Архитектура «Клиент-Сервер»
Определение
Архитектура «Клиент-Сервер» (также используются термины «сеть Клиент-Сервер» или «модель Клиент-Сервер») предусматривает разделение процессов предоставление услуг и отправки запросов на них на разных компьютерах в сети, каждый из которых выполняют свои задачи независимо от других.
В архитектуре «Клиент-Сервер» несколько компьютеров-клиентов (удалённые системы) посылают запросы и получают услуги от централизованной служебной машины – сервера (server – англ. «официант, обслуга»), которая также может называться хост-системой (host system, от host – англ. «хозяин», обычно гостиницы).
Клиентская машина предоставляет пользователю т.н. «дружественный интерфейс» (user-friendly interface), чтобы облегчить его взаимодействие с сервером.
Рис. 1. Архитектура «Клиент-Сервер».
Типы клиент-серверной архитектуры
Архитектуру «клиент-сервер» принято разделять на три класса: одно-, двух- и трёхуровневую. Однако, нельзя сказать, что в вопросе о таком разделении в сообществе ИТ-специалистов существует полный консенсус. Многие называют одноуровневую архитектуру двухуровневой и наоборот, то же можно сказать о соотношении двух- и трёхуровневой архитектур.
Многие называют одноуровневую архитектуру двухуровневой и наоборот, то же можно сказать о соотношении двух- и трёхуровневой архитектур.
Постараемся внести ясность в этот вопрос.
Одноуровневая архитектура (1-Tier)
Одноуровневая архитектура «клиент-сервер» (1-Tier) – такая, где все прикладные программы рассредоточены по рабочим станциям, которые обращаются к общему серверу баз данных или к общему файловому серверу. Никаких прикладных программ сервер при этом не исполняет, только предоставляет данные.
Рис. 2. Одноуровневая архитектура «клиент-сервер» (1-Tier).
В целом, такая архитектура очень надёжна, однако, ей сложно управлять, поскольку в каждой рабочей станции данные будут присутствовать в разных вариантах. Поэтому возникает проблема их синхронизации на отдельных машинах. В общем, как можно видеть из рисунка, в этой архитектуре просматривается ещё один уровень – базы данных, что даёт повод во многих случаях называть её двухуровневой.
Двухуровневая архитектура (2-Tier)
К двухуровневой архитектуре «клиент-сервер» следует относить такую, в которой прикладные программы сосредоточены на сервере приложений (Application Server), например, сервере 1С или сервере CRM, а в рабочих станциях находятся программы-клиенты, которые предоставляют для пользователей интерфейс для работы с приложениями на общем сервере.
Рис. 3. Двухуровневая архитектура «клиент-сервер» (2-Tier).
Такая архитектура представляется наиболее логичной для архитектуры «клиент-сервер». В ней, однако, можно выделить два варианта. Когда общие данные хранятся на сервере, а логика их обработки и бизнес-данные хранятся на клиентской машине, то такая архитектура носит название “fat client thin server” (толстый клиент, тонкий сервер). Когда не только данные, но и логика их обработки и бизнес-данные хранятся на сервере, то это называется “thin client fat server” (тонкий клиент, толстый сервер). Такая архитектура послужила прообразом облачных вычислений (Cloud Computing).
Преимущества двухуровневой архитектуры:
- Легко конфигурировать и модифицировать приложения;
- Пользователю обычно легко работать в такой среде;
- Хорошая производительность и масштабируемость.
Однако, у двухуровневой архитектуры есть и ограничения:
- Производительность может падать при увеличении числа пользователей;
- Потенциальные проблемы с безопасностью, поскольку все данные и программы находятся на центральном сервере;
- Все клиенты зависимы от базы данных одного производителя;
Трёхуровневая архитектура (3-Tier)
В трёхуровневой архитектуре сервер баз данных, файловый сервер и другие представляют собой отдельный уровень, результаты работы которого использует сервер приложений. Логика данных и бизнес-логика находятся в сервере приложений. Все обращения клиентов к базе данных происходят через промежуточное программное обеспечение (middleware), которое находится на сервере приложений. Вследствие этого, повышается гибкость работы и производительность.
Логика данных и бизнес-логика находятся в сервере приложений. Все обращения клиентов к базе данных происходят через промежуточное программное обеспечение (middleware), которое находится на сервере приложений. Вследствие этого, повышается гибкость работы и производительность.
Рис. 4. Трёхуровневая архитектура «клиент-сервер» (3-Tier).
Преимущества трёхуровневой архитектуры:
- Целостность данных;
- Более высокая безопасность, по сравнению с двухуровневой архитектурой;
- Защищённость базы данных от несанкционированного проникновения.
Ограничения:
- Более сложная структура коммуникаций между клиентов и сервером, поскольку в нём также находится middleware.
Многоуровневая архитектура (N-Tier)
В отдельный класс архитектуры «клиент-сервер» можно вынести многоуровневую архитектуру, в которой несколько серверов приложений используют результаты работы друг друга, а также данные от различных серверов баз данных, файловых серверов и других видов серверов.
По сути, предыдущий вариант, трёхуровневая архитектура – не более, чем частный случай многоуровневой архитектуры.
Рис. 5. Многоуровневая архитектура «клиент-сервер» (N-Tier).
Преимуществом многоуровневой архитектуры является гибкость предоставления услуг, которые могут являться комбинацией работы различных приложений серверов разных уровней и элементов этих приложений.
Очевидным недостатком является сложность, многокомпонентность такой архитектуры.
Характеристики архитектуры «клиент-сервер»
- Асимметричность протоколов. Между клиентами и сервером существуют отношения «один ко многим». Инициатором диалога с сервером обычно является клиент.
- Инкапсуляция услуг. После получения запроса на услугу от клиента, сервер решает, как должна быть выполнена данная услуга. Модификация («апгрейд») сервера может производиться без влияния на работу клиентов, поскольку это не влияет на опубликованный интерфейс взаимодействия между ними.

- Целостность. Программы и общие данные для сервера управляются централизованно, что снижает стоимость обслуживания и защищает целостность данных. В то же время, данные клиентов остаются персонифицированными и независимыми.
- Местная прозрачность. Сервер – это программный процесс, который может исполняться на той же машине, что и клиент, либо на другой машине, подключенной по сети. Программное обеспечение «клиент-сервер» обычно скрывает местоположение сервера от клиентов, перенаправляя запрос на услуги через сеть.
- Обмен на основе сообщений. Клиенты и сервер являются нежёстко связанными («loosely-coupled») процессами, которые обмениваются сообщениями: запросами на услуги и ответами на них.
- Модульный дизайн, способный к расширению.
 Модульный дизайн программной платформы «клиент-сервер» придаёт ей устойчивость к отказам, то есть, отказ в каком-то модуле не вызывает отказа всего приложения. В такой системе, один или больше серверов могут отказать без остановки всей системы в целом, до тех пор, пока услуги отказавшего сервера могут быть предоставлены с резервного сервера. Другое преимущество модульности в том, что приложение «клиент-сервер» может автоматически реагировать на повышение или понижение нагрузки на систему, путём добавления или отключения услуг или серверов.
Модульный дизайн программной платформы «клиент-сервер» придаёт ей устойчивость к отказам, то есть, отказ в каком-то модуле не вызывает отказа всего приложения. В такой системе, один или больше серверов могут отказать без остановки всей системы в целом, до тех пор, пока услуги отказавшего сервера могут быть предоставлены с резервного сервера. Другое преимущество модульности в том, что приложение «клиент-сервер» может автоматически реагировать на повышение или понижение нагрузки на систему, путём добавления или отключения услуг или серверов. - Независимость от платформы. Идеальное приложение «клиент-сервер» не зависит от платформ оборудования или операционной системы. Клиенты и серверы могут развёртываться на различных аппаратных платформах и разных операционных системах.
- Масштабируемость. Системы «клиент-сервер» могут масштабироваться как горизонтально (по числу серверов и клиентов), так и вертикально (по производительности и спектру услуг).

- Разделение функционала. Система «клиент-сервер» — это соотношение между процессами, работающими на одной или на разных машинах. Сервер – это процесс предоставления услуг. Клиент – это потребитель услуг.
- Общее использование ресурсов. Один сервер может предоставлять услуги множеству клиентов одновременно, и регулировать их доступ к совместно используемым ресурсам.
Практические применения архитектуры «клиент-сервер»
Архитектуры «клиент-сервер» — один из основных принципов работы сети Интернет. Любой веб-сайт, или приложение в Интернет работает на сервере, а его пользователи являются клиентами. Социальные сети (Фейсбук, ВК и пр.), сайты электронной коммерции (Amazon, Озон и др.) , мобильные приложения (Instagram и т.д.), устройства Интернета вещей (умные колонки или смарт-часы) работают на основе клиент-серверной архитектуры.
Хорошим примером работы системы «клиент-сервер» является автомобильный навигатор. Приложение навигации на сервере собирает данные с многих смартфонов пользователей, на которых установлены клиенты приложения. Кроме того, приложение навигации использует ещё и данные с сервера базы данных – геоинформационной системы, который предоставляет данные, например, о текущих ремонтах дорог, о появлении новых дорог и пр. Данные со многих клиентов (местоположение, скорость) обрабатывается сервером навигации и выдаётся на смартфоны пользователей в виде информации о средней скорости движения по тому или иному участку маршрута.
Приложение навигации на сервере собирает данные с многих смартфонов пользователей, на которых установлены клиенты приложения. Кроме того, приложение навигации использует ещё и данные с сервера базы данных – геоинформационной системы, который предоставляет данные, например, о текущих ремонтах дорог, о появлении новых дорог и пр. Данные со многих клиентов (местоположение, скорость) обрабатывается сервером навигации и выдаётся на смартфоны пользователей в виде информации о средней скорости движения по тому или иному участку маршрута.
Практически любая корпоративная сеть или ИТ-система предприятия, как правило, строится по архитектуре «клиент-сервер». В небольших сетях (3-5 компьютеров в компании) функции сервера может выполнять один из рабочих компьютеров. Если число машин в организации более 10, то лучше сделать выделенный сервер (почтовый сервер, приложений, баз данных и пр.), который будет заниматься обслуживанием клиентов – компьютеров и телефонов сотрудников организации.
В домашних сетях архитектура «клиент-сервер» тоже используется довольно часто. Например, в домашнюю сеть могут быть объединены компьютеры членов семьи, один из которых выполняет функции сервера. В домашнюю сеть также могут быть включены такие устройства, как умные колонки, умные домашние устройства (пылесосы-роботы, фотоаппараты, DVD-плееры и пр.), а также «умные» счётчики (вода, электричество) и т.д. Тогда в системе управления сервера, будут видны все параметры, данные и медифайлы (музыка, видео, фото), а также «умные устройства».
Например, в домашнюю сеть могут быть объединены компьютеры членов семьи, один из которых выполняет функции сервера. В домашнюю сеть также могут быть включены такие устройства, как умные колонки, умные домашние устройства (пылесосы-роботы, фотоаппараты, DVD-плееры и пр.), а также «умные» счётчики (вода, электричество) и т.д. Тогда в системе управления сервера, будут видны все параметры, данные и медифайлы (музыка, видео, фото), а также «умные устройства».
Преимущества и недостатки архитектуры «клиент-сервер»
К преимуществам архитектуры «клиент-сервер» можно отнести:
- Централизованность, поскольку все данные и управление сосредоточены в центральном сервере;
- Информационная безопасность, поскольку ресурсы общего пользования администрируются централизованно;
- Производительность, использование выделенного сервера повышает скорость работы ресурсов общего пользования;
- Масштабируемость, количество клиентов и серверов можно увеличивать независимо друг от друга.

К недостаткам архитектуры «клиент-сервер» следует отнести:
- Перегрузку трафика в сети, что является главной проблемой в сетях «клиент-сервер». Когда большое число клиентов одновременно запрашивают одну услугу на сервере, то число запросов может создать перегрузку в сети;
- Наличие единой точки отказа в небольших сетях с одним сервером. Если он отказывает, все клиенты остаются без обслуживания;
- Превышение пределов ресурсов сервера, когда новые клиенты, запрашивающие услугу, остаются без обслуживания. В таких случаях, требуется срочное расширение ресурсов сервера;
- Иногда клиентские программы могут не работать на терминалах пользователей, если не установлены соответствующие драйверы. Например, пользователь посылает запрос на печать документа, а на сервере нет подходящего драйвера для печати данного формата документа на определённом принтере.
Заключение
В настоящее время можно встретить термин Serverless Architecture, т. н. «бессерверная архитектура». Однако, по сути, она представляет собой процесс получения функций сервера в виде облачной услуги. То есть, серверы в облаке тоже есть, но для конечного пользователя они не видны, и он получает их сервисы в виде абстрактной «функции как услуги» FaaS (Function as a Service).
н. «бессерверная архитектура». Однако, по сути, она представляет собой процесс получения функций сервера в виде облачной услуги. То есть, серверы в облаке тоже есть, но для конечного пользователя они не видны, и он получает их сервисы в виде абстрактной «функции как услуги» FaaS (Function as a Service).
Архитектура «клиент-сервер» является основой большинства корпоративных сетей и берёт свое начало от самых первых вычислительных машин, т.н. «мэйнфреймов». Программное обеспечение для локальных компьютерных сетей, подавляющее большинство которых основано на архитектуре «клиент-сервер», начало создаваться около 50 лет назад.
Дальнейшее развитие информационных технологий также будет происходить в значительной степени с использованием архитектуры «клиент-сервер».
Создание схемы проезда GIF/HTML • фриланс-работа для специалиста • категория Создание 3D-моделей ≡ Заказчик Виталий Харченко
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
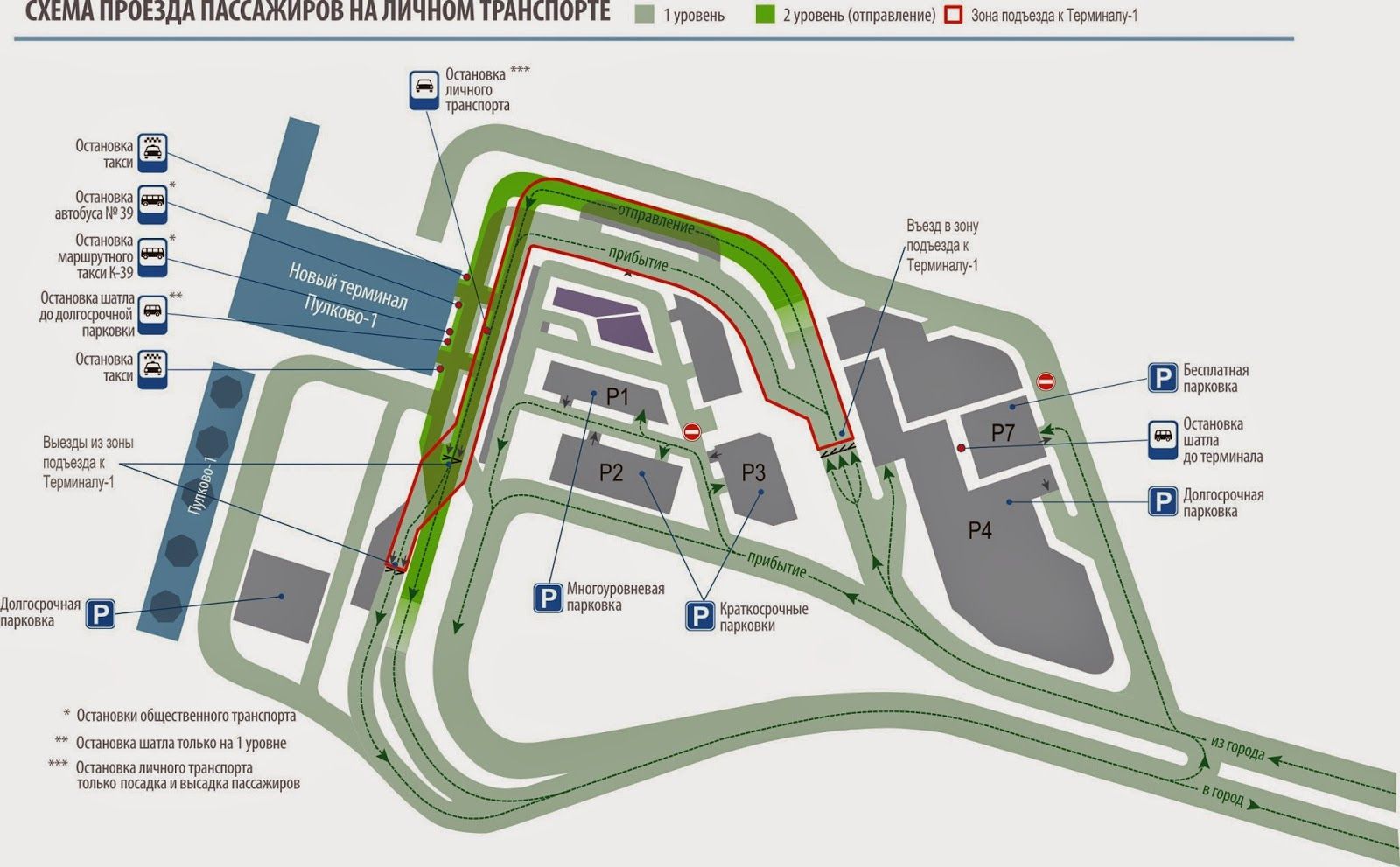
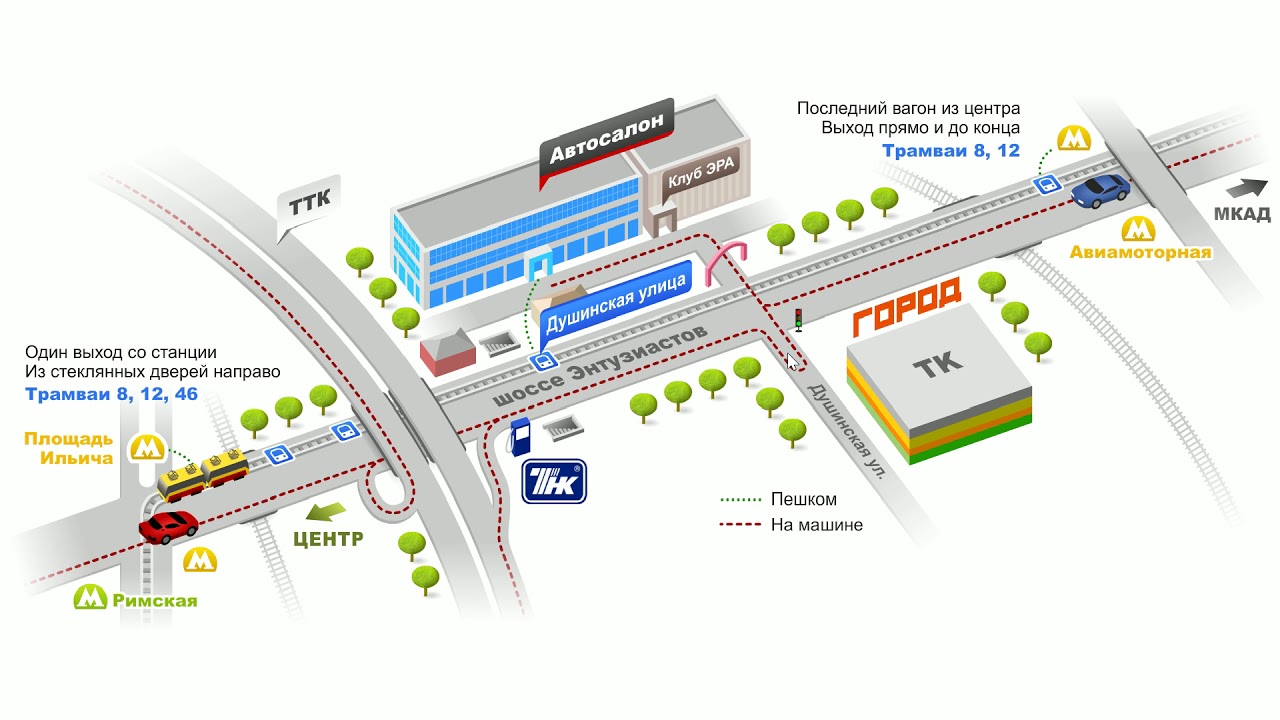
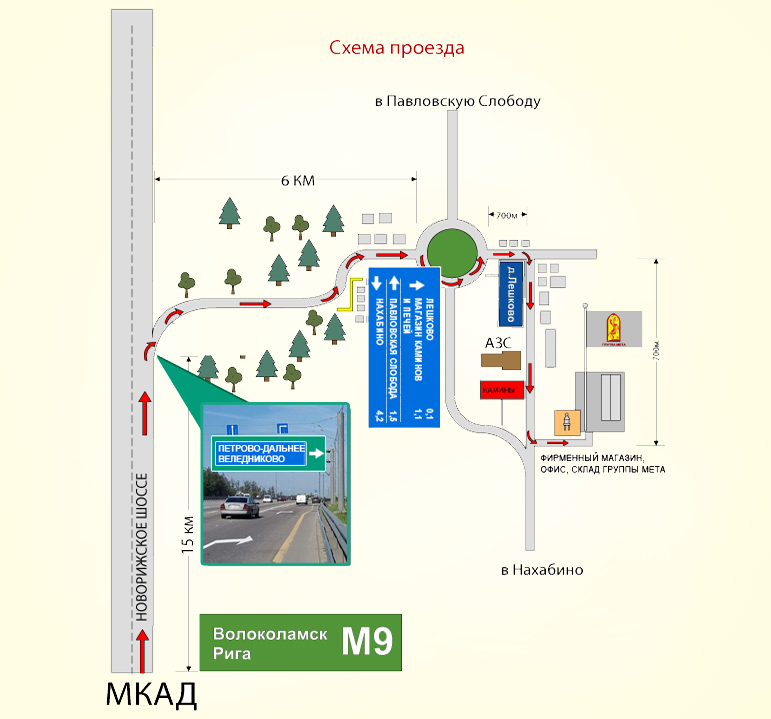
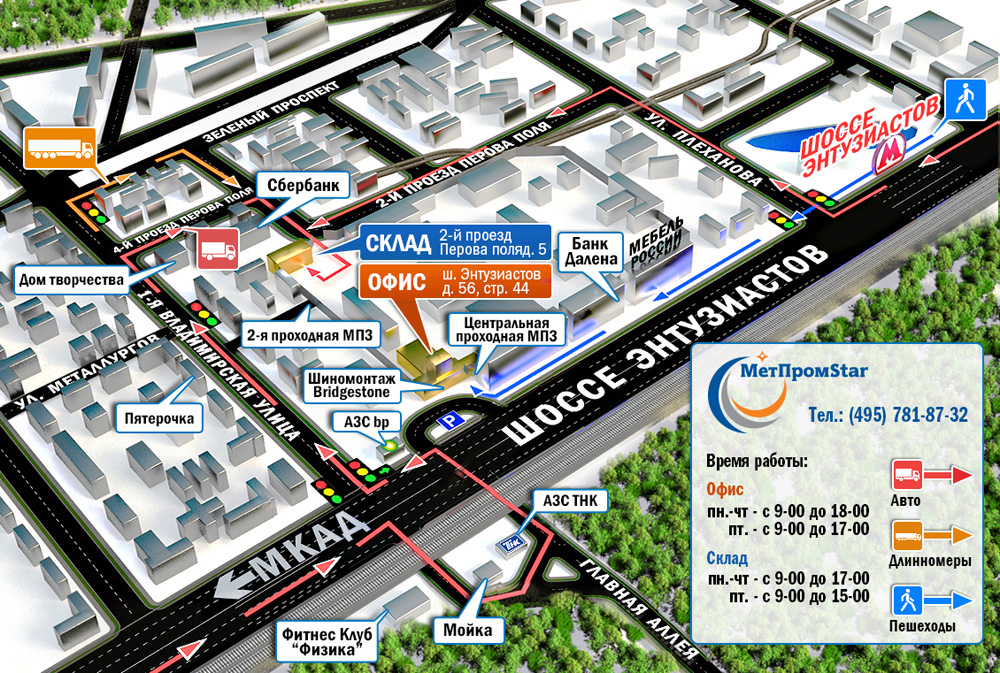
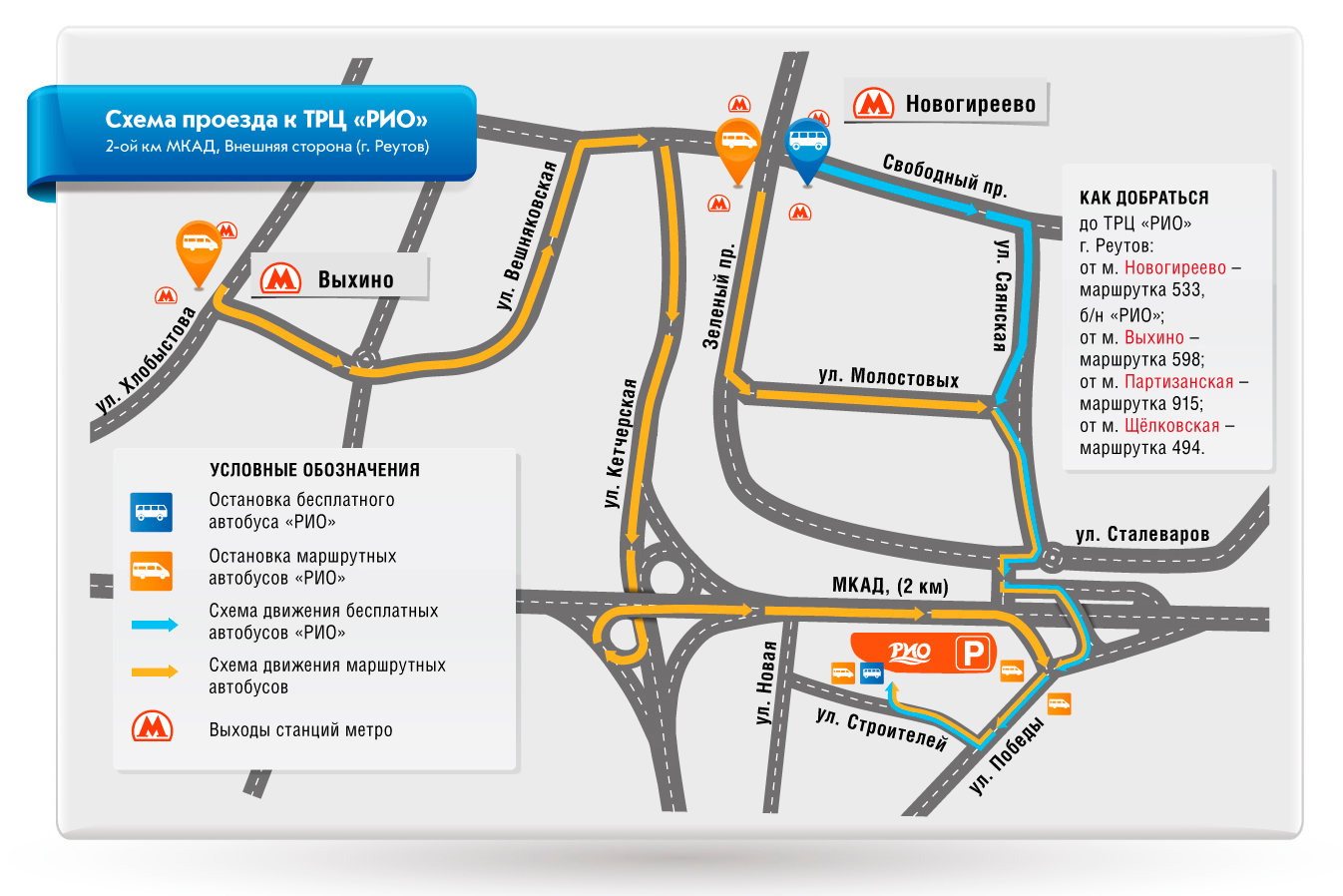
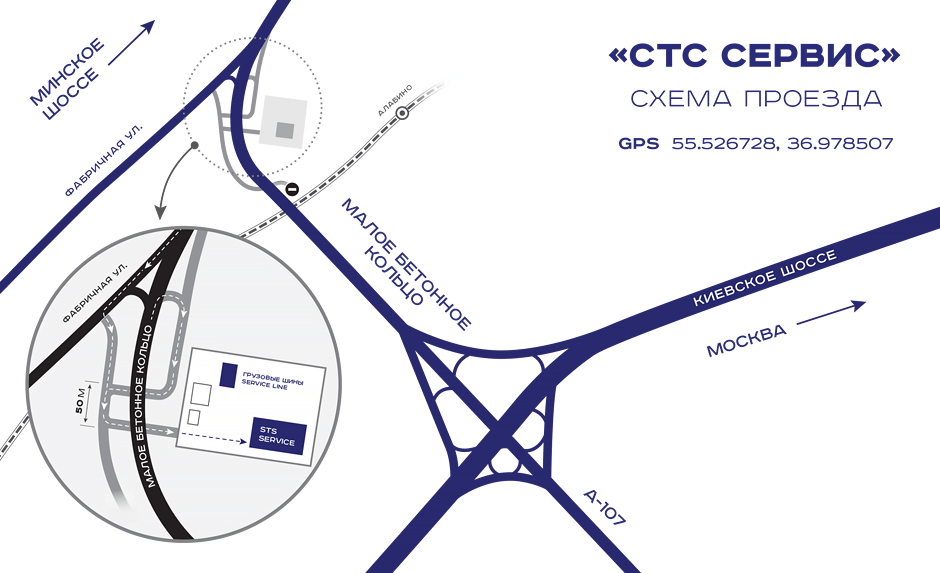
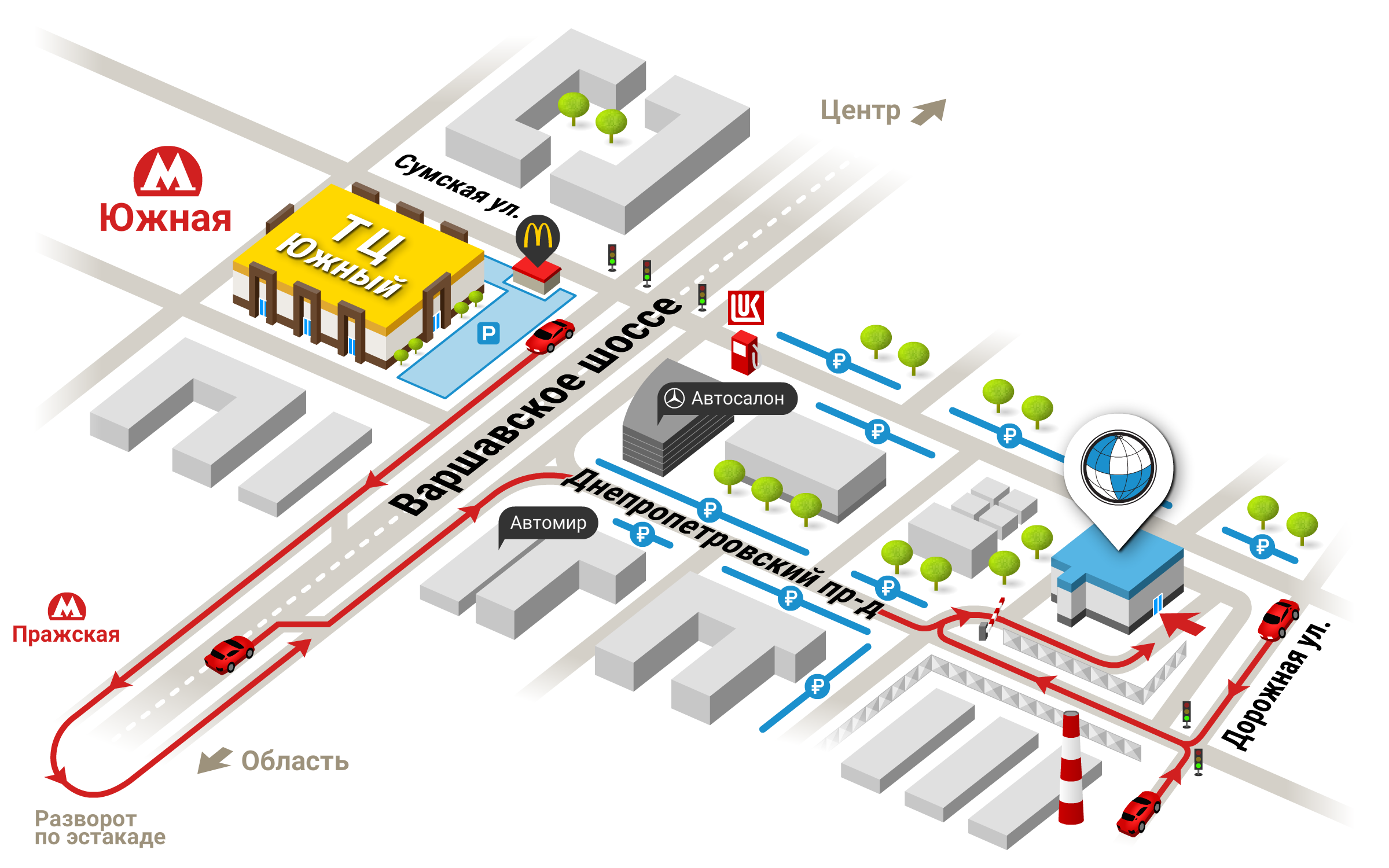
Необходимо создать схему проезда в GIF или HTML5 этой части карты (можете этот участок открыть самостоятельно на карте любого из поисковиков: г.
Это пример схемы, в таком стиле, цвете и размере желательно выполнить её. ссылка
Размер схемы — 1140*860 (можно 1200*720)
Хочу добавить, что нужно еще продумать, как добавить путь к нашему складу, чтоб было удобно все, не растягивая основной участок карты. Склад находится в нескольких кварталах от нас. ссылка
По поводу количества номеров маршрутов которые стоит показать на остановках общественного транспорта, будем смотреть по ходу дела, если будет наляписто показывать все, то выберем только основные номера.
Заказ будет считаться выполнен, если он реализован в стиле примера схемы и добавлены все основные элементы с макета-наброска.
После выполнения этого задания, будут дополнительные (отдельно оплаченные) задания, исходником для выполнения их будет эта схема, просто нужно конечный путь проложить в соседнее здание.
Создание схемы проезда GIF/HTML
Качество
Профессионализм
Стоимость
Контактность
Сроки
Получили работу выполненную в срок и по ТЗ. Сотрудничать было легко, исполнитель идет на контакт. Все изменения и поправки обсуждаются и быстро вносятся. Работой остался довольный. Большое спасибо за сотрудничество! Планирую сотрудничать на будущее.
Сотрудничать было легко, исполнитель идет на контакт. Все изменения и поправки обсуждаются и быстро вносятся. Работой остался довольный. Большое спасибо за сотрудничество! Планирую сотрудничать на будущее.
Отзыв фрилансера о сотрудничестве с Виталием Харченко
Создание схемы проезда GIF/HTMLОплата
Постановка задачи
Четкость требований
Контактность
Спасибо за заказ. Приятно было работать. Четкая задача, оперативное общение, лояльное отношения. Буду рада если продолжим сотрудничество.
Татьяна Буяльская | Сейф
- Ставки 6
дата онлайн рейтинг стоимость время выполнения
4646
34 0
Победившая ставка3 дня1500 UAHТатьяна Буяльская Победившая ставка3 дня1500 UAHДобрый день.

Сделаю в gif, если устроит цена.
Примеры ( .jpg) могу показать если вас заинтересует мое предложение.
С уважением. Татьяна.https://www.behance.net/Hlo60
- фрилансер больше не работает на сервисе
стоимость после обсуждения
примеры части работ, анимаций по ссылкам в профиле
Freelancehunt
https://yadi.sk/d/iAUvPATHuVLmc — ссылка на арихив с частью html баннеров на фрилансе их не разместить техническиe-mail [email protected]
skype titanium-dragon
icq 564810896- 4 дня1000 UAH 4 дня1000 UAH
Здравствуйте.

Выполню Ваш заказ с удовольствием.
Портфолио:
Dribbble (Иллюстрации и Анимация)
Dribbble (Лого и сайты)
Behance (Сайты) - 1 день300 UAH 1 день300 UAH
Готов сотрудничать
Skype: speller_howler
e-mail: [email protected] - 1 день1000 UAH 1 день1000 UAH
быстро, качественно!
startfire.com.ua
6 лет назад
113 просмотров
Построить простую карту — Tableau
Применяется к: Tableau Desktop
Вы можете создавать несколько различных типов карт для географического анализа в Tableau. Если вы новичок в картах или просто хотите воспользоваться встроенными картографическими возможностями, которые предоставляет Tableau, вы можете создать простую точечную или заполненную (многоугольную) карту, аналогичную приведенным ниже примерам.
Предпосылки : Для построения простой карты ваш источник данных должен содержать данные о местоположении (например, названия мест или координаты широты и долготы). Если ваш источник данных не содержит данных о местоположении, см. раздел Данные карты (ссылка открывается в новом окне), чтобы узнать, как вы можете подключиться к данным о местоположении.
В этом разделе на примере показано, как создать простую карту. Чтобы следовать приведенному ниже примеру, откройте Tableau Desktop и подключитесь к Источник данных Sample-Superstore , который поставляется с Tableau.
Построить простую точечную карту
Перейти к рабочему листу.

На панели Data откройте папку Location и дважды щелкните State.
Представление карты создается автоматически, поскольку поле «Штат» является географическим полем. Чтобы узнать больше о географических полях и о том, как их создавать, см. раздел Назначение географической роли полю.
Из таблицы «Заказы» на панели «Данные» перетащите Продажи на Размер на карточке Метки.
Точки данных на карте обновляются, чтобы пропорционально отображать объем продаж.
Выберите Карты > Фоновые слои .

На панели «Фон» щелкните раскрывающийся список «Стиль» и выберите «Обычный».
- В разделе «Слои фоновой карты» снимите флажок «Имена стран/регионов». Фоновая карта обновляется с новыми настройками.
Построить простую заполненную (полигональную) карту
Перейти к новому рабочему листу.
На панели Data откройте папку Location и дважды щелкните State .
Автоматически создается вид карты.
На карточке Метки щелкните раскрывающийся список Тип метки и выберите Карта .

Вид карты обновляется до заполненной (многоугольной) карты.
Из таблицы «Заказы» на панели «Данные» перетащите Продажи на Цвет на карточке Метки.
Полигоны на карте обновляются, чтобы отображать количество продаж с помощью цвета.
Построить тепловую карту (карту плотности)
Тепловые карты, также известные как карты плотности, помогают определить местоположения с большим или меньшим количеством точек данных. Тепловые карты наиболее эффективны при работе с набором данных, содержащим много точек данных, где между отметками на карте есть существенное перекрытие.
Чтобы узнать больше о тепловых картах и узнать, как их создавать и настраивать, см. раздел Создание тепловых карт, отображающих тренды или плотность в Tableau.
Чтобы следовать этому примеру, загрузите книгу примеров heatmap_taxi_howto. (Нажмите «Загрузить» в правом верхнем углу) и откройте его в Tableau Desktop.
- Переход к новому рабочему листу.
- На панели «Данные» перетащите на холст значения «Широта посадки» и «Долгота посадки».
Автоматически создается вид карты.
Примечание. Поскольку Tableau усредняет широту и долготу данных, на холсте есть только одна метка. Это будет обновляться при добавлении меры.
- Перетащите поле показателя, например ID, в поле Detail на карточке Marks.
- На карточке Метки щелкните раскрывающийся список Тип метки и выберите Плотность.
Метки обновляются на карте, чтобы показать концентрацию пикапов такси в каждом месте.
более темные цвета обозначают места с большим количеством датчиков, а более светлые цвета обозначают места с меньшим количеством датчиков.
См. также:
Концепции отображения в таблице (ссылка открывается в новом окне)
Создание карт в Tableau(ссылка открывается в новом окне)
Настройка внешнего вида вашей карты(ссылка открывается в новом окне)
Спасибо за отзыв!Как создать собственную карту в Google Maps
Быстрые ссылки
- Создание пользовательской карты в Google Maps
- Добавление компонентов к пользовательской карте в Google Maps
- Совместное использование пользовательских карт в Google Maps
Key Takeaways
Перейдите на maps.google.com и выберите «Сохранено» в боковом меню. Перейдите на вкладку «Карты» и нажмите «Создать карту». Отсюда у вас есть несколько вариантов создания пользовательской карты, которая не отображается на общедоступных Картах Google.
Вам не нужно специальное программное обеспечение, чтобы создать собственную карту для себя или других. Карты Google — это все, что вам нужно: вы можете добавлять свои собственные точки, формы и направления на пользовательскую карту. Вот как.
Для этого вам потребуется использовать Google Maps на компьютере. Если у вас возникли проблемы с пустым экраном Google Maps, вам также необходимо очистить данные своего сайта.
Создание пользовательской карты в Google Maps
Пользовательская карта в Google Maps не позволяет создавать новый ландшафт — вы застряли на планете Земля. Однако он позволяет вам добавлять свои собственные ориентиры, маршруты и местоположения.
Вы также можете нарисовать свои собственные фигуры на существующей карте, чтобы добавить больше деталей. Пользовательскую карту можно просматривать в приложении Google Maps для Android и iOS, но создать ее можно только с помощью веб-версии Google Maps на настольном компьютере.
Для начала перейдите на сайт Google Maps и войдите в систему, используя свою учетную запись Google. Войдя в систему, нажмите значок «Поместить» в левом верхнем углу.
Войдя в систему, нажмите значок «Поместить» в левом верхнем углу.
В меню параметров нажмите «Сохранено».
В появившемся слева меню «Ваши места» щелкните вкладку «Карты». В нижней части меню выберите кнопку «Создать карту».
Окно создания карты появится в новой вкладке. Чтобы назвать его, выберите текст «Карта без названия» в верхней части меню слева.
В меню «Редактировать название и описание карты» добавьте имя и описание для своей карты, а затем нажмите «Сохранить», чтобы сохранить его.
Пользовательские слои карты
Ваша пользовательская карта состоит из слоев со слоем «Базовая карта» (основной вид Карт Google) внизу.
Внешний вид слоя «Базовая карта» можно настроить, щелкнув стрелку параметров рядом с «Базовая карта» и выбрав другую тему карты.
Когда вы создаете новую пользовательскую карту в Картах Google, по умолчанию добавляется новый «Слой без названия».
Вы можете добавить столько слоев, сколько хотите, к своей пользовательской карте, что позволит вам отделить различные компоненты вашей новой карты друг от друга, нажав кнопку «Добавить слой».
Если вы хотите переименовать этот слой, выберите значок меню из трех точек рядом со слоем, а затем нажмите «Переименовать слой» в раскрывающемся меню.
Чтобы удалить его, вместо этого выберите «Удалить слой».
Добавление компонентов к пользовательской карте в Картах Google
Пользовательскую карту в Картах Google можно настроить с помощью различных компонентов. Вы можете добавлять маркеры, фигуры или линии, а также направления прямо на карту.
Для начала убедитесь, что вы находитесь в редакторе пользовательских карт. Для этого перейдите на веб-сайт Google Maps и выберите меню-гамбургер > Ваши места > Карты > Создать карту.
Добавление маркерной точки
Пользовательская маркерная точка — это точка, отображаемая на карте. Вы можете использовать это, чтобы добавить дополнительные описания к области, а также указать пользователям карты место или область, которая не указана на слое «Базовая карта».
Чтобы добавить новую точку-маркер на карту, убедитесь, что вы нашли подходящую область на слое «Базовая карта». Когда будете готовы, нажмите кнопку «Добавить маркер» в меню под строкой поиска в редакторе пользовательских карт.
Когда будете готовы, нажмите кнопку «Добавить маркер» в меню под строкой поиска в редакторе пользовательских карт.
С помощью мыши или сенсорной панели щелкните область карты. Откроется редактор маркеров — добавьте подходящее имя и описание, а затем выберите «Сохранить», чтобы добавить маркер на карту.
Добавление линий или фигур
Вы можете добавлять собственные линии и фигуры на пользовательскую карту, чтобы выделить определенные области.
Для этого нажмите «Нарисовать линию» в меню под строкой поиска, а затем выберите «Добавить линию или фигуру».
В подходящем месте на карте нарисуйте линию с помощью мыши или трекпада — используйте несколько линий, чтобы создать объединенную фигуру. Нажмите клавишу Enter, чтобы отправить строки.
Добавьте собственное имя и описание к вашему объекту во всплывающем меню, прежде чем выбрать «Сохранить» для подтверждения.
Создание пользовательских маршрутов
Пользовательскую карту также можно использовать для обмена маршрутами от А до Б путем создания слоя маршрутов.
Чтобы создать этот слой, нажмите «Добавить маршруты» в меню под строкой поиска.
Слой направлений появится в меню слева. Добавьте пункт отправления в текстовое поле «A», а пункт прибытия — в текстовое поле «B».
После заполнения полей «А» и «В» карта обновится, показывая маршрут между указанными вами местоположениями.
Публикация пользовательских карт в Картах Google
Создав карту, вы можете получить к ней доступ самостоятельно из Карт Google (меню-гамбургер > Сохраненные > Карты) или с веб-сайта Google Мои карты.
Только вы можете просматривать свою пользовательскую карту по умолчанию, но вы можете поделиться ею с другими. Для этого перейдите на веб-сайт Google My Maps, войдите в систему, а затем выберите вкладку «В собственности», где должна быть указана ваша пользовательская карта.
Чтобы поделиться картой с другими, нажмите кнопку «Поделиться картой». Это даст вам возможность поделиться своей пользовательской картой на различных платформах социальных сетей, по электронной почте или встроить ее на свой веб-сайт.



 Модульный дизайн программной платформы «клиент-сервер» придаёт ей устойчивость к отказам, то есть, отказ в каком-то модуле не вызывает отказа всего приложения. В такой системе, один или больше серверов могут отказать без остановки всей системы в целом, до тех пор, пока услуги отказавшего сервера могут быть предоставлены с резервного сервера. Другое преимущество модульности в том, что приложение «клиент-сервер» может автоматически реагировать на повышение или понижение нагрузки на систему, путём добавления или отключения услуг или серверов.
Модульный дизайн программной платформы «клиент-сервер» придаёт ей устойчивость к отказам, то есть, отказ в каком-то модуле не вызывает отказа всего приложения. В такой системе, один или больше серверов могут отказать без остановки всей системы в целом, до тех пор, пока услуги отказавшего сервера могут быть предоставлены с резервного сервера. Другое преимущество модульности в том, что приложение «клиент-сервер» может автоматически реагировать на повышение или понижение нагрузки на систему, путём добавления или отключения услуг или серверов.