Адаптивные шаблоны WordPress(Адаптивные темы ВордПресс)
Когда мы смотрим на рынок премиальных тем WordPress в наши дни, кажется, что доступны только два типа тем:
- адаптивные шаблоны wordpress
- устаревшие темы
Но давайте будем честны на минуту. Использование адаптивной темы WordPress не будет волшебным решением для того, чтобы сделать ваш сайт сам по себе успешным, но в то же время отказ от использования адаптивной темы — это все равно что выстрелить себе в ногу, а затем попытаться пробежать марафон. В некотором смысле, вы все еще можете это сделать, но кто-то с двумя совершенно хорошими ногами, вероятно, победит вас с большой вероятностью.
Итак, давайте взглянем на подборку великолепных адаптивных тем WordPress, которые сделают ваш контент доступным на большинстве браузеров и устройств, используемых сегодня, но прежде чем говорить непосредственно про шаблоны, давайте разберемся, что значит адаптивный wordpress шаблон.
Зачем выбирать адаптивные шаблоны ВордПресс
Пользователи не только посещают ваш сайт с настольных компьютеров. Сегодня пользователи также могут посещать ваш сайт со своих ноутбуков, планшетов и мобильных телефонов. Из-за этого вам нужно убедиться, что ваш сайт можно правильно просматривать на каждом устройстве. Вот где приходят на помощь адаптивные шаблоны WordPress. Адаптивные темы ВордПресс могут реагировать на поведение и среду пользователя в зависимости от:
- размера экрана
- платформы
- ориентации
Таким образом, независимо от того, как посетители вашего сайта просматривают ваш сайт, он будет выглядеть именно так, как вы хотите, и пользователи смогут получить доступ ко всему, что им нужно.
В приведенном ниже примере сайт не адаптируется к мобильным устройствам. Мобильный браузер принимает ширину рабочего стола и масштабирует страницу по размеру экрана. Это сделало страницу нечитаемой, пользователям придется увеличивать масштаб, чтобы читать текст или смотреть на изображения. Хотя на правой стороне, сайт имеет адаптивный дизайн. Содержимое доступно для чтения, а мобильный браузер не масштабирует страницу.

Если вашему веб-сайту требуется, чтобы пользователи мобильных устройств дважды нажимали или увеличивали его, чтобы взаимодействовать с вашим сайтом, Google может не пометить ваш сайт как удобный для мобильных устройств. Сайт, который не подходит для мобильных устройств, не сможет получить высокий рейтинг в результатах поиска.
Согласно Google, адаптивные темы имеют ряд других преимуществ, в том числе:
- Позволяет пользователям легко обмениваться и ссылаться на ваш контент с помощью одного URL.
- Уменьшает вероятность распространенных ошибок, которые влияют на мобильные сайты.
- Сокращает время загрузки, поскольку пользователям не нужно перенаправляться для просмотра, оптимизированного для устройства.
- Повышена эффективность сканирования роботом Google, чтобы индексировать контент вашего сайта и сохранять его свежим.
- Помогает алгоритмам Google точно назначать индексирование свойств странице.
Как вы можете видеть, выбор адаптивной темы WordPress не только сделает ваш веб-сайт великолепно выглядящим на всех устройствах, но и улучшит ваше SEO, так что больше людей смогут найти ваш сайт.
Пришло время взглянуть на некоторые из лучших адаптивных тем WordPress для вашего сайта.
Neve
 Neve — это многофункциональная адаптивная тема ВордПресс, которая поставляется совершенно бесплатно. Он предлагает гибкие настройки и множество различных демонстраций для компаний, ресторанов, юристов, агентств (список не полный). Дизайн универсален и был разработан для совместной работы со строителями страниц, такими как Elementor и Gutenberg.
Neve — это многофункциональная адаптивная тема ВордПресс, которая поставляется совершенно бесплатно. Он предлагает гибкие настройки и множество различных демонстраций для компаний, ресторанов, юристов, агентств (список не полный). Дизайн универсален и был разработан для совместной работы со строителями страниц, такими как Elementor и Gutenberg.
Особенности:
- оверлейные блоки контента,
- параллакс и эффекты ленивой загрузки,
- легкий и оптимизированный для SEO,
- совместимость с Elementor и Gutenberg,
- макет одной страницы,
- несколько демонстраций для различных целей,
- таблицы цен,
- адаптивный дизайн.
Цена: $ 0
Скачать\ПодробнееDIVI

Divi адаптивный шаблон ВордПресс на русском является флагманским продуктом на Elegant Themes. Он был разработан, чтобы служить базовой адаптивной темой WordPress для создания ваших собственных творений. Он предлагает множество помощников и интересную функциональность, чтобы сделать процесс создания сайта быстрым, главным из которых является Divi Builder.
Особенности:
- Divi Builder — визуальный перетаскиватель содержимого,
- 18 готовых макетов,
- большая коллекция модулей контента, которые вы можете использовать при создании отдельных страниц,
- неограниченное количество цветов,
- несколько вариантов заголовка.
Цена: $ 89 (все темы включены)
Скачать\ПодробнееHestia
 Минималистская и стильная тема для различных предприятий. Дизайн гибок и может быть настроен в соответствии с вашими потребностями очень хорошо. Hestia выглядит просто и современно и предлагает вам великолепное сеточное портфолио и привлекательный интернет-магазин. Кроме того, он обеспечивает прокрутку параллакса, одностраничный макет и тонкую анимацию.
Минималистская и стильная тема для различных предприятий. Дизайн гибок и может быть настроен в соответствии с вашими потребностями очень хорошо. Hestia выглядит просто и современно и предлагает вам великолепное сеточное портфолио и привлекательный интернет-магазин. Кроме того, он обеспечивает прокрутку параллакса, одностраничный макет и тонкую анимацию.
Особенности:
- Совместимость с WooCommerce,
- отзывчивый дизайн,
- призыв к действию подписки на новостную рассылку,
- пользовательские цвета,
- Live Customizer,
- Слайдер,
- портфолио интегрировано с Jetpack.
Цена: $ 69
Скачать\ПодробнееMonstroid2
 Monstroid2 — это многофункциональная тема WordPress, подходящая для любых проектов. Поставляемый с 9 готовыми макетами, Monstroid2 предоставляет своим пользователям широкие возможности настройки и выбор виджетов и плагинов. Использование Power Page Builder и плагина Cherry Theme Wizard поможет вам настроить ваш сайт именно так, как вы хотите.
Monstroid2 — это многофункциональная тема WordPress, подходящая для любых проектов. Поставляемый с 9 готовыми макетами, Monstroid2 предоставляет своим пользователям широкие возможности настройки и выбор виджетов и плагинов. Использование Power Page Builder и плагина Cherry Theme Wizard поможет вам настроить ваш сайт именно так, как вы хотите.
Особенности:
- 100% отзывчивый дизайн,
- перетаскивание Power Page Builder,
- 9 готовых дизайнов,
- 4 стиля макета блога,
- 2 варианта электронной коммерции — WooCommerce & Ecwid,
- параметры оформления верхнего и нижнего колонтитула,
- Плагин Cherry Theme Wizard,
- Jetimpex Dashboard для обновлений и резервного копирования.
Цена: $ 75
Скачать\ПодробнееAvada

Avada — адаптивная тема ВордПресс предоставляет множество вариантов настройки, красивые элементы дизайна, множество макетов страниц и многое другое. Каждую настройку можно легко выполнить, просто перетащив нужные элементы. Кроме того, Avada предоставляет 12 различных демонстраций, каждая для разных целей. Все демо-версии имеют очень элегантный вид, красивую прокрутку параллакса и приятный внешний вид. В целом, Avada имеет многоцелевой вид, что означает, что она может быть использована для всего.
Особенности:
- адаптивная структура,
- неограниченное количество цветов,
- интеграция портфолио и блога,
- Совместимость с WooCommerce,
- виджеты,
- строка заголовка страницы,
- настраиваемые заголовки, меню и ckfqlths,
- оптимизирован для скорости и SEO.
Цена: $ 60
Скачать\ПодробнееCore
 Масштабная многофункциональная тема WordPress, созданная для того, чтобы соответствовать практически чему угодно, потому что она содержит множество различных демонстраций и оснащена современными функциями и дизайном. Основная тема выглядит внушительно и интерактивно, предлагая гибкость и большие визуальные эффекты (изображения, таблицы, анимации, блоки, значки и т. д.)
Масштабная многофункциональная тема WordPress, созданная для того, чтобы соответствовать практически чему угодно, потому что она содержит множество различных демонстраций и оснащена современными функциями и дизайном. Основная тема выглядит внушительно и интерактивно, предлагая гибкость и большие визуальные эффекты (изображения, таблицы, анимации, блоки, значки и т. д.)
Особенности:
- продвинутый визуальный конструктор страниц,
- WooCommerce готов,
- отзывчивый и макет Retina,
- неограниченные цветовые решения,
- Revolution Slider и Layers Slider включены,
- модуль резервного копирования,
- 20 демонстраций для разных целей,
- несколько шорткодов.
X Theme
 Уникальный способ создания X Theme делает ее одной из лучших в мире. Он предоставляет вам пять различных стилей дизайна на выбор, он полностью настраивается, и вы можете использовать его для любых бизнес-целей, которые только можно вообразить.
Уникальный способ создания X Theme делает ее одной из лучших в мире. Он предоставляет вам пять различных стилей дизайна на выбор, он полностью настраивается, и вы можете использовать его для любых бизнес-целей, которые только можно вообразить.
Особенности:
- бесконечно настраиваемый,
- шорткоды,
- параметры макета,
- варианты навигации,
- отзывчивый и Retina,
- легко настроить одну страницу навигации.
Цена: $ 59
Скачать\ПодробнееTotal
 Основная идея Total заключается в том, чтобы предложить что-то, что предлагает несколько различных дизайнов в рамках одной темы WordPress. Таким образом, вам не нужно менять тему, когда вы хотите изменить внешний вид вашего сайта. Тема является многоцелевой и имеет готовые шаблоны для ряда наиболее распространенных ниш и бизнес-сценариев.
Основная идея Total заключается в том, чтобы предложить что-то, что предлагает несколько различных дизайнов в рамках одной темы WordPress. Таким образом, вам не нужно менять тему, когда вы хотите изменить внешний вид вашего сайта. Тема является многоцелевой и имеет готовые шаблоны для ряда наиболее распространенных ниш и бизнес-сценариев.
Особенности:
- многофункциональные конструкции,
- полностью отзывчивый,
- встроенный визуальный редактор,
- неограниченные варианты цвета,
- включены плагины премиум-класса (Visual Composer, Templatera, Slider Revolution, LayerSlider 5),
- редактирование внешнего интерфейса включено.
Цена: $ 59
Скачать\ПодробнееNewspaper

Newspaper — это красивая тема WordPress, созданная для блогов, новостных порталов и журналов. Он имеет современную атмосферу и предоставляет несколько вариантов настройки, чтобы вы могли оживить свой контент очень креативными способами. Что хорошо в этой теме, так это то, что она поставляется с множеством уникальных демонстраций и шаблонов, каждый из которых создается для разных целей.
Особенности:
- tagDiv Composer — построитель страниц,
- Облачная библиотека tagDiv — 420+ готовых шаблонов для постов и страниц,
- Совместимость с WooCommerce,
- Поддержка AMP,
- адаптивный макет,
- AdSense и отзывы пользователей включены,
- 50+ уникальных демо.
Цена: $ 59
Скачать\ПодробнееTempo
 Адаптивная тема ВордПресс, которая выделяется элегантностью и простотой. Творческие люди с большей вероятностью полюбят эту тему, так как Tempo предлагает хорошие макеты и опции для фотоблогов. Вы можете представить свои работы в высоком разрешении и описать их броским способом.
Адаптивная тема ВордПресс, которая выделяется элегантностью и простотой. Творческие люди с большей вероятностью полюбят эту тему, так как Tempo предлагает хорошие макеты и опции для фотоблогов. Вы можете представить свои работы в высоком разрешении и описать их броским способом.
Особенности:
- отзывчивый дизайн,
- Рамки зума включены,
- два скина и несколько форматов изображения,
- поддержка WooCommerce,
- несколько макетов заголовков,
- полноэкранные изображения в постах,
- SEO дружественный код.
Цена: $ 69
Скачать\ПодробнееEnfold

Enfold одна из самых продаваемых тем на ThemeForest, и нетрудно понять почему. Он предлагает множество функций настройки, а также гибкий конструктор макетов. Разработчики пошли на все, чтобы сделать создание сайта максимально простым.
Особенности:
- гибкий макет компоновщика с перетаскиванием,
- демонстрационный контент для различных вариантов использования,
- пользовательская область администратора,
- видео уроки,
- Интеграция с WooCommerce,
- слайдеры контента,
- Интегрированный конструктор форм.
Цена: $ 59
Скачать\ПодробнееStartup Framework от Designmodo
 Ребята из Designmodo действительно приложили немало усилий для разработки этой темы WordPress, хотя, похоже, это гораздо больше, чем просто тема. Startup Framework предназначен для того, чтобы сделать создание сайтов как можно более простым, чтобы это могли сделать даже люди, неопытные в веб-дизайне / dev. Это очень настраиваемый и предоставляет много возможностей.
Ребята из Designmodo действительно приложили немало усилий для разработки этой темы WordPress, хотя, похоже, это гораздо больше, чем просто тема. Startup Framework предназначен для того, чтобы сделать создание сайтов как можно более простым, чтобы это могли сделать даже люди, неопытные в веб-дизайне / dev. Это очень настраиваемый и предоставляет много возможностей.
Особенности:
- отдельные блоки для различных типов контента (например, заголовки, разделы основного контента, контакты и т. д.),
- интерфейс перетаскивания,
- визуальное редактирование для каждого блока контента,
- премиум поддержка,
- готов к созданию целевых страниц,
- оптимизированная структура сайта.
Цена: $ 0
Скачать\ПодробнееMedicPress
 Адаптивная тема WordPress, предназначенная для кабинетов врачей и других компаний, связанных со здоровьем. Он предлагает множество пользовательских функций, позволяющих запустить великолепный сайт за считанные минуты.
Адаптивная тема WordPress, предназначенная для кабинетов врачей и других компаний, связанных со здоровьем. Он предлагает множество пользовательских функций, позволяющих запустить великолепный сайт за считанные минуты.
Особенности:
- легкий конструктор страниц,
- 30+ пользовательских виджетов,
- отзывчивый и Retina,
- редактор в реальном времени,
- несколько макетов,
- перевод готов.
Цена: $ 89 (все темы включены)
Скачать\ПодробнееMaisha
 Maisha — красивая тема для благотворительных и некоммерческих организаций. Он имеет полноэкранный дизайн, профессиональный подход, несколько вариантов домашней страницы и интересные страницы, посвященные именно этой цели. Тема была вдохновлена документальным фильмом «Virunga».
Maisha — красивая тема для благотворительных и некоммерческих организаций. Он имеет полноэкранный дизайн, профессиональный подход, несколько вариантов домашней страницы и интересные страницы, посвященные именно этой цели. Тема была вдохновлена документальным фильмом «Virunga».
Особенности:
- адаптивный макет,
- обширные варианты цвета,
- различные макеты блогов,
- премиум плагин Soliloquy включен,
- несколько первых страниц,
- призыв к действию,
- шаблоны пожертвований и историй,
- Совместимость с WooCommerce и SiteOrigin.
Цена: $ 59
Скачать\ПодробнееTheGem
 Отличная тема, готовая для многих целей. У нее есть удивительный и красивый дизайн, который сделает Ваше присутствие онлайн сияющим. TheGem предоставляет современные функции и предложит вашему бизнесу выдающуюся видимость. Он также очень гибкий и может быть настроен разными способами, так что просто используйте свое творчество. Основные моменты TheGem: красивые эффекты, анимированные слайдеры, броские виджеты, классная прокрутка параллакса, красочный вид и многое другое.
Отличная тема, готовая для многих целей. У нее есть удивительный и красивый дизайн, который сделает Ваше присутствие онлайн сияющим. TheGem предоставляет современные функции и предложит вашему бизнесу выдающуюся видимость. Он также очень гибкий и может быть настроен разными способами, так что просто используйте свое творчество. Основные моменты TheGem: красивые эффекты, анимированные слайдеры, броские виджеты, классная прокрутка параллакса, красочный вид и многое другое.
Особенности:
- слайдеры премиум-класса включены,
- WooCommerce и Visual Composer,
- оптимизирован для высокой скорости,
- перевод готов,
- адаптивный макет,
- 150 готовых творческих демонстрационных страниц + 250 стилей,
- параллакс и видео разделы.
Цена: $ 59
Скачать\ПодробнееWriter
 Writer — адаптивная тема WordPress, одна из самых привлекательных тем для писателей, блогеров и журналистов. Он предлагает отличный дизайн домашней страницы (одной страницы), позволяющий вам продемонстрировать ваши лучшие работы, ваши последние посты в блоге, а также заставить людей подписаться на ваш список рассылки. Цветовая гамма смягчена, что является привлекательным стилем для писателей.
Writer — адаптивная тема WordPress, одна из самых привлекательных тем для писателей, блогеров и журналистов. Он предлагает отличный дизайн домашней страницы (одной страницы), позволяющий вам продемонстрировать ваши лучшие работы, ваши последние посты в блоге, а также заставить людей подписаться на ваш список рассылки. Цветовая гамма смягчена, что является привлекательным стилем для писателей.
Особенности:
- отличное быстродействие страницы,
- уникальный дизайн домашней страницы,
- три предустановленных макета,
- стили заголовка,
- пользовательские макеты постов в блоге
- отзывчивый,
- SEO-готов,
- оптимизирован для WooCommerce и AdSense,
- неограниченные варианты цвета,
- поддержка RTL.
Цена: 35 $
Скачать\ПодробнееSalient

Salient — это еще одна отличная адаптивная тема WordPress с модулем визуального конструктора страниц. Он содержит множество функций, позволяющих любому человеку создать качественный и красивый веб-сайт.
Особенности:
- построитель перетаскивания страниц,
- обширные варианты темы,
- слайдеры контента,
- Интеграция c WooCommerce,
- неограниченные цвета и макеты,
- генератор коротких кодов,
- видео уроки.
Цена: $ 60
Скачать\ПодробнееMoose
 Потрясающая тема с множеством удивительных визуальных элементов и пространством для большого количества контента. Эта тема имеет многоцелевой и современный дизайн, так что вы можете использовать ее практически для всего, но в основном она создана для творческих людей. Он поставляется со многими различными стилями домашней страницы и с полноэкранным слайдером. Он также полон анимации и эффектов.
Потрясающая тема с множеством удивительных визуальных элементов и пространством для большого количества контента. Эта тема имеет многоцелевой и современный дизайн, так что вы можете использовать ее практически для всего, но в основном она создана для творческих людей. Он поставляется со многими различными стилями домашней страницы и с полноэкранным слайдером. Он также полон анимации и эффектов.
Особенности:
- 10 разных стилей,
- визуальный редактор,
- Интеграция с WooCommerce,
- Плагин Layer Slider,
- несколько мега-меню,
- отзывчивый и Retina готова,
- очень настраиваемый,
- CSS3 анимация.
Цена: $ 59
Скачать\ПодробнееЕсли вам нравиться тема не вошедшая в данный список и вы хотите проверить является ли она адаптивной, то вы можете воспользоваться данным сервисом Google.
veraksoff.info
Многоцелевые адаптивные шаблоны для вордпресс
На сегодняшний день существуют различные адаптивные шаблоны сайтов на вордпресс. В этой статье мы отобрали лучшие адаптивные шаблоны для wordpress, с помощью которых можно создать отличные современные сайты
Эти шаблоны достаточно гибкие и имеют множество различных функций, которые помогут вам в создании самых разных сайтов, будь то простой блог или интернет-магазин.
Каждый из этих шаблонов адаптирован для SEO и хорошо отображается на мобильных устройствах
Смотрите также:
10 бесплатных тем для WooCommerce. Лучшие бесплатные WooCommerce темы
10 лучших WordPress бизнес тем
Лучшие WordPress Фото Темы. Обзор Вордпресс Фото Тем
Лучшие бесплатные WooCommerce шаблоны
Самые Красивые WordPress Темы. Создай Свой Сайт.
Многоцелевые премиум темы для WordPress
Бесплатные вордпресс шаблоны для бизнеса
10 Лучших Бесплатных WordPress Портфолио Тем
Адаптивные темы для wordpress

Industrial — промышленная адаптивная тема для wordpress
Industrial ( Industry and Engineering WordPress Theme ) — промышленная WordPress тема разработана специально для производственных отраслей, заводов и заводов. Industry тема имеет красивый и уникальный дизайн и содержит такие разделы, как проекты, блоги, отзывы и страницы команд
Эта тема содержит необходимые функции для вашего присутствия в Интернете, такие как проекты, блоги, отзывы и страницы команд и т.д.
Подробнее
Хостинг

AirPro — адаптивная WordPress тема для сервисного центра
AirPro — современная WordPress тема и отличная платформа для создания современной бизнес-презентации для любого малого бизнеса, будь то ремонт и техническое обслуживание дома, автомеханический магазин или сантехническая компания. Тема имеет 14 страниц и плагины Layer Slider, Smart Grid Gallery и Visual Composer
Подробнее
Хостинг

Inbound — Landing Page адаптивная тема для вордпресс
Современная WordPress тема для создания Landing Page сайтов. Имеет множество настроек для цветов, более 30 виджетов и Google Fonts
Подробнее
Хостинг

go.arch — архитектурный адаптивный шаблон для вордпресс
go.arch — это элегантная и модная WordPress тема, разработанная в двух цветовых стилях: светлом и темном. Вы можете использовать его для множества веб-сайтов, таких как архитектура, дизайн интерьера, фото сайта и тд.
Подробнее
Хостинг

Fildisi — многоцелевая адаптивный премиум шаблон wordpress
Fildisi — это многоцелевая WP тема , которая значительно упростит дизайн жизни вашего сайта. Тема имеет более 100 страниц, мега меню, Visual Composer Slider и Revolution
Подробнее
Хостинг

FoodBakery — адаптивная wordpress тема для каталога ресторанов
FoodBakery WordPress Restaurant Theme — адаптивный шаблон вордпресс для ресторанов. Тема имеет отдельную панель для пользователей / покупателей ресторанов. Пользователи могут создавать свою учетную запись и могут управлять своими заказами и платежами из своей панели.
Подробнее
Хостинг

Law Services — юридическая адаптивная WordPress тема
Law Services — современный адаптивный шаблон для вордпресс, который включает в себя ряд макетов веб-страниц, которые вы можете использовать для демонстрации своих услуг, достижений, представления членов вашей команды . Доступны несколько пользовательских шорткодов и красивая типография
Подробнее
Хостинг

Pearl WP — многоцелевая адаптивная вордпресс тема для бизнеса, музыки, блога, кафе.
Pearl — многоцелевой адаптивный шаблон для вордпресс. Pearl включает более 200 пользовательских, модулей пользовательского интерфейса, поэтому вы можете выбрать нужные вам функции и построить сайт, который идеально подходит для вашей ниши. Добавьте и перемещайте модули всего за несколько кликов
Подробнее
Хостинг
codemagazine.ru
примеры тем, основы и советы по CSS
Адаптивный дизайн ворвался в интернет-индустрию моментально. Отсутствие мобильной версии сайта может в корне снизить посещаемость. А начиная с 21 апреля 2015 так и произойдет, ведь Google в очередной раз закручивает гайки в механизме ранжирования своей поисковой выдачи.
Так, с ежедневным ростом количества обладателей мобильных телефонов, повышается и необходимость отзывчивого (адаптивного) дизайна. И сегодня мы поговорим о том, как же его можно применить для сайтов WordPress.




Смотрите также:
Что представляет собой адаптивный дизайн?
Сам термин адаптивного или отзывчивого дизайна находится у всех на слуху последние два года как минимум. Но если вдруг кто еще не знает, адаптивный дизайн – это такой вид веб-дизайна, который подстраивает сайт под разрешение экранов мобильных гаджетов для комфортного просмотра его страниц.
Благодаря такой адаптивности исчезает потребность увеличивать страницу на маленьком экране мобильного телефона и передвигать ее пальцем влево-вправо, чтоб прочесть информацию мелким шрифтом.
Примеры адаптивного дизайна
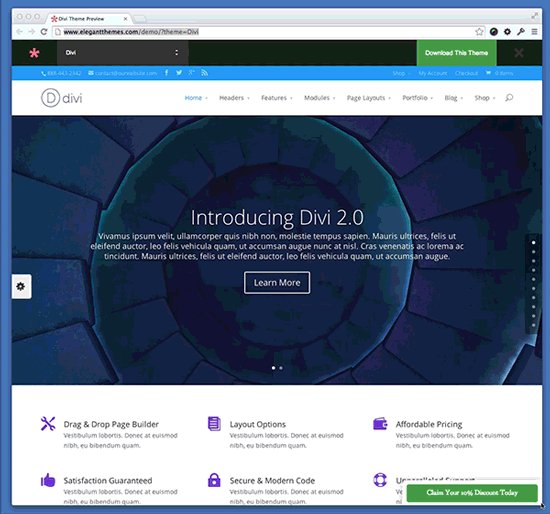
Тема Divi 2.0
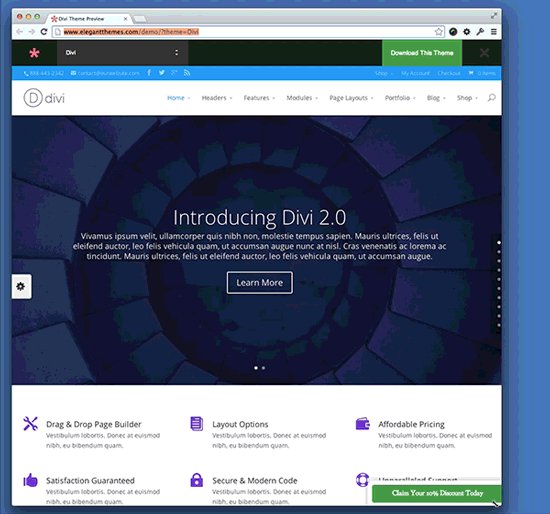
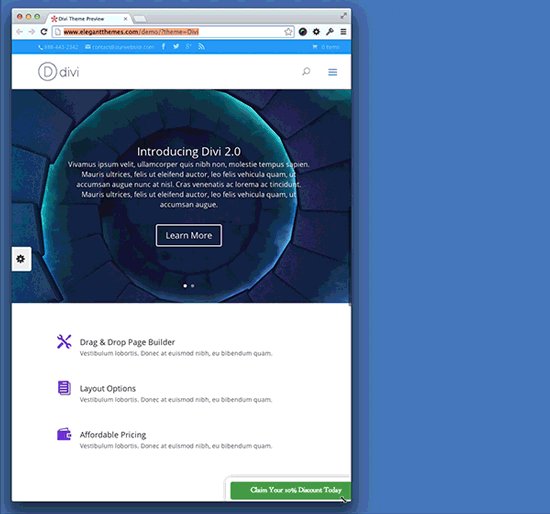
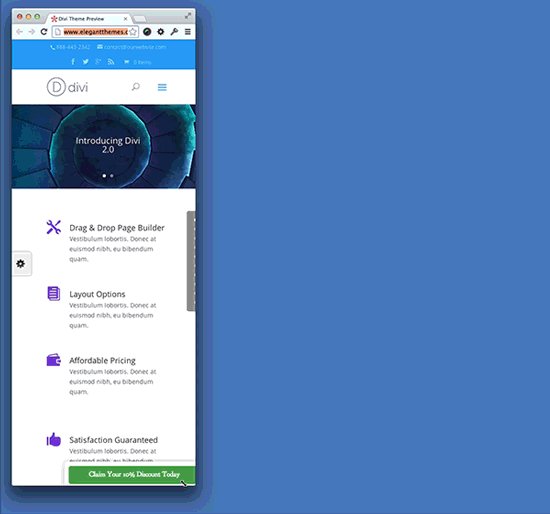
Не нужно далеко ходить. И на WordPress есть отличный пример качественного отзывчивого дизайна – тема Divi 2.0. Просто откройте эту тему на мобильном устройстве. Она сразу же приобретет ширину экрана и компактно отобразить все элементы дизайна в читабельном виде. А вот как поведет себя тема, если вы будете изменять размеры окна браузера на своем компьютере:


От ширины экрана зависит местоположение многих элементов, вы буквально видите, как изменяются налету CSS-стили сайта. Чтоб было более понятно, тут применяются breakpoint-ы на разных этапах уменьшения размера. Это контрольные точки, по мере достижения которых в стилях оформления страницы происходят изменения.
Эти изменения условно называются CSS media query – это заявление в таблице стилей, которое используется для вызова других заявлений и основано на размере экрана того устройства, под которое создается адаптивный дизайн.
Чем меньше его ширина, тем больше сайт оптимизирован под мобильные устройства типа iPhone или Android.
Дизайн меняет свою ширину на экране, потому что изначально разработчики оптимизировали ее под разные типы устройств.
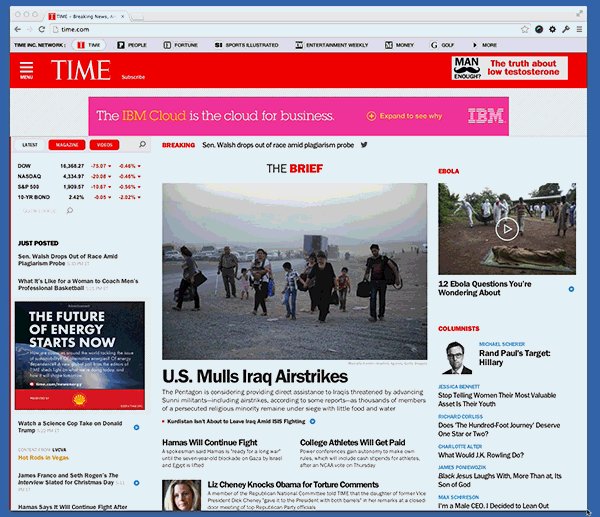
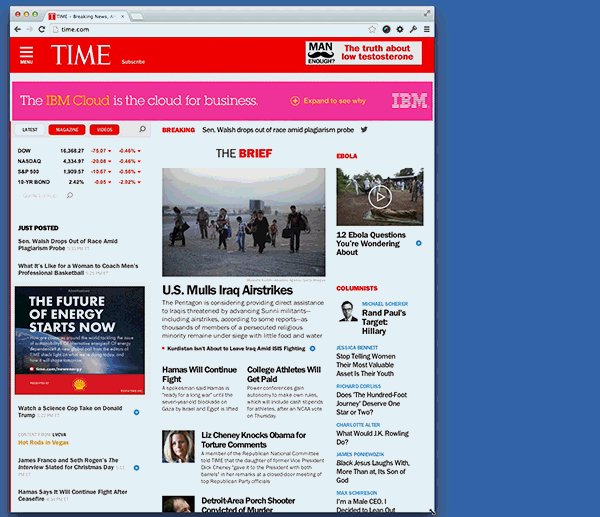
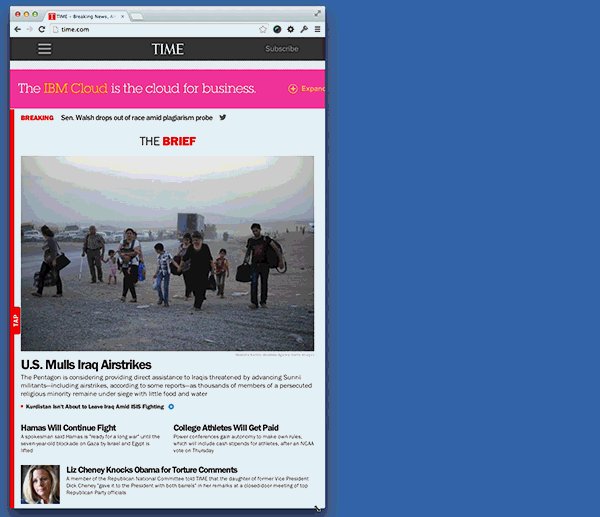
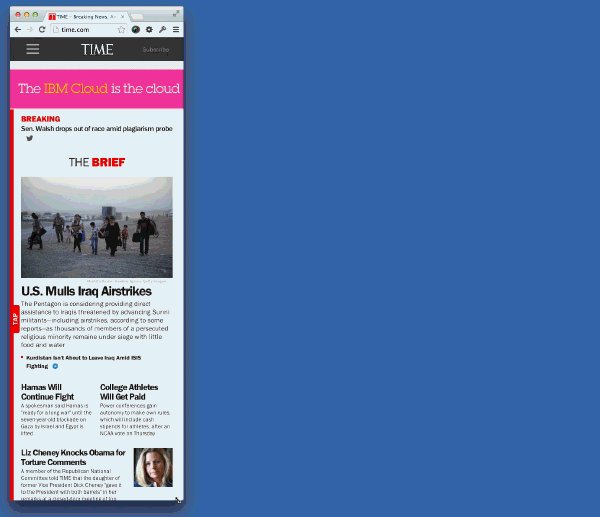
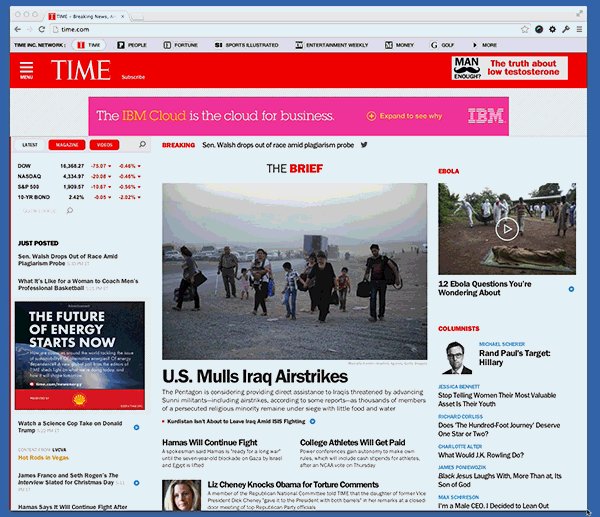
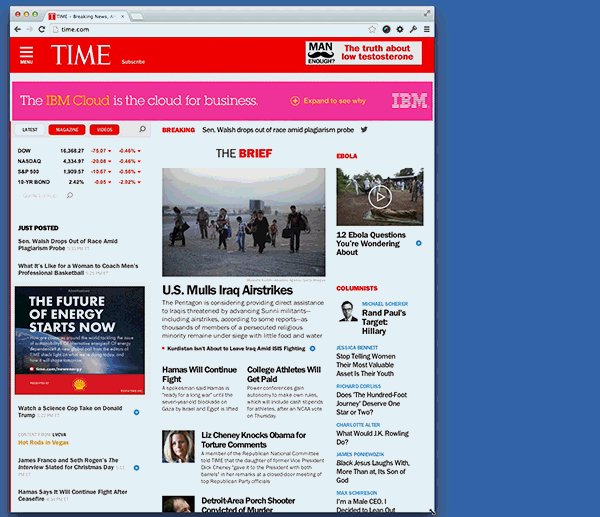
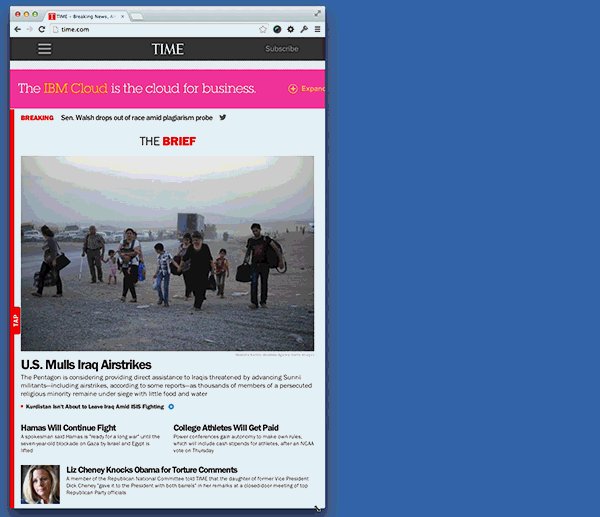
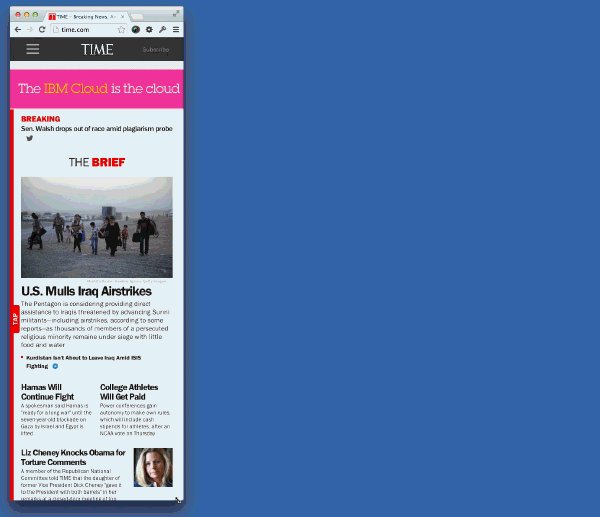
Сайт Time.com
Для Time.com использован такой же подход, благодаря чему дизайн отображается отзывчиво как на планшете, так и на экране мобильного телефона.


Как можно расширять свои знания об адаптивном дизайне?
Тестирование ранее посещаемых сайтов
Если тестировать все посещаемые сайты на разных устройствах, то через некоторое время это войдет в привычку. Некоторые сайты абсолютно по-разному выводятся на экран на разных устройствах. Например, Google использует абсолютно отличающиеся таблицы стилей в зависимости от ширины экрана устройства. Такой метод требует дополнительного кода CSS помимо стандартного CSS, и применяется еще и на таких крупных сайтах, как Google, Amazon, Yahoo.
Другие методы
Также в самообразовании в сфере отзывчивого дизайна поможет:
- Чтение тематических блогов и руководств
- Прохождение курсов
- Посещение воркшопов
- Пополнение знаний о CSS3 и использовании Media Queries
- Самостоятельное внедрение знаний на практике
- Создание, пусть и простого, сайта с помощью основ HTML и CSS для понимания принципа их работы.
Как сделать сайт на WordPress отзывчивым?
Ну вот, самая интересная часть поста. Для создания адаптивной версии сайта на WordPress необходимо использовать CSS3 Media queries, о которых сегодня уже упоминалось.
Стандартное media-query-заявление выглядит таким образом:
@media (max-width: 700px) {
.container {
width: 100%;
margin: 0 auto;
}
}
С помощью правила @media для веб-сайта можно создать разные шаблоны под различные виды экранов, версию для печати, мобильного телефона или же планшета. Можно использовать сразу же несколько видов и определить любую нужную ширину, использовав media query.
В коде есть элемент @media с ограничением (max-width: 700px) и это значит, что если разрешение экрана или окно браузера достигает 700 пикселей или меньше, то применяются параметры, указанные в скобках.
Лучше конечно использовать эти правила @media без фанатизма и по-меньше.
Пример
Для демо версии будут использованы основы HTML и CSS, чтоб показать на примере, как создаются правила адаптивного дизайна внутри кода. Этот же метод используется и для сайта на WordPress. Нужно только применить стили в файле style.css, чтобы изменить дизайн сайта.
Код HTML
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Elegant Themes Responsive Web Design - Demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div>
<h2>Responsive Web Design</h2>
<ul>
<li><a href="#">Sample Link 1</a></li>
<li><a href="#">Sample Link 2</a></li>
<li><a href="#">Sample Link 3</a></li>
<li><a href="#">Sample Link 4</a></li>
<li><a href="#">Sample Link 5</a></li>
</ul>
</div>
</body>
</html>
Выше приведен пример стандартного кода. Мета-тег viewport используется для того, чтобы заявить браузеру о выведении кода в соответствии с шириной экрана девайса. Часть кода div содержит ссылки.
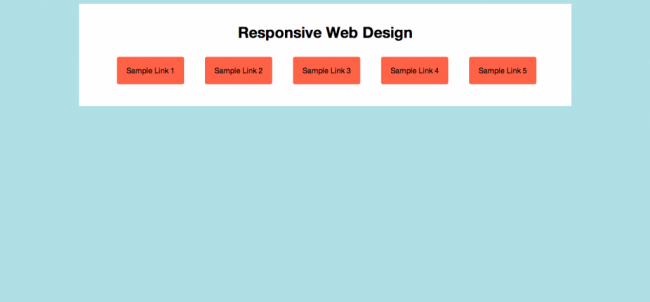
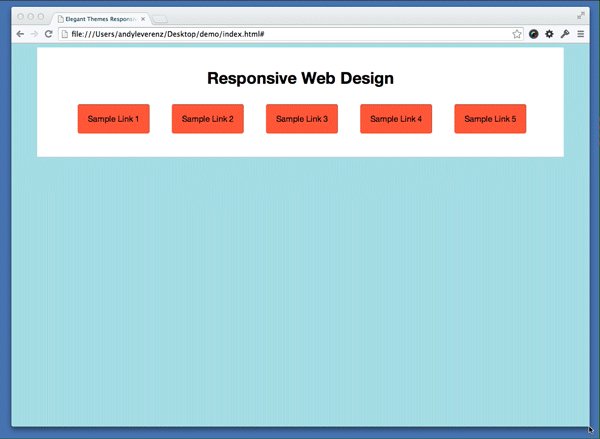
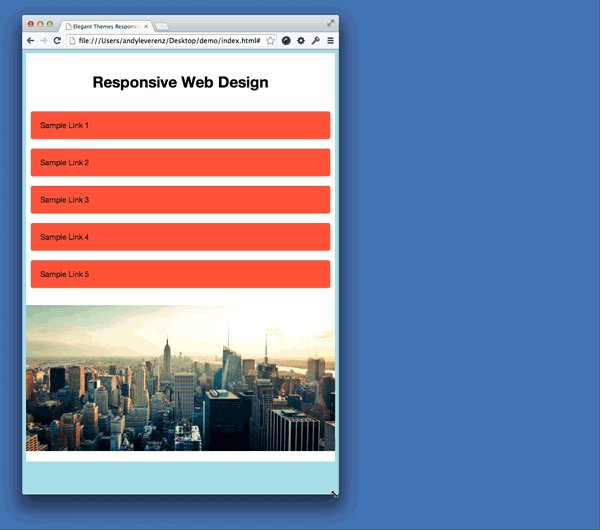
Вот как отображается страница в Chrome:


Конечно же, мы не можем оставить ее в таком виде, и используем CSS.
Код CSS
body {
background: PowderBlue;
font-family: "HelveticaNeue", Helvetica, Arial, sans-serif;
font-size: 16px;
}
.container {
width: 1000px;
margin: 0 auto;
padding: 20px;
background: white;
}
.container h2 {
text-align: center;
}
.container ul {
list-style-type: none;
}
.container ul li {
display: inline-block;
padding: 10px 20px;
}
.container ul li a {
display:block;
padding: 20px;
background: Tomato;
border-radius: 4px;
color: black;
text-decoration: none;
}
.container ul li a:hover {
background: black;
color: white;
}
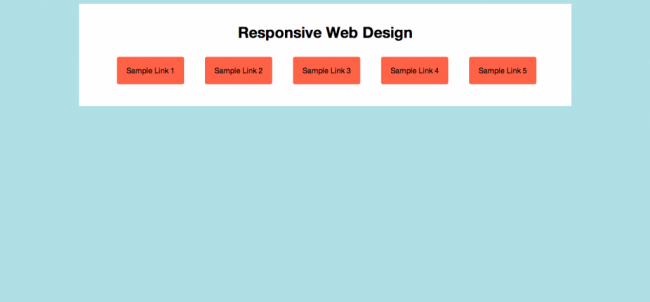
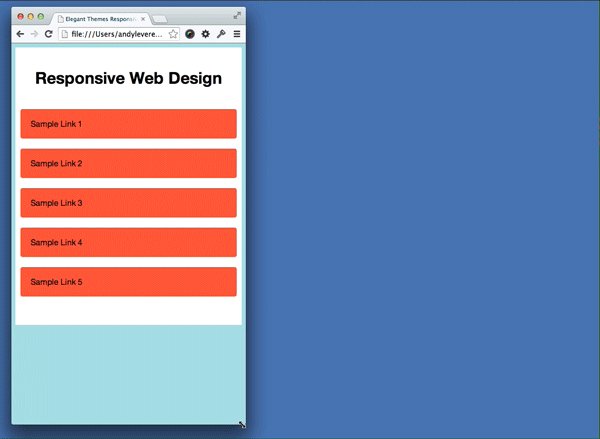
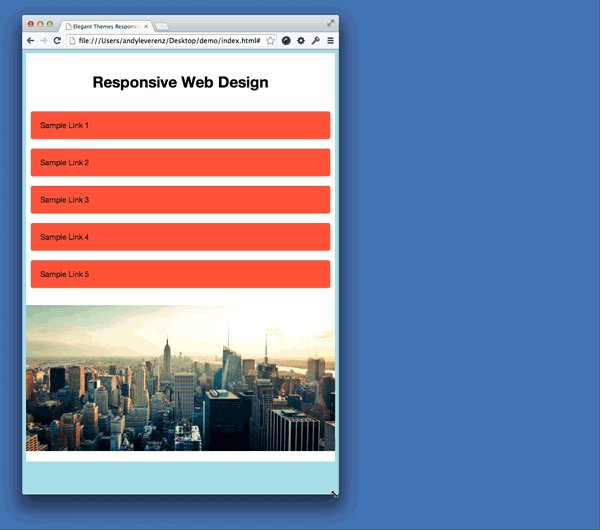
После применения стиля страница выглядит уже вот так:


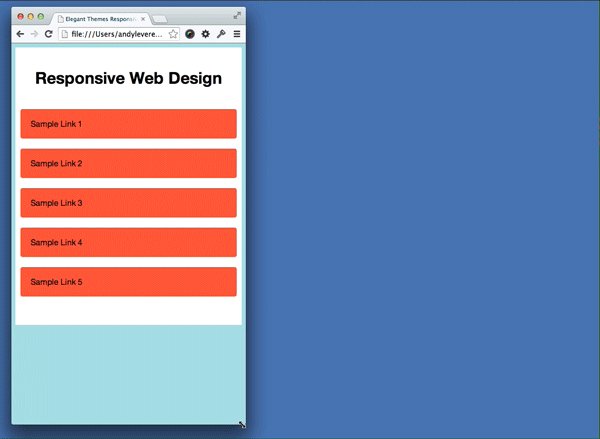
А теперь попытаемся представить, как этот дизайн будет выглядеть на экране мобильного устройства. Скорее всего, ссылки не будут отображаться в один ряд на маленьком разрешении экрана.
Что же тогда делать?
Необходимо использовать media query, что поможет подстроить страницу под изменения в CSS. Для этого нужно добавить нижеуказанный код CSS в низ файла style.css.
@media (max-width: 970px) {
.container {
width: 100%;
margin: 0 auto;
padding:20px 0;
}
.container ul {
padding:10px;
}
.container ul li {
display:block;
padding:10px 0;
}
}
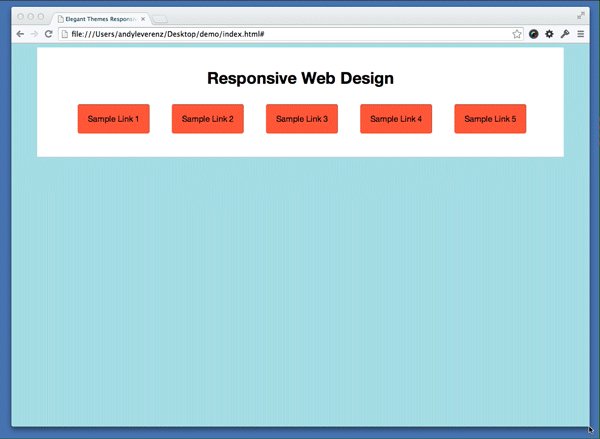
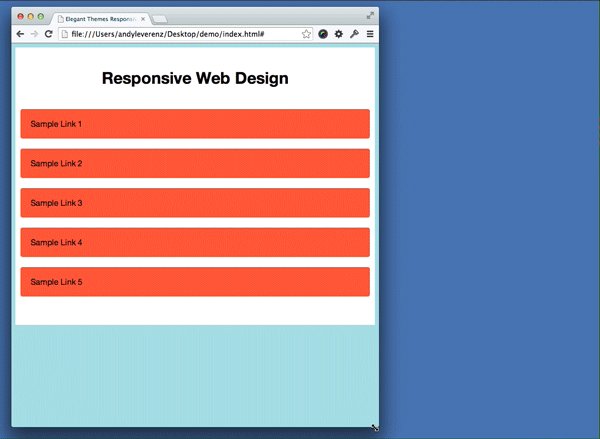
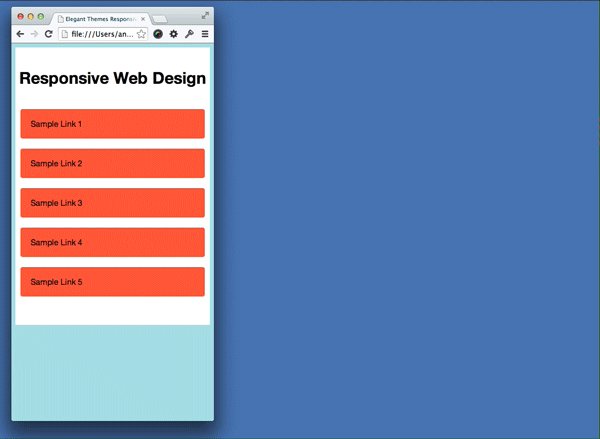
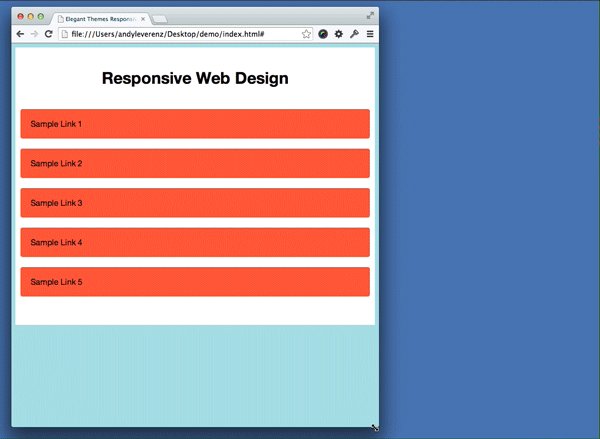
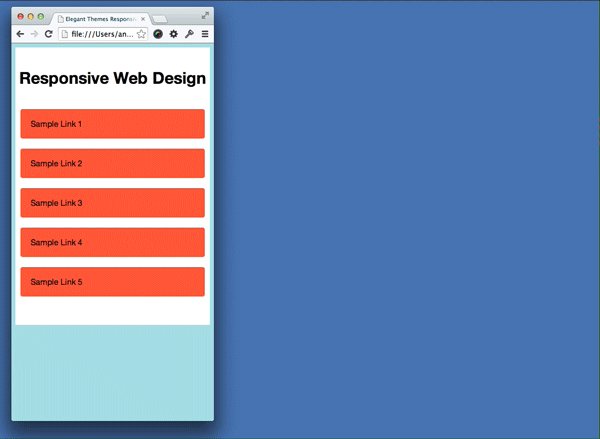
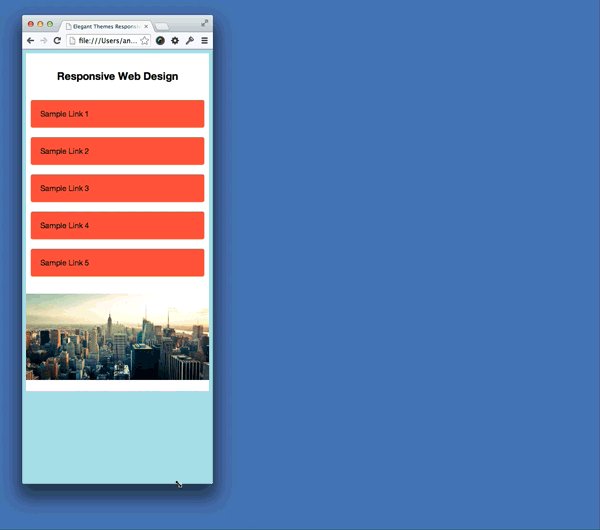
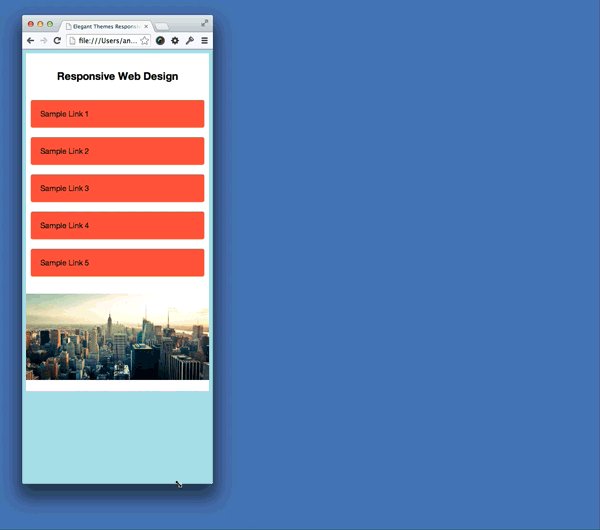
Теперь, когда код добавлен, можно изменить размер окна браузера, чтобы увидеть эффект адаптивности:


Отлично! Можно настроить еще несколько элементов, как только браузер приобретет минимальную ширину. А использование media query поможет улучшить результат. Добавьте эту часть внизу файла style.css:
@media (max-width: 480px) {
.container h2 {
font-size: 22px;
}
}
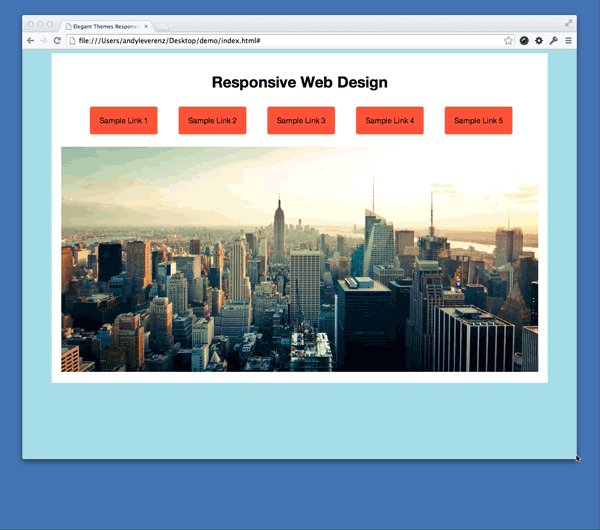
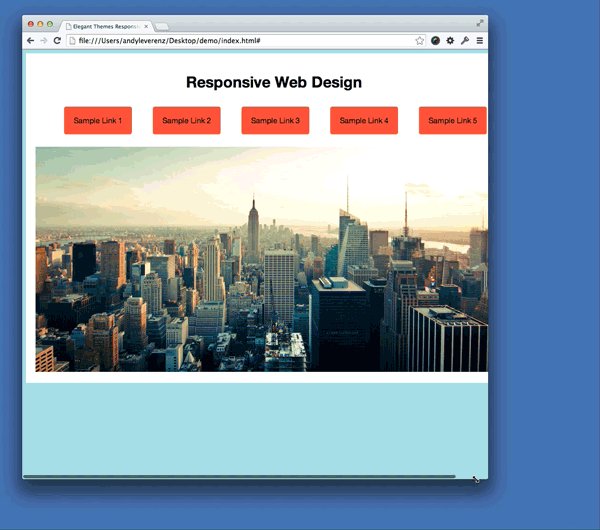
Понемногу дизайн приблизился к желаемому конечному виду. Правда уже лучше?


Теперь адаптивный дизайн полностью готов. Этот принцип можно использовать для любого сайта, независимо от CMS.
Обработка изображений
Пожалуй, вопрос изображений для адаптивного дизайна является одной из наиболее актуальных тем для дискуссий в среде веб-сообществ. Некоторые прибегают к использованию CSS, а другие используют изображения тех размеров, которые соответствуют ширине используемого экрана.
Но общее решение состоит в том, чтобы задавать изображениям максимальную ширину – 100%. А именно вот так:
img {
max-width:100%;
}
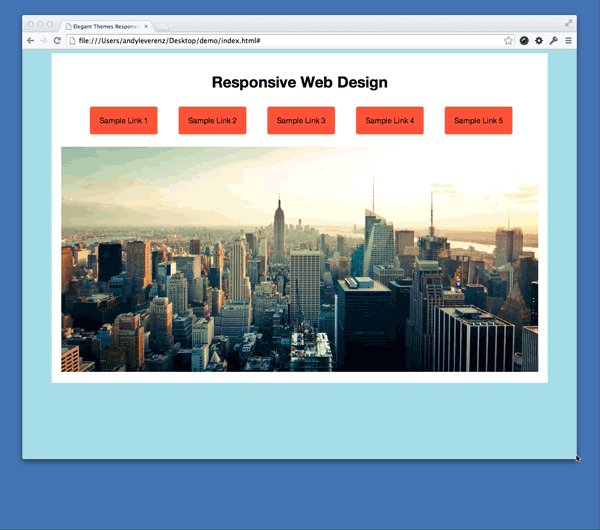
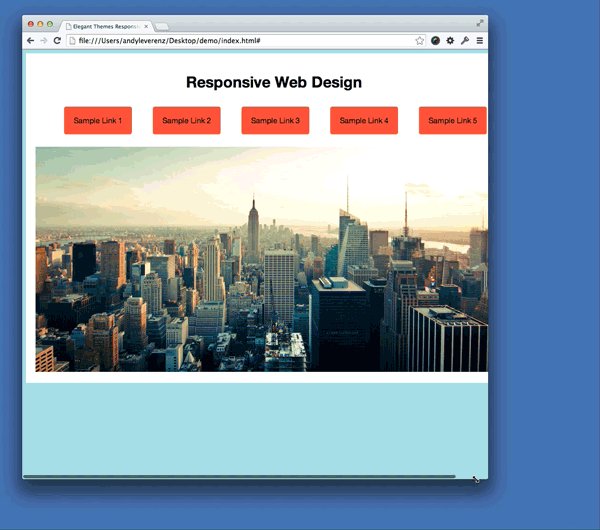
Вот как отображается графика на сайте после применения этого решения:


Читабельность
Важным критерием любого сайта является читабельность контента. Поэтому и суть адаптивного дизайна сводится к тому, чтобы обеспечить пользователей информацией, которая отображается приятным для человеческого глаза шрифтом.
Юзабилити
Немаловажно обеспечить пользователей простой навигацией по сайту. Они должны легко и быстро найти ту информацию, которую ищут, а не разбираться в сложном меню.
Темы
Большинство тем WordPress оптимизировано под экраны мобильных устройств, что, несомненно, является большим плюсом для сайтов, на которых они используются. А с помощью вышеупомянутых сегодня методов можно настроить даже адаптивные темы на свой вкус, ведь адаптивность не означает однотипность.
Заключение
Использование адаптивного дизайна сайта без преувеличения сделает его более привлекательным для пользователей, что, в свою очередь, значительно повысит посещаемость.


Источник: elegantthemes.com


Смотрите также:
hostenko.com

