Как оптимизировать страницу 404 — Netpeak Blog
Каждый из нас сталкивался с 404-й ошибкой на сайте и такую страницу хотелось покинуть как можно скорее. Но некоторые компании, интернет-магазины, медиа создают страницы с 404 ответом сервера, которые срочно добавляешь в закладки. Давайте поговорим о том, как добиться такого эффекта и «выжать» из 404 максимум.
Ошибка 404 вредит SEO?
404 Not Found (ресурс не найден) — код ответа сервера, который сообщает, что невозможно найти страницу по указанному адресу.
Существует мнение, что наличие страниц с 404 ошибкой на сайте негативно влияет на SEO, но на самом деле это не совсем так.
Из справки Google:
Обычно ошибки 404 не влияют на рейтинг сайта в Google, поэтому их можно игнорировать. Чаще всего они бывают связаны с опечатками, неправильными настройками или попытками Google распознать и просканировать ссылки во встроенном контенте (например, в коде JavaScript).
Появление 404 ошибок на сайте — явление неизбежное и причины тому могут быть разные:
- изменение структуры сайта;
- битые ссылки;
- изменение URL адреса страницы;
- страница или сайт больше не существует.
Эти причины требуют тщательной проработки — необходимо заменять битые ссылки на актуальные, при изменении структуры и URL адресов сайта корректно настраивать 301-е редиректы на актуальные страницы. Однако существуют и вполне «житейские» ситуации появления 404-х страниц. Например:
- опечатка при введении URL адреса пользователем;
- удаление товаров на сайте.
В перечисленных случаях появление 404-й страницы неминуемо и логично для поисковых роботов. Как минимизировать влияние большого количества таких страниц я расскажу в следующей статье, а сейчас давайте рассмотрим, как разработать качественную 404-ю страницу для сайта.
В каждом из указанных случаев необходимо создать шаблон и настроить 404 код ответа сервера для несуществующих страниц. При этом следуйте правилам, которые помогают SEO:
- Страница 404 должна быть настроена корректно и отдавать код HTTP 404 (Not Found), чтобы не попасть в индекс поисковых систем. Во-первых, такие страницы будут засчитываться как дубли. Во-вторых, это может негативно сказаться на поведенческих факторах. Ведь если человек из поиска попадет на 404 страницу — он явно расстроится потому, что ожидал увидеть совсем иное. Следовательно, быстро уйдет и снова вернется к поиску.
- Не следует делать 301 редирект на главную. Таким образом вы вводите в заблуждение пользователя: он ожидал получить одну страницу, а непонятным образом оказался на главной. C 404-й страницы должна стоять ссылка на главную, но не редирект.
Нужно ли создавать кастомные 404 страницы?
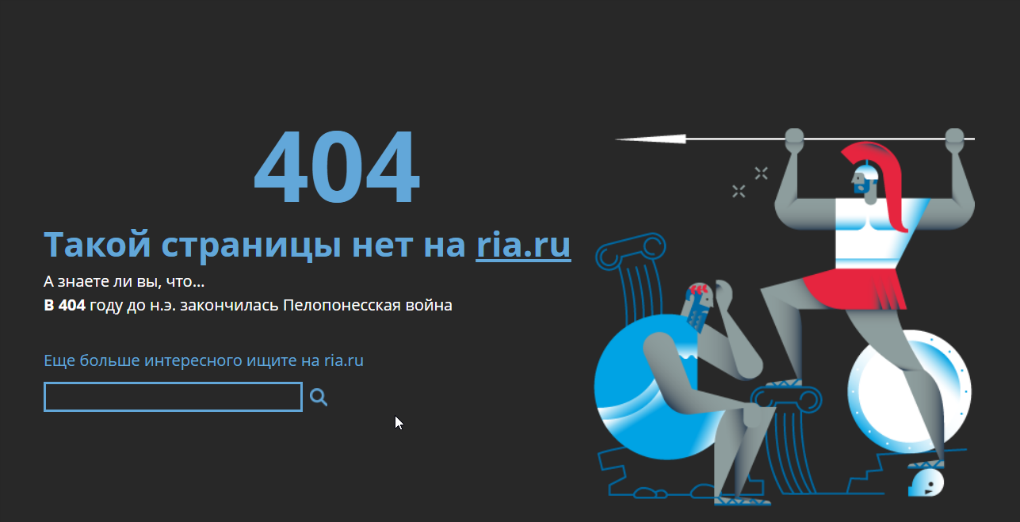
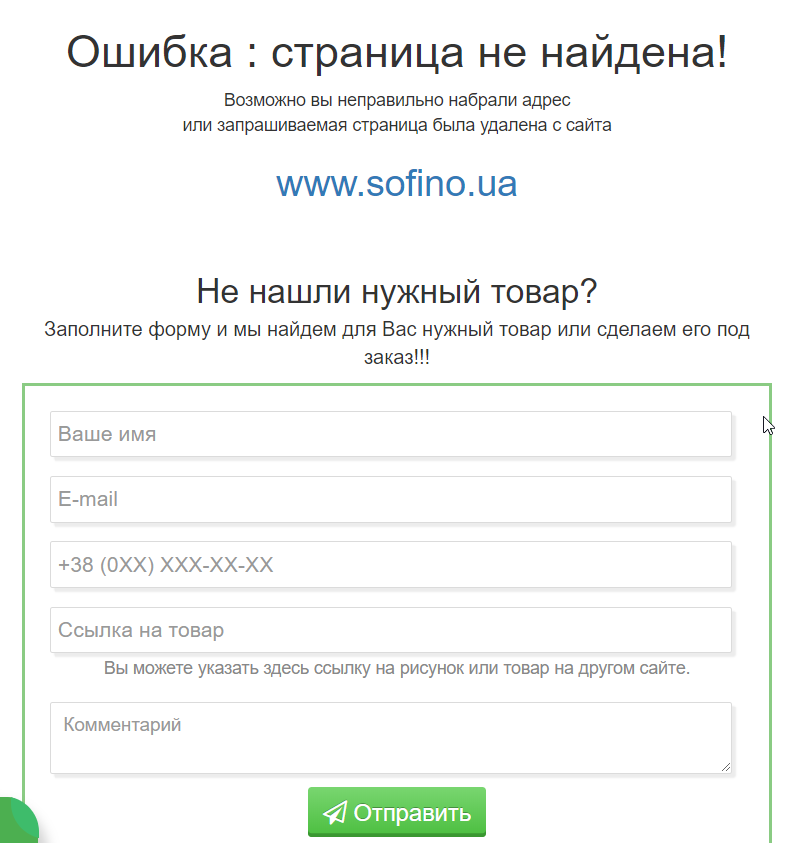
Очень часто страницы 404 оформлены стандартным образом и выглядят примерно так:

Согласитесь, не сильно лояльно по отношению к пользователю и мы его с большей долей вероятности потеряем, если не создадим уникальный и полезный шаблон 404 ошибки.
Google рекомендует создавать собственные страницы 404:
Стандартная страница 404 обычно неинформативна и никак не связана с вашим сайтом. А на собственной странице 404 вы можете разместить полезные ссылки и элементы дизайна своего сайта.
Если у вас есть доступ к серверу, то попробуйте создать собственную страницу 404. Она поможет пользователям найти нужную информацию или предложит им другое интересное содержание, чтобы они остались на вашем сайте.
Создаем 404 страницы для людей
Основные рекомендации по созданию собственных 404 страниц:
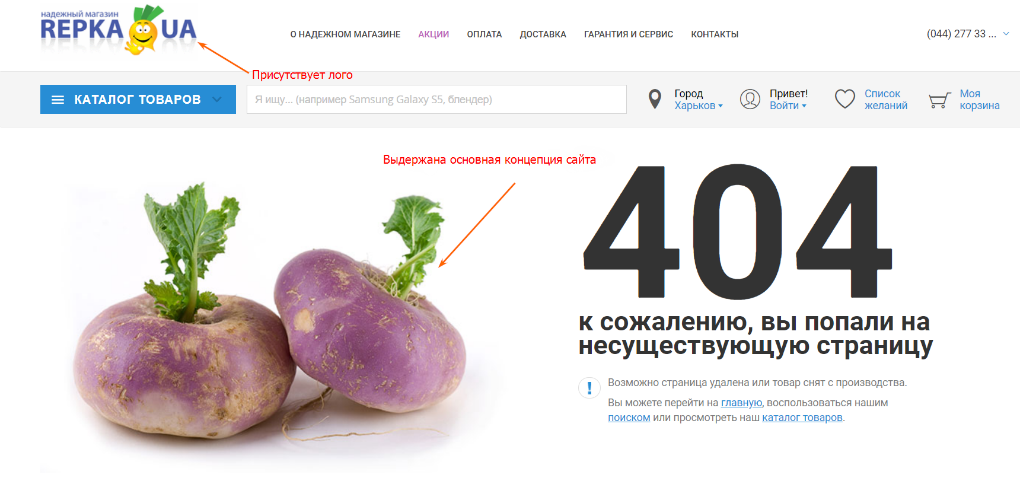
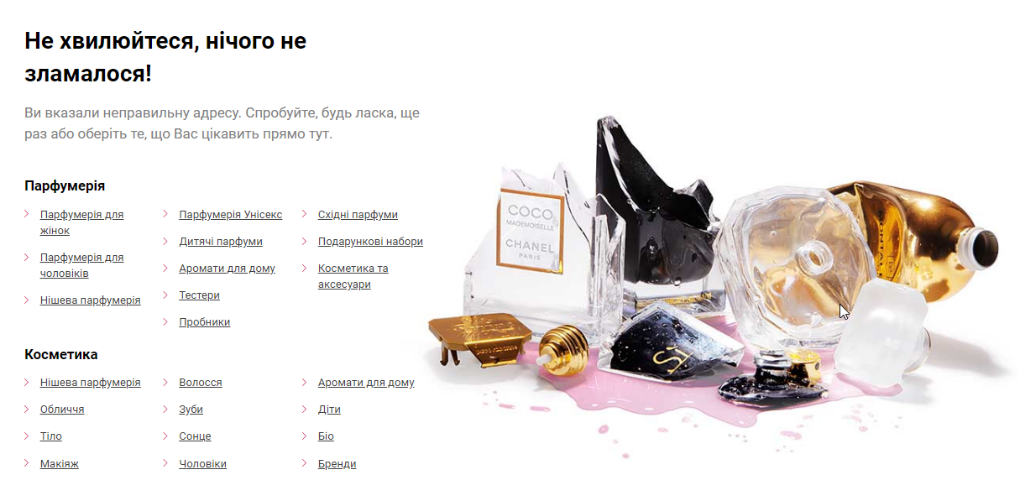
- При создании 404 ошибки необходимо придерживаться единого стиля сайта или бренда. Также оформление 404 страницы может подчеркнуть специфику работы бизнеса. Так пользователь сразу поймет, что он попал на тот сайт, который искал, но возникли определенные трудности.



- Будьте вежливы и объясните, почему человек оказался на этой странице. Практически каждый пользователь знаком с такой ошибкой и в общих чертах представляет, что произошло. Но будьте готовы помочь тем, кто растерялся. Сообщение должно быть четким и понятным — без технических подробностей.


- Дайте ссылки, которые могут оказаться полезными для пользователя. Как вариант: самые посещаемые страницы, популярные категории или новые материалы на сайте. У пользователя должна быть возможность перейти на главную.

- Предоставьте возможность сообщить о проблеме. Это дополнительный способ отслеживать ошибки сайта и показывать пользователю, насколько вам важно его внимание и комфорт.

- Разместите на странице с 404 кодом ответа сервера строку поиска. Увидите, это действие положительно скажется на поведении пользователя. Правда, предварительно убедитесь, что поиск работает корректно и человек найдет то, что искал. Иначе два разочарования он не вынесет и вряд ли захочет в дальнейшем находится на вашем сайте.

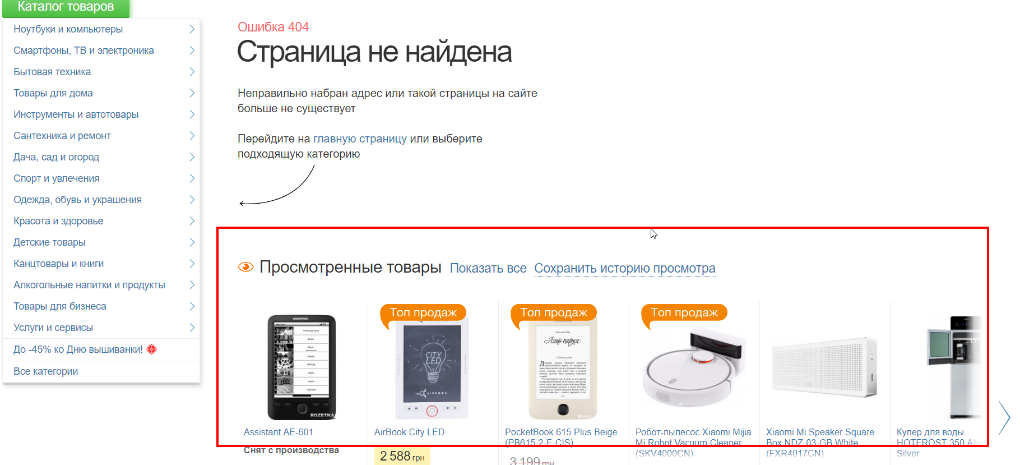
- Действенный прием для интернет-магазинов — вывод на 404 страницах похожих или недавно просмотренных товаров.

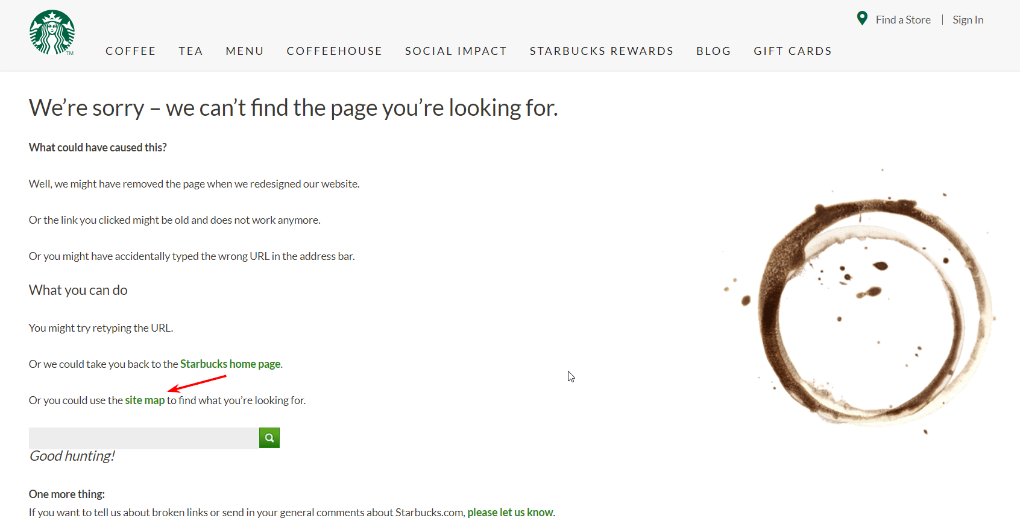
- Если сайт у вас небольшой и хорошо структурирован, разместите ссылку на карту сайта.

Дизайну страницы 404 быть!
Используйте креативные идеи и подавайте такие страницы со вкусом — это сгладит неприятное впечатление от 404-й страницы и задержит человека на вашем сайте:
- Задействуйте свой творческий потенциал и все таланты в области дизайна и юмора. Четыре идеи в помощь:




- Интерактивные элементы. Развлеките человека, добавьте простую игру, дайте ненавязчивый контент. Не исключено, что так ваш сайт запомнится и получит шанс попасть в закладки. Собрала 9 хороших примеров. Наслаждайтесь (только предварительно убавьте громкость):
- http://kvartirakrasivo.ru/404/index.php
- http://www.tinsanity.net/404.shtml
- https://www.agens.no/404
- https://imgur.com/404
- https://github.com/404
- http://hotdot.pro/404/
- https://www.tumblr.com/404/
- https://www.kualo.co.uk/404
- https://amplifr.com/blog/ru/t
+ 18 примеров креативной 404-й страницы.
- Промоакции и сбор клиентской базы. Отличный шанс повысить уровень доверия к вам и стимул к покупке или заказу услуги.


Как настроить 404 страницу?
Существует достаточно плагинов для настройки 404 страниц на платформе WordPress. Но не всегда получается настроить через плагин или сделать это для сайта на другой платформе. Предлагаю вам такой способ:
- Создайте 404 страницу HTML.
- Настройте переадресацию в .htaccess, чтобы при неправильном URL пользователь переходил на 404 страницу. Для этого пропишите в .htaccess «Error 404 www.site.com/404.html».
- Разместите файл .htaccess на хостинге в корневом каталоге сайта.
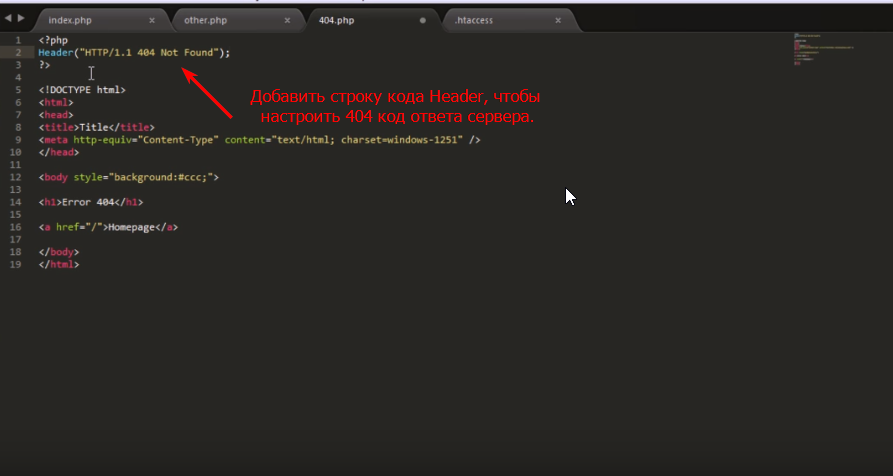
- Нужно, чтобы созданная страница 404 отдавала код ответа сервера отличный от 200, а именно 404 (Not Found). Для этого пропишите на странице 404 строчку кода и добавьте файл на сервер:

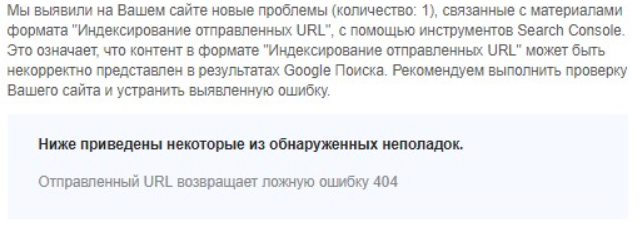
Если этого не сделать, то страницы могут попасть в индекс, а в панеле для вебмастеров вы можете увидеть:

Чтобы проверить код ответа сервера, воспользуйтесь такими сервисами:
Надеюсь, я убедила вас в целесообразности создания привлекательной 404-й страницы. В следующий раз подробнее остановлюсь на ситуациях, когда влияние 404 ошибок все же нужно минимизировать и отвечу на такие вопросы:
- Как найти битые ссылки на страницах вашего сайта.
- Как найти актуальные страницы сайта для существоваших ранее страниц.
- Как избавится от большого количества 404-х ошибок.
Выводы
Работайте над лояльностью аудитории, старайтесь врезаться в память: запомниться и выделиться даже с помощью 404-й ошибки. Сделайте ее фишкой сайта и помните:
- Наличие 404-й ошибки на сайте не влияет напрямую на позиции в выдаче.
- Чтобы не потерять трафик и улучшить поведенческие факторы, необходимо создавать кастомные страницы с 404-м ответом сервера.
- На страницах с 404-й ошибкой следует размещать информацию с пояснением, почему пользователь оказался здесь, куда следовать дальше. Это нужно, чтобы человек понял: сайт работает и можно остаться на нем.
При создании 404-х страниц правильно настраивайте коды ответа сервера и проверяйте их на https://www.bertal.ru/, http://checkmy.ru/, https://webmaster.yandex.ru/tools/server-response/. Это поможет избежать проблем с индексированием сайта поисковыми системами.
Нашли крутые по дизайну, идее, реализации страницы — давайте ссылки в комментариях, добавлю в пост.
35 бесплатных шаблонов для страницы ошибки 404
Большинство шаблонов веб-сайтов премиум-класса и некоторые хорошие шаблоны веб-сайтов предоставляют отдельные шаблоны страниц 404. Если вы не удовлетворены стандартными шаблонами страниц ошибок 404, вы можете использовать эти бесплатные шаблоны страниц ошибок 404. Чтобы помочь вам выбрать лучший шаблон, мы включили как креативные, так и простые простые бесплатные шаблоны страниц 404 с ошибками. Исходя из имеющихся у вас дизайна сайта и вашего вкуса, выберите лучший для вашего сайта.
Прежде чем попасть в список бесплатных шаблонов с ошибкой 404, давайте посмотрим, что делает страницу 404 идеальной для профессионалов. Страница 404 является страницей с ошибкой, это не означает, что вы должны покинуть страницу с ошибкой просто с уведомлением 404. Возможно, вы видели, как некоторые из лучших веб-сайтов показывают 404 страницу с большой эффективностью.
Вам решать, что делать пользователю после того, как он попадет на страницу с ошибкой. Кроме того, вы можете напрямую показать им другие предложения, которые тесно связаны с их поисковым запросом. Возможно, вы видели такой подход на многих новостных сайтах, и даже некоторые шаблоны новостных и журнальных сайтов предоставляют вам эту опцию по умолчанию. Или же вы можете непосредственно предоставить окно поиска или кнопку, чтобы вернуть пользователя на предыдущую страницу или на свою домашнюю страницу. Возможно, вы видели эти подходы на большинстве бизнес-сайтов. Это очень удобные функции, а также еще один способ удержать ваших посетителей.
Некоторые могут использовать интерактивные анимированные страницы, в некоторых блогах вы могли видеть интересные текстовые сообщения, которые сами сохранят пользователя на сайте. Все эти бесплатные шаблоны страниц 404 ошибок уникальны по-разному. К сожалению, вы не можете найти все эти качества в одном шаблоне, все они являются общими. Если вам нужна полная страница 404, то вам нужно настроить любой из этих бесплатных шаблонов страницы 404, который точно соответствует вашим потребностям.
картинка 1 и 1.1.
Это единственный плагин WordPress, который попал в список. Он очень прост в использовании, обладает действительно отличным дизайном, шаблонами и настройками.
Скачать
Colorlib 404 v1


Скачать Демо
Colorlib 404 v2


Скачать Демо
Colorlib 404 v3


Скачать Демо
Colorlib 404 v4


Скачать Демо
Colorlib 404 v5


Скачать Демо
Colorlib 404 v6


Скачать Демо
Colorlib 404 v7


Скачать Демо
Colorlib 404 v8


Скачать Демо
Colorlib 404 v9


Скачать Демо
Colorlib 404 v10


Скачать Демо
Colorlib 404 v11


Скачать Демо
Colorlib 404 v12


Скачать Демо
Colorlib 404 v13


Скачать Демо
Colorlib 404 v14


Скачать Демо
Colorlib 404 v15


Скачать Демо
Colorlib 404 v16


Скачать Демо
Colorlib 404 v17


Скачать Демо
Colorlib 404 v18


Скачать Демо
Colorlib 404 v19


Скачать Демо
Colorlib 404 v20


Скачать Демо
Simple Pure Error Page


Simple Pure Error Page — это анимированный шаблон от Enrico Chiaromonte. Если вы хотите проявлять творческий подход на своей странице ошибок, тогда этот шаблон может быть полезен для вас. В этом шаблоне синий цвет используется в качестве цветовой схемы страницы, если у вас есть фирменный цвет для вашего сайта, то вы можете настроить его под нужный вам цвет.
Поскольку код, использованный для создания этой прекрасной страницы, представлен непосредственно вам, вы можете изменить желаемый цвет. Чтобы изменить цвет, вам нужно настроить CSS-файл. Если вы разработчик, вы будете знать, как настроить это. Но если вы обычный пользователь, вы можете использовать следующий совет.
В основном цветовой код, используемый в файле CSS, будет в шестнадцатеричных значениях цветового кода. Здесь в шаблоне по умолчанию используется синий цвет, код которого # 48A9E6. Этот код будет упомянут в коде в качестве фона: # 48A9E6; измените это значение на ваш фирменный цвет с шестнадцатеричным цветовым кодом.
Скачать Демо
Not Found


Градиент является одной из наиболее преобладающих дизайнерских тенденций, которые вы видели в последние несколько лет. Поскольку большинство ведущих брендов переходят на градиентные цвета, эксперты по дизайну предсказали, что градиент станет трендом и в следующем году.
С помощью этого шаблона 404 вы получите простое и чистое сообщение. Код ошибки и ее значение. Этот шаблон использует HTML, CSS и Javascript. Все классы, используемые в этом шаблоне, связаны между собой. Поэтому, если у вас есть намерение изменить контент, обязательно просмотрите весь исходный код.
Опять же, если у вас есть фирменный стиль в качестве цвета градиента, вы можете легко изменить его в CSS. Здесь в этом коде это упоминается как background: -webkit-repeating-linear-Gradient (-45deg, # FFEB3B, # FF6F00, # 00B0FF, # 76FF03, # b98acc, # 69a6ce, # 9b59b6). Все хэштеги имеют шестнадцатеричное значение кода цвета. Как я уже говорил вам в предыдущем шаблоне, просто измените цветовой код на тот, который вы хотите. Спасибо Джону Финку за то, что он поделился с нами этим хорошим шаблоном 404 ошибки.
Скачать Демо
Bootstrap 404


Этот тип страницы ошибок лучше всего подходит для шаблонов веб-сайтов, связанных с образом жизни, и шаблонов сайтов современных компаний-разработчиков программного обеспечения. Чтобы шаблон соответствовал существующему шаблону веб-сайта, вам может потребоваться изменить шрифты и цветовую схему этого шаблона. Разработчик этого шаблона Ахмед использовал HTML, CSS и Javascript. Код хорошо написан, так что вы можете легко соотнести эти коды с существующей кодировкой шаблона веб-сайта. Если вы хотите изменить только внешний вид шаблона, вы можете настроить раздел CSS в одиночку.
Скачать Демо
Pure CSS


Pure CSS — это действительно хорошо выполненный шаблон. Как видно из названия, этот шаблон основан исключительно на CSS, файлы JS в этом шаблоне остались нетронутыми.
Скачать Демо
404 Vampire


Страницу 404 также можно использовать для отражения праздничного настроения и сезонности, чтобы быть креативными. Эта 404 страница в стиле вампиров можно использовать во время Хэллоуина. С этим шаблоном у вас есть достаточно места, чтобы донести свое сообщение, а также есть возможность добавить кнопку призыва к действию, чтобы перевести пользователя на предыдущую страницу. Опять же, если вы хотите использовать этот шаблон для своего сайта, то вам необходимо потратить некоторое время, чтобы встроить этот код шаблона в существующий шаблон сайта.
Скачать Демо
Fantasy Error Page


Fantasy error page — это простой и элегантный шаблон. С полным дизайном страницы, он использует все пространство экрана устройства. Чтобы придать смысл названию шаблона, используется фоновое изображение в стиле фэнтези. Кроме этого вы получаете прямое сообщение об ошибке жирным шрифтом 404 и кнопку призыва к действию, чтобы перенести пользователя на предыдущую страницу. Единственное, что вам нужно изменить в этом шаблоне при интеграции с существующим шаблоном, — это цвет кнопки призыва к действию. Этот простой в использовании шаблон использует рамки HTML и CSS3.
Скачать Демо
Elegant Error Page


Скачать Демо
Fashion Error Page


Шаблон страницы Fashion Error можно использовать для шаблонов личных веб-сайтов и шаблонов веб-сайтов интернет-магазина. С большим фоновым изображением шаблону удается заполнить все пространство экрана. Этот шаблон предоставляет вам возможность добавлять значки социальных сетей, чтобы помочь пользователю связаться с вами, если ему потребуется какая-либо немедленная помощь. Форма подписки на странице ошибок не очень хорошая идея, потому что пользователь может быть немного раздражен, узнав, что нужной ему страницы там нет. Вы можете использовать это место для добавления панели поиска или кнопки возврата.
Скачать Демо
Easy Error Widget


Easy Error Widget будет удобным шаблоном страницы ошибок. Этот шаблон включает в себя все необходимые веб-элементы для удержания посетителей, а также позволяет посетителям легко с вами связаться. Если вы используете полностраничный шаблон веб-сайта, этот шаблон страницы ошибки полной ширины хорошо подойдет для вашего сайта. Вы получите сообщение об ошибке, выделенное жирным шрифтом 404, и небольшую строку, чтобы добавить свое личное сообщение. Под текстовым полем для лучшей навигации предусмотрены ссылки на другие страницы веб-сайта. В правом нижнем углу у вас есть возможность добавить иконки социальных сетей. Эффекты наведения на этой странице сделаны аккуратно.
Скачать Демо
Smart Error Page


Скачать Демо
Flashy Error Page


Шаблон страницы Flashy error — это простой и чистый шаблон страницы 404 с небольшой анимированной совой. Пузырькообразные эффекты на заднем плане дают живое ощущение шаблону. Фоновое изображение — это изображение полной ширины, которое охватывает всю страницу.
Скачать Демо
Effective Error Page


Скачать Демо
Smooth Error Page


Скачать Демо
Dark Error Page


Скачать Демо
Modern Error Widget


Скачать Демо
404 Error Widget


Скачать Демо
Simple Error Page


Скачать Демо
Cool 404 Page


Скачать Демо
Simplified Error Page


Скачать Демо
Страница 404 — что такое и как создать страницу ошибки 404
Доброго времени суток, дорогие читатели. Создавая блог на Blogger и вообще на бесплатной платформе о многих вещах вообще не нужно думать, некоторые вещи предусмотрены разработчиками платформы, некоторые просто недоступны в бесплатных платформах. Работая с WordPress я так же, как и в работе с Blogger, не задумывалась о странице 404, т.к. она по умолчанию предусмотрена этим движком, и всегда есть среди файлов любой темы.
Во многих CMS страница 404 предусмотрена разработчиками или решается с помощью специальных плагинов или компонентов, как например в случае с Joomla, об этом я планирую рассказать в ближайшее время. Когда же я начала работать над форумом о Blogger, я столкнулась с необходимостью вручную создавать служебные файлы, среди которых и была страница 404.
Т.к. я столкнулась с задачей, которую необходимо было решать самостоятельно, я решила поделиться своим опытом с вами, как впрочем всегда и делаю на страницах этого блога. Сегодня я расскажу, как создать страницу 404 для сайта на примере форумного движка phpBB.
План статьи будет такой:
- Что такое страница 404.
- Как создать страницу 404.
- Как создать страницу 404 в phpBB.
Что такое страница 404
Мы знаем, что любой сайт находится на сервере хостера, когда пользователь набирает адрес вашего сайта в адресной строке браузера, браузер отправляет запрос серверу «показать страницу, которая содержит этот адрес», сервер, получая такой запрос, находит требуемую страницу и отвечает на запрос, передавая содержимое страницы браузеру (я упростила процесс передачи информации, выкинув из него несколько звеньев, т.к. суть сейчас не в этом). Передавая найденную страницу сервер дает ответ: «Да, такая страница существует». Но так словами объясняемся мы, люди, на языке машин любой ответ сервера называется «код состояния» и имеет числовое значение из 3 цифр, а данный ответ имеет числовое значение – 200. Т.е. каждая страница в интернете, которая разрешена для просмотра пользователями через браузер, существует на сервере и доступна в данный момент отдает код 200 OK.
Если вы стали веб-мастером, создаете собственный сайт, вы обязательно должны иметь под рукой список кодов состояния, которые отдает сервер. Если с сайтом возникла какая-то проблема, он не отображается в окне браузера, первое, что необходимо сделать – это проверить код состояния, который отдает сервер.
Теперь представьте ситуацию, когда вы, как владелец ресурса удалили какую-то страницу, а посетитель пытается к ней обратиться. Например, он ранее сохранил ее в закладках своего браузера, и сейчас пытается открыть. Естественно, сервер, к которому обращается пользователь посредством браузера, не может найти необходимую страницу. Когда сервер не может найти страницу, он отвечает: 404, что на на языке людей означает — страница не найдена. Стоит учитывать, что данный ответ сервера не всегда связан с тем, что вы что-то удалили на своем сайте. Это может быть связано с тем, что сам пользователь допустил ошибку в URL адресе страницы и обращается к тому, чего вообще никогда не было.
Все бы ничего в этой ситуации, если бы не одно но! Если все оставить как есть, то ответ сервера 404 в браузере пользователя отображается, либо, как белый экран с надписью 404 Not Found, либо, в некоторых случаях, хостер, услугами которого вы пользуетесь, настраивает свою собственную страницу 404, и тогда пользователь увидит не ваш сайт, не белый экран, а страницу хостера с его реквизитами.
Ни первый, ни второй вариант нас не устраивает, ведь в таком случае пользователь может вообще больше никогда не зайти на наш сайт, поэтому мы должны создать условия, чтобы пользователь все же попал к нам на сайт, но на специальную страницу, которая объяснит, что произошло и направит пользователя по правильному пути, на главную, на карту сайта или в расширенный поиск.
Я бы сказала, что страница 404 имеет очень важное значение в социальной оптимизации сайта, имеет прямое отношение к удобству посетителя, а как мы с вами знаем, поисковые системы очень хорошо относятся к сайтам, которые заботятся о своих посетителях. Поэтому очень важно иметь специальную страницу, которая появлялась бы в браузере пользователя всякий раз, когда он перейдет по битой ссылке или наберет неверный адрес.
Как создать страницу 404
Создание страницы можно разделить на 2 этапа.
- «Физическое» создание 404 страницы.
- Прописываем правило в файле .htaccess.
Физическое создание страницы 404
По сути, страница 404 – это обычная страница, как все остальные страницы на вашем сайте. Только в том месте, где у вас находится основной контент, содержится сообщение, что страница, которую искал посетитель не существует.
Если мы говорим о простом статическом сайте на html, то создание страницы 404 ничем не отличается от создания других страниц сайта. Берете шаблон, по которому вы создаете, например главную страницу сайта, но в том месте, где у вас находится основное содержимое страницы прописываете текст для пользователя, примерно такого содержания:
Вы ищите страницу, которой не существует, пожалуйста, перейдите на главную, в карту сайта или воспользуйтесь поиском по сайту.
Текст страницы может быть абсолютно любым и ограничиваться только вашей фантазией, главное, чтобы посетитель, попавший на такую страницу понимал, что он находится на вашем сайте, просто запрашиваемая страница не найдена.
Правило в файле .htaccess
В корневой папке сайта должен быть служебный файл .htaccess, если его ещё нет (если вы только создаете свой сайт и он ещё не работает), то вы должны обязательно его создать, т.к. он обязательно вам потребуется и для других правил, в частности для указания, как поисковый робот должен индексировать ваш сайт с или без www. Я не буду подробно останавливаться на этом файле, это самостоятельная отдельная тема.
Итак, чтобы созданная страница всегда показывалась посетителю, если он ищет то, чего не существует, прописываем в файле такую строчку:
ErrorDocument 404 /404.html
Соответственно, если вы создаете страницу с расширением .php, то правило должно быть таким:
ErrorDocument 404 /404.php
Как видите, ничего сложно в этом нет.
Как упомянула выше, многие CMS дают готовые решения страницы 404. Например, в WordPress вообще не нужно об этом задумываться, в Joomla можно использовать специальный компонент. К слову, я хотела в этой статье рассказать о самом простом способе создания 404 страницы в Joomla, но потом решила, что напишу отдельную статью об этом, т.к. вариантов настройки 404 страницы есть несколько.
Теперь о том, как создать страницу 404 в стиле форума phpBB.
Создание страницы 404 в phpBB
Я была удивлена, когда обнаружила, что в phpBB ничего не предусмотрено для 404 страницы. Вообще форумный движок не предполагает создание новых страниц, кроме новых тем, сообщений и прочего. Но это не значит, что нельзя сделать страницу в стиле форума.
Я решила вас не томить, и сразу выложить готовые файлы, которые делала для себя. Вот ссылка на архив. В нем 2 файла.
Первый файл 404.php сохраняем в корневой папке форума.
Второй файл 404_body.html сначала правим под себя, прописываем заголовок страницы и текст сообщения на свое усмотрение, затем сохраняем в папке со стилем, который вы используете — от корня сайта styles/my_style/template/.
Далее открываем файл language/ru/common.php, не помню почему именно так, но после строки:
‘SUBMIT’ => ‘Отправить’,
вставляем строчку:
‘404’ => ‘404 Страницы не существует’,
Далее открываем файл .htaccess и вставляем строчку:
ErrorDocument 404 /404.php
Т.к. на форуме я использую мод SEO Ultimate SEO URL (этот мод создает специальный .htaccess), правило у меня идет сразу после строки:
# HTTP authentication and it does not already work.
На этом страница 404 для форума phpBB готова. Можете ввести какую-нибудь абракадабру после имени домена, вас перекинет на 404 страницу.
Как оказалось на практике, все очень просто и быстро.
Я рассмотрела варианты, как создать страницу в стиле сайта, однако совсем не обязательно, что данная страница должна быть точно такой же, как и весь сайт. Ведь сама страница об ошибке может быть очень красочной и веселой, с шутками и красивыми картинками, главное правило – это удержать посетителя на сайте, чтобы он не испугался, увидев белое пустое окно браузера, и не закрыл вкладку с вашим сайтом.На этом все. Удачи.
Как установить страницу 404
Вы здесь: Главная — HTML — HTML Основы — Как установить страницу 404

Страница 404 — это страница, которая открывается при ошибке 404. Ошибка 404 — это попытка открыть несуществующую страницу. То есть, когда Вы вводите неправильный адрес (или переходите по неработающей ссылке), то Вы как раз переходите на эту страницу. Безусловно, у самого браузера есть встроенная страница. Но, думаю, что Вам бы хотелось оформить эту страницу как-то по-другому, возможно, написать какой-нибудь свой текст и так далее. О том, как установить страницу 404 на свой сайт, я и расскажу.
Первое, что необходимо сделать — это создать файл .htaccess. Обратите внимание, что имени у этого файла нет, а расширение «htaccess«. Если Вы работаете в Unix, то проблем с созданием не возникнет. А вот если Вы работаете в Windows, то создать файл .htaccess можно таким образом (так делаю я, хотя, возможно, есть более простые способы):
- Открыть блокнот.
- Выбрать пункт меню «Сохранить как«.
- Введите имя файла «.htaccess«.
- Выберите тип файла «Все файлы«.
- Сохраните.
В результате, у Вас появится файл .htaccess. Скопируйте его в корень своего сайта. Теперь Вы можете его открыть (например, в том же блокноте) и написать там такую строку:
ErrorDocument 404 /404.htmlТеперь создайте в корне сайта страницу «404.html», в которой пишите любой HTML-код, например, такой:
<html>
<head>
</head>
<body>
<h2>Страница не существует!</h2>
<p>Проверьте правильность ввода адреса</p>
<p>С Уважением, <a href = ''>Мой сайт</a></p>
</body>
</html>Таким образом, люди будут видеть не стандартную страницу в браузере, а ту страницу, которую создали Вы.
Напоследок, хочется сказать одну важную вещь. Если Вы работаете на локальном компьютере, то на нём должен быть установлен сервер (например, пакет Denwer, в который входит и сервер Apache, и PHP, и MySQL и много чего ещё).
-
 Создано 09.12.2010 16:52:51
Создано 09.12.2010 16:52:51 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Лучшие примеры 404 страницы
Блуждая по Сети, вы иногда натыкаетесь на сообщения об ошибке «page not found». Часто эти «не найденные» 404 страницы ошибок не представляют никакого интереса. Неудовлетворенный таким результатом, посетитель может покинуть сайт. Поскольку ошибки в написании адреса допускаются довольно часто, а сайты не идеальны (например ошибка из-за битой ссылки) – очевиден факт того, что они теряют своих посетителей. Лучшие примеры страниц 404 наводят на мысль о создании эффективной Error Page, которая должна быть спроектирована и настроена индивидуально под сайт.
Если нет возможности создать что-то необыкновенное, то можно придумать свое сообщение, добавить меню, поиск, линк на главную или показ последних постов. Это будет не самым плохим выходом. Для лучших результатов потребуется разработка более оригинального дизайна страницы 404 ошибки.
Эта подборка в помощь тем, кого интересуют лучшие примеры 404 страниц и кому нужны новые идеи для вдохновения при создании своей страницы ошибки.
Screaming Frog ( screamingfrog.co.uk/404/)
Okostroy ( okostroy.ru/404/)
Hey Zap ( heyzap.com/404 )
Fusion Charts ( fusioncharts.com/404/)
Med-Altai ( med-altai.ru/404/)
Bully Entertainment ( bullyentertainment.com/404notfound/)
Mini Handball (www.minihandball.pl/ 404 )
Banks (banks.az/404 )
Purple Travel ( purpletravel.co.uk/abc/)
Funkyimg ( http://funkyimg.com/404 )
Colibris ( http://colibris.ua/404/)
Smart Touch ( smarttouch.me/en/page-not-found )
Gift Rocket (http://www.giftrocket.com/ 404)
Made with Envy (http://madewithenvy.com/404 )
Space Angry Birds (http://www.angrybirds.com/404er )
11×11
Fitbit (http://www.fitbit.com/404 )
Sandalikidet (http://sandalikidet.ru/404error/)
Black Wave Creative (blackwave.net/ 404 )
Оvsyannikoff ( http://ovsyannikoff.ru/404 )
2013.404fest ( http://2013.404fest.ru/404/)
Kyan ( http://kyan.com/404 )
Coex (https://www.coex.cz/404)
Soline (http://www.soline.ru/ 404 )


 Создано 09.12.2010 16:52:51
Создано 09.12.2010 16:52:51