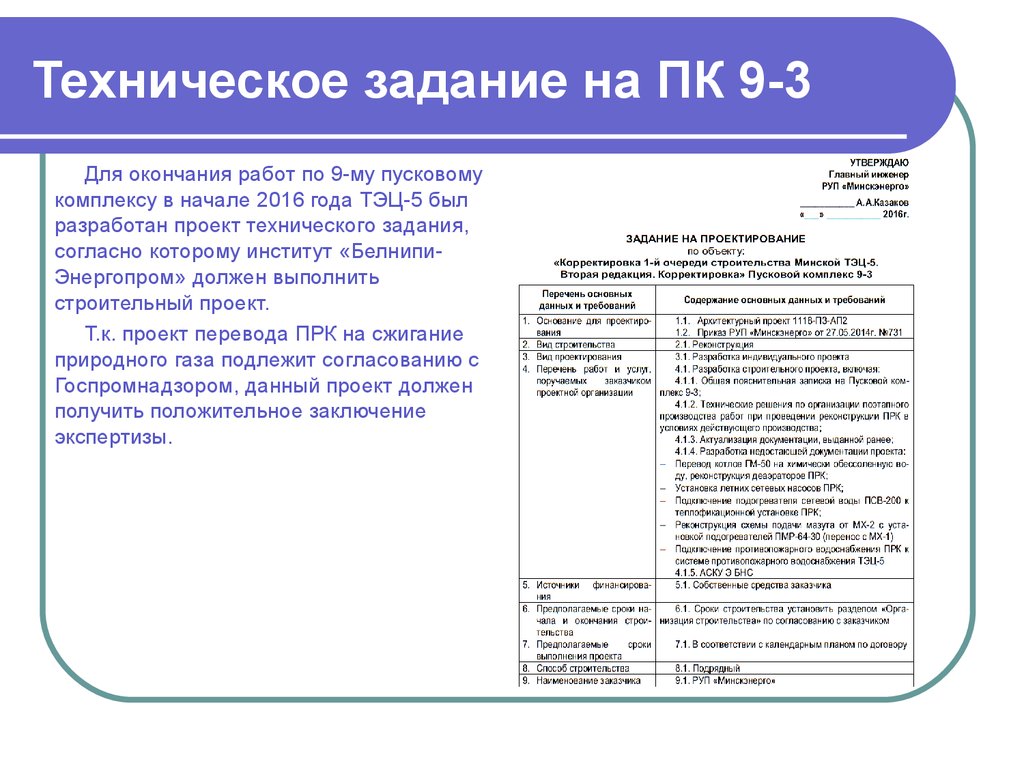
Создание ТЗ (технического задания) на разработку сайта, пример, как составить
Техническое задание страхует от взаимонепонимания и конфликтов между представителями разных сторон баррикад. Чем четче сформулированы требования к финальному результату, тем выше вероятность, что на выходе получится нормальный продукт, а связка заказчик-исполнитель не расстанутся заклятыми врагами с симптомами хронической ненависти к человечеству.
Это правило касается всех сфер деятельности, но в digital-индустрии подробный шаблон ТЗ на разработку сайта или любого другого цифрового продукта — выстраданный реквизит опытного разработчика.
В этой статье мы выясним, каким должно быть ТЗ на сайт и каких ошибок следует избегать при его составлении.
Что такое ТЗ
Техническое задание (ТЗ) — это официальный документ, в котором подробно прописаны характеристики будущего сайта и зона ответственности разработчика. Составляется на основе брифа заказчика и учитывает компетенции исполнителя.
Образцы ТЗ на создание сайта из серии «нужно сделать хорошо, а плохо делать не нужно» ни на миллиметр не приближают обе стороны договора к каким-то внятным, измеряемым категориям качества конечного продукта. Техническое задание, прежде всего, защищает и заказчика, и исполнителя от конфликта, когда первый представлял себе одно, второй — совершенно другое, а в результате оба чувствуют себя обманутыми.
Чем подробнее проработано ТЗ, тем меньше разница между ожиданиями и реальностью: а это довольный заказчик, не изнуренный правками и выяснением отношений разработчик, сэкономленное время обоих.
Задачи технического задания:
- подробно описать характеристики и функционал сайта;
- не допустить критических разночтений в представлениях о конечном продукте;
- задать измеряемые категории оценки качества готового сайта;
- защитить интересы заказчика и исполнителя.
Польза от ТЗ
Для клиента:
- Вы на берегу определяете структуру, характер и функционал сайта, заранее проясняете все важные моменты.

- Вы понимаете уровень компетентности разработчика: структурированное ТЗ с четкими формулировками косвенно указывает на то, что исполнитель не будет халтурить.
- Грамотный шаблон технического задания на разработку сайта защищает от халатности исполнителя: все, что не соответствует ТЗ, разработчик будет обязан исправить бесплатно.
- ТЗ — это страховка на случай форс-мажоров: если вдруг придется менять коней на переправе, новым разработчикам будет легче вникнуть в нюансы проекта.
- Вы будете понимать, из чего складывается бюджет. ТЗ позволяет точно определить стоимость разработки и запуска сайта.
Для исполнителя:
- Благодаря подробному брифу, вы понимаете, что именно хочет заказчик, и до начала работы согласовываете все критически важные для обеих сторон детали проекта.
- ТЗ защищает вас от самодурства заказчика: все капризы, не прописанные в документе, только за отдельные деньги.
- Качественное, проработанное техзадание — это доказательство вашего профессионализма: оно станет фактором в вашу пользу, если заказчик находится на этапе выбора исполнителя.

- Хорошее ТЗ — готовый план разработки, и он существенно упрощает вам задачу в дальнейшем. По закону Парето 20 % усилий, затраченных на подготовительные работы, определяют 80 % результата.
Кто пишет ТЗ
Фундаментальная ошибка многих разработчиков — считать, что ТЗ на разработку сайта должен составлять заказчик, ведь он лучше знает, чего хочет, и обычно имеет в голове некий образец для подражания. Но заказчик, как правило, не в теме, он просто хочет хороший сайт под свои задачи и, скорее всего, совсем не хочет вникать в тонкости web-разработки.
Опытные разработчики или продакты берут написание ТЗ на себя, но составляют документ на понятном обывателю языке, опираясь на его представления о прекрасном. Чтобы техзадание максимально отражало ожидания клиента, нужно составить бриф с правильными вопросами.
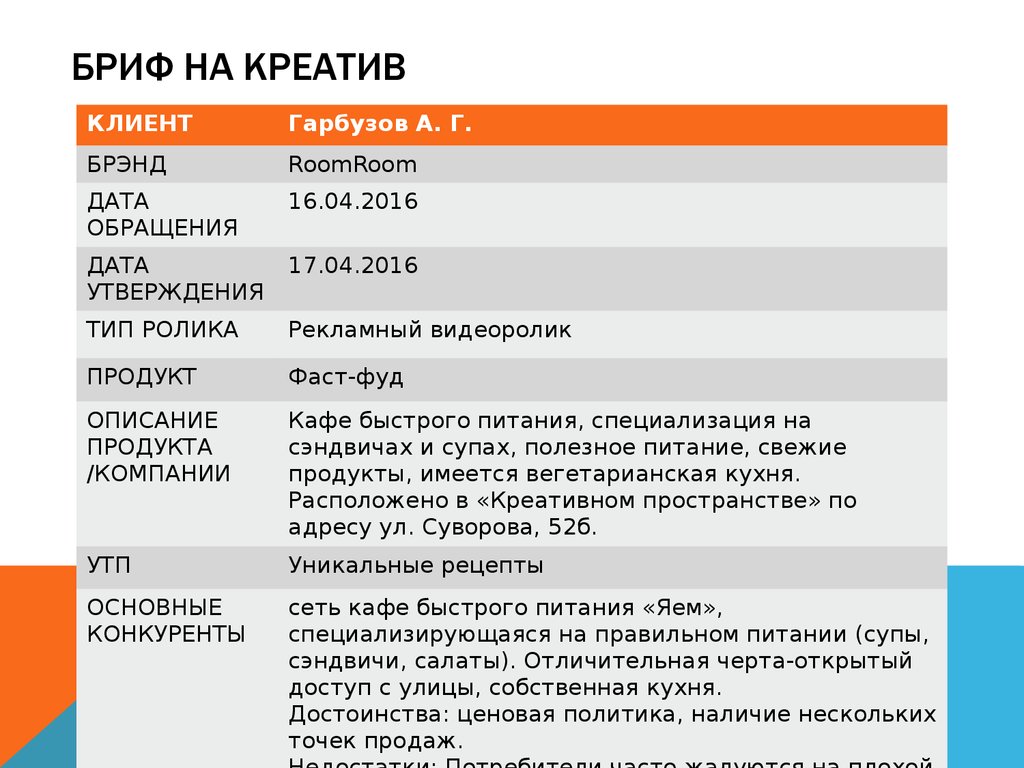
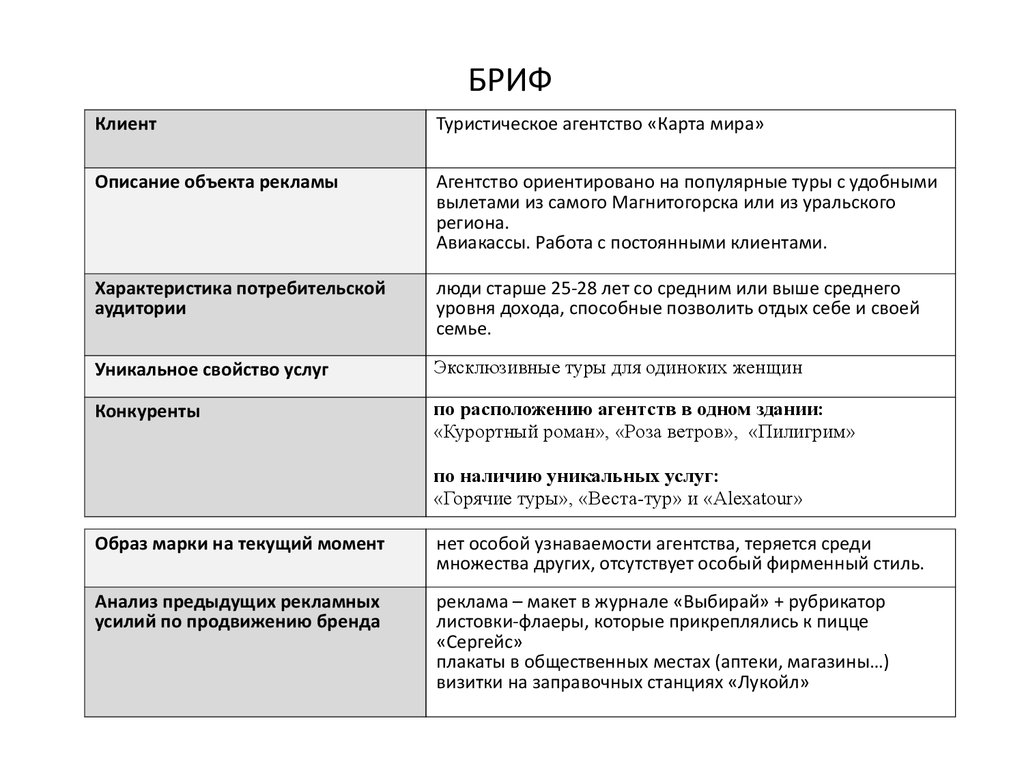
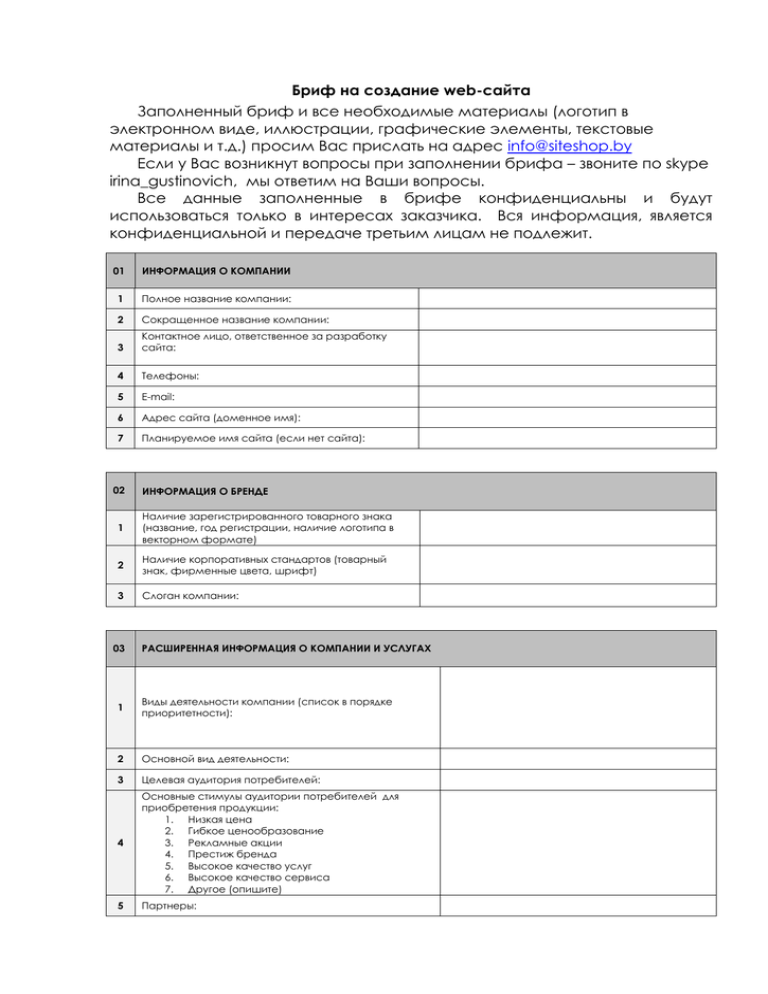
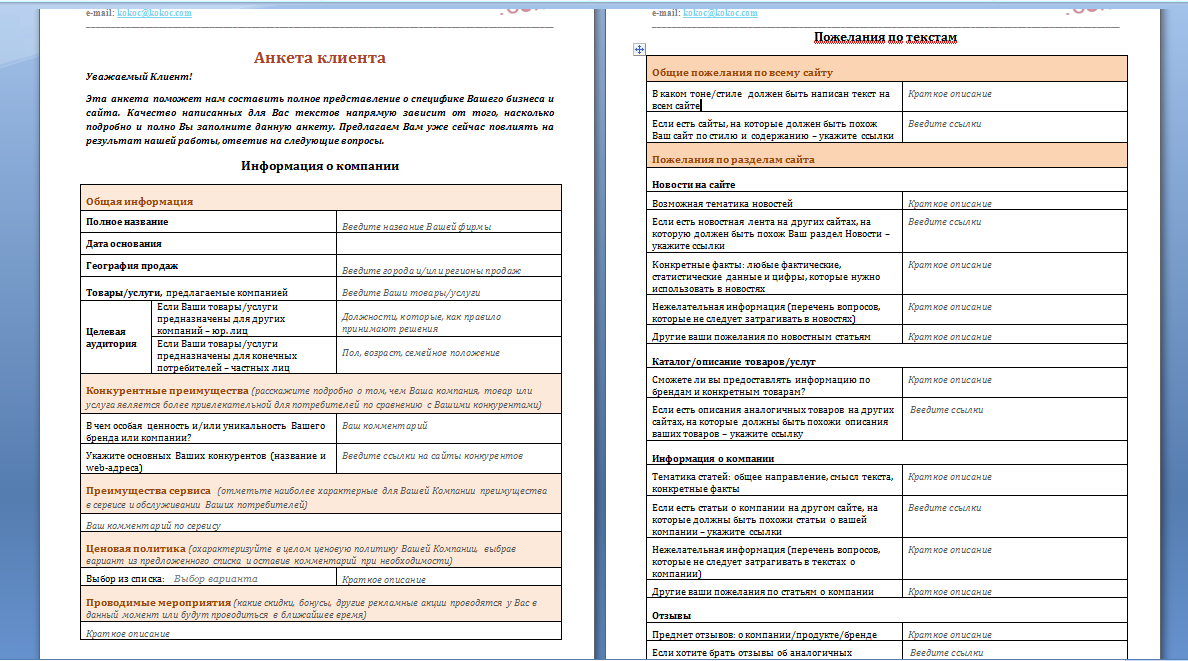
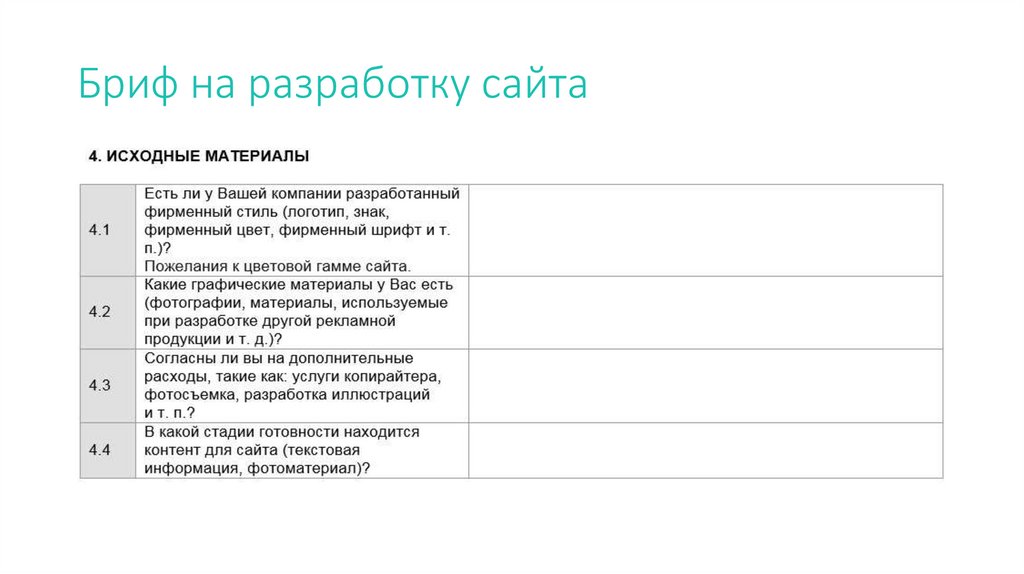
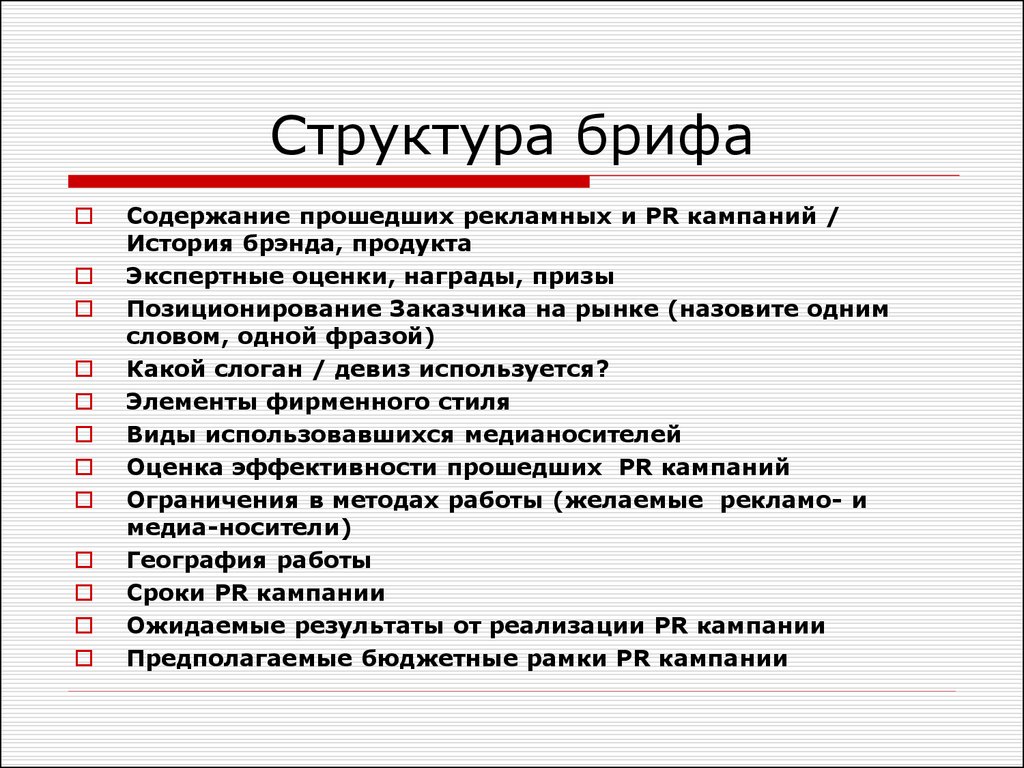
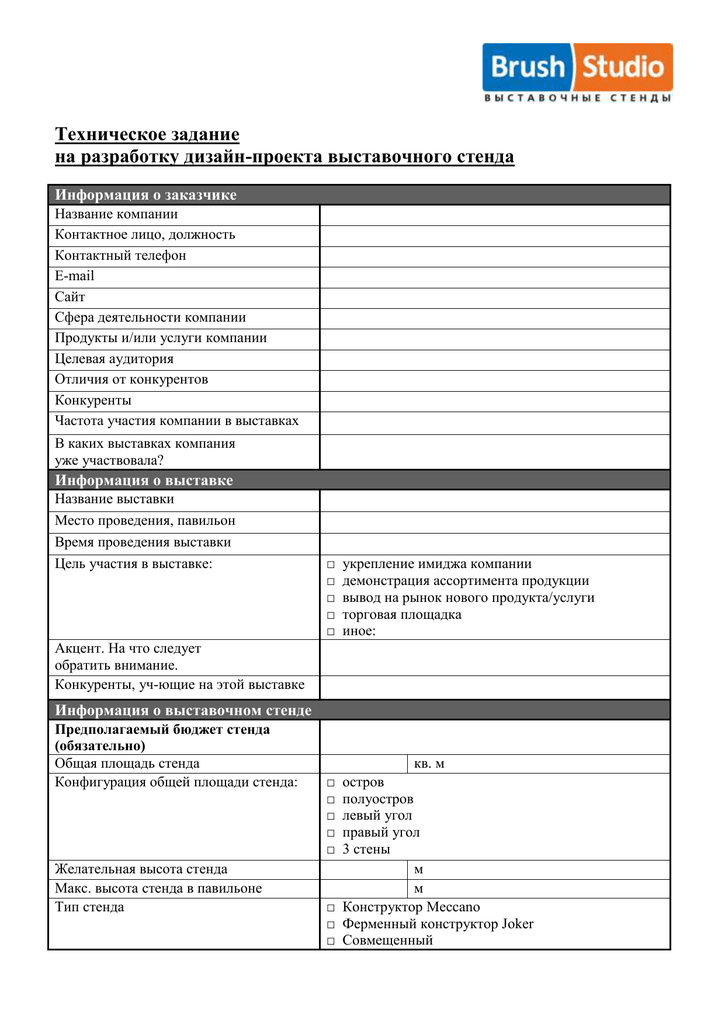
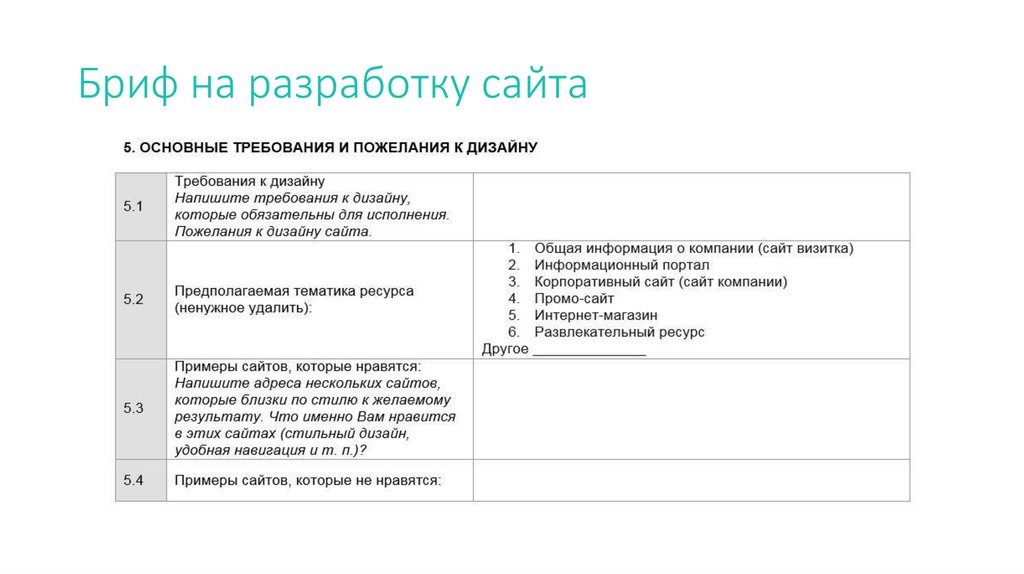
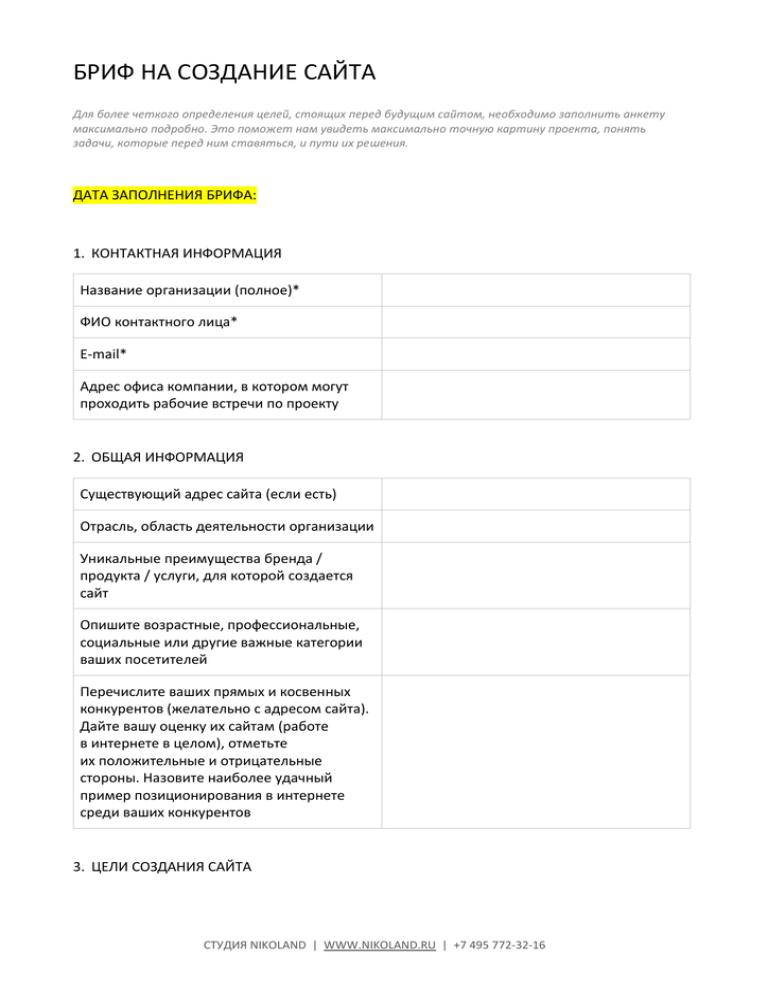
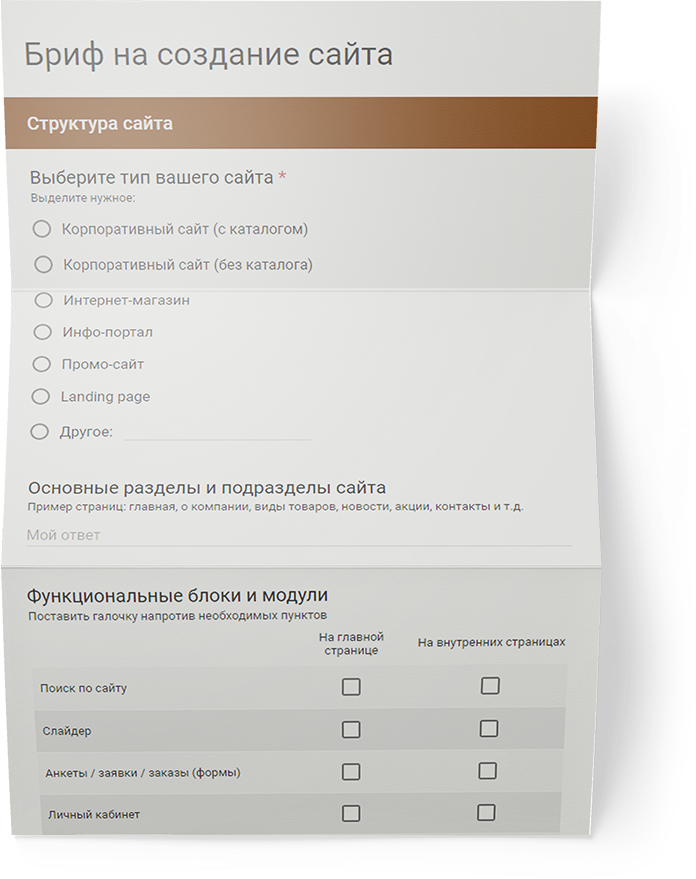
Бриф на разработку сайта
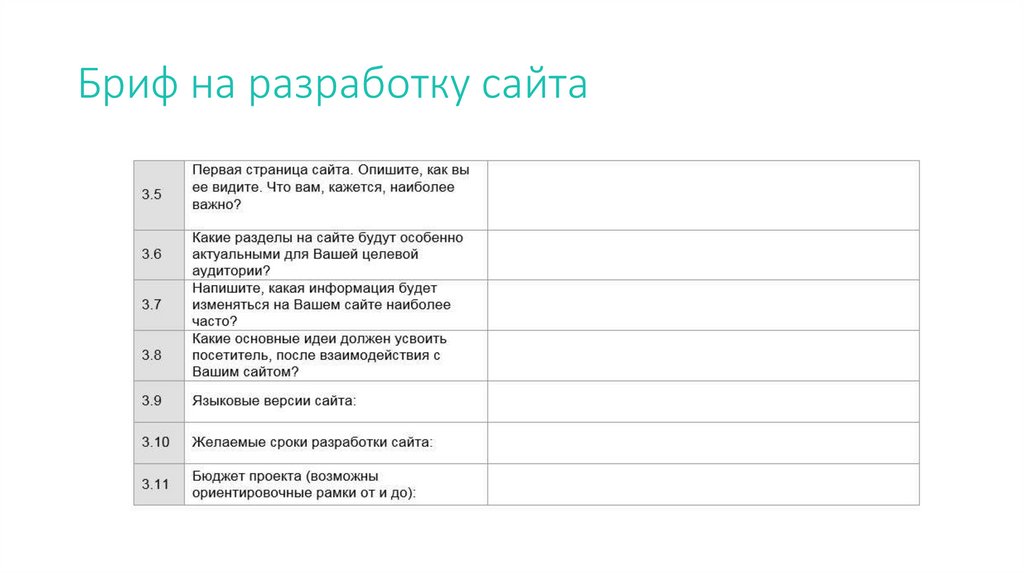
Бриф — это анкета с уточняющими вопросами, ответы на которые позволяют исполнителю лучше понять требования заказчика к своему будущему сайту. Хорошая web-студия начинает общение с клиентом с подробного, проработанного до мелочей брифа. Ответы на него становятся основой для составления ТЗ.
Хорошая web-студия начинает общение с клиентом с подробного, проработанного до мелочей брифа. Ответы на него становятся основой для составления ТЗ.
По сути, ТЗ — это и есть бриф заказчика с комментариями разработчика. Чем точнее и подробнее клиент ответит на вопросы анкеты, тем более предсказуемым будет результат.
Как минимум, в брифе должны быть следующие вопросы.
- Поделитесь информацией о своей компании: название, род деятельности, характер товаров или услуг, преимущества, регалии, история, конкуренты.
- Расскажите, зачем нужен сайт и какие задачи будут решаться с его помощью.
- Укажите ссылки на образцы хороших сайтов, опишите что именно вам в них нравится.
- Укажите ссылки на сайты своих конкурентов.
- Опишите портрет своей целевой аудитории.
- Какого идеального пользователя своего сайта вы представляете, кто он?
- Расскажите, какой функционал вы хотите иметь на своем сайте.
Подробные ответы на эти вопросы уже существенно улучшат взаимопонимание между клиентом и разработчиком, но это далеко не все, что необходимо обсудить с заказчиком сайта.
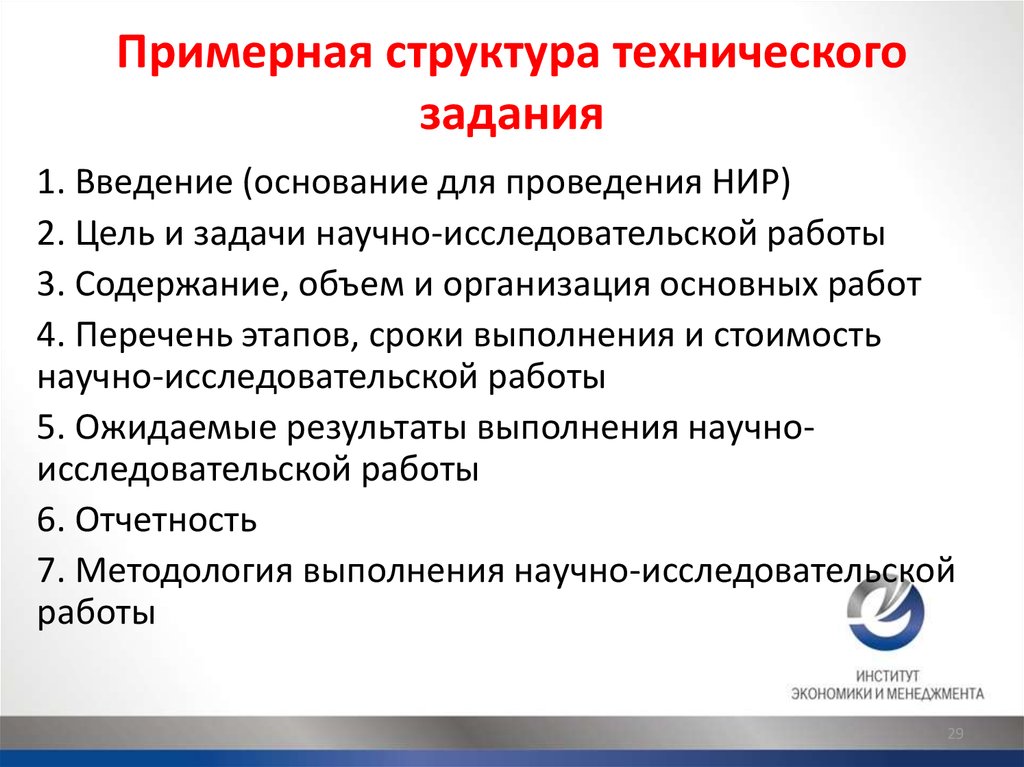
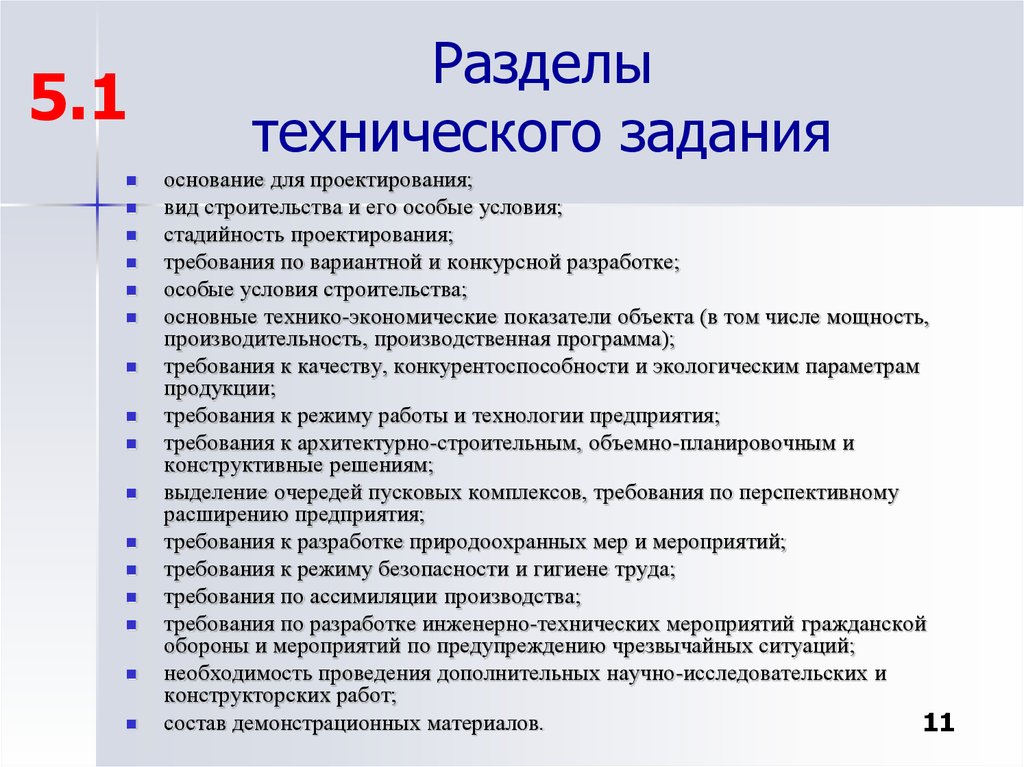
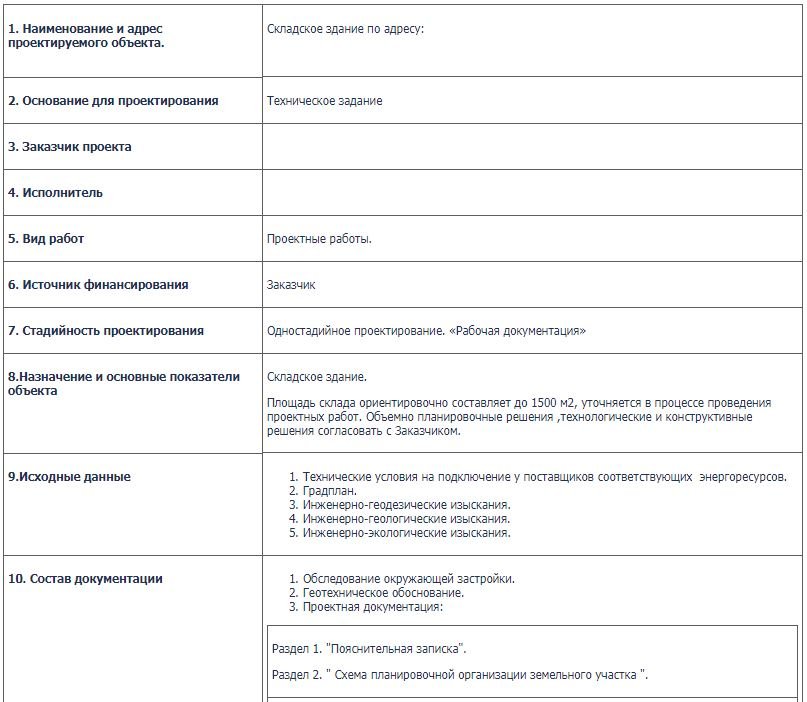
Структура ТЗ
Разберем пример структуры техзадания на разработку сайта. Проработав все пункты, мы получим внятное ТЗ и сведем риски бесконечных правок и переделок к минимуму.
Общая информация
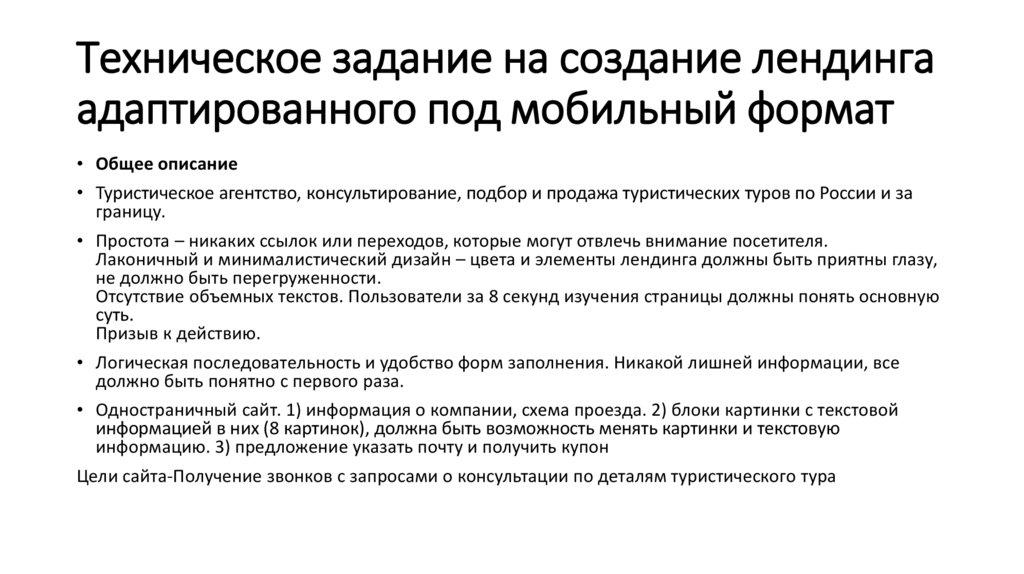
В этом разделе описаны все важные для разработчиков данные о компании: кто, что, где, когда, для кого. Именно здесь необходимо указать цели и задачи сайта, информацию о роде деятельности и целевой аудитории. На этом этапе разработчик понимает, что перед ним: техническое задание на создание корпоративного сайта, интернет-магазина, лендинга, визитки или, к примеру, большого новостного портала.
Исходя из информации этого раздела, любой участник команды должен понимать, какой сайт предстоит делать и про что он будет.
Глоссарий
Здесь вы переводите свой птичий айтишный язык на русский человеческий. Люди, погруженные в свою профессию, часто профдеформированы и не осознают, что оставшаяся мизерная часть человечества даже понятия не имеет о значении половины элементарнейших терминов.
Старайтесь писать ТЗ на понятном языке, а в глоссарии объясните наиболее трудные, с точки зрения простого смертного, термины.
Просто примите факт, что большинство людей не обязаны знать и употреблять в речи слова: конверсия, CMS, футер, хлебные крошки, URL, хостинг, домен и т.д.
Технические требования к верстке и работе сайта
В разделе собраны технические характеристики продукта и требования, необходимые для корректной работы сайта. Некоторым разработчикам часть пунктов может показаться дикостью, т.к. подразумевается по умолчанию, априори. Но, во первых, не для всех заказчиков все так очевидно, во вторых, мы говорим, как составить техническое задание на разработку сайта по всем правилам хорошего тона, с заботой о своем клиенте, с указанием всех принципиальных моментов.
- Кроссбраузерность: сайт должен работать на всех актуальных браузерах.
- Адаптивность к любым устройствам: десктоп, ноутбук, планшет, смартфон — верстка должна корректно подстраиваться под все основные мониторы.

- Скорость загрузки, которую гарантирует исполнитель.
- Устойчивость к нагрузкам с четким указанием максимального количества посетителей одновременно.
- Условия надежности сайта в отношении взломов и хакерских атак, настройка защищенного протокола.
- Требования к хостингу для эффективной работы сайта: у разных хостингов куча подводных камней, поэтому надо заранее выяснить, какие ограничения есть у сервиса на стороне заказчика, или сразу прописать все тонкие места (требования к интерпретаторам, библиотекам, пакетам, гемам, размеру дискового пространства, объему памяти, smtp, pop, ftp и т.д.). Если клиент впадает в ступор от одного слова хостинг, посоветуйте ему правильный сервис, отвечающий всем вашим техническим требованиям.
- Инструменты верстки и управления сайтом: указываем движок, библиотеки и прочие инструменты, которыми собираетесь пользоваться при разработке проекта. Это убережет от типичных недоразумений, когда вы сваяли сайт на Joomla, а в финале выясняется, что клиент признает только WordPress.

Структура сайта
Структура — это фундамент проекта, без которого сайт превращается в сборную солянку без намека на логику. Структура отражает, какие страницы в каких разделах будут присутствовать на сайте, как они будут взаимосвязаны, сколько уровней вложенности предполагается для каждого раздела.
От структуры зависит успешность проекта в целом, поэтому работа над ней должна вестись в связке с SEO-специалистами и маркетологами. Это тот случай, когда лучше сразу сделать хорошо, чем потом переделывать. Представьте, что вы построили дом с некачественным фундаментом, а потом решили все исправлять: это огромные трудозатраты.
Структура выстраивается на основе собранного и кластеризованного семантического ядра: под каждую группу схожих запросов создается отдельная страница.
Структура — это иерархия, поэтому удобно составлять ее в виде блок-схемы: так вы наглядно представляете уровни вложенности, возможности перелинковки и не потеряете ни одной страницы.
Подробнее о структуре читайте в статье Создание структуры сайта, разработка схемы на основе семантического ядра.
Прототипы страниц
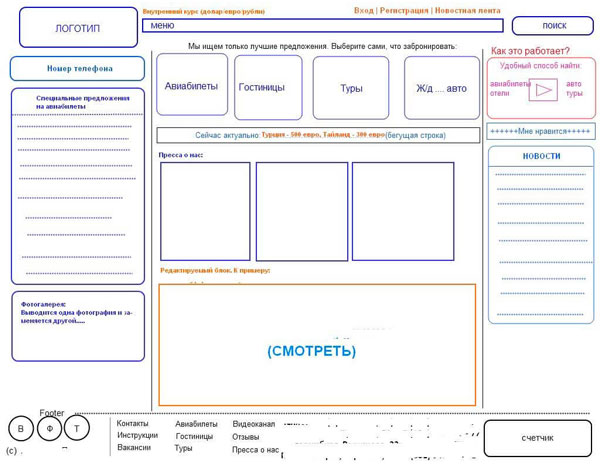
Прототип страницы — это эскиз, на котором схематично изображены все ключевые элементы: меню, кнопки, текстовые блоки, картинки, списки и т.д. Конечно можно просто описать словами, что должно находиться на каждом типе страницы, но это чревато разночтениями: вы представляете расположение объектов так, заказчик — иначе, в итоге, когда страница начнет обрастать живым «мясом», окажется, что все сделано не так.
Прототип и его более упрощенный вариант вайрфрейм тем и хороши, что дают четкое представление, где что размещается, и позволяют схематично представить будущий сайт. Прототипирование можно делать даже на листе бумаги, но есть масса сервисов, заточенных под эту задачу:
- Figma — мощнейший облачный графический редактор для профессионального прототипирования с интерактивами;
- InVision Studio — универсальный инструмент, аналогичный Figma, но еще и с поддержкой анимации;
- Wireframe.
 cc — сервис для создания минималистических интерфейсов с невысоким уровнем детализации.
cc — сервис для создания минималистических интерфейсов с невысоким уровнем детализации. - Google-рисунки — облачный редактор для новичков: здесь можно делать простые прототипы, не имея никаких специальных навыков.
Сценарии для нестандартных интерфейсов
Стандартный сайт с минимумом интерактивов обычно не нуждается в уточнении сценария. Но, как только появляются интерактивы и неочевидные схемы взаимодействия, нужно расписать алгоритм: действие — фидбэк — действие — фидбэк —/…/ — результат.
Например:
- Пользователь нажимает на кнопку «Оплатить».
- Открывается список со способами оплаты.
- Пользователь нажимает на нужную позицию.
- Переход на страницу выбранной системы оплаты.
- После оплаты выезжает сообщение о результате операции и кнопка «вернуться в магазин».
Внятный фидбэк — один из законов хорошего UX-дизайна. Если пользователю не понятно, что происходит с системой после его активного действия, он чувствует себя некомфортно и может прервать сеанс или испытать раздражение, которое перенесется на компанию в целом. Именно поэтому пользовательские сценарии с продуманной обратной связью — это важный раздел в ТЗ на разработку любого сайта с интерактивными элементами: хоть интернет-магазина, хоть корпоративного портала.
Именно поэтому пользовательские сценарии с продуманной обратной связью — это важный раздел в ТЗ на разработку любого сайта с интерактивными элементами: хоть интернет-магазина, хоть корпоративного портала.
Список материалов от заказчика
В этом пункте распределяются зоны ответственности заказчика и исполнителя относительно заполнения сайта контентом. Вариантов может быть несколько.
- Сайт сдается «под ключ», и за контент отвечает сторона исполнителя. Обычно web-студии имеют в своем штате копирайтеров, дизайнеров, могут организовать фото-и видеосъемку.
- Исполнитель запрашивает у заказчика материалы для каждой страницы и сам заливает их на сайт.
- Разработчик сдает рыбу, обучает заказчика пользоваться админкой, и тот самостоятельно размещает контент.
В любом случае, все это оговаривается в ТЗ, иначе на пустом месте возникает конфликтная ситуация: заказчик считал, что тексты и фотографии входят в стоимость работ, а исполнитель подразумевал под готовым сайтом рыбу с Lorem Ipsum — бессмысленным текстом-заполнителем, который ставят для визуализации.
Требования к дизайну
Здесь указываются все пожелания относительно дизайн-концепции сайта: стиль, палитра, шрифты, референсы и прочие важные мелочи. Отлично, когда есть брендбук или хоть какие-то элементы айдентики: фирменные цвета, логотип, стиль печатной рекламы.
В этом разделе технического задания на разработку сайта задается вектор дизайнеру, поэтому писать что-то типа «современный дизайн» не имеет смысла: у каждого свои представления о прекрасном и, тем более, о современном. Здесь требуются точные формулировки, не допускающие широких интерпретаций. Например: сайт в минималистическом стиле, фон белый, все кнопки и надписи темного серого цвета, на страницах много воздуха, крупные фотографии на белом фоне и мало текста.
Лайфхаки по составлению ТЗ
- Ищем образцы для вдохновения.
В сети завалы сайтов, и найти среди них лучшие образцы web-дизайна непросто. Мода здесь почти так же изменчива, как в fashion-индустрии, но узнать, что сейчас в авангарде, можно на порталах, составляющих рейтинги лучших сайтов интернета:
- All Awards — собирает сайты, получившие награды за лучший дизайн, юзабилити, креативы.

- https://www.liveinternet.ru/rating/ru/ — рейтинг самых посещаемых сайтов рунета.
- Топ-100 — рейтинг Рамблера по посещаемости и отдельно есть топ новичков.
- All Awards — собирает сайты, получившие награды за лучший дизайн, юзабилити, креативы.
- Определяем цветовую схему.
Если нет брендбука и готовой айдентики, можно нагуглить палитры гармонично сочетающихся цветов, просто забив в поиск по картинкам запрос «подборки цветов».
Еще вариант — специальные сервисы по составлению цветовых схем:
- Color Scheme Designer 3;
- Adobe Color;
- COLOURlovers: Color Trends + Palettes.
- Подбираем шрифты.
От шрифта зависит, как будет восприниматься информация, насколько читабельными будут текстовые блоки, какие ассоциации будет вызывать сайт у пользователей: замшелый мох или свежий тренд. Для сайта обычно подбираются несколько шрифтов, но основной массив информации набирается четким шрифтом без засечек. Подобрать неординарные современные шрифты можно с помощью онлайн-инструментов:
- https://fonts.
 google.com/ — хороший сервис от Google со множеством неизбитых кириллических шрифтов;
google.com/ — хороший сервис от Google со множеством неизбитых кириллических шрифтов; - https://allfont.ru/ — большой каталог шрифтов с тематическим рубрикатором.
- https://fonts.
Ошибки при составлении технического задания
Без ошибок и недоразумений, скорее всего, не обойдется, особенно, если ни заказчик, ни исполнитель не имеют большого опыта взаимодействия. Обратим внимание на самые популярные ошибки, которые упускаются из виду на этапе составления ТЗ, а потом гробят обеим сторонам много нервных клеток.
- Нет четкого дедлайна.
Обязательно укажите жесткие сроки сдачи готового проекта, иначе можно тянуть резину годами. Если хотите, чтобы проект не буксовал, определите сроки по каждому разделу сайта. Например, Главную полностью сдаем 1 ноября 2021 года, Страницу контактов 8 ноября, Раздел Услуги 1 декабря и т.д. Для надежности можно прописать штрафные санкции за срыв дедлайнов. Это жестоко, но очень стимулирует команду разработчиков.
- Утрата явок и паролей.

Если доменом и хостингом занимался разработчик, то он обязан предоставить заказчику все данные доступа. С этим, обычно, никаких сложностей нет. Главная проблема здесь в халатном отношении хозяина сайта к этим ценным данным: большинство их просто теряет. Желательно распечатать все пароли и явки и сложить в папку с документацией по сайту: договором, ТЗ, счетами оплаты работ.
- Пренебрежение референсами и образцами.
Разочарование клиентов часто основано на том, что они представляли одну картинку, а дизайнер нарисовал вообще другое. Чтобы этого не случилось, прилагайте к ТЗ образцы: ссылки, распечатки, подборки картинок. Чем больше визуала на входе, тем яснее дизайнер поймет, что вы хотите. Везде, где есть возможность, выбирайте «показать» вместо «рассказать».
- Неточные формулировки.
Враг №1 ТЗ на сайт — качественные прилагательные. Это те, которые можно изменять по степеням: красивый, более красивый, самый красивый. В техзадании важна точность формулировок и визуализация: не длинная карусель, а карусель из 20 фотографий, не большая надпись, а надпись шрифтом 21 pt.

- На усмотрение разработчика.
Эта формулировка открывает большие перспективы для споров, конфликтов и обоюдного недовольства. В ТЗ этой фразы нужно избегать. Это как в парикмахерской: вы говорите мастеру «на ваше усмотрение», а он к концу смены хочет только разделаться с вами побыстрее, поэтому усмотрение у него одно: сделать быструю стрижку, которая у него всегда нормально получается. Может быть, вам она пойдет, а, может, нет, но тут, как говорится, гардероб ответственности за оставленные в карманах вещи не несет.
Заключение
Техническое задание хорошо, но промежуточный контроль лучше. ТЗ подстраховывает от явной халтуры или совсем уж неподходящих результатов, но гарантии идеального результата не дает. Хуже всего, когда в самом финале оказывается, что все не то и надо переделывать. Чтобы так не получилось, разбейте процесс на этапы и каждый согласовывайте, уточняйте, все ли в порядке.
Чем сложнее проект, тем подробнее должно быть техзадание и чаще промежуточные согласования. Но здесь нужно нащупать золотую середину: слишком детализированное ТЗ отнимает массу времени на составление, и его мало кто внимательно читает, а слишком короткое никак не защищает вас от противоречий и разочарований.
Но здесь нужно нащупать золотую середину: слишком детализированное ТЗ отнимает массу времени на составление, и его мало кто внимательно читает, а слишком короткое никак не защищает вас от противоречий и разочарований.
Техническое задание на разработку сайта
Разбираемся, каким должно быть техзадание по созданию сайта компании, чтобы подрядчику не пришлось ничего переделывать, а клиент остался довольным на все 100%.
Без ТЗ результат — известно какой. Особенно когда дело касается масштабных задач вроде веб-разработки. Время и деньги потрачены — а на сайте нет возможности редактировать контент, нет связи между элементами, куча ненужных функций и т. д. Начинается процесс доработок, который может продолжаться до бесконечности.
Техническое задание на разработку сайта — это документ, который содержит все требования к будущему веб-проекту. Качественное ТЗ полностью и достоверно описывает аспекты создаваемого продукта, помогает избежать недопонимания между клиентом и подрядчиком и проконтролировать результат на соответствие ожиданиям.
Неважно, идёт ли речь о разработке сложного сайта или об одностраничнике: ТЗ — маст-хэв. Для подрядчика это описание результата, к которому надо прийти. Но и для клиента пользы не меньше.
Во-первых, вы понимаете, куда пойдёт бюджет и как быстро проект будет реализован. Во-вторых, ТЗ показывает экспертность компании или специалиста, которым вы доверили создание своего сайта. Посмотрите на составленное техзадание и решите — продолжать сотрудничество с подрядчиком или бежать от него как можно скорее. Однако и это ещё не все задачи, которые решает ТЗ.
Сколько стоит создать сайт
Когда клиент впервые обращается к нам за web-разработкой, он по понятным причинам хочет хотя бы примерно понимать, во сколько ему всё это обойдётся. Но на консультации мы можем лишь обозначить «вилку»: на цену создания сайта влияет множество факторов. Это сложность и масштабы проекта, количество страниц, наличие индивидуальных решений, дизайн, платформа, интеграции, наличие «личного кабинета» — список можно продолжать ещё долго.
А после формирования максимально подробного техзадания уже можно точно сказать, сколько стоит создать сайт. Собственно, смета и формируется по его итогам и в дальнейшем не меняется. Если потом клиенту захочется что-то поправить, добавить, перекрасить, то все изменения будут зафиксированы и оценены отдельно.
Кто составляет техзадание на web-разработку и что в него входит
Alente оказывает услуги по созданию сайтов в Красноярске уже 12 лет. Методом проб и ошибок мы выработали собственный алгоритм по формированию ТЗ. Занимаются этим менеджеры интернет-проектов. Прежде чем приступать к веб-разработке, важно сделать следующее:
- решить, какой сайт нужен — одностраничник, интернет-магазин, каталог и т. п.;
- понять, для кого он и какие задачи должен выполнять;
- определить, каким видится будущий проект, что нравится и что не нравится на примерах других сайтов;
- описать конкретные измеримые требования к итоговому результату.
Менеджер составил техзадание — а дальше его изучают разработчики и тестировщик. И только после их согласования мы идём согласовывать ТЗ с клиентом.
И только после их согласования мы идём согласовывать ТЗ с клиентом.
В результате этой совместной работы мы получаем документ, который содержит в себе следующие пункты:
- Цели и задачи проекта
Какой сайт хочет клиент и для чего. - Состав работ
Какие этапы включает в себя процесс и что будет результатом реализации каждого из них. - Требования к сайту и программному обеспечению
На какой платформе разрабатывается сайт, каковы будут возможности для создания новых страниц и редактирования контента.
Какие разделы и подразделы будут на сайте.
Описываем структуру сайта, соблюдая принципы вложенности страниц и сразу размечаем, что есть страница, а что — просто раздел в меню.
- Информационные блоки
Большой раздел, в котором подробно расписываем, что должен включать в себя каждый блок — шапка, меню, формы для заполнения и т. д. Как правило, это статичные блоки, дублирование которых на сайте не подразумевается.
д. Как правило, это статичные блоки, дублирование которых на сайте не подразумевается.
Пример описания информационного блока и требований к нему
Важно не забыть описать требования к контенту: как работает ресайз изображений? Откуда берутся видео? Есть ли ограничения по символам в текстовых полях?
- Пользовательские сценарии
По каким схемам посетители будут взаимодействовать с ресурсом. Эти схемы помогают не упустить важный функционал. Часто разработчики выносят описание пользовательских сценариев в отдельную документацию (Customer journey map). Юзеркейсы полезны на этапе тестирования системы — тестировщик берет их в качестве основы для написания тест-кейсов. - Сущности
Описание объектов, которые будут на сайте, и связей между ними. Мы пробовали разные форматы описания сущностей, прижились таблицы. В таблице можно описать рабочее название сущности, её содержания (поля) и требования к каждому полю: формат, ограничения, вид в административной панели.
Пример описания сущности «Акция» из проекта корпоративного сайта.
- Интеграции и функциональные возможности
Какими должны быть административная панель, «личный кабинет», по какому принципу будет осуществляться обмен данными с внешними сервисами.
ТЗ всегда формируется индивидуально, к тому же у каждой студии может быть свой подход к этому процессу. Такую структуру мы проверили в действии много раз, и она доказала свою эффективность.
Чек-лист идеального ТЗ
А теперь несколько слов о том, каким должно быть идеальное ТЗ, чтобы потом не было мучительно больно за потраченные на web-разработку ресурсы.
- ТЗ внятное.
Грамотное техзадание не допускает двусмысленности и свободных трактовок. Например, в результате разработки указываем не «качественный сайт», а «готовый к наполнению контентом и тестированию сайт с доступами к административной панели». - ТЗ понятное.

Футер, сайдбар, хостинг — не каждый клиент знает, что это такое, да и не должен знать. Поэтому в техзадание нужно включать толкование терминов, связанных с разработкой (мы всегда так делаем). В целом оно должно быть написано на понятном для неспециалистов языке. - В ТЗ есть детальное описание функционала.
Сразу должно быть понятно, что и как работает. Как добавлять на сайт новые тексты? Что будет, если загрузить изображение, размер которого превышает заданные параметры? Всё это нужно проговорить и прописать ещё до начала работ. - ТЗ содержит технические требования к работе интерактивных механизмов, структуру будущего сайта и его составных частей.
Правильно составленное техзадание — это когда и клиент, и подрядчик представляют себе, как будет выглядеть продукт. И представления у них совпадают.
Разработка сайтов в Красноярске
Во избежание недопониманий с клиентом мы всегда уделяем большое внимание техзаданию, ведь именно оно описывает продукт, который мы должны предоставить по итогам работ. Чтобы составить грамотное ТЗ, проводим интервьюирование клиента и делаем предпроектный анализ.
Чтобы составить грамотное ТЗ, проводим интервьюирование клиента и делаем предпроектный анализ.
Если вы хотите заказать разработку сайтов в Красноярске, заполните онлайн-форму на сайте. Наши специалисты свяжутся с вами для подробной консультации.
Как правильно составить техническое задание по разработки сайта в Мозыре и Беларуси
Помните закон Мерфи? Если вас могут понять неправильно, вас обязательно поймут неправильно. Это справедливо не только в общении между людьми, но и в создании сайтов. Клиент хотел второй «Фейсбук», а получил форум юных собаководов. Разработчик не угадал хотелку заказчика — потратил время впустую.
В этом гайде я расскажу, что и зачем нужно писать в техзадании. Заодно покажу, как писать не надо, чтобы создание ТЗ не обернулось потраченным впустую временем.
Статья будет полезна:
- Всем, кто имеет отношение к созданию сайтов: разработчикам, дизайнерам, верстальщикам.
- Менеджерам проектов.
- Руководителям диджитал-студий.

- Предпринимателям, которые планируют заказать разработку сайта.
Чтобы материал получился дельный, я собрал комментарии нескольких разработчиков, дизайнеров, проект-менеджеров и владельцев диджитал-студий. Поехали разбираться.
Что такое техзадание и зачем оно нужно
Техническое задание — это документ, в котором зафиксированы требования к сайту. Чем четче и подробнее расписаны эти требования, тем лучше все участники процесса понимают, каким он должен быть. А значит, растет шанс того, что все останутся довольны результатом.
Главная цель технического задания: убедиться, что клиент и исполнитель правильно поняли друг друга.
Пользы от технического задания много. Для каждой стороны она своя.
Польза для клиента:- Понять, за что он платит деньги, и каким будет сайт. Можно сразу увидеть структуру, понять, что и как будет работать. Прикинуть, все ли устраивает. Если нет — без проблем поменять еще до начала разработки.
- Увидеть компетентность исполнителя.
 Если техзадание понятное и четкое — доверие к разработчику повышается. Если там написана каша — возможно, стоит бежать и не оглядываться.
Если техзадание понятное и четкое — доверие к разработчику повышается. Если там написана каша — возможно, стоит бежать и не оглядываться. - Застраховаться от недобросовестности исполнителя. Когда сайт готов, его можно проверить по техническому заданию. Есть несоответствия? Разработчик обязан их исправить. Если вы сотрудничаете официально и заключали договор — можно даже принудить через суд.
- Упростить замену исполнителей. Если клиент и разработчик повздорили и разбежались, создание сайта может сильно затянуться. Когда есть подробное техзадание, его можно передать новой команде — она втянется в работу в разы быстрее.
- Узнать стоимость разработки сложного продукта. Оценить точные сроки и стоимость разработки сложного веб-сервиса сходу нельзя. Сначала нужно понять, как будет работать сервис, и какие в нем будут функции. Для этого и нужно подготовить техзадание.
- Понять, что хочет заказчик.
 Клиенту задают десятки вопросов, показывают примеры, предлагают решения. Затем записывают все в единый документ и согласовывают. Если все окей — ура, вы поняли правильно.
Клиенту задают десятки вопросов, показывают примеры, предлагают решения. Затем записывают все в единый документ и согласовывают. Если все окей — ура, вы поняли правильно. - Застраховаться от внезапных хотелок клиента. Иногда попадаются заказчики, которые хотят поменять задачу на полпути. Если вы согласовали и подписали ТЗ, вам не страшно подобное. В случае чего, даже суд будет на вашей стороне.
- Показать свою компетентность. Классно подготовленное техзадание покажет клиенту экспертность разработчиков. Если компания сомневалась, доверять ли вам разработку сайта, сомнения с большой вероятностью развеются.
- Заработать деньги. Некоторые студии и разработчики предлагают составление ТЗ как отдельную услугу.
- Облегчить и ускорить процесс разработки. В хорошем ТЗ указаны структура сайта, необходимые функции и элементы на каждой странице. Когда все требования уже перед глазами — остается только задизайнить и написать код.
Теперь давайте разберемся, как составить хорошее техзадание, которое выполняет все эти функции.
Техзадание составляет исполнитель
Вообще техзадание может составить кто угодно. «Нужен сайт-визитка для стоматологической клиники» — это уже техзадание. Но будет ли оно выполнять свои функции? Вряд ли.
Хорошее ТЗ всегда составляет исполнитель: проект-менеджер или разработчик. Очевидно, что веб-разработчик понимает в создании сайтов больше, чем владелец кафе или стоматологической клиники. Поэтому описывать проект придется ему.
Это не значит, что клиент исчезает и появляется в самом конце, чтобы написать: «Отлично, одобряю». Он тоже должен участвовать в процессе:
- Познакомить исполнителя с компанией, продуктами и целевой аудиторией.
- Объяснить, зачем ему сайт.
- Рассказать, что он хочет, поделиться идеями.
- Показать примеры хороших с его точки зрения сайтов.
- Ответить на любые другие вопросы исполнителя.
Конечно, заказчик может набросать свой вариант ТЗ. Возможно, это ускорит процесс создания конечного техзадания. А возможно, получится мусор, который втихаря выкинут на помойку.
А возможно, получится мусор, который втихаря выкинут на помойку.
Пишите однозначно и точно
Этот совет вытекает из главной цели техзадания — «Убедиться, что клиент и исполнитель правильно поняли друг друга».
В техническом задании не должно быть качественных прилагательных: красивый, надежный, современный. Их нельзя однозначно понять. У каждого свои понятия красоты и современности.
Посмотрите. Кто-то ведь посчитал этот дизайн красивым и разрешил использовать на своем сайте:
То же самое — с невнятными формулировками, которые ничего сами по себе не значат:
- Сайт должен понравиться заказчику. А если у него будет плохое настроение?
- Сайт должен быть удобным. Что это значит? Удобным для чего?
- Сайт должен выдерживать большие нагрузки. 10 тысяч посетителей? Или 10 миллионов?
- Качественный экспертный контент. Ну, вы поняли.
Проверяйте, нет ли в тексте неоднозначностей. Если есть — перепишите. Ваши формулировки должны быть четкими и точными:
- Сайт должен загружаться быстро → Любая страница сайта должна иметь больше 80 баллов в Google PageSpeed Insights.

- Большие нагрузки → 50 тысяч посетителей одновременно.
- На главной странице выводится список статей → На главной странице выводится список последних 6 опубликованных статей.
- Минималистичный удобный интерфейс подписки → Поле «Оставьте e-mail» и кнопка «Подписаться» → *нарисованный эскиз*.
С формулировками разобрались, давайте пробежимся по структуре.
Укажите общую информацию
Все члены команды должны правильно понимать, чем занимается компания и кто ее целевая аудитория. Чтобы никто не запутался, это лучше прописать в самом начале техзадания.
А еще стоит указать цель сайта и описать его функционал в двух словах — чтобы не получить интернет-магазин вместо блога.
Поясните сложные термины
Первое правило техзадания — оно должно быть понятно всем, для кого предназначено. Если вы собираетесь использовать термины, которые может не понять ваша клиентка — владелица магазина детских игрушек — обязательно поясните их. Понятным языком, а не копипастой из «Википедии».
Опишите инструменты и требования к хостингу
Представьте, что вы 2 месяца делали крутой сайт. Каждый этап согласовывали с клиентом — он в восторге. И вот пришло время сдавать работу. Вы показываете админку, а клиент кричит: «Это что такое? Модэкс?! Я думал, вы сделаете на «Вордпрессе»!»
Чтобы таких проблем не было, опишите используемые инструменты, движки и библиотеки. Заодно укажите требования к хостингу. Мало ли, вы сделаете на PHP — а у клиента сервер на .NET.
Перечислите требования к работе сайта
Сайт должен работать во всех браузерах актуальных версий и на всех типах устройств. Да, это очевидно для любого разработчика и любого заказчика. Но лучше написать, чтобы защитить клиента от недобросовестно выполненной работы.
Укажите структуру сайта
До начала отрисовки дизайна и верстки вам нужно согласовать с клиентом структуру сайта.
Пообщайтесь с заказчиком, выясните, что ему надо. Соберите разработчиков, сеошников, маркетологов, главреда — и решите, какие страницы нужны на сайте. Подумайте, как они будут связаны между собой, с какой на какую можно перейти.
Подумайте, как они будут связаны между собой, с какой на какую можно перейти.
Можно показать структуру списком, можно нарисовать блок-схему. Как вам удобнее.
Это один из важнейших этапов работы на сайтом. Структура — это фундамент. Если она неудачная — сайт получится кривой.
Объясните, что будет на каждой странице
Клиент должен понять, зачем нужна каждая страница и какие элементы на ней будут. Есть два способа это показать.
Прототип — более наглядный и однозначный способ. Исполнитель рисует эскизы каждой страницы и прилагает их к техзаданию. Клиент видит, как будет выглядеть интерфейс его будущего сайта и говорит, что ему нравится, а что стоит изменить.
Перечисление элементов — ленивая альтернатива прототипу. Просто напишите, какие блоки должны быть на странице, и что они делают.
Распишите сценарии использования сайта
Если вы делаете какой-то нестандартный интерфейс, просто показать структуру и эскизы страниц недостаточно. Важно, чтобы вся команда исполнителей и клиент поняли, как посетители будут пользоваться сайтом. Для этого отлично подходят сценарии. Схема сценария очень простая:
Важно, чтобы вся команда исполнителей и клиент поняли, как посетители будут пользоваться сайтом. Для этого отлично подходят сценарии. Схема сценария очень простая:
- Действие пользователя.
- Ответное действие сайта.
- …
- Результат.
Конечно, если вы делаете стандартную визитку или лендинг, писать сценарии не нужно. Но если на сайте будут какие-то интерактивные сервисы — очень желательно.
Подробнее о сценариях использования читайте в «Википедии».
Определите, кто отвечает за контент
Одни разработчики делают сайт сразу с контентом. Другие ставят рыбу. Третьи могут написать тексты, но за дополнительную плату. Договоритесь об этом на берегу и зафиксируйте в техзадании, какой контент вы должны подготовить.
Придумать объективные критерии оценки качества текстов довольно сложно. Лучше не пишите ничего, чем «Качественный, интересный и продающий контент, полезный для целевой аудитории». Это мусор, он никому не нужен.
Указать, что весь контент должен быть уникальный, — это полезно. Еще одна защита клиента от недобросовестных исполнителей.
Еще одна защита клиента от недобросовестных исполнителей.
Опишите дизайн (если сможете)
Как и в с случае с текстом, объективные критерии оценки дизайна сайта придумать сложно. Если вы с клиентом договорились о цветовой гамме — напишите ее. Если у него есть брендбук, в котором прописаны шрифты, — укажите и их.
Писать про красивый и современный дизайн не надо. Это ничего не значит, не имеет силы и вообще фу.
Вместо вывода: структура техзадания
Для разных задач структура ТЗ будет своя. Глупо делать одинаковые технические задания для новой социальной сети и лендинга по оптовой продаже моркови. Но в целом вам нужны такие разделы:
- Информация о компании и целевой аудитории, цели и задачи сайта.
- Глоссарий терминов, которые могут быть непонятны клиенту.
- Технические требования к верстке и работе сайта.
- Описание используемых технологий и список требований к хостингу.
- Подробная структура сайта.
- Прототипы страниц или описания элементов, которые должны на них быть.

- Сценарии использования нестандартного интерфейса (опционально).
- Список контента, который делает разработчик.
- Требования к дизайну (опционально).
Также рекомендую почитать
- Правила составления Software Requirements Specification. SRS — следующая ступень эволюции техзадания. Нужна для больших и сложных проектов.
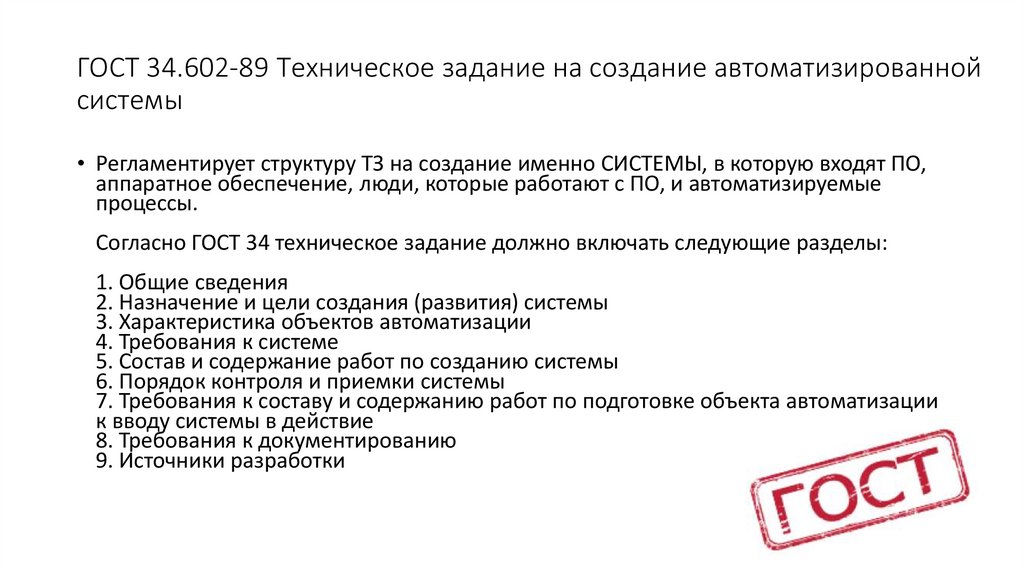
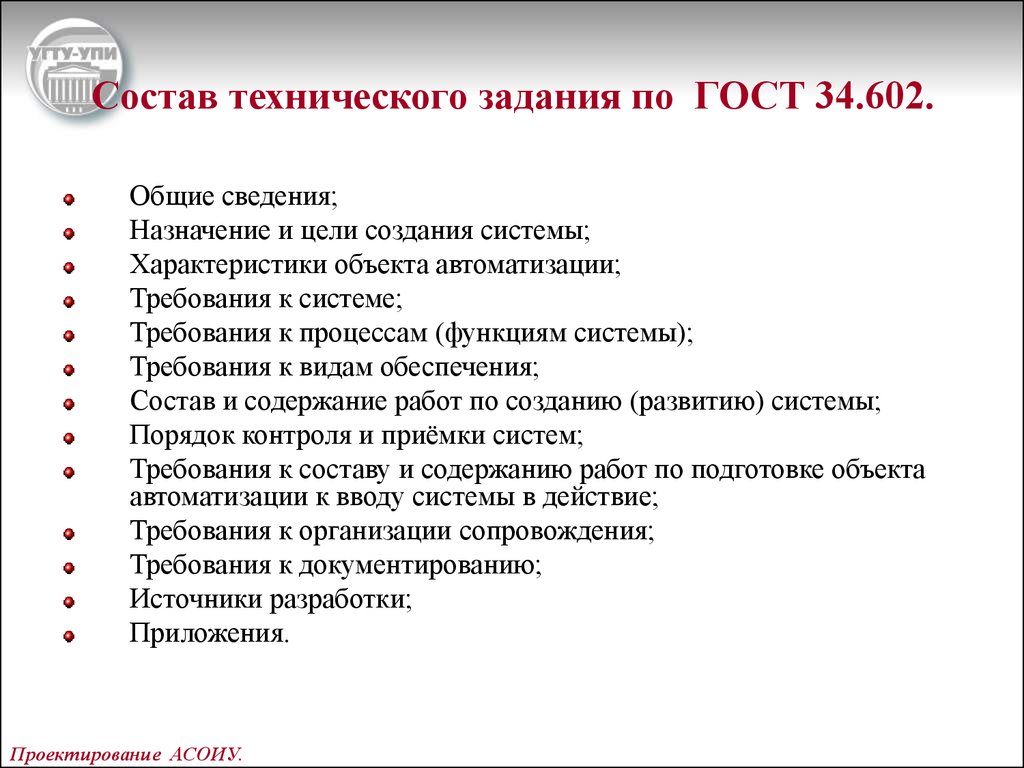
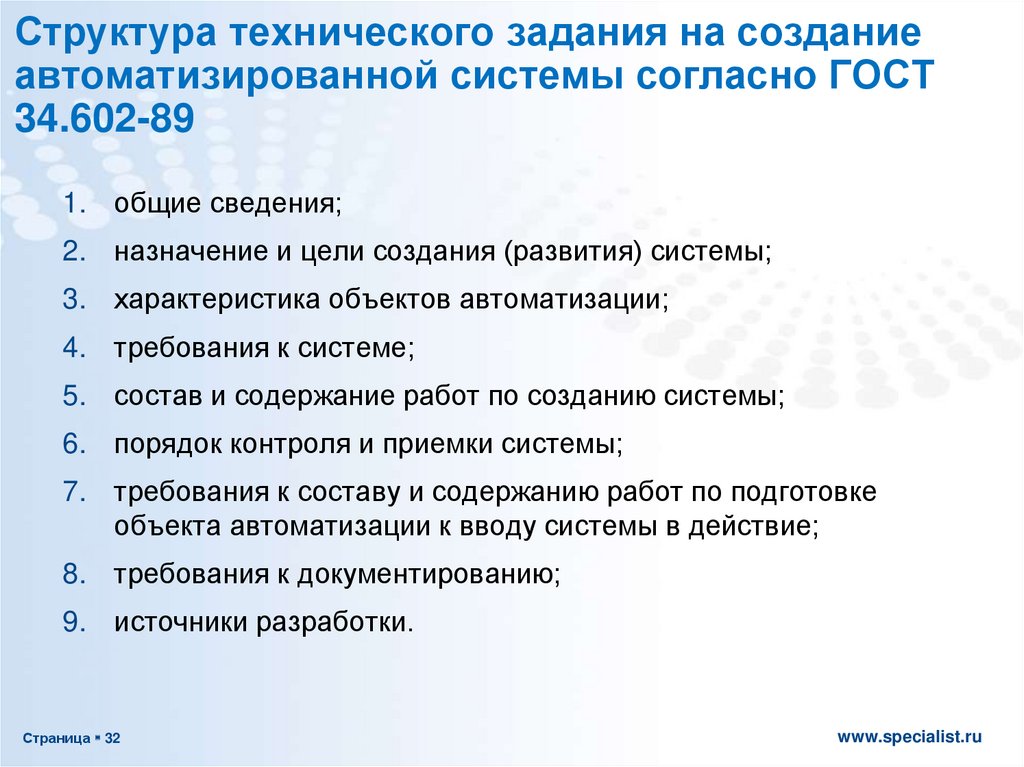
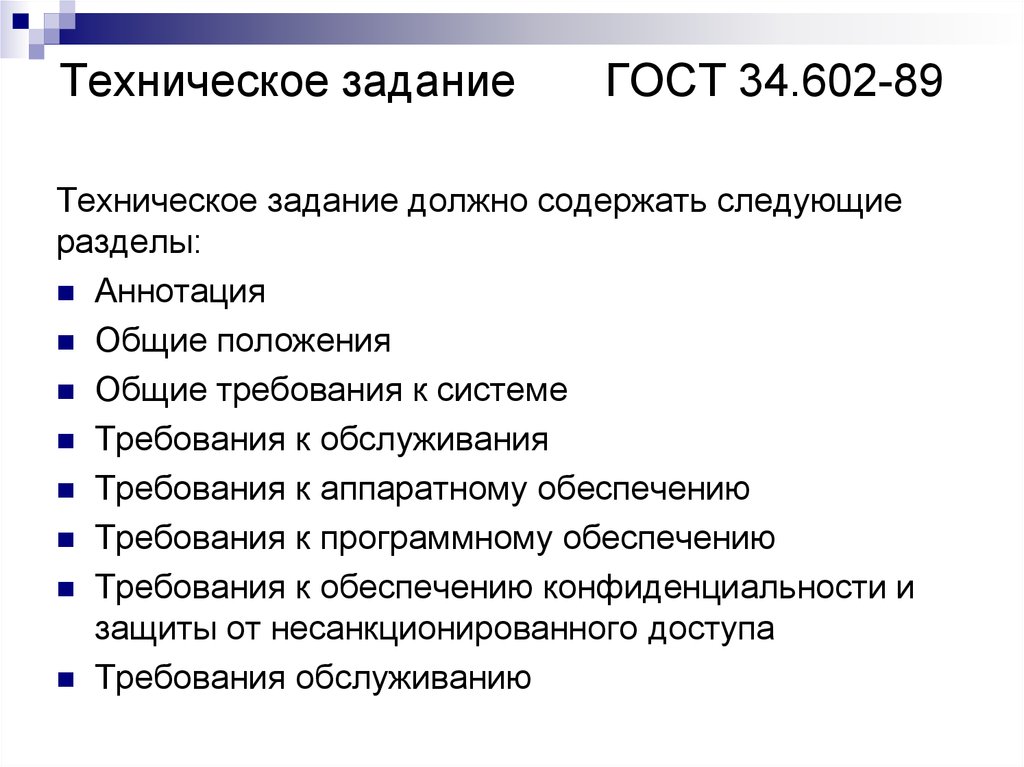
- Стандарты и шаблоны ТЗ на разработку ПО. Описания разных ГОСТов и методологий создания технических заданий.
— Список литературы — Академические руководства в Университете Уолдена
Введение
Хотя не все открытые веб-материалы подходят в качестве научных доказательств, некоторый веб-контент подходит, например, отчеты о технических исследованиях, опубликованные в Интернете, и рецензируемые научные журналы с открытым доступом. Кроме того, вы можете столкнуться с некоторыми заданиями, которые просят вас найти и процитировать другой веб-контент.
APA 7 признает, что различение различных онлайн-ресурсов может быть затруднено, поскольку многие типы работ теперь доступны в Интернете (см. Раздел 9)..2). При обращении к источнику, доступ к которому осуществляется с веб-страницы, сначала необходимо определить, к какому типу относится этот материал. Информация может быть журнальной или журнальной статьей, личной веб-страницей, веб-страницей организации, институциональным отчетом, записью в блоге или онлайн-справочником. Сначала следуйте рекомендациям APA по эталонной категории, а затем при необходимости добавляйте дополнительную информацию о методе поиска.
Раздел 9)..2). При обращении к источнику, доступ к которому осуществляется с веб-страницы, сначала необходимо определить, к какому типу относится этот материал. Информация может быть журнальной или журнальной статьей, личной веб-страницей, веб-страницей организации, институциональным отчетом, записью в блоге или онлайн-справочником. Сначала следуйте рекомендациям APA по эталонной категории, а затем при необходимости добавляйте дополнительную информацию о методе поиска.
Помимо знания типа материала, вам также необходимо будет оценить веб-сайт на точность и научность. Советы по оценке ресурсов см. на веб-странице методов оценки библиотеки Уолдена. Чтобы узнать больше о различиях между первичными и вторичными источниками и оценке электронных источников, посетите веб-семинар Evaluating Resources библиотеки Уолдена.
Мы освещаем статьи онлайн-журналов на другой странице, поэтому здесь мы сосредоточимся на другом веб-контенте.
Веб-страница
При простом упоминании о существовании определенного веб-сайта в тексте нет необходимости давать полную ссылку. Вы можете просто указать URL-адрес в круглых скобках в тексте вашей статьи. Вот пример:
Вы можете просто указать URL-адрес в круглых скобках в тексте вашей статьи. Вот пример:
Чтобы начать анализ контента, я прочитал все статьи, размещенные в январе 2018 года на сайте CNN (www.cnn.com).
Однако, если вы предоставляете информацию с определенной веб-страницы, вам необходимо указать ее в тексте с указанием автора и даты, как и в других источниках:
Согласно Vartan (2018), в Соединенных Штатах нет обязательного количества выходные для сотрудников.
Затем вы должны включить полный список ссылок для источника:
Вартан С. (2018, 30 января). Почему отпуск важен для здоровья . CNN. https://www.cnn.com/travel/article/why-vacations-matter/index.html
Это элементы записи списка литературы для указанной выше веб-страницы:
- Автор . Перечислите отдельных авторов, как обычно, сначала фамилия, затем инициалы имени и отчества. Если отдельный автор не указан, используйте название организации в качестве автора.

- Дата . Чтобы определить год публикации, поищите информацию о том, когда страница была опубликована или создана, иногда внизу страницы. Избегайте использования даты авторского права, которая может быть указана внизу каждой страницы веб-сайта. Кроме того, обратите внимание, что эксперты по стилю APA не рекомендуют использовать даты «последнего просмотра», поскольку они не всегда дают точное представление о том, когда страница была опубликована или были ли внесены изменения во время последней проверки. APA также рекомендует использовать наиболее точную дату, поэтому, если доступны месяц и день, укажите и их. Если вы не можете найти год в списке, используйте n.d. (что означает отсутствие даты) вместо года.
- Название веб-страницы . Используйте уникальный заголовок страницы. Заголовок иногда бывает трудно определить, потому что веб-страницы имеют много слоев. Это может помочь просмотреть строки меню страницы, чтобы определить заголовок.

- Название организации или веб-сайта . Укажите название организации или веб-сайта после заголовка веб-страницы в виде простого текста. Если у веб-страницы нет конкретного автора, используйте название организации вместо автора в начале справочной записи и оставьте его в этом месте.
- URL-адрес . Укажите URL-адрес конкретной страницы, а не домашней страницы организации. Для веб-страниц, содержащих контент, который должен регулярно обновляться или изменяться с течением времени, укажите дату извлечения перед URL-адресом. В противном случае укажите только URL-адрес. URL-адрес может быть отформатирован как автоматически гиперссылка в Microsoft Word, выделенная синим цветом и подчеркнутая. (Обратите внимание, что APA 6 рекомендует удалять форматирование текста из URL-адреса, но APA 7 рекомендует сохранять активные гиперссылки для любого документа, предназначенного для чтения на экране.
 )
)
Другие нюансы веб-страницы
Дата поиска . Дата поиска включается только в том случае, если информация может измениться с течением времени. Некоторые примеры, предоставляемые APA 7, включают статьи UpToDate, страницы или профили в социальных сетях, карты, созданные Google Maps, и другой контент веб-сайта, который часто обновляется. Поскольку в приведенном выше примере веб-страница не содержит контента, который регулярно добавляется или изменяется, дата извлечения не требуется.
Прямые котировки . Если вы напрямую цитируете веб-страницу, вы не сможете указать номер страницы (поскольку страниц нет). Вместо этого считайте абзацы сверху страницы, чтобы определить номер абзаца. Вот пример:
«У Джеки есть семейная история рака. У нескольких родственников со стороны ее отца в семье был рак молочной железы или яичников в раннем возрасте. 2).
Видеозапись ссылки на веб-страницу
Связанные ресурсы
Проверка знаний: базовая веб-страница
Как составить эффективные условия использования вашего веб-сайта
Если у вас есть интерактивный веб-сайт, убедитесь, что вы знаете, что включить в условия использования вашего веб-сайта.

Люди создают сайты по разным причинам. Некоторые просто используют свои сайты в качестве досок объявлений для предоставления информации о себе или своей компании. Однако если у вас есть веб-сайт, который предполагает взаимодействие с клиентом для загрузки продукта, покупки товаров или услуг, общения с другими пользователями, участия в игре и т. д., то ваша домашняя страница должна содержать ссылку на Условия использования вашего сайта (иногда называемые Условия обслуживания). Это договорная формулировка, которая юридически защищает вашу компанию, уведомляя клиентов, клиентов, подписчиков или других пользователей о том, что можно и чего нельзя делать при использовании сайта.
Ниже приводится общее обсуждение Условий использования для любой компании, имеющей интерактивное веб-представительство. Однако, в зависимости от специфики вашего бизнеса, вам может потребоваться добавить формулировку, охватывающую дополнительные проблемы или рыночные реалии. Например, если вы продаете товары через Интернет, вам, вероятно, потребуется включить дополнительные положения, касающиеся условий доставки, гарантий, правил возврата и т. д. Если ваш веб-сайт предлагает услуги, вы должны включить условия, которые имеют отношение к конкретным услугам, которые вы предоставляете.
д. Если ваш веб-сайт предлагает услуги, вы должны включить условия, которые имеют отношение к конкретным услугам, которые вы предоставляете.
Просмотрите сайты конкурентов
Начните с изучения Условий использования, представленных на сайтах прямых конкурентов или других компаний на том же рынке. Получите общее представление о юридических проблемах, которые решают их Условия использования, и о том, как они защищают компанию от этих проблем. Если вы найдете формулировку, которая будет полезна и применима к вашему веб-сайту, обратитесь к своему юрисконсульту, прежде чем дублировать какие-либо формулировки. Как правило, большинству компаний все равно, заимствоваете ли вы их формулировку Условий использования, потому что эти положения обычно включают шаблонные положения, оригинальное авторство которых либо несущественно, либо трудно доказуемо. Тем не менее, всегда желательно заранее проконсультироваться с вашим юристом.
Обязательное соглашение
Основной целью Условий использования является создание юридически обязывающего договора между пользователем и компанией. С самого начала ваши Условия использования должны четко давать понять читателю, что, взаимодействуя с веб-сайтом или используя товары или услуги вашей компании, пользователь автоматически соглашается соблюдать Условия использования в полном объеме без изменений. . Это, пожалуй, самое важное положение Условий использования, поскольку оно уведомляет пользователей о том, что они будут связаны договорными обязательствами. Вы можете дополнительно подтвердить согласие своих пользователей, попросив их либо установить флажок, либо нажать кнопку, подтверждающую, что они принимают Условия использования, прежде чем они смогут продолжить использование вашего сайта. Кроме того, если пользователь является юридическим лицом, то в Условиях использования должно быть четко указано, что любые ссылки на «пользователя» также включают представителей, агентов, подрядчиков, аффилированных лиц, сотрудников и т. д. этого юридического лица.
С самого начала ваши Условия использования должны четко давать понять читателю, что, взаимодействуя с веб-сайтом или используя товары или услуги вашей компании, пользователь автоматически соглашается соблюдать Условия использования в полном объеме без изменений. . Это, пожалуй, самое важное положение Условий использования, поскольку оно уведомляет пользователей о том, что они будут связаны договорными обязательствами. Вы можете дополнительно подтвердить согласие своих пользователей, попросив их либо установить флажок, либо нажать кнопку, подтверждающую, что они принимают Условия использования, прежде чем они смогут продолжить использование вашего сайта. Кроме того, если пользователь является юридическим лицом, то в Условиях использования должно быть четко указано, что любые ссылки на «пользователя» также включают представителей, агентов, подрядчиков, аффилированных лиц, сотрудников и т. д. этого юридического лица.
Запрещенное использование
Ваши Условия использования должны предупреждать пользователя о запрещенных действиях. Опять же, хотя характер вашего бизнеса может потребовать добавления дополнительных ограничений, Условия использования обычно запрещают пользователям:
Опять же, хотя характер вашего бизнеса может потребовать добавления дополнительных ограничений, Условия использования обычно запрещают пользователям:
- сдавать в аренду, продавать, копировать, сублицензировать, передавать или уступать любую информацию, интеллектуальную собственность, товары, или услуги, предоставляемые на сайте
- использование сайта в любых незаконных целях
- получение несанкционированного доступа к данным компании или данным других пользователей
- изменение, модификация, адаптация, обратный инжиниринг, декомпиляция, дизассемблирование или взлом интеллектуальной собственности компании
- изменение или модификация другого веб-сайта с целью создания ложного впечатления, что он связан с веб-сайтом компании,
- использование или экспорт информации, продуктов или услуг компании в нарушение экспортных законов и правил США
- нарушение чьих-либо законных прав (например, прав на неприкосновенность частной жизни) или любых законов (например, законов об авторском праве) в юрисдикции пользователя
- использование веб-сайта или услуг компании для передачи контента, который может быть сочтен незаконным, угрожающим, беспокоящим, расистским, оскорбительным, клеветническим, порнографическим, вульгарным, клеветническим, непристойным, непристойным или иным образом неуместным, включая любые сообщения, представляющие собой или поощряющие преступное поведение
- взлом или попытка взлома системы безопасности веб-сайта
- позволяет третьим лицам нарушать Условия использования, и
- (если это требуется по закону), не гарантируя, что всем конечным пользователям сайта не менее 18 лет.

Перебои в обслуживании и обновления
Любой веб-сайт может подвергаться запланированным прерываниям (в целях обслуживания и обновления) или непреднамеренным завершениям работы (по любой причине). Условия использования должны уведомлять пользователя об этих возможностях и предлагать политику вашей компании по этим вопросам, будь то обязательство уведомлять пользователя до любых перерывов или восстанавливать обслуживание в течение определенного периода времени. Вы также должны включить контактную информацию службы поддержки вашей компании на тот случай, если пользователю потребуется сообщить о проблеме с обслуживанием.
Срок действия, прекращение действия и сохранение в силе
В Условиях использования должно быть указано, что срок действия соглашения, заключенного между пользователем и компанией, начинается с момента, когда пользователь начинает взаимодействовать с веб-сайтом или использовать какие-либо его товары или услуги; договорные отношения заканчиваются, когда пользователь больше не пользуется сайтом. Однако некоторые положения ваших Условий использования должны действовать бессрочно. Вот пример положения о прекращении действия, специально разработанного для веб-сайтов:
Однако некоторые положения ваших Условий использования должны действовать бессрочно. Вот пример положения о прекращении действия, специально разработанного для веб-сайтов:
«Настоящее Соглашение вступает в силу с даты («Дата вступления в силу»), когда Пользователь принимает условия настоящего документа или впервые получает доступ, загружает или использует какие-либо услуги или информацию (совместно именуемые «Услуги») на сайте и остается в силе до тех пор, пока Пользователь использует или получает доступ к любой из Услуг («Срок»). по истечении Срока действия, включая, помимо прочего, [Возмещение убытков, Отказ от ответственности, Ограничение ответственности, Контролирующее право и Делимость и Конфиденциальность], остаются в силе после прекращения действия».
Обратите внимание, что вам придется заменить приведенный выше текст в квадратных скобках соответствующими заголовками соответствующих разделов ваших собственных Условий использования, а также любыми другими разделами, которые вы хотите ввести в действие после расторжения соглашения.
Данные подписчика и соблюдение правовых норм
Условия использования должны указывать пользователю, что вся информация, которую он отправляет или передает, полностью соответствует закону, и указывать, что ваша компания не будет нести никакой ответственности за неправомерное использование пользователем ее данные. Компания также может заявить о праве отозвать или ограничить доступ пользователя к своему веб-сайту, продуктам или услугам в случае нарушения пользователем Условий использования или любого применимого законодательства.
Условия использования должны требовать от пользователя делать заявления о том, что он либо является исключительным владельцем своих данных, либо имеет надлежащие лицензии или согласия на использование данных, и что ваша компания не будет подвергаться риску нарушения какой-либо интеллектуальной собственности. права третьих лиц.
Конфиденциальная информация
Дайте понять, что вся информация, которую компания предоставляет на своем веб-сайте, должна рассматриваться с соблюдением строгой конфиденциальности. Для получения дополнительной информации о положениях о конфиденциальности см. Образец соглашения о конфиденциальности (NDA).
Для получения дополнительной информации о положениях о конфиденциальности см. Образец соглашения о конфиденциальности (NDA).
Возмещение убытков и ограничение ответственности
В случае нарушения пользователем каких-либо Условий использования или применимых законов он должен возместить компании любые убытки или ущерб, которые компания понесет в результате. Кроме того, не стесняйтесь заявить, что ваша компания не будет нести ответственность на сумму более $[вставьте сумму в долларах] в связи с любыми претензиями, касающимися пользователя. Дополнительные указания относительно положений о возмещении убытков см. в разделе Положения о возмещении убытков в контрактах.
Поправки
Поправки к Условиям использования должны осуществляться только с взаимного письменного согласия компании и отдельного пользователя.
Уведомления
Включите раздел уведомлений, чтобы пользователи могли связаться с компанией по любой причине. Вы даже можете предоставить конкретную контактную информацию по различным вопросам потребителей. Более подробное обсуждение важности положений об уведомлениях см. в статье «Почему положение «Уведомления» вашего контракта жизненно важно».
Более подробное обсуждение важности положений об уведомлениях см. в статье «Почему положение «Уведомления» вашего контракта жизненно важно».
Ссылка на политику конфиденциальности вашего сайта
На вашем веб-сайте должна быть отдельная ссылка на политику конфиденциальности вашей компании, в которой описывается, как ваша компания использует и защищает данные пользователей. См. Что включить в Политику конфиденциальности вашего веб-сайта для дальнейшего обсуждения.
Прочие положения
Поскольку Условия использования фактически действуют как обязывающий договор, вы также должны включить стандартные положения, которые присутствуют в большинстве соглашений. Это включает в себя положения об изменении и уведомлении, описанные выше, а также желаемый регулирующий закон. Для получения дополнительной информации о шаблонных прочих положениях, которые следует включить в конце ваших Условий использования, см. Общие шаблонные положения в контрактах.
6 обязательных элементов + шаблон
Получите бесплатный шаблон Документов Google
Фрэнк Оливо и Лаура Дж. Невилл, эсквайр.
Невилл, эсквайр.
В первый день работы после Нового года мы получили заказное письмо от клиента. Его проект был в значительной степени завершен, и мы ждали окончательного утверждения, чтобы запустить его, но мы ничего не слышали от него в течение нескольких месяцев.
Мы открыли письмо и обнаружили, что он обвиняет нас в нарушении контракта и требует полного возмещения стоимости проекта. Наш офис попытался дозвониться до него по телефону, но он отказался говорить с нами.
Три недели спустя мы завершили проект, получили полную оплату и получили от него извинения. Он даже доплачивал за предметы, которые дополняли объем проекта.
Это было бы невозможно, если бы не наше соглашение о веб-дизайне.
У меня есть агентство веб-разработки и SEO за пределами Филадельфии. Мой соавтор — адвокат, который занимается всем контентом для клиентов нашей юридической фирмы, и мы вдвоем видели все это.
В этом посте вы познакомитесь с рядом важных элементов и пунктов, которые должны быть в вашем соглашении, чтобы помочь вам справляться с распространенными сценариями, которые срывают проекты веб-дизайна — независимо от того, являетесь ли вы фрилансером или малым бизнесом, работающим с WordPress или любым другим. другая платформа. .
другая платформа. .
Мы поговорим о наиболее распространенных ловушках, с которыми мы столкнулись, и о том, как наличие определенных пунктов в вашем контракте на веб-разработку может защитить вас и сэкономить время и деньги.
Важно – мы не предоставляем вам юридические консультации. Цель этого поста — побудить вас рассмотреть распространенные сценарии, возникающие в проектах веб-разработки.
Вам следует обсудить эти (и другие) сценарии с опытным юристом по контрактам, который может составить обязывающее соглашение, которое поможет вам предотвратить потерю времени и денег в вашем бизнесе.
Что такое контракт на веб-дизайн?
Контракт на веб-дизайн — это социальный документ, в котором подробно описывается имеющее юридическую силу соглашение между дизайнером и его клиентом. Он определяет деловые отношения между двумя сторонами и детализирует объем проекта, цены, результаты, сроки и другие заранее согласованные элементы, относящиеся к проекту.
Кроме того, в контракте должно быть указано, что происходит в случае проблем или разногласий, которые могут возникнуть между проектировщиком и его клиентом.
Что включить в контракт на веб-дизайн
- 1. Имейте четко определенное техническое задание
- 2. Оптимизируйте процесс проверки и утверждения
- 3. Защитите себя в случае закрытия проекта
- 4. Защитите себя от нарушения авторских прав
- 5. Убедитесь, что в соглашении указана правовая юрисдикция рядом с вами
- 6. Отформатируйте свое соглашение так, чтобы оно не пугало ваших потенциальных клиентов
- → Шаблон договора веб-дизайна
1. Наличие четко определенного технического задания
Определите, что входит в область применения, и придерживайтесь этого
Объем работ является вашей отправной точкой. Вам нужно перечислить абсолютно все, что вы собираетесь делать для клиента.
Если вы начнете предоставлять услуги или добавлять функции, которых нет в техническом задании, вы будете устанавливать ожидания, которые приведут либо к расползанию объема, либо к неудовлетворенному клиенту.
Четко излагая абсолютно все, что вы собираетесь делать, не будет никаких сюрпризов, когда вы получите запрос, и вы вежливо скажете им, что можете это сделать, но это увеличит объем и стоимость более.
Если ваше техническое задание упускает некоторые вещи, которые вы все равно делаете, вы открываете дверь для расширения масштабов.
Не забудьте указать результат, который вы собираетесь предоставить. Если будет тестирование браузера или другие услуги, которые обычно не упоминаются, обязательно упомяните об этом.
Кроме того, включите условия оплаты и график платежей (включая любые депозиты, которые вы собираетесь попросить внести авансом) за услуги по разработке вашего веб-сайта. Убедитесь, что вы понимаете все расходы, которые вам могут потребоваться в связи с услугами дизайна, наймом веб-разработчика и т. д.
Старайтесь предвидеть области возможного расползания области действия и явно перечисляйте их как «вне области действия»
Хотя большинство разработчиков довольно хорошо включают то, что находится в области действия, очень немногие прямо указывают, что выходит за рамки.
Это чудовищная ошибка.
К сожалению, опыт — единственный способ узнать, что должно быть явно помечено как выходящее за рамки, но вот несколько элементов, которые мы довольно регулярно помечаем как выходящие за рамки: магазины
Это далеко не исчерпывающий список, но он должен заставить шестеренки повернуться и избавить вас от головной боли в будущем.
Включите положение, описывающее, как вы будете обрабатывать запросы, выходящие за рамки
Крайне важно иметь пункт, описывающий, как вы собираетесь обрабатывать расширения области действия.
Ваш клиент не является разработчиком. Он не обязательно понимает, насколько сложно вернуться и переделать что-то, что вы уже начали, что часто бывает, когда вносятся изменения в объем проекта.
Начав проект с четким пониманием того, что потребуются дополнительные расходы, если потребуются какие-либо новые функции, ваш клиент вряд ли расстроится, если вы скажете ему, что за его новейшую и лучшую идею будет взиматься небольшая дополнительная плата.
Это четкое понимание должно быть подкреплено пунктом, объясняющим, как вы собираетесь работать с расширениями области действия.
Через Giphy2. Оптимизация процесса проверки и утверждения
Мы все с этим сталкиваемся.
Мы присылаем макет и полгода не слышим от клиента.
Обычно это не вина клиента. У них, вероятно, есть масса других обязанностей, и веб-сайт часто упускается из виду в пользу более важных вещей, таких как фактическое ведение бизнеса и зарабатывание денег.
У них, вероятно, есть масса других обязанностей, и веб-сайт часто упускается из виду в пользу более важных вещей, таких как фактическое ведение бизнеса и зарабатывание денег.
Это не означает, что утверждения должны занимать шесть месяцев.
Установка окон проверки и утверждения в вашем соглашении
Включите пункт, который дает клиенту определенное количество дней для рассмотрения дизайна и ответа вам.
Наша компания утверждает, что дизайн считается «одобренным» через x дней. Вы можете подумать, что получите сопротивление по этому поводу, но это не так.
Ваши клиенты хотят, чтобы их проекты выполнялись вовремя, как и вы. Включив это положение в свое соглашение, вы, вероятно, пошлете сообщение о том, что намерены сделать все эффективно.
Окна утверждения заставят ваших клиентов двигаться вперед
Установив окна утверждения в своем соглашении, вы дадите клиенту хороший повод вернуться к вам. Наше соглашение обычно дает клиенту от 7 до 14 рабочих дней для утверждения макетов дизайна — по истечении этого окна дизайн считается утвержденным.
Мы не используем этот пункт, чтобы бить наших клиентов по голове. На самом деле, нам никогда не приходилось его применять! Поскольку с самого начала существует четкое понимание того, что им нужно вернуться к нам через две недели или, возможно, заплатить за свой проект больше, чем предполагалось, они возвращаются к нам своевременно.
Работа с клиентами, которым требуется вечность для доставки контента
Наше текущее стандартное соглашение не касается этого, но, вероятно, должно.
Нередко контракты на веб-разработку включают плату за «повторный запуск» проекта, который был бездействующим. Опять же, цель не в том, чтобы выжать деньги из вашего клиента; цель состоит в том, чтобы заставить его уделять первоочередное внимание тому, чтобы вы получали то, что вам нужно для выполнения вашей работы.
Если ваш клиент знает, что если ему потребуется четыре месяца, чтобы отправить вам копию, это будет стоить дороже, у него будет больше причин, чтобы доставить ее вам своевременно.
Сколько раундов пересмотра имеет право клиент?
Во-первых, если вы не можете предоставить удовлетворительный дизайн за 5-7 раундов, вы либо делаете что-то не так, либо вы должны были увидеть красные флажки еще до того, как начали проект.
Настоящая причина установления ограничения на количество исправлений не в том, чтобы заставить клиентов одобрять макеты, которыми они недовольны, а в том, чтобы держать клиента в порядке .
Без ограничения количества исправлений вы практически гарантируете себе смерть за 1000 писем. Как только клиент узнает, что он «исчерпал» серию правок, он, скорее всего, тщательно изучит дизайн и отправит вам полный список запросов, которые можно обработать за один присест. Вы также можете включить предложение, предусматривающее, что все изменения должны быть изложены в одном электронном письме, все сразу, а не по частям в нескольких электронных письмах.
3. Защитите себя в случае прекращения проекта
Ваш клиент может захотеть досрочно завершить проект по ряду причин. Вот список нескольких причин, по которым наши проекты были прекращены в прошлом году:
Вот список нескольких причин, по которым наши проекты были прекращены в прошлом году:
- Владелец бизнеса умер
- Веб-сайт был любимым проектом уволенного руководителя
- Бизнес просто вышел из строя бизнес
- Я выгнал клиента из нашего офиса, потому что он проявлял неуважение к нашим сотрудникам
- У клиента сложилось впечатление, что мы все еще должны ему внести исправления, когда все было завершено (это был случай с клиентом, упомянутым в начале этой статьи)
В каждом из этих случаев нам заплатили то, что мы были должны. Это происходит только из-за пунктов в наших проектных контрактах, касающихся расторжения контракта.
Получать компенсацию за отработанное время
Когда клиенты хотят расторгнуть наш контракт, они соглашаются компенсировать нам потраченные на него часы. У вас должен быть аналогичный пункт в вашем контракте, и вы должны отслеживать потраченные часы, даже если только для целей управления операциями и вашего учета.
Такой пункт может уберечь вас от потери денег и траты времени, если клиент решит отменить проект. Это случается довольно часто, но странным образом эти пункты отсутствуют во многих соглашениях о веб-разработке.
Мы используем Google Таблицы для учета рабочего времени. В этом хорошо то, что его может использовать вся ваша команда, вы можете сделать его доступным для просмотра клиентом, и он имеет отметку времени, так что это немного более заслуживает доверия, чем вы утверждаете, что отработали X количество часов. .
Установление порядка устранения нарушений контракта
Если одна из сторон обвиняет другую в нарушении договора, должен быть предусмотрен пункт, позволяющий обвиняемой стороне устранить нарушение в течение 30 дней.
Именно это спасло проект, о котором я упоминал в начале этой статьи
Я оперативно ответил на письмо наших клиентов заказным письмом с указанием этого пункта и предложил два варианта: закрыть проект и оплатить отработанное время (как это предусмотрено в контракте), или разрешить нам завершить любые изменения, которые он все еще хотел и не предоставил.
Он выбрал второе (позже осознал, насколько неразумно он поступил).
4. Защитите себя от нарушения авторских прав
Пару лет назад у нас был клиент, который настаивал на том, чтобы мы использовали защищенные авторским правом изображения из высшей бейсбольной лиги на его веб-сайте.
У него не было разрешения на использование любого из них, что было бы нарушением авторских прав.
Нам было совершенно ясно, что за использование этих фотографий на него могут подать в суд, но он настаивал, и мы их использовали.
К счастью, на него так и не подали в суд, но даже если бы он был, мы были защищены нашим соглашением.
В большинстве случаев вам не нужно беспокоиться о таком вопиющем нарушении авторских прав. Нарушение, с которым вы, скорее всего, столкнетесь, — это фотографии, которые ваш клиент вытащил из поиска изображений Google и включил в активы для размещения на своем новом веб-сайте. Вы также можете столкнуться с нарушением прав с точки зрения текстового содержания.
Если вы не защищены от таких нарушений авторских прав, вы можете быть привлечены к ответственности в некоторых юрисдикциях. У вас должен быть какой-то пункт, который защитит вас в случае, если ваш клиент предоставит вам активы, нарушающие авторские права.
Кроме того, было бы неплохо включить положение о правах на интеллектуальную собственность, которое защищает вашу личную работу и все, что вы не собираетесь передавать клиенту.
5. Убедитесь, что в соглашении указана ближайшая к вам юрисдикция
Для юриста или любого, кто когда-либо посещал курсы коммерческого права, это не представляет сложности. Тем не менее, веб-дизайнеры нередко составляют свои собственные контракты на веб-дизайн и опускают это. Если вы это сделаете, это может привести к целому ряду головных болей и сборов, если ваш клиент подаст на вас в суд.
Допустим, вы находитесь в Нью-Джерси и создаете веб-сайт для компании из Юты. Если вы не укажете в своем соглашении применимое законодательство и суд, вам может понадобиться отправиться в Юту, если ваш клиент решит подать на вас в суд по какому-либо делу, даже если иск совершенно необоснованный.
В разделе применимого права вашего соглашения укажите, законы какой страны или штата регулируют соглашение и где находится форум (предположительно, ваш родной штат). Имейте в виду, что на дату публикации этого сообщения в соответствии с законодательством США вы и ваш клиент можете подать иск в федеральный суд в юрисдикции, где проживает любой из них, если спорная сумма превышает 75 000 долларов США . Если вы укажете, что судебное разбирательство регулируется законами вашего штата и должно проводиться в суде вашего штата, ваше дело может быть исключено из федерального суда.
Вы также можете указать, как будет разрешаться конфликт. Например, вы можете указать альтернативу судебному разбирательству, например, привлечение стороннего арбитра для вынесения обязывающего решения и разделение расходов на обязывающее арбитражное разбирательство между сторонами. Обязательный арбитраж намного дешевле и требует меньше времени, чем судебный процесс, и с большей вероятностью сохранит ваши отношения с клиентом и сохранит жизнеспособность проекта.
6. Оформите соглашение так, чтобы оно не пугало ваших потенциальных клиентов
Когда мы впервые составили соглашение о веб-дизайне, оно состояло из девяти страниц.
В тот момент, когда они садились за стол, чтобы подписать его и начать работу, они смотрели на это так, как будто я только что вручил им договор о продаже их дома.
Почти всегда мы тратили на это уйму времени. Во многих случаях, особенно при отправке по электронной почте, они отправляли его обратно с примечаниями и вопросами. В целом, длина и формат контракта вызвали много разногласий прямо при заключении сделки.
По рекомендации другого владельца агентства мы внедрили правило одной страницы.
Сегодня наше соглашение не превышает одной страницы, и мы редко сталкиваемся с возражениями, когда дело доходит до закрытия сделки и начала нового проекта.
Когда вы посмотрите на разницу между ними, вы поймете, почему это так.
Готов подписать этот клиент? Загрузите наш шаблон договора на веб-дизайн.
Получите бесплатный шаблон Документов Google
Попросите юриста составить ваш контракт — позже вы поблагодарите себя
Мы настоятельно рекомендуем вам найти адвоката, которому вы можете доверять.
Хороший юрист по контрактам сможет составить соглашение о веб-разработке и любые другие юридические документы, которые защитят вас. Судебные процессы почти неизбежны при ведении бизнеса — небольшие инвестиции сейчас потенциально могут сэкономить вам целое состояние в будущем.
Законы могут сильно различаться от штата к штату и от страны к стране, поэтому очень важно найти хорошего адвоката в вашей юрисдикции для составления соглашения о веб-разработке.
Мы предлагаем вам обсудить эти шесть тем и юридических терминов с этим адвокатом. Подготовившись к этим чрезвычайно распространенным сценариям в проектах веб-дизайна, вы сэкономите свое время, деньги и головную боль, сохраняя при этом доброжелательность клиентов и удовлетворение своей работой.






 cc — сервис для создания минималистических интерфейсов с невысоким уровнем детализации.
cc — сервис для создания минималистических интерфейсов с невысоким уровнем детализации.
 google.com/ — хороший сервис от Google со множеством неизбитых кириллических шрифтов;
google.com/ — хороший сервис от Google со множеством неизбитых кириллических шрифтов;

 д. Как правило, это статичные блоки, дублирование которых на сайте не подразумевается.
д. Как правило, это статичные блоки, дублирование которых на сайте не подразумевается.


 Если техзадание понятное и четкое — доверие к разработчику повышается. Если там написана каша — возможно, стоит бежать и не оглядываться.
Если техзадание понятное и четкое — доверие к разработчику повышается. Если там написана каша — возможно, стоит бежать и не оглядываться. Клиенту задают десятки вопросов, показывают примеры, предлагают решения. Затем записывают все в единый документ и согласовывают. Если все окей — ура, вы поняли правильно.
Клиенту задают десятки вопросов, показывают примеры, предлагают решения. Затем записывают все в единый документ и согласовывают. Если все окей — ура, вы поняли правильно.



 )
)