Правильная структура сайта — из чего состоит, примеры в виде схемы, как правильно создать
У любого современного бизнеса есть сайт. Это может быть одностраничный сайт-визитка или сложный сайт интернет-магазина с множеством вкладок. Владелец бизнеса понимает, что чем выше сайт в поисковой выдаче Яндекс или Гугл, тем больше клиентов зайдут на него и купят товары или услуги компании. Для этого важно составить правильную структуру сайта.
Что такое структура
Структура сайта — это логическая цепочка из ссылок, страниц или карточек товаров. Она помогает посетителю записаться на курс или купить нужный товар. Если структура хромает, то посетитель просто запутается и уйдет на сайт конкурентов, даже если сам товар ему нравится. Поэтому навигация сайта должна быть логически понятной потенциальным клиентам.
Например, девушка хочет купить кожаные сапоги. Она вводит в поиск «Купить кожаные сапоги в Москве» и переходит на сайт условного интернет-магазина «Московский обувной завод». Дальше она заходит во вкладки «Женщинам» → «Обувь», но вместо раздела «Сапоги» видит незнакомые названия брендов обуви. И это как раз проблема со структурой сайта: пользователю нужно постараться, чтобы найти то, что нужно.
Дальше она заходит во вкладки «Женщинам» → «Обувь», но вместо раздела «Сапоги» видит незнакомые названия брендов обуви. И это как раз проблема со структурой сайта: пользователю нужно постараться, чтобы найти то, что нужно.
Структура на основе поиска только по брендам — не самое удачное решение.
Структуру сайта можно сравнить с меню ресторана. Сложно найти суп, если он будет не в разделе «Первые блюда», а в разделе «Пища для больных гастритом».
Есть простое правило: чем проще и понятнее структура сайта, тем пользователю проще ориентироваться и тем выше вероятность сделки.
Но структура важна еще и с точки зрения продвижения сайта в интернете: сами названия разделов и иерархия должны соответствовать запросам, которые вводят пользователи в поиске.
Как влияет на продвижение
Кроме посетителей, на сайт заходят еще и поисковые роботы. Они сканируют все страницы и присваивают каждому сайту рейтинг, в зависимости от разных критериев. Поисковых роботов можно сравнивать с ресторанным критиками — они не будут рекомендовать ресторан другим посетителям, если там неудобное меню или описание блюда не соответствует действительности. Поэтому сайты одних компаний на первых страницах выдачи, а других — на десятых страницах.
Поисковых роботов можно сравнивать с ресторанным критиками — они не будут рекомендовать ресторан другим посетителям, если там неудобное меню или описание блюда не соответствует действительности. Поэтому сайты одних компаний на первых страницах выдачи, а других — на десятых страницах.
Гугл советует соблюдать некоторые правила — у Яндекса они немного отличаются, но общая суть одинакова. Вот основные требования к структуре сайта:
- Используйте https протокол. В этом случае робот будет считать, что сайт безопасен для пользователей. Ведь никому не захочется идти в ресторан, где можно отравиться.
- Задействуйте строку навигации. Помогает пользователю понять, в каком разделе сайта он находится. Если это неуместно с визуальной точки зрения, то можно обойтись без этой строки.
-
Применяйте логическую иерархию. Старайтесь, чтобы посетители переходили на любую страницу без поиска по сайту. Где уместно — разместите текстовые ссылки на страницы той же тематики, чтобы дать пользователям дополнительную информацию.

- Создайте файл Sitemap. Это по сути карта сайта, которая помогает поисковому роботу не заблудиться и быстрее проиндексировать все страницы.
- Пропишите ограничения в robots.txt файле. Если есть служебные страницы, которые недоступны для посетителей — смело прописывайте в этот файл. В этом случае роботы будут сканировать только значимую информацию и не будут терять время на технические разделы.
- Используйте простые названия в URL адресе. Вместо непонятных цифр или символов лучше писать транслитом логически связные названия, которые соответствуют иерархии. Например, сравните два адреса:
- Располагайте самые частые запросы на верхнем уровне. Если главный запрос, по которому находят сайт компании, например, «Доставка продуктов», то не надо создавать структуру из серии «Услуги» → «Для клиентов» → «Доставка» → «Продукты». Это как раз основной метод SEO оптимизации структуры сайта.
Допустим, пользователь вводит в поиск запрос «Внедрение Битрикс24», и среди первых страниц поиска находит сайт «Бит-24».
Ключевой запрос прямо на главной странице — никуда не надо переходить
Но если пользователь продолжит искать другие сайты, то на четвертой странице поиска он найдет сайт конкурентов, которые тоже занимаются внедрением Битрикс24. Это объясняется тем, что ключевая фраза «Внедрение Битрикс24» только на третьем уровне вложенности: разработчики не учли этого при построении структуры своего сайта.
Ключевой запрос спрятан слишком глубоко в структуре сайта.
Какие бывают структуры
Всего есть два вида структур сайтов, которые зависят от типа: линейная или древовидная.
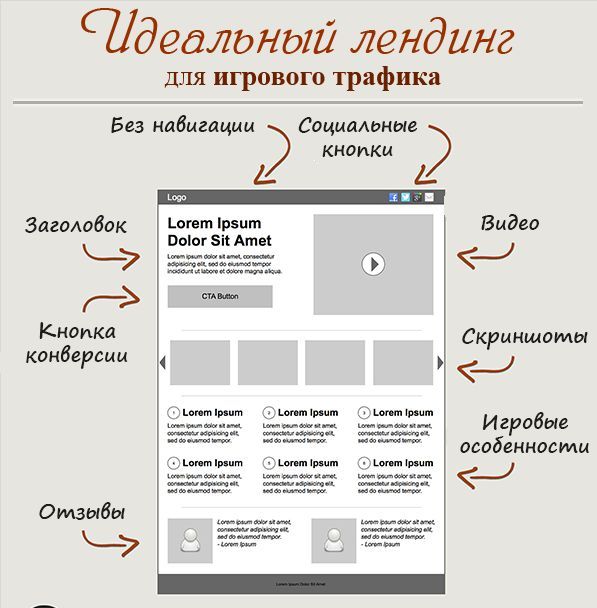
Линейная схема, самая простая. Подходит для сайтов-визиток: например, если речь идет об услугах репетиторов, дизайнеров или разработчиков игр. Еще применяется для одностраничных сайтов — еще их называют лендингами. Чаще на лендингах рекламируют какой-то конкретный продукт: курсы или, например, вегетарианские бургеры.
Классическая схема портфолио: чем проще, тем лучше.
Древовидная структура сайтов более распространенная. Например, у интернет-магазинов и корпоративных сайтов чаще всего именно древовидная структура, с большим количеством вкладок и подразделов. Это усложняет навигацию, но без этого рассказать обо всех услугах и товарах невозможно. Например, вот упрощенная структура сайта интернет-магазина автомобильного дилера Авилон.
Чтобы пользователь мог легко ориентироваться в большом объеме информации на коммерческом веб-сайте, важно проектировать грамотную структуру сайта.
На самом деле, схема намного сложнее — много дополнительных вкладок и пересекающихся фильтров
Примеры
Не существует универсальных структур, шаблонов или схем сайтов: например, структура сайта булочной будет отличаться от структуры сайта кофейни. Но в структуре страниц сайта и расположении элементов есть общие закономерности, которые можно классифицировать. Разберем несколько удачных и неудачных примеров.
Но в структуре страниц сайта и расположении элементов есть общие закономерности, которые можно классифицировать. Разберем несколько удачных и неудачных примеров.
Сайтов-визиток
Главная задача сайта-визитки — зацепить посетителя и провести линейно по всем преимуществам. Структура всегда простая и рассказывает три вещи:
- кто мы,
- что мы можем сделать для вас,
- что мы уже сделали для других.
Хороший пример сайта-визитки креативного агентства. Агентство на то и креативное — изображение руки на экране движется за курсором мыши. Смелое дизайнерское оформление говорит: «Если нужно сделать „Вау“, чтобы все восхищались — это к нам». В этом случае блок с ценами необязателен. Агентство делает самые разные проекты на заказ, и их стоимость может колебаться от 10 тыс. до 5 млн. ₽.
Рука повторяет логотип — оригинальный дизайн, как раз в духе креативного агентства
Плохой пример сайта-визитки электрика из Краснодара. Мелкий монотонный текст-пояснение, маленькие фотографии вокруг и одна большая фотография на фоне серверных стоек — хотя очевидно, что электрик больше пригодится жильцам квартир. Навигация присутствует, но непонятно, чем человек конкретно занимается: меняет ли он проводку дома или скручивает электрический счетчик. Гораздо лучше было бы провести пользователя по всем услугам: рассказать о каждой и показать качественные фотографии.
Мелкий монотонный текст-пояснение, маленькие фотографии вокруг и одна большая фотография на фоне серверных стоек — хотя очевидно, что электрик больше пригодится жильцам квартир. Навигация присутствует, но непонятно, чем человек конкретно занимается: меняет ли он проводку дома или скручивает электрический счетчик. Гораздо лучше было бы провести пользователя по всем услугам: рассказать о каждой и показать качественные фотографии.
Электрик из Краснодара как-будто занимается обслуживание серверов компании Яндекс.
Лендингов
В лендингах чаще всего отсутствует навигация — предполагается, что пользователь последовательно пролистывает все блоки на сайте и знакомится с продуктом. Поэтому при создании лендинга лучше придерживаться следующей последовательности блоков:
- Польза: рассказываем, чем помогает продукт;
- Свойства: показываем и доказываем отзывами, почему он помогает;
- Ситуации: описываем, в каких ситуациях надо использовать продукт;
-
Сделка: даем цены и призываем к действию.
 Например купить, заказать или подписаться.
Например купить, заказать или подписаться.
Хороший пример лендинга креативного юриста. Посетитель страницы последовательно проходит все блоки: знакомится с автором, услугой, преимуществами и в конце можно сразу заключить сделку.
Рассказываем о себе. Вверху контакты для связи, а на странице целых две кнопки «Заказать услуги юриста», чтобы пользователь не потерялся
Рассказываем о самих услугах. Оформлено достаточно ярко, что характерно для лендингов — как и сайты-визитки, они должны цеплять внимание
Рассказываем, для кого наши услуги полезны — готовые сценарии использования
Рассказываем, почему нам можно доверять. Здесь всегда хорошо смотрится блок с отзывами
Рассказываем о ценах и призываем к тому, чтобы начать вместе работать
Плохой пример лендинга по продаже ПВХ окон. На главной странице посетитель сразу теряется от обилия информации и кричащих баннеров. Правильнее отказаться от кричащего дизайна и последовательно рассказать о продукте — преимущества, условия работы, цены. Добавить в конце одну кнопку «Заказать».
Правильнее отказаться от кричащего дизайна и последовательно рассказать о продукте — преимущества, условия работы, цены. Добавить в конце одну кнопку «Заказать».
Необычная подача буквально кричит на посетителя
Слишком много кнопок с расчетом цены — расположение элементов не помогает, а запутываетИнтернет-магазинов
Как правило, интернет-магазины продают много товаров разных категорий. Поэтому главная задача, в отличии от сайтов-визиток или лендингов — не привлечь внимание, а помочь найти и купить товар. Для таких сайтов логичная и четкая схема структуры становится критически важной. Навигация в интернет-магазине зависит от самого бизнеса, но есть типовые элементы:
- каталог, в котором товары правильно сгруппированы;
- строка поиска для клиентов, которые сразу знают, что хотят купить;
- профиль, в котором сохраняются адреса доставки, бонусные баллы и история заказов;
- карточки товаров с описанием и ценой;
- корзина, в которую перемещаются товары для покупки;
-
фильтры для поиска товаров по логичным критериям.

Дополнительно можно помогать пользователю небольшими баннерами-подсказками с акциями или новостями.
Хороший пример интернет-магазина «Перекресток». Все элементы логично расположены в привычных местах: пользователю легко найти нужный товар. Ненавязчивые баннеры помогают, а не отвлекают.
Сайт «Перекрестка» — победитель в номинации «Лучший интернет-магазин» по версии РуНета
Подобная структура подходит, например, для магазина продуктов, обуви или одежды. Но для премиального товара такой подход не годится. Например, если речь идет об интернет-магазине часов. В этом случае бессмысленно добавлять раздел «Каталог» и умножать уровни вложенности. Достаточно добавить деление на мужские и женские часы, предложить ремешки и сделать отдельный фильтр по брендам. Для многих именно бренд часов — ключевой критерий выбор. Но даже в этом случае есть стандартные элементы: корзина, личный кабинет и поиск.
Главная страница интернет-магазина часов «3-15»
Плохой пример. Судя по баннерам, основная сфера деятельности — продажа блокнотов-ежедневников для планирования. Но сам сайт продает разные товары — от мебели до шариковых ручек. И если сюда попал посетитель, например, по запросу «Дезинфицирующее мыло для рук», то сразу же потеряется. Для таких сайтов эффективный метод — выносить категории товаров на главную и упрощать поиск, отказавшись от обычной навигации.
Судя по баннерам, основная сфера деятельности — продажа блокнотов-ежедневников для планирования. Но сам сайт продает разные товары — от мебели до шариковых ручек. И если сюда попал посетитель, например, по запросу «Дезинфицирующее мыло для рук», то сразу же потеряется. Для таких сайтов эффективный метод — выносить категории товаров на главную и упрощать поиск, отказавшись от обычной навигации.
Интернет-магазин различных товаров. Но непонятно, каких именно.
Корпоративных сайтов
Основная задача — рассказать об услугах или товарах компании. Корпоративные сайты часто не привязаны к прямым продажам, в отличии от интернет-магазинов. Структура страниц очень зависит от рода деятельности компании — это могут быть вузы или благотворительные фонды, а могут быть агрегаторы такси или пиццерии. Но часто на страницах применяют следующие элементы:
- информация о компании: история или миссия;
- описание услуг или продуктов;
- условия и преимущества работы;
- контактная информация: адреса, телефоны, представительства;
- вакансии;
- новости, пресс-релизы;
-
юридическая информация: реквизиты, договоры, оферты.

Дополнительно некоторые компании ведут свой блог — уникальные статьи увеличивают трафик и повышают место в поисковой выдаче.
Хороший пример — корпоративный сайт НМИЦ трансплантологии им. В.И. Шумакова. Все элементы навигации под рукой: врач сразу откроет вкладку «Специалистам», посетители — вкладку «Пациентам», а СМИ или бюджетные организации — вкладку «Центр». Преимущества поданы ненавязчиво, в виде стилизованного органа, который появляется при щелчке мыши: интерактивные элементы заставляют посетителя расслабиться.
Главная страница сайта. Вся структура заточена, чтобы было удобно и врачам-специалистам, и пациентам.
Плохой пример — сайт Томского политехнического университета. Элементы перемешаны и совершенно непонятно, куда смотреть посетителю. Логично было бы разделить на разделы: «Студентам», «Преподавателям», «Инвесторам» и перенести в верхнюю часть сайта (шапку). Убрать навигационные панели слева и справа и сделать более интересное визуальное оформление.
Сайт Томского политехнического университета словно пришел из начала 2000-х.
Как составить правильную структуру
Чтобы поисковые системы ранжировали сайт как можно выше, названия и содержание разделов должны соответствовать ключевым запросам, которые пользователи чаще всего вводят в поисковой строке. Более частые запросы должны быть на верхнем уровне структуры, а менее частотные — в дочерних элементах, таких как вкладки навигационной панели. Разберем пошагово, как на основе этого принципа составить правильную структуру и какими программами пользоваться.
- Например, если вы владелец московского автосалона, то сначала нужно понять, по каким ключевым запросам чаще всего пользователи ищут автомобили. Для этого нужно воспользоваться бесплатным сервисом Яндекс Вордстат. В нашем примере это могут быть запросы «Автосалон в Москве» и «Автосалон автомобилей с пробегом».
-
Дальше нужно проанализировать конкурентов. Для этого вводим ключевые запросы в поиск и смотрим топ выдачи в Яндекс и Гугл.
 Находим среди всех результатов самых успешных конкурентов и заносим их в Excel таблицу.
Находим среди всех результатов самых успешных конкурентов и заносим их в Excel таблицу. - Теперь разберемся, насколько сайты конкурентов успешны: сколько у них посетителей и откуда они приходят. Для этого можно воспользоваться многофункциональными SEO программами serpstat (оптимальный тариф стоит 119 $) или seranking (стоит 1950 ₽ — можно оплачивать депозитом, за использование инструментов). Кроме статистики мы еще получаем дополнительные ключевые запросы, по которым пользователи заходят на сайт. Результаты заносим в Excel таблицу.
Пример анализа конкурентов. Получаем статистику выдачи и ключевые запросы
Заполненный xls файл. Можно учитывать не все данные — например, обойтись без анализа посещений с десктопа или мобильных телефонов
-
Теперь нам нужно построить структуру сайтов каждого из отобранных конкурентов. Для этого нужно выгрузить все страницы с заголовками. Для этого есть специальные программы — например, Screaming Frog (стоимость 149 $ на год).
 Конечно, можно заходить на каждый сайт и вручную переносить все категории сайтов в Excel файл, но это долго и неудобно.
Конечно, можно заходить на каждый сайт и вручную переносить все категории сайтов в Excel файл, но это долго и неудобно. - Чтобы визуализировать данные и получить майнд-карту сайта, можно воспользоваться сервисом XMind Map (стоимость полного функционала 60$ в год). Вводим в программу выгруженные страницы каждого сайта конкурентов и получаем несколько структур со всеми ветвлениями.
- После этого нужно создать майнд-карту уже нашего сайта в программе XMind Map. Для этого анализируем майнд-карты конкурентов: общие ветки с одинаковыми ключевыми запросами объединяем; уникальные ветки добавляем отдельно; лишние ветки, которые явно не подходят, удаляем.
-
Но одних ключевых запросов мало. Для проработки правильной структуры нужно получить список всех запросов, по которым пользователи ищут наш товар.
 Причем по каждому запросу должна быть указана частота поисковой выдачи, чтобы мы могли структурировать результат. В терминологии SEO это называется семантическим ядром.
Причем по каждому запросу должна быть указана частота поисковой выдачи, чтобы мы могли структурировать результат. В терминологии SEO это называется семантическим ядром.
Чтобы получить ядро, можно вводить каждый ключевой запрос вручную в Яндекс Вордстат и копировать все результаты, но проще воспользоваться парсером — специальной программой, которая подставляет ключевые запросы и собирает данные автоматически. Например, можно воспользоваться программой Key-Collector (стоимость 2200 ₽ навсегда). -
Затем семантическое ядро нужно нужно кластеризовать — проще говоря, разбить запросы по группам. Каждая группа — это отдельная страница нашего сайта. Подойдет программа KeyAssort (стоит 29,95 $ за пожизненное пользование). Например, семантически одинаковые запросы «Подключение Битрикс24» и «Как подключить Битрикс24» попадут в одну группу.

- Осталось сравнить майнд-карту нашего сайта на основе анализа конкурентов с данными, которые мы получили после сбора семантического ядра и кластеризации. При необходимости дополняем майнд-карту и получаем наиболее окончательную и наиболее полную структуру сайта с точки зрения SEO оптимизации.
Все страницы выгружены в отдельный файл — теперь их можно структурировать.
Так выглядит майнд-карта сайта — все наглядно, видны ключевые запросы и логическая иерархия.
Собрать всю семантику в Key-Collector очень просто — вводим ключевые запросы и нажимаем кнопку «Начать»
Получаем полные данные, которые можно отсортировать по частотности запросов
Кластеризация запросов в KeyAssort. Получаем готовые ветки для сайта.
Если делаете сайт не с нуля, а оптимизируете существующую структуру, то со старых URL адресов надо сделать переадресацию на новые с помощью специальной процедуры настройки редиректов.
Выводы
Разработка и построение структуры сайта — сложный и кропотливый процесс, для которого лучше использовать специализированные программы. Сформулируем основные рекомендации для бизнеса:
- составляйте логически понятную структуру. Навигация должна помогать, а не мешать;
- используйте файлы sitemap.xml и robots.txt — так мы помогаем поисковым роботам найти рабочие страницы для пользователей и скрываем от них служебные разделы;
- анализируйте структуру сайтов конкурентов;
- собирайте наиболее полное семантическое ядро конкурентов и кластеризуйте;
-
ориентируйтесь на структуру страниц и дизайн наиболее успешных сайтов.

В реальности на индексацию страниц влияет не только структура сайта. Нужно учитывать еще много факторов: возраст домена, внешние ссылки на авторитетных ресурсах, правильные HTML теги, описание в полях title и description и другие..
Особенно важен качественный контент: статьи, описания товаров или иллюстрации должны быть уникальными и полезными посетителю. Если вернуться к примеру с рестораном: можно продумать сколь угодно удобное меню, дать посетителям адекватные цены в уютном помещении с приятным персоналом. Но если сами блюда невкусные, то никакой ресторанный критик не даст такому ресторану звезду Мишлена и не будет рекомендовать другим посетителям.
Структура сайта: что это такое, виды и примеры
Задумывались ли вы, почему два похожих по всем параметрам сайта могут иметь совершенно разные показатели посещаемости и позиции в поисковой выдаче? Нередко в ходе подробного анализа выясняется, что при прочих равных у одного веб-ресурса логическая структура сайта более продуманная и проработанная. И уже этого бывает достаточно, чтобы одна площадка оттеснила вторую как по активности целевой аудитории, так и по эффективности продвижения. Что такое структура веб-сайта, как она выстраивается, как разработать идеальную, читайте далее!
И уже этого бывает достаточно, чтобы одна площадка оттеснила вторую как по активности целевой аудитории, так и по эффективности продвижения. Что такое структура веб-сайта, как она выстраивается, как разработать идеальную, читайте далее!
Что такое структура сайта, зачем она нужна
Структура сайта — схема расположения его страниц, категорий, подкатегорий и товаров. Это план, в котором выстроена логическая связь между страницами.
Здесь важно сразу не запутаться в терминах «внешняя структура» и «внутренняя структура»:
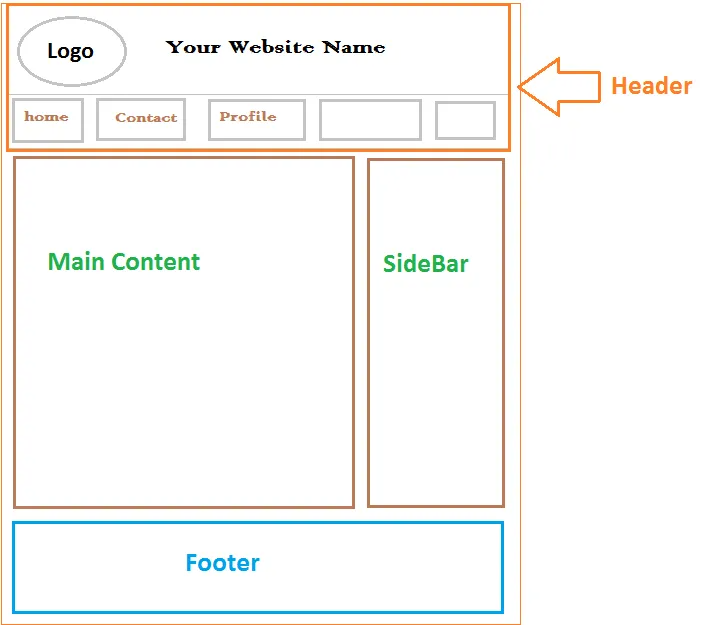
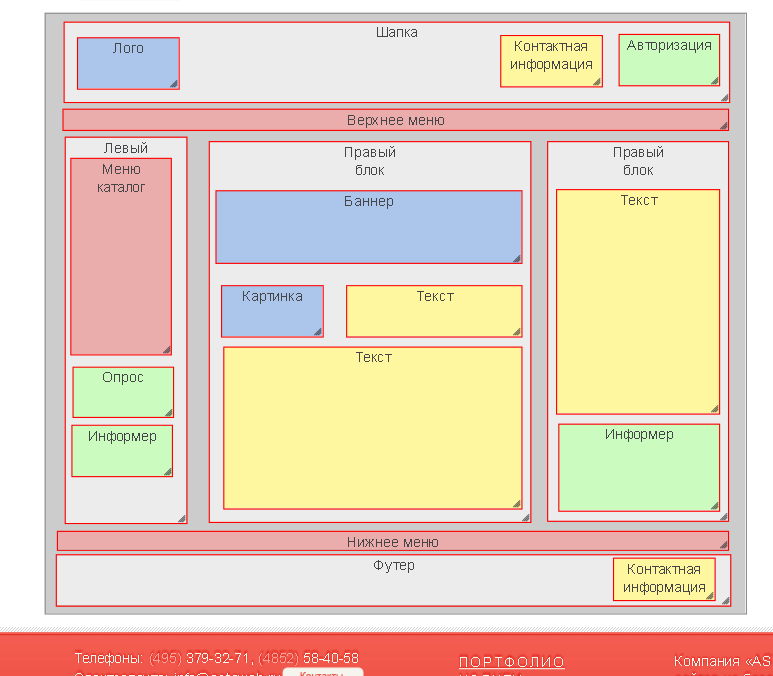
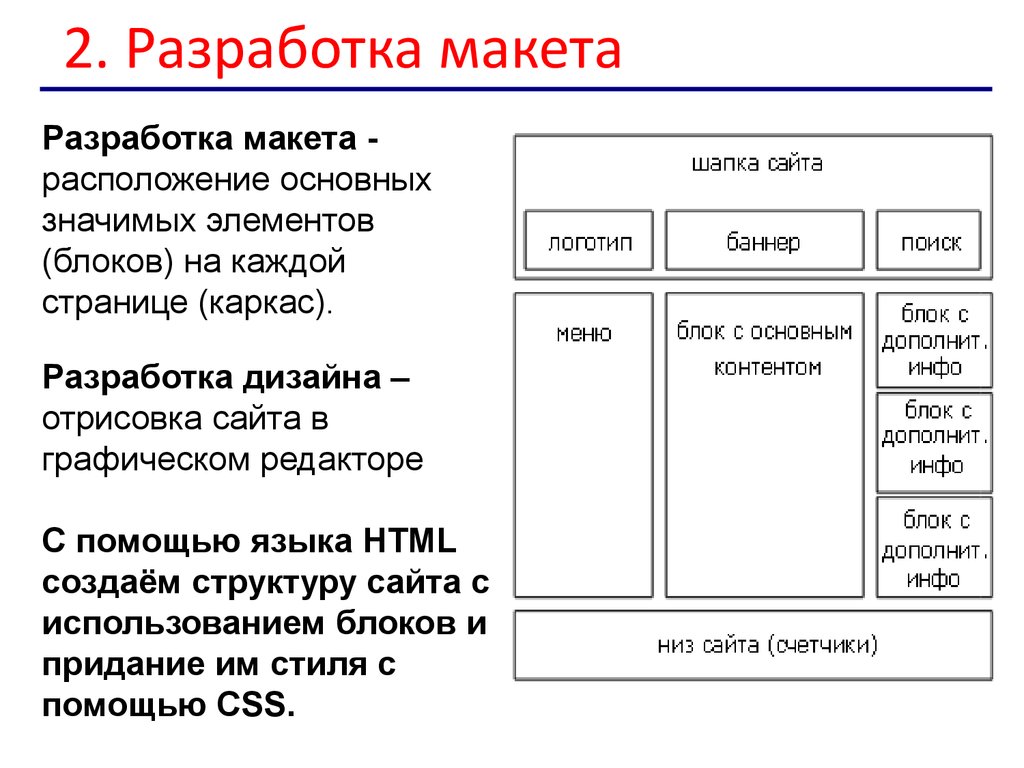
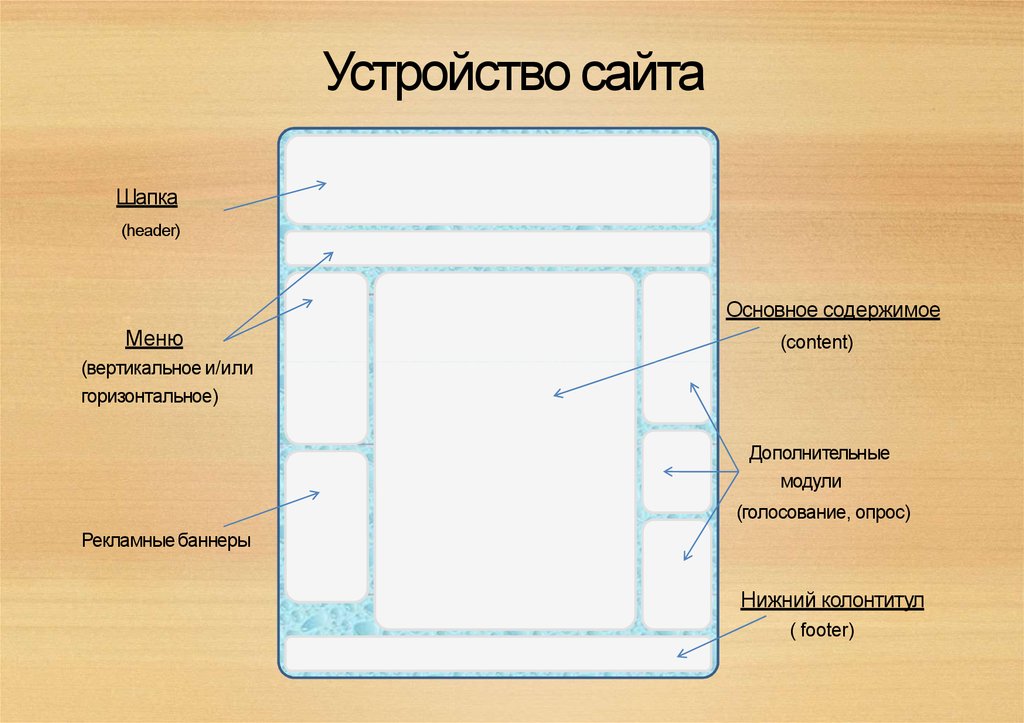
- Внешняя структура веб-сайта — это макет страницы с указанием расположения на ней блоков.
- Внутренняя схема структуры сайта — это отображение категорий, принадлежность к ним определенных страниц и материалов.
Именно о внутренней структуре мы и будем говорить в сегодняшней статье.
Типы и примеры структур сайтов
Занимательный факт: в начале 90-х, когда развитие интернета только набирало обороты, а главным инструментом при создании сайта был HTML, структура web-ресурсов напоминала содержание книги. Это был настоящий текстовый лабиринт, который, к счастью, остался далеко в прошлом.
Это был настоящий текстовый лабиринт, который, к счастью, остался далеко в прошлом.
Чтобы лучше и быстрее разобраться, что такое структура сайта сегодня, лучше всего рассмотреть конкретные примеры. Мы приведем их ниже. давайте взглянем на специфику построения структуры сайта и популярные схемы с визуализацией.
Древовидная
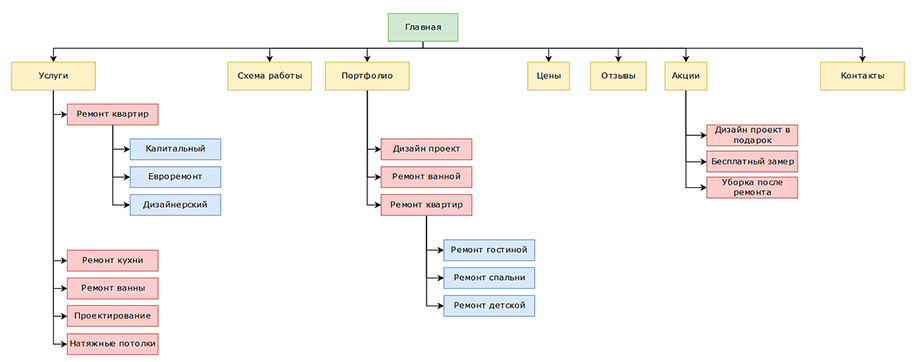
Древовидная структура сайта, как следует из названия, напоминает корневую систему дерева. Если нужно более простое сравнение, то генеалогическое древо. Есть главная страница, из нее выходят основные категории, а из них — карточки товаров и т. д.
Именно такая логическая структура сайта является самой популярной. Причина простая: она наиболее понятная и логичная.
Тегированная
Более сложная, но функциональная структура. Ее принцип — в создании определенных страниц тегов по различным параметрам и характеристикам. Например, вы перешли в каталог смартфонов в интернет-магазине. В разделе «Смартфоны» могут быть дополнительные теги: «Смартфоны с большим экраном», «Смартфоны на 2 SIM-карты» и так далее.
Преимущество такой схемы заключается в возможности привлечения большего объема трафика, т. к. расширяется список семантики. Здесь можно использовать низкочастотные запросы.
Алфавитная организация структуры
Алфавитная структура веб-сайта подразумевает размещение информации по алфавиту. Используется сравнительно редко в силу своей ограниченности. Основная сфера применения алфавитной структуры — структурирование различных словарей, энциклопедий и т. д.
Хронологическая организация
Проектирование структуры сайта с привязкой к хронологии — это тоже не самый распространенный способ, но в некоторых случаях он применим. Например, для блогов и новостных порталов, где пользователи могут находить информацию по датам.
Географическая организация
Данная схема структуры сайта используется, если для доступа к информации необходима сортировка по географическому расположению. Естественно, подобная организация применима далеко не везде. Но для некоторых проектов она главная. Например, для сайтов Booking.com, Doroga.ua и подобных.
Например, для сайтов Booking.com, Doroga.ua и подобных.
Тематическая организация
Довольно универсальная логическая структура сайта, которая подразумевает построение веб-ресурса по тематикам. Удобно и для навигации, и для восприятия пользователями.
Организация, ориентированная на целевую аудиторию
Эффективный метод построения структуры сайта, позволяющий охватить одновременно несколько групп ЦА в зависимости от их потребностей. Пользователь получает разные возможности с учетом того, к какой категории он относится.
Например, взгляните на инструменты сайта Work.ua для соискателей и работодателей:
Гибридная организация
Эта схема структуры сайта подразумевает использование сразу нескольких методов организации информации. Как правило, гибридная модель применяется на крупных ресурсах: интернет-магазины, большие новостные порталы и так далее.
Какой должна быть хорошая структура сайта
Не существует идеальной схемы структуры сайта, которая была бы одинаково эффективна для любого ресурса. Однако есть четыре базовых правила, которые нужно учитывать. Разумеется, у какого-нибудь сайта-визитки или одностраничного коммерческого веб-ресурса сложной структуры быть не может. Но вот для более масштабных вариантов иерархическая проработка обязательна. Это важно не только для удобства пользователей, но и для SEO.
Однако есть четыре базовых правила, которые нужно учитывать. Разумеется, у какого-нибудь сайта-визитки или одностраничного коммерческого веб-ресурса сложной структуры быть не может. Но вот для более масштабных вариантов иерархическая проработка обязательна. Это важно не только для удобства пользователей, но и для SEO.
Адрес сайта
Логичность
Главные требования к структуре — логичность и понятность для посетителя. Если человек не может интуитивно найти нужные ему разделы, категории и страницы, он уйдет и вряд ли вернется.
Уровень вложенности
Старайтесь соблюдать логику вложенности «Каталог» — «Категория товара» — «Товар». Не создавайте лишние подкаталоги, сложные разветвления категорий и прочее, что может запутать потенциального клиента.
Названия категорий
Называйте категории максимально кратко, емко и понятно. Откажитесь от использования сленговых слов, искажений и т. д. То есть, не «Туры в Страну восходящего солнца», а «Туры в Японию», не «Яблочные лептопы», а «Ноутбуки MacBook» и т. д.
д. То есть, не «Туры в Страну восходящего солнца», а «Туры в Японию», не «Яблочные лептопы», а «Ноутбуки MacBook» и т. д.
1 товар = 1 категория
Присутствие одного товара в двух и более категориях — грубая ошибка при построении структуры сайта. Такого быть не должно. Это, во-первых, неудобно для пользователя, а во-вторых, может сильно отразиться на индексации сайта и позициях в поисковой выдаче.
Такого быть не должно:
Типичные ошибки
Разработка структуры сайта — процесс более сложный, чем кажется. А ошибки, которые разработчики допускают в процессе работы, бывают вполне типичными. Рассмотрим несколько наиболее распространенных.
Отдельная страница «Каталог»
Это не только нелогично, но и вредно для вашего сайта: увеличивается URL, появляется еще минимум один клик до заказа, разрастается внутренняя ссылочная масса страницы, если вы разместите каталог в «хлебных крошках». Каталог должен быть на главной странице. Точка!
Точка!
Не нужно постоянно создавать новые страницы
Разумеется, порой возникает необходимость добавить на сайт новую категорию или раздел. Но этот момент нужно предусмотреть еще в ходе разработки, чтобы оставить за собой возможность масштабирования структуры сайта. Если вы начнете активно создавать новые страницы, выстраивать логическую навигацию на сайте будет со временем все сложнее.
Дубликаты по названию/смыслу
Любые дубликаты — это плохо для продвижения и неудобно для посетителя сайта. Не должно быть такого, что в интернет-магазине, например, iPhone 12 mini находится и в категории «Смартфоны», и в категории «Мобильные телефоны». При этом URL отличаются.
Товары из подкатегории внутри категории
Выполняя проектирование структуры сайта, подобное нужно исключать полностью. Товар не должен находиться и внутри категории, и внутри подкатегории. Например, есть категория «Фитнес и здоровье», в которой находятся смарт-часы, фитнес-трекеры и прочее. А внутри этой категории — подкатегория «Умные браслеты», где дублируются те же фитнес-трекеры. Поисковики воспринимают их как дубликаты.
Поисковики воспринимают их как дубликаты.
Пустые или малочисленные категории
Из-за пустых или почти пустых категорий товаров растет количество отказов на сайте, падает доверие посетителей. Ведь создается чувство ограниченности выбора. Если вам пока нечем заполнить категорию (хотя бы 5–7 товарных предложений), лучше временно удалите ее. Вот пример структуры сайта, где категория попросту пустая:
Неравномерное распределение товаров по группам
Если в одной категории у вас сотни товаров, а в другой не наберется и десяти, это тоже не очень хорошо. Попав на полупустую категорию, клиент может подумать, что у вас в целом скудный ассортимент, и уйдет к конкурентам. Но и переполненная категория — это не всегда плюс. Если у вас действительно много товаров в категории (более 1 000), лучше поделите ее на подкатегории, максимально равномерно и логично распределите их.
Товары и комплектующие на одной странице
Размещение в одной категории и товаров, и комплектующих — грубое нарушение правил проектирования структуры сайта. Не допускайте, чтобы у вас, например, в категории «Телевизоры» были акустические системы к ним, а в категории «Смартфоны» — чехлы, кабели и зарядные устройства. А вот добавить на страницу поле с рекомендованными товарами можно.
Не допускайте, чтобы у вас, например, в категории «Телевизоры» были акустические системы к ним, а в категории «Смартфоны» — чехлы, кабели и зарядные устройства. А вот добавить на страницу поле с рекомендованными товарами можно.
Фильтры предшествуют выбору категории, или один набор фильтров на все категории
Правильная структура сайта предусматривает сначала доступ к категории, а уже затем — к фильтрам поиска. Будет странно, если пользователь нажимает на «Смартфоны», но вместо соответствующей страницы каталога видит только фильтр по брендам: Apple, Samsung, Oppo и др. Только выбрав марку, он попадает к карточкам товаров. Не совсем логично, правда?
Ограниченное количество фильтров и параметров
Если у вас узкоспециализированный интернет-магазин, можно обойтись минимальным количеством фильтров и настроек для подбора товаров. На крупных порталах пользователю нужно помогать быстрее находить нужную ему продукцию, отсеяв неподходящую. Тут гибкая система фильтров справляется с этой задачей лучше всего.
Категории — названия брендов
Иногда это рационально, например, для действительно популярных брендов. Но в остальных случаях оптимальная структура сайта интернет-магазина — с классическими категориями товаров, а не названиями компаний-производителей. Хотя есть и удачные противоположные примеры, где такой ход — оправданная продающая составляющая.
Структура сайта интернет-магазина
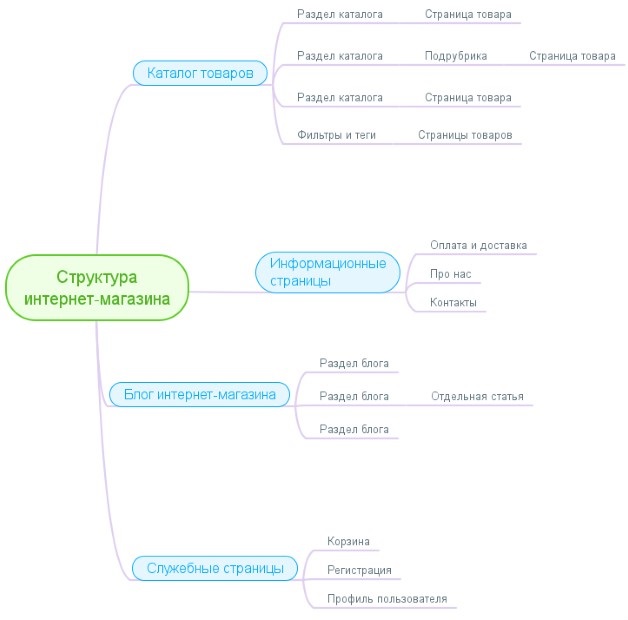
Структура интернет-магазина — один из наиболее сложных моментов. Чем больше на площадке товаров, категорий и брендов, тем больше на ней страниц. Иногда счет идет на тысячи, постоянно увеличиваясь. Чтобы на любую из страниц пользователь мог попасть быстро и интуитивно, без продуманной структуры просто не обойтись.
Особенности создания структуры сайта интернет-магазина
Проектирование структуры сайта — процесс сложный, трудоемкий. Необходимо учесть ваш собственный ассортимент и перспективы его расширения, изучить конкурентов в отрасли, перенять успешный опыт и отсеять провальный, продумать логику будущего сайта и визуализировать ее.
Пример типичной структуры интернет-магазина
В классическом примере древовидной структуры интернет-магазина используется подобная схема:
А вот так может выглядеть структура простого сайта туристического снаряжения, где мы видим не только категории товаров, но и пункты «Оплата и доставка», «Условия гарантии», «Личный кабинет», пункт для регистрации и прочее:
Для более сложных проектов построение структуры сайта усложняется:
Пошаговая инструкция, как сделать структуру сайта
Работа над структурой веб-ресурса — это процесс, в котором не должно быть спешки. От того, насколько тщательно вы подойдете к этому вопросу, напрямую зависят работа площадки, эффективность ее продвижения, удобство для посетителей и прибыльность всего бизнеса. Помните: гораздо проще изначально проработать оптимальную схему структуры сайта, чем в дальнейшем все перестраивать.
Важно провести несколько предварительных этапов работы до того, как сделать структуру сайта. Вам предстоит:
Вам предстоит:
- Изучить свою целевую аудиторию. Вы должны понять, кто ваши клиенты, что для них важно, почему они приходят именно к вам. Не зная своей ЦА, создать эффективный сайт невозможно.
- Провести аудит конкурентов, работающих в вашей сфере. Не действуйте вслепую и не пытайтесь довериться интуиции. Тщательно изучите главных конкурентов в нише, рассмотрите структуры их сайтов, найдите сильные и слабые места. Все это вы сможете использовать в свою пользу.
- Составить список вопросов и запросов, с которыми чаще всего приходят клиенты. Тогда вы поймете, какие разделы сайта будут наиболее важными, а какие можно сместить на второй план.
Когда вы выполните эти три пункта, можно начинать проектирование структуры сайта.
Шаг 1. Проектируем семантическую основу сайта
Логическая структура сайта идет от семантики. Сначала мы собираем семантическое ядро, а затем на его основе определяем, какие категории и подкатегории обязаны быть на нашем ресурсе. Только так, а не наоборот.
Только так, а не наоборот.
Помимо прочего, благодаря семантике можно рассчитать нужное количество страниц товаров в зависимости от характеристик: бренд, цена, технические особенности и пр. Если у вас уже есть прайс с указанием всех групп продукции, его можно использовать при проектировании. Семантическая структура сайта — это удобно в первую очередь для вас.
Шаг 2. Группируем категории
На этом этапе у вас будет, вероятнее всего, большой список товаров с характеристиками, который теперь нужно систематизировать. Самое время разбросать их по категориям. Помните о правиле равномерного количества товаров в категориях и подкатегориях. Не должно быть такого, что в одной из них есть тысячи позиций, а в другой — менее десятка. Создавайте и группируйте категории таким образом, чтобы их наполнение было максимально равномерным.
Шаг 3. Расставляем приоритеты в навигации
Когда все сгруппировано, необходимо определиться с иерархией. Основные категории — впереди, второстепенные — на заднем плане. Если вы продаете велосипеды, то именно эта категория должна быть основной, а запчасти, компоненты, экипировка и прочее — ниже в иерархии. Точно так же нужно поступить и с категориями (разделами) «О компании», «Доставка и оплата», «Гарантия». Они не должны отвлекать внимание посетителей сайта от основного вашего предложения. Однако им нужно оставаться на виду, чтобы человек мог в один клик перейти к одному из этих разделов и получить информацию.
Если вы продаете велосипеды, то именно эта категория должна быть основной, а запчасти, компоненты, экипировка и прочее — ниже в иерархии. Точно так же нужно поступить и с категориями (разделами) «О компании», «Доставка и оплата», «Гарантия». Они не должны отвлекать внимание посетителей сайта от основного вашего предложения. Однако им нужно оставаться на виду, чтобы человек мог в один клик перейти к одному из этих разделов и получить информацию.
Шаг 4. Закрываем потребности разных групп ЦА
Ситуации, когда у сайта несколько целевых групп, — это не редкость. Если ваш ресурс тоже относится к таким, необходимо обдумать, как закрыть потребности каждой группы. Например, подготовить разные категории. Порой лучшее решение — разработать отдельные разделы под каждую целевую группу. Похожий пример мы приводили выше с сайтом Work.ua. Но таких вариантов построения структуры сайта для нескольких групп ЦА очень много. Следующий пример наглядно описывает подобный подход.
Шаг 5.
 Добавляем возможности масштабирования
Добавляем возможности масштабированияВероятнее всего, ваш сайт, как и бизнес, со временем будет масштабироваться. Поэтому еще на этапе разработки схемы структуры сайта нужно предусмотреть возможность расширения. То есть, добавление новых категорий, подкатегорий и товаров без изменения структуры и создания множества новых страниц.
Программы для создания и визуализации структуры сайта
Вы, конечно, можете создавать наброски схемы структуры сайта даже карандашом на бумаге. Но в наше время это занятие весьма сомнительное. Особенно с учетом множества доступных программ и сервисов для построения структуры сайта и ее визуализации. Рассмотрим несколько наиболее популярных:
- Coogle — довольно простой в освоении сервис для создания ментальных карт. Подойдет даже новичкам, работает прямо в браузере.
- Mindmeister — считается одним из наиболее продвинутых сервисов для проработки структуры сайтов и создания ментальных карт.
 Его ключевое преимущество — возможность совместной работы. Другие участники проекта могут не только посмотреть структуру сайта, но и внести свои корректировки удаленно.
Его ключевое преимущество — возможность совместной работы. Другие участники проекта могут не только посмотреть структуру сайта, но и внести свои корректировки удаленно. - Microsoft Visio — более сложный, но и очень функциональный графический редактор, позволяющий визуализировать практически любые данные.
- XMind — удобный инструмент не только для разработки структуры сайта, но и для красивой ее визуализации.
- Google Таблицы — вполне дееспособный инструмент для создания структуры. Креативно визуализировать ее не получится, но для разработки базовой схемы этого вполне достаточно.
И это лишь малая часть инструментов и платформ для составления структуры сайта. Некоторые из них полностью бесплатные, другие дают доступ ко всем функциями только после оплаты. Какой вариант подходит вам, вопрос субъективный.
Интеллект-карты дают сразу несколько важных преимуществ:
- Наглядная визуализация.
 Можно увидеть неточности и промахи, тут же их изменить и сразу оценить обновленный результат.
Можно увидеть неточности и промахи, тут же их изменить и сразу оценить обновленный результат. - Расстановка приоритетов. Разделение по категориям и блокам и древовидная структура помогают лучше фокусироваться на ключевых моментах.
- Простота работы. Сервисы по созданию интеллект-карт позволяют быстро и легко менять блоки местами, корректировать структуру, перетаскивать пункты и так далее.
Делимся опытом: кейс, как просто вывести текущую структуру сайта
Иногда мы сталкиваемся с ситуацией, когда необходимо вывести текущую структуру сайта. Обычно весь процесс сбора идет в ручном режиме. Сегодня я покажу, как можно этот процесс автоматизировать.
Окей, убедитесь что у вас на рабочем столе есть иконки следующих программ:
- Screaming Frog SEO Spider;
- Excel.
С этим разобрались, идем дальше.
Чтобы долго не рассказывать, лучше все показать. Погнали.
Сразу кейс
Возьмем для примера сайт gutsant
Первое, что нам необходимо сделать, – это перейти в типовой раздел сайта. В нашем случае пусть это будет категория «Ванны».
После чего необходимо получить XPath-запрос текущей «хлебной крошки». Для этого кликаем на элементе правой кнопкой мыши и выбираем «Просмотреть код»:
XPath — это язык запросов к структуре xml или html документа. С помощью него можно достать любой видимый и невидимый элемент на странице сайта.
Дальше кликаем правой кнопкой на элементе последней «хлебной крошки» и копируем XPath-запрос:
Сам полученный код необходимо закинуть в программу Screaming Frog SEO Spider, для этого запускаем ее, переходим в панель экстракции:
Размещаем его в первом поле, выбрав из лист-бокса XPath. Не забудьте немного модифицировать код, заменив порядковый номер «хлебной крошки» на любой (*):
Когда все настроили, запускаем парсинг сайта:
Если сайт большой, или вы не хотите добавлять некоторые разделы в структуру, можно ограничить работу через настройку Exclude:
Например, я не хочу выводить все подразделы категории «Ванны», для этого используем следующий код: https://страница сайта/ванны/. *
*
Точка со звездочкой означает любой символ.
Когда программа закончит парсить сайт, нам необходимо экспортировать полученные данные в Excel. Для этого переходим во вкладку Custom >> Extraction и экспортируем через кнопку Export.
При экспорте выбирайте книгу Excel:
Открываем полученный файл и сразу удаляем столбцы B и C, т. к. данная информация нам не нужна:
Столбец А перенесите в столбец F для более удобного представления данных, а пустой столбец А удалите. Расширьте ячейки для более удобной работы. После всех вышеописанных манипуляций вы увидите примерно следующее:
Теперь нам необходимо все это отсортировать. Выделяем столбцы с информацией и нажимаем кнопку «Сортировка», настраиваем ее так:
Полученный итог:
Теперь в каждом столбце удаляем все дубли, оставляя только первую строку с информацией.
Т. е. убираем все «Главные страницы», кроме первой записи, и так делаем по другим столбцам. После небольшого форматирования у нас на руках есть готовая структура любого сайта в интернете, если на нем, конечно, имеются «хлебные крошки».
Вот так всего за пару минут настройки мы получили готовую структуру, на которую иногда уходит больше одного часа.
Выводы
Итак, какие выводы мы можем сделать на основании всего вышесказанного:
- Проработанная структура веб-сайта — это в первую очередь удобство для пользователей и необходимая мера для эффективного СЕО-продвижения.
- Существует множество типов структур, но классическая древовидная структуризация в большинстве случаев остается оптимальной.
- Изучать целевую аудиторию и оценивать конкурентов — обязательные этапы, предшествующие работе над вашим ресурсом.
- При разработке структуры нужно отталкиваться от семантического ядра, а не наоборот.
- Обязательное условие в ходе проектирования структуры сайта — возможность дальнейшего масштабирования.
У вас мог возникнуть логичный вопрос: «Можно ли использовать чужую структуру интернет-магазина при +/- таком же ассортименте товаров?». В целом, это не запрещено. Более того, если мы сравним между собой крупные торговые онлайн-площадки, то увидим, что их структуры похожи. Однако вслепую копировать не стоит. Имеет смысл использовать примеры в качестве отправной точки, доработать все под специфику своего предложения и целевой аудитории.
В целом, это не запрещено. Более того, если мы сравним между собой крупные торговые онлайн-площадки, то увидим, что их структуры похожи. Однако вслепую копировать не стоит. Имеет смысл использовать примеры в качестве отправной точки, доработать все под специфику своего предложения и целевой аудитории.
КОМПЛЕКСНЫЙ АУДИТ САЙТА
Профессиональный комплексный аудит сайта — глобальный анализ вашего проекта ✔ Подробный отчет с перечнем ошибок и рекомендаций для улучшения ✔ Увеличение конверсий
Получить консультацию
Наш менеджер свяжется с Вами в ближайшее время
5 примеров карт сайта, демонстрирующих лучшие практики в действии
Выпив 2 эспрессо, Фрэнк садится, готовый заняться своим новым веб-сайтом.
Он открывает Squarespace, переходит к своим электронным таблицам и готов к действию.
Он тут же натыкается на загвоздку –
‘Как мне организовать свои страницы?’
Затем начинают поступать новые вопросы.
«А как насчет SEO? Как упростить страницы моего веб-сайта, чтобы их было легко сканировать?»
И тут же его парализует тревога.
Видите ли, Фрэнк, возможно, начал с прекрасной электронной таблицы планов, но ему не хватало основного компонента:
Карты сайта.
Но, что такое карты сайта ? И, почему карты сайта так важны ?
Как и в старые добрые времена, когда мы использовали физические карты для навигации к определенному месту, карты сайта ничем не отличаются как для вас, так и для того, чтобы помочь Google понять все на вашем веб-сайте.
На самом деле, они имеют решающее значение при создании веб-сайта и при его обновлении.
Без карты сайта поиск вашего веб-сайта может быть похож на поиск иголки в стоге сена для Google и других поисковых систем.
Итак, давайте разберем слои карты сайта и обсудим некоторые различные типы действий, чтобы вы могли понять, как организовать и использовать свои.
Различные типы файлов Sitemap
Большинство людей визуалы по своей природе, поэтому визуальная карта сайта может быть вам по вкусу, если это вам подходит.
Карта сайта в формате HTML — это интерактивная ссылка на страницы вашего сайта, которая может быть полезна для пользователей, в то время как карта сайта в формате XML написана для того, чтобы Google мог легко найти все ваши страницы.
Возможно, вы все еще чешете затылок, бормоча: «ХТМ-что!?»
Итак, давайте перейдем к пикантным подробностям.
Планирование карт сайта
Точно так же, как мы можем использовать Airtable или Asana в качестве визуального программного обеспечения для управления проектами, мы можем использовать визуальную блок-схему для организации навигации по веб-сайту.
Таким образом, все легко поймут.
Визуальная карта сайта (иногда также называемая «структурой сайта») является основой для управления веб-сайтом.
Обеспечивает чистую иерархию веб-сайта и таксономию страниц, обеспечивая правильную организацию содержимого и удобство поиска. Думайте об этом как о голых костях вашего сайта.
Чтобы создать визуальную карту сайта, используйте бесплатный инструмент, такой как PowerPoint, так как в них есть полезная функция блок-схемы.
Вот что вам нужно добавить:
- Домашняя страница — обычно отображается в верхней части карты сайта
- Основная навигация — также называемая «родительскими страницами», считается основной навигацией вашего веб-сайта
- Вторичная навигация — также называемая «дочерними страницами» или «дополнительными страницами», чаще всего отображается в раскрывающемся меню
- Третичные страницы — расположены на один уровень глубже, чем ваши вторичные страницы навигации. Часто не отображается в навигации сайта (например, страницы продуктов на сайтах электронной коммерции)
- Специальные кнопки/CTA (призыв к действию) – Иногда в меню есть прямые ссылки «заказать демонстрацию» или «связаться с нами»; обязательно включите их тоже.
HTML-карты сайта
HTML-карта сайта — это упорядоченное оглавление вашего веб-сайта, доступное для пользователей. При создании вашей аудитории, доверия к веб-сайту и стратегии SEO нет ничего хуже, чем плохой пользовательский опыт.
При создании вашей аудитории, доверия к веб-сайту и стратегии SEO нет ничего хуже, чем плохой пользовательский опыт.
Хотя это уже устарело (по моему личному мнению), чтобы обеспечить наилучшее взаимодействие с веб-сайтом при расширении аудитории, рассмотрите карту сайта в формате HTML.
HTML-карты сайта упрощают взаимодействие с вашим сайтом и позволяют найти именно то, что они ищут. Это особенно полезно для брендов электронной коммерции с большим количеством страниц продуктов или сообщений в блогах.
Чтобы приступить к его созданию, проверьте, есть ли плагин для вашей CMS (системы управления контентом), такой как WordPress, который может автоматизировать этот процесс.
Взгляните на этот список различных плагинов HTML-сайтов для WordPress, которые вы можете использовать!
За небольшую плату вы также можете использовать программное обеспечение, такое как Slickplan или Dynomapper, для простых в использовании опций перетаскивания.
XML-карты сайта
XML-карта сайта — это стандартизированный формат URL-адресов, отправляемых поисковым системам для упрощения сканирования.
По сути, его главная цель — помочь Google распознать и проиндексировать ваш контент. XML-карта сайта обычно не видна пользователям.
Если вы заботитесь о том, чтобы поисковые системы находили ваш веб-сайт и показывали его вашим клиентам, обратите внимание на этот тип карты сайта.
Это потому, что они:
- Помогают поисковым системам понять структуру вашего сайта и индексировать ваши веб-страницы.
- Сигнал Google о том, что у вас есть новый или обновленный контент, который необходимо проиндексировать, что помогает сократить время, необходимое для этого.
Есть много способов создать довольно простой.
Начните с Google Sitemap Generator — этот бесплатный инструмент полезен и прост для начинающих. Но если вы хотите что-то нестандартное, Screaming Frog — отличный вариант.
5 Примеры карт сайта, демонстрирующие передовой опыт в действии
К настоящему моменту у вас есть необходимые инструменты и некоторые шаги за плечами, но большинство из нас лучше учатся на примерах.
Итак, давайте задействуем эти карты сайта!
1. Yoast
Нет ничего хуже, чем вручную обновлять карты сайта по мере изменения контента или плана веб-сайта, поэтому сэкономьте время (и головную боль), включив автоматизацию.
Если ваш веб-сайт находится на WordPress, Yoast — лучший способ автоматизировать обновление карты сайта.
Используя легко понятную карту сайта от Yoast, ниже приведен снимок того, как выглядит карта сайта XML с Yoast:
Скриншот Yoast, август 2022 г.
Если вы не используете инструмент, который автоматизирует отправку карты сайта, вы всегда можете вручную отправить карту сайта через Google Search Console или следовать этим указаниям при отправке карты сайта вручную. из Йоаста.
2. LinkedIn’s People Directory
Большинство книг имеют оглавление прямо перед текстом, поэтому читатели точно знают, о чем они.
Так же, как и оглавление, ваша карта сайта в формате HTML должна быть удобно размещена в таком месте, где вашей аудитории не придется щелкать мышью повсюду.
Прочная структура веб-сайта может повысить доступность и видимость.
А что касается длины вашей HTML-карты сайта — магического числа на самом деле нет. Пока таксономия страниц ясна и лаконична, все будет хорошо!
Давайте взглянем на любимый всеми нами сетевой сайт LinkedIn.
Они отлично справляются с отображением своей карты сайта в формате HTML и ссылками на более чем миллион пользовательских страниц через свой каталог людей.
Скриншот из LinkedIn, август 2022 г.
3. Kindly
При разработке карты сайта для Kindly мы сосредоточились на поиске баланса между удобством использования веб-сайта и масштабируемостью SEO.
Эти элементы идут рука об руку, потому что поисковая оптимизация приводит пользователей на ваш сайт из поисковой выдачи, а удобство работы с сайтом заставляет их возвращаться снова и снова.
В долгосрочной перспективе наилучшим сценарием является создание карты сайта (структуры сайта) исключительно на основе SEO в процессе сопоставления ключевых слов.
Этот процесс создает ваши «вертикали контента» или, в терминах карты сайта, разделы вашего веб-сайта, которые содержат определенные структуры URL-адресов и находятся в вашем меню навигации.
Повторяйте это с течением времени, и именно так вы сможете добиться беспроигрышного результата, масштабируя SEO и имея удобный для поиска веб-сайт.
Вы можете просмотреть карту сайта Kindly, непосредственно просмотрев их меню навигации:
Изображение из Kindly, август 2022 г.
4. The Good Guys
Вот пример HTML-карты сайта электронной торговли от The Good Guys, розничной сети в Австралии:
Изображение с сайта The Good Guys, август 2022 г.
Таким образом, эта карта сайта в формате HTML помогает пользователям вручную просматривать наиболее важные для них разделы, а не использовать поисковые фильтры, которые могут привести вас в неверном направлении.
5.
 Rock The Rankings
Rock The RankingsМаркетинговое агентство B2B Rock the Rankings имеет фантастическую карту сайта в формате XML, которая автоматически обновляется с помощью плагина Yoast в WordPress.
Несколько вещей, которые следует отметить, что они сделали правильно:
- Отдельные разделы для сообщений в блогах, страниц и тематических исследований .
- Недавно измененный контент (который показывает поисковым системам, что веб-сайт обновлен и, следовательно, по-прежнему авторитетен).
- Правильные структуры URL с rocktherankings.com/parent-page/child-page.
Здесь вы можете увидеть структуру URL и XML-карту сайта для их тематических исследований:
Изображение из Rock The Rankings, август 2022 г.
Посмотреть полный XML-файл карты сайта здесь.
Заключительные мысли
Ключевые моменты, о которых всегда следует помнить:
- Рассмотрите три различных типа карт сайта и выберите из них лучший для вашей ситуации.

- Возьмите на себя часть тяжелой работы с помощью инструментов автоматизации карты сайта.
- Подумайте обо всех движущихся частях, таких как контент-стратегия и люди, участвующие в этом процессе, прежде чем создавать карту сайта.
- Если вы сомневаетесь, ваша внутренняя карта сайта должна быть чистой и удобной для работы.
Если вы забудете все остальное, помните это:
Благодаря автоматизации с помощью генераторов динамических карт сайта вы сэкономите много времени на разработке и обслуживании.
Программное обеспечение и системы — наши друзья!
Дополнительные ресурсы:
- 10 лучших генераторов карт сайта для более быстрого и продуктивного сканирования
- Следует ли отправлять карту сайта каждый месяц?
- Продвинутое техническое SEO: полное руководство
Рекомендуемое изображение: FourSage/Shutterstock
Категория SEO Web Dev SEO
Примеры XML-карты сайта и передовой опыт SEO
В ЭТОЙ СТАТЬЕ:
Если вы поднимете карту сайта с группой SEO-специалистов, вы можете услышать много разных мнений о том, нужна ли она вам. Некоторые SEO-специалисты скажут вам, что Google достаточно умен, чтобы раскрыть основную структуру вашего сайта, и ему не нужны XML-файлы карты сайта, чтобы понять, как сканировать ваш сайт. Другие будут настаивать на том, что это важная часть технического SEO.
Некоторые SEO-специалисты скажут вам, что Google достаточно умен, чтобы раскрыть основную структуру вашего сайта, и ему не нужны XML-файлы карты сайта, чтобы понять, как сканировать ваш сайт. Другие будут настаивать на том, что это важная часть технического SEO.
Фактически, сам Google говорит, что большинству веб-сайтов будет полезно иметь карту сайта, и что она «может улучшить сканирование больших или более сложных сайтов или более специализированных файлов».
Нужна помощь в SEO?
Давайте поговорим о том, как наши SEO-услуги могут помочь вашему бизнесу привлечь внимание, которого он заслуживает.В конечном счете, карта сайта облегчает Google и другим поисковым системам сканирование и индексирование вашего сайта, увеличивая ваши шансы на появление в результатах поиска. Даже если Google может самостоятельно обнаруживать ваши веб-страницы, почему бы не облегчить работу роботов Googlebot, максимально увеличить бюджет сканирования и убедиться, что Google находит нужные вам страницы?
В этой статье я объясню, что такое карты сайта XML и HTML и почему вы должны их использовать. Я также проанализирую образец XML-карты сайта, чтобы вы могли точно увидеть, что это такое, и поделиться передовыми методами работы с картой сайта, которые вы можете реализовать прямо сейчас.
Я также проанализирую образец XML-карты сайта, чтобы вы могли точно увидеть, что это такое, и поделиться передовыми методами работы с картой сайта, которые вы можете реализовать прямо сейчас.
Что такое карта сайта в формате XML?
XML-карта сайта — это текстовый файл, содержащий индексируемые URL-адреса вашего веб-сайта. Он представлен на расширяемом языке разметки, более известном как XML. Формат XML удобен для использования в Интернете и легко читается поисковыми роботами.
Зачем моему веб-сайту нужна XML-карта сайта?
Основная функция карты сайта — помочь поисковым системам найти релевантные страницы на вашем сайте и проиндексировать их. Они также помогают роботам-сканерам понять, как устроен ваш сайт.
Хотя включение страниц в XML-карту сайта не гарантирует, что Google проиндексирует их, роботу Google будет легче их находить и сканировать. Если у вас очень большой веб-сайт или у вас нет стратегии внутренних ссылок, ваша XML-карта сайта делает доступными для обнаружения все ваши страницы, включая страницы-сироты, на которые нет ссылок с других страниц вашего сайта. .
.
Теперь, когда вы понимаете, почему важно иметь карту сайта, давайте рассмотрим три примера карт сайта, которые вы можете добавить на свой веб-сайт.
Пример карты сайта XML
Давайте проанализируем пример карты сайта XML, чтобы увидеть, как она выглядит в реальной жизни.
Вот типичный пример файла sitemap.xml с нашего сайта:
https://victoriousseo.com/sitemap_index.xml
Он предназначен для нашего сайта WordPress и динамически генерируется нашим плагином Yoast SEO.
Вот как выглядит пример XML-карты сайта:
Не все XML-карты сайта выглядят так, как этот пример карты сайта. Наша карта сайта отформатирована так, чтобы ее могли читать люди, но иногда карта сайта в формате XML выглядит как необработанный HTML. В конце концов, основная цель карт сайта в формате XML не в том, чтобы пользователи их читали, а в том, чтобы помочь поисковым системам понять, о чем ваш сайт.
Вот еще один пример динамического файла sitemap. xml для сайта Victorious:
xml для сайта Victorious:
https://victoriousseo.com/sitemap_index.xml
Это особый тип карты сайта, называемый индексом карты сайта. Он содержит ссылки на несколько карт сайта для нашего веб-сайта. Нажав на https://victoriousseo.com/post-sitemap.xml, вы перейдете к карте сайта нашего блога, а другие ссылки переведут вас в другие подкаталоги.
Пример карты сайта в формате HTML
Другой пример карты сайта Google — это карта сайта в формате HTML, также известная как визуальная карта сайта. Как и в образце XML-карты сайта, в HTML-карте сайта перечислены все страницы, которые вы хотите проиндексировать.
HTML-карты сайта многоцелевые. Обычно они выглядят как обычная страница вашего сайта и включают меню навигации, нижний колонтитул и все остальное, что вы можете ожидать увидеть на странице. Хотя они более удобны для пользователя, чем XML-карты сайта, и предназначены для чтения людьми, они по-прежнему полезны для роботов поисковых систем.
Если вы хотите увидеть пример карты сайта в формате HTML, ознакомьтесь с нашей:
https://victoriousseo.com/site-map/
Если у вас есть сайт WordPress, вы можете использовать плагин для создания HTML карта сайта.
Рекомендации по работе с картами сайта
Теперь, когда я поделился парой примеров карт сайта, давайте рассмотрим рекомендации, которым следует следовать при создании карты сайта. Эти рекомендации применимы как к XML-, так и к HTML-картам сайта.
1. Используйте динамическую карту сайта
Наличие автоматически создаваемой карты сайта имеет решающее значение для крупных веб-сайтов. Всякий раз, когда вы добавляете, обновляете или удаляете страницу, ваша динамическая карта сайта будет автоматически обновляться.
2. Перечислите все важные страницы
Убедитесь, что ваши карты сайта содержат все страницы, которые вы хотите проиндексировать. В противном случае вы можете обнаружить, что ваши новые страницы индексируются не так быстро.
3. Сделайте вашу карту сайта доступной
Ваша карта сайта должна быть расположена именно там, где Google ожидает ее найти. Если поисковые системы получают ошибку 404 при попытке доступа к вашей карте сайта, им может потребоваться больше времени для индексации вашего сайта и понимания его структуры.
4. Исключите неиндексированные URL-адреса из вашей карты сайта
Файлы Sitemap помогают вашим посетителям и поисковым системам правильно перемещаться по вашему веб-сайту и сканировать его. Добавление неиндексируемых страниц в вашу карту сайта запутает поисковые системы и может негативно сказаться на вашем краулинговом бюджете.
Обычно я рекомендую исключать архивные страницы из XML-карты сайта, а также не индексировать их (например, страницы категорий блогов, страницы тегов, страницы авторов, страницы архива дат и т. д.). Только канонические страницы должны быть включены в вашу карту сайта.
5. Не включайте перенаправления
Ваши XML-файлы должны содержать только опубликованные URL-адреса. Если вы удаляете URL-адрес или используете перенаправление 301, обязательно удалите этот URL-адрес из файла карты сайта XML. Динамически созданная карта сайта автоматически сделает это за вас.
Если вы удаляете URL-адрес или используете перенаправление 301, обязательно удалите этот URL-адрес из файла карты сайта XML. Динамически созданная карта сайта автоматически сделает это за вас.
6. Включите карту сайта в файл robots.txt
Также рекомендуется хранить карту сайта в формате XML в файле robots.txt вашего сайта. В вашем файле robots.txt указано, какие каталоги поисковые роботы должны и не должны индексировать. Предоставление вашей XML-карты сайта в том же файле дает понять, что вы хотите, чтобы Google и другие поисковые системы имели к ней доступ и индексировали эти страницы.
7. Проверьте покрытие индекса в Google Search Console
Если у вас есть карта сайта в хорошем состоянии, вы можете дважды проверить, индексирует ли Google ожидаемое количество страниц.
Перейдите в «Покрытие» на левой боковой панели Google Search Console, чтобы увидеть, какие страницы проиндексированы, а какие исключены.
8. Выполняйте регулярное обслуживание карты сайта
Регулярно проверяйте свою карту сайта в формате XML и обновляйте ее по мере необходимости. Убедитесь, что нет ошибок, которые могут помешать поисковым роботам получить к нему доступ.
Убедитесь, что нет ошибок, которые могут помешать поисковым роботам получить к нему доступ.
9. Загрузите карту сайта в Google Search Console
Если вы вносите значительные изменения в карту сайта, загрузите новую карту сайта в Google Search Console.
Как создать карту сайта
Если вы хотите создать карту сайта с нуля, используйте текстовый редактор, например Блокнот, который позволяет сохранить документ в виде файла XML. Вам нужно будет использовать схему протокола карты сайта, которую вы можете найти на Sitemaps.org.
Это может занять много времени, особенно если у вас большой веб-сайт. Кроме того, вам нужно будет вручную обновлять карту сайта всякий раз, когда вы добавляете новые страницы.
Вместо того, чтобы использовать шаблон карты сайта или создавать его с нуля, используйте такой инструмент, как Yoast, который создает и обновляет динамическую карту сайта. Таким образом, вы уменьшите вероятность ошибок и сможете легче поддерживать свои карты сайта.



 Например купить, заказать или подписаться.
Например купить, заказать или подписаться.

 Находим среди всех результатов самых успешных конкурентов и заносим их в Excel таблицу.
Находим среди всех результатов самых успешных конкурентов и заносим их в Excel таблицу. Конечно, можно заходить на каждый сайт и вручную переносить все категории сайтов в Excel файл, но это долго и неудобно.
Конечно, можно заходить на каждый сайт и вручную переносить все категории сайтов в Excel файл, но это долго и неудобно. Причем по каждому запросу должна быть указана частота поисковой выдачи, чтобы мы могли структурировать результат. В терминологии SEO это называется семантическим ядром.
Причем по каждому запросу должна быть указана частота поисковой выдачи, чтобы мы могли структурировать результат. В терминологии SEO это называется семантическим ядром.