HTML — не язык программирования, и это плюс!
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться ×Перевод статьи «HTML is not a programming language and that’s the best thing about it».
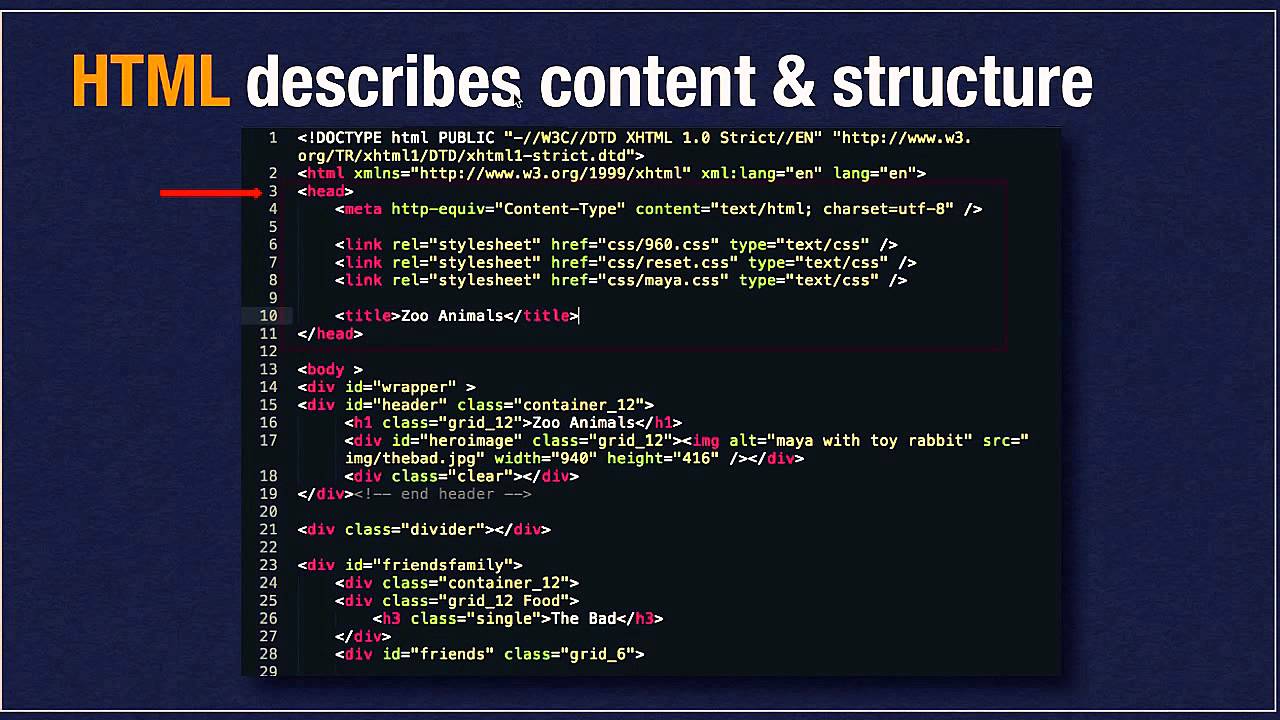
Photo by Branko Stancevic on UnsplashЯ люблю HTML. Чем больше я его узнаю, тем сильнее утверждаюсь в мысли, что это гениальное творение рук человеческих. А больше всего мне в нем нравится то, что он не является языком программирования.
Языки программирования — отстой. Они постоянно сбоят (я клянусь, я всегда сразу пишу свой JavaScript идеально, а он все равно умудряется сбоить).
И что еще хуже — чаще всего в результате падает вся программа! Лучше уж карточный домик складывать на мосту в ветреную погоду.
А вот (для контраста) посмотрите, как прекрасен HTML:
<nav> <ul> <li><a href="/">Home</a></li> <li><a href="products. html">Products</a></li> <li><a href="about.html">About</a></li> </ul> </nav>
Это красивый, семантический HTML5. Он заботится о доступности. Содействует удобочитаемости. Не забывает о стилизации. Еще и поисковым роботам помогает.
И он не падает.
Если старый браузер не знаком с HTML5, он просто посчитает элемент nav старым добрым div, и все будет работать.
Если разработчик или пользователь с редактором кода (например, WordPress-бэкендер) напишет nax вместо nav, это все равно сработает.
Давайте посмотрим другой пример:
<details> <summary>HTML</summary> HTML is an acronym for HyperText Markup Language. It was created by Tim Berners-Lee in 1989. </details>
Не все знают о существовании элемента details, так что я покажу, как результат выглядит в современных браузерах:
See the Pen
HTML is not a programming language and that’s the best thing about it by bcalou (@bcalou)
on CodePen.
Я не программировал это поведение (это сделали разработчики браузера). Я лишь описал содержимое документа и доверил браузеру отобразить его как можно лучше. И я считаю, что это очень, очень круто.
И это будет работать также и в старых браузерах. Да, не будет никакой интерактивности, но контент отобразится, а это самое главное.
Сохраняйте спокойствие и прекращайте программировать
Я не хочу программировать. Мне часто приходится это делать — в тех случаях, когда одного HTML недостаточно для описания того, что должен делать мой сайт. Как и у многих из нас, мой обычный день крутится вокруг фронтенд-фреймворков JavaScript. Некоторые из них мне очень нравятся.
Но когда я задумываюсь о конечном пользователе, я понимаю, что наихудшее, что я могу для него сделать, — это запрограммировать что-нибудь.
Каждый раз, когда я самостоятельно пишу программу, я будто мысленно подписываю странный документ:
«Настоящим подтверждаю, что привношу на этот сайт нестандартное поведение, снимая с браузера ответственность за обеспечение надежной работы сайта для каждого пользователя. Я делаю это, полностью осознавая несовершенство своих знаний по части веб-технологий, а также осознавая наличие ограничений в моих реализациях, временных и технических, которые невозможно оценить. Я понимаю, что то, что я делаю, в какой-то момент и в каких-то ситуациях может сломаться. Но у меня нет выбора, и я обещаю не облажаться».
Я делаю это, полностью осознавая несовершенство своих знаний по части веб-технологий, а также осознавая наличие ограничений в моих реализациях, временных и технических, которые невозможно оценить. Я понимаю, что то, что я делаю, в какой-то момент и в каких-то ситуациях может сломаться. Но у меня нет выбора, и я обещаю не облажаться».
С другой стороны, когда я использую HTML и веб-стандарты, я полагаюсь на общее знание опытных разработчиков браузеров и десятилетия дебатов о том, как сделать веб отличной платформой.
Вот почему глубокое знание HTML имеет безграничную ценность: с его помощью вы обеспечиваете пользователю качество, а только это и важно в конечном счете.
Гибкость
Одно из лучших произведений, которые мне довелось прочитать в этом году, — «Resilient Web Design» Джереми Кейта. Там рассказывается, как из-за XHTML 2.0 мы чуть не потеряли один из самых важных аспектов HTML:
«[XHTML 2.0] также должен был реализовать драконовскую XML-модель обработки ошибок. Если в XML-документе встречается хоть одна ошибка — атрибут, не взятый в кавычки, или пропущенный закрывающий слэш — парсер должен немедленно остановиться и отказаться отображать что бы то ни было».
Если в XML-документе встречается хоть одна ошибка — атрибут, не взятый в кавычки, или пропущенный закрывающий слэш — парсер должен немедленно остановиться и отказаться отображать что бы то ни было».
Слава богу, мы к этому не пришли.
«XHTML 2.0 умер, не родившись. Его теоретическая чистота была отвергнута людьми, которые создавали сайты для жизни».
Source : https://speakerdeck.com/elkraneo/html5Я ведь говорил: нормальные люди не хотят программировать.
Сложен ли HTML?
Конечно, чтобы понимать, насколько великолепен HTML, нужно его знать. Я имею в виду по-настоящему знать.
Семантика, доступность, SEO, браузерная совместимость и дефолтные стили, новые теги, устаревшие теги, специфические атрибуты, касающиеся языка и времени, формы, оптимизация производительности, метаданные, медиаресурсы…
Даже без учета генерируемого фреймворками «супа из тегов» есть существенная разница между просто хорошей и отличной HTML-разметкой.
Было бы ошибкой считать, что HTML (и CSS) — легкая часть веб-разработки. Проблема в том, что чтобы это понять, нужно хорошо изучить эти языки.
Проблема в том, что чтобы это понять, нужно хорошо изучить эти языки.
JavaScript — сложный. Это каждый знает, но откуда? А оттуда: прежде чем вы добьетесь, чтобы код заработал, вам придется иметь дело с бесчисленными красными ошибками, блокирующими весь проект. И только после болезненного дебаггинга ваш код запустится правильно.
А вот с HTML вы не облажаетесь. Вы можете написать суп из тегов, создать плохие формы, не следовать наилучшим подходам, но благодаря гибкости языка код все равно будет работать.
Когда вы первый раз пишете JavaScript, это бардак какой-то. Когда вы впервые пишете HTML, вы чувствуете себя гением веба.
И только со временем и опытом приходит понимание, что вы не гений: гении — те, кто создал HTML. Именно они дали вам прекрасный инструмент, а чтобы научиться действительно хорошо с ним работать, потребуется много практики и терпения.
Вседозволенность HTML дала возможность заниматься веб-разработкой многим людям. Но профессиональные разработчики должны подходить к делу более ответственно и стараться действительно овладеть этим языком.
Кризис идентичности языков веба
То, как мы называем разные вещи, имеет значение. Когда систематически недооценивают части проектов, касающиеся HTML/CSS, это очень огорчает тех, кто знает о важности этих частей. Больно слышать, когда говорят, что фронтенд-разработчики «не заботятся о CSS», ведь расположение пикселей на экране это практически определение нашей профессии.
Возможно, если назвать HTML языком программирования, некоторые люди, наконец, сочтут его стоящим внимания? Было бы наивно не осознавать предвзятость и даже некоторый сексизм, связанный с этим вопросом. Типа, HTML/CSS — это же часть представления, а значит… женское занятие?
С другой стороны, я понимаю, что когда HTML называют языком программирования, многих (включая меня самого) это раздражает. И не потому, что я считаю, будто языки программирования лучше, чем HTML. Напротив! Потому что я не хочу, чтобы HTML был языком программирования.
Мы просто что-то создаем
На своих курсах я часто использую термин «язык разработки». Не замечал, чтобы это выражение часто использовалось в английском. На французском мы говорим «langage de développement», и я думаю, это прекрасно (and I think that’s beautiful — отсылка к концовке популярных мемов, — прим. перев.).
Не замечал, чтобы это выражение часто использовалось в английском. На французском мы говорим «langage de développement», и я думаю, это прекрасно (and I think that’s beautiful — отсылка к концовке популярных мемов, — прим. перев.).
Этот термин может стать собирательным для HTML, CSS и JS — и при этом никого не бесить.
Из Кембриджского словаря:
«Разработка: изобретение или создание чего-либо».
Кажется, что дебаты о том, являются ли HTML и CSS языками программирования, будут длиться вечно. Но суть в том, что они используются (порой — наряду с JS) для «создания чего-либо», и этот факт никто не оспаривает.
Какая разница, программируете вы или нет? Важно только качество того, что вы создаете.
Я считаю, что мы просто должны вернуть не-программированию его крутость.
Языки программирования для создания веб сайтов
Давайте разберёмся на каких языках пишутся веб сайт и какие функциональные задачи решает каждый из языков программирования. Целью этой статьи не является дать исчерпывающую информацию по созданию веб сайта, а лишь дать обзор технологий применяемых веб разработки.
Целью этой статьи не является дать исчерпывающую информацию по созданию веб сайта, а лишь дать обзор технологий применяемых веб разработки.
HTML
Это язык разметки гипертекста образованный от английской аббревиатуры «Hyper Text Markup Language». Является самым первым языком в веб программировании, появившимся в начале зарождения интернета. Программы созданные на этом языке это статические страницы интерпретируемые (воспроизводящий) интернет-брыузервами.
Как правило, сайты созданные с применением только HTML это небольшие статические страницы которые натребуют частых изменений и динамического наполнения.
Веб технологии продолжают стремительно развиваться, так и язык HTML получает все больше функций и возможностей создавая новые стандарты, последний из них это HTML5. Технология HTML5 очень «сырая» и все браузеры полностью поддерживают ее, но в большинстве уже большая часть функций реализована, позволяя создавать фантастические решения. Наша веб студия «TopSEO» идет в ногу современном и внедряет самые передовые технологии веб разработки, в том числе основываясь на международном опыте таких компаний как Google.
PHP
Это скриптовый серверный язык образованный от английского «PHP: Hypertext Preprocessor» — препроцессор гипертекста, служит для создания веб приложений. Язык не создает сайт, а лишь решает вычислительные и логические операции, выглядит это как тот же HTML только с внедрением PHP кода.
PHP генерирует HTML код в нужном месте сайта, сам код отвечает за логику работы сайта, его функциональность и связью с базой данных. Язык PHP получил широкое распространение в среде веб разработки из-за своей простоты, гибкости и производительности.
FLASH
Технология flash не является языком программирования и является отдельным модулем в браузере для интерпретации скриптов на XML языке.
Flash блоки позволяют создавать элементы интерфейса обладающие сложной анимацией, при это ни как не влияющие на сами возможности браузера. Action Script язык на котором пишутся скрипты программы на флеше. Сама технология позволяет помимо реализации сложной анимации задействовать и аудио и видео ресурсы, все это позволяет строить достаточно сложные игры.
Сама технология обладает одним большим минусом это его ресурсоемкость, поэтому в скором бедующем от нее возможно откажутся, об этом горят действия такого крупного ресурса как YouTube который полностью перешел на HTML5.
WAP
WAP (Wireless Application Protocol) данная технология позволяет отображать «облегченный» сайт, так называемая мобильная версия. Такой сайт адаптирован для просмотра на мобильных устройствах где важно снизить трафик и нагрузку на сам гаджет. В WAP сайтах используется специальный формат изображений «wbmp», все делается для одной цели снизить размер страницы сайта.
ASP
ASP (Active Server Pages) в переводе с английского «активные серверные страницы» это среда разработке предложенная компанией «Microsoft». Суть данной технологии в том что в обычную HTML страницу внедряются элементы кода. ASP это скриптовый язык VBScript или JScript исполняется под управлением веб-сервера Microsoft IIS.
PERL
Perl (Practical Extraction and Report Languge) в переводе с английского «практический язык для извлечения данных и составления отчётов» это универсальный серверный язык программирования общего назначения. На стороне сервера создаются CGI приложения являющиеся идеальным инструментом для управления веб серверами, часто используются для реализаций панелей управления хостингом и вспомогательных скриптов для работы системного администратора.
На стороне сервера создаются CGI приложения являющиеся идеальным инструментом для управления веб серверами, часто используются для реализаций панелей управления хостингом и вспомогательных скриптов для работы системного администратора.
С++
Си, Си++ это компилируемый язык программирования получивший широкое распространение в веб разработке используется на большинстве серверов, в частности для реализации различных модулей расширений веб сервера.
JavaScript
JavaScript – это «клиентский» скриптовый интерпретируемый браузером, язык программирования. Его основная задача создания интерактивных веб-страниц анимационных эффектов и работы с элементами DOM. Ни один современный сайт не мыслим без JavaScript с его может происходить полноценная загрузка страниц, так называемые AJAX сайт, что ускоряет работу сайта особенно если он обладает большим количеством данных и сложным функционалом.
CSS
CSS «Cascading Style Sheets» в переводе с английского «каскадные таблицы стилей» можно назвать условным языком программирования, отвечает за внешний вид веб-страниц, написанного с помощью языка разметки (HTML, XHTML, SVG, XUL). Стандарт CSS3
Стандарт CSS3
поддерживающий всеми современными браузерами способен воплотить самые смелые фантазии дизайнера, создавать потрясающие анимационные эффекты, при этом в отличии то JavaScript гораздо производительнее.
404: Страница не найдена
Страница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы извиняемся за любые неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Поиск- Узнайте последние новости.
- Наша домашняя страница содержит самую свежую информацию о Java-разработке.
- Наша страница «О нас» содержит дополнительную информацию о сайте, на котором вы находитесь, TheServerSide.com.
- Если вам нужно, свяжитесь с нами, мы будем рады услышать от вас.
Просмотр по категории
Архитектура приложения- Краткое введение в стратегию архитектуры MACH
Хотя это и не является особенно предписывающим, согласование со стратегией архитектуры MACH может помочь группам разработчиков программного обеспечения обеспечить приложение .
..
- Как поддерживать постоянство полиглотов для микросервисов
Управление данными микросервиса может быть затруднено без многоязычной сохраняемости. Изучите, как работает стратегия, ее проблемы…
- Основные тенденции в отношениях с разработчиками для создания более сильных команд
Узнайте о корпоративных тенденциях оптимизации методов разработки программного обеспечения, включая отношения с разработчиками, использование API, сообщество …
- Основы реализации фреймворка для тестирования API
В условиях растущей потребности в тестировании API эффективная стратегия тестирования является серьезной проблемой для тестировщиков. Как команды могут оценить…
- Возможности ChatGPT для тестирования программного обеспечения
ChatGPT может помочь тестировщикам программного обеспечения написать тесты и спланировать покрытие.
 Как команды могут предвидеть будущие возможности тестирования ИИ…
Как команды могут предвидеть будущие возможности тестирования ИИ… - Компании розничной торговли получают показатели DORA ROI благодаря специализированным инструментам
Показатели DORA и другие показатели инженерной эффективности появляются в надстройках к существующим инструментам DevOps. А вот сторонний…
- Как создавать моментальные снимки Amazon EBS и управлять ими через интерфейс командной строки AWS
Моментальные снимки
EBS являются важной частью любой стратегии резервного копирования и восстановления данных в развертываниях на основе EC2. Ознакомьтесь с тем, как …
- Цены на облачную инфраструктуру взлетели на 30%
Сложные макроэкономические условия, а также высокие средние цены реализации облачных вычислений и серверов хранения вынудили …
- Разверните приложение с малой задержкой с помощью AWS Local Zones за 5 шагов
Как только вы решите, что локальные зоны AWS подходят для вашего приложения, пришло время для развертывания.
 Следуйте этому пошаговому видео…
Следуйте этому пошаговому видео…
- Несколько уязвимостей Adobe ColdFusion, эксплуатируемых в дикой природе
Одна из уязвимостей Adobe ColdFusion, CVE-2023-38203, использовалась в дикой природе, была ошибкой нулевого дня, которую поставщик безопасности Project …
- Пример программы-вымогателя: восстановление может быть болезненным
- Проблемы безопасности супероблака предвещают принятие концепции
Supercloud позволяет приложениям работать вместе в нескольких облачных средах, но организации должны уделять особое внимание…
- AWS Control Tower стремится упростить управление несколькими учетными записями
Многие организации изо всех сил пытаются управлять своей огромной коллекцией учетных записей AWS, но Control Tower может помочь.
 Услуга автоматизирует…
Услуга автоматизирует… - Разбираем модель ценообразования Amazon EKS
В модели ценообразования Amazon EKS есть несколько важных переменных. Покопайтесь в цифрах, чтобы убедиться, что вы развернули службу…
- Сравните EKS и самоуправляемый Kubernetes на AWS
Пользователи
AWS сталкиваются с выбором при развертывании Kubernetes: запустить его самостоятельно на EC2 или позволить Amazon выполнить тяжелую работу с помощью EKS. См…
Является ли HTML языком программирования? Путеводитель по великим дебатам
HTML определяет структуру веб-страниц в Интернете. В зависимости от вашего возраста вы можете знать HTML как «то, что вы использовали для оформления своего профиля на Myspace» (было там).
Но что это на самом деле? Является ли HTML языком программирования? На самом деле это довольно горячая тема, в зависимости от того, с кем вы разговариваете.
В этой статье мы рассмотрим, что такое HTML и как его использовать. Мы также представим обе стороны вопроса «Является ли HTML языком программирования?» аргумент, так что вы можете решить для себя!
Мы также представим обе стороны вопроса «Является ли HTML языком программирования?» аргумент, так что вы можете решить для себя!
Щелкните заголовок ниже, чтобы сразу перейти к этому разделу:
- Что такое HTML?
- Итак, является ли HTML языком программирования?
- Что такое язык программирования?
- Что завершено по Тьюрингу?
- Почему HTML нельзя считать языком программирования
- А как насчет языка программирования? Считаются ли HTML и CSS программированием?
- Должны ли новые программисты изучать HTML?
- Как изучить HTML и CSS
- Заключительные мысли
1. Что такое HTML?
HTML означает язык разметки гипертекста.
Хорошо, но что это за текст и почему он гипер? На самом деле гипертекст — это фрагмент текста, который используется для ссылки на другой фрагмент текста. В частности, это текст, содержащий ссылки (гиперссылки) на другой текст. Он может включать графику, видео и звук. Язык разметки сообщает браузеру, какова структура и стиль веб-страницы.
В частности, это текст, содержащий ссылки (гиперссылки) на другой текст. Он может включать графику, видео и звук. Язык разметки сообщает браузеру, какова структура и стиль веб-страницы.
Если бы веб-сайт был домом, HTML был бы балками, определяющими его форму. Он состоит из ряда элементов, которые сообщают браузеру, как отображать контент. Когда вы оборачиваете HTML вокруг чего-либо, вы говорите: «Это заголовок», «это ссылка», «это новый абзац» и т. д.
Если вы хотите узнать больше о том, как это работает, ознакомьтесь с нашим руководством для начинающих по HTML.
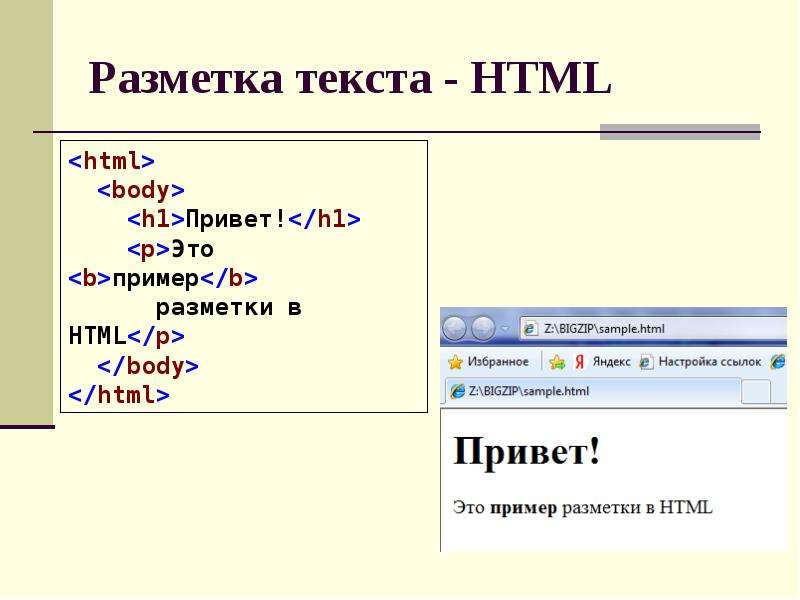
Элемент HTML включает начальный тег, некоторый контент и конечный тег. Вот пример очень простой онлайн-статьи в блоге:
Название моей основной статьи в блоге
Вот подзаголовок
Это абзац под моим подзаголовком
Еще один подзаголовок
Есть еще кое-что, что я должен сказать, но выделите это жирным шрифтом.
В этом примере у нас есть тег body , который содержит все содержимое нашего HTML-документа. У нас есть тег , который должен быть только один на странице, который говорит нам, что это основной заголовок.
У нас есть тег , который должен быть только один на странице, который говорит нам, что это основной заголовок.
Теги
Существует множество различных типов HTML-элементов, но это дает вам представление о том, как используется HTML.
Если вы хотите начать свое обучение, это видео от нашего штатного веб-разработчика Абхи поможет вам создать вашу первую веб-страницу:
2. Итак, является ли HTML языком программирования?
В конечном итоге это зависит от вашего определения языка программирования. Давайте задумаемся об этом на минуту.
Что такое язык программирования?
Язык программирования по своей сути представляет собой набор синтаксических правил. Эти правила предписывают компьютеру выполнять определенные задачи. Каждый язык программирования имеет свой собственный набор ключевых слов, которые он понимает. Это помогает организовать инструкции. Точно так же, как и с человеческим языком, мы используем языки программирования для общения с компьютерами.
Эти правила предписывают компьютеру выполнять определенные задачи. Каждый язык программирования имеет свой собственный набор ключевых слов, которые он понимает. Это помогает организовать инструкции. Точно так же, как и с человеческим языком, мы используем языки программирования для общения с компьютерами.
Языки программирования бывают двух основных типов: низкоуровневые и высокоуровневые .
Низкоуровневые языки программирования
Низкоуровневые языки программирования — это ваши 0 и 1. Процессор может запускать эти языки напрямую без компилятора или интерпретатора. По этой причине эти языки очень быстрые, но людям их может быть трудно понять.
Языки программирования высокого уровня
Вот почему существуют языки программирования высокого уровня. Эти языки более удобны и читабельны для людей. Им нужен компилятор или интерпретатор для перевода языка на машинный язык.
Примерами языков программирования высокого уровня являются Python, Java, JavaScript, PHP и Swift.![]()
Что завершено по Тьюрингу?
Полнота по Тьюрингу — понятие из теоретической информатики. Люди используют его, чтобы определить, что является языком программирования, а что нет. Он говорит вам, насколько мощным является язык программирования.
Имя Тьюринг происходит от имени Алана Тьюринга, который изобрел машину Тьюринга еще в 1930-х годах. Его машина могла взять программу и запустить ее, а затем показать результат. Сначала ему приходилось создавать разные машины для разных программ. Это было явно не идеально, поэтому он создал «Универсальную машину Тьюринга», которая может принимать любую программу и запустите ее.
Вы можете думать о языках программирования, как об этих машинах. Они берут инструкции (программы) и запускают их. Язык программирования считается «завершенным по Тьюрингу», если на нем можно запустить любую программу, которую могла бы запустить машина Тьюринга, при наличии достаточного времени и памяти.
3. Почему HTML нельзя считать языком программирования
Языки программирования являются полными по Тьюрингу, если они могут запускать программы. Такие вещи, как сложение, умножение, условия if-else, операторы return, сохранение/извлечение/удаление данных и т. д.
Такие вещи, как сложение, умножение, условия if-else, операторы return, сохранение/извлечение/удаление данных и т. д.
Может ли HTML сделать это? Ну, не совсем так. HTML сам по себе на самом деле ничего не «делает» и не содержит никакой логики. Он не может выполнять математические операции, вычислять выражения, объявлять переменные, создавать функции или манипулировать данными. Вы не могли выполнять сложение или вычитание с помощью HTML. HTML не может принимать ввод и производить вывод.
Мы используем HTML в структурных целях. Такие вещи, как сообщение браузеру, какой контент является заголовком, списком, изображением и т. д., но на самом деле это не функция л .
Короче говоря, HTML — это не язык программирования. По крайней мере, согласно полноте Тьюринга. Ключевой термин здесь — «программирование».
4. Как насчет языка кодирования? Считаются ли HTML и CSS программированием?
HTML часто сочетается с CSS, т. е. с каскадными таблицами стилей. Как мы узнали из нашего руководства по CSS для начинающих, в нем описывается, как HTML-элементы должны отображаться на экране.
е. с каскадными таблицами стилей. Как мы узнали из нашего руководства по CSS для начинающих, в нем описывается, как HTML-элементы должны отображаться на экране.
Итак, мы только что сказали, что HTML не является языком программирования (хотя некоторые утверждают, что HTML в сочетании с CSS3, в частности, является завершенным по Тьюрингу).
А как насчет языка кодирования? Когда мы пишем HTML в сочетании с CSS, кодируем ли мы?
Когда вы пишете HTML и CSS, вы все равно пишете строки кода, хотя и на языке разметки, а не на языке программирования. По сути, вы по-прежнему кодируете информацию, которая будет использоваться в браузере. HTML является важной частью разработки интерфейса.
Так что да, вы можете подумать о кодировании HTML и CSS. Некоторые также утверждают, что HTML является декларативным языком программирования . Декларативный язык программирования позволяет вам выразить то, что вы хотите сделать, но не как вы хотите это сделать.
5.
 Должны ли новые программисты изучать HTML?
Должны ли новые программисты изучать HTML?Каждый браузер использует HTML, так как он определяет структуру Интернета. Таким образом, понимание основ HTML важно для начинающих программистов. Если вы в конечном итоге занимаетесь какой-либо веб-разработкой, вам обязательно следует изучить HTML. Знание синтаксиса HTML поможет вам и в других средах программирования.
Библиотека JavaScript React использует JSX, что означает JavaScript XML. Проще говоря, JSX позволяет нам писать HTML на JavaScript. Точно так же Vue использует синтаксис шаблона на основе HTML. Как видите, понимание синтаксиса HTML поможет вам понять эти концепции в других фреймворках.
5. Как изучать HTML и CSS
Хорошая новость заключается в том, что для тех, кто только начинает свой путь веб-разработки, эти две технологии являются одними из лучших способов. Благодаря своей эстетической природе (HTML для создания сайта и CSS укладывая его) вы можете начать просматривать результаты своего труда практически сразу.
Существует множество онлайн-курсов, которые помогут вам изучить HTML и CSS. На самом деле, почти каждый достойный курс программирования начинается с них, прежде чем добавлять функциональность с такими языками, как JavaScript.
А пока вот несколько предложений:
- Бесплатный 5-дневный краткий курс веб-разработки от CareerFoundry
- Курс HTML для начинающих от freeCodeCamp
- Курсы HTML и CSS от Codeacademy
Заключительные мысли
Споры о том, является ли HTML язык программирования бушует. Чтобы принять решение, вам нужно погрузиться в теоретические темы информатики, такие как полнота по Тьюрингу. Некоторые говорят, что HTML — это язык разметки, а не язык программирования. Однако другие говорят, что HTML — это декларативный язык программирования.
Что бы вы ни думали, HTML является основной частью веб-разработки, и его, безусловно, стоит изучить! Вот почему это один из первых навыков, которым вы овладеете в рамках нашей программы полнофункциональной веб-разработки с полным набором наставников, которая проведет вас от новичка до профессионального разработчика всего за пять месяцев с полной занятостью.


 html">Products</a></li>
<li><a href="about.html">About</a></li>
</ul>
</nav>
html">Products</a></li>
<li><a href="about.html">About</a></li>
</ul>
</nav>
 Как команды могут предвидеть будущие возможности тестирования ИИ…
Как команды могут предвидеть будущие возможности тестирования ИИ… Следуйте этому пошаговому видео…
Следуйте этому пошаговому видео… Услуга автоматизирует…
Услуга автоматизирует…