Язык HTML: возможности и ограничения
В статье рассказывается:
- Особенности языка HTML
- История развития HTML
- Принцип работы HTML
- Часто используемые HTML-теги
- Преимущества и недостатки HTML
- Интеграция различных инструментов в HTML
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Язык HTML лежит в основе каждого сайта в сети Интернет. Все, что происходит внутри вашего браузера, также завязано на этот язык гипертекстовой разметки, начиная от структуры страниц и заканчивая внешним видом тех или иных материалов.
Научившись работать с HTML, вы получите массу возможностей: создавать свои собственные сайты и редактировать чужие, определять внешний вид публикуемых материалов, даже обходить некоторые блокировки доступа к закрытому контенту. В общем, грех такими возможностями не воспользоваться.
Особенности языка HTML
Подавляющее большинство веб-документов написано с помощью HTML, поэтому именно его смело можно назвать главным языком в интернете. Вне всяких сомнений, именно в теги <p>…</p> завернут любой абзац на каждой открываемой вами странице, а в теги <a>…</a> — каждая ссылка, по которой вы когда-либо переходили.
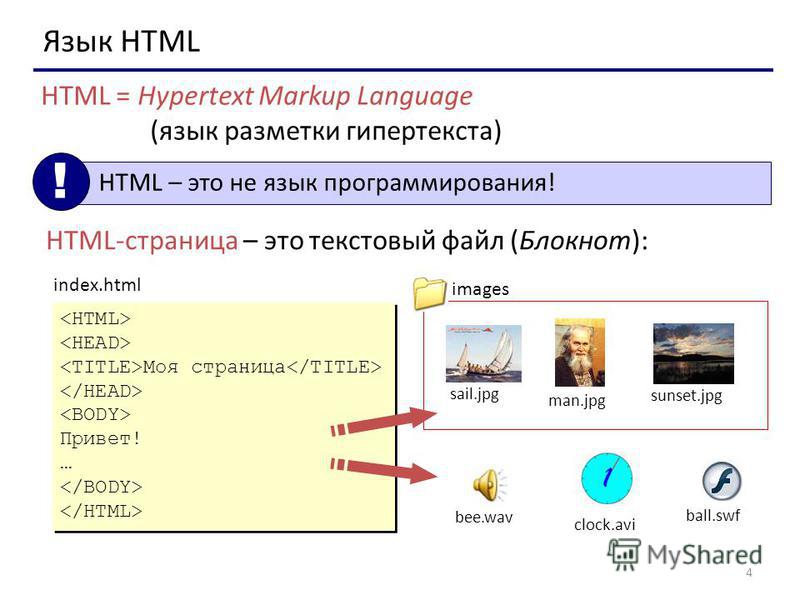
Особенности языка HTMLГоворя простыми словами, это инструмент, предназначенный для разметки гипертекста. Благодаря языку HTML-страницы и приложения в интернете имеют упорядоченный вид с четким расположением заголовков, разделов, параграфов и ссылок. Стоит понимать, что HTML — это не язык программирования, и для создания динамических функций он не предназначен. Его функция – структурировать документы по аналогии с Microsoft Word.
Браузер преобразует результат и выдает его пользователю в виде обычного текста, выводимого на экран того или иного устройства. При создании первых сайтов в основном использовался код HTML «в чистом виде» с минимальным добавлением скриптов на JavaScript.
История развития HTML
Интернет-язык HTML был придуман сотрудником швейцарского исследовательского института ЦЕРН физиком Тимом Бернерсом-Ли. Именно ему пришла в голову идея создания в интернете гипертекстовой системы. Под гипертекстом (Hypertext) понимается текст, в котором есть ссылки на другие тексты и возможность мгновенно их открывать. Основа языка HTML – 18 тегов, из которых и состояла его первая версия, опубликованная в 1991 году.
С апреля 1994 года разработку стандартной спецификации HTML следующей версии начал специально образованный для этого Консорциум W3C (World Wide Web Consortium). Во избежание путаницы это новую версию обозначили номером 2.0 (предыдущая, по сути, была HTML1.0, но официально ее не существовало). В сентябре 1995 года язык HTML 2.0 утвердили к использованию. В принципе крупным дополнением стал лишь механизм форм, с помощью которого данные с пользовательского компьютера пересылались на сервер.
Параллельно Консорциум W3 уже начал обсуждать подготовку третей версии языка (HTML 3. 0), предложенную в марте 1995 г. Планировалось расширить ее возможности, добавить поддержку таблиц, обрамление картинок текстом, воссоздание сложных формул, внесение примечаний. Действующие на том момент браузеры не в состоянии были поддерживать все эти новые элементы языка HTML.
0), предложенную в марте 1995 г. Планировалось расширить ее возможности, добавить поддержку таблиц, обрамление картинок текстом, воссоздание сложных формул, внесение примечаний. Действующие на том момент браузеры не в состоянии были поддерживать все эти новые элементы языка HTML.
Поэтому многие «фишки» HTML 3.0 были убраны из следующей версии под номером 3.2.
Утверждение четвертой версии состоялось 18 декабря 1997 года. Многие функции в ней опять же поддерживались далеко не всеми браузерами (как это было и с третей версией). Хотя значительная часть элементов, бывших в предыдущих вариантах, из HTML 4.0 была убрана. Какие-то из них разработчики отметили, как устаревшие, и рекомендовали заменять их таблицами стилей CSS.
24 декабря 1999 года Консорциум W3 принял к использованию HTML 4.01, в который, кстати, были внесены довольно серьезные изменения (хотя поначалу они такими не кажутся).
К современным версиям добавлялись теги для оформления графики и мультимедиа, что делало HTML зависимым от платформы. В декабре 2012 года закончилась разработка пятой версии языка, последний релиз которой – HTML 5.3, актуальный по сей день и поддерживаемый большинством браузеров.
В декабре 2012 года закончилась разработка пятой версии языка, последний релиз которой – HTML 5.3, актуальный по сей день и поддерживаемый большинством браузеров.
Новые варианты языка отличались в основном появлением дополнительных функций, таких как, к примеру, ввод разных типов данных (дата, время, домен сайта, электронная почта). Плюс появлялась возможность с помощью языка HTML добавлять на страницы сайта звук, видеофайлы. А с применением скрипта JavaScript еще и изображать рисунки.
Наиболее крупным считается обновление HTML 5, утвержденное в 2014 году. Здесь к разметке добавились семантические теги, по которым сразу видно смысловое содержание контента. Это такие, как <article>, <header> и <footer>. Год выхода версии 5.3 (последней) – 2018. Данный релиз HTML отличается большей «самостоятельностью», независимостью от других языков. К примеру, на современном языке HTML можно проверять правильность заполнения форм, что раньше делалось лишь на JS.
В опубликованном Mozilla Developer Network Справочнике HTML Element Reference перечислено 140 тегов HTML. Впрочем, часть из них современными браузерами не поддерживается и считается устаревшей. На сегодняшний день язык HTML – это официально принятый веб-стандарт, и его популярность постоянно растет. Разработкой и поддержкой спецификаций HTML занимается консорциум World Wide Web (W3C), на сайте которого всегда можно посмотреть, что собой представляет язык на текущий момент времени.
Впрочем, часть из них современными браузерами не поддерживается и считается устаревшей. На сегодняшний день язык HTML – это официально принятый веб-стандарт, и его популярность постоянно растет. Разработкой и поддержкой спецификаций HTML занимается консорциум World Wide Web (W3C), на сайте которого всегда можно посмотреть, что собой представляет язык на текущий момент времени.
Принципы работы HTML
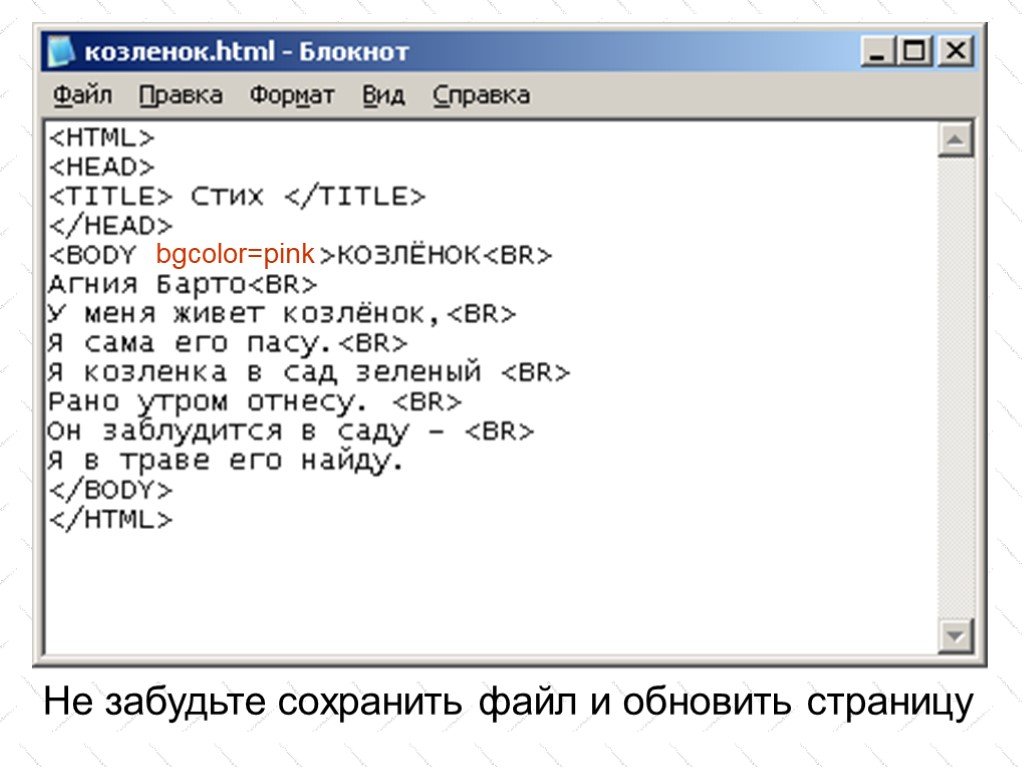
По сути, HTML-документ – это файл с расширением .html или .htm. на конце, доступный для просмотра через любой браузер, к примеру, через Google Chrome, Safari, Mozilla Firefox и т.п. Браузер визуализирует считанный HTML-файл в формате, удобном для просмотра пользователями.
То есть, происходит следующее:
- Вы вбиваете адрес сайта или страницы в браузер.
- Поисковик, осуществив нужный запрос, получает результат в виде файла формата .html.
- Система представляет зашифрованный в файле код в виде визуальных объектов.
Правила преобразования, которыми руководствуется браузер, могут быть разными и зависят от его системы, типа и версии. Из-за ошибки в коде пользователь может увидеть странное отображение материала на странице.
Из-за ошибки в коде пользователь может увидеть странное отображение материала на странице.
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 15942
В среднем сайт включает в себя несколько HTML-страниц разного назначения, а именно, обычных, домашних, страниц с контактами (для них у языка будут отдельные HTML-документы).
В роли своеобразных строительных блоков (или элементов) каждой из страниц выступают определенные наборы тегов. Образуемая ими иерархия представляет контент в четко структурированном виде, где у каждого блока (заголовка, параграфа, раздела) есть свое место.
Чаще всего для открытия и закрытия элементов в языке HTML применяется синтаксис <tag> </tag>. Например, структуризацию составляющих веб-страницы можно выполнить с помощью следующего кода:
<div>
<h2> Основная рубрика </h2>
<h3> Подзаголовок </h3>
<p> Пункт 1 </p>
<img src = «/» alt = «Картинка»>
<p> Пункт 2 с гиперссылкой <a href=»https://example.com»> </a> </p>
</div>
Простым разделением <div> — </div> обозначаются границы основных, крупных разделов контента.
Интенсив «Путь в IT» поможет:
- За 3 часа разбираться в IT лучше, чем 90% новичков.
- Понять, что действительно ждет IT-индустрию в ближайшие 10 лет.
- Узнать как по шагам c нуля выйти на доход в 200 000 ₽ в IT.
При регистрации вы получите в подарок:
«Колесо компетенций»
Тест, в котором вы оцениваете свои качества и узнаете, какая профессия в IT подходит именно вам
«Критические ошибки, которые могут разрушить карьеру»
Собрали 7 типичных ошибок, четвертую должен знать каждый!
Тест «Есть ли у вас синдром самозванца?»
Мини-тест из 11 вопросов поможет вам увидеть своего внутреннего критика
Хотите сделать первый шаг и погрузиться в мир информационных технологий? Регистрируйтесь и смотрите интенсив:
Только до 21 ноября
Осталось 17 мест
Внутри разделения есть заголовок (обозначенный символами <h2> </h2>), подзаголовок (<h3> </h3>), два абзаца с какой-либо информацией (<p> </p) и картинка (<img>).
Во втором абзаце имеется ссылка (<a> </a>). Атрибут ссылки – href, и он включает в себя целевой URL.
Тег картинки снабжен двумя атрибутами. Один (src) для отображения пути этой картинки, а другой (alt) – для ее описания.
Часто используемые HTML-теги
Теги в языке программирования HTML бывают двух основных типов, а именно, теги уровня блока и встроенные. Большую часть места на веб-странице занимают блоки, как раз ими обозначают запуск новой строки документа. Теги блок-уровня – это, к примеру, заголовки, параграфы.
Внутреннее содержание блоков формируется из встроенных элементов, с которых не запускается новая строка. Места под встроенные теги выделяется столько, сколько понадобится. В качестве примеров – ссылки, подчеркнутые строки.
- Теги уровня блока
В любом документе, составленном на языке HTML, должны быть следующие теги блок-уровня: <html>, <head>, <body>.
Границы каждой из страниц обозначаются тегом самого высокого уровня <html> </html.
Метаинформация (заголовки страниц, кодировка) охватывается тегом <head> </head>.
Далее идут теги <body> </body>, между которыми заключен, собственно, весь контент страницы.
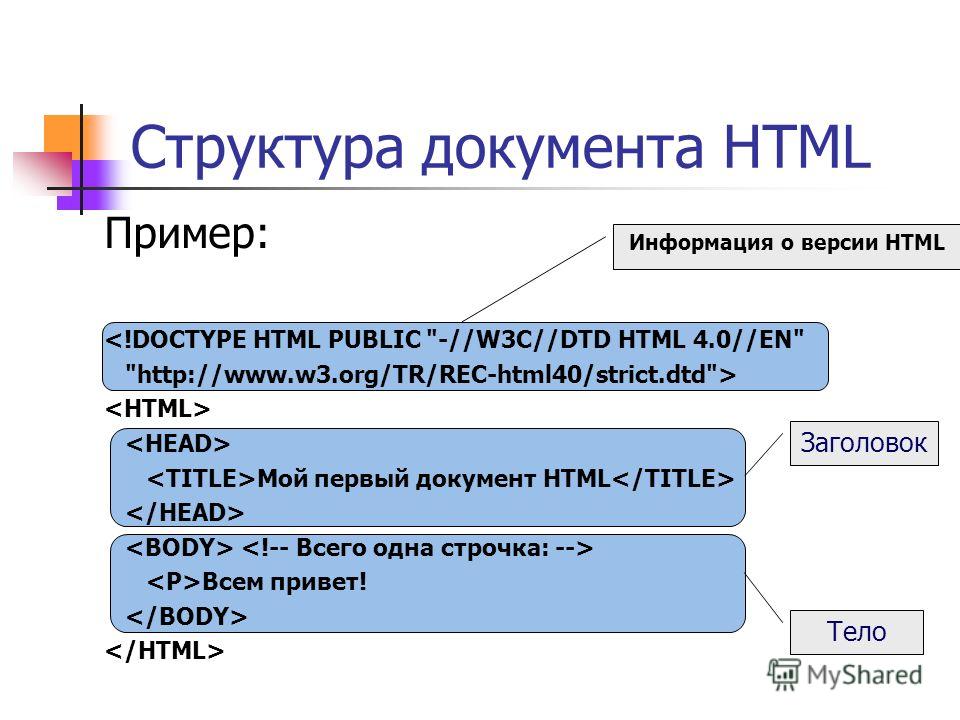
<html>
<head>
<!— META INFORMATION —>
</head>
<body>
<!— PAGE CONTENT —>
</body>
</html>
В языке HTML предусмотрены шестиуровневые заголовки (<h2> </h2> — <h6> </h6>). Заголовки самого высокого уровня – это h2, самого низкого — соответственно, h6. Для обозначения абзацев используются теги <p> </p>, а для блочных комментариев — <blockquote> </blockquote>.
Крупными объектами контента считаются разделы. Они, как правило, состоят из нескольких абзацев с картинками, текстовыми блоками и прочими более мелкими элементами. Для обозначения границ разделов используются теги <div> </div>, причем внутри любого div может быть еще и другой такой же div.
Границы упорядоченных списков обозначаются тегами <ol> </ol>, а неупорядоченных – тегами <ul> </ul>. Для охвата отдельных элементов списка используют тег <li> </li>. Вот так, к примеру, можно отобразить на языке HTML основной неупорядоченный список:
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
<li>Элемент списка 3</li>
</ul>
- Встроенные теги
С их помощью текстам на веб-страницах придается нужный формат. Например, жирный шрифт задается тегом <strong> </strong>, а курсив – тегом <em> </em>.
Теги <a> </a> используются для обозначения гиперссылок (их тоже относят к встроенным элементам), а атрибут href указывает на адресата. Пример:
<a href=»https://example.com/»>Нажми сюда!</a>
Еще одна категория встроенных элементов – изображения. Одну картинку можно добавлять даже с помощью лишь открывающего тега <img> (без закрывающего), но при этом добавить src (атрибут, задающий путь изображения). К примеру, вот так:
К примеру, вот так:
<img src=»/images/example.jpg» alt=»Пример изображения»>
Преимущества и недостатки языка HTML
Разумеется, в использовании языка HTML есть и плюсы, и минусы. Положительные моменты тут следующие:
- Он весьма популярен, и его ресурсы огромны.
- Язык HTML заложен изначально в каждом поисковике.
- Дает чистую и упорядоченную разметку.
- Консорциум World Wide Web (W3C) обеспечивает официальную поддержку веб-стандартов.
- Возможна интеграция с базовыми языками вроде PHP или Node.js.
- Всегда доступен для бесплатного использования.
Недостаток HTML в том, что по большей части он годится для отображения статических страниц. Если же вам нужна динамика, придется брать на вооружение JavaScript либо PHP (так называемый, бэкэнд-язык). Кроме того, не все браузеры быстро адаптируются к вводимому новому функционалу.
Еще один минус – все-таки отсутствие некоторых важных функций. К примеру, язык работает со стандартным шрифтом, который никак нельзя заменить. Как выход – подключать таблицу стилей CSS (по сути, это самостоятельный язык для оформления HTML-страниц).
К примеру, язык работает со стандартным шрифтом, который никак нельзя заменить. Как выход – подключать таблицу стилей CSS (по сути, это самостоятельный язык для оформления HTML-страниц).
Интеграция различных инструментов в HTML
Сторонние сервисы интегрируются с языком HTML достаточно легко (благодаря его простоте). К примеру, без проблем встраиваются системы аналитики (Яндекс.Метрика и Google Analytics), формы для внесения контактов, заказа обратного звонка, оформления подписки. Все получается просто и наглядно.
Чаще всего требуются следующие интеграции:
- PHP. Когда в тело веб-страницы вводится ссылка на файл.
- JavaScript. Включается полностью весь скрипт либо, опять же, ссылка на файл.
- Ajax. Тут присутствуют элементы и асинхронного JS, и XML.
- Iframes. Позволяет добавлять на HTML страницы интерактивные составляющие.
С внедрением таких функций HTML действительно больше становится похож на язык программирования. Основная его спецификация – управлять внешним видом страниц сайта, а добавление программных модулей позволяет расширить функционал. Изучить язык HTML с нуля можно очень быстро, хватит и двух дней. Но имейте в виду, что его возможности все же ограничены.
Основная его спецификация – управлять внешним видом страниц сайта, а добавление программных модулей позволяет расширить функционал. Изучить язык HTML с нуля можно очень быстро, хватит и двух дней. Но имейте в виду, что его возможности все же ограничены.
Чаще всего новички спрашивают, сколько времени может уйти на освоение HTML. Дело в том, что для создания простых сайтов вам хватит и азов (их вы ухватите очень быстро, за считанные часы). А вот опыт придет уже с практикой. Ведь важно научиться строить качественные рабочие каркасы, которые будут корректно отображать на страницах всю необходимую информацию.
Продвижение блога — Генератор продаж
Рейтинг: 5
( голосов 1 )
Поделиться статьей
HTML — не язык программирования, и это плюс!
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Перевод статьи «HTML is not a programming language and that’s the best thing about it».
Я люблю HTML. Чем больше я его узнаю, тем сильнее утверждаюсь в мысли, что это гениальное творение рук человеческих. А больше всего мне в нем нравится то, что он не является языком программирования.
Языки программирования — отстой. Они постоянно сбоят (я клянусь, я всегда сразу пишу свой JavaScript идеально, а он все равно умудряется сбоить).
И что еще хуже — чаще всего в результате падает вся программа! Лучше уж карточный домик складывать на мосту в ветреную погоду.
А вот (для контраста) посмотрите, как прекрасен HTML:
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="products.html">Products</a></li>
<li><a href="about.html">About</a></li>
</ul>
</nav>Это красивый, семантический HTML5. Он заботится о доступности. Содействует удобочитаемости. Не забывает о стилизации. Еще и поисковым роботам помогает.
Он заботится о доступности. Содействует удобочитаемости. Не забывает о стилизации. Еще и поисковым роботам помогает.
И он не падает.
Если старый браузер не знаком с HTML5, он просто посчитает элемент nav старым добрым div, и все будет работать.
Если разработчик или пользователь с редактором кода (например, WordPress-бэкендер) напишет nax вместо nav, это все равно сработает.
Давайте посмотрим другой пример:
<details> <summary>HTML</summary> HTML is an acronym for HyperText Markup Language. It was created by Tim Berners-Lee in 1989. </details>
Не все знают о существовании элемента details, так что я покажу, как результат выглядит в современных браузерах:
See the Pen
HTML is not a programming language and that’s the best thing about it by bcalou (@bcalou)
on CodePen.
Я не программировал это поведение (это сделали разработчики браузера). Я лишь описал содержимое документа и доверил браузеру отобразить его как можно лучше. И я считаю, что это очень, очень круто.
И это будет работать также и в старых браузерах. Да, не будет никакой интерактивности, но контент отобразится, а это самое главное.
Сохраняйте спокойствие и прекращайте программировать
Я не хочу программировать. Мне часто приходится это делать — в тех случаях, когда одного HTML недостаточно для описания того, что должен делать мой сайт. Как и у многих из нас, мой обычный день крутится вокруг фронтенд-фреймворков JavaScript. Некоторые из них мне очень нравятся.
Но когда я задумываюсь о конечном пользователе, я понимаю, что наихудшее, что я могу для него сделать, — это запрограммировать что-нибудь.
Каждый раз, когда я самостоятельно пишу программу, я будто мысленно подписываю странный документ:
«Настоящим подтверждаю, что привношу на этот сайт нестандартное поведение, снимая с браузера ответственность за обеспечение надежной работы сайта для каждого пользователя. Я делаю это, полностью осознавая несовершенство своих знаний по части веб-технологий, а также осознавая наличие ограничений в моих реализациях, временных и технических, которые невозможно оценить. Я понимаю, что то, что я делаю, в какой-то момент и в каких-то ситуациях может сломаться. Но у меня нет выбора, и я обещаю не облажаться».
Я делаю это, полностью осознавая несовершенство своих знаний по части веб-технологий, а также осознавая наличие ограничений в моих реализациях, временных и технических, которые невозможно оценить. Я понимаю, что то, что я делаю, в какой-то момент и в каких-то ситуациях может сломаться. Но у меня нет выбора, и я обещаю не облажаться».
С другой стороны, когда я использую HTML и веб-стандарты, я полагаюсь на общее знание опытных разработчиков браузеров и десятилетия дебатов о том, как сделать веб отличной платформой.
Вот почему глубокое знание HTML имеет безграничную ценность: с его помощью вы обеспечиваете пользователю качество, а только это и важно в конечном счете.
Гибкость
Одно из лучших произведений, которые мне довелось прочитать в этом году, — «Resilient Web Design» Джереми Кейта. Там рассказывается, как из-за XHTML 2.0 мы чуть не потеряли один из самых важных аспектов HTML:
«[XHTML 2.0] также должен был реализовать драконовскую XML-модель обработки ошибок. Если в XML-документе встречается хоть одна ошибка — атрибут, не взятый в кавычки, или пропущенный закрывающий слэш — парсер должен немедленно остановиться и отказаться отображать что бы то ни было».
Если в XML-документе встречается хоть одна ошибка — атрибут, не взятый в кавычки, или пропущенный закрывающий слэш — парсер должен немедленно остановиться и отказаться отображать что бы то ни было».
Слава богу, мы к этому не пришли.
«XHTML 2.0 умер, не родившись. Его теоретическая чистота была отвергнута людьми, которые создавали сайты для жизни».
Source : https://speakerdeck.com/elkraneo/html5Я ведь говорил: нормальные люди не хотят программировать.
Сложен ли HTML?
Конечно, чтобы понимать, насколько великолепен HTML, нужно его знать. Я имею в виду по-настоящему знать.
Семантика, доступность, SEO, браузерная совместимость и дефолтные стили, новые теги, устаревшие теги, специфические атрибуты, касающиеся языка и времени, формы, оптимизация производительности, метаданные, медиаресурсы…
Даже без учета генерируемого фреймворками «супа из тегов» есть существенная разница между просто хорошей и отличной HTML-разметкой.
Было бы ошибкой считать, что HTML (и CSS) — легкая часть веб-разработки. Проблема в том, что чтобы это понять, нужно хорошо изучить эти языки.
Проблема в том, что чтобы это понять, нужно хорошо изучить эти языки.
JavaScript — сложный. Это каждый знает, но откуда? А оттуда: прежде чем вы добьетесь, чтобы код заработал, вам придется иметь дело с бесчисленными красными ошибками, блокирующими весь проект. И только после болезненного дебаггинга ваш код запустится правильно.
А вот с HTML вы не облажаетесь. Вы можете написать суп из тегов, создать плохие формы, не следовать наилучшим подходам, но благодаря гибкости языка код все равно будет работать.
Когда вы первый раз пишете JavaScript, это бардак какой-то. Когда вы впервые пишете HTML, вы чувствуете себя гением веба.
И только со временем и опытом приходит понимание, что вы не гений: гении — те, кто создал HTML. Именно они дали вам прекрасный инструмент, а чтобы научиться действительно хорошо с ним работать, потребуется много практики и терпения.
Вседозволенность HTML дала возможность заниматься веб-разработкой многим людям. Но профессиональные разработчики должны подходить к делу более ответственно и стараться действительно овладеть этим языком.
Кризис идентичности языков веба
То, как мы называем разные вещи, имеет значение. Когда систематически недооценивают части проектов, касающиеся HTML/CSS, это очень огорчает тех, кто знает о важности этих частей. Больно слышать, когда говорят, что фронтенд-разработчики «не заботятся о CSS», ведь расположение пикселей на экране это практически определение нашей профессии.
Возможно, если назвать HTML языком программирования, некоторые люди, наконец, сочтут его стоящим внимания? Было бы наивно не осознавать предвзятость и даже некоторый сексизм, связанный с этим вопросом. Типа, HTML/CSS — это же часть представления, а значит… женское занятие?
С другой стороны, я понимаю, что когда HTML называют языком программирования, многих (включая меня самого) это раздражает. И не потому, что я считаю, будто языки программирования лучше, чем HTML. Напротив! Потому что я не хочу, чтобы HTML был языком программирования.
Мы просто что-то создаем
На своих курсах я часто использую термин «язык разработки». Не замечал, чтобы это выражение часто использовалось в английском. На французском мы говорим «langage de développement», и я думаю, это прекрасно (and I think that’s beautiful — отсылка к концовке популярных мемов, — прим. перев.).
Не замечал, чтобы это выражение часто использовалось в английском. На французском мы говорим «langage de développement», и я думаю, это прекрасно (and I think that’s beautiful — отсылка к концовке популярных мемов, — прим. перев.).
Этот термин может стать собирательным для HTML, CSS и JS — и при этом никого не бесить.
Из Кембриджского словаря:
«Разработка: изобретение или создание чего-либо».
Кажется, что дебаты о том, являются ли HTML и CSS языками программирования, будут длиться вечно. Но суть в том, что они используются (порой — наряду с JS) для «создания чего-либо», и этот факт никто не оспаривает.
Какая разница, программируете вы или нет? Важно только качество того, что вы создаете.
Я считаю, что мы просто должны вернуть не-программированию его крутость.
404: Страница не найдена
Страница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы приносим свои извинения за доставленные неудобства.
Мы приносим свои извинения за доставленные неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Поиск- Узнайте последние новости.
- Наша домашняя страница содержит самую свежую информацию о Java-разработке.
- Наша страница «О нас» содержит дополнительную информацию о сайте, на котором вы находитесь, TheServerSide.com.
- Если вам нужно, свяжитесь с нами, мы будем рады услышать от вас.
Просмотр по категории
SearchAppArchitecture
- Признаки антипаттерна «Золотой молот» и 5 способов его избежать
Антипаттерн «Золотой молот» может подкрасться к команде разработчиков, но есть способы его обнаружить. Изучайте знаки, а также некоторые…
- Почему контрактное тестирование может быть необходимо для микросервисов
Разработчики сталкиваются с многочисленными проблемами, пытаясь выполнить традиционное сквозное интеграционное тестирование микросервисов.
 Контракт…
Контракт… - Растущая роль разработчиков, ориентированных на данные
Больше, чем когда-либо, растущая зависимость разработчиков от данных, источников данных и пользователей подталкивает разработчиков к пониманию ИТ-покупок …
ПоискSoftwareQuality
- Инструменты Atlassian Open DevOps объединяют больше рабочих процессов
Atlassian утверждает, что по мере роста числа поставщиков комплексных инструментов DevOps пользователям нужен выбор; клиенты говорят, что интеграция сторонних инструментов — это …
- Инструмент управления API с низким кодом борется со сложностью с оговорками
Новый инструмент управления API с низким кодом может принести такие преимущества, как повышенная скорость, меньшее количество ошибок кодирования и более широкий доступ. Но…
- Обновления безопасности GitHub и расширение Copilot наделали много шума
Новые функции, представленные на GitHub Universe, включают частные каналы для вопросов безопасности и Copilot для бизнеса, которые могут упасть .
 ..
..
SearchCloudComputing
- Эксперты по облачным технологиям и их прогнозы AWS re:Invent 2022
Поскольку AWS готовится к своему крупнейшему событию года, наши участники предсказывают, что поставщик облачных услуг представит на re:Invent 2022.
- Сравните Amazon Lightsail и EC2 для нужд вашего веб-приложения
Не всем разработчикам нужны или нужны все возможности Amazon EC2. Посмотрите, подходит ли сокращенный и упрощенный Amazon Lightsail…
- VMware добавляет инструменты управления несколькими облаками
VMware представила HCX+, управляемую услугу для мультиоблачных центров обработки данных, а также возможности Kubernetes для частных облаков и …
ПоискБезопасность
- Основные проблемы кибербезопасности метавселенной: как их решить
По мере того, как метавселенная обретает форму, компании должны учитывать множество новых проблем кибербезопасности и способы их решения.

- Вредоносная программа Magecart угрожает продавцам Magento
Исследователи Sansec говорят, что до 38% коммерческих клиентов, использующих платформы Adobe Commerce и Magento, могут быть заражены …
- 5 лучших инструментов сканирования уязвимостей для групп безопасности
Используйте эти пять инструментов сканирования уязвимостей, чтобы найти слабые места и потенциальные эксплойты в веб-приложениях, ИТ и облаке …
ПоискAWS
- AWS Control Tower стремится упростить управление несколькими учетными записями
Многие организации изо всех сил пытаются управлять своей огромной коллекцией учетных записей AWS, но Control Tower может помочь. Услуга автоматизирует…
- Разбираем модель ценообразования Amazon EKS
В модели ценообразования Amazon EKS есть несколько важных переменных. Покопайтесь в цифрах, чтобы убедиться, что вы развернули службу.
 ..
.. - Сравните EKS и самоуправляемый Kubernetes на AWS
Пользователи AWS сталкиваются с выбором при развертывании Kubernetes: запускать его самостоятельно на EC2 или позволить Amazon выполнять тяжелую работу с помощью EKS. См…
Является ли HTML языком программирования?
спросил
Изменено 1 год, 3 месяца назад
Просмотрено 269k раз
В нынешнем виде этот вопрос не подходит для нашего формата вопросов и ответов. Мы ожидаем, что ответы будут подкреплены фактами, ссылками или опытом, но этот вопрос, скорее всего, вызовет дебаты, аргументы, опросы или расширенное обсуждение. Если вы считаете, что этот вопрос можно улучшить и, возможно, снова открыть, посетите справочный центр для получения инструкций.
Закрыт 11 лет назад.
Я думаю, вопрос не требует пояснений, но мне интересно, можно ли считать HTML языком программирования (очевидно, «L» означает язык).
Причина вопроса более прагматична — я составляю резюме и не хочу выглядеть дураком, когда перечисляю такие вещи, как HTML и XML, по языкам, но не могу понять, как их классифицировать.
9
Нет, HTML не является языком программирования. «М» означает «Разметка». Как правило, язык программирования позволяет вам описать какой-то процесс выполнения чего-либо, тогда как HTML — это способ добавления контекста и структуры к тексту.
Если вы хотите добавить больше алфавитного супа в свое резюме, не классифицируйте их вообще. Просто сложите их в большую кучу под названием «Технологии» или как вам угодно. Помните, однако, что все, что вы перечисляете, является справедливой игрой для вопроса.
HTML настолько распространен, что я ожидаю, что почти любой специалист по технологиям уже знает его (хотя и не такие вещи, как CSS и т. д.), так что вы можете подумать о том, чтобы не перечислять все инициализмы, с которыми вы когда-либо сталкивались. Я склонен рассматривать резюме, в котором перечислено слишком много вещей, как подозрительные, поэтому я задаю больше вопросов, чтобы отсеять вещи, которые не должны быть перечислены. 🙂
д.), так что вы можете подумать о том, чтобы не перечислять все инициализмы, с которыми вы когда-либо сталкивались. Я склонен рассматривать резюме, в котором перечислено слишком много вещей, как подозрительные, поэтому я задаю больше вопросов, чтобы отсеять вещи, которые не должны быть перечислены. 🙂
Однако, если ваш опыт работы с HTML включает серьезные элементы веб-дизайна, включая Ajax, JavaScript и т. д., вы можете рассказать об этом в разделе «Опыт».
18
ДА, декларативный язык программирования.
Вы действительно хотите перечислить самые важные вещи, которые вы знаете, связанные с работой, на которую вы претендуете, в своем резюме. Если вы перечисляете ASP.NET, но не перечисляете HTML, даже если это несколько очевидно, есть много менеджеров и/или типов кадров, которые предполагают, что вы не знаете HTML, поскольку его нет в списке. У меня это случалось со мной раньше.
Обновление. Некоторые говорят, что нет, это не язык программирования, и вы можете не согласиться со мной в этом, но независимо от резюме, это ЯВЛЯЕТСЯ языком программирования. Вы заставляете HR-специалистов просматривать ваше резюме еще до того, как его увидит менеджер по найму. Если менеджер говорит, что вам нужно знать HTML, а его нет в разделе «Языки программирования», тогда сотрудник отдела кадров может не принять во внимание ваше резюме, думая, что вы его не знаете, потому что его нет в списке.
Вы заставляете HR-специалистов просматривать ваше резюме еще до того, как его увидит менеджер по найму. Если менеджер говорит, что вам нужно знать HTML, а его нет в разделе «Языки программирования», тогда сотрудник отдела кадров может не принять во внимание ваше резюме, думая, что вы его не знаете, потому что его нет в списке.
Обновление от 08.06.2012. Любая инструкция, предписывающая компьютеру что-то сделать, является языком программирования. Так что даже после всех этих лет я все еще остаюсь при своем ответе. HTML — это язык программирования. Что-то, что не является языком программирования, было бы XML.
38
Нет, подсказка в букве М — это язык разметки.
4
На каком-то уровне Крис Пичманн прав. SQL не является полным по Тьюрингу (по крайней мере, без хранимых процедур), но люди будут указывать это как язык, TeX является полным по Тьюрингу, но большинство людей считают его языком разметки.
Сказав это: если вы просто подаете заявку на работу, не аргументируя формальную логику, я бы просто перечислил их все как технологии. Такие вещи, как .NET, не являются языками, но, вероятно, также будут перечислены.
3
«М» означает «наценка». Это «язык разметки», а не язык программирования. Некоторые люди не согласятся с этим, но я считаю, что если в нем отсутствуют логические конструкции (условное ветвление, итерация и т. д.), то это не совсем язык программирования.
Что касается резюме, я бы предложил поместить HTML и XML в раздел вроде «Технологии». У меня обычно есть такой раздел, где я перечисляю такие вещи, как программное обеспечение для контроля версий, ОС, для которых я разработал, системы сборки и т. д.
1
Нет, HTML — это не язык программирования. По этой причине это называется «разметкой».
Если вы хотите сказать, что HTML — это язык программирования, вы могли бы также включить такие вещи, как текстовые документы, поскольку они тоже основаны на ML или «языке разметки».
Проще говоря, HTML определяет содержание!
3
Думаю, не совсем язык программирования, а именно то, что говорит его название: язык разметки. Мы не можем программировать, используя только чистый HTML. Но просто аннотируйте, как представить контент.
Но если вы рассматриваете программирование как указание компьютеру, как представлять содержимое, то это язык программирования.
2
В классе продвинутых языков программирования, который я проходил в колледже, у нас было то, что я считаю довольно хорошим определением «языка программирования»: язык программирования — это любой (формальный) язык, способный выражать все вычислимые функции, которые из тезиса следует, что это набор всех функций, вычислимых по Тьюрингу.
По этому определению HTML не является языком программирования, даже декларативным. Это, как объяснили другие, язык разметки.
Но людей, просматривающих ваше резюме, вполне может не волновать такое формальное различие. Я бы последовал хорошему совету, данному другими, и перечислил бы его в разделе типа «Технологии».
6
Я думаю, что это определенно имеет место в резюме. Знание HTML является ценным, и действительно многое нужно знать, что касается вопросов совместимости между браузерами и стандартов, которым следует следовать.
Я бы не стал указывать HTML в разделе «языки программирования» рядом с C# или чем-то подобным, но стоит отметить ваш опыт.
Я обхожу эту проблему тем, что в моем резюме нет раздела «Языки программирования». Вместо этого я обозначаю его просто как «языки», а в конце добавляю HTML и CSS. Я бы предпочел облегчить жизнь рецензентам, чтобы они могли видеть, соответствуют ли мои требования всем их требованиям.
Только дураки будут игнорировать кандидата, потому что он или она указал HTML в разделе «языки», а не какой-либо другой ярлык, тем более, что отраслевого стандарта нет. А кто хочет работать на дураков?
А кто хочет работать на дураков?
1
Нет — в IT существует большое предубеждение против веб-дизайна; но в этом случае «настоящие» программисты находятся на довольно твердой почве.
Если вы проделали большую работу в области веб-дизайна, вы, вероятно, использовали JavaScript, поэтому вы можете записать это в графу «языки программирования»; если вы также хотите перечислить HTML, то я согласен с ответом, который предлагает «Технологии».
Но если вы не нацелились на агентов, которые пытаются поставить галочку, а не найти вам хорошую работу, голый список вещей, которые вы использовали, на самом деле выглядит не так уж хорошо. Вам лучше перечислить проекты, над которыми вы работали, и подробно описать технологии, которые вы использовали в каждом из них; это демонстрирует, что у вас есть реальный опыт их использования, а не просто то, что вы знаете несколько модных словечек.
Ну, L означает язык, но это не означает язык программирования. В конце концов, английский или французский тоже (естественные) языки! 😉
В конце концов, английский или французский тоже (естественные) языки! 😉
Как было сказано выше, поместите их в вспомогательный раздел, технология кажется хорошим термином.
(Глядя на мое собственное резюме, которое давно не обновлялось) Я создал раздел под названием «Языки», так что не могу ошибиться… 😀
Я добавил «(X)HTML и CSS , XML/DTD/Schema и SVG» в конце раздела, четко разделенные.
На французском языке у меня есть раздел «Языки» (программирование и разметка) и еще один «Языки» (французский/английский). В английской версии я озаглавил оба слова «Языки», что, как мне кажется, выглядит неуклюже, хотя контекст поясняет это. Я должен найти лучшую формулировку.
HTML никоим образом не является языком программирования.
Языки программирования имеют дело с «функциями обработки» и т. д. HTML просто имеет дело с визуальным интерфейсом веб-страницы, где фактическое программирование обрабатывает обработку. PHP например.
Если кто-то действительно разбирается в программировании, я действительно не понимаю, как люди могут ошибочно принимать HTML за настоящий язык программирования.


 Контракт…
Контракт… ..
..
 ..
..