Как написать техническое задание (ТЗ) на дизайн сайта. Актуальные статьи от профессионалов агентства W3Promo
11-04-2019 12550Создание сайтов
Тз помогает сформулировать мысли в понятную себе и окружающим структуру и зафиксировать её на бумагу. Все эти пункты важно детально прописать и обсудить между клиентом и исполнителем, дабы избежать в дальнейшем срыва сроков, невыполнения прописанных пунктов.
Для чего нужно техническое задание (ТЗ)?
- Чем подробней прописаны даже самые мельчайшие моменты, пункты ТЗ, тем легче прийти к хорошему результату и стабильной работе между исполнителем и заказчиком. Под исполнителем мы понимаем и дизайнера и программиста, то есть людей, которые делают этот сайт.
- Клиенту в свою очередь, скрупулёзно прописанное ТЗ поможет понять, какой именно сайт ему нужен.
- Чтобы контролировать сроки выполнения работ.
- Поможет составить представления о функциях и будущем оформлении проекта на основании разработанных в техническом задании прототипов.

Тз помогает сформулировать мысли в понятную себе и окружающим структуру и зафиксировать её на бумагу. Все эти пункты важно детально прописать и обсудить между клиентом и исполнителем, дабы избежать в дальнейшем срыва сроков, невыполнения прописанных пунктов.
Зачем ТЗ исполнителю:
- Понять цели и задачи, суть разрабатываемого проекта;
- Создать на основе ТЗ прототипы разделов будущего сайта;
На этом этапе обсуждается общая концепция, и важно найти взаимопонимание с заказчиком в общности основной идеи.
- Предоставить заказчику технического описание его идей;
На этом этапе в пограничной зоне работы дизайнера и программиста, обсуждается и прописывается, как работает технически та или иная заказанная функция, например «как эта кнопка выглядит, как нажимается, что происходит» Так и на уровне кода программист должен понимать, как это функция работает.
- Планировать время, стоимость разработки сайта и тарифы на поддержку;
Обсудить предоплату за указанный объём будущих работ.
- Не выходить за рамки работ, указанных в ТЗ.
Выполнение работ в ранее оговоренной стилистике.
Структура ТЗ.
- Рассказ о деятельности клиента. Это сведения необходимые для лучшего понимания целей и задач проекта.
Иметь общие знания о бизнесе клиента, вовлеченность в дело и более глубокое понимание о деятельность клиента.
- Задачи сайта. Это может быть организация интернет-торговли, просто размещения информации об услугах компании или организация обратной связи с партнерами и постоянными клиентами.
Чёткое видение задач: «Что мы делаем с сайтом и зачем?» и «Какой конкретный результат в итоге мы ждем»
- Структура сайта. Количество основных разделов и подразделов.
- Дизайн сайта. Пожелания заказчика к цветовому решению фона и шрифтов, необходимость соответствия фирменному стилю и т.п.
Скорее всего, опыт клиента в дизайне довольно скуден и задача дизайнера подобрать варианты, чтобы клиент имел возможность выбрать понравившийся цвет, фон и т. д.
д.
- Функциональность сайта. В ТЗ на создание сайта описываются необходимые функции, для эффективной работы сервиса для посетителей сайта.
- Система управления сайтом и требования к ней.
Это так называемый CMS и данный вопрос в компетенции программиста, конечно. Но если говорить о дизайне, то помимо того, что вы сделаете дизайн, а потом будете делать его в Adobe Muse или в другом редакторе, которые нужно обсудить и прописать заранее.
Например, на WordPress есть определённая структура, каркас, блоки и по-другому организовать сайт будет невозможно. Поэтому на этом этапе нужно понять, в какой системе будет работать сайт.
- Контент сайта. Оговаривается количество заполняемых страниц, формат предоставляемой информации и сроки её предоставления.
Желательно в самом начале работы получить какую-то часть контента для сайта, чтобы понимать концепцию размещения его на сайте.
- Сроки создания сайта. Определить сроки разработки большого проекта достаточно непросто, но если поделить работу на этапы и задать срок выполнения каждого из них, то это выполнимая работа.

Используя метод итерации, когда вы оговариваете, например, что главную страницу сделаем за неделю, а пять внутренних страниц в течении 10 дней, то это позволит ясно и чётко обозначить полную картину по срокам. Оплату тоже, кстати, привязывают, к таким разбивкам на проекте.
- Прототипы основных разделов сайта.
Выводы:
Подготовленное и утверждённое Техническое Задание станет руководством к действию, на которое будут опираться во время работы дизайнеры, программисты, контент-менеджеры и сам клиент. Правильно составленное ТЗ станет гарантией чётко выполненного задания.
W3PROMOОцените статью:Средняя оценка: 0 из 5 0 проголосовало
Что вы думаете об этой статье? Давайте ее обсудим!
0 Комментарий (ев)Понравилась статья? Расскажите о ней своим знакомым!
Подписка на наши статьи. Никакого спама!Вы будете первым получать статьи с полезными советами!
Создание ТЗ (технического задания) на разработку сайта, пример, как составить
Техническое задание страхует от взаимонепонимания и конфликтов между представителями разных сторон баррикад. Чем четче сформулированы требования к финальному результату, тем выше вероятность, что на выходе получится нормальный продукт, а связка заказчик-исполнитель не расстанутся заклятыми врагами с симптомами хронической ненависти к человечеству.
Чем четче сформулированы требования к финальному результату, тем выше вероятность, что на выходе получится нормальный продукт, а связка заказчик-исполнитель не расстанутся заклятыми врагами с симптомами хронической ненависти к человечеству.
Это правило касается всех сфер деятельности, но в digital-индустрии подробный шаблон ТЗ на разработку сайта или любого другого цифрового продукта — выстраданный реквизит опытного разработчика.
В этой статье мы выясним, каким должно быть ТЗ на сайт и каких ошибок следует избегать при его составлении.
Что такое ТЗ
Техническое задание (ТЗ) — это официальный документ, в котором подробно прописаны характеристики будущего сайта и зона ответственности разработчика. Составляется на основе брифа заказчика и учитывает компетенции исполнителя.
Образцы ТЗ на создание сайта из серии «нужно сделать хорошо, а плохо делать не нужно» ни на миллиметр не приближают обе стороны договора к каким-то внятным, измеряемым категориям качества конечного продукта. Техническое задание, прежде всего, защищает и заказчика, и исполнителя от конфликта, когда первый представлял себе одно, второй — совершенно другое, а в результате оба чувствуют себя обманутыми.
Техническое задание, прежде всего, защищает и заказчика, и исполнителя от конфликта, когда первый представлял себе одно, второй — совершенно другое, а в результате оба чувствуют себя обманутыми.
Чем подробнее проработано ТЗ, тем меньше разница между ожиданиями и реальностью: а это довольный заказчик, не изнуренный правками и выяснением отношений разработчик, сэкономленное время обоих.
Задачи технического задания:
- подробно описать характеристики и функционал сайта;
- не допустить критических разночтений в представлениях о конечном продукте;
- задать измеряемые категории оценки качества готового сайта;
- защитить интересы заказчика и исполнителя.
Польза от ТЗ
Для клиента:
- Вы на берегу определяете структуру, характер и функционал сайта, заранее проясняете все важные моменты.
- Вы понимаете уровень компетентности разработчика: структурированное ТЗ с четкими формулировками косвенно указывает на то, что исполнитель не будет халтурить.

- Грамотный шаблон технического задания на разработку сайта защищает от халатности исполнителя: все, что не соответствует ТЗ, разработчик будет обязан исправить бесплатно.
- ТЗ — это страховка на случай форс-мажоров: если вдруг придется менять коней на переправе, новым разработчикам будет легче вникнуть в нюансы проекта.
- Вы будете понимать, из чего складывается бюджет. ТЗ позволяет точно определить стоимость разработки и запуска сайта.
Для исполнителя:
- Благодаря подробному брифу, вы понимаете, что именно хочет заказчик, и до начала работы согласовываете все критически важные для обеих сторон детали проекта.
- ТЗ защищает вас от самодурства заказчика: все капризы, не прописанные в документе, только за отдельные деньги.
- Качественное, проработанное техзадание — это доказательство вашего профессионализма: оно станет фактором в вашу пользу, если заказчик находится на этапе выбора исполнителя.
- Хорошее ТЗ — готовый план разработки, и он существенно упрощает вам задачу в дальнейшем.
 По закону Парето 20 % усилий, затраченных на подготовительные работы, определяют 80 % результата.
По закону Парето 20 % усилий, затраченных на подготовительные работы, определяют 80 % результата.
Кто пишет ТЗ
Фундаментальная ошибка многих разработчиков — считать, что ТЗ на разработку сайта должен составлять заказчик, ведь он лучше знает, чего хочет, и обычно имеет в голове некий образец для подражания. Но заказчик, как правило, не в теме, он просто хочет хороший сайт под свои задачи и, скорее всего, совсем не хочет вникать в тонкости web-разработки.
Опытные разработчики или продакты берут написание ТЗ на себя, но составляют документ на понятном обывателю языке, опираясь на его представления о прекрасном. Чтобы техзадание максимально отражало ожидания клиента, нужно составить бриф с правильными вопросами.
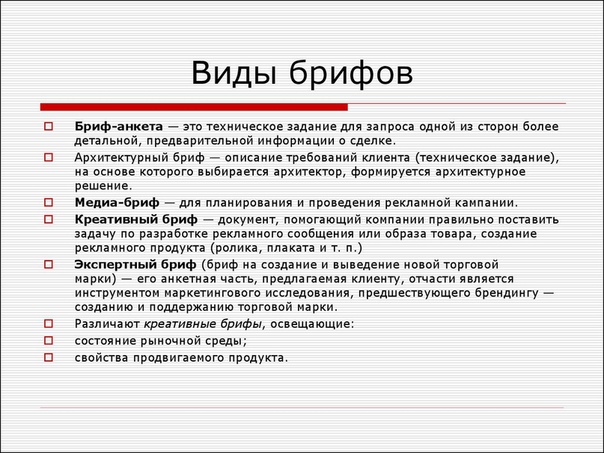
Бриф на разработку сайта
Бриф — это анкета с уточняющими вопросами, ответы на которые позволяют исполнителю лучше понять требования заказчика к своему будущему сайту. Хорошая web-студия начинает общение с клиентом с подробного, проработанного до мелочей брифа. Ответы на него становятся основой для составления ТЗ.
Ответы на него становятся основой для составления ТЗ.
По сути, ТЗ — это и есть бриф заказчика с комментариями разработчика. Чем точнее и подробнее клиент ответит на вопросы анкеты, тем более предсказуемым будет результат.
Как минимум, в брифе должны быть следующие вопросы.
- Поделитесь информацией о своей компании: название, род деятельности, характер товаров или услуг, преимущества, регалии, история, конкуренты.
- Расскажите, зачем нужен сайт и какие задачи будут решаться с его помощью.
- Укажите ссылки на образцы хороших сайтов, опишите что именно вам в них нравится.
- Укажите ссылки на сайты своих конкурентов.
- Опишите портрет своей целевой аудитории.
- Какого идеального пользователя своего сайта вы представляете, кто он?
- Расскажите, какой функционал вы хотите иметь на своем сайте.
Подробные ответы на эти вопросы уже существенно улучшат взаимопонимание между клиентом и разработчиком, но это далеко не все, что необходимо обсудить с заказчиком сайта.
Структура ТЗ
Разберем пример структуры техзадания на разработку сайта. Проработав все пункты, мы получим внятное ТЗ и сведем риски бесконечных правок и переделок к минимуму.
Общая информация
В этом разделе описаны все важные для разработчиков данные о компании: кто, что, где, когда, для кого. Именно здесь необходимо указать цели и задачи сайта, информацию о роде деятельности и целевой аудитории. На этом этапе разработчик понимает, что перед ним: техническое задание на создание корпоративного сайта, интернет-магазина, лендинга, визитки или, к примеру, большого новостного портала.
Исходя из информации этого раздела, любой участник команды должен понимать, какой сайт предстоит делать и про что он будет.
Глоссарий
Здесь вы переводите свой птичий айтишный язык на русский человеческий. Люди, погруженные в свою профессию, часто профдеформированы и не осознают, что оставшаяся мизерная часть человечества даже понятия не имеет о значении половины элементарнейших терминов.
Старайтесь писать ТЗ на понятном языке, а в глоссарии объясните наиболее трудные, с точки зрения простого смертного, термины.
Просто примите факт, что большинство людей не обязаны знать и употреблять в речи слова: конверсия, CMS, футер, хлебные крошки, URL, хостинг, домен и т.д.
Технические требования к верстке и работе сайта
В разделе собраны технические характеристики продукта и требования, необходимые для корректной работы сайта. Некоторым разработчикам часть пунктов может показаться дикостью, т.к. подразумевается по умолчанию, априори. Но, во первых, не для всех заказчиков все так очевидно, во вторых, мы говорим, как составить техническое задание на разработку сайта по всем правилам хорошего тона, с заботой о своем клиенте, с указанием всех принципиальных моментов.
- Кроссбраузерность: сайт должен работать на всех актуальных браузерах.
- Адаптивность к любым устройствам: десктоп, ноутбук, планшет, смартфон — верстка должна корректно подстраиваться под все основные мониторы.

- Скорость загрузки, которую гарантирует исполнитель.
- Устойчивость к нагрузкам с четким указанием максимального количества посетителей одновременно.
- Условия надежности сайта в отношении взломов и хакерских атак, настройка защищенного протокола.
- Требования к хостингу для эффективной работы сайта: у разных хостингов куча подводных камней, поэтому надо заранее выяснить, какие ограничения есть у сервиса на стороне заказчика, или сразу прописать все тонкие места (требования к интерпретаторам, библиотекам, пакетам, гемам, размеру дискового пространства, объему памяти, smtp, pop, ftp и т.д.). Если клиент впадает в ступор от одного слова хостинг, посоветуйте ему правильный сервис, отвечающий всем вашим техническим требованиям.
- Инструменты верстки и управления сайтом: указываем движок, библиотеки и прочие инструменты, которыми собираетесь пользоваться при разработке проекта. Это убережет от типичных недоразумений, когда вы сваяли сайт на Joomla, а в финале выясняется, что клиент признает только WordPress.

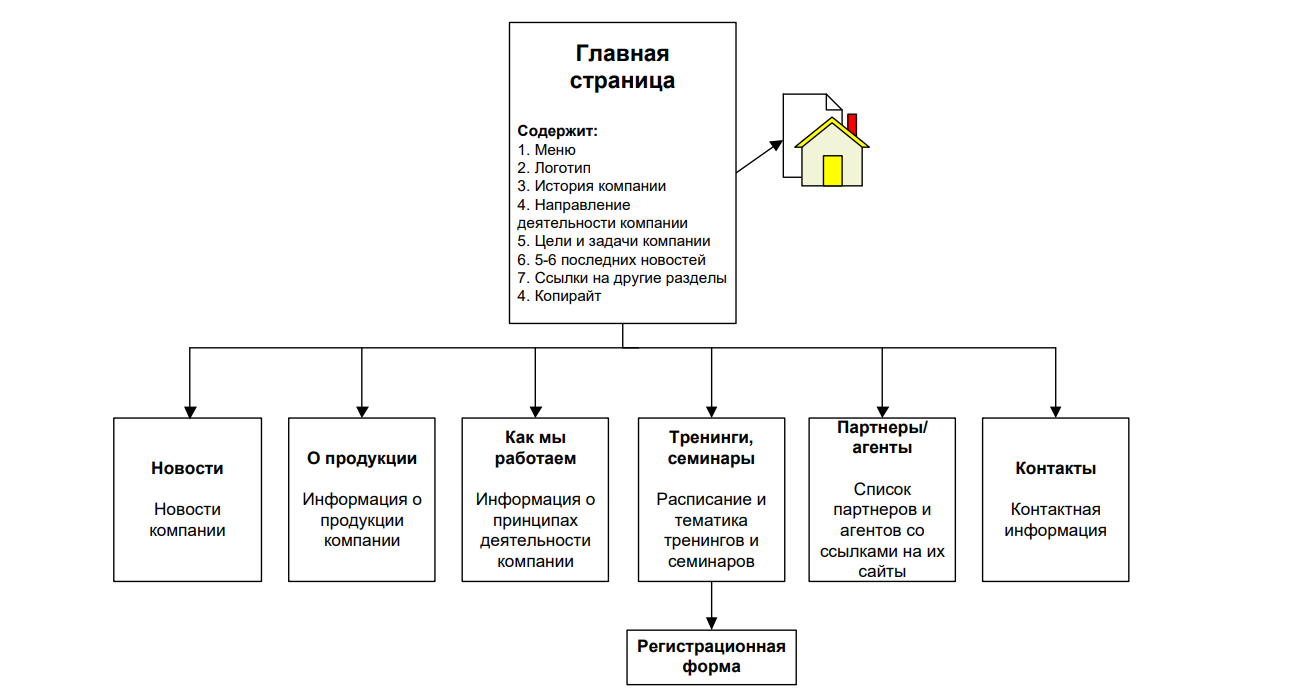
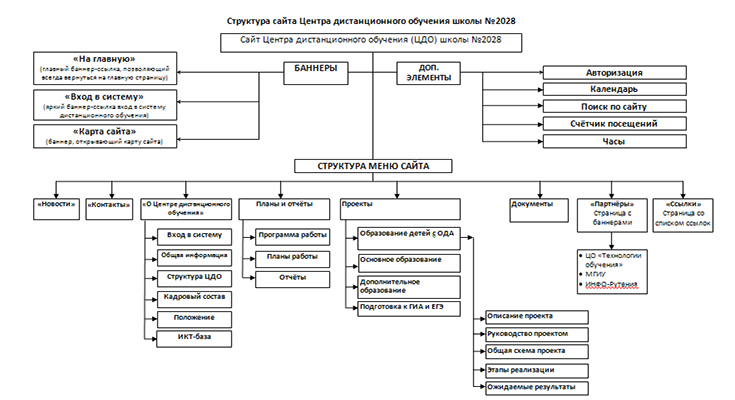
Структура сайта
Структура — это фундамент проекта, без которого сайт превращается в сборную солянку без намека на логику. Структура отражает, какие страницы в каких разделах будут присутствовать на сайте, как они будут взаимосвязаны, сколько уровней вложенности предполагается для каждого раздела.
От структуры зависит успешность проекта в целом, поэтому работа над ней должна вестись в связке с SEO-специалистами и маркетологами. Это тот случай, когда лучше сразу сделать хорошо, чем потом переделывать. Представьте, что вы построили дом с некачественным фундаментом, а потом решили все исправлять: это огромные трудозатраты.
Структура выстраивается на основе собранного и кластеризованного семантического ядра: под каждую группу схожих запросов создается отдельная страница.
Структура — это иерархия, поэтому удобно составлять ее в виде блок-схемы: так вы наглядно представляете уровни вложенности, возможности перелинковки и не потеряете ни одной страницы.
Подробнее о структуре читайте в статье Создание структуры сайта, разработка схемы на основе семантического ядра.
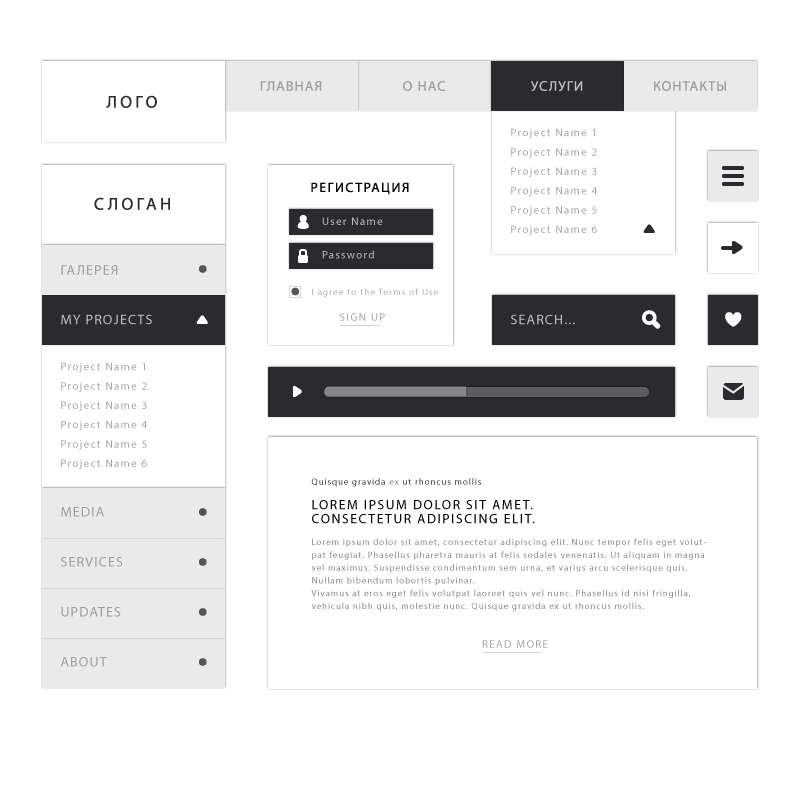
Прототипы страниц
Прототип страницы — это эскиз, на котором схематично изображены все ключевые элементы: меню, кнопки, текстовые блоки, картинки, списки и т.д. Конечно можно просто описать словами, что должно находиться на каждом типе страницы, но это чревато разночтениями: вы представляете расположение объектов так, заказчик — иначе, в итоге, когда страница начнет обрастать живым «мясом», окажется, что все сделано не так.
Прототип и его более упрощенный вариант вайрфрейм тем и хороши, что дают четкое представление, где что размещается, и позволяют схематично представить будущий сайт. Прототипирование можно делать даже на листе бумаги, но есть масса сервисов, заточенных под эту задачу:
- Figma — мощнейший облачный графический редактор для профессионального прототипирования с интерактивами;
- InVision Studio — универсальный инструмент, аналогичный Figma, но еще и с поддержкой анимации;
- Wireframe.
 cc — сервис для создания минималистических интерфейсов с невысоким уровнем детализации.
cc — сервис для создания минималистических интерфейсов с невысоким уровнем детализации. - Google-рисунки — облачный редактор для новичков: здесь можно делать простые прототипы, не имея никаких специальных навыков.
Сценарии для нестандартных интерфейсов
Стандартный сайт с минимумом интерактивов обычно не нуждается в уточнении сценария. Но, как только появляются интерактивы и неочевидные схемы взаимодействия, нужно расписать алгоритм: действие — фидбэк — действие — фидбэк —/…/ — результат.
Например:
- Пользователь нажимает на кнопку «Оплатить».
- Открывается список со способами оплаты.
- Пользователь нажимает на нужную позицию.
- Переход на страницу выбранной системы оплаты.
- После оплаты выезжает сообщение о результате операции и кнопка «вернуться в магазин».
Внятный фидбэк — один из законов хорошего UX-дизайна. Если пользователю не понятно, что происходит с системой после его активного действия, он чувствует себя некомфортно и может прервать сеанс или испытать раздражение, которое перенесется на компанию в целом. Именно поэтому пользовательские сценарии с продуманной обратной связью — это важный раздел в ТЗ на разработку любого сайта с интерактивными элементами: хоть интернет-магазина, хоть корпоративного портала.
Именно поэтому пользовательские сценарии с продуманной обратной связью — это важный раздел в ТЗ на разработку любого сайта с интерактивными элементами: хоть интернет-магазина, хоть корпоративного портала.
Список материалов от заказчика
В этом пункте распределяются зоны ответственности заказчика и исполнителя относительно заполнения сайта контентом. Вариантов может быть несколько.
- Сайт сдается «под ключ», и за контент отвечает сторона исполнителя. Обычно web-студии имеют в своем штате копирайтеров, дизайнеров, могут организовать фото-и видеосъемку.
- Исполнитель запрашивает у заказчика материалы для каждой страницы и сам заливает их на сайт.
- Разработчик сдает рыбу, обучает заказчика пользоваться админкой, и тот самостоятельно размещает контент.
В любом случае, все это оговаривается в ТЗ, иначе на пустом месте возникает конфликтная ситуация: заказчик считал, что тексты и фотографии входят в стоимость работ, а исполнитель подразумевал под готовым сайтом рыбу с Lorem Ipsum — бессмысленным текстом-заполнителем, который ставят для визуализации.
Требования к дизайну
Здесь указываются все пожелания относительно дизайн-концепции сайта: стиль, палитра, шрифты, референсы и прочие важные мелочи. Отлично, когда есть брендбук или хоть какие-то элементы айдентики: фирменные цвета, логотип, стиль печатной рекламы.
В этом разделе технического задания на разработку сайта задается вектор дизайнеру, поэтому писать что-то типа «современный дизайн» не имеет смысла: у каждого свои представления о прекрасном и, тем более, о современном. Здесь требуются точные формулировки, не допускающие широких интерпретаций. Например: сайт в минималистическом стиле, фон белый, все кнопки и надписи темного серого цвета, на страницах много воздуха, крупные фотографии на белом фоне и мало текста.
Лайфхаки по составлению ТЗ
- Ищем образцы для вдохновения.
В сети завалы сайтов, и найти среди них лучшие образцы web-дизайна непросто. Мода здесь почти так же изменчива, как в fashion-индустрии, но узнать, что сейчас в авангарде, можно на порталах, составляющих рейтинги лучших сайтов интернета:
- All Awards — собирает сайты, получившие награды за лучший дизайн, юзабилити, креативы.

- https://www.liveinternet.ru/rating/ru/ — рейтинг самых посещаемых сайтов рунета.
- Топ-100 — рейтинг Рамблера по посещаемости и отдельно есть топ новичков.
- All Awards — собирает сайты, получившие награды за лучший дизайн, юзабилити, креативы.
- Определяем цветовую схему.
Если нет брендбука и готовой айдентики, можно нагуглить палитры гармонично сочетающихся цветов, просто забив в поиск по картинкам запрос «подборки цветов».
Еще вариант — специальные сервисы по составлению цветовых схем:
- Color Scheme Designer 3;
- Adobe Color;
- COLOURlovers: Color Trends + Palettes.
- Подбираем шрифты.
От шрифта зависит, как будет восприниматься информация, насколько читабельными будут текстовые блоки, какие ассоциации будет вызывать сайт у пользователей: замшелый мох или свежий тренд. Для сайта обычно подбираются несколько шрифтов, но основной массив информации набирается четким шрифтом без засечек. Подобрать неординарные современные шрифты можно с помощью онлайн-инструментов:
- https://fonts.
 google.com/ — хороший сервис от Google со множеством неизбитых кириллических шрифтов;
google.com/ — хороший сервис от Google со множеством неизбитых кириллических шрифтов; - https://allfont.ru/ — большой каталог шрифтов с тематическим рубрикатором.
- https://fonts.
Ошибки при составлении технического задания
Без ошибок и недоразумений, скорее всего, не обойдется, особенно, если ни заказчик, ни исполнитель не имеют большого опыта взаимодействия. Обратим внимание на самые популярные ошибки, которые упускаются из виду на этапе составления ТЗ, а потом гробят обеим сторонам много нервных клеток.
- Нет четкого дедлайна.
Обязательно укажите жесткие сроки сдачи готового проекта, иначе можно тянуть резину годами. Если хотите, чтобы проект не буксовал, определите сроки по каждому разделу сайта. Например, Главную полностью сдаем 1 ноября 2021 года, Страницу контактов 8 ноября, Раздел Услуги 1 декабря и т.д. Для надежности можно прописать штрафные санкции за срыв дедлайнов. Это жестоко, но очень стимулирует команду разработчиков.
- Утрата явок и паролей.

Если доменом и хостингом занимался разработчик, то он обязан предоставить заказчику все данные доступа. С этим, обычно, никаких сложностей нет. Главная проблема здесь в халатном отношении хозяина сайта к этим ценным данным: большинство их просто теряет. Желательно распечатать все пароли и явки и сложить в папку с документацией по сайту: договором, ТЗ, счетами оплаты работ.
- Пренебрежение референсами и образцами.
Разочарование клиентов часто основано на том, что они представляли одну картинку, а дизайнер нарисовал вообще другое. Чтобы этого не случилось, прилагайте к ТЗ образцы: ссылки, распечатки, подборки картинок. Чем больше визуала на входе, тем яснее дизайнер поймет, что вы хотите. Везде, где есть возможность, выбирайте «показать» вместо «рассказать».
- Неточные формулировки.
Враг №1 ТЗ на сайт — качественные прилагательные. Это те, которые можно изменять по степеням: красивый, более красивый, самый красивый. В техзадании важна точность формулировок и визуализация: не длинная карусель, а карусель из 20 фотографий, не большая надпись, а надпись шрифтом 21 pt.

- На усмотрение разработчика.
Эта формулировка открывает большие перспективы для споров, конфликтов и обоюдного недовольства. В ТЗ этой фразы нужно избегать. Это как в парикмахерской: вы говорите мастеру «на ваше усмотрение», а он к концу смены хочет только разделаться с вами побыстрее, поэтому усмотрение у него одно: сделать быструю стрижку, которая у него всегда нормально получается. Может быть, вам она пойдет, а, может, нет, но тут, как говорится, гардероб ответственности за оставленные в карманах вещи не несет.
Заключение
Техническое задание хорошо, но промежуточный контроль лучше. ТЗ подстраховывает от явной халтуры или совсем уж неподходящих результатов, но гарантии идеального результата не дает. Хуже всего, когда в самом финале оказывается, что все не то и надо переделывать. Чтобы так не получилось, разбейте процесс на этапы и каждый согласовывайте, уточняйте, все ли в порядке.
Чем сложнее проект, тем подробнее должно быть техзадание и чаще промежуточные согласования. Но здесь нужно нащупать золотую середину: слишком детализированное ТЗ отнимает массу времени на составление, и его мало кто внимательно читает, а слишком короткое никак не защищает вас от противоречий и разочарований.
Но здесь нужно нащупать золотую середину: слишком детализированное ТЗ отнимает массу времени на составление, и его мало кто внимательно читает, а слишком короткое никак не защищает вас от противоречий и разочарований.
Обсудим сотрудничество?
Какие задачи нужно решить:
Разработка сайта / интернет-магазина
Продвижение (SEO, Директ и т.п.)
Контент-маркетинг
Поддержка сайта (информационная, техническая)
Аудит сайта / интернет-магазина
Консультация
Техническое задание на проектирование и создание веб-сайта и приложения для Android — GABA
- Введение
С 07 марта 2018 года Ассоциация Агробизнеса Гянджи (GABA) запустила проект под названием «Внедрение экологически безопасных средств борьбы с вредителями для биозащиты сельскохозяйственных культур в приграничных районах Азербайджана (Шеки – Загатала) и Грузии (Лагодехи)» в рамках Восточного партнерства. Программы территориального сотрудничества (EaPTC), финансируемые ЕС. Целью акции является оценка и разработка с целью применения Международной системы борьбы с вредителями (IPM) в приграничных районах Азербайджана (Шеки-Загатала) и Грузии (Лагодехи), одновременно анализируя потенциал обоих регионов в цепочках создания стоимости агробизнеса. для фундука и растительных продуктов. Разработка программы включает регулярные консультации с широким кругом местных партнеров, участников производственно-сбытовой цепочки в обеих странах, чтобы лучше использовать возможности и создавать устойчивые сети.
Программы территориального сотрудничества (EaPTC), финансируемые ЕС. Целью акции является оценка и разработка с целью применения Международной системы борьбы с вредителями (IPM) в приграничных районах Азербайджана (Шеки-Загатала) и Грузии (Лагодехи), одновременно анализируя потенциал обоих регионов в цепочках создания стоимости агробизнеса. для фундука и растительных продуктов. Разработка программы включает регулярные консультации с широким кругом местных партнеров, участников производственно-сбытовой цепочки в обеих странах, чтобы лучше использовать возможности и создавать устойчивые сети.
- Обоснование веб-сайта
Интернет все чаще становится первым и самым быстрым источником информации для заинтересованных сторон, включая партнеров-исполнителей, государственных чиновников, представителей гражданского общества и доноров. Более того, основные заинтересованные стороны за границей, желающие узнать больше о проекте, в том числе сотрудники УЭ в штаб-квартире, рассчитывают получить ключевую соответствующую информацию с помощью поиска в Интернете. Текущий веб-сайт в недостаточной степени удовлетворяет меняющиеся потребности с точки зрения дизайна и управления контентом.
Текущий веб-сайт в недостаточной степени удовлетворяет меняющиеся потребности с точки зрения дизайна и управления контентом.
GABA принимает предложения от авторитетных и квалифицированных компаний с успешным опытом разработки и производства цифровых решений для разработки новых шаблонов для текущего веб-сайта. Шаблоны придадут веб-сайту новый внешний вид и откроют потенциальные функциональные возможности текущего программного обеспечения, отображая контент в более организованном, привлекательном и удобном для пользователя виде.
- Объем услуг
- Сделать предложение по дизайну сайта и андроид приложения
- Разработка структуры веб-сайта с учетом требований офиса: четкие каталоги и папки для хранения данных и страниц, привлекательный макет сайта и страниц, простота использования, обновления и обслуживания, гибкая навигация и функция поиска; функция подсчета посещенных веб-страниц и т. д.
- Сбор информационного контента для веб-присутствия (текст, документы, изображения, ключевые выступления и т.
 д.)
д.) - Создание HTML-документов и графики для размещения в Интернете.
- Дайте рекомендации по плану резервного копирования/восстановления.
- Обучение персонала обслуживанию веб-сайта и обновлению контента.
- Разработайте и установите антихакерский и антивирусный план для веб-сайта.
- Услуга хостинга сайтов на 2019 год
- Гарантия и техническое обслуживание на 6 месяцев
- Дайте рекомендации по программному обеспечению, оборудованию и другим внутренним приложениям, связанным с веб-разработкой.
- Базовая структура сайта
- Домашняя страница
- Статические страницы: 20-30
- Динамические страницы: 4
Новостной канал: 1 и количество обновлений в год: 150
Расчетная скорость роста объема памяти: 300-350 МБ в год (на одном языке)
- Функции:
Подписаться по электронной почте
Поиск по сайту
Аналитика
Фото и видео галерея (опционально)
Автоматическое восстановление домашней страницы (опционально)
- ПЦН с удаленным администрированием
- Версия сайта для Android
- Цели/ожидаемые результаты
- Разработка и создание нового веб-сайта в соответствии с запросом от GABA/ или RGEDC
- Продолжительность/Временные рамки
- Ожидается от 30 до 45 рабочих дней
- Требования/критерии отбора
- Подрядчик должен быть юридическим лицом, зарегистрированным в Азербайджане
- Подрядчик должен быть уважаемой компанией с большим опытом работы в этой области
- Проверенные и прочные знания и опыт в предоставлении аналогичных услуг международным организациям
- Уверенные знания в области безопасности веб-сайтов и услуг хостинга веб-сайтов
- Поставщик должен предоставить предложение, включающее краткий план реализации
- Поставщик должен предоставить предложение, включающее следующую информацию:
- Дизайн и настройка веб-сайта и приложения.

- Хостинг приложений сайта на 2019 год
- Лицензия на связанное программное обеспечение
- Предложение по техническому обслуживанию
Гянджинская Ассоциация Агробизнеса
ул. Джавадхана 19, г. Гянджа
AZ 2000, Азербайджан
Тел.: (+99422) 252 12 61
Факс: (+994 22) 256 94 00
электронная почта: [email protected]
www.gaba.az
7 моментов, которые следует учитывать перед написанием технического задания на разработку сайта
pbb-man
Когда вам нужен новый сайт для продвижения вашего бизнеса, крайне важно написать техническое задание на разработку ресурс. Как и бизнес-план, техническое задание — это подробный документ, который проведет вас через проект. К сожалению, однотипного стандарта написания такого технического задания не существует.
Написание технического задания перед началом проекта жизненно необходимо для фиксации условий. Некоторые из кратких инструкций сосредоточены на явных деталях, в то время как другие сосредоточены на бизнес-ценностях и философии. В принципе, ТЗ должно охватывать все, что клиент хочет от разработчика. Он может объяснить и направить творческую команду к тому, что клиент хочет сделать, вплоть до каждой кнопки на каждой странице.
Чаще всего такая задача поступает в студию неполной или противоречивой. Чтобы избежать такой ситуации, найдите время, чтобы предоставить всю необходимую информацию разработчику. Вы можете создать стильный короткий документ в различных форматах, таких как PDF, Google Document, PowerPoint или Google Presentation, включая такую задачу.
Информация о компании и бизнесе
Краткое описание технического задания сайта должно включать справочную информацию о вашей компании, так как разработчик должен знать все о вашем бизнесе. Опишите миссию, историю, местонахождение и планы вашей компании. Эта информация поможет команде дизайнеров лучше понять вас и ваш бизнес.
Эта информация поможет команде дизайнеров лучше понять вас и ваш бизнес.
Цели и технические детали
Что вы ищете для нового веб-сайта? Будьте конкретны в стиле дизайна вашего сайта. Возможно, вы захотите повысить узнаваемость бренда, улучшить свое присутствие в Интернете, увеличить продажи, привлечь потенциальных клиентов и многое другое. Сделайте свои цели ясными. Вы можете поделиться своим старым веб-сайтом, чтобы показать, какие части вы хотите сохранить, а какие нет.
Если ваш проект более обширен, вы должны предоставить подробную информацию о спецификациях и требованиях веб-сайта, чтобы избежать ненужной работы и дополнительных затрат. Что будет в личном кабинете пользователя? Это сайт электронной коммерции? Если это так, вы должны описать категории продуктов, необходимые платежи — методы проверки, расчет стоимости доставки, отслеживание доставки, коды скидок и многое другое.
Заказать разработку сайта
Определите вашу целевую аудиторию и пользователей
Чего вы хотите достичь и кто ваш клиент? Опишите тип людей, на которых вы хотите ориентироваться через веб-сайт. Таким образом, для них может быть разработан новый веб-сайт. Вы можете провести маркетинговое исследование для существующих клиентов. Чтобы определить клиентов, которых вы хотите охватить кампанией или проектом на этом новом веб-сайте. Вам нужно поделиться демографическими и поведенческими идеями с командой разработчиков.
Таким образом, для них может быть разработан новый веб-сайт. Вы можете провести маркетинговое исследование для существующих клиентов. Чтобы определить клиентов, которых вы хотите охватить кампанией или проектом на этом новом веб-сайте. Вам нужно поделиться демографическими и поведенческими идеями с командой разработчиков.
Дизайн и стиль
Новый стиль и дизайн вашего сайта должны соответствовать бренду и его целям. Эти ключевые элементы также должны иметь отношение к вашим проектам и к тому, чего вы пытаетесь достичь.
Помните о стратегическом позиционировании и ключевых ссылках, которые вы хотите предоставить своим клиентам. Если вы собираетесь создать целевую страницу для участия в конкурсе, вы, вероятно, захотите, чтобы веб-сайт с «живым» дизайном привлекал и вдохновлял людей на просмотр.
Знай своих конкурентов
Узнайте об основных конкурентах в вашей отрасли и узнайте, что они делают, какие тенденции они используют, а затем проведите сравнение.





 По закону Парето 20 % усилий, затраченных на подготовительные работы, определяют 80 % результата.
По закону Парето 20 % усилий, затраченных на подготовительные работы, определяют 80 % результата.

 cc — сервис для создания минималистических интерфейсов с невысоким уровнем детализации.
cc — сервис для создания минималистических интерфейсов с невысоким уровнем детализации.
 google.com/ — хороший сервис от Google со множеством неизбитых кириллических шрифтов;
google.com/ — хороший сервис от Google со множеством неизбитых кириллических шрифтов;

 д.)
д.)