Как нарисовать схемы в word
Как нарисовать схемы в Word 2003? Для того, что бы рисовать схемы в Word, вам понадобиться только ваша фантазия, желание, и сама программа – текстовый редактор, который входит в пакет офисных программ от Microsoft. Попробовав один раз, вы уже сможете создавать любые схемы и небольшие топографические схемы. В дальнейшем я научу вас делать и это. Вы увидите, что в хороших руках из текстового редактора и цветного принтера можно сделать целую мини-типографию.
Прежде чем создавать схемы в Word неплохо было бы научиться изменять цвет страницы, создавать красивые рамки, и пользоваться WordArt.
Откройте новый документ: — Пуск – Программы – Microsoft Office — Microsoft Office Word . Внизу на панели – Рисование – выбираем иконку – Прямоугольник .
Если у вас нет этой панели, то зайдите в меню – Вид – Панели инструментов – и выберите – Рисование.
После того, как вы кликнули мышкой по иконке

Кликните в любом месте вновь созданного поля. Поле примет вот такой вид.
Этот квадратик в центре можете вырезать (щелкните на нем правой кнопкой мыши и в выпадающем меню выберите – Вырезать -). Выделите прямоугольник, в котором мы будем рисовать. На панели – Рисование – откройте – Автофигуры – Основные фигуры – Куб – и кликнете мышкой на поле выделенного прямоугольника.
У вас должна получиться, вот такая картинка.
Вы можете перемещать и изменять размер этого куба. Для этого кликните по этому кубику, чтобы выделить его. Если при наведении мышкой на этот кубик курсор принимает вид крестика со стрелочками на концах, значит, этот предмет можно переместить. Если же курсор принимает вид двунаправленной стрелки (на узелках, которые обозначены маленькими кружочками), значит можно изменить размер объекта. Сделайте из куба прямоугольную фигуру.
Кликните по новой фигуре правой кнопкой мыши и в выпадающем меню выберите пункт – Копировать.
Потом кликните правой кнопкой мыши на свободном поле рядом с фигурой и выберите – Вставить. Проделайте этот трюк дважды.
Уже готовые необходимые вам фигуры можно выбрать из панели — Рисование – Автофигуры – Другие автофигуры.
Должно получиться вот так.
Теперь перетащите эти фигуры как у меня.
Следующую фигуру попробуйте сделать сами (опять же методом копирования).
Сюда же можно вставлять и небольшие рисунки извне, например иконки. Просто берёте нужную вам иконку и копируете или перетаскиваете её на место. Вот что у нас получилось.
Теперь подпишем наши рисунки. Для этого выделите рамку с рисунками (кликните на свободном от рисунков месте, чтобы появилась рамочка) и выберите на панели
Теперь кликните мышкой на свободном поле рамочки. Должно получиться вот так.
У нас появилась новая маленькая рамочка с курсором. В ней мы и будем писать. Размер этой рамочки также можно изменять.
В ней мы и будем писать. Размер этой рамочки также можно изменять.
Создайте методом копирования такие же надписи как у меня и переместите их по местам.
Теперь нарисуем соединительные линии. Для этого в Автофигурах (на панели – Рисование -) выбираем – Соединительные линии. Не забывайте перед выбором выделять главную рамку. Можно её назвать «Холст». Ведь мы рисуем на ней как на холсте. Я в качестве соединительной линии выбрала – Уступ со стрелкой.
Вот тут вам придётся набраться терпения и потренироваться. Наводите курсор в виде крестика на то место откуда собираетесь вести линию и щелкаете не отпуская левой кнопки мыши, тянете линию до того места куда вам нужно и только тогда отпускаете кнопку мыши.
Если не получилось, то отмените ваше действие и опять выберите соединительную линию и начните сначала. Каждую новую линию необходимо заново выбирать на панели – Рисование.
Линии можно изменять, потянув за желтые ромбики на них.
Теперь сделаем симпатичный фон нашему рисунку. Для этого опять выделяем наш «холст» и выбираем всё на той же панели иконку – Цвет заливки.
Выбрав необходимый цвет, щелкните по иконке ещё раз и второй щелчок сделайте уже на свободном поле «холста». Или сначала щелкните по «холсту», а потом по иконке заливки.
Вот, что у нас получилось.
Чтобы наши отдельные рисунки и иконки не смещались в разные стороны, необходимо каждый элемент (и соединительные линии тоже) выделить (щелкайте по каждому элементу, удерживая клавишу «Ctrl
Теперь аккуратно щелкните правой кнопкой мыши на каком-нибудь выделенном элементе (например, на иконке монитора) и выберите – Группировка – Группировать.
Потренируйтесь немного и вы запросто сможете быстро и легко создавать любые схемы в Word.
Примечание
Кстати, толщину всех линий можно менять. Для этого выделите необходимую линию, щелкнув по ней и выберите на панели – Рисунок – иконку – Тип линии. Но это необходимо делать до группировки. Рамочки с надписями тоже можно залить любым цветом (можно и после группировки).
Удачи Вам!
« Содержание с переходами на страницы в Word
Как построить математический график в Word »
Как нарисовать маршрут от дома до школы?
Для безопасности передвижения ребенка на пути от дома до школы и обратно, родителям нужно знать, как нарисовать этот маршрут на бумаге в качестве наглядного пособия. В некоторых учебных заведениях это официальное требование к каждому ученику, и вкладывается начерченный план в портфолио школьника.
Давайте рассмотрим простой вариант, как сделать маршрут от дома до школы. Сначала его чертят родители, а после прорабатывают на местности с ребенком. В старших классах школьник делает уже это сам.
Мастер-класс: как начертить маршрут от дома до школы
Для этой несложной работы нам понадобятся: лист бумаги формата А4, линейка, простой и цветные карандаши:
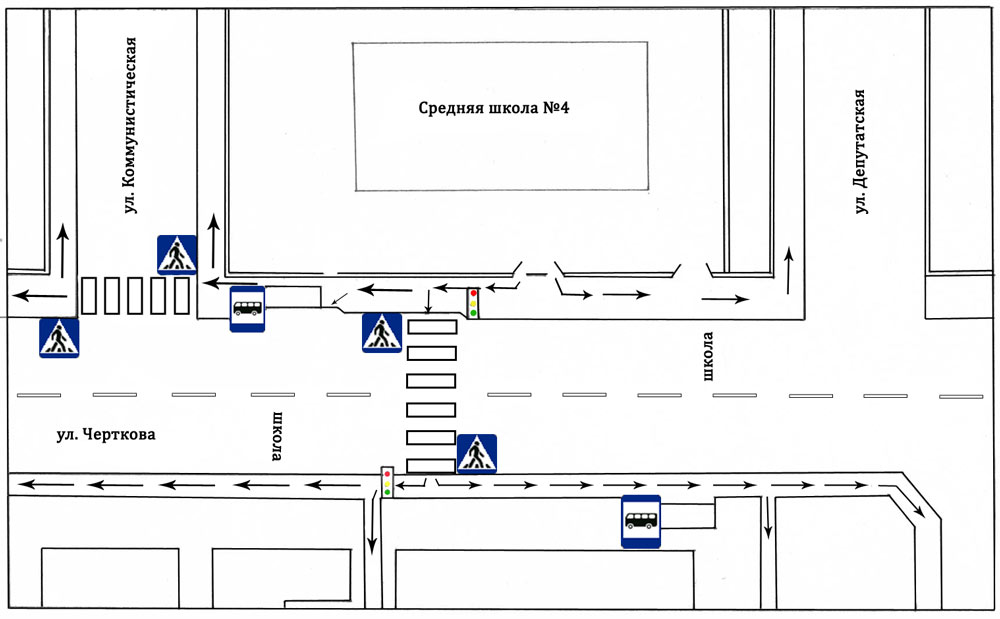
- На листе бумаги делаем рамку чуть меньше чем сам листок, отступив от края примерно полтора сантиметра. Двумя линиями выделяем дороги – длинную основную и короткую примыкающую. Прямоугольниками обозначаем жилые дома района, один из которых – дом в котором живет сам школьник.
- Линиями другого цвета чертим пешеходные дорожки по обеим сторонам дороги. Они должны быть уже проезжей части. В верхнем углу отмечаем контур школьного двора и само здание школы.
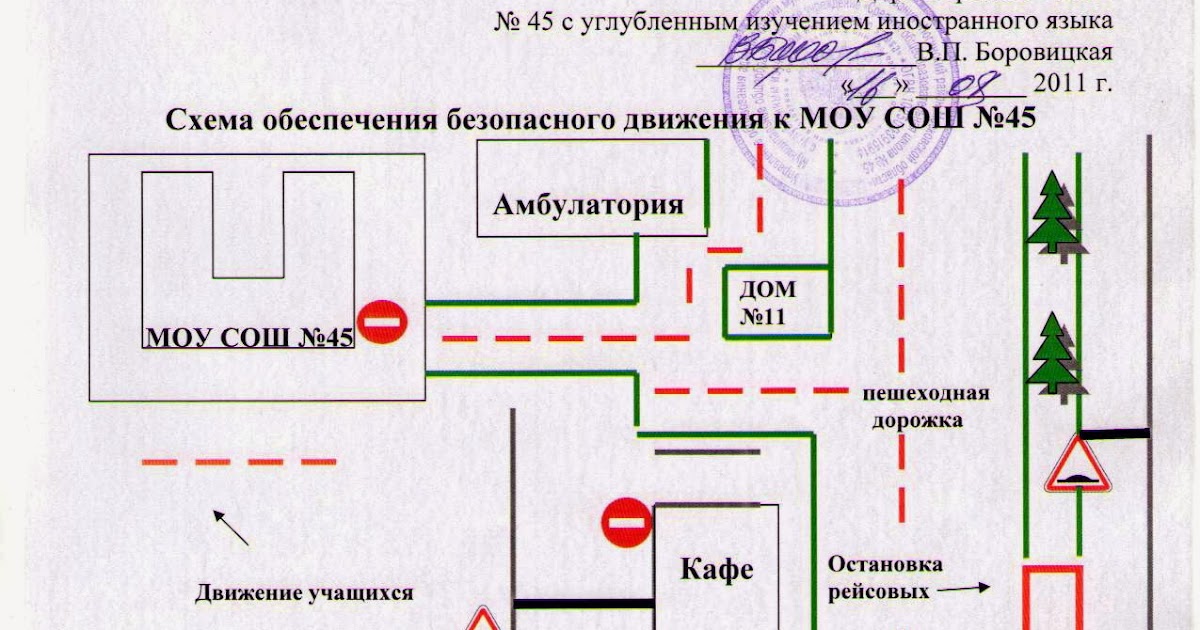
- При помощи крестиков отмечаем конечные пункты – дом и школу. Соединяем их пунктиром. В том месте, где ребенок будет переходить дорогу, рисуем зебру и обозначение светофоров.
- По разные стороны проезжей части рисуем другие объекты недвижимости, мимо которых ребенок будет проходить каждый день – большой гипермаркет, а через дорогу маленькие магазинчики.

- На свободной части листа, как раз напротив дома, где живет школьник, отмечаем стадион и пешеходный переход, оборудованный светофором. Ребенок должен знать, что попасть туда можно только перейдя по зебре.
- Затем раскрашиваем наш маршрут, указывающий ребенку, как пройти от дома до школы, рисовать который совсем несложно. Красным пунктиром отмечаем путь, жилые дома, школа, парк, стадион, магазины – все должно быть разного цвета.
- Теперь четкими крупными буквами подписываем объекты.
Как видим, изобразить маршрут от дома до школы достаточно просто. Пройдя с такой картой в руках по указанному маршруту, ребенку будет проще запомнить опасные участки.
Статьи по теме:
Как нарисовать семейное дерево ребенку в школу? Задание нарисовать генеалогическое дерево получает каждый школьник первых классов. Это чудесная возможность познакомить с родословной ребенка и провести вечер вместе, изучая родственников своей семьи, а возможно, и историю. Это чудесная возможность познакомить с родословной ребенка и провести вечер вместе, изучая родственников своей семьи, а возможно, и историю. |
Как уговорить маму не идти в школу? В жизни каждого школьника, даже отличника, случатся моменты слабости, когда на учебу идти не хочется, или даже нежелательно. Все мы понимаем, что родителей в этом плане уговорить весьма сложно, однако попробовать можно. |
|
Безопасный интернет для детей — что нужно знать каждому родителю? Обеспечив правильную защиту от неподходящего контента, родители дают уникальные возможности чаду в освоении любых областей знаний. Ведь в приоритете безопасный интернет для детей. Сделать его таким несложно, используя различные способы. | Что такое характер, его формирование и можно ли изменить характер человека? Зная, что такое характер человека, каковы его особенности, положительные и отрицательные черты, можно добиться неплохих результатов в изучении личности. |
Хит-парад распространенных заблуждений о женских гениталиях
Аптека на кухне: 5 лучших продуктов-лекарств
Как нарисовать карту
В этом руководстве описан полный процесс рисования карты – от начала до конца. В данном случае я иллюстрирую простую карту города, но шаги применимы к любой карте.
Инструменты и ПО
Для этой карты я использовал Photoshop, но все это можно сделать в Gimp (бесплатно). Я также использую графический планшет. Планшеты отлично подходят для этой работы, и если вы думаете о создании цифровых карт, я бы порекомендовал их взять. Я использую Wacom Intuous, но начал с Wacom Bamboo (гораздо дешевле и практически с той же функциональностью). Вы также можете использовать ручку и бумагу, сканер и мышь.
Я загрузил полный файл фотошопа, если вы хотите посмотреть на окончательный файл и посмотреть, как была сделана колбаса. Окончательная карта в полном размере здесь. Не стесняйтесь использовать его в личных целях.
Окончательная карта в полном размере здесь. Не стесняйтесь использовать его в личных целях.
Схема того, как рисовать карту
Мои этапы рисования карты довольно последовательны:
- набросок схемы
- чернила в контурах
- добавить строки детализации
- блок в темных местах
- добавить общий свет и тень
- лежал в базовых цветах
- добавить детальный свет и тень
- этикетка
- окончательная полировка – граница, балансировка цвета, балансировка тона
Я пройдусь по каждому из этих шагов по порядку.
Настройка
Для начала давайте откроем новый документ. Здесь я начал с небольшого документа, поскольку он чисто цифровой. Это 1200 пикселей на 900 пикселей (я обрезал его в конце). Этого достаточно, чтобы заполнить экраны большинства компьютеров. Если бы это было для печати, я бы создал документ размером 3600 на 2700 пикселей. Это связано с тем, что для печати требуется разрешение 300 точек на дюйм, а экраны, как правило, ближе к 100 точкам на дюйм. Поэтому для печати вам нужно увеличить разрешение в 3 раза.
Поэтому для печати вам нужно увеличить разрешение в 3 раза.
Я взял одну из текстур пергамента и установил ее в качестве фона. Это то, что я построил сам, но есть куча старых бумажных текстур, которые можно использовать. В CGTextures есть масса текстур старой бумаги.
Пока все неинтересно, но это хорошая база для начала.
Набросок основы для вашей карты
Первым шагом в любой карте является создание эскиза. На этом основная работа по проектированию завершена. Этот шаг может занять несколько дней или может быть быстрым процессом изложения идеи, которую вы уже полностью сформировали.
Здесь я хочу изобразить город, немного леса и скалу. Проектирование города может быть сложным процессом. Я написал полное руководство по созданию карты города, поэтому не буду вдаваться в подробности этого процесса.
Для наброска создайте новый слой и используйте жесткую круглую кисть. Я использую круглую кисть размером 5 пикселей с размером, установленным на чувствительность к давлению. Я быстро рисую большие очертания леса, линию обрыва и дороги, определяющие город.
Я быстро рисую большие очертания леса, линию обрыва и дороги, определяющие город.
На данном этапе вы хотите увидеть, имеет ли смысл карта. Соответствует ли он странице? Вы сжимаете детализацию в некоторых регионах? Если это боевая карта — как она будет играться в бою? Если это карта города — есть ли источники еды, воды, торговли и защиты? Эти вопросы означают, что кости карты имеют смысл и гарантируют, что окончательная карта будет держаться вместе. Его проще изменить сейчас, прежде чем мы начнем добавлять детали.
Нарисуйте контуры
После того, как у вас есть общий дизайн, пришло время проложить детализированные линии. Начните с создания нового слоя и уменьшите непрозрачность слоя эскиза до 30% (вы можете просто увидеть эскиз на карте ниже). Если вы используете карандаш, ручку и бумагу, сейчас самое время перейти к ручке.
Эти линии определяют контуры основных элементов карты. Начните с определения приоритетов тех элементов, которые определяют границу крупного объекта — береговая линия, край леса, река, дороги, скалы. Это самые важные детали карты – это информация.
Это самые важные детали карты – это информация.
Здесь я использовал стиль линии, чтобы продать функцию, которую она представляет. Опушка леса почти как опушка цветной капусты или детский рисунок облака. Множество маленьких кривых, соединенных вместе, образуют более крупные изогнутые формы. Не беспокойтесь о том, чтобы сделать край полностью непрерывным — это может привести к беспорядку.
Что касается утеса, то вы действительно видите все его края до самого низа. Каждый край представляет собой уступ на скале, и из-за резкого обрыва эти линии сгруппированы близко друг к другу. Там, где линии находятся дальше друг от друга, глаз естественным образом воспринимает это как более плавный спуск. Итак, мы проиллюстрировали наш обрыв и передали полезную информацию о соответствующей крутизне на разных участках обрыва. Чтобы узнать больше о том, как рисовать скалы в разных стилях, ознакомьтесь с этим уроком.
Для зданий я сделал все очень просто. Рисование здания в более крупном масштабе может занять некоторое время, и существует множество приемов и советов по быстрой прокладке большого количества зданий. В этом я использовал простой набор прямых линий, локтей и кругов, чтобы внести разнообразие. Я разместил несколько больших построек ближе к центру и проследил за дорогами. В лесу слева есть сооружение необычной формы (будет башней), и я решил разместить два фланговых сооружения вокруг дорог на юго-западе и востоке. У города нет стены, но может быть пара придорожных башен для защиты.
В этом я использовал простой набор прямых линий, локтей и кругов, чтобы внести разнообразие. Я разместил несколько больших построек ближе к центру и проследил за дорогами. В лесу слева есть сооружение необычной формы (будет башней), и я решил разместить два фланговых сооружения вокруг дорог на юго-западе и востоке. У города нет стены, но может быть пара придорожных башен для защиты.
Примечание – на данный момент у нас есть исправная карта. Начиная с этого момента (за исключением маркировки) все делается для того, чтобы сделать его красивым.
Добавьте линии детализации
Контуры — это только начало истории — нам нужно добавить некоторые детали.
Как и раньше, создайте новый слой. Мы по-прежнему используем жесткую круглую кисть размером 5 пикселей с размером, настроенным на чувствительность к давлению.
Подробные линии помогают продать карту. Некоторые люди совершают ошибку, пропуская этот этап. Детализация здесь на самом деле довольно быстрая, и это намного облегчает жизнь в будущем. Линии — очень эффективный способ передачи деталей.
Линии — очень эффективный способ передачи деталей.
Для леса я использую короткие изогнутые штрихи. Я иду по окраинам леса, за исключением тех случаев, когда очертания входят в основную часть леса. В этих выемках в контуре я вывожу детали в середину леса. Это позволяет мне определить объемные формы леса внутри контура. Вы можете увидеть формы групп деревьев, которые разбивают массу леса. Однако обратите внимание, что я нигде не рисую отдельные деревья (кроме тех случаев, когда есть пара отдельно стоящих деревьев).
Утес уже детализирован, так что я оставляю это в покое. Однако я решил, что городу нужна река. В конце концов, людям нужно пить, а скала выглядит так, будто ее вырезала река. Поэтому я добавляю новый слой, рисую контур реки и перемещаю соответствующие здания в сторону.
Для дороги я использую ту же кисть, создаю новый слой и устанавливаю режим наложения на наложение (с непрозрачностью 30%). Затем я рисую плавные линии дороги. Это отделяет его от строк, но делает его очень четким и легко читаемым. Если вам нужна более красивая версия дорог с четкими очертаниями, здесь есть более длинный метод.
Если вам нужна более красивая версия дорог с четкими очертаниями, здесь есть более длинный метод.
Если вы используете для этого ручку и бумагу, самое время стереть карандашные линии. На самом деле довольно легко превратить карту, нарисованную пером и тушью, в карту из старой бумаги, как показано выше (остальную часть этого руководства можно выполнить с помощью мыши). Вот краткое изложение того, как превратить вашу бумажную карту в цифровой штриховой рисунок. Это приведет вас в нужное место, чтобы предпринять следующие шаги.
Блок в объемных тенях
Не все элементы карты живут в одном и том же тоновом диапазоне. Под этим я подразумеваю, что светлые части дерева темнее, чем светлые части травы. Глубокие тени леса темнее, чем тени на дороге. Итак, для начала мы заблокируем общий тональный диапазон нашей карты. Сделайте более темные области темными, а если есть особенно светлые области, осветлите их.
Для этого создайте новый слой и установите режим наложения на наложение. Затем я выбираю жесткую круглую кисть с размером около 20-30 пикселей и непрозрачностью, чувствительной к давлению. Это значит, что если слегка надавить, то получится почти прозрачная линия, если сильно надавить, то получится глубокий непрозрачный черный цвет. О, и установите цвет кисти на черный.
Затем я выбираю жесткую круглую кисть с размером около 20-30 пикселей и непрозрачностью, чувствительной к давлению. Это значит, что если слегка надавить, то получится почти прозрачная линия, если сильно надавить, то получится глубокий непрозрачный черный цвет. О, и установите цвет кисти на черный.
Затем я работаю в лесу почти непрозрачным черным. Поскольку режим наложения — это наложение, все, что он делает, — это создает более темный тон бумаги — и мы сохраняем эти красивые бумажные текстуры. Режимы наложения очень полезны — если вы впервые слышите о них, прочитайте этот краткий обзор того, что такое режимы наложения и как их использовать.
После блокировки в лесу я лежал в какой-то тени под правым нижним краем леса. Я собираюсь работать со светом и тенью, как если бы свет исходил из верхнего левого угла экрана, чтобы лес отбрасывал тень в правый нижний угол. Тень не такая темная, как сам лес, но помогает придать лесу объем.
Добавить общий свет и тень
Леса — это не просто плоская тень. Итак, нам нужно придать карте тело. Именно здесь мы добавим приятное 3D-ощущение нашей карте. Начните с добавления еще одного слоя наложения. Выберите очень светло-желтый цвет для бликов (почти белый, что-то вроде #f8f8e6) и темно-синий для теней (что-то вроде #04050a).
Итак, нам нужно придать карте тело. Именно здесь мы добавим приятное 3D-ощущение нашей карте. Начните с добавления еще одного слоя наложения. Выберите очень светло-желтый цвет для бликов (почти белый, что-то вроде #f8f8e6) и темно-синий для теней (что-то вроде #04050a).
Теперь поговорим немного о кистях. До сих пор мы использовали жесткие круглые кисти для всей этой карты. Это все еще работает для наложения теней на реку и дома (обратите внимание на четкие четкие края этих теней), но органический свет и тень редко бывают чистыми и четкими (обратите внимание на блики на лесу). Если вы будете использовать жесткие кисти для всего, вы получите карту, которая выглядит пластиковой. Здесь я использую жесткие круглые кисти (с непрозрачностью, чувствительной к давлению) для реки и домов. Для остальных теней я использую гранжевую кисть. Их много, но именно эта кисть настолько полезна, что я создал учебник по созданию гранжевой кисти как в Photoshop, так и в Gimp. Это кисть, которую я использую для большей части света и тени.
Начнем со скал. Я использую кисть среднего размера с низкой непрозрачностью (около 30-40 пикселей и непрозрачность около 20% — помните, что чувствительность к давлению также установлена на непрозрачность). Я медленно создаю тени на скалах несколькими проходами. Скалы, как правило, самые крутые наверху, поэтому я тщательно работаю с верхним краем (уменьшая размер кисти, чтобы получить там острый край). Я лежал в легкой тени по всей земле под обрывом. Это слегка отодвигает нижнюю часть на задний план и позволяет читателю легко оценить, что она ниже, чем земля наверху. По мере того, как скала сужается с обоих концов, тени становятся менее интенсивными, но на каждом краю скалы есть тень.
Теперь о деревьях. Здесь я использую гранжевую кисть среднего размера, чтобы углубить тени на краях групп деревьев вдали от света (то есть на нижних правых краях). Помните те группы, которые мы определяли внутри тела леса? Теперь мы придаем им форму. После наложения дополнительной тени я переключаюсь на цвет бликов и набрасываю несколько бликов поверх этих групп деревьев. Это не осторожно и не точно. Леса грязные. Но там, где есть линия, должен быть свет или тень рядом с этой линией, чтобы показать, выше эта сторона или ниже. Следуйте этому, и вы не ошибетесь.
Это не осторожно и не точно. Леса грязные. Но там, где есть линия, должен быть свет или тень рядом с этой линией, чтобы показать, выше эта сторона или ниже. Следуйте этому, и вы не ошибетесь.
Как я уже говорил, река и дома дают легкую быструю тень – река становится все темнее, дома отбрасывают чистую единственную тень. Мы все? Нет! Пастбище тоже нуждается в свете и тени. Здесь я уменьшаю непрозрачность примерно до 10% и увеличиваю размер кисти до 50-100 пикселей. Я лежал в очень легкой россыпи тени на лугу, чтобы придать ему некоторую форму. И в равной степени легкий проход с цветом выделения. Он добавляет некоторую утонченную форму и детали к неинтересному в остальном участку земли.
Наложение базовых цветов
Пока все хорошо, но весь этот коричневый меня немного угнетает. Пришло время добавить цвет и посмотреть, где мы находимся.
Начните с создания нового слоя и установите режим наложения на цвет. Это означает, что все, что вы рисуете на этом слое, не повлияет на основной тон (светлый и темный) вашего произведения, но задаст оттенок и насыщенность. Таким образом, мы можем сохранить всю ту работу по затенению, которую мы сделали, и добавить цвет поверх (опять же, вот учебник по режимам наложения для освежения)
Таким образом, мы можем сохранить всю ту работу по затенению, которую мы сделали, и добавить цвет поверх (опять же, вот учебник по режимам наложения для освежения)
Я обнаружил, что при использовании цветных слоев лучше всего начинать с кисти с очень низкой непрозрачностью (10% или меньше) и никогда не использовать сильно насыщенные цвета. В противном случае вы получите неоновые линии на карте, и это очень быстро будет выглядеть очень плохо.
Очевидно, что основной цвет здесь зеленый. Сначала я начну с самых больших площадей. Я выбираю средне-зеленый цвет для переднего плана и другой средне-зеленый цвет для фона. Затем я снова беру свою гранжевую кисть и в настройках кисти устанавливаю цветовое дрожание. Это означает, что цвет будет меняться по мере того, как вы рисуете. Это ключевой момент — вы никогда не получите один цвет равномерно по всей естественной области. Это означает, что вам не нужно менять цвет сотни раз, Photoshop (или Gimp) добавит цветовую вариацию за вас.
Вот настройки, которые я использую — обратите внимание на два зеленых цвета в палитре переднего плана/фона. Они разные, клянусь. В зеленом переднем плане больше желтого.
100% дрожание фона переднего плана означает, что кисть может быть полностью цветом переднего плана, полностью цветом фона или любым промежуточным цветом. Колебания насыщенности и яркости позволяют цвету кисти отличаться от цветов переднего плана и фона. Это дает приличный диапазон цветов, не заходя слишком далеко от ваших основных цветов.
Теперь установите довольно большой размер кисти (50-100px+), низкую непрозрачность и закрасьте карту цветами. При первом прохождении многое изменится. Затем медленно наращивайте. Обратите внимание, здесь я на самом деле равномерно распределяю зелень по всему — деревьям, утесу, траве, домам, реке.
Когда основной зеленый цвет готов, я приближаю зеленый цвет переднего и заднего плана к синему, немного уменьшаю насыщенность и добавляю больше цвета лесам. Они должны быть другого зеленого цвета и немного более насыщенными, чем пастбища.
Они должны быть другого зеленого цвета и немного более насыщенными, чем пастбища.
Все идет, но у нас все еще есть зеленые скалы и зеленая река. Для скал я использую ластик, чтобы удалить часть зеленого. Я использую жесткий круглый ластик с чувствительностью к давлению, установленной на непрозрачность. Это означает, что я могу удалить немного зелени, но не всю. Это удерживает карту в едином цветовом решении. Затем я переключаю цвета переднего плана и фона на серые и добавляю серый цвет вдоль скалы. Теперь я знаю, что скалы на самом деле не серые, но это визуальный образ, который легко читается.
Наконец, река. Я делаю это последним, потому что это единственная функция с жестким краем. Это означает, что, делая это в последнюю очередь, мне не нужно беспокоиться о том, чтобы испортить его при работе с другими элементами. Я выбираю средний серо-синий цвет и кисть с жесткими краями. Затем аккуратно наношу цвет. Теперь наша карта выглядит намного лучше.
Добавить детализированный свет и тень
На этом можно и остановиться. Но я хочу немного более интенсивно использовать свет и тень. Этот этап очень зависит от вашего собственного вкуса. В этом случае я хотел более глубоких теней и приятных ярких бликов. Поэтому я создал два новых слоя — обычный слой (где вы рисуете то, что видите) и еще один слой наложения. На слое наложения я использую свою гранжевую кисть темно-синего цвета и делаю проход по всей карте, чтобы затемнить тон и углубить тени.
Но я хочу немного более интенсивно использовать свет и тень. Этот этап очень зависит от вашего собственного вкуса. В этом случае я хотел более глубоких теней и приятных ярких бликов. Поэтому я создал два новых слоя — обычный слой (где вы рисуете то, что видите) и еще один слой наложения. На слое наложения я использую свою гранжевую кисть темно-синего цвета и делаю проход по всей карте, чтобы затемнить тон и углубить тени.
На нормальном слое я беру темно-синий цвет с очень низкой непрозрачностью и накладываю тени вдоль края леса и вдоль края скал. Это затемняет тени, но также добавляет более холодный цвет.
Наконец, после углубления теней, я возвращаюсь к новому наложенному слою, выбираю красивый яркий блик и маленькую кисть. Лежу яркими бликами по краю обрыва, по самой светлой опушке леса и по краям водопада. Там много белой бурлящей воды, поэтому нам нужны яркие края, чтобы показать это. Я также добавляю несколько ярких штрихов вдоль линий утеса, чтобы показать, где уступ ловит солнце.
Метки мест
На данный момент у нас есть красивая картинка, но это не совсем карта. Вы не можете использовать это, чтобы передать что-то другое, кроме как — есть скала, какой-то лес и город. Следующим шагом будет добавление текста на карту, чтобы сказать, что где находится. Для более подробного руководства по этой части процесса, вот полное руководство о том, как маркировать карту.
В данном случае я выбираю Baskerville — но подойдет любой чистый шрифт. Я тоже выбираю темно-коричневый. Чистый черный текст немного раздражает. Я избегаю сильно стилизованных шрифтов для надписей — так что никаких готических шрифтов, никаких рукописных шрифтов и, конечно же, никакого папируса (если только вы на самом деле не наносите на карту гробницу пирамиды). Используйте инструмент шрифта, чтобы наложить числовые метки. При размещении меток старайтесь не размещать метку над линией. Читать будет очень тяжело. Вместо этого сместите метку от объекта, на который она ссылается, в ближайшем свободном пространстве.
После размещения чисел найдите открытый участок карты, чтобы разместить легенду. Здесь у меня есть верхний правый и нижний левый луг на выбор. Разместите одно текстовое поле и напишите легенду. Размер шрифта легенды должен быть меньше, чем метки отдельных чисел.
Для надписей вдоль дорог я использую изящный трюк в Photoshop. Возьмите инструмент «Перо», кликните, чтобы установить опорную точку, затем двигайтесь вдоль линии, по которой вы следуете (в моем случае — по дороге), нажмите еще раз и немного перетащите. Вы увидите, как между первой и второй опорными точками появится линия, и по мере перетаскивания форма этой линии меняется. Снова продвиньтесь немного дальше и щелкните, чтобы закончить линию. Это путь.
Переключитесь на инструмент «Текст» и щелкните в начале пути. Вы заметите, что курсор фактически находится на пути, и по мере того, как вы печатаете, текст следует пути. Это отличный трюк, позволяющий меткам перемещаться по функциям.
Когда весь текст будет на месте, выберите все текстовые слои, щелкните правой кнопкой мыши, продублируйте слои, чтобы получить вторую копию. Выберите все слои копии, щелкните правой кнопкой мыши «Объединить слои», чтобы получить один слой со всем текстом в виде единого изображения. Теперь скройте текстовые слои.
Выберите все слои копии, щелкните правой кнопкой мыши «Объединить слои», чтобы получить один слой со всем текстом в виде единого изображения. Теперь скройте текстовые слои.
Причина такой загадочной последовательности действий — текст сам по себе теряется на карте. Нам нужно придать ему тонкую подсветку. Для этого мы будем использовать стили слоя. Дважды щелкните текстовый слой. Это вызовет диалоговое окно стиля слоя. Придайте тексту легкий штрих. Вот настройки, которые я использовал:
Это добавляет тонкий светлый контур вокруг текста. Однако у него есть резкий край, который выглядит немного странно на нарисованной от руки карте. Итак, мы также собираемся добавить внешнее свечение. Вот настройки для этой части:
Выглядит намного лучше — теперь мы можем видеть наши текстовые метки даже в самых темных частях карты.
Добавить финальную полировку
На последнем этапе нужно добавить любые дополнительные детали, которые вам нравятся. Здесь я решил наложить черный контур, чтобы было похоже, что у карты оборван край бумаги (вы можете посмотреть файл фотошопа, чтобы увидеть, как это было сделано), добавил подпись внизу справа. С этими последними изменениями карта готова! Сохраните карту в формате tiff или несжатом формате jpg.
Здесь я решил наложить черный контур, чтобы было похоже, что у карты оборван край бумаги (вы можете посмотреть файл фотошопа, чтобы увидеть, как это было сделано), добавил подпись внизу справа. С этими последними изменениями карта готова! Сохраните карту в формате tiff или несжатом формате jpg.
Небольшое примечание: на данном этапе стоит уйти от карты и вернуться через день или около того. Вы увидите вещи, которые хотите изменить.
Надеюсь, вы нашли это полезным. Это мой основной процесс для всех карт. Карты подземелий, карты столкновений и карты регионов/мира имеют свои особенности, но основной рабочий процесс одинаков. Позже я напишу еще несколько постов о том, как нарисовать карту для этих стилей.
Не стесняйтесь отмечать меня в Google+, Twitter или Facebook на любых картах, которые вы рисуете, и я зайду и проверю их. Если у вас есть вопросы по этому уроку, задавайте их в комментариях, и я на них отвечу.
10 лучших программ для рисования карт на 2023 год
Карты — это удобный инструмент для визуализации данных. Но иногда вам нужно добавить пользовательскую графику и эффекты для правильной передачи информации. Именно здесь программное обеспечение для рисования карт может помочь вам вывести ваши карты на новый уровень.
Но иногда вам нужно добавить пользовательскую графику и эффекты для правильной передачи информации. Именно здесь программное обеспечение для рисования карт может помочь вам вывести ваши карты на новый уровень.
Эти инструменты позволяют улучшить ваши карты, выделяя определенные места, добавляя стрелки, вставляя текст, добавляя пользовательские изображения и т. д. Но с таким количеством доступных вариантов, какой из них подходит для вашего проекта?
Пожалуйста, продолжайте читать, чтобы открыть наш список десяти лучших программ для рисования карт. Узнайте, что может предложить каждый инструмент, чтобы вы могли выбрать тот, который соответствует вашим потребностям.
1. Maptive
Построенный с использованием Google Maps API, Maptive предлагает все преимущества ведущего в мире картографического программного обеспечения, а также широкий спектр дополнительных опций. Загрузите свой набор данных, чтобы начать.
С Maptive вы можете:
- Создавать текстовые пузыри и добавлять примечания на карту.

- Разместите стрелки на карте, чтобы указать разные места.
- Пронумеруйте важные точки на карте.
- Добавляйте фигуры, включая круги, прямоугольники и многоугольники.
- Нарисуйте линии между несколькими точками на карте.
- Рисуйте фигуры или пишите текст с помощью мыши.
- Добавьте значки из каталога Maptive или загрузите свои собственные изображения.
Maptive также предлагает множество других картографических инструментов. Это включает в себя тепловые карты, оптимизатор маршрута, полигоны времени в пути, картографирование территории и демографические данные. Также есть множество различных базовых карт, включая карты улиц и спутниковые карты.
Поскольку Maptive основан на облаке, вы можете получить доступ к своим картам в любом месте на любом устройстве или в любой операционной системе, включая Mac, ПК, Linux, iOS и Android. Все, что вам нужно, это подключение к Интернету. Когда ваша карта будет готова, поделитесь ею с членами команды, отправив ссылку или встроив ее на веб-сайт.
Нажмите здесь, чтобы попробовать Maptive сейчас.
2. Mapme
Mapme — это эффективный картографический инструмент для различных отраслей, таких как недвижимость, строительство, мероприятия и некоммерческое использование. Хотя он использует довольно продвинутую технологию, вам не нужно много знать о программном обеспечении ГИС, чтобы пользоваться всеми преимуществами.
Широкий набор функций рисования упрощает настройку карты. С помощью Mapme вы можете рисовать линии и фигуры прямо на карте, импортировать файлы JPX или KLM, загружать фотографии, видео и файлы PDF, а также добавлять метки в различные места.
К сожалению, пользовательский интерфейс не так прост в использовании, как другие записи в этом списке. Также были жалобы на то, что местоположения на карте не совсем там, где они должны быть. Просто узнайте об этих проблемах, прежде чем подписываться на подписку.
3. Map Chart
Map Chart — это бесплатный инструмент для рисования карт, который идеально подходит для людей с ограниченным бюджетом. Его простой в использовании интерфейс означает, что даже те, у кого нет большого опыта картографического программного обеспечения, не будут иметь проблем с созданием пользовательских карт.
Его простой в использовании интерфейс означает, что даже те, у кого нет большого опыта картографического программного обеспечения, не будут иметь проблем с созданием пользовательских карт.
Веб-приложение позволяет создавать карты любой страны или региона по всему миру. Используя их инструменты, вы можете раскрашивать страны и штаты, добавлять узоры, такие как точки, полосы или линии, создавать легенду карты и скрывать определенные страны и штаты. Затем сохраните карту, чтобы работать с ней позже, или загрузите ее в файл PNG, чтобы поделиться.
Несмотря на то, что Map Chart отлично подходит для простых проектов, в нем отсутствуют многие более продвинутые инструменты рисования, предлагаемые другим программным обеспечением. Поэтому, если ваш бизнес ищет более сложный инструмент визуализации данных, вам, возможно, придется поискать его в другом месте.
4. Scribble Maps
Это еще один бесплатный инструмент, который удивительно эффективен. Scribble Maps стал популярным выбором среди студентов, профессионалов бизнеса и даже военных благодаря множеству полезных функций.
Используйте Scribble Maps для размещения текста на картах, рисования многоугольников и других фигур, добавления наложений изображений, выделения определенных мест и создания пользовательских стилей.
Имейте в виду, что если вы планируете использовать бесплатную версию, у вас не будет доступа ко многим более продвинутым инструментам и функциям безопасности. На самом деле, если вы используете бесплатную версию, вы должны знать, что любой может получить доступ к вашим картам. Бесплатная версия также включает рекламу, которая может быть надоедливой.
5. Висме
Висме — это качественный онлайн-инструмент для создания презентаций, инфографики, отчетов и многого другого. Начать работу легко и быстро, и они предлагают несколько привлекательных шаблонов, которые вы можете использовать.
Когда дело доходит до карт, у них есть несколько разных функций. Например, вы можете кодировать разными цветами разные страны и штаты, добавлять значки и изображения из библиотеки Visme, а также включать шрифты и цвета вашего бренда.
К сожалению, в них отсутствуют многие инструменты рисования, предлагаемые другим программным обеспечением, такие как стрелки, многоугольники и рисование от руки. Если вам нужны эти инструменты для вашего проекта, это, вероятно, не подходящее решение для вас.
6. ZeeMaps
Созданный специально для бизнеса, ZeeMaps идеально подходит для анализа данных и презентаций. Кроме того, вам не нужна учетная запись, чтобы начать использовать это программное обеспечение, что позволяет любому человеку сразу же приступить к картографированию.
Варианты рисования и настройки включают цветовое кодирование, настройку маркеров и возможность добавлять фотографии и видео.
Однако более продвинутые инструменты рисования недоступны. Несмотря на то, что ZeeMaps является эффективным и доступным инструментом, он является одним из наиболее ограниченных возможностей для рисования на карте.
7. Инфограмма
Инфограмма — популярный инструмент для создания картографической инфографики для маркетинга, социальных сетей и образовательных целей. Хотя их карты не такие интерактивные, как некоторые другие варианты в этом списке, они идеально подходят для создания быстрого снимка данных о вашем местоположении.
Хотя их карты не такие интерактивные, как некоторые другие варианты в этом списке, они идеально подходят для создания быстрого снимка данных о вашем местоположении.
Используйте Infogram для цветового кодирования различных областей вашей карты, добавления графики и значков, а также вставки текста и меток.
Infogram позволяет создавать красивые карты, но не позволяет рисовать фигуры и текст с помощью мыши.
8. Map Tiler
Map Tiler является лидером в области картографического программного обеспечения, используемого крупными брендами и организациями, такими как Seimens, Redbull и NOAA.
Начните с широкого выбора спутниковых карт, затем используйте инструменты Map Tiler, чтобы настроить их и создать свою идеальную карту. Вы можете настроить цвета, добавить текст и изменить шрифты.
Хотя Map Tiler дает вам возможность настраивать карты дальше, для этого требуется знание Javascript и программирования. Итак, если вам нужно больше возможностей для рисования, чем указано выше, вы, вероятно, захотите выбрать другое программное обеспечение.
9. MapGIS
Если вам нужен простой инструмент для рисования карт, MapGIS — это то, что вам нужно. Это веб-программное обеспечение является бесплатным для использования, то есть вы можете зайти на их веб-сайт и сразу же начать рисовать.
С помощью MapGIS вы можете:
Размещать маркеры
Рисовать линии
Рисовать фигуры (прямоугольники, круги, многоугольники)
Размещать надписи в любом месте на карте
Если вы хотите рисовать на карте, это может быть правильным инструмент для вас. Однако, если вы хотите создать более сложную пользовательскую карту, это, вероятно, не лучший вариант. Такие функции, как цветовое кодирование, изображения, значки и стрелки, недоступны.
10. OnePlace от Unearth
Это один из лучших картографов для тех, кто хочет начать создавать карты. Он прост в использовании и имеет базовый набор функций, которые не перегрузят новых пользователей.
С помощью OnePlace вы можете выбрать изображение со спутника и настроить его, накладывая формы, рисунки и измерения.



 Подобные знания бывают полезными в различных сферах деятельности, семейных и дружеских отношениях.
Подобные знания бывают полезными в различных сферах деятельности, семейных и дружеских отношениях.