Создание темы (шаблона) WordPress
Это главная страница руководства по созданию тем (шаблонов) для WordPress. Основная информация взята из официального руководства и из личного опыта.
Чтобы сразу посмотреть общий принцип создания темы, перейдите к части учебника: Создание самой простой темы
Тема WordPress — это набор css, js, php файлов, которые в связке с WordPress и плагинами выводят информацию из базы данных на экран в красивом и удобном виде (дизайне). Ну или в некрасивом и неудобном, тут смотря какую тему выбрать… В других движка тему еще называют «шаблоном», но в WordPress принято говорить именно тема — theme, а не шаблон — template. Хотя и то и другое по сути одно и тоже…
Таким образом, если вы меняете тему, то сайт меняет свой вид, выглядит иначе. На WordPress.org есть тысячи бесплатных тем. Несмотря на широкой выбор тем, многие предпочитают создавать свои темы. Связанно это в первую очередь с тем, что создать простую тему не сложно.
Необходимые файлы
Чтобы создать тему необходимы лишь два файла:
- index.
 php — главный файл темы, отвечает за вывод содержимого
php — главный файл темы, отвечает за вывод содержимого - style.css — главный файл стилей, отвечает за css стили
Но ни одна тема по факту не состоит всего из двух файлов. Их больше: PHP, языковые файлы, файл CSS и JS, текстовые файлы. Тему начинают с двух файлов, а затем, чтобы было удобнее, её расширяют, добавляя такие файлы как:
- header.php — отвечает за вывод шапки
- footer.php — отвечает за вывод подвала
- sidebar.php — отвечает за вывод боковой панели
- page.php — отвечает за вывод отдельной страницы (записи)
- и т.д. смотрите полный список.
Возможности темы
Возможности темы по сути безграничны, ведь там можно полностью использовать PHP. НО! Тема, как призвана отображать содержимое сайта определенным образом, а не добавлять функционала сайту. Поэтому возможности темы принято ограничивать до тех, которые отвечают за внешний вид, а все остальные возможности: голосование, рейтинги, редиректы, СЕО и т.
Таким образом, тема может:
- Отвечать за вывод содержимого сайта под разные типы устройств: мониторы и смартфоны. Такие темы называются адаптивные. Также темы могут быть фиксированные, одноколоночные, двухколоночные и т.п.;
- Тема может выводить любое содержимое;
- Может указать, какой контент будет отображаться для разных пользователей;
- Может использовать любые элементы дизайна (картинки, видео).
Как и на любом сайте, тема — это не только цветовое решение, макет и красивая картинка. По-настоящему качественные темы еще и очень функциональны. Функциональность темы, заключается в её гибкой настройке. Т.е. она не добавляет ничего нового на сайт, но отлично настраивается по вкусу владельца. Например: устанавливается фоновая картинка, меняется цвета элементов, настраивается меню и блоки с контентом (виджеты).
Чем тема отличается от плагина?
С точки зрения кода, можно сказать, ничем — в теме можно создать полноценный плагин. А вот с точки зрения логики — всем! Задача плагина, добавить что-то новое на сайт, например добавить опрос. Задача темы — вывод содержимого, в том числе, этого опроса…
А вот с точки зрения логики — всем! Задача плагина, добавить что-то новое на сайт, например добавить опрос. Задача темы — вывод содержимого, в том числе, этого опроса…
Таким образом, тема отвечает за показ контента на странице, а плагин нужен для реализации функционала сайта.
Никогда не добавляйте функциональность в саму тему, если только на это нет веских причин. Если это сделать, то при смене темы функциональность потеряется в месте с ней. Например, в вашей теме есть крутая фотогалерея. И если поменять тему, то эта крутая фотогалерея потеряется…
Поэтому любой функционал связанный с редактированием/добавлением содержимого сайта должен быть оформлен как плагин.
Где скачивать темы?
Каталог тем на сайте WordPress.org. — одно из самых безопасных мест, где можно скачать темы. Там все темы проверяются на соответствие требованиям и рекомендациям.
Есть и другие источники, но там темы обычно платные. Например, темы можно скачать на: Creative Market.
Старт
Теперь, когда мы разобрались в темах, можно приступать к созданию своей темы. Первым делом нужно:
Первым делом нужно:
- настроить локальную среду разработки.
- Затем можно посмотреть примеры WordPress-тем.
- Ну и начать разработку своей первой темы.
Этот раздел в процессе разработки… И вообще, я его начал писать и забросил, неинтересное занятие получается. Будет время, желание продолжу…
Создание простой темы для WordPress
Публикуем перевод статьи Nick La — это пособие по работе с темами WordPress. Пост был опубликован в 2011 году, но принципы и подходы, описанные в материале, до сих пор актуальны. Если у вас будут замечания и комментарии, пишите их под постом: дополним, расширим статью. Далее материал будет идти от первого лица.
Эта статья поведает вам о том, как создать самую простую тему для WordPress. Хотя Codex и предоставляет обширную документацию по этому вопросу, но мне она кажется несколько сложной для новичка. Поэтому в данном «туториале» я расскажу принципы работы тем для WordPress и покажу как адаптировать под них сырой HTML-шаблон. При этом от вас не требуется знание PHP, но хорошо если вы владеете Photoshop и CSS для создания дизайна.
При этом от вас не требуется знание PHP, но хорошо если вы владеете Photoshop и CSS для создания дизайна.
1. Frontend блога
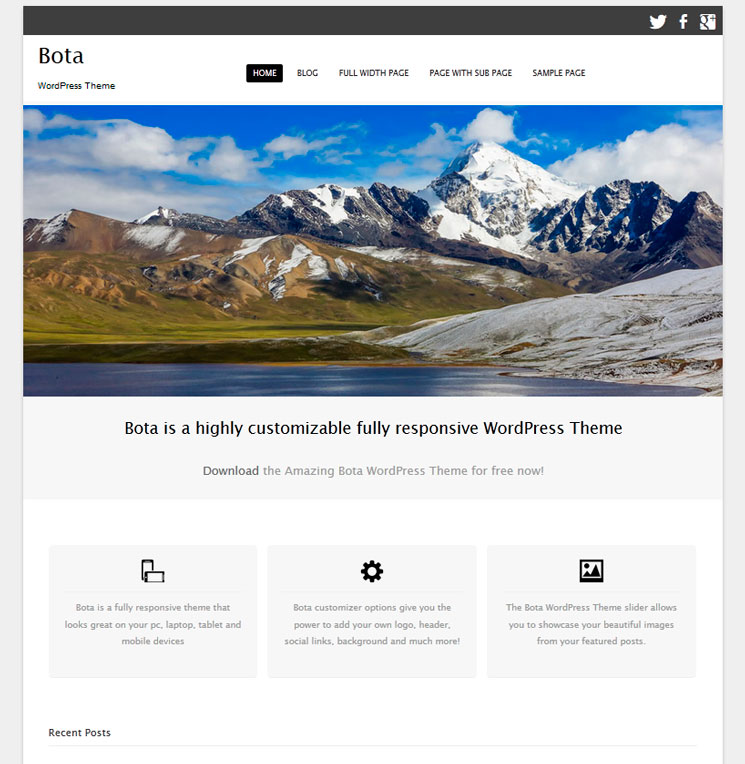
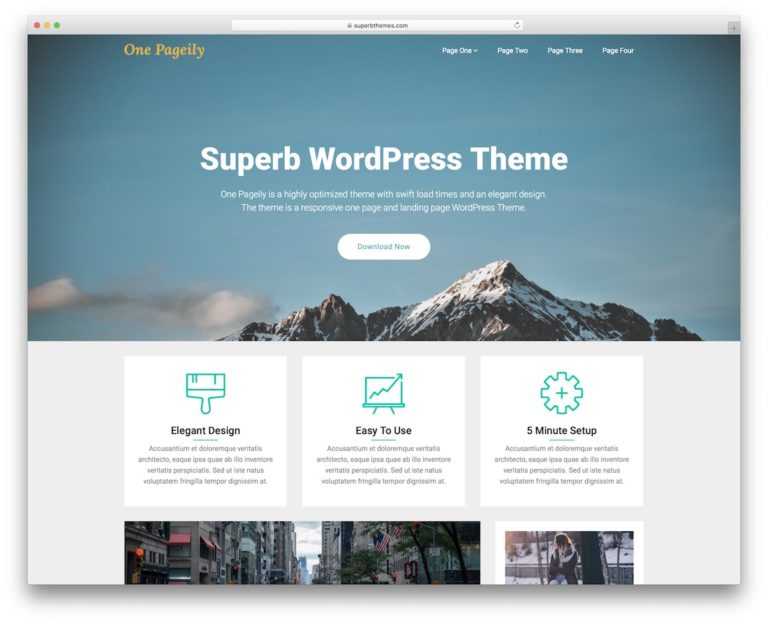
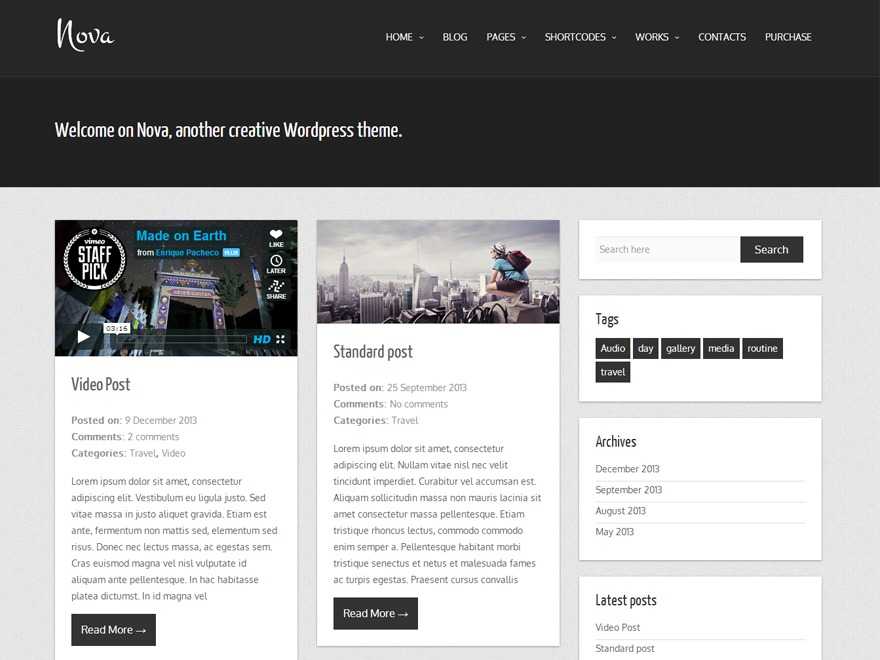
До того как мы начнём, давайте взглянем на стандартную тему WordPress и разберёмся из чего она состоит. Отметим элементы: шапка, заголовок поста, форма поиска, навигация, подвал.
Стандартный Frontpage (index.php)
Стандартный Single (single.php)
2. Photoshop-макеты
Основываясь на внешнем виде стандартной темы, разработайте Photoshop-макеты для вашего блога. Для примера я использую GlossyBlue — одну из моих бесплатных тем.
3. HTML и CSS
Когда PSD-дизайн готов, создайте HTML+CSS шаблон каждой страницы.
Зачем сперва создавать статический HTML? Главным образом это нужно потому, что это значительно упростит процесс разработки. Обычно я создаю HTML файл для каждого шаблона, проверяю их валидность (HTML и CSS разметку) во всех браузерах. После этого остаётся лишь вырезать и вставить код WordPress. Так что можно уже не беспокоиться об ошибках в HTML или CSS.
Так что можно уже не беспокоиться об ошибках в HTML или CSS.
4. Как работает тема WordPress
Если вы перейдёте к папке стандартной темы (wp-content/themes/default), то увидите много php-файлов (называемых файлами шаблонов) и один файл style.css. Для формирования страницы WordPress обычно использует несколько файлов шаблонов (index.php , header.php, sidebar.php, и footer.php).
Подробнее в Codex: «Архитектура сайта» и «Иерархия шаблонов» .
5. Дублирование файлов шаблонов
Скопируйте папку HTML из GlossyBlue в папку wp-content/themes. После этого перейдите в директорию темы default, скопируйте comments.php и searchform.php в папку glossyblue.
6. Style.css
Перейдите в папку темы default, откройте файл style.css. Скопируйте закомментированный в начале файла текст и вставьте в style.css темы GlossyBlue. Если хотите, можете изменить название и данные об авторе.
7. Разделение файлов
Теперь нам нужно понять где разделить HTML-файлы на части: header.php, sidebar.php, и footer.php. На скриншоте ниже видно упрощённую версию моего index-файла, а также принцип его деления.
8. Header.php
Откройте index.html. Вам нужно вырезать участок от верха до места, где заканчивается , вставить его в новый php-файл и сохранить как header.php. Перейдите в папку темы default, откройте новый header.php. Скопируйте и замените теги, где этого требует php-код: title, link, таблицы стилей, h2 и div class=description.
Меню навигации (wp_list_pages) Замените тэги li в ul id=nav на ;
Ссылка: wp_list_pages
9. Sidebar.php
Вернитесь к index.html, вырежьте код с того места, где начинается form id=searchform и до закрытия тега div id=sidebar, поместите его в новый php-файл и сохраните как sidebar.php.
- Замените form id=searchform со всем содержимым на .

- Замените теги li категорий на
- Замените теги li архивов на
Ссылка: wp_list_categories и wp_get_archives
Вернитесь к index.html. Извлеките оттуда код от div id=footer включительно с тегом div id=footer и до конца /html затем поместите в новый footer.php.
Недавние записи Тут я использовал query_post для отображения 5 последних записей в блоге.
«Последние комментарии» «Последние комментарии» сгенерированы плагином (включён в папку темы).
11. Index.php
Теперь в вашем index.html должен остаться только div id=content. Сохраните файл как index.php. Впишите строки: get_header, get_sidebar, и get_footer в том порядке, как они встречаются в шаблоне.
12. Разбор цикла
Цикл последовательно отображает записи блога в зависимости от ваших настроек. Скриншот ниже иллюстрирует его работу. Изначально цикл проверяет наличие записей и если таковых не находит, то выдает сообщение «Not Found».
13. Копирование цикла
Перейдите к директории темы default, откройте index.php. Скопируйте цикл из стандартного index.php в свой — между div id=content../div. После этого замените статический текст тегами шаблона WordPress: post date, title, category, comments, next и previous link.
14. Предпросмотр темы
Поздравляю! Вы создали публичную часть (основную часть шаблона). Теперь зайдите в административную панель, перейдите к закладке Design, вы должны увидеть тему GlossyBlue. Активируйте её и перейдите к публичной части, чтобы посмотреть результат в действии.
15. Single.php
Пришло время создать шаблон single.php. Если хотите, можете повторить шаги, перенося код из стандартной темы. Но мне кажется более простым использовать только что созданный index.php, сохранив его как single.php. Откройте single.php из стандартной темы и скопируйте теги шаблона в нужные места. Далее подключите comments_template. На следующем скриншоте отображены внесенные мною изменения:
На следующем скриншоте отображены внесенные мною изменения:
16. Page.php
Теперь новый single.php сохраните с названием page.php. Уберите дату записи, форму комментариев, ссылки следующий/предыдущий. Вот, собственно, и всё — ваш шаблон page.php готов.
17. Удаление файлов HTML
Удалите все файлы HTML из папки glossyblue (они нам больше не понадобятся). Технически этого достаточно для создания базовой темы WordPress. Вы, наверное, заметили, что в стандартной теме больше PHP-файлов. Что же, на самом деле, они вам не так уж необходимы, если требуется простая тема. Например, если search.php или 404.php не будет в папке темы, WordPress автоматически использует index.php для отображения страницы. Читайте Template Hierarchy для более подробного рассмотрения.
18. Шаблон страницы WordPress
А теперь последний пример — я покажу вам как использовать Page Template для создания страницы Архива, которая будет содержать список всех записей на вашем блоге (удобно для карты сайта). Скопируйте archives.php из папки стандартной темы. Удалите ненужный код и получите что-то вроде этого:
Скопируйте archives.php из папки стандартной темы. Удалите ненужный код и получите что-то вроде этого:
Тут я использовал query_post (showposts=-1 означает «отобразить все записи»), чтобы перечислить все записи.
Теперь зайдите в панель администратора, создайте новую страницу и назовите её Archives. В выпадающем списке шаблонов выберите Archives.
Дополнительная литература
Просмотрите список Плагины WordPress, возможно, они покажутся вам полезными. Для более углублённого изучения читайте WordPress Theme Hacks.
Как разработать тему WordPress с нуля
Если вы хотите, чтобы что-то было сделано правильно, возможно, вам придется сделать это самостоятельно. Несмотря на то, что доступно множество тем WordPress, найти ту, которая имеет именно тот вид и функциональность, которые вам нужны, может быть сложно. На самом деле, у вас может возникнуть соблазн создать собственную тему. Начало разработки темы может показаться непосильным, особенно для новичка.
Создание тем WordPress может быть очень простым, если вы знаете основы HTML, CSS и JavaScript. Однако, если вы новичок в WordPress, все, что вам нужно сделать, это выполнить шаги руководства для начинающих. К концу этого руководства вы узнаете, как создать тему WordPress, лучше поймете, как все сочетается друг с другом, и как использовать WordPress на досуге.
Содержание
показать
- Каковы требования для создания темы WordPress?
- Шаг 1: Создайте папку для файлов, которые вы будете добавлять
- Шаг 2: Создайте пользовательскую тему
- Шаг 3: Активируйте тему
- Шаг 4: Измените настройки в файле index.php
- Шаг 5: Разделите страницу на разделы
- Шаг 6: Создайте файл functions.php
Каковы требования для создания темы WordPress?
В первую очередь вам необходимо установить WordPress. Вы можете следовать нашему руководству здесь, если вы не знаете, как установить WordPress. Вы также можете получить WordPress с официального сайта, но сначала вам нужно будет изменить учетные данные базы данных.
Вам не нужно знать PHP или иметь какие-либо предварительные знания WordPress. Но для разработки темы WordPress требуется среда разработки с установленными Apache, PHP, MySQL и WordPress. Вы также должны понимать структуру темы. В своей простейшей форме тема WordPress представляет собой обычную HTML-страницу, состоящую из следующих файлов:
- header.php — содержит код раздела заголовка темы.
- index.php — содержит код для основной области и указывает, куда будут включены другие файлы. Это основной файл темы.
- sidebar.php – содержит информацию о сайдбаре.
- footer.php — обрабатывает раздел нижнего колонтитула.
- style.css — отвечает за стиль вашей темы.
- single.php — включает код для вывода статьи на свою страницу;
- page.php — включает код для отображения содержимого одной страницы;
- archive.
 php — отображает список элементов в архиве, а также категории, которые определил пользователь;
php — отображает список элементов в архиве, а также категории, которые определил пользователь; - functions.php — Этот файл содержит функции, расширяющие функциональные возможности темы, такие как логотипы, меню, цвет, эскизы, сценарии и таблицы стилей.
- 404.php — код ошибки, указывающий, что запрошенный файл не найден.
Теперь давайте перейдем к шагам по созданию темы WordPress.
Шаг 1: Создайте папку для файлов, которые вы будете добавлять
Помимо настройки WordPress, почти все, что вы делаете в WordPress, будет находиться в папке wp-content; все остальное — основной код, и вы не хотите связываться с этим. В любом случае, нам нужно знать, где находятся файлы, из которых состоит тема WordPress, в установке WordPress, если мы собираемся создавать темы. Установка WordPress обычно содержит каталог WordPress в качестве корневого каталога. Посмотрите, как выглядит корневой каталог.
Файлы:
- index.
 php
php - license.txt
- readme.html
- wp-activate.php
- wp-blog-header.php 12
- wp-config
- wp-comments .php
- wp-config-sample.php
- wp-cron.php
- wp-links-opml.php
- wp-load.php
- wp-login.php
- wp-mail.php
- 2 wp-settings.php
- wp-signup.php
- wp-trackback.php
- xmlrpc.php
Папки
- wp-admin
- wp-content
- wp-includes
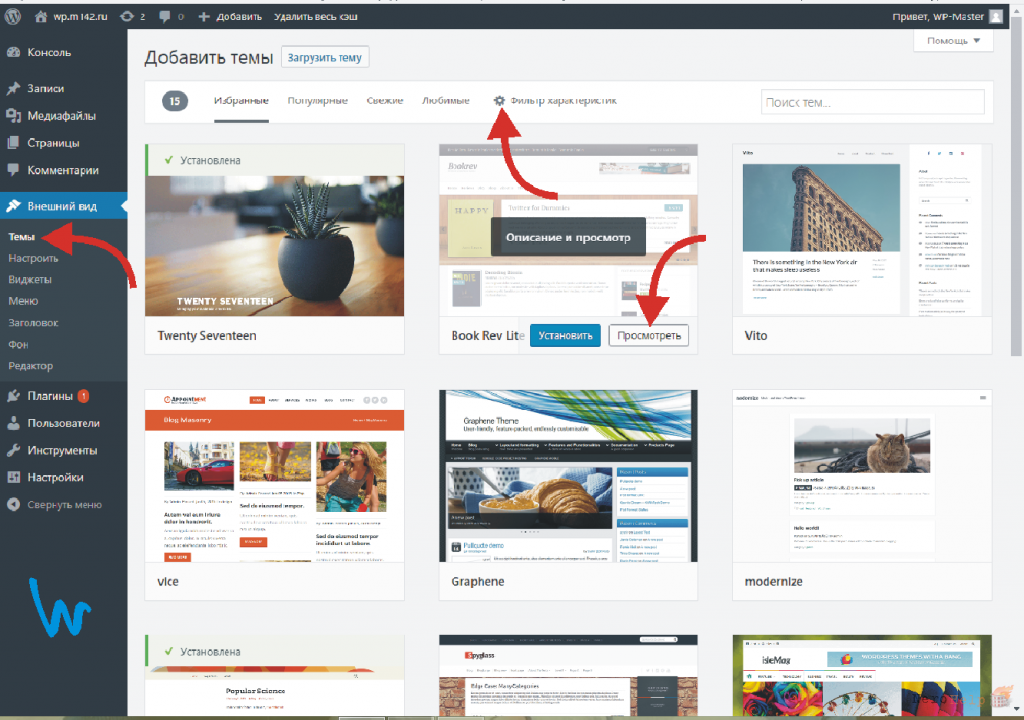
В Finder перейдите по пути wp-content > themes , чтобы попасть в папку с темами. Вы увидите темы WordPress по умолчанию — двадцать девятнадцать , двадцать двадцать , двадцать двадцать один — и index.php . Создайте новый каталог для вашей темы.
Шаг 2. Создайте пользовательскую тему
Для существования темы WordPress требуется только два файла — style.css и index. php . Поэтому вы должны дополнительно создать два необходимых файла index.php и style.css, когда закончите создание папки с вашей темой. Style.css просто содержит комментарий, который предупреждает WordPress о том, что здесь существует тема. Он требуется во всех темах, а содержит информационный заголовок для вашей темы. Измените имя, автора, описание и т.д. Давайте посмотрим, на что указывает каждый из них.
php . Поэтому вы должны дополнительно создать два необходимых файла index.php и style.css, когда закончите создание папки с вашей темой. Style.css просто содержит комментарий, который предупреждает WordPress о том, что здесь существует тема. Он требуется во всех темах, а содержит информационный заголовок для вашей темы. Измените имя, автора, описание и т.д. Давайте посмотрим, на что указывает каждый из них.
Имя темы — Всегда следует указывать имя темы. Если вы этого не сделаете, будет использоваться имя папки.
URI темы — он должен направлять пользователей на веб-сайт, где они могут узнать больше о теме.
Автор – Здесь вы указываете свое имя.
URI автора — здесь вы можете добавить ссылку на свой личный или бизнес-сайт.
Описание — отображается как в модальном окне темы wp-admin, так и в списке тем WordPress.
Версия . Номера версий помогают разработчикам отслеживать изменения и гарантировать, что клиенты используют самую последнюю версию.
Номера версий помогают разработчикам отслеживать изменения и гарантировать, что клиенты используют самую последнюю версию.
Лицензия — Вы можете выбрать, как будет лицензироваться ваша тема, но если она не совместима с GPL, вы не сможете распространять ее на WordPress.
В style.css есть еще несколько полей, но ни одно из них не является технически важным. Тем не менее, они настоятельно рекомендуются, если вы хотите, чтобы ваша тема выглядела достойно в wp-admin. Ниже мы только что присвоили нашей теме в примере имя темы, автора, URI автора, описание, номер версии и до (последняя основная версия WordPress, до которой была протестирована тема).
Подходит к index.php WP загружает сообщения, которые будут отображаться на экране, используя этот файл. Это основной файл шаблона и требуется во всех темах . Кроме того, если базовый файл WP отсутствует, wp будет использовать его. Ваша тема создана. Перейдите на панель инструментов WordPress и нажмите Внешний вид > Темы . Вы увидите тему в коллекции со всеми темами по умолчанию.
Вы увидите тему в коллекции со всеми темами по умолчанию.
Шаг 3. Активируйте тему
Как упоминалось выше, перейдите на панель инструментов WordPress, выберите «Внешний вид», затем «Темы» и посмотрите, есть ли там новая созданная тема. Чтобы проверить правильность введенной в стиле информации, перейдите в «Сведения о теме». Затем активируйте тему и вернитесь к своему основному URL-адресу. При этом технически вы уже создали пользовательскую тему. Конечно, он пока не делает ничего, кроме того, что может делать статический HTML-сайт, но теперь вы все настроили.
Шаг 4: Измените настройки в файле index.php
Чтобы проверить, работает ли ваша тема, вернитесь к index.php и напишите командную строку для WP, чтобы получить сообщения из базы данных и показать их на страница. Вы должны восстановить заголовок и содержание сообщения, чтобы все файлы можно было увидеть на главной странице.
Команда «иметь сообщения» указывает WP искать сообщения блога в базе данных. Страница будет обновляться, если появятся новые объявления. Если нет, будет показано сообщение для условия отрицательного ответа, которое мы установили в коде (false).
Страница будет обновляться, если появятся новые объявления. Если нет, будет показано сообщение для условия отрицательного ответа, которое мы установили в коде (false).
Существует функция с именем «публикация», которую необходимо добавить в цикл «есть записи», чтобы WP показывал этот файл всякий раз, когда условие «есть записи» истинно. WordPress ищет новые записи в этом цикле и показывает их на странице по мере необходимости.
Метод «публикация» извлекает самую последнюю публикацию и вносит необходимые корректировки, чтобы отобразить ее в хронологическом порядке на странице темы. Поскольку это цикл, если функция возвращает значение true, каждый раз, когда создается новое сообщение, оно будет немедленно включено.
Содержимое прикрепляется к заголовку файла, помещаемого на страницу с помощью функции «содержимое». Функция «постоянная ссылка» создает ссылку на каждый отдельный пост, позволяя пользователям просматривать информацию без необходимости прокручивать весь текст на главной странице. Вы можете использовать метод «отрывок» вместо метода «содержимое», чтобы добавить краткую сводку под заголовком файла с первыми 200 символами содержимого. В результате, когда пользователь нажимает на ссылку, он получает только весь текст.
Вы можете использовать метод «отрывок» вместо метода «содержимое», чтобы добавить краткую сводку под заголовком файла с первыми 200 символами содержимого. В результате, когда пользователь нажимает на ссылку, он получает только весь текст.
Шаг 5: Разделение вашей страницы на разделы
В настоящее время все находится в index.php . Но, очевидно, мы хотим, чтобы заголовок, нижний колонтитул и боковая панель на всех страницах были одинаковыми. Итак, мы собираемся разделить index.php на две секции — header.php и footer.php .
Хорошо иметь wp head во всех ваших темах, так как это особая функция, которая упаковывает вывод в раздел head> файла header.php. Его следует вводить перед закрывающим тегом /head>, чтобы упростить добавление плагинов на сайт, поскольку этот хук может использоваться для интеграции стилей, скриптов или метакомпонентов в область head>. Принимая во внимание, что файл footer. php может закрывать теги, используемые в функциях, как определено ниже:
php может закрывать теги, используемые в функциях, как определено ниже:
Большинство веб-сайтов, особенно блогов, также имеют боковую область для включения такого контента, как архивы, теги, категории, реклама и так далее. Если вы хотите их, вам нужно снова разделить index.php на sidebar.php, content.php и т. д. Если на боковой панели находится вся второстепенная информация, то контент — это место, где размещаются все статьи и основной контент веб-сайта. .
Шаг 6: Создайте файл functions.php
Теперь ваша пользовательская тема содержит файлы index.php, style.css, header.php и footer.php. Следующий файл, который у вас должен быть, это functions.php, который придает WordPress индивидуальность, позволяя командной строке изменять поведение CMS по умолчанию. Не требует уникального текста заголовка. Он работает только тогда, когда тема активна и применяется только к текущей теме.
Заключение
Эта статья посвящена изучению основ создания темы WordPress. О WordPress можно узнать гораздо больше. Мы искренне надеемся, что эта статья открыла вам мир возможностей. Теперь вы знаете, что любой сайт можно преобразовать в тему WordPress — без использования плагинов, виджетов или чужой темы.
О WordPress можно узнать гораздо больше. Мы искренне надеемся, что эта статья открыла вам мир возможностей. Теперь вы знаете, что любой сайт можно преобразовать в тему WordPress — без использования плагинов, виджетов или чужой темы.
Как создать собственную тему WordPress с нуля (2023)
Хотите создать собственную тему WordPress, чтобы придать своему сайту уникальный вид?
Раньше создание темы WordPress было невозможным без дорогостоящих разработчиков или собственных знаний в области кодирования. Но сегодня некоторые плагины WordPress дают вам возможность создавать собственные темы с помощью простой функции перетаскивания.
В этой статье мы покажем вам, как создать собственную тему WordPress без написания кода.
Чтобы перейти к определенному разделу руководства, вы можете использовать быстрые ссылки ниже:
В этой статье
- Шаг 1. Установите плагин SeedProd
- Шаг 2. Выберите шаблон темы
- Шаг 3. Настройте части темы WordPress
- Шаг 4.
 Подключитесь к почтовой службе
Подключитесь к почтовой службе - Шаг 5. Опубликуйте свою собственную тему WordPress
Как создать тему WordPress с нуля?
Темы WordPress созданы с использованием комбинации PHP, CSS, JavaScript и HTML. Это языки программирования, для изучения которых требуется много тренировок. Так что, если вы сами не являетесь разработчиком, ваш единственный вариант — нанять агентства по разработке для создания тем для вас, что может быть очень дорогостоящим.
Но благодаря SeedProd теперь вы можете создать свою собственную тему WordPress без программирования. Он поставляется с простым интерфейсом перетаскивания, который может использовать каждый, и позволяет легко настраивать каждый аспект дизайна вашей темы.
WPForms — лучший плагин для создания форм WordPress. Получите это бесплатно!
Почему SeedProd?
SeedProd — самый удобный плагин для создания целевых страниц для WordPress.
Он обеспечивает высокий уровень индивидуальной настройки и имеет множество дополнительных функций, включая:
- Конструктор тем
- Более 150 шаблонов целевых страниц
- Конструктор перетаскивания
- Интеграция электронного маркетинга
- 2 миллиона стоковых фото
- и более.

Благодаря этим функциям вы можете быстро создавать целевые страницы на своем веб-сайте в рамках существующей темы WordPress. Но теперь SeedProd добавил новую функцию, которая позволяет вам создавать свою собственную тему WordPress, используя тот же дизайн перетаскивания для максимальной простоты использования.
Давайте посмотрим, как создать тему WordPress с помощью SeedProd.
Для этого руководства мы предполагаем, что у вас уже есть веб-сайт WordPress, размещенный в домене. Если нет, вы можете ознакомиться с этим руководством по созданию веб-сайта WordPress.
Если вы хотите заменить существующую тему WordPress на ту, которую собираетесь создать, мы рекомендуем использовать для нее тестовый сайт разработки. Таким образом, вы не рискуете случайно вызвать какие-либо ошибки на своем основном сайте. Лучшие хостинг-сервисы WordPress, такие как Bluehost, предлагают среды разработки для WordPress.
Наконец, не забудьте сделать резервную копию своего сайта перед созданием темы.
После того, как вы сделали эти приготовления, пришло время приступить к созданию пользовательской темы WordPress без кода!
Шаг 1. Установите плагин SeedProd
Прежде всего, установите плагин SeedProd на свой сайт WordPress. Вы можете посмотреть инструкции по установке плагинов WordPress, если вы никогда раньше не устанавливали плагин.
Вам понадобится как минимум лицензия SeedProd Pro, чтобы разблокировать функцию создания тем. Чтобы активировать лицензию Pro, откройте свою учетную запись SeedProd и щелкните вкладку Downloads . Прокрутите вниз, чтобы найти лицензионный ключ и скопировать его.
Затем откройте панель администратора WordPress и перейдите в SeedProd
»Настройки. Затем введите скопированный ключ в поле Лицензионный ключ и нажмите Подтвердить .
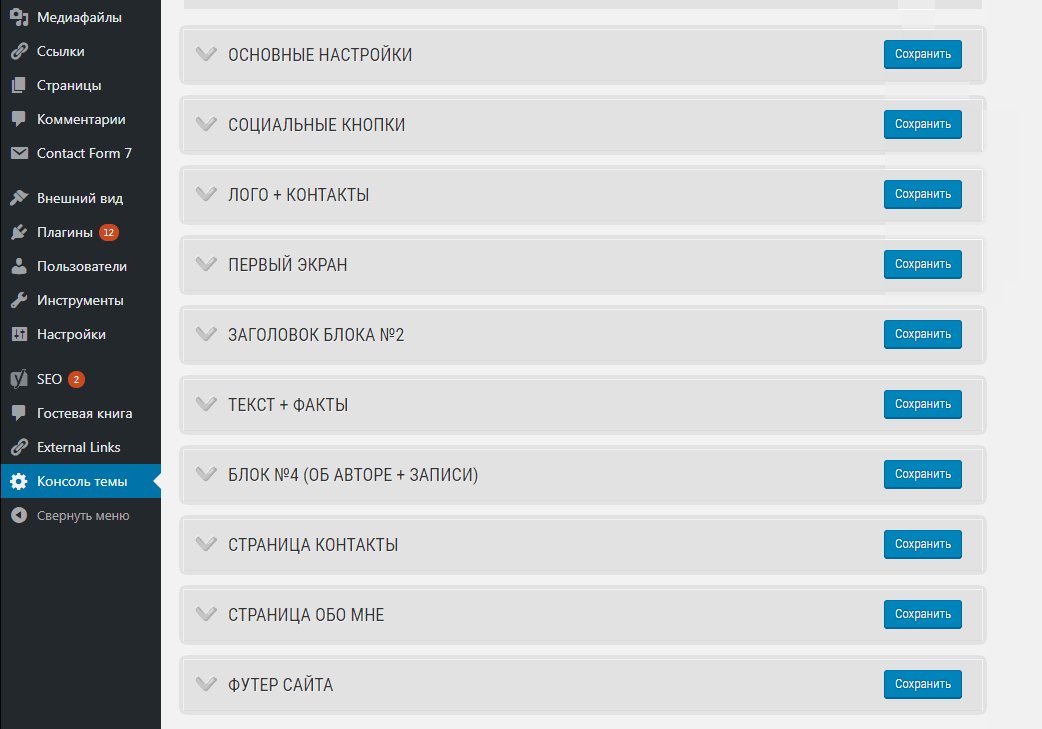
Теперь перейдите к SeedProd » Theme Builder. Это панель инструментов, на которой будут жить все ваши различные элементы темы.
Теперь у вас есть два способа создать свою тему с помощью SeedProd: создать каждую отдельную часть вашей темы самостоятельно или использовать готовый шаблон и отредактировать части, которые вам не нравятся.
Каждая тема WordPress состоит из разных частей, включая:
- Заголовок
- Нижний колонтитул
- Домашняя страница
- Один пост
- Одна страница
- Архив или страница блога
- Боковая панель
Создание каждой из этих частей с нуля может быть немного пугающим, если вы создаете тему впервые. В этом случае есть более простой способ сделать это.
SeedProd поставляется с различными готовыми шаблонами тем, которые настраивают общую структуру для вашей законченной темы. Таким образом, все различные части автоматически добавляются в структуру, но вы все равно можете настроить каждую часть по своему усмотрению.
В оставшейся части урока мы будем использовать одну из тем SeedProd, чтобы показать вам шаги, поскольку это наиболее удобный для начинающих метод создания пользовательской темы WordPress.
Шаг 2. Выберите шаблон темы
Функция создания тем имеет несколько предварительно созданных тем, созданных по образцу бизнес-сайтов различных типов. Чтобы просмотреть доступные темы, нажмите кнопку Themes .
SeedProd поставляется с шаблонами для различных предприятий и отраслей, включая маркетинговые агентства, рестораны, компании по уходу за домашними животными и многое другое.
В этом примере мы будем использовать тему Starter. Как только вы выберете тему, SeedProd автоматически создаст все отдельные части темы.
Вы также можете отключить различные части темы, если они вам не нужны для вашего сайта. Чтобы отключить любой раздел, вы можете использовать кнопки-переключатели под заголовком «Опубликовано».
Вы можете изменить настройки для каждой части вашей темы, щелкнув Edit Conditions 9кнопка 0035.
Откроется модальное окно, в котором вы можете изменить имя, тип, приоритет и настроить условия, когда и где эта часть должна появиться на вашем веб-сайте.
В большинстве случаев вы можете оставить эти настройки по умолчанию и перейти к настройке каждой части темы.
Шаг 3. Настройка частей вашей темы WordPress
Теперь, когда все основные компоненты вашей темы определены, мы можем настроить дизайн каждого из них, чтобы он выглядел именно так, как мы хотим.
Чтобы начать редактирование, наведите курсор на часть темы и нажмите Edit Design .
Для этого урока мы настроим верхний и нижний колонтитулы, домашнюю страницу и страницу блога. Те же принципы настройки применяются ко всем остальным страницам.
Верхний и нижний колонтитулы
Чтобы начать редактирование верхнего колонтитула, нажмите кнопку Edit Design , которая появляется при наведении курсора на верхний колонтитул.![]() Это приведет вас к интерфейсу перетаскивания тем SeedProd. Наведите курсор и щелкните область заголовка, чтобы открыть параметры настройки, которые появятся на левой панели.
Это приведет вас к интерфейсу перетаскивания тем SeedProd. Наведите курсор и щелкните область заголовка, чтобы открыть параметры настройки, которые появятся на левой панели.
По умолчанию в заголовке есть логотип SeedProd. Вы можете очень легко заменить его логотипом вашего бизнеса. Нажмите на изображение, чтобы удалить или заменить его, загрузив собственный логотип.
SeedProd позволяет изменять размер и выравнивание логотипа. Вы также можете добавить пользовательскую ссылку на логотип. Например, вы можете перенаправлять пользователей на главную страницу, когда они нажимают на логотип.
Вы также можете изменить цвет фона заголовка. Просто наведите указатель мыши на область заголовка, пока не увидите синий контур. Нажмите на нее, чтобы найти новое меню параметров на левой панели. Теперь вы можете изменить цвет заголовка и выбрать сплошной цвет или даже градиент.
Теперь щелкните вкладку Advanced , чтобы получить доступ к дополнительным настройкам, таким как тень, интервал, граница, положение и т. д.
д.
Когда вы закончите вносить все изменения, нажмите кнопку Сохранить в правом верхнем углу конструктора и нажмите кнопку с крестиком, чтобы выйти на главную панель инструментов конструктора тем.
Если вы хотите включить верхний колонтитул на свой сайт, вы можете повторить те же шаги, чтобы отредактировать дизайн нижнего колонтитула.
Далее мы собираемся отредактировать домашнюю страницу.
Домашняя страница
Домашняя страница — это передняя часть вашего веб-сайта. Обычно он содержит важные элементы, которые определяют, кто вы, что вы делаете, и обеспечивают социальное доказательство посредством отзывов и отзывов.
Шаблон Starter Theme, который мы используем, имеет все ключевые разделы, которые вы обычно найдете на главной странице бизнес-сайта, включая:
- Основная область
- Секция характеристик
- Отзывы
- Раздел часто задаваемых вопросов
Вы можете изменить каждый блок этой страницы, включая изображения, текст, кнопки, цвета и макет.
На приведенном ниже рисунке показано, как легко редактировать различные части страницы с помощью простых действий перетаскивания.
Используйте настройки и блоки в левом меню, чтобы редактировать дизайн, пока вы не будете полностью удовлетворены. Когда вы внесли все изменения, обязательно проверьте предварительный просмотр для мобильных устройств.
Если какие-либо элементы сайта кажутся неполными в мобильной версии, вы можете вернуться к редактированию и вносить коррективы, пока они не станут идеальными.
Когда вы будете довольны своей домашней страницей, нажмите кнопку Сохранить и вернитесь на панель инструментов конструктора тем SeedProd.
Страница блога
Теперь давайте создадим пользовательскую страницу блога для вашего сайта. На панели инструментов конструктора тем нажмите ссылку Edit Design в разделе Blog Index, Archives, Search , чтобы начать его редактирование.
Здесь вы можете добавлять или удалять различные элементы, такие как содержание публикации, отрывок, биографию автора и многое другое, используя интерфейс перетаскивания. Нажмите на одну из публикаций, отображаемых на этой странице, чтобы получить доступ к дополнительным настройкам.
Эти настройки позволяют изменить тип запроса сообщений, макет, нумерацию страниц. Вы также можете изменить контроль над дополнительными сведениями, которые должны отображаться в каждом сообщении, такими как дата публикации, автор, избранное изображение, отрывок и многое другое.
После того, как вы настроили страницу блога, нажмите Сохранить и снова вернитесь на панель инструментов.
Global CSS
В разделе Global CSS настраиваются глобальные параметры цветов, типографики, макета и стиля вашей темы.
На панели инструментов Theme Builder нажмите Edit Design в разделе Global CSS вашей темы.
Например, вы можете выбрать цвет и шрифт кнопки , которые должны отображаться на всем сайте.
Точно так же вы можете изменить текстовые шрифты, фон, макет и даже добавить пользовательский CSS в свою тему. Эти изменения будут применяться ко всему сайту и обеспечат единообразие стиля.
Когда вы закончите настройку параметров по своему вкусу, нажмите кнопку Сохранить .
Шаг 4. Подключение к службе рассылки
SeedProd позволяет вам подключиться к службе маркетинга по электронной почте, что является важным шагом, если вы хотите включить подписку или регистрационную форму в свою тему.
На самом деле, если на вашем сайте установлен WPForms, он автоматически интегрируется с SeedProd. Таким образом, вы можете встраивать любые формы, созданные с помощью WPForms, в любую часть вашей темы с помощью SeedProd.
После создания формы вам необходимо убедиться, что ваша служба маркетинга по электронной почте подключена к SeedProd, чтобы вы могли отправлять и получать электронные письма, связанные с формой.
Чтобы связать службу маркетинга по электронной почте с темой SeedProd, щелкните вкладку Подключить на верхней панели экрана конструктора тем во время редактирования любой части темы.
Нажмите на любую почтовую программу из списка и следуйте инструкциям на экране, чтобы завершить интеграцию с вашей темой SeedProd. Когда вы закончите, ваши записи в форме подписки будут автоматически добавлены в ваш список рассылки.
Шаг 5. Опубликуйте свою собственную тему WordPress
Теперь ваша тема готова к развертыванию! Чтобы активировать тему, перейдите на панель инструментов конструктора тем и нажмите кнопку-переключатель «Включить тему SeedProd » в правом верхнем углу экрана.
Теперь давайте взглянем на нашу недавно созданную пользовательскую тему WordPress!
Это главная страница темы с заголовком:
А вот и страница блога.
И все! Вы только что создали свою первую пользовательскую тему WordPress без кода!
Затем создайте контактные формы для вашего сайта WordPress
Теперь, когда у вас есть совершенно новый сайт WordPress, вам следует подумать о добавлении контактных форм, чтобы посетители могли легко связаться с вами.


 php — главный файл темы, отвечает за вывод содержимого
php — главный файл темы, отвечает за вывод содержимого
 php — отображает список элементов в архиве, а также категории, которые определил пользователь;
php — отображает список элементов в архиве, а также категории, которые определил пользователь; php
php Подключитесь к почтовой службе
Подключитесь к почтовой службе