Как создать крутое портфолио, чтобы получать заказы от клиентов со всего мира
запись вебинара
1ч. 31 мин.
статья
7 мин.
Экономия времени
1ч. 24 мин.
Многие дизайнеры стараются показать в портфолио все работы, которые они когда-либо делали. Это большая ошибка. Во-первых, уровень ваших первых работ наверняка будет низким. Во-вторых, портфолио должно продавать вас, быть ярким, сочным и показывать вас в выгодном свете.

Главная задача портфолио — привести к вам потенциального заказчика для начала диалога. Нужно создать поток входящих заявок, предложений о работе, чтобы вы могли выбрать для себя лучшее. Это практически единственный способ перестать работать за копейки и начать получать нормальные заказы.
 Viktor Vörös on Behance
Viktor Vörös on BehanceПервое, с чего следует начать — это с ежедневного просмотра лучших портфолио на Behance. Небольшой секрет: не все работы в портфолио дизайнеров являются реальными. Часто это либо тендерные, либо непринятые, либо несуществующие работы. Но они генерируют огромное количество входящих запросов, а это именно то, что нам нужно.
 Источник: Pinterest
Источник: PinterestВторое — создайте референс-листы на Pinterest. Для этого вбейте в строку поиска «web design» и сохраните понравившиеся работы на свою доску. Pinterest хорош тем, что он показывает не только самые последние работы, но и те, которые набрали наибольшее количество лайков или попали в другие доски. Таким образом вы увидите в выдаче историю лучших изображений за все время.
Просматривайте работы, которые собирают самое большое количество лайков и отзывов, в ежедневном режиме. Делайте для себя выводы, почему именно эти работы вышли в лидеры.
Слова про сказку следует понимать не только в переносном смысле. Около 30% работ в портфолио дизайнеров — несуществующие работы. Это наброски, макеты, фейки и так далее. Наша задача — показать себя с выгодной стороны, собрать лайки и комментарии.
 Tim Tadder on Behance
Tim Tadder on BehanceЗачем нужны фейки? Часто дизайнеры задают на семинарах такой вопрос: «Как выкладывать в портфолио сайты, за которые платят реальные клиенты вроде магазина запчастей или товаров для рыбалки?» Действительно, это проблема, потому что на таких проектах обычно много скучных страниц. Эти сайты не для Behance.
Делайте фейки. Возьмите продукт, который вам нравится, который вы любите. Например, фотоаппараты Leica. Сделайте фейковый лендинг фотоаппаратов. Возьмите новую коллекцию купальников Victoria’s Secret. Сделайте лендинг для нее. Сделайте новую концепцию сайта Nike. И не важно, что Nike наплевать на вашу концепцию, а Victoria’s Secret, может быть, никогда не узнает о вашем существовании. Главное, что это один из лучших способов разгона своего портфолио.
Не забывайте вовремя снимать с публикации старые работы, чтобы они не портили внешний вид портфолио. Помните, что заказчик смотрит несколько первых работ. Показывайте только самые лучшие.
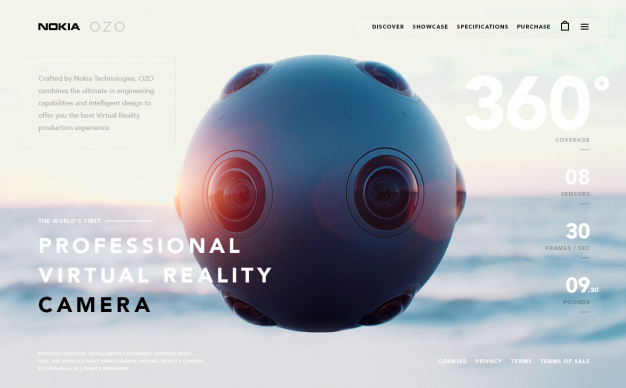
Превью должно быть сочным и ярким. Это очень важно для Behance, поскольку от качества превью зависит количество просмотров. Хорошее превью — это ювелирная работа. Человек листает ленту и вдруг в серой массе видит вашу яркую обложку, на которую хочется кликнуть. Цель достигнута!
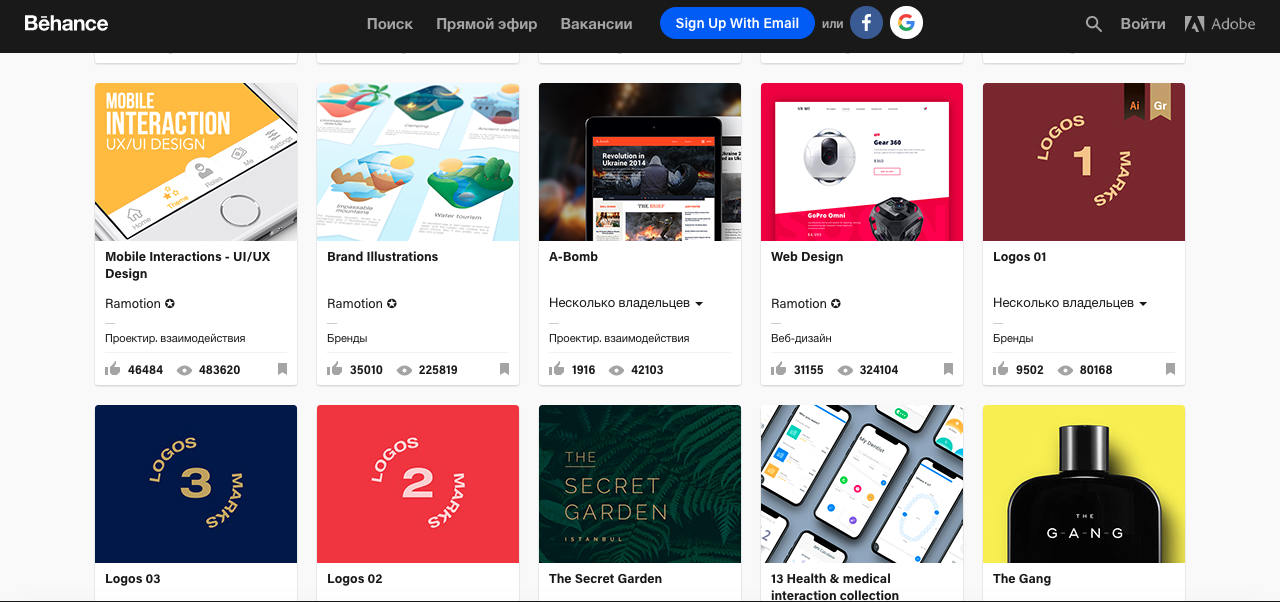
 Главная страница Behance, март 2018
Главная страница Behance, март 2018Даже если вам удалось «продать» посетителю обложку кейса в вашем аккаунте на Behance, не стоит забывать и о его содержании. Здесь дизайнеры часто ленятся: показывают ту же обложку, только в большом размере. Это неправильно: всегда старайтесь подать кейс в виде истории. При этом не забывайте, что оптимальная длина кейса —16 000 пикселей.
Учитывайте, что глазу человека надо расслабляться при просмотре, поэтому делайте кейс контрастным: спокойная страница, например, со списком вакансий, и яркая страница. Не забывайте вставлять интерактивные элементы, например, GIF-изображения. Выполнить эти правила несложно, а польза для портфолио большая.
 Sergey Popkov on Behance
Sergey Popkov on BehanceВ кейсах обращайте особое внимание на макропланы и детали. Попробуйте использовать крупные шрифты, интегрируйте их в фотокомпозицию. До сих пор это — популярный и актуальный прием. Подобные мелочи сделают ваш кейс особенным.
 Viktor Vörös on Behance
Viktor Vörös on BehanceМожно ответить в духе Яндекса: «делайте крутые сайты…», но с Behance немного легче. Решение о выводе в топ (добавлении ачивки или шильдика Featured) редакция Behance принимает по многим параметрам, и один из них — анимационная вставка. Обычно все выигрышные кейсы делают с анимационными вставками и видеороликами.
Шильдик Featured на Behance — мечта многих дизайнеров. Это не только признание мастерства, но и возможность получать большие и денежные заказы от крупных студий и частных лиц.
Чтобы стать известным на Behance, дизайнер должен придерживаться следующих правил:
- Делать портфолио ярким и красочным.
- Правильно оформлять превью.
- Регулярно убирать старые работы.
- Делать фейковые работы для крупных брендов.
- Соблюдать длину портфолио в 16000 пикселей.
- Рассказывать историю кейса, а не просто загружать картинки.
- Обращать внимание на макропланы и детали.
- Просматривать чужие работы в ежедневном режиме и учиться у лучших.
Курс «Веб-дизайн с 0 до PRO»
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
реально ли создать крутой проект самому?
Сколько сайтов в данный момент работает в интернете? Эксперты говорят о 200-300 миллионах ресурсов, из которых только 5% посещаются ежедневно. Это значит, что сотни тысяч личных бложиков, сайтов на бесплатном хостинге, ресурсов, сделанных индусами на коленках – лежат на виртуальной помойке. И многие из этих сайтов создавались в надежде на популярность. Как не пойти их путем?
Начать лучше с хостинга. Если для старта проекта подойдет хороший виртуальный хостинг (VPS или VDS), то в дальнейшем желательно арендовать удаленный сервер с нужным вам функционалом, объемом трафика и ресурсами, которые позволят уделать ваших конкурентов. Если вы, к примеру, хотите заниматься бизнесом, и вам нужен сервер для 1C и подобных функций, возможно, рентабельнее будет

Жизненно важно понять, что, собственно, вам нужно. Если сайт создается для души, то делайте все так, как вы сами хотите, не оглядываясь на конкурентов, системы монетизации, рекламные кампании. Хотите писать про коллекцию жуков или свою трехногую собаку, про ваши путешествия в Крым или никому непонятное хобби – делайте это в свободном формате, получайте удовольствие и забейте на отдачу. Однако сразу стоит смириться, что за редким исключением денег с этого сайта вы, скорее всего, не получите. Если проект коммерческий, если вы создаете его с целью хотя бы отбить оплату своему провайдеру за интернет, дела обстоят куда сложнее. Нужно изучить сегмент рынка, куда вы хотите сунуться, поработать аналитиком, запастись бюджетом, освободить свой календарь на пару месяцев. Мало прочитать пару мотивационных статей. Реально подумайте, сможете ли вы выбиться в люди в той или иной тематике. Если нет – берите что-то попроще.

И это не считая того, что вам нужно будет неистово «курить мануалы». Не слабо? А по-другому создать приносящий деньги проект с нуля и не получится. И первое, что вам понадобится – это понятная вам CMS, нормальный дизайн и хостинг с возможностью роста. Ищите идеальную CMS и дизайн. К слову, хороший нешаблонный дизайн может запросто стоить несколько сотен долларов, но если у вас есть склонность к веб-дизайну, можете попробовать сделать что-то самостоятельно на основе общедоступных шаблонов или недорогих дизайнов популярных CMS. Можно купить несложный дизайн с расширенным функционалом на популярном движке за пару десятков долларов. Но убедитесь, что администрирование сайта вам понятно и комфортно, иначе при первой же серьезной проблеме есть риск, что вы наглухо забьете на свой сайт.
Как видите, сделать что-то, что будет приносить доход – непросто, но реально. Для этого понадобится масса усилий, еще больше времени, надежный хостинг, помощь профессионалов и понимание, что отдача может наступить только через год-полтора. Или не наступить вообще.
10 крутых сайтов для всех, кто увлечен творчеством

Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Творческий человек — это состояние души. Его жизнь вроде бы такая же, как и у всех, но имеет свои особенности. Творческий беспорядок? Да. Ночные дедлайны и несколько проектов одновременно? Легко! Творческий кризис? К сожалению, тоже да. А ведь так хочется легкости, порядка и вдохновения.
Мы в AdMe.ru собрали для вас десять сайтов, которые вы точно добавите в закладки.
Для писателей
Девиз этого сервиса: «Пишите каждый день!». Каждый день на почту вам будет приходить новая тема для мини-сочинения: «Она была так смущена тем, что…», «Одно из самых лучших решений в вашей жизни…», «Что для вас значит искусство?». Писать можно как в стол, так и на публику — делиться своими творениями.
Если кончились идеи для статей, добро пожаловать сюда. Вводите ключевое слово, и сервис тут же придумывает зубодробительную тему. Конечно, не обязательно брать ее в таком виде, но процесс генерации идей она запустит бесспорно. Единственный минус — ресурс на английском языке.
Этот сервис поможет обнаружить грамматические, пунктуационные и даже стилистические ошибки в тексте.
Сервис, который очищает текст от словесного мусора, в частности от стоп-слов, рекламных штампов, очевидных сущностей.
Для дизайнеров, художников и фотографов
На сайте собрана большая коллекция живописи, фотографий, скульптур, принтов. На все это богатство можно не только смотреть — все, что понравится, легко приобрести. Но главное предназначение сайта — конечно, вдохновлять.
Повод заглянуть в Behance — огромное количество творческих проектов в таких сферах, как анимация, графический дизайн, иллюстрация, мода, фотография, от креативных авторов из разных стран. Behance называет себя платформой, стирающей границы между талантом и возможностями.
5 сервисов для крутого резюме


Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Когда на работу твоей мечты претендуют десятки и сотни людей, важно быть заметным. Личное обаяние пригождается несколько позже, чем резюме, поэтому крайне необходимо подать себя правильно и по возможности особенно, ярко.
AdMe.ru выбрал несколько сайтов, которые помогают конвертировать вашу неповторимую личность и профессионализм в крутое резюме. Главное — знать меру.

Скучные списки о прошлых местах работы, заслугах и навыках можно превратить в интересную инфографику на Vizualize. Чтобы создать ее, нужен профайл в LinkedIn. Информацию можно импортировать также из Twitter, Facebook и Foursquare. По такому же принципу работают сервисы Vizify, Re, Kinzaa. Отличия чисто стилистические, так что можно выбрать то оформление, которое, по вашему мнению, будет самым удачным.

Pathbrite в первую очередь ориентируется на людей, которые ищут работу впервые и не могут похвастаться длинным списком трудовых достижений. Здесь можно грамотно свести воедино всю историю вашего становления как будущего профессионала: грамоты и сертификаты о прохождении курсов, фотографии, видеозаписи, эссе, примеры студенческих работ.

ResumUP разработан в Санкт-Петербурге и позволяет составить резюме в виде инфографики, которая сохраняется в формате PDF. Еще тут можно побаловаться с графиком карьерного роста: наметить себе цели и ключевые точки для их достижения. То есть нужно отметить, какая должность у вас сейчас и какую вы хотите в будущем, а сервис сам составит вам план и предложит свободные вакансии, которые помогут осуществить его.

Zerply — это соцсеть, которая особенно нравится дизайнерам и разработчикам, потому что там помимо всего прочего можно публиковать примеры своих работ. Их можно сопроводить онлайн-резюме, здесь же можно завязать знакомства с профессионалами, работающими в той же сфере.

Ну и если необходимо обычное, но стильно исполненное резюме, можно воспользоваться разными ресурсами. CVmaker дает на выбор 6 бесплатных шаблонов для резюме, выполненных в строгом классическом стиле. Такую же услугу предлагают сайты Jobspice и Spongresume, Kickresume.
Источник фото на превью: resumup
15 примеров того, как создать крутой одностраничный сайт
Вы стали профессионалом в создании многостраничных сайтов, возможно, создали нескольких довольно крупных. Внезапно вы сталкиваетесь с необходимостью создать одностраничный сайт. Проще пареной репы, верно?
Как бы не так. Передать сообщение пользователям на 5-10 страницах – это одно. Но передача подобного сообщения на одной единственной странице – совсем другое дело. Если вы что-то недоработаете, большинство ваших посетителей покинут сайт прежде, чем дойдут до нижней части страницы.
Необходимо планирование, о чем и пойдет речь в нашей статье. Мы рассмотрим 5 важнейших элементов, которые имеют критически важное значение для вашего дизайна.
Принимайте их всерьез, и у вас все должно получиться.
5 критически важных элементов для вашего дизайна
1. Определите ЦЕЛЬ и работайте над ней
Вы можете приступить к проектированию страницы, прежде чем придумаете, чего вы хотите добиться. Но тогда вы нарушите главное правило цифрового дизайна и разработки. «Если вы не знаете, что делаете, не делайте этого слишком много!»
Другими словами, если у вас нет цели, вы будете попросту тратить свое время. Для одностраничного веб-сайта должна быть одна цель, которая сводится к следующему:
- Продать что-нибудь
- Анонсировать событие
- Представить портфолио
- И так далее.
Если у вас есть четко определенная цель, гораздо меньше шансов, что вы будете делать глупые вещи, когда приступите к проектированию.
Совет: следите за всем, что может замедлить загрузку страницы. Некоторые специальные эффекты печально известны этой проблемой.
Bistro Agency

Этот одностраничный веб-сайт обладает превосходным интерактивным эффектом, который не замедляет скорость загрузки.
Be Moving 3

Возможности этого одностраничного сайта включают в себя статическое изображение, которое выглядит динамичным. Таким образом, это не замедлит скорость загрузки страницы.
Think Pixel Lab

Эти крошечные анимированные элементы оживляют иллюстрацию на странице. Они ничего не тормозят, но всегда стоит проверить.
Be Product 2

Свежий вид может стать коммерческим доводом.
Sheerlink

Эта страница демонстрирует, насколько привлекательными могут быть большие изображения и слайды.
Be App 4

Для успешного продвижения приложения не требуется длинная (и, вероятно, скучная) техническая презентация, когда такая классная презентация – это все, что нужно.
2. Текст: сведите текст к минимуму и убедитесь, что его легко прочитать
Одностраничный дизайн сайта подвержен примерно 7 смертным грехам, и неуклюжие блоки текста, безусловно один из них. Пользователи не собираются пить вторую чашку кофе, пытаясь перемещаться по вашему одностраничному сайту. Положитесь на смелые заголовки, краткие абзацы, маркированные списки и изображения. Этого хватит, чтобы донести до пользователей свое послание.
Dangerous Robot

Этот веб-сайт настолько интересен, что его стоит посетить второй раз, а может быть и третий.
Be Tea 3

Аккуратная структура в сочетании со свежим внешним видом страницы может способствовать продажам.
Hello Alfred

Ключевая информация хранится на первом экране. Маркированные списки помогают сделать сообщение кратким и сэкономить место.
Be Cakes

Большие привлекательные изображения, подобные этому, сопровождаемые продуманно размещенными абзацами текста, могут вызвать внезапное желание купить несколько капкейков.
Mercedes-Benz

Когда вы рекламируете Mercedes или любой другой роскошный автомобиль, вы можете сосредоточиться на высококачественных изображениях, а не на тексте.
3. Визуальные элементы: Определите правильные паттерны и разумно используйте негативное пространство
Люди сканируют изображения по Z-паттерну и следуют за текстом по F-паттерну. Помните об этом, когда будете смешивать элементы. Все ради цели – привлечь внимание к самым важным вещам.
Chris Connolly

Пустое пространство может оказать неоценимую помощь в попытке добиться ощущения порядка.
WeShootBottles.com

Здесь пустое пространство служит полотном для творческого контента.
Be Dietician 2

Еще один пример того, как пустое пространство можно использовать для поддержания порядка. Это также создает иллюзию внезапного появления различных элементов дизайна и разделов сайта.
Dribble’s Year in Review

Вот как сочетание различных принципов дизайна может создать удивительный визуальный всплеск. Это не легко, но стоит попробовать.
Nasal Drops

Пытаетесь создать интересную страницу, рекламирующую капли в нос? Это реально! Этой странице удается добиться этого благодаря оригинальному использованию слайдов, анимации и пустого пространства.
4. Навигация: упрощение навигации и увлекательный скролл
Вы можете подумать, что чем меньше сайт, тем проще будет навигация. В этом смысле одностраничный сайт – потенциальное минное поле. Сделайте навигацию правильно, и пользователи останутся вовлеченными, ошибитесь – и вы прогоните их.
Сделайте альтернативную навигацию целью дизайна. Избегайте поиска по сайту посредством скролла. Вместо этого пусть посетители переходят из одного раздела в другой одним щелчком мыши. Вы также можете использовать меню боковой панели, липкие меню и авто-скроллинг навигационных ссылок. Это может помочь вашим посетителям.
Sergio Pedercini

Этот веб-сайт использует 3 различные автоматически прокручиваемые ссылки.
Be Game

Навигация на сайте Be Game удобна для пользователя и в то же время очень интересна.
Be Landing 2

Be Landing 2 демонстрирует, как просмотреть страницу за 3 скролла мыши.
Brainflop

Посетители найдут меню сверху и слева, что упрощает навигацию по сайту.
5. Призыв к действию: Определите тип или стиль призыва к действию, и не стесняйтесь использовать его
Первоначально мы рассмотрели необходимость достижения цели. Здесь мы рассмотрим последний шаг к нашей цели. Это кнопка или кнопки призыва к действию. Нужно, чтобы они выделялись и были на первом экране.
Цель дизайна одностраничного веб-сайта – направить посетителей к одному действию. Это требует одной кнопки призыва к действию. Конечно, есть исключения, несколько кнопок продукта и кнопка «Узнать больше». Однако большинство одностраничных сайтов имеют одну цель и одну кнопку призыва к действию.
Be Hairdresser

На сайте Be Hairdresser кнопка призыва к действию находится на первом экране. Примечание: в меню есть еще одна кнопка призыва к действию.
The Art of Texture

Здесь используются две кнопки призыва к действию, чтобы предоставить пользователю выбор.
Pyrismic

Перегруженный дизайн. Тем не менее кнопка призыва к действию выделяется.
Reneza

Reneza использует кнопки призыва к действию с разумным сочетанием цветов и размеров текста.
Подводя итог
Сделайте так, чтобы этот список 5 критически важных элементов всегда был перед вами. По крайней мере пока не набьете руку на создании одностраничных сайтов. Как мы уже упоминали неправильное их применение может разрушить ваш дизайн. Пренебрежение только одним пунктом списка нарушит ваш дизайн так же легко, как пренебрежение всеми 5.
Следовать этим 5 пунктам может быть непросто, и в этом случае есть легкий путь, который может вам понравиться. Он включает в себя использование готовых веб-сайтов, которые уже учитывают все 5 элементов.
Восемь идей для создания первого сайта — Блог Академии — HTML Academy
Не можете придумать, с чего начать практиковать свои навыки HTML, CSS и JavaScript? Вот несколько интересных идей, которые, вероятно, не приходили вам в голову.
Множество начинающих веб-разработчиков понимают, что им нужна только практика, практика и ничего кроме практики изученных навыков. Разработка реального проекта поможет найти трудности, которые не опишет ни один учебник или интерактивный урок. Практика поможет стать увереннее, если вы собираетесь использовать HTML, CSS, JavaScript в своей карьере. Но опыт, который может быть действительно полезен, трудно получить.
Я часто вижу новичков, спрашивающих на Reddit, Quora, Facebook и других интернет-площадках о том, за какой проект им взяться. Поэтому представляю вам восемь весёлых идей, которые помогут проверить навыки и подготовят к трудностям, с которыми сталкиваются веб-разработчики. Все они строго фронтенд: HTML, CSS, JS и jQuery. Они настолько прекрасны в своей нелепости, что будут выгодно выделять ваше портфолио на фоне остальных. Ведь если добавлять в него проекты «как у всех», то будет трудно выделиться среди большого количества однотипных работ других разработчиков.
1. Мясная лавка Большого Дейва
Идея: магазин, при котором есть гараж, где можно отремонтировать свой мотоцикл, и место для барбекю. Я надеюсь, что они физически разделены между собой для безопасности, но всё зависит от вашей фантазии.
Тип сайта: малый бизнес.
Ключевые функции:
- Возможность увидеть какие услуги оказывает ремонтная мастерская и для каких моделей мотоциклов.
- Положительные отзывы от реальных клиентов для магазина мотоциклов.
- Отзывы для гаража и ресторана.
- Меню ресторана.
- Более подробная информация о кухне/поваре/история о том, как она была основана.
Ключевые дизайнерские решения:
- Как вы планируете отделять гараж и ресторан, чтобы посетители легко могли выбрать то, что им нужно? Будут ли они иметь схожую конструкцию или разную тематику?
- Кто будет целевой аудиторией? Это, определённо, мужчины. Но это будут мотоциклисты старой закалки или молодые городские хипстеры?
- Много ли изображений вы планируете использовать? Это может быть одна доминантная картинка, соответствующая уникальной концепции сайта.
- Какой будет цветовая схема? Более агрессивные сочетания вроде красного и чёрного, или что-то ещё?
- Каким способом люди будут пользоваться этим магазином? Могут ли это быть байкеры, которые путешествуют на дальние расстояния? Байкеры, которые хотят перекусить, пока их мотоцикл в ремонте? Или больше случайных посетителей, которых привлекла необычная концепция места?
Что вы изучите: это позволит творчески подойти к созданию реальной точки зрения на ваш сайт. Можно показать своё отношение через изображения, цвета, объявления или небольшие интерактивные элементы. Нужно создать сайт, который будет лёгок в использовании для пожилых мужчин, но при этом усиляющий уникальность этого магазина.
Политические хокку
Все любят хороший политический юмор и часто подшучивают над политиками и судьями. Этот сайт будет местом, где вы (и другие, конечно же) сможете опубликовать насмешливое хокку про последнюю оплошность политика или его деятельность. Особенно актуально будет в предвыборный сезон.
Тип сайта: блог.
Ключевые функции:
- Интерфейс блога с серией хокку, которые легко просматривать.
- Смешные иллюстрации кандидатов с их хокку, удобные для чтения.
- «Бесконечная» прокрутка или новая страница для каждых 20-50 хокку.
- Использование Google Form для того чтобы другие тоже могли отправить своё изображение или хокку.
Ключевые дизайнерские решения:
- Какая цветовая схема соответствует вашему сайту? Цвета пергамента? Как будет оформлено каждое хокку?
- Как можно усилить иронию постов? Может быть делать саркастические заголовки к каждому?
- Позволите пользователям выбирать посты по определённому кандидату или будет один длинный список? Если они смогут выбирать кандидата, то будет ли уникальная страница для каждого кандидата.
- Как часто вы будете размещать посты, а пользователи посещать сайт? Один раз в день, или каждый раз, когда кандидат совершает забавную ошибку, или в разное время?
Что вы изучите: блоги супер просты — их читают и смотрят фотографии. Существует реальный потенциал для взаимодействия. Это означает, что ваши объявления должны быть исключительно эффективны. Необходимо создать последовательную тему с объявлениями. Если пользователи будут посещать ваш сайт в период выборов, то они хотят видеть смешные посты постоянно. И вы можете сделать это несколькими путями. Кстати, можете попробовать сделать это в стиле твитера.
3. Склад туалетной бумаги
Идея: онлайн-магазин для обычной туалетной бумаги. Если вы когда-либо использовали туалетную бумагу (надеюсь, все это делали), то поймёте существенную разницу между видами туалетной бумаги. После того как придётся подтереться каким-то эквивалентом картона, вы проклянёте владельцев фирмы и будете желать им зла. Это должен быть сайт для любителей туалетной бумаги…если такие вообще существуют.
Тип сайта: интернет-магазин.
Ключевые функции:
- Разнообразный ассортимент бумажной продукции, которую можно разделить на категории или отсортировать по размеру, бренду, качеству или цене.
- Корзина и процесс оформления заказа, чтобы имитировать процесс покупки.
- Возможность подписки, чтобы пользователи могли зарегистрироваться и получать любимую туалетную бумагу автоматически.
- Отдельный раздел для держателей туалетной бумаги с различным дизайном. Это может стать прекрасным подарком.
Ключевые дизайнерские решения:
- Пользователи могут никуда ехать, чтобы купить туалетную бумагу. Почему они должны выбрать ваш сайт? Может быть, из-за юмористических объявлений? Или простого процесса покупки? Возможности подписаться? Подумайте, как сделать сайт уникальным среди всех остальных сайтов в сфере электронной коммерции.
- Кто ваши клиенты? Мамочки? Элитные рестораны? Роскошные отели? Гермофобы? Это во многом будет определять то, какая продукция будет на вашем сайте.
- Как будете структурировать посадочные страницы? Хотите чтобы пользователи переходили сразу в интерфейс покупок или иметь главную страницу, которая представит весь сайт?
Что вы изучите: электронная торговля — огромная индустрия и есть множество различных маленьких решений, которые формируют позитивный и удобный пользовательский опыт. Пройдя все необходимые шаги, чтобы сделать процесс покупки лёгким — вы получите ценный опыт. Подумайте об Amazon.com — хотите ли вы быть как они? Как быстро пользователи смогут найти продукт, который им нужен?
Сайт для вдохновения: diapers.com.
4. Персональный сайт Марио
Идея: Марио, один из самых популярных мультипликационных персонажей, не имеет персонального сайта. Нужно, чтобы вы создали сайт, который представит его. Совершенно точно, что это не может быть обычный персональный сайт потому, что Марио — очень характерный персонаж. Нужно много интерактивных элементов и анимации, прямо как в видеоигре. Прочитайте историю о Марио здесь и посмотрите, как эта невероятная видеоигра вдохновила при создании персонального сайта тут.
Тип сайта: персональный сайт.
Ключевые функции:
- Как и любой персональный сайт, он должен рассказывать обо всех достижениях и навыках.
- Расскажите историю Марио визуально, ведь он мультипликационный персонаж. Не только рассказывайте о его опыте работы, но и используйте небольшие визуальные анимации, чтобы привнести в достижения жизнь.
- Берите измеримые величины, чтобы показать достижения в его карьере: как много спас принцесс? Сколько игр продалось? И тому подобное.
Ключевые дизайнерские решения:
- Какая цветовая гамма ассоциируется с игрой о Марио? Возможно, вы захотите её использовать, как и характерный шрифт.
- Как использовать анимацию, чтобы дальше рассказать его историю? Может захотите использовать jQuery UI для этого.
- Какие образы ассоциируются с Марио? Как легко вы можете добавить эти образы?
- Вы можете создать ощущение приключения при посещении сайта? Или, возможно, покажете хронологию событий на протяжении всей его истории?
Что вы изучите: надеюсь, вы хотите, чтобы персональный сайт рассказывал историю о вас. Этот проект позволит рассказать историю персонажа с таким количеством достижений, что всё это показать нереально. Конструкция персонального сайта должна быть индивидуальна для каждого, и Марио, безусловно, имеет собственный уникальный стиль. Кроме того, вы узнаете, как добавить анимацию, которая прибавит ценность для истории и порадует пользователей — создав особое впечатление, не заставляя при этом читать много текста.
5. Избегатель общения
Идея: Существует газета электронных объявлений, в которой есть раздел «Ищу тебя», где люди могут создать пост о человеке, увиденном на улице или в любом общественном месте, который улыбнулся им или пересёкся взглядом. Они надеятся, что человек прочитает это объявление и откликнется. Мы сделаем наоборот: про людей, которых вы увидели в общественном месте и быстро отвернулись, надеясь, что они не заговорят с вами. Обычно это нищие, юристы и алкаши в общественном транспорте. Некоторые из этих типов людей могут делать эксцентричные вещи, особенно если они пьяные, так что это будет прекрасная возможность поделиться историей.
Тип сайта: блог.
Ключевые функции:
- Список историй с заголовком по теме. Например, пьяный человек говорил сам с собой в поезде в 15:00. Если повезёт, то с фотографиями.
- Возможность упорядочить посты по местоположению, времени суток и места (улица, кафе, автобус и так далее).
- Использование Google Form, чтобы пользователи могли делиться своими историями.
- Группировка сообщений по категориям так, чтобы пользователи могли видеть такие истории, как «Каких людей стоит избегать в Лондоне в 3 ночи?»
Ключевые дизайнерские решения:
- Какие занятия достойны поста? Нужно учитывать только действительно прискорбные публичные поступки. Например, случайно услышали политическую позицию и несогласны с ней. Или хотите рассказать про неприятных людей в баре?
- Как вы сможете защитить частную жизнь людей так, чтобы не превратиться в сайт для домогательств?
- Это будет весёлый ресурс или сайт об ужасных людях?
Что вы изучите: небольшие факты влияют на чувство сплочённости в блоге. Если он станет популярным, то стоит наладить поток забавных историй, ради которых люди будут постоянно возвращаться. У вас должны быть такие детали, которые сделают рассказ настолько правдоподобным, что у читателей возникнет чувство, будто они были участниками этого.
6. Производство змеиного масла
Идея: небольшой магазин, где продают всякие чудесные средства, которые не проверены наукой. Например, такая бесполезная вещь, как свиной хвост может как-то вылечить рак. Термин был образован в XIX веке на западе США. Лжедоктора твердили о чудодейственном природном свойстве змеиного масла, данные о котором были так же сфальсифицированы.
Тип сайта: малый бизнес.
Ключевые функции:
- Десятки природных веществ, которые, по вашему утверждению, будут иметь чудесные свойства исцеления различных недугов.
- На странице «О нас» расскажете о своём фальшивом опыте и как лекарство спасло вашего двоюродного брата.
- Возможность сортировать лекарства по болезни: хотите вылечить рак? Артрит?
- Отзывы клиентов по каждому продукту, где они рассказывают свою историю.
Ключевые дизайнерские решения:
- Если человек действительно собирается купить одну из этих чудесных вещей, то какую информацию он должен видеть, чтобы убедиться в верном выборе?
- Какая цветовая гамма подойдёт для сайта? Естественная цветовая гамма или что-то ещё?
- Кто будет посещать ваш сайт? Если это будут приверженцы здорового образа жизни, то дизайн должен быть похож на те сайты, которые они привыкли посещать.
Что вы изучите: нужно придумать особый путь для продажи этих фантастических продуктов. Заставить их быть более привлекательными. Кроме того, это будет небольшой, независимый магазин, со своей уникальностью, что сделает его интереснее обычного интернет-магазина.
7. Кто недоволен музыкой? Викторина
Идея: старшему поколению часто не нравится музыка молодого поколения. Хиппи и хипстерам не нравится популярная музыка. И наоборот. Каждый раз, когда вы играете музыку в общественных местах, скорее всего, кто-то этим недоволен. Этот тест позволит выяснить свой музыкальный вкус за несколько вопросов и скажет вам, какая группа людей будет ненавидеть вас за него.
Тип сайта: интерактивная викторина.
- Серия вопросов, которые появляются по одному. Каждый предоставляет множественный выбор ответов, которые определяют следующий вопрос. Например, если вы ответили «я люблю рэп» в первом вопросе, то следующий вопрос будет «Кто вам нравится больше из этих пяти исполнителей?» или «Какой именно рэп вы любите?».
- Когда страница закончится, то нужно показать каких людей бесит твоя музыка и почему. Вы можете использовать небольшие юмористические видео с YouTube или GIF-картинки для того, чтобы пользователи весело отреагировали на результат.
- Смешные картинки с небольшими вопросами увеличат комичность сайта. Он не должен быть серьёзным.
Ключевые дизайнерские решения:
- Как будет создаваться плавный переход между вопросами? Какая анимация будет использована?
- Как вы будете показывать пользователям на каком они шаге? Типа 1 из 5.
- Как будете делать ответы весёлыми? Пользователи на вашем сайте здесь для развлечения, и они будут надеяться на смешной результат в конце теста.
- Какие картинки смогут вызывать смех? Какие весёлые факты можно подключить? Иногда это называют «подсказкой».
Что вы изучите: полезные технические навыки, например: HTML5 и jQuery UI. А также освоите простые паттерны создания полноценных веб-приложений и это будет реальная практика.
8. Моя хроника потери веса
Идея: все мы иногда едим пищу, которую не должны есть. Но она такая вкусная. Это даст возможность писать обо всей еде, которую вы съели и пожалели об этом, так как теперь наберёте вес. Но она была такая вкусная. Можно оформить некоторые фразы, как фальшивые некрологи. Например, сожаления о том, что этот замечательный пирог погиб из-за вас.
Тип сайта: персональный блог.
- Каждый раз, когда вы едите пищу, из-за которой чувствуете себя виноватым, размещайте её фотографию и свои мысли по этому поводу. Фотография может содержать тарелку с крошками или само блюдо.
- Теги еды на основе времени суток или вида пищи.
- Google Form, чтобы другие пользователи могли также поведать свои истории.
- Список полезных ресурсов, таких как диетические форумы или фитнес-приложения.
Ключевые дизайнерские решения:
- Хотите выдержать похоронный стиль для максимального саркастического эффекта? Примеры таких сайтов из Google.
- Нужно делать посты смешными для всех и удобными для восприятия.
- Как добиться эффекта полноценного сайта, а не просто твитов?
Что вы изучите: юмор в интернете может быть коварным. Главное — придерживаться одной определённой концепции и контента, чтобы пользователи всегда были уверены в том, что их ожидает на сайте. В то же время юмористические сайты могут быть очень «вирусными», так как люди будут делиться шутками с друзьями.
Заключение
Любая ваша идея может прекрасно подойти для сайта. Всегда стоит искать такие возможности, чтобы ваш сайт стал незабываем — это поможет выделиться при поиске работы и клиентов, и это останется в памяти пользователей, когда они будут думать возвращаться на ваш сайт или нет. Нужно отличаться от всех остальных, поэтому приложите усилия, чтобы выделиться.
Лучшие макеты сайтов с невероятно крутым оформлением
Макеты помогают сделать сайт как можно более соответствующим любым, даже самым высоким требованиям. Выбирая макет, вы получаете премиум дизайн до стадии верстки. Обладая достаточными навыками, можно таким способом тщательно настроить оформление на свой вкус. В этом обзоре собраны действительно лучшие макеты сайтов, которые позволят вам создать крутой сайт со стильным дизайном для любых видов бизнеса и личных целей.
Как я уже сказал, макеты требуют серьезной подготовки и навыков веб-разработки и верстки. Если у вас таких знаний нет, и вы просто хотите получить качественный сайт по доступной цене, вам не имеет особого смысла использовать макеты. Лучше взять тему WordPress, которая установится за пару минут. Вы получите полностью сверстанный и натянутый на платформу сайт, который тоже можно настроить в админке или даже создать при необходимости с нуля с помощью специального конструктора. И без какого-либо программирования. Стоимость такого сайта будет в десятки раз ниже, чем индивидуальная разработка у агентства. Хотите сделать все проще и создать сайт за час? Ваш выбор – шаблон WordPress на базе самой популярной платформы в мире.
Для любителей макетов в этом обзоре есть обширная свобода выбора. Юристы, владельцы ресторанного и отельного бизнеса, разработчики, фотографы и организаторы событий – все они по достоинству оценят подобранные нашими экспертами варианты.
Лучшие макеты сайтов с невероятно крутым оформлением
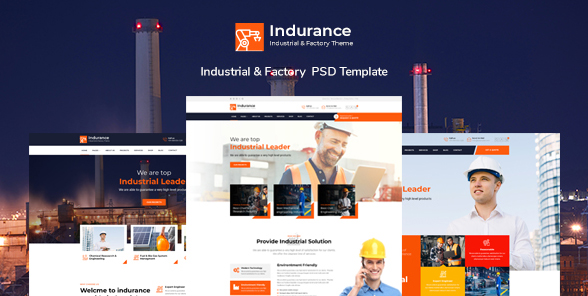
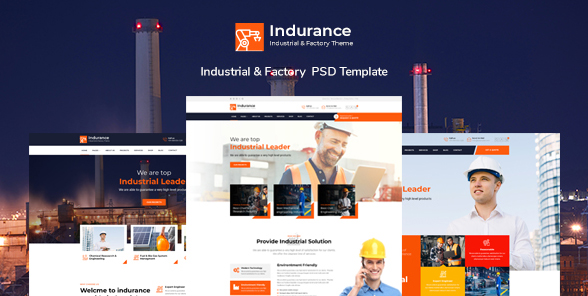
Indurance – PSD шаблон для промышленности и химических производств


PSD-шаблон Indurance для промышленности и производства лучше всего подходит для создания презентабельного и серьезного сайта, посвященного промышленности и химической сфере. Он также может использоваться для любого типа веб-сайта, в зависимости от ваших потребностей. Дизайн всех файлов был разработан с учетом того, чтобы вы без проблем могли кастомизировать этот макет под себя, тем самым создав нужный вам веб-сайт. Этот шаблон имеет 3 макета домашней страницы и включает в себя 6 PSD-файлов. Вы можете легко изменить дизайн Indurance, даже если вы не опытный пользователь PS.
Посмотреть подробнее / Скачать
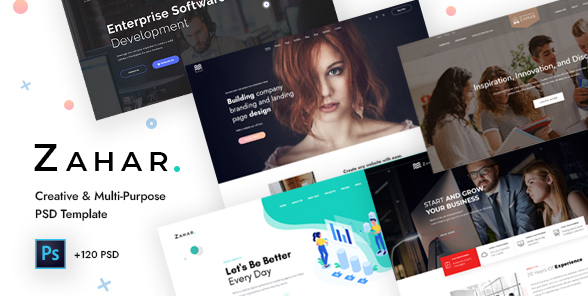
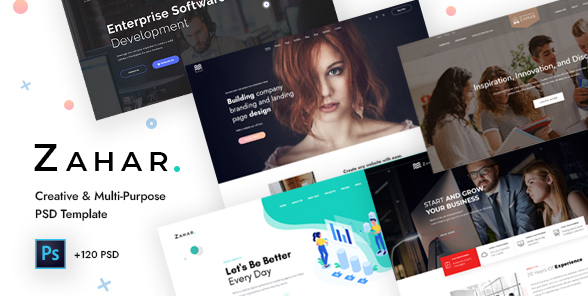
Zahar – креативный и универсальный макет


Zahar разработан специально для создания привлекающих внимание сайтов, которые выделяются благодаря своему эстетичному дизайну. Zahar идеально подходит для творческого и многофункционального веб-ресурса. Дизайн макета элегантный и современный. Этот очень легко настраиваемый многоцелевой PSD шаблон великолепно выглядит на любых устройствах и прост в использовании. Вам будут доступны 120 PSD-файлов, идущие в комплекте с Zahar.
Посмотреть подробнее / Скачать
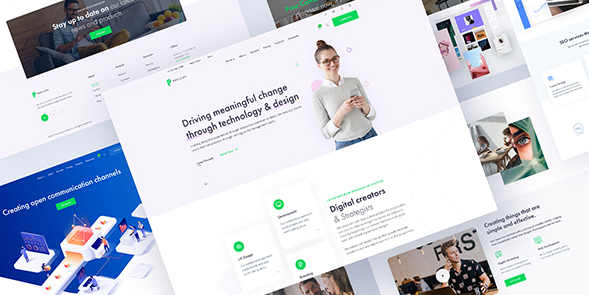
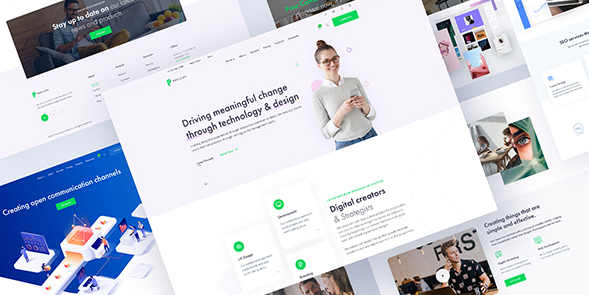
Prelude – отличный PSD макет для сайтов креативных агентств


Prelude — это профессионально выглядящий, чистый и креативный PSD шаблон, который подходит для всех направлений бизнеса и их сайтов. С ним очень легко работать, так что вы без труда создадите идеальный веб-сайт из тех файлов, которые идут в комплекте с Prelude. Prelude идеально подходит для продвижения любого бизнеса. Все файлы данного шаблона легко поддаются настройке. Это даст вам возможность создать уникальный дизайн для завоевания превосходства в вашей нише.
Посмотреть подробнее / Скачать
Лучшие макеты сайтов – Бизнес
Conpress – бизнес-тема с современным дизайном


Профессиональный строгий дизайн создан для различных применений в бизнесе. Веб-агентства, маркетинговые фирмы, специалисты по консалтингу и всевозможные стартапы – основная целевая аудитория этого макета.
Посмотреть подробнее / Скачать
Landmark – универсальный шаблон агентства недвижимости


Макет создан очень внимательно и тщательно, чтобы вы получили полноценный сайт для своего агентства недвижимости или портал недвижимости с удобным каталогом. Есть версия для CMS WordPress для тех, кто хочет сэкономить время.
Посмотреть подробнее / Скачать
Найдите на нашем сайте аналогичные шаблоны под WordPress.

