Структура сайта: разработка структуры в виде схемы, типы и примеры
Часто можно столкнуться с ситуацией, когда владелец бизнеса делает сайт просто так, как ему на тот момент задумалось. Выходит красивый ресурс, но совершенно не готовый к продвижению. И когда бизнесмен (обычно спустя несколько месяцев) обращается к оптимизатору (потому что ожидаемого потока заказов с сайта нет), то тот, проведя аудит, заявляет — нужно всё переделывать. И в первую очередь нужна грамотная структура сайта.
И всё правильно, потому что только хорошо продуманная структура сайта — залог его успешного продвижения. Мало того — она обеспечит отличный пользовательский опыт. Простыми словами — сайтом с хорошей структурой будет удобно пользоваться вашим посетителям.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.

- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
И заниматься продумыванием, проработкой схемы сайта нужно с самого начала. Это самый первый фронт работ по сайту, после сбора семантического ядра. И сделать это вы можете и сами. С чего начать, какие структуры бывают, какие ресурсы использовать — узнаете в этой статье.
Читайте также: Как сделать удобную навигацию по сайту
Что такое структура сайта и зачем она нужна
Структура сайта — это схема размещения его основных разделов и страниц относительно друг друга. Это план-схема, которая показывает, каким образом строится сайт, логическая связка его страниц.
Такой план-схема обычно изображается графически, в виде блоков, связанных стрелочками.
Не стоит путать внешнюю и внутреннюю структуру. Внешняя — это макет страницы, расположение блоков на ней. Внутренняя же отображает категории и принадлежность отдельных страниц или материалов. Вот об этой, внутренней структуре, и пойдет речь.
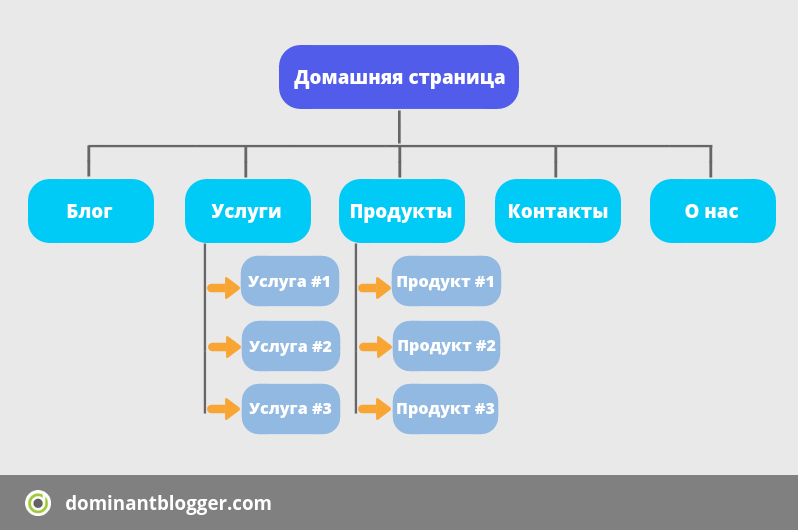
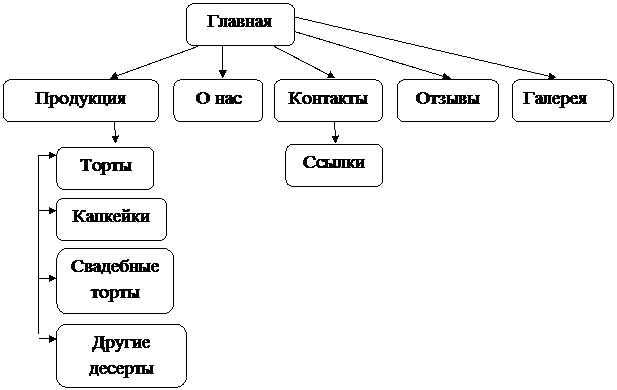
Структура сайта зависит от того, какой вид сайта вообще планируется делать. Если это сайт-визитка, то здесь план-схему сделать проще всего. Здесь будет главная страница, а от неё идут ссылки на разделы:
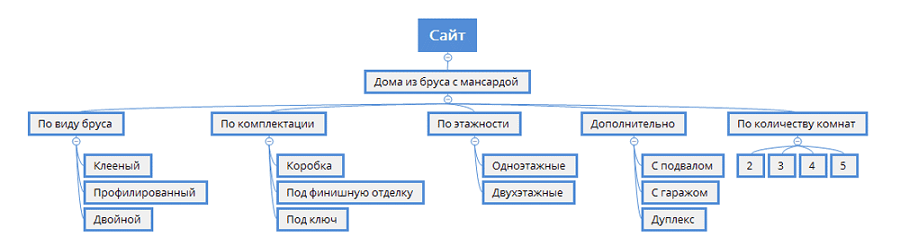
У коммерческого сайта схема будет гораздо сложнее. Тут обычно три уровня страниц: главная страница сайта, затем категории, которые описывают виды деятельности, и третий уровень — подвиды.
У информационного сайта будет похожая структура. Только от главной будут идти основные разделы. А каждая статья — это будет уже страница, на которую можно попасть в том числе и с главной. Причем каждый раздел практически не имеет информационной ценности, это страница со ссылками на статьи. У коммерческого же сайта каждый раздел содержит в себе важную информацию.
Что касается интернет-магазина, это сама сложная по своей организации структура. Тут будет главная страница, категории, подкатегории и карточки товаров. Причем сразу нужно определить, какие из качеств товара будут основными, а какие — второстепенными. Основные станут подкатегориями, второстепенные — пойдут в фильтры. Например, обувь можно разделить на подкатегории женская, детская и мужская. Кожаная или замшевая – уже может быть фильтром. Точно как и цвет – красный, чёрный, синий — это фильтр, делать для этих свойств отдельные категории нет смысла.
Хорошая структура сайта делает его удобным не только для посетителей. Поисковым роботам она тоже облегчит работу, в итоге не будет проблем с индексацией страниц.
Статья в тему: Юзабилити-аудит сайта
Виды структур сайта
Существует несколько видов структур сайта:
Линейная
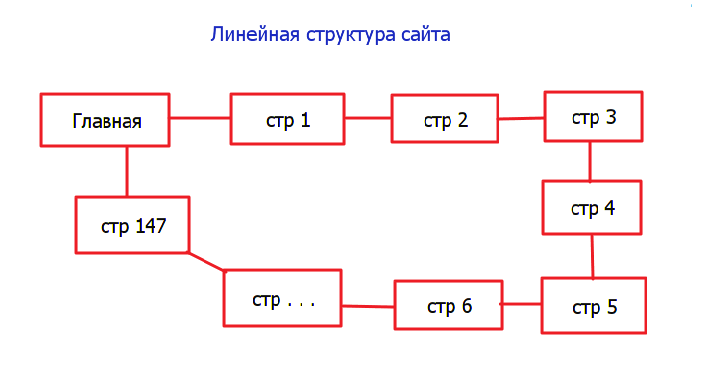
Самая простая структура — здесь каждая страница ссылается на другую, одна за одной. Пользователь проходит через весь сайт по одному пути — от начала до конца. Такую структуру имеют лендинги, сайты-портфолио, презентации. Тут основная задача — провести пользователя по чёткому пути от начала сайта до конца, не давая свернуть с него.
Такую структуру имеют лендинги, сайты-портфолио, презентации. Тут основная задача — провести пользователя по чёткому пути от начала сайта до конца, не давая свернуть с него.
Эта же структура может быть и с ответвлениями. Используется, где нужно познакомить пользователя с несколькими продуктами, но навигация по сайту тоже идёт постранично.
Читайте также: ТОП-10 хостингов для вашего сайта
Блочная
Эта структура встречается крайне редко, потому что подходит далеко не для всех сайтов. В основном — для тех, кто презентует один продукт. Каждый блок описывает какое-то преимущество, и все страницы ссылаются друг на друга. Потому для продвижения такой сайт практически готов, дело за контентом.
Деревовидная
Это самый распространённый вид структуры сайта, и понятно почему — она позволяет чётко задать иерархию страниц, связать их с помощью хлебных крошек. Эта схема оптимальна для продвижения сайта, и большинство ресурсов в интернете имеют в своей основе именно её.
Это интересно: Продающая структура Landing Page
Пример разработки структуры сайта под SEO продвижение
На самом первом этапе я бы рекомендовала провести анализ сайтов конкурентов в своей нише. Изучите их структуру — вы увидите, что у большинства она похожая. И раз эти сайты в топе, значит, она является оптимальной. Вы можете изучить структуру, пройдясь по разделам меню. Задание упрощается, если у сайта открыта карта сайта. Тогда вся его схема будет у вас перед глазами.
Подумайте, какие из разделов вам не нужны, или какие вы можете добавить, потому что они будут интересны вашим клиентам.
Постарайтесь сделать структуру сайта максимально естественной. Продумайте, какие у вас будут разделы и категории. Сложнее всего как раз с категориями. Важно построить архитектуру, чтобы категория потом не была пустой, или содержала всего 2-3 материала. Но в то же время они и не должны быть слишком большими – в таком случае проще сделать ещё один раздел.
Если вы собираетесь продвигать сайт с помощью поисковой оптимизации, то схему сайта лучше всего начинать прорабатывать после тщательных подготовительных работ. В частности, после сбора семантического ядра и его кластеризации. Когда вы увидите, какие запросы по вашей тематике более востребованы, у вас не останется вопросов насчет того, какие категории сайта нужно создать. В результате вы получите сайт, который будет не только отвечать интересам пользователей, но и уже готов к продвижению.
Теорию разобрали. Теперь давайте посмотрим на практике. Попробуем продумать структуру небольшого коммерческого сайта компании, которая торгует строительными материалами. Исходим из того, какие услуги предлагает компания, и какие стройматериалы она реализует.
1. Собираем и кластеризуем семантическое ядро.
Для этого можно использовать специальные программы – например, KeyCollector. Собираем все ключи, убираем ненужные нам, или которые не относятся на самом деле к нашим услугам (например, мы не реализуем стройматериалы оптом; ключ «краска оптом» уже нам не нужен).
Теперь разносим ключи по кластерам (группам). При кластеризации думаем, логически размышляем, куда какой запрос отнести. В результате у вас получится несколько групп запросов, с которыми уже можно работать дальше.
Более подробно: Как составить семантическое ядро сайта
2. Прорабатываем непосредственно структуру.
Любой сайт начинается с главной страницы. С неё уже мы будем отправлять в отдельные категории нашего сайта.
Из категорий (если судить по ключам) нам нужны:
- каталог строительных материалов.
- услуги.
- доставка и оплата.
- о компании.
- контакты.
Каталог и услуги будут включать в себя подкатегории.
У каталога это будут:
- строительные смеси.
- кирпич.
- кровельные материалы.
- пиломатериалы.
- лакокрасочные материалы.
- декоративная штукатурка.
Услуги будут включать в себя подкатегории:
- грузчики.

- вывоз мусора.
Причем в услугах можно и не делать подкатегории, а сделать перечень услуг на одной странице. Решаем с оглядкой на семантическое ядро. Если ищут «услуги строительной компании», но не ищут «грузчики строительная компания» (например), то можно и не разбивать категорию на подкатегории. Если ключи, которые относятся к данной услуге, достаточно востребованы, имеет смысл делать под них и продвигать отдельную страницу.
3. Визуализация.
Сделать это можно в любой из программ, о которых речь пойдет ниже. Да даже просто набросайте на листке бумаги — даже такой вариант может подойти, это лучше, чем ничего.
Итак, у нас вышло:
Читай также: Прототипирование сайта
Программы для создания структуры сайта
Чтобы проработать схему сайта, в первую очередь вам понадобятся программы для сбора ключевых слов. Я уже упомянула выше KeyCollector, это одна из лучших программ в этом отношении.
Далее вам нужно будет построить структуру сайта. Это можно сделать:
Это можно сделать:
Word или Excel
Например, схемы в этой статье я просто рисовала в Ворде. Не скажу, что это самый простой и лёгкий способ, но если сайт простенький, вам возможностей программы хватит с головой.
Draw.io
Тут много возможностей для рисования разных схем. И все что нужно чтобы её использовать — активный аккаунт в Google. В самой программе уже есть готовые шаблоны схем, останется только подогнать под себя. Готовая схема сохранится на Гугл Диске.
Xmind
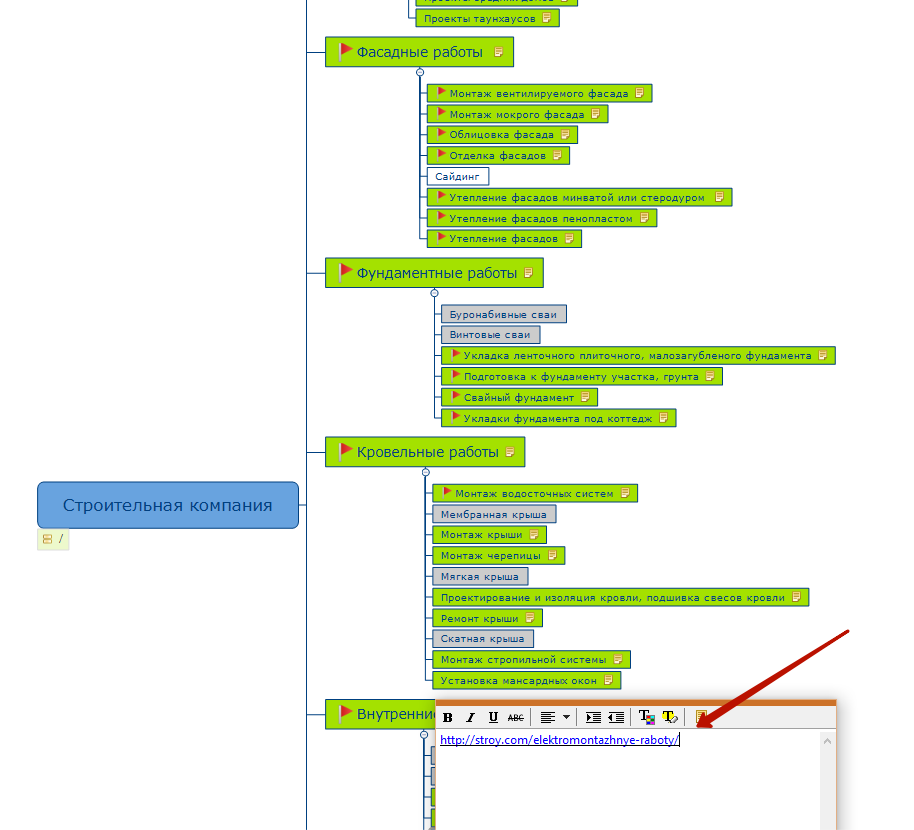
Программа для визуализации ментальных карт, которая поможет вам быстренько набросать даже сложную схему сайта, указав все связи между страницами.
Помните, что без создания4 структуры сайта не получится сделать готовый к продвижению и удобный для пользователей ресурс. Но приступать к её созданию (если вы собираетесь продвигать сайт с помощью SEO) нужно только после проработки семантического ядра.
Полезные ссылки:
Правильная структура веб сайта под SEO: примеры, виды и 15+ рекомендации по разработке структуры
Структура отвечает за два важных составляющих успешности сайта. От ее правильности, логического построения зависит удобство пользователя. Если структура разработана неправильно, навигация неудобна для поиска потребителем необходимой категории/подкатегории, то он надолго не задержится на сайте, закрыв вкладку с ним в браузере.
От ее правильности, логического построения зависит удобство пользователя. Если структура разработана неправильно, навигация неудобна для поиска потребителем необходимой категории/подкатегории, то он надолго не задержится на сайте, закрыв вкладку с ним в браузере.
Структура сайта является важнейшим техническим инструментом с точки зрения SEO. Неправильное построение структуры сайта значительно усложняет продвижение пользователей по сайту. Поэтому при разработке архитектуры ресурса, необходимо анализировать размещение каждого раздела и подраздела, чтобы все сделать грамотно, удовлетворив потребности пользователя и ответив на требования поисковых роботов.
К сожалению, четкого определения какой должна быть правильной структура не существует. Она зависит от вида сайта, семантического ядра и целевой аудитории, поэтому всегда индивидуальна. Однако существуют рекомендательные типы структур, а также основные правила по ее разработке. Об этом и поговорим в нашей статье.
Что такое структура сайта и в чем ее важность
Структура сайта — это логическое построение всех страниц ресурса. Схема, по которой распределяется путь к папкам, категориям, подкатегориям, карточкам товаров (если они предусмотрены). С технической точки зрения, навигация ресурса представляет собой набор URL, логически выстроенных в определенной последовательности. Структура взаимосвязана с семантическим ядром. Именно оно говорит о том, какие папки и документы должны присутствовать на сайте. Поэтому, собрав семантику, уже можно сделать наброски схемы построения каждого будущего урла.
Если говорить более простым языком, то структуру сайта можно сравнить с супермаркетом. Когда вы заходите в магазин, вы ожидаете увидеть молоко в молочном отделе, хлеб — в хлебном. Согласитесь, что если вы не найдете товар в соответствующем отделе, вы не станете ходить по магазину в его поиске, а просто уйдете в другой маркет. Аналогично и со структурой. Если потребитель не найдет требуемый ему товар в ожидаемой им категории, он уйдет к вашим конкурентам. В этом случае состоит важность схемы с точки зрения потребительского фактора.
В этом случае состоит важность схемы с точки зрения потребительского фактора.
Хорошая структура = эффективное СЕО-продвижение
Поисковые роботы проводят проходят по ссылкам сайта. И чем правильнее, проще будет составлена структура сайта, тем меньше поисковый робот расходует свои ресурсы и быстрее проведет обход ресурса. Это приведет к наиболее быстрой индексации сайта. Более того, правильно и логически размещенные документы на сайте могут попасть в индекс поисковой системы уже на следующий день. Следовательно, структура напрямую влияет на ранжирование. Чем она лучше, тем быстрее произойдет индексация. Это является неотъемлемым фактором для SEO-продвижения.
Не стоит забывать о распределении внутреннего ссылочного веса по страницам. Без внутреннего веса страницы могут плохо индексироваться и ранжироваться, так как поисковые системы могут посчитать эти страницы некачественными и малоавторитетными. Кроме этого, наиболее важные страницы должны получать больше этого веса. Сайт с правильной структурой распределяет внутренний ссылочный вес по всем страницам в соответствии с их важностью и для пользователя, и для продвижения. Таким образом, это также влияет на ранжирование.
Таким образом, это также влияет на ранжирование.
Настроить данный результат выдачи своими руками — невозможно. Поисковый алгоритм самостоятельно формирует данную функцию на основе структуры, доверия поисковой системы к ресурсу и наиболее популярных категорий или разделов ресурса.
Хорошая структура = доверие поисковой системы к сайту
Поисковая система проводит аналогию между сайтом и отношением пользователей к нему. Чем привлекательнее ресурс для потребителей, тем он привлекательнее и для поисковиков. Если алгоритм Google видит, что сайт имеет низкое время нахождение посетителя на нем, плохой показатель коэффициента кликов, то он воспримет ресурс, как некачественный, что очень плохо скажется на продвижении и поисковой выдаче веб-сайта.
Если же пользователю удобно находиться на сайте (что зависит, отчасти, от структуры), он проводит достаточно много времени и нивелирует процент отказов, делая заказ, поисковый алгоритм обязательно это заметит и повысит рейтинг вашего сайта в виде улучшения позиции в поисковой выдачи.
Правильная структура фокусирует пользователя на главных действиях на сайте. Она исключает сложность поиска человеком нужной ему страницы. В обратном случае, это бесповоротно снизит конверсию, так как пользователь не найдет то, что ищет, и, соответственно, не станет клиентом.
Типы структур сайтов: уровни иерархии и классификация
Если у вас на руках уже есть семантическое ядро, и вы представляете себе всю информацию, которая будет задействована на вашем ресурсе, то в вашем понимании должна выстраиваться структура сайта в виде схемы. Иными словами, иерархия, логическая и последовательная цепочка построения и подачи информации.
С точки зрения иерархии структура делится на уровни, начиная с первого. Первым уровнем будет главная страница и основные категории, вторым — подкатегории и так далее. Иерархическое построение структуры позволит пользователю удобнее и быстрее найти искомый им товар. Например, пользователь ищет электрический чайник в крупном онлайн-магазине электроники. Путь поиска чайника должен выглядеть так:
Путь поиска чайника должен выглядеть так:
- Главная;
- Товары для кухни;
- Мелкая бытовая техника;
- Электрические чайники;
- Товарная карточка.
Путь от главной до товарной карточки занимает всего 3 клика, что максимально упрощает потребителю поиск продукта.
Однако подобный тип структуры сайта не всегда уместен, так как он напрямую зависит от целей сайта. Исходя из них, можно выбрать подходящий организацию структуры из нескольких существующих.
Алфавитная организация структуры
Алфавитная организация подразумевает размещение информации в алфавитном порядке. Как правило, она применяется при структурировании словарей и энциклопедий, и является стандартной, но может быть задействована и в каталогах, цель которых продемонстрировать и продать товар. Однако в последнем случае есть некоторые ограничения. В частности, клиент должен точно понимать что он ищет и как продукт называется, чтобы быстро найти букву и в дальнейшем название.
Данный тип не всегда удобен в качестве основного, и может использоваться в качестве дополнительного при необходимости выстроить информацию в алфавитном порядке, упростив тем самым поиск.
Хронологическая организация
Подобная организация подразумевает, что запрос потребителя связан с определенной датой. Чаще всего данный способ применяется при размещении какой-либо новости, пресс-релиза или информации на сайте и позволяет быстро сориентироваться во времени, выбрав ту информацию, которая его интересует. Ограничением для потребителя станет требование к пониманию четких временных рамок: дата, месяц, период.
Географическая организация
Рекомендуется применять, если для доступа информации требуется сортировка по месторасположению. Это может быть, например, физическое размещение (удобное для места проживания потребителя) магазина, офиса или какого-либо центра, предоставляющие требуемые потребителю услуги или товары.
Данная классификация не всегда удобна, так как есть достаточно большая аудитория клиентов и читателей, которые могут не знать географии определенной местности, поэтому искать нужную информацию им будет сложно.
Тематическая организация
Одна из самых распространенных организаций. Ее применяют интернет-магазины, инфопорталы с большим объемом информации и многие другие сайты. Подразумевает градацию всей информации на отдельные категории по тематикам. Данная организация позволяет быстро сориентироваться на сайте, выбрав в один клик папку, интересующую пользователя.
Тематическая организация оптимальна для SEO, так как ведет от общих понятий к частным и позволяет реализовать все семантическое ядро на сайте.
Организация, ориентированная на целевую аудиторию
Данный вид организации структуры позволяет одновременно охватить все выявленные группы целевой аудитории с разными понтребностями. Предоставляет удобство для пользователя, а также позволяет создать необходимые условия для использования ресурсом. В частности, это могут быть дополнительные функции веб-сайта, необходимые для определенной целевой группы, иной дизайн, даже иное меню для разных целевых аудиторий исходя из их интересов и т. д.
д.
Менее популярные организации
Более редкие и менее встречаемые организации структуры при работе с SEO сайтами — основанная по задачам и метафорическая.
Организация, основанная по задачам позволяет классифицировать информацию не по темам, а по задачам, которые актуальны для пользователя. Применяется под приоритетные и важные действия, которые разрабатываются в отдельных блоках.
Такая блочная организация позволяет пользователю быстрее конвертироваться в клиента, но чаще выступает в качестве дополнительного классификатора.
Метафорическая организация чаще применяется для узкоспециализированных сайтов. Предполагает использование метафор (изображений, карты, символов, различных знаков и другого содержания), для вызывания ассоциативного ряда у пользователя каким-либо продуктом, услугой.
Может просто нести развлекательную форму. Абсолютно не несет пользы с точки зрения SEO, поэтому для сайтов, которые планируются продвигаться, не используется.
Гибридная организация
Представляет собой комбинацию из разных способов организации информации на одном сайте.
Применяется для удобства потребителей и упрощения поиска требуемой им информации. В этом случае структура охватывает все и сразу, поэтому человеку проще сориентироваться на сайте, выбрав тот вариант поиска, который ему наиболее удобен.
Как видите, тип структуры должен ориентироваться исключительно на виды сайтов и его цель, а также быть удобен для целевой аудитории, позволяя ей найти интересующее, выполнив минимальные действия.
Основные требования к структуре сайта
Как уже упоминалось выше, структура информации на сайте одновременно влияет на два показателя: пользовательский фактор и эффективность и скорость ранжирования ресурса поисковиком. Следовательно, разработка схемы должна одновременно удовлетворять требования и потребителя, и поисковой системы.
3 правила разработки правильной и удобной для пользователя структуры
- Структура должна быть максимально понятной посетителю.
 Градация всех товаров по их предназначению должна быть интуитивно доступна. Предположим, потенциальный клиент посетил ваш интернет-магазин одежды для всей семьи с целью покупки куртки для своего ребенка. Если схема ресурса не предусматривает категорию «Детская одежда», то клиент попросту потеряется между другими категориями, например «Одежда» и «Товары для детей», где будут размещены сопутствующая продукция по уходу за ребенком;
Градация всех товаров по их предназначению должна быть интуитивно доступна. Предположим, потенциальный клиент посетил ваш интернет-магазин одежды для всей семьи с целью покупки куртки для своего ребенка. Если схема ресурса не предусматривает категорию «Детская одежда», то клиент попросту потеряется между другими категориями, например «Одежда» и «Товары для детей», где будут размещены сопутствующая продукция по уходу за ребенком; - Вложенность страниц каталога должна быть максимально оптимизирована и логична. Не создавайте дополнительные мини-каталоги, запутав посетителя и заставив его выполнить с десяток кликов для поиска необходимого. Логическая и правильная оптимизация — залог успеха;
- Простая навигация. Разместите меню, навигационные цепочки (хлебные крошки) и вспомогательные блоки (например, сопутствующие товары). Это поможет пользователю сориентироваться в ассортименте, а также быстро переходить с одной страницы на другую.
Требования разработки схемы сайта для поисковых систем
Мы уже знаем, что логичная и простая структура быстрее и легче просматривается поисковым алгоритмом, что приводит к хорошим результатам с точки зрения индексации. Чтобы страница проще ранжировалась и выходила в ТОП по определенным запросам, необходимо проработать ЧПУ. Человекопонятные URL помогут пользователю сориентироваться на странице.
Чтобы страница проще ранжировалась и выходила в ТОП по определенным запросам, необходимо проработать ЧПУ. Человекопонятные URL помогут пользователю сориентироваться на странице.
Пример неправильного урла: mysite.com.ua/index.php?docid=17_88UaWp8hXtvMnFA-4P-e8Vj8MQItEPbk&ln=ru
Пример правильного: mysite.com.ua/catalog/divany/uglovoy
Как видите, вложенность каталога просматривается только во втором случае, что позволяет и пользователю, и поисковику прочитать и посмотреть URL, поняв что находится на странице.
Проектирование структуры сайта в зависимости от вида и целей
Любая структура сайта независимо от его вида напоминает древовидную схему, где главная страница — это ствол, а категории и подкатегории — ветки и листья. И если главная — это основа, без нее не обойтись в любом сайте, то принцип размещения и построения категорий и подкатегорий зависит от вида сайта и его целей.
Структура сайта визитки
Сайт-визитка чаще всего выступает в виде простого ресурса с несколькими страницами для раскрытия потребителю ценной информации о компании. Поэтому структура данного сайта, чаще всего, самая простая и линейная, с минимальной вложенностью, а необходимый минимум страниц на сайте определяется исходя из тематики и специфики бизнеса. Обязательно посмотрите лучшие сайты-визитки мира, чтобы лучше разбираться в этом вопросе.
Поэтому структура данного сайта, чаще всего, самая простая и линейная, с минимальной вложенностью, а необходимый минимум страниц на сайте определяется исходя из тематики и специфики бизнеса. Обязательно посмотрите лучшие сайты-визитки мира, чтобы лучше разбираться в этом вопросе.
Структура коммерческого сайта компании
Коммерческий сайт — технически сложный проект, который, чаще всего, несет не только цель продать услугу, но и подробно рассказать клиенту о компании. Соответственно, структура должна максимально охватывать всю информацию.
Как видите, в этом случае структура кажется сложной и запутанной, хотя на самом деле, чтобы перейти с категории в подкатегорию 3 уровня, нужно сделать всего 2 клика. Такой подход напоминает структуру одностраничного сайта, что заведомо является успешной концепцией.
Структура сайта интернет магазина
Интернет-магазины — самые сложные и объемные с точки зрения структуры сайта. Большое количество товаров и их разновидностей принуждают создавать тысячи страниц, что может негативно отразиться на удобстве потребителя, если максимально точно не продумать структуру. К счастью, на помощь приходят различные фильтры, которые позволяют сортировать товар по интересующим посетителя запросам и быстро изменить их, если запросы меняются. Узнайте в этой статье как повысить конверсию сайта с помощью качественной структуры и правильной посадочной страницы товара.
К счастью, на помощь приходят различные фильтры, которые позволяют сортировать товар по интересующим посетителя запросам и быстро изменить их, если запросы меняются. Узнайте в этой статье как повысить конверсию сайта с помощью качественной структуры и правильной посадочной страницы товара.
Несмотря на объем и сложность схемы интернет-магазина, со временем ее расширения, может появиться связь между двумя категориями. Например, категория чехлов будет взаимосвязана с категориями телефонов и смартфонов. Следовательно, появятся ссылки на обе категории, что поможет предугадать чего хочет клиент. Рекомендуем посмотреть примеры лучших интернет-магазинов, чтобы понимать о чем идет речь.
Структура информационного портала
Информационные порталы предусматривают множество направлений на различную тематику. Например, городские информационные порталы совмещают в себе новости в разделах спорт, события, происшествия и т.д. Исходя из этого, должна выстраиваться четкая иерархия разделов и подразделов, соответствующих тематике. Если вы планируете создать сайт для бизнеса и интересуетесь принципом разработки его структуры, читайте что такое сайт компании и требования к его разработке.
Если вы планируете создать сайт для бизнеса и интересуетесь принципом разработки его структуры, читайте что такое сайт компании и требования к его разработке.
Как сделать структуру сайта
Разработка структуры сайта — это последовательные этапы сбора информации и ее логического размещения. Рассмотрим цепочку действий, которые приведут к созданию грамотной и правильной древовидной схемы ресурса.
Семантическое проектирование сайта
Проектирование сайта зависит от полноты семантики. Поэтому, в первую очередь, необходимо собрать семантическое ядро, которое поможет определить какие категории и подкатегории будут на сайте. Семантика позволяет узнать количество страниц по определенным характеристикам товара (например, цвету, размерам, производителю, бренду и т.д.), а также составить перечень ключевых слов, если они будут задействованы в названиях подкатегорий или URL.
Также для составления основы структуры можно использовать прайс, где указаны все группы товаров, которые продает компания, или же перечень тем, которые будут задействованы на сайте, если он будет нести информационный характер.
Обобщение категорий
После сбора семантики перед вами откроется огромный перечень различных товаров с их характеристиками. Необходимо выбрать продукцию, схожую по тематике, обобщив ее в одну категорию. Например, шампуни, бальзамы, маски, масла для волос логично разместить в категорию «Уход за волосами», а уже эта категория может делиться на десятки подкатегорий с разными особенностями.
Расставление приоритетов в навигации
Разработав разделы, необходимо определить их иерархию. Она строится на том, что у компании продает в большей степени, а что в меньшей. Например, если компания занимается продажей кондиционеров, то в меню категория должна стоять сразу после главной страницы, а услуга сервисного обслуживания — дальше. Аналогичным способом стоит размещать категории «о компании», «доставка» и другие, которые планируются создаваться. Это делается для того, чтобы потребитель сразу смог увидеть категорию и найти товары, которые его интересуют.
Раскрытие потребностей для разных групп ЦА
Если сайт будет охватывать сразу несколько групп целевой аудитории, и у каждой будет своя группа потребностей, то для каждой необходимо создать отдельную категорию в навигации, а в некоторых случаях вообще отдельный раздел сайта с собственным меню. Например, целевая аудитория делится на группу физических и юридических лиц или юридических лиц по форме деятельности.
Например, целевая аудитория делится на группу физических и юридических лиц или юридических лиц по форме деятельности.
Это поможет потребителю быстрее найти информацию в зависимости от его запросов.
Добавление возможности масштабирования
При построении структуры сайта обязательно учтите возможность масштабирования. Это вам понадобится, если в дальнейшем ваш бизнес и, соответственно, сайт будут развиваться. Возможность масштабирования поможет внести новые категории или подкатегории, не переделывая полностью структуру.
Распространенные ошибки структуры web сайта, которые не следует делать
Правильная структура помогает пользователю ориентироваться на сайте. Но иногда чересчур большие усилия по созданию древовидной схемы играют злую шутку — усложняют юзабилити, что, в результате, негативно сказывается на СЕО. Приведем 7 распространенных ошибок в структуре web-сайта, которые приведут к снижению потребительских факторов.
1. Детальная разбивка ассортимента и, как следствие, большая вложенность страниц на ресурсе
Понятно, чем лучше разбит ассортимент интернет-магазина по характеристикам, тем удобнее пользователю ориентироваться в нем. Но слишком большая разбивка с непродуманной организацией меню играет противоположную роль — пользователь будет вынужден сделать с десяток кликов, чтобы добраться до требуемого его товара. Поэтому важно проанализировать весь товар, разместив его в ключевые категории и подкатегории, сократив количество пользовательского клика до 3-5. А нужные подкатегории с точки зрения SEO можно реализовывать не только через меню, а, например, через специальные фильтры или теги.
Но слишком большая разбивка с непродуманной организацией меню играет противоположную роль — пользователь будет вынужден сделать с десяток кликов, чтобы добраться до требуемого его товара. Поэтому важно проанализировать весь товар, разместив его в ключевые категории и подкатегории, сократив количество пользовательского клика до 3-5. А нужные подкатегории с точки зрения SEO можно реализовывать не только через меню, а, например, через специальные фильтры или теги.
2. Неточное или непонятное название категорий
Очень часто владельцы интернет-магазинов не могут отнести какой-либо товар в уже существующую группу. Для решения проблемы создается сторонний раздел под названием «Разное». Потребителю, который пришел купить определенную вещь, непонятно что содержит данный раздел, поэтому вряд ли его посетит.
Все категории должны иметь понятное и точное название. Даже если существует раздел с абстрактным названием «Подарки», следует персонализировать его, добавив градацию подарков для мужчин и подарков для женщин.
3. Использование в названии категории сразу несколько слов-синонимов одного термина
Далеко не каждый пользователь знает, что, например, слово «плечики» имеет синонимы «вешалка» или «тремпель», поэтому не стоит сразу все слова указывать в названии категории. Возьмите одно слово, максимально охватывающее тематику категории или же то слово, которое типично для целевой аудитории или региона, где продвигается сайт.
Если вы хотите использовать слова-синонимы в качестве LSI-слов, то лучше их задействовать в тексте описания категории.
4. Использование в категории отдельных групп товаров с указанием бренда
Очень распространенная ошибка, которая сегодня встречается в каждом втором интернет-магазине. Это связано с популяризацией брендов и желанием с помощью сайта продемонстрировать пользователю охват востребованной торговой марки. наверняка, вам и ранее встречались категории духов D&G на сайте парфюмерии или смартфонов iPhone в интернет-магазине электроники.
Этого делать не стоит, как минимум, потому что это некорректно. Ваша цель — дробно разбить продукцию по брендам, указав все без выделений определенных только потому что они наиболее маржинальны или наиболее популярны среди пользователей по покупкам.
5. Ограниченное количество фильтров и их параметров
Внедрение всего нескольких фильтров на весь интернет-магазин с различной группой товаров — очень большая ошибка. Это непрактично, неудобно и неэффективно с точки зрения продаж. Ведь потребитель может просто не найти продукт, который он желает купить, только из-за того, что в фильтре нет градации по размерам или цвету.
Важно к каждой группе товаров добавлять фильтры, максимально охватывающие характеристики продукции. Для этого необходимо проводить анализ товара, чтобы максимально охватить его характеристики.
6. Дублирование товаров и категорий
Желательно, чтобы URL товара не зависела от категории, в которой расположен данный товар. А товары, которые могут быть сразу в нескольких категориях очень много. Например, есть категория «плойки», а есть «утюжки», но есть товар «плойка-утюжок» и кто-то подобное ищет в «плойках», а кто-то, напротив, в «утюжках» и надо показывать товар и там, и там. И то же самое с категориями, если их ищут в двух разных разделах, то показываем их в меню и там, и там, а по URL это все должно находиться только по одному адресу, чтобы не создавать дубликатов для поисковых систем. Это является одной из серьезных ошибок при разработке коммерческого сайта. Хотите узнать больше об этом? Читайте подробнее о распространенных 20 ошибках новичков при создании сайта.
Например, есть категория «плойки», а есть «утюжки», но есть товар «плойка-утюжок» и кто-то подобное ищет в «плойках», а кто-то, напротив, в «утюжках» и надо показывать товар и там, и там. И то же самое с категориями, если их ищут в двух разных разделах, то показываем их в меню и там, и там, а по URL это все должно находиться только по одному адресу, чтобы не создавать дубликатов для поисковых систем. Это является одной из серьезных ошибок при разработке коммерческого сайта. Хотите узнать больше об этом? Читайте подробнее о распространенных 20 ошибках новичков при создании сайта.
7. Недостаточная классификация товаров
Недостаточная классификация узкоспециализированных товаров усложняет их поиск (распространено на фармакологических сайтах). Это приводит к снижению конверсии, так как человек не находит то, что ему нужно, и уходит с сайта.
Для таких как раз вариантов и есть гибридная структура, где предлагается пользователям все возможные варианты классификации сразу. Те, кто знает с каким органом проблема — пойдут в тематический классификатор, те кто помнит только первую букву названия препарата или полное название — пойдет в алфавитный, а врачам будет удобнее при подборе аналогов пользоваться классификатором по действующему веществу.
Те, кто знает с каким органом проблема — пойдут в тематический классификатор, те кто помнит только первую букву названия препарата или полное название — пойдет в алфавитный, а врачам будет удобнее при подборе аналогов пользоваться классификатором по действующему веществу.
Все подобные нюансы всегда должны учитываться и рассматриваться SEO-специалистами во время разработки веб-сайта. Как правило, они указываются при аудите структуры сайта и возвращаются на доработку разработчикам. Если вы планируете разрабатывать структуру и боитесь допустить ошибки, рекомендуем для начала нарисовать Mind-карту и проанализировать ее. В этом случае все ошибки будут искорены еще на начальном этапе.
Так какая же ты, правильная продающая структура сайта?
Правильная структура сайта — залог его успеха и эффективности. Она напрямую воздействует на удобство поиска, а в связке с семантическим ядром позволяет добиться хороших результатов с точки зрения SEO. Любые, даже небольшие допущенные в разработке схемы, ошибки, могут создать критические проблемы для сайта.
Следовательно, для получения продающей структуры, необходимы специалисты — мастера, которые обучались разработке схемы и подбору семантики, и имеют соответствующий опыт в этом. Поэтому при желании заказать эффективный сайт с правильной и продающей структурой, рекомендуем обращаться к специалистам, чтобы потом не переделывать все уже на базе готового проекта при продвижении в Интернете, так как это стоит значительно дороже.
Понравилась статья? Ставь лайк! расскажи о ней друзьям и не забудь подписаться на наш блог, чтобы не пропустить новую полезную информацию.
Следующий проект:Правильные сочетания и подбор цвета для сайта: рекомендации для новичковПредыдущий проект:Какой домен выбрать для сайта? Правила по выбору доменного имени сайта для развития бизнеса в Интернет10 сервисов для создания структуры сайта в 2020 году / Хабр
Прототипирование — значимый этап в веб-разработке, который позволяет определить и сформировать ДНК проекта на ранних стадиях. В последние годы количество онлайн-сервисов и инструментов для прототипирования ощутимо возросло.
 В этом обзоре представлены 10 сервисов для создания визуальных сайтмэпов.
В этом обзоре представлены 10 сервисов для создания визуальных сайтмэпов. Прежде чем перейти к описанию инструментов не лишним будет разобраться в терминологии.
Сайтмэп — это структура страниц сайта представленная в иерархической модели. Такая схема помогает оценить объем страниц, которые формируют сайт, а также понять логику их взаимосвязи. Иногда это примитивные по организации и структуре схемы. А порой очень сложные с многоуровневой вложенностью карты. Сайтмэпы помогают планировать распределение содержания и механику навигации будущего сайта.
Пример структуры веб-сайта (Блоки кликабельны)
Рассмотрим три типа сайтмэпов:
Визуальные сайтмэпы используются как вспомогательный элемент в планировании, анализе и прототипировании проекта. Сегодня тяжело представить начало работы над проектом без предварительного планирования. Cайтмэп поможет лучше понять механику будущей навигации, оценить объем необходимого контента. Визуальный сайтмэп — важный элемент в выстраивании коммуникации внутри команды разработчиков. Благодаря наглядной структуре сайта обсуждение, оценка и распределение ресурсов значительно упрощается.
Благодаря наглядной структуре сайта обсуждение, оценка и распределение ресурсов значительно упрощается.
HTML cайтмэпы призваны помогать в навигации по сайту. Традиция создавать отдельную страницу с сайэтмэпом считают устаревшей, но тем не менее, такой подход не будет лишним, если проект обладает сложной структурой и многоуровневой вложенностью.
XML сайтмэпы скрыты от пользователей, но при этом важны. Описывая структуру сайта и взаимосвязи страниц, XML сайтмпэмы облегчают поисковым машинам анализ сайта. Следовательно положительно влияют и на ранжирование. В XML сайтмэпах важна чистота описания структуры и используемый синтаксис, поскольку кроулеры поисковых движков не терпят непоследовательности и расхлябанности кода. XML сайтмэпа заменили более старый способ «прямой загрузки в поисковые движки» на специальной отдельной странице. Теперь загрузка сайтмэпа происходит напрямую, или же разработчики просто ждут, пока поисковая машина найдет файл самостоятельно. Обновляя файл сайтмэпа с новой структурой, вы обеспечиваете более быстрое индексирование страниц, по сравнению со стандартной автоматической процедурой поисковой машины.
Можно быстро получить визуальную структуру почти любого веб-сайта (visual sitemap generator) у которого есть файл sitemap.xml (нужно просто ввести адрес сайта). Ее можно сохранить, дополнить, редактировать и делиться.
Зачем нужны визуальные сайтмэпы?
Планирование и прототипирование сайта уже давно стали стандартом индустрии. Чаще всего сначала строится майндмэп проекта. Делается это, чтобы определить главные и второстепенные элементы будущего сайта, а также задачи, которые сайт или сервис будет решать.
На следующем этапе планируется подробная иерархия страниц, их структура. Этот этап требует осмысления и обсуждения. Поэтому такой прототип должен быть понятен всем участникам процесса (программистами, дизайнерам, разработчикам, контент-менеджерам). Формализованная структура сайта (сайтмэп) становится отправной точкой.
Сервис c минималистичным и свежим подходом в дизайне интерфейса, запущенный в 2019 году. Без лишних деталей и довесков Octopus работает быстро, а чистый визуальный язык располагает к работе.

Основная идея проектирования сайтмэпов в Octopus заключается в формировании страниц из блоков и вайрфреймов низкой точности (low fidelity wireframes). Такие конструкции наглядны и призваны дать подробное представление о структуре будущей страницы.
Протестировать Octopus.do возможно без регистрации. Зарегистрировать профиль понадобится только в момент сохранения проекта. Также можно посмотреть простое и понятное видео о проекте.
Интуитивно понятный интерфейс не перегружен элементами и анимацией. Хотя отдельные пиктограммы могут показаться слегка мелковаты. Создание и добавление блоков происходит быстро и с помощью очевидной механики.
Есть и более удобный способ добавления блока — достаточно нажать Enter, и в нижней части страницы появится новый блок. Такой метод позволит быстро заполнять содержание с использованием одной лишь клавиатуры. Drag’n’drop работает предсказуемо и быстро.
Блокам могут быть присвоены цвета из заданной палитры цветов:
Пользователям платных подписок Octopus. do доступен экcпорт сайтмэпов в PNG и PDF. С бесплатной подпиской можно делиться прямой ссылкой на проект. При этом внешние пользователи смогут вносить изменения в сайтмэп, что упрощает командную работу.
do доступен экcпорт сайтмэпов в PNG и PDF. С бесплатной подпиской можно делиться прямой ссылкой на проект. При этом внешние пользователи смогут вносить изменения в сайтмэп, что упрощает командную работу.
Организация информационных слоев и разделов сервиса открывается в аккуратных поп-апах. Благодаря этому складывается впечатление, что пользователь не покидаете рабочее пространство минималистичного редактора.
Функция добавления текстового описания к блокам, будет полезной для планирования контента в проекте. Поп-ап вызывается нажатием на пиктограмме документа в правой части блока:
В процессе сборки контента часто возникает необходимость быстро оценить местоположение визуальных материалов (фотографии, иллюстрации). Функция добавления изображений поможет справиться с этой задачей:
Кстати, с помощью добавления картинок в структуру можно вставлять полноценные макеты дизайна страниц по мере их готовности.
Отличительная особенность Octopus — наличие функции Estimate. Интерфейс реализован в виде выезжающей панели, которая содержит таблицу-калькулятор для оценки стоимости работ. И при известной часовой ставке за конкретную экспертизу можно оценить временные затраты и бюджет проекта.
Интерфейс реализован в виде выезжающей панели, которая содержит таблицу-калькулятор для оценки стоимости работ. И при известной часовой ставке за конкретную экспертизу можно оценить временные затраты и бюджет проекта.
В распоряжении пользователей функции дублирования страниц в иерархии и создание копии проекта. Контроль над дизайном сайтмэпа: настраиваемые стили бордеров страниц и стилизация под рамки смартфона, а также усовершенствованный механизм командной работы.
Резюме
Рациональный набор инструментов и интеллигентный дизайн интерфейса, отвечающий духу времени. Регулярные обновления и улучшения функционала от команды Octopus, делают сервис привлекательным и, безусловно, полезным.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект. Платные подписки от 8 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF и PNG (только для платных пользователей)
Отсутствие необходимости регистрироваться — преимущество сервиса Gloompas. Пользователь сразу же оказывается в рабочей среде с минималистичным дизайном. Интерфейс интуитивен и помогает втянуться в процесс довольно быстро. Добавление и удаление блоков сайтмэпа происходит с понятной и предсказуемой механикой.
Пользователь сразу же оказывается в рабочей среде с минималистичным дизайном. Интерфейс интуитивен и помогает втянуться в процесс довольно быстро. Добавление и удаление блоков сайтмэпа происходит с понятной и предсказуемой механикой.
Возможность настраивать цвет каждого отдельного блока, задавать размер шрифта — удобный функционал, который помогает формировать акценты в сайтмэпе.
Отдельно стоит отметить настройки вида: Map View, Matrix View и Outline. В зависимости от структуры и масштаба проекта можно выбрать способ отображения сайтмэпа.
В проектах с громоздкой структурой и многоуровневой вложенностью удобной окажется функция сворачивания и разворачивать группу страниц. Gloomaps — бесплатный сервис, но не без ограничений. Ссылка на проект хранится 14 дней, и каждое новое посещение страницы проекта продлевает доступность ссылки на следующие 14 дней. Насколько известно, создавать приватные проекты нельзя. Функционал для автоматической генерации сайтмэпов не предусмотрен.
Для тех, кто будет пользоваться сервисом регулярно, полезно использовать шорткаты, которые описаны в выезжающей панели меню. А функции экспорта в различные форматы расширяют возможности делиться созданным сайтмэпом.
Резюме
Бесплатный сервис с оптимальным набором функций и широкими возможностями экспорта готового проекта.
Стоимость, подписка: бесплатно
Простота использования: подходит для начинающих
Дизайн: ★★★☆☆
Командная работа: ✓
Экспорт: ссылка, PNG, PDF, XML
Наглядный и насыщенный шаблонами Flowmapp помогает создавать как визуальные сайтмэпы, так и планировать потоки пользователей.
Сперва необходимо зарегистрироваться. Проект можно:
- начать с чистого листа
- импортировать из XML файла
- расширить существующий шаблон
В заготовленных шаблонах найдется три типа проектов: e-Commerce, корпоративный проект и новостной портал.
В процессе знакомства с сервисом в правом нижнем углу будут регулярно появляться полезные рекомендации и советы относительно инструментов и особенностей рабочей среды.
Анимации и реакции элементов интерфейса помогают втянуться в процесс и научиться базовым манипуляциям. Удобно реализованы групповые выделения страниц для удаления или смены лейбла.
Одно из основных преимуществ — наглядные шаблоны страниц. Библиотека шаблонов покрывает большинство возможных информационных паттернов — незаменимая и наглядная фича в подготовке и планирования контенте для будущего сайта.
А для тех, кому в первую очередь важна структура, можно переключиться в компактный вид с одними заголовками.
Что касается навигации, то к стандартному набору функции добавлена довольна удобная механика — Project Map. Project Map сочетает в себе как визуальную, так и механическую ценность — перемещение по структуре больших проектов упрощается.
К каждой из страниц проекта можно добавлять расширенное описание и прикреплять отдельные файлы. Эта фича полезна в процессе наполнения сайта контентом.
Эта фича полезна в процессе наполнения сайта контентом.
Широкие настройки экспорта в SVG и PNG форматы позволяют выбрать оптимальный вариант и даже задать разрешение изображения на выходе.
Резюме
Сервис с продуманным набором функций и приятным интерфейсом. В бесплатной подписке функции доступны в широком спектре. Подойдет для эффектной и качественной презентации проектов сайтмэпов.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект и 100 Мб места, без ограничении по коллабораторам. Платные подписки от 8 $ в месяц при годовой оплате.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★★
Командная работа: ✓
Экспорт: ссылка, PNG, SVG, PDF, DOCX
Относительно простой в организации Writemaps помогает проектировать сайтмэпы и планировать контент проекта. Для того, чтобы протестировать сервис, придется зарегистрироваться.
С точки зрения дизайна интерфейс можно описать, как «народный» или незамысловатый. Бесплатный план обеспечивает доступ к части функции: 3 активных сайтмэпа c 50 страницами. Остальные фичи доступны платным пользователям.
Бесплатный план обеспечивает доступ к части функции: 3 активных сайтмэпа c 50 страницами. Остальные фичи доступны платным пользователям.
Часть платного функционала включает возможность выделять страницы проекта цветом, объединять и добавлять к ним контент, создавать разделы, делиться проектом и экспортировать сайтмэп в PDF. Хотя для бесплатных планов предусмотрен экспорт в CSV и XML.
Стоит отметить, что переключение между сайтмэпом и содержательной частью реализовано удобно и наглядно. В ускорении работы поможет список шорткатов.
Резюме
«Только самое необходимое» именно так можно охарактеризовать подход к функционалу бесплатной версии. Платная подписка подойдет для пользователей, которые планирую распределение контента, помимо общей структуры сайта.
Стоимость, подписка: бесплатный план предусматривает 3 активных проекта с ограничением в 50 страниц. Платные подписки от 14.99 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: CSV, XML, PDF и ссылка (только для платных пользователей)
Rarchy
Beta-версия проекта обладает скромным набором функций.
 Сайтмэп строится как с нуля, так и в генеративном порядке по ссылке на сайт.
Сайтмэп строится как с нуля, так и в генеративном порядке по ссылке на сайт.На момент публикации обзора механика добавления страниц устроена следующим образом — необходимо вызвать контекстное меню, кликая на блоки страницы.
Никаких дополнительных настроек отображения блоков не предусмотрено. Тем не меннее drag’n’drop работает понятно. А форматы отображения схемы позволяют переключить проект в вид биоморфной схемы. Возможно, такой вид покажется наглядным и уместным.
На момент публикации доступен экспорт только в CSV-файл. Поделиться прямой ссылкой нельзя.
Стоимость, подписка: бесплатно
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Командная работа:
Экспорт: CSV
В сервисе Visual Sitemaps сайтмэпы строятся на основе уже запущенных проектов автоматически. Инструмент кроулит структуру сайта и делает полноразмерные скриншоты страниц. При этом пользователь определяет количество скриншотов и глубину кроулинга в уровнях.
 Пользователям бесплатных подписок доступна глубина не более 2-х уровнейю.
Пользователям бесплатных подписок доступна глубина не более 2-х уровнейю.Процесс кроулинга относительно быстрый. Но если проект объемен, то будет разумно запустить процесс и отвлечься на другие задачи, а сервис сообщит по почте о готовности сайтмэпа автоматически. Предусмотрен экспорт проекта в PDF.
На момент публикации дополнительных функции не так много, но анонсированы комментарии к скриншотам страниц, возможность реорганизовывать структуру проекта и защищать проекты паролем.
Резюме
Visual Sitemaps будет удобен для предварительного анализа проекта. Особенно, если есть необходимость посмотреть и оценить устройство страниц.
Стоимость, подписка: бесплатный план предусматривает регистрацию одного пользователя и 50 скриншотов с ограничение глубины кроула до двух уровней. Платные подписки от 29 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF
Slickplan
Многофункциональный сервис Slickplan включает в себя проектировщик сайтмэпов, инструмент по созданию диаграмм и потоков.
 Широкий набор инструментов планирования контента и дизайн шаблоны.
Широкий набор инструментов планирования контента и дизайн шаблоны.Среда устроена логично, рабочая зона четко отделена от элементов навигации. А панель навигации наследует логику классических desktop-приложений. Сайтмэп можно построить с нуля или же импортировать: возможно использовать XML и текстовые файлы, а также встроенный кроулер.
Механика манипуляции с блоками интуитивно понятна. Добавление новых страниц происходит быстро, а drag’n’drop объектов позволяет менять порядок и иерархию. Настройки каждого элемента (страницы, блока) сайтмэпа включают:
- Добавление контента (текстовый и мультимедиа)
- Добавление заметок
- Выбора типа страницы
- Распределение дизайн шаблона
- Диаграмы
- Добавление ссылки
В Slickplan стилизовать сайтмэп можно не только с помощью заготовленных цветовых схем, но и индивидуально. Настройки найдутся во вкладке Styles верхней панели инструментов.
Командная работа реализована подробно. Помимо пользователей с правами редактора, можно подключать пользователей права которых ограничены просмотром проекта. А раздел с комментариями поможет вести обсуждения проекта онлайн.
Помимо пользователей с правами редактора, можно подключать пользователей права которых ограничены просмотром проекта. А раздел с комментариями поможет вести обсуждения проекта онлайн.
Сервис предусматривает подключение Google Analytics. Это отличительная и полезная особенность Slickplan. A интеграция со сторонними сервисами (Basecamp, Slack и другие) позволяет шерить проект в удобном формате. Проект может быть защищен паролем.
Конечно, с таким набором функций не стоит ожидать бесплатных подписок. 30-дневный триальный период подведет к выбору подходящего плана от 9.99 $ в месяц.
Резюме
Богатый набор функций и продуманный интерфейс. Огромный набор возможностей и настроек экспорта.
Стоимость, подписка: 30-дневный триальный период. Платные подписки от 9.99 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF, EPS, HTML, CSV, TXT, DOCX, Slickplan Sitemap XML
Чтобы осмотреться в Dynomapper придется создать аккаунт.
 Доступен 14-дневный тестовый период. Знакомство c сервисом начнется с наглядного видео-эксплейнера.
Доступен 14-дневный тестовый период. Знакомство c сервисом начнется с наглядного видео-эксплейнера.Как и в продвинутых визуальных сайтмэп сервисах пользователя предлагается начать проект с нуля или же воспользоваться экспортом. Кроулинг, к слову, тоже есть.
Стоит отметить, что дизайн среды сдержанный и консервативный. А процесс создания сайтмэпа больше похож на классическое взаимодействие с Explorer (Win) или Finder (Mac). Структура сайта, в отличие от сервисов описанных ранее, отображается в виде, напоминающем дерево файлов.
Компактно и придется по вкусу тем, кто привык к такому взаимодействию. Хотя режим Preview отображается уже в виде блок-схемы, и предусматривает 4 дополнительных вида отображения.
Настройки свойства и функций элементов удобно расположены в правой панели вкладок:
- Page (Расширенная информация о странице)
- Content (Планирование (добавление) текстового и мультимедийного контента)
- Analytics
- Comment
Приватный проект будет доступен только пользователям подключенным к аккаунту.
Гибкие настройки экспорта в PDF позволяют выбрать формат (размер) перед сохранением. Дополнительно пользователь определяет и ограничивает количество уровней вложенности для экспорта.
Отдельные манипуляции и действия требуют более подробного изучения раздела помощи.
Резюме
Инструмент производит основательное впечатление и скорее всего подразумевает более глубокую проработку проектов и работу с контентом.
Стоимость, подписка: 14-дневный триальный период. Платные подписки от 49 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: ссылка, PDF, CSV
Бесплатный кроулер, генерирует стайтмэп существующего сайта автоматически. Результат кроулинга — схема связей страниц сайта. И в отдельных случаях результат может оказаться масштабным.
Создатели сервиса выложили исходный код на Github (https://github. com/alentum). Кроулер бережно сохраняет историю запросов.
com/alentum). Кроулер бережно сохраняет историю запросов.
Стоимость, подписка: бесплатный
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Creatly
Creatly заботливо создал демосреду, чтобы тестировать сервис без регистрации. Создание сайтмэпов — лишь часть функционала инструмента. Creatly предназначен для визуализации различных информационных структур.
В тестовой среде создания сайтмэпов уже создан демопроект. Пример призван помочь разобраться в базовой механике, и справляется с этой задачей.
Drag’n’drop нагляден: перетаскивание элементов сопровождается наглядными связями страниц и объектов. Редактирование страниц, удаление объектов и связывающих линий работает так, как в привычном векторном редакторе. Поэтому для дизайнеров механика будет понятна и близка.
В раскрываемой правой панели собраны настройки стилей и дополнительной информации. Сетка и привязка к ней — удобная фича. Возможно выбирать шрифты, определять выравнивание текста в блоке и т. д. Насыщенная стилями палитра поможет задавать акценты в сайтмэпе.
д. Насыщенная стилями палитра поможет задавать акценты в сайтмэпе.
Размер документа в пикселях — любопытная фича. Пользователь всегда в курсе разрешения картинки еще до того, как произведет экспорт.
Резюме
Creately по механике работы наиболее близок к графическим редакторам. Функции сервиса позволяют создавать не только сайтмэпы, но и множество других диаграмм и блок-схем.
Стоимость, подписка: бесплатный план предусматривает 5 публичных документов и возможность добавления до 3-х коллабораторов. Платные подписки от 5 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PNG, JPG, SVG
***********************************
P.S.
Чтобы было легче выбрать, вот сравнительная таблица по всем сервисам (в самом конце) и немного больше скриншотов.
Создание структуры сайта — примеры, схемы, советы
Время прочтения: 12 минут
Структура сайта интернет-магазина влияет на юзабилити ресурса. Логичная и удобная структура позволяет пользователям легко находить нужные товары. В конечном итоге это влияет на конверсию, удовлетворенность посетителей и даже поисковый трафик. А эти факторы влияют на финансовые показатели магазина: выручку и прибыль. Из этой статьи вы узнаете о создании структуры сайта интернет-магазина.
Логичная и удобная структура позволяет пользователям легко находить нужные товары. В конечном итоге это влияет на конверсию, удовлетворенность посетителей и даже поисковый трафик. А эти факторы влияют на финансовые показатели магазина: выручку и прибыль. Из этой статьи вы узнаете о создании структуры сайта интернет-магазина.
Что Вас ждёт впереди…
- Что такое структура сайта?
- Как создать структуру сайта?
- Типичные ошибки при создании структуры сайта?
- Заключение
Что такое структура сайта и какую роль она играет
Структура сайта — смысловая иерархия страниц, отраженная в системе навигации. Это необходимо пояснить на наглядном примере. Представьте сайт-визитку компании X. На ней есть четыре страницы: главная, услуги, о компании и контакты. Это можно представить в виде простой иерархической структуры.
Простейшая иерархическая структура сайта
Структура отражается в системе навигации сайта:
- В меню.
- В хлебных крошках.
- В HTML-карте сайта (для людей).
- В XML-карте сайта (для поисковых роботов).
Благодаря этому посетитель понимает, на какой странице находится, как попасть на другие страницы или вернуться на главную.
Хлебные крошки и обозначение активного раздела меню помогают пользователям путешествовать по сайту
На практике большие сайты имеют более сложную структуру. Тем не менее хорошая иерархическая схема всегда остается логичной и понятной. На иллюстрации можно увидеть структуру одной из категорий каталога одного из крупнейших украинских интернет-магазинов.
Структура категории «Компьютеры и ноутбуки»
Как отмечалось выше, главная задача структуры — улучшение юзабилити сайта и создание удобной системы навигации. Это не единственная задача, так как по сайту путешествуют не только живые посетители.
От логичности структуры и реализации меню навигации зависит корректность индексирования сайта поисковыми роботами. Краулеры переходят со страницы на страницу по ссылкам. Логичность структуры помогает поисковикам обходить все страницы и включать их в индекс.
Поисковики считывают структуру сайта из карты sitemap.xml. Если ее нет, роботы используют HTML-карту сайта или результаты обхода. Структуру сайта глазами «Яндекса» можно увидеть в «Вебмастере» в соответствующем разделе.
Структура сайта в «Вебмастере»
Как создать структуру сайта
Создание структуры сайта условно состоит из двух этапов: планирования и реализации. Рассмотрим их последовательно.
Как спланировать структуру сайта интернет-магазина
Для планирования понадобится лист бумаги и карандаш или любой графический редактор. Продумайте и отобразите на бумаге иерархию служебных страниц, которые будут на сайте. Это будут главная, каталог, страница о магазине, контакты, доставка и оплата, конфиденциальность и так далее. Сам каталог пока не трогайте.
Сам каталог пока не трогайте.
Переносим структуру интернет-магазина на бумагу
Для вдохновения можно посмотреть сайты конкурентов или крупных интернет-магазинов. Но на самом деле никто кроме вас не знает, какие именно страницы должны быть на вашем сайте.
Уделите внимание каталогу. Планируйте его так, чтобы иметь возможность масштабировать. Для этого страницы каталога первого уровня должны быть максимально общими. Хороший пример страницы первого уровня: «Смартфоны и планшеты». Плохой пример: «Планшеты LG».
Отразите основные страницы каталога на бумаге. Лучше использовать отдельный лист.
Отражаем страницы каталога первого уровня
Теперь подумайте, какие дочерние страницы будут у страниц первого уровня. Например, у страницы «Косметика» в магазине товаров для бритья будут дочерние страницы «Косметика до бритья», «Косметика для бритья», «Косметика после бритья».
Важный момент: при выборе названий для категорий обязательно учитывайте интересы пользователей поисковых систем. Желательно, чтобы название рубрики включало популярный запрос, но при этом не было слишком «сеошным». Например, если пользователи ищут «крем для бритья», это должно быть отражено в названии категории.
Желательно, чтобы название рубрики включало популярный запрос, но при этом не было слишком «сеошным». Например, если пользователи ищут «крем для бритья», это должно быть отражено в названии категории.
Отражаем страницы второго уровня
Для страниц второго уровня можно указать дочерние страницы. Например, для страницы «Косметика после бритья» дочерними будут страницы «Лосьоны», «Бальзамы», «Кремы».
Отражаем страницы третьего уровня
Обратите внимание, в каталоге можно реализовать параллельные структуры. Например, косметика может классифицироваться по категориям на до, для и после бритья. Одновременно на сайте можно создать категории производителей. Тогда параллельная структура будет выглядеть так: Косметика – Производители – Gillette – Страница товара.
Существование параллельных структур не противоречит требованиям поисковиков и улучшает юзабилити сайта. Чтобы избежать дублей, нужно указывать на каждой странице товара канонический URL. Большинство популярных движков и SaaS-платформ делают это автоматически.
Большинство популярных движков и SaaS-платформ делают это автоматически.
Когда структура будет готова, переходите к ее реализации на сайте.
Как реализовать структуру сайта
Ответ на этот вопрос зависит от конкретного движка или SaaS-платформы, с которой вы работаете. Например, на сайтах под управлением WordPress структура реализуется с помощью рубрик и меток. Также вы можете указывать иерархию при создании новых страниц.
Создаем дочернюю страницу «Контакты»
На платформе Recommerce структура каталога задается с помощью разделов. В меню «Каталог» нажмите кнопку «Добавить раздел в корень».
Добавляем раздел в корень
Укажите свойства раздела, добавьте фото.
Указываем свойства раздела
На вкладке «Текст» добавьте текст с описанием раздела. На вкладке SEO укажите title, description и ключи. Здесь же можно временно закрыть раздел от индексации и указать URL раздела вручную.
Настраиваем SEO страницы раздела
Перейдите в меню редактирования разделов и создайте нужные подразделы. Для этого нажмите на отмеченную на иллюстрации кнопку.
Для этого нажмите на отмеченную на иллюстрации кнопку.
Создаем подразделы
В итоге структура каталога должна быть логичной и удобной для серфинга.
Возможная структура одного из разделов каталога
Платформа Recommerce автоматически создает навигацию по каталогу, с помощью которой пользователи могут легко найти нужный раздел и выбрать товар.
Навигационное меню создается автоматически
Также можно упростить навигацию, добавив параллельную структуру, например, по категориям брендов. Наконец, дополнительные фильтры по цене и новизне тоже упрощают путешествие по каталогу и делают структуру более понятной.
Дополнительные элементы навигации делают структуру удобной
На платформе Recommerce автоматически создана структура сервисных страниц, например, «Главная», «О магазине», «Оплата», «Доставка». Это экономит время вебмастера и создает дополнительные удобства для покупателей.
Типичные ошибки при создании структуры сайта
Начинающие e-коммерсанты и вебмастера часто допускают типичные ошибки при планировании структуры каталога и сайта в целом. Вот самые яркие примеры:
Вот самые яркие примеры:
Отсутствие общих категорий
В примере магазина косметики товары из категории «Крем для бритья» должны входить в общую категорию «Косметика для бритья» или «Косметика для мужчин». Пользователям неудобно путешествовать по сайту, если маленькие категории типа «Кремы для бритья» не объединены с родительскими рубриками.
Отсутствие фильтров
С помощью фильтров пользователь может получить доступ к товарам из одной или нескольких категорий по заданным признакам. Например, покупатель может интересоваться товарами определенного бренда из разных категорий или продукцией в определенном ценовом диапазоне.
Отсутствие параллельных структур
Добавление товара в несколько тематических категорий повышает его видимость. Например, крем для бритья фирмы X можно поместить в категории «Товары фирмы X», «Кремы для бритья», «Косметика для бритья» и даже «Идеи подарков».
Незаметное навигационное меню
Пользователь должен видеть структуру сайта на экране. Это возможно благодаря навигационным элементам, которые отражают иерархию категорий.
Это возможно благодаря навигационным элементам, которые отражают иерархию категорий.
Заключение
Создание структуры сайта начинается с планирования. На этом этапе вебмастеру нужно нарисовать на листе бумаги или в любом графическом редакторе иерархию категорий каталога и страниц сайта. Родительские категории должны быть максимально широкими. Это позволяет масштабировать структуру, не нарушая ее логики.
Реализация структуры зависит от платформы, на которой вы делаете интернет-магазин. Например, Recommerce позволяет добавлять категории и подкатегории каталога в несколько кликов. Они автоматически выводятся на страницах сайта в виде навигационных блоков.
При планировании структуры изучайте сайты крупных интернет-магазинов. Они инвестируют ресурсы в разработку юзабилити в целом и навигации в частности. Вы можете использовать структуры крупных игроков в качестве источника для вдохновенья.
Понравилась статья? Поделитесь с друзьями!
Please enable JavaScript to view the comments powered by Disqus.

Заказать формирование структуры контента сайта Услуга подготовки структуры сайта в виде схемы от студии W3Promo.
Важным вопросом при создании веб ресурса является – как спланировать и реализовать структуру web сайта с позиций наглядности и клиенториентированности.
Планирование
Казалось-бы использование статической иерархии, заложенной в шаблонах CMS, должно полностью соответствовать правильной организации компоновки блоков контента.
Тем не менее задачи оптимизации под работу поисковых запросов и систем ранжирования предполагают более сложное создание структуры сайта, нежели привычные стандарты:
- иерархия,
- линейная последовательность,
- блочное строение.
Подходы к формированию движения по графу структур предлагают:
- тематическое группирование;
- кластеризации на основе семантического ядра;
- выделении категорий, развертывание подкатегорий;
- размещение тематических страниц;
- разнесение смысловых, сео заточенных блоков.

Сбалансированная структура сайта seo на продвижение в поисковых рейтингах используется как важный аспект для увеличения трафика.
Оптимизация
Разветвленную структурированность и поддержание релевантности тяжело контролировать для больших объемов при высоком уровне насыщенности информации.
Перед созданием своей веб площадки важно
- максимально плотно собрать семантическое ядро;
- распарсить группы по совместимости маркетинговым целям;
- правильно кластеризовать;
- использовать маркеры ключевых запросов;
- разнести категории по страницам;
- соотнести группы категорий по URL.
Обычно должный подход заключается в работе по формированию контента под конкретные запросы, что обеспечивает адаптированная сео структура сайта.
Требуется оптимизация на работу поисковых ботов, механизмов индексирования и сбора статистики.
При этом вид портала должен быть одновременно привлекательным, удобным, информативным, полезным в равной степени.
Нельзя забывать про кастомизацию статических и динамических компонент в скелете связи файлов, папок, URL в фрейморках CMS.
Понравилась статья? Расскажите о ней своим знакомым!
Структура сайта в виде схемы. Виды сайтов и их назначение
Структура сайта должна быть оптимальной, если его владелец хочет добиться того, чтобы посещаемость ресурса была высокой и последний занимал одно из ведущих мест в поисковых системах. В данной статье будут рассмотрены вопросы оптимальной структуры, требования к ней, как размещать различную информацию на сайте и некоторые другие вопросы.
Требования к структуре сайта
Они следующие:
- Логичность. Она должна быть таковой не для разработчика, а для посетителей данного сайта. Ему следует находить ту информацию, которая необходима конкретному пользователю, без лишних телодвижений.
- Гибкость. При ее построении необходимо учитывать возможность в дальнейшем изменения некоторых ее элементов путем добавления или удаления.

- Масштабируемость. Динамика роста не должна приводить к значительным изменениям структуры сайта.
- Привычность. Большинство пользователей являются консерваторами, поэтому стоит использовать те решения, которые общеприняты для отрасли.
- Правило 3 кликов. Основная информация, представляющая интерес для абсолютного большинства пользователей, должна быть размещена на сайте таким образом, чтобы зашедший юзер мог перейти на нее с главной страницы сайта, совершив не более 3 кликов. Это особенно важно для поисковиков, поскольку роботы-пауки лимитированы по вложенности страниц и добавлению их в индексируемый поиск.
- Страницы, которые пользуются наибольшим количеством запросов, должны иметь больше гиперссылок с иных страниц того же сайта.
- В структуру должны входить все обязательные страницы.
Классификация сайтов
Рассмотрим основные виды сайтов и их назначение:
- Сайт-визитка. Представляет собой площадку, на которой размещены несколько страниц, которые функционально очень просты и выполняются, как правило, в каком-то уникальном или фирменном стиле.
 Назначение: предоставление различными хозяйствующими субъектами информации о себе и продукции.
Назначение: предоставление различными хозяйствующими субъектами информации о себе и продукции. - Информационный сайт. Включает в себя множество страниц, которые размещаются в тематических категориях, что облегчает доступ к необходимой информации. Как правило, доступ к ним осуществляется с главной страницы сайта. Назначение: предоставление посетителям информации по интересующим их направлениям.
- Имиджевый и корпоративный сайты. Первый создается для привлечения новых, а второй — для существующих клиентов. И тот и другой наполняются содержанием деятельности экономического субъекта, его прорывными моментами и достижениями. Корпоративный может использоваться в целях осуществления внутрифирменного документооборота, а имиджевый может наполняться прайсами, каталогами.
- Интернет-магазин. Представляет собой онлайн-каталог продукции, которую можно заказать непосредственно на сайте или по телефону.
- Портал. Представляет собой мощный проект, на котором размещается различный медиаконтент. Изначально, как правило, начинает функционировать как некоммерческий, впоследствии, с привлечением большой аудитории, на нем начинают размещать рекламу. Требует большого количества ресурсов, широкого пропускного канала и сервера с большим объемом дисков и мощным процессором.
- Промо-сайт (одностраничник). Размещение информации на сайте производится на одной странице с целью продвижения официального сайта какого-либо юридического лица или ИП, а также для рекламы товаров, реализуемых ими.
- Форум. Он создается на базе основного сайта для обмена мнениями клиентов или случайных посетителей.
- Блог. Представляет собой интернет-дневник, в большинстве случаев позволяющий пользователям оставлять комментарии к тем записям, которые были оставлены автором. При хорошей посещаемости дает возможность осуществлять заработок на рекламе.
Страницы в структуре интернет-площадки
Для некоторых сайтов те страницы, которые должны на них присутствовать, определены на законодательном уровне. В большинстве же случаев правильная структура сайта определяется наработанной практикой.
Рассмотрим, какие должны быть страницы на основных видах сайтов.
Корпоративные сайты
- О хозяйствующем субъекте (предприятии, организации, фирме, компании, ИП).
- Лицензии (при необходимости лицензирования деятельности), документы, подтверждающие соответствие продукции.
- «Услуги и продукция».
- «Отзывы» или «Партнеры».
- «Гарантии» (в случае предоставления подобных).
- «Прайс-лист» (если цены не приводились на других страницах).
- «Контакты» (лучше с нарисованной схемой проезда).
Сайт-визитка
Должен содержать следующие разделы:
- «Обо мне».
- Перечень продукции и услуг.
- «Цены».
- «Отзывы».
- «Портфолио».
- «Контакты».
Информационные сайты
- «О сайте».
- Информационные материалы.
- Пользовательское соглашение.
- «Помощь» — раздел, в котором описывается функционал сайта.
- «Поддержка» — страница, создаваемая в случае каких-то недочетов, выявляющихся на стороне пользователя для его обращения в техподдержку.
- Реквизиты хозяйствующего субъекта.
Интернет-магазины
Имеют следующую структуру:
- «Каталог» реализуемой продукции.
- «О магазине».
- «Варианты оплаты».
- «Условия доставки».
- «Условия возврата».
- «Поддержка».
- Реквизиты хозяйствующего субъекта.
Главные типы
Структура сайта в виде схемы наглядно отображает последовательность размещения на нем страниц и форму их отображения.
К основным видам структур относятся:
- Линейная. Наиболее простая из существующих. При использовании данной структуры сайта происходит перенаправление с одной страницы на следующую. Они ограничены в применении и используются на сайтах-визитках или несложных онлайн-книгах. При этом каждая страница именуется с соответствующими ссылками на предыдущую и последующую страницы.
- Древовидная (иерархическая) структура. От главной страницы идут ссылки на соответствующие разделы, от них — на подразделы и т. д. Данный вид структуры в настоящее время является наиболее распространенным. Это обусловлено тем, что сайт получается удобным в использовании и функциональным. С помощью подобного типа можно создать фактически любой сайт. Структура сайта в виде схемы на примере древовидной структуры отражена на рисунке.
- Решетчатая представляет собой усовершенствованную древовидную. Здесь страницы располагаются по принципу иерархии, но, помимо этого, существует возможность перемещения между страницами без возврата на прежний уровень. Для сайтов с большим числом страниц является нерациональной, в основном используется для интернет-магазинов.
- Совмещенная структура. Начинаться она может древовидной, затем переходить в линейную и т. д. Это может запутать пользователя, поэтому данный вид структуры достаточно рискованный.
Секреты оптимизации
Чем более запутанная структура сайта, тем больше проблем она доставляет разработчику. Поэтому она нуждается в оптимизации.
Ее осуществляют следующим образом:
- необходимо выделить те страницы, которые получают наибольший трафик из поисковиков; не стоит удалять и менять эти страницы без крайней на то необходимости;
- при смене адреса страницы нужно настраивать редирект;
- при необходимости внесения изменений их следует осуществлять эволюционным способом, перерывы между динамикой должны составлять от 2 до 4 недель с целью оценки эффективности сделанных изменений и принятия решения о необходимости дальнейшей оптимизации;
- крупные разделы лучше подразделить на более мелкие, что позволит привлечь на сайт больше посетителей;
- если внедряется новый функционал, нужно закрыть служебные страницы и результаты поиска от индексации; в индексе не должны присутствовать дубли;
- при большом числе страниц на сайте часть второстепенных из них нужно закрыть от индексации, что позволит добавить в него наиболее ценные;
- при возникновении проблем в большинстве случаев их можно решить небольшой доработкой, например, созданием дополнительных меню.
В заключение
Структура сайта — это система расположения страниц по заранее намеченной схеме. Чем лучше она будет сформирована, тем более комфортно будут себя ощущать посетители и тем большую популярность он будет иметь. Использовать при формировании структуры нужно понятные для пользователя URL, чтобы он мог определить, что нужно искать на данном сайте.
Структура сайта в виде схемы: примеры и подробный разбор
Статья родилась не случайно, ведь большинство пользователей заинтересованы вопросом: что такое структура сайта в виде схемы и как ее сделать самостоятельно без навыков? Начинающему мастеру создать достаточно сложно, поэтому разберем подробно вопрос.
Имея полностью сделанный сайт, надо настроить его конструкцию, намного трудней разработать схему его продвижения на будущее. Если ваш сайт представлен в индексе, но схема не очень или отсутствует, то стоит быстренько представит в виде схемы.
Понятие структуры сайта
Понятие структуры ресурса представляет собой систему расположения адресов по точной и правильно сформированной в виде схеме. По сути она похожа на файловую систему компьютера, где каждая папка упакована отдельно.
Для лучшего понимания разделяют на следующие части:
- Где я нахожусь или вход.
- Куда я могу перейти в дальнейшем.
- Взаимосвязанные категории.
Таким образом, чем лучше будет сформирована основа, тем лучше и комфортней будет вашим посетителям. Приведу пример самой простой схемы интернет-магазина.
Здесь сразу видно, что все располагается на своих местах и удобная навигация для посетителей.
Так же советую прочитать про то как скачать видео с youtube, про отличную программу для сжатия фото, и как удалить amisites.
Cтруктура сайта в виде схемы: требования
Структура сайта в виде схемы и требования предъявляются к правильно разработанному проекту. Главным образом их формируют поисковики, поэтому под них обычно подстраиваются вебмастера. Однако не стоит забывать, что первым делом необходимо позаботиться о посетителях, а уж затем о роботах.
Поисковые системы анализируют сайт по-своему, беря во внимание URL. Надо сказать, что структура сайта и URL являются одинаковыми понятиями. У каждого поисковика свои требования, расскажу о них вкратце.
Требования от Яндекс:
- Старайтесь поддерживать четкое расположение ссылок. Все документы должны относиться к определенному разделу. Кроме того, на каждую страницу должна идти хотя бы одна ссылка, много ресурсов образовательного учреждения не берут во внимание.
- Не забывайте про карту проекта, она может ускорить индексацию.
- Один адрес должен быть доступным только по одной ссылке.
Требования от Google:
- Структуру следует делать простой.
- URL понятны для обычных пользователей.
- Применяйте слова, а не идентификаторы.
- Не стоит делать очень длинные и сложные адреса.
Правильная основа и примеры в схемах
Честно говоря, побродив по просторам интернета, прочитал много лишней информации, так как не все вебмастера умеют четко обозначить понятие структуры сделал примеры. Некоторые придумали кучу разных схем и названий, а также непонятно откуда взятых описаний.
Я постараюсь рассказать вам все подробно. Давайте по порядку. Конструкция сайта подразделяется на следующие виды:
- Простая или двухуровневая. То есть предусмотрена главная и несколько внутренних (подходит для образовательных организаций).
- Сложная древовидная структура. Здесь имеются больше трех уровней вложенности, такую видел даже у школьного блога.
Больше вариантов по сути нет. Конечно, вы наверняка встречались с такими понятиями, как линейная, смешанная, решетчатая и т.д., но это всего лишь выдумки и дополнения.
Разделяется структура на эти типы:
- Правильная или идеальная. То есть логически созданная, понятная посетителям и роботам.
- Не правильная. Здесь отсутствует логика и нет четкой схемы расположения.
Примеры схем конструкции сайта
Изначально хочу привести пример простейшей конструкции одностраничного сайта.
Как видите, она больше подходит для небольших проектов, где тема каждой страницы очень похожа с предыдущей. Если помимо главной хотите добавить еще много дополнительных, то необходима структура, разбивание на абзацы и группы. Только в этом случае все будет сделано правильно и положительно скажется на продвижении.
Далее…древовидная является самой распространенной. Она применяется на большинстве больших сайтов, интернет – магазина и порталах. Вот ее внешний вид:
Внутренняя и внешняя структуры
То, что я описал выше, относится к внутренней структуре. Необходимо тщательно продумать, каким сайт будет в будущем. От этого параметра зависит продвижение и индексация.
Внешняя основа довольно обширна. К ней относятся юзабилити, красочность дизайна, удобство навигации и прочие аспекты. Однако предусмотрено одно правило, которое ни в коем случае нарушать нельзя. Все пользователи привыкли видеть стандартное расположение блоков на сайте. Например:
Базовые элементы на ресурсе располагаются по следующему принципу:
- Шапка, голова и хедер – это названия верхушки, где располагается эмблема, меню и добавочные элементы.
- Сайдбар или боковое меню. Его можно делать, а можно и нет. Эти блоки несут дополнительную информацию и их задачей является, насколько можно дольше задержать посетителей.
- Основной блок. В этом случае контент должен быть легко читаемым и заметным посетителям на первой странице.
- Подвал проекта где размещается информация о контактах и полезные ссылки.
Пункты изменения конструкции проекта
Основное понятие мы разобрали, теперь переходим к наиболее интересному. С чего начать изменение ресурса? Рассмотрим подробно.
- Четко продумываем и переписываем на отдельный лист, как будут выглядеть проект в виде схемы. Здесь следует заранее указать адреса страниц для удобства (особенно для интернет-магазина).
- Используем дополнительные рубрики с ключевиками.
- Распределяем по категориям, пакуем их в отдельные листы или файлы.
- Придумываем ключи для формирования контента.
- Прописываем для каждой страницы URL.
- Готовим тексты дополнительных адресов.
- Добавляем рубрики и контент к ним.
- Меняем структуру ссылок.
- Перенаправляем старые адреса ссылок на новые.
- Меняем внутренние ссылки, делаем перелинковку.
На первый взгляд может показаться, что все очень сложно. Но если разобраться, то работа занимает максимум неделю при среднем количестве контента.
Онлайн программа для создания внутренней структуры
Программа mindmeister лучший выбор, советую. Основная задача делать интеллектуальные карты в виде схемы. Регистрация идет в две минуты. После регистрации вам дан начальный пакет в три бесплатных карты. Чтобы начать делать нажимаем my maps и выбираем шаблон.
Создаете карту сайта в виде блок схемы и сохраняете. Интерфейс интуитивно понятный разбирать не буду.
Вывод
Из всего вышеперечисленного мной, можно сделать единственный вывод: структура сайта играет основополагающую роль в продвижении. Если вы уверены, что она плохая, то обязательно соберитесь с силами и измените ее. В результате вы получите колоссальные изменения.
Вы можете самостоятельно изучить конструкцию своего проекта или использовать полезные сервисы и программы. Однако, лично я рекомендую относиться к ним с осторожностью, так как все они работают не столько направленно. Одним из них является онлайн сервис byinsecure.com.
Надеюсь, теперь стало понятно, что такое структура сайта в виде схемы и как ее можно составлять. Применяйте полученные знания на практике. Успехов!
Структура сайта | Руководство по веб-стилю 3
Столкнувшись с новой сложной информационной системой, пользователи строят ментальные модели. Они используют эти модели, чтобы оценить взаимосвязь между темами и угадать, где найти вещи, которых они раньше не видели. Успех организации вашего веб-сайта во многом будет определяться тем, насколько хорошо его информационная архитектура соответствует ожиданиям пользователей. Логичная организация сайта с одинаковыми названиями позволяет пользователям делать успешные прогнозы относительно того, где искать вещи.Последовательные методы организации и отображения информации позволяют пользователям расширять свои знания от знакомых страниц до незнакомых. Если вы вводите пользователей в заблуждение со структурой, которая не является ни логичной, ни предсказуемой, или постоянно использует разные или двусмысленные термины для описания функций сайта, пользователи будут разочарованы трудностями, связанными с передвижением и пониманием того, что вы предлагаете. Вы же не хотите, чтобы ментальная модель вашего веб-сайта выглядела так, как показано на рисунке 3.1.
Рисунок 3.1. Не создавайте непонятную паутину из ссылок. Не только дизайнеры создают модели сайтов. Пользователи также пытаются представить себе структуру сайта, и успешная информационная архитектура поможет пользователю построить устойчивую и предсказуемую ментальную модель вашего сайта.
Возможность просмотра вашего сайта
После того, как вы создали свой сайт в виде структуры, проанализируйте его способность поддерживать просмотр, протестировав его в интерактивном режиме, как в группе разработчиков сайта, так и с небольшими группами реальных пользователей.Эффективный дизайн веб-сайта во многом зависит от баланса между основным меню или домашними страницами и отдельными страницами с контентом. Цель состоит в том, чтобы создать иерархию меню и страниц с контентом, которая кажется естественной для пользователей и не вводит их в заблуждение и не мешает им пользоваться сайтом.
Веб-сайты со слишком мелкой иерархией информации зависят от огромных страниц меню, которые могут превратиться в запутанный подробный список несвязанной информации. Схемы меню также могут быть слишком глубокими, скрывая информацию под слишком большим количеством слоев меню.Необходимость перемещаться по слоям вложенных меню, прежде чем добраться до реального содержимого, разочаровывает (рис. 3.2).
Рисунок 3.2 — Примеры «проблемы Златовласки» в получении «правильной» структуры сайта. Слишком мелкая структура (слева) заставляет меню становиться слишком длинными. Слишком глубокая структура (справа), и пользователи расстраиваются, копаясь во многих слоях меню.
Если ваш веб-сайт активно развивается, правильный баланс меню и страниц с контентом является движущейся целью.Отзывы пользователей (и анализ вашего собственного использования сайта) могут помочь вам решить, изжила ли ваша схема меню свою полезность или есть слабые места. Сложные структуры документов требуют более глубокой иерархии меню, но пользователей никогда не следует заставлять переходить страницу за страницей меню, если возможен прямой доступ. Благодаря хорошо сбалансированной функциональной иерархии вы можете предлагать пользователям меню, которые обеспечивают быстрый доступ к информации и отражают организацию вашего сайта.
Поиск по сайту как навигация
Если на вашем сайте больше нескольких десятков страниц, ваши пользователи будут ожидать, что параметры веб-поиска найдут контент на сайте.На более крупном сайте, который может содержать сотни или тысячи страниц контента, веб-поиск является единственным эффективным средством для поиска определенных страниц контента или для поиска всех страниц, которые упоминают ключевое слово или поисковую фразу. Интерфейсы просмотра, состоящие из основных сайтов и ориентиров содержания, необходимы на начальных этапах посещения пользователем вашего сайта. Однако, как только пользователь решил, что ваш сайт может предлагать то, что он или она ищет, пользователь переступает порог специфичности, с которым может помочь только поисковая система:
- Никакой интерфейс просмотра ссылок не может гарантировать пользователю, что он или она нашел все экземпляры данного ключевого слова или поисковой фразы.
- Поиск — наиболее эффективное средство для достижения определенного содержания, особенно если это содержание не часто посещается другими пользователями и, следовательно, вряд ли появится в виде ссылки на основной странице навигации.
Как и в случае с популярными книгами в библиотеке или хитами в iTunes, использование контента на крупных веб-сайтах является классическим феноменом «длинного хвоста»: некоторые элементы привлекают 80 процентов внимания, а остальные — значительно меньше трафика. Поскольку потребности пользователя становятся более конкретными, чем может удовлетворить интерфейс браузера, поисковые системы — это средство для поиска контента в длинном хвосте, где в противном случае он мог бы остаться незамеченным (рис.3.3).
Рисунок 3.3 — «Длинный хвост» веб-поиска. Большие сайты слишком велики, чтобы зависеть исключительно от просмотра. Часто используемые страницы могут появляться на страницах меню просмотра, но неясные страницы глубоко внутри сайта можно будет найти и прочитать только с помощью технологий веб-поиска.
Структурные темы сайта
Веб-сайтыпостроены на основе основных структурных тем, которые одновременно формируют и укрепляют ментальную модель пользователя того, как вы организовали свой контент. Эти фундаментальные архитектуры управляют навигационным интерфейсом веб-сайта и формируют у пользователя ментальные модели организации информации.Для создания веб-сайта можно использовать три основные структуры: последовательности, иерархии и сети.
Последовательности
Самый простой и привычный способ систематизировать информацию — это расположить ее по порядку. Это структура книг, журналов и всей другой печатной продукции. Последовательное упорядочение может быть хронологическим, логическим рядом тем, переходящих от общего к частному, или алфавитным, как в указателях, энциклопедиях и глоссариях. Прямые последовательности — это наиболее подходящая организация, например, для учебных или образовательных сайтов, на которых ожидается, что пользователь будет продвигаться через фиксированный набор материалов, а единственными ссылками являются те, которые поддерживают линейный путь навигации (рис.4, вверху).
Более сложные веб-сайты по-прежнему могут быть организованы в виде логической последовательности, но каждая страница в последовательности может иметь ссылки на одну или несколько страниц отступлений, информацию в скобках или информацию на других веб-сайтах (рис. 3.4, внизу).
Рисунок 3.4 — Некоторые веб-сайты, такие как обучающий сайт, показанный на диаграмме выше (вверху), предназначены для чтения в линейной последовательности. Логика программирования может предлагать настраиваемый контент для определенной аудитории и допускать отклонения от основной последовательности страниц (нижняя диаграмма).
Иерархии
Информационные иерархии — лучший способ организовать самые сложные массивы информации. Поскольку веб-сайты обычно организованы вокруг одной домашней страницы, которая затем ссылается на страницы меню подтем, иерархическая архитектура особенно подходит для организации веб-сайтов. Иерархические диаграммы хорошо знакомы в корпоративной и институциональной жизни, поэтому большинство пользователей находят эту структуру легкой для понимания. Иерархическая организация также налагает полезную дисциплину на ваш собственный аналитический подход к вашему контенту, потому что иерархия практична только с хорошо организованным материалом.
Самая простая форма иерархической структуры сайта — это звездообразный или звездообразный набор страниц, расположенных на центральной домашней странице. Сайт по сути представляет собой одноуровневую иерархию. Навигация, как правило, представляет собой простой список подстраниц плюс ссылка на домашнюю страницу (рис. 3.5a).
Большинство веб-сайтов используют ту или иную форму многоуровневой иерархической или древовидной архитектуры. Такое расположение основных категорий и подкатегорий имеет большое преимущество для сложной организации сайта, поскольку большинство людей знакомы с иерархическими организациями и могут легко формировать мысленные модели структуры сайта (рис.3.5b).
Рисунок 3.5 — Иерархии просты и неизбежны в веб-дизайне. Большая часть контента хорошо работает в иерархических структурах, и пользователи находят их легкими для понимания.
Обратите внимание, что хотя иерархические сайты организуют свой контент и страницы в виде дерева меню сайта и подменю за пределами домашней страницы, эта иерархия подразделений контента не должна становиться смирительной рубашкой навигации для пользователя, который хочет перейти из одной области сайта в другую. . Большинство интерфейсов навигации по сайту предоставляют ссылки для глобальной навигации, которые позволяют пользователям переходить от одной основной области сайта к другой без необходимости выполнять резервное копирование на центральную домашнюю страницу или подменю.На рисунке 3.6 вкладки в заголовке позволяют пользователю переходить из одной основной области содержимого в другую, левое меню навигации предоставляет локальные тематические категории, а поле поиска позволяет пользователю выходить из категориальной навигации и находить страницы в Интернете. поисковый движок.
Рисунок 3.6 — Локальная (левый столбец) и глобальная (вкладки под заголовком) системы навигации представляют собой гибкую и простую для понимания систему навигации.
Паутины
Сетевые организационные структуры накладывают несколько ограничений на способы использования информации.В этой структуре цель часто состоит в том, чтобы имитировать ассоциативное мышление и свободный поток идей, позволяя пользователям следовать своим интересам в уникальном, эвристическом, идиосинкразическом образце. Эта организационная модель развивается с плотными ссылками как на информацию в другом месте сайта, так и на информацию на других сайтах. Хотя цель этой организации состоит в том, чтобы в полной мере использовать возможности Интернета для связывания и ассоциации, сетевые структуры могут так же легко распространять путаницу. По иронии судьбы, ассоциативные организационные схемы часто являются наиболее непрактичной структурой для веб-сайтов, потому что их так сложно понять и предсказать пользователю.Веб-сайты лучше всего подходят для небольших сайтов, на которых преобладают списки ссылок, и для сайтов, ориентированных на высокообразованных или опытных пользователей, которые хотят получить дополнительное образование или обогащение, а не базовое понимание темы (рис. 3.7).
Рисунок 3.7 — Простая сеть связанных страниц.
Сводка
Большинство сложных веб-сайтов имеют общие аспекты всех трех типов информационных структур. Иерархия сайта создается в основном с помощью стандартных навигационных ссылок внутри сайта, но тематические ссылки, встроенные в контент, создают сетку ассоциативных ссылок, которая выходит за рамки обычной навигации и структуры сайта.За исключением сайтов, которые строго обеспечивают последовательность страниц, пользователи, скорее всего, будут перемещаться по вашему сайту в свободной форме, как в сети, перепрыгивая через регионы в информационной архитектуре, точно так же, как они пропускали бы главы в справочнике. По иронии судьбы, чем яснее и конкретнее организация вашего сайта, тем легче пользователям свободно прыгать с места на место, не чувствуя себя потерянным (рис. 3.8).
Рисунок 3.8 — Мы структурируем сайты как иерархии, но пользователи редко используют их таким образом.Четкая информационная структура позволяет пользователю свободно и уверенно перемещаться по вашему сайту.
Нелинейные шаблоны использования, типичные для веб-пользователей, не освобождают вас от необходимости организовывать свое мышление и представлять его в рамках четкой, согласованной структуры, которая дополняет ваши общие цели дизайна. Рисунок 3.9 суммирует три основных паттерна организации на фоне линейности повествования и сложности содержания.
Рисунок 3.9. Выберите правильную структуру сайта для вашей аудитории и контента.
7 наглядных примеров для иллюстрации структуры сайта для дизайнеров
Структура вашего сайта определяет, насколько легко пользователям перемещаться по вашему сайту и находить информацию, которую они ищут. В этой статье объясняется, почему структура сайта важна для дизайнеров и как дизайнеры могут создавать эффективные структуры сайта.
Какова структура сайта?Структура вашего сайта — это то, как различные страницы вашего сайта связаны между собой и их иерархия.Так организована и представлена информация на вашем сайте. Хорошая структура веб-сайта облегчает навигацию как для пользователей, так и для поисковых роботов, что улучшает SEO-рейтинг вашего сайта.
Почему структура сайта важна для дизайнеров?Роль дизайнера — создать веб-сайт с отличным UX и простым в использовании. Отличная структура веб-сайта повышает удобство использования и удобство использования вашего веб-сайта, позволяя пользователям легко находить то, что они ищут.Чтобы создать структуру веб-сайта, вам необходимо наметить, как вы будете организовывать контент на своем сайте (домашняя страница, категории, отдельная страница, сообщения в блоге).
Вот почему структурирование веб-сайта должно быть первым шагом в любом проекте веб-дизайна.
Как выбрать лучшую структуру для вашего сайтаОсновным принципом большой структуры веб-сайта является информационная архитектура (IA). IA гарантирует, что контент организован, структурирован и помечен эффективно и последовательно.Чтобы создать лучшую информационную архитектуру для своего веб-сайта, необходимо учитывать следующие факторы:
- Путь пользователя : поскольку веб-сайты создаются для обслуживания пользователей, важно учитывать, как они могут взаимодействовать с вашим сайтом или взаимодействовать с ним, а также их ожидания относительно того, как ваш сайт должен работать. Вы можете определить путь своих пользователей, опросив их или выполнив упражнение по сортировке карточек.
- Контент : Структура вашего веб-сайта также будет во многом определяться типом и объемом контента на вашем сайте.Структура сайта электронной коммерции будет отличаться от структуры академического сайта.
- Контекст : Контекст веб-сайта определяется его бизнес-целями, культурным контекстом, в котором он существует, и доступными ресурсами. Это важно учитывать при структурировании своего веб-сайта.
Наиболее распространенная структура веб-сайтов — иерархическая, основанная на одной родительской странице (главная страница) и дочерних страницах (категории и подкатегории), которые вытекают из главной страницы.
Давайте посмотрим на каждый из этих элементов и на то, как вы можете оптимизировать их в процессе проектирования:
Домашняя страницаВаша домашняя страница — это верхняя страница в иерархии вашего веб-сайта и центральное место, откуда пользователи переходят на ваш веб-сайт. Убедитесь, что на этой странице есть ссылки на все важные страницы вашего сайта. Связь между вашей домашней страницей и страницами основных категорий представлена меню вашего веб-сайта или главной навигацией.
Вот как разработать полезную навигацию / меню для вашего веб-сайта:
Навигация / менюПосетители вашего сайта будут использовать навигацию, чтобы понять, как информация структурирована на веб-сайте, и найти то, что они ищут.Убедитесь, что все страницы ваших основных категорий представлены в вашем меню или основной навигации. Кроме того, при создании навигации используйте следующие правила:
- Используйте коротких фраз или даже одно слово для каждого элемента.
- Используйте простой язык , понятный вашим пользователям.
- Не загромождайте навигацию.
Основная навигация Apple следует этим правилам, чтобы создать простое, но очень полезное меню.
Основная навигация / меню (Источник)Если на вашем сайте есть несколько подкатегорий, которые полезны для пользователей, например, информация об их учетных записях, вы можете создать дополнительное вертикальное меню, подобное тому, которое есть в Asos.
Дополнительное вертикальное меню (Источник)Другие полезные категории, такие как служебные страницы (политика конфиденциальности, заявления об отказе от ответственности и юридическая информация), могут быть размещены в нижнем колонтитуле веб-сайта.
Категории и подкатегорииИспользуйте категории для группировки страниц веб-сайтов с похожим содержанием, что упрощает пользователям доступ к содержанию. Сообщения в блогах можно сгруппировать по таким категориям, как «маркетинг», а затем подразделить на подкатегории, такие как «целевые страницы» и «маркетинг по электронной почте».’
Если вы разрабатываете веб-сайт электронной коммерции, вы можете сгруппировать свои продукты по таким категориям, как «мужчины» и «женщины». Если у вас слишком много категорий, вы можете разделить их на подкатегории. Продолжая наш пример с интернет-магазином, категория женщин может иметь подкатегории, такие как «одежда», «обувь» и «сумки».
Прекрасным примером этого является веб-сайт Asos Marketplace, где в их категории одежды есть подкатегория, которая показывает типы одежды, доступные на рынке, такие как купальники, толстовки, спортивные костюмы и толстовки.
Категории и подкатегории (Источник) Отдельные страницы / сообщенияВажно структурировать отдельные страницы вашего веб-сайта или сообщения в блоге таким образом, чтобы пользователям было легче находить то, что они ищут, находить похожий контент и понимать, где они находятся на вашем веб-сайте. Следы, теги и контекстные ссылки используются для структурирования информации на отдельных страницах.
Маршруты из хлебных крошекВы можете добавить навигацию на свои страницы или сообщения в виде навигационной цепочки.Навигационная цепочка состоит из интерактивных ссылок, которые показывают пользователям, где именно они находятся на вашем сайте, а также структуры вашего сайта. Следы хлебных крошек, подобные тому, что использует Mailchimp, улучшают удобство использования и удобство использования.
Тропа из хлебных крошек (Источник) ТегиТеги — еще один полезный способ группировки похожего контента на определенной странице. Разница между тегами и категориями заключается в том, что категории имеют иерархию и могут быть далее подразделены на подкатегории, но теги не имеют иерархии.Они просто группируют похожий контент.
Например, в блоге Grammarly используются такие теги, как «как сделать», «продукт» и «вдохновение» для группировки контента блога.
Теги блога (Источник)Полезность этих тегов отображается, когда пользователь нажимает на одно из сообщений с тегом «как сделать», и им отображаются другие сообщения, которые также помечены тегом «как сделать» в конце сообщения в блоге. Это отличный пример того, как структура веб-сайта упрощает пользователям поиск информации.
Связанные теги (Источник)Теги также могут использоваться на веб-сайтах электронной коммерции для группировки продуктов по брендам и направления пользователей к аналогичным товарам.
Вот лучшие практики для создания тегов:
- Не создавайте слишком много тегов или новый тег для каждого сообщения.
- Поместите теги в место, где посетители сайта могут их легко увидеть, например на боковой панели или в конце сообщений в блоге / страницах продуктов.
Это ссылки на веб-страницах или сообщениях в блогах, которые указывают на другой релевантный контент на других веб-страницах. Контекстные ссылки полезны при отображении связанного с пользователями контента.В контексте сообщения в блоге контекстные ссылки могут использоваться, чтобы указывать пользователям на другие сообщения в блоге с аналогичным содержанием. Grammarly делает это в своем блоге, как показано ниже.
Контекстные ссылки (источник)Контекстные ссылки также могут использоваться на страницах электронной коммерции для ссылки на страницы, на которых есть связанные товары, то, что купили другие люди, или продукты, которые часто покупаются вместе.
Легко встраивайте структуру веб-сайта в свой дизайнВеб-структура — это то, как информация организована и взаимосвязана на веб-сайте.Эффективная структура сайта улучшает удобство использования и пользовательский опыт, что делает веб-структурирование важным шагом в процессе веб-дизайна. Платформа UXPin позволяет легко проектировать, создавать прототипы и структурировать свой веб-сайт, когда вы сотрудничаете с другими членами команды и дизайнерами.
Руководство по различным типам структур веб-сайтов
Иллюстрация Тридиба Даса
Дизайнеры по своей природе сосредоточены на создании продуктов и впечатлений, которые вызывают восторг.Помимо этой цели и для ее достижения, необходимо учитывать и другие соображения, особенно если вы разрабатываете веб-сайт или целевую страницу. Одна вещь, которую следует учитывать, — это структура вашего сайта, как информационная архитектура, так и дизайн-макет.
Структуру веб-сайта можно определить как структурную проекцию информационного пространства, обеспечивающую интуитивно понятный доступ к контенту. В частности, структура веб-сайта важна при разработке системного подхода к процессу разработки правильной навигации.
Например, предположим, что вы управляете магазином, который продает книги и альбомы, но все они собраны в одном месте. Чтобы найти что-то для покупки, ваши клиенты должны просмотреть каждую книгу или альбом, чтобы найти то, что им нужно. Скорее всего, ваш покупатель уйдет из вашего магазина и больше не вернется. Покупатели (и ваши пользователи) предпочитают магазины (и веб-сайты) с должной организацией. Один из инструментов, который вы можете использовать для организации информации на своем сайте, — это правильная структура.
Правильно спроектированная веб-структура помогает пользователям легко ориентироваться и достигать своих целей с помощью удобной навигации и категоризации.Изображение предоставлено Adobe Stock.Что такое структура сайта и зачем она нужна?
Структура веб-сайта помогает формировать понятные, легко обнаруживаемые и предсказуемые шаблоны. Правильная структура веб-сайта помогает посетителям легко находить информацию, несмотря на единообразие. Пользователи чувствуют себя удовлетворенными, когда они находят информацию быстро, а прочная и понятная структура имеет важное значение для удобства использования веб-сайта. Фактически, дизайнеры UX могут решать более широкие проблемы в дизайне пользовательского интерфейса и удобстве использования за счет хорошей структуризации веб-сайта.
Хорошая структура сайта необходима для группировки и каталогизации контента. При рассмотрении потенциальных архитектур дизайнеры обычно могут выбирать между нисходящим или восходящим подходом в зависимости от потребностей своих пользователей и бизнес-целей.
- Нисходящий подход. Нисходящий подход фокусируется в первую очередь на общих категориях контента. Дизайнеры могут логически разделить контент, постепенно разбивая его на категории. Это может помочь сформировать таксономию или иерархическую структуру веб-сайта.
- Подход снизу вверх. Подход снизу вверх, как вы, наверное, заметили, противоположен подходу сверху вниз. Если нисходящий подход фокусируется на каталогизации контента по категориям, восходящий подход сначала фокусируется на создании структуры на основе контента, доступного для веб-сайта, сначала группируя элементы по категориям самого нижнего уровня и, в свою очередь, группируя их. категории в категории более высокого уровня.
Есть ли идеальная структура сайта?
Как UX-дизайнеры, мы ищем наиболее идеальную структуру сайта при разработке нового сайта, исходя из потребностей и бизнес-целей наших пользователей.Идеальную структуру веб-сайта можно рассматривать как пирамиду. Он состоит из домашней страницы, категорий, подкатегорий и отдельных сообщений и страниц.
Идеальная структура веб-сайта выглядит как пирамида, начиная с домашней страницы вверху, затем категорий, подкатегорий и отдельных сообщений и страниц. Изображение предоставлено Yoast.- Домашняя страница — Домашняя страница находится на вершине пирамиды. Он действует как центр для посетителей вашего сайта. Дизайнеры должны ссылаться на важные или популярные страницы с домашней страницы.Таким образом дизайнеры смогут легче направлять пользователей к наиболее важным страницам.
- Категории — Категоризация — важная часть структуры веб-сайта. С помощью хорошей категоризации дизайнеры могут помочь пользователям принимать решения быстрее и проще. Дизайнеры могут использовать категории, чтобы сократить время, затрачиваемое на принятие решения.
- Подкатегории — они играют важную роль в определении структуры веб-сайта. Например, на таких онлайн-площадках, как eBay и Amazon, количество страниц почти невозможно.Пользователю будет легко потеряться в предоставленной информации. Подкатегории обеспечивают структурированную методологию просмотра и категоризации информации осмысленным образом, особенно для веб-сайтов со сложными данными.
- Отдельные сообщения и страницы — Отдельные сообщения и страницы являются основными элементами веб-сайта. Дизайнеры должны сосредоточиться на том, как создать значимую информационную иерархию на каждой странице, чтобы пользователю было меньше думать о потреблении контента.
Типы структур веб-сайтов
Существует четыре основных типа структур веб-сайтов. Правильное понимание структуры веб-сайта облегчает дизайнерам создание осмысленной информационной архитектуры веб-сайта. Давайте рассмотрим их по очереди.
Иерархическая модель
Иерархическая модель используется в веб-приложениях, содержащих большой объем данных. Slickplan изображения кредита.Иерархическая модель — один из наиболее распространенных типов архитектуры сайта.Иерархическая модель часто используется в веб-приложениях, содержащих большой объем данных. Иерархическая модель похожа на дерево тем, что у нее есть ствол (например, домашняя страница), который разветвляется на категории и страницы. Такие сайты, как CNN.com и BBC.co.uk, являются прекрасными примерами иерархической модели.
Последовательная модель
Последовательная модель может использоваться для разработки потоков для процесса. Slickplan изображения кредита.Последовательные модели популярны, когда пользователи проводят через последовательность, такую как подключение или создание новой учетной записи, когда пользователь проходит через процесс пошагово.Дизайнеры UX могут использовать эту модель для создания потоков для процесса. Отдельные страницы на wikiHow.com являются яркими примерами страниц, разработанных с учетом последовательности.
Матричная модель
Матричная модель веб-структуры позволяет пользователям выбирать, куда они хотят двигаться дальше. Slickplan изображения кредита.Матричная модель — один из старейших типов структуры сайта в Интернете. Эта модель уникальна и нетрадиционна по своему поведению. Структура матричного типа дает пользователям возможность выбирать, куда они хотят двигаться дальше.Для навигации по этим типам сайтов лучше всего использовать поиск или внутренние ссылки. Википедия — отличный пример матричной модели.
Модель базы данных
Модель базы данных веб-структуры определяет логическую структуру базы данных. Slickplan изображения кредита.Модель базы данных — это динамический подход к структуре веб-сайта. Чтобы создать подобную структуру веб-сайта, дизайнеры должны подумать о восходящем подходе, учитывая метаданные страницы и придерживаясь надежной информационной архитектуры и лучших таксономических практик.Medium.com, его сообщения и страницы — отличный пример модели базы данных.
Почему вам следует начать со структуры сайта
Принимая во внимание потребности пользователя в первую очередь при создании дизайна, дизайнеры UX могут создать структуру веб-сайта, которая помогает пользователю, а не мешает ему. Хорошая структура повышает удобство использования и может помочь улучшить общее впечатление пользователя от сайта. Проще говоря, структура веб-сайта помогает дизайнеру создавать восхитительный пользовательский опыт за счет улучшенной видимости и интуитивности.
Структурная диаграмма — обзор
2.3.1 Идентификация участников системы
Идентификация участников системы показана в таблице 2.6.
Таблица 2.6. Резюме: Определите участников системы.
| Справочная карточка: идентификация участников системы. | |
|---|---|
| |
| |
Наводящие вопросы
| |
| |
Системы состоят из нескольких единиц, которые работают более или менее автономно и вместе образуют всю систему как сеть взаимодействующих единиц. Поскольку единая система, в свою очередь, является частью более крупной системы, мы говорим о встроенной системе. Обратите внимание, что для моего определения встраивания на самом деле не имеет значения, является ли отдельная система простым 8-битным процессором или сложной совокупностью, такой как, например, автомобиль.Основные аспекты, которые необходимо учитывать при разработке системы, те же.
Я несколько раз использовал слово «система» в последнем коротком абзаце выше. Возможно, вы этого не заметили. Но я до сих пор даже не упомянул, что я имею в виду под системой. Это один из этих тривиальных терминов, которые используются постоянно, но практически никогда не определяются и не исследуются. Термин «система» относителен и варьируется в зависимости от точки зрения наблюдателя. Для разработчика программного обеспечения это означает программное приложение, которое может иметь несколько аппаратных артефактов.Для разработчика оборудования это означает с точностью до наоборот. Системный инженер или заказчик обычно имеет довольно целостное представление. Я сам придерживаюсь точки зрения, основанной на определении системы INCOSE [45].
Система — это артефакт, созданный людьми и состоящий из системных блоков, которые вместе преследуют цель. Блок может быть программным, аппаратным, индивидуальным или любым другим.
Разрабатываемая система взаимодействует с отдельными пользователями и другими системами. Его границы — важная часть информации: что принадлежит моей системе, а что вне ее? На этот вопрос можно ответить на ранней стадии проекта — по крайней мере, частично.Мы уже знаем, кто будет взаимодействовать с системой. Такова суть дела: у меня вряд ли будет идея или даже концепция системы, если я не знаю, кто будет ею управлять.
Всем участникам проекта в принципе ясно, что входит в систему, а что нет. Однако эти представления могут размываться прямо на границе системы. То, что явно принадлежит системе для одних сторон, может рассматриваться другими как партнеры по внешнему взаимодействию.
Контекстная диаграмма системы показывает среду системы и, следовательно, границы системы.Это не предопределенная диаграмма SysML или UML, а вариант блок-схем. 9 В центре диаграммы — разрабатываемая система. Это блок со стереотипом «система». Это четко отличает данный блок от других системных блоков, которые еще предстоит идентифицировать. Все известные в настоящее время партнеры по взаимодействию обозначены по всей системе, и для их соединения используются ассоциации.
Партнеры системы по взаимодействию, то есть элементы за ее пределами, называются акторами.Актер — это не конкретная система или конкретное лицо, а роль, например, «оператор» вместо «Мисс Габи Золотая рыбка» или «датчик температуры» вместо «артикульный номер датчика XY 4711».
Элемент модели субъект слишком общий для наших целей. Нам нужна грубая категоризация акторов и различие, например, между пользователем, внешней системой, механической системой, воздействием окружающей среды, исполнительным механизмом и датчиком. Это различие помогает нам лучше понять систему и упрощает дальнейшее описание ее услуг.Например, у пользователя явно другие требования, чем у датчика. Категории представлены разными символами актеров.
Пользователь — человек-актер. Когда человек выступает в качестве партнера по прямому взаимодействию с системой, нам необходимо предоставить пользовательский интерфейс внутри системы, например, GUI 10 программного приложения или HMI 11 технической системы, такой как приборная панель. .
Пользователя можно и нужно напрямую спросить о его требованиях к системе.Успех нашего проекта зависит от их принятия. К сожалению, не всегда можно напрямую спросить наших будущих пользователей. В этом случае мы пытаемся найти подходящую замену, например, кого-нибудь из отдела управления продуктами или маркетинга.
Мы используем стандартный символ для актеров — человечка-палку — для обозначения пользователей (рис. 2.12).
РИСУНОК 2-12. Пользователь «покупатель».
Внешняя система — это система, которая напрямую взаимодействует с моделируемой системой. В своей роли партнера по взаимодействию внешняя система рассматривается просто как черный ящик.Эта внешняя система может быть системой, разрабатываемой в другом проекте, и тогда наша система возьмет на себя роль внешней системы с их точки зрения.
Внешняя система обозначается прямоугольником (рисунок 2.13).
РИСУНОК 2-13. Внешняя система: система бронирования.
Пользовательская система — это тип внешней системы, которая служит средством взаимодействия пользователя с нашей системой. Типичными пользовательскими системами являются клавиатура, дисплей и информационные панели.
Моделируем ли мы клавиатуру как партнера по взаимодействию или пользователя непосредственно как актера, зависит от проекта.Для технических систем может быть полезно описывать пользовательские системы как партнеров по взаимодействию, поскольку они могут быть более важными, чем стоящие за ними пользователи с точки зрения нашей системы.
Подобно внешней системе, пользовательская система обозначается прямоугольником, но дополнительно с символом пользователя (рисунок 2.14).
РИСУНОК 2-14. Пользовательская система «сотовый телефон».
Мы можем дополнительно смоделировать человека, который управляет пользовательской системой. По формальным причинам вы не можете провести сплошную линию (ассоциацию) между пользователем и пользовательской системой, т.е.е., между двумя актерами. Отношения между любыми двумя участниками представлены посредством информационного потока.
Граничная система — это специальная внешняя система, которая обеспечивает интерфейс с другой внешней системой. Например, это может быть отправитель, который позволяет связаться с другой системой. Это сравнимо с пользовательской системой, за исключением того, что пограничная система является посредником для другой системы, а не для человека.
Граничная система используется только в том случае, если она имеет особое значение для моделирования.В противном случае внешняя система является прямым действующим лицом.
Подобно внешней системе, граничная система обозначается прямоугольником с дополнительным символом рыбы (рис. 2.15). Символ рыбы также известен как символ границы при моделировании классов программного обеспечения.
РИСУНОК 2-15. Обозначения для граничных систем.
Несколько факторов окружающей среды влияют на систему, не взаимодействуя с ней напрямую. Это включает в себя экологические эффекты, такие как температура, осадки или кислород.Разумеется, рассматриваются только релевантные воздействия окружающей среды. Как правило, нам не нужно моделировать тот факт, что большинство систем не выдержат бесконечных градусов Цельсия или полного наводнения. Воздействие окружающей среды обозначается прямоугольником с символом солнца (рис. 2.16).
РИСУНОК 2-16. Экологический эффект «температура».
Привод — это особая внешняя система, которая помогает нашей системе влиять на окружающую среду. Напротив, датчик представляет собой специальную внешнюю систему, которая принимает информацию из окружающей среды и передает ее системе.
Подобно внешней системе, исполнительный механизм обозначается в виде прямоугольника с дополнительным символом зубчатого колеса, а датчик обозначается дополнительным символическим индикатором часового типа (рисунок 2.17).
РИСУНОК 2-17. Пример для исполнительного механизма и датчика.
Приводы и датчики относятся к особой категории технических систем. Другие категории могут быть введены по мере необходимости в проекте. Например, категории отправителя и получателя с соответствующими символами более подходят, чем исполнительные механизмы и отправители в среде связи.
Механическая система — это особая внешняя система, которая с точки зрения нашей системы имеет только механические аспекты. В частности, он не включает в себя вычислительные ресурсы и не обменивается данными, но может иметь место, например, обмен силами.
Подобно внешней системе, механическая система обозначается в виде коробки с дополнительным символом инструмента (рисунок 2.18).
РИСУНОК 2-18. Пример механической системы.
Однако вы должны быть осторожны, чтобы не определять слишком много категорий.Здесь тоже лучше меньше, да лучше. Тщательно обдумайте цели, которых вы хотите достичь с помощью новой категории, прежде чем вводить ее. Сможет ли это упростить понимание диаграмм и улучшить коммуникацию? Поможет ли это получить больше информации или сосредоточиться на важном факте? Как бы вы смоделировали актеров, если бы НЕ вводили новую категорию?
Контекстная диаграмма системы может произвести тривиальное впечатление. Однако на практике поиск актеров может привести к трудным дискуссиям. Например, мы смоделировали актера клиента как пользователя нашей системы.Вы бы выбрали того же актера? Или, может быть, вы выбрали кардридер ? Или карточка клиента ? (Рисунок 2.19).
РИСУНОК 2-19. Поиск подходящего актера.
Клиент — это как раз тот, кто держит карту перед устройством чтения карт, а устройство чтения карт является лишь посредником между картой клиента и бортовым компьютером.
А как насчет процессоров в картридере, или кабеля между картридером и бортовым компьютером, или…; они все актеры?
Могут быть веские причины для моделирования каждого из упомянутых выше решений.Вы можете себе представить, какие мастер-классы обо всем этом обсуждают. Единого рецепта поиска лучшего решения не существует. Так что каждый участник семинара будет прав. Выбор актера или границы системы — это чисто проектное решение.
На каком партнере по взаимодействию вы хотите сосредоточиться? А какие блоки действительно принадлежат вашей системе или проекту? Информация о других потенциальных участниках не обязательно будет потеряна. Если эта информация, по вашему мнению, важна, вам следует задокументировать ее, например.г., в комментарии.
Рисунок 2.20 показывает вам другой путь. Отношения, обозначенные как поток между действующими лицами автосервиса и системой управления автомобилем , представляют собой информационный поток. Сотрудник автосервиса передает статусный запрос в систему управления автомобилем. Обратите внимание, что вы находитесь за пределами разрабатываемой системы. Ваш фокус моделирования находится в пределах системы. Так что не вкладывайте слишком много усилий в моделирование отношений между актерами.
РИСУНОК 2-20. Информационный поток между акторами.
Если у вас есть большая потребность в моделировании между участниками, было бы неплохо переместить границу системы дальше наружу. Актеры тогда станут частью системы и попадут в фокус моделирования.
Но вернемся к нашему выбору актеров на рис. 2.19. Мы решили использовать клиента , что означает, например, что кардридер и клавиатура являются частью системы. Что касается системной инженерии, мы рассматриваем систему как единое целое.Это позволяет нам затем вывести требования к кард-ридеру, который должен быть приобретен у третьей стороны, или оценить другие возможные системы доступа, такие как сотовый телефон (см. Раздел 2.8.1). В целом, у нас теперь есть полностью проработанная контекстная модель системы, как показано на рис. 2.21.
РИСУНОК 2-21. Системная контекстная модель для бортового компьютера.
При поиске актеров мы обычно сталкиваемся с элементами, которые находятся не снаружи, а внутри нашей системы. Итак, что нам делать с этой информацией? Мы не можем моделировать эти элементы как акторов, поскольку акторы по определению находятся вне системы.
Конечно, мы не будем отбрасывать эту информацию по той единственной причине, что она не нужна на данном этапе работы; вместо этого мы добавляем его. Смоделируйте найденный элемент как так называемый блок и используйте составную взаимосвязь , чтобы связать его со всей системой (рис. 2.22). Блоки — это концепция языка SysML. Мы более подробно рассмотрим блоки в Разделе 4.5.
РИСУНОК 2-22. Состав бортового компьютера.
ДНЕВНИК ПРОЕКТА
Время проекта 5942
Нам удалось отлично использовать контекстную диаграмму системы на семинаре с экспертами в предметной области.Хотя не все участвующие эксперты в предметной области были из инженерной области, ни у кого из них не было проблем с пониманием и комментированием диаграммы. Это очень выгодно для нашего проекта, поскольку мы можем согласовывать модели напрямую с директором, который теперь будет нести совместную ответственность.
Напротив, о планируемой системе навигации велись ожесточенные дискуссии. Хотя они считали это очень хорошим сервисом, они, с другой стороны, опасались, что клиенты могут почувствовать, что за ними наблюдают, потому что SpeedyCar технически сможет определить текущее положение автомобиля в любой момент времени.Мы будем считать это второстепенным, пока не будет принято окончательное решение за или против навигационной системы.
Как создать структуру сайта, которая улучшит SEO
Чем лучше структура вашего сайта, тем выше ваши шансы на более высокий рейтинг в поисковых системах. У каждого веб-сайта есть некоторая «структура». Это может быть строгая и обтекаемая структура, или это может быть беспорядочный беспорядок страниц. Если вы намеренно и осторожно подходите к структуре своего сайта, вы создадите сайт, который достигнет превосходных результатов поиска.
В этой статье я делюсь некоторыми из лучших советов по созданию мощной структуры сайта. Приведенные ниже советы помогут вам создать сайт, который понравится пользователям, будет сканироваться и индексироваться пауками, а также обеспечивать лучшие списки и рейтинги в поисковой выдаче.
Почему структура имеет значение
Поскольку я работал с сотнями клиентов на протяжении многих лет, я был удивлен, как часто упускают из виду структуру сайта. С одной стороны, это один из наиболее важных аспектов эффективности SEO сайта, но с другой стороны, лишь немногие веб-мастера и владельцы понимают, что значит иметь структуру сайта, которая улучшает SEO.
Я собираюсь поделиться несколькими причинами, по которым структура сайта так важна, а затем перейду к практическим рекомендациям по разработке собственной SEO-дружественной структуры сайта.
Хорошая структура сайта означает удобство для пользователей.
Если убрать цвета, шрифты, кернинг, графику, изображения и пустое пространство, хороший дизайн сайта — это действительно отличная структура.
Человеческий разум жаждет когнитивного равновесия — способности логически складывать части вместе, находить то, чего они ожидают, и находить то, что они ищут.Таким образом, сильная и логичная структура сайта удовлетворяет когнитивное восприятие пользователей.
Как вы знаете, чем более привлекателен ваш сайт для пользователей, тем он привлекательнее и для поисковых систем. Алгоритм Google использует информацию от поисковиков для ранжирования вашего сайта. Если у вашего сайта низкий CTR и низкое время ожидания, он не будет хорошо отображаться в поисковой выдаче. Напротив, когда пользователь находит сайт, который ему нравится, то есть сайт с отличной структурой, он не отключается и остается там дольше. Точная структура сайта может снизить показатель отказов и улучшить время ожидания, что приведет к улучшению рейтинга.
Хорошая структура сайта обеспечивает его дополнительными ссылками.
Дополнительные ссылки — это формат списка в поисковой выдаче, который показывает главную страницу вашего сайта вместе с несколькими внутренними ссылками с отступом ниже. Вы видели их раньше.
дополнительных ссылок — огромное преимущество для SEO. Они увеличивают удобство навигации по вашему сайту, направляют пользователей к наиболее актуальной информации, повышают репутацию вашего бренда, повышают доверие пользователей, помогают вам доминировать в результатах поиска, повышают рейтинг кликов и сокращают воронку конверсии.По сути, дополнительные ссылки — это здорово.
Но как получить дополнительные ссылки? Вам не нужно просто перейти в Google Search Console и заполнить несколько полей формы. Вы не можете отправить запрос дополнительной ссылки. Вместо этого алгоритм Google автоматически награждает веб-сайты дополнительными ссылками. И они делают это на основе отличной структуры сайта.
Если у вас плохая структура сайта, очень вероятно, что он никогда не получит дополнительные ссылки. Отсутствие дополнительных ссылок может стоить вашему сайту более целевого трафика, более высокого CTR и увеличения конверсий.
Хорошая структура означает лучшее ползание.
веб-сканеры, такие как робот Googlebot, сканируют структуру веб-сайта. Их цель — проиндексировать контент, чтобы вернуть его в результаты поиска. Чем лучше структура вашего сайта, тем проще поисковым роботам получить доступ и индексировать контент.
Поисковый роботне обнаруживает автоматически все на вашем веб-сайте. Google даже допускает, что «на вашем сайте есть страницы, которые мы не можем… обнаружить» или «URL-адреса, которые не могут быть обнаружены в ходе обычного процесса сканирования Google.(Это одна из причин, по которой необходимы карты сайта.) Однако сканерам будет намного проще получать доступ, сканировать, индексировать и возвращать страницы сайта с надежной структурой.
Хорошая структура сайта лежит в основе хорошего SEO — оптимизации для поисковых роботов.
Подводя итог, можно сказать, что организация вашего сайта прокладывает путь к успеху SEO. Фактически, можно утверждать, что без хорошей структуры сайта у вас никогда не будет успеха в SEO. Сильная структура сайта дает вашему сайту прочную основу для SEO, которая обеспечит вас огромным объемом обычного поиска.
Шесть шагов для создания структуры сайта
Теперь я расскажу вам, как создать такую структуру сайта.
1. Перед разработкой веб-сайта спланируйте иерархию.
Если вы создаете веб-сайт с нуля, у вас есть прекрасная возможность спланировать структуру сайта для наилучшего возможного SEO. Еще до того, как вы начнете создавать страницы в CMS, спланируйте свою структуру. Вы можете сделать это на доске, в программе для работы с электронными таблицами (Excel, Google Sheets), в большинстве текстовых редакторов или в чем-то вроде Visio или OmniGraffle.
«Иерархия» — это не что иное, как способ организации вашей информации — что-то простое и разумное. Ваша иерархия также станет вашей навигацией и вашей структурой URL-адресов, поэтому все важное начинается здесь.
Обычно иерархия сайтов выглядит так:
Есть несколько особенностей иерархии, о которых следует помнить.
- Сделайте вашу иерархию логичной . Не переусердствуйте и не усложняйте этот процесс.Вам нужна простота, как ради себя, так и для удобства сканеров и пользователей. Каждая основная категория должна быть уникальной и неповторимой. Каждая подкатегория должна каким-то образом относиться к основной категории, в которой она находится.
- Оставьте количество основных категорий от двух до семи . Если вы не Amazon.com, вам не нужно иметь слишком много основных категорий. Должно быть только несколько основных вещей. Если у вас их больше семи, возможно, вы захотите переосмыслить организацию и немного ее урезать.
- Постарайтесь сбалансировать количество подкатегорий в каждой категории . В принципе, старайтесь, чтобы это было примерно ровно. Если одна основная категория имеет четырнадцать подкатегорий, в то время как другая основная категория имеет только три подкатегории, это может стать немного несбалансированным.
Иерархия сайта — это отправная точка для хорошей структуры сайта.
2. Создайте структуру URL, которая соответствует вашей иерархии навигации.
Второй важный элемент в разработке надежной структуры сайта — это структура URL-адресов.Если вы логически продумали свою иерархию, это не должно быть слишком сложно. Ваша структура URL соответствует вашей иерархии.
Итак, допустим, ваша иерархия выглядит так:
Структура URL-адреса китайского квартала будет выглядеть следующим образом:
www.kimsrestaurant.com/locations/chinatown
Структура вашего URL-адреса будет организована в соответствии с иерархией вашего сайта. Это, очевидно, означает, что ваши URL-адреса будут содержать настоящие слова (не символы) и соответствующие ключевые слова.
3. Создайте навигацию по сайту в HTML или CSS.
Создавая навигацию, делайте кодирование простым. HTML и CSS — ваш самый безопасный подход. Кодирование на JavaScript, Flash и AJAX ограничит способность сканера охватить хорошо продуманную навигацию и иерархию вашего сайта.
4. Используйте неглубокую структуру навигации.
Очевидно, что ваша структура навигации будет соответствовать иерархии вашего сайта. Убедитесь, что страницы, особенно важные, не находятся слишком глубоко внутри сайта.Мелкие сайты работают лучше как с точки зрения удобства использования, так и с точки зрения сканера, как отмечено в этой статье журнала Search Engine Journal:
Мелкий веб-сайт (то есть тот, который требует трех или менее кликов для перехода на каждую страницу) намного предпочтительнее, чем глубокий веб-сайт (который требует длинных строк кликов, чтобы увидеть каждую страницу вашего сайта).
5. Создайте заголовок, в котором перечислены ваши основные страницы навигации.
В верхнем колонтитуле должны быть перечислены ваши главные страницы. Это оно.В моем блоге на сайте Neilpatel.com используется очень простой верхний нижний колонтитул с минимальным количеством подкатегорий. Это делает все, что мне нужно.
Добавление любых других элементов меню, кроме основных категорий, может отвлекать вас и стать ненужным. Если вы создали сайт с параллаксом, убедитесь, что у вас есть постоянное меню заголовка, которое отображается на каждом этапе прокрутки.
Хотя раскрывающиеся меню с эффектами CSS или исчезающие меню могут обеспечить уникальный или интригующий пользовательский опыт, они не улучшают SEO.Я не советую их делать. Я также не рекомендую использовать навигационную структуру на основе изображений. Текстовые ссылки с соответствующими якорями обеспечивают сильнейшую форму SEO.
Если у вас есть нижний колонтитул со ссылками меню, не забудьте продублировать основные ссылки верхнего навигационного меню в меню навигации нижнего колонтитула. Изменение порядка ссылок или добавление дополнительных списков категорий усложнит работу с пользователем.
6. Разработайте комплексную внутреннюю структуру ссылок.
Внутренние ссылки закладывают основу логической иерархии сайтов.В статье Моза о внутренних ссылках перечислены три причины их важности:
- Они позволяют пользователям перемещаться по веб-сайту.
- Они помогают установить информационную иерархию для данного веб-сайта.
- Они помогают распространять ссылочный вес (рейтинг) по веб-сайтам.
Каждый из них напрямую связан с созданием сплоченной и хорошо интегрированной структуры сайта.
Не нужно усложнять внутреннюю перелинковку. Основная идея состоит в том, что на каждой странице вашего веб-сайта должна быть какая-то ссылка на , а какая-то ссылка на другую страницу веб-сайта.Ваша навигация должна обеспечивать внутренние ссылки на страницы основных категорий и подкатегорий, но вы также должны убедиться, что страницы конечного уровня также имеют внутренние ссылки.
Внутренние ссылки говорят поисковым системам, какие страницы важны и как туда попасть. Чем больше у вас внутренних ссылок на всех страницах, тем лучше.
Заключение
Структура сайта — это результат тщательного обдумывания, продуманного дизайна и точной организации. Лучшее время для разработки строгих ограничений сайта — это еще до того, как вы создадите свой сайт.Однако, если вы меняете дизайн своего сайта, вы можете переделать дизайн и реорганизовать некоторые элементы навигации, чтобы улучшить структурное SEO.
При оптимизации сайта для поисковых систем следует помнить о многом. Структура сайта — один из самых важных, но один из самых недооцененных методов оптимизации. Если у вас отличная структура сайта, то последует и отличный SEO.
Какой совет вы дадите по улучшению структуры сайта?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
полное руководство • Yoast
Марике ван де РактМариеке ван де Ракт — генеральный директор Yoast. Ее основное внимание уделяется развитию компании. Она действительно любит поддерживать открытую и дружелюбную корпоративную культуру.Марике также активно участвует в маркетинге Yoast и Yoast SEO Academy: платформы онлайн-курсов.
Ваш сайт должен иметь определенную структуру, потому что без нее это будет просто случайный набор страниц и сообщений в блогах. Эта структура нужна вашим пользователям для навигации по вашему сайту, чтобы переходить с одной страницы на другую. Google также использует структуру вашего сайта, чтобы определить, какое содержание важно, а какое менее актуально. Это руководство расскажет вам все, что вам нужно знать о структуре сайта.
Содержание
Почему важна структура вашего сайта?
Структурирование вашего веб-сайта имеет решающее значение как для удобства использования, так и для удобства поиска. На многих сайтах отсутствует надежная структура, которая могла бы направлять посетителей к информации, которую они ищут. Четкая структура сайта также помогает лучше понять ваш сайт в Google, поэтому это невероятно важно для вашего SEO. Давайте подробнее рассмотрим, как это работает.
Значение для удобства использования
Структура вашего веб-сайта оказывает значительное влияние на впечатления посетителей (UX).Если посетители не могут найти продукты и информацию, которые они ищут, маловероятно, что они станут постоянными посетителями или клиентами. Другими словами, вы должны помочь им сориентироваться в вашем сайте. В этом поможет хорошая структура сайта.
Навигация должна быть простой. Вам необходимо категоризировать и связывать свои сообщения и продукты, чтобы их было легко найти. Новые посетители должны сразу понимать, о чем вы пишете или продаете.
Значение для SEO
Прочная структура сайта значительно увеличивает ваши шансы на ранжирование в поисковых системах.Для этого есть три основных причины:
а. Это помогает Google «понять» ваш сайт
То, как вы структурируете свой сайт, даст Google важные подсказки о том, где найти наиболее ценный контент на вашем сайте. Это помогает поисковым системам понять, о чем в основном посвящен ваш сайт или что вы продаете. Хорошая структура сайта также позволяет поисковым системам быстро находить и индексировать контент. Следовательно, хорошая структура должна привести к более высокому рейтингу в Google.
г.Это мешает вам соревноваться с самим собой
На вашем сайте могут быть очень похожие сообщения в блогах. Если, например, вы много пишете о SEO, у вас может быть несколько сообщений в блоге о структуре сайта, каждая из которых касается разных аспектов. Следовательно, Google не сможет определить, какая из этих страниц является наиболее важной, поэтому вы будете конкурировать со своим собственным контентом за высокий рейтинг в Google. Вы должны сообщить Google, какая страница, по вашему мнению, является наиболее важной. Для этого вам нужна хорошая структура внутренних ссылок и таксономии, чтобы все эти страницы могли работать на вас, а не против вас.
г. Он занимается изменениями на вашем сайте
Товары, которые вы продаете в своем магазине, вероятно, будут со временем эволюционировать. То же самое и с содержанием, которое вы пишете. Вы, вероятно, добавите новые линейки продуктов по мере распродажи старых запасов. Или вы пишете новые статьи, которые делают старые ненужными. Вы не хотите, чтобы Google показывал устаревшие продукты или удаленные сообщения в блогах, поэтому вам нужно иметь дело с такого рода изменениями в структуре вашего сайта.
Вы испытываете трудности с настройкой структуры своего сайта? Не знаете, как лучше всего переходить с одного сообщения на другое? Ознакомьтесь с нашим тренингом по структуре сайта, который является частью нашей подписки на тренинг Yoast SEO Academy.Прежде чем вы это узнаете, вы сможете улучшить свой рейтинг, создав лучшую структуру для своего сайта!
Как настроить структуру вашего сайта
Итак, как построить прочную структуру сайта? Сначала мы рассмотрим идеальную структуру сайта; затем мы объясним, как этого добиться на вашем собственном сайте.
Идеальная структура сайта
Давайте начнем с идеальной ситуации: если вы начинаете с нуля, как вам организовать свой сайт? Мы думаем, что хорошо организованный веб-сайт выглядит как пирамида с несколькими уровнями:
1.Домашняя страница
2. Категории (или разделы)
3. Подкатегории (только для крупных сайтов)
4. Отдельные страницы и сообщения
Домашняя страница должна быть полностью вверху. Затем у вас есть несколько разделов или страниц категорий под ним. Вы должны иметь возможность помещать весь свой контент в одну из этих категорий. Если ваш сайт больше, вы также можете разделить эти разделы или категории на подкатегории. Под вашими категориями или подкатегориями находятся ваши отдельные страницы и сообщения.
Идеальная структура сайта выглядит как пирамида. Сверху вы найдете домашнюю страницу, прямо под основными разделами или категориями, за которыми могут следовать подкатегории. На земле вы найдете все отдельные сообщения и страницы.Ваша домашняя страница
На вершине пирамиды находится домашняя страница. Ваша домашняя страница должна служить центром навигации для ваших посетителей. Это означает, среди прочего, что вы должны ссылаться на свои самые важные страницы со своей домашней страницы. Сделав это:
- Ваши посетители с большей вероятностью попадут на те страницы, на которые вы хотите, чтобы они попали;
- Вы показываете Google, что эти страницы важны.
Далее в этой статье мы поможем вам определить, какие из ваших страниц важны для вашего бизнеса.
Остерегайтесь попытки ссылаться на слишком много страниц с вашей домашней страницы, потому что это вызовет беспорядок. А загроможденная домашняя страница никуда не направит посетителей. Если вы хотите еще больше оптимизировать свою домашнюю страницу, вы можете сделать еще много вещей. Прочтите статью Майкла о поисковой оптимизации для домашней страницы, чтобы узнать, что именно.
Навигация
Помимо хорошо структурированной домашней страницы, также важно создать четкий путь навигации на вашем сайте.Навигация по всему сайту состоит из двух основных элементов: меню и хлебных крошек.
Меню
Во-первых, давайте взглянем на меню. Меню веб-сайта — это наиболее распространенное средство навигации по вашему веб-сайту, и вы хотите использовать его наилучшим образом. Посетители используют ваше меню, чтобы найти что-то на вашем сайте. Это помогает им понять структуру вашего сайта. Вот почему все основные категории на вашем сайте должны иметь место в меню на главной странице.
Кроме того, не всегда обязательно помещать все в одно меню.Если у вас большой сайт с множеством категорий, это может загромождать ваш сайт и сделать ваше главное меню плохим отражением остальной части вашего сайта. Там, где это имеет смысл, вполне нормально создать второе меню.
Например, на eBay есть одно меню в верхней части страницы, также называемое меню верхней панели, и в дополнение к этому главное меню. Это меню верхней панели ссылается на важные страницы, которые не относятся к категориям в магазине, например, на страницы, связанные с личным аккаунтом посетителя на сайте.В главном меню отражены наиболее важные категории товаров на eBay.
Наконец, как и на вашей домашней странице, вы не должны добавлять слишком много ссылок в свое меню. Если вы это сделаете, они станут менее ценными как для ваших пользователей, так и для поисковых систем.
Прочитайте все об оптимизации меню вашего веб-сайта здесь или пройдите наш тренинг по структуре сайта, который включает множество примеров!
Тропа из хлебных крошек
Вы можете сделать структуру своего сайта еще более понятной, добавив на свои страницы хлебные крошки.Панировочные сухари — это интерактивные ссылки, которые обычно отображаются в верхней части страницы или публикации. Панировочные сухари отражают структуру вашего сайта. Они помогают посетителям определить, где они находятся на вашем сайте. Они улучшают как пользовательский опыт, так и SEO вашего сайта, о чем вы можете прочитать в руководстве Эдвина по хлебным крошкам.
Если вы используете сайт WordPress, вы можете использовать один из множества доступных плагинов для навигации. Вы также можете использовать наш плагин Yoast SEO, поскольку мы также реализовали в нашем плагине функцию навигации.
Таксономии
WordPress использует так называемые таксономии для группировки контента (другие CMS часто имеют похожие системы). Слово «таксономия» — это, по сути, причудливый термин для группы вещей, в данном случае страниц веб-сайтов, которые имеют что-то общее. Это удобно, потому что людям, которые ищут дополнительную информацию по той же теме, будет проще найти похожие статьи. Вы можете группировать контент по-разному. Таксономиями по умолчанию в WordPress являются категории и теги.
КатегорииВам следует разделить сообщения блога или продукты на вашем сайте на несколько категорий. Если эти категории становятся слишком большими, вам следует разделить эти категории на подкатегории, чтобы снова прояснить ситуацию. Например, если у вас есть магазин одежды и вы продаете обувь, вы можете разделить эту категорию на несколько подкатегорий: «сапоги», «каблуки» и «балетки». Все эти подкатегории содержат товары, в данном случае обувь, определенного типа.
Добавление этой иерархии и категоризации ваших страниц помогает вашему пользователю и Google разобраться в каждой странице, которую вы пишете.При реализации структуры категорий не забудьте добавить основные категории в главное меню вашего сайта.
Подробнее: Использование страниц категорий и тегов для SEO »
Теги
Структура вашего сайта также выиграет от добавления тегов. Разница между категорией и тегом в основном связана со структурой. Категории являются иерархическими: у вас могут быть подкатегории и даже подкатегории. Однако у тегов нет такой иерархии. Теги просто говорят: «Эй, у этой статьи или продукта есть определенное свойство, которое может быть интересно посетителю.Подумайте об этом так: категории — это оглавление вашего веб-сайта, а теги — это индекс. Тег для упомянутого выше интернет-магазина одежды может быть брендом, например, Timberlands.
Продолжайте читать: В чем разница между тегами и категориями? »
Старайтесь не создавать слишком много тегов. Если вы добавляете новый уникальный тег к каждому сообщению или статье, вы ничего не структурируете. Убедитесь, что каждый тег используется как минимум дважды, и что ваши теги группируют статьи, которые действительно принадлежат друг другу.
Некоторые темы WordPress отображают теги с каждым сообщением, а некоторые — нет. Убедитесь, что ваши теги доступны вашим посетителям где-нибудь, желательно внизу статьи или на боковой панели. Не только Google любит теги: они полезны и для ваших посетителей, которые могут захотеть узнать больше на ту же тему.
Читайте дальше: Правильная маркировка сообщений для пользователей и SEO »
Контекстная внутренняя ссылка
Структура сайта — это группировка и связывание контента на вашем сайте.До сих пор мы в основном обсуждали так называемые классифицирующие ссылки: ссылки на вашей домашней странице, в вашей навигации и таксономиях. С другой стороны, контекстные ссылки — это внутренние ссылки в копии на ваших страницах, которые указывают на другие страницы вашего сайта. Чтобы ссылка была контекстной, страница, на которую вы ссылаетесь, должна быть релевантной для тех, кто читает текущую страницу. Например, если вы посмотрите на предыдущий абзац, мы дадим ссылку на сообщение о тегах, чтобы люди могли узнать о нем больше, если им интересно.
Ваши самые важные страницы, вероятно, очень уместны для упоминания на нескольких страницах вашего сайта, поэтому вы будете чаще всего ссылаться на них.Просто помните, что важна не только страница, на которую вы ссылаетесь, но и контекст ссылки.
Google использует контекст ваших ссылок для сбора информации о странице, на которую вы переходите. Он всегда использовал якорный текст (или текст ссылки), чтобы понять, о чем страница, на которую вы ссылаетесь. Но якорный текст — это не единственное, на что смотрит Google. В настоящее время он также рассматривает контент вокруг ссылки для сбора дополнительной информации. Google становится лучше распознавать связанные слова и понятия.Добавление ссылок из значимого контекста позволяет Google правильно оценивать и ранжировать ваши страницы. Yoast SEO Premium упрощает создание внутренних ссылок, автоматически предлагая релевантный контент с вашего сайта для ссылки.
Контекстные ссылки для блогов
Для блогов вы должны подробно писать по темам, по которым вы хотите ранжироваться. Вам следует написать несколько основных статей (ваших краеугольных статей) и написать различные сообщения о подтемах этой темы. Затем свяжите эти связанные сообщения с вашими краеугольными статьями, а из краеугольных статей — на соответствующие сообщения.Таким образом вы убедитесь, что на ваших самых важных страницах есть как наибольшее количество ссылок, так и наиболее релевантные ссылки.
Следующая метафора может помочь вам понять этот принцип: представьте, что вы смотрите на карту штата или страны. Вы, вероятно, увидите много маленьких городков и несколько больших городов. Все города будут как-то связаны между собой. Вы заметите, что в маленьких городах часто есть дороги, ведущие в большие города. Эти города — ваши краеугольные камни, получающие наибольшее количество ссылок.Маленькие города — это ваши сообщения по более конкретным темам. Есть некоторые дороги (ссылки), ведущие к этим небольшим городам, но не так много, как к большим городам.
Продолжайте читать: Внутренние ссылки, почему и как »
Возможности создания контекстных ссылок для интернет-магазинов
Контекстные внутренние ссылки по-разному работают в интернет-магазине, где очень мало страниц или совсем нет страниц, предназначенных исключительно для информирования. Вы не исследуете конкретную тему на страницах своих продуктов: вы продаете продукт.Следовательно, на страницах продуктов вы в основном хотите удержать людей на странице и убедить их купить продукт. Следовательно, контекстные ссылки в этом контексте гораздо менее заметны. Как правило, не следует добавлять контекстные ссылки к описанию продуктов, поскольку это может привести к тому, что люди перейдут со страницы.
Есть всего несколько значимых способов добавления контекстных ссылок на страницы ваших продуктов:
- ссылка со страницы комплекта продуктов на отдельные продукты
- раздел «связанные элементы» или «сравнение с аналогичными элементами»
- а раздел «клиенты также купили»
- раздел «комплекты продуктов» или раздел «часто покупаемые вместе» .
Узнайте все о настройке отличной структуры (внутренних ссылок) для вашего интернет-магазина с помощью нашего обучения структуре сайта, которое является частью нашей подписки на обучение Yoast SEO Academy. Мы включили множество примеров с реальных сайтов!
Целевые страницы
Целевые страницы — это страницы, которые должна найти ваша аудитория при поиске по определенным ключевым словам, для которых вы оптимизировали. Например, мы хотим, чтобы люди, которые ищут «бесплатное обучение SEO», попадали на страницу о нашем бесплатном обучении под названием «SEO для начинающих».Вам нужно подходить к содержанию ваших самых важных целевых страниц иначе, чем к другим, обычным страницам.
Здесь мы обсудим два типа целевых страниц: краеугольные страницы и целевые страницы продуктов. Это обе страницы, на которые вы бы хотели, чтобы люди переходили на них из поисковых систем, но они требуют совершенно другого подхода. Но сначала мы рассмотрим цель поиска, потому что вы должны знать, что ваша аудитория на самом деле ищет.
Цель поиска
При настройке структуры вашего сайта вам необходимо подумать о целях поиска.Речь идет о том, что, по вашему мнению, ищут люди, когда вводят запрос в поисковую систему. Что люди хотят найти? И: что они ожидают найти?
Найдите время, чтобы подумать о различных возможностях цели поиска, поскольку вы можете захотеть обслужить различные типы на своем сайте. Люди просто ищут ответ на вопрос или определение? Сравнивают ли они товары перед покупкой? Или они собираются что-то купить сразу? Это часто отражается в типе запроса, который они делают.Вы также можете использовать результаты поиска Google для создания качественного контента, который соответствует чьим-либо потребностям.
Когда у вас есть представление о поисковом намерении, важно убедиться, что ваша целевая страница соответствует поисковому намерению вашей аудитории. Страницы могут отвечать более чем на одно намерение поиска, но вам нужно четкое представление, по крайней мере, для ваших самых важных страниц.
Прочтите все о целях поиска и их важности для SEO.
Краеугольные страницы содержания
Cornerstone статьи — самые важные информационные статьи на вашем веб-сайте.Их основная цель — предоставить самую лучшую и полную информацию по определенной теме, их главная цель — не продавать товары.
Из-за этого внимания мы обычно думаем о блогах, когда говорим о краеугольном содержании. Конечно, это не значит, что это может быть только сообщение в блоге. На самых разных сайтах есть краеугольные статьи! Эмпирическое правило: если статья объединяет все, что вы знаете по широкой теме, это краеугольный контент.
В этой статье Мариеке объясняет, что такое краеугольный контент и как его создавать.
Целевые страницы продукта
Целевые страницы продукта существенно отличаются от краеугольных статей. Последние являются длинными, тогда как целевые страницы продуктов не должны быть такими длинными. Они должны быть сосредоточены не на полных статьях. Эти страницы должны показывать только то, что вашим посетителям нужно знать, чтобы их убедить. Им не нужно хранить всю информацию.
Вы, очевидно, хотите ранжироваться на этих страницах, а это значит, что им нужен контент. Достаточно контента для Google, чтобы понять, о чем страница и по какому ключевому слову она должна ранжироваться.Если краеугольные статьи могут состоять из тысяч слов, пары сотен может быть достаточно для целевых страниц продукта. Основное внимание в контенте должно быть уделено вашим товарам.
Michiel перечислил здесь все самое необходимое для целевой страницы вашего продукта.
Поддержание структуры вашего сайта
Структурирование или реструктуризация вашего контента не всегда имеет высокий приоритет во всем, что вы должны делать. Это может показаться рутиной, особенно когда вы много ведете блог или регулярно добавляете другой контент.Хотя это не всегда весело, вы должны это делать, иначе ваш сайт может испортиться. Чтобы этого не произошло, вам нужно не только исправить структуру сайта, но и следить за ней при добавлении нового контента. Структура сайта обязательно должна быть частью вашей долгосрочной стратегии SEO.
Когда меняется ваша бизнес-цель или веб-сайт, ваше меню также должно измениться. Когда вы начинаете думать о реструктуризации своего сайта, визуальное планирование окупается. Составьте блок-схему.
Начните с вашего нового меню на один или два уровня глубиной и посмотрите, сможете ли вы уместить больше страниц, которые вы создали за эти годы.Вы обнаружите, что некоторые страницы все еще действительны, но не кажутся актуальными для вашего меню. Нет проблем, просто не забудьте разместить на них ссылки на связанных страницах и в своих картах сайта, чтобы Google и ваши посетители могли найти эти страницы. Блок-схема также покажет вам любые пробелы в структуре сайта.
Подробнее: Оптимизация меню вашего сайта »
Переосмыслите свою таксономию
Создание обзора ваших категорий, подкатегорий и продуктов или сообщений также поможет вам переосмыслить таксономию вашего сайта.Это может быть простая электронная таблица, но вы также можете использовать другие визуальные инструменты, такие как LucidChart или MindNode.
Обеспечивают ли категории и подкатегории ваших продуктов логический обзор вашего ассортимента продуктов или ваших сообщений и страниц? Возможно, вы где-то заметили, что одна категория была гораздо более успешной, чем другие, или, может быть, вы написали много сообщений в блогах по одной теме и очень мало по другим.
Если одна категория вырастет намного больше, чем другие, пирамида вашего сайта может потерять равновесие.Подумайте о разделении этой категории на разные категории. Но если некоторые линейки продуктов в конечном итоге станут намного меньше, чем другие, вы можете захотеть их объединить. Не забывайте перенаправлять те, которые вы удаляете.
В том маловероятном случае, если вы создали карту сайта HTML вручную, обновите эту карту сайта после изменения структуры сайта. В гораздо более вероятном случае, если у вас есть карта сайта в формате XML, повторно отправьте ее в Google Search Console.
Продолжайте читать: Структура растущего блога »
Очистить устаревшее содержимое
Некоторые устаревшие статьи, возможно, вы сможете обновить и переиздать, чтобы они снова стали актуальными.Если статья устарела, но ее все равно никто не читает, вы можете вообще избавиться от нее. Это может хорошо очистить ваш сайт.
В этом случае вам следует знать, что никогда не следует просто удалять страницу или статью. Если Google не может найти страницу, он показывает вашему пользователю страницу с ошибкой 404. И поисковая система, и ваш посетитель увидят это сообщение об ошибке, в котором говорится, что страница не существует, и это плохой опыт и, следовательно, плохо для вашего SEO.
Будьте внимательны! Вам необходимо правильно перенаправить URL-адрес удаляемой страницы, чтобы ваш пользователь (и Google) попали на другую страницу, имеющую отношение к ним.Это может даже улучшить ваше SEO!
Избегайте каннибализации ключевых слов
Ваш веб-сайт посвящен определенной теме, которая может быть довольно широкой или довольно конкретной. Добавляя контент, вы должны помнить о каннибализации ключевых слов. Если вы оптимизируете свои статьи под слишком похожие ключевые слова, вы лишаетесь собственных шансов на ранжирование в Google. Если вы оптимизируете разные статьи для одинаковых ключевых слов, вы будете конкурировать сами с собой, и это снизит рейтинг обеих страниц.
Если вы страдаете от каннибилизации ключевых слов, вам нужно поработать. Короче говоря, вам следует исследовать производительность вашего контента и, возможно, объединить и перенаправить часть из них. При объединении сообщений мы рекомендуем создать новый черновик, клонировав один из исходных сообщений с помощью плагина Yoast Duplicate Post. Это дает вам возможность работать над объединенным сообщением, не внося этих изменений в действующий пост. Прочтите руководство Joost, чтобы узнать больше о каннибализации ключевых слов и о том, как это исправить.
Внутренние ссылки с Yoast SEO
Чувствуете себя немного ошеломленным всеми этими советами? У Yoast SEO есть удобные инструменты, которые значительно упрощают создание внутренних ссылок.
Счетчик текстовых ссылокYoast SEO визуализирует ваши ссылки, чтобы вы могли их оптимизировать. Он показывает внутренние ссылки в сообщении и внутренние ссылки на сообщение. Вы можете использовать этот инструмент для улучшения структуры вашего сайта, улучшая связи между вашими связанными сообщениями. Убедитесь, что у ваших краеугольных камней больше всего (релевантных) ссылок!
Yoast SEO Premium также поможет вам с вашими внутренними ссылками.Наш инструмент внутренних ссылок покажет вам, какие статьи связаны с той, которую вы пишете, так что вы можете легко ссылаться на них: просто перетащив ссылку в свой редактор!
Предложения по внутренним ссылкам включают даже другие типы контента.Более того, наш инструмент позволяет вам указать, какие статьи вы считаете краеугольным контентом на вашем сайте. Таким образом, эти статьи будут отображаться в верхней части предложений по внутренним ссылкам. Вы никогда не забудете снова связать их.
Читайте дальше: Как использовать Yoast SEO для вашей краеугольной контентной стратегии »
Структура сайта: кратко
Как мы видели, структура сайта важна по нескольким причинам. Хорошая структура сайта помогает как вашим посетителям, так и Google перемещаться по вашему сайту. Это упрощает внесение изменений и предотвращает конкуренцию с вашим собственным контентом. Поэтому используйте советы и указатели в этом руководстве, чтобы проверить и улучшить структуру своего сайта. Таким образом, вы будете в курсе всех событий и не дадите своему сайту выйти из-под контроля!
Хотите улучшить структуру своего сайта, но не знаете, с чего начать? Пройдите обучение по структуре сайта ! Это часть нашей подписки на обучение Yoast SEO Academy. Мы шаг за шагом проведем вас через весь процесс.
Продолжайте читать: WordPress SEO: полное руководство по повышению рейтинга сайтов WordPress »
Что такое структура веб-сайта? Типы, значение и способы разработки
При сегодняшнем динамичном образе жизни никто не любит долго ждать или теряться в поисках информации в Интернете. Поэтому, как маркетологу, крайне важно структурировать свой веб-сайт таким образом, чтобы было легко ориентироваться, чтобы сохранить интерес вашей аудитории.А структура сайта — это то, о чем мы сегодня поговорим.
Что такое структура веб-сайта?Структура сайта или архитектура веб-сайта относится к тому, как ваш веб-сайт разработан или как различные страницы на вашем веб-сайте связаны между собой для удобства пользователей. Это важно не только с точки зрения пользователя, но и для поисковой оптимизации.
Какие типы структуры веб-сайта?Это наиболее распространенный и предпочтительный тип структуры веб-сайтов.Это также известно как древовидная структура, где есть родительская страница с широким набором информации, и она далее подразделяется на дочерние страницы с подробной информацией.
Как следует из названия, это позволяет пользователю просматривать страницы последовательно. Здесь пользователь может двигаться только вперед или назад.
Это широко использовалось в первые годы Интернета. Он предоставил пользователю множество релевантных ссылок по различным тематическим группам, позволяя им выбирать, куда они хотят перейти дальше.
Это динамический подход к архитектуре веб-сайта, объединяющий базу данных с поиском. Благодаря такой структуре веб-сайта пользователи могут создавать впечатления на основе своего поискового запроса.
В чем важность структуры веб-сайта?Если ваш веб-сайт привлекателен, информативен и имеет беспроблемную навигацию, пользователи захотят проводить на нем больше времени, увеличивая время ожидания и уменьшая время отказов. Это, в свою очередь, покажет Google, что ваш веб-сайт является отличным результатом для отображения по поисковому запросу и может повысить ваш рейтинг.
- Хорошая структура сайта может дать вам дополнительные ссылки
Дополнительные ссылки в поисковой выдаче показывают важные страницы вашего сайта. Это большое преимущество для SEO и может улучшить рейтинг кликов, улучшить репутацию вашего бренда и помочь вам занять более высокое место в поисковой выдаче. Google присуждает дополнительные ссылки веб-сайтам с отличной структурой. В настоящее время вы не можете добавить дополнительную ссылку самостоятельно.
Правильно спроектированная структура веб-сайта с хорошими внутренними ссылками поможет не только пользователям, но и поисковым роботам, которые сканируют ваш веб-сайт, позволяя им обнаруживать важные страницы.
- Предотвращает конкуренцию с вашим сайтом
Иногда у вас могут быть разные сообщения в блоге, написанные на одну и ту же тему. Если ваш сайт спроектирован правильно, это может помочь вам избежать конкурирующих веб-страниц и каннибализации ключевых слов.
Как разработать структуру сайта, оптимизированную для SEO?- Разработайте стратегию перед тем, как начать
Лучший способ сделать что-то — это спланировать перед выполнением.Возьмите бумагу и ручку и нарисуйте примерный набросок того, как должен выглядеть ваш веб-сайт. Вы можете перечислить различные важные страницы, категории и страницы продуктов. Это поможет вам лучше понять структуру вашего веб-сайта. Если вы запускаете новый веб-сайт, хорошо подумать о внедрении различных методов SEO еще на этапе проектирования. Здесь важен выбор правильной модели веб-сайта. Плоская структура сайта, где все страницы находятся всего в одном клике от вашей домашней страницы, может показаться простой в реализации.Однако, когда его спросили о плоской структуре сайта, Джон Мюллер ответил так:
«В общем, я бы старался не создавать ситуации, когда обычная навигация по сайту не работает. Таким образом, мы должны иметь возможность сканировать с одного URL-адреса на другой URL-адрес на вашем веб-сайте, просто используя ссылки на странице ».
Здесь он говорит, что плоская структура веб-сайта может вызвать проблемы со сканированием и затруднения в навигации для пользователей. Далее он объяснил:
«Если это невозможно, мы потеряем много контекстов.Поэтому, если мы видим эти URL-адреса только через ваш файл карты сайта, тогда мы действительно не знаем, как эти URL-адреса связаны друг с другом, и нам очень трудно понять, насколько релевантен этот фрагмент контента в контекст вашего веб-сайта »
Замечание Джона проясняет, что использование иерархической структуры сайта помогает Google лучше понять ваш сайт.
- Важна симметрия веб-сайта
Если вы удалите с веб-сайта цвета, шрифты, ядро, графику и изображения, то останется хорошая структура веб-сайта.А поддержание симметрии в структуре может удовлетворить пользователя. Держите количество категорий от 2 до 7 и попробуйте добавить равное количество подкатегорий в каждую категорию. Симметричность предотвратит неровный вид вашего сайта.
Структура URL-адреса должна соответствовать иерархии страниц. Если у вас уже есть хорошая структура веб-сайта, это не будет большой проблемой. Однако обратите особое внимание на «слизняк». Заголовок относится к концу URL-адреса. Использование читаемого имени в ярлыке вместо идентификационного номера страницы помогает поисковым роботам и пользователям лучше читать и понимать содержание страницы.
Внутренние ссылки — это важный метод SEO, который помогает вам соединить одну веб-страницу с другой на вашем веб-сайте. Это улучшает взаимодействие с пользователем, поскольку важные страницы доступны с меньшим количеством щелчков мышью. Внедрение хорошей стратегии внутренних ссылок может помочь с хорошим потоком ссылочного веса в домене. Таким образом, ваш сайт может занять более высокое место в поисковой выдаче.
Валидация Консорциума World Wide Web (W3C) — это процесс проверки соответствия документов HTML и XHTML вашего веб-сайта правильной разметке.Проверка W3C гарантирует, что сайт будет работать одинаково во всех браузерах.
- Используйте подходящую платформу JavaScript вместе с HTML и CSS
При разработке своего веб-сайта использование HTML и CSS — самые безопасные методы. Однако использование JavaScript может сделать ваш сайт привлекательным для пользователей. Вам необходимо использовать подходящий JavaScript-фреймворк для своего сайта. С появлением бота Google Evergreen поисковый робот теперь может отображать более 1000 функций веб-платформы, которые он не мог раньше, что упрощает поисковую оптимизацию.
ЗаключениеСтруктура веб-сайта является результатом точного мышления и организации. Это жизненно важный аспект SEO, и его следует выполнять до создания вашего веб-сайта. Однако, если ваш сайт работает, вы всегда можете переделать дизайн и улучшить его структурную организацию для SEO. Это может помочь как пользователям, так и поисковым роботам с простой навигацией.




 Градация всех товаров по их предназначению должна быть интуитивно доступна. Предположим, потенциальный клиент посетил ваш интернет-магазин одежды для всей семьи с целью покупки куртки для своего ребенка. Если схема ресурса не предусматривает категорию «Детская одежда», то клиент попросту потеряется между другими категориями, например «Одежда» и «Товары для детей», где будут размещены сопутствующая продукция по уходу за ребенком;
Градация всех товаров по их предназначению должна быть интуитивно доступна. Предположим, потенциальный клиент посетил ваш интернет-магазин одежды для всей семьи с целью покупки куртки для своего ребенка. Если схема ресурса не предусматривает категорию «Детская одежда», то клиент попросту потеряется между другими категориями, например «Одежда» и «Товары для детей», где будут размещены сопутствующая продукция по уходу за ребенком;
 Назначение: предоставление различными хозяйствующими субъектами информации о себе и продукции.
Назначение: предоставление различными хозяйствующими субъектами информации о себе и продукции.