Как создать файл sitemap.xml для сайта
С файлом Sitemap.xml знакомы в первую очередь веб-разработчики и СЕО-оптимизаторы, так как он используется при создании сайтов и служит неким ориентиром для роботов поисковых систем. В нем содержится основная мета-информация о каждой странице сайта, плюс, ссылки на эти страницы, данный о последнем обновлении и их частоте. Наличие данного файла обеспечивает ускоренное индексирование страниц сайта и, следовательно, более быстрое попадание их на страницы поисковой выдачи поисковиков.
Содержание
- Как создать файл Sitemap.xml онлайн
- Вариант 1: Gensitemap.ru
- Вариант 2: My site map generator
- Вариант 3: Majento
- Вариант 4: Репорт
Данный файл может быть создан с помощью онлайн-сервисов полностью бесплатно, правда, при условии, что у вас не большой сайт, на котором всего несколько сотен страниц. Под страницами подразумеваются не только те страницы, что видны каждому пользователю, но и разделы с технической информацией, например, для тех же поисковиков. Обычно они скрыты от посетителей сайта.
Обычно они скрыты от посетителей сайта.
Если у вас большой сайт с тысячами страниц, то создать карту для него с помощью указанных онлайн-сервисов вряд ли получится. Придется делать это либо вручную, либо с помощью специализированных программ, либо совмещать.
Вариант 1: Gensitemap.ru
Условно-бесплатный сервис, но очень простой в использовании. Необязательно быть профессиональным веб-мастером, чтобы разобраться в его работе. Если на сайте не более 1000 страниц, то данный сервис сгенерирует файл sitenap.xml полностью бесплатно. В остальных случаях цена будет зависеть от объема страниц.
Инструкция по использованию сервиса выглядит так:
- Перейдите на главную страницу и заполните необходимые поля:
- «Адрес сайта». Только адрес самого главного домена, без указания посторонних страниц и поддоменов. Например, public-pc.com.
- «Электронная почта». Любой ваш email-адрес, куда будет выслан сгенерированный результат и оповещение об окончании сканирования сайта.

- Если у вашего сайта есть какие-нибудь поддомены, например, public-pc.com.ru, то установите галочку у пункта «Добавить поддомены». В противном случае оставьте данный пункт неактивным.
- Поле «Пин-код» заполнять не нужно, только если вы не планируете пользоваться услугами данного ресурса на постоянной основе. Может быть актуально для сайтов, где регулярно выходит много нового контента и карту нужно часто обновлять.
- Заполнив все поля, нажмите «Создать sitemap.xml».
- Запустится процесс сканирования страниц сайта. Его длительность зависит от количества этих страниц и наличия вспомогательных файлов, например, robots.txt. Оповещение о завершении сканирования вам должно прийти на электронную почту, что вы указали ранее.
- Если на сайте обнаружится более 1000 страниц, то вам будет предложено внести оплату и потом скачать готовый файл. Как правило, оплата не очень большая, но зависит от количества обнаруженных страниц.
- Если же оплату вносить не требуется, то кнопка скачивания готового sitemap.
 xml станет активна по умолчанию. Просто воспользуйтесь ею и выберите директорию на компьютере, куда хотите поместить сформированный файл.
xml станет активна по умолчанию. Просто воспользуйтесь ею и выберите директорию на компьютере, куда хотите поместить сформированный файл.
Вариант 2: My site map generator
Тоже условно-бесплатный сайт, позволяющий создать на бесплатной основе карту для сайта, размер которого не превышает более 500 страниц. В противном случае пользователю потребуется приобрести платную подписку. Это может быть выгодно в том случае, если у вас много страниц и они регулярно обновляются, так как вам не требуется оплачивать отдельно каждую страницу сверх установленной нормы.
Создать файл sitemap.xml с помощью данного ресурса можно по следующей инструкции:
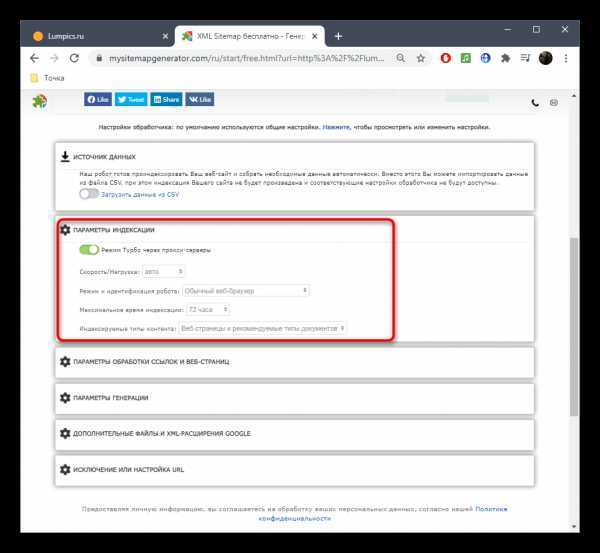
- Перейдя на указанный сайт переключитесь на раздел «Генератор Sitemap». На данной странице нужно выбрать вариант «Sitemap бесплатно».
- На следующей странице укажите URL-адрес сайта в соответствующем поле. Здесь не требуется выполнять заполнение других полей, за исключением поля с email’ом, если вы хотите, чтобы результат вам прислали на электронную почту.
 Предварительно нужно будет активировать данное поле.
Предварительно нужно будет активировать данное поле. - Ниже потребуется ввести код подтверждения – обычную капчу. Нажмите «Старт!», чтобы запустить процедуру создания файла sitemap.xml.
- На следующей странице можно указать дополнительные настройки, которые будут учитываться при создании файла карты сайта. На них мы подробно останавливаться не будем.
- Ожидайте завершения процесса сканирования и формирования файла. По завершении появится ссылка напротив надписи «Скачать». Воспользуйтесь ею для загрузки сформированного файла.
Если вы ранее указали адрес электронной почты, то sitemap.xml будет дополнительно продублирован на нее. При необходимости выполнить скачивание можно будет со своего почтового ящика. Это удобно в случае, если сайт долго создает карту, так как по завершении вам будет отправлено письмо со ссылкой для скачивания. В это время можно закрыть сам My site map generator.
Вариант 3: Majento
Этот ресурс, в отличии от предыдущих, имеет несколько дополнительных настроек, которые могут полезны веб-мастерам при создании файла sitemap. xml. Здесь действует еще и ограничение по IP-адресам – с одного IP нельзя выполнять создание более 5 карт в сутки. Плюс, есть ограничение на размер сайта – не более 500 страниц. Снять ограничения можно, скачав программу от разработчиков сайта и оформив платную подписку.
xml. Здесь действует еще и ограничение по IP-адресам – с одного IP нельзя выполнять создание более 5 карт в сутки. Плюс, есть ограничение на размер сайта – не более 500 страниц. Снять ограничения можно, скачав программу от разработчиков сайта и оформив платную подписку.
Инструкция по работе с данным ресурсом выглядит следующим образом:
- Перейдя на сайт Majento, вам сразу требуется указать настройки, которые сервис будет учитывать при создании карты. Здесь можно указать расширения файлов, которые будут игнорироваться при создании sitemap.xml, а также разные дополнительные настройки.
- Ниже введите защитный код с представленного изображения.
- Укажите в появившемся поле ссылку на ресурс, для которого создается карта. Нужно указывать только основной домен, без использования поддоменов.
- Для запуска процедуры воспользуйтесь кнопкой «Создать sitemap.xml».
- Начнется процесс сканирования ресурса, если на вашем сайте больше 500 страниц, составленная карта будет неполной.

- По завершении будет отображена информация о сайте, плюс, ссылка на составленную карту.
Вариант 4: Репорт
Это единственный ресурс, не накладывающий ограничений на размер сайта. Единственным ограничением может быть только частота использования за сутки, как это было в случае с предыдущим вариантом.
Читайте также:
Не удаляется папка на компьютере
Как очистить историю поиска Яндекс
Декомпиляция EXE-файлов
Как очистить историю поиска Chrome
Создание файла sitemap.xml происходит следующим образом:
- На главной странице введите адрес вашего сайта в самое первое поле.
- Ниже находятся дополнительные параметры сканирования: дата и частота обновления страниц, приоритет. Расставьте в этих полях значения в соответствии с данными сайта либо просто не заполняйте те, что пустые.
- Дополнительно здесь расположено поле, куда указывается количество страниц, которые будут просканированы. Очень удобно, если вам требуется сделать сканирование не всего сайта.
 В противном случае просто не заполняйте данное поле.
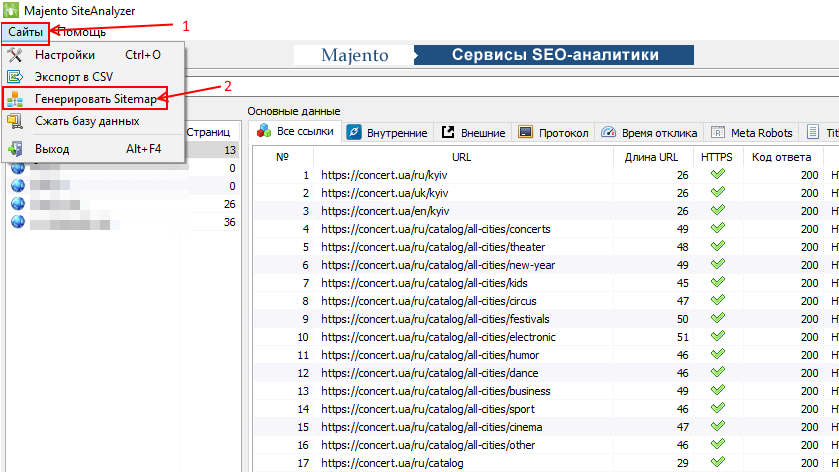
В противном случае просто не заполняйте данное поле. - Закончив с заполнением полей, воспользуйтесь кнопкой «Генерировать sitemap».
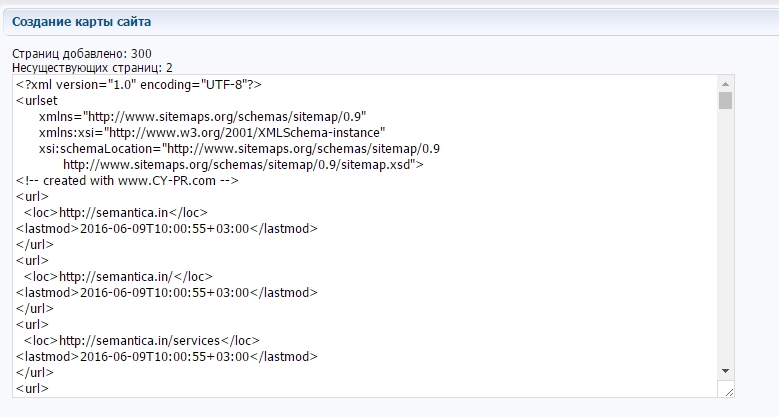
- Начнется процесс генерирования будущей карты, а результат в виде готовой карты отобразится ниже. Вы можете его просто выделить и скопировать либо сохранить в виде XML-файла, воспользовавшись соответствующей кнопкой.
Представленные онлайн-сервисы помогут быстро составить XML-карту сайта, да и использовать их гораздо удобнее, чем специальное программное обеспечение. Проблема может быть только в наличии дополнительных возможностей и ограничениях.
Создание sitemap.xml (файл карты сайта)
Если вы имеете достаточно большой сайт в несколько сотен или тысяч страниц и проблемы с их полной индексацией, то одним из способов быстро проиндексировать их все будет создание технического файла sitemap. Он содержит структурированную информацию о всех имеющихся на ресурсе страницах. Это облегчает поисковым роботам ориентацию на вашем ресурсе.
В этой статье мы рассмотрим различные виды “карт” и расскажем как их создавать, устанавливать и обслуживать.
Какие виды карт сайтов существуют
Технически существует два вида:
- Sitemap в виде xml — файла. Это XML-документы, которые содержат служебную информацию. Они помогают поисковым роботам ориентироваться на ресурсах и эффективно их индексировать.
- И HTML sitemap. Это карта сайта, которая размещается на страницах сайта и является неудобным, устаревшим элементом навигации.
В данной статье мы будет рассматривать работу именно с xml — файлами.
Содержание sitemap
Мы уже кратко упомянули о том, что данный файл помогает решить проблему неполной индексации вашего ресурса в поисковых системах. Содержит этот файл следующую информацию:
- Список URL-адресов страниц сайта и их иерархия.
- Тип контента (изображение, видео и другое).

- Информация о фото и видео, которую используют поисковики для формирования выдачи.
- Сведения о приоритетности страницы, частоте обновления, какая была дата последнего изменения и альтернативных версиях страницы.
Можно ли обойтись без данного файла
Панели для вебмастеров Яндекса и Гугла отмечают проблему отсутствия sitemap, как “возможную”, но не критическую. Сайт спокойно будет проиндексирован поисковыми роботами и без данного файла, но в некоторых ситуациях sitemap существенно облегчит вам жизнь:
- Если сайт очень большой (сотни или тысячи страниц).
- Сайт молодой.
- Сайт имеет сложную вложенную структуру.
- У вас есть более или менее важные страницы на сайте.
- Страницы постоянно обновляются.
Если какой-то из перечисленных пунктов описывает вашу ситуацию, то ниже мы для вас подготовили инструкцию по созданию и установке карты сайта.
Создание и подключение карты
Мы рассмотрим два способа: создание с помощью генератора и с помощью дополнительных модулей для CMS.
Создание с помощью генератора
С помощью онлайн-генераторов можно сделать sitemap.xml для сайта на любой CMS или для статичного сайта на HTML. Главный недостаток использования генераторов — ограниченное число страниц для бесплатного создания карты (часто не более 500) и отсутствие актуализации полученной карты.
Иначе говоря, если у вас сайт содержит более 500 страниц и эти страницы обновляются, то лучше не прибегать к онлайн-генераторам. В случае, когда требуется создать карту сайта для небольшого ресурса, вы можете воспользоваться одним из сервисов ниже:
- https://htmlweb.ru/analiz/sitemap.php
- https://www.mysitemapgenerator.com/ru/
- https://www.xml-sitemaps.com/
Принцип работы с ними простой. В поле адреса вы вводите url вашего ресурса, а сервис после нескольких минут работы сформирует для вас файл с расширением . xml. Вам остается лишь скачать его, а затем загрузить в корневую папку. Корневая папка содержит в себе файл index.html. Так что ищите его и не ошибетесь.
xml. Вам остается лишь скачать его, а затем загрузить в корневую папку. Корневая папка содержит в себе файл index.html. Так что ищите его и не ошибетесь.
Создание создание xml карты с помощью дополнительного модуля
Данный способ удобен тем, что надстройки автоматически обновляют карту ресурса после добавления новых страниц и уведомляют об этом поисковые системы.
- Если вы используете CMS WordPress, то вам подойдет плагин — Google XML Sitemaps.
- Для Джумлы — Sitemap Generator, PWT Sitemap.
- Для Drupal — XML Sitemap.
- Для OpenCart — Yandex Sitemap.
После создания карты она будет доступна по стандартному адресу — site.ru/sitemap.xml (где site.ru — ваше доменное имя). Теперь добавим вашу карту в Search Console и “Вебмастер”.
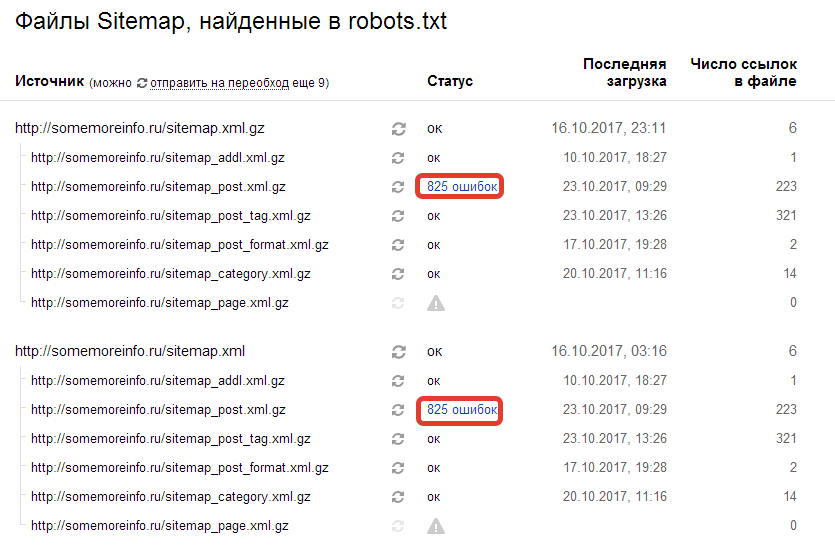
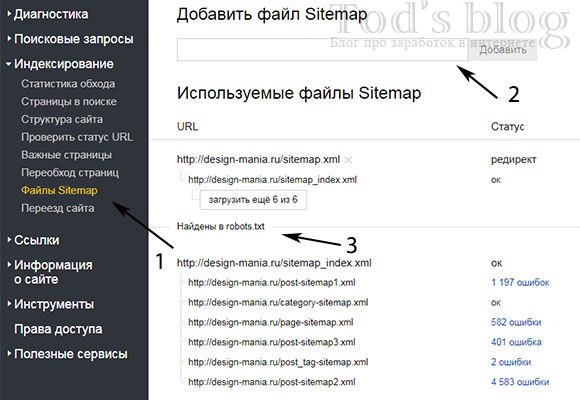
- Чтобы добавить карту сайта в Search Console, вам нужно попасть в раздел “Файлы Sitemap”, ввести адрес карты и нажать отправить. Понадобится время на индексацию карты и через некоторое время вы сможете просмотреть отчет об индексации.

- Чтобы добавить карту сайта в “Я.Вебмастер” выберите раздел “Индексирование – Файлы Sitemap”. Укажите URL сайтмап в соответствующем поле и нажмите кнопку “Добавить”.
Итог
Теперь вы научились работать с созданием и установкой sitemap.xml файла. Это далеко не универсальное средство для решения проблем с SEO, но важный шаг на пути к развитию вашего ресурса.
Как создать sitemap.xml карту сайта и настроить её?
Эта статья о том, как создать карту сайта sitemap.xml, а также html карту сайта, для чего она нужна, и как ею грамотно пользоваться. Статья для владельцев сайтов, для SEO специалистов и тех, кто хочет научиться писать современные сайты.
Как создать карту сайта
Что такое карта сайта и зачем она нужна
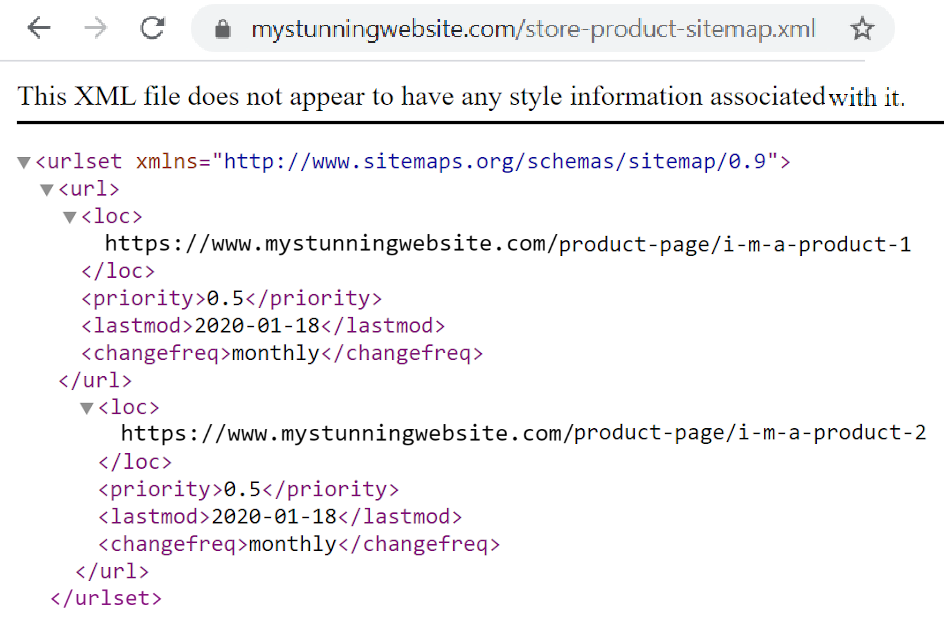
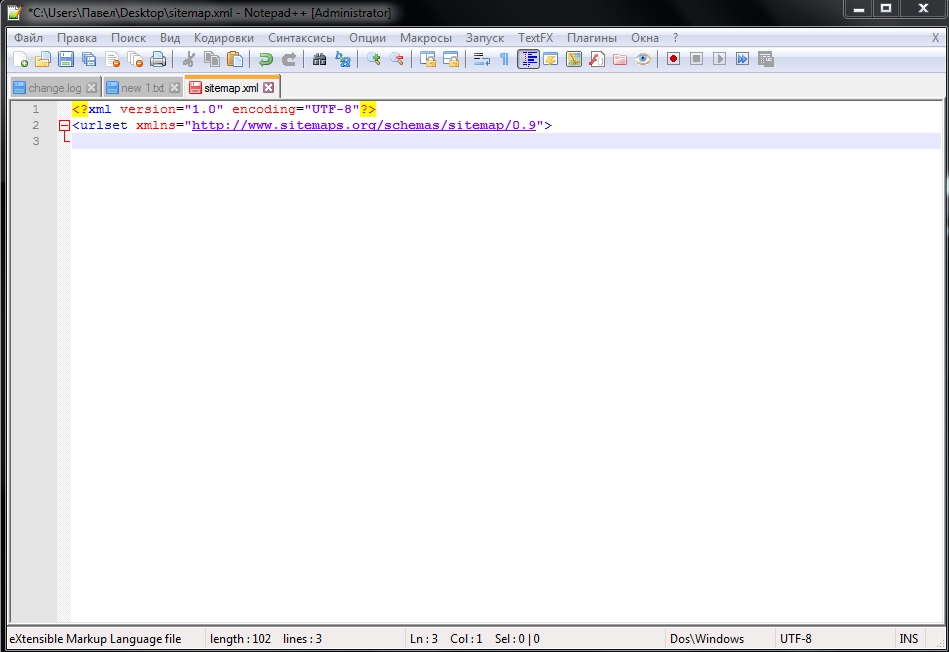
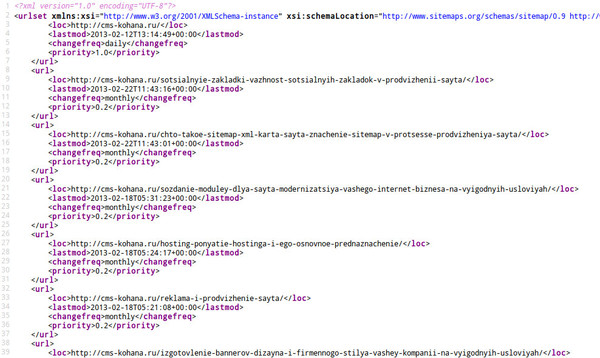
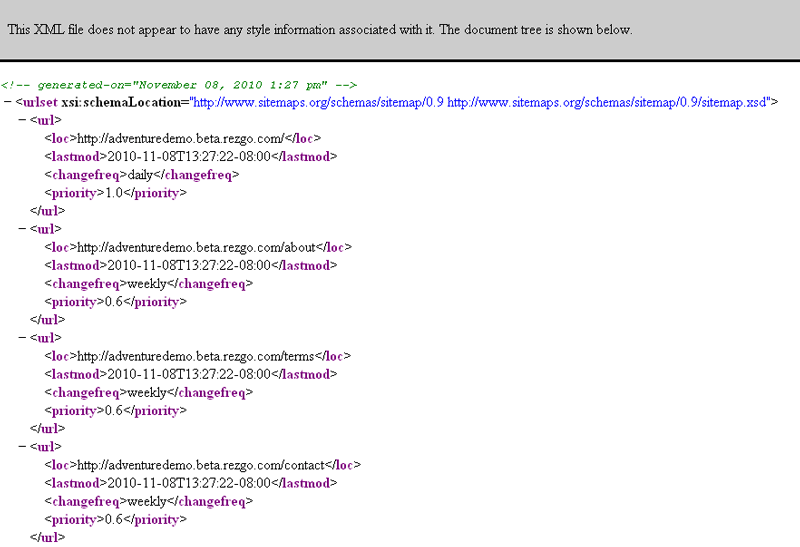
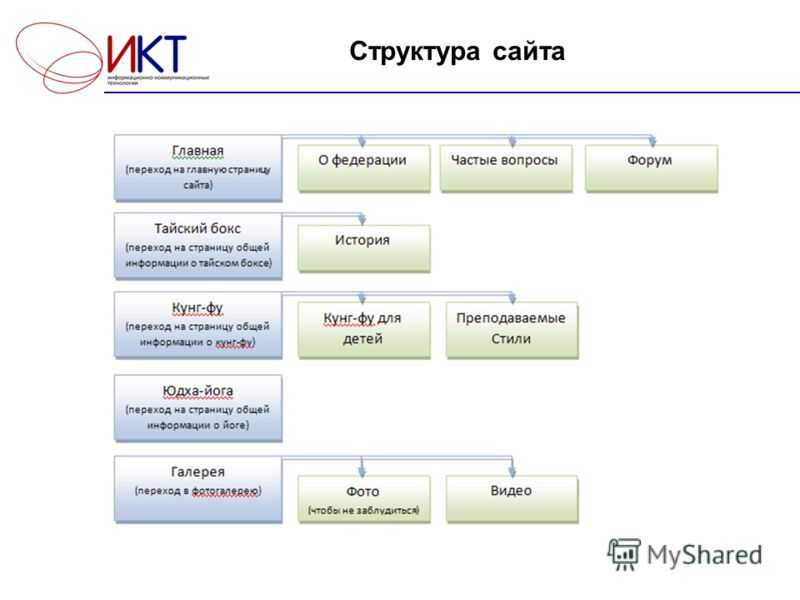
Этот раздел мы посвятим XML картам сайта. XML карта сайта — это служебная карта сайта для роботов поисковиков. Она содержит всю информацию о страницах вашего сайта и помогает поисковикам отслеживать изменения на ваших страницах, их улучшения, а также дату изменений той или иной страницы вашего сайта. Так выглядит XML карта сайта:
Так выглядит XML карта сайта:
Ещё существуют HTML карты сайта для посетителей, которые представляют собой обычные каталоги страниц для удобства пользователей. На сегодняшний день мало кто использует HTML карты сайта, поскольку на больших сайтах их заменяют хлебными крошками, а также используют системы поиска на сайтах. Однако в конце этой статьи мы остановимся и на этой форме.
XML и HTML – языки разметки. При этом HTML – устаревший и не очень удобный.
Зачем нужна карта сайта sitemap.xml
Как видно из картинки выше, sitemap.xml содержит:
- Список URL страниц сайта и их иерархию.
- Тип опубликованного контента, например, статья или страница, список авторов.
- Сведения о частоте обновления и последнем обновлении страницы.
- Сведения о приоритетности страницы.
- Данные об альтернативных версиях страницы.
Более подробно можно прочитать в справочниках для вебмастеров Яндекс и Google
Можно ли обойтись без sitemap.
 xml
xmlМожно обойтись и без sitemap.xml, но в этом случае поисковые роботы будут намного дольше считывать информацию с вашего сайта. Более того, Яндекс отметит вам это в списке возможных ошибок, а не в списке фатальных ошибок.
Мы рекомендуем вам создать карту сайта в следующих случаях:
- Многие страницы сайта регулярно обновляются.
- На сайте есть страницы, на которые нет ссылок с других страниц сайта.
- Сайт очень большой, у него сложная структура.
- Новый сайт.
- На сайте есть более и менее важные страницы.
- Коммерческий сайт, от посещаемости которого зависит успех бизнеса.
Как создать и подключить файл sitemap.xml
Существует два способа создания файла sitemap.xml: при помощи он-лайн генератора или с помощью плагинов, генерирующих sitemap.xml, которые есть в различных CMS.
Создание файла sitemap.xml при помощи он-лайн генератора.
Этот способ хорош только тем, что вы не привязаны к конкретной CMS и можете создавать sitemap. xml для HTML сайтов. Этот способ подходит для очень маленьких сайтов – визиток, потому что имеет ограничение по количеству страниц сайта при создании sitemap.xml. Если вы собираетесь развивать свой сайт и добавлять всё новые и новые страницы, то бесплатные версии он-лайн генераторов вам не подходят, а платные стоят довольно дорого.
xml для HTML сайтов. Этот способ подходит для очень маленьких сайтов – визиток, потому что имеет ограничение по количеству страниц сайта при создании sitemap.xml. Если вы собираетесь развивать свой сайт и добавлять всё новые и новые страницы, то бесплатные версии он-лайн генераторов вам не подходят, а платные стоят довольно дорого.
Список некоторых он-лайн генераторов:
- XML-Sitemaps.
- XML sitemapgenerator.
- Online XML sitemapgenerator.
- MySitemapgenerator.
Скачайте полученный sitemap.xml на компьютер и затем загрузите его в корневую директорию вашего сайта. Это можно сделать с помощью FTP-клиента, например, FileZilla.
Если вы не знаете, где находится корневой каталог сайта, найдите файл index.html. Ещё проще – обратитесь к своему хостеру, и он вам поможет.
Как создать карту сайта с помощью плагинов CMS
Основным достоинством этого является возможность изменить sitemap.xml вручную в любое время. Также это удобно тем, что новые страницы добавляются в карту сайта в режиме реального времени автоматически.
Для WordPress, например, существует несколько плагинов, создающих sitemap.xml автоматически. Пользователю не надо следить за добавлением новых URL в карту сайта.
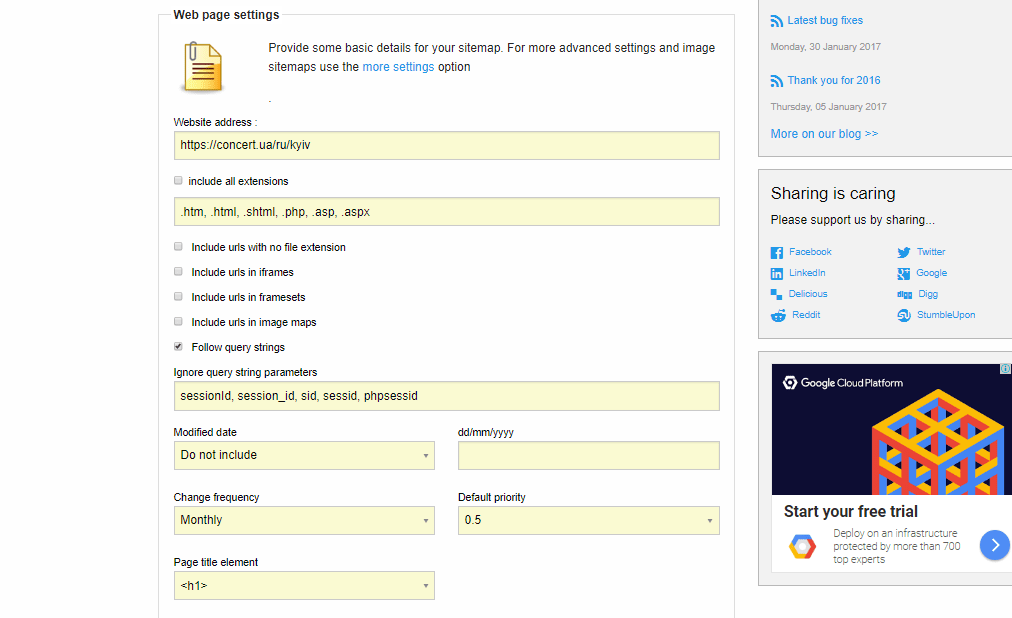
Самым простым и удобным в использовании плагином мы считаем плагин Yoast Seo.
Установить его можно как из панели самого WordPress, что проще, так и с сайта производителя
Так же автоматически добавляет вам на сайт sitemap.xml и плагин All in One SEO Pack.
Оба плагина выполняют очень похожие функции, поэтому мы не рекомендуем использование сразу обоих этих плагинов. Нам больше нравится Yoast Seo, потому что он имеет более широкий функционал по сравнению с All in One SEO Pack.
Плагин имеет как платные, так и бесплатные функции. У него есть мастер настроек, поэтому вы не ошибетесь в настройках плагина. Распишем более подробно, где можно увидеть sitemap.xml вашего сайта, используя этот плагин:
Увидеть созданный плагином sitemap.xml для вашего сайта можно в разделе “общие”, там же есть ссылка на прекрасную статью, написанную разработчиками плагина о пользе sitemap. xml. Функцию создания и добавления URL в sitemap.xml вашего сайта плагин предоставляет бесплатно.
xml. Функцию создания и добавления URL в sitemap.xml вашего сайта плагин предоставляет бесплатно.
All in One SEO Pack – полностью бесплатный плагин.
Стоит упомянуть ещё плагин Google XML Sitemaps, который тоже бесплатно создаёт sitemap.xml, но он имеет много дополнительных настроек.
Если вы публикуете на сайте видеоматериалы и хотите, чтобы они ранжировались в поиске, можно создать карту сайта для видео. Для этого можно воспользоваться отдельным генератором, например, WP Video SEO.
Вот генераторы sitemap.xml для других движков:
- Для «Джумлы»: Sitemap Generator, PWT Sitemap.
- Для Drupal: XML Sitemap.
- Для OpenCart: YandexSitemap.
После создания карты сайта добавьте ее в кабинеты вебмастеров поисковых систем
Зачем добавлять sitemap.xml в Google Search Console и Яндекс.Вебмастер? Очень просто. Яндекс.Вебмастер обязательно попросит вас это сделать, ненавязчиво пометив отсутствие sitemap.xml у себя в консоли как некритичную ошибку. Google Search Console не будет этого делать, но добавление туда файла sitemap.xml значительно ускорит индексацию вашего сайта.
Google Search Console не будет этого делать, но добавление туда файла sitemap.xml значительно ускорит индексацию вашего сайта.
Sitemap.xml индексируется поисковиками не сразу. Пройдёт какое-то время, пока поисковики начнут индексировать сайт по sitemap.xml, и вы увидите слово “успешно”, которое светится зелёным цветом.
И в Яндекс.Вебмастер:
Не забудьте в обязательном порядке добавить вашу карту сайта в Robors.txt
О том, что такое Robots.txt, и как туда добавить карту сайта вы можете прочитать в нашей статье:
Как создать и правильно настроить Robots.txt
Проверка файла sitemap.xml
Если вы создали sitemap.xml при помощи генератора, то вам надо добавить его не только в Google Search Console и Яндекс.Вебмастер, но и в robot.txt. Сам файл вы можете найти по адресу:
https://mysite.ru/sitemap_index.xml, где mysite – доменное имя вашего сайта. Так же можно проверить наличие этого файла у других сайтов.
Корректность файла можно проверить с помощью специального инструмента.
Как создать HTML карту сайта
Как отмечалось выше, HTML карта – элемент навигации для живых пользователей. Надо отметить, что это уже устаревший способ улучшить навигацию на сайте, и теперь его с успехом заменяют “хлебные крошки”. Если у сайта логичная структура и удобное меню, HTML карта тем более не нужна.
Создать карту сайта в формате HTML на WordPress можно с помощью плагина Hierarchical HTML Sitemap или аналогичных решений. Достаточно установить и активировать надстройку, а затем вставить предложенный шорткод на страницу, где нужна карта сайта.
Вот решения для других CMS:
- OSMapдля Joomla!.
- Sitemapдля Drupal.
В OpenCart карта сайта в формате HTML создается автоматически.
Видео по теме sitemap.xml
Заключение
В заключение можно сказать, что sitemap.xml на сегодняшний день является не забытым атавизмом, как HTML карта сайта, а способом и важной составляющей SEO вашего сайта.
СВЯЗАТЬСЯ
На ту же тему
Все хитрости sitemap.
 xml
xmlСодержание:
- Что такое XML-карта сайта?
- Цель XML-карты сайта
- XML-форматы карты сайта
- XML-классификация карты сайта
- Как создать карту сайта для Google?
- Карта сайта XML для изображений
- Карта сайта XML для видео
- XML-карта сайта для Google News
- XML-карта сайта для многоязычных сайтов
- Онлайн генераторы XML-карт сайта
- 1. XML-карты
- 2. My Sitemap Generator
- 3. XML Sitemap Generator
- 4. Web-Site-Map
- 5. Генератор карты XML на сервисе countwordsfree
- Инструменты CMS и плагины XML-карты сайта
- Плагины WordPress для создания XML-картографии сайта:
- CMS Drupal:
- CMS Joomla:
- JL Sitemap
- Добавление XML-картокарт сайта на сайт
- Добавление XML-файл в консоль поиска Google.

- Анализ XML-картокарт сайта в консоли поиска
- Советы и рекомендации
- Теперь давайте посмотрим, что не стоит добавлять в XML-карту сайта:
- Общие рекомендации по XML-карте сайта:
Каждый день, каждую минуту и каждую секунду сканеры различных поисковых систем изучают и собирают информацию с огромного количества веб-сайтов по всему миру. Эти программы автономны и обучены таким образом, чтобы эффективно сканировать страницы веб-сайта. Собранная информация о веб-страницах передается в индекс, и их можно ранжировать по конкретным поисковым запросам. ─ Но куда приходит карта сайта? — спрашиваешь ты. Они необходимы для того, чтобы процедура сканирования веб-страниц и контента сайта была максимально точной.
Сегодня создание и регулярное обновление XML-карты сайта является стандартом по умолчанию для большинства веб-сайтов, а также входит в число обязательных этапов технической оптимизации.
к содержанию ↑
Что такое XML-карта сайта?
XML-карта сайта — это XML-файл, содержащий список всех доступных URL-адресов сайта, каждый из которых имеет определённые метаданные. Наиболее важными являются:
Наиболее важными являются:
- Адрес и тип веб-страницы
- Дата и время последнего обновления веб-страницы
- Частота обновления
- Приоритет веб-страницы в общей структуре сайта
- Доступность языковых версий
Следует отметить, что использование протокола карты сайта не гарантирует, что веб-страницы будут индексироваться поисковыми системами. Это всего лишь дополнительная подсказка для гусеницев, которые могут выполнить более тщательное сканирование сайта. Однако в большинстве случаев использование карты сайта помогает оптимизировать процесс сканирования и предотвратить возможные ошибки.
к содержанию ↑
Цель XML-карты сайта
Использование XML-карты сайта позволяет сканерам поисковых систем быть более эффективными следующими способами:
- Расставьте приоритеты на веб-страницах в соответствии с заданными параметрами.
- Исправьте частоту обновления страниц сайта.
- Определите, какая из страниц сайта новая и требует обязательной индексации.

- Определите, были ли какие-либо изменения в страницах, которые индексировались ранее.
- Сканируйте медиаконтент на веб-сайте (изображения и видео).
- Отсканируйте новостную ленту сайта.
- Индексируй все необходимые страницы веб-сайта.
Теперь мы можем сделать вывод, что главная цель XML-карты сайта — помочь роботам поисковых систем максимально правильно отсканировать различный контент на страницах сайта.
к содержанию ↑
XML-форматы карты сайта
Согласно справочной информации Search Console, Google поддерживает следующие форматы карты сайта:
- XML
- RSS, mRSS и атом 1.0
- Текстовый файл
- Сайт платформы Google
В этой статье мы будем рассматривать только формат XML, поэтому не будем останавливаться на других форматах. Для формата XML необходимо соблюдать три обязательных требования при создании XML-карты сайта:
- Один файл не может содержать более 50 000 URL-адресов.

- Размер файла не должен превышать 50 МБ.
- Допускается только кодировка UTF-8.
Как видите, основные ограничения связаны с размером, поэтому существует возможность создавать несколько файлов. В этом случае вы можете создать карту сайта, так называемый индексный файл карты сайта и перечислить в нём все используемые файлы. Если ваш XML карты сайта больше 50 МБ, его можно сжать с помощью архиватора GZIP.
к содержанию ↑
XML-классификация карты сайта
Согласно справочной информации Search Console, Google поддерживает расширенный синтаксис в XML-файле для следующих типов данных:
- Изображения
- Видео
- Новости
XML-карта сайта для изображений — это файл с информацией только об изображениях веб-сайта. С помощью этого вы можете указать список изображений, доступных на сайте, и, самое главное, информацию для каждого изображения. Это может быть название изображения, его подпись, местоположение и т. д.
д.
XML-карта сайта для видео — это файл с информацией о видеоконтенте сайта. В нём вы можете перечислить видеоконтент, доступный на сайте, и описать его. Описание может содержать продолжительность видео, количество просмотров, дату публикации, название и т. д.
XML-карта сайта для новостей используется для оптимизации вашего сайта для Google News.
Самая простая и часто используемая карта сайта — это XML-карта сайта для страниц сайта, которая фактически описывает структуру сайта. Начнём с этого.
к содержанию ↑
Как создать карту сайта для Google?
Специальные XML-теги используются для создания XML-карты сайта для страниц сайта. Они могут быть обязательными или необязательными.
Пример XML-картографии сайта для страницы веб-сайта:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.com/foo.html</loc>
<lastmod>2018-06-04</lastmod>
</url>
</urlset>Чтобы создать индексный файл карты сайта, вы также должны использовать специальные XML-теги:
| Символ | Экранированная последовательность | |
| Амперсанд | & | & |
| Одинарные кавычки | ‘ | ' |
| Двойные кавычки | « | " |
| Больше чем | > | > |
| Меньше чем | < | < |
Маскирование в XML-файлах предназначено для интерпретации обычных символов в их псевдокодах в HTML-формате.
к содержанию ↑
Карта сайта XML для изображений
Используя XML-карту сайта для изображений, вы повысите вероятность того, что изображения с сайта появятся в результатах поиска Google. Это указано в консоли справки — поиска.
Это самое большое преимущество XML-карты сайта для изображений и может принести владельцам тех сайтов, которые ранжируются при поиске по изображениям. Кроме того, использование XML карты сайта для изображений поможет поисковой системе найти контент, загруженный с помощью JavaScript.
Основные теги для описания изображений:
<image: image> — информация об одном изображении. Каждый URL (тег) может включать до 1000 тегов .<image: loc> — URL изображения.
<image: caption> — подпись к изображению.<image: geo_location> — местоположение (страна, город и т. д.).<image: license> — URL-адрес лицензии на изображение.
XML-карта сайта Пример для изображений:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://example.com/sample.html</loc>
<image:image>
<image:loc>http://example.com/image.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/photo.jpg</image:loc>
</image:image>
</url>
</urlset> к содержанию ↑
Карта сайта XML для видео
Вот наиболее важные рекомендации из списка, предоставленного справкой по консоли поиска для создания XML-карты сайта для видео:
- Полное описание видео может увеличить вероятность его появления в результатах поиска Google на более высоких позициях благодаря дополнительным метаданным.

- Google будет использовать описание видео, которое он считает наиболее информативным. Это может быть описание в карте сайта или текст на веб-странице.
- Google Crawler не будет просматривать видео, если не найдет его по URL-адресу, указанному в XML-карте сайта.
- Google Crawler должен иметь доступ к исходному видеофайлу или проигрывателю.
- Google Crawler может проверить точность указанной информации о ваших видео. Если информация, представленная в XML-карте сайта, не соответствует действительности, видео может не индексироваться.
Давайте посмотрим на основные теги (обязательные и необязательные) для описания видео.
Требуемые теги:
<loc> — веб-страница, на которой находится видео
<video: title> — название видео (до 100 символов)
<video: player_loc> — местоположение проигрывателя для видео
<video: content_loc> — размещение конкретного видео
<video: thumbnail_loc> — предварительный просмотр видео (не менее 120×90 пикселей)
<video: video> — контейнер для описания видео
<video: description> — описание видео (до 2000 символов)
Дополнительные теги:
<video: duration> — продолжительность видео
<video: category> — категория видео
<video: publication_date> — дата публикации
<video: view_count> — количество просмотров видео
Поисковая система Google поддерживает следующие форматы видеофайлов:
- *.
 Mpg, *.mpeg;
Mpg, *.mpeg; - *.Mp4, *.m4v;
- *.Wmv;
- *.Asf;
- *.Avi;
- *.Ra, *.ram, *.rm;
- *.Mov;
- *.Flv.
Пример XML-картографии сайта для видео:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>http://www.example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>http://www.example.com/thumbs/123.jpg</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>Alkis shows you how to get perfectly done steaks every
time</video:description>
<video:content_loc>
http://streamserver.example.com/video123.mp4</video:content_loc>
<video:player_loc>
http://www.example.com/videoplayer.php?video=123</video:player_loc>
<video:duration>600</video:duration>
<video:expiration_date>2021-11-05T19:20:30+08:00</video:expiration_date>
<video:rating>4. 2</video:rating>
<video:view_count>12345</video:view_count>
<video:publication_date>2007-11-05T19:20:30+08:00</video:publication_date>
<video:family_friendly>yes</video:family_friendly>
<video:restriction relationship="allow">IE GB US CA</video:restriction>
<video:price currency="EUR">1.99</video:price>
<video:requires_subscription>yes</video:requires_subscription>
<video:uploader
info="http://www.example.com/users/grillymcgrillerson">GrillyMcGrillerson
</video:uploader>
<video:live>no</video:live>
</video:video>
</url>
</urlset>
2</video:rating>
<video:view_count>12345</video:view_count>
<video:publication_date>2007-11-05T19:20:30+08:00</video:publication_date>
<video:family_friendly>yes</video:family_friendly>
<video:restriction relationship="allow">IE GB US CA</video:restriction>
<video:price currency="EUR">1.99</video:price>
<video:requires_subscription>yes</video:requires_subscription>
<video:uploader
info="http://www.example.com/users/grillymcgrillerson">GrillyMcGrillerson
</video:uploader>
<video:live>no</video:live>
</video:video>
</url>
</urlset>Следует отметить, что если вы размещаете видео на своем сайте с помощью iframe из сервиса YouTube, отдельная XML-карта сайта не требуется.
к содержанию ↑
XML-карта сайта для Google News
И снова мы имеем в виду официальную информацию из Help — Google Console, которая гласит, что наличие отдельного XML-файла карты сайта для новостей обеспечивает ускоренный поиск и индексацию всех новостных статей на сайте. Поэтому отдельная XML-карта сайта для новостей станет лучшим решением для новостных сайтов, которые хотят публиковать свой контент в Google News.
Поэтому отдельная XML-карта сайта для новостей станет лучшим решением для новостных сайтов, которые хотят публиковать свой контент в Google News.
Вот список ключевых рекомендаций от Google по созданию новостной карты XML:
- Файл должен содержать URL-адреса статей, опубликованных за последние два дня.
- Статьи, опубликованные более двух дней назад, должны быть удалены из файла. В то же время они останутся в индексе Google News в течение стандартного 30-дневного периода.
- Карта сайта должна обновляться по мере публикации статей на сайте.
- При публикации новых статей вам просто нужно добавить их URL-адреса в существующий файл.
Список тегов для XML Новости Теги:
<news: publication> — это общий тег, в котором указано издание. У него есть два необходимых детских тегов.<news: name> — название издания<news: language> — язык в формате ISO 639<publication_date> — дата публикации в формате W3C с полной датой<news: title> — название статьи, похожее на её название на сайте<news: genres> — свойства статьи. Возможные значения:
Возможные значения:
- PressRelease — официальный пресс-релиз
- Satire — статья, которая раскрывает тему обсуждения в комической форме.
- Blog — статья, которая публикуется в блоге или в формате блога.
Пример XML-картографии сайта для Google News:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:news="http://www.google.com/schemas/sitemap-news/0.9">
<url>
<loc>http://www.example.org/business/article55.html</loc>
<news:news>
<news:publication>
<news:name>The Example Times</news:name>
<news:language>en</news:language>
</news:publication>
<news:publication_date>2008-12-23</news:publication_date>
<news:title>Companies A, B in Merger Talks</news:title>
</news:news>
</url>
</urlset>Согласно информации в разделе Справка Google Search Console, наличие отдельного XML-файла карты сайта для новостей обеспечивает ускоренный поиск и индексацию всех новостных статей на сайте.
к содержанию ↑
XML-карта сайта для многоязычных сайтов
Многие сайты, ориентированные на широкую аудиторию, имеют многоязычную поддержку. Чтобы гусеничный Google правильно понял, что сайт многоязычный, чтобы правильно сканировать свои страницы на разных языках, вам нужно использовать атрибут rel=”alternate” hreflang=”x”.
В XML-файле создайте отдельный элемент URL для каждого адреса, который, в свою очередь, должен включать:
Тег loc, указывающие на URL-адреса
XHTML: ссылка rel = «альтернативный» hreflang = «x» для каждой альтернативной версии страницы, всегда включая текущую версию.
Например, на английском сайте есть возможность выбрать немецкий язык. В этом случае мы должны сообщить о наличии альтернативных страниц на немецком языке. Такой пример может выглядеть следующим образом:
(картинка)
Ознакомившись с различными типами XML-карт и ознакомившись с синтаксисом создания файлов, вы можете перейти к инструментам, которые могут генерировать карту сайта.
Инструменты для создания XML-карты сайта и работы с ней
Вот несколько вариантов создания XML-карты сайта:
Руководствуясь правилами синтаксиса, рассмотренными выше
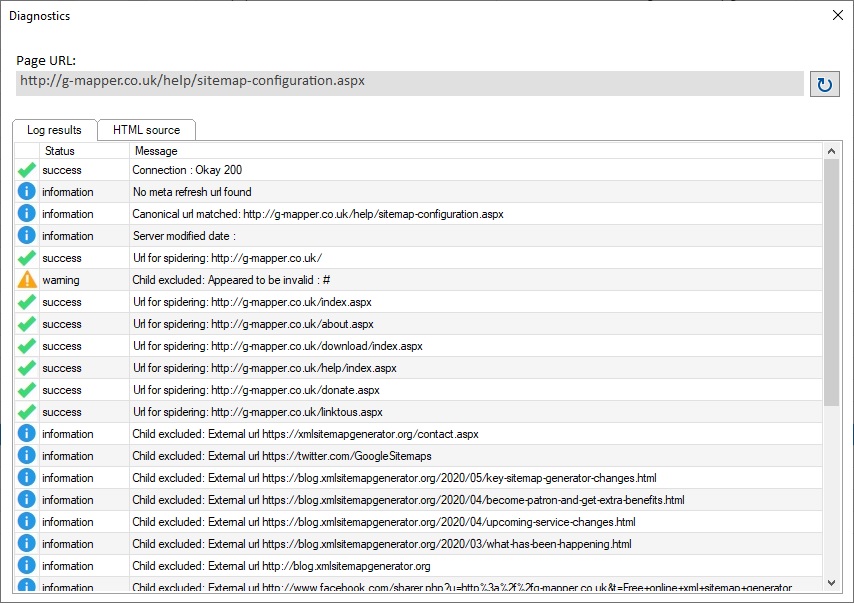
Настольные программы для генерации XML-карты сайта (программы для гусениц)
Онлайн генераторы XML-карт сайта
Инструменты CMS или отдельные плагины.
Понятно, что создание файлов, с помощью которых сотни и тысячи строк вручную, очень трудоемко, если не практически невозможно. Поэтому мы сосредоточимся только на настольных программах, онлайн-генераторах, CMS и их плагинах.
Программы сканирования для поколения XML-карт сайта
Зеничные программы обычно используются для больших сайтов с объёмом страниц от 1000. Большинство из них не являются свободными программами. Его используют в работе опытные специалисты, которые могут правильно настроить необходимые параметры и в полной мере воспользоваться продуктом.
В рамках этой статьи мы рассмотрим 3 программы, которые зарекомендовали себя при создании XML-карт сайта:
- Screaming Frog
Программный продукт британской компании Screaming Frog Ltd. Работает на семействах Windows, Mac OS и Linux. Существует бесплатная версия, которая позволяет генерировать XML карты сайта до 500 URL-адресов.
Работает на семействах Windows, Mac OS и Linux. Существует бесплатная версия, которая позволяет генерировать XML карты сайта до 500 URL-адресов.
(картинка)
Программа имеет простой и интуитивно понятный интерфейс и довольно большой набор настроек для создания XML-карты сайта:
Приоритет страницы
Экспорт в MS Excel
Автоматическая настройка lastmod и changefreq
Формирование карты для изображений
- PowerMapper Desktop
PowerMapper Desktop специализируется на создании HTML и XML карт сайта. Он работает с операционными системами Windows и Mac.
(картинка)
Отличительной особенностью этой программы является представление карты сайта в удобной, наглядной форме. Это может быть древовидная структура, табличная, трёхмерная, облачная и т. д.
к содержанию ↑
Онлайн генераторы XML-карт сайта
Сегодня онлайн-сервисы для автоматической генерации XML-карт сайта используются большинством разработчиков, потому что это просто, удобно и быстро.
Мы выделим 5 самых известных и популярных онлайн-сервисов для автоматического поколения XML-карт сайта. У каждого из них есть свои преимущества и недостатки, но окончательный выбор того, что использовать, зависит от вас. Мы проведем краткий обзор каждой из услуг и подчеркним их возможности и особенности.
к содержанию ↑
1. XML-карты
Сервис позволяет быстро генерировать XML-карту сайта, указывая только URL-адрес сайта и время последнего изменения информации на сайте. Бесплатная версия позволяет работать с сайтами объёмом до 500 страниц.
(картинка)
Если сайт имеет более пятисот страниц, вы можете приобрести PRO-карты сайта и получить расширенные функции. На данный момент PRO-карты имеют «пожизненную» лицензию.
к содержанию ↑
2. My Sitemap Generator
Это также удобный сервис для создания XML-карт сайта. Он работает аналогично XML-картам сайта. Если сайт содержит до пятисот страниц, вы можете сгенерировать для него карту абсолютно бесплатно. В противном случае вам понадобится пакет STATIC PRO или DYNAMIC.
В противном случае вам понадобится пакет STATIC PRO или DYNAMIC.
(картинка)
Разработчики этого сервиса утверждают, что их инструмент позволяет создавать дополнительные теги в процессе генерации XML карты сайта. Это может помочь поисковым системам получить более полную информацию на страницах сайта и в режиме обновления [4].
к содержанию ↑
3. XML Sitemap Generator
Этот сервис позволяет создавать XML-карту сайта объёмом до 2000 страниц в свободном режиме.
На сайте сервиса есть возможность создать личный кабинет для пользователя и сохранить в нём свои настройки. Следует отметить, что регистрация не является обязательной, и вместо этого вы можете немедленно сгенерировать XML-карту сайта.
Тем не менее, «Дополнительные настройки» определенно являются плюсом.
Перед генерацией XML карты сайта вы можете исключить отдельные URL-адреса и форматы изображений и определить, что показывать в тегах заголовка h2, h3 или указать приоритеты.
Сервис также предоставляет плагин для CMS WordPress и десктопную версию своего продукта для Windows. Узнайте больше о тегах в нашем разделе Как построить отличное мета-описание, h2 Метка: как создать отличный заголовок, как создать материалы для дружественных по поиску заголовков.
к содержанию ↑
4. Web-Site-Map
Это простой и удобный сервис для создания XML карты сайта размером до 3500 страниц.
Разработчики сервиса утверждают, что помимо создания карты генератор карт XML поддерживает национальные языки. Есть бесплатный отчёт о неработающие ссылки, валидатор карты сайта, а также ручная и автоматическая расстановка приоритетов страниц. Более подробный список функционала представлен на сайте разработчика.
к содержанию ↑
5. Генератор карты XML на сервисе countwordsfree
Это довольно удобный инструмент, который позволяет анализировать сайты размером до 10 000 строк. Сервис имеет четкий и эргономичный интерфейс. С ним легко работать, даже новичкам.
С ним легко работать, даже новичкам.
Разработчики сервиса утверждают, что помимо создания карты генератор карт XML поддерживает национальные языки. Есть бесплатный отчёт о неработающие ссылки, валидатор карты сайта, а также ручная и автоматическая расстановка приоритетов страниц. Более подробный список функционала представлен на сайте разработчика.
к содержанию ↑
Инструменты CMS и плагины XML-карты сайта
Если сайт был создан с помощью WordPress, Joomla, Drupal или другой CMS, вы можете использовать инструменты, которые уже реализованы внутри системы, наряду со специальными плагинами для автоматической генерации XML карты сайта.
Плагины WordPress для создания XML-картографии сайта:
- WordPress SEO от Yoast. Это самый известный SEO-плагин для WordPress на сегодняшний день. Его набор функций также включает автоматическое генерацию XML-карт сайта. Вы можете создать карту для веб-страниц или для медиаконтента. Доступно большое количество настроек.
 Подробнее о плагине читайте в нашей статье Плагин Yoast.
Подробнее о плагине читайте в нашей статье Плагин Yoast. - Карты сайта Google XML. Одним из главных преимуществ этого плагина является то, что он бесплатный для всех! Это удобный и простой в использовании инструмент для создания карты сайта. Он также имеет расширенный набор настроек.
- All in One SEO Pack — это достаточно мощный SEO-инструмент, который имеет функциональность для создания карты сайта. Доступны различные настройки, правила и автоматические уведомления от Google о добавлении нового контента. Более подробную информацию о плагине и его настройках можно найти в статьях «Все в одном SEO-пакете» и настройке SEO-плагинов.
- Premium SEO Pack помогает почти всем работать с XML-картой сайта автоматически. Когда информация обновляется на странице или появляются новые страницы, карта сайтов автоматически обновляется. Это быстро и легко.
- Rank Math — это SEO-плагин WordPress, разработанный MyThemeShop. Помимо большого набора различных функций, он имеет возможность сделать XML-карту сайта.
 Вы также можете настроить различные типы записей и таксономий. Подробнее о плагине и его настройках читайте в наших статьях Rank Math SEO и Rank Math Plugin Installation Walkthrough.
Вы также можете настроить различные типы записей и таксономий. Подробнее о плагине и его настройках читайте в наших статьях Rank Math SEO и Rank Math Plugin Installation Walkthrough.
Со всеми опциями для конкретного плагина для WordPress наряду с их преимуществами практически невозможно сказать, какой из них лучший. Все зависит от необходимых задач и сайтов, с которыми вы работаете. Плагин подбирается для широкого спектра SEO-задач, поэтому что-то вроде создания карты сайта является хорошим дополнением к его основным функциям, но не главным преимуществом плагина.
к содержанию ↑
CMS Drupal:
Простой модуль XML-карт сайта позволяет автоматически генерировать карту сайта. Созданную карту можно автоматически отправить из CMS в различные поисковые системы.
Этот модуль позволяет создать XML-файл карты сайта для многоязычных сайтов, изображений, Google News и обычных веб-страниц
Позволяет гибко регулировать параметры генерации.
к содержанию ↑
CMS Joomla:
Базовый функционал CMS Joomla не имеет собственных инструментов для создания XML-карты сайта. Тем не менее, существует несколько расширений, которые могут дополнить функциональность этой CMS, настраивая и создавая XML-карты сайта. Мы рассмотрим одну услугу: JL-карту сайта. Он обладает всем необходимым функционалом, поддерживается разработчиком и регулярно обновляется.
JL SitemapЭто программный продукт российских разработчиков из JoomLine Team.
Он работает с Joomla v. 3,9 и выше. Он имеет следующие необходимые функции для работы с XML карты сайта:
- Автоматическая генерация XML карты сайта
- Возможность вручную настроить параметры перед началом генерации
- Количество обработанных страниц не ограничено.
- Запланированная генерация XML-карт сайта
- Поддержка многоязычной XML-картографии сайта
Очевидно, что и инструменты CMS Drupal, и Joomla имеют все необходимые инструменты и возможности для создания, настройки и работы с различными типами XML-файлов карты сайта.
к содержанию ↑
Добавление XML-картокарт сайта на сайт
Вот следующие шаги для добавления XML карты сайта на сайт:
- Файл должен быть помещен в корневой каталог сайта: http://www.domain.com/sitemap.xml.
- Если файлов несколько, вам нужно создать индекс карты сайта, в котором должны быть перечислены все ссылки на XML-файлы.
- Добавьте директиву карты сайта в файл robots.txt:
- Карта сайта: http://www.domain.com/sitemap.xml.
Добавление XML-файл в консоль поиска Google.
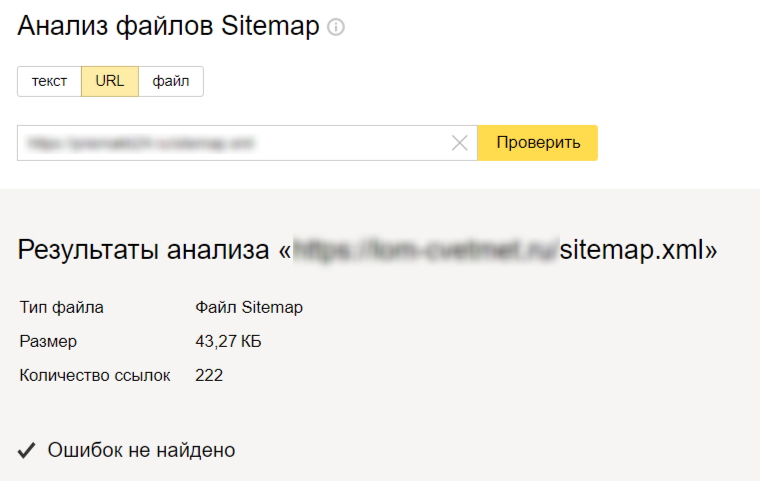
Анализ XML-картокарт сайта в консоли поиска
После того, как вы добавили XML-карту сайта и консоль поиска Google на сайт, вы можете проанализировать карту сайта.
- Используя функциональность Google Search Console, вы можете сделать следующее:
- Проанализируйте количество страниц, отправленных и проиндексированных сайтом
Посмотри на ошибки, которые система обнаружит во время анализа
Используя этот анализ, вы можете контролировать процесс ползания и при необходимости вносить определённые изменения.
к содержанию ↑
Советы и рекомендации
Прежде всего, давайте определим, когда нужно составить карту сайта:
- Сайт был создан недавно и не имеет достаточной массы ссылок.
- Сайт большой по размеру и имеет довольно сложную или нестандартную структуру. Большой список сайтов подходит в интернет-магазинах, туристических сайтах, новостных порталах, крупных спортивных и развлекательных ресурсах и т. д.
- Сайт содержит большое количество мультимедийного контента (изображения, видео и т. д.).
- Сайт ориентирован на новости.
к содержанию ↑
Теперь давайте посмотрим, что не стоит добавлять в XML-карту сайта:
- Дублировать страницы
- Вторичные адреса (неканонические)
- Страницы разбиения на страницы
- URL-адреса, основанные на идентификаторах сеанса и параметрах
- Результаты (динамически сгенерированные веб-страницы) поиска и фильтрации
- Архивные страницы
- Перенаправления (3 **)
- Несуществующие страницы (4 **)
- Ошибки сервера (5 **)
- Страницы, которые вы заблокировали в файле robots.
 txt
txt - Страницы с noindex
к содержанию ↑
Общие рекомендации по XML-карте сайта:
- Используйте XML-карту сайта только для изображений, видео и новостей в тех случаях, когда это оправдано спецификой сайта.
- Создавать динамические карты сайтов.
- Подключите XML карты сайта к консоли поиска Google.
- Попробуйте исправить ошибки, которые будут обнаружены в отчётах.
- Используйте простые и понятные имена файлов.
- Если вы используете несколько XML-карт сайта, используйте чёткую и несложнённую структуру.
Мы постарались собрать наиболее важные рекомендации при работе с XML-картой сайта. Когда и как использовать карты сайта в каждом конкретном случае, в конечном итоге зависит от вас.
Подводя итог, можно сказать, что правильная XML-карта сайта — это ещё один шаг лестницы под названием Technical SEO, который ведет в верхнюю часть страницы поиска Google. Используя XML-карту сайта, вы можете значительно ускорить индексацию новых или обновленных страниц, сосредоточиться на самых важных (продвинутом страницах) и предоставить поисковым системам исчерпывающую информацию о контенте сайта.
Конечно, использование XML-карты сайта не является обязательным условием и не гарантирует молниеносный эффект для индексации и продвижения ресурса в топ поисковых систем. Тем не менее, мы по-прежнему настоятельно рекомендуем создать XML-карту сайта по причинам, перечисленным в этой статье.
Плагин рейтинга создан автором этого блога. Буду очень признателен, если вы сможете его поддержать (ссылка)
p.s. Если статья была полезной и вас переполняет чувство благодарности, можете поддержать меня долларом на патреоне
cms, html, javascript, php, web, Модуль, плагин, преимум, сео
Romuald Shmidtelson
Поделиться постом:
Браузер lynx. Создание sitemap.xml
Существует немало онлайн сервисов для создания sitemap.xml. Однако его можно сделать и самому на своем компьютере, используя браузер lynx и несколько утилит командной строки Linux. Далее описывается пример использующего их bash-скрипта, названного sitemap. sh.
sh.
Bash-скрипт, который создает файл sitemap.xml:
#!/bin/bash
cd /home/me/sitemap/www/
lynx -crawl -traversal -accept_all_cookies -connect_timeout=30 http://www.compmiscellanea.com/ > /dev/null
cd /home/me/sitemap/www2/
lynx -crawl -traversal -accept_all_cookies -connect_timeout=30 http://compmiscellanea.com/ > /dev/null
cat /home/me/sitemap/www2/traverse.dat >> /home/me/sitemap/www/traverse.dat
cat /home/me/sitemap/www/traverse.dat | sed -e 's/\<www\>\.//g' | sort | uniq > /home/me/sitemap/sitemap/sitemap.xml
sed -i 's/\&/\&\;/g' /home/me/sitemap/sitemap/sitemap.xml
sed -i "s/'/\&apos\;/g" /home/me/sitemap/sitemap/sitemap.xml
sed -i 's/"/\"\;/g' /home/me/sitemap/sitemap/sitemap.xml
sed -i 's/>/\>\;/g' /home/me/sitemap/sitemap/sitemap. /<url><loc>/' /home/me/sitemap/sitemap/sitemap.xml
sed -i -e 's/$/<\/loc><\/url>/' /home/me/sitemap/sitemap/sitemap.xml
sed -i -e '1 i <?xml version="1\.0" encoding="UTF-8"?>\r\r<urlset xmlns="http:\/\/www\.sitemaps\.org\/schemas\/sitemap\/0\.9" xmlns:xsi="http:\/\/www\.w3\.org\/2001\/XMLSchema-instance" xsi:schemaLocation="http:\/\/www\.sitemaps\.org\/schemas\/sitemap\/0\.9 http:\/\/www\.sitemaps\.org\/schemas\/sitemap\/0\.9\/sitemap\.xsd">\r\r<!-- created by sitemap.sh from http:\/\/www.compmiscellanea.com\/en\/lynx-browser-creating-sitemap.xml\.htm -->\r\r' /home/me/sitemap/sitemap/sitemap.xml
sed -i -e '$ a \\r</urlset>' /home/me/sitemap/sitemap/sitemap.xml
sed -i '/static/d' /home/me/sitemap/sitemap/sitemap.xml
echo "...Done"
/<url><loc>/' /home/me/sitemap/sitemap/sitemap.xml
sed -i -e 's/$/<\/loc><\/url>/' /home/me/sitemap/sitemap/sitemap.xml
sed -i -e '1 i <?xml version="1\.0" encoding="UTF-8"?>\r\r<urlset xmlns="http:\/\/www\.sitemaps\.org\/schemas\/sitemap\/0\.9" xmlns:xsi="http:\/\/www\.w3\.org\/2001\/XMLSchema-instance" xsi:schemaLocation="http:\/\/www\.sitemaps\.org\/schemas\/sitemap\/0\.9 http:\/\/www\.sitemaps\.org\/schemas\/sitemap\/0\.9\/sitemap\.xsd">\r\r<!-- created by sitemap.sh from http:\/\/www.compmiscellanea.com\/en\/lynx-browser-creating-sitemap.xml\.htm -->\r\r' /home/me/sitemap/sitemap/sitemap.xml
sed -i -e '$ a \\r</urlset>' /home/me/sitemap/sitemap/sitemap.xml
sed -i '/static/d' /home/me/sitemap/sitemap/sitemap.xml
echo "...Done"
После того, как файл с bash-скриптом готов: chmod +x sitemap.sh, что бы сделать его исполняемым.
Скачать sitemap. sh в архиве sitemap.sh.tar.gz. После того, как архив загружен и распакован, в файле заменить http://www.compmiscellanea.com/ на нужное доменное имя сайта с «www» и заменить http://compmiscellanea.com/ на нужное доменное имя сайта без «www». Вместо «static» в последней строке файла поставить строку, которую должны содержать ссылки, что бы они были удалены из списка. Затем chmod +x sitemap.sh. Затем запустить sitemap.sh.
sh в архиве sitemap.sh.tar.gz. После того, как архив загружен и распакован, в файле заменить http://www.compmiscellanea.com/ на нужное доменное имя сайта с «www» и заменить http://compmiscellanea.com/ на нужное доменное имя сайта без «www». Вместо «static» в последней строке файла поставить строку, которую должны содержать ссылки, что бы они были удалены из списка. Затем chmod +x sitemap.sh. Затем запустить sitemap.sh.
Скачать sitemap2.sh с построчными комментариями в архиве sitemap2.sh.tar.gz.
Перед тем, как запустить bash-скрипт, нужно создать три папки. Так как браузер lynx в каких-то случаях может пропустить некоторые ссылки, если доменное имя сайта будет указано с или без «www», то bash-скрипт запускает lynx дважды, обрабатывая сайт по доменному имени с «www» и обрабатывая сайт по доменному имени без «www».
Получающиеся два файла помещаются в две разные папки, здесь это /home/me/sitemap/www/ и /home/me/sitemap/www2/. А директория /home/me/sitemap/sitemap/ предназначена для создаваемого sitemap.xml.
А директория /home/me/sitemap/sitemap/ предназначена для создаваемого sitemap.xml.
1. Путь к bash:
#!/bin/bash
2. Переход в папку. Браузер lynx поместит туда файлы, полученные при обработке сайта по доменному имени с «www»:
cd /home/me/sitemap/www/
3. Запуск браузера lynx для обработки сайта. Поскольку lynx может пропустить некоторые ссылки, если доменное имя сайта будет указано с или без «www», bash-скрипт запускает lynx дважды, обрабатывая сайт и по доменному имени с «www», и по доменному имени без «www». В данной строке bash-скрипта — с «www».
Lynx автоматически пройдет по всем страницам и ссылкам на них. Все куки будут приниматься. С помощью -connect_timeout можно указать сколько времени в секундах lynx будет пытаться перейти по каждой ссылке:
lynx -crawl -traversal -accept_all_cookies -connect_timeout=30 http://www. compmiscellanea.com/ > /dev/null
compmiscellanea.com/ > /dev/null
4. Переход в другую папку — lynx поместит туда файлы, полученные при обработке сайта по доменному имени без «www»
cd /home/me/sitemap/www2/
5. Запуск браузера lynx для обработки сайта. Поскольку lynx может пропустить некоторые ссылки, если доменное имя сайта будет указано с или без «www», bash-скрипт запускает lynx дважды, обрабатывая сайт и по доменному имени с «www», и по доменному имени без «www». В данной строке bash-скрипта — без «www».
Lynx автоматически пройдет по всем страницам и ссылкам на них. Все куки будут приниматься. С помощью -connect_timeout можно указать сколько времени в секундах lynx будет пытаться перейти по каждой ссылке:
lynx -crawl -traversal -accept_all_cookies -connect_timeout=30 http://compmiscellanea.com/ > /dev/null
6. При запуске браузера lynx дважды, для обработки сайта и по доменному имени с «www», и по доменному имени без «www», создаются два файла с собранными ссылками. Здесь содержимое второго файла добавляется к концу первого:
Здесь содержимое второго файла добавляется к концу первого:
cat /home/me/sitemap/www2/traverse.dat >> /home/me/sitemap/www/traverse.dat
7. Ссылки, собранные lynx при обработке сайта по доменному имени без «www» не содержат «www.». Что бы сделать список ссылок единообразным, «www.» у остальных ссылок тоже убираются. Затем они все сортируются по алфавиту с помощью sort. Затем uniq удаляет повторяющиеся записи. После чего результат сохраняется в файл «sitemap.xml», создаваемый в процессе:
cat /home/me/sitemap/www/traverse.dat | sed -e 's/\<www\>\.//g' | sort | uniq > /home/me/sitemap/sitemap/sitemap.xml
8. Если в URL есть &, ‘, «, > и <, они заменяются на &, ', ", >, <. Другие специальные и не-ASCII символы должны быть приведены в соответствие с действующими стандартами файла sitemap. xml { 1 } и общей практикой { 2 } разработчиками веб-сайта, страницы которого будут обрабатываться или CMS этого сайта.
xml { 1 } и общей практикой { 2 } разработчиками веб-сайта, страницы которого будут обрабатываться или CMS этого сайта.
Иначе lynx будет пробовать понять эти URL согласно своим правилам и возможностям, пробовать их прочитать и записать в traverse.dat. В зависимости от среды, где lynx запущен, это иногда может быть более или менее успешно, а иногда более или менее нет.
& заменяется на &
sed -i 's/\&/\&\;/g' /home/me/sitemap/sitemap/sitemap.xml
9. ‘ заменяется на '
sed -i "s/'/\&apos\;/g" /home/me/sitemap/sitemap/sitemap.xml
10. « заменяется на "
sed -i 's/"/\"\;/g' /home/me/sitemap/sitemap/sitemap.xml
11. > заменяется на >
sed -i 's/>/\>\;/g' /home/me/sitemap/sitemap/sitemap. /<url><loc>/' /home/me/sitemap/sitemap/sitemap.xml
/<url><loc>/' /home/me/sitemap/sitemap/sitemap.xml
15. После каждой строки добавляется </url></loc>:
sed -i -e 's/$/<\/loc><\/url>/' /home/me/sitemap/sitemap/sitemap.xml
16. Перед содержимым файла добавляются открывающие теги XML документа и комментарий:
sed -i -e '1 i <?xml version="1\.0" encoding="UTF-8"?>\r\r<urlset xmlns="http:\/\/www\.sitemaps\.org\/schemas\/sitemap\/0\.9" xmlns:xsi="http:\/\/www\.w3\.org\/2001\/XMLSchema-instance" xsi:schemaLocation="http:\/\/www\.sitemaps\.org\/schemas\/sitemap\/0\.9 http:\/\/www\.sitemaps\.org\/schemas\/sitemap\/0\.9\/sitemap\.xsd">\r\r<!-- created by sitemap.sh from http:\/\/www.compmiscellanea.com\/en\/lynx-browser-creating-sitemap.xml\.htm -->\r\r' /home/me/sitemap/sitemap/sitemap.xml
17. После содержимого файла добавляется закрывающий тег XML документа:
sed -i -e '$ a \\r</urlset>' /home/me/sitemap/sitemap/sitemap. xml
xml
18. Удаление ненужных ссылок по содержанию в них указанной строки:
sed -i '/static/d' /home/me/sitemap/sitemap/sitemap.xml
19. Сообщение, что процесс завершен:
echo "...Done"
Документация
- Документация браузера lynx по опциям -traversal и -crawl: CRAWL.announce
Операционные системы
- Linux
Ещё
- Lynx. Извлечение данных из веб-страниц
- ELinks. Настройка
- Текстовые браузеры для Linux
для чего нужна и как создать
Что такое карта сайта sitemap.xml
XML-карта сайта — файл с информацией для поисковых систем о тех страницах, которые требуется проиндексировать. Другими словами, карта сайта — полный перечень всех страниц в формате XML, которые открыты для сканирования поисковым роботом. Анализ карты сайта позволяет выяснить, почему не индексируется тот или иной контент. Задача sitemap — предоставить поисковикам доступ к содержимому сайта.
Анализ карты сайта позволяет выяснить, почему не индексируется тот или иной контент. Задача sitemap — предоставить поисковикам доступ к содержимому сайта.
Также существуют карты сайта для живых посетителей. Их еще называют HTML-картами. Это каталоги страниц сайта с отображением иерархии. HTML-карта помогает посетителям путешествовать по сайту и легко находить нужные страницы.
XML и HTML – языки разметки.
HTML-карты – уже устаревший и не самый удобный элемент навигации. Сосредоточимся на XML-картах, которые необходимы для правильной индексации страниц сайта.
Зачем нужна карта сайта sitemap.xml
Подробно о том, зачем необходимы карты сайтов sitemap.xml, можно прочитать в справочниках от Google и «Яндекса». Если сказать вкратце, в sitemap.xml хранится важная для поисковых роботов информация. Это:
- Список URL страниц сайта, а также их иерархия.
- Тип опубликованного контента, например, изображения или видео.
- Информация об изображениях и видео, которые поисковики используют для индексирования сайта и формирования выдачи.

- Информация о частоте обновления и последнем обновлении конкретной страницы.
- Сведения о приоритетности страницы.
- Данные об альтернативных версиях страницы.
Иными словами, карта сайта – навигатор для поисковых систем.
XML-карта и краулинговый бюджет
Краулер (паук) — это поисковый робот, который сканирует страницы сайта и добавляет их в индекс. Краулинговый бюджет — это то количество страниц, которое робот посещает за один раз. Важно учитывать, что для разных сайтов этот бюджет отличается — это может быть несколько десятков или сотен документов. Именно поэтому важно направить краулера по тем страницам, которые имеют значение при продвижении сайта, при этом сделав все необходимое, чтобы он не добрался до некачественных, малоинформативных, а также служебных страниц.
Отсутствие файла sitemap не является серьезной ошибкой. Однако если поисковый бот не найдет файл sitemap.xml, он будет сканировать и добавлять в индекс документы по своему усмотрению, и в таком случае наличие «мусорных», служебных страниц, дублей, страниц с ошибкой 404 в индексе будет существенным препятствием к выходу сайта в топ.
Роботы всех поисковых систем способны самостоятельно обнаружить XML-карту сайта, если она размещена по url-адресу site.com/sitemap.xml, но есть определенные способы донести до поисковиков важную информацию быстрее.
Можно ли обойтись без sitemap.xml
Можно. Поисковые системы считают XML-карту рекомендованным инструментом, но не обязательным. Например, если на сайте нет sitemap.xml, «Яндекс» будет отмечать это в списке возможных, а не критичных или фатальных проблем.
Роботы вполне способны проиндексировать сайт и без sitemap.xml. Но в некоторых ситуациях отсутствие XML-карты может привести к проблемам с индексированием. Пример:
- На сайте есть страницы, на которые нет ссылок с иных страниц сайта.
- Сайт очень большой, у него сложная структура.
- Сайт новый.
- Многие страницы часто обновляются.
- Страницы сайта можно разделить на более и менее важные.
Рекомендация: если у вас коммерческий сайт, от посещаемости которого напрямую зависит успех бизнеса, обязательно создайте и подключите sitemap.xml. Ниже будет подробно описано, как это сделать.
Отличие XML-карты сайта от HTML
Под термином «карта сайта», как мы говорили ранее, понимают 2 вида документов:
- HTML (веб-страница) — перечень ссылок на имеющиеся страницы сайта. Нужна преимущественно для навигации пользователей, как правило, оформлена как древовидная структура, имеет адрес вида site.com/sitemap/ или site.com/karta-saita/ и т.п.
- XML — файл в корневой папке сайта, который включает список URL с информацией об их последнем обновлении и приоритете в индексировании. Необходим для поисковых роботов и обязательно должен быть доступен по адресу site.com/sitemap.xml.
Синтаксис sitemap.xml
Первой строкой в файле sitemap указывается ссылка на пространство имен языка XML (описание стандарта, на основе которого составлен файл). Строка всегда стандартная и выглядит таким образом:
<urlset xmlns="<a href=" http:="" www.sitemaps.org="" schemas="" sitemap="" 0.9"=""></urlset><urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"></urlset><urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"></urlset><urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
Первая строка
XML-карта сайта должна иметь кодировку UTF-8 и содержать такие теги:
- <urlset> — открывающий/закрывающий тег, в который заключаются все ссылки файла sitemap, указывает стандарт текущего протокола;
Тег urlset
- <url> — содержит в себе всю необходимую для робота информацию о каждой ссылке: URL, с какой периодичностью обновляется информация по этому адресу, дату последнего обновления и приоритет в индексировании;
- <loc> — ограничивает конкретный URL;
- <changefreq> — задает частоту обновления информации на странице: always, hourly, daily, weekly, monthly, yearly, never (всегда, ежечасно, ежедневно, еженедельно, ежемесячно, ежегодно, никогда).
 Благодаря этому тегу робот может определить, насколько часто меняется содержание в документе и нужно ли его сканировать чаще. Тег необязателен и сейчас используется очень редко.
Благодаря этому тегу робот может определить, насколько часто меняется содержание в документе и нужно ли его сканировать чаще. Тег необязателен и сейчас используется очень редко.
- <lastmod> — указывает на дату последнего обновления страницы. Так робот определяет, изменилось ли что-нибудь с момента его предыдущего посещения.
- <priority> — дает роботам рекомендацию о приоритете индексирования. Главная страница всегда имеет <priority> 1, а остальные можно расставить самостоятельно в зависимости от предпочтений оптимизатора (например, 0,8, 0,6 и так далее до 0,1).
Тег priority
Рекомендация по количеству ссылок в файле sitemap.xml — не более 50 тысяч. Если количество страниц сайта больше, стоит сделать несколько карт, а в начале файла site.com/sitemap.xml указать на них ссылки.
Как создать файл sitemap.xml
Создать карту сайта можно двумя способами. Первый – сделать sitemap.xml можно с помощью внешнего онлайн-генератора. Второй – потребуется модуль или внутренний генератор для конкретной CMS. Рассмотрим оба способа.
Первый – сделать sitemap.xml можно с помощью внешнего онлайн-генератора. Второй – потребуется модуль или внутренний генератор для конкретной CMS. Рассмотрим оба способа.
Требования к файлу
- У Яндекса возможна поддержка карты сайта только в XML-формате.
- Кодировка файла должна быть UTF-8.
- Файл не должен превышать 50 мегабайт.
- Он должен содержать не более 50000 страниц.
- Файлов может быть несколько: если не удается уложиться в лимит на 50000 страниц, то стоит создать дополнительные карты. Ссылки на них указываются в основном файле
Как создать карту сайта с помощью онлайн-генераторов
Этот способ хорош тем, что вам не приходится привязываться к определенному движку. С помощью онлайн-генераторов можно сделать sitemap.xml для сайта на любой CMS или для статичного сайта на HTML.
У этого способа есть минус. Он подходит лишь для сайтов с ограниченным количеством страниц, например, для сайтов-визиток. Если на сайте пять страниц, а новые создавать не планируется, сделать sitemap. xml можно один раз с помощью бесплатного внешнего сервиса.
xml можно один раз с помощью бесплатного внешнего сервиса.
Если на сайте регулярно появляются новые страницы, бесплатные внешние программы для генерации не подойдут. Они не включают в карту сайта новые URL, поэтому sitemap.xml теряет актуальность.
Вот несколько генераторов карты сайта:
https://www.xml-sitemaps.com/
http://www.mysitemapgenerator.com/ru/
https://xmlsitemapgenerator.org/
http://www.web-site-map.com/
Следует указать главную страницу и запустите процесс. Полученный файл можно загрузить на сервер, в корневую директорию на сайте. Это делают с помощью FTP-клиента или файлового менеджера используемого хостинга
Генерация sitemap.xml при помощи паука Screaming Frog
Карту сайта можно получить из выгрузки пауком Screaming Frog SEO Spider. После парсинга страниц сайта удастся получить необходимый список страниц. В пауке есть функция генерации карты сайта в XML формате на основе полученных данных.
Единственный минус такого подхода: отсутствие автоматизированного генерирования карты, т. е. при добавлении новых страниц на сайт потребуется вносить ссылки на них вручную. В идеале CMS вашего сайта должна добавлять каждую новую страницу в xml файл автоматически.
е. при добавлении новых страниц на сайт потребуется вносить ссылки на них вручную. В идеале CMS вашего сайта должна добавлять каждую новую страницу в xml файл автоматически.
Подробнее про паука и сам процесс генерации карты вы можете прочитать в другой статье.
Как создать sitemap.xml при помощи CMS
Этот способ создания карты сайта удобнее по сравнению с бесплатными онлайн-генераторами. Он обеспечивает дополнительную гибкость: вебмастер может управлять параметрами sitemap.xml. Кроме этого, надстройки автоматически обновляют карту сайта после создания новых страниц и уведомляют об этом поисковые системы.
Если ваш сайт работает на WordPress, обратите внимание на следующие популярные плагины, которые можно просто установить:
- Google XML Sitemaps;
- Yoast SEO.
Это не единственные плагины для WP, с помощью которого создаются карты сайта. Например, в комбайне All in One SEO есть модуль «Sitemaps».
Функция создания Sitemap в WP через плагин All in ONE SEO
Встроенная в 1C-Битрикс функция
Настройка sitemap. xml доступна в разделе «Маркетинг» административной панели.
xml доступна в разделе «Маркетинг» административной панели.
Переход к настройкам карты
Добавьте файл, назовите его, а затем активируйте чекбокс о добавлении ссылки в robots.txt.
Добавьте имя и разрешение на запись в роботс
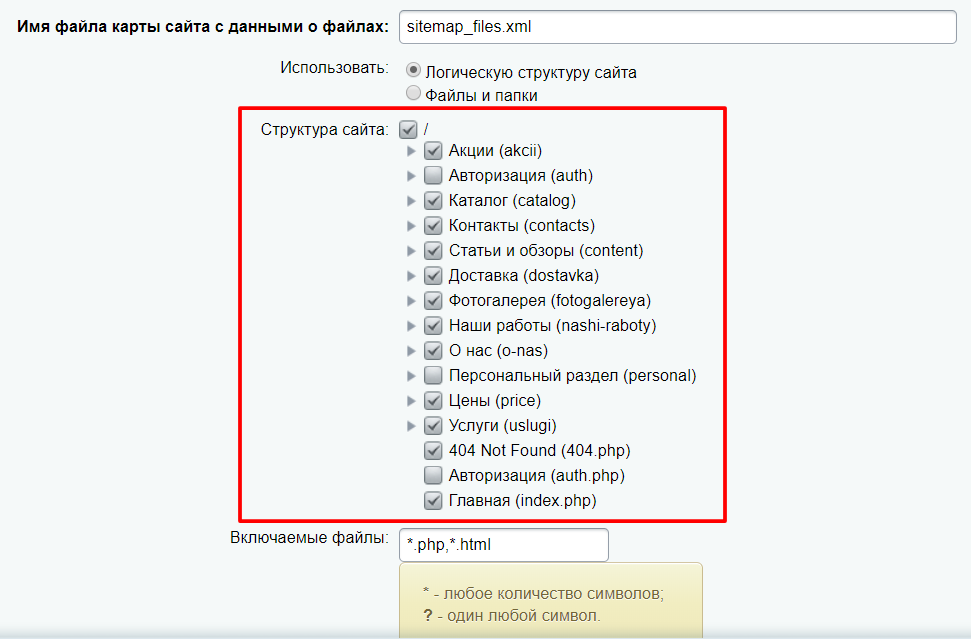
Во вкладке «Файлы» выберите разделы, которые необходимо предоставить для индексации поисковым роботам:
Определите разделы, которые надо индексировать
То же самое делается во вкладке «Инфоблоки».
Сохраните все изменения и нажмите кнопку «Запустить»:
Завершение настройкиМодули для других CMS
- Joomla: используйте плагины OSMap (бесплатная версия Free и платная Pro), jSitemap (платное расширение, но предлагает целый набор SEO-инструментов).
- Drupal: модуль XML Sitemap.
- Magento: настройте Site Map Configuration.
Выбирайте подходящий способ создания XML-карты сайта и оставляйте указания поисковым роботам, какие страницы им необходимо посетить — это позволит быть уверенным, что поисковый робот проиндексирует все необходимые страницы вовремя.
Как рассказать поисковым роботам про xml карту
Как добавить карту в Google Search Console и «Яндекс.Вебмастер»
Добавить файл sitemap.xml в разделы «Индексирование — Файлы Sitemap» Яндекс.Вебмастера и «Файлы Sitemap» в Google Search Console.
Добавление карты в ВебмастерДобавление карты в Google Search Console
Яндекс и Google не только проверят добавленный файл, но и в результатах проверки укажут на возможные ошибки.
Указать в robots.txt:
Указать ссылку на файл в директиве sitemap файла robots.txt:
Указываем ссылку на карту в файле роботс.
Подробнее о robots.txt читайте в другой статье сайта
Как использование sitemap.xml влияет на SEO
Само по себе отсутствие файла sitemap.xml не будет считаться главной причиной для понижения сайта в выдаче поиска. Однако важно учитывать тот факт, что поисковый робот в некоторых случаях может не увидеть отдельные страницы сайта, особенно если он имеет тысячи страниц.
Карта сайта sitemap дает возможность ускорить время индексации страниц, а это благоприятно влияет на определение первоисточника документа, что важно в случае, когда кто-то из конкурентов захочет скопировать, например, статью.
Важно в карту сайта включать лишь те страницы, которые робот должен проиндексировать. Обязательно исключите из него все технические страницы (в robots.txt), не предназначенные для индексации поисковыми системами, поскольку это может отрицательно сказаться на оптимизации и продвижении сайта.
5 Лучший генератор карт сайта для простого создания карты сайта
Вы ищете лучший генератор карт сайта для своего сайта? Карта сайта в формате XML помогает поисковым системам сканировать ваш сайт и индексировать важные страницы.
Для большого веб-сайта вручную отправлять карты сайта может быть утомительно. Чтобы упростить вам задачу, мы составили список лучших инструментов для создания карт сайта.
Если вы новичок в картах сайта, мы проведем вас и покажем, зачем вам карта сайта.
Итак, приступим!
Что такое карта сайта?
Карта сайта — это файл, содержащий список основных страниц или содержимого вашего сайта. Как упоминалось ранее, карта сайта позволяет поисковым системам, таким как Bing и Google, сканировать страницы вашего контента перед индексацией.
XML-карты сайта являются частью технического SEO. Вы можете использовать консоль поиска Google, чтобы проверить, успешно ли вы отправили карту сайта вашего сайта. Без карты сайта поисковым системам может быть сложно сканировать контент вашего сайта.
Чтобы Google мог легко сканировать ваш сайт, рассмотрите возможность создания простой структуры веб-сайта, за которой легко следовать. Создавайте отношения на своих страницах с помощью линкбилдинга. Карты сайта необходимы для поисковых систем и пользователей.
Типы веб-сайтов Карты сайта
Существуют различные типы карт сайта. Однако в этом разделе мы рассмотрим три основных типа — визуальные карты сайта, карты сайта XML и карты сайта HTML. Давайте рассмотрим каждый из них:
Давайте рассмотрим каждый из них:
1. Визуальные карты сайта
Как следует из названия, визуальная карта сайта помогает в разработке и организации контента на веб-странице. Это помогает отображать самые важные страницы на веб-сайте.
Визуальные карты сайта помогают разработать веб-сайт и обеспечивают удобство работы пользователей и посетителей сайта.
Визуальный генератор карт сайта помогает создавать профессиональные карты сайта. Примером онлайн-инструмента для использования является генератор карты сайта Venngage.
Этот инструмент содержит бесплатные и премиальные шаблоны для создания визуального дизайна, представляющего ваш бренд. Функции перетаскивания экономят ваше время и просты в использовании для людей без навыков дизайна.
Например, как веб-разработчик, Venngage поможет вам настроить карту сайта и поделиться ею с вашим клиентом. Это позволяет легко сообщать о процессе проектирования и архитектуре веб-сайта. Venngage позволяет членам команды сотрудничать и работать над проектом.
2. XML-карта сайта
В отличие от визуальных карт сайта, бот поисковой системы использует карту сайта XML. Google использует карту сайта для сканирования, обнаружения нового контента и определения важных страниц на вашем сайте.
XML — это сокращение от расширяемого языка разметки. Этот тип карты сайта содержит все необходимые URL-адреса вашего сайта.
Вы можете воспользоваться услугами агентства веб-дизайна, которое поможет вам создать XML-карту сайта. Google, Bing и другие поисковые системы используют карты сайта для индексации страницы или контента.
Например, когда пользователь выполняет поиск в Google и контент вашего сайта соответствует запросу пользователя, поисковая система ранжирует его в поисковой выдаче. Именно здесь применяются XML-карты сайта.
Примером генератора карты сайта XML является карта сайта XML. Это бесплатный инструмент для небольших веб-сайтов до 500 страниц. Он создает карту сайта, вставляя URL-адрес вашего сайта.
После того как инструмент сгенерирует XML-карту сайта, вы можете загрузить ее или получить по электронной почте перед отправкой в Google. Однако, если ваш сайт превышает 500 страниц, вам необходимо перейти на профессиональную версию.
Помимо двух вариантов, XML-карта сайта позволяет вам установить версию PHP на стороне сервера вашего веб-сайта. Он не ограничивает количество страниц, которые можно включить в карту сайта.
3. Карта сайта в формате HTML
Карта сайта в формате HTML работает как для поисковых систем, так и для пользователей. Для пользователей веб-сайта это помогает находить контент и страницы на вашем веб-сайте.
Например, для магазина электронной коммерции вы можете создавать различные категории для навигации пользователей сайта. Чтобы повысить удобство работы пользователей, рассмотрите возможность добавления ссылок в карты сайта в формате HTML.
Зачем нужен генератор карт сайта?
Если вам интересно, что такое генератор карт сайта, это инструмент, который помогает создавать карты сайта в формате XML для поисковых систем.
Генератор карты сайта нужен вам для экономии времени. Каждый раз, когда вы публикуете новый контент на своем сайте, вам необходимо обновлять карту сайта, чтобы предупреждать поисковые системы об изменениях.
Лучший генератор карт сайта Для создания файлов Sitemap для веб-сайтов
XML-карты сайта позволяют поисковым системам сканировать и индексировать ваш контент. Карта сайта — это тип технического SEO.
Google просканирует содержимое вашей страницы и, если оно соответствует запросу пользователя, отобразит его на странице результатов поиска.
Генератор карт сайта упрощает создание визуальных и XML-карт сайта для вашего веб-сайта. Ниже перечислены некоторые инструменты, которые можно использовать:
Screaming Frog
Screaming Frog — это универсальный онлайн-инструмент, который предоставляет вам ряд функций SEO. Во-первых, вам нужно скачать бесплатный SEO-паук.
Это бесплатно для веб-сайтов с 500 страницами. В противном случае вам придется перейти на премиум-план. Screaming Frog проста в использовании и редактировании. Чтобы начать, нажмите, чтобы открыть SEO-паук, вставьте URL-адрес своего веб-сайта и нажмите «Пуск».
Screaming Frog проста в использовании и редактировании. Чтобы начать, нажмите, чтобы открыть SEO-паук, вставьте URL-адрес своего веб-сайта и нажмите «Пуск».
После того, как инструмент сгенерирует карты сайта, отредактируйте, чтобы удалить ненужные страницы, выберите дату изменения и выберите «частоту изменения» для URL-адресов.
Screaming Frog помогает настроить приоритет URL-адресов сайта. То есть вы даете определенным страницам приоритет для сканирования в первую очередь. Значения варьируются от самого низкого 0,0 до самого высокого, то есть 1,0. Значение по умолчанию — 0,5.
Slickplan
У Slickplan есть 30-дневная бесплатная пробная версия. Это визуальный генератор карт сайта с различными функциями, которые помогают настраивать и создавать удобную карту сайта.
С помощью Slickplan вы можете создать карту сайта с нуля или с существующего веб-сайта. Чтобы использовать существующий веб-сайт, вы можете либо вставить URL-адрес, либо импортировать XML-файл.
Создание карты сайта веб-сайта с помощью функции перетаскивания выполняется быстро и легко. Для большого проекта Slickplan позволяет разделить карту сайта на разделы.
Автоматическое изменение размера помогает создать адаптивную карту сайта для мобильных устройств, которая подходит для большинства размеров экрана. Функция автосохранения сохраняет ваш проект во время работы над ним. Тарифный план начинается с $8,99 в месяц.
Yoast SEO
Для пользователей веб-сайтов WordPress плагин Yoast помогает создавать XML-карту сайта для вашего веб-сайта. Yoast — один из популярных плагинов WordPress, который также используется для оптимизации сайта.
Это бесплатный генератор карт сайта, но у него также есть премиум-план с расширенными функциями. Чтобы включить карту сайта вашего веб-сайта через Yoast, выполните следующие действия:
- Используя учетные данные вашего сайта, войдите в панель администратора.
- В меню выберите SEO.
- Щелкните Общие параметры.

- В разделе «Общие» перейдите на вкладку «Характеристики».
- Чтобы включить карты сайта, щелкните переключатель карты сайта XML, чтобы включить ее.
- Сохраните изменения.
Однако, если вы хотите отключить эту функцию, выполните описанный выше процесс и отключите карты сайта XML.
Dynomapper
Dynomapper — это премиальный генератор карт сайта, который помогает создавать, редактировать, настраивать и публиковать карту сайта веб-сайта. Он может сканировать до 200 000 страниц за каждый сеанс сканирования.
В качестве визуального инструмента карты сайта он позволяет выбирать из пяти интерактивных стилей. Это круг, дерево, папка, по умолчанию и миниатюра. Вы можете настроить дизайн в соответствии с вашим брендом.
Стандартный тарифный план начинается с 99 долларов в месяц. Вы также можете настроить карты сайта для отображения в Google Analytics. Dynomapper позволяет вам настроить, как поисковые системы сканируют ваш сайт.
С помощью редактора карты сайта вы можете написать метаданные своего веб-сайта для отображения в поисковой выдаче после поискового запроса. Инструмент карты сайта позволяет вам делиться картами сайта в различных форматах, таких как pdf, excel, XML, URL, вектор, изображение и видео.
Плагин XML Sitemap
Плагин XML Sitemaps — это бесплатный плагин для пользователей веб-сайтов WordPress. Это помогает поисковым системам, таким как Google, Yahoo, Ask.com и Google, сканировать ваш сайт.
Генератор карт сайта Google также работает с пользовательскими URL-адресами. Он автоматически оповещает поисковые системы каждый раз, когда пользователи публикуют новый контент на сайте.
Поскольку плагин бесплатный, вы можете использовать его как для коммерческих, так и для личных веб-сайтов. Он также доступен на нескольких языках.
Преимущества файлов Sitemap
С помощью указанных выше инструментов для создания карт сайта стало проще создавать карты сайта для вашего веб-сайта.
Связывание контента и страниц вашего сайта также помогает Google сканировать ваш сайт. Однако это не так эффективно, как использование карты сайта. Поисковые системы могут в конечном итоге пропустить важные страницы на вашем сайте.
Преимущества использования карты сайта:
- Карта сайта является частью поисковой оптимизации. Они упрощают для Google сканирование и понимание содержимого вашего веб-сайта.
- Файлы Sitemap помогают разработать веб-сайт с простой архитектурой, по которому легко ориентироваться. С помощью визуального генератора карты сайта разработчик может создать удобный веб-сайт.
- XML-карты сайта помогают удалить ненужные страницы с веб-сайта. Для крупных веб-сайтов поисковые системы могут сканировать и индексировать важные страницы.
Как отправить карту сайта в Google
После того, как вы успешно создали карту сайта, нужно отправить ее в Google. Независимо от того, используете ли вы плагин, делаете это вручную или используете генератор карт сайта, у вас должен быть доступ к файлу с расширением . xml.
xml.
Чтобы отправить файл XML, войдите в консоль поиска Google.
В строке меню выберите сканирование. В появившемся раскрывающемся меню выберите карты сайта. Нажмите на кнопку с добавлением/тестированием карты сайта в правом верхнем углу. Вставьте URL-адрес карты сайта и нажмите «Отправить». Вот как легко добавить карту сайта в Google.
Как создать карту сайта
Для новичка создание карты сайта в формате XML может показаться сложной задачей. Вы можете нанять веб-разработчика, чтобы создать его для вас, или использовать простые шаги ниже.
Мы создадим карту сайта с помощью генератора карт сайта Screaming Frog. Приступим:
- Загрузите паука Screaming Frog. Вы можете использовать премиум или бесплатную версию.
- Добавьте URL своего веб-сайта и нажмите «Старт».
- После завершения процесса щелкните карту сайта и выберите XML-карту сайта.
- В настройках конфигурации выберите страницы для включения в карту сайта.
- Исключить страницы, которым не нужны карты сайта, если таковые имеются.

- Хотя это необязательно, вы можете добавить дату последнего изменения или снять флажок, чтобы удалить ее. Если вы хотите включить эту опцию, вы можете использовать ее с сервера или использовать пользовательскую дату.
- Установите приоритет URL-адресов, чтобы указать Google и другим поисковым системам, какие важные страницы следует начать сканировать. Используйте значения от 0,0 до 1,0.
- Включите hreflang, если он доступен на вашем сайте. Если у вас его нет, вы можете снять флажок. Однако будьте осторожны с необязательными атрибутами.
- Если вы довольны настройкой конфигурации, нажмите «Далее», чтобы создать XML-карту сайта. Загрузите его и отправьте в поисковую консоль Google.
Кричащая лягушка дает дополнительные атрибуты. Вам решать, включать их или удалять. Самая важная часть — это добавление и удаление страниц, которые не нуждаются в сканировании.
Некоторые платформы CMS для веб-сайтов автоматически создают карту сайта для пользователя. Следовательно, нет необходимости проходить процесс создания карты сайта.
Следовательно, нет необходимости проходить процесс создания карты сайта.
Wix, Shopify и Squarespace — некоторые из платформ, которые генерируют карту сайта для пользователей. Однако для WordPress вам необходимо использовать плагин или генератор внешней карты сайта.
Заключительные мысли,
XML-карты сайта не являются фактором ранжирования в Google. Создать карту сайта не всегда просто, особенно если вы делаете это вручную.
Для большого веб-сайта с несколькими страницами рассмотрите возможность указания наиболее важных страниц. Причина, по которой вам нужна карта сайта, заключается в том, чтобы разрешить сканирование и индексацию ваших веб-страниц.
Поисковые системы сначала просканируют содержимое ваших страниц, прежде чем ранжировать его. Поэтому, если вы не используете карты сайта, используйте инструменты генератора карт сайта выше, чтобы создать карты сайта для своего веб-сайта.
Важность файлов Sitemap в формате XML и способы их создания
14 января 2016 г.
Мэтт Кэннон
XML-карта сайта — это XML-файл (или набор файлов), размещенный на вашем веб-сервере и содержащий список всех страниц вашего веб-сайта. Наряду со списком URL-адресов в этом файле можно найти другую информацию о каждой странице, такую как дата последнего изменения страницы, частота изменений страницы и приоритет страницы (относительно других URL-адресов на сайте). ).
Наличие XML-карты сайта на вашем сайте, которая регулярно обновляется, является ключевым элементом любой успешной SEO-кампании. XML-карта сайта — это очень важный инструмент, который сообщает поисковым системам о каждой странице вашего сайта и информирует их о новых страницах, которые были добавлены, а также о любых страницах, которые были обновлены. Это может помочь гарантировать, что новый и обновленный контент будет быстро проиндексирован, и может помочь поисковым системам определить исходный источник контента, если ваш контент будет синдицирован на другие веб-сайты.
Если у вас нет карты сайта в формате XML, создать ее и загрузить на сервер довольно просто. Есть много разных способов сделать это, и мы обсудим некоторые из наиболее распространенных методов ниже.
Есть много разных способов сделать это, и мы обсудим некоторые из наиболее распространенных методов ниже.
Плагины Drupal и WordPress
Drupal и WordPress — две наиболее распространенные системы управления контентом (CMS) на сегодняшний день; в совокупности они составляют примерно 25 процентов всех веб-сайтов. Если это так, вам повезло — существует множество хороших плагинов/модулей, которые позволят вам добавить XML-карту сайта на ваш сайт практически без хлопот.
Для Drupal это стандартный модуль, который мы использовали в Straight North в течение многих лет: https://www.drupal.org/project/xmlsitemap
WordPress имеет множество доступных плагинов XML для карт сайта, но это один из них. который мы установили и успешно использовали: https://wordpress.org/plugins/google-sitemap-generator/
В обоих случаях вы можете установить плагин для создания XML-карты сайта, просто нажав кнопку. Однако доступно гораздо больше параметров конфигурации, которые позволят вам настраивать такие элементы, как частота изменений, приоритет и то, какие страницы включаются/исключаются из карты сайта. В результате очень важно потратить время на обновление конфигурации, пока вы не получите карту сайта, соответствующую вашим потребностям.
В результате очень важно потратить время на обновление конфигурации, пока вы не получите карту сайта, соответствующую вашим потребностям.
Другие инструменты
Если у вас CMS, отличная от Drupal или WordPress, скорее всего, есть аналогичные плагины. Простой поиск в Google (или Bing, если вы этим увлекаетесь) должен найти то, что вы ищете.
Некоторые платформы CMS, такие как Evoq, имеют встроенный генератор XML-карт сайта. Если у вас есть статический веб-сайт или вы не можете найти подходящий плагин для своей CMS, вам нужно будет использовать программу, которая просканирует ваш сайт и создаст файл(ы) для загрузки на ваш сервер.
Вы можете вручную создать XML-файл карты сайта, но это займет очень много времени; использование стороннего инструмента будет наиболее эффективным методом. Если вы хотите создать карту сайта вручную, всю информацию можно найти здесь: http://www.sitemaps.org/protocol.html
Если вам не хочется создавать карту сайта вручную, Screaming Frog — хорошая настольная программа, которую мы используем в Straight North. Этот удобный маленький инструмент-паук делает все виды изящных вещей, и создание карт сайта в формате XML — одна из вещей, для которых мы часто его используем. Если вам интересно, инструкции можно найти здесь: http://www.screamingfrog.co.uk/xml-sitemap-generator/
Этот удобный маленький инструмент-паук делает все виды изящных вещей, и создание карт сайта в формате XML — одна из вещей, для которых мы часто его используем. Если вам интересно, инструкции можно найти здесь: http://www.screamingfrog.co.uk/xml-sitemap-generator/
Онлайн-генераторы карт сайта
Множество онлайн-генераторов карт сайта можно найти с помощью быстрого поиска в Google, и большинство из них одинаково просты в использовании. Просто введите свой веб-адрес в поле формы, и в течение нескольких минут на ваш компьютер будет загружена карта сайта в формате XML (которую вам нужно будет загрузить на веб-сервер). Вот несколько из них, которые мы успешно использовали:
- https://www.xml-sitemaps.com/ .
- http://www.web-site-map.com/
- https://xmlsitemapgenerator.org/
Какой бы метод вы ни использовали для создания XML-карты сайта, есть несколько вещей, которые вы захотите сделать после того, как загрузите ее на свой сервер. Вот они:
Вот они:
- Ссылка из файла robots.txt
- Отправьте его в Google и Bing Webmaster Tools
- Будьте в курсе!
Рекомендуется отредактировать файл robots.txt и поместить туда путь к XML-файлу карты сайта. Это помогает поисковым роботам легко найти файл карты сайта. В этом нет недостатка; это займет всего минуту, так что это определенно стоит того. Это так же просто, как добавить следующую строку в файл robots.txt:
Карта сайта: http://www.domain.com/sitemap.xml (domain.com — это фактический домен вашего веб-сайта; sitemap.xml — это фактическое имя файла, который вы загрузили на сервер)
Затем вам нужно убедиться, что вы отправили свою карту сайта в Google и Bing. Вы захотите сделать это из учетных записей Google и Bing Webmaster Tools.
Наконец, не забывайте обновлять карту сайта. Если вы используете плагин CMS, скорее всего, это происходит автоматически, когда контент обновляется и добавляется/удаляется с сайта. Однако, если у вас есть карта сайта, созданная вручную, или если вы использовали стороннее программное обеспечение или сервис для создания карты сайта, вам необходимо убедиться, что вы всегда храните свежую копию своей последней карты сайта на своем сервере.
Как написать маркетинговый текст по электронной почте
16 июня 2021 г.
Почему продавцы заслуживают уважения
14 мая 2021 г.
SEO с нуля: чего ожидать и как освоить
22 декабря 2020 г.
Что такое карта сайта и как ее создать?
Если погуглить «что такое карта сайта», результаты поиска в основном относятся к структурам XML и HTML, хотя этот термин шире. Это касается технических инструментов и навигации, а также концептуального метода работы над структурой сайта. Давайте посмотрим на все аспекты карты сайта.
Существует три типа файлов Sitemap: XML, HTML и визуальные. Первые два — это инструменты для улучшения работы сайта и результатов SEO. Подобно оглавлению, помогающему читателю ориентироваться в книге, карты сайта в формате XML и HTML помогают роботам и людям быстрее находить важные страницы веб-сайта. Они имеют решающее значение для сложных сайтов с большим количеством страниц и функций и считаются индикатором более высокого удобства использования.
Sitemap.Xml: понимание смысла, функций и необходимости
XML-документы содержат в коде служебную информацию для сканеров таких систем, как Google, для эффективного индексирования страниц. Данные включают:
- Список URL-адресов с иерархией
- Тип публикуемого контента (например, изображения или видео)
- Данные об изображениях и видео веб-сайта, используемые для индексации
- Частота обновления, срок обновления последнее обновление
- Приоритет страниц для сканирования
- Альтернативные версии страниц
Google поддерживает более широкий синтаксис изображений, предоставляя дополнительные данные об изображениях и уменьшая количество ошибок при сканировании. Теги могут формировать новую карту сайта для изображений или дополнять существующий файл XML. Кроме того, для видео можно добавить XML-теги. Позволяет добавить подробное описание к видеофайлу, делает файл видимым для видео Google. Наконец, если добавлен определенный тег видео, в поиске Google появится предварительный просмотр видео.
Наконец, если добавлен определенный тег видео, в поиске Google появится предварительный просмотр видео.
Карта сайта может быть названа навигатором для поисковых систем. Это рекомендуемый файл, который не гарантирует 100% индексацию страниц, упомянутых в sitemap.xml. В то же время его отсутствие не означает быть критическим по отношению к фатальным. Однако бывают случаи, когда сайт без XML-карты сайта сталкивается с проблемами индексации:
- Есть несколько страниц, не связанных с другими
- Сайт новый
- Структура сайта сложная
- Многие страницы регулярно обновляются
- Страницы имеют большой и меньший приоритет
Для создания sitemap.xml для небольших сайтов редкого обновления можно использовать внешний онлайн-генератор. У Google есть список онлайн-генераторов карт сайта и настольных компьютеров. Любой из этих инструментов позволяет использовать дополнительные теги, например, метатег «метароботы». Он предоставляет инструкции по настройке индексных страниц и включает более 10 основных директив. Наиболее часто используемым среди них является «Robots noindex», применяемый для исключения страниц из индекса. В других случаях, когда страница не индексируется, это когда сайт обновляется новым контентом, а карта сайта остается устаревшей.
Он предоставляет инструкции по настройке индексных страниц и включает более 10 основных директив. Наиболее часто используемым среди них является «Robots noindex», применяемый для исключения страниц из индекса. В других случаях, когда страница не индексируется, это когда сайт обновляется новым контентом, а карта сайта остается устаревшей.
Модули или плагины CMS помогают создавать XML-карты сайта для сложных веб-сервисов с массой нового контента. Они способны поддерживать и автоматически обновлять XML-документы.
Поместите XML-файл в корневую директорию сайта и поместите ссылку на него в файл robots.txt. Для контроля эффективности процесса индексации используйте сервис Google Search Console, который также позволяет отслеживать посещения и оптимизировать видимость сайта. Если он обнаружит ошибку в созданной карте сайта, вы получите уведомление по электронной почте.
HTML-карты сайта
HTML-карта сайта ориентирована на реальных пользователей, облегчая просмотр сложноструктурированных веб-сайтов с большим количеством данных. Другими словами, это иерархически выстроенный каталог страниц сайта. Он всегда имеет хорошо структурированный контент и заголовки ссылок. Иногда карта сайта в формате HTML содержит два или три уровня, например, на сложных веб-сайтах электронной коммерции. Карты сайта в формате HTML должны быть доступны во всех сервисах; именно поэтому они обычно располагаются в нижнем колонтитуле. HTML карта сайта имеет ограничение на количество ссылок в размере 100; при превышении некоторые ссылки останутся вне индекса.
Другими словами, это иерархически выстроенный каталог страниц сайта. Он всегда имеет хорошо структурированный контент и заголовки ссылок. Иногда карта сайта в формате HTML содержит два или три уровня, например, на сложных веб-сайтах электронной коммерции. Карты сайта в формате HTML должны быть доступны во всех сервисах; именно поэтому они обычно располагаются в нижнем колонтитуле. HTML карта сайта имеет ограничение на количество ссылок в размере 100; при превышении некоторые ссылки останутся вне индекса.
Хотя карты сайта в формате HTML работают для людей, они также полезны для поисковых роботов. При сканировании роботы получают список приоритетных страниц сайта, что ускоряет их индексацию.
Визуальные карты сайта для планирования веб-сайта
С более высокой точки зрения карта сайта представляет собой визуализацию будущего построения веб-сайта. Он отображает информацию о структуре страницы. Между тем, его часто дополняют изображениями или текстовым контентом.
Визуальные карты сайта обеспечивают полное представление об информационной архитектуре веб-сайта и позволяют проектировать навигацию и связывание страниц, а также учитывать взаимодействие с пользователем. Это также облегчает планирование рабочего процесса над будущим продуктом, отображение типа требуемых технологий и объемов контента. Наконец, все члены команды и заинтересованные лица осведомлены о конечном продукте, поэтому визуальная карта сайта снижает ошибочные ожидания от дизайна и разработки.
ВИЗУАЛЬНАЯ КАРТА САЙТА АДЕНА КЛЕНКОВА
Самый простой и быстрый способ сделать визуальную карту сайта — нарисовать ее ручкой или карандашом. Недостатком является недостаточная четкость и низкая презентабельность макета. Вы можете построить его в Sketch или Figma или любом другом графическом редакторе. Но здесь требуются некоторые навыки использования. Интеллект-карты — отличная идея для использования здесь, хотя не каждый человек может прочитать и понять это с первого взгляда. Информация должна быть максимально краткой, поэтому некоторые важные детали могут быть упущены.
Информация должна быть максимально краткой, поэтому некоторые важные детали могут быть упущены.
Наконец, есть специальные сервисы для создания визуальных карт сайта, где возможна совместная работа дизайнеров, контентмейкеров, SEO-специалистов. Такие сервисы предоставляют шаблоны, основанные на лучших практиках визуального картирования сайта, комментариев, обмена, хранения информации и эффективного сотрудничества разнопрофильных специалистов.
FlowMapp — один из множества профессиональных инструментов для создания визуальных карт сайта. Здесь вы можете создавать и редактировать интерактивную карту, комментировать результаты работы, проектировать структуру каждой страницы и следить за всеми изменениями в проекте, внесенными другими участниками команды. Готовым проектом можно поделиться по электронной почте или экспортировать в файлы самых популярных форматов.
FlowMapp выгоден тем, что не так сильно ориентирован на SEO, как многие другие сервисы. Бесплатная пробная версия подразумевает командную работу над одним проектом. Попробуй это сейчас!
Бесплатная пробная версия подразумевает командную работу над одним проектом. Попробуй это сейчас!
Карты сайта Простое объяснение: ярлыки генератора карты сайта
Генератор карты сайта упрощает или автоматизирует процесс создания карты сайта. Это звучит удобно, верно?
Но что такое карта сайта? Нужна ли вам визуальная карта сайта, карта сайта в формате XML или и то, и другое? … Хорошо, следите за обновлениями, хотя это звучит как занудный чат для веб-разработчиков, концепции высокого уровня здесь на самом деле довольно просты для понимания.
Ниже я расскажу все, что вам нужно знать о картировании сайтов и о том, как использовать генератор карт сайта, чтобы сэкономить ваше время при создании, изменении дизайна и обслуживании веб-сайтов. Я также включил несколько ссылок, которые помогут получить информацию о вашей карте сайта. Читать дальше!
Что такое карта сайта?Все три основных типа карт сайта имеют разную аудиторию и варианты использования:
- Визуальные карты сайта используются для информирования о том, как организовано содержимое веб-сайта.
 Обычно они используются людьми, совместно работающими над веб-проектом, например, веб-агентствами и их клиентами, или для помощи различным группам внутри более крупной организации в определении объема веб-проекта.
Обычно они используются людьми, совместно работающими над веб-проектом, например, веб-агентствами и их клиентами, или для помощи различным группам внутри более крупной организации в определении объема веб-проекта. - Карты сайта XML по сути представляют собой список URL-адресов, чтобы поисковая система могла легко узнать, какие страницы вы хотите просканировать и проиндексировать. Обычно они называются sitemap.xml и находятся рядом с файлом index.html в корневой папке. Платформы веб-сайтов, такие как Shopify и Squarespace, создадут их автоматически.
- HTML-карты сайта предназначены для пользователей, посещающих веб-сайт, чтобы понять, где находятся все страницы, но в наши дни они используются реже, за исключением сайтов с огромным объемом контента. Для поисковых систем они оказывают меньшее влияние на SEO, чем карта сайта в формате XML.
- Визуальные карты сайта используются для информирования о том, как организовано содержимое веб-сайта.
Если посмотреть на это под другим углом, кто какой тип карты сайта использует?
Люди, участвующие в проекте веб-сайта, будь то внутри крупной компании или в отношениях веб-агентства с клиентом, будут использовать визуальную карту сайта в самом начале веб-проекта для планирования информационной архитектуры сайта (как содержание организовано).
Визуальная карта сайта дает четкие указания всем, кто участвует в создании веб-сайта (т. е. руководителям проектов, их клиентам, разработчикам, дизайнерам, авторам контента и т. д.), предоставляя высокоуровневую визуальную точку отсчета структуры контента веб-сайта. .
Прямо в конце веб-проекта они доставят XML-карту сайта (в виде файла sitemap.xml) и, возможно, даже HTML-карту сайта как часть окончательного веб-сайта.
Карты сайта также могут быть созданы во время аудита или редизайна веб-сайта и часто используются для этих целей.
Для посетителей веб-сайта с большим содержанием хорошо продуманная карта сайта в формате HTML может стать резервным вариантом, позволяющим им находить нужный контент за меньшее количество кликов. Однако с текущими улучшениями в удобстве навигации по веб-сайтам и поиска по сайту карта сайта в формате HTML становится менее необходимой.
В поисковых системах , таких как Google, есть боты, которые сканируют Интернет, чтобы добавить веб-страницы в свой индекс или «список веб-сайтов». Для сканирования одного веб-сайта бот по умолчанию будет переходить по каждой ссылке на странице, пока не охватит все страницы, которые он может найти. Или вы можете предоставить удобный файл sitemap.xml, который представляет собой список всех страниц, которые вы хотите, чтобы бот проиндексировал (т.е. добавил в свой список веб-сайтов).
Для сканирования одного веб-сайта бот по умолчанию будет переходить по каждой ссылке на странице, пока не охватит все страницы, которые он может найти. Или вы можете предоставить удобный файл sitemap.xml, который представляет собой список всех страниц, которые вы хотите, чтобы бот проиндексировал (т.е. добавил в свой список веб-сайтов).
Все это приводит нас к… Как мне создать визуальную карту сайта или XML-карту сайта, которая будет хорошо выполнять свою работу?
Что такое генератор карты сайта и как он может мне помочь?Генератор карты сайта преобразует набор информации в один из описанных выше типов карты сайта. Наиболее распространенные генераторы карты сайта выполняют следующие задачи:
A) Создание визуальной карты сайта в начале нового веб-проекта (или редизайна) путем сканирования веб-сайта или файла sitemap.xml
B) Создание файла sitemap.xml для использования на существующих или новых веб-сайтах путем сканирования веб-сайта.
Помимо создания карты сайта, некоторые генераторы карты сайта также могут проверять файл sitemap. xml, чтобы убедиться, что он содержит правильный код во всех нужных местах. Идея заключается в том, чтобы убедиться, что вы не сбиваете с толку ботов поисковых систем, чтобы они могли проиндексировать все страницы в вашей карте сайта!
xml, чтобы убедиться, что он содержит правильный код во всех нужных местах. Идея заключается в том, чтобы убедиться, что вы не сбиваете с толку ботов поисковых систем, чтобы они могли проиндексировать все страницы в вашей карте сайта!
Генератор карты сайта сэкономит вам кучу времени, создав визуальную карту сайта или файл sitemap.xml намного быстрее и с большей точностью, чем вы когда-либо могли бы вручную.
Генератор карты сайта автоматизирует процесс создания карты сайта, упрощая создание файла sitemap.xml или аудит/редизайн веб-сайта.Как создать визуальную карту сайта?
Существует множество визуальных генераторов карт сайта. Здесь, в WriteMaps, когда вы подписываетесь на бесплатную пробную версию Премиум-плана, вы можете ввести URL-адрес вашего сайта в файл sitemap.xml, и мы превратим его в наглядную карту сайта, с которой вы сможете продолжить работу.
Действительно ли мне нужно добавлять файл sitemap. xml на мой сайт?
xml на мой сайт?
Короткий ответ: если у вас его еще нет, то да.
Многие конструкторы веб-сайтов, такие как WordPress, Squarespace и Wix, уже автоматически генерируют для вас файлы sitemap.xml, поэтому стоит попробовать посетить yourdomain.com/sitemap.xml или yourdomain.com/sitemap_index. xml , чтобы узнать, есть ли у вас карта сайта.
Если нет, вы можете создать файл sitemap.xml вручную, прочитав все о них на sitemaps.org. Ручной путь, вероятно, займет много времени, будет иметь меньшую точность и требует технических знаний языков HTML и XML, … или вы можете просто использовать бесплатный генератор карты сайта, такой как xml-sitemaps.com, для его создания.
Если вы используете WordPress, одним из самых популярных плагинов для автоматического создания XML-карт сайта является плагин Yoast SEO. Поищите это на рынке плагинов WordPress.
Если на вашем сайте есть файл sitemap.xml, вам необходимо отправить его в Google Search Console.
Давайте еще раз, очень быстро.
- Существует три различных типа карт сайта: визуальные карты сайта, карты сайта XML и карты сайта HTML.
- Если у вас еще нет карты сайта XML, вы можете легко создать ее с помощью генератора карты сайта XML. Это поможет поисковым системам проиндексировать страницы вашего сайта, чтобы вы могли начать ранжироваться в результатах поиска. Карты сайта
- User (HTML) обычно полезны только для крупных веб-сайтов с большим количеством страниц и контента. Они облегчают навигацию по веб-сайтам.
- Генератор карты сайта может сэкономить огромное количество времени и снизить вероятность человеческой ошибки при создании карты сайта.
Что ж, спасибо, что заглянули! Я надеюсь, что эта статья помогла вам получить общее представление о различных типах карт сайта и о том, как используются генераторы карт сайта.
Как легко сгенерировать и установить на свой сайт.

XML-карты сайта очень полезны для SEO вашего сайта. Они позволяют роботам Google понимать структуру вашего сайта и очень быстро переходить на важные страницы вашего сайта.
По словам Google,
«Карты сайта — это способ сообщить Google о страницах на вашем сайте, которые иначе мы могли бы не обнаружить».
Если вы хотите убедиться, что ваш веб-сайт виден на страницах результатов поисковой системы (SERP) и ваши продукты и услуги пользуются покровительством, установка XML Sitemap на ваш бизнес-сайт — это то, что вы действительно не хотите упускать из виду.
Карта сайта в формате XML (расширяемый язык разметки) — это текстовый файл, используемый для детализации всех URL-адресов на веб-сайте. Он может включать дополнительную информацию (метаданные) по каждому URL-адресу, включая сведения о том, когда они в последний раз обновлялись, насколько они важны и существуют ли какие-либо другие версии URL-адресов, созданные на других языках.Все это делается для того, чтобы помочь поисковым системам более эффективно сканировать ваш веб-сайт, позволяя напрямую передавать им любые изменения, в том числе при добавлении новой страницы или удалении старой.
Итак, как именно выглядят файлы Sitemap в формате XML?
Давайте посмотрим поближе.
Файлы Sitemap содержат информацию о каждом URL-адресе, включая:
- Время последнего обновления URL-адреса
- Как часто веб-страница обычно изменяется
- Насколько важно по отношению к другим страницам сайта.
<ссылка> https://www.backdesk.ng/ <последний мод>2020-06-02T19:18:52+01:00 <приоритет>1.0 <ссылка>https://www.backdesk.ng/about-us 2020-06-02T19:18:52+01:00 <приоритет>1.0
XML Sitemaps поддерживаются рядом поисковых систем, включая Google, Yahoo! и Bing.
Зачем использовать карту сайта?
Карта сайта помогает Поисковая оптимизация
Основная причина, по которой вам следует создать и отправить XML-карту сайта, — это индексация. Несмотря на то, что поисковые системы все еще могут технически находить ваши страницы без нее, добавление карты сайта значительно облегчает им задачу. У вас могут быть страницы-сироты (страницы, которые не включены в вашу внутреннюю ссылку) или которые труднее найти. Ваша карта сайта особенно важна, когда вы недавно добавили страницы или создали совершенно новый сайт, на котором еще не так много ссылок или каких-либо ссылок.
Вот как можно создать и установить XML-карту сайта:
а) Используйте генератор XML-карты сайта:
Хотя карты сайта имеют разные форматы (XML, HTML, изображения и видео), XML-карты сайта имеют решающее значение. Ниже приведены бесплатные онлайн-инструменты / генераторы XML-карт сайта, которые могут облегчить жесткое кодирование:
Онлайн-генераторы карт сайта для XML-карт:
- XML-Sitemaps
- Simple Sitemaps One
- Бесплатный генератор Sitemap One
Плагины CMS для создания XML-карт сайта:
- XML Sitemap Generator — Drupal
- OS Commerce Three — XML Sitemap
- WordPress — XML Sitemap Generator
- Yoast SEO — Плагин для WordPress
- Проверка созданной карты сайта
После завершения создания карты сайта необходимо убедиться, что все нужные элементы и атрибуты присутствуют.

Вы можете проверить сгенерированную карту сайта с помощью любого из инструментов проверки карты сайта ниже:
- XML Sitemaps
- XChecker
c) Установите на свой веб-сайт с помощью диспетчера файлов cPanel Account
После того, как вы закончите создание и проверку вашей XML-карты сайта, следующим шагом будет добавление ее в корневой каталог вашего веб-сайта. вы даете файлу XML Sitemap простое имя. Например, sitemap.xml
- Для этого войдите в свою учетную запись cPanel
- Найдите опцию диспетчера файлов
- Откройте в папке public_html
- в верхнем меню нажмите «Загрузить»
- Перетащите или используйте кнопку выбора файла, чтобы импортировать файл sitemap.xml
Как только индикатор выполнения изменится на зеленый цвет, это означает, что файл sitemap.xml закончил загрузку. Затем вы можете закрыть страницу, чтобы вернуться к диспетчеру файлов, чтобы убедиться, что вы загрузили правильный файл, и все! Вы закончили с созданием и установкой XML Sitemap самостоятельно! Слава! Ведь это было не так уж и сложно.

Читайте также: Повышение видимости в поисковых системах с помощью оптимизированных URL-адресов
Заключение
Если вы все сделаете правильно, XML-карты сайта помогут поисковым системам быстро находить, сканировать и индексировать ваш веб-сайт . Воспользуйтесь онлайн-генератором карты сайта или плагином генератора карты сайта, если ваш веб-сайт является CMS , а также убедитесь, что вы правильно отформатировали файл карты сайта , чтобы получить максимальную отдачу от их преимуществ:
- Вам больше не нужно полагаться по ссылкам, чтобы ваши страницы сканировались.
- Поисковые системы будут быстрее видеть новые или обновленные сайты и страницы.
- Боты поисковых систем могут более разумно сканировать страницы благодаря метаинформации, доступной в картах сайта.
- Вы можете убедиться, что поисковые системы находят важную информацию об изображениях и видео, которая недоступна для поисковых роботов.

Используйте описанные выше шаги, и вы будете уверены, что ваш сайт правильно оптимизирован!
Вы создали и отправили карту сайта в формате XML для своего веб-сайта? Какие преимущества вы заметили? Сталкивались ли вы с какими-либо проблемами? Поделитесь своими идеями, проблемами и решениями в разделе комментариев.
Вам нужна помощь по техническим вопросам создания, установки и отправки карт сайта для вашего веб-сайта?
Мы здесь для вас.
Позвоните US +234 906 916 1331, электронная почта US [email protected] или посещение => или посещение. план Чтобы начать сегодня!
Как создать XML-карту сайта для вашего веб-сайта (и отправить ее в Google)
XML-карта сайта — это мощный инструмент, который информирует поисковые системы обо всех страницах вашего сайта.
 Без карты сайта Google может быть сложно перемещаться по всем страницам вашего сайта.
Без карты сайта Google может быть сложно перемещаться по всем страницам вашего сайта.К счастью, вы можете создать и отправить XML-карту сайта в Google за несколько минут.
В этой статье мы предоставим пошаговое руководство по созданию XML-карты сайта и отправке ее в Google.
Прежде чем мы углубимся, давайте рассмотрим некоторые основные вещи, которые вы должны знать о картах сайта.
Что такое карта сайта в формате XML?Карта сайта — это XML-файл, в котором перечислены URL-адреса сайта. Это также позволяет владельцам веб-сайтов включать дополнительную информацию о каждом URL-адресе: когда он последний раз обновлялся, как часто он меняется и насколько он важен по отношению к другим URL-адресам на сайте.
Это позволяет поисковым системам более эффективно сканировать сайт и находить URL-адреса, которые могут быть изолированы от остального контента сайта.
Вот пример того, как выглядит XML-карта сайта:
Изображение предоставлено: Sitemaps.
 org
org Прежде чем мы покажем вам, как создать карту сайта, давайте сначала разберемся, зачем она вам нужна.
Зачем нужна XML-карта сайтаОдним из самых больших заблуждений относительно XML-карт сайта является то, что они помогают индексировать ваши веб-страницы. Google не индексирует ваши страницы только потому, что вы отправили карту сайта в Google Search Console. Google индексирует их на основе их качества и релевантности. Тем не менее, отправляя карту сайта в Google, вы даете понять, что ваши страницы достойны индексации.
Если на вашем сайте очень мало веб-страниц, возможно, вам не нужна карта сайта. Но если ваш сайт большой, поисковые роботы Google могут столкнуться с трудностями при сканировании ваших новых или недавно обновленных страниц. В таких случаях вы можете упростить Google сканирование вашего веб-сайта, создав карту сайта и отправив ее в Google.
Вот что говорит Google о картах сайта:
Если страницы вашего сайта правильно связаны, наши поисковые роботы обычно могут обнаружить большую часть вашего сайта.
 Тем не менее, карта сайта может улучшить сканирование вашего сайта.
Тем не менее, карта сайта может улучшить сканирование вашего сайта. Несмотря на то, что использование XML-карты сайта дает несколько преимуществ для SEO, вот 3 основные причины, по которым вам следует ее использовать:
- Файлы Sitemap помогают Google более эффективно сканировать ваш веб-сайт.
- Файлы Sitemap позволяют поисковым системам отдавать предпочтение определенному контенту над другим.
- Файлы Sitemap показывают поисковым системам, как часто обновляется ваш контент.
Теперь, когда вы знаете о важности создания карты сайта, давайте приступим к процессу создания XML-карты сайта для вашего веб-сайта.
Существует несколько способов создания XML-карты сайта. Ниже мы перечислили все различные способы создания и отправки карты сайта в Google. Выберите метод, который подходит для текущей конфигурации вашего сайта.
1. Создание XML-карты сайта в WordPressWordPress поддерживает 33,4% всех веб-сайтов в Интернете.

Если ваш сайт работает на базе WordPress, вот что вам нужно знать: WordPress не создает карту сайта для вашего сайта автоматически. Таким образом, вам нужно полагаться на плагин WordPress, чтобы сделать это за вас.
Для этой задачи я бы порекомендовал два плагина — Google XML Sitemaps и Yoast SEO. Вы можете выбрать любой из этих плагинов для создания карты сайта.
Метод 1: Использование плагина Google XML Sitemaps
Плагин Google XML Sitemaps делает именно то, что он должен делать — он создает полную XML-карту сайта для вашего сайта, которую вы затем можете отправить в Google и другие поисковые системы.
Чтобы установить и активировать этот плагин, войдите в свою панель управления WordPress.
Перейдите к Плагины —> Добавить новый и выполните поиск «Google XML Sitemaps».
Нажмите кнопку «Установить сейчас» и нажмите «Активировать».
После активации плагин автоматически создает для вас карту сайта.
 Чтобы просмотреть карту сайта, посетите страницу yourwebsite.com/sitemap.xml .
Чтобы просмотреть карту сайта, посетите страницу yourwebsite.com/sitemap.xml .Вы также можете изменить настройки плагина, чтобы определить приоритет определенных страниц по сравнению с другими и исключить страницы из карты сайта.
Чтобы открыть страницу конфигурации плагина, перейдите к Настройки —> Карта сайта XML —> Основные параметры.
Затем вы можете прокрутить вниз, чтобы найти «Содержимое карты сайта». Лучшей практикой SEO является исключение страниц тегов и архивов из файла карты сайта. Для этого снимите два флажка, как показано ниже:
. Вы также можете прокрутить вниз, чтобы настроить другие параметры — изменить частоты, приоритеты и т. д. После внесения необходимых изменений нажмите «Параметры обновления». чтобы сохранить изменения.
Метод 2: Использование плагина SEO Yoast
Yoast — лучший плагин SEO для WordPress, и есть вероятность, что вы уже используете Yoast для оптимизации заголовков страниц, мета-описания и так далее.

Если по какой-то причине вы не хотите добавлять дополнительный плагин только для создания карты сайта, вы можете использовать плагин Yoast SEO для его создания.
Если вы еще не установили Yoast, просто выполните следующие действия, чтобы установить и активировать этот плагин.
Перейдите к Плагины -> Добавить новый и найдите «Yoast SEO».
Нажмите кнопку «Установить сейчас» и нажмите «Активировать» после установки.
После активации перейдите к SEO —> Общие —> Функции .
Просто включите переключатель «XML карты сайта», чтобы сгенерировать карту сайта.
Вы можете просмотреть свою карту сайта по адресу yourwebsite.com/sitemap.xml или yourwebsite.com/sitemap_index.xml.
2. Создание XML-карты сайта в WixС помощью Wix, израильской облачной платформы веб-разработки, создано более 3,5 миллионов сайтов. Если ваш сайт работает на Wix, вам не нужно беспокоиться о создании карты сайта вручную.

Карта сайта автоматически создается сервером Wix и всегда обновляется с учетом информации вашего сайта. Чтобы просмотреть карту сайта, просто посетите yourwixwebsite.com/sitemap.xml.
Wix рекомендует отправлять карту сайта каждый раз, когда вы публикуете новый контент или вносите изменения на свой сайт.
3. Создание XML-карты сайта в HubSpotКак и Wix, HubSpot автоматически добавляет ваши живые страницы веб-сайта, размещенные на HubSpot, и записи блога в вашу карту сайта.
Чтобы просмотреть XML-карту сайта в своей учетной записи HubSpot, щелкните значок «Настройки» на главной панели навигации.
Перейдите к Домены и URL-адреса —> Карта сайта и нажмите « Просмотреть файл XML ».
Изображение предоставлено: HubSpot
Это откроет вашу XML-карту сайта в новой вкладке. Кроме того, вы также можете посетить yourhubspotsite.com/sitemap.xml для просмотра карты сайта.

Вы также можете отредактировать карту сайта, щелкнув раскрывающееся меню своего домена и выбрав карту сайта. Чтобы добавить новую страницу в карту сайта, нажмите «+ Добавить страницу». Чтобы исключить существующую страницу из карты сайта, наведите указатель мыши на страницу и нажмите «Удалить».
Для дальнейшей настройки страниц в карте сайта наведите указатель мыши на страницу и нажмите «Параметры».
Щелкните раскрывающееся меню «Изменить частоту», чтобы выбрать, как часто эта страница обновляется и должна сканироваться. Щелкните раскрывающееся меню «Приоритет», чтобы ранжировать эту страницу по сравнению с другими страницами вашего сайта.
После внесения изменений в карту сайта обязательно нажмите кнопку «Сохранить».
4. Создание карты сайта в ShopifyВсе веб-сайты Shopify автоматически создают XML-файл карты сайта, который содержит ссылки на все ваши продукты, изображения продуктов, страницы, коллекции и сообщения в блогах.

Карта сайта автоматически обновляется, когда вы добавляете новую веб-страницу, продукт, коллекцию, изображение или сообщение в блоге в свой магазин электронной коммерции Shopify.
Вы можете просмотреть свою карту сайта в yourshopifystore.com/sitemap.xml.
5. Создание карты сайта в SquarespaceSquarespace быстро становится популярной системой управления контентом (CMS). В настоящее время его используют 2,8% всех веб-сайтов в Интернете.
Squarespace также автоматически создает карту сайта для вашего сайта. Вы можете просмотреть его по адресу yoursquarespacesite.com/sitemap.xml .
6. Создание карты сайта в Screaming FrogScreaming Frog — это настольная программа (доступна для Windows и Mac), которая сканирует ссылки, изображения, CSS, сценарии и приложения ваших веб-сайтов с точки зрения SEO. Другими словами, веб-краулер Screaming Frog (называемый SEO Spider) проводит тщательный технический аудит вашего сайта, помогая вам принимать обоснованные решения об улучшении общего SEO вашего сайта.

Если на вашем сайте менее 500 страниц, вы можете загрузить бесплатную версию Screaming Frog и создать XML-карту сайта для своего сайта.
После того, как вы скачали и установили Screaming Frog, перейдите в Mode —> Spider .
Введите свой домен в поле поиска и нажмите «Старт».
Screaming Frog просканирует ваш сайт за несколько минут. После завершения сканирования посмотрите в правый нижний угол, чтобы увидеть общее количество просканированных страниц.
Если число меньше 500, перейдите на страницу Sitemaps —> XML-карта сайта .
Вы можете настроить параметры на вкладках «Последнее изменение», «Приоритет» и «Изменить частоту». Ahrefs указывает, что Google не обращает особого внимания на эти настройки, поэтому вы можете исключить их из файла карты сайта.
Нажмите «Далее» и сохраните карту сайта на свой компьютер.
Ваша карта сайта в формате XML готова к отправке.
Как отправить файл Sitemap в формате XML в GoogleТеперь, когда ваша XML-карта сайта готова, пришло время отправить ее в Google.
 В большинстве случаев ваша карта сайта будет располагаться по адресу yourwebsite.com/sitemap.xml.
В большинстве случаев ваша карта сайта будет располагаться по адресу yourwebsite.com/sitemap.xml. Если вы еще не зарегистрировали свой сайт в Google, просто выполните следующие действия:
- Откройте консоль поиска Google, нажмите «Пуск» и войдите в свою учетную запись с адресом электронной почты, который вы хотите использовать. связанные с вашим доменом.
- Введите свой домен в столбец «Домен», если вы хотите подтвердить право собственности на домен с помощью записи DNS, или введите свой домен в столбец «Префикс URL», чтобы подтвердить право собственности с помощью других методов (тег HTML, Диспетчер тегов Google, и т. д.) После того, как вы ввели свой домен, нажмите «Продолжить».
- Подтвердите право собственности на домен любым удобным для вас способом.
- После входа в панель инструментов Google Search Console перейдите к Sitemaps —> Добавить карту сайта.
- Введите URL-адрес вашей карты сайта и нажмите «Отправить».

Вот и все. Ваша карта сайта отправлена в Google.
Заключительные мыслиФайлы Sitemap — это не волшебные инструменты, которые автоматически индексируют ваши страницы и помогают вам занять более высокие позиции в результатах поиска Google. Но они облегчают работу Google по сканированию и индексированию всех важных страниц вашего сайта.
Если вы хотите улучшить свой рейтинг в поиске Google, вам необходимо сочетание высококачественного контента, авторитетных обратных ссылок и оптимизации на странице. Добавьте к этому немного удачи и удачного выбора времени, и вы получите свою волшебную формулу для улучшения рейтинга Google.
Теперь, когда вы все знаете о создании и отправке файлов Sitemap в формате XML, пора приступать к работе. Создайте оптимизированную XML-карту сайта, используя любой из вышеперечисленных методов, и отправьте ее в Google через Google Search Console.
Если у вас есть какие-либо вопросы, поделитесь ими в разделе комментариев ниже.




 xml станет активна по умолчанию. Просто воспользуйтесь ею и выберите директорию на компьютере, куда хотите поместить сформированный файл.
xml станет активна по умолчанию. Просто воспользуйтесь ею и выберите директорию на компьютере, куда хотите поместить сформированный файл. Предварительно нужно будет активировать данное поле.
Предварительно нужно будет активировать данное поле.
 В противном случае просто не заполняйте данное поле.
В противном случае просто не заполняйте данное поле.





 Mpg, *.mpeg;
Mpg, *.mpeg; 2</video:rating>
<video:view_count>12345</video:view_count>
<video:publication_date>2007-11-05T19:20:30+08:00</video:publication_date>
<video:family_friendly>yes</video:family_friendly>
<video:restriction relationship="allow">IE GB US CA</video:restriction>
<video:price currency="EUR">1.99</video:price>
<video:requires_subscription>yes</video:requires_subscription>
<video:uploader
info="http://www.example.com/users/grillymcgrillerson">GrillyMcGrillerson
</video:uploader>
<video:live>no</video:live>
</video:video>
</url>
</urlset>
2</video:rating>
<video:view_count>12345</video:view_count>
<video:publication_date>2007-11-05T19:20:30+08:00</video:publication_date>
<video:family_friendly>yes</video:family_friendly>
<video:restriction relationship="allow">IE GB US CA</video:restriction>
<video:price currency="EUR">1.99</video:price>
<video:requires_subscription>yes</video:requires_subscription>
<video:uploader
info="http://www.example.com/users/grillymcgrillerson">GrillyMcGrillerson
</video:uploader>
<video:live>no</video:live>
</video:video>
</url>
</urlset> Подробнее о плагине читайте в нашей статье Плагин Yoast.
Подробнее о плагине читайте в нашей статье Плагин Yoast. Вы также можете настроить различные типы записей и таксономий. Подробнее о плагине и его настройках читайте в наших статьях Rank Math SEO и Rank Math Plugin Installation Walkthrough.
Вы также можете настроить различные типы записей и таксономий. Подробнее о плагине и его настройках читайте в наших статьях Rank Math SEO и Rank Math Plugin Installation Walkthrough. txt
txt /<url><loc>/' /home/me/sitemap/sitemap/sitemap.xml
sed -i -e 's/$/<\/loc><\/url>/' /home/me/sitemap/sitemap/sitemap.xml
sed -i -e '1 i <?xml version="1\.0" encoding="UTF-8"?>\r\r<urlset xmlns="http:\/\/www\.sitemaps\.org\/schemas\/sitemap\/0\.9" xmlns:xsi="http:\/\/www\.w3\.org\/2001\/XMLSchema-instance" xsi:schemaLocation="http:\/\/www\.sitemaps\.org\/schemas\/sitemap\/0\.9 http:\/\/www\.sitemaps\.org\/schemas\/sitemap\/0\.9\/sitemap\.xsd">\r\r<!-- created by sitemap.sh from http:\/\/www.compmiscellanea.com\/en\/lynx-browser-creating-sitemap.xml\.htm -->\r\r' /home/me/sitemap/sitemap/sitemap.xml
sed -i -e '$ a \\r</urlset>' /home/me/sitemap/sitemap/sitemap.xml
sed -i '/static/d' /home/me/sitemap/sitemap/sitemap.xml
echo "...Done"
/<url><loc>/' /home/me/sitemap/sitemap/sitemap.xml
sed -i -e 's/$/<\/loc><\/url>/' /home/me/sitemap/sitemap/sitemap.xml
sed -i -e '1 i <?xml version="1\.0" encoding="UTF-8"?>\r\r<urlset xmlns="http:\/\/www\.sitemaps\.org\/schemas\/sitemap\/0\.9" xmlns:xsi="http:\/\/www\.w3\.org\/2001\/XMLSchema-instance" xsi:schemaLocation="http:\/\/www\.sitemaps\.org\/schemas\/sitemap\/0\.9 http:\/\/www\.sitemaps\.org\/schemas\/sitemap\/0\.9\/sitemap\.xsd">\r\r<!-- created by sitemap.sh from http:\/\/www.compmiscellanea.com\/en\/lynx-browser-creating-sitemap.xml\.htm -->\r\r' /home/me/sitemap/sitemap/sitemap.xml
sed -i -e '$ a \\r</urlset>' /home/me/sitemap/sitemap/sitemap.xml
sed -i '/static/d' /home/me/sitemap/sitemap/sitemap.xml
echo "...Done"
 compmiscellanea.com/ > /dev/null
compmiscellanea.com/ > /dev/null
 /<url><loc>/' /home/me/sitemap/sitemap/sitemap.xml
/<url><loc>/' /home/me/sitemap/sitemap/sitemap.xml
 xml
xml

 xml. Ниже будет подробно описано, как это сделать.
xml. Ниже будет подробно описано, как это сделать. org="" schemas="" sitemap="" 0.9"=""></urlset><urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"></urlset><urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"></urlset><urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
org="" schemas="" sitemap="" 0.9"=""></urlset><urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"></urlset><urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"></urlset><urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
 Благодаря этому тегу робот может определить, насколько часто меняется содержание в документе и нужно ли его сканировать чаще. Тег необязателен и сейчас используется очень редко.
Благодаря этому тегу робот может определить, насколько часто меняется содержание в документе и нужно ли его сканировать чаще. Тег необязателен и сейчас используется очень редко.