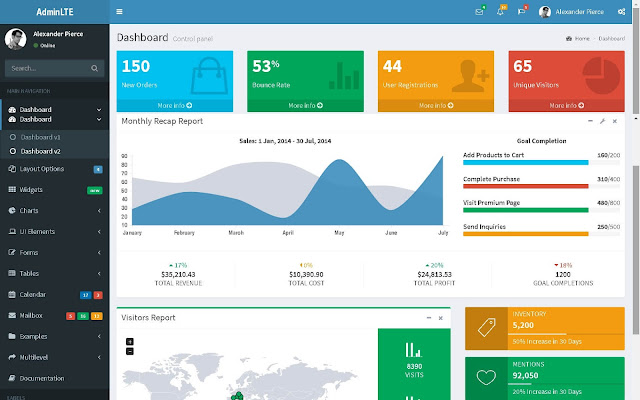
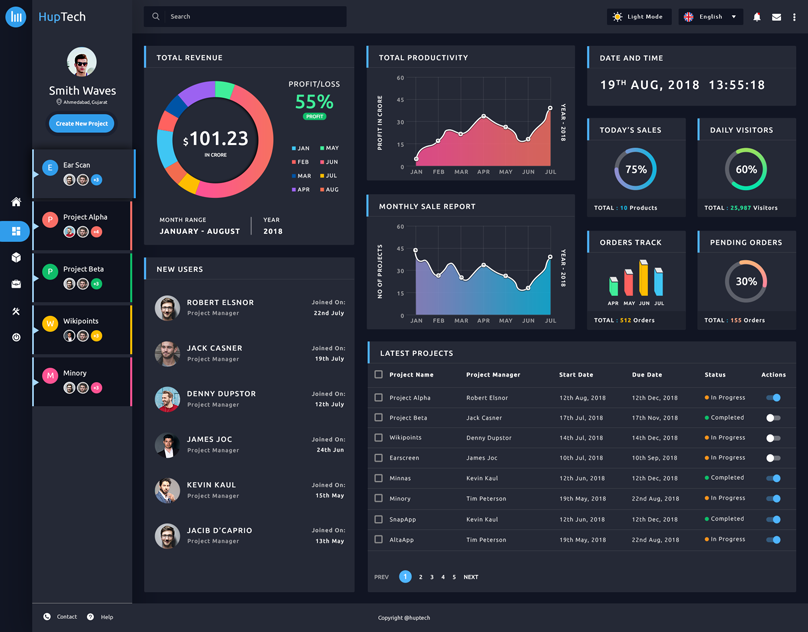
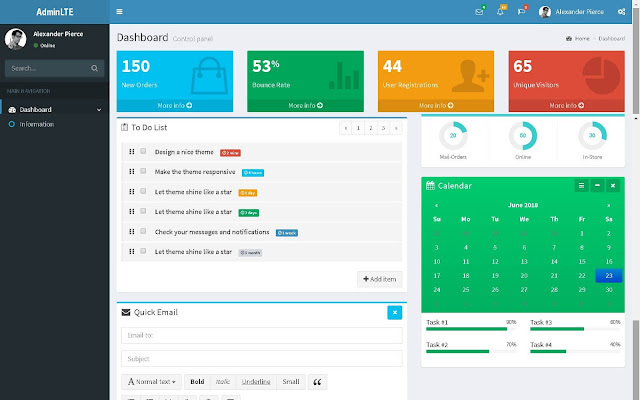
Шаблоны администратора — шаблоны панели мониторинга
- Дом
- /
- Шаблоны сайтов
- /
- Шаблоны администратора
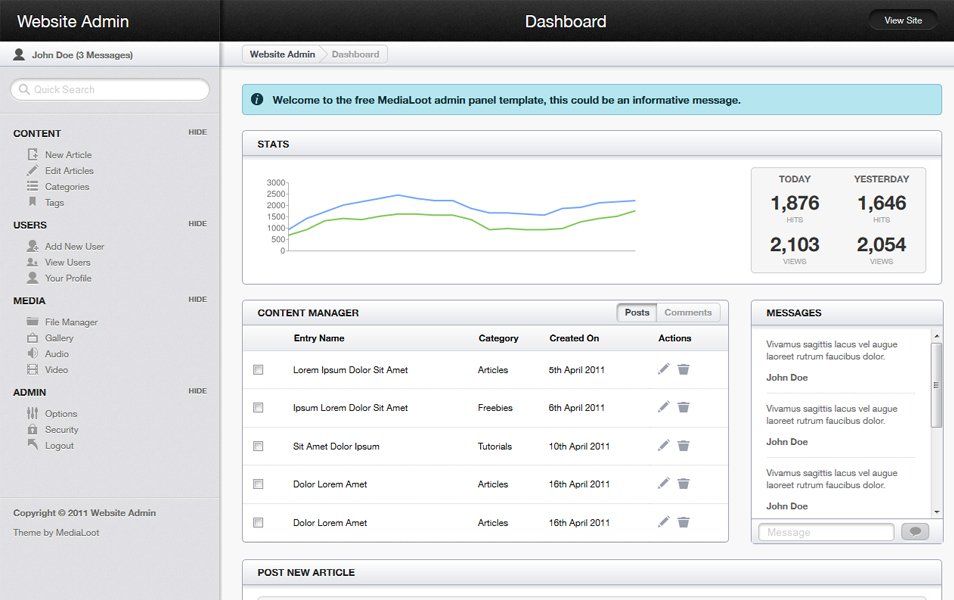
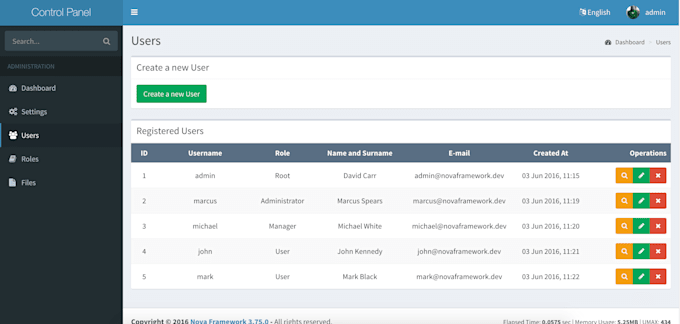
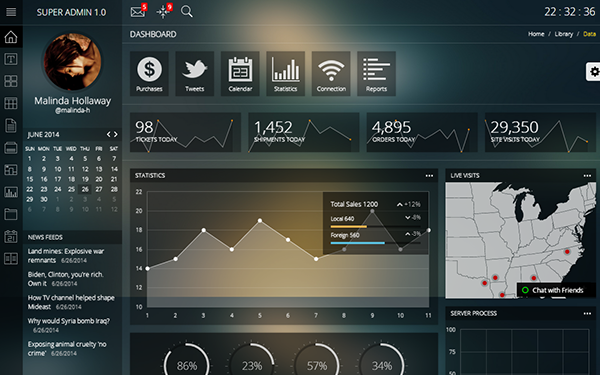
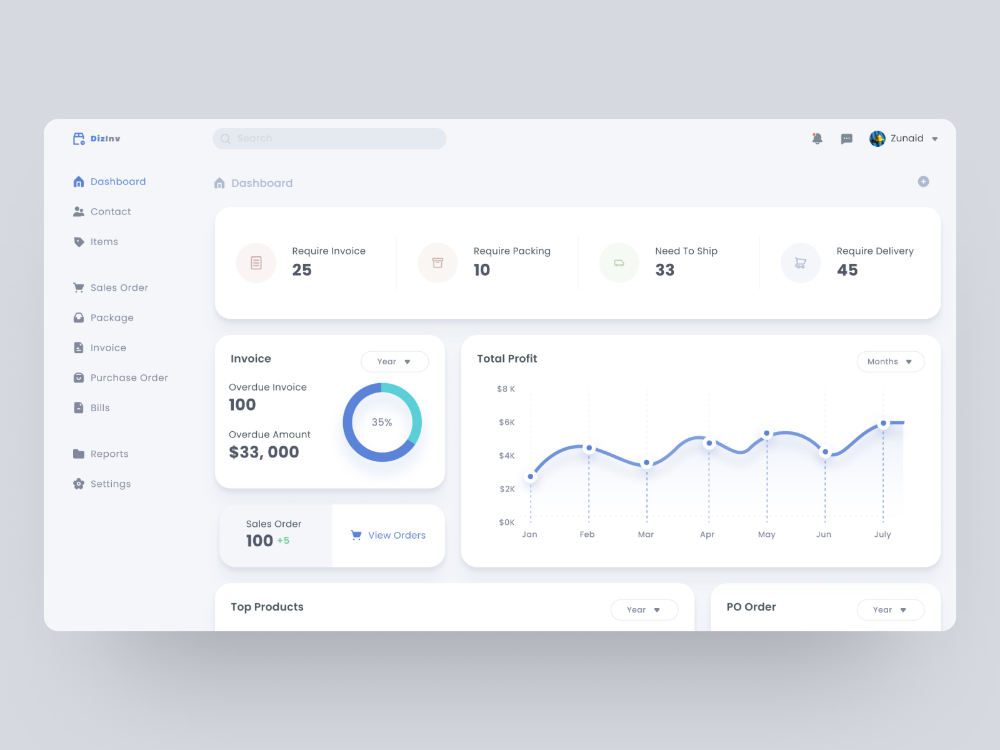
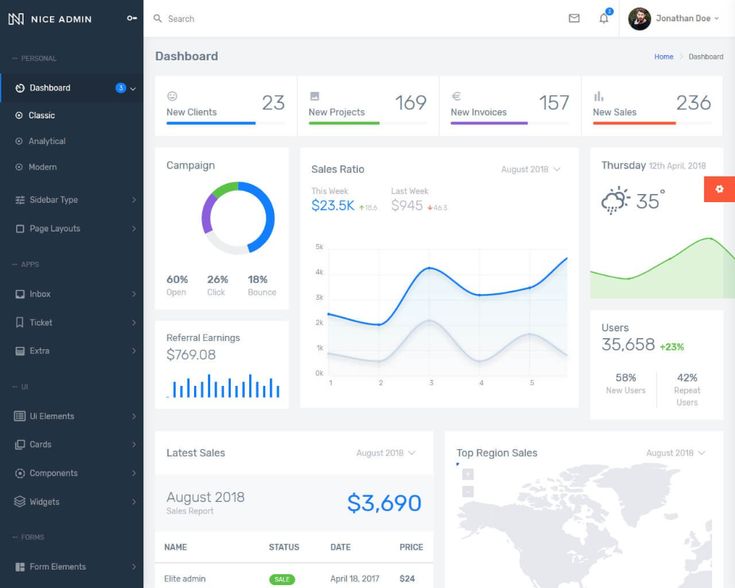
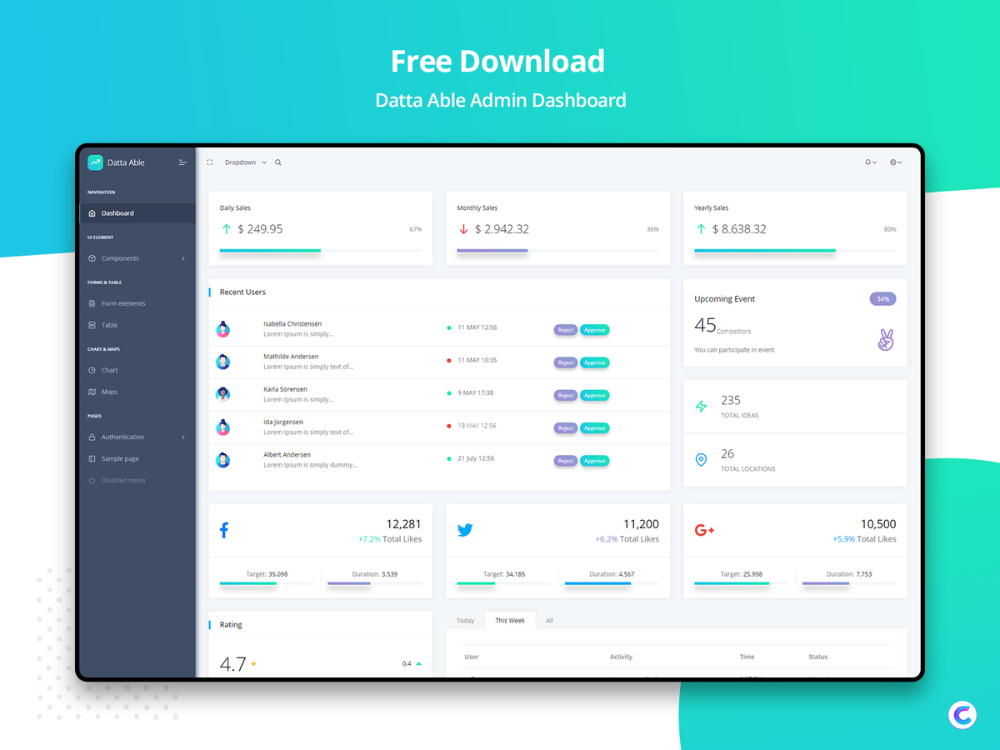
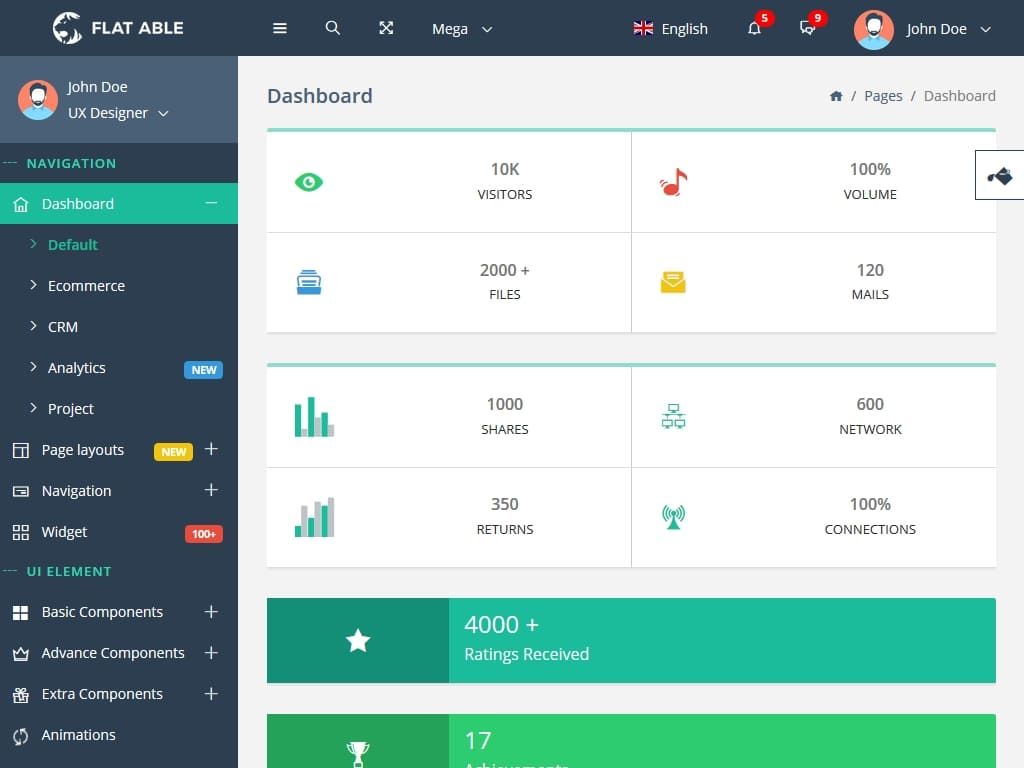
Выберите один из более чем 1300 шаблонов панели администратора. Исследуйте предметы, созданные нашим глобальным сообществом независимых дизайнеров и разработчиков, и будьте уверены, что они проверены нами вручную.
Читать далее
Вам нужна информационная панель, простая в обслуживании и понятная для всех? С HTML-шаблонами администратора от ThemeForest вы можете найти шаблоны администратора в соответствии с вашими потребностями. Графики? Получили их. Числа? Ага. Ось? Проверять.
Графики? Получили их. Числа? Ага. Ось? Проверять.
Ищете, что ваши сотрудники могут просмотреть по дороге на работу? Если это так, то наши адаптивные HTML-шаблоны администратора обеспечивают идеальную информационную панель для просмотра на мобильном телефоне. Большой поклонник материального дизайна? Ознакомьтесь с шаблонами панели инструментов Material Design и добавьте стиль к своим данным.
Не знаете, какой шаблон информационной панели выбрать? Зайдите на наши форумы и спросите мнение других пользователей о том, какой шаблон лучше всего подходит для вас.
Все наши темы были проверены Envato на качество, и многие из наших продуктов поставляются с 6-месячной поддержкой после покупки, так что вы можете уверенно просматривать и делать покупки.
На случай, если вы не уверены в том шаблоне, который вам нужен, вот пара ссылок на другие части нашей библиотеки, которые вы можете изучить: шаблоны HTML, шаблоны целевых страниц и профессиональные шаблоны веб-сайтов.
До систем управления контентом и других основанных на приложениях сред мы использовали статические HTML-страницы для представления нашей информации. Такое ощущение, что это произошло давным-давно, а ведь речь идет всего о нескольких годах!
Перенесемся немного вперед в будущее Интернета, и мы используем клиентские языки, такие как CSS и JavaScript, чтобы стилизовать наши страницы и оживлять их. Благодаря надежной конструкции эти платформы помогают нам создавать красивые автономные шаблоны 9.0032 без необходимости использования сторонних приложений. Конечно, их использование требует некоторых знаний о более технических системах и элементах, таких как:
- Grid-системы,
- препроцессоры CSS,
- библиотеки JavaScript,
- организация кода,
- и некоторые другие.
…Но преимущества, которые дает изучение нескольких новых технологий без дополнительного программного обеспечения, могут сэкономить много времени. (Кроме того, изучение новых навыков никогда не бывает плохим решением!) Таким образом, введите админ шаблонов сайтов!
(Кроме того, изучение новых навыков никогда не бывает плохим решением!) Таким образом, введите админ шаблонов сайтов!
Прежде всего: что, если вы никогда о них не слышали? Ну, вы можете рассматривать шаблоны веб-сайтов администратора как комбинацию страниц, которые работают вместе, чтобы помочь сформировать единую область администрирования для вашего веб-проекта. Кроме того, каждый из них можно использовать для создания пользовательской области администрирования, адаптированной к вашим потребностям.
«Разве это не то же самое, что WordPress, Drupal, Joomla или другие системы управления контентом? — спрашиваете вы? Ответ — нет. Это 100% автономные страницы , которые работают вместе, чтобы предоставить вам, конечному пользователю, все необходимое, чтобы убедиться, что вы снабжаете свой веб-сайт всем необходимым для воплощения вашего цифрового проекта в жизнь.
Хорошо, решено. Но что может включать в себя шаблон администратора, на самом деле ?
Иногда они представляют собой не что иное, как серию хорошо спроектированных базовых HTML-страниц, которые вместе создают целостный интерфейс для администрирования вашего сайта. Они могут использовать некоторые из более продвинутых функций современных веб-браузеров, или они могут быть более сложными и включать повторно используемые стилизованные компоненты.
Они могут использовать некоторые из более продвинутых функций современных веб-браузеров, или они могут быть более сложными и включать повторно используемые стилизованные компоненты.
Хотя они не обязательно столь же мощны, как некоторые из упомянутых выше платформ, это не означает, что они не являются автономными приложениями, включающими свой серверный язык . Возможно, это PHP, может быть, Python или, может быть, Ruby: какой бы язык ни использовался, он вторичен по отношению к тому факту, что это небольшие приложения, не обязательно включающие темы, не расширяемые и не пытающиеся решить множество задач. проблемы.
Вместо шаблонов администратора сосредоточиться на чем-то одном и делать это хорошо . Кроме того, они ищут только решение данной проблемы и не делают ничего, кроме этого. Количество и разнообразие решений, которые могут решить эти шаблоны, в значительной степени ограничены только вашим воображением. Но каждый из них обычно поставляется со следующим:
- Шрифты,
- Система сеток для управления макетами,
- Стили для кнопок и элементов форм,
- Библиотеки диаграмм,
- Инструменты браузера для таких функций, как обрезка изображений,
- Адаптивная функциональность, позволяющая работать в разных браузерах и на разных устройствах,
- и другие.

Шаблоны веб-сайтов администратора из нашей коллекции идеально подходят для создания отличного веб-сайта, независимо от того, являетесь ли вы разработчиком или нет. Если вы разработчик, вы можете расширить уже созданную административную область и улучшить ее, внедрив функциональность, которую вы иначе не смогли бы реализовать. С другой стороны, если вы не разработчик, вам не нужно беспокоиться о приобретении навыков и запуске с нуля. Наша коллекция разнообразна и широка, поэтому вы, скорее всего, найдете то, что соответствует вашим потребностям. Кроме того, имейте в виду, что мы проверяем каждый шаблон , представленный нашими творческими авторами, прежде чем сделать его доступным для покупки. Это означает, что каждый актив был тщательно оценен и оценен, чтобы убедиться, что он соответствует определенным стандартам функциональности и качества.
Итак, хорошая новость заключается в том, что не всегда требуются более крупные программы! Вместо этого вы можете использовать меньшие по размеру, компактные и более целенаправленные инструменты , такие как шаблоны веб-сайтов администратора, которые помогут вам решить любые «проблемы на стороне администратора» и упростить управление вашими веб-сайтами. Наслаждайтесь!
Наслаждайтесь!
Шаблон панели администратора React + версия HTML от Left4code
- Добавить в избранное
- Добавить в коллекцию
Предварительный просмотр в реальном времени
Шаблон панели администратора React
Midone — это отзывчивый и полнофункциональный шаблон администратора, созданный на основе первоклассной CSS-инфраструктуры TailwindCSS 3+. Если вы разработчик и ищете панель администратора с готовыми компонентами Tailwind, удобную для разработчиков и настраиваемую, Midone — одна из лучших на рынке. Даже если вы не знакомы с фреймворком, компоненты пользовательского интерфейса шаблона можно легко настроить, не выходя из HTML-кода.
Midone — это уникальный, современный и гибкий шаблон панели администратора, который можно использовать для создания серверных приложений, информационных систем, CRM или даже для запуска нового простого проекта и обучения использованию TailwindCSS. Мы рекомендуем вам ознакомиться с предварительным просмотром в реальном времени и открыть для себя все темы и включенные функции!
Мы рекомендуем вам ознакомиться с предварительным просмотром в реальном времени и открыть для себя все темы и включенные функции!
Характеристики
- Реагировать 18+
- Поддержка машинописного текста
- Попутный ветерCSS 3
- Вите 2
- Редукс Инструментарий
- PostCSS
- 50+ страниц
- 100+ компонентов
- 3 вида меню
- 3 макета мастера форм
- 3 макета блога
- 2 ценовых макета
- 2 макета счета
- 3 макета часто задаваемых вопросов
- Страница входа
- Страница регистрации
- Страница ошибки
- Обновление страницы профиля
- Страница смены пароля
- 3 раскладки пользователей
- 3 макета настроек профиля
- Приложения для публикации новостей
- Входящие приложения
- Приложения файлового менеджера
- Чат-приложения
- POS-приложения
- CRUD-приложений
- Обычный стол и табулятор
- Компоненты аккордеона
- Компоненты кнопок
- Модальные компоненты
- Компоненты оповещения
- Компоненты Progressbar
- Компоненты всплывающей подсказки
- Выпадающие компоненты
- Компоненты Toast/Alert
- Компоненты типографики
- Иконки Lucide
- Обычная форма
- Компоненты средства выбора даты
- Компоненты Tom-select
- Компоненты зоны сброса
- Компоненты редактора Sumernote
- Компоненты формы проверки
- Виджет диаграммы
- Виджет слайдера
- Виджет масштабирования изображения
- Дополнительные утилиты и вспомогательные классы
- Бесплатные пожизненные обновления
- И многое другое.
 .
.
Важные примечания
- Предварительные изображения не включены в загружаемый файл.
- Файлы дизайна XD предоставляются в качестве бонусного файла, мы не принимаем запросы на поддержку этих файлов.
Включенные форматы файлов
- УСБ
- HTML
- ТС
- Файлы дизайна XD (версия Rubick)
- Документация в формате HTML
Кредиты
- TailwindCSS – https://tailwindcss.com/
- Reactjs — https://reactjs.org/
- Иконки Lucide — https://lucide.dev/
- Шрифты – https://fonts.google.com/specimen/Roboto
Список изменений
Дата выхода — 28 ноября 2022 г. -------------------------------------------------- -------------- - Ледяная стена - Версия 2.0.0 - Миграция на машинопись. - Замените отдачу на Redux.- Некоторые базовые компоненты перенесены в HeadlessUI. - Обновите все зависимости пакета. - Обновление структуры каталогов. - Тинкер - Версия 2.0.0 - Миграция на машинопись. - Замените отдачу на Redux. - Некоторые базовые компоненты перенесены в HeadlessUI. - Обновите все зависимости пакета. - Обновление структуры каталогов. - Энигма - Версия 2.0.0 - Миграция на машинопись. - Замените отдачу на Redux. - Некоторые базовые компоненты перенесены в HeadlessUI. - Обновите все зависимости пакета. - Обновление структуры каталогов. Дата выхода — 27 октября 2022 г. -------------------------------------------------- -------------- - Рубик - Версия 2.0.0 - Миграция на машинопись. - Замените отдачу на Redux. - Некоторые базовые компоненты перенесены в HeadlessUI. - Обновите все зависимости пакета. - Обновление структуры каталогов. Дата выпуска - 9июнь 2022 г. -------------------------------------------------- -------------- - Рубик - Версия 1.0.6 - Исправить проблему с выбором тома, невозможно установить цвет границы.
- Переключение между страницами теперь будет автоматически скрывать раскрывающийся список. - Ледяная стена - Версия 1.0.6 - Исправить проблему с выбором тома, невозможно установить цвет границы. - Переключение между страницами теперь будет автоматически скрывать раскрывающийся список. - Тинкер - Версия 1.0.6 - Исправить проблему с выбором тома, невозможно установить цвет границы. - Переключение между страницами теперь будет автоматически скрывать раскрывающийся список. - Энигма - Версия 1.0.6 - Исправить проблему с выбором тома, невозможно установить цвет границы. - Переключение между страницами теперь будет автоматически скрывать раскрывающийся список. Дата выхода — 2 июня 2022 г. -------------------------------------------------- -------------- - Рубик - Версия 1.0.5 - Добавить новое приложение «Электронная коммерция». - Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом). - Исправлена проблема с CKeditor (заголовок и список не работают должным образом).
- Ледяная стена - Версия 1.0.5 - Добавить новое приложение «Электронная коммерция». - Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом). - Исправлена проблема с CKeditor (заголовок и список не работают должным образом). - Тинкер - Версия 1.0.5 - Добавить новое приложение «Электронная коммерция». - Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом). - Исправлена проблема с CKeditor (заголовок и список не работают должным образом). - Энигма - Версия 1.0.5 - Добавить новое приложение «Электронная коммерция». - Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом). - Исправлена проблема с CKeditor (заголовок и список не работают должным образом). Дата выхода — 21 мая 2022 г. -------------------------------------------------- -------------- - Рубик - Версия 1.0.4 - Обновите версию Tailwind. - Исправлена проблема с postcss в последней версии Tailwind.
- Удалено предупреждение конфигурации Tailwind. - Переработано мобильное меню. - Ледяная стена - Версия 1.0.4 - Обновите версию Tailwind. - Исправлена проблема с postcss в последней версии Tailwind. - Удалено предупреждение конфигурации Tailwind. - Переработано мобильное меню. - Тинкер - Версия 1.0.4 - Обновите версию Tailwind. - Исправлена проблема с postcss в последней версии Tailwind. - Удалено предупреждение конфигурации Tailwind. - Переработано мобильное меню. - Энигма - Версия 1.0.4 - Обновите версию Tailwind. - Исправлена проблема с postcss в последней версии Tailwind. - Удалено предупреждение конфигурации Tailwind. - Переработано мобильное меню. Дата выхода — 14 мая 2022 г. -------------------------------------------------- -------------- - Рубик - Версия 1.0.3 - Исправлена проблема с выпадающим компонентом при использовании ссылки на тег. - Ледяная стена - Версия 1.0.3 - Исправлена проблема с выпадающим компонентом при использовании ссылки на тег.
- Тинкер - Версия 1.0.3 - Исправлена проблема с выпадающим компонентом при использовании ссылки на тег. - Энигма - Версия 1.0.3 - Исправлена проблема с выпадающим компонентом при использовании ссылки на тег. Дата выпуска - 29апрель 2022 г. -------------------------------------------------- -------------- - Рубик - Версия 1.0.2 - Добавлен компонент выбора цветовой схемы. - Исправлена проблема с положением прокрутки при перемещении между страницами. - Исправлена ошибка, из-за которой раскрывающийся список компонентов выбора Тома всегда закрывал каждый выбор при множественном выборе. - Добавить стартовую версию. - Ледяная стена - Версия 1.0.2 - Добавлен компонент выбора цветовой схемы. - Исправлена проблема с положением прокрутки при перемещении между страницами. - Исправлена ошибка, из-за которой раскрывающийся список компонентов выбора Тома всегда закрывал каждый выбор при множественном выборе. - Добавить стартовую версию. - Тинкер - Версия 1.0.2 - Добавлен компонент выбора цветовой схемы.



 По умолчанию, в верхней части этого представления находится меню действий, которое может быть использовано для удаления нескольких записей за раз
По умолчанию, в верхней части этого представления находится меню действий, которое может быть использовано для удаления нескольких записей за раз
 ModelAdmin):
pass
# Register the Admin classes for BookInstance using the decorator
@admin.register(BookInstance)
class BookInstanceAdmin(admin.ModelAdmin):
pass
ModelAdmin):
pass
# Register the Admin classes for BookInstance using the decorator
@admin.register(BookInstance)
class BookInstanceAdmin(admin.ModelAdmin):
pass
 ModelAdmin):
list_display = ('title', 'author', 'display_genre')
inlines = [BooksInstanceInline]
ModelAdmin):
list_display = ('title', 'author', 'display_genre')
inlines = [BooksInstanceInline]

 .
. - Некоторые базовые компоненты перенесены в HeadlessUI.
- Обновите все зависимости пакета.
- Обновление структуры каталогов.
- Тинкер - Версия 2.0.0
- Миграция на машинопись.
- Замените отдачу на Redux.
- Некоторые базовые компоненты перенесены в HeadlessUI.
- Обновите все зависимости пакета.
- Обновление структуры каталогов.
- Энигма - Версия 2.0.0
- Миграция на машинопись.
- Замените отдачу на Redux.
- Некоторые базовые компоненты перенесены в HeadlessUI.
- Обновите все зависимости пакета.
- Обновление структуры каталогов.
Дата выхода — 27 октября 2022 г.
-------------------------------------------------- --------------
- Рубик - Версия 2.0.0
- Миграция на машинопись.
- Замените отдачу на Redux.
- Некоторые базовые компоненты перенесены в HeadlessUI.
- Обновите все зависимости пакета.
- Обновление структуры каталогов.
Дата выпуска - 9июнь 2022 г.
-------------------------------------------------- --------------
- Рубик - Версия 1.0.6
- Исправить проблему с выбором тома, невозможно установить цвет границы.
- Некоторые базовые компоненты перенесены в HeadlessUI.
- Обновите все зависимости пакета.
- Обновление структуры каталогов.
- Тинкер - Версия 2.0.0
- Миграция на машинопись.
- Замените отдачу на Redux.
- Некоторые базовые компоненты перенесены в HeadlessUI.
- Обновите все зависимости пакета.
- Обновление структуры каталогов.
- Энигма - Версия 2.0.0
- Миграция на машинопись.
- Замените отдачу на Redux.
- Некоторые базовые компоненты перенесены в HeadlessUI.
- Обновите все зависимости пакета.
- Обновление структуры каталогов.
Дата выхода — 27 октября 2022 г.
-------------------------------------------------- --------------
- Рубик - Версия 2.0.0
- Миграция на машинопись.
- Замените отдачу на Redux.
- Некоторые базовые компоненты перенесены в HeadlessUI.
- Обновите все зависимости пакета.
- Обновление структуры каталогов.
Дата выпуска - 9июнь 2022 г.
-------------------------------------------------- --------------
- Рубик - Версия 1.0.6
- Исправить проблему с выбором тома, невозможно установить цвет границы. - Переключение между страницами теперь будет автоматически скрывать раскрывающийся список.
- Ледяная стена - Версия 1.0.6
- Исправить проблему с выбором тома, невозможно установить цвет границы.
- Переключение между страницами теперь будет автоматически скрывать раскрывающийся список.
- Тинкер - Версия 1.0.6
- Исправить проблему с выбором тома, невозможно установить цвет границы.
- Переключение между страницами теперь будет автоматически скрывать раскрывающийся список.
- Энигма - Версия 1.0.6
- Исправить проблему с выбором тома, невозможно установить цвет границы.
- Переключение между страницами теперь будет автоматически скрывать раскрывающийся список.
Дата выхода — 2 июня 2022 г.
-------------------------------------------------- --------------
- Рубик - Версия 1.0.5
- Добавить новое приложение «Электронная коммерция».
- Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом).
- Исправлена проблема с CKeditor (заголовок и список не работают должным образом).
- Переключение между страницами теперь будет автоматически скрывать раскрывающийся список.
- Ледяная стена - Версия 1.0.6
- Исправить проблему с выбором тома, невозможно установить цвет границы.
- Переключение между страницами теперь будет автоматически скрывать раскрывающийся список.
- Тинкер - Версия 1.0.6
- Исправить проблему с выбором тома, невозможно установить цвет границы.
- Переключение между страницами теперь будет автоматически скрывать раскрывающийся список.
- Энигма - Версия 1.0.6
- Исправить проблему с выбором тома, невозможно установить цвет границы.
- Переключение между страницами теперь будет автоматически скрывать раскрывающийся список.
Дата выхода — 2 июня 2022 г.
-------------------------------------------------- --------------
- Рубик - Версия 1.0.5
- Добавить новое приложение «Электронная коммерция».
- Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом).
- Исправлена проблема с CKeditor (заголовок и список не работают должным образом). - Ледяная стена - Версия 1.0.5
- Добавить новое приложение «Электронная коммерция».
- Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом).
- Исправлена проблема с CKeditor (заголовок и список не работают должным образом).
- Тинкер - Версия 1.0.5
- Добавить новое приложение «Электронная коммерция».
- Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом).
- Исправлена проблема с CKeditor (заголовок и список не работают должным образом).
- Энигма - Версия 1.0.5
- Добавить новое приложение «Электронная коммерция».
- Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом).
- Исправлена проблема с CKeditor (заголовок и список не работают должным образом).
Дата выхода — 21 мая 2022 г.
-------------------------------------------------- --------------
- Рубик - Версия 1.0.4
- Обновите версию Tailwind.
- Исправлена проблема с postcss в последней версии Tailwind.
- Ледяная стена - Версия 1.0.5
- Добавить новое приложение «Электронная коммерция».
- Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом).
- Исправлена проблема с CKeditor (заголовок и список не работают должным образом).
- Тинкер - Версия 1.0.5
- Добавить новое приложение «Электронная коммерция».
- Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом).
- Исправлена проблема с CKeditor (заголовок и список не работают должным образом).
- Энигма - Версия 1.0.5
- Добавить новое приложение «Электронная коммерция».
- Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом).
- Исправлена проблема с CKeditor (заголовок и список не работают должным образом).
Дата выхода — 21 мая 2022 г.
-------------------------------------------------- --------------
- Рубик - Версия 1.0.4
- Обновите версию Tailwind.
- Исправлена проблема с postcss в последней версии Tailwind. - Удалено предупреждение конфигурации Tailwind.
- Переработано мобильное меню.
- Ледяная стена - Версия 1.0.4
- Обновите версию Tailwind.
- Исправлена проблема с postcss в последней версии Tailwind.
- Удалено предупреждение конфигурации Tailwind.
- Переработано мобильное меню.
- Тинкер - Версия 1.0.4
- Обновите версию Tailwind.
- Исправлена проблема с postcss в последней версии Tailwind.
- Удалено предупреждение конфигурации Tailwind.
- Переработано мобильное меню.
- Энигма - Версия 1.0.4
- Обновите версию Tailwind.
- Исправлена проблема с postcss в последней версии Tailwind.
- Удалено предупреждение конфигурации Tailwind.
- Переработано мобильное меню.
Дата выхода — 14 мая 2022 г.
-------------------------------------------------- --------------
- Рубик - Версия 1.0.3
- Исправлена проблема с выпадающим компонентом при использовании ссылки на тег.
- Ледяная стена - Версия 1.0.3
- Исправлена проблема с выпадающим компонентом при использовании ссылки на тег.
- Удалено предупреждение конфигурации Tailwind.
- Переработано мобильное меню.
- Ледяная стена - Версия 1.0.4
- Обновите версию Tailwind.
- Исправлена проблема с postcss в последней версии Tailwind.
- Удалено предупреждение конфигурации Tailwind.
- Переработано мобильное меню.
- Тинкер - Версия 1.0.4
- Обновите версию Tailwind.
- Исправлена проблема с postcss в последней версии Tailwind.
- Удалено предупреждение конфигурации Tailwind.
- Переработано мобильное меню.
- Энигма - Версия 1.0.4
- Обновите версию Tailwind.
- Исправлена проблема с postcss в последней версии Tailwind.
- Удалено предупреждение конфигурации Tailwind.
- Переработано мобильное меню.
Дата выхода — 14 мая 2022 г.
-------------------------------------------------- --------------
- Рубик - Версия 1.0.3
- Исправлена проблема с выпадающим компонентом при использовании ссылки на тег.
- Ледяная стена - Версия 1.0.3
- Исправлена проблема с выпадающим компонентом при использовании ссылки на тег. - Тинкер - Версия 1.0.3
- Исправлена проблема с выпадающим компонентом при использовании ссылки на тег.
- Энигма - Версия 1.0.3
- Исправлена проблема с выпадающим компонентом при использовании ссылки на тег.
Дата выпуска - 29апрель 2022 г.
-------------------------------------------------- --------------
- Рубик - Версия 1.0.2
- Добавлен компонент выбора цветовой схемы.
- Исправлена проблема с положением прокрутки при перемещении между страницами.
- Исправлена ошибка, из-за которой раскрывающийся список компонентов выбора Тома всегда закрывал каждый выбор при множественном выборе.
- Добавить стартовую версию.
- Ледяная стена - Версия 1.0.2
- Добавлен компонент выбора цветовой схемы.
- Исправлена проблема с положением прокрутки при перемещении между страницами.
- Исправлена ошибка, из-за которой раскрывающийся список компонентов выбора Тома всегда закрывал каждый выбор при множественном выборе.
- Добавить стартовую версию.
- Тинкер - Версия 1.0.2
- Добавлен компонент выбора цветовой схемы.
- Тинкер - Версия 1.0.3
- Исправлена проблема с выпадающим компонентом при использовании ссылки на тег.
- Энигма - Версия 1.0.3
- Исправлена проблема с выпадающим компонентом при использовании ссылки на тег.
Дата выпуска - 29апрель 2022 г.
-------------------------------------------------- --------------
- Рубик - Версия 1.0.2
- Добавлен компонент выбора цветовой схемы.
- Исправлена проблема с положением прокрутки при перемещении между страницами.
- Исправлена ошибка, из-за которой раскрывающийся список компонентов выбора Тома всегда закрывал каждый выбор при множественном выборе.
- Добавить стартовую версию.
- Ледяная стена - Версия 1.0.2
- Добавлен компонент выбора цветовой схемы.
- Исправлена проблема с положением прокрутки при перемещении между страницами.
- Исправлена ошибка, из-за которой раскрывающийся список компонентов выбора Тома всегда закрывал каждый выбор при множественном выборе.
- Добавить стартовую версию.
- Тинкер - Версия 1.0.2
- Добавлен компонент выбора цветовой схемы.