Что такое инфографика, для чего она нужна. Виды инфографики, принципы и этапы создания
Что такое инфографика, для чего она нужна. Виды инфографики, принципы и этапы создания Поделиться или сохранить- Что такое инфографика
- Чем полезна инфографика и в чем ее недостатки
- Где используется инфографика
- Виды инфографики
- Принципы создания инфографики
- Этапы создания инфографики
- Сервисы для создания инфографики
Представление данных в наглядном формате инфографики сегодня проникло во все сферы жизни — от высоких технологий до быта. Узнаем, что такое инфографика, какой она бывает и как ее создавать.
Что такое инфографика
Инфографика — это передача информации в графическом виде. Простыми словами ее можно описать как набор картинок и других элементов, который складывается в определенную историю, инструкцию.
Инфографику не стоит путать с иллюстрацией. Она не дополняет какой-то текст, а является самостоятельным способом передачи информации. Создают инфографику в основном графические дизайнеры, хотя иногда эту функцию выполняют и иллюстраторы, маркетологи.
Чем полезна инфографика и в чем ее недостатки
| Плюсы | Минусы |
|
|
Где используется инфографика
Инфографика сегодня проникла во все сферы нашей жизни. Вот только некоторые способы ее использования:
- наглядное представление статистических данных, результатов исследований в СМИ, в отчетах;
- отображение важных новостей;
- реклама продукции и услуг;
- объяснение устройства и принципа действия какого-либо предмета, явления;
- ознакомление новых сотрудников со структурой компании;
- знакомство школьников и студентов с событиями, явлениями, объектами в процессе обучения;
- создание наглядных технических инструкций, указателей, которые были бы понятны людям, говорящим на любом языке и т.
 д.
д.
Инфографику используют как в цифровом виде, так и на физических носителях. Ее можно увидеть везде — на стене в МФЦ в виде плаката с порядком получения госуслуги, на кулинарном сайте в виде пошагового рецепта блюда, на маркетплейсе, где в картинках описываются особенности товара. Дорожные знаки, указатели направления при эвакуации, инструкции к тренажерам в спортзале — все это также относится к инфографике.
Виды инфографики
Выделяют следующие разновидности инфографики:
- Цифровая (аналитическая). Это инфографика, которая отображает статистические и аналитические данные. Она содержит много графиков, диаграмм, цифр.
- Новостная. С помощью такой инфографики рассказывают о важных новостях, ключевых моментах какого-либо недавнего происшествия или события.
- Конструкционная. Это инфографика для демонстрации устройства какого-либо объекта, механизма явления. Также она может показывать причины и хронологию исторического события.

- Рекламная. Такая инфографика отражает особенности определенного товара, его преимущества, выгоды покупателя. В ней очень важно соединить удачный дизайн с грамотным маркетингом. Рекламная инфографика сегодня получила широкое распространение при продаже товаров через маркетплейсы.
- Сравнительная. В этой инфографике наглядно сравниваются несколько объектов, персон, событий.
- Иерархическая. Эта инфографика показывает иерархическую структуру определенного объекта или явления. Например, с ее помощью можно показать схему взаимодействия отделов и сотрудников на предприятии.
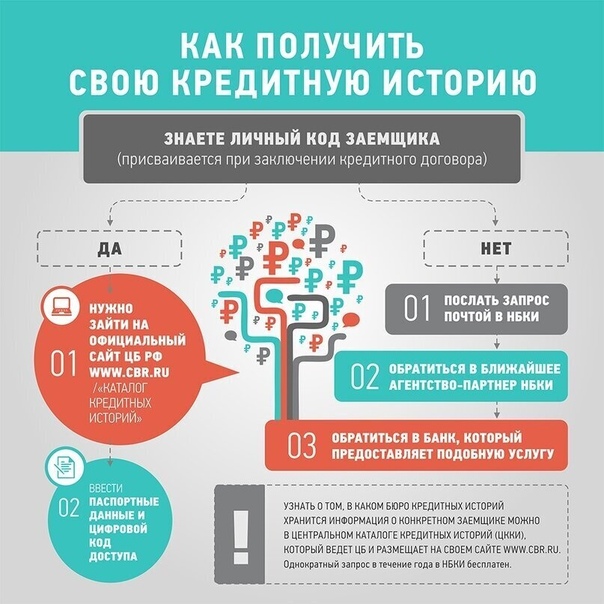
- Инфографика-алгоритм. Это набор картинок, демонстрирующих порядок действий в определенной ситуации. Ярким примером инфографики такого типа являются плакаты по оказанию первой помощи.
- Инфографика-карта. В основе такой инфографики лежит изображение географических карт, дополненное различными данными (например, средней температурой в разные месяцы по регионам, уровнем зарплат и т.
 д.).
д.). - Инфографика-таймлайн. Это инфографика в виде временной шкалы, которая отражает определенное событие в датах. Часто используется в образовательной сфере.
- Инфографика-список. Один из самых простых вариантов инфографики. Представляет собой перечисление каких-либо предметов или явлений в графическом формате.
Также бывает комбинированная инфографика, в которой содержатся признаки нескольких перечисленных видов.
Принципы создания инфографики
При разработке инфографики нужно придерживаться ряда правил:
- Лаконичность. Инфографика не должна вмещать слишком большое количество данных, иначе пропадет ее главное преимущество — наглядность и простота восприятия.
- Наглядность. Инфографика должна считываться мгновенно. Ее основа — понятные и содержательные картинки. Текст, стрелки и другие дополнительные блоки добавляют только в том случае, если без них не понятен смысл инфографики.

- Четкая структура. Правильная структура инфографики должна обеспечивать ясность и простоту восприятия информации, делать акценты на самой важной информации.
- Креативность. Обилие инфографики в современном мире замыливает глаз пользователя. Чтобы инфографику заметили, она должна отличаться от аналогов. Для этого нужно использовать нестандартные виды иконок, типографику, сочетания цвета (но не в ущерб простоте восприятия и принципам гармонии).
- Тематическое соответствие. Визуальное оформление инфографики должно отражать ее тематику. Например, в статистических данных о продажах предприятия за год не стоит использовать яркие цвета, а в развлекательной инфографике для соцсетей они вполне уместны.
- Достоверность информации. Какой бы красивой и оригинальной не была инфографика, она не понравится пользователям, если в ней есть фактические ошибки. Поэтому все данные тщательно проверяются.

- Точное соответствие графической и текстовой информации. У пользователя не должно возникать диссонанса между тем, что он видит на картинке и читает под ней. Например, пропорции цветовых блоков на диаграмме обязательно должны соответствовать приведенным цифрам.
- Указание источников. Если тема инфографики достаточно обширная и в нее можно погрузиться глубже, можно дать пользователям указание на источники получения дополнительной информации.
Этапы создания инфографики
Для разработки инфографики нужно выполнить следующий алгоритм действий:
- Сформулировать идею (если она не задана) — подобрать 7-10 тем для визуализации.
- Собрать и систематизировать информацию по выбранной теме, не забывая проверять ее на достоверность.
- Сделать набросок — блок-схему будущей инфографики. На этом этапе можно протестировать разные варианты отображения информации: по алфавиту, по логике, по хронологии и т.
 д.
д. - Написать лаконичный содержательный текст для каждого блока, где он нужен.
- Выбрать графическое сопровождение — основной и несколько дополнительных графических объектов.
- Сверстать макет самостоятельно и в специальных сервисах.
- Проверить инфографику на ошибки, опечатки и при необходимости исправить их.
Сократить и упростить работу над инфографикой позволяют онлайн-сервисы с шаблонами. Их мы рассмотрим ниже.
Сервисы для создания инфографики
Инфографику создают в любых графических редакторах, но удобнее и проще всего воспользоваться для этого онлайн сервисами. Вот самые популярные из них:
- Canva. Сервис с большой библиотекой шаблонов для инфографики, которые можно редактировать. Есть бесплатные шаблоны, а есть те, что доступны только пользователям платных премиум-аккаунтов. У Canva очень простой для восприятия интерфейс с подсказками для новичков, есть много инструментов для работы с инфографикой.

- Venngage. Сервис для тех, кто постоянно работает с инфографикой. Бесплатных функций мало, зато владельцам платных аккаунтов доступно огромное количество оригинальных шаблонов. Прямо из редактора пользователям доступны стоковые фото, 10 000+ дизайнерских иконок, 100+ шрифтов.
- Infogram. Этот сервис для инфографики входит в число самых популярных в мире, его используют более 30 000 компаний. Он доступен на английском языке и интересен множеством бесплатных шаблонов. Система поддерживает командную работу. Шаблоны можно адаптировать под разные устройства, индивидуализировать с помощью анимации, интерактивных диаграмм и карт. Для загрузки созданных проектов нужно оплатить подписку.
- Easel.ly. Онлайн-сервис с большой библиотекой бесплатных шаблонов и недорогой подпиской. Позволяет загружать свои изображения, редактировать шаблоны. У сервиса очень удобный и интуитивно понятный редактор.
- Piktochart.
 Этот англоязычный сервис для инфографики является отличным помощником для тех, кто работает с аналитическими данными. Он поддерживает загрузку данных из Excel. Есть бесплатные функции, но для доступа к полноценной версии редактора нужно купить подписку.
Этот англоязычный сервис для инфографики является отличным помощником для тех, кто работает с аналитическими данными. Он поддерживает загрузку данных из Excel. Есть бесплатные функции, но для доступа к полноценной версии редактора нужно купить подписку. - Creately. Сервис для создания инфографики с диаграммами и схемами разной сложности. Система англоязычная, но очень простая для восприятия. Базовая версия бесплатна.
Программа по теме
Инфографика и визуализация данных
Научитесь визуализировать данные и создавать наглядную инфографику для различных проектов и клиентов
-40 % до 14 июля
В стоимость входит:
- 3 модуля, 8 тем с практическими заданиями
- макеты инфографики и визуализация инструкции в портфолио
- обратная связь от практикующих дизайнеров
- регулярные живые вебинары
- бессрочный доступ к материалам курса после успешного завершения обучения
Ваша заявка принята
В ближайшее время с Вами свяжется специалист
приёмной комиссии
Присоединяйтесь!
Другие термины
- Компьютерная анимация
- 3Ds Max
- UI/UX-дизайн
Все термины
Остались вопросы?
Заполните форму ниже, мы перезвоним и ответим на них.
Нажимая на кнопку, Вы даёте согласие на обработку своих персональных данных в соответствии с Политикой в отношении обработки персональных данных.
Заказать звонок
Нажимая на кнопку, Вы даёте согласие на обработку своих персональных данных в соответствии с Политикой в отношении обработки персональных данных.
Мы перезвоним Вам
в ближайшее время
Инфографика
Образовательное направление
Инфографика и дизайн данных
Преподаватели направления
Алексей Новичков, Мария Пильгун, Иван Бегтин, Надежда Андрианова, Артур Хачуян, Илья Щуров
Простите, что сначала буквы, но вы можете их пропустить и сразу смотреть изображения и видео. Почему вам хочется это сделать? Текст — это зашифрованный в абстрактных формах звук. Пока мы дешифруем буквы, слова и предложения, проходит время, тратятся силы. Изображение — самый быстрый и простой способ осознать и запомнить информацию. Однако, производство изображений, тиражирование, трансляция, требуют технологий. Поэтому и существуют такие профессии как «графический дизайн» и «дизайн коммуникаций». Внутри этих профессий с 80-х годов XX века появилась одна особенная специализация «информационный графический дизайнер» — это специалист, который готов одновременно работать и с данными, и со смыслами, точно преобразовывая их в изображение. Сегодня инфографику можно увидеть на политических сайтах, в международных и экономических новостях, в рекламе. Ежедневно дизайнеры по всему миру сталкиваются с непривычной для многих задачей стилизации и оформления диаграмм, чартов, графиков. Регулярно появляются качественные технические иллюстрации и схемы абстрактных понятий. Мы хотим подготовить молодых, энергичных, квалифицированных специалистов, которые смогут на профессиональном уровне заниматься визуализацией и презентацией данных, сторителлингом, графическим дизайном и дизайном интерактивных интерфейсов для новых и новых задач, которые ставят перед нами потребности человечества и технический прогресс.
Почему вам хочется это сделать? Текст — это зашифрованный в абстрактных формах звук. Пока мы дешифруем буквы, слова и предложения, проходит время, тратятся силы. Изображение — самый быстрый и простой способ осознать и запомнить информацию. Однако, производство изображений, тиражирование, трансляция, требуют технологий. Поэтому и существуют такие профессии как «графический дизайн» и «дизайн коммуникаций». Внутри этих профессий с 80-х годов XX века появилась одна особенная специализация «информационный графический дизайнер» — это специалист, который готов одновременно работать и с данными, и со смыслами, точно преобразовывая их в изображение. Сегодня инфографику можно увидеть на политических сайтах, в международных и экономических новостях, в рекламе. Ежедневно дизайнеры по всему миру сталкиваются с непривычной для многих задачей стилизации и оформления диаграмм, чартов, графиков. Регулярно появляются качественные технические иллюстрации и схемы абстрактных понятий. Мы хотим подготовить молодых, энергичных, квалифицированных специалистов, которые смогут на профессиональном уровне заниматься визуализацией и презентацией данных, сторителлингом, графическим дизайном и дизайном интерактивных интерфейсов для новых и новых задач, которые ставят перед нами потребности человечества и технический прогресс.
Видеоролик студии инфографики «РИА Новости», сделанный в 2013 году
Инфографика — это увлекательное и в то же самое время сложное сочетание научной деятельности, литературного творчества, журналистики, графического дизайна, иллюстрации и передовых компьютерных технологий
Алексей Новичков
Директор студии инфографики студии ТАСС. Куратор специализации «Инфографика» Школы дизайна НИУ ВШЭ
Визуализация информации — важный тренд в развитии современного медиапространства. Навыки соединения интеллектуального и эстетического потенциала в одном медиатексте дадут выпускникам значительные преимущества профиля на стремительно меняющемся рынке труда
Мария Пильгун
Доктор филологических наук, профессор, академический руководитель магистерской программы «Журналистика данных»
Зачем это нужно? Первая и ключевая причина — это наглядность подобного способа представления информации. Это позволяет охватить и удержать аудиторию, которая не всегда готова вчитываться в большие тексты, но хорошо понимает их визуальное представление. Это одновременно, упрощение и подачи материалов, и усложнение процесса их подготовки
Это позволяет охватить и удержать аудиторию, которая не всегда готова вчитываться в большие тексты, но хорошо понимает их визуальное представление. Это одновременно, упрощение и подачи материалов, и усложнение процесса их подготовки
Иван Бегтин
Директор АНО «Информационная культура», председатель экспертного совета по информационным технологиям при Генпрокуратуре РФ
Технологии графического представления больших данных позволяют работать с клиентами на принципиально новом уровне, расширяют возможности компании. Специалисты, владеющими подобным инструментарием, очень востребованы на современном рынке
Артур Хачуян
Генеральный директор SocialDataHub
На самом деле озарение не случается «вдруг». За озарением стоит большая работа: исследование, поиск решений, принятие окончательного варианта. Конечно же, образование, саморазвитие и тренировка играют огромную роль
Надежда Андрианова
Арт-директор «JSKT data group»
Зачем дизайнеру уметь программировать? Потому что программирование даёт безграничную свободу. Превратить данные в визуальный образ, автоматически обновляющийся в режиме реального времени. Создать интерактивную анимацию именно так, вы задумали. Увидеть связи, которых не видят другие. Это возможно, если вы умеете программировать. Полная независимость. Есть только вы и ваши данные. И никого больше
Превратить данные в визуальный образ, автоматически обновляющийся в режиме реального времени. Создать интерактивную анимацию именно так, вы задумали. Увидеть связи, которых не видят другие. Это возможно, если вы умеете программировать. Полная независимость. Есть только вы и ваши данные. И никого больше
Илья Щуров
Кандидат физико-математических наук. Преподаватель кафетдры высшей математики НИУ ВШЭ. Трижды «Лучший преподаватель» школы.
Проект «Лаборатории дизайна НИУ ВШЭ» для ПАО «Газпром» и ИД «Коммерсант»
кейсы
Открытые лекции кураторов курса
Увлекательный рассказ Надежды Андриановой о её опыте работы в «РИА Новости» и Рамблер. Среди примеров: «Останкинская башня» — бронзовый призер международного конкурса «Малофей» в 2013 году.
youtube.com/embed/oCYrpiPzEa0?list=PLWRngzwNyOI5vqG9gjc87BNumbI4B48vp?rel=0&fmt=18&html5=1&showinfo=0″ frameborder=»0″ allowfullscreen=»»/>Инфографика и презентация данных
Надежда Андрианова. 2016
Эта презентация — способ рассказать о том, насколько инфографика увлекательна и сложна. Алексей Новичков анализирует творческий путь и размышляет о дальнейшем векторе развития специалистов в области оформления и презентации данных.
Вдохновляющая лекция или как полюбить инфографику и избежать лишних страданий
Алексей Новичков. 2016
Артур рассказывает про интеллектуальный мониторинг, построение поведенческих моделей, распознавание фото и видео контента и других инструментах и исследованиях SocialDataHub, которые позволяют таргетировать аудиторию, используя социальные сети и технологии Big Data
youtube.com/embed/OAzcxDE7X-g?rel=0&fmt=18&html5=1&showinfo=0″ frameborder=»0″ allowfullscreen=»»/>Настоящая Big Data в рекламе
Артур Хачуян. 2017
Открытые данные везде: от Википедии и «ГосЗатрат» до «Публичных доходов» и Мирового банка. Почему открытость данных выгодна всем, от фермеров до госслужащих, рассказывает Иван Бегтин
Открыто об открытых данных
Иван Бегтин. 2016
Программа курса
Инфографика и дизайн данных
Программа составлена с учетом требований к специалистам ведущих студий инфографики
Первый год обучения
Первый семестр
- Основы проектирования
- Основы проектирования
- Скетчинг
- История искусства
- Шрифт и типографика
Второй семестр
- Визуальные коммуникации
- Autodesk 3Ds MAX
- История искусств
- История графического дизайна
- Групповой проект
Третий семестр
- Основы проектирования пространства
- Основы дизайна многостраничного издания
- Autodesk 3Ds MAX.
 Визуализация
Визуализация - Adobe InDesign
- Adobe Photoshop
- Современное искусство
- История графического дизайна
Четвёртый семестр
- Основы создания фирменного стиля
- Adobe Illustrator
- Adobe After Effects
- Adobe Premier
- Современное искусство
- История графического дизайна
- Арт-проект
Второй год обучения
Первый семестр
- История фотографии
- История анимационного кино
- История кино
- Специальные дисциплины
- Творческая мастерская
- Специальный проект на базе Tilda
Второй семестр
- История фотографии
- История анимационного кино
- История кино
- Специальные дисциплины
- Творческая мастерская
- Анимационная инфографика
Третий семестр
- Медиа-арт
- Дизайн. Психология визуального восприятия и рекламного воздействия
- История кино
- Специальные дисциплины
- Творческая мастерская
- Dashboard в Tableau
Четвёртый семестр
- Медиа-арт
- Дизайн.
 Психология визуального восприятия и рекламного воздействия
Психология визуального восприятия и рекламного воздействия - История кино
- Специальные дисциплины
- Творческая мастерская
- Информационный проект
Третий год обучения
Первый семестр
- История русского искусства XX века
- История медиа-культуры
- Культура XX века (in English)
- Единая линейка вариативных дисциплин
- Творческая мастерская
- Базы данных
- Визуальное исследование
Второй семестр
- История русского искусства XX века
- История медиа-культуры
- Культура XX века (in English)
- Единая линейка вариативных дисциплин
- Творческая мастерская
- Javascript
- Специальный проект №1
Третий семестр
- История русского искусства XX века
- История медиа-культуры
- Культура XX века (in English)
- Единая линейка вариативных дисциплин
- Творческая мастерская
- Javascript
- Специальный проект №2
Четвёртый семестр
- История русского искусства XX века
- История медиа-культуры
- Культура XX века (in English)
- Единая линейка вариативных дисциплин
- Творческая мастерская
- Javascript
- Специальный проект №3
Четвёртый год обучения
Первый семестр
- Работа над визуальными исследованиями
- Практика
- Медиа-арт
Второй семестр
- Работа над визуальными исследованиями
- Практика
- Дата-арт
Третий семестр
- Работа над визуальными исследованиями
- Практика
- Работа над ВКР
Четвёртый семестр
- Практика
- Работа над ВКР
Вдохновение
Ссылки для изучения примеров передовой инфографики
The Kantar Information is Beautiful Awards
Всемирно известный конкурс с архивом присланных работ и удобной навигацией внутри. Можно изучить не только работы финалистов, но и все работы, прошедшие отборочный тур — практически все они достойны внимания
Смотреть сайт
Visualoop
Ресурс, где дизайнеры инфографики публикуют и оценивают работы друг друга
Смотреть сайт
vizualize.tumblr.com
Популярный tumbrl блог, который с 2009 года публикует отличные примеры инфографики или дата-арта
Смотреть сайт
Новости Школы дизайна
У нас много новостей, но вам мы будем присылать только самые интересные. Еженедельно.
Гейм-дизайн и виртуальная реальность
Кураторы профиля «Гейм-дизайн и виртуальная реальность» об игростроении как исследовательской работе, о генеральном замысле игры и о новых программных средствах.
Дизайн и современное искусство
Протей Темен — о том, есть ли искусство после Пикассо, какая связь между холстом и программированием, как художнику презентовать себя и каких специалистов ждет рынок актуального искусства.
Дизайн и программирование
Захар День — о том, как программист может зарабатывать, разъезжая на скутере по Азии, как русские специалисты захватывают Кремниевую долину и кто такие «рубисты».
Программное обеспечение для инфографики— бесплатные шаблоны и инструменты для дизайна инфографики
Создавайте красивую инфографику за считанные минуты!
Начать сейчасСоздать инфографику
Программа для инфографики SmartDraw очень проста в использовании для всех, даже если у вас нет навыков рисования. Более 50 шаблонов и примеров помогут вам быстро приступить к работе.
Вам не нужно обладать большими художественными способностями или иметь в штате графического дизайнера, чтобы создавать профессионально выглядящую инфографику. Все, что вам нужно, это простое в использовании программное обеспечение для инфографики от SmartDraw.
Все, что вам нужно, это простое в использовании программное обеспечение для инфографики от SmartDraw.
Как сделать красивую инфографику
Инфографическое программное обеспечение SmartDraw предоставляет множество шаблонов и примеров. Просто откройте тот, который соответствует вашей цели, и вы готовы сделать инфографику.
Шаг 1. Начните с шаблона инфографики
С SmartDraw вы получаете широкий ассортимент профессионально разработанных шаблонов. В этом примере давайте создадим инфографику, используя карту в качестве отправной точки.
Откройте шаблон, затем введите заголовок, субтитры и добавьте другую информацию, например названия регионов и статистику.
Шаг 2. Добавьте свою информацию и настройте
Теперь давайте изменим внешний вид нашей карты, добавив немного цвета. Мы хотим выделить штаты в каждом регионе, выбрав несколько контрастных цветов. Для этого просто удерживайте кнопку Ctrl и щелкните по каждому штату в регионе.
Как только они будут выделены, нажмите кнопку «Заливка» и выберите нужный цвет. Продолжайте делать это для каждого региона на карте.
Вы также можете перетаскивать символы и визуальные элементы и добавлять текст или даже импортировать свои собственные изображения и изображения, чтобы настроить внешний вид.
Другие причины, по которым SmartDraw является лучшим доступным программным обеспечением для инфографики
- Работает на любом устройстве
Используйте SmartDraw на своем компьютере, в браузере или мобильном устройстве — Windows ® , Mac ® , Android ® , iOS ® или любая другая платформа с подключением к Интернету. Находитесь ли вы в офисе или в пути, вы получите полный набор функций, символов и высококачественную продукцию, которую вы получаете только с помощью SmartDraw.
- Совместная работа без усилий
Вы и ваша команда можете работать над одной и той же инфографикой, сохранив ее в общей папке SmartDraw или используя ваши любимые приложения для обмена файлами, такие как Dropbox 9. 0044® , Google Диск ™ , Box ® или OneDrive ® . Вы также можете обмениваться файлами с пользователями, не являющимися пользователями SmartDraw, просто отправив им ссылку по электронной почте.
0044® , Google Диск ™ , Box ® или OneDrive ® . Вы также можете обмениваться файлами с пользователями, не являющимися пользователями SmartDraw, просто отправив им ссылку по электронной почте. - Интеллектуальная интеграция
Вы можете экспортировать свою инфографику в любое приложение Office ® или Google Workspace ™ несколькими простыми щелчками мыши. Вы также можете поделиться своей инфографикой в различных распространенных графических форматах, таких как файл PDF, PNG или SVG. Вы даже можете просто отправить кому-нибудь ссылку по электронной почте. - Бесплатная поддержка
Если вам нужна помощь, наши дружелюбные, обученные специалисты помогут вам в этом всего лишь по телефону или по электронной почте. Даже если вы только пробуете программное обеспечение для инфографики SmartDraw… мы предоставляем бесплатную поддержку.
Попробуйте SmartDraw бесплатно
Инфографический план урока | Creative Educator
Языковые дисциплины — 6–12 классы
Учащиеся создают инфографику, чтобы делиться знаниями и данными о проблеме или научной теме, которую они изучают.
Задача
Инфографика становится все более популярным способом обмена информацией в газетах, журналах и на новостных сайтах. Эти визуальные представления знаний и информации предназначены для облегчения понимания сложных идей и больших объемов данных. Существует множество способов создания инфографики. Изучив множество примеров, вы создадите свой собственный инфографический плакат, который поможет другим лучше понять проблему или концепцию, которую вы изучаете.
Задействовать
К настоящему времени большинство учащихся видели инфографику, но, возможно, не задумывались о том, как они используются для обмена данными и информацией. Поделитесь несколькими образцами инфографики, которые имеют отношение к содержанию вашего класса и/или интересам учащихся. Вот несколько примеров для начала. Изучите свои учебники, вспомогательные ресурсы и школьные плакаты, чтобы найти дополнительные примеры.
- 70 лет эволюции Бэтмена
- Тогда/сейчас: то же самое снаряжение для кемпинга, но лучше
Вы также можете поделиться отрывком из выступления Дэвида МакКэндлесса «Красота визуализации данных» на TED. Подумайте о том, чтобы назначить это в качестве домашнего задания до начала проекта.
Подумайте о том, чтобы назначить это в качестве домашнего задания до начала проекта.
Спросите учащихся об их реакции после просмотра видео и изучения примеров. Задавайте вопросы, которые выявляют мнения, чтобы вовлечь учащихся в обсуждение, например:
- Какая инфографика была лучшей? Почему?
- Что сделало их интересными, содержание или дизайн? Или оба?
- Какой вклад внесли использование шрифтов, цвета, графики и изображений?
- Влиял ли дизайн на ваше отношение к информации?
Сообщите учащимся, что они будут создавать плакаты с инфографикой по проблеме или теме вашего класса. Предоставьте учащимся или небольшим группам список тем и/или проблем, из которых они могут выбирать. Если ваша цель связана с содержанием учебной программы, вы можете захотеть обеспечить разнообразие тем и охват контента, но если цель состоит в том, чтобы научиться отображать данные и общаться визуально, вы можете позволить учащимся выбирать темы для изучения.
Создать
Процесс начинается не с создания инфографики, а с исследования. Студентам потребуется время, чтобы исследовать выбранную концепцию, а также подумать о том, как они будут ее визуально передавать. Оценивать понимание и понимание содержания по мере сбора и уточнения информации.
Инфографика, особенно содержащая большое количество данных, ВСЕГДА включает цитаты. Уделите минутку, чтобы напомнить своим ученикам о необходимости брать цитаты для информации, которую они включают в свои плакаты.
Когда их записи завершены и они уверены в информации и своих знаниях о ней, учащиеся/команды должны сделать грубый визуальный набросок того, как они будут делиться информацией. Организация и дизайн плаката будут иметь решающее значение для информирования других. Проверьте еще раз, чтобы оценить, насколько хорошо они думают о представлении данных и информации.
Планируя дизайн, учащиеся должны задавать и отвечать на такие вопросы, как:
- Какую информацию, факты и данные необходимо включить? Какие нет?
- Какие цвета и макет лучше всего подходят для обмена информацией?
- Какие графики и графики лучше всего передают информацию и данные зрителю?
- Каков порядок или поток информации?
Вы можете воспользоваться моментом, чтобы оглянуться на свои образцы и обсудить, как структурирована различная инфографика. Поскольку цель инфографики — быстро передать знания и информацию, окончательный постер должен быть информативным, простым, привлекательным и удобным для дизайна.
Поскольку цель инфографики — быстро передать знания и информацию, окончательный постер должен быть информативным, простым, привлекательным и удобным для дизайна.
Если вы создаете инфографику в Wixie, перед началом отрегулируйте ориентацию холста. Вы можете использовать инструменты рисования и рисования для создания простых фигур, а также добавлять и раскрашивать общие символы инфографики из папки «Символы и значки» в библиотеке.
Поделиться
Распечатайте студенческие плакаты и повесьте их в своей комнате или в школе. Публикуйте плакаты в формате PDF и файлы изображений, чтобы размещать их на веб-сайте своего класса и школы. Затем поделитесь ими через блог, Edmodo и социальные сети, такие как страница вашей школы в Facebook или учетная запись учителя в Twitter.
Если инфографика сосредоточена на теме, которую вы изучаете в своем классе, соберите ее в один файл и используйте в качестве ресурса электронного учебного плана в следующем году. Вы также можете поделиться этой коллекцией в Интернете, чтобы ею могли пользоваться другие учащиеся и преподаватели.
Оценка
Готовый постер с инфографикой является отличным артефактом для итоговой оценки знания содержания и способности передавать информацию. Проводите формативное оценивание по мере того, как учащиеся собирают информацию и данные в процессе исследования и разрабатывают примерный план своего плаката. Вы также можете оценить навыки планирования и командной работы, продемонстрированные в процессе.
Создайте свою собственную рубрику бесплатно на rubric-maker.com
Ресурсы
Красота визуализации данных — TED Talk Дэвида МакКэндлесса
13 хитростей для улучшения дизайна инфографики
Стандарты
Общие базовые стандарты для изучения английского языка — 6–8 классы
Тема для чтения
Основные идеи и детали
1. Внимательно прочитайте, чтобы определить, о чем конкретно говорится в тексте, и сделать из этого логические выводы; цитировать конкретные текстовые доказательства, когда пишете или говорите, чтобы поддержать выводы, сделанные из текста.
Интеграция знаний и идей
7. Интегрировать и оценивать контент, представленный в различных средствах массовой информации и форматах, в том числе визуально и количественно, а также словесно.
Тема письма
Типы текстов и цели
1. Напишите аргументы в поддержку заявлений в анализе существенных тем или текстов, используя обоснованные рассуждения и соответствующие и достаточные доказательства.
2. Написание информативных/пояснительных текстов для изучения темы и передачи идей, концепций и информации путем выбора, организации и анализа соответствующего содержания.
Создание и распространение письменных материалов
4. Создавать четкие и связные тексты, в которых развитие, организация и стиль соответствуют задаче, цели и аудитории.
5. Развивайте и улучшайте письменность по мере необходимости, планируя, пересматривая, редактируя, переписывая или пробуя новый подход.
6. Использовать технологии, включая Интернет, для создания и публикации текстов, а также для взаимодействия и сотрудничества с другими людьми.
Использовать технологии, включая Интернет, для создания и публикации текстов, а также для взаимодействия и сотрудничества с другими людьми.
Исследования для создания и представления знаний
8. Соберите соответствующую информацию из нескольких печатных и цифровых источников, оцените достоверность и точность каждого источника и объедините информацию, избегая плагиата.
ISTE NETS для студентов 2016:
6. Creative Communicator
Студенты ясно общаются и творчески выражают себя для различных целей, используя платформы, инструменты, стили, форматы и цифровые медиа, соответствующие их целям. Студенты:
а. выбирать подходящие платформы и инструменты для достижения желаемых целей их создания или коммуникации.
б. создавать оригинальные произведения или ответственно перепрофилировать или смешивать цифровые ресурсы в новые творения.
в. четко и эффективно передавать сложные идеи, создавая или используя различные цифровые объекты, такие как визуализации, модели или симуляции.



 д.
д. 
 д.).
д.). 

 д.
д.
 Этот англоязычный сервис для инфографики является отличным помощником для тех, кто работает с аналитическими данными. Он поддерживает загрузку данных из Excel. Есть бесплатные функции, но для доступа к полноценной версии редактора нужно купить подписку.
Этот англоязычный сервис для инфографики является отличным помощником для тех, кто работает с аналитическими данными. Он поддерживает загрузку данных из Excel. Есть бесплатные функции, но для доступа к полноценной версии редактора нужно купить подписку. Визуализация
Визуализация Психология визуального восприятия и рекламного воздействия
Психология визуального восприятия и рекламного воздействия 0044® , Google Диск ™ , Box ® или OneDrive ® . Вы также можете обмениваться файлами с пользователями, не являющимися пользователями SmartDraw, просто отправив им ссылку по электронной почте.
0044® , Google Диск ™ , Box ® или OneDrive ® . Вы также можете обмениваться файлами с пользователями, не являющимися пользователями SmartDraw, просто отправив им ссылку по электронной почте.