Создание ТЗ (технического задания) на разработку сайта, пример, как составить
Техническое задание страхует от взаимонепонимания и конфликтов между представителями разных сторон баррикад. Чем четче сформулированы требования к финальному результату, тем выше вероятность, что на выходе получится нормальный продукт, а связка заказчик-исполнитель не расстанутся заклятыми врагами с симптомами хронической ненависти к человечеству.
Это правило касается всех сфер деятельности, но в digital-индустрии подробный шаблон ТЗ на разработку сайта или любого другого цифрового продукта — выстраданный реквизит опытного разработчика.
В этой статье мы выясним, каким должно быть ТЗ на сайт и каких ошибок следует избегать при его составлении.
Что такое ТЗ
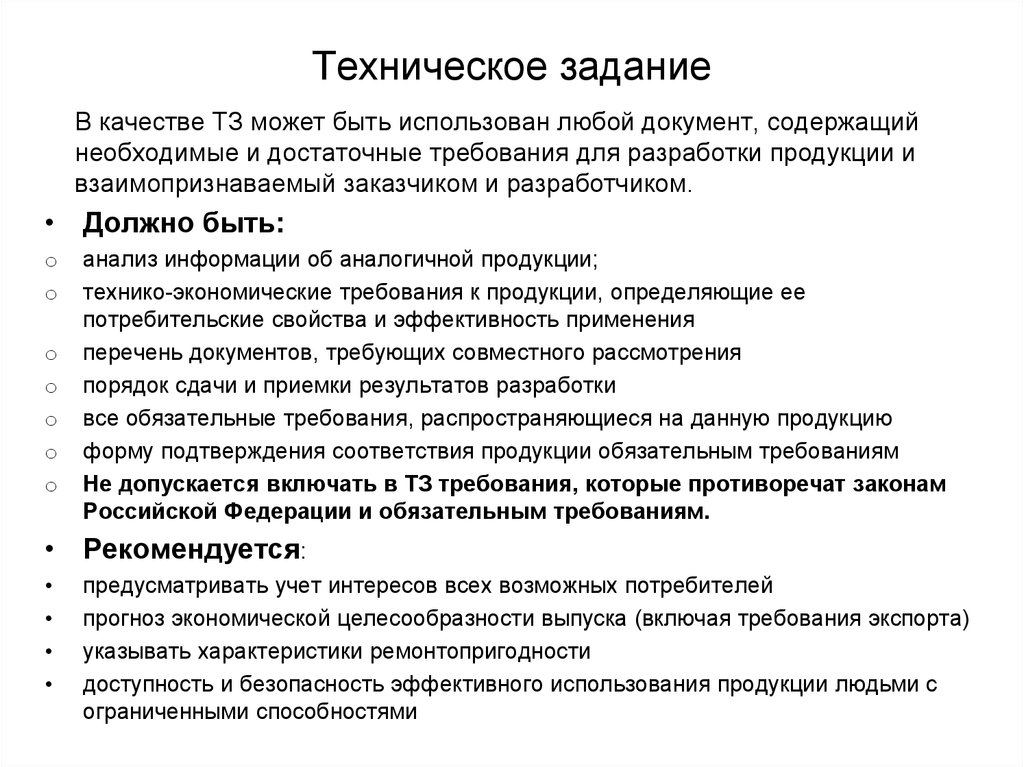
Техническое задание (ТЗ) — это официальный документ, в котором подробно прописаны характеристики будущего сайта и зона ответственности разработчика. Составляется на основе брифа заказчика и учитывает компетенции исполнителя.
Образцы ТЗ на создание сайта из серии «нужно сделать хорошо, а плохо делать не нужно» ни на миллиметр не приближают обе стороны договора к каким-то внятным, измеряемым категориям качества конечного продукта. Техническое задание, прежде всего, защищает и заказчика, и исполнителя от конфликта, когда первый представлял себе одно, второй — совершенно другое, а в результате оба чувствуют себя обманутыми.
Чем подробнее проработано ТЗ, тем меньше разница между ожиданиями и реальностью: а это довольный заказчик, не изнуренный правками и выяснением отношений разработчик, сэкономленное время обоих.
Задачи технического задания:
- подробно описать характеристики и функционал сайта;
- не допустить критических разночтений в представлениях о конечном продукте;
- задать измеряемые категории оценки качества готового сайта;
- защитить интересы заказчика и исполнителя.
Польза от ТЗ
Для клиента:
- Вы на берегу определяете структуру, характер и функционал сайта, заранее проясняете все важные моменты.

- Вы понимаете уровень компетентности разработчика: структурированное ТЗ с четкими формулировками косвенно указывает на то, что исполнитель не будет халтурить.
- Грамотный шаблон технического задания на разработку сайта защищает от халатности исполнителя: все, что не соответствует ТЗ, разработчик будет обязан исправить бесплатно.
- ТЗ — это страховка на случай форс-мажоров: если вдруг придется менять коней на переправе, новым разработчикам будет легче вникнуть в нюансы проекта.
- Вы будете понимать, из чего складывается бюджет. ТЗ позволяет точно определить стоимость разработки и запуска сайта.
Для исполнителя:
- Благодаря подробному брифу, вы понимаете, что именно хочет заказчик, и до начала работы согласовываете все критически важные для обеих сторон детали проекта.
- ТЗ защищает вас от самодурства заказчика: все капризы, не прописанные в документе, только за отдельные деньги.
- Качественное, проработанное техзадание — это доказательство вашего профессионализма: оно станет фактором в вашу пользу, если заказчик находится на этапе выбора исполнителя.

- Хорошее ТЗ — готовый план разработки, и он существенно упрощает вам задачу в дальнейшем. По закону Парето 20 % усилий, затраченных на подготовительные работы, определяют 80 % результата.
Кто пишет ТЗ
Фундаментальная ошибка многих разработчиков — считать, что ТЗ на разработку сайта должен составлять заказчик, ведь он лучше знает, чего хочет, и обычно имеет в голове некий образец для подражания. Но заказчик, как правило, не в теме, он просто хочет хороший сайт под свои задачи и, скорее всего, совсем не хочет вникать в тонкости web-разработки.
Опытные разработчики или продакты берут написание ТЗ на себя, но составляют документ на понятном обывателю языке, опираясь на его представления о прекрасном. Чтобы техзадание максимально отражало ожидания клиента, нужно составить бриф с правильными вопросами.
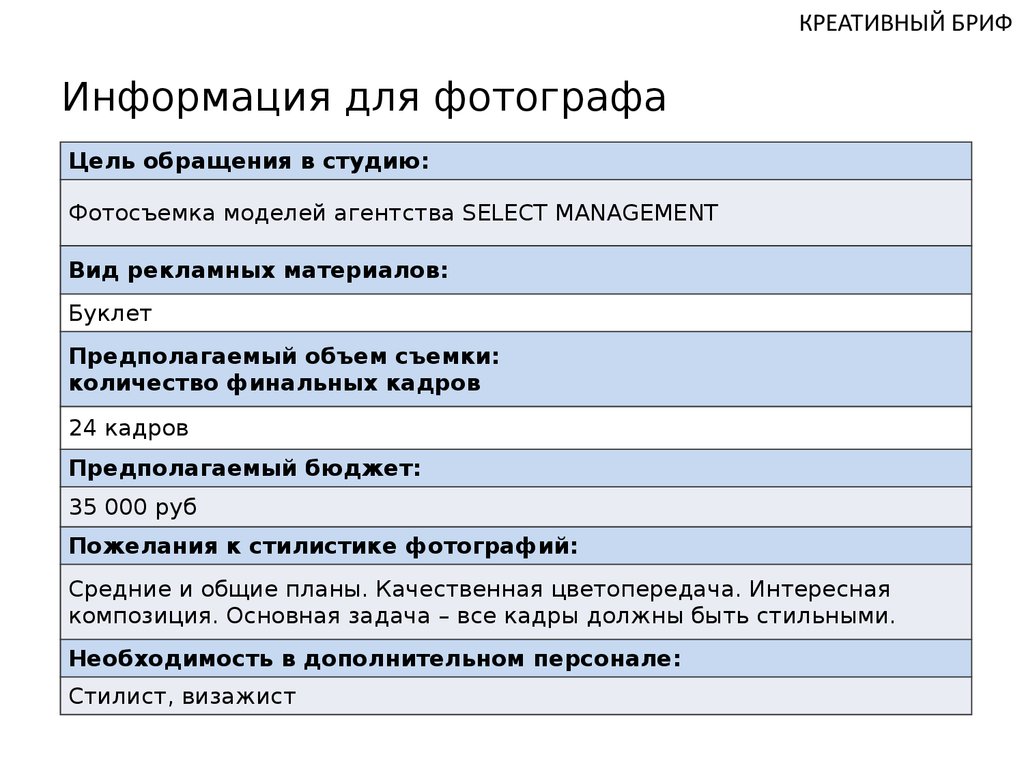
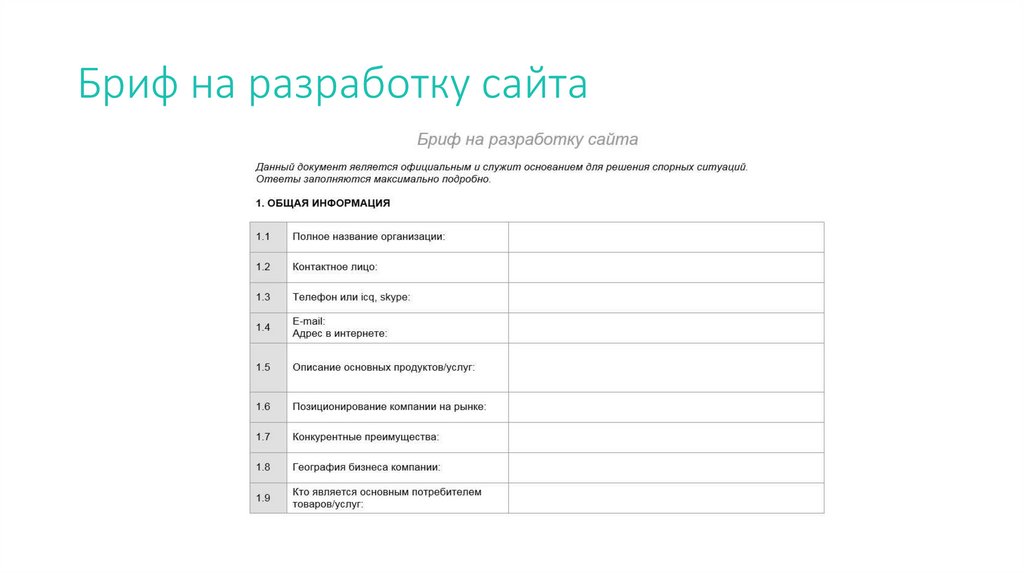
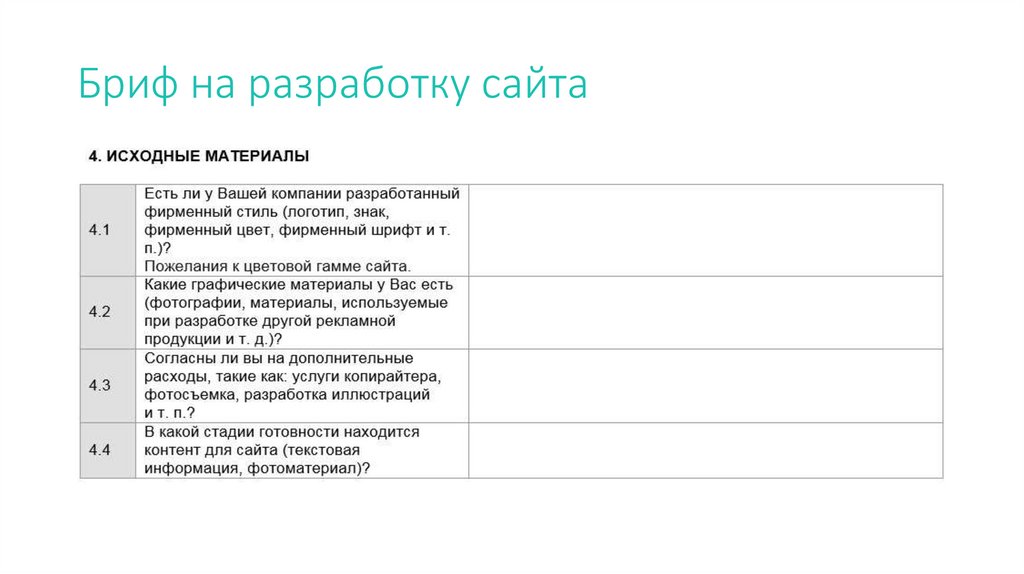
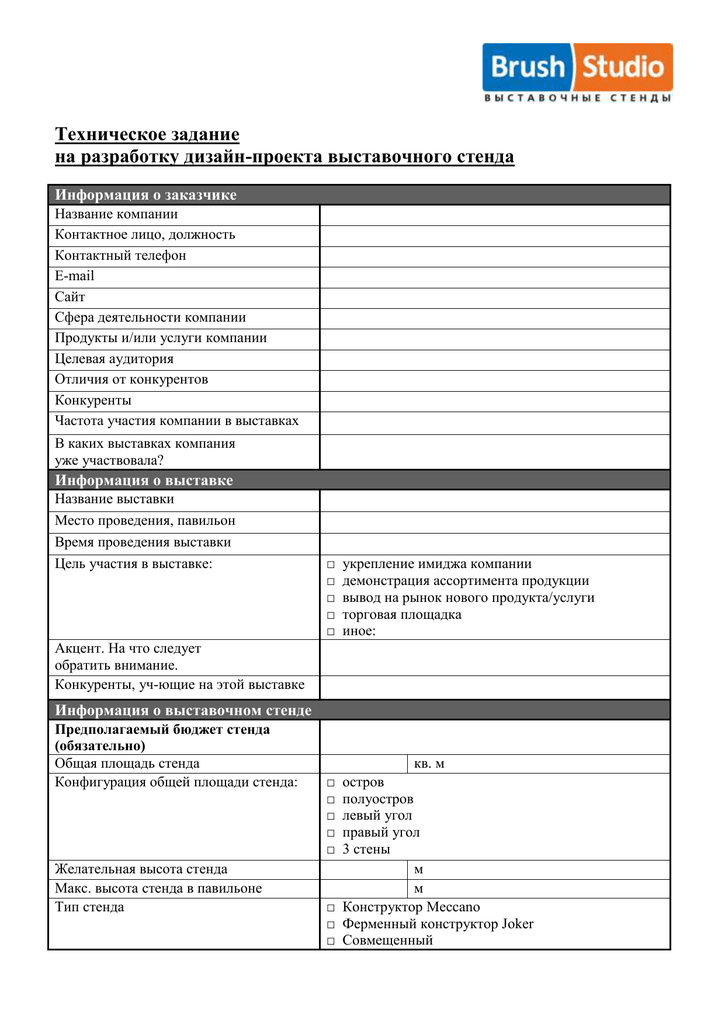
Бриф на разработку сайта
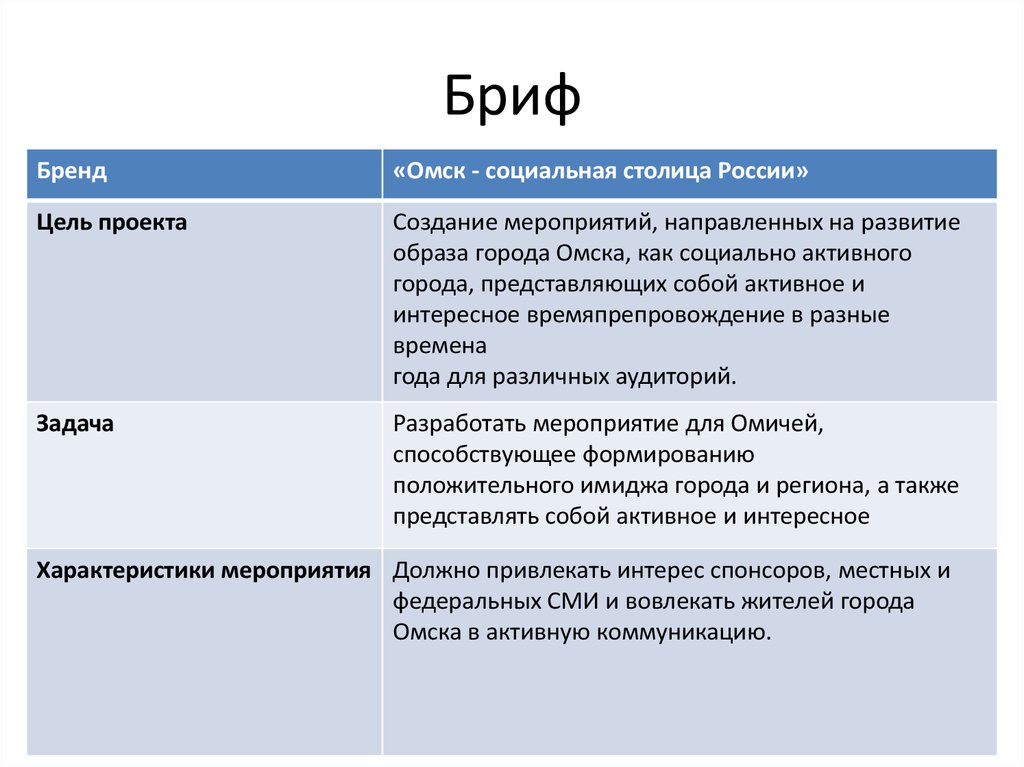
Бриф — это анкета с уточняющими вопросами, ответы на которые позволяют исполнителю лучше понять требования заказчика к своему будущему сайту. Хорошая web-студия начинает общение с клиентом с подробного, проработанного до мелочей брифа. Ответы на него становятся основой для составления ТЗ.
Хорошая web-студия начинает общение с клиентом с подробного, проработанного до мелочей брифа. Ответы на него становятся основой для составления ТЗ.
По сути, ТЗ — это и есть бриф заказчика с комментариями разработчика. Чем точнее и подробнее клиент ответит на вопросы анкеты, тем более предсказуемым будет результат.
Как минимум, в брифе должны быть следующие вопросы.
- Поделитесь информацией о своей компании: название, род деятельности, характер товаров или услуг, преимущества, регалии, история, конкуренты.
- Расскажите, зачем нужен сайт и какие задачи будут решаться с его помощью.
- Укажите ссылки на образцы хороших сайтов, опишите что именно вам в них нравится.
- Укажите ссылки на сайты своих конкурентов.
- Опишите портрет своей целевой аудитории.
- Какого идеального пользователя своего сайта вы представляете, кто он?
- Расскажите, какой функционал вы хотите иметь на своем сайте.
Подробные ответы на эти вопросы уже существенно улучшат взаимопонимание между клиентом и разработчиком, но это далеко не все, что необходимо обсудить с заказчиком сайта.
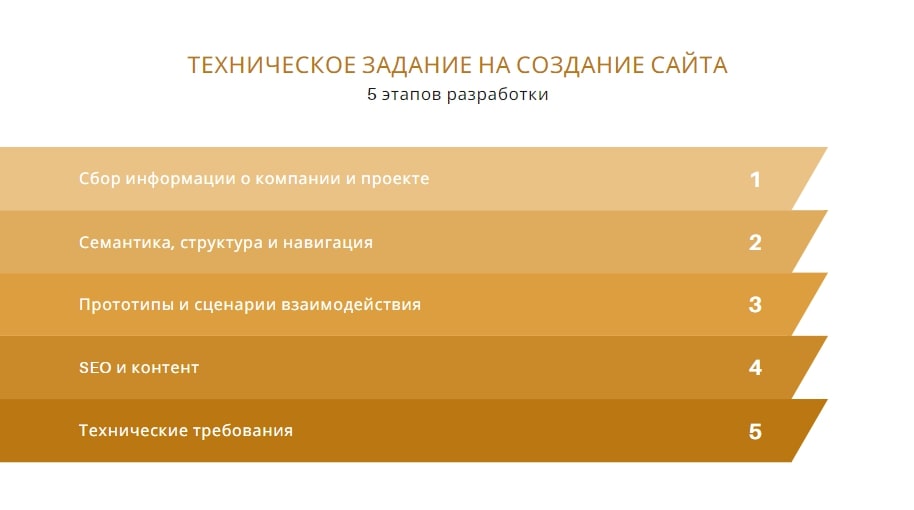
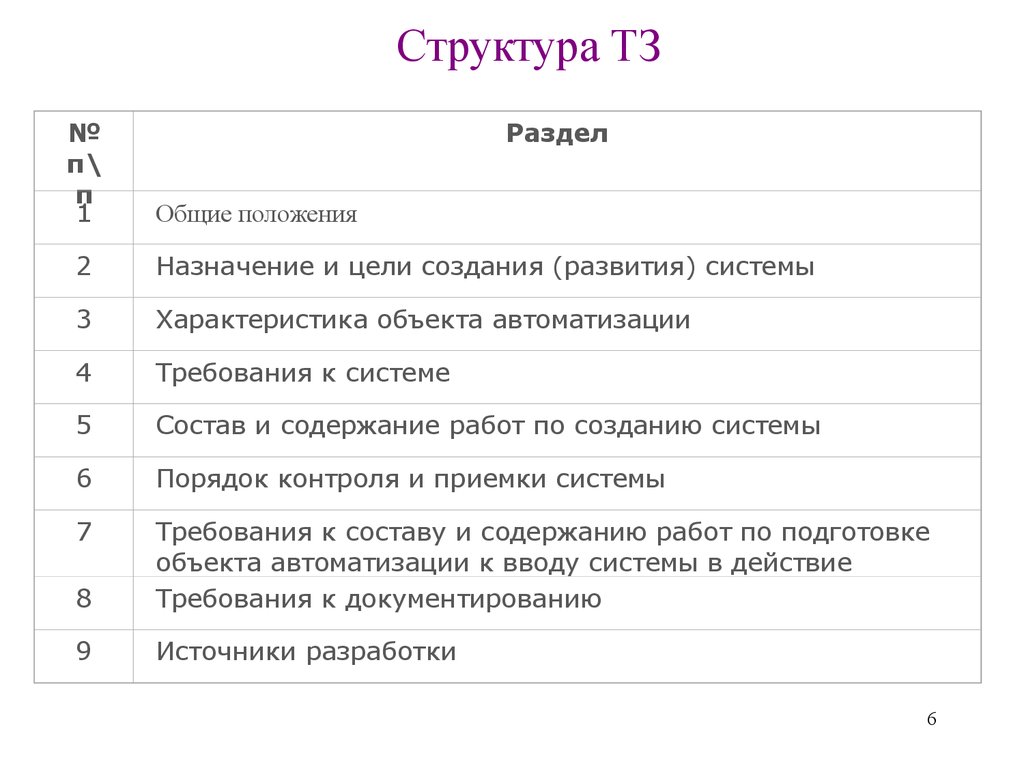
Структура ТЗ
Разберем пример структуры техзадания на разработку сайта. Проработав все пункты, мы получим внятное ТЗ и сведем риски бесконечных правок и переделок к минимуму.
Общая информация
В этом разделе описаны все важные для разработчиков данные о компании: кто, что, где, когда, для кого. Именно здесь необходимо указать цели и задачи сайта, информацию о роде деятельности и целевой аудитории. На этом этапе разработчик понимает, что перед ним: техническое задание на создание корпоративного сайта, интернет-магазина, лендинга, визитки или, к примеру, большого новостного портала.
Исходя из информации этого раздела, любой участник команды должен понимать, какой сайт предстоит делать и про что он будет.
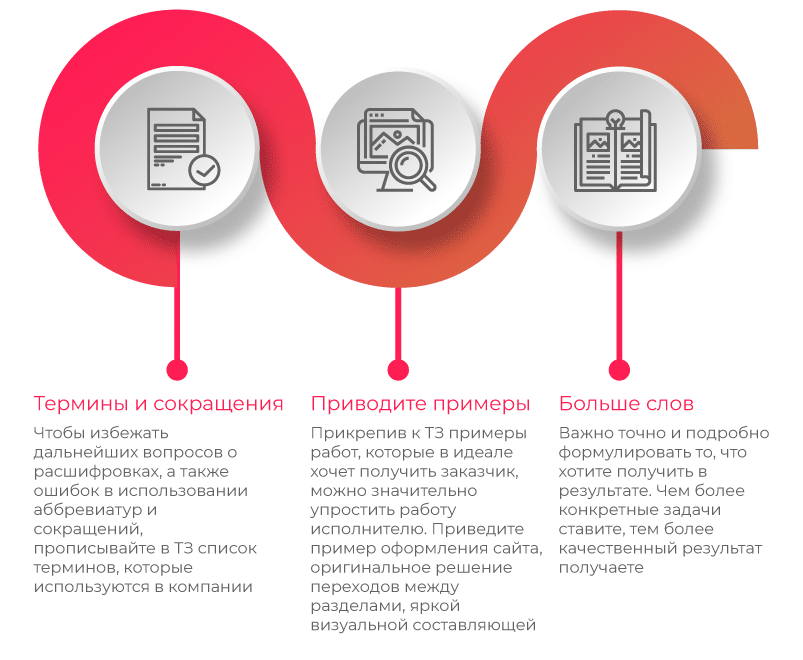
Глоссарий
Здесь вы переводите свой птичий айтишный язык на русский человеческий. Люди, погруженные в свою профессию, часто профдеформированы и не осознают, что оставшаяся мизерная часть человечества даже понятия не имеет о значении половины элементарнейших терминов.
Старайтесь писать ТЗ на понятном языке, а в глоссарии объясните наиболее трудные, с точки зрения простого смертного, термины.
Просто примите факт, что большинство людей не обязаны знать и употреблять в речи слова: конверсия, CMS, футер, хлебные крошки, URL, хостинг, домен и т.д.
Технические требования к верстке и работе сайта
В разделе собраны технические характеристики продукта и требования, необходимые для корректной работы сайта. Некоторым разработчикам часть пунктов может показаться дикостью, т.к. подразумевается по умолчанию, априори. Но, во первых, не для всех заказчиков все так очевидно, во вторых, мы говорим, как составить техническое задание на разработку сайта по всем правилам хорошего тона, с заботой о своем клиенте, с указанием всех принципиальных моментов.
- Кроссбраузерность: сайт должен работать на всех актуальных браузерах.
- Адаптивность к любым устройствам: десктоп, ноутбук, планшет, смартфон — верстка должна корректно подстраиваться под все основные мониторы.

- Скорость загрузки, которую гарантирует исполнитель.
- Устойчивость к нагрузкам с четким указанием максимального количества посетителей одновременно.
- Условия надежности сайта в отношении взломов и хакерских атак, настройка защищенного протокола.
- Требования к хостингу для эффективной работы сайта: у разных хостингов куча подводных камней, поэтому надо заранее выяснить, какие ограничения есть у сервиса на стороне заказчика, или сразу прописать все тонкие места (требования к интерпретаторам, библиотекам, пакетам, гемам, размеру дискового пространства, объему памяти, smtp, pop, ftp и т.д.). Если клиент впадает в ступор от одного слова хостинг, посоветуйте ему правильный сервис, отвечающий всем вашим техническим требованиям.
- Инструменты верстки и управления сайтом: указываем движок, библиотеки и прочие инструменты, которыми собираетесь пользоваться при разработке проекта. Это убережет от типичных недоразумений, когда вы сваяли сайт на Joomla, а в финале выясняется, что клиент признает только WordPress.

Структура сайта
Структура — это фундамент проекта, без которого сайт превращается в сборную солянку без намека на логику. Структура отражает, какие страницы в каких разделах будут присутствовать на сайте, как они будут взаимосвязаны, сколько уровней вложенности предполагается для каждого раздела.
От структуры зависит успешность проекта в целом, поэтому работа над ней должна вестись в связке с SEO-специалистами и маркетологами. Это тот случай, когда лучше сразу сделать хорошо, чем потом переделывать. Представьте, что вы построили дом с некачественным фундаментом, а потом решили все исправлять: это огромные трудозатраты.
Структура выстраивается на основе собранного и кластеризованного семантического ядра: под каждую группу схожих запросов создается отдельная страница.
Структура — это иерархия, поэтому удобно составлять ее в виде блок-схемы: так вы наглядно представляете уровни вложенности, возможности перелинковки и не потеряете ни одной страницы.
Подробнее о структуре читайте в статье Создание структуры сайта, разработка схемы на основе семантического ядра.
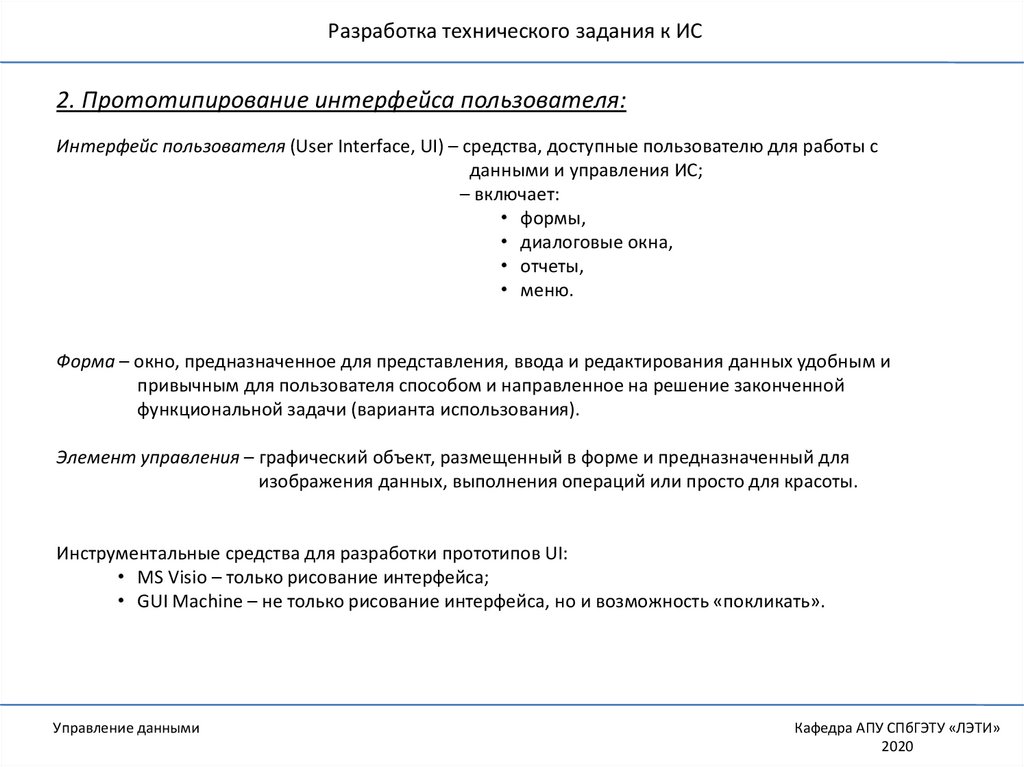
Прототипы страниц
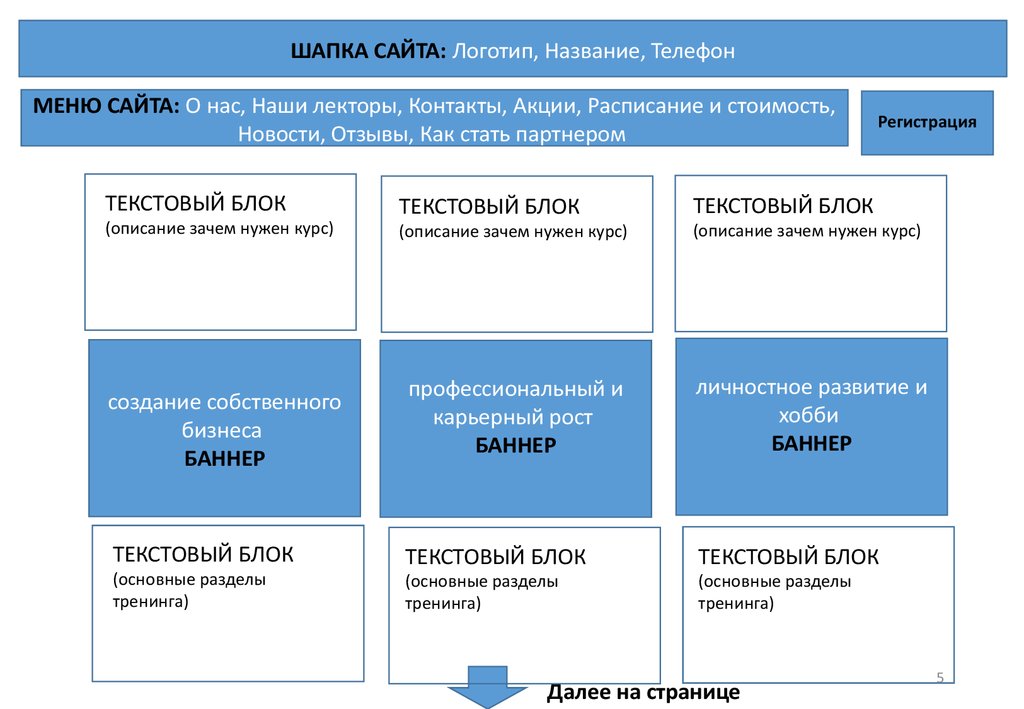
Прототип страницы — это эскиз, на котором схематично изображены все ключевые элементы: меню, кнопки, текстовые блоки, картинки, списки и т.д. Конечно можно просто описать словами, что должно находиться на каждом типе страницы, но это чревато разночтениями: вы представляете расположение объектов так, заказчик — иначе, в итоге, когда страница начнет обрастать живым «мясом», окажется, что все сделано не так.
Прототип и его более упрощенный вариант вайрфрейм тем и хороши, что дают четкое представление, где что размещается, и позволяют схематично представить будущий сайт. Прототипирование можно делать даже на листе бумаги, но есть масса сервисов, заточенных под эту задачу:
- Figma — мощнейший облачный графический редактор для профессионального прототипирования с интерактивами;
- InVision Studio — универсальный инструмент, аналогичный Figma, но еще и с поддержкой анимации;
- Wireframe.
 cc — сервис для создания минималистических интерфейсов с невысоким уровнем детализации.
cc — сервис для создания минималистических интерфейсов с невысоким уровнем детализации. - Google-рисунки — облачный редактор для новичков: здесь можно делать простые прототипы, не имея никаких специальных навыков.
Сценарии для нестандартных интерфейсов
Стандартный сайт с минимумом интерактивов обычно не нуждается в уточнении сценария. Но, как только появляются интерактивы и неочевидные схемы взаимодействия, нужно расписать алгоритм: действие — фидбэк — действие — фидбэк —/…/ — результат.
Например:
- Пользователь нажимает на кнопку «Оплатить».
- Открывается список со способами оплаты.
- Пользователь нажимает на нужную позицию.
- Переход на страницу выбранной системы оплаты.
- После оплаты выезжает сообщение о результате операции и кнопка «вернуться в магазин».
Внятный фидбэк — один из законов хорошего UX-дизайна. Если пользователю не понятно, что происходит с системой после его активного действия, он чувствует себя некомфортно и может прервать сеанс или испытать раздражение, которое перенесется на компанию в целом. Именно поэтому пользовательские сценарии с продуманной обратной связью — это важный раздел в ТЗ на разработку любого сайта с интерактивными элементами: хоть интернет-магазина, хоть корпоративного портала.
Именно поэтому пользовательские сценарии с продуманной обратной связью — это важный раздел в ТЗ на разработку любого сайта с интерактивными элементами: хоть интернет-магазина, хоть корпоративного портала.
Список материалов от заказчика
В этом пункте распределяются зоны ответственности заказчика и исполнителя относительно заполнения сайта контентом. Вариантов может быть несколько.
- Сайт сдается «под ключ», и за контент отвечает сторона исполнителя. Обычно web-студии имеют в своем штате копирайтеров, дизайнеров, могут организовать фото-и видеосъемку.
- Исполнитель запрашивает у заказчика материалы для каждой страницы и сам заливает их на сайт.
- Разработчик сдает рыбу, обучает заказчика пользоваться админкой, и тот самостоятельно размещает контент.
В любом случае, все это оговаривается в ТЗ, иначе на пустом месте возникает конфликтная ситуация: заказчик считал, что тексты и фотографии входят в стоимость работ, а исполнитель подразумевал под готовым сайтом рыбу с Lorem Ipsum — бессмысленным текстом-заполнителем, который ставят для визуализации.
Требования к дизайну
Здесь указываются все пожелания относительно дизайн-концепции сайта: стиль, палитра, шрифты, референсы и прочие важные мелочи. Отлично, когда есть брендбук или хоть какие-то элементы айдентики: фирменные цвета, логотип, стиль печатной рекламы.
В этом разделе технического задания на разработку сайта задается вектор дизайнеру, поэтому писать что-то типа «современный дизайн» не имеет смысла: у каждого свои представления о прекрасном и, тем более, о современном. Здесь требуются точные формулировки, не допускающие широких интерпретаций. Например: сайт в минималистическом стиле, фон белый, все кнопки и надписи темного серого цвета, на страницах много воздуха, крупные фотографии на белом фоне и мало текста.
Лайфхаки по составлению ТЗ
- Ищем образцы для вдохновения.
В сети завалы сайтов, и найти среди них лучшие образцы web-дизайна непросто. Мода здесь почти так же изменчива, как в fashion-индустрии, но узнать, что сейчас в авангарде, можно на порталах, составляющих рейтинги лучших сайтов интернета:
- All Awards — собирает сайты, получившие награды за лучший дизайн, юзабилити, креативы.

- https://www.liveinternet.ru/rating/ru/ — рейтинг самых посещаемых сайтов рунета.
- Топ-100 — рейтинг Рамблера по посещаемости и отдельно есть топ новичков.
- All Awards — собирает сайты, получившие награды за лучший дизайн, юзабилити, креативы.
- Определяем цветовую схему.
Если нет брендбука и готовой айдентики, можно нагуглить палитры гармонично сочетающихся цветов, просто забив в поиск по картинкам запрос «подборки цветов».
Еще вариант — специальные сервисы по составлению цветовых схем:
- Color Scheme Designer 3;
- Adobe Color;
- COLOURlovers: Color Trends + Palettes.
- Подбираем шрифты.
От шрифта зависит, как будет восприниматься информация, насколько читабельными будут текстовые блоки, какие ассоциации будет вызывать сайт у пользователей: замшелый мох или свежий тренд. Для сайта обычно подбираются несколько шрифтов, но основной массив информации набирается четким шрифтом без засечек. Подобрать неординарные современные шрифты можно с помощью онлайн-инструментов:
- https://fonts.
 google.com/ — хороший сервис от Google со множеством неизбитых кириллических шрифтов;
google.com/ — хороший сервис от Google со множеством неизбитых кириллических шрифтов; - https://allfont.ru/ — большой каталог шрифтов с тематическим рубрикатором.
- https://fonts.
Ошибки при составлении технического задания
Без ошибок и недоразумений, скорее всего, не обойдется, особенно, если ни заказчик, ни исполнитель не имеют большого опыта взаимодействия. Обратим внимание на самые популярные ошибки, которые упускаются из виду на этапе составления ТЗ, а потом гробят обеим сторонам много нервных клеток.
- Нет четкого дедлайна.
Обязательно укажите жесткие сроки сдачи готового проекта, иначе можно тянуть резину годами. Если хотите, чтобы проект не буксовал, определите сроки по каждому разделу сайта. Например, Главную полностью сдаем 1 ноября 2021 года, Страницу контактов 8 ноября, Раздел Услуги 1 декабря и т.д. Для надежности можно прописать штрафные санкции за срыв дедлайнов. Это жестоко, но очень стимулирует команду разработчиков.
- Утрата явок и паролей.

Если доменом и хостингом занимался разработчик, то он обязан предоставить заказчику все данные доступа. С этим, обычно, никаких сложностей нет. Главная проблема здесь в халатном отношении хозяина сайта к этим ценным данным: большинство их просто теряет. Желательно распечатать все пароли и явки и сложить в папку с документацией по сайту: договором, ТЗ, счетами оплаты работ.
- Пренебрежение референсами и образцами.
Разочарование клиентов часто основано на том, что они представляли одну картинку, а дизайнер нарисовал вообще другое. Чтобы этого не случилось, прилагайте к ТЗ образцы: ссылки, распечатки, подборки картинок. Чем больше визуала на входе, тем яснее дизайнер поймет, что вы хотите. Везде, где есть возможность, выбирайте «показать» вместо «рассказать».
- Неточные формулировки.
Враг №1 ТЗ на сайт — качественные прилагательные. Это те, которые можно изменять по степеням: красивый, более красивый, самый красивый. В техзадании важна точность формулировок и визуализация: не длинная карусель, а карусель из 20 фотографий, не большая надпись, а надпись шрифтом 21 pt.

- На усмотрение разработчика.
Эта формулировка открывает большие перспективы для споров, конфликтов и обоюдного недовольства. В ТЗ этой фразы нужно избегать. Это как в парикмахерской: вы говорите мастеру «на ваше усмотрение», а он к концу смены хочет только разделаться с вами побыстрее, поэтому усмотрение у него одно: сделать быструю стрижку, которая у него всегда нормально получается. Может быть, вам она пойдет, а, может, нет, но тут, как говорится, гардероб ответственности за оставленные в карманах вещи не несет.
Заключение
Техническое задание хорошо, но промежуточный контроль лучше. ТЗ подстраховывает от явной халтуры или совсем уж неподходящих результатов, но гарантии идеального результата не дает. Хуже всего, когда в самом финале оказывается, что все не то и надо переделывать. Чтобы так не получилось, разбейте процесс на этапы и каждый согласовывайте, уточняйте, все ли в порядке.
Чем сложнее проект, тем подробнее должно быть техзадание и чаще промежуточные согласования. Но здесь нужно нащупать золотую середину: слишком детализированное ТЗ отнимает массу времени на составление, и его мало кто внимательно читает, а слишком короткое никак не защищает вас от противоречий и разочарований.
Но здесь нужно нащупать золотую середину: слишком детализированное ТЗ отнимает массу времени на составление, и его мало кто внимательно читает, а слишком короткое никак не защищает вас от противоречий и разочарований.
Составить ТЗ на разработку сайта | Стоимость услуги
Составить техническое задание (ТЗ)
на разработку сайта
Москва +7 (495) 240-82-20
Этапы разработки ТЗ
Стоимость ТЗ
Как заказать?
Интернет-агентство «Мибок» оказывает услуги разработки технического задания для сайта.
Многолетний опыт разработки WEB-проектов и профессионализм наших специалистов позволит нам качественно и в оговоренные сроки составить ТЗ на разработку сайта любого типа и сложности.
Почему это важно?
Разработка технического задания (далее ТЗ) на создание сайта — это зачастую нетривиальная задача, состоящая из решения целого ряда различных вопросов. При решении каждого из которых, на всех этапах формирования и составления технического задания, определяются ключевые параметры вашего будущего интернет-проекта.
При решении каждого из которых, на всех этапах формирования и составления технического задания, определяются ключевые параметры вашего будущего интернет-проекта.
По мнению большинства экспертов веб-индустрии, именно качественное ТЗ определяет не менее 90% успешности всего проекта.
Как проходит разработка технического задания на сайт?
Составление технического задания на разработку сайта начинается, прежде всего, с определения целей и задач, которые необходимо будет решать будущему сайту.
Т.е., простыми словами, надо понимать: для чего нужен сайт и что с его помощью вы, как заказчик, хотите решить или получить.
Важно также понимать на какую целевую аудиторию будет ориентирован сайт. Т.к. от этого во многом будет зависеть не только стиль и дизайн, но и проектируемая структура вашего будущего сайта, интерфейс, юзабилити*.
* Юзабилити (англ. usability — удобство в использовании) — это комплекс мер, результатом которого является создание удобного и понятного инструмента для вас и пользователей вашего сайта.
Разработка ТЗ в нашем интернет-агентстве осуществляется в три этапа:
Этап 1 “Интервью”
Первый этап составления ТЗ на разработку сайта — это, конечно же, проведение переговоров с детальным обсуждением вопросов по планируемому проекту, согласование сторонами алгоритма работы, перечня используемых исходных данных, особенностей функционирования сайта. Перечень вопросов, которые выясняются на данном этапе:
Общая концепция проекта
Определение целей, задачи, аудитории проекта
Структура сайта
Определение оптимальной структуру сайта — основные разделы, подразделы и рубрики сайта, их содержание
Навигация по сайту
Определение оптимальной формы организации навигационных элементов сайта
Требования к дизайну сайта
Определение требований, пожеланий к дизайну сайта и наличия достаточного количества исходных материалов (фирменный стиль, айдентика)
Требования к функциональности сайта
Определение логики работы сайта и его отдельных сервисов
Требования к системе управления сайтом
Определение требований к возможностям системы управления сайта (CMS), выбор CMS
Требования к хостингу
Определение требований к хостингу, обеспечивающие стабильную работу web-ресурса
Результат
- Полную визуальную и интерактивную картинку своего будущего интернет-проекта, которая имитирует работу будущего ресурса и отражает структуру страниц, размещение контента и элементов управления на каждой странице
- Техническое описание всех работ и требований по проекту
- Точный и прозрачный бюджет
- Точные сроки реализации проекта
Специалисты интернет-агентства «Мибок» имеют богатый практический опыт разработки успешных веб-проектов и смогут составить профессиональное и развернутое ТЗ на разработку вашего сайта.
Стоимость ТЗ
для сайта:
~
Уточнить у менеджера
Заказать техническое задание
на разработку сайта
Хотите заказать ТЗ для сайта? Или пока хотите только уточнить: «Сколько стоит ТЗ на разработку сайта?»
Позвоните нам по указанным ниже телефонам, чтобы задать вопрос или оставить заявку на наши услуги разработки технического задания для сайта:
- в Москве: 8 (495) 240-82-20
- в Ростове-на-Дону: 8 (863) 303-34-54, доб. 102 — отдел продаж
Вы так же можете написать нам: [email protected]
Как открыть сайт в окне Tkinter?
Улучшить статью
Сохранить статью
Нравится Статья
- Уровень сложности: Средний
- Последнее обновление: 28 фев, 2022
Улучшить статью
Сохранить статью
Нравится Статья
В этой статье мы увидим, как мы можем открыть веб-сайт в окне Tkinter.
Синтаксис для установки Tkinter и веб-просмотра с помощью приведенных ниже команд.
pip установить тк pip install pywebviewМетод 1: использование функции webview.create_window() и webview.start()
В этом методе мы используем функции webview.create_window() и webview.start() для открытия веб-сайта в Tkinter. Функция create_window() создает окно для веб-сайта, а функция start() отображает этот веб-сайт на экране. Выполните следующие шаги, чтобы открыть веб-сайт в Tkinter, используя этот метод.
- Импорт библиотек Tkinter и webview.
- определяют экземпляр Tkinter.
- Установите размер вашего окна.
- Вызов функции webview.create_window().
Example:
Python3
|
Output:
Метод 2: U пойте функцию webbrowser.open()В этом методе. мы используем функцию webbrowser.open(). Эта функция открывает запрошенную страницу с помощью браузера по умолчанию. Выполните следующие шаги, чтобы открыть веб-сайт в Tkinter, используя этот метод.
- Импорт библиотек Tkinter и webview.
- определяют экземпляр Tkinter.
- Установите размер вашего окна.
- Вызов функции webbrowser.open().
Example:
Python3
root. "WebBrowsers" ) |
Вывод:
23
Сохранить статью
python tkinter с простой веб-оболочкой
Вы можете вставлять HTML и открывать полные веб-страницы (даже с CSS и javascript) в tkinter. С помощью модуля cefpython вы можете встроить полноценный браузер Chromium в окно tk.
из cefpython3 импортировать cefpython как cef импорт ctypes пытаться: импортировать tkinter как tk кроме ошибки импорта: импортировать Tkinter как tk импорт системы импортная платформа импортировать журналирование как _logging # Исправление предупреждений о подсказках PyCharm WindowUtils = cef.WindowUtils() # Платформы WINDOWS = (platform.system() == "Windows") LINUX = (platform.system() == "Linux") MAC = (platform.system() == "Дарвин") # Глобальные переменные регистратор = _logging.getLogger ("tkinter_.py") класс MainFrame(tk.Frame): def __init__(я, корень): self.browser_frame = Нет self.navigation_bar = Нет # Корень root.geometry("900x640") tk.Grid.rowconfigure(корень, 0, вес=1) tk.Grid.columnconfigure (корень, 0, вес = 1) # Мейнфрейм tk.Frame.__init__(я, корень) self.master.title("Пример Tkinter") self.master.protocol("WM_DELETE_WINDOW", self.on_close) self.master.bind("<Конфигурация> ", self.on_root_configure) self.bind("<Настройка>", self.on_configure) self.bind(" ", self.on_focus_in) self.bind(" ", self.on_focus_out) # Панель навигации self.navigation_bar = Панель навигации (я) self.navigation_bar.grid (строка = 0, столбец = 0, липкий = (tk. N + tk.S + tk.E + tk.W)) tk.Grid.rowconfigure(я, 0, вес=0) tk.Grid.columnconfigure (я, 0, вес = 0) # Браузерфрейм self.browser_frame = BrowserFrame(self, self.navigation_bar) self.browser_frame.grid (строка = 1, столбец = 0, липкий = (tk.N + tk.S + tk.E + tk.W)) tk.Grid.rowconfigure(я, 1, вес=1) tk.Grid.columnconfigure (я, 0, вес = 1) # Упаковать основной блок self.pack(заполнить=tk.ОБА, расширить=tk.ДА) def on_root_configure (я, _): logger.debug("MainFrame.on_root_configure") если self.browser_frame: self.browser_frame.on_root_configure() def on_configure (я, событие): logger.debug("MainFrame.on_configure") если self.browser_frame: ширина = событие.ширина высота = событие.высота если self.navigation_bar: высота = высота - self.navigation_bar.winfo_height() self.browser_frame.
on_mainframe_configure (ширина, высота) защита on_focus_in (я, _): logger.debug("MainFrame.on_focus_in") защита on_focus_out (я, _): logger.debug("MainFrame.on_focus_out") защита on_close (я): если self.browser_frame: self.browser_frame.on_root_close() само.мастер.уничтожить() защита get_browser (я): если self.browser_frame: вернуть self.browser_frame.browser возврат Нет защита get_browser_frame (я): если self.browser_frame: вернуть self.browser_frame возврат Нет класс BrowserFrame(tk.Frame): def __init__(self, master, navigation_bar=Нет): self.navigation_bar = панель навигации самозакрытие = Ложь self.browser = Нет tk.Frame.__init__(я, мастер) self.bind(" ", self.on_focus_in) self.bind(" ", self.on_focus_out) self.bind("<Настройка>", self.on_configure) self.focus_set() защита embed_browser (я): window_info = cef. WindowInfo() прямоугольник = [0, 0, self.winfo_width(), self.winfo_height()] window_info.SetAsChild (self.get_window_handle(), прямоугольник) self.browser = cef.CreateBrowserSync(window_info, url="http://www.google.com") #todo утверждать self.browser self.browser.SetClientHandler (LoadHandler (я)) self.browser.SetClientHandler (FocusHandler (я)) self.message_loop_work() защита get_window_handle (я): если self.winfo_id() >
0: вернуть self.winfo_id() Элиф МАК: из AppKit импортировать NSApp импортировать объект вернуть objc.pyobjc_id(NSApp.windows()[-1].contentView()) еще: поднять исключение ("Не удалось получить дескриптор окна") определение message_loop_work (я): cef.MessageLoopWork() self.after(10, self.message_loop_work) защита on_configure (я, _): если не self.browser: self. embed_browser() защита on_root_configure(я): # Корневое событие
будет вызываться при перемещении верхнего окна если self.browser: self.browser.NotifyMoveOrResizeStarted() def on_mainframe_configure (я, ширина, высота): если self.browser: если винда: ctypes.windll.user32.SetWindowPos( self.browser.GetWindowHandle(), 0, 0, 0, ширина, высота, 0x0002) Элиф Линукс: self.browser.SetBounds (0, 0, ширина, высота) self.browser.NotifyMoveOrResizeStarted() защита on_focus_in (я, _): logger.debug("BrowserFrame.on_focus_in") если self.browser: self.browser.SetFocus(Истина) защита on_focus_out (я, _): logger.debug("BrowserFrame.on_focus_out") если self.browser: self.browser.SetFocus(False) защита on_root_close (я): если self.browser: self.browser.CloseBrowser(Истина) self. clear_browser_references() самоуничтожить () защита clear_browser_references (я): self.browser = Нет класс LoadHandler (объект): def __init__(я, browser_frame): self.browser_frame = браузер_фрейм def OnLoadStart (я, браузер, **_): если self.browser_frame.master.navigation_bar: self.browser_frame.master.navigation_bar.set_url(browser.GetUrl()) класс FocusHandler (объект): def __init__(я, browser_frame): self.browser_frame = браузер_фрейм def OnTakeFocus (я, следующий_компонент, **_): logger.debug("FocusHandler.OnTakeFocus, следующий={следующий}" .format(следующий=следующий_компонент)) def OnSetFocus (я, источник, **_): logger.debug("FocusHandler.OnSetFocus, источник={источник}" .формат(источник=источник)) вернуть ложь защита OnGotFocus (я, **_): """Исправить проблемы с фокусом CEF (# 255). Вызвать focus_set фрейма браузера. чтобы избавиться от курсора типа в виджете ввода URL.
""" logger.debug("FocusHandler.OnGotFocus") self.browser_frame.focus_set() класс NavigationBar(tk.Frame): def __init__(я, мастер): self.back_state = tk.NONE self.forward_state = tk.NONE self.back_image = Нет self.forward_image = Нет self.reload_image = Нет tk.Frame.__init__(я, мастер) # Кнопка назад back = b'iVBORw0KGgoAAAANSUhEUgAAAGAAAABgBAMAAAAQtmoLAAAAKlBMVEUAAAAyMjIzMzMzMzMyMjIzMzMxMTEzMzMtLS0zMzMkJCQyMjIrKysxMTExeYOJAAAADnRSTlMAgh4/cGlU1BHPDsoMWDQYbKYAAACNSURBVHgB7deBBYBAAIXha4YWaIdXJYlGaJwAzRFojhMarQnO+eWg3g9AvijnXXDZnKuawKpbCEgLA6QOAtLKAKmHgDYIDLuBDBS4KDA+TsgQmC6IXAZyADpEkA6CogC/AH+SpQIlIAf7v2vYSIGfJBR4ihFmNjx+KHE8AliLjlD6dAFUxqIIMdX4dcM49/KeCIizV7gUAAAAASUVORK5CY self.back_image = tk.PhotoImage(данные=назад) self.back_image = self.back_image.zoom(25).subsample(100) self.back_button = tk.Button(self, image=self.back_image,command=self.go_back) self.back_button.grid (строка = 0, столбец = 0) # Кнопка вперед forward = b'iVBORw0KGgoAAAANSUhEUgAAAGAAAABgCAYAAADimHc4AAAA1UlEQVR4Ae3cAQbCYBzG4Q6QiI4wYIbtPU1HCAgQSOcLgtBtamHQAb5/43noAu8Pmu37NgAAAAAAAAAAAC0luU7TdNuUMP4lyfv7E6GxefDzMr4IheOL0FiS0zK2CI2N43hcRhahQJJDkqcIhYZh3IsgAiKIgAgi8BPhURiBrut2IoiACCIgggj8WQQR5mHvhRHo+35bEAERBMD4xl8V4/v7iQcw42N842N8L+XxWYrxMb7xMb5TMsZ/GX+Nh/RwTNVBbVxV4LIOXFcDAAAAAAAAAADwAephJFWvaMW3AAAAAElFTkSuQmCC' self.
forward_image = tk.PhotoImage (данные = вперед) self.forward_image = self.forward_image.zoom(25).subsample(100) self.forward_button = tk.Button(self, image=self.forward_image,command=self.go_forward) self.forward_button.grid (строка = 0, столбец = 1) # Кнопка перезагрузки Refresh = b'iVBORw0KGgoAAAANSUhEUgAAAGAAAABgCAQAAABIKb+zAAADwklEQVR4Ae2aY5jGVhCFZ+3a9iK7+XLPqW23v2rbtm3btm3btm3bbWpN8i0nt83z3Hd+Z+ac6GokEAgEAoFAIBAIBKyIGjkr1sJBuIoP8zV8w6/4Oh/GVTgIayWzRI0yJLiT+COZGjvzZnzLtJ/4Grdg+3gcGRTchqn4oG90bsvHmQ46vsPZycyDke/BgJsUR/IrpkMP3M0lpVaqgE2YFm+ghusNUbyOp9081eQXbqAyIW5hahBXurGz8gs3wOX4KVOjeBuUv+C6TIs2UMfjmVoGvnXLKPnFGWArru9Xzgs8kxu5mX7/53d2xJ2cCytwW57Jl/qx8BO3VfKLMTBVE++tfh9xUtwp/cA+nMbvq15/A9PCDfC8KsW/4IG948og6J0Yh/Pr/CyFG3Bb55b5EvtGY8gQiCfitfRvAAvgp5wiz7hJh/cfw8deDVSmwefZArg8bpNhEo2HW/wZqMGjOQWOkloZAWzgeZ4MuNVz0p9gcFtO8mIgauf72SmA1MoIUfKLM4Dts59u1C4jhEd5+oijdn6iPt1v2GUl34MBbKrTYhdD +R4MPKLSvj5Vk5V8DwZcTybt5jIicDBTjwawh4p9Pu/sMJTvwcD9evCyk+/BQDKanv9UnJ18DwawmEr5gQwb7s3Uv4Gt1BdwgaV8DwZ4gkq5haV8DwZw678TuoWkXOAp9QpNJeWCr6uHOpaUC719NVGLlAu9bo0aS/4KdY0p5YJPl/wjxm3/NpAsLOUCJ6onsKWUC26jfqPnSblwi2cmc+UiatfTaVeRcoH71FdwpBQETlNP+3YRD0tKK9wE/L6QH0Yl0lNct5kUAA7SdfqmEBvwqPW2Su5O9Reqyh2iBTbR9wY7izE8S9dwq4sVE7XoKR2+iTvFkGTm7NGr6bQR25lu7iriNj6Tyb+u9Wjwni6Bq6RWLKjLObZ90Xza7lYzO+BQ8JRsZjePmFPDh+2PmKQWh+RkvViKIO7MO+TjFXHbCHb9bszJ+KlqiLLDLWR5zOqmxStMs+GWEU3RB934AvtyrCH+mPfDj7m5DpJiwTnVWw04/uDEc2V179WfrVCmasL9w232YEMyH07ml0yryWeDGGDSboMZf/+TT9bM8dGdzMKNeIWSruM8qRdP1OmVskEcJTXiEyzFT8zEf+1WE//0TmzU9PdgMrX8R9Rg/RG2Xb7lVjN6dfw3vvJTt4PBVrFZ6/FjQxL/KrY32GX11PytpR+ZzCe1/+P2+2SWP9rvH/qt/f73lsoXcSF3xGLxRGJEIBAIBAKBQCAQCPwM9/tgs3UybYkAAAAASUVORK5CYII=' self.
reload_image = tk.PhotoImage (данные = обновление) self.reload_image = self.reload_image.zoom(25).subsample(100) self.reload_button = tk.Button(self, image=self.reload_image,command=self.reload) self.reload_button.grid (строка = 0, столбец = 2) # Запись URL-адреса self.url_entry = tk.Entry(я) tk.Grid.rowconfigure(я, 0, вес=100) tk.Grid.columnconfigure(я, 3, вес=100) # Обновить состояние кнопок self.update_state() деф go_back(я): если self.master.get_browser(): self.master.get_browser().GoBack() защита go_forward (я): если self.master.get_browser(): self.master.get_browser().GoForward() перезагрузка защиты (самостоятельно): если self.master.get_browser(): self.master.get_browser().Перезагрузить() определение set_url (я, URL): self.url_entry.delete(0, тк.END) self.url_entry.insert(0, URL) защита on_url_focus_in (я, _): logger.
debug("NavigationBar.on_url_focus_in") защита on_url_focus_out (я, _): logger.debug("NavigationBar.on_url_focus_out") защита on_load_url (я, _): если self.master.get_browser(): self.master.get_browser().StopLoad() self.master.get_browser().LoadUrl(self.url_entry.get()) защита on_button1 (я, _): """Исправить проблемы с фокусом CEF (#255). См. также FocusHandler.OnGotFocus.""" logger.debug("NavigationBar.on_button1") self.master.master.focus_force() Def update_state (я): браузер = self.master.get_browser() если не браузер: если self.back_state != tk.DISABLED: self.back_button.config(состояние=tk.DISABLED) self.back_state = tk.DISABLED если self.forward_state != tk.DISABLED: self.forward_button.config(состояние=tk.DISABLED) self.forward_state = tk.DISABLED self.after(100, self.update_state) возвращаться если браузер.
CanGoBack(): если self.back_state != tk.NORMAL: self.back_button.config(состояние=tk.NORMAL) self.back_state = tk.NORMAL еще: если self.back_state != tk.DISABLED: self.back_button.config(состояние=tk.DISABLED) self.back_state = tk.DISABLED если браузер.CanGoForward(): если self.forward_state != tk.NORMAL: self.forward_button.config(состояние=tk.NORMAL) self.forward_state = tk.NORMAL еще: если self.forward_state != tk.DISABLED: self.forward_button.config(состояние=tk.DISABLED) self.forward_state = tk.DISABLED self.after(100, self.update_state) если __name__ == '__main__': logger.setLevel(_logging.INFO) stream_handler = _logging.StreamHandler() formatter = _logging.Formatter("[%(имя файла)s] %(сообщение)s") stream_handler.setFormatter (форматер) logger.addHandler (поток_обработчик) logger.





 cc — сервис для создания минималистических интерфейсов с невысоким уровнем детализации.
cc — сервис для создания минималистических интерфейсов с невысоким уровнем детализации.
 google.com/ — хороший сервис от Google со множеством неизбитых кириллических шрифтов;
google.com/ — хороший сервис от Google со множеством неизбитых кириллических шрифтов;


 geometry(
geometry(  title(
title( 
 N + tk.S + tk.E + tk.W))
tk.Grid.rowconfigure(я, 0, вес=0)
tk.Grid.columnconfigure (я, 0, вес = 0)
# Браузерфрейм
self.browser_frame = BrowserFrame(self, self.navigation_bar)
self.browser_frame.grid (строка = 1, столбец = 0,
липкий = (tk.N + tk.S + tk.E + tk.W))
tk.Grid.rowconfigure(я, 1, вес=1)
tk.Grid.columnconfigure (я, 0, вес = 1)
# Упаковать основной блок
self.pack(заполнить=tk.ОБА, расширить=tk.ДА)
def on_root_configure (я, _):
logger.debug("MainFrame.on_root_configure")
если self.browser_frame:
self.browser_frame.on_root_configure()
def on_configure (я, событие):
logger.debug("MainFrame.on_configure")
если self.browser_frame:
ширина = событие.ширина
высота = событие.высота
если self.navigation_bar:
высота = высота - self.navigation_bar.winfo_height()
self.browser_frame.
N + tk.S + tk.E + tk.W))
tk.Grid.rowconfigure(я, 0, вес=0)
tk.Grid.columnconfigure (я, 0, вес = 0)
# Браузерфрейм
self.browser_frame = BrowserFrame(self, self.navigation_bar)
self.browser_frame.grid (строка = 1, столбец = 0,
липкий = (tk.N + tk.S + tk.E + tk.W))
tk.Grid.rowconfigure(я, 1, вес=1)
tk.Grid.columnconfigure (я, 0, вес = 1)
# Упаковать основной блок
self.pack(заполнить=tk.ОБА, расширить=tk.ДА)
def on_root_configure (я, _):
logger.debug("MainFrame.on_root_configure")
если self.browser_frame:
self.browser_frame.on_root_configure()
def on_configure (я, событие):
logger.debug("MainFrame.on_configure")
если self.browser_frame:
ширина = событие.ширина
высота = событие.высота
если self.navigation_bar:
высота = высота - self.navigation_bar.winfo_height()
self.browser_frame.
 WindowInfo()
прямоугольник = [0, 0, self.winfo_width(), self.winfo_height()]
window_info.SetAsChild (self.get_window_handle(), прямоугольник)
self.browser = cef.CreateBrowserSync(window_info,
url="http://www.google.com") #todo
утверждать self.browser
self.browser.SetClientHandler (LoadHandler (я))
self.browser.SetClientHandler (FocusHandler (я))
self.message_loop_work()
защита get_window_handle (я):
если self.winfo_id() >
WindowInfo()
прямоугольник = [0, 0, self.winfo_width(), self.winfo_height()]
window_info.SetAsChild (self.get_window_handle(), прямоугольник)
self.browser = cef.CreateBrowserSync(window_info,
url="http://www.google.com") #todo
утверждать self.browser
self.browser.SetClientHandler (LoadHandler (я))
self.browser.SetClientHandler (FocusHandler (я))
self.message_loop_work()
защита get_window_handle (я):
если self.winfo_id() > embed_browser()
защита on_root_configure(я):
# Корневое событие
embed_browser()
защита on_root_configure(я):
# Корневое событие  clear_browser_references()
самоуничтожить ()
защита clear_browser_references (я):
self.browser = Нет
класс LoadHandler (объект):
def __init__(я, browser_frame):
self.browser_frame = браузер_фрейм
def OnLoadStart (я, браузер, **_):
если self.browser_frame.master.navigation_bar:
self.browser_frame.master.navigation_bar.set_url(browser.GetUrl())
класс FocusHandler (объект):
def __init__(я, browser_frame):
self.browser_frame = браузер_фрейм
def OnTakeFocus (я, следующий_компонент, **_):
logger.debug("FocusHandler.OnTakeFocus, следующий={следующий}"
.format(следующий=следующий_компонент))
def OnSetFocus (я, источник, **_):
logger.debug("FocusHandler.OnSetFocus, источник={источник}"
.формат(источник=источник))
вернуть ложь
защита OnGotFocus (я, **_):
"""Исправить проблемы с фокусом CEF (# 255). Вызвать focus_set фрейма браузера.
чтобы избавиться от курсора типа в виджете ввода URL.
clear_browser_references()
самоуничтожить ()
защита clear_browser_references (я):
self.browser = Нет
класс LoadHandler (объект):
def __init__(я, browser_frame):
self.browser_frame = браузер_фрейм
def OnLoadStart (я, браузер, **_):
если self.browser_frame.master.navigation_bar:
self.browser_frame.master.navigation_bar.set_url(browser.GetUrl())
класс FocusHandler (объект):
def __init__(я, browser_frame):
self.browser_frame = браузер_фрейм
def OnTakeFocus (я, следующий_компонент, **_):
logger.debug("FocusHandler.OnTakeFocus, следующий={следующий}"
.format(следующий=следующий_компонент))
def OnSetFocus (я, источник, **_):
logger.debug("FocusHandler.OnSetFocus, источник={источник}"
.формат(источник=источник))
вернуть ложь
защита OnGotFocus (я, **_):
"""Исправить проблемы с фокусом CEF (# 255). Вызвать focus_set фрейма браузера.
чтобы избавиться от курсора типа в виджете ввода URL. """
logger.debug("FocusHandler.OnGotFocus")
self.browser_frame.focus_set()
класс NavigationBar(tk.Frame):
def __init__(я, мастер):
self.back_state = tk.NONE
self.forward_state = tk.NONE
self.back_image = Нет
self.forward_image = Нет
self.reload_image = Нет
tk.Frame.__init__(я, мастер)
# Кнопка назад
back = b'iVBORw0KGgoAAAANSUhEUgAAAGAAAABgBAMAAAAQtmoLAAAAKlBMVEUAAAAyMjIzMzMzMzMyMjIzMzMxMTEzMzMtLS0zMzMkJCQyMjIrKysxMTExeYOJAAAADnRSTlMAgh4/cGlU1BHPDsoMWDQYbKYAAACNSURBVHgB7deBBYBAAIXha4YWaIdXJYlGaJwAzRFojhMarQnO+eWg3g9AvijnXXDZnKuawKpbCEgLA6QOAtLKAKmHgDYIDLuBDBS4KDA+TsgQmC6IXAZyADpEkA6CogC/AH+SpQIlIAf7v2vYSIGfJBR4ihFmNjx+KHE8AliLjlD6dAFUxqIIMdX4dcM49/KeCIizV7gUAAAAASUVORK5CY
self.back_image = tk.PhotoImage(данные=назад)
self.back_image = self.back_image.zoom(25).subsample(100)
self.back_button = tk.Button(self, image=self.back_image,command=self.go_back)
self.back_button.grid (строка = 0, столбец = 0)
# Кнопка вперед
forward = b'iVBORw0KGgoAAAANSUhEUgAAAGAAAABgCAYAAADimHc4AAAA1UlEQVR4Ae3cAQbCYBzG4Q6QiI4wYIbtPU1HCAgQSOcLgtBtamHQAb5/43noAu8Pmu37NgAAAAAAAAAAAC0luU7TdNuUMP4lyfv7E6GxefDzMr4IheOL0FiS0zK2CI2N43hcRhahQJJDkqcIhYZh3IsgAiKIgAgi8BPhURiBrut2IoiACCIgggj8WQQR5mHvhRHo+35bEAERBMD4xl8V4/v7iQcw42N842N8L+XxWYrxMb7xMb5TMsZ/GX+Nh/RwTNVBbVxV4LIOXFcDAAAAAAAAAADwAephJFWvaMW3AAAAAElFTkSuQmCC'
self.
"""
logger.debug("FocusHandler.OnGotFocus")
self.browser_frame.focus_set()
класс NavigationBar(tk.Frame):
def __init__(я, мастер):
self.back_state = tk.NONE
self.forward_state = tk.NONE
self.back_image = Нет
self.forward_image = Нет
self.reload_image = Нет
tk.Frame.__init__(я, мастер)
# Кнопка назад
back = b'iVBORw0KGgoAAAANSUhEUgAAAGAAAABgBAMAAAAQtmoLAAAAKlBMVEUAAAAyMjIzMzMzMzMyMjIzMzMxMTEzMzMtLS0zMzMkJCQyMjIrKysxMTExeYOJAAAADnRSTlMAgh4/cGlU1BHPDsoMWDQYbKYAAACNSURBVHgB7deBBYBAAIXha4YWaIdXJYlGaJwAzRFojhMarQnO+eWg3g9AvijnXXDZnKuawKpbCEgLA6QOAtLKAKmHgDYIDLuBDBS4KDA+TsgQmC6IXAZyADpEkA6CogC/AH+SpQIlIAf7v2vYSIGfJBR4ihFmNjx+KHE8AliLjlD6dAFUxqIIMdX4dcM49/KeCIizV7gUAAAAASUVORK5CY
self.back_image = tk.PhotoImage(данные=назад)
self.back_image = self.back_image.zoom(25).subsample(100)
self.back_button = tk.Button(self, image=self.back_image,command=self.go_back)
self.back_button.grid (строка = 0, столбец = 0)
# Кнопка вперед
forward = b'iVBORw0KGgoAAAANSUhEUgAAAGAAAABgCAYAAADimHc4AAAA1UlEQVR4Ae3cAQbCYBzG4Q6QiI4wYIbtPU1HCAgQSOcLgtBtamHQAb5/43noAu8Pmu37NgAAAAAAAAAAAC0luU7TdNuUMP4lyfv7E6GxefDzMr4IheOL0FiS0zK2CI2N43hcRhahQJJDkqcIhYZh3IsgAiKIgAgi8BPhURiBrut2IoiACCIgggj8WQQR5mHvhRHo+35bEAERBMD4xl8V4/v7iQcw42N842N8L+XxWYrxMb7xMb5TMsZ/GX+Nh/RwTNVBbVxV4LIOXFcDAAAAAAAAAADwAephJFWvaMW3AAAAAElFTkSuQmCC'
self. forward_image = tk.PhotoImage (данные = вперед)
self.forward_image = self.forward_image.zoom(25).subsample(100)
self.forward_button = tk.Button(self, image=self.forward_image,command=self.go_forward)
self.forward_button.grid (строка = 0, столбец = 1)
# Кнопка перезагрузки
Refresh = b'iVBORw0KGgoAAAANSUhEUgAAAGAAAABgCAQAAABIKb+zAAADwklEQVR4Ae2aY5jGVhCFZ+3a9iK7+XLPqW23v2rbtm3btm3btm3bbWpN8i0nt83z3Hd+Z+ac6GokEAgEAoFAIBAIBKyIGjkr1sJBuIoP8zV8w6/4Oh/GVTgIayWzRI0yJLiT+COZGjvzZnzLtJ/4Grdg+3gcGRTchqn4oG90bsvHmQ46vsPZycyDke/BgJsUR/IrpkMP3M0lpVaqgE2YFm+ghusNUbyOp9081eQXbqAyIW5hahBXurGz8gs3wOX4KVOjeBuUv+C6TIs2UMfjmVoGvnXLKPnFGWArru9Xzgs8kxu5mX7/53d2xJ2cCytwW57Jl/qx8BO3VfKLMTBVE++tfh9xUtwp/cA+nMbvq15/A9PCDfC8KsW/4IG948og6J0Yh/Pr/CyFG3Bb55b5EvtGY8gQiCfitfRvAAvgp5wiz7hJh/cfw8deDVSmwefZArg8bpNhEo2HW/wZqMGjOQWOkloZAWzgeZ4MuNVz0p9gcFtO8mIgauf72SmA1MoIUfKLM4Dts59u1C4jhEd5+oijdn6iPt1v2GUl34MBbKrTYhdD +R4MPKLSvj5Vk5V8DwZcTybt5jIicDBTjwawh4p9Pu/sMJTvwcD9evCyk+/BQDKanv9UnJ18DwawmEr5gQwb7s3Uv4Gt1BdwgaV8DwZ4gkq5haV8DwZw678TuoWkXOAp9QpNJeWCr6uHOpaUC719NVGLlAu9bo0aS/4KdY0p5YJPl/wjxm3/NpAsLOUCJ6onsKWUC26jfqPnSblwi2cmc+UiatfTaVeRcoH71FdwpBQETlNP+3YRD0tKK9wE/L6QH0Yl0lNct5kUAA7SdfqmEBvwqPW2Su5O9Reqyh2iBTbR9wY7izE8S9dwq4sVE7XoKR2+iTvFkGTm7NGr6bQR25lu7iriNj6Tyb+u9Wjwni6Bq6RWLKjLObZ90Xza7lYzO+BQ8JRsZjePmFPDh+2PmKQWh+RkvViKIO7MO+TjFXHbCHb9bszJ+KlqiLLDLWR5zOqmxStMs+GWEU3RB934AvtyrCH+mPfDj7m5DpJiwTnVWw04/uDEc2V179WfrVCmasL9w232YEMyH07ml0yryWeDGGDSboMZf/+TT9bM8dGdzMKNeIWSruM8qRdP1OmVskEcJTXiEyzFT8zEf+1WE//0TmzU9PdgMrX8R9Rg/RG2Xb7lVjN6dfw3vvJTt4PBVrFZ6/FjQxL/KrY32GX11PytpR+ZzCe1/+P2+2SWP9rvH/qt/f73lsoXcSF3xGLxRGJEIBAIBAKBQCAQCPwM9/tgs3UybYkAAAAASUVORK5CYII='
self.
forward_image = tk.PhotoImage (данные = вперед)
self.forward_image = self.forward_image.zoom(25).subsample(100)
self.forward_button = tk.Button(self, image=self.forward_image,command=self.go_forward)
self.forward_button.grid (строка = 0, столбец = 1)
# Кнопка перезагрузки
Refresh = b'iVBORw0KGgoAAAANSUhEUgAAAGAAAABgCAQAAABIKb+zAAADwklEQVR4Ae2aY5jGVhCFZ+3a9iK7+XLPqW23v2rbtm3btm3btm3bbWpN8i0nt83z3Hd+Z+ac6GokEAgEAoFAIBAIBKyIGjkr1sJBuIoP8zV8w6/4Oh/GVTgIayWzRI0yJLiT+COZGjvzZnzLtJ/4Grdg+3gcGRTchqn4oG90bsvHmQ46vsPZycyDke/BgJsUR/IrpkMP3M0lpVaqgE2YFm+ghusNUbyOp9081eQXbqAyIW5hahBXurGz8gs3wOX4KVOjeBuUv+C6TIs2UMfjmVoGvnXLKPnFGWArru9Xzgs8kxu5mX7/53d2xJ2cCytwW57Jl/qx8BO3VfKLMTBVE++tfh9xUtwp/cA+nMbvq15/A9PCDfC8KsW/4IG948og6J0Yh/Pr/CyFG3Bb55b5EvtGY8gQiCfitfRvAAvgp5wiz7hJh/cfw8deDVSmwefZArg8bpNhEo2HW/wZqMGjOQWOkloZAWzgeZ4MuNVz0p9gcFtO8mIgauf72SmA1MoIUfKLM4Dts59u1C4jhEd5+oijdn6iPt1v2GUl34MBbKrTYhdD +R4MPKLSvj5Vk5V8DwZcTybt5jIicDBTjwawh4p9Pu/sMJTvwcD9evCyk+/BQDKanv9UnJ18DwawmEr5gQwb7s3Uv4Gt1BdwgaV8DwZ4gkq5haV8DwZw678TuoWkXOAp9QpNJeWCr6uHOpaUC719NVGLlAu9bo0aS/4KdY0p5YJPl/wjxm3/NpAsLOUCJ6onsKWUC26jfqPnSblwi2cmc+UiatfTaVeRcoH71FdwpBQETlNP+3YRD0tKK9wE/L6QH0Yl0lNct5kUAA7SdfqmEBvwqPW2Su5O9Reqyh2iBTbR9wY7izE8S9dwq4sVE7XoKR2+iTvFkGTm7NGr6bQR25lu7iriNj6Tyb+u9Wjwni6Bq6RWLKjLObZ90Xza7lYzO+BQ8JRsZjePmFPDh+2PmKQWh+RkvViKIO7MO+TjFXHbCHb9bszJ+KlqiLLDLWR5zOqmxStMs+GWEU3RB934AvtyrCH+mPfDj7m5DpJiwTnVWw04/uDEc2V179WfrVCmasL9w232YEMyH07ml0yryWeDGGDSboMZf/+TT9bM8dGdzMKNeIWSruM8qRdP1OmVskEcJTXiEyzFT8zEf+1WE//0TmzU9PdgMrX8R9Rg/RG2Xb7lVjN6dfw3vvJTt4PBVrFZ6/FjQxL/KrY32GX11PytpR+ZzCe1/+P2+2SWP9rvH/qt/f73lsoXcSF3xGLxRGJEIBAIBAKBQCAQCPwM9/tgs3UybYkAAAAASUVORK5CYII='
self. reload_image = tk.PhotoImage (данные = обновление)
self.reload_image = self.reload_image.zoom(25).subsample(100)
self.reload_button = tk.Button(self, image=self.reload_image,command=self.reload)
self.reload_button.grid (строка = 0, столбец = 2)
# Запись URL-адреса
self.url_entry = tk.Entry(я)
tk.Grid.rowconfigure(я, 0, вес=100)
tk.Grid.columnconfigure(я, 3, вес=100)
# Обновить состояние кнопок
self.update_state()
деф go_back(я):
если self.master.get_browser():
self.master.get_browser().GoBack()
защита go_forward (я):
если self.master.get_browser():
self.master.get_browser().GoForward()
перезагрузка защиты (самостоятельно):
если self.master.get_browser():
self.master.get_browser().Перезагрузить()
определение set_url (я, URL):
self.url_entry.delete(0, тк.END)
self.url_entry.insert(0, URL)
защита on_url_focus_in (я, _):
logger.
reload_image = tk.PhotoImage (данные = обновление)
self.reload_image = self.reload_image.zoom(25).subsample(100)
self.reload_button = tk.Button(self, image=self.reload_image,command=self.reload)
self.reload_button.grid (строка = 0, столбец = 2)
# Запись URL-адреса
self.url_entry = tk.Entry(я)
tk.Grid.rowconfigure(я, 0, вес=100)
tk.Grid.columnconfigure(я, 3, вес=100)
# Обновить состояние кнопок
self.update_state()
деф go_back(я):
если self.master.get_browser():
self.master.get_browser().GoBack()
защита go_forward (я):
если self.master.get_browser():
self.master.get_browser().GoForward()
перезагрузка защиты (самостоятельно):
если self.master.get_browser():
self.master.get_browser().Перезагрузить()
определение set_url (я, URL):
self.url_entry.delete(0, тк.END)
self.url_entry.insert(0, URL)
защита on_url_focus_in (я, _):
logger. debug("NavigationBar.on_url_focus_in")
защита on_url_focus_out (я, _):
logger.debug("NavigationBar.on_url_focus_out")
защита on_load_url (я, _):
если self.master.get_browser():
self.master.get_browser().StopLoad()
self.master.get_browser().LoadUrl(self.url_entry.get())
защита on_button1 (я, _):
"""Исправить проблемы с фокусом CEF (#255). См. также FocusHandler.OnGotFocus."""
logger.debug("NavigationBar.on_button1")
self.master.master.focus_force()
Def update_state (я):
браузер = self.master.get_browser()
если не браузер:
если self.back_state != tk.DISABLED:
self.back_button.config(состояние=tk.DISABLED)
self.back_state = tk.DISABLED
если self.forward_state != tk.DISABLED:
self.forward_button.config(состояние=tk.DISABLED)
self.forward_state = tk.DISABLED
self.after(100, self.update_state)
возвращаться
если браузер.
debug("NavigationBar.on_url_focus_in")
защита on_url_focus_out (я, _):
logger.debug("NavigationBar.on_url_focus_out")
защита on_load_url (я, _):
если self.master.get_browser():
self.master.get_browser().StopLoad()
self.master.get_browser().LoadUrl(self.url_entry.get())
защита on_button1 (я, _):
"""Исправить проблемы с фокусом CEF (#255). См. также FocusHandler.OnGotFocus."""
logger.debug("NavigationBar.on_button1")
self.master.master.focus_force()
Def update_state (я):
браузер = self.master.get_browser()
если не браузер:
если self.back_state != tk.DISABLED:
self.back_button.config(состояние=tk.DISABLED)
self.back_state = tk.DISABLED
если self.forward_state != tk.DISABLED:
self.forward_button.config(состояние=tk.DISABLED)
self.forward_state = tk.DISABLED
self.after(100, self.update_state)
возвращаться
если браузер. CanGoBack():
если self.back_state != tk.NORMAL:
self.back_button.config(состояние=tk.NORMAL)
self.back_state = tk.NORMAL
еще:
если self.back_state != tk.DISABLED:
self.back_button.config(состояние=tk.DISABLED)
self.back_state = tk.DISABLED
если браузер.CanGoForward():
если self.forward_state != tk.NORMAL:
self.forward_button.config(состояние=tk.NORMAL)
self.forward_state = tk.NORMAL
еще:
если self.forward_state != tk.DISABLED:
self.forward_button.config(состояние=tk.DISABLED)
self.forward_state = tk.DISABLED
self.after(100, self.update_state)
если __name__ == '__main__':
logger.setLevel(_logging.INFO)
stream_handler = _logging.StreamHandler()
formatter = _logging.Formatter("[%(имя файла)s] %(сообщение)s")
stream_handler.setFormatter (форматер)
logger.addHandler (поток_обработчик)
logger.
CanGoBack():
если self.back_state != tk.NORMAL:
self.back_button.config(состояние=tk.NORMAL)
self.back_state = tk.NORMAL
еще:
если self.back_state != tk.DISABLED:
self.back_button.config(состояние=tk.DISABLED)
self.back_state = tk.DISABLED
если браузер.CanGoForward():
если self.forward_state != tk.NORMAL:
self.forward_button.config(состояние=tk.NORMAL)
self.forward_state = tk.NORMAL
еще:
если self.forward_state != tk.DISABLED:
self.forward_button.config(состояние=tk.DISABLED)
self.forward_state = tk.DISABLED
self.after(100, self.update_state)
если __name__ == '__main__':
logger.setLevel(_logging.INFO)
stream_handler = _logging.StreamHandler()
formatter = _logging.Formatter("[%(имя файла)s] %(сообщение)s")
stream_handler.setFormatter (форматер)
logger.addHandler (поток_обработчик)
logger.