Атрибуты таблицы | ||
<table border=»#»> | Задает толщину рамки таблицы. | |
<table cellspacing=»#»> | Задает расстояние между ячейками таблицы. | |
<table cellpadding=»#»> | Задает расстояние между содержимым ячейки и ее рамкой. | |
<table> | Устанавливает ширину таблицы в пикселах или процентах от ширины документа. | |
<table> | Устанавливает высоту таблицы в пикселах или процентах от высоты документа. | |
<tr align=»?»> или |
| Устанавливает выравнивание ячеек в таблице, принимает значения: left, center, или right. |
<tr valign=»?»> или |
| Устанавливает вертикальное выравнивание для ячеек таблицы, принимает значения : top, middle, или bottom. |
<td colspan=»#»> | Указывает кол-во столбцев, которое объединено в одной ячейке. (по умолчанию=1) | |
<td rowspan=»#»> | Указывает кол-во строк, которое объединено в одной ячейке. (по умолчанию=1) | |
<td nowrap> | Не позволяет программе просмотра делать перевод строки в ячейке таблицы. | |
<td> | Устанавливает ширину ячейки в пикселах или процентах от ширины таблицы (ячейки одного столбца не могут иметь разную ширину). | |
<td> | Устанавливает высоту ячейки в пикселах или процентах от высоты таблици (ячейки одной строки не могут иметь разную высоту). | |
Фреймы | ||
<frameset> | Предваряет тег <body> в документе, содержащем фреймы; | |
<frameset rows=»value,value»> | Определяет строки в таблице фреймов, высота которых определена кол-вом пикселов или в процентном соотношении к высоте таблицы фреймов. | |
<frameset cols=»value,value»> | Определяет столбцы в таблице фреймов, ширина которых определена кол-вом пикселов или в процентном соотношении к ширине таблицы фреймов. | |
<frame> | Определяет единичный фрейм или область в таблице фреймов. | |
<noframes> | Определяет, что будет показано в окне браузера, если он не поддерживает фреймы. | |
Атрибуты фреймов | ||
<frame src=»url»> | Определяет какой из HTML документов будет показан во фрейме. | |
<frame name=»name»> | Указывает Имя фрейма или области, что позволяет перенаправлять информацию в этот фрейм или область из других фреймов. | |
<frame marginwidth=»#»> | Определяет величину отступов по левому и правому краям в нутрь фрейма; должно быть равно или больше 1. | |
<frame marginheight=»#»> | Определяет величину отступов по верхнему и нижнему краям в нутрь фрейма; должно быть равно или больше 1. | |
<frame scrolling=value> | Указывает будет-ли выводится линейка прокрутки во фрейме; значение value может быть «yes,» «no,» или «auto». Значение по умолчанию для обычных документов — auto. | |
<frame noresize> | Препятствует изменению размеров фрейма пользователем. | |
Ифрейм и его атрибуты | ||
<iframe> | Создает контейнер, который может содержать любые элементы. Остальные элементы обтекают этот контейнер. | |
<iframe src=»url»> | Определяет какой из HTML документов будет показан в ифрейме. | |
<iframe name=»name»> | Указывает Имя ифрейма, что позволяет перенаправлять информацию в этот ифрейм . | |
<iframe vspase=»?»> | Устанавливает поля сверху и снизу с наружи от ифрейма | |
<iframe hspase=»?»> | Устанавливает поля сбоков с наружи от ифрейма | |
<iframe marginwidth=»#»> | Определяет величину отступов по левому и правому краям в нутрь ифрейма; должно быть равно или больше 1. | |
<iframe marginheight=»#»> | Определяет величину отступов по верхнему и нижнему краям в нутрь ифрейма; должно быть равно или больше 1. | |
<iframe scrolling=value> | Указывает будет-ли выводится линейка прокрутки в ифрейме; значение value может быть «yes,» «no,» или «auto». Значение по умолчанию для обычных документов — auto. | |
<iframe> | Определяет ширину ифрейма | |
<iframe> | Определяет высоту ифрейма; | |
<iframe title=»?»> | Текст всплывающей подсказки | |
Формы | ||
<form> | Создает формы | |
<select multiple name=»name» size=»?»> | Создает скроллингуемое меню. Size устанавливает кол-во пунктов меню, которое будет показано на экране, остальные будут доступны при использовании прокрутки. | |
<option> | Указывает каждый отдельный элемент меню | |
<select name=»name»> | Создает ниспадающее меню | |
<option> | Указывает каждый отдельный элемент меню | |
<textarea name=»name» cols=40 rows=8> | Создает окно для ввода текста. Columns указывает ширину окна; rows указывает его высоту. | |
<input type=»checkbox» name=»name»> | Создает checkbox. | |
<input type=»radio» name=»name» value=»x»> | Создает radio кнопку. | |
<input type=text name=»foo» size=20> | Создает строку для ввода текста. Параметром Size указывается длина в символах. | |
<input type=»submit» value=»name»> | Создает кнопку «Отправить» | |
<input type=»image» border=»0″ name=»name» src=»name.gif»> | Создает кнопку «Отправить» — для этого используется изображение | |
<input type=»reset»> | Создает кнопку «Очистить» | |
free-website8.webnode.ru
HTML-команды для создания сайтов
Аббревиатура HTML расшифровывается как HyperText Markup Language. HTML — это не язык программирования, это язык разметки сайта.
Все браузеры умеют преобразовывать эту разметку в удобный вид для пользователя.
В этом языке используются специальные команды, называемые тегами. У каждого тега своя функция. Существует огромное количество тегов. В идеале нужно выучить все. Но для начинающего разработчика базовых знаний вполне достаточно.
Основные команды HTML
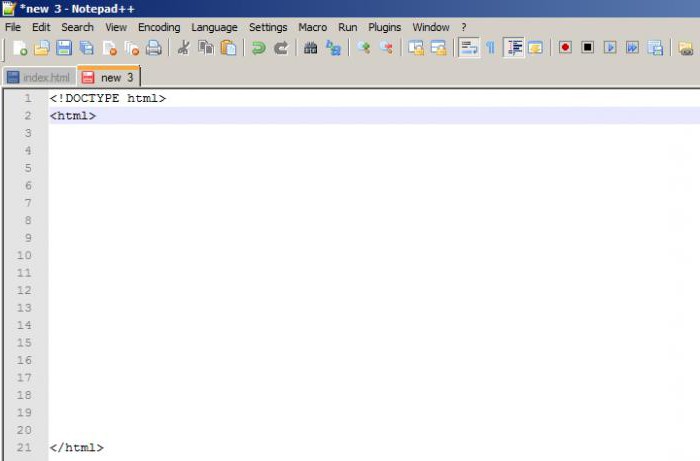
Список HTML-команд очень большой. Но основных не так много. Для того чтобы начать писать код, вам нужен редактор. Можно использовать «Блокнот». Рекомендуется использовать Notepad++. Он выглядит вот так.

Преимущество в том, что в специальных редакторах теги подсвечиваются определенным цветом, в зависимости от категории. Команды для создания сайта HTML в блокноте или любой другой программе одни и те же. Язык используется везде одинаковый. Среда разработки — это лишь инструмент.
В языке HTML есть закрывающиеся и незакрывающиеся теги. Также в этом языке существует понятие вложенности. Каждый объект в коде — это элемент. У элемента есть открывающий тег, закрывающий и содержимое. Более того, у тега есть свои дополнительные атрибуты со своими значениями.
На рисунке видно два тега <html> и </html>. Запомните, что открывающий и закрывающий пишутся одинаково, но отличаются только «/». Если тег не закрыть, то обработчик будет всё остальное считать продолжением именно этого элемента. Это очень важно. Особенно в ссылках. Их мы рассмотрим немного дальше.
Тег <html> обязательный. Его всегда нужно писать. А вот закрывать не обязательно. По стандартам надо, но если не закрыть, работать всё равно будет.
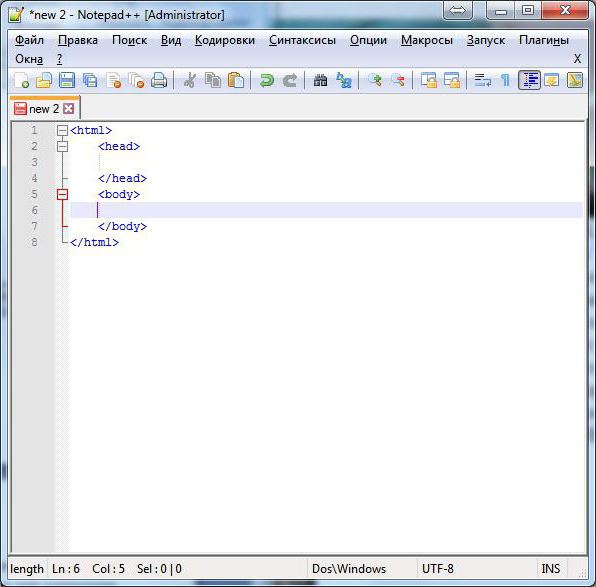
Есть и другие основные теги: head и body.

Эти HTML-команды являются каркасом для страницы. Они обязательны. Они также закрываются.
Название тегов соответствует смыслу. Head — голова. В этом разделе указывается служебная и важная информация, которую не видно. Раздел body — тело документа. Здесь содержимое, которое отображается пользователю. Старайтесь закрывать теги сразу, чтобы потом не было путаницы.

В служебном разделе указывается:
- заголовок документа;
- файлы стилей;
- файлы скриптов;
- мета-теги;
- указания для поисковых систем;
- указания для роботов;
- любая другая информация, которая может использоваться программистами, но не пользователям.
Файл стилей подключается вот так:
<link rel = “stylesheet” href = “style.css” type = “text/css”>
Файл скриптов следующим образом:
<script type=»text/javascript» src=’main.js’></script>
У текста обязательно должен быть заголовок. Его указываем вот так:
<title>Заголовок страницы</title>
Этот текст будет отображаться в названии вкладки браузера. Также этот заголовок выводится в результате выдачи поисковой системы.
Теги для оформления текста
Текст нужно размещать в теге абзаца. Он обозначается как <p>Текст</p>. Для текста также можно использовать <span>Строка</span>.
Оформлять текст можно, как и в «Ворде»:
- <i>курсив</i>
- <strong>жирный текст</strong>
- <s>перечеркнутый текст</s>
- <u>подчеркнутый текст</u>
Текст можно оформлять стилями. Их мы рассмотрим в конце, после обзора других элементов.
Использование заголовков
Есть и другие важные HTML-команды. Для создания сайтов обязательно используют заголовки. Они указываются при помощи тега <h2>Заголовок первого уровня</h2>. Существуют уровни от 1 до 6. Важно понимать, что в заголовках должна быть вложенность.
Пример на рисунке.

Имейте в виду, что рекомендуется использовать только один заголовок h2. При этом он должен совпадать с тегом <title>. Разумеется, вы можете указать 200 заголовков h2, но тогда к вам будут применены санкции со стороны поисковых систем.
Использование изображений
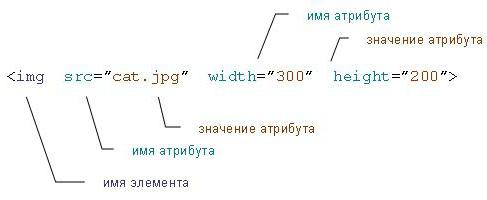
Изображения являются неотъемлемой частью веб-страниц. На примере показано, как можно вставить какую-нибудь фотографию.

Как видите, на примере детально показано, что и как называется.
Использование ссылок
Если вы учите HTML-команды, то знать тег-ссылки вы просто обязаны. Это один из главнейших элементов, который составляет Всемирную паутину.
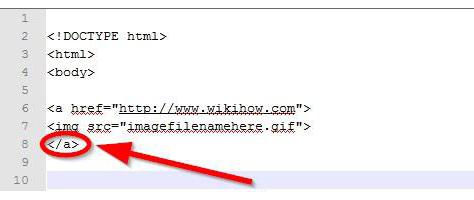
Ссылка обозначается тегом <a>. Но его обязательно нужно закрывать. Кроме этого, у этого элемента есть обязательный атрибут href, в котором и указывается адрес ссылки.

В примере, указанном выше, видно, что вместо текста ссылки указана картинка. То есть можно ставить как текст, так и картинку.
Ссылки можно также форматировать при помощи классов стилей или обычных тегов (курсив, жирный, подчеркивание и перечеркивание).
Использование таблиц
Таблицы используются также очень часто. Изначально они предназначались для представления информации в удобном виде. Но затем верстальщики их использовали для размещения различных элементов страницы.
Таблица создается следующим образом:
<table border=»1″>
<tr>
<td>Текст ячейки</td>
<td>Текст ячейки</td>
</tr>
<tr>
<td>Текст ячейки</td>
<td>Текст ячейки</td>
</tr>
</table>
Атрибут width указывает ширину таблицы. Она может быть в процентах или пикселях. Border указывает толщину рамки.
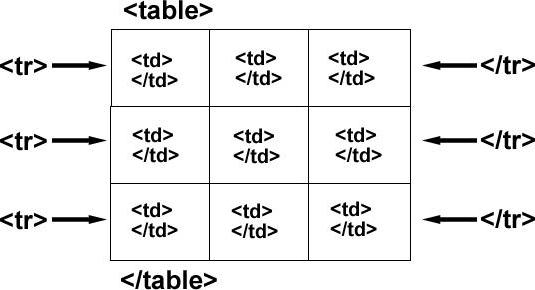
Структура указывается следующим образом. Тег tr является строкой. Тег td ячейкой. А всё вместе — это таблица.

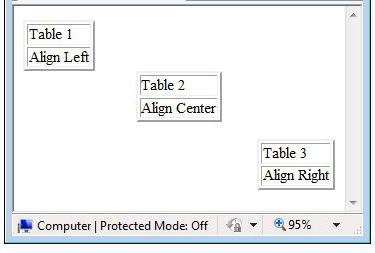
Таблицу можно выравнивать. Для этого используется атрибут align, который может принимать три значения: Left, Center, Right. Пример использования указан ниже.

Эти HTML-команды (ширина и выравнивание) подходят и для других элементов. Толщина рамки также указывается у изображений.
Использование списков
Используя HTML-команды, можно создать различные виды списков. Практически точно так же, как и в редакторе Word.
В языке Html существуют упорядоченные и неупорядоченные списки (маркированные). Пример такого списка.
<ul>
<li>Первое</li>
<li>Второе</li>
<li>Третье</li>
</ul>
Результат будет такой:
- Первое
- Второе
- Третье
Тип списка | Код в языке HTML |
В виде круга | <ul type=»disc»> |
В виде окружности | <ul type=»circle»> |
С квадратными маркерами | <ul type=»square»> |
Упорядоченные списки создаются точно так же, но только вместо <ul>, используем тег <ol>.
Здесь также можно задать тип вывода списка:
- «1» – арабские числа 1, 2, 3 …
- «A» – заглавные буквы A, B, C …
- «a» – строчные буквы a, b, c …
- «I» – большие римские числа I, II, III …
- «i» – маленькие римские числа i, ii, iii …
Стандартно выводятся арабские цифры.
Поскольку это нумерованные списки, у них есть атрибут start, в котором указывается начальное значение списка. Например, можно выводить список начиная с 10-го или 20-го числа.
Использование стилей
HTML-команды для сайта весьма разнообразны, но все они подчиняются стилям. Стили можно указывать в виде файла в разделе head: <link rel = “stylesheet” href = “style.css” type = “text/css”> или прописать сразу готовый стиль.
Обратите внимание, что между этими определениями стилей есть разница. Файл стилей можно указывать во всех страницах сайта. Как только вы внесете в него изменения, то это обновление коснется всего сайта в целом. Если вы укажете стили на конкретной странице, то изменения и использование этих классов будет только внутри этого файла. За пределы него ваши настройки не выйдут.
Представьте, что у вас 20 страниц HTML и вы решили сделать заголовок на 2 пикселя больше. Если у вас всё в файле стилей, то правку внести нужно только там. Если везде индивидуально, то обновлять придется все 20 страниц.
Указывать только для одной страницы можно следующим образом.

Данный способ использовать не рекомендуется.
fb.ru
HTML-команды для создания сайтов
Аббревиатура HTML расшифровывается как HyperText Markup Language. HTML — это не язык программирования, это язык разметки сайта.
Все браузеры умеют преобразовывать эту разметку в удобный вид для пользователя.
В этом языке используются специальные команды, называемые тегами. У каждого тега своя функция. Существует огромное количество тегов. В идеале нужно выучить все. Но для начинающего разработчика базовых знаний вполне достаточно.
Основные команды HTML
Список HTML-команд очень большой. Но основных не так много. Для того чтобы начать писать код, вам нужен редактор. Можно использовать «Блокнот». Рекомендуется использовать Notepad++. Он выглядит вот так.

Преимущество в том, что в специальных редакторах теги подсвечиваются определенным цветом, в зависимости от категории. Команды для создания сайта HTML в блокноте или любой другой программе одни и те же. Язык используется везде одинаковый. Среда разработки — это лишь инструмент.
В языке HTML есть закрывающиеся и незакрывающиеся теги. Также в этом языке существует понятие вложенности. Каждый объект в коде — это элемент. У элемента есть открывающий тег, закрывающий и содержимое. Более того, у тега есть свои дополнительные атрибуты со своими значениями.
На рисунке видно два тега <html> и </html>. Запомните, что открывающий и закрывающий пишутся одинаково, но отличаются только «/». Если тег не закрыть, то обработчик будет всё остальное считать продолжением именно этого элемента. Это очень важно. Особенно в ссылках. Их мы рассмотрим немного дальше.
Тег <html> обязательный. Его всегда нужно писать. А вот закрывать не обязательно. По стандартам надо, но если не закрыть, работать всё равно будет.
Есть и другие основные теги: head и body.

Эти HTML-команды являются каркасом для страницы. Они обязательны. Они также закрываются.
Название тегов соответствует смыслу. Head — голова. В этом разделе указывается служебная и важная информация, которую не видно. Раздел body — тело документа. Здесь содержимое, которое отображается пользователю. Старайтесь закрывать теги сразу, чтобы потом не было путаницы.

В служебном разделе указывается:
- заголовок документа;
- файлы стилей;
- файлы скриптов;
- мета-теги;
- указания для поисковых систем;
- указания для роботов;
- любая другая информация, которая может использоваться программистами, но не пользователям.
Файл стилей подключается вот так:
<link rel = “stylesheet” href = “style.css” type = “text/css”>
Файл скриптов следующим образом:
<script type=»text/javascript» src=’main.js’></script>
У текста обязательно должен быть заголовок. Его указываем вот так:
<title>Заголовок страницы</title>
Этот текст будет отображаться в названии вкладки браузера. Также этот заголовок выводится в результате выдачи поисковой системы.
Теги для оформления текста
Текст нужно размещать в теге абзаца. Он обозначается как <p>Текст</p>. Для текста также можно использовать <span>Строка</span>.
Оформлять текст можно, как и в «Ворде»:
- <i>курсив</i>
- <strong>жирный текст</strong>
- <s>перечеркнутый текст</s>
- <u>подчеркнутый текст</u>
Текст можно оформлять стилями. Их мы рассмотрим в конце, после обзора других элементов.
Использование заголовков
Есть и другие важные HTML-команды. Для создания сайтов обязательно используют заголовки. Они указываются при помощи тега <h2>Заголовок первого уровня</h2>. Существуют уровни от 1 до 6. Важно понимать, что в заголовках должна быть вложенность.
Пример на рисунке.

Имейте в виду, что рекомендуется использовать только один заголовок h2. При этом он должен совпадать с тегом <title>. Разумеется, вы можете указать 200 заголовков h2, но тогда к вам будут применены санкции со стороны поисковых систем.
Использование изображений
Изображения являются неотъемлемой частью веб-страниц. На примере показано, как можно вставить какую-нибудь фотографию.

Как видите, на примере детально показано, что и как называется.
Использование ссылок
Если вы учите HTML-команды, то знать тег-ссылки вы просто обязаны. Это один из главнейших элементов, который составляет Всемирную паутину.
Ссылка обозначается тегом <a>. Но его обязательно нужно закрывать. Кроме этого, у этого элемента есть обязательный атрибут href, в котором и указывается адрес ссылки.

В примере, указанном выше, видно, что вместо текста ссылки указана картинка. То есть можно ставить как текст, так и картинку.
Ссылки можно также форматировать при помощи классов стилей или обычных тегов (курсив, жирный, подчеркивание и перечеркивание).
Использование таблиц
Таблицы используются также очень часто. Изначально они предназначались для представления информации в удобном виде. Но затем верстальщики их использовали для размещения различных элементов страницы.
Таблица создается следующим образом:
<table border=»1″>
<tr>
<td>Текст ячейки</td>
<td>Текст ячейки</td>
</tr>
<tr>
<td>Текст ячейки</td>
<td>Текст ячейки</td>
</tr>
</table>
Атрибут width указывает ширину таблицы. Она может быть в процентах или пикселях. Border указывает толщину рамки.
Структура указывается следующим образом. Тег tr является строкой. Тег td ячейкой. А всё вместе — это таблица.

Таблицу можно выравнивать. Для этого используется атрибут align, который может принимать три значения: Left, Center, Right. Пример использования указан ниже.

Эти HTML-команды (ширина и выравнивание) подходят и для других элементов. Толщина рамки также указывается у изображений.
Использование списков
Используя HTML-команды, можно создать различные виды списков. Практически точно так же, как и в редакторе Word.
В языке Html существуют упорядоченные и неупорядоченные списки (маркированные). Пример такого списка.
<ul>
<li>Первое</li>
<li>Второе</li>
<li>Третье</li>
</ul>
Результат будет такой:
- Первое
- Второе
- Третье
Тип списка | Код в языке HTML |
В виде круга | <ul type=»disc»> |
В виде окружности | <ul type=»circle»> |
С квадратными маркерами | <ul type=»square»> |
Упорядоченные списки создаются точно так же, но только вместо <ul>, используем тег <ol>.
Здесь также можно задать тип вывода списка:
- «1» – арабские числа 1, 2, 3 …
- «A» – заглавные буквы A, B, C …
- «a» – строчные буквы a, b, c …
- «I» – большие римские числа I, II, III …
- «i» – маленькие римские числа i, ii, iii …
Стандартно выводятся арабские цифры.
Поскольку это нумерованные списки, у них есть атрибут start, в котором указывается начальное значение списка. Например, можно выводить список начиная с 10-го или 20-го числа.
Использование стилей
HTML-команды для сайта весьма разнообразны, но все они подчиняются стилям. Стили можно указывать в виде файла в разделе head: <link rel = “stylesheet” href = “style.css” type = “text/css”> или прописать сразу готовый стиль.
Обратите внимание, что между этими определениями стилей есть разница. Файл стилей можно указывать во всех страницах сайта. Как только вы внесете в него изменения, то это обновление коснется всего сайта в целом. Если вы укажете стили на конкретной странице, то изменения и использование этих классов будет только внутри этого файла. За пределы него ваши настройки не выйдут.
Представьте, что у вас 20 страниц HTML и вы решили сделать заголовок на 2 пикселя больше. Если у вас всё в файле стилей, то правку внести нужно только там. Если везде индивидуально, то обновлять придется все 20 страниц.
Указывать только для одной страницы можно следующим образом.

Данный способ использовать не рекомендуется.
autogear.ru
HTML-команды для создания сайтов
Компьютеры 10 июля 2016Аббревиатура HTML расшифровывается как HyperText Markup Language. HTML — это не язык программирования, это язык разметки сайта.
Все браузеры умеют преобразовывать эту разметку в удобный вид для пользователя.
В этом языке используются специальные команды, называемые тегами. У каждого тега своя функция. Существует огромное количество тегов. В идеале нужно выучить все. Но для начинающего разработчика базовых знаний вполне достаточно.
Основные команды HTML
Список HTML-команд очень большой. Но основных не так много. Для того чтобы начать писать код, вам нужен редактор. Можно использовать «Блокнот». Рекомендуется использовать Notepad++. Он выглядит вот так.
Преимущество в том, что в специальных редакторах теги подсвечиваются определенным цветом, в зависимости от категории. Команды для создания сайта HTML в блокноте или любой другой программе одни и те же. Язык используется везде одинаковый. Среда разработки — это лишь инструмент.
В языке HTML есть закрывающиеся и незакрывающиеся теги. Также в этом языке существует понятие вложенности. Каждый объект в коде — это элемент. У элемента есть открывающий тег, закрывающий и содержимое. Более того, у тега есть свои дополнительные атрибуты со своими значениями.
На рисунке видно два тега <html> и </html>. Запомните, что открывающий и закрывающий пишутся одинаково, но отличаются только «/». Если тег не закрыть, то обработчик будет всё остальное считать продолжением именно этого элемента. Это очень важно. Особенно в ссылках. Их мы рассмотрим немного дальше.
Тег <html> обязательный. Его всегда нужно писать. А вот закрывать не обязательно. По стандартам надо, но если не закрыть, работать всё равно будет.
Есть и другие основные теги: head и body.
Эти HTML-команды являются каркасом для страницы. Они обязательны. Они также закрываются.
Название тегов соответствует смыслу. Head — голова. В этом разделе указывается служебная и важная информация, которую не видно. Раздел body — тело документа. Здесь содержимое, которое отображается пользователю. Старайтесь закрывать теги сразу, чтобы потом не было путаницы.
В служебном разделе указывается:
- заголовок документа;
- файлы стилей;
- файлы скриптов;
- мета-теги;
- указания для поисковых систем;
- указания для роботов;
- любая другая информация, которая может использоваться программистами, но не пользователям.
Файл стилей подключается вот так:
<link rel = “stylesheet” href = “style.css” type = “text/css”>
Файл скриптов следующим образом:
<script type=»text/javascript» src=’main.js’></script>
У текста обязательно должен быть заголовок. Его указываем вот так:
<title>Заголовок страницы</title>
Этот текст будет отображаться в названии вкладки браузера. Также этот заголовок выводится в результате выдачи поисковой системы.
Теги для оформления текста
Текст нужно размещать в теге абзаца. Он обозначается как <p>Текст</p>. Для текста также можно использовать <span>Строка</span>.
Оформлять текст можно, как и в «Ворде»:
- <i>курсив</i>
- <strong>жирный текст</strong>
- <s>перечеркнутый текст</s>
- <u>подчеркнутый текст</u>
Текст можно оформлять стилями. Их мы рассмотрим в конце, после обзора других элементов.
Использование заголовков
Есть и другие важные HTML-команды. Для создания сайтов обязательно используют заголовки. Они указываются при помощи тега <h2>Заголовок первого уровня</h2>. Существуют уровни от 1 до 6. Важно понимать, что в заголовках должна быть вложенность.
Пример на рисунке.
Имейте в виду, что рекомендуется использовать только один заголовок h2. При этом он должен совпадать с тегом <title>. Разумеется, вы можете указать 200 заголовков h2, но тогда к вам будут применены санкции со стороны поисковых систем.
Использование изображений
Изображения являются неотъемлемой частью веб-страниц. На примере показано, как можно вставить какую-нибудь фотографию.
Как видите, на примере детально показано, что и как называется.
Использование ссылок
Если вы учите HTML-команды, то знать тег-ссылки вы просто обязаны. Это один из главнейших элементов, который составляет Всемирную паутину.
Ссылка обозначается тегом <a>. Но его обязательно нужно закрывать. Кроме этого, у этого элемента есть обязательный атрибут href, в котором и указывается адрес ссылки.
В примере, указанном выше, видно, что вместо текста ссылки указана картинка. То есть можно ставить как текст, так и картинку.
Ссылки можно также форматировать при помощи классов стилей или обычных тегов (курсив, жирный, подчеркивание и перечеркивание).
Использование таблиц
Таблицы используются также очень часто. Изначально они предназначались для представления информации в удобном виде. Но затем верстальщики их использовали для размещения различных элементов страницы.
Таблица создается следующим образом:
<table border=»1″>
<tr>
<td>Текст ячейки</td>
<td>Текст ячейки</td>
</tr>
<tr>
<td>Текст ячейки</td>
<td>Текст ячейки</td>
</tr>
</table>
Атрибут width указывает ширину таблицы. Она может быть в процентах или пикселях. Border указывает толщину рамки.
Структура указывается следующим образом. Тег tr является строкой. Тег td ячейкой. А всё вместе — это таблица.
Таблицу можно выравнивать. Для этого используется атрибут align, который может принимать три значения: Left, Center, Right. Пример использования указан ниже.
Эти HTML-команды (ширина и выравнивание) подходят и для других элементов. Толщина рамки также указывается у изображений.
Использование списков
Используя HTML-команды, можно создать различные виды списков. Практически точно так же, как и в редакторе Word.
В языке Html существуют упорядоченные и неупорядоченные списки (маркированные). Пример такого списка.
<ul>
<li>Первое</li>
<li>Второе</li>
<li>Третье</li>
</ul>
Результат будет такой:
- Первое
- Второе
- Третье
Тип списка | Код в языке HTML |
В виде круга | <ul type=»disc»> |
В виде окружности | <ul type=»circle»> |
С квадратными маркерами | <ul type=»square»> |
Упорядоченные списки создаются точно так же, но только вместо <ul>, используем тег <ol>.
Здесь также можно задать тип вывода списка:
- «1» – арабские числа 1, 2, 3 …
- «A» – заглавные буквы A, B, C …
- «a» – строчные буквы a, b, c …
- «I» – большие римские числа I, II, III …
- «i» – маленькие римские числа i, ii, iii …
Стандартно выводятся арабские цифры.
Поскольку это нумерованные списки, у них есть атрибут start, в котором указывается начальное значение списка. Например, можно выводить список начиная с 10-го или 20-го числа.
Использование стилей
HTML-команды для сайта весьма разнообразны, но все они подчиняются стилям. Стили можно указывать в виде файла в разделе head: <link rel = “stylesheet” href = “style.css” type = “text/css”> или прописать сразу готовый стиль.
Обратите внимание, что между этими определениями стилей есть разница. Файл стилей можно указывать во всех страницах сайта. Как только вы внесете в него изменения, то это обновление коснется всего сайта в целом. Если вы укажете стили на конкретной странице, то изменения и использование этих классов будет только внутри этого файла. За пределы него ваши настройки не выйдут.
Представьте, что у вас 20 страниц HTML и вы решили сделать заголовок на 2 пикселя больше. Если у вас всё в файле стилей, то правку внести нужно только там. Если везде индивидуально, то обновлять придется все 20 страниц.
Указывать только для одной страницы можно следующим образом.
Данный способ использовать не рекомендуется.
Источник: fb.rumonateka.com
HTML теги — справочник с примерами и описанием команд
В этом справочнике мы рассмотрим все основные html теги, которые пригодятся при создании сайтов и веб-документов. Вы узнаете, что это такое и для чего нужно. Также на примерах я покажу как это все используется.


Что такое html теги


HTML тег — это специальный код (элемент или команда), который указывает браузеру, как интерпретировать документ для пользователя.
Одни теги говорят браузеру, что нужно отобразить абзац. Другие, что нужно отобразить заголовок. Третьи, что нужно сделать таблицу. С помощью таких команд мы общаемся с браузером и как бы программируем его действия.

 Парный html тег с атрибутом
Парный html тег с атрибутомВсе теги имеют одинаковый формат. Они начинаются с угловой скобки < и заканчиваются на обратную скобку >.
Между угловыми скобками обязательно должны присутствовать кодовые слова. Но конечно же, здесь нельзя писать все подряд и выдавать это за теги. Есть определенный набор тегов по спецификации html. Например, выделение текста жирным:
<b>Жирный текст</b>
Ниже мы еще к этому вернемся.
Стоит сказать, что теги пишутся маленькими латинскими буквами. Хотя нет ничего страшного если вы их напишите большими. Однако стандарт подразумевает писать их в нижнем регистре.
У тега могут быть атрибуты.
Это дополнительные детали, которые его описывают. Они всегда вставляются в открывающей части. К примеру, в тег <а> (ссылка на документ) указываем путь к странице, к которой нужно перейти после клика. Записывается она в атрибут href.
<a href="https://site.ru">Текст ссылки</a>
Виды хтмл тегов
Все хтмл теги подразделяются на два вида:
- Одиночные
- Парные
Парные имеют открывающий и закрывающий тег. Также между этими двумя элементами обязательно должен присутствовать какой-то контент или другие теги. Причем уровень вложенности не ограничен.
К примеру, если вам нужно вставить абзац, то сначала ставим открывающий тег <p>. Это будет начало абзаца. Далее вставляем нужный текст (контент). После этого мы должны сообщить браузеру, где наш абзац заканчивается. Для этого вставляем закрывающий тег </p>.
<p>Пример небольшого текстового абзаца</p>
[ads_custom_box title=»Обратите внимание!» color_border=»#e87e04″]К закрывающему элементу всегда добавляется слеш. Благодаря ему браузер понимает, где заканчивается команда. В данном примере конец абзаца.[/ads_custom_box]
Если же нам нужно выделить определенный участок текста жирным, то здесь тоже делаем по аналогии.
Сначала из справочника (будет ниже) подбираем нужный тег, который выделяет текст жирным. Далее вставляем открывающий тег в том месте, где начнется выделение. А закрывающий там, где оно заканчивается.
<p><b>Пример</b> небольшого текстового абзаца</p>

 Наглядный пример выделения
Наглядный пример выделенияЕсть определенные правила вложенности тегов. Более подробно на эту тему вы найдете в статье про структуру html документа.
Одиночные состоят из одного тега. Например, <hr> или <!Doctype html>. Представляют собой самостоятельные сущности, которым не нужен внутренний контент.
<br> <!-- перенос строки --> <hr> <!-- разделитель --> <input type="text"> <!-- поле ввода --> <img src="logo.png"> <!-- вывод изображения -->
Основные html теги
Сейчас затронем основные html теги, которые имеют важную роль среди остальных элементов. Такие команды обязательно должны присутствовать на каждой странице.


Вот они:
Doctype предназначен для определения типа документа. То есть по нему браузер понимает, что это html-документ, а не что-либо еще.
Тег HTML — это контейнер, который имеет основное содержимое страницы. Контейнером называется потому что у него есть парный тег (открывающий и закрывающий). Абсолютно все элементы (кроме doctype) должны быть вложены в этот контейнер.
Head содержит в себе служебные теги. Они предназначены для работы поисковых систем и браузеров. Обычно эта информация не видна пользователю.
Body — это основное тело страницы. Она содержит рабочие элементы, которые видны пользователям. Как правило, это информационный контент.
Вот так выглядит скелет любой html-страницы:
<!doctype html>
<html>
<head>
</head>
<body>
</body>
</html>Справочник HTML
Здесь расположен справочник html тегов. Словарь содержит все основные команды, которые можно использовать для создания сайта и веб-документов.


Все теги имеют описание. А при переходе по ссылке, можно более подробно узнать о данном элементе. Там вы увидите подробные определения и примеры использования.
Тег html
О нем говорили выше. Это главный контейнер, который содержит почти все элементы страницы. Закрывающая его часть всегда должна идти в самом конце документа.
| Имя | Описание | Значение свойства display |
| <html></html> | корневой элемент html-документа | block |
Служебные
Служебные теги предназначены для поисковых систем и браузеров. Браузеры по ним определяют тип документа и его интерпретацию. А поисковым системам важно для четкого сканирования документа и его ранжирования в выдаче.
| Имя | Описание | Значение свойства display |
| <!—…—> | комментарий | none |
| <!DOCTYPE> | объявление типа документа | none |
| <head></head> | контейнер для метаданных html-документа | none |
| <title></title> | заголовок / имя html-документа | none |
| <meta> | мета-данные веб-страницы | none |
| <link> | подключает внешние таблицы стилей | none |
| <script></script> | подключает сценарии к странице | none |
| <style></style> | подключает встраиваемые таблицы стилей | none |
| <base> | базовый url-адрес, относительно которого вычисляются относительные адреса | none |
| <noscript></noscript> | секция, не поддерживающая скрипт | block |
HTML теги для текста
Здесь расположены основные html теги для работы с текстом на странице. Как правило, это различные выделения, подчеркивания, вставка заголовков и так далее.
Такие элементы делают текст наиболее приятным для восприятия. Обязательно используйте такие команды для форматирования текста.
| Имя | Описание | Значение свойства display |
| <h2></h2> — <h6></h6> | заголовки шести уровней | block |
| <p></p> | параграфы в тексте | block |
| <br> | перенос текста на новую строку | none |
| <hr> | горизонтальная линия | block |
| <wbr> | возможное место разрыва длинной строки | none |
| <blockquote></blockquote> | большая цитата | block |
| <cite></cite> | источник цитирования | inline |
| <q></q> | краткая цитата | inline |
| <code></code> | фрагмент программного кода | inline |
| <kbd></kbd> | текст, вводимый пользователем с клавиатуры | inline |
| <pre></pre> | выводит текст с пробелами и переносами | block |
| <samp></samp> | результат выполнения сценария | inline |
| <var></var> | выделяет переменные из программ | inline |
| <del></del> | перечёркивает текст, помечая как удаленный | inline |
| <s></s> | перечёркивает неактуальный текст | inline |
| <dfn></dfn> | выделяет термин курсивом | inline |
| <em></em> | выделяет важные фрагменты текста курсивом | inline |
| <i></i> | выделяет текст курсивом без акцента | inline |
| <strong></strong> | выделяет полужирным важный текст | inline |
| <b></b> | задает полужирное начертание отрывка текста, без дополнительного акцента | inline |
| <ins></ins> | подчёркивает изменения в тексте | inline |
| <u></u> | выделяет отрывок текста подчёркиванием, без дополнительного акцента | inline |
| <mark></mark> | выделяет фрагменты текста желтым фоном | inline |
| <small></small> | отображает текст шрифтом меньшего размера | inline |
| <sub></sub> | подстрочное написание символов | inline |
| <sup></sup> | надстрочное написание символов | inline |
| <time></time> | дата / время документа или статьи | inline |
| <abbr></abbr> | аббревиатура или акроним | none |
| <address></address> | контактные данные автора документа или статьи | block |
| <bdi></bdi> | изолирует текст, читаемый справа налево | inline |
| <bdo></bdo> | задаёт направление написания текста | inline |
| <ruby></ruby> | контейнер для Восточно-Азиатских символов и их расшифровки | inline |
| <rp></rp> | тег для скобок вокруг символов | none |
| <rt></rt> | расшифровка символов | block |
Теги таблицы html
Здесь расположены html теги для создания таблиц. Такие элементы тоже рекомендую использовать на странице. Особенно в аналитических каких-то материалах. Так пользователи могут быстро сориентироваться в ваших данных.
| Имя | Описание | Значение свойства display |
| <table></table> | html-таблица | table |
| <tr></tr> | строка таблицы | table-row |
| <th></th> | заголовок столбца таблицы | table-cell |
| <td></td> | ячейка таблицы | table-cell |
| <thead></thead> | блок заголовков таблицы | table-header-group |
| <tbody></tbody> | тело таблицы | table-row-group |
| <tfoot></tfoot> | нижний колонтитул таблицы | table-footer-group |
| <caption></caption> | подпись к таблице | table-caption |
| <col> | выбирает для форматирования столбцы | table-column |
| <colgroup></colgroup> | контейнер для одного или нескольких <col> | table-column-group |
Картинки
Обязательно используйте тег картинки в html-документе. Тоже полезно при восприятии и усвоения информации. Еще полезно и в SEO. Можно получать трафик с поиска по картинкам. И стоит отметить, что материал без изображений очень плохо ранжируется в поиске.
| Имя | Описание | Значение свойства display |
| <img> | html-изображения | inline |
| <map></map> | активные области на карте-изображении | inline |
| <area> | гиперссылка с текстом или активная область внутри карты-изображения | inline |
| <canvas></canvas> | холст-контейнер для динамического отображения изображений | inline-block |
Списки
Теги списка тоже рекомендую использовать. Очень полезно при каком-то перечислении или создании пошаговой инструкции. Информацию в списке старайтесь давать максимально коротко и понятно. То есть не делать длинных предложений.
| Название | Описание | Значение свойства display |
| <ol></ol> | упорядоченный нумерованный список | block |
| <ul></ul> | маркированный список | block |
| <li></li> | элемент списка | list-item |
| <dl></dl> | контейнер для термина и его описания | block |
| <dt></dt> | задаёт термин | block |
| <dd></dd> | расшифровывает термин | block |
Ссылки
Тег ссылки в html всегда один. Будьте осторожны при его использовании. Всегда проверяйте, куда вы ссылаетесь. То есть, что это за сайт и релевантен ли он данной теме. Также в атрибуте данного тега внимательно прописывайте адрес перехода.
Если что-то сделаете не так, то вас перебросит на страницу с 404 ошибкой. Это плохо для юзабилити и продвижения сайта в целом. Также обращайте на количество линков. Ссылайтесь только тогда, когда это необходимо!
| Название | Описание | Значение свойства display |
| <a></a> | гиперссылка | inline |
Встраиваемый контент
Контент, который можно встроить в основное тело страницы. Также полезно для восприятия информации. Например, вы сначала написали текстовую инструкцию. После этого в самом конце можно вставить видео с наглядной демонстрацией работы.
| Имя | Описание | Значение свойства display |
| <audio></audio> | добавляет аудио-файлы | inline-block |
| <video></video> | добавляет видео-файлы | inline-block |
| <source> | указывает местоположение и тип альтернативных файлов для <audio> и <video> | none |
| <track> | субтитры для элементов <audio> и <video> | none |
| <embed> | встраивает внешний интерактивный контент или плагин | inline-block |
| <object></object> | контейнер для встраивания мультимедиа | inline-block |
| <param> | задаёт параметры для плагинов, встраиваемых с помощью элемента <object> | none |
| <iframe></iframe> | создаёт встроенный фрейм | block |
Группировка контента
Дополнительная группировка контента по различным секциям страницы. Своего рода семантическая структура страницы. Очень полезно для юзабилити сайта.

 Структура страницы
Структура страницыК примеру, постраничная навигация позволяет разбивать длинные страницы архивов на несколько подстраниц. Это улучшает как удобство пользования, так и скорость загрузки страницы.
| Имя | Описание | Значение свойства display |
| <body></body> | тело html-документа | block |
| <div></div> | контейнер для разделов html-документа, группирует блочные элементы | block |
| <span></span> | контейнер для строчных элементов | inline |
| <header></header> | секция для вводной информации сайта или группы навигационных ссылок | block |
| <footer></footer> | секция для нижнего колонтитула документа или раздела | block |
| <section></section> | логическая область (раздел) страницы, обычно с заголовком | block |
| <article></article> | раздел контента, образующий независимую часть документа или сайта | block |
| <aside></aside> | контент страницы, имеющий косвенное отношение к основному контенту | block |
| <nav></nav> | раздел документа, содержащий навигационные ссылки по сайту | block |
| <figure></figure> | независимый контейнер для такого контента как изображения, диаграммы и т.п. | block |
| <figcaption></figcaption> | заголовок для элемента <figure> | block |
| <details></details> | контейнер с дополнительными сведениями, который можно открыть или закрыть | block |
| <summary></summary> | видимый заголовок для элемента <details> | block |
| <main></main> | контейнер для уникального основного содержимого в пределах одной страницы сайта | block |
Формы
Они тоже частенько используются на сайтах. Самая главная и обязательная из них, это форма поиска по сайту. Если это многостраничник, то такой элемент должен присутствовать. Также сюда можно отнести формы подписки, обратной связи, регистрации и так далее.
| Название | Описание | Значение свойства display |
| <form></form> | html-форма | block |
| <input> | многофункциональные поля формы | inline-block |
| <textarea> | многострочное поле формы | inline-block |
| <label></label> | текстовая метка для элемента <input> | inline |
| <datalist></datalist> | контейнер для выпадающего списка элемента <input> с <option>-значениями | none |
| <select></select> | элемент управления с выбором значений из предложенных вариантов <option> | inline-block |
| <optgroup></optgroup> | контейнер с заголовком для группы элементов <option> | block |
| <option></option> | вариант (опция) в раскрывающемся списке | block |
| <fieldset></fieldset> | группирует связанные элементы в форме | block |
| <legend></legend> | заголовок элементов формы, сгруппированных с помощью <fieldset> | block |
| <button></button> | интерактивная кнопка | inline-block |
| <keygen> | генерирует закрытый и открытый ключи | inline-block |
| <progress></progress> | индикатор выполнения задачи | inline-block |
| <meter></meter> | индикатор измерения в заданном диапазоне | inline-block |
| <output></output> | поле для вывода результата вычисления | inline |
На этом все!
Мы рассмотрели html теги и их значение. Используйте данную справку, как шпаргалку при создании сайтов. Однако желательно, чтобы вы наизусть знали хотя бы основные команды. Если с кодом будете часто работать, то с этим проблем не будет. Запомнить можно быстро.
alpha-byte.ru
Некоторые основные теги html для создания своего сайта

От автора: если вы решили заняться сайтостроением, то вам нужно знать хотя бы основные теги html. Это те базовые знания, которое помогут вам создать свой первый простой сайт.
В этой статье постараюсь описать основные теги языка html. Всего их более сотни, но действительно важных и постоянно нужных не так много. Самые главные теги
html — это глобальный тег-контейнер, в который помещается все содержимое веб-страницы. Он является парным, впрочем, как и большинство описываемых далее тегов. Если и будут попадаться одинарные, то я об этом скажу.
head — содержит разную информацию, которая никак не будет выводиться на странице, но от нее непосредственно зависит внешний вид информации. Например, в head прописывается кодировка, подключается таблица стилей и файлы javascript. То есть здесь указывается все, что нужно для корректной работы странички. Следующие четыре тега прописываются именно в head.
link — с помощью этого одинарного тега подключаются внешние файлы. Например, иконка или таблица стилей.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееscript — подключает файлы с расширением js (javascript).
title — задает название страницы, ее заголовок, который будет виден в поисковиках и в браузере.
meta — одинарный тег, в котором прописывается служебная информация, такая, как кодировка или ключевые слова.
body — тело страницы. Контейнер для всего содержимого, которое будет непосредственно выведено на веб-страничку.
Теги для текста, списки
p — создает параграф или абзац, который отделяется от других элементов небольшими вертикальными отступами. Основной элемент для хранения текстовой информации.
blockquote — большая цитата, которая можете содержать в себе другие теги для ее оформления. Может состоять, например, из нескольких абзацев.
h2 — h6 — теги для выделения заголовков на веб-странице. h2 – самый главный и далее по убыванию важности.

Рис. 1. Заголовки в html.
q — маленькая цитата.
b, strong — выделяет текст жирным. Второй тег также придает словам особую важность.
em, i — выделение курсивом.
sub, sup — выводит текст в нижнем/верхнем индексе, заодно уменьшая немного размер шрифта.
ol — в html это тег нумерованного списка, пунктам которого будут присваиваться порядковые номера.
ul — маркированный список. Его пункты просто отмечаются маркером, внешний вид которого можно изменить. Маркированный список делают тогда, когда нет нужно в строгом перечислении каких-то пунктов.
li — парный тег, в который помещается один пункт маркированного или нумерованного списка. То есть ul или ol выступает лишь в роли контейнера.

Рис.2. Маркированный и немаркированный списки.
Ссылки
Для ссылок в html есть отдельный тег — <a>, который имеет один обязательный атрибут:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<a href = «адрес, куда перейти»>анкор</a></p>
<a href = «адрес, куда перейти»>анкор</a></p> |
Картинки
Картинки в html вставляются с помощью одинарного тега <img>. Обязательным атрибутом является src (source), то есть путь к самой картинке. Остальные параметры (размер, позиционирование, эффекты) лучше настраивать через css.
Таблицы
table — тег-контейнер, в который помещается вся таблица.
tr — ряд таблицы, в который вписываются ее ячейки. Сам ряд никак нельзя выделить, он выступает лишь в роли контейнера.
td — ячейка таблицы. Вот к ней как раз и можно применить какие-то стили, размер, в нее можно вписать информацию, вставить картинку или видео.
Пустые блочные и строчные контейнеры
div — пустой блочный контейнер, не выполняющий больше никаких функций. До сих пор с его помощью, например, верстают боковую колонку на сайте.
span — аналогично с дивов это пустой контейнер, но не блочный, а строчный. Чаще всего применяется для выделения отдельных кусков текста и применения к ним каких-то интересных стилей.
Мультимедиа
В список тегов html можно добавить и более современные. Например, тег video, в атрибутах которого можно задать адрес до видеоролика, а также кодеки для его проигрывания на веб-странице. Сюда же входит audio. С помощью этого парного тега можно вставить аудиозапись.
Формы
form — в этот тег помещается вся форма (обычно для регистрации, заказа чего-то). Имеет атрибуты, связывающие ее с PHP, иначе она не будет работать.
input — основной одинарный тег, который позволяет вставить в форму различные поля (для ввода текста, телефона, выбора даты рождения).
textarea — большое текстовое поле. Обычно в него можно вписать отзыв или комментарий.

Рис. 3. Простая форма, созданная с помощью тегов form и input.
HTML5
Хотелось бы также упомянуть несколько современных тегов, которые появились в HTML5.
header — шапка сайта, статьи или какого-то раздела.
footer — подвал сайта, статьи или какого-то раздела.
aside — второстепенная информация, не имеющая непосредственной связи с главным содержанием. Но в этот тег не советуют вставлять сайдбар (боковую колонку), которую лучше пока делать по-старому с помощью div.
figure — позволяет группировать элементы. Самый распространенный пример – картинка и описание для нее.
section — раздел сайта (обычно со своим заголовком).
article — независимая статья, новость или заметка.
nav — главная навигация сайта.
Конечно, это не все теги, которые появились в HTML5, но практика показывает, что именно перечисленные пригодятся вам больше всего. К сожалению, у всех этих новых элементов нет дружбы со старыми версиями Internet Explorer, поэтому для него нужно реализовывать отдельную поддержку.
В статье были описаны лишь самые распространенные элементы. Полный список тегов html c описанием можно посмотреть в каком-нибудь словаре. Самый популярный в рунете – htmlbook.
Один раз прочитав статью вы не запомните все перечисленные теги. Намного лучше они запоминаются при реальной работе над сайтом. Это были основные теги для создания сайта html. Заходите на наш блог и вы найдете гораздо больше информации по созданию собственного сайта своими руками.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Создает команду в виде переключателя, флажка или обычной кнопки. Тег <command> должен располагаться внутри <menu>, в противном случае он не будет показан.
Синтаксис
<menu>
<command параметры>
</menu>Атрибуты
- checked
- Активирует команду. Доступно только если type установлен как radio или checkbox.
- disabled
- Задает, доступна команда или нет.
- icon
- Адрес картинки, которая показывается как команда.
- label
- Название команды.
- radiogroup
- Задает имя группы переключателей. Доступно только если type установлен как radio.
- type
- Определяет тип команды (checkbox, command, radio). По умолчанию command.
Закрывающий тег
Не нужен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег COMMAND</title>
</head>
<body>
<menu>
<command label="Выполнить директиву №1">
<command label="Выполнить директиву №2">
<command label="Выполнить директиву №3">
</menu>
</body>
</html>Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
htmlbook.ru

