Конструктор сайтов — Cоздать сайт бесплатно навсегда
Наш конструктор сайтов на базе искусственного интеллекта поможет вам создать сайт бесплатно без знания кода.
Опишите свой бизнес и визуальные предпочтения, чтобы получить персонализированные шаблоны веб-сайтов или создать собственный дизайн с нуля
ПОПРОБУЙТЕ БЕСПЛАТНО СОЗДАЙТЕ САЙТ С ПОМОЩЬЮ ИИ ›
Банковская карта не нужна | Бесплатно навсегда | Отмена в любое время
Почему конструктор сайтов — это
инструментдлявасБез знания кода
Создайте сайт за считанные минуты с помощью ИИ и начните продвигать свой бизнес
Абсолютная свобода творчества
Доступ ко всем инструментам, необходимым для воплощения идей в жизнь и демонстрации бренда
Шаблоны веб-сайтов для вашей отрасли
Найдите готовые настраиваемые шаблоны в соответствии с потребностями вашего бизнеса
Комплексный инструмент для онлайн-маркетинга
Продвигайте бизнес во всех каналах, не выходя из GetResponse
Создание сайта
никогдане былотаким простымБудь это бизнес-страница, веб-сайт мероприятия или портфолио, за считанные секунды вы можете создать потрясающий веб-сайт, который будет идеально смотреться на всех типах устройств
Используйте ИИ
Мгновенно создайте персонализированный веб-сайт, ответив на несколько простых вопросов о вашем бизнесе
ПОПРОБУЙТЕ ИИ СЕЙЧАС ›
Создайте самостоятельно
Выберите шаблон и создайте свой дизайн с помощью drag-and-drop редактора
НАЧАТЬ ›
СКОРО
Импорт сайта
Импортируйте текст, изображения и файлы с выбранного веб-сайта, создайте аналогичный сайт с помощью конструктора
Ваше присутствие в Интернете
начинаетсяс сайтаПосле того, как вы выбрали способ создания веб-сайта, настройте его с помощью расширенных инструментов и функций.
Используйте drag-and-drop редактор для своих идей
Используйте drag-and-drop редактор, чтобы воплотить в жизнь свои творческие идеи.
Используйте готовые разделы
Создайте свою страницу за считанные минуты с помощью ИИ.
Покорите Интернет
Используйте инструменты SEO-оптимизации, чтобы привлечь органический трафик на сайт.
Анализируйте эффективность
Отслеживайте количество посещений, кликов и узнавайте, что лучше всего работает.
ХОЧУ СОЗДАТЬ САЙТ БЕСПЛАТНО ›
Увеличивайте конверсию с помощью встроенных
всплывающихформПредлагаете специальное предложение? Привлекайте внимание посетителей с помощью своевременных форм и всплывающих окон, которые запускаются автоматически в зависимости от настроек.
При умелом использовании всплывающие окна и формы со специальными предложениями могут увеличить конверсию сайта до 10%.
Выберите подходящийдомен для своего сайтаЗаявите о себе в Интернете, выбрав свой домен. Сделайте это без проблем, используя параметры внутри конструктора веб-сайтов:
- Используйте один из доступных бесплатных доменов
- Подключите собственный домен для позиционирования бренда
- Купите новый домен в GetResponse
- Обеспечьте максимальную безопасность с помощью сертификатов SSL
СОЗДАТЬ САЙТ ›
Только начинаете?Начните работать в интернете с
тарифом Freeот GetResponseGetResponse Free подходит для любых начинающих компаний, которые хотят работать в интернете.
Попробуйте наш тариф Free, который будет бесплатным всегда. Что в него входит:
- Email-маркетинг
- Конструктор сайтов + лимит трафика 5 ГБ
- Подключение домена
- Лендинги
- Формы регистрации и контактные формы
ЗАРЕГИСТРИРУЙТЕCЬ БЕСПЛАТНО ИЛИ УЗНАЙТЕ БОЛЬШЕ ›
Создайте веб-сайт с учетом вашего
бизнесаи отраслиХотите создать веб-сайт для своего бизнеса, но не знаете, с чего начать? Ознакомьтесь с готовыми решениями конструктора сайтов.
Экономьте время с
помощьюготовыхшаблонов веб-сайтовАвтоматическая настройка дизайнерских шаблонов для оптимизации и удобства использования на мобильных устройствах
ВСЕ ШАБЛОНЫ ›
Вы можете создать свой сайт
менеечем за15 минутКонструктор веб-сайтов GetResponse использует продвинутые возможности ИИ для создания сайта.
Проверьте, насколько легко использовать новый конструктор веб-сайтов, просто укажите базовую информацию!
СОЗДАТЬ САЙТ С ИИ
Создавайтеи развивайтеонлайн-бизнесс GetResponse
Получите полный набор всех основных маркетинговых инструментов, необходимых для ведения бизнеса в Интернете.
Конструкторсайтов — FAQ Зачем нужен конструктор сайтов? Согласно исследованиям 70-80% людей ищут компанию и изучают ее в Интернете, прежде чем принять решение о покупке. Обычно это начинается с веб-сайта, чтобы узнать, что компания предлагает, где находится, какова их история, и др.Хотя есть и другие способы продвигать бизнес в Интернете, например, создать страницу в Facebook или Google My Business, единственное решение, которое дает полный контроль над тем, как бренд позиционируется и общается с клиентами, — это наличие веб-сайта.
Более того, правильно разработанный веб-сайт повысит доверие к бизнесу и поможет привлечь больше клиентов. Если вы планируете рекламировать бизнес в Google или Facebook, лучше направлять потенциальных покупателей на веб-сайт, который вы полностью контролируете.
Что насчет хостинга? GetResponse предоставляет бесплатный хостинг или нужно настраивать его отдельно?Они будут отображаться как YourCompanyName.grwebsite.com. Но если вы хотите купить и зарегистрировать свой домен (например, YourCompanyName.com), то это тоже возможно.
И в нашей платформе это невероятно просто. Ознакомьтесь со статьей и узнайте, как зарегистрировать свой домен в GetResponse.
Насколько просто создать сайт в конструкторе сайтов GetResponse?Вы можете легко создать сайт, не обладая знаниями в области программирования. В настоящее время есть два способа :
В настоящее время есть два способа :
- Наш ИИ может подготовить весь сайт за вас. Ответив на несколько коротких вопросов, вы получите три готовых сайта на выбор, которые впоследствии можно будет настроить с помощью удобного блочного редактора.
- Вы можете использовать один из заранее подготовленных шаблонов и настроить его по своему усмотрению в удобном блочном редакторе.
Вот несколько советов, которые помогут создать красивый сайт с нуля!
Конструктор сайтов GetResponse это офлайн- или онлайн-инструмент?Конструктор сайтов — это онлайн-инструмент, который доступен в аккаунте GetResponse.
В чем заключается разница между лендингом и веб-сайтом?Веб-сайт обычно состоит из домашней страницы с дополнительными страницами, такими как, например, О нас, Предложение, Политика конфиденциальности и т. д.
- урл адрес веб-сайта открывает главную страницу, например, example.

- Подстраницы имеют собственные адреса, например, example.com/about.
Целевая страница — это узкотаргетированная страница, которая обычно содержит форму подписки, за которой часто следует страница с благодарностью.
Что лучше для компании — сайт или страница Facebook?Соцсети — это идеальный канал для продвижения бизнеса и привлечения клиентов, но у профессионального сайта есть множество потенциальных применений.
Узнайте, почему мы считаем профессиональный сайт таким же важным, как бизнес-страница на Facebook, и как их сочетание приведет к росту компании.
Мой сайт будет хорошо отображаться на мобильных устройствах?Да, сайты, созданные в Конструкторе сайтов GetResponse, по умолчанию подстраиваются под все устройства. Вам доступно более 100 адаптивных шаблонов, так что вы без труда сможете найти идеальный сайт для своего бизнеса или ниши.
Конструктор сайтов входит в тариф Free от GetResponse. Это означает, что вы можете воспользоваться его возможностями абсолютно бесплатно. На этой странице можно подробнее ознакомиться с нашими тарифами.
Могу ли я настраивать параметры SEO в конструкторе сайтов?Да, вы можете добавить мета-описание (текст сайта, который появляется в поисковых системах) непосредственно в конструкторе сайтов. Оно позволяет поисковым системам определять тематику и содержимое сайта. С помощью мета-описания вы сможете убедить пользователей, что ваш сайт ответит на их запрос.
Будет ли у меня доступ к бесплатным стоковым фото и gif-файлам в высоком разрешении?
А для gif-файлов мы используем сервис Giphy, так что вам не придется покидать платформу, чтобы найти анимацию или мем.
Смогу ли я получать поддержку по работе с конструктором сайтов GetResponse?Да! Наша первоклассная служба поддержки доступна круглосуточно в живом чате.
Что такое тариф Free от GetResponse?Тариф Free от GetResponse подходит для начинающих компаний, которые хотят работать в интернете.
В тарифе Free можно:
- создавать и публиковать 1 сайт и лендинг с базовыми функциями
- отправлять неограниченное количество писем и использовать базовые инструменты email-маркетинга в редакторе писем
- создавать и сохранять черновики для маркетинговых материалов вроде автореспондеров и процессов автоматизации
- добавлять до 500 контактов в первые 30 дней (неподтвержденные и удаленные контакты также учитываются в лимите базы)
- собирать лиды с помощью различных форм GetResponse и сохранять их в очереди на 32 дня
- тестировать и использовать премиум-функции в течение 30 дней

Попробуйте конструктор сайтов сегодня
Начните развивать свой бизнес в онлайне.
Build your business online presence with
anintuitivewebsitebuilderКонструкторы сайтов.Что это такое и как их выбирать
Рамиль Кинзябулатов
2020-05-12
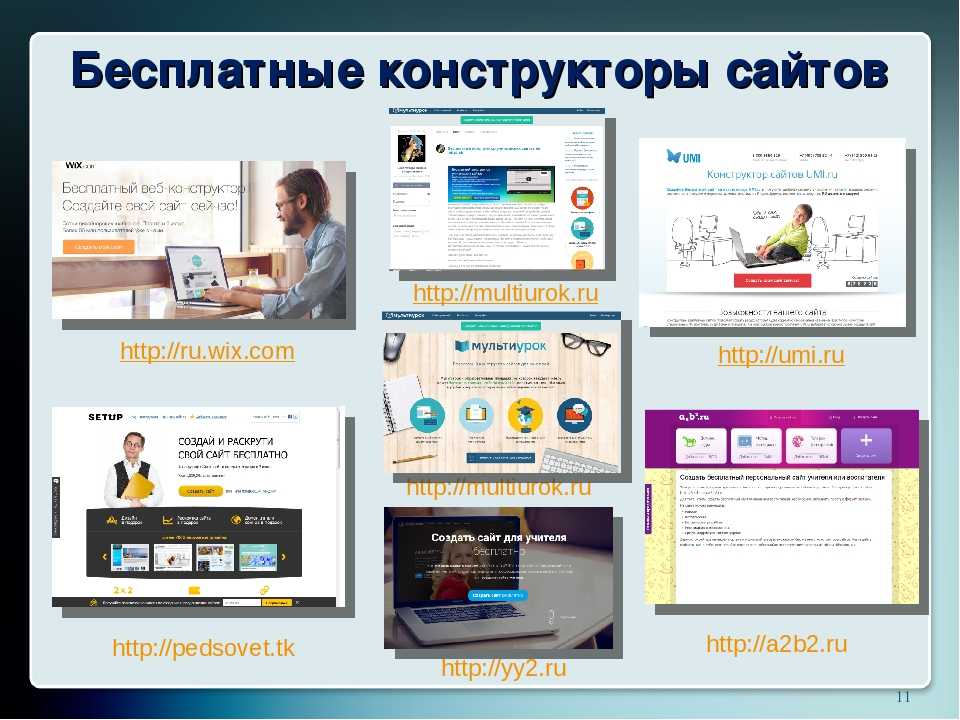
Представить себе современный бизнес без сайта – очень сложно. Да, фраза эта уже избитая, но от этого она не теряет актуальности. Сегодня даже частные мастера и фрилансеры стараются создать и раскрутить свой сайт. А современный малый бизнес часто вообще не имеет офиса или магазина вне сети интернет. В общем, вопрос о том, нужен ли сайт, редко у кого возникает. Чаще приходится сталкиваться с вопросом, как сделать сайт и что лучше использовать. Крупный, а часто и средний бизнес такие вопросы решает традиционным путем. Обращаются к специалистам, которые создают им полноценный сайт, помогают его наполнить и раскрутить. А что делать малому бизнесу, если средств на оплату профессиональных услуг нет? Большинство приходит к варианту – создание сайта своими силами при помощи конструктора. При этом у человека нет практически никаких знаний веб-программирования, но есть желание что-то сделать, изучение сайтов конкурентов, и понимание того, каким бы он хотел сделать свой сайт. Я считаю, что при грамотном подходе этот вариант можно и нужно использовать. Я лично вначале своей деятельности также пользовался сайтом, созданным на конструкторе. При этом изучил разные варианты:
А что делать малому бизнесу, если средств на оплату профессиональных услуг нет? Большинство приходит к варианту – создание сайта своими силами при помощи конструктора. При этом у человека нет практически никаких знаний веб-программирования, но есть желание что-то сделать, изучение сайтов конкурентов, и понимание того, каким бы он хотел сделать свой сайт. Я считаю, что при грамотном подходе этот вариант можно и нужно использовать. Я лично вначале своей деятельности также пользовался сайтом, созданным на конструкторе. При этом изучил разные варианты:
- instapage.com
- Unbounce
- wix.com
- jimdo.com
- nethouse.ru
- webflow.com
- tilda.cc
- zoho sites
- и др
Я и сейчас, если хочется сделать что-то полностью самому или просто попробовать какой-то вариант и посмотреть, как это будет выглядеть, использую конструкторы сайтов. Также не единожды сталкивался с подобными сайтами у клиентов, а потому изучил много разных вариантов конструкторов, с их достоинствами, недостатками, сильными и слабыми сторонами. Как известно, сайты бывают разных видов:
Как известно, сайты бывают разных видов:
- Одностраничные (лендинги). Предназначенные для продажи какого-то одного товара, рекламы акции и т.д.
- Интернет-магазины.
- Многостраничные сайты, которые могут содержать любую информацию.
И здесь я буду рассказывать преимущественно о последнем типе сайтов. Большая часть конструкторов ориентирована именно на них. Кроме того, знание общих принципов работы поможет также и в создании специализированных проектов.
Что такое конструктор сайтовВ общем случае конструктором сайтов можно назвать любой инструмент, который позволит создать сайт без написания кода. В идеале, для работы с конструктором сайтов вообще не нужно знать ни html-код, ни языки программирования, все должно быть просто и максимально наглядно. По исполнению конструкторы сайтов делятся на два типа:
- SAAS (облачные решения), когда весь функционал, необходимый для работы, находится на сервере разработчика. Все сайты, которые создаются при помощи этих конструкторов, находятся на хостинге разработчиков.

- Standalonу (автономные решения). В этом случае пользователь получает программу-конструктор на каком-то носителе или скачивает на свой компьютер. А потом до начала работы с сайтом этот конструктор нужно установить (скопировать) на хостинг.
Решения Standalon обычно сложнее для пользователей, так как вам понадобится скачать специальную программу для создания сайтов на свой компьютер, потом самостоятельно выбрать и купить хостинг, разобраться, что такое ftp, какие пароли и настройки потребуются для отправки сайта с компьютера на сервер и т.д. А потому начинающие пользователи преимущественно выбирают решения “облачные”, о них мы и поговорим. Кроме того некоторые CMS тоже предлагают компоненты для создания сайтов, что называется без «строк кода», но все равно, важно понимать что для того чтобы использовать их необходимо установить платформу, выбрать хостинг, установить плагины, то есть неподготовленному человеку такой конструктор использовать сложно.
Оплата SAAS-конструкторовОплата за сайт, созданный при помощи конструктора, производится по подписке. Вы можете оплатить на несколько месяцев, можете оплатить сразу за год или продлевать пакет ежемесячно. Разработчики конструкторов обычно оставляют это решение за вами, но при оплате на 6-12 месяцев или больше одним платежом, обычно предлагаются какие-то скидки и бонусы. Важно понимать: пока длится оплаченный вами период, пользователи смогут увидеть ваш сайт. Как только подписка окончилась, ваш сайт исчезает из публичного доступа. А через время в случае неоплаты удаляется безвозвратно. В некоторых случаях конструкторы предлагают также и бесплатное пользование сайтами. Но такие сайты получают далеко не самые красивые и удобные домены третьего или даже четвертого уровня. А срок бесплатного доступа к сайту либо ограничен небольшим тестовым периодом, либо на вашем сайте будет размещаться много чужой рекламы. Понятно, что такой вариант для коммерческих целей точно не подходит. А потому очень важно выбрать оптимальный по цене вариант конструктора и помнить о своевременной оплате.
Вы можете оплатить на несколько месяцев, можете оплатить сразу за год или продлевать пакет ежемесячно. Разработчики конструкторов обычно оставляют это решение за вами, но при оплате на 6-12 месяцев или больше одним платежом, обычно предлагаются какие-то скидки и бонусы. Важно понимать: пока длится оплаченный вами период, пользователи смогут увидеть ваш сайт. Как только подписка окончилась, ваш сайт исчезает из публичного доступа. А через время в случае неоплаты удаляется безвозвратно. В некоторых случаях конструкторы предлагают также и бесплатное пользование сайтами. Но такие сайты получают далеко не самые красивые и удобные домены третьего или даже четвертого уровня. А срок бесплатного доступа к сайту либо ограничен небольшим тестовым периодом, либо на вашем сайте будет размещаться много чужой рекламы. Понятно, что такой вариант для коммерческих целей точно не подходит. А потому очень важно выбрать оптимальный по цене вариант конструктора и помнить о своевременной оплате.
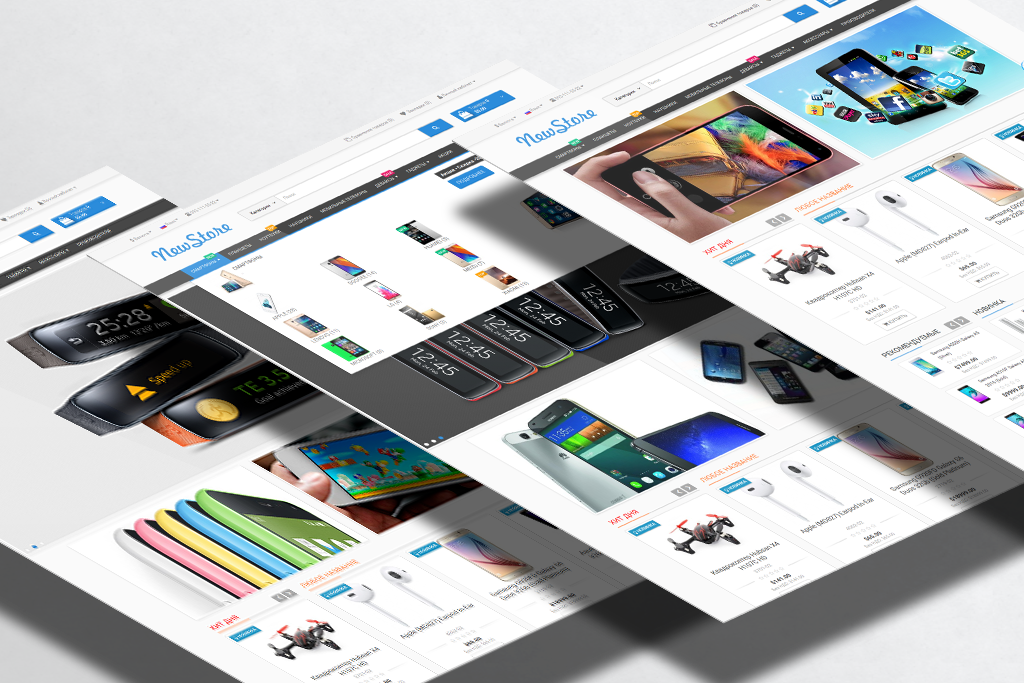
Первое, на что я рекомендую обращать внимание при выборе конструктора сайтов, это количество готовых шаблонов. Крайне редко пользователи конструкторов сайтов способны создать собственный уникальный шаблон, да и не везде сервис позволяет загружать свои заготовки. А потому очень важно понять – сумеете ли вы найти решение под ваши нужды. Шаблон – это дизайн вашего будущего сайта, основа его внешнего вида. В шаблон входят – цветовая гамма и основные шрифты, которые будут использоваться при наполнении, расположение меню и контента (текста и картинок на сайте), будет ли у вас меню выпадающим или статичным, будет ли ваш сайт «резиновым» (подстраиваться под ширину экрана) или статичным (занимать заданную ширину по центру, а по краям экрана будет просто фон) и другие особенности внешнего вида. В определенных разработчиками пределах шаблоны настраиваются. Где-то вам будет позволено только разместить свой логотип в шапке сайта и название компании красивым шрифтом там же, другие шаблоны оказываются более гибкими, и позволяют перемещать элементы по экрану, менять цвет и шрифт в меню и т.д. И все же, чем больше шаблонов предлагает конструктор, тем выше вероятность того, что вы сумеете найти тот вариант оформления, который вам подойдет для создания сайта.
Крайне редко пользователи конструкторов сайтов способны создать собственный уникальный шаблон, да и не везде сервис позволяет загружать свои заготовки. А потому очень важно понять – сумеете ли вы найти решение под ваши нужды. Шаблон – это дизайн вашего будущего сайта, основа его внешнего вида. В шаблон входят – цветовая гамма и основные шрифты, которые будут использоваться при наполнении, расположение меню и контента (текста и картинок на сайте), будет ли у вас меню выпадающим или статичным, будет ли ваш сайт «резиновым» (подстраиваться под ширину экрана) или статичным (занимать заданную ширину по центру, а по краям экрана будет просто фон) и другие особенности внешнего вида. В определенных разработчиками пределах шаблоны настраиваются. Где-то вам будет позволено только разместить свой логотип в шапке сайта и название компании красивым шрифтом там же, другие шаблоны оказываются более гибкими, и позволяют перемещать элементы по экрану, менять цвет и шрифт в меню и т.д. И все же, чем больше шаблонов предлагает конструктор, тем выше вероятность того, что вы сумеете найти тот вариант оформления, который вам подойдет для создания сайта. Также обратите внимание на наличие бесплатных и платных шаблонов, и на условия их использования. В некоторых конструкторах все шаблоны бесплатны и доступны для любого пользователя. В других – какие-то шаблоны бесплатные, а какие-то предлагают на платной основе. Причем, шаблон вы покупаете, т.е. оплачивать его придется только один раз. На всякий случай при покупке также стоит обратить внимание на такой параметр – иногда разработчики ограничивают использование шаблона после покупки только тем сайтом, для которого вы его купили, а иногда позволяют после оплаты пользоваться им столько раз, сколько вам нужно.
Также обратите внимание на наличие бесплатных и платных шаблонов, и на условия их использования. В некоторых конструкторах все шаблоны бесплатны и доступны для любого пользователя. В других – какие-то шаблоны бесплатные, а какие-то предлагают на платной основе. Причем, шаблон вы покупаете, т.е. оплачивать его придется только один раз. На всякий случай при покупке также стоит обратить внимание на такой параметр – иногда разработчики ограничивают использование шаблона после покупки только тем сайтом, для которого вы его купили, а иногда позволяют после оплаты пользоваться им столько раз, сколько вам нужно.
При выборе шаблона сайта нужно очень аккуратно относиться к решениям, в которых используются нестандартные красивые шрифты латиницей. Дело в том, что под кириллицу разработано намного меньшее число шрифтов, и существует вероятность, что в выбранном вами шаблоне русские буквы будут отображаться либо вообще некорректно (странными символами), т. е. кириллица вообще не поддерживается шаблоном, либо для кириллических символов в выбранном шаблоне окажется выбран какой-то совсем другой шрифт, при котором сайт выглядит намного менее эстетично. Часть конструкторов позволяют подключать также собственные шрифты или пользоваться любыми шрифтами из Google Fonts. В этом случае у вас появляется широкий выбор шрифтов, но все равно нет гарантии, что вы сумеете подобрать кириллический шрифт именно такой, каким был написан текст латиницей в демо-версии шаблона. Проверяйте этот момент перед покупкой шаблона, убедитесь, что с русским текстом вам сайт также понравится. Это поможет избежать разочарований.
е. кириллица вообще не поддерживается шаблоном, либо для кириллических символов в выбранном шаблоне окажется выбран какой-то совсем другой шрифт, при котором сайт выглядит намного менее эстетично. Часть конструкторов позволяют подключать также собственные шрифты или пользоваться любыми шрифтами из Google Fonts. В этом случае у вас появляется широкий выбор шрифтов, но все равно нет гарантии, что вы сумеете подобрать кириллический шрифт именно такой, каким был написан текст латиницей в демо-версии шаблона. Проверяйте этот момент перед покупкой шаблона, убедитесь, что с русским текстом вам сайт также понравится. Это поможет избежать разочарований.
Плагины, модули и расширения – это разные названия всевозможных надстроек, которые можно подключать к основному ядру сайта. По сути, это различные дополнительные возможности, которые могут понадобиться в различных случаях. Само собой, чем больше плагинов имеется в конструкторе сайта, тем лучше. Так как большое количество плагинов повышает шансы на то, что вы сможете реализовать на своем сайте все необходимые вам возможности. Важно понимать: добавить сторонний плагин или надстройку в сайт, выполненный на конструкторе, в большинстве случаев невозможно. Разработчики запрещают использование стороннего программного кода. Исключения делаются только для определенных случаев, например, для подключения онлайн-чата поддержки, подключения платежных систем и других подобных решений. И в этом случае возможности выбора часто очень ограничены. Но самое главное, это наличие возможностей, без которых ваш сайт не сможет полноценно работать. Например, если вы предлагаете услуги парикмахера, юриста, другие варианты услуг, при которых критически необходима организация предварительной записи клиентов, но в конструкторе не предусмотрен такой модуль, ваш сайт на этой площадке не сможет функционировать полноценно. Конечно, всегда можно попробовать найти какой-нибудь выход, но лучше не создавать неудобства себе и будущим клиентам, и при отсутствии необходимых расширений просто отказаться от площадки. Плагины бывают очень разными, по сути, это любые возможности, сверх базового минимума – статичный сайт с картинками и текстом.
Важно понимать: добавить сторонний плагин или надстройку в сайт, выполненный на конструкторе, в большинстве случаев невозможно. Разработчики запрещают использование стороннего программного кода. Исключения делаются только для определенных случаев, например, для подключения онлайн-чата поддержки, подключения платежных систем и других подобных решений. И в этом случае возможности выбора часто очень ограничены. Но самое главное, это наличие возможностей, без которых ваш сайт не сможет полноценно работать. Например, если вы предлагаете услуги парикмахера, юриста, другие варианты услуг, при которых критически необходима организация предварительной записи клиентов, но в конструкторе не предусмотрен такой модуль, ваш сайт на этой площадке не сможет функционировать полноценно. Конечно, всегда можно попробовать найти какой-нибудь выход, но лучше не создавать неудобства себе и будущим клиентам, и при отсутствии необходимых расширений просто отказаться от площадки. Плагины бывают очень разными, по сути, это любые возможности, сверх базового минимума – статичный сайт с картинками и текстом. Например, при помощи расширений реализуются:
Например, при помощи расширений реализуются:
- Обратная связь, запись клиентов и т.д.;
- Яндекс-касса, Робокасса, смс-билинг, другие варианты онлайн-оплаты;
- Актуальный курс валют, погода в регионе, подключение других информеров;
- Фотогалерея, форум, страница для отзывов и комментариев;
- Добавление онлайн-чата поддержки и заказа обратного звонка;
- Форум, кнопки соцсетей и многое другое.
Даже интернет-магазин часто предлагают добавить к сайту при помощи расширений в конструкторе. А потому обязательно смотрите, найдутся ли все необходимые для вас расширения. Особенно это важно для западных сервисов, так как здесь часто оказывается не реализована возможность подключения Яндекс Кассы и других российских сервисов оплаты и поддержки. Да и российские конструкторы часто работают только с отдельными внешними сервисами чата, телефонии, онлайн-платежей, которые могут вам не понравиться по той или иной причине.
Сетка на сайте: уникализируем шаблонСетка на сайте – это определенная разметка, которая появляется при редактировании страниц в конструкторе. С ее помощью вы можете аккуратно размещать различные блоки точно по центру сайта, точно друг под другом, соблюдать одинаковые отступы от края сайта или от других элементов. С одной стороны, сетка на сайте помогает работать аккуратнее, наполнять сайт контентом быстро, но при этом красиво. В общем, наличие сетки во многих случаях становится прекрасным помощником. С другой стороны, сетка на сайте – это ограничение. Без сетки вы можете двигать элементы как вам угодно, применять необычные решения, удивлять своих посетителей оригинальностью и отсутствием строгих линий. А потому – нужна ли вам сетка на сайте, решайте сами. Просто учтите, что в одних конструкторах она есть в обязательном порядке, где-то отключается по желанию пользователя, а где-то ее нет вообще. Кроме того, важно понимать, что ваши возможности также зависят от конструктора. Где-то вы можете создавать неограниченное количество колонок (сайтбаров), где-то у вас есть максимум (например, не более 3 колонок), в некоторые шаблоны вообще не работают с сайт-барами, так как в них реализовано строго заданное число секций, и элементы по секциям не пересекаются.
С ее помощью вы можете аккуратно размещать различные блоки точно по центру сайта, точно друг под другом, соблюдать одинаковые отступы от края сайта или от других элементов. С одной стороны, сетка на сайте помогает работать аккуратнее, наполнять сайт контентом быстро, но при этом красиво. В общем, наличие сетки во многих случаях становится прекрасным помощником. С другой стороны, сетка на сайте – это ограничение. Без сетки вы можете двигать элементы как вам угодно, применять необычные решения, удивлять своих посетителей оригинальностью и отсутствием строгих линий. А потому – нужна ли вам сетка на сайте, решайте сами. Просто учтите, что в одних конструкторах она есть в обязательном порядке, где-то отключается по желанию пользователя, а где-то ее нет вообще. Кроме того, важно понимать, что ваши возможности также зависят от конструктора. Где-то вы можете создавать неограниченное количество колонок (сайтбаров), где-то у вас есть максимум (например, не более 3 колонок), в некоторые шаблоны вообще не работают с сайт-барами, так как в них реализовано строго заданное число секций, и элементы по секциям не пересекаются. Существует 3 вида такой сетки:
Существует 3 вида такой сетки:
- Классическая модульная сетка, т.е. разметка по горизонтали и вертикали, в соответствии с которой располагаются элементы. Эти сетки обычно стандартизированы, и определяют, какая у вас будет максимальная ширина сайта, какие отступы допустимы между объектами и так далее. Например, с такой сеткой работает конструктор Webflow. Здесь расположение блоков имеет некоторые ограничения, например, вы никогда не сможете вставить рисунок, который будет “наползать” на другой, даже если зачем-то очень захотите. Также вы не сможете совершенно произвольно двигать блоки относительно друг друга, у вас все равно будет определенная система — с разметкой вертикальной и горизонтальной, с одинаковыми колонками и т.д. Такой сайт не позволит на 100% проявить фантазию, если вы — поклонник необычных решений, но зато ваш сайт будет выглядеть привлекательно на любом экране, и адаптивная верстка при таком варианте сетки работает очень хорошо.
- Сетка, которая работает только с горизонтальными линиями, а вертикальная разметка задается секциями сайта.
 Т.е. элементы располагаются только на одной линии, вы можете двигать их влево и вправо, но на другую линию перенести элемент вы не можете. Самый строгий вариант, сайты при этом получаются также стандартизированными. Например, такая сетка применяется в Тильде, и все сайты на этом конструкторе в результате выглядят в чем-то похожими друг на друга.
Т.е. элементы располагаются только на одной линии, вы можете двигать их влево и вправо, но на другую линию перенести элемент вы не можете. Самый строгий вариант, сайты при этом получаются также стандартизированными. Например, такая сетка применяется в Тильде, и все сайты на этом конструкторе в результате выглядят в чем-то похожими друг на друга. - Отсутствие жесткой сетки вообще. При этом на сайте есть выравнивание и подсказки, но это выравнивание производится относительно других элементов. А жестких рамок на таких сайтах нет вообще. Такой подход применяют в конструкторе WIX. Несомненный плюс этого решения — свобода творчества и создания уникальных сайтов. Но эта же свобода может стать минусом, так как сайты, выровненные “на глазок”, нередко выглядят по-любительски неряшливо. Кроме того, такие варианты дизайна практически невозможно сделать адаптивными, приходится отдельно создавать мобильную версию сайта. Что ж, любое творчество имеет свою обратную сторону.
Термин CMS расшифровывается как «Content Management Software», что в переводе означает программа для управления содержимым. В России часто последнюю букву расшифровывают как «System», и тогда расшифровка термина звучит как «Система управления контентом». Термин этот объемный, но для нас в разрезе работы с конструктором сайтов важно одно: CMS позволяет работать с оформлением сайта – отдельно, а с контентом – отдельно. Так при отсутствии CMS в конструкторе вам нужно каждую страницу создавать в визуальном виде отдельно, формировать для нее информационные блоки и сайтбары, определять особенности оформления любых элементов и так далее. В чем-то это даже может быть удобно, так как вы ничем не ограничены и работаете в визуальном конструкторе. А основные базовые элементы – «шапка», «подвал», «меню» и т.д. при переходе к работе над новой страницей обычно копируются. С другой стороны, CMS позволяет быстро и с комфортом работать с большим количеством однотипных информационных блоков. Так, вы один раз создаете шаблон для раздела «Статьи», где определяете, например, размещение текста в 2 колонки для каждой страницы статьи.
В России часто последнюю букву расшифровывают как «System», и тогда расшифровка термина звучит как «Система управления контентом». Термин этот объемный, но для нас в разрезе работы с конструктором сайтов важно одно: CMS позволяет работать с оформлением сайта – отдельно, а с контентом – отдельно. Так при отсутствии CMS в конструкторе вам нужно каждую страницу создавать в визуальном виде отдельно, формировать для нее информационные блоки и сайтбары, определять особенности оформления любых элементов и так далее. В чем-то это даже может быть удобно, так как вы ничем не ограничены и работаете в визуальном конструкторе. А основные базовые элементы – «шапка», «подвал», «меню» и т.д. при переходе к работе над новой страницей обычно копируются. С другой стороны, CMS позволяет быстро и с комфортом работать с большим количеством однотипных информационных блоков. Так, вы один раз создаете шаблон для раздела «Статьи», где определяете, например, размещение текста в 2 колонки для каждой страницы статьи. После чего вам достаточно добавлять текст (с минимальным форматированием), а оформление всех статей в едином стиле будет формироваться автоматически. Причем, если вам захочется изменить этот вариант оформления, например, перейти к размещению статей в одну колонку или наоборот, сделать 2 сайтбара, вам достаточно будет один раз внести правки в шаблон, а контент будет переформатирован автоматически. Если вы планируете работать с сайтом постоянно, добавлять на него какие-то записи и статьи, то наличие CMS для вас будет важным. А если вы создаете сайт-визитку, где информация новая будет появляться в редких случаях, то отсутствие CMS не будет для вас особо критичным. Есть и смешанные варианты, т.е. CMS может применяться только для каких-то типов страниц, а все остальные нужно заполнять в визуальном виде без использования общего шаблона. Например, в конструкторе Wix можно создать шаблон для раздела Блог. И для него будет работать CMS, можно будет добавлять однотипные записи быстро и просто. Любые другие страницы вы будете создавать в обычном режиме.
После чего вам достаточно добавлять текст (с минимальным форматированием), а оформление всех статей в едином стиле будет формироваться автоматически. Причем, если вам захочется изменить этот вариант оформления, например, перейти к размещению статей в одну колонку или наоборот, сделать 2 сайтбара, вам достаточно будет один раз внести правки в шаблон, а контент будет переформатирован автоматически. Если вы планируете работать с сайтом постоянно, добавлять на него какие-то записи и статьи, то наличие CMS для вас будет важным. А если вы создаете сайт-визитку, где информация новая будет появляться в редких случаях, то отсутствие CMS не будет для вас особо критичным. Есть и смешанные варианты, т.е. CMS может применяться только для каких-то типов страниц, а все остальные нужно заполнять в визуальном виде без использования общего шаблона. Например, в конструкторе Wix можно создать шаблон для раздела Блог. И для него будет работать CMS, можно будет добавлять однотипные записи быстро и просто. Любые другие страницы вы будете создавать в обычном режиме. А конструктор Нетхаус с самого начала сам предлагает для любого типа страниц создать шаблон и работать через CMS. Здесь вы можете решать сами, где и какой подход будет удобнее.
А конструктор Нетхаус с самого начала сам предлагает для любого типа страниц создать шаблон и работать через CMS. Здесь вы можете решать сами, где и какой подход будет удобнее.
Загружать ваши изображения на сайт, иллюстрировать страницы и создавать фотогалереи позволяет любой из существующих конструкторов сайтов. Разница между ними в двух нюансах:
- Внешний вид фотогалереи. Здесь все зависит от предлагаемых разработчиками плагинов. И хоть они стремятся предоставлять своим пользователям выбор из нескольких очень разных вариантов галереи, но все равно — возможна ситуация, когда именно такого варианта отображения фото, как вам хочется, в выбранном конструкторе не окажется.
- Качество фотографий на сайте. Дело в том, что некоторые конструкторы позволяет загрузить фотографию на хостинг “как есть”, даже в высочайшем HD-качестве, другие требуют от пользователя, чтобы размер фото не превышал определенных параметров. А третьи самостоятельно оптимизируют фотографии по собственным алгоритмам, независимо от мнения пользователя.
 В последнем случае могут возникнуть проблемы, так как после сжатия конструктором далеко не всегда фото выглядит привлекательно. А если вам необходимо выкладывать на сайт какие-то чертежи или, например, результаты 3D-моделирования, то такая оптимизация может оказаться критичной.
В последнем случае могут возникнуть проблемы, так как после сжатия конструктором далеко не всегда фото выглядит привлекательно. А если вам необходимо выкладывать на сайт какие-то чертежи или, например, результаты 3D-моделирования, то такая оптимизация может оказаться критичной.
Адаптивность (адаптивный дизайн, адаптивная верстка) – это особенность сайта изменять пропорции и расположение отдельных элементов в зависимости от того, на каком устройстве его будут просматривать. Если вы откроете на небольшом экране смартфона сайт, не имеющий адаптивного дизайна, он будет просто уменьшен пропорционально размеру экрана, а в остальном будет выглядеть точно так же, как и на большом компьютерном экране. Пользоваться в таком варианте сайтами крайне неудобно, а зачастую даже невозможно. Адаптивная верстка позволяет сайту в зависимости от размера экрана менять расположение блоков, управляющие элементы становятся пропорционально больше, чтобы на них можно было нажать, некоторые блоки, не содержащие важной информации, перемещаются вниз страницы и т. д. Здесь выбор зависит от того, заинтересованы вы в посетителях сайта с планшетов и мобильных устройств или нет. Кроме того, поисковые системы сегодня к сайтам с адаптивной версткой относятся значительно благожелательнее, чем к проектам без адаптивного дизайна. И в отличие от многих других аспектов поискового продвижения, об этом и Google, и Яндекс заявили сами вполне открыто. А потому в любом случае, адаптивная верстка – важный плюс. Адаптивность достигается, как было написано выше, изменением пропорций и перемещением блоков на небольшом экране вертикально. Например, если на сайте было 3 колонки слева направо, в мобильном варианте все три колонки могут выстроиться друг за другом. Аналогично по-разному сдвигаются управляющие элементы, так чтобы было удобно читать и пользоваться сайтом. В конструкторах сайтов, которые предлагают адаптивный дизайн, вы всегда можете заранее посмотреть, как будет выглядеть мобильная версия вашего сайта. И если вас не устраивает порядок, в котором выстраиваются блоки на маленьких экранах, почти все конструкторы дают возможность в специальном окне редактора изменить их порядок отображения, что также удобно.
д. Здесь выбор зависит от того, заинтересованы вы в посетителях сайта с планшетов и мобильных устройств или нет. Кроме того, поисковые системы сегодня к сайтам с адаптивной версткой относятся значительно благожелательнее, чем к проектам без адаптивного дизайна. И в отличие от многих других аспектов поискового продвижения, об этом и Google, и Яндекс заявили сами вполне открыто. А потому в любом случае, адаптивная верстка – важный плюс. Адаптивность достигается, как было написано выше, изменением пропорций и перемещением блоков на небольшом экране вертикально. Например, если на сайте было 3 колонки слева направо, в мобильном варианте все три колонки могут выстроиться друг за другом. Аналогично по-разному сдвигаются управляющие элементы, так чтобы было удобно читать и пользоваться сайтом. В конструкторах сайтов, которые предлагают адаптивный дизайн, вы всегда можете заранее посмотреть, как будет выглядеть мобильная версия вашего сайта. И если вас не устраивает порядок, в котором выстраиваются блоки на маленьких экранах, почти все конструкторы дают возможность в специальном окне редактора изменить их порядок отображения, что также удобно.
Практически все конструкторы сайтов обещают идеальное продвижение в поисковых системах и быструю раскрутку. На самом деле, успех или неуспех вашего продвижения от конструктора практически не зависит. Его определит качество вашего контента, грамотность подхода к потребностям и запросам вашей целевой аудитории, другие факторы, никак не связанные с особенностями работы конструктора. На самом деле, как бы ни пытались разработчики конструктора рассказать об уникальном коде или уникальном алгоритме работы, все сайты, которые создаются в конструкторах, являются точно таким же набором файлов, которые хранятся на хостинге, как и вообще любые сайты. Конструктор просто помогает выполнить часть работы над сайтом без помощи верстальщика и программиста. А результат принципиально ничем не отличается. Да и не может отличаться, иначе бы ни поисковые системы не увидели эти сайты, ни даже браузеры не смогли бы их прочитать и показать посетителям в корректном виде, т. е. именно такими, как вы их сделали. От разработчиков конструкторов сайта зависят два фактора – это наличие карты сайта (по умолчанию или в виде плагина), а также аккуратность и отсутствие ошибок в работе самого конструктора, которое и обеспечит качество работы сайта в целом, отсутствие дублей страниц и т.д. Здесь нужно понимать, что на уровне пользователя определить качество работы программистов вы все равно не сможете. Но с учетом того факта, что владельцы конструктора сайта постоянно работают над его улучшением, любая платформа, кроме совсем новых и никому не известных, будет работать достаточно качественно для того, чтобы не мешать раскрутке сайта. С другой стороны, сео-оптимизация сайта — это процесс объемный, в некоторых случаях специалисты рекомендуют заменить автоматически генерируемые ссылки страниц сайта на ЧПУ (человеко-понятные урлы). И далеко не все конструкторы, особенно, англоязычные, смогут предоставить подходящий инструментарий для таких нюансов. Также, какие-то конструкторы позволяют прописывать сео-данные для всего сайта в целом, а для страниц теги заполняются автоматически, что также далеко не всегда хорошо.
е. именно такими, как вы их сделали. От разработчиков конструкторов сайта зависят два фактора – это наличие карты сайта (по умолчанию или в виде плагина), а также аккуратность и отсутствие ошибок в работе самого конструктора, которое и обеспечит качество работы сайта в целом, отсутствие дублей страниц и т.д. Здесь нужно понимать, что на уровне пользователя определить качество работы программистов вы все равно не сможете. Но с учетом того факта, что владельцы конструктора сайта постоянно работают над его улучшением, любая платформа, кроме совсем новых и никому не известных, будет работать достаточно качественно для того, чтобы не мешать раскрутке сайта. С другой стороны, сео-оптимизация сайта — это процесс объемный, в некоторых случаях специалисты рекомендуют заменить автоматически генерируемые ссылки страниц сайта на ЧПУ (человеко-понятные урлы). И далеко не все конструкторы, особенно, англоязычные, смогут предоставить подходящий инструментарий для таких нюансов. Также, какие-то конструкторы позволяют прописывать сео-данные для всего сайта в целом, а для страниц теги заполняются автоматически, что также далеко не всегда хорошо. Другие системы позволяют работать с каждой страницей, но и здесь могут возникнуть какие-то другие нюансы. Например, вы далеко не всегда сможете добавить на сайт счетчик от нужной вам системы или вручную изменить файл robot.txt и пр. Конструктор позволяет без знаний программирования создавать крупные проекты, но при этом далеко не ко всем возможностям, которые могут потребоваться при оптимизации и раскрутке сайта, у вас будет доступ. В большинстве случаев ограничения оказываются не столь важными, как может показаться, но понимать все эти нюансы необходимо.
Другие системы позволяют работать с каждой страницей, но и здесь могут возникнуть какие-то другие нюансы. Например, вы далеко не всегда сможете добавить на сайт счетчик от нужной вам системы или вручную изменить файл robot.txt и пр. Конструктор позволяет без знаний программирования создавать крупные проекты, но при этом далеко не ко всем возможностям, которые могут потребоваться при оптимизации и раскрутке сайта, у вас будет доступ. В большинстве случаев ограничения оказываются не столь важными, как может показаться, но понимать все эти нюансы необходимо.
Если вы планируете продвигать свой сайт и свой бизнес, в том числе, при помощи социальных сетей, а сегодня это — очень популярное решение практически в любой сфере деятельности, обязательно убедитесь, что в выбранном вами конструкторе предусмотрены возможности взаимодействия с интересующими вас социальными сетями. Например, в зарубежных конструкторах будет, скорей всего, организована работа с Фейсбук и Инстаграмм, но может не оказаться Одноклассников и ВКонтакте. Кроме того, посмотрите, как работает кнопка “поделиться” и другие инструменты на практике. Иногда при перепосте заинтересовавшей статьи в социальную сеть отправляется слишком мало или слишком много текста, еще более частая проблема — это масштабирование картинки (будет ли она в записи выглядеть красиво, или окажется, например, слишком маленькой). Где-то эти настройки работают сразу так, как вам нужно, где-то – настраиваются. А иногда разработчики конструкторов уделяют недостаточное внимание социальным сетям. И тогда стоит хорошо подумать, насколько важны для вас социальные сети и, может быть, поискать другой конструктор.
Кроме того, посмотрите, как работает кнопка “поделиться” и другие инструменты на практике. Иногда при перепосте заинтересовавшей статьи в социальную сеть отправляется слишком мало или слишком много текста, еще более частая проблема — это масштабирование картинки (будет ли она в записи выглядеть красиво, или окажется, например, слишком маленькой). Где-то эти настройки работают сразу так, как вам нужно, где-то – настраиваются. А иногда разработчики конструкторов уделяют недостаточное внимание социальным сетям. И тогда стоит хорошо подумать, насколько важны для вас социальные сети и, может быть, поискать другой конструктор.
Этот момент очень важен, в первую очередь, для неопытных пользователей. Система должна быть для вас простой и понятной, чтобы вы смогли заниматься созданием сайта, а не долгим и часто мало результативным изучением конструктора. Сегодня очень многие сервисы предлагают «визуальные конструкторы сайтов», в которых вы сможете в режиме «что вижу, то и будет на сайте» при помощи мышки и клавиатуры расставить на страницах различные блоки. Посмотреть, что получается, поправить в таком же удобном и понятном интуитивно визуальном режиме. Более опытным пользователям часто более по душе режим работы со структурой сайта, как на движке CMS. Т.е. они готовы создать один или несколько шаблонов для формирования страниц, и дальше работать с контентом не прямо на странице в визуальном режиме, а добавлять при помощи более простого визуального редактора, в котором не отображается дизайн страницы.
Посмотреть, что получается, поправить в таком же удобном и понятном интуитивно визуальном режиме. Более опытным пользователям часто более по душе режим работы со структурой сайта, как на движке CMS. Т.е. они готовы создать один или несколько шаблонов для формирования страниц, и дальше работать с контентом не прямо на странице в визуальном режиме, а добавлять при помощи более простого визуального редактора, в котором не отображается дизайн страницы.
Этот параметр разработчики конструкторов также часто указывают среди своих преимуществ. На самом деле, на этот параметр имеет смысл обратить внимание только в том случае, если все очень плохо, т.е. вы смотрите на сайты, созданные в этом конструкторе, и понимаете, что страницы действительно еле-еле грузятся. Но это в наше время – исключение из правил или признак серьезных технических проблем (аварийной ситуации) на сервисе. Чаще всего, все сайты на конструкторах загружают страницы достаточно быстро, чтобы пользователи дождались полной загрузки. Этот параметр был важен при медленном интернете лет 10 назад для компьютеров, и при «черепашьих» скоростях 2G на таких же медлительных устаревших мобильных телефонах. Сейчас все это перестало быть актуальным. Кроме того, низкая скорость загрузки сайта не самым лучшим образом влияет на индексацию страниц поисковыми системами и, как следствие, на поисковое продвижение. Но здесь также: если сайт зрительно загружается достаточно быстро, что при современном интернете можно сказать практически о любом конструкторе, то и с поисковыми системами проблем возникать не должно.
Этот параметр был важен при медленном интернете лет 10 назад для компьютеров, и при «черепашьих» скоростях 2G на таких же медлительных устаревших мобильных телефонах. Сейчас все это перестало быть актуальным. Кроме того, низкая скорость загрузки сайта не самым лучшим образом влияет на индексацию страниц поисковыми системами и, как следствие, на поисковое продвижение. Но здесь также: если сайт зрительно загружается достаточно быстро, что при современном интернете можно сказать практически о любом конструкторе, то и с поисковыми системами проблем возникать не должно.
Нестандартные методы использования конструкторов сайтов ввели в обиход веб-разработчики для облегчения своей работы. Дело в том, что любой конструктор сайтов создает в визуальном виде html-страницы. И если исполняемые модули разработчики защищают, то скачать готовый html-код вместе с картинками можно в любом браузере. Более того, многие конструкторы сами добавляют возможность скачать сайт в формате html. Таким образом, вы получаете статичный сайт без CMS и каких-то интерактивных возможностей. Но при этом на таком сайте у вас есть готовый дизайн, наполнение контентом с удобным расположением блоков и графических элементов. Например, если вам нужен одностраничник, то применение конструктора значительно ускорит работу над сайтом. В конструкторе вы сможете создать практически все, что нужно. После этого останется добавить в скачанный html-сайт вставки исполняемого кода для подписки или обратной связи (а больше ничего обычно на таких сайтах и нет), и — ваш лендинг готов. С учетом того факта, что скачать готовые модули для таких простых действий также не проблема, этот путь создания лендинга доступен любому более-менее опытному пользователю. И такое применение конструкторов также имеет право на существование.
Таким образом, вы получаете статичный сайт без CMS и каких-то интерактивных возможностей. Но при этом на таком сайте у вас есть готовый дизайн, наполнение контентом с удобным расположением блоков и графических элементов. Например, если вам нужен одностраничник, то применение конструктора значительно ускорит работу над сайтом. В конструкторе вы сможете создать практически все, что нужно. После этого останется добавить в скачанный html-сайт вставки исполняемого кода для подписки или обратной связи (а больше ничего обычно на таких сайтах и нет), и — ваш лендинг готов. С учетом того факта, что скачать готовые модули для таких простых действий также не проблема, этот путь создания лендинга доступен любому более-менее опытному пользователю. И такое применение конструкторов также имеет право на существование.
Выше мы разобрались с основными параметрами, которые могут повлиять на выбор конструктора сайта. А в заключении давайте определим правильный порядок действий для успешного создания сайта на конструкторе.
- Собираете (пишете, фотографируете и т.д.) контент. Если при обычной схеме работы над сайтом первым делом работает дизайнер, одновременно программисты дорабатывают функционал, и только потом приходит очередь контента, то в случае применения конструктора, дизайн вы возьмете готовый, никаких доработок не понадобится, а потому контент, хотя бы в минимальном необходимом объеме, должен быть под рукой.
- Продумываете заранее весь необходимый вам функционал. Записываете все важные для вас возможности. При выборе конструктора в первую очередь просматриваете, сможете ли вы при помощи того или иного сервиса реализовать все, что вам нужно.
- Выбираете дизайн. Если в конструкторе вы так и не сумели подобрать в шаблонах ничего достойного внимания, имеет смысл также перейти к следующему сайту в вашем списке.
- Если все в порядке, вы определились с конструктором сайта, подключаете шаблон и начинаете создавать страницы. Здесь очень важно помнить о сео. Стоит заранее подобрать ключевые фразы для вашего направления (обычно это делают при помощи сервиса wordstat.
 yandex.ru). В текстах, которые вы пишете для себя, должны эти фразы присутствовать, но без фанатизма. В первую очередь вы пишете для людей. Также нужно заполнять все сео-теги – для всего сайта, для отдельных страниц, для картинок. В конструкторах сайтов они всегда есть и доступны без проблем. Главное, не забывайте, что это также важно.
yandex.ru). В текстах, которые вы пишете для себя, должны эти фразы присутствовать, но без фанатизма. В первую очередь вы пишете для людей. Также нужно заполнять все сео-теги – для всего сайта, для отдельных страниц, для картинок. В конструкторах сайтов они всегда есть и доступны без проблем. Главное, не забывайте, что это также важно. - Оцените, как выглядит ваш сайт на больших экранах, а также как выглядят мобильные версии сайтов. Если где-то что-то неудобно или некрасиво, обязательно исправьте.
- Включайте сайт и начинайте его использовать!
В конце я бы хотел подчеркнуть, что статья эта носит исключительно информационный характер. И в конкретных случаях при возникновении вопросов или сложностей, я рекомендую обращаться к профессионалам – разработчикам сайтов. Также хотелось бы подчеркнуть, что с одной стороны – сайт на конструкторе является решением дешевым и практичным. Но с другой стороны, обилие сайтов на том же самом конструкторе лишает вас части индивидуальности, так как тем же самым шаблоном, скорей всего, пользуется еще очень много людей, и часть из них – ваши конкуренты. Да и финансово это решение перестает быть выгодным через 2-3 года. Стоимость пакетов в конструкторе сайта намного выше, чем обычная оплата хостинга. И за этот период вы как раз приближаетесь к выплате суммы, которая потребовалась бы на создание подобного сайта специалистами с последующей оплатой только хостинга и домена. Именно потому сайты на конструкторах очень популярны для рекламы товаров и услуг в течение небольшого периода времени, например, для продажи участия в семинаре или продажи книги ограниченным тиражом, а также для небольших визиток начинающих бизнесменов. А при первой же возможности практически все стараются сделать собственный полноценный сайт.
Да и финансово это решение перестает быть выгодным через 2-3 года. Стоимость пакетов в конструкторе сайта намного выше, чем обычная оплата хостинга. И за этот период вы как раз приближаетесь к выплате суммы, которая потребовалась бы на создание подобного сайта специалистами с последующей оплатой только хостинга и домена. Именно потому сайты на конструкторах очень популярны для рекламы товаров и услуг в течение небольшого периода времени, например, для продажи участия в семинаре или продажи книги ограниченным тиражом, а также для небольших визиток начинающих бизнесменов. А при первой же возможности практически все стараются сделать собственный полноценный сайт.
Сайт на платформе-конструкторе — преимущества и недостатки
1531 Время чтения: 3 мин 10.06.2019
Что такое сайт, пожалуй, знают все. Вместе с тем далеко не каждому известна суть такого понятия как «конструктор сайтов». Можно провести аналогию с обычным конструктором: используя готовые элементы, вы создаете что-то целостное. Конструктор сайта — это инструмент, при помощи которого можно быстро создать веб-ресурс, не владея знаниями в сфере программирования. Это главное достоинство. Суть работы конструкторов заключается в использовании набора шаблонов для реализации различных функций на сайте. Можно создать интернет-магазин, портфолио (например, для художника, фотографа), блог (о путешествиях, политике, увлечениях). Использование конструктора не означает, что все сайты будут близнецами. Как правило, вам предлагают несколько модификаций одного и тог же шаблона: меняется фон, цвет разделов сайта, кнопок; можно добавлять изображения, менять расположение полей.
Конструктор сайта — это инструмент, при помощи которого можно быстро создать веб-ресурс, не владея знаниями в сфере программирования. Это главное достоинство. Суть работы конструкторов заключается в использовании набора шаблонов для реализации различных функций на сайте. Можно создать интернет-магазин, портфолио (например, для художника, фотографа), блог (о путешествиях, политике, увлечениях). Использование конструктора не означает, что все сайты будут близнецами. Как правило, вам предлагают несколько модификаций одного и тог же шаблона: меняется фон, цвет разделов сайта, кнопок; можно добавлять изображения, менять расположение полей.
Чем это удобно? Выделим основные преимущества сайтов-конструкторов:
-
- Цена. Конструкторы бывают бесплатными, но и платные позволяют создать сайт в разы, а порой и в десятки раз дешевле, чем с «нуля» в студии. В условиях ограниченности бюджета, для сайтов с простым функционалом это находка.

- Скорость создания. Для создания ресурса при помощи конструктора потребуется несколько часов. Современные сервисы имеют понятный интерфейс, и вся работа сводится к заполнению небольшого количества полей. Без использования конструктора разработка сайта может занять недели и месяцы.
- Быстродействие. Как правило, в конструкторах создаются сайты, оптимизированные под площадки, на которых они находятся. Это обеспечивает быструю работу. Так происходит не всегда, но, если выбирать крупные, зарекомендовавшие себя в данной сфере площадки, эффект будет.
- Структурирование. На сайте выделены блоки для наглядности информации, нужно лишь их заполнить, ничего не придумывая, не прокручивая множество сценариев того, что и где разместить.
- Отсутствие программирования. Об это мы уже упоминали. Продвинутый интернет-пользователь без труда справится с заполнением всех форм.
 Порой это проще и быстрее, чем на собственной странице в социальной сети. Не нужно быть программистом или искать такового.
Порой это проще и быстрее, чем на собственной странице в социальной сети. Не нужно быть программистом или искать такового.
- Цена. Конструкторы бывают бесплатными, но и платные позволяют создать сайт в разы, а порой и в десятки раз дешевле, чем с «нуля» в студии. В условиях ограниченности бюджета, для сайтов с простым функционалом это находка.
Конструкторы, бесспорно, хороши, но не лишены недостатков. В числе основных:
- Унификация. Сайт создается на основе готовых шаблонов, и часто его нельзя уникализировать (убрать/переставить отдельные блоки). Вполне возможно, что на просторах интернета уже существуют или появятся в скором времени сайты с таким же дизайном. Если это любительский блог, ничего страшного (наверное). Если же на кону репутация фирмы, стоит задуматься.
- Размер страниц сайта. Нередко конструкторы сайтов генерируют громоздкий HTML-код. Размер страницы увеличивается со средних 100 Кб до 1 и даже 10 Мб. Скорость ее загрузки увеличивается, и пользователи не всегда ждут этого. Конверсия при этом страдает.
- Трудности редактирования. Сгенерированный конструктором HTML-код перенасыщен тегами, стилями.
 Его проблематично редактировать. Даже опытный программист предпочтет создать сайт «с нуля», только бы не разбираться во всех нюансах существующего.
Его проблематично редактировать. Даже опытный программист предпочтет создать сайт «с нуля», только бы не разбираться во всех нюансах существующего. - Сложности масштабирования. Наполнение сайта «подгоняется» под шаблонную структуру. Есть поля определенной длины, формата. Вы можете столкнуться с ситуацией, когда в выбранном поле не удастся разместить ту информацию/контент, которую вы хотите донести до целевой аудитории. Но если учесть скорость, с которой развиваются и совершенствуются конструкторы, можно предположить, что в ближайшем будущем такого недостатка уже не будет.
- Оплата помесячно. Использование конструктора предполагает привязку к конкретной площадке. Со временем она может пересмотреть ценовую политику не в вашу пользу, а перенести сайт на другую вы не сможете.
- Продвижение. Сайты, созданные на базе конструкторов, имеют ограничения в возможностях оптимизации и продвижения.
 Сами площадки нередко предлагают комплекс сео-услуг, однако для крупных порталов этого недостаточно. Работая с агентством по продвижению, вы можете столкнуться с ситуацией, в которой эффективность оптимизации будет недостаточной. Это негативно скажется на посещаемости ресурса.
Сами площадки нередко предлагают комплекс сео-услуг, однако для крупных порталов этого недостаточно. Работая с агентством по продвижению, вы можете столкнуться с ситуацией, в которой эффективность оптимизации будет недостаточной. Это негативно скажется на посещаемости ресурса.
Когда выгодно пользоваться конструктором? Взвесив все «за» и «против», можно сформулировать условия, при которых создание сайта при помощи конструкторабудет целесообразным.
В их числе:
- ● срочность;
- ● тестирование новой ниши/товара;
- ● простой сайт не для целей наращивания коммерческой выгоды;
- ● нежелание обращаться к разработчикам.
Выбор в пользу сайта на CMS обоснован при таких обстоятельствах:
- ● нужен сайт с уникальным дизайном;
- ● реализуется множество функций;
- ● планируется разностороннее SEO-продвижение, предполагающее работу с кодом страниц;
- ● создается крупный проект со значительными вложениями и перспективами развития.

Бесплатный Конструктор Сайтов — Простейший способ создания сайтов
Бесплатный Конструктор Сайтов — Простейший способ создания сайтов — 8bЕсли Вы не обладаете знаниями о дизайне и программировании, но вам нужно создать сайт за один-два дня, попробуйте конструктор 8b для создания сайтов. С ним Вы сделаете хорошо структурированный и продуманный сайт не прилагая никаких усилий.
В этой статье Вы узнаете об основных особенностях и преимуществах конструктора сайтов 8b, а также о том, как с помощью 8b Вы сможете создать адаптивный дизайн для телефона.
Содержание статьи
Ключевые особенности
Мобильный дизайн
Бесплатная публикация
Никакой рекламы
Личный домен
Разнообразие тем
Как работать с 8b
1.
 Зарегистрируйтесь
Зарегистрируйтесь2. Выберите тему
3. Измените дизайн сайта
4. Публикация сайта
Видеоинструкция
Заключение
Комментарии
Ключевые особенности
В конструкторе сайтов 8b Вы увидите несколько очень полезных особенностей, которые помогут вам в создании сайта.
Адаптивность
Мобильный дизайн
8b работает на AMP платформе, это значит что Ваш сайт будет смотреться идеально на любом телефоне. Дизайн изменится автоматически в зависимости от устройства. Вам не нужно беспокоиться об этом во время создания Вашего будущего сайта. Просто опубликуйте работу. После публикации Вы увидите значок, который позволит Вам просмотреть дизайн на телефоне.
Также в конструкторе сайтов Вы можете создавать сайт с неограниченным количеством страниц. Чтобы создать новую страницу, вам необходимо кликнуть на меню «Гамбугер», которое располагается в верхнем левом углу и выбрать «Создать новую страницу».
Чтобы создать новую страницу, вам необходимо кликнуть на меню «Гамбугер», которое располагается в верхнем левом углу и выбрать «Создать новую страницу».
Без вложений
Бесплатная публикация
После того, как Вы создадите сайт, Вам будет нужно его опубликовать. В конструкторе 8b, Вы сможете сделать это абсолютно бесплатно. Все, что Вам нужно — это кликнуть на меню «Гамбугер» в левом верхнем углу и выбрать опцию Опубликовать. Затем Вы увидите сообщение об успешной публикации, где будет указан текущий адрес вашего сайта, а также предложение перенести сайт на ваш сервер. Помимо этого Вы можете проиндексировать вашу работу в Google. Если Вы хотите внести изменения в код, у Вас есть возможность экспортировать проект на Ваш компьютер
Чистый интерфейс
Никакой рекламы
С конструктором сайтов 8b Вы можете создавать сайты абсолютно бесплатно. Работать с 8b очень удобно, так как дизайн программы понятен и прост. Более того, в программе нет никакой рекламы. Это очень круто, учитывая, что конструктор сайтов работает бесплатно.
Это очень круто, учитывая, что конструктор сайтов работает бесплатно.
Начать бесплатно
Свой URL
Личный домен
Вы можете назвать Ваш сайт так, как хотите. Кликните на меню «Гамбугер» и выберите Настройки. После этого в поле Domain вам нужно переименовать ваш сайт и кликнуть на Изменить. Также здесь Вы можете видеть несколько других опций, которые могут Вам пригодиться, например Google Index, Аналитика Сайта, Экспорт Сайта и Удаление ненужного CSS.
SEO
Разнообразие тем
Одно из самых очевидных преимуществ конструктора сайтов 8b — это огромное количество бесплатных тем. В 8b Вы найдете 18 тем фактически для любой цели: Agency, Company, Consulting и многие другие. В 8b Вы можете менять не только картинки, шрифт, цвета, но и дизайн почти каждого элемента. Для этого кликните на Редактировать секцию в правом верхнем углу. У Вас появится возможность полностью изменить внешний вид секции. Ниже Вы увидите кнопку Показать все настройки. После того, как Вы на нее нажмете, Вы сможете изменять дизайн отдельных элементов. Таким образом, у Вас есть уникальная возможность создавать абсолютно новые идеи для вашего сайта из уже существующих тем.
Ниже Вы увидите кнопку Показать все настройки. После того, как Вы на нее нажмете, Вы сможете изменять дизайн отдельных элементов. Таким образом, у Вас есть уникальная возможность создавать абсолютно новые идеи для вашего сайта из уже существующих тем.
Выбрать шаблон
Как работать с 8b
Чтобы создать сайт в 8b конструкторе, вам нужно следовать инструкции, описанной ниже. Для этого вам не надо владеть техническими знаниями, также вам не понадобятся деньги. Ну что, приступим!
1. Зарегистрируйтесь
Работать с конструктором сайтов 8b очень просто и удобно, создать новый аккаунт будет совсем несложно. Когда Вы заходите на сайт у вас есть два способа зарегистрироваться. Первый способ: кликните на Создать Сайт Бесплатно в правом верхнем углу. После Вы увидите окно, где Вы сможете зарегистрироваться через аккаунт Google или Facebook. Также ниже Вы можете зарегистрироваться через e-mail любой почты.
2. Выберите тему
Второй способ: кликните на кнопку Выбрать тему. После этого Вы сможете выбрать любую понравившуюся тему из списка. Далее Вам будет нужно дать название вашей работе и кликнуть на Создать сайт.
После этого Вы сможете выбрать любую понравившуюся тему из списка. Далее Вам будет нужно дать название вашей работе и кликнуть на Создать сайт.
3. Измените дизайн сайта
Сейчас Вам нужно создать Ваш сайт, это очень просто. Вы увидите уже созданный дизайн выбранной темы. У Вас есть возможность поменять его так, как вам хочется. Вообще-то, необязательно даже изменять существующий дизайн, Вы можете добавить необходимый для вашего сайта контент прямо в него.
Если нужно, Вы можете добавить дополнительную секцию. Чтобы сделать это, кликните на значок плюса внизу, после этого Вы увидите список всех секций, которые Вы можете использовать в Вашем дизайне: заголовки, контакты, меню, центы, статьи и многое другое. У каждой секции есть несколько вариантов дизайна.
Секция Галерея и Слайдер имеет 20 вариантов дизайна. Вы можете выбрать любой из них и добавить туда свой контент. Также Вы можете изменить секцию более кардинально. Для этого кликните на кнопку Показать все настройки, после этого повятся дополнительное окно.
Здесь Вы можете изменять фактически все элементы дизайна: заголовки, подзаголовки, текст, кнопки, цвета, непрозрачность, паддинги, бэкграунд, выравнивание и многое другое. Таким образом, Вы можете создать абсолютно новый дизайн секции из уже существующего. Иногда, у Вас есть возможность изменить изменить положение элементов слева направо или изменить количество строк или колонок. Также с помощью опции Редактировать секцию, Вы можете менять варианты одной секции, а также удалить ее.
4. Публикация сайта
После того, как Вы завершите работу, Вам нужно будет ее опубликовать, для этого Вам не потребуется прилагать никаких усилий. Но перед этим, Вы можете использовать несколько функций конструктора, которые улучшат работу Вашего сайта. Кликните на «Гамбургер» и выберите Настройки. В открывшемся меню Вы сможете изменить названия сайта, значок сайта, проиндексировать сайт, выбрать опцию Аналитика Сайта или PWA, а также удалить неиспользуемые CSS файлы. Еще Вы можете переименовать существующий домен или выбрать Ваш собственный.
Еще Вы можете переименовать существующий домен или выбрать Ваш собственный.
Все эти опции значительно улучшат работу вашего сайта. Удаление ненужных CSS фалов ускорит загрузку сайта. Гугл индексирование и Аналитика Сайта повысят рейтинг в поисковой системе.
После этого, Вы опубликовать Ваш сайт. Кликните на «Гамбургер», а затем выберите опцию Опубликовать. Дело сделано — Ваш сайт опубликован! Теперь Вы видите сообщее с поздравлением. У Вас есть возможность проиндексировать сайт (если Вы не сделали это раньше) или отправить сайт на Ваш сервер. Помимо этого, Вы можете вернуться в режим редактора сайта, для этого кликните на опцию Редактировать сайт в левом верхнем углу. Также есть воможность посмотреть на сайт в режиме телефона, для этого кликните на Предварительный просмотр на телефоне. Значок находится справа от опции Редактировать сайт.
Видеоинструкция
Смотрите обучающее видео, чтобы узнать, как работать с 8b конструктором.

Заключение
Конструктор сайтов 8b поможет Вам сохранить время, когда Вам понадобится создать адаптивный дизайн в сжатые сроки. Это позволит сохранить время и избавиться от кропотливой работы с кодом сайта.
Бесплатный Сайт
Создайте свой первый сайт с онлайн конструктором сайтов 8b и вы будете удивлены, как просто и увлекательно работать с этим приложением. Нажмите на кнопку ниже, чтобы начать работу. Это совершенно бесплатно.
Комментарии
Пользователь: 8b — очень классная программа: простая в использовании и в добавлении контента! Всё работает быстро и просто.
Отличное приложение! 👍
Только пожалуйста не делайте его дорогим. 🙂
Поздравляю всю команду с выпуском отличного проекта!
8b: Спасибо за Ваш отзыв! Обратная связь важна для нас, поэтому не стесняйтесь делиться своими идями и пожеланиями!
Пользователь: Добрый день!
Я хотел бы узнать, могу ли я использовать вашу платформу, чтобы создать свой сайт и потом загрузить его на другой сервер?
Могу ли я добавлять любой контент на свой сайт или есть какие-либо ограничения?
8b: Вы можете создать сайт на 8b, опубликовать его и привязать к Вашему домену.
Больше информации по этому вопросу тут — https://help.8b.com/publish/
Вы можете размещать на сайте всё, что угодно, в рамках закона Вашей страны и региона.
Пользователь: Приветствую и благодарю за ответ.
Могу я спросить ещё раз прежде, чем я начну создавать сайт.
Если я экспортирую сайт в ЗИП файл, это значит, что я могу загрузить его на свой собственный сервер, использовать свой домен и хостинг, так?
Спасибо
8b: Пожалуйста, почитайте информацию на этой странице : https://help.8b.com/how-to-publish-a-site-792.html
Пользователь: Отличная программа, которая развивается в правильном направлении! Я не смог найти шаблон для демонстрации приложений со скриншотами, пробной версией и т.д. Есть такой шаблон?
8b: Вы можете ознакомиться со всеми доступными шаблонами в конструкторе.
Благодарим за Ваши идеи и предложения.
Пользователь: Добрый вечер! Я не смог найти кнопку отмены предыдущего действия. Вчера я случайно удалила текст и не смогла его восстановаить, потому что не нашла эту кнопку. Где она находится? Также у меня не получается выделить текст жирным шрифтом. Я не могу понять принципа кнопки «В». Как выделить текст на телефоне? Я спрашиваю, потому что по вашим словам 8b позволяет создавать сайты на телефоне, что мне как раз и нужно.
Вчера я случайно удалила текст и не смогла его восстановаить, потому что не нашла эту кнопку. Где она находится? Также у меня не получается выделить текст жирным шрифтом. Я не могу понять принципа кнопки «В». Как выделить текст на телефоне? Я спрашиваю, потому что по вашим словам 8b позволяет создавать сайты на телефоне, что мне как раз и нужно.
8b: Мы отправили Ваше предложение разработчикам.
Благодарим за обратную связь!
Пользователь: У меня не получается перетащить блок… Можете объяснить, как это делается? Я имею в виду кнопку переместить со стрелками вверх-вниз.
8b: Вы имеете в виду поменять блоки местами или добавить новый блок?
Почитайте информацию тут:
https://help.8b.com/sections-in-8b-811.html
Пользователь: Здравствуйте
У меня небольшая проблема касаемо картинок. Я использую бесплатные фото без проблем, но когда я пытаюсь загрузить одну с компьютера, выходит ошибка.
Есть ли какой-то рекомендованный формат или размер для фотографий?
8b: Добный день!
Могли бы Вы отправить нам изображения в ZIP файле?
Также хочу обратить внимание на то, что ограничения в размере на загружаемые изображения 3 МБ.
Комментарии закрыты
Лучший конструктор сайтов онлайн — создать свой сайт с MotoCMS
Получите мощный сайт прямо сейчас, чтобы расширить свой бизнес и привлечь новую аудиторию
- Технические навыки не нужны
- Никаких ограничений
- Никаких скрытых платежей
Начать бесплатно
Лучший конструктор сайтов MotoCMS — создайте сайт мечты сегодня!
Онлайн конструктор сайтов — это самый быстрый способ создать свой сайт самому без знания кода и навыков веб дизайна. MotoCMS предоставляет сотни шаблонов сайтов для любых проектов. У нас есть удобный и мощный инструмент с которым Вы играючи сможете проделать работу на которую профессионалы тратят недели. При этом вся работа пройдет в красивом и удобном интерфейсе редактора. Платформа MotoCMS предназначена для комфортного создания и оптимизации веб сайта за считанные дни!
MotoCMS предоставляет сотни шаблонов сайтов для любых проектов. У нас есть удобный и мощный инструмент с которым Вы играючи сможете проделать работу на которую профессионалы тратят недели. При этом вся работа пройдет в красивом и удобном интерфейсе редактора. Платформа MotoCMS предназначена для комфортного создания и оптимизации веб сайта за считанные дни!
Попробовать бесплатно
Простой конструктор сайтов для новичков
Продвинутый онлайн конструктор сайтов MotoCMS — это самый простой способ создать свой сайт без каких-либо знаний кода. Независимо от того, являетесь ли Вы новичком или профессиональным разработчиком, Вы можете быстро создавать функциональные веб-сайты, простым перетаскиванием мыши. Просто перетащите изображения, тексты, блоки и заставьте все это работать в несколько кликов.
Адаптивный дизайн
Попробуйте создать свой сайт, который будет работать на различных устройствах и популярных браузерах. Разработанный с использованием новейших технологий, онлайн конструктор сайтов MotoCMS позволяет сделать каждую страницу Вашего сайта на 100% отзывчивой. Это означает, что он будет отлично смотреться на любом устройстве, будь то настольный ПК, планшет или мобильный телефон. Это также поможет Вам получить лучший рейтинг для мобильного поиска!
Разработанный с использованием новейших технологий, онлайн конструктор сайтов MotoCMS позволяет сделать каждую страницу Вашего сайта на 100% отзывчивой. Это означает, что он будет отлично смотреться на любом устройстве, будь то настольный ПК, планшет или мобильный телефон. Это также поможет Вам получить лучший рейтинг для мобильного поиска!
Интернет магазин
Создавайте онлайн-магазин с высокой конверсией! Вы можете организовать свой бизнес, продавать товары и услуги с помощью расширенных функций электронной коммерции, на базе MotoCMS. В Вашем распоряжении каталог продуктов с параметрами фильтрации и поиска, безопасные платежные системы, параметры доставки и налогов, несколько вариантов оплаты и проверка безопасности.
Набор инструментов для SEO настройки и оптимизации
У Вас может быть самый красивый веб-сайт в интернете, который останется незамеченным. Чтобы помочь ему занять лидирующие места, Вам нужно позаботится о SEO оптимизации. Простой конструктор сайтов MotoCMS имеет расширенные настройки SEO, которые помогут сделать Ваш сайт центром внимания. Вам будет предоставлена полная функциональность и подробное руководство по поиску правильных URL-адресов, мета-тегов и т. д.
Чтобы помочь ему занять лидирующие места, Вам нужно позаботится о SEO оптимизации. Простой конструктор сайтов MotoCMS имеет расширенные настройки SEO, которые помогут сделать Ваш сайт центром внимания. Вам будет предоставлена полная функциональность и подробное руководство по поиску правильных URL-адресов, мета-тегов и т. д.
Дополнительные возможности и плагины
Наши разработчики работают постоянно, и регулярно добавляют новые функции и возможности в новых версиях панели управления. К ним относятся новый виджет Google Map Pro, плагин расширенной контактной формы, виджет Instagram Post, новая галерея Tile Gallery, виджет Popup, назначения с помощью Acuity Scheduling, OpenTable, интеграция с сервисом Airbnb и многое другое.
Множество встроенных виджетов и инструментов
- Аудио и видео плееры
- Форма обратной связи
- Слайдеры и Галереи
- Google карты
- Социальные сети
- Элементы блога
- Интеграция с популярными платформами
Все преимущества MotoCMS
Выбрать шаблон
Начнем с самого интересного — дизайна! У нас есть более 2500 готовых шаблонов для бизнеса, корпоративных или личных целей. Каждый шаблон уникальный, но в то же время подойдет для реализации любого проекта, любой сложности. Как только выберете что-то подходящее, Вы сможете настроить структуру страниц, цветовую схему, установить тему и загрузить контент на свой домен. Если Вы еще не выбрали доменное имя и хостинг, наша команда поддержки поможет найти наиболее выгодное решение.
Каждый шаблон уникальный, но в то же время подойдет для реализации любого проекта, любой сложности. Как только выберете что-то подходящее, Вы сможете настроить структуру страниц, цветовую схему, установить тему и загрузить контент на свой домен. Если Вы еще не выбрали доменное имя и хостинг, наша команда поддержки поможет найти наиболее выгодное решение.
Настроить и добавить контент
Нашли подходящий шаблон и хотите знать, что делать дальше? Благодаря широким возможностям онлайн конструктора сайтов, Вы можете изменять шаблон как угодно. Менять цветовую схему и блоки, загрузить свои фото, придумать логотип и написать собственные тексты. Вы практически способны на создание сайта с нуля, настраивая каждый элемент для своего удобства. Никогда не переставайте экспериментировать, сделайте свой сайт уникальным и эксклюзивным!
Добавить SEO и аналитику
Как только дизайн сайта готов, нужно позаботиться о его поисковой оптимизации и аналитике. Используя лучший конструктор сайтов для новичков, у Вас будет возможность добавить все необходимые SEO настройки. В панель управления интегрированы Google Webmaster Tools и Google Analytics, эти инструменты помогут Вам лучше отслеживать результаты.
Используя лучший конструктор сайтов для новичков, у Вас будет возможность добавить все необходимые SEO настройки. В панель управления интегрированы Google Webmaster Tools и Google Analytics, эти инструменты помогут Вам лучше отслеживать результаты.
Опубликовать сайт и продвигать его в Интернете
Отличная работа! Ваш сайт готов и уже принимает посетителей. Осталось только заняться продвижением своего бизнеса в интернете и подключить сайт к соцсетям. Сделать это можно с помощью онлайн конструктора сайтов. Вы легко освоите панель управления и с помощью таких виджетов как Twitter Timeline, Facebook Feed, Instagram Post или Pinterest Board, сможете делиться последними публикациями прямо на своем сайте. Кроме того, Вы можете добавлять кнопки соцсетей и легко делиться контентом!
Создать свой сайт
“MotoCMS это круто, это супер, это удобно. Я буду работать дальше с Вами. ”
”
Виктор Анисимов
Веб дизайнер
“Отмечу очень важный момент, что есть пожизненная поддержка, и я убедился в этом на протяжение уже 6 лет.”
Маляев Тимофей
“Всем рекомендую данную CMS систему так как она очень проста в управлении, очень быстро и грамотно настраивается, легко доступна к SEO оптимизации”
Станислав Аракелов
Руководитель Arakelov Group
“Делаю для друзей, для знакомых сайты. Это как хобби. MotoCMS нравится своей простотой, русским интерфейсом. Все понятно и доступно.”
Максим Орел
Разработчик
“Мой муж, взглянув на шаблон MotoCMS сказал: «О, да он выглядит еще красивей, чем тот, что мы заказывали у дизайнера. Здесь и красивей и в 3 раза дешевле.”
Марина Горшкова
Врач-Отоларинголог
“Панель управления MotoCMS настолько проста, что редактировать сайты может даже школьник. Я рекомендую MotoCMS для всех.”
Я рекомендую MotoCMS для всех.”
Александр Пашинцев
“Большое количество профессионально сделанных шаблонов, интуитивно понятная и очень удобная в использовании административная панель, прекрасная работа службы технической поддержки.”
Алексей Бахметьев
«Отлично»
9.7 из 10
Внутренняя статистика
клиентских отзывов
95 Отлично
5 Не были
уверены
100% Общая
оценка
«Отлично»
9.7 из 10
Конструктор Сайтов: Создать Сайт | Zyro
Для создания сайта обычно требуются обширные знания в области графического дизайна, программирования и маркетинга. Или же приходится нанимать экспертов из этих отраслей, например веб-разработчика, который сделает всё за вас – это может обойтись дорого.
 Вы также можете использовать систему управления контентом (CMS) для самостоятельного наполнения своего сайта, но для навигации по системе вам потребуются технические знания.К счастью, вы также можете использовать конструктор сайтов, чтобы сэкономить деньги и время, и создать свой собственный сайт самостоятельно.Zyro – это конструктор сайтов, который делает создание сайта простым и понятным. Вы получите красивый сайт или мощный сайт электронной коммерции менее чем за час. Вам также не нужны какие-либо предварительные знания о создании сайтов или управлении ими.Когда вы используете конструктор сайтов, о большинстве элементов создания сайтов, от макета до стиля дизайна, позаботятся за вас.
Вы также можете использовать систему управления контентом (CMS) для самостоятельного наполнения своего сайта, но для навигации по системе вам потребуются технические знания.К счастью, вы также можете использовать конструктор сайтов, чтобы сэкономить деньги и время, и создать свой собственный сайт самостоятельно.Zyro – это конструктор сайтов, который делает создание сайта простым и понятным. Вы получите красивый сайт или мощный сайт электронной коммерции менее чем за час. Вам также не нужны какие-либо предварительные знания о создании сайтов или управлении ими.Когда вы используете конструктор сайтов, о большинстве элементов создания сайтов, от макета до стиля дизайна, позаботятся за вас.Нет. Создание сайта с Zyro возможно без прохождения курсов программирования. И вам, конечно же, не нужно нанимать веб-разработчика.Zyro использует редактор перетаскивания и не требует никаких предварительных навыков или знаний. Мы позаботились о том, чтобы даже новичку было комфортно пользоваться всеми функциями Zyro.
 Все расширения и инструменты, предлагаемые на нашей платформе для создания сайтов, максимально просты и быстры в использовании.В отличие от других конструкторов сайтов, вам не потребуются какие-либо технические знания или навыки для создания нового сайта с Zyro. Фактически, вы можете выйти в Интернет всего в несколько кликов.В нашем интерфейсе перетаскивания есть все функции, которые нужны владельцу малого бизнеса, чтобы запустить свой сайт онлайн.
Все расширения и инструменты, предлагаемые на нашей платформе для создания сайтов, максимально просты и быстры в использовании.В отличие от других конструкторов сайтов, вам не потребуются какие-либо технические знания или навыки для создания нового сайта с Zyro. Фактически, вы можете выйти в Интернет всего в несколько кликов.В нашем интерфейсе перетаскивания есть все функции, которые нужны владельцу малого бизнеса, чтобы запустить свой сайт онлайн.Да, мы рекомендуем вам это сделать. Хотя вы можете опубликовать свой сайт Zyro в поддомене, который мы предоставляем каждому сайту бесплатно, наличие сайта с индивидуальным доменом повышает доверие и идентичность вашего бренда.You can get a unique site domain with Zyro – free for 1 year to all of our Website and Business annual users.Подключить домен к вашему сайту Zyro очень просто. Следуйте инструкциям на экране панели инструментов Zyro, и посетители смогут получить доступ к вашему сайту через ваш домен всего через несколько часов.

Да, использовать Zyro очень просто, потому что мы создали наш конструктор сайтов и платформу электронной коммерции с учётом удобства пользователей.Независимо от того, насколько мало у вас знаний в области создания сайтов, вы сможете создать сайт с помощью Zyro – также просто и быстро.У нас есть множество профессионально разработанных шаблонов сайтов на выбор, система перетаскивания элементов для настройки макета, а также удобная сетка для плавного редактирования.У нас также есть дополнительные инструменты и функции, чтобы вывести ваш бизнес онлайн и разместить его на виду у сотен тысяч людей уже сегодня. Мы поможем вам найти изображения, написать текст, оптимизировать ваш сайт или магазин для конверсии и многое другое.Хотите создать базовый сайт, например целевую страницу, или воплотить свой бизнес-план в Интернете, с тарифом Online Store и его email-маркетингом, Zyro поможет вам в этом.
Да. Все сайты, опубликованные с помощью Zyro, получают профессиональный, быстрый, надёжный веб-хостинг с серверами по всему миру.
 А лучшая новость? Веб-хостинг — бесплатный. Независимо от масштабов вашего сайта, он всегда будет доступен для ваших посетителей и будет быстро загружаться.Профессиональный хостинг Zyro масштабируется по мере роста вашего бизнеса, а это означает, что у вас всегда будет необходимая поддержка для внедрения ваших услуг в онлайн.Помимо бесплатного хостинга, сайты Zyro совершенно безопасны. Защитите своих клиентов с помощью бесплатного ssl-сертификата для каждого сайта.
А лучшая новость? Веб-хостинг — бесплатный. Независимо от масштабов вашего сайта, он всегда будет доступен для ваших посетителей и будет быстро загружаться.Профессиональный хостинг Zyro масштабируется по мере роста вашего бизнеса, а это означает, что у вас всегда будет необходимая поддержка для внедрения ваших услуг в онлайн.Помимо бесплатного хостинга, сайты Zyro совершенно безопасны. Защитите своих клиентов с помощью бесплатного ssl-сертификата для каждого сайта.Возможно, вы слышали, что поисковая оптимизация чрезвычайно важна, когда речь идёт о ранжировании вашего сайта на высоких позициях в результатах поисковых систем. И это правда.Каждый сайт, созданный с помощью конструктора Zyro, по умолчанию будет оптимизирован для поисковых систем (SEO). Тем не менее, если вам нужен больший контроль над своими страницами, например изменяя мета-заголовки и описания, наш конструктор позволяет это делать и вам.Кроме того, скорость загрузки наших страниц молниеносна, что гарантирует, что ваш сайт или магазин всегда будет работать с максимальной производительностью и не отпугнет потенциальных клиентов.
 Конструктор сайтов Zyro разработан для увеличения вашего присутствия в Интернете и в поисковых системах с помощью комбинации инструментов SEO и шаблонов.
Конструктор сайтов Zyro разработан для увеличения вашего присутствия в Интернете и в поисковых системах с помощью комбинации инструментов SEO и шаблонов.Каждый сайт, который вы создаёте с помощью конструктора Zyro, по умолчанию будет адаптирован для мобильных устройств, но, более того, он будет работать на любом устройстве, а не только на смартфоне.Мы знаем, что всем владельцам малого бизнеса важно быть там, где находятся их посетители — а они всё чаще используют смартфоны, — поэтому мы сосредоточились на том, чтобы наши сайты были оптимизированы для мобильных устройств.Несмотря на то, что большая часть мобильной отзывчивости будет выполняться нашей платформой автоматически, вы также можете переключиться на мобильный экран при редактировании, чтобы убедиться, что ваш сайт выглядит так, как вы того хотите.Это одна из особенностей дизайна, которая поможет вам создать красивый сайт, привлечь потенциальных клиентов и трафик.
Weebly Pricing — сравните планы и цены конструктора веб-сайтов
| Особенности сайта | ||||
| Бесплатная безопасность SSL | Бесплатная безопасность SSL | Бесплатная безопасность SSL | Бесплатная безопасность SSL | |
| 500 МБ памяти | 500 МБ памяти | Неограниченное хранилище | Неограниченное хранилище | |
| Домен с брендингом Weebly | Подключить личный домен | Подключить личный домен | Подключить личный домен | |
| — | — | Удалить рекламу Weebly | Удалить рекламу Weebly | |
| — | — | Поиск по сайту | Поиск по сайту | |
| электронная коммерция | ||||
| — | — | Корзина покупателя | Корзина покупателя | |
| — | — | Принимайте платежи через Square | Принимайте платежи через Square | |
| — | — | Принимайте платежи через сторонних поставщиков | Принимайте платежи через сторонних поставщиков | |
| — | — | — | Значки предметов | |
| — | — | — | Опции элемента | |
| — | — | — | Управление запасами | |
| — | — | — | Автоматический налоговый калькулятор | |
| — | — | — | Коды купонов | |
| — | — | — | Квадратные подарочные карты | |
| — | — | — | Обзоры товаров | |
| — | — | — | Калькулятор доставки | |
| — | — | — | Интегрированные транспортные этикетки | |
| — | — | — | Хорошие скидки на доставку | |
| — | — | — | — | |
| — | — | — | — | |
| Маркетинг | ||||
| Поисковая оптимизация | Поисковая оптимизация | Поисковая оптимизация | Поисковая оптимизация | |
| Захват потенциальных клиентов и контактные формы | Захват потенциальных клиентов и контактные формы | Захват потенциальных клиентов и контактные формы | Захват потенциальных клиентов и контактные формы | |
| — | — | Расширенная статистика сайта | Расширенная статистика сайта | |
| — | — | — | Всплывающие уведомления | |
| — | — | — | Расширенная статистика электронной коммерции | |
| Поддержка | ||||
| форум сообщества | форум сообщества | форум сообщества | форум сообщества | |
| Чат и поддержка по электронной почте | Чат и поддержка по электронной почте | Чат и поддержка по электронной почте | Чат и поддержка по электронной почте | |
| — | — | Поддержка по телефону | Поддержка по телефону | |
| Особенности сайта | |||
| Бесплатная безопасность SSL | Бесплатная безопасность SSL | Бесплатная безопасность SSL | |
| Неограниченное хранилище | Неограниченное хранилище | Неограниченное хранилище | |
| Подключить личный домен | Подключить личный домен | Подключить личный домен | |
| Удалить рекламу Weebly | Удалить рекламу Weebly | Удалить рекламу Weebly | |
| Поиск по сайту | Поиск по сайту | Поиск по сайту | |
| электронная коммерция | |||
| Корзина покупателя | Корзина покупателя | Корзина покупателя | |
| Принимайте платежи через Square | Принимайте платежи через Square | Принимайте платежи через Square | |
| Принимайте платежи через сторонних поставщиков | Принимайте платежи через сторонних поставщиков | Принимайте платежи через сторонних поставщиков | |
| — | Значки предметов | Значки предметов | |
| — | Опции элемента | Опции элемента | |
| — | Управление запасами | Управление запасами | |
| — | Автоматический налоговый калькулятор | Автоматический налоговый калькулятор | |
| — | Коды купонов | Коды купонов | |
| — | Квадратные подарочные карты | Квадратные подарочные карты | |
| — | Обзоры товаров | Обзоры товаров | |
| — | Калькулятор доставки | Калькулятор доставки | |
| — | Интегрированные транспортные этикетки | Интегрированные транспортные этикетки | |
| — | Хорошие скидки на доставку | Лучшие скидки на доставку | |
| — | — | Письма об брошенной корзине | |
| — | — | Доставка в реальном времени | |
| Маркетинг | |||
| Поисковая оптимизация | Поисковая оптимизация | Поисковая оптимизация | |
| Захват потенциальных клиентов и контактные формы | Захват потенциальных клиентов и контактные формы | Захват потенциальных клиентов и контактные формы | |
| Расширенная статистика сайта | Расширенная статистика сайта | Расширенная статистика сайта | |
| — | Всплывающие уведомления | Всплывающие уведомления | |
| — | Расширенная статистика электронной коммерции | Расширенная статистика электронной коммерции | |
| Поддержка | |||
| форум сообщества | форум сообщества | форум сообщества | |
| Чат и поддержка по электронной почте | Чат и поддержка по электронной почте | Чат и поддержка по электронной почте | |
| Поддержка по телефону | Поддержка по телефону | Поддержка по телефону | |
* Электронный маркетинг основан на Weebly Promote, продукте Square. Доступны более продвинутые планы.
Доступны более продвинутые планы.
Squarespace — все тарифные планы — Squarespace
Простые планы. Простые цены. Платите только за то, что вам действительно нужно. Все планы включают отмеченную наградами круглосуточную поддержку клиентов. Измените или отмените свой план в любое время.
Начало работы
Оплата за год
(Экономия до 30%)
Ежемесячная оплата
Личный
в месяц
в месяц
Экономия 25%
в год
Бесплатный пользовательский домен*
Бесплатный пользовательский домен*
Приобретен годовой срок действия всех планов Squarespace1 год бесплатной регистрации доменов на доступных доменах в нашей самой дешевой ценовой категории. Домены, зарегистрированные в рамках этой акции, будут продлеваться по нашей стандартной ставке, плюс применимые налоги, после первого года. Вне этого предложения вы можете прикреплять неограниченное количество доменов к любому плану Squarespace ежемесячно или ежегодно. * Бесплатный домен должен быть зарегистрирован в течение одного года с начала подписки на соответствующий веб-сайт, и на каждый веб-сайт может быть только один бесплатный домен. .
Вне этого предложения вы можете прикреплять неограниченное количество доменов к любому плану Squarespace ежемесячно или ежегодно. * Бесплатный домен должен быть зарегистрирован в течение одного года с начала подписки на соответствующий веб-сайт, и на каждый веб-сайт может быть только один бесплатный домен. .
Неограниченная пропускная способность
Неограниченная пропускная способность
Уверенное масштабирование. Нет ограничений на пропускную способность и хранилище фотографий.
Хранение видео
Хранение видео
Загружайте видео, красиво отображайте свою видеотеку и позволяйте посетителям осуществлять потоковую передачу прямо на вашем веб-сайте. Дополнительное хранилище для видео доступно в рамках плана Member Areas.
Функции SEO для видимости сайта
Функции SEO для видимости сайта
Squarespace проведет вас через простые шаги, которые помогут улучшить рейтинг вашего сайта в поиске
Показать все функции
Самые популярные
Бизнес
в месяц
в месяц
Экономия 30%
в год
Бесплатный пользовательский домен*
Годовой план для веб-сайта 60* 90 включите один (1) год бесплатной регистрации домена в доступных доменах по нашей самой низкой ценовой категории. Домены, зарегистрированные в рамках этой акции, будут продлеваться по нашей стандартной ставке, плюс применимые налоги, после первого года. Вне этого предложения вы можете прикреплять неограниченное количество доменов к любому плану Squarespace ежемесячно или ежегодно. * Бесплатный домен должен быть зарегистрирован в течение одного года с начала подписки на соответствующий веб-сайт, и на каждый веб-сайт может быть только один бесплатный домен. .
Домены, зарегистрированные в рамках этой акции, будут продлеваться по нашей стандартной ставке, плюс применимые налоги, после первого года. Вне этого предложения вы можете прикреплять неограниченное количество доменов к любому плану Squarespace ежемесячно или ежегодно. * Бесплатный домен должен быть зарегистрирован в течение одного года с начала подписки на соответствующий веб-сайт, и на каждый веб-сайт может быть только один бесплатный домен. .
Хранение видео
Хранение видео
Загружайте видео, красиво отображайте свою видеотеку и позволяйте посетителям просматривать видео прямо на вашем веб-сайте. Дополнительное хранилище для видео доступно в рамках плана Member Areas.
Премиум-интеграции и блоки
Премиум-интеграции и блоки
Развивайте свой веб-сайт с помощью интеграций и приложений, которые подключаются к вашим посетителям, привлекают потенциальных клиентов и создают базу данных клиентов. Добавьте бронирование столика в ресторане через OpenTable или заказ через ChowNow.
Добавьте бронирование столика в ресторане через OpenTable или заказ через ChowNow.
Профессиональная электронная почта от Google*
Полностью интегрированная электронная коммерция
Полностью интегрированная электронная коммерция
От надежного управления заказами, запасами и каталогами продуктов до всех инструментов оплаты, налогов и доставки, необходимых для онлайн-продаж.
Покажите все функции
Basic
Коммерция
в месяц
в месяц
Сохранить 25%
Ежегодно
БЕСПЛАТНЫЙ Домен*
Free Free Domain*
БЕСПЛАТНЫЙ Домен*
Free Free Domain*
9988. один (1) год бесплатной регистрации домена на доступных доменах в нашей самой низкой ценовой категории. Домены, зарегистрированные в рамках этой акции, будут продлеваться по нашей стандартной ставке, плюс применимые налоги, после первого года. Вне этого предложения вы можете прикреплять неограниченное количество доменов к любому плану Squarespace ежемесячно или ежегодно. * Бесплатный домен должен быть зарегистрирован в течение одного года с начала подписки на соответствующий веб-сайт, и на каждый веб-сайт может быть только один бесплатный домен. .
Вне этого предложения вы можете прикреплять неограниченное количество доменов к любому плану Squarespace ежемесячно или ежегодно. * Бесплатный домен должен быть зарегистрирован в течение одного года с начала подписки на соответствующий веб-сайт, и на каждый веб-сайт может быть только один бесплатный домен. .Хранение видео
Хранение видео
Загружайте видео, красиво отображайте свою видеотеку и позволяйте посетителям просматривать видео прямо на вашем веб-сайте. Дополнительное хранилище для видео доступно в рамках плана Member Areas.
Комиссия за коммерческую транзакцию не взимается
Комиссия за коммерческую транзакцию не взимается
Squarespace Commerce не взимает комиссию за транзакцию по тарифным планам Commerce. Мы взимаем комиссию за транзакцию в размере 3% от продаж в бизнес-плане. Вы можете перейти на Squarespace Commerce в любое время, чтобы убрать комиссию за транзакции Squarespace. Ваш платежный процессор может по-прежнему взимать комиссию за транзакцию.
Ваш платежный процессор может по-прежнему взимать комиссию за транзакцию.
Оформление заказа в вашем домене
Оформление заказа в вашем домене
Направляйте клиентов на безопасную страницу оформления заказа в вашем домене (например, https://example.com/checkout) для постоянного совершения покупок и большей безопасности.
Учетные записи клиентов
Учетные записи клиентов
Ваши клиенты могут создавать учетные записи и входить в систему для более быстрого оформления заказа, помогая вам увеличивать продажи и строить постоянные отношения.
Показать все функции
Дополнительно
Коммерция
в месяц
в месяц
Экономия 25%
в год
Бесплатный пользовательский домен*
Бесплатный пользовательский домен*
Все планы веб-сайтов Squarespace, приобретенные на год, включают один (1) год бесплатного домена регистрация на доступных доменах на нашей самой низкой ценовой категории. Домены, зарегистрированные в рамках этой акции, будут продлеваться по нашей стандартной ставке, плюс применимые налоги, после первого года. Вне этого предложения вы можете прикреплять неограниченное количество доменов к любому плану Squarespace ежемесячно или ежегодно. * Бесплатный домен должен быть зарегистрирован в течение одного года с начала подписки на соответствующий веб-сайт, и на каждый веб-сайт может быть только один бесплатный домен. .
Домены, зарегистрированные в рамках этой акции, будут продлеваться по нашей стандартной ставке, плюс применимые налоги, после первого года. Вне этого предложения вы можете прикреплять неограниченное количество доменов к любому плану Squarespace ежемесячно или ежегодно. * Бесплатный домен должен быть зарегистрирован в течение одного года с начала подписки на соответствующий веб-сайт, и на каждый веб-сайт может быть только один бесплатный домен. .
Хранение видео
Хранение видео
Загружайте видео, красиво отображайте свою видеотеку и позволяйте посетителям просматривать видео прямо на вашем веб-сайте. Дополнительное хранилище для видео доступно в рамках плана Member Areas.
Восстановление брошенной корзины
Восстановление брошенной корзины
Отправка автоматических напоминаний по электронной почте покупателям, отказавшимся от оформления заказа до завершения покупки.
Подарочные карты
Подарочные карты
Продавайте цифровые подарочные карты в своем интернет-магазине, чтобы расширить свой охват. Получатели могут использовать эти подарочные карты в качестве оплаты при оформлении заказа.
Получатели могут использовать эти подарочные карты в качестве оплаты при оформлении заказа.
Продажа подписок
Продажа подписок
Начните продавать подписки на продукты и услуги еженедельно или ежемесячно и получайте постоянный доход. Автоматическое пополнение баланса и повторные платежи позволяют легко повысить лояльность клиентов.
Show All Features
Pay Annually (Save up to 30%) Pay Monthly |
Basic Commerceper month per month Save 25% Бесплатный персональный домен* Бесплатный персональный домен* Все планы веб-сайтов Squarespace, приобретенные на год, включают один (1) год бесплатной регистрации домена на доступных доменах по самой низкой цене. Домены, зарегистрированные в рамках этой акции, будут продлеваться по нашей стандартной ставке, плюс применимые налоги, после первого года. Вне этого предложения вы можете прикреплять неограниченное количество доменов к любому плану Squarespace ежемесячно или ежегодно. * Бесплатный домен должен быть зарегистрирован в течение одного года с начала подписки на соответствующий веб-сайт, и на каждый веб-сайт может быть только один бесплатный домен. Безопасность SSL Безопасность SSL Squarespace автоматически создает и настраивает бесплатные сертификаты SSL с рекомендуемыми 2048-битными ключами и подписями SHA-2 для всех наших веб-сайтов, в том числе с пользовательскими доменами. Если ваш сайт защищен с помощью SSL, ваши посетители будут видеть зеленый значок защищенного замка при просмотре вашего сайта в адресной строке браузера, а рейтинг вашего сайта в Google улучшится. Неограниченная пропускная способность Неограниченная пропускная способность Масштабирование с уверенностью. Нет ограничений на пропускную способность и хранилище фотографий. Хранилище видео Хранилище видео Загружайте видео, красиво отображайте свою видеотеку и позволяйте посетителям просматривать потоковое видео прямо на вашем веб-сайте. 30 минут 30 минут 30 минут 30 минут SEO SEO. ВЫСОВАНИЯ SEO SEO. ВЫСОВАНИЯ SEO SEO. ВЫСОВАНИЯ SEO SEO. ВЫСОВАНИЯ SEO SEO. для улучшения рейтинга вашего сайта в результатах поиска Шаблоны на любой вкус, от блогов до портфолио Шаблоны на все случаи жизни, от блогов до портфолио Squarespace предлагает шаблоны, специально разработанные для того, чтобы не только отлично выглядеть, но и решать ваши деловые или личные цели авторы, разрешенные на вашем веб-сайте. 2 Без ограничений Без ограничений Без ограничений Веб-сайты, оптимизированные для мобильных устройств Веб-сайты, оптимизированные для мобильных устройств Все веб-сайты Squarespace оптимизированы для мобильных покупок, а касса работает безупречно на любом устройстве. 24/7 Customer Support 24/7 Customer Support Squarespace’s Award-Winning customer care team is ready to help 24/7 Basic Website Метрики Основные показатели веб-сайта Отслеживание посещений веб-сайтов, источников трафика, географии посетителей и переходов по сайтам, популярного контента и многого другого. Расширения Squarespace Расширения Squarespace Портфолио сторонних расширений, которые помогут вам управлять, расширять и оптимизировать свой бизнес. Профессиональный адрес электронной почты от Google* Премиум-интеграции и блоки Премиум-интеграции и блоки Расширьте свой веб-сайт с помощью интеграций и приложений, которые связываются с вашими посетителями, привлекают потенциальных клиентов и создают базу данных клиентов. Добавьте бронирование столика в ресторане через OpenTable или заказ через ChowNow. Полная настройка с помощью CSS и JavaScript Полная настройка с помощью CSS и JavaScript Используйте прекрасные шаблоны Squarespace, добавляя собственные элементы CSS и JavaScript. Расширенная аналитика веб-сайтов Расширенная аналитика веб-сайтов Отслеживание посещений веб-сайтов, источников трафика, географии посетителей, путей к сайтам, популярного контента и многого другого. Наш бизнес-план включает дополнительные показатели продаж и конверсий, чтобы вы могли понять, как посетители связываются с вами, бронируют ваши услуги, присоединяются к вашему списку рассылки и отвечают на приглашение на мероприятие. Кредиты Google Реклама* Условия предложения Получите кредит Google Реклама в размере 500 долларов США, потратив первые 500 долларов США. Сумма кредита и требуемая минимальная сумма расходов зависят от вашей страны. Предложение действительно в участвующих странах для новых клиентов Google Ads. Рекламные всплывающие окна и баннеры 5 | 906 Приложение Squarespace Video Studio0369 | Приложение Squarespace Video Studio Если вы пользуетесь тарифным планом Website Personal, у вас будет доступ к четырем шаблонам проектов. Limited Access Full Access Full Access Full Access Fully Integrated E-Commerce Fully Integrated E-Commerce From robust order, inventory, и управление каталогом продукции, все инструменты оплаты, налогов и доставки, необходимые для онлайн-продаж. Комиссия за транзакцию Комиссия за транзакцию Squarespace Commerce не взимает комиссию за транзакцию по планам Commerce. Мы взимаем комиссию за транзакцию в размере 3% от продаж в бизнес-плане. Вы можете перейти на Squarespace Commerce в любое время, чтобы убрать комиссию за транзакции Squarespace. 3% 0% 0% Продать неограниченное количество товаров Продать неограниченное количество товаров С Squarespace нет ограничений на количество товаров, которые вы можете продать, или дополнительных сборов за продажу. Прием пожертвований Прием пожертвований Легко собирайте пожертвования на ваше дело через Stripe или Paypal. Подарочные карты Подарочные карты Продавайте цифровые подарочные карты в своем интернет-магазине, чтобы расширить свой охват. Пункт продажи Пункт продажи Продавайте лично с помощью приложения Commerce. Принимайте платежи через Square и синхронизируйте свой инвентарь, клиентов и аналитику продаж. Доступно для продавцов, продающих товары в США. Обзоры продуктов Обзоры продуктов Собирайте и отображайте отзывы о продуктах на страницах сведений о продуктах. Учетные записи клиентов Учетные записи клиентов Ваши клиенты могут создавать учетные записи и входить в систему для более быстрого оформления заказа, помогая вам увеличивать продажи и строить постоянные отношения. Оформление заказа в вашем домене Оформление заказа в вашем домене Направляйте клиентов на безопасную страницу оформления заказа в вашем домене (например, https://example.com/checkout) для единообразного опыта покупок и большей безопасности. Мощная аналитика электронной коммерции Мощная аналитика электронной коммерции Принимайте более взвешенные бизнес-решения, отслеживая эффективность своего магазина. Просматривайте свои самые продаваемые продукты, определяйте тенденции продаж и отслеживайте переход от посещения к покупке. Мощные инструменты мерчендайзинга Мощные инструменты мерчендайзинга Продемонстрируйте товары с помощью многофункциональных инструментов мерчендайзинга. Товары в Instagram Товары в Instagram Синхронизируйте свои товары с каталогом товаров Facebook, чтобы отмечать товары в своих публикациях в Instagram и продавать больше. Этикетки с ограниченной доступностью Этикетки с ограниченной доступностью Повышайте актуальность и стимулируйте конверсию, сообщая клиентам о текущем уровне запасов любого продукта. Восстановление брошенной корзины Восстановление брошенной корзины Отправка автоматических напоминаний по электронной почте покупателям, отказавшимся от оформления заказа до завершения покупки. Продажа подписок Продажа подписок Начните продавать подписки на продукты и услуги на еженедельной или ежемесячной основе и получайте постоянный доход. Автоматическое пополнение баланса и повторные платежи позволяют легко повысить лояльность клиентов. Расширенная доставка Расширенная доставка Автоматический расчет тарифов в режиме реального времени для USPS, FedEx и UPS. Управляйте вариантами доставки на уровне почтового индекса в США и на уровне FSA в Канаде. Дополнительные скидки Дополнительные скидки Предлагайте скидки, которые автоматически применяются к соответствующим заказам при оформлении заказа или ограничены в использовании, предоставляя вам полный контроль над рекламными акциями вашего магазина. Commerce API Commerce API Создавайте индивидуальные интеграции со сторонними системами для удовлетворения потребностей вашего бэк-офиса и электронной коммерции, от выполнения заказов до управления запасами и многого другого. |
|---|
Часто задаваемые вопросы
Каков срок действия ваших контрактов?
Планы Squarespace оплачиваются ежемесячно или ежегодно. Мы упрощаем запуск и остановку службы в любое время.
Есть ли скидка на годовое обслуживание?
Да, мы предлагаем скидки на авансовые долгосрочные обязательства. Вы также получите скидку на один год на регистрацию нового домена при годовой покупке.
Нужен ли мне еще один веб-хост?
Нет. Все планы Squarespace включают в себя наш полностью управляемый облачный хостинг, гарантирующий постоянную доступность вашего веб-сайта.
Все планы Squarespace включают в себя наш полностью управляемый облачный хостинг, гарантирующий постоянную доступность вашего веб-сайта.
Могу ли я скачать Squarespace?
Нет. Squarespace — это полностью управляемый веб-сервис. У нас нет планов выпускать загружаемую версию. Squarespace предоставляет множество стандартных методов экспорта ваших данных.
Как принимать платежи через Squarespace commerce?
Squarespace интегрируется с Stripe и принимает платежи по кредитным картам прямо на ваш банковский счет. Вы можете принять другие способы оплаты при оформлении заказа, такие как Apple Pay и PayPal. Зарегистрируйте учетную запись в Stripe и PayPal за считанные минуты и сразу начните принимать платежи.
Сколько стоит обработка платежей через Squarespace Commerce?
Плата за транзакции Squarespace не взимается для планов Squarespace Commerce (базовый и расширенный). Мы взимаем комиссию за транзакцию в размере 3% от продаж в бизнес-плане. Посетите Stripe и PayPal, чтобы узнать тарифы на обработку платежей для вашей страны.
Мы взимаем комиссию за транзакцию в размере 3% от продаж в бизнес-плане. Посетите Stripe и PayPal, чтобы узнать тарифы на обработку платежей для вашей страны.
Предлагаете ли вы цены для студентов?
Подробнее о нашей образовательной программе можно узнать здесь.
Как зарегистрироваться?
Вы начинаете с бесплатной пробной версии. Мы не заберем вашу кредитную карту, пока вы не определите, что Squarespace является подходящим продуктом для вас.
Как отменить услугу?
Отмена Squarespace — это простой и не требующий вопросов процесс. Это делается онлайн прямо у менеджера вашего сайта.
Могу ли я сменить план?
Да, в любое время, в вашем менеджере сайтов. При обновлении плана веб-сайта с вас будет взиматься пропорциональная разница между вашим старым и новым планом. Планируется, что переход на более раннюю версию вступит в силу в следующую дату продления.
Что подразумевается под неограниченным?
Пакеты Squarespace не имеют ограничений по ресурсам для нормального использования. С нашей Политикой допустимого использования можно ознакомиться здесь.
Вы предлагаете учетные записи электронной почты?
Да. Вы можете приобрести учетные записи электронной почты через электронную почту Google Workspace для своего домена Squarespace. Сюда также входят Календарь Google, Документы, Диск и многое другое. Узнайте больше о нашем партнерстве с Google Workspace здесь.
Вы продаете домены?
Да. Вы можете приобрести несколько доменов (и подключить их к своей учетной записи Squarespace) прямо у менеджера вашего веб-сайта. Перейдите в Настройки , затем Домены в любой платной учетной записи Squarespace. Или, если вы хотите начать с покупки домена, прежде чем создавать веб-сайт с нами, вы можете сделать это здесь.
Какие валюты и страны поддерживает Squarespace?
В Squarespace Commerce вы можете взимать плату в долларах США, австралийских долларах, канадских долларах, швейцарских франках, чешских кронах, датских кронах, евро, фунтах стерлингов, гонконгских долларах, ILS, MXN, MYR, NOK, NZD, PHP, PLN, RUB, SEK, SGD, THB, ARS, BRL, COP, INR, IDR или ZAR. Посетите Stripe и PayPal, чтобы узнать, поддерживается ли ваша страна.
Предлагаете ли вы корпоративные решения?
Да. Мы работаем с VIP-персонами, крупными компаниями, корпорациями и предприятиями, работающими в масштабе, чтобы разработать индивидуальные решения для веб-сайтов, адаптированные к вашим потребностям. Если вы представляете корпоративный бизнес и ищете первоклассную оценку безопасности и конфиденциальности, настраиваемые методы заключения контрактов и оплаты или пакет оптовых покупок, свяжитесь с нашей командой для предприятий здесь.
Предлагаете ли вы пакет услуг премиум-класса?
Да. Наш план Select сочетает в себе наши самые передовые функции с пакетом услуг «белых перчаток», включая доступ к специальному менеджеру по работе с клиентами, специализированные консультации, ускоренную поддержку и многое другое. Узнайте больше о Select здесь.
Наш план Select сочетает в себе наши самые передовые функции с пакетом услуг «белых перчаток», включая доступ к специальному менеджеру по работе с клиентами, специализированные консультации, ускоренную поддержку и многое другое. Узнайте больше о Select здесь.
Остались вопросы?
Наша служба поддержки работает круглосуточно и без выходных и обычно отвечает менее чем за час. Посетите наш Справочный центр, чтобы связаться с ними.
Дизайн веб-сайтов — Лидер в области дизайна веб-сайтов — Squarespace
Создайте свой веб-сайт
Выделитесь в Интернете с помощью профессионального веб-сайта, интернет-магазина или портфолио. С Squarespace вы можете превратить любую идею в реальность.
Начать
Отмеченные наградами веб-дизайны
Выберите из непревзойденного набора лучших в своем классе шаблонов веб-сайтов. Настройте дизайн в соответствии с вашим личным стилем и профессиональными потребностями.
Настройте дизайн в соответствии с вашим личным стилем и профессиональными потребностями.
Учить больше
01 02
/
Гибкие портфолио
Представьте свою работу, используя профессиональные дизайны портфолио Squarespace. Отображайте проекты в настраиваемых галереях и добавляйте защищенные паролем страницы, чтобы делиться личной работой с клиентами.
Создать портфолио
«Вы получаете премиальный вид своего веб-сайта, не прилагая усилий для его создания».
Адриенн Ракель, модный фотограф adrienneraquel.com
01 02
/
Инструменты для ведения блога
Воспользуйтесь преимуществами наших мощных инструментов для ведения блога, чтобы поделиться своей историей, опубликовать новости компании или объявить о выпуске продукта. Классифицируйте, делитесь и планируйте свои публикации, чтобы ваш контент работал на вас.
Классифицируйте, делитесь и планируйте свои публикации, чтобы ваш контент работал на вас.
Создать блог
Встроенные инструменты SEO
Каждый веб-сайт Squarespace или интернет-магазин поставляется с набором встроенных функций и полезных руководств, которые помогают максимизировать заметность среди результатов поиска.
Аналитика
Узнайте, откуда поступает трафик на ваш веб-сайт, что ищут ваши посетители и как они взаимодействуют с вашим контентом или продуктами с помощью наших инструментов углубленной аналитики.
Учить больше
01.
Обзор трафика: узнайте о посетителях веб-сайта, в том числе о географическом местоположении и путях к сайту.
02.
Контент сайта: узнайте, какие страницы наиболее интересны вашим посетителям.
03.
Лучшие продукты: просмотрите свои самые продаваемые продукты по доходам и количеству проданных единиц.
01.
Обзор трафика: узнайте о посетителях веб-сайта, в том числе о географическом местоположении и путях к сайту.
02.
Контент сайта: узнайте, какие страницы наиболее интересны вашим посетителям.
03.
Лучшие продукты: просмотрите свои самые продаваемые продукты по доходам и количеству проданных единиц.
Приложения и инструменты
Интегрируйте популярные приложения со своим веб-сайтом Squarespace и получайте доступ к используемым вами инструментам в одном месте.
Учить больше
Мобильное редактирование
Управляйте своим сайтом Squarespace на ходу с помощью нашего мощного приложения.
Скачать для iOS Скачать для Android
01.
Публикуйте сообщения в блогах, загружайте изображения и добавляйте новые страницы.
02.
С легкостью редактируйте свой сайт и обновляйте настройки.
03.
Получите доступ к лучшей в своем классе службе поддержки клиентов Squarespace.
01.
Публикуйте сообщения в блогах, загружайте изображения и добавляйте новые страницы.
02.
С легкостью редактируйте свой сайт и обновляйте настройки.
03.
Получите доступ к лучшей в своем классе службе поддержки клиентов Squarespace.
Приложение Squarespace Video Studio
Создавайте и делитесь увлекательными видеороликами, чтобы рассказать свою историю, расширить свою аудиторию и увеличить продажи с помощью приложения Squarespace Video Studio.
Бесплатно при подписке на веб-сайт или пробной версии.
Начать →→Используйте наш конструктор веб-сайтов для настройки страниц, меню и навигации.
Меняйте шрифты, изображения и поля с помощью встроенного набора стилей.
Предварительный просмотр вашего адаптивного веб-дизайна на мобильных устройствах.

Создайте логотип для своего бренда с помощью нашего бесплатного конструктора логотипов.
Добавьте собственный домен на свой сайт.
Squarespace — это универсальная платформа для создания красивого веб-сайта.
Начать бесплатную пробную версию
Бесплатный конструктор веб-сайтов для профессиональных веб-сайтов
Создайте уникальное онлайн-присутствие с помощью конструктора веб-сайтов без кода на основе ИИ.
Опишите свой бизнес и визуальные предпочтения, чтобы получить персонализированные шаблоны веб-сайтов
или создать собственный дизайн с нуля.
НАЧНИТЕ БЕСПЛАТНУЮ УЧЕТНУЮ ЗАПИСЬ СОЗДАЙТЕ СВОЮ СТРАНИЦУ С ИСПОЛЬЗОВАНИЕМ AI СЕЙЧАС ›
Кредитная карта не требуется | Бесплатно навсегда | Отменить в любое время
Почему Конструктор веб-сайтов — это
инструмент для васРешение без кода для создания веб-сайтов
Создайте свою страницу за считанные минуты с помощью ИИ и начните продвигать свой бизнес.
Абсолютная свобода дизайна
Получите все необходимые инструменты для творчества, чтобы воплотить свои идеи в жизнь и продемонстрировать свой бренд.
Шаблоны веб-сайтов для вашей отрасли
Найдите предварительно разработанные настраиваемые шаблоны в соответствии с потребностями вашего бизнеса.
Полный набор инструментов для онлайн-маркетинга
Продвигайте свой веб-сайт по всем каналам, не выходя из GetResponse.
Создание веб-сайта
никогда не было прощеБудь то ваша бизнес-страница, веб-сайт мероприятия или портфолио, за считанные секунды вы можете создать потрясающий веб-сайт, который будет идеально выглядеть на всех типах устройств.
Используйте мастер искусственного интеллекта
Мгновенно создайте персонализированный веб-сайт, ответив на несколько простых вопросов о потребностях вашего бизнеса.
ПОПРОБУЙТЕ AI WIZARD СЕЙЧАС ›
Создайте сами
Выберите шаблон и используйте редактор перетаскивания, чтобы настроить свой дизайн.
НАЧАТЬ ›
СКОРО
Импорт веб-сайта
Импортируйте текст, изображения и файлы с выбранного вами веб-сайта и позвольте конструктору веб-сайтов создать его.
Ваше присутствие в Интернете
начинается с веб-сайтаПосле того, как вы выбрали способ создания веб-сайта, настройте его по своему вкусу, используя расширенные инструменты и функции.
Перетаскивайте свои идеи
Используйте редактор перетаскивания, чтобы воплотить свои творческие идеи в жизнь.
Используйте готовые разделы
Создайте свою страницу за считанные минуты с помощью ИИ.
Сделайте свой сайт видимым в Интернете
Используйте инструменты SEO-оптимизации для привлечения органического трафика на ваш сайт.
Анализ эффективности
Отслеживайте количество посещений, кликов и узнайте, что работает лучше всего.
НАЧНИТЕ СОЗДАТЬ ВАШ САЙТ БЕСПЛАТНО ›
Увеличьте конверсию вашего веб-сайта с помощью
встроенных всплывающих окон Есть обновление или специальное предложение? Привлекайте внимание посетителей своевременными формами и всплывающими окнами, которые запускаются автоматически в зависимости от ваших настроек.
При правильном использовании всплывающие окна и формы со специальными предложениями и обновлениями могут повысить конверсию вашего сайта до 10%.
Выберите правильный домен для вашего веб-сайтаСоздайте свое присутствие в Интернете, выбрав домен. Сделайте это без проблем, используя параметры в Конструкторе веб-сайтов.
- Используйте один из доступных бесплатных доменов
- Подключите собственный домен для единообразия бренда
- Купить новый домен напрямую через GetResponse
- Обеспечение максимальной безопасности с помощью SSL-сертификатов
НАЧНИТЕ СОЗДАВАТЬ ВАШЕ ПРИСУТСТВИЕ В ИНТЕРНЕТЕ ›
Только начинаете?
Развивайте свой бизнес в Интернете с помощью
GetResponse Free-Forever Plan GetResponse Free — это решение для всех, кто начинает бизнес и ищет способы вывести свой бизнес в Интернет.
Воспользуйтесь бессрочным тарифным планом , который включает:
- Маркетинг по электронной почте
- Конструктор сайтов + пропускная способность 5 ГБ
- Подключить домен
- Целевые страницы
- Регистрационные и контактные формы
СОЗДАТЬ БЕСПЛАТНУЮ УЧЕТНУЮ ЗАПИСЬ ИЛИ УЗНАТЬ БОЛЬШЕ ›
Найдите веб-сайт, предназначенный для ваших
бизнес и промышленностьИщете веб-сайт для своего бизнеса, но не знаете, с чего начать? Изучите готовые решения конструктора сайтов.
Экономьте время с
предварительно разработанными веб-сайтами шаблонами Автоматически настраивайте дизайнерские шаблоны, чтобы они были оптимизированы для мобильных устройств и устройств.
ПОСМОТРЕТЬ ЗАГОТОВЛЕННЫЕ ШАБЛОНЫ ВЕБ-САЙТОВ ›
Вы можете создать свой веб-сайт
менее чем за чем 15 минутКонструктор сайтов GetResponse использует продвинутый ИИ для создания веб-сайта для вас.
Узнайте, как легко использовать новый конструктор веб-сайтов для себя, просто предоставив ИИ базовую информацию!
СОЗДАТЬ ВЕБ-САЙТ С ИИ
Создавайте, управляйте, и развивайтевесь свой бизнес в Интернете с GetResponse
Получите полный набор всех основных маркетинговых инструментов, необходимых для ведения мощного онлайн-бизнеса.
Веб-сайт Строитель объяснение Зачем мне сайт? Согласно исследованиям, проведенным до пандемии COVID, 70–80% людей ищут информацию о компании и компании в Интернете, прежде чем принять решение о покупке. Обычно это начинается с их веб-сайта, чтобы увидеть, что они предлагают, возможно, где они находятся, какова их предыстория и многое другое.
Обычно это начинается с их веб-сайта, чтобы увидеть, что они предлагают, возможно, где они находятся, какова их предыстория и многое другое.
Несмотря на то, что есть и другие способы начать создавать свое присутствие в Интернете, например, создать страницу Facebook или страницу Google My Business, единственное решение, которое дает вам полный контроль над тем, как ваш бренд выглядит, ощущается и общается с вашими клиентами, — это иметь сайт.
Мало того, хорошо разработанный веб-сайт повысит доверие к вашему бизнесу и поможет привлечь больше клиентов. Кроме того, если вы планируете рекламировать свой бизнес через Google Ads или Facebook Ads, лучше направлять людей на веб-сайт, который вы полностью контролируете.
А как насчет хостинга домена? Предоставит ли GetResponse бесплатный хостинг или мне нужно будет координировать это в другом месте?Вот в чем дело… мы можем предоставить бесплатный хостинг для веб-сайтов, созданных с помощью Конструктора веб-сайтов GetResponse!
Эти бесплатные домены будут отображаться как YourCompanyName. grwebsite.com, но если вы хотите приобрести и зарегистрировать свой собственный домен (например, YourCompanyName.com), это вполне возможно.
grwebsite.com, но если вы хотите приобрести и зарегистрировать свой собственный домен (например, YourCompanyName.com), это вполне возможно.
Мы также упростили для вас процесс. Прочтите нашу статью о том, как зарегистрировать собственное доменное имя в GetResponse.
Насколько легко создать веб-сайт с помощью Конструктора веб-сайтов GetResponse?Вы можете легко создать полнофункциональный веб-сайт без знания программирования. В настоящее время существует два способа создания веб-сайта с помощью Конструктора веб-сайтов GetResponse:
- Наш ИИ может подготовить для вас весь сайт на основе ваших ответов на несколько коротких вопросов. Вы получаете на выбор три готовых веб-сайта, которые впоследствии можно настроить в простом в использовании редакторе с перетаскиванием.
- Вы можете использовать один из готовых шаблонов и настроить его в простом редакторе с перетаскиванием.
Вот несколько советов экспертов о том, как создать успешный веб-сайт с нуля!
Является ли Конструктор веб-сайтов GetResponse автономным или онлайн-инструментом? Доступ к нашему конструктору веб-сайтов осуществляется через ваш онлайн-аккаунт GetResponse.
Веб-сайт обычно состоит из главной страницы с дополнительными подстраницами, например, «О нас», «Предложение», «Политика конфиденциальности» и т. д.
- URL-адрес вашего веб-сайта открывает домашнюю страницу, например, example.com.
- Подстраницы имеют собственные каталоги, например, example.com/about.
Целевая страница — это отдельная страница без подстраниц. Обычно он содержит форму подписки, за которой часто следует страница благодарности.
Лучше ли для моего бизнеса иметь веб-сайт, чем просто страницу в Facebook?Несмотря на то, что социальные сети являются отличным местом для продвижения вашего бизнеса и привлечения клиентов, есть еще много вещей, которые вы можете сделать с профессионально созданным веб-сайтом.
Узнайте, почему мы считаем, что профессиональный веб-сайт так же важен, как и специальная страница в Facebook, и как они могут работать вместе, чтобы ваш бизнес рос.
Да. Ваш веб-сайт, созданный с помощью Конструктора веб-сайтов GetResponse, по умолчанию корректно отображается на всех типах устройств. А среди более чем 100 адаптивных шаблонов конструктора веб-сайтов вы обязательно найдете настройку страницы, идеально подходящую для вашего бизнеса или области знаний.
Сколько стоит конструктор сайтов? Конструктор веб-сайтовявляется частью бесплатного плана GetResponse, что означает, что вы можете использовать эту функцию и получать от нее выгоду абсолютно бесплатно. Проверьте страницу с ценами для более подробной информации.
Могу ли я изменить какие-либо специальные значения SEO с помощью Конструктора веб-сайтов GetResponse? Да! Вы сможете специально назначать метаданные (как ваш сайт будет отображаться в результатах поиска) непосредственно в конструкторе. Назначьте мета-заголовок, который позволит вашей поисковой системе определить масштаб вашего веб-сайта. Кроме того, вы сможете заполнить свое мета-описание, которое может помочь убедить пользователей, что ваш сайт — это место для них.
Назначьте мета-заголовок, который позволит вашей поисковой системе определить масштаб вашего веб-сайта. Кроме того, вы сможете заполнить свое мета-описание, которое может помочь убедить пользователей, что ваш сайт — это место для них.
Ни один веб-сайт не будет полным без соответствующих изображений. И именно поэтому мы предоставили вам возможность бесплатно применять высококачественные фотографии Unsplash непосредственно в конструкторе веб-сайтов.
А для тех, кто ищет гифки… мы используем всю мощь Giphy, так что вам даже не нужно выходить из приложения, чтобы найти идеальную анимацию или мем.
Смогу ли я получить техническую поддержку для Конструктора веб-сайтов? Ага! В случае возникновения каких-либо проблем наша служба поддержки Five Star доступна круглосуточно и без выходных в чате.
План GetResponse Free-Forever — это решение для всех начинающих компаний, которые хотят вывести свой бизнес в Интернет.
С бесплатной учетной записью вы можете:
- создать и опубликовать 1 веб-сайт и целевую страницу с базовыми функциями
- отправляйте неограниченное количество информационных бюллетеней и используйте базовые инструменты электронного маркетинга в средстве создания электронной почты
- создавать и сохранять черновики для таких маркетинговых активов, автоответчиков и рабочих процессов автоматизации
- добавить до 500 контактов в течение первых 30 дней (неподтвержденные и удаленные контакты учитываются в размере списка)
- собирать лиды с помощью различных форм GetResponse и хранить их в очереди на 32 дня
- протестируйте и используйте премиум-функции учетной записи в течение 30 дней

Попробуйте конструктор веб-сайтов сегодня
Создайте уникальное онлайн-присутствие для своего бизнеса.
Создайте свой бизнес в Интернете с помощью
и интуитивно понятный веб-сайт конструкторБесплатный конструктор веб-сайтов 2022
Последнее обновление . Есть много способов, как получить свой бизнес в Интернете. Вы можете создать страницу в Facebook или Instagram, можете запустить свой канал на Youtube. Но самый популярный метод остается прежним: создание собственного сайта.
Основная причина его создания заключается в том, что у вас есть полный контроль над внешним видом и функциями вашего веб-сайта. На первый взгляд создание веб-страницы кажется сложным, но на самом деле это не из-за таких инструментов, как конструкторы веб-сайтов.
Конструктор веб-сайтов в действии
Website Builder — это инструмент веб-дизайна, который работает как онлайн, так и офлайн. Вы можете скачать автономный конструктор веб-сайтов и использовать его на своем устройстве. Вот как работает бесплатный конструктор сайтов.
Эта программа для создания веб-сайтов позволяет новичкам в веб-дизайне, а также опытным веб-разработчикам создавать профессиональные веб-страницы интуитивно и визуально без какого-либо программирования.
Website Builder — это программа для веб-дизайна, которую можно использовать как онлайн, так и офлайн для создания веб-сайтов. Вы можете загрузить автономный конструктор веб-сайтов на свой компьютер и использовать его на своем мобильном устройстве.
Бесплатная программа для создания веб-сайтов позволяет как начинающим, так и опытным веб-разработчикам создавать красивые веб-сайты интуитивно и эстетично, без необходимости каких-либо знаний или опыта программирования. Мы в Website Builder стремимся предоставить вам большую гибкость и функциональность, когда дело доходит до создания веб-сайта. Бесплатный конструктор сайтов предназначен для использования людьми, не имеющими навыков программирования, поэтому он прост в использовании и имеет удобный дизайн. Более подробную информацию о функциях и преимуществах использования этого конструктора веб-сайтов можно найти ниже.
Мы в Website Builder стремимся предоставить вам большую гибкость и функциональность, когда дело доходит до создания веб-сайта. Бесплатный конструктор сайтов предназначен для использования людьми, не имеющими навыков программирования, поэтому он прост в использовании и имеет удобный дизайн. Более подробную информацию о функциях и преимуществах использования этого конструктора веб-сайтов можно найти ниже.
Конструктор сайтов известен множеством привлекательных тем и шаблонов. Теперь существует более 140 тем, с которыми может легко начать работу любой пользователь. Каждая тема содержит до 3 готовых шаблонов и от 50 до 120 привлекательных и уникальных веб-блоков. Эти блоки используются для построения вашего сайта, как дома, камень за камнем, что иллюстрирует простоту бесплатного конструктора веб-сайтов. Всего блоков более 5500, поэтому можно построить совершенно уникальный макет сайта.
АдаптивныйПравило Mobile-first означает, что любой веб-сайт должен быть адаптивным, другими словами, он должен изменять размер и идеально подходить к экрану любого устройства.
 Это было реализовано в Page Maker: каждый сайт по умолчанию оптимизирован для мобильных устройств, и вам вообще не нужно его настраивать.
Это было реализовано в Page Maker: каждый сайт по умолчанию оптимизирован для мобильных устройств, и вам вообще не нужно его настраивать.Получить комплект
Автономный производительСуществуют онлайн и оффлайн конструкторы сайтов, и каждый тип имеет свои преимущества. Как вы уже знаете, Mobirise — это автономный/локальный/настольный конструктор веб-сайтов. Вы можете скачать и установить его за считанные секунды на свой ПК, ноутбук или смартфон. Кроме того, вы можете использовать его, даже если у вас нет подключения к Интернету, где бы вы ни находились. Как только ваш веб-сайт будет готов, вы можете опубликовать его локально одним щелчком мыши.
WYSIWYG MakerСамая важная функция, о которой стоит упомянуть, это WYSIWYG или What You See Is What You Get. Этот принцип показан в программном обеспечении для дизайна веб-сайтов: вы действительно видите, как выглядит ваша страница, во время ее разработки и до ее публикации в Интернете.
 С помощью визуального редактора вы можете изменить любую часть своих веб-страниц и точно посмотреть, как ваш сайт будет выглядеть в браузере.
С помощью визуального редактора вы можете изменить любую часть своих веб-страниц и точно посмотреть, как ваш сайт будет выглядеть в браузере.Получить комплект
Новая технология
Конструктор веб-сайтов основан на новейших технологиях, таких как последняя версия платформы Bootstrap и ускоренные мобильные страницы, разработанные Google.
Основные расширения
Maker предлагает множество расширений, которые повышают производительность веб-сайта, упрощают веб-разработку, обеспечивают множество интеграций и позволяют выполнять дополнительные настройки.
Google-friendly
Все веб-сайты, созданные с помощью Конструктора веб-сайтов, оптимизированы для английского языка благодаря встроенным технологиям Google, удобству веб-сайтов для мобильных устройств и уникальному дизайну.
Простой учебник Вот простое пошаговое руководство для тех, кто совсем не знаком с конструктором сайтов или веб-дизайном. Следуйте этой супер-простой инструкции, и вы сделаете свой первый сайт за считанные минуты!
Следуйте этой супер-простой инструкции, и вы сделаете свой первый сайт за считанные минуты!
Загрузите приложение
Чтобы быстро приступить к работе, перейдите на сайт mobirise.com и загрузите бесплатный конструктор веб-сайтов. После загрузки установите его на свой ПК или ноутбук за считанные секунды. Запустите приложение, и вы готовы начать работу над собственным сайтом!
Изменить шаблон
Вы можете выбрать один из бесплатных шаблонов, на которых будет основан ваш будущий сайт. Вы вольны модифицировать сайт как хотите: добавлять страницы, редактировать их заголовки, описания, менять внешний вид сайта с помощью визуального встроенного редактора и блокировать параметры.
Опубликуйте свой сайт
Теперь ваш сайт готов. У вас был хороший предварительный просмотр вашего сайта в приложении, переключающемся между представлениями для мобильных устройств, планшетов и компьютеров (да, это тоже возможно). Пришло время опубликовать готовый веб-сайт в вашей локальной папке, на сервере *.mobirisesite.com, на вашем сервере с FTP и на страницах GitHub.
Пришло время опубликовать готовый веб-сайт в вашей локальной папке, на сервере *.mobirisesite.com, на вашем сервере с FTP и на страницах GitHub.
В этом видео показано, как создать простой веб-сайт, используя одну из веб-тем. Вы узнаете, насколько прост в использовании конструктор сайтов!
Часто задаваемые вопросыИщете адаптивный и оптимизированный для SEO веб-сайт на основе HTML, CSS и JS без каких-либо хлопот? Без каких-либо затрат? Ну вот!
Бесплатный конструктор веб-сайтов Mobirise действительно великолепен, полностью ориентирован на клиента и просто идеален для создания современных веб-страниц!
Если меня спросят, какой конструктор веб-сайтов я бы порекомендовал, когда дело доходит до создания привлекательных веб-сайтов бесплатно, я всегда говорю Mobirise. Я очень доволен этим!
Я очень доволен этим!
Создание веб-сайтов с помощью Mobirise для меня похоже на игру: легко, просто и весело создавать веб-страницы, которые лучше всего выглядят в нашей мобильной вселенной!
Это одно из первых решений, которое пригодится, когда такие люди, как я, знакомятся с веб-дизайном и Bootstrap. Мне нравится, что мне вообще не нужно иметь дело с кодом!
Mobirise — это самый простой инструмент веб-дизайна для создания веб-сайтов, которые безупречно выглядят как на мобильных устройствах, так и на настольных компьютерах. Неудивительно, почему так много людей, которые влюблены в него!
Последние шаблоны КомментарииЯ не могу подключить свой созданный сайт к моему домену (hostgator). Я пытался следовать инструкциям, но каждый раз сталкивался с ошибкой 404. Я даже не вижу сайт на вашем сайте, купленном на прошлой неделе. Любая помощь будет здорово. 🙂
Похоже, ваш сайт недоступен. Пожалуйста, попробуйте еще раз опубликовать свой сайт на хостинге.
Пожалуйста, попробуйте еще раз опубликовать свой сайт на хостинге.
Привет,
Спасибо за отличный сервис. Я подписанный пользователь и вижу большую ценность ваших услуг, но я чувствую, что в них отсутствует очень важная часть.
Я не видел возможности добавить в него базовый HTML-текст. Например, я хочу иметь обычный текстовый раздел и иметь возможность форматировать текст цветом, подчеркиванием, ссылкой…
Также добавить таблицы.
Пожалуйста, дайте мне знать, если я что-то упустил и не смог увидеть этот простой блок.
С уважением,
Джо
В настоящее время это невозможно, извините. Если у вас есть платный план, вы можете загрузить готовый веб-сайт и встроить код с помощью ручного редактирования кода.
Здравствуйте,
ваш производитель просто потрясающий. Оме вопрос однако. В обновленной версии внизу страницы есть кнопка «Страница создана с помощью бесплатного конструктора веб-сайтов». Из-за этого мой нижний колонтитул работает неправильно и показывает пробел. Есть ли способ удалить его? В старой версии до сих пор работает нормально.
Есть ли способ удалить его? В старой версии до сих пор работает нормально.
Спасибо за этот замечательный инструмент.
Привет! У вас есть редактор кода? В темах M4 и M5 его можно отключить, только если у вас есть редактор кода (вкладка «Учетная запись»> «Настройки приложения»> «Настройки редактора кода»). В качестве обходного пути вы можете удалить этот раздел сайта путем ручного редактирования кода локально опубликованных файлов сайта.
Здравствуйте,
спасибо за быстрый ответ. К сожалению, у нас нет редактора кода. Мы небольшая некоммерческая организация и в данный момент перестраиваем наш веб-сайт. Ваша программа действительно замечательная, потому что в ней так легко творить и не беспокоиться о коде :). Есть ли возможность, что вы можете поддержать нас, предоставив нам доступ к редактору кода или другим функциям? Мы можем указать вас в качестве спонсора / сторонника на нашем веб-сайте.
Мы — немецкая неправительственная организация, работающая с молодежью по всему миру, помогая ей расширять возможности посредством искусства, кино и музыки.
Было бы здорово, если бы что-то было возможно.
Спасибо за вашу замечательную программу и поддержку.
Пожалуйста, свяжитесь с нами по адресу [email protected].
Здравствуйте,
Я использую этот конструктор веб-сайтов для своего веб-сайта, и это отличный инструмент.
Сейчас в планах добавить интернет-магазин. Я искал у вас расширения «ShopAMP», «CommerceM4».
Мне нужен интернет-магазин одежды, и способы оплаты кредитными картами (VISA, MASTER), и оплата на пороге (при доставке).
Не могли бы вы посоветовать мне, какое расширение лучше всего подходит для моих нужд, чтобы я мог его купить.
Спасибо за поддержку
Привет,
Вы можете использовать наше расширение корзины покупок PayPal вместе с одной из наших тем электронной коммерции.
Здравствуйте! Во-первых, мне очень нравится использовать бесплатный конструктор сайтов Movirise. Это отличный инструмент для создания современных и функциональных веб-сайтов. Сохранив свои проекты на внешнем жестком диске, я ценю то, что выполняю всю свою работу на Mac, ноутбуке или планшете.
Сохранив свои проекты на внешнем жестком диске, я ценю то, что выполняю всю свою работу на Mac, ноутбуке или планшете.
В последнее время у меня возникли проблемы с плагином Instagram. Постоянно пишет «Ошибка загрузки данных Instagram». Я попытался переустановить конструктор сайта, плагин и сделать профиль общедоступным. Иногда он отображается нормально на веб-сайте, однако после экспорта он больше не отображается.
Поскольку я пользуюсь вашим веб-мастером уже много лет, я с удовольствием сообщу об ошибках, которые я заметил, как только я их увижу. Продолжайте хорошую работу.
Я ни на что не обижаюсь, и Mobirise не способствовал тому, чтобы я занял эту должность. Последние 23 года я работал профессиональным разработчиком. Я также никогда не говорил, что планирую уйти. Mobirise — один из инструментов в моем наборе инструментов, и я считаю его довольно полезным для задач, для которых я его использую — быстрое прототипирование и базовое создание веб-сайтов. Тот факт, что я предложил альтернативу Mobisirse, не означает, что я не считаю ее стоящей. На самом деле, я недавно обновил свое членство. Мой набор инструментов расширился за счет включения Webflow, а для более сложных сайтов или приложений я использую JS/CSS/HTML.
На самом деле, я недавно обновил свое членство. Мой набор инструментов расширился за счет включения Webflow, а для более сложных сайтов или приложений я использую JS/CSS/HTML.
Вы также пытались вставить слова в мои уста, намекнув, что у меня были деловые отношения с Webflow, что является полной ложью. Да, в Webflow есть множество дополнительных элементов и тем, которые можно приобрести за «кредиты» (которые вы покупаете за деньги). Пара тем и все их дополнительные компоненты стоили мне 100 долларов, поэтому я потратил еще 100 долларов на еще один «бесплатный конструктор сайтов». *пожимает плечами* Итак, в чем именно состоит ваш аргумент?
Вы правы, утверждая, что Mobi идеально подходит для людей, которые не могут или не хотят понять, как это работает на самом деле, но все же хотят называть себя свадебными дизайнерами. Webflow требует немного больше опыта, но он также делает гораздо больше, чем Mobi Website Maker. Каждый из них является отличным инструментом для определенной цели.
Instagram банит пользователей по IP из-за слишком большого количества запросов, к сожалению, сейчас у нас нет исправления, наши разработчики ищут решение.
Приносим извинения за неудобства.
Выглядит потрясающе! Пожалуйста, подтвердите, однако, что это действительно «бесплатно». Я поражен тем, насколько профессионально это выглядит. Я неискусен в этом. И предположим, что поисковые системы обнаружат это без необходимости добавлять мета-теги. Если это действительно бесплатно, мальчик, я счастлив. Надеюсь, ты напишешь мне сегодня, так что я узнаю утром. Спасибо за ваше время и отличное приложение в магазине Apple Mac. С уважением, Джеймс.
Привет,
Вы можете скачать и использовать Mobirise бесплатно! Включено все необходимое для создания простого привлекательного веб-сайта. Чтобы получить больше свободы в дизайне, взгляните на наши премиальные темы и расширения.
Мне не удалось найти раздел Maker, в котором было несколько видеороликов. Три в ряд — это то, что мне нужно для показа видео в видеоагентстве, которое я создаю. Я пробовал играть с html-блоком, но продолжал его портить. Щелкните и перетащите, где вы можете отредактировать видео по умолчанию, вставив iframe в существующий и красиво отформатированный html, было бы просто потрясающе.
Три в ряд — это то, что мне нужно для показа видео в видеоагентстве, которое я создаю. Я пробовал играть с html-блоком, но продолжал его портить. Щелкните и перетащите, где вы можете отредактировать видео по умолчанию, вставив iframe в существующий и красиво отформатированный html, было бы просто потрясающе.
Пожалуйста, свяжитесь с нами по адресу [email protected] и предоставьте дополнительную информацию и соответствующие скриншоты, чтобы мы могли помочь вам решить вашу проблему.
Оставить комментарий
Все, что вам нужно знать о конструкторах сайтов
Эй, чемпион. Мы видим, как ты убиваешь эту маленькую бизнес-игру. У вас есть отличный бизнес-план, преданная команда и бренд с большим потенциалом. Но по мере того, как вы набираете обороты, вы понимаете, что вам нужно что-то еще: присутствие в Интернете. Но есть проблема.
Вы не знаете точно как создать веб-сайт, чтобы это произошло. Эй, мы поняли. Эти вещи могут быть сложными.
Эти вещи могут быть сложными.
Хотите узнать секрет? Они не должны быть!
Использование качественного хостинга и бесплатного конструктора веб-сайтов — это простой способ создать и запустить профессиональный веб-сайт — никаких специальных знаний не требуется!
Существует множество конструкторов веб-сайтов, так с чего же начать?
- Что такое конструктор сайтов?
- Каковы плюсы и минусы конструкторов сайтов?
- Что вы должны искать в хорошем конструкторе сайтов?
- А как , точнее работают?
Мы отвечаем на эти и множество других вопросов в нашем исчерпывающем руководстве по веб-строительству. Вы захотите остаться для этого.
Что такое конструктор сайтов?Начнем с основ.
Конструктор веб-сайтов — это платформа или программа, которая позволяет быстро и легко создавать веб-сайты. Эти конструкторы сайтов помогут вам настроить свой участок интернет-недвижимости, чтобы вы могли приступить к созданию своего онлайн-присутствия, уникального домена . com (или любого другого), оснащенного собственными элементами, контентом и предложениями вашего бренда, адаптированными к вашим конкретным бизнес-целям. .
com (или любого другого), оснащенного собственными элементами, контентом и предложениями вашего бренда, адаптированными к вашим конкретным бизнес-целям. .
Создатели веб-сайтов обычно имеют программное обеспечение с функцией перетаскивания, которое позволяет настраивать элементы на странице с помощью макетов, выбранных из нескольких (а иногда и сотен) доступных шаблонов веб-страниц.
Конструкторы веб-сайтов существуют как в онлайн-, так и в офлайн-форматах, основное различие заключается в подключении к Интернету. Онлайн-конструктор веб-сайтов не требует загрузки программного обеспечения; это будет просто работать через ваш интернет-браузер.
Плюс?
Вы можете работать с ним в любое время и в любом месте (при наличии подключения к Интернету), поэтому вы можете строить на ходу. Большинство онлайн-конструкторов поставляются с сопутствующими услугами хостинга, поэтому вам не нужно беспокоиться об этом дополнительном техническом обруче. Это простой в использовании вариант для новичков.
С другой стороны, автономные сборщики функционируют как загружаемые программы, где на вашем компьютере хранятся ваши файлы до тех пор, пока вы не будете готовы загрузить их на свой веб-хост. С этой опцией вы можете работать над своим сайтом в автономном режиме, но для этого потребуются немного больше технических знаний. Кроме того, вам нужен план от веб-хостинга, который вам нужно будет купить отдельно.
Конструктор веб-сайтов работает примерно так:
- В библиотеке конструктора веб-сайтов выберите шаблон, который лучше всего соответствует вашим потребностям.
- Редактируйте встроенные элементы шаблона одним щелчком мыши и добавляйте собственный контент (например, изображения, видео, социальные кнопки и текст), чтобы персонализировать свой сайт.
- Опубликовать!
Легко.
Каковы плюсы и минусы конструкторов сайтов? Итак, для кого же нужны конструкторы сайтов? Эти платформы являются отличным инструментом для владельцев малого бизнеса и предпринимателей, стремящихся быстро и просто закрепиться в Интернете.
Подходит ли конструктор сайтов для вашего малого бизнеса? Давайте примем решение со старым хорошим списком «за» и «против».
PRO: Создатели веб-сайтов не требуют обширных навыков программирования или технических навыков.
Посмотрим правде в глаза — не все мы компьютерные гении. И это нормально. Чтобы запустить сайт с помощью конструктора веб-сайтов, вам не обязательно быть им. Если вы знаете, как нажимать, вы можете создать шикарный сайт с текстом, изображениями, видео и красивым макетом без икоты причудливой веб-разработки своими руками.
Это правда: вам не нужно писать ни строчки кода.
PRO: они не требуют особого ухода.
Думайте о создателях веб-сайтов как о легкомысленном соседе по комнате (не о том, кто проводит 45 минут в душе). Они не требуют сложного или постоянного ухода и не заставят вас рвать на себе волосы. Из-за их простой настройки вам не нужно беспокоиться о своем веб-сайте, что является большой победой . Ваш веб-сайт по-прежнему необходимо будет регулярно обновлять свежим контентом — все хорошие сайты делают это, — но конструкторы веб-сайтов облегчают эту задачу.
Ваш веб-сайт по-прежнему необходимо будет регулярно обновлять свежим контентом — все хорошие сайты делают это, — но конструкторы веб-сайтов облегчают эту задачу.
PRO: Создатели сайтов быстро настроят ваш сайт.
У владельца малого бизнеса много дел и мало времени. Сэкономьте свои драгоценные часы, используя конструктор веб-сайтов, чтобы упростить процесс создания веб-сайта. За считанные минуты вы можете создать свой собственный уникальный веб-сайт из коллекции предварительно отформатированных и привлекательных макетов, снабженных контентом, изображениями и видео вашего бренда.
PRO: Опции, опции, опции.
Беспокоитесь, что вы застрянете на шаблонном сайте, который выглядит точно так же, как и любой другой домен .com? Не.
Хороший конструктор сайтов поможет вам выделиться из толпы. Благодаря полной библиотеке вариантов, оптимизированным макетам, привлекательным и удобным элементам дизайна и параметрам настройки вы можете сделать свой сайт уникальным.
PRO: Вам не нужно быть гением графического дизайна.
Так что, возможно, вы не были любителем искусства в школе — не беда. Вам не нужно разбираться в теории цвета, обладать навыками работы в Photoshop или разбираться в типографике, чтобы создать привлекательный веб-сайт.
Создатели веб-сайтов берут на себя всю тяжелую работу, предлагая готовые макеты, которые выглядят стильно. Они также предоставляют вам свободу настройки, поэтому вы можете придать своему сайту индивидуальный подход в рамках профессионально разработанного шаблона.
ПРОТИВ: веб-разработчики могут ограничивать возможности более опытных разработчиков.
Если у вас есть некоторые технические ноу-хау, вам может понадобиться больше свободы при настройке вашего сайта, и вы можете захотеть оснастить его более продвинутыми наворотами, которых нет в конструкторах веб-сайтов.
Если вы ищете первоклассный вариант, возможно, стоит нанять веб-дизайнера или создать веб-сайт своими руками с нуля. Кроме того, с помощью конструктора сайтов вы не всегда можете контролировать код, управляющий вашими страницами.
Кроме того, с помощью конструктора сайтов вы не всегда можете контролировать код, управляющий вашими страницами.
PRO: они удобны для кошелька.
Запуск функционирующего (и великолепного) сайта не обязательно означает разорение банка. Поверь в это! С пробными периодами конструктора сайтов и множеством недорогих (даже бесплатных) опций вы можете сэкономить немалые деньги на другие расходы малого бизнеса.
ПРОТИВ: Строители могут иметь ограниченные страницы или функции.
Используйте недорогой веб-конструктор и рискуете ограничить структуру своего сайта. Поскольку вы находитесь в рамках правил своей программы, они могут устанавливать ограничения на количество страниц, которые может иметь сайт, предлагать несколько вариантов электронной коммерции или не иметь возможностей реагирования.
Если у вас есть большие планы по расширению структуры страниц в будущем, вам следует тщательно изучить поставщиков, чтобы убедиться, что вы найдете наилучшее соответствие вашим долгосрочным целям.
Понятно: не все конструкторы сайтов одинаковы. Так что же отличает так себе строителя от отличного? На что следует обратить внимание при выборе? Рассмотрим этот список обязательных вещей.
1. Простота использования
Вы решили использовать конструктор веб-сайтов из-за его простоты использования, поэтому не зацикливайтесь на том, для которого требуется степень доктора философии. (или даже продвинутые навыки кодирования) для работы. Ищите простой, удобный интерфейс, который позволит вам легко создать веб-сайт — независимо от вашего опыта в создании веб-сайтов. Пропустите кривую обучения и сразу приступайте к созданию красивого веб-сайта.
2. Высококачественные шаблоны
Ваша аудитория за милю заметит дешево выглядящий веб-сайт. Выберите конструктор веб-сайтов с высококачественными, профессионально выглядящими шаблонами, чистыми и привлекательными. Это ваш шанс произвести сильное первое впечатление, поэтому избегайте разработчиков веб-сайтов, у которых нет первоклассных опций.
3. Быстрые обновления
Вы слышали? Контент — король. Вашему веб-сайту нужен первоклассный контент, регулярно публикуемый, обновляемый и распространяемый, чтобы привлекать (и поддерживать) трафик на ваш бренд. Убедитесь, что ваш конструктор сайтов позволяет легко добавлять и изменять контент на вашем сайте.
4. Социальная совместимость
В лучшем случае аудитория будет общаться с вами несколькими способами. Конструктор вашего сайта должен позволять вам размещать ссылки и отображать значки социальных сетей, чтобы помочь посетителям — будь то пользователи Instagram или твиттеры — взаимодействовать с вами дальше. Убедитесь, что любой конструктор, который вы выберете, легко интегрируется с вашими социальными платформами.
5. Варианты домена и электронной почты
В сочетании с вашим веб-хостингом вы захотите владеть собственной частью интернет-собственности, то есть доменом и фирменным адресом электронной почты. Эти элементы имеют решающее значение при попытке создать надежный бренд в своей области. Выберите конструктор сайтов, который предоставляет варианты для доменов и регистрации электронной почты.
Выберите конструктор сайтов, который предоставляет варианты для доменов и регистрации электронной почты.
6. Создатели форм
Вашим посетителям понадобятся простые (и четкие) способы связаться с вами и связаться с вами — будь то жалоба, вопросы или комплименты (мы надеемся, что это больше относится к последнему). Убедитесь, что у вашего конструктора веб-сайтов есть инструменты для создания форм, по которым аудитория может легко ориентироваться.
7. Варианты настройки
Даже с предварительно отформатированным макетом вы хотите иметь возможность придать своему сайту немного неповторимого вкуса вашего бренда. Конструктор веб-сайтов A+ должен предоставлять свободу добавления ваших личных штрихов и параметров настройки, таких как различные шрифты, стили текста или цветовые схемы. Вы делаете вы.
Что вам нужно, чтобы начать работу с конструктором веб-сайтов? Хорошо, теперь давайте приступим к использованию конструктора веб-сайтов. Прежде всего, что вам нужно? Вот удобный контрольный список для начала.
Прежде всего, что вам нужно? Вот удобный контрольный список для начала.
1. Выберите свой конструктор сайтов.
Барабанная дробь, пожалуйста! Это момент, которого мы все ждали: выбор платформы для создания сайтов и начало создания этого единственного в своем роде веб-сайта.
Вы уже присматриваетесь к определенному конструктору веб-сайтов? У нас есть WP Website Builder, премиальный набор инструментов, призванный помочь вам создать красивый и функциональный сайт WordPress — никаких технических ноу-хау не требуется.
2. Получите домен.
Это простое, но очень важное задание. Как мы уже говорили, ваш домен — это место, где вы устанавливаете присутствие своего бизнеса в Интернете. Чтобы настроить свой собственный домен, вам нужно будет использовать регистратора — это позволит вам купить и зарегистрировать свое доменное имя, защитив свой уникальный веб-адрес. Кстати, вы можете держать свой домен и веб-хостинг под одной крышей.
Кстати, вы можете держать свой домен и веб-хостинг под одной крышей.
3. Защитите веб-хост.
Вам нужен не только уникальный веб-адрес, но и служба для размещения вашего сайта — также известная как веб-хост. WP Website Builder включен в наши планы хостинга WordPress, что означает, что вы можете справиться с хостингом и дизайном сайта одним махом.
Однако, если вы используете другую платформу, вам необходимо приобрести план веб-хостинга у хостинг-провайдера. Проще говоря, веб-хост размещает ваш сайт в Интернете; вы платите за хранение своего сайта на их серверах.
4. У вас есть электронная почта.
Разумно — даже очень важно — настроить адрес электронной почты, связанный с вашим бизнесом. Если вы выбираете собственный веб-сайт, вы часто получаете дополнительную привилегию фирменного электронного письма, например [email protected] . Круто, да?
Кроме того, эти типы адресов электронной почты кажутся более подходящими, чем ваши стандартные поставщики электронной почты, что повышает доверие и доверие ваших посетителей.
5. Создайте и настройте.
Самое интересное. Изучите библиотеку шаблонов вашего конструктора веб-сайтов и отдельные элементы каждого макета, спланировав, какие из них могут лучше всего соответствовать целям вашего бизнеса и вашей аудитории. Затем настройте его, чтобы продемонстрировать свой уникальный голос бренда. Играйте с цветами, шрифтами, фоном, размещением текста, визуальными элементами и многим другим. Сделайте это по-своему.
6. Добавьте изображения, логотипы и т. д.
Придайте своему сайту больше привлекательности с помощью высококачественных изображений и фирменных визуальных материалов, которые укрепят ваш бизнес и привлекут посетителей (подсказка: им нравятся визуальные эффекты). Вот и все. Теперь ваш сайт начинает выглядеть действительно шикарно.
Примечание к изображениям: чтобы визуальные эффекты работали на вас, вам нужны четкие фотографии и убийственный дизайн. Просмотрите фотосайты без лицензионных отчислений, такие как Pixabay, Pexels или Unsplash, в поисках привлекательных изображений (просто скажите № для фальшивых, дрянных стоковых фотографий), наймите фотографа или воспользуйтесь этими советами, чтобы сделать собственные фотографии для своего бизнеса.
Просмотрите фотосайты без лицензионных отчислений, такие как Pixabay, Pexels или Unsplash, в поисках привлекательных изображений (просто скажите № для фальшивых, дрянных стоковых фотографий), наймите фотографа или воспользуйтесь этими советами, чтобы сделать собственные фотографии для своего бизнеса.
7. Настройте Analytics.
Как владелец малого бизнеса, вам нужен Google по многим причинам. Один из них — (надеюсь) обеспечить желанное место в поисковых системах. Другая причина заключается в отслеживании метрик. Войдите в Google Аналитику. Эта служба может помочь вам отслеживать цифры и анализировать ценную информацию, которая поможет вам продолжать улучшать свой сайт. Спасибо, Г.
Молодец! У вас есть совершенно новый сайт. Если вы все еще не нашли подходящий вам конструктор сайтов, читайте дальше.
Конструктор веб-сайтов WP: введение и история Что ж, мы все время давали нам подсказки . . . Не могли бы Вы сказать? Если нет, то вот наш мегафонный анонс. С DreamHost вы можете получить комплексное предложение: план хостинга WordPress по отличной цене с доступом к нашему экстраординарному конструктору сайтов, WP Website Builder.
С DreamHost вы можете получить комплексное предложение: план хостинга WordPress по отличной цене с доступом к нашему экстраординарному конструктору сайтов, WP Website Builder.
Да, вы не ошиблись. Включены дополнительные услуги нашего конструктора сайтов, а также домен, электронная почта и надежные варианты веб-хостинга.
Подождите, давайте отойдем на минутку. Как появился наш конструктор сайтов?
Конструктор веб-сайтов WP родился из-за обнаруженной потребности. Когда-то мы заметили, что пользователи хотели часть интернет-недвижимости, но либо не знали, с чего начать, либо имели время для создания веб-сайта с нуля.
Так родился наш инструмент для создания сайтов — стартовая площадка для создателей и провидцев (таких как вы!), которые хотят быстро наладить работу! Созданный нашими друзьями из BoldGrid, WP Website Builder — это универсальный инструмент для создания красивых сайтов без хлопот и обязательств.
Основные возможности WP Website BuilderИтак, давайте поговорим о магазине: зачем использовать наш конструктор сайтов ? Что это предлагает вам?
WP Website Builder — это сложный и удобный конструктор веб-сайтов, который дает вам контроль и настройку на кончиках ваших пальцев. Это ваш сайт, в конце концов.
Это ваш сайт, в конце концов.
Благодаря набору простых в использовании плагинов WordPress и инструментов дизайна, созданных сотрудниками BoldGrid, WP Website Builder упрощает создание и запуск функционального и привлекательного сайта.
Кроме того, WP Website Builder хорошо создает сайты , упрощая процесс создания от пустой страницы до публикации. Кроме того, начальный контент упакован в каждый красивый, отзывчивый и настраиваемый дизайн, что позволяет легко получить великолепный сайт, не требуя дополнительных знаний в области кодирования.
А поскольку WP Website Builder создан для WordPress — самой популярной в мире системы управления контентом — вы знаете, что будет легко масштабировать ваш сайт и добавлять функциональные возможности, когда и если вам это нужно (веб-сайт электронной коммерции, кто-нибудь?).
Пошаговое руководство по WP Website Builder Мы очень рады, что вы выбрали наш звездный сервис. Давайте познакомим вас с тем, как создать свой сайт с помощью нашего конструктора сайтов. Для начала вам необходимо выбрать WP Website Builder в качестве опции при покупке DreamHost. Посмотрите видео выше для более подробной информации о нашем процессе оформления заказа.
Давайте познакомим вас с тем, как создать свой сайт с помощью нашего конструктора сайтов. Для начала вам необходимо выбрать WP Website Builder в качестве опции при покупке DreamHost. Посмотрите видео выше для более подробной информации о нашем процессе оформления заказа.
1. Откройте мастер настройки WP Website Builder.
Когда вы создадите новый веб-сайт с нами, вы получите электронное письмо, содержащее ваши учетные данные для входа в WordPress и некоторую информацию о том, как начать работу. Один из вариантов — использовать мастер настройки WP Website Builder. Этот мастер проведет вас через выбор дизайна для вашего веб-сайта, настройку основных страниц, добавление важной информации и доступ к панели управления WordPress.
2. Выберите тему.
Теперь давайте выберем шаблон дизайна (также известный как тема WordPress) для вашего нового сайта!
В левой части экрана выберите категорию для типа сайта, который вы хотите создать, чтобы увидеть все доступные темы. Наведите указатель мыши на выбранную тему и нажмите кнопку Select .
Наведите указатель мыши на выбранную тему и нажмите кнопку Select .
И помните, выбранная вами тема не обязательно должна быть идеальной на данном этапе. Позже вы сможете отредактировать любую выбранную вами тему, чтобы она на 100% соответствовала вашему бренду.
3. Добавьте контактную информацию.
Теперь пришло время добавить простую информацию о контактах и социальных сетях. WP Website Builder использует эту информацию для настройки обмена в социальных сетях, но вы также можете пропустить этот шаг, если вам это не интересно.
4. Завершение и установка.
Когда вы будете готовы, нажмите кнопку Готово и установите . Пока вы ждете, пока мастер быстрого запуска все настроит, не стесняйтесь сделать заслуженный перерыв. Как только ваш сайт будет готов, вы получите доступ к панели управления WordPress. Прежде чем делать что-либо еще, взгляните на свою домашнюю страницу.
4. Измените тему.
Сейчас вы, возможно, захотите внести некоторые изменения в свою тему.




 Т.е. элементы располагаются только на одной линии, вы можете двигать их влево и вправо, но на другую линию перенести элемент вы не можете. Самый строгий вариант, сайты при этом получаются также стандартизированными. Например, такая сетка применяется в Тильде, и все сайты на этом конструкторе в результате выглядят в чем-то похожими друг на друга.
Т.е. элементы располагаются только на одной линии, вы можете двигать их влево и вправо, но на другую линию перенести элемент вы не можете. Самый строгий вариант, сайты при этом получаются также стандартизированными. Например, такая сетка применяется в Тильде, и все сайты на этом конструкторе в результате выглядят в чем-то похожими друг на друга. В последнем случае могут возникнуть проблемы, так как после сжатия конструктором далеко не всегда фото выглядит привлекательно. А если вам необходимо выкладывать на сайт какие-то чертежи или, например, результаты 3D-моделирования, то такая оптимизация может оказаться критичной.
В последнем случае могут возникнуть проблемы, так как после сжатия конструктором далеко не всегда фото выглядит привлекательно. А если вам необходимо выкладывать на сайт какие-то чертежи или, например, результаты 3D-моделирования, то такая оптимизация может оказаться критичной. yandex.ru). В текстах, которые вы пишете для себя, должны эти фразы присутствовать, но без фанатизма. В первую очередь вы пишете для людей. Также нужно заполнять все сео-теги – для всего сайта, для отдельных страниц, для картинок. В конструкторах сайтов они всегда есть и доступны без проблем. Главное, не забывайте, что это также важно.
yandex.ru). В текстах, которые вы пишете для себя, должны эти фразы присутствовать, но без фанатизма. В первую очередь вы пишете для людей. Также нужно заполнять все сео-теги – для всего сайта, для отдельных страниц, для картинок. В конструкторах сайтов они всегда есть и доступны без проблем. Главное, не забывайте, что это также важно.
 Порой это проще и быстрее, чем на собственной странице в социальной сети. Не нужно быть программистом или искать такового.
Порой это проще и быстрее, чем на собственной странице в социальной сети. Не нужно быть программистом или искать такового. Его проблематично редактировать. Даже опытный программист предпочтет создать сайт «с нуля», только бы не разбираться во всех нюансах существующего.
Его проблематично редактировать. Даже опытный программист предпочтет создать сайт «с нуля», только бы не разбираться во всех нюансах существующего. Сами площадки нередко предлагают комплекс сео-услуг, однако для крупных порталов этого недостаточно. Работая с агентством по продвижению, вы можете столкнуться с ситуацией, в которой эффективность оптимизации будет недостаточной. Это негативно скажется на посещаемости ресурса.
Сами площадки нередко предлагают комплекс сео-услуг, однако для крупных порталов этого недостаточно. Работая с агентством по продвижению, вы можете столкнуться с ситуацией, в которой эффективность оптимизации будет недостаточной. Это негативно скажется на посещаемости ресурса.
 Зарегистрируйтесь
Зарегистрируйтесь Вы также можете использовать систему управления контентом (CMS) для самостоятельного наполнения своего сайта, но для навигации по системе вам потребуются технические знания.К счастью, вы также можете использовать конструктор сайтов, чтобы сэкономить деньги и время, и создать свой собственный сайт самостоятельно.Zyro – это конструктор сайтов, который делает создание сайта простым и понятным. Вы получите красивый сайт или мощный сайт электронной коммерции менее чем за час. Вам также не нужны какие-либо предварительные знания о создании сайтов или управлении ими.Когда вы используете конструктор сайтов, о большинстве элементов создания сайтов, от макета до стиля дизайна, позаботятся за вас.
Вы также можете использовать систему управления контентом (CMS) для самостоятельного наполнения своего сайта, но для навигации по системе вам потребуются технические знания.К счастью, вы также можете использовать конструктор сайтов, чтобы сэкономить деньги и время, и создать свой собственный сайт самостоятельно.Zyro – это конструктор сайтов, который делает создание сайта простым и понятным. Вы получите красивый сайт или мощный сайт электронной коммерции менее чем за час. Вам также не нужны какие-либо предварительные знания о создании сайтов или управлении ими.Когда вы используете конструктор сайтов, о большинстве элементов создания сайтов, от макета до стиля дизайна, позаботятся за вас. Все расширения и инструменты, предлагаемые на нашей платформе для создания сайтов, максимально просты и быстры в использовании.В отличие от других конструкторов сайтов, вам не потребуются какие-либо технические знания или навыки для создания нового сайта с Zyro. Фактически, вы можете выйти в Интернет всего в несколько кликов.В нашем интерфейсе перетаскивания есть все функции, которые нужны владельцу малого бизнеса, чтобы запустить свой сайт онлайн.
Все расширения и инструменты, предлагаемые на нашей платформе для создания сайтов, максимально просты и быстры в использовании.В отличие от других конструкторов сайтов, вам не потребуются какие-либо технические знания или навыки для создания нового сайта с Zyro. Фактически, вы можете выйти в Интернет всего в несколько кликов.В нашем интерфейсе перетаскивания есть все функции, которые нужны владельцу малого бизнеса, чтобы запустить свой сайт онлайн.
 А лучшая новость? Веб-хостинг — бесплатный. Независимо от масштабов вашего сайта, он всегда будет доступен для ваших посетителей и будет быстро загружаться.Профессиональный хостинг Zyro масштабируется по мере роста вашего бизнеса, а это означает, что у вас всегда будет необходимая поддержка для внедрения ваших услуг в онлайн.Помимо бесплатного хостинга, сайты Zyro совершенно безопасны. Защитите своих клиентов с помощью бесплатного ssl-сертификата для каждого сайта.
А лучшая новость? Веб-хостинг — бесплатный. Независимо от масштабов вашего сайта, он всегда будет доступен для ваших посетителей и будет быстро загружаться.Профессиональный хостинг Zyro масштабируется по мере роста вашего бизнеса, а это означает, что у вас всегда будет необходимая поддержка для внедрения ваших услуг в онлайн.Помимо бесплатного хостинга, сайты Zyro совершенно безопасны. Защитите своих клиентов с помощью бесплатного ssl-сертификата для каждого сайта. Конструктор сайтов Zyro разработан для увеличения вашего присутствия в Интернете и в поисковых системах с помощью комбинации инструментов SEO и шаблонов.
Конструктор сайтов Zyro разработан для увеличения вашего присутствия в Интернете и в поисковых системах с помощью комбинации инструментов SEO и шаблонов. .
. Дополнительное хранилище для видео доступно в рамках плана Member Areas.
Дополнительное хранилище для видео доступно в рамках плана Member Areas.


 Обновите план веб-сайта Business или Commerce, чтобы получить доступ ко всем шаблонам.
Обновите план веб-сайта Business или Commerce, чтобы получить доступ ко всем шаблонам. Ваш платежный процессор может по-прежнему взимать комиссию за транзакцию.
Ваш платежный процессор может по-прежнему взимать комиссию за транзакцию. Получатели могут использовать эти подарочные карты в качестве оплаты при оформлении заказа.
Получатели могут использовать эти подарочные карты в качестве оплаты при оформлении заказа.
 Отображать сопутствующие товары и позволять покупателям присоединяться к спискам ожидания товаров. Экономьте время и легко управляйте запасами с помощью массового редактирования электронных таблиц.
Отображать сопутствующие товары и позволять покупателям присоединяться к спискам ожидания товаров. Экономьте время и легко управляйте запасами с помощью массового редактирования электронных таблиц.