Как создать простой HTML сайт в блокноте с нуля
Хотите сделать быстрый сайт с нуля, без CMS и конструктора. В этом нет ничего сложного, ведь по факту HTML не является языком программирования, и код можно освоить всего за пару дней. Мы подготовили пошаговую инструкцию для чайников, как создать HTML-сайт в блокноте.
1. Создаем простой сайт в блокноте: основные HTML-теги
2. Как создать HMTL-сайт в блокноте
2.1. Этап 1: создаем страницу
2.2. Этап 2: делаем разметку
2.3. Этап 3: добавляем стили CSS
3. Как создать блоки сайта в html
4. Как создать шапку сайта в html
5. Как создать подвал сайта в html
6. Как создать многостраничный сайт
7. Как создать полноценный сайт в одном файле
8. Как подключить сайт к хостингу
9. Как создать базу данных для сайта
10. Зачем создавать простые сайты на HTML, когда есть CMS?
11. Заключение
Создаем простой сайт в блокноте: основные HTML-теги
Для начала вы должны понять правила разметки гипертекста — освоить базовые теги, которые создают команды для браузера. Последний, руководствуясь ими, отобразит информацию в заданном вами виде. На самом деле, тегов бывает достаточно много, но пока ознакомим вас с самыми важными и обязательными элементами HTML.
Последний, руководствуясь ими, отобразит информацию в заданном вами виде. На самом деле, тегов бывает достаточно много, но пока ознакомим вас с самыми важными и обязательными элементами HTML.
| <html> | Основной тег, который открывает и закрывает web-страницу. По <html> браузер понимает, что имеет дело с веб-документом. | |
| <head> | Включает ключевые данные, касающиеся web-страницы (заголовок, ключевые слова, описание). Располагается первым после <html>. | |
| <title> | Размечает основной заголовок страницы для браузера. | |
| <body> | Тело страницы, куда вставляется содержимое для пользователей — текст, картинки, заголовки и т. д. |
Мы не будем обучать вас синтаксису языка. Покажем лишь один из способов, как сделать простой web-ресурс в блокноте.
Этап 1: создаем страницу
Ниже подробно по шагам.
- Открываем стандартный блокнот для Windows.
- Щелкаем на «Файл» и выбираем «Сохранить как».
- Изменяем кодировку на UTF-8 и даем название файлу. После названия ставим точку и вписываем html.
- Сохраняем файл.
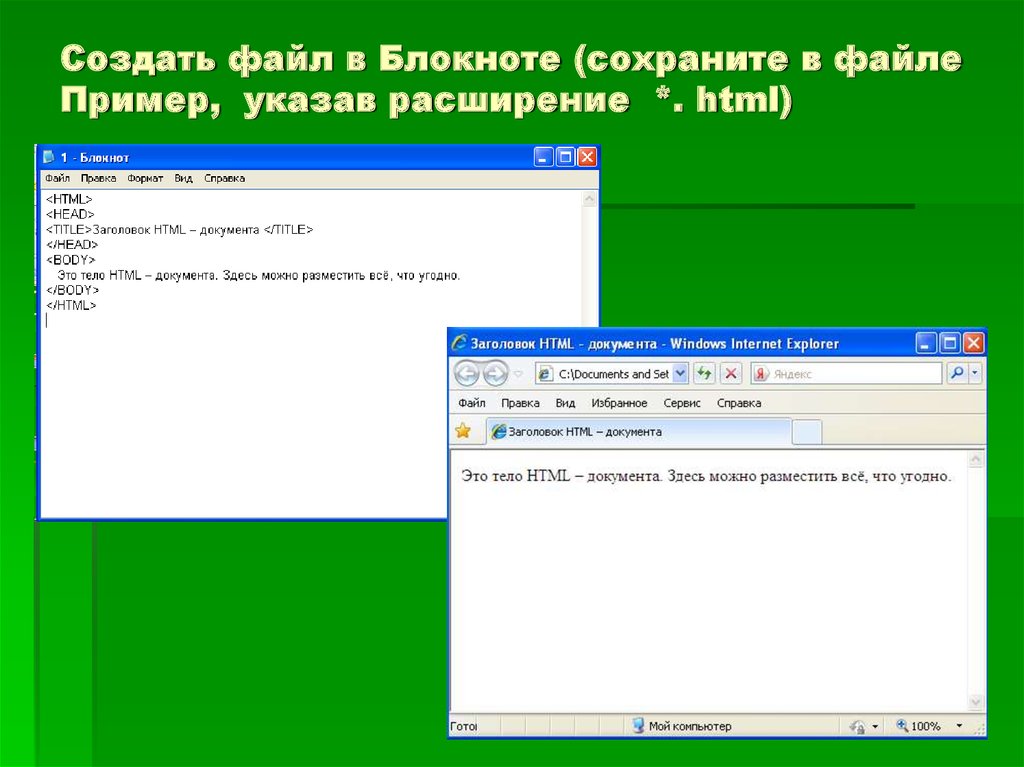
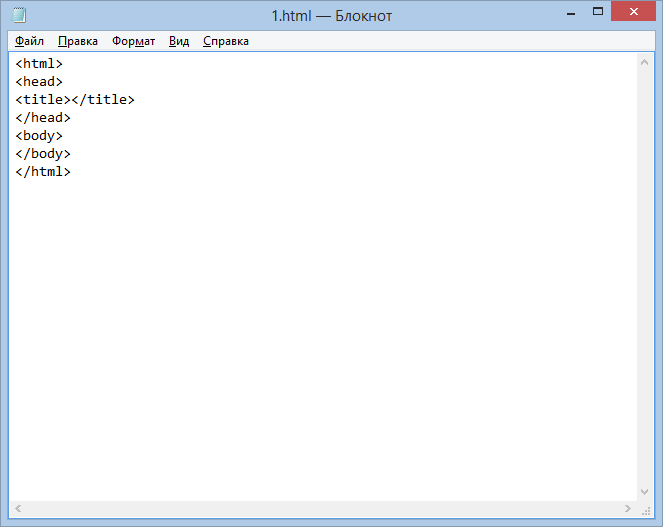
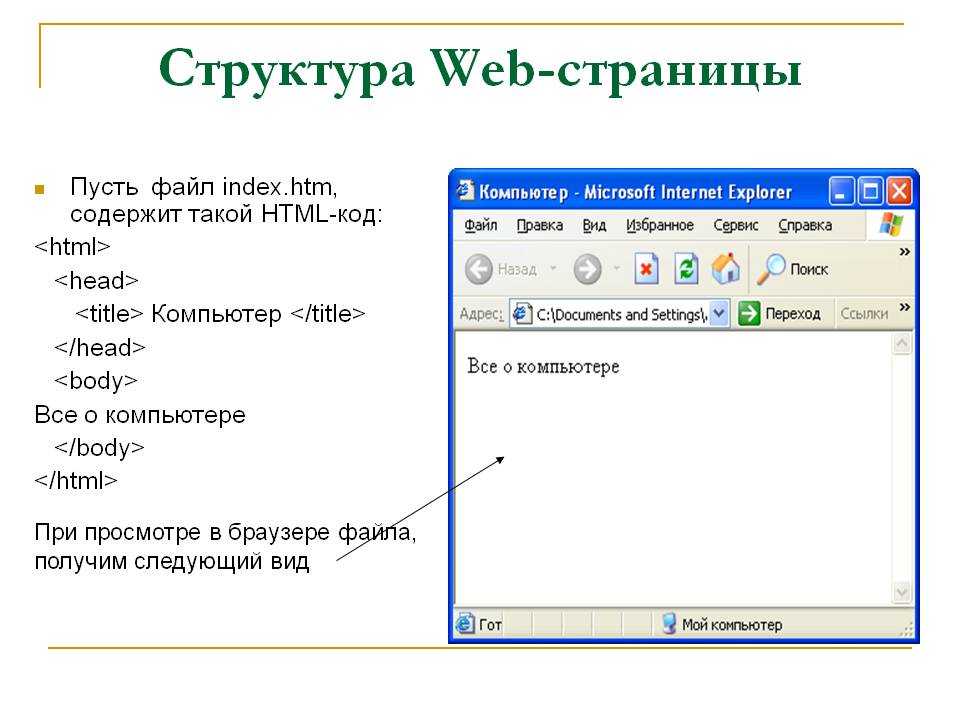
Мы создали простую web-страницу, которая открывается в браузере. Достаточно дважды кликнуть на файл. Вот так он выглядит на рабочем столе, где мы его сохранили.
А вот так отображается страница в браузере.
Вас может заинтересовать — заработок на создании сайтов на Тильде.
Этап 2: делаем разметку
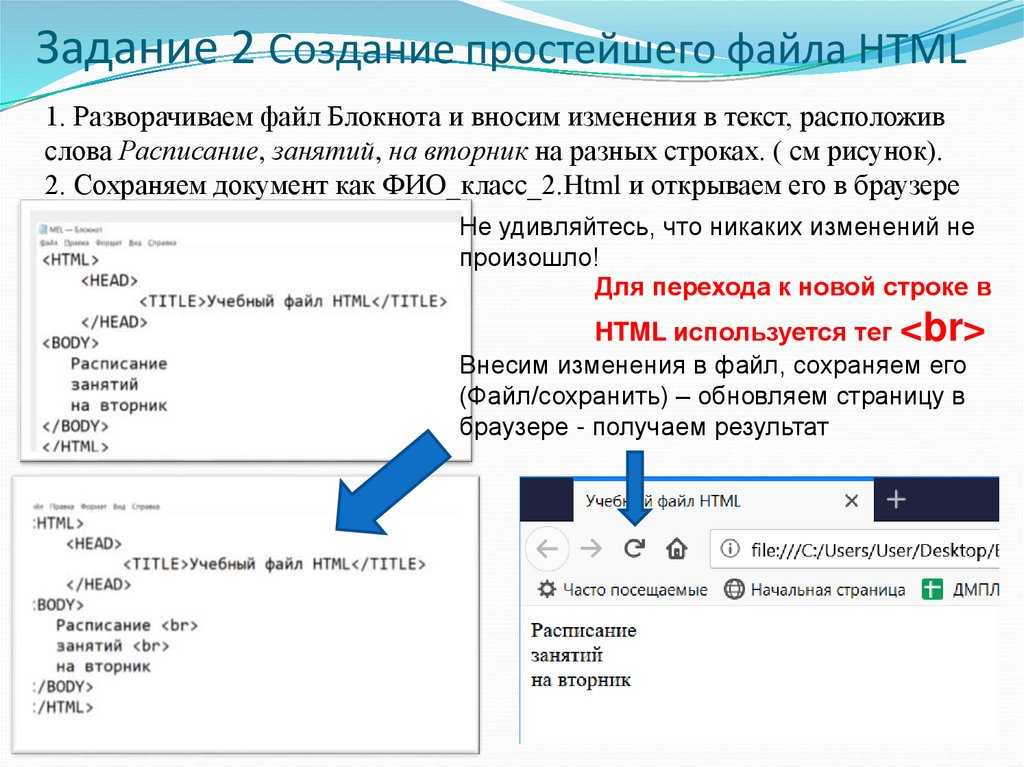
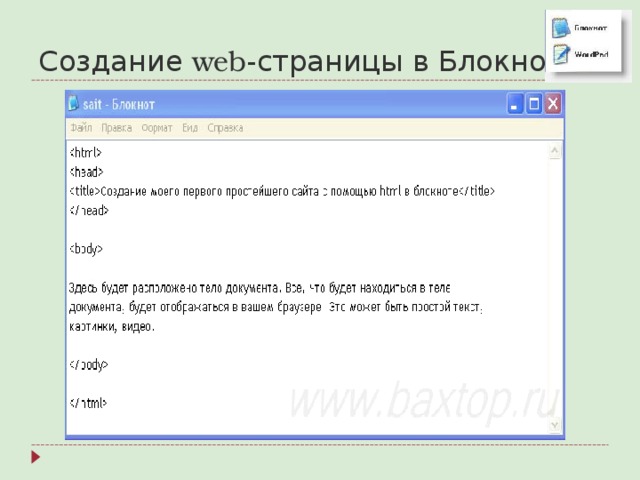
Пока наш сайт пустой, и там ничего нет. Поэтому начинаем редактировать файл. Вносим туда разметку.
- Для этого кликаем на файл правой частью мыши и выбираем «Открыть с помощью Блокнота».
- Вводим в файл этот код.
- Сохраняем файл. Обязательно вставляем точку и html после названия файла.
- Система спросит: вы хотите заменить файл, жмем «да».

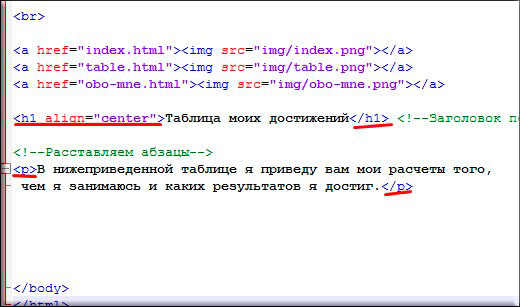
Мы разметили страницу. Теперь она уже не пустая: включает заголовок первого уровня и несколько абзацев. Весь контент для пользователей добавлен между <body> и </body>.
Этап 3: добавляем стили CSS
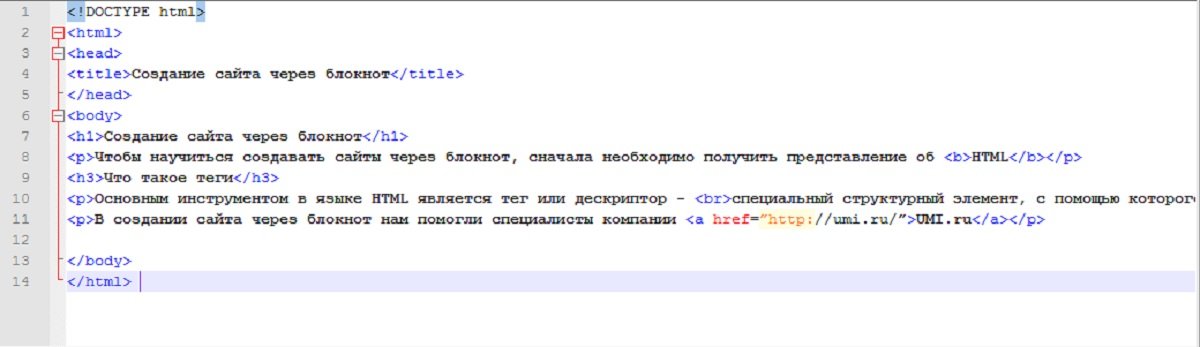
Веб-площадка в том виде, котором представлена — выглядит не очень. Поэтому придаем элементам стилистику, добавляя шрифты, фон, отступы и т. д. Заменяем код в нашем файле на этот.
С помощью тега <style> мы задали фон (background), ширину страницы (900 px), отступы, цвет заголовка и т. д. Теперь в браузере наш ресурс выглядит на порядок лучше.
Как создать блоки сайта в html
Современная верстка HTML делается по блокам — табличная верстка уже устарела, ее редко используют. Блоки в данном случае — это прямоугольные элементы. Они по умолчанию начинаются с новой строки и автоматически рассчитывают высоту в зависимости от содержимого страницы.
Блоки состоят из 4-х свойств:
- контент — главный элемент блочной верстки;
- padding — поля вокруг контента, отвечающие за отступы между контентом и внутренним краем границ;
- border — задают границы блока;
- margin — отступы от внешнего края рамки до границ страницы.

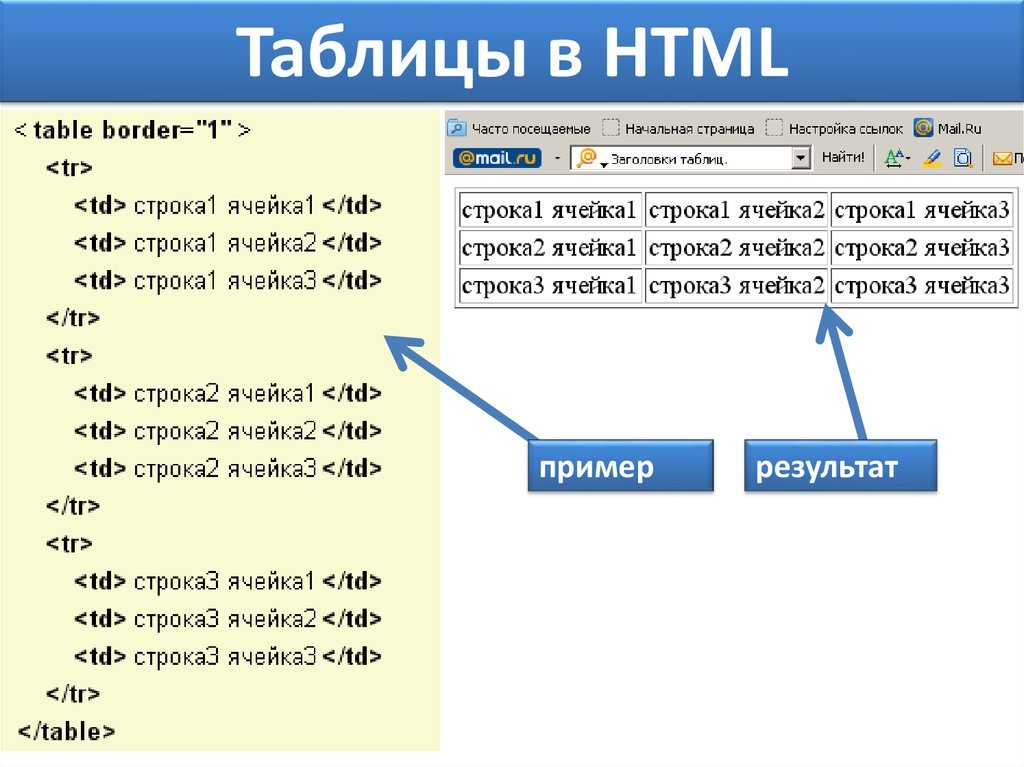
Для примера создадим 2 блока. Вписываем в блокнот этот код.
В браузере он будет отображаться вот так.
Чтобы придать нормальный внешний вид, надо использовать CSS. Один из вариантов — подключить отдельный файл с этими стилями.
Для этого открываем новый блокнот, вписываем туда стили и сохраняем с названием style.css.
А в первый файл после закрывающего тега </title> добавляем ссылку на этот файл в таком виде — <link rel=»stylesheet» href=»style.css»>.
Теперь наши блоки отображаются в браузере так, как мы и задумали. Первый блок с жирной красной рамкой, внутри полупрозрачный. Второй блок с тонкой рамкой, желтого цвета и с закругленными углами.
Таким образом, мы создали 2 блока и вывели их через стили CSS. Ниже на картинке приведены свойства и значения css-кода. Можете вставлять свои значения и менять внешний вид блоков.
Как создать шапку сайта в html
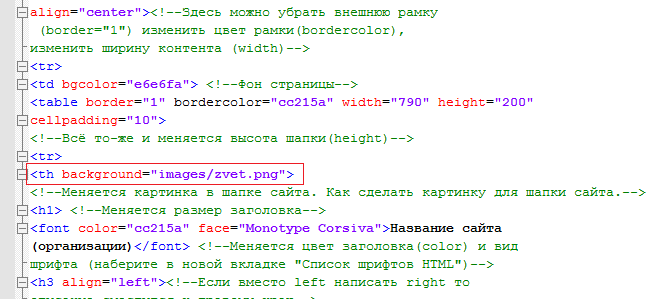
Прежде нужно найти какое-то изображение. Ниже мы покажем пример создания шапки из одной картинки. Вставляем в наш файл блокнота, после <body> такой вот код.
Вставляем в наш файл блокнота, после <body> такой вот код.
Вы можете использовать другое изображение — просто вставляете его вместо image. Теперь открываем наш сайт в браузере.
Как создать подвал сайта в html
Этим же методом удастся создать подвал сайта. Добавляем в наш код такие строки, сразу перед закрывающимся тегом </body>.
И вот у нас получился еще и подвал.
Вы можете не использовать в подвале изображение, а просто вставить фон или меню с несколькими рубриками.
Как создать многостраничный сайт
Как видим, одностраничный сайт-визитка создается легко и просто — практически у всех это сразу получается за 1-2 минуты. А вот когда нужно сверстать многостраничник, многие разводят руками. Однако и здесь нет ничего сложного. Просто нужно научиться связывать страницы между собой ссылками.
Например, вот как создается многостраничный сайт.
- Через блокнот создаете несколько страниц, и каждой присваиваете уникальное название.

- Связываете все страницы между собой ссылками. Линки нужно поместить в html код каждой страницы через <a href=название страницы</a>. Например, в странице 1 будут ссылки на все остальные страницы. Также в странице 2 будут линки на все другие страницы, включая страницу 1 и т. д.
Для примера сверстаем сайт из 2-х страниц.
- Создаем первую страницу в блокноте. Называем ее galaxy-01.html. В <title> и <h2> прописываем Galaxy A.
- Создаем вторую страницу в блокноте. Называем ее galaxy-02. Название title и h2 — Galaxy Z.
- Добавляем в файл galaxy-01.html перед закрывающимся </body> строчку <a href=»galaxy-02.html»> Galaxy Z</a>.
- Добавляем в файл galaxy-02.html перед закрывающимся </body> строчку <a href=»galaxy-01.html»>Galaxy A</a>.
Все — теперь эти наши две страницы связаны между собой. Переходим на galaxy-01.html и внизу страницы видим ссылку.
Если кликнем на нее, то перейдем на страницу galaxy-02. html. Также ссылка проставлена на второй странице, но она ведет уже на первую страницу.
html. Также ссылка проставлена на второй странице, но она ведет уже на первую страницу.
Как создать полноценный сайт в одном файле
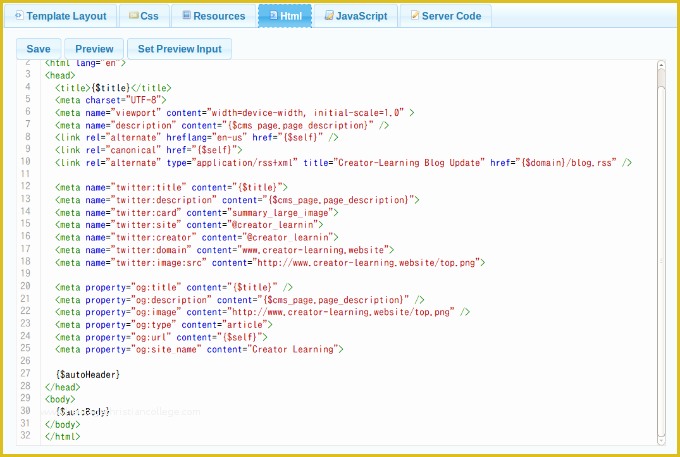
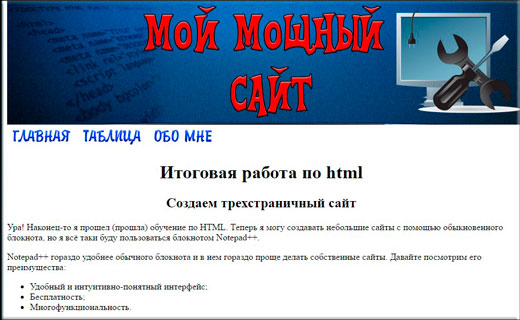
Теперь мы понимаем, как создавать простой сайт через блокнот. Ниже мы покажем вариант полноценного структурированного адаптивного лендинга, где все включено: шапка, блоки, меню, подвал. Стили тоже все прописаны в одном файле. Можете использовать этот шаблон для верстки своего сайта, вам останется лишь заполнить его контентом. Открываете блокнот и вписываете туда этот код.
Вот как будет выглядеть сайт.
После этого можете создать другие страницы и связать между собой. Тогда у вас получится уже многостраничник.
Как подключить сайт к хостингу
Для простых сайтов, созданных в блокноте, не требуется БД или PHP, так как любой web-хостинг умеет работать с html-файлами. Поэтому вам достаточно будет подключить любой хостинг-провайдер, даже самый недорогой или бесплатный.
Ниже подробно о том, как разместить html-сайт на хостинге:
- покупаете домен;
- связываете его с DNS-серверами выбранного хостера;
- через панель управления хостинга создаете новый сайт — название должно совпадать с именем домена;
- загружаете html-файлы в директорию.

Как создать базу данных для сайта
База данных — это место для упорядоченного хранения информации в электронном виде в компьютерной системе. Управляется БД системой СУБД. Если вы все же решите создать БД, то сделать это можно несколькими способами. Один из вариантов — использование утилиты PhpMyAdmin.
Что делаете конкретно:
- открываете раздел «Базы данных»;
- добавляете новую базу, вписав уникальное название;
- создаете нового пользователя для БД;
- редактируете привилегии и права доступа.
Остается связать БД с web-ресурсом. Это происходит автоматически на этапе установки движка. Например, в WordPress надо указать название БД и имя пользователя, а также предоставить пароль для доступа к базе.
Зачем создавать простые сайты на HTML, когда есть CMS?
Простые web-page, написанные на чистом HTML — отличное решение для одностраничных лендингов или небольших сайтов. Вот лишь несколько причин.
- Такие сайты маловесны, понятны и просты.
 Поэтому они обеспечивают моментальную скорость загрузки — работают намного быстрее, чем ресурсы на любом CMS.
Поэтому они обеспечивают моментальную скорость загрузки — работают намного быстрее, чем ресурсы на любом CMS. - Создавать их можно своими руками, без навыков программирования. А это экономия средств, если поставить на бесплатный или дешевый хостинг с минимальными параметрами.
- На таких ресурсах нет «мусорного» кода, который добавляют большинство CMS систем.
- HTML-сайты невозможно взломать, так как в них отсутствуют «дырки» движка или модулей.
- Можно быстро делать MFA-сайты чисто для заработка на контекстной рекламе.
Напротив, сайты на CMS или конструкторах из-за сложного кода, необходимости подключения к сторонней базе данных, а также необходимости подключения тяжелых плагинов и файлов CSS — всегда медленно грузятся.
Что касается недостатков площадок на HTML.
- Нет возможности удобно вести блок и наполнять его регулярно контентом, так как html-сайт статичный. Для обновления информации придется каждый раз открывать файл и вносить туда изменения.
 Например, если нужно вставить новое меню, то на ресурсе с множеством страниц придется редактировать каждую из них.
Например, если нужно вставить новое меню, то на ресурсе с множеством страниц придется редактировать каждую из них. - Сложно будет расширять функционал площадки. Надо будет изменять код или вставлять новые теги.
- Не будет обратной связи с пользователями. Если вам нужна интерактивность — чат, заказ звонков, корзина и т. п, то без CMS уже не обойтись. Подробнее о том, как создать сайт самостоятельно с помощью различных движков.
Заключение
Таким образом, простейший HTML-ресурс создается в блокноте за несколько минут. Его лучше использовать в качестве статичного лендинга. Например, можете быстро сверстать сайты под партнерки и рекламировать через них товары или услуги.
Разработка сайта с использованием языка разметки гипертекстовых документов НТМl. Практическая работа для учащихся 8-го класса
Разработка сайта с использованием языка разметки гипертекстовых документов НТМl. Практическая работа для учащихся 8-го класса- org/Person»>
Никитина Валентина Васильевна, учитель информатики и ИКТ
Разделы: Информатика
Цель работы: формирование навыков использования основных тэгов языка HTML при создании Web-сайта в текстовом редакторе Блокнот.
Программное обеспечение: стандартное приложение Windows Блокнот.
Предварительная подготовка:
- Создать на рабочем диске папку “Времена года” с подготовленными иллюстрациями. Приложение 1.
- Подготовить тексты заданий (если необходимо – с HTML-кодами страниц). Приложение 2.
- Подготовить текст стихов, размещаемых на
страницах. Приложение 3.

Предварительная подготовка учащихся: учащиеся должны быть знакомы с форматом основных тэгов HTML.
Описание сайта
Web-сайт состоит из 5 связанных гиперссылками страниц:
- Титульная страница “Времена года” – файл index.htm;
- “Зима” – файл winter.htm;
- “Весна” – файл spring.htm;
- “Лето” – файл summer.htm;
- “Осень” – файл autumn.htm.
Описание работы
Часть 1
Создание страницы “Зима”
- Скопировать папку “Времена года” в личную папку.
- Запустить приложение Блокнот. Создать html-код страницы “Зима”, опираясь на изученный ранее материал (конспект, текст параграфа).
- Разместить на странице теги, определяющие
страницу в целом.

- Введите заголовок первого уровня “Времена года” и заголовок второго уровня “Зима”. Отцентрируйте заголовки.
- Выполните отбивку заголовков прямыми линиями. Цвет первого заголовка – черный, цвет второго – синий.
- Сохранить файл в папке “Времена года”:
- установите тип файлов – “Все файлы”, укажите имя файла – winter.htm.
- Установите фоновый цвет страницы (голубой, bgcolor=»ccccff»).
- Поместите рисунок, выравнивая его по правому краю документа.
- Поместите стихотворение, выравнивая его по левому краю страницы. Каждую строку оформите отдельным абзацем, строфы отделите пустой строкой.
- Создайте панель навигации по сайту.
- Сохраните файл. Просмотрите страницу в
браузере. Она должна иметь вид, соответствующий
образцу.

Код страницы:
<HTML>
<FONT COLOR=»blue»>
<HEAD>
<TITLE> Времена года </TITLE>
</HEAD>
<body bgcolor=»ccccff»>
<h2 ALIGN=»center»> Времена года </h2>
<HR>
<h3 ALIGN=»center»> Зима </h3>
</FONT>
<HR>
<IMG SRC=»zima.jpg» ALT=»Зима» ALIGN=»right»>
<P ALIGN=»left»> Чудная картина, </P>
<P> Как ты мне родна: </P>
<P> Белая равнина, </P>
<P> Полная луна, </P>
<BR>
<P> Свет небес высоких, </P>
<P> И блестящий снег, </P>
<P> И саней далеких </P>
<P> Одинокий бег. </P>
<BR>
<P ALIGN=»center»>
[<A href=»winter.htm»> Зима</A>]  
[<A href=»spring.htm»> Весна </A>]  
[<A href=»summer.htm»> Лето </A>]  [<A href=»autumn.htm»> Осень </A>]  
</P>
</body>
</HTML>
Часть 2
Создание страницы “Весна”
- Запустить приложение Блокнот. Создать html-код страницы “Весна”.
- Заголовки и их отбивку выполнить аналогично странице “Зима”, цвет второго заголовка – зеленый.
- Цвет фона – бирюзовый (bgcolor=»00ffcc»).
- Стихи разместить аналогично странице “Зима”, начертание символов определить как полужирный курсив.
- Рисунок разместить аналогично странице
“Зима”, установив размеры изображения по
вертикали и горизонтали: 450 на 600 пикселей.

- Сохранить файл в папке “Времена года”. Указать тип файлов – “Все файлы”. Указать имя файла – spring.htm
- Открыть файл spring.htm с помощью браузера Internet Explorer. Вид окна должен соответствовать образцу.
Код страницы:
<HTML>
<HEAD>
<TITLE> Времена года </TITLE>
</HEAD>
<body bgcolor=»00ffcc»>
<h2 ALIGN=»center»> Времена года </h2>
<HR>
<FONT COLOR=»green»>
<h3 ALIGN=»center»> Весна </h3>
</FONT>
<HR>
<IMG SRC=»vesna.jpg» haight=»450″ ALT=»Весна» ALIGN=»right»>
<P ALIGN=»left»>
<P><B><I>Зеленым бисером на ветках </P></B></I>
<P><B><I>Явились первые листочки</P></B></I><P><B><I>И в небе облаков виньетки,</P></B></I>
<P><B><I>И певчих птиц большие точки.</P></B></I>
<BR>
<P><B><I>И заиграло ярким светом</P></B></I>
<P><B><I>Весной разбуженное небо…</P></B></I>
<P><B><I>И закружилась над планетой</P></B></I>
<P><B><I>Весна, но канет вскоре в небыль</P></B></I>
<BR>
<P ALIGN=»center»>
[<A href=»winter.htm»> Зима</A>]  
[<A href=»spring.htm»> Весна </A>]  
[<A href=»summer.htm»> Лето </A>]  
[<A href=»autumn.htm»> Осень </A>]  
</P>
</body>
</HTML>
Часть 3
 Создать html-код
страницы “Лето”.
Создать html-код
страницы “Лето”.Часть 4Код страницы:
<HTML>
<P>Дремота жаркая объемлет, </P>
<HEAD>
<TITLE> Времена года </TITLE>
</HEAD>
<body bgcolor=»00cc66″>
<h2 ALIGN=»center»> Времена года </h2>
<HR>
<FONT COLOR=»black»>
<h3 ALIGN=»center»> Лето </h3>
</FONT>
<HR>
<IMG SRC=»leto.jpg» haight=»450″ ALT=»Лето» ALIGN=»right»>
<P ALIGN=»left»>
<P>Лениво дышит полдень мглистый, </P>
<P>Лениво катится река, </P>
<P>И в тверди пламенной и чистой </P>
<P>Лениво тают облака.</P>
<BR>
<P>И всю природу, как туман, </P>
<P>И сам теперь великий Пан </P>
<P>В пещере нимф покойно дремлет.</P>
<BR>
<P ALIGN=»center»>
[<A href=»winter.htm»> Зима</A>]  
[<A href=»spring.htm»> Весна </A>]  
[<A href=»summer.htm»> Лето </A>]  
[<A href=»autumn.htm»> Осень </A>]  
</P>
</body>
</HTML>
Создание страницы “Осень”

Часть 5Код страницы:
<HTML>
<HEAD>
<TITLE> Времена года </TITLE>
</HEAD>
<body bgcolor=»ffcc66″>
<h2 ALIGN=»center»> Времена года </h2>
<HR>
<FONT COLOR=»993300″>
<h3 ALIGN=»center»> Осень </h3>
</FONT>
<HR>
<IMG SRC=»osen.jpg» ALT=»Осень» ALIGN=»right»>
<P ALIGN=»left»>
<P> Унылая пора! Очей очарованье! </P>
<P>Приятна мне твоя прощальная краса – </P>
<P>Люблю я пышное природы увяданье, </P>
<P>В багрец и золото одетые леса, </P>
<P>В их сенях ветра шум и свежее дыханье, </P>
<P>И мглой волнистою покрыты небеса,</P>
<P>И редкий солнца луч, и первые морозы, </P>
<P>И отдалённые седой зимы угрозы.</P>
<BR>
<P ALIGN=»center»>
[<A href=»winter.htm»> Зима</A>]  
[<A href=»spring.htm»> Весна </A>]  
[<A href=»summer.htm»> Лето </A>]  
[<A href=»autumn.htm»> Осень </A>]  
</P>
</body>
</HTML>
Создание титульной страницы

Код страницы:
<HTML>
<HEAD>
<TITLE> Времена года </TITLE>
</HEAD>
<body>
<FONT COLOR=»blue»>
<h2 ALIGN=»center»> Времена года </h2>
</FONT>
<HR>
<table align=»center»>
<tr>
<td Haight=»200″ border=»3″ >
<IMG SRC=»zima.jpg» Haight=»200″
ALT=»Зима» ALIGN=»center»> </td>
<td Haight=»200″ border=»3″ >
<IMG SRC=»vesna.jpg» Haight=»200″
ALT=»Весна» ALIGN=»center»> </td>
</tr>
<tr>
<td Haight=»200″ border=»3″ >
<IMG SRC=»leto. jpg» Haight=»200″
ALT=»Лето» ALIGN=»center»> </td>
jpg» Haight=»200″
ALT=»Лето» ALIGN=»center»> </td>
<td Haight=»200″ border=»3″ >
<IMG SRC=»osen.jpg» Haight=»200″
ALT=»Осень» ALIGN=»center»> </td>
</tr>
</table>
<P ALIGN=»center»>
[<A href=»winter.htm»> Зима</A>]  
[<A href=»spring.htm»> Весна </A>]  
[<A href=»summer.htm»> Лето </A>]  
[<A href=»autumn.htm»> Осень </A>]  
</P>
</body>
</HTML>
Приложение 1
Приложение 2
Приложение 3
Серия
HTML: как создать свою первую HTML-страницу
Обзор
Теперь, когда мы рассмотрели, что такое HTML, что он означает и его основные элементы или теги, пришло время создать свою первую HTML-страницу!
Прежде чем создавать свою первую HTML-страницу, убедитесь, что вы посетили следующие сообщения:
- Введение в HTML
- Что такое теги HTML и как их использовать
Следуйте нашему пошаговому руководству ниже, чтобы создать свой первая страница.
Шаг 1. Установите или откройте редактор HTML
На этом шаге вы можете использовать два варианта:
- Редактор простого текста : Вы можете использовать текстовый редактор вашего компьютера, который уже должен быть установлен.
2. Установить Notepad++ : Вы также можете установить Notepad++, бесплатный редактор текста и исходного кода, доступный для пользователей Microsoft Windows. Этот бесплатный программный редактор хорош тем, что позволяет вам открывать несколько вкладок для работы, в то время как простой текстовый редактор/блокнот на компьютере позволяет открывать только одно окно.
Щелкните здесь, чтобы загрузить программное обеспечение.
Шаг 2: Добавьте основной код HTML
Введите код ниже. Убедитесь, что вы поместили каждый элемент в отдельную строку, как показано ниже.
Привет, мир!
Это моя первая HTML-страница.
Примечание
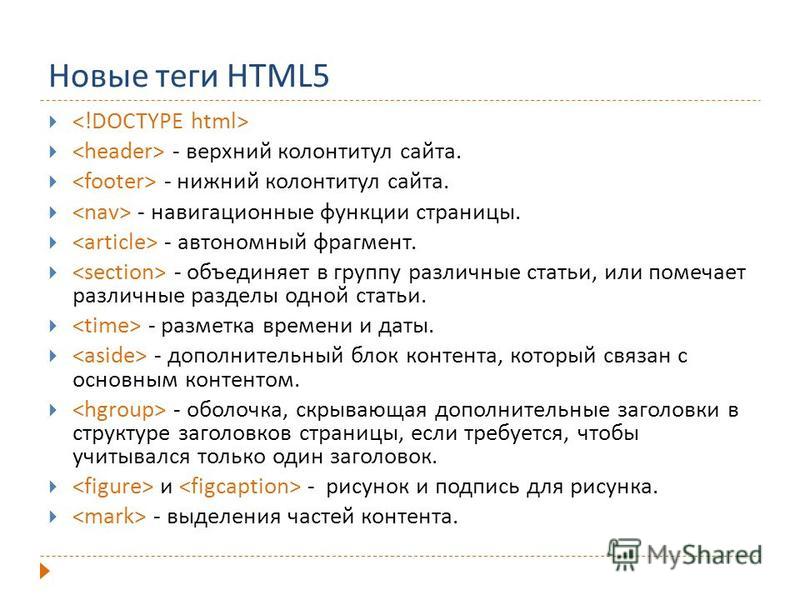
Хотя включен в остальные элементы HTML, на самом деле это не код HTML, а объявление типа документа. Он сообщает веб-браузеру, что загруженный документ является документом HTML5.
Убедитесь, что вы вводите его как DOCTYPE, а не doctype, так как он чувствителен к регистру.
+ </b></p><p> Если вы читали наши предыдущие статьи вверху, то уже знаете, что элемент head позволяет хранить информацию о документе, например заголовок документа и т. д.</p><p> <b><body> </b></p><p> Элемент body содержит фактическое содержимое, такое как абзацы, изображения и т. д.</p><p><h3> Шаг 3: Сохраните файл</h3></p><p> При сохранении файла обязательно добавьте «.html» в конце.</p><p><h5> Пример</h5></p><p> «myfirsthtmlpage.html»</p><p> Без «.html» ваш документ будет сохранен как обычный текст или файл «.txt».</p><p> В Notepad++ у вас есть возможность сделать файл HTML-файлом.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fsd.multiurok.ru/html/2022/03/13/s_622db0b692391/phpvmwzPy_kruzhok-sajtostroenie_html_a2ad2517613d7033.png' /><noscript><img loading='lazy' src='/800/600/http/fsd.multiurok.ru/html/2022/03/13/s_622db0b692391/phpvmwzPy_kruzhok-sajtostroenie_html_a2ad2517613d7033.png' /></noscript> Просто перейдите к «Язык» в меню, перейдите к «H», затем выберите «HTML». Смотри ниже.</p><p><h3> Шаг 4. Откройте файл</h3></p><p> После сохранения файла перейдите туда, где он хранится на вашем компьютере, и дважды щелкните по нему. Он будет открыт в вашем веб-браузере по умолчанию.</p><p> В Notepad++ просто перейдите к «Вид» в меню, «Просмотр текущего файла в» и выберите свой веб-браузер.</p><p><h3> Другие редакторы HTML</h3></p><p> Если вы не хотите использовать текстовый редактор по умолчанию на вашем компьютере или Notepad ++, согласно Template Toaster, вот лучшие бесплатные редакторы HTML в 2020 году:</p><ol><li> Notepad++ (только для Windows)</li><li> Adobe Dreamweaver CC</li><li> CoffeeCup</li><li> Aptana Studio 3</li><li> NetBeans</li><li> Bluefish</li><li> Sublime Text</li><li> Phase 5 HTML editor (Windows only)</li></ol><ol><li> NoteTab (Windows + Linux)</li><li> Atom</li><li> BareBonesEdit (Mac only)</li><li> CotEditor (Mac only)</li><li> Brackets</li><li> Komodo Edit</li><li> TextMate (только Mac)</li><li> UltraEdit</li></ol><p> К настоящему моменту вы узнали, что такое HTML, что такое элементы или теги, атрибуты и т.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/17/1034706/slide_17.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/17/1034706/slide_17.jpg' /></noscript> д. и как создать свою первую HTML-страницу.</p><p> Добавьте нашу страницу блога в закладки, чтобы быть в курсе наших статей в формате HTML и продолжать изучать этот замечательный язык.</p><p><h3> Если вам это понравилось, вам понравятся эти…</h3></p><p> Разработка программного обеспечения</p><h4> Серия HTML: как создать базовую HTML-форму</h4><p> Изучив HTML, что такое теги и как добавить ссылки на сайт, чтобы сделать его динамичным, давайте посмотрим, как создать простую форму в HTML.</p><p> 3 июня 2020 г.</p><p> Разработка программного обеспечения</p><h4> Серия HTML: как создавать ссылки в HTML</h4><p> Ранее мы показали вам, как создать свою первую HTML-страницу, теперь мы хотим показать вам, как создавать ссылки для навигации между страницами.</p><p> 22 мая 2020 г.</p><p> Разработка программного обеспечения</p><h4> Серия HTML: что такое HTML-теги и как их использовать</h4><p> На прошлой неделе во введении в HTML мы говорили о языке разметки и некоторых его элементах, таких как теги.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fuzeservers.ru/wp-content/uploads/e/3/6/e36f43528aae0611c25453482c4e4a1b.jpeg' /><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/e/3/6/e36f43528aae0611c25453482c4e4a1b.jpeg' /></noscript> Давайте подробно рассмотрим теги HTML. <br/></p><p> 28 апреля 2020 г.</p><h4> Соответствие Trend Micro Cloud</h4><p> Trend Micro Cloud OneConformity Платформа Cloud Conformity для обеспечения безопасности и управления обеспечивает постоянную уверенность в том, что ваша инфраструктура соответствует требованиям, защищена и оптимизирована. Вы можете получить мгновенные отчеты о соответствии для основных,</p><p> 15 июня 2020 г.</p><p> Безопасность</p><h4> Безопасность рабочей нагрузки Trend Micro</h4><p> Trend Micro Workload Security Trend Micro Workload Security — это комплексный пакет безопасности и облачной защиты, который легко масштабируется и помогает поддерживать постоянное соответствие требованиям. Workload Security защищает ваши рабочие нагрузки AWS от угроз, вредоносных программ и уязвимостей с помощью IPS/IDS, контроля приложений,</p><p> 10 июня 2020 г.</p><p> Мимекаст</p><h4> 6 ключевых преимуществ использования электронной почты Mimecast Cloud</h4><p> Рассматриваете возможность перехода с внутренней электронной почты на облачную? Тогда вы можете рассмотреть возможность использования.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/c/6/b/c6b3402cc8a5d9d65678d56cbc34a675.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/c/6/b/c6b3402cc8a5d9d65678d56cbc34a675.jpeg' /></noscript> .</p><p> 10 марта 2017 г.</p><p> Мы используем файлы cookie для отслеживания посетителей, измерения рекламы, эффективности рекламных кампаний и анализа посещаемости сайта. Мы также можем передавать информацию об использовании вами нашего сайта третьим лицам. Для получения дополнительной информации ознакомьтесь с нашей Политикой в отношении файлов cookie и нашим Уведомлением о конфиденциальности. Нажимая «Принять все», вы соглашаетесь на сохранение всех файлов cookie на вашем устройстве. Если вы не выберете один из этих вариантов и не воспользуетесь нашим веб-сайтом, мы будем считать, что вы приняли все файлы cookie.</p><p> Принять все</p><p> Мы используем файлы cookie для отслеживания посетителей, измерения рекламы, эффективности рекламных кампаний и анализа посещаемости сайта. Мы также можем передавать информацию об использовании вами нашего сайта третьим лицам. Для получения дополнительной информации ознакомьтесь с нашей Политикой в отношении файлов cookie и нашим Уведомлением о конфиденциальности.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/6/545324/slide_8.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/6/545324/slide_8.jpg' /></noscript> Нажимая «Принять все», вы соглашаетесь на сохранение всех файлов cookie на вашем устройстве. Если вы не выберете один из этих вариантов и не воспользуетесь нашим веб-сайтом, мы будем считать, что вы приняли все файлы cookie.</p><p> Принять все</p><h2><span class="ez-toc-section" id="_HTML-_HTML_HTML_-_HTML5_DOCTYPE_doctype_head_body_3_html_myfirsthtmlpagehtml_html_txt_Notepad_HTML-_H_HTML_4_-_Notepad_-_HTML_Notepad_Template_Toaster_HTML_2020_Notepad_Windows_Adobe_Dreamweaver_CC_CoffeeCup_Aptana_Studio_3_NetBeans_Bluefish_Sublime_Text_Phase_5_HTML_editor_Windows_only_NoteTab_Windows_Linux_Atom_BareBonesEdit_Mac_only_CotEditor_Mac_only_Brackets_Komodo_Edit_TextMate_Mac_UltraEdit_HTML_HTML-_HTML_HTML_HTML-_HTML_HTML_3_2020_HTML_HTML_HTML-_22_2020_HTML_HTML-_HTML_HTML_28_2020_Trend_Micro_Cloud_Trend_Micro_Cloud_OneConformity_Cloud_Conformity_15_2020_Trend_Micro_Trend_Micro_Workload_Security_Trend_Micro_Workload_Security_Workload_Security_AWS_IPSIDS_10_2020_6_Mimecast_Cloud_10_2017_cookie_cookie_cookie_-_cookie_cookie_cookie_cookie_-_cookie_9_HTML_-_Windows_Edition"> 9 лучших бесплатных редакторов HTML для веб -разработчиков (Windows Edition) </span></h2><h3><span class="ez-toc-section" id="_Windows_HTML"> Бесплатные редакторы Windows HTML для веб -разработчиков </span></h3><ol><li> Фаза 5</li><li>. 2 – Швейцарский армейский нож</li><li> Кронштейны</li><li> Aptana Studio 3</li></ol><p> Если вы хотите разработать веб-сайт, вам понадобится HTML-редактор. Можно, конечно, использовать блокнот Windows для создания веб-сайта, но вряд ли это будет удобно, комфортно или красиво, если уж на то пошло. Важно отметить, что хороший HTML-редактор должен очень хорошо делать две вещи: подсветку синтаксиса (окрашивание кода) и автодополнение. Естественно, приветствуются одна или две дополнительные функции: например, выбор тем, которые не только удовлетворят ваш вкус, но и повысят вашу производительность и снизят усталость при длительных сеансах кодирования.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/host-base.ru/wp-content/uploads/4/f/e/4fe87c7631005fb0f08620eac748a236.jpeg' /><noscript><img loading='lazy' src='/800/600/http/host-base.ru/wp-content/uploads/4/f/e/4fe87c7631005fb0f08620eac748a236.jpeg' /></noscript> Итак, давайте беспристрастно взглянем на девять лучших бесплатных HTML-редакторов для Windows.</p><h3><span class="ez-toc-section" id="1_Phase_5"> 1. Phase 5 </span></h3><p> Phase 5 — широко известный редактор, который постоянно обновляется с 1998 года.</p><p> Несколько функций Phase5: управление проектами, завершение тегов, встроенное средство просмотра изображений, отладчик синтаксиса, поддержка специальных символов. , помощь в создании отступов, поиск и замена, а также настраиваемые меню и шаблоны.</p><p> Phase 5 поддерживает такие популярные форматы, как PHP, Javascript, HTML, VBScript, Java и Pearl. Файловый менеджер позволяет быстро переключаться между документами. Вы можете редактировать несколько документов одновременно и многое другое.</p><p> Фаза 5 работает в Windows 7 и 8, Vista, XP, 2000, 98 32/64-битных и серверных версиях.</p><p> Ссылка на веб-сайт</p><h3><span class="ez-toc-section" id="2"> 2. Блокнот программиста </span></h3><p> Блокнот программиста предлагает современный интерфейс с двумя темами: одна яркая, другая темная, как показано на рисунке.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf2.ppt-online.org/files2/slide/z/z76jvH0CGRsl2iqrPDfaBJWAQcL3mpEVKToyZS/slide-6.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf2.ppt-online.org/files2/slide/z/z76jvH0CGRsl2iqrPDfaBJWAQcL3mpEVKToyZS/slide-6.jpg' /></noscript> Помимо подсветки синтаксиса, редактор может похвастаться текстовыми клипами (фрагментами кода), сворачиванием кода (выборочное скрытие/отображение кода) и может быть точно настроен в соответствии с вашими личными потребностями с помощью сценариев и надстроек Python.</p><p> Ссылка на веб-сайт</p><h3><span class="ez-toc-section" id="3_SynWrite"> 3. SynWrite </span></h3><p> SynWrite — редактор с широким набором функций. Идея SynWrite состоит в том, чтобы сконцентрировать все хорошее, что есть в других редакторах, в одном бесплатном продукте, и список функций выглядит соответствующим образом. Редактор можно дополнить плагинами, написанными на Python. Помимо типичных функций, таких как свертывание кода и автодополнение, SynWrite также позволяет редактировать несколько символов вставки (см. анимацию):</p><p> Эта функция может сэкономить массу времени. Более того, SynWrite поддерживает Emmet (ранее Zen Coding).</p><p> Ссылка на веб-сайт</p><h4><span class="ez-toc-section" id="4_PlainEditNET"> 4. PlainEdit.NET </span></h4><p> PlainEdit может открывать несколько файлов во вкладках, также может быть расширен с помощью плагинов и предоставляет множество функций, включая настраиваемые шаблоны.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fuzeservers.ru/wp-content/uploads/7/c/8/7c8a515c774a9441b0b2dc1aa7c0b03c.jpeg' /><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/7/c/8/7c8a515c774a9441b0b2dc1aa7c0b03c.jpeg' /></noscript> Пользователи могут быстро и легко вставлять фрагменты (шаблоны, фрагменты кода или другой текст) с боковой панели. Более того, вы можете искать и заменять текст регулярными выражениями даже в документах, которые в данный момент не открыты. Стоит отметить, что PlainEdit можно запускать даже с USB-накопителя.</p><p> Ссылка на веб-сайт</p><h4><span class="ez-toc-section" id="5_Notepad"> 5. Notepad++ </span></h4><p> Notepad++ — это что-то вроде классики. Он появился, когда редактор, поставляемый вместе с Windows, слишком затянулся и не смог предложить важные функции.</p><p> Notepad++ предлагает интерфейс с вкладками, автодополнение и отличную подсветку кода. Запись макросов автоматизирует часто используемые команды. Интерфейс можно настроить в соответствии с вашими потребностями, и в вашем распоряжении множество плагинов для расширения набора функций.</p><p> Ссылка на сайт</p><h4><span class="ez-toc-section" id="6_jEdit"> 6. jEdit </span></h4><p> jEdit может открывать, редактировать и соответственно подсвечивать синтаксис практически в любом файле. Открытие нескольких файлов значительно упрощает жизнь.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/5/489833/slide_8.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/5/489833/slide_8.jpg' /></noscript> Любые недостающие функции могут быть заполнены плагинами.</p><p> Это не означает, что jEdit экономит на возможностях. По умолчанию jEdit поставляется с ключевыми функциями, такими как свертывание кода, маркировка связанных элементов и тегов, файловый менеджер и хорошая функция поиска и замены. Кроме того, возможность настраивать и расширять редактор делает jEdit достойным конкурентом среди аналогов.</p><p> Ссылка на веб-сайт</p><p> <strong> Кросс-платформенные опции </strong> <br/> Следующие опции доступны для нескольких платформ, и каждая из них убедительна сама по себе. Используете ли вы Linux, Mac OS или Windows, вы можете выбрать один из трех отличных редакторов.</p><h4><span class="ez-toc-section" id="7_Sublime_Text_2"> 7. Sublime Text 2 — швейцарский армейский нож </span></h4><p> Ни один другой HTML-редактор не добился такого триумфа, как Sublime Text 2. Он сразу же получил похвалу от павших в обморок профессиональных веб-разработчиков. Он глубоко настраивается с помощью расширений и файлов JSON. Трудно представить какую-либо функциональность за пределами возможностей Sublime Text.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/kapitanus.ru/wp-content/uploads/2019/02/%D0%9F%D0%BB%D0%B0%D0%BD%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D0%B5.png' /><noscript><img loading='lazy' src='/800/600/http/kapitanus.ru/wp-content/uploads/2019/02/%D0%9F%D0%BB%D0%B0%D0%BD%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D0%B5.png' /></noscript></p><p> С помощью управления пакетами загрузка и установка расширений очень проста. Поскольку редактор получил такое широкое распространение, доступна обширная библиотека плагинов, даже в дополнение к тем, которые предлагаются на веб-сайте разработчика.</p><p> Sublime Text 2 отличается обширной документацией, как официальной, так и неофициальной. Учебники по Sublime Text 2 повсюду и снижают кривую обучения.</p><p> Sublime Text 2 не является бесплатным. Его можно загрузить и оценить бесплатно без каких-либо ограничений, но если вам это нравится, лицензия на 70 долларов — это очень разумная инвестиция.</p><p> <strong> Взгляд на Sublime Text 2 </strong></p><p> Ссылка на веб-сайт</p><h4><span class="ez-toc-section" id="8_Brackets"> 8. Brackets </span></h4><p> Brackets — это современный редактор с открытым исходным кодом и несколькими интересными функциями. Он работает с Adobe Creative Cloud Extract (Preview), чтобы считывать данные дизайна, такие как цвета, шрифты, градиенты и т. д., непосредственно из файла PSD и преобразовывать их в CSS.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/seitostroenie.ru/wp-content/uploads/2017/02/kod-tegi-sajta-v-bloknote-1.jpg' /><noscript><img loading='lazy' src='/800/600/http/seitostroenie.ru/wp-content/uploads/2017/02/kod-tegi-sajta-v-bloknote-1.jpg' /></noscript> Он также может извлекать слои в виде изображений, использовать информацию из PSD для определения переменных препроцессора и легко получать размеры между объектами. Все это возможно, даже не выходя из редактора.</p><p> <strong> Примечание. </strong> Adobe Creative Cloud — это платная услуга. Extract (бесплатная предварительная версия) может быть установлен непосредственно вместе с Brackets.</p><p> Расширения — еще один большой плюс Brackets, который можно использовать для адаптации редактора к потребностям пользователя. Новые расширения выпускаются каждые три-четыре недели. Надежная поддержка препроцессоров также заслуживает упоминания.</p><p> Такие функции, как просмотр в реальном времени и быстрое редактирование, можно использовать с файлами LESS и SCSS для оптимизации вашей работы. Вместе с правильными расширениями и Adobe Creative Cloud Extract Brackets может охватывать все профессиональные основы.</p><p> <strong> Взгляните на Brackets: </strong></p><p> Ссылка на веб-сайт</p><h4><span class="ez-toc-section" id="9"> 9.</span></h4><img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/5/8/3/583eddbd909e3ed0e7bcabd062c66a9b.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/5/8/3/583eddbd909e3ed0e7bcabd062c66a9b.jpeg' /></noscript> Aptana Studio 3</h4><p> Текущая версия Aptana Studio (версия 3) — одна из самых известных и полных IDE для Windows, Mac и Linux. . В версии 3 разработчики хотели устранить одну из самых слабых сторон Aptana Studio: неравномерную производительность.</p><p> Самыми сильными сторонами редактора являются его настраиваемость, интеграция с Git и встроенный терминал. Aptana Studio 3 поддерживает новейшие веб-стандарты, такие как HTML5 и CSS3. Он предлагает встроенный отладчик для Ruby и JavaScript.</p><p> Ссылка на сайт</p><h3><span class="ez-toc-section" id="_Mobirise"> Решили не кодировать? Взгляните на Mobirise </span></h3><p> Если вы только что наткнулись на эту статью, чтобы найти HTML-редакторы, которые забирают у вас часть кодирования, вы уже поняли, что это не то место. Чтобы не потерять вас, оставив полное разочарование, я хочу посоветовать вам взглянуть на Mobirise. Mobirise также является устанавливаемым редактором. Отличие от других, упомянутых здесь, в том, что он не позволяет вам возиться с кодом. Наоборот, он полностью удерживает вас от этого.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/uxpapa.ru/wp-content/uploads/2019/03/sozdanie-saytov-samostoyatelno-5.jpg' /><noscript><img loading='lazy' src='/800/600/http/uxpapa.ru/wp-content/uploads/2019/03/sozdanie-saytov-samostoyatelno-5.jpg' /></noscript></div><footer class="entry-footer"> <span><i class="fa fa-folder"></i> <a href="https://russia-dropshipping.ru/category/sozdan-2" rel="category tag">Создан</a></span><span><i class="fa fa-link"></i><a href="https://russia-dropshipping.ru/sozdan-2/sozdanie-sajta-v-html-v-bloknote-kak-sozdat-prostoj-html-sajt-v-bloknote.html" rel="bookmark"> permalink</a></span></footer></article><nav class="navigation post-navigation clearfix" role="navigation"><h1 class="screen-reader-text">Post navigation</h1><div class="nav-links"><div class="nav-previous"><a href="https://russia-dropshipping.ru/raznoe/relevantnost-chto-eto-takoe-eto-chto-takoe-prostymi-slovami.html" rel="prev"><i class="fa fa-long-arrow-left"></i> Релевантность что это такое: это что такое простыми словами</a></div><div class="nav-next"><a href="https://russia-dropshipping.ru/raznoe/kak-nakruchivat-podpischikov-na-youtube-nakrutka-podpischikov-v-youtube-10-luchshih-servisov.html" rel="next">Как накручивать подписчиков на youtube: Накрутка подписчиков в YouTube: 10 лучших сервисов <i class="fa fa-long-arrow-right"></i></a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/sozdan-2/sozdanie-sajta-v-html-v-bloknote-kak-sozdat-prostoj-html-sajt-v-bloknote.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://russia-dropshipping.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='54847' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><div id="secondary" class="widget-area" role="complementary"><aside id="search-2" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://russia-dropshipping.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></aside><aside id="categories-3" class="widget widget_categories"><h3 class="widget-title">Рубрики</h3><ul><li class="cat-item cat-item-7"><a href="https://russia-dropshipping.ru/category/seo">Seo</a></li><li class="cat-item cat-item-15"><a href="https://russia-dropshipping.ru/category/instrument-2">Инструмент</a></li><li class="cat-item cat-item-9"><a href="https://russia-dropshipping.ru/category/instrument">Инструменты</a></li><li class="cat-item cat-item-16"><a href="https://russia-dropshipping.ru/category/program-2">Програм</a></li><li class="cat-item cat-item-4"><a href="https://russia-dropshipping.ru/category/program">Программы</a></li><li class="cat-item cat-item-14"><a href="https://russia-dropshipping.ru/category/prodvizh-2">Продвиж</a></li><li class="cat-item cat-item-5"><a href="https://russia-dropshipping.ru/category/prodvizh">Продвижение</a></li><li class="cat-item cat-item-3"><a href="https://russia-dropshipping.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-13"><a href="https://russia-dropshipping.ru/category/semant-2">Семант</a></li><li class="cat-item cat-item-8"><a href="https://russia-dropshipping.ru/category/semant">Семантика</a></li><li class="cat-item cat-item-17"><a href="https://russia-dropshipping.ru/category/sovet-2">Совет</a></li><li class="cat-item cat-item-11"><a href="https://russia-dropshipping.ru/category/sovet">Советы</a></li><li class="cat-item cat-item-12"><a href="https://russia-dropshipping.ru/category/sozdan-2">Создан</a></li><li class="cat-item cat-item-6"><a href="https://russia-dropshipping.ru/category/sozdan">Создание</a></li><li class="cat-item cat-item-18"><a href="https://russia-dropshipping.ru/category/sxem-2">Схем</a></li><li class="cat-item cat-item-10"><a href="https://russia-dropshipping.ru/category/sxem">Схемы</a></li></ul></aside></div></div><div id="sidebar-footer" class="footer-widget-area clearfix" role="complementary"><div class="container"></div></div><footer id="colophon" class="site-footer" role="contentinfo"><div class="site-info"><div class="container"> Copyright © 2025 <font style="text-align:left;font-size:15px;"><br> Дропшиппинг в России.<br> Сообщество поставщиков дропшипперов и интернет предпринимателей.<br>Все права защищены.<br>ИП Калмыков Семен Алексеевич. ОГРНИП: 313695209500032.<br>Адрес: ООО «Борец», г. Москва, ул. Складочная 6 к.4.<br>E-mail: mail@russia-dropshipping.ru. <span class="phone-none">Телефон: +7 (499) 348-21-17</span></font></div></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://russia-dropshipping.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize -->
<style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script>
<!-- /noptimize --></body></html>







 Поэтому они обеспечивают моментальную скорость загрузки — работают намного быстрее, чем ресурсы на любом CMS.
Поэтому они обеспечивают моментальную скорость загрузки — работают намного быстрее, чем ресурсы на любом CMS. Например, если нужно вставить новое меню, то на ресурсе с множеством страниц придется редактировать каждую из них.
Например, если нужно вставить новое меню, то на ресурсе с множеством страниц придется редактировать каждую из них.


 htm»> Зима</A>]  
htm»> Зима</A>]  
 </P></B></I>
</P></B></I> </P>
</P>  </P>
</P>