Как создать сайт на WordPress с нуля
Итак, вы захотели иметь собственный сайт? Прекрасно. Если думаете, что без большого объема знаний и опыта у вас ничего не получится, то зря. Прочитав этот пошаговый план создания сайта на WordPress с нуля, вы сможете за 5 минут установить вполне работоспособный веб-ресурс на самой популярной CMS (система управления, движок) в мире.
Причины популярности WordPress
Новички и профессионалы предпочитают выбирать WordPress (сокр. WP), потому что:
- Это самый распространенный движок, и под него постоянно ведется разработка новых готовых решений по расширению функциональности. Поэтому создание сайта на WordPress – это очень практично.
- Кроме того, что WP самый популярный, он же еще и самый универсальный. На WordPress можно создать блог, новостной веб-ресурс, интернет-магазин, сайт-визитку и пр. То есть WP как конструктор, из которого можно собрать разные варианты.
- Под WP разработаны тысячи разнообразных шаблонов, что позволяет легко придать создаваемому сайту желаемый внешний вид.

- У WP самый дружественный интерфейс, что позволяет новичкам без особого труда управлять ресурсом.
- Добавить на сайт статью или новость в WP не сложнее, чем набрать и сохранить документ в привычном всем Word.
Познакомившись с причинами популярности CMS WordPress, давайте посмотрим, что нужно делать для создания своего первого сайта на нем.
Регистрация хостинга и домена перед созданием сайта на WordPress
В первую очередь выбираем хостинг – это сервис, который предоставляет в пользование физические устройства-сервера. Владелец будущего веб-ресурса арендует себе место на одном из таких серверов, куда устанавливает потом свой сайт. Сделав это, сайт будет доступен другим пользователям для просмотра. Ну а чтобы найти его, им нужно будет знать его адрес.
Адресом главной страницы сайта будет тот самый домен, который нужно зарегистрировать. Очень часто компании, предоставляющие хостинг, также предлагают услуги регистрации доменов. Чтобы выбрать хостинг и/или продавца доменов, стоит почитать в интернете или посмотреть на YouTube свежий рейтинг.
Рекомендации по выбору хостинга и домена:
- Хостинг желательно выбирать в том регионе, где планируют продвижение. То есть если сайт для россиян, то физические сервера должны быть в России, из-за чего связь будет лучше, и все страницы будут быстрее грузиться.
- При регистрации домена стараются выбирать такое имя, которое больше всего соответствует тематике сайта. Придумав название, смотрят, или оно свободно. Если да, регистрируют, если нет, то система обычно предлагает схожие названия. К примеру, если сайт о Форекс брокерах, то хорошее имя для него brokers-fx.ru. Если о туризме, то, например, tourizmania.com. Ну, и в таком духе. Желательно, чтобы домен не был очень длинным.
- Как показывает статистика, люди обычно доверяют адресам с понятной доменной зоной – это буквы, стоящие непосредственно после имени, т. е. различные: «.com», «.ru», «.ua», «.by», «.net», «.org».
Зарегистрированное доменное имя привязываем к сайту через панель управления веб-хостинга. В зависимости от того, какая используется панель, нужный для привязки раздел может называться: «Сайты и домены», «Дополнительные домены», «WWW-домены».
В зависимости от того, какая используется панель, нужный для привязки раздел может называться: «Сайты и домены», «Дополнительные домены», «WWW-домены».
Хостинг бывает платный и бесплатный:
- Бесплатный используют в тех случаях, когда создаваемый сайт не воспринимают серьезно. Т. е. это может быть такой виртуальный дневник для себя или веб-ресурс для экспериментов.
- Платный применяют всегда, когда происходит создание коммерческого сайта, на котором планируют зарабатывать.
Платные хостинги обычно работают быстро, стабильно, имеют круглосуточную техподдержку, поддерживают высокий уровень безопасности и т. д.
Устанавливаем WordPress
Новички могут для начала установить CMS WordPress к себе на компьютер после создания локального сервера Wamp или инсталляции приложения Instant WP. Это позволит поиграться с сайтом, изменяя внешний вид, ковыряясь в файлах CSS, правя программный код и пробуя себя в разработке плагинов, тем и пр. Но в рамках этого гайда мы рассмотрим установку сразу на хостинг. Кстати, некоторые компании могут сразу автоматически поставить вам на арендованный хостинг движок WP.
Кстати, некоторые компании могут сразу автоматически поставить вам на арендованный хостинг движок WP.
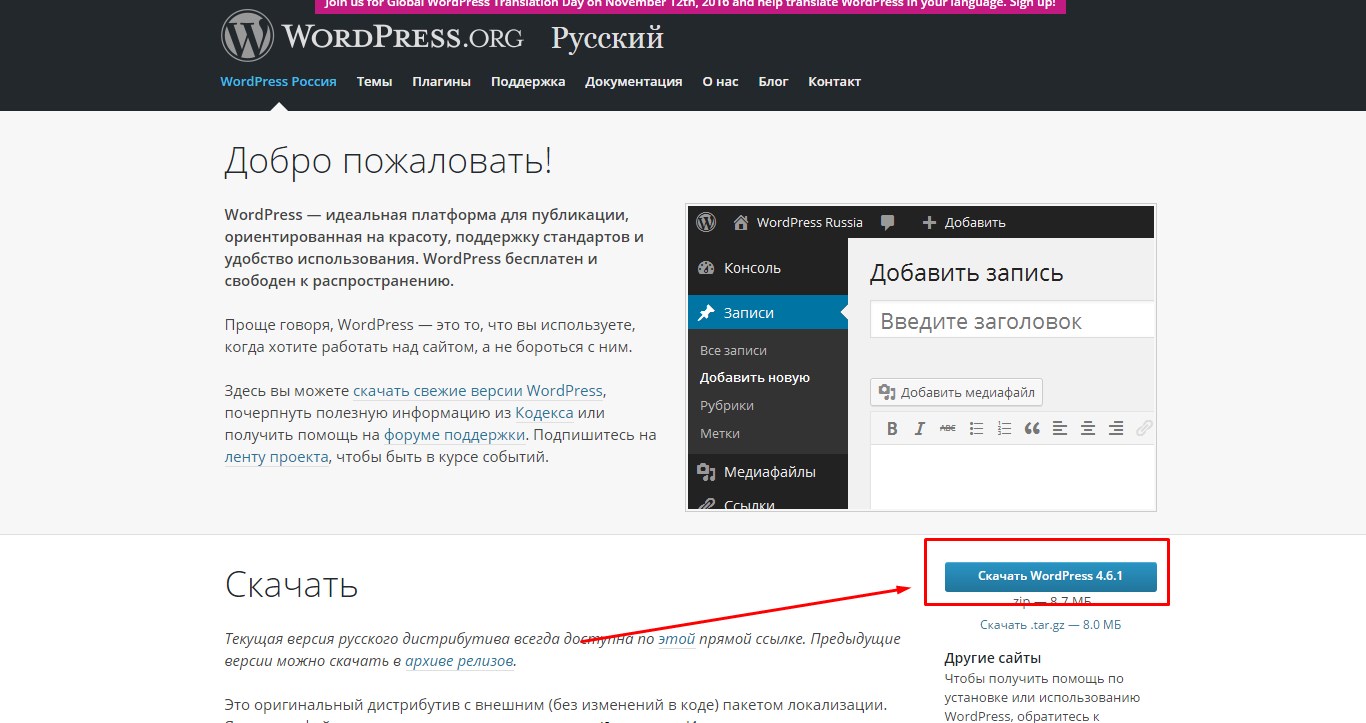
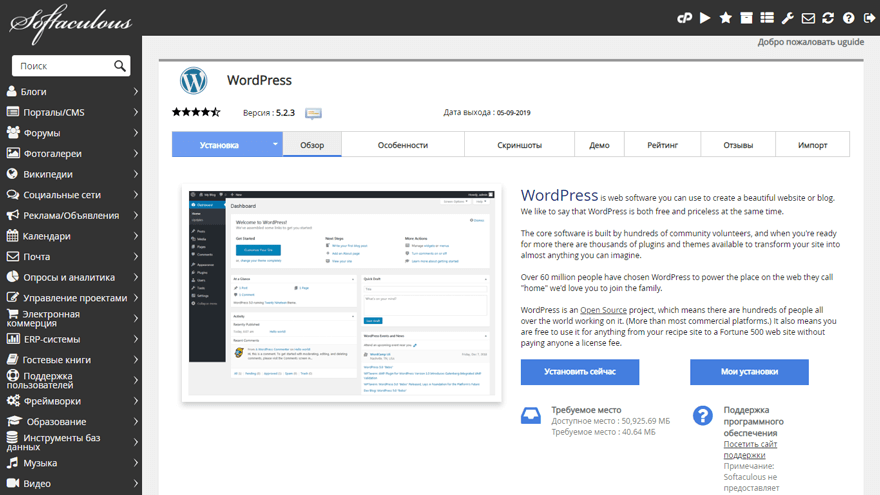
Если же выбранный тарифный план или сервис хостинга такого не предусматривают, то создание сайта осуществим сами. Для этого заходим на официальный сайт WordPress и качаем оттуда новую версию движка:
Скачав архив с файлами, его нужно распаковать и загрузить на сервер через FTP-соединение. Данные для подключения по FTP даст хостинг после оплаты, а для загрузки используют любой удобный менеджер. Чаще всего это FileZilla – легкий, удобный, бесплатный.
Загрузив файлы движка, открываем сайт в браузере по основному адресу и видим:
Заполняем поля, чтобы подключиться к базе данных. Информацию для заполнения берем у компании, предоставляющей услуги хостинга. Затем нажимаем «Отправить» и видим следующее окно, в котором задаем желаемое имя сайта, пароль, адрес электронной почты. Здесь же, если требуется, можно попросить поисковые системы пока не индексировать сайт.
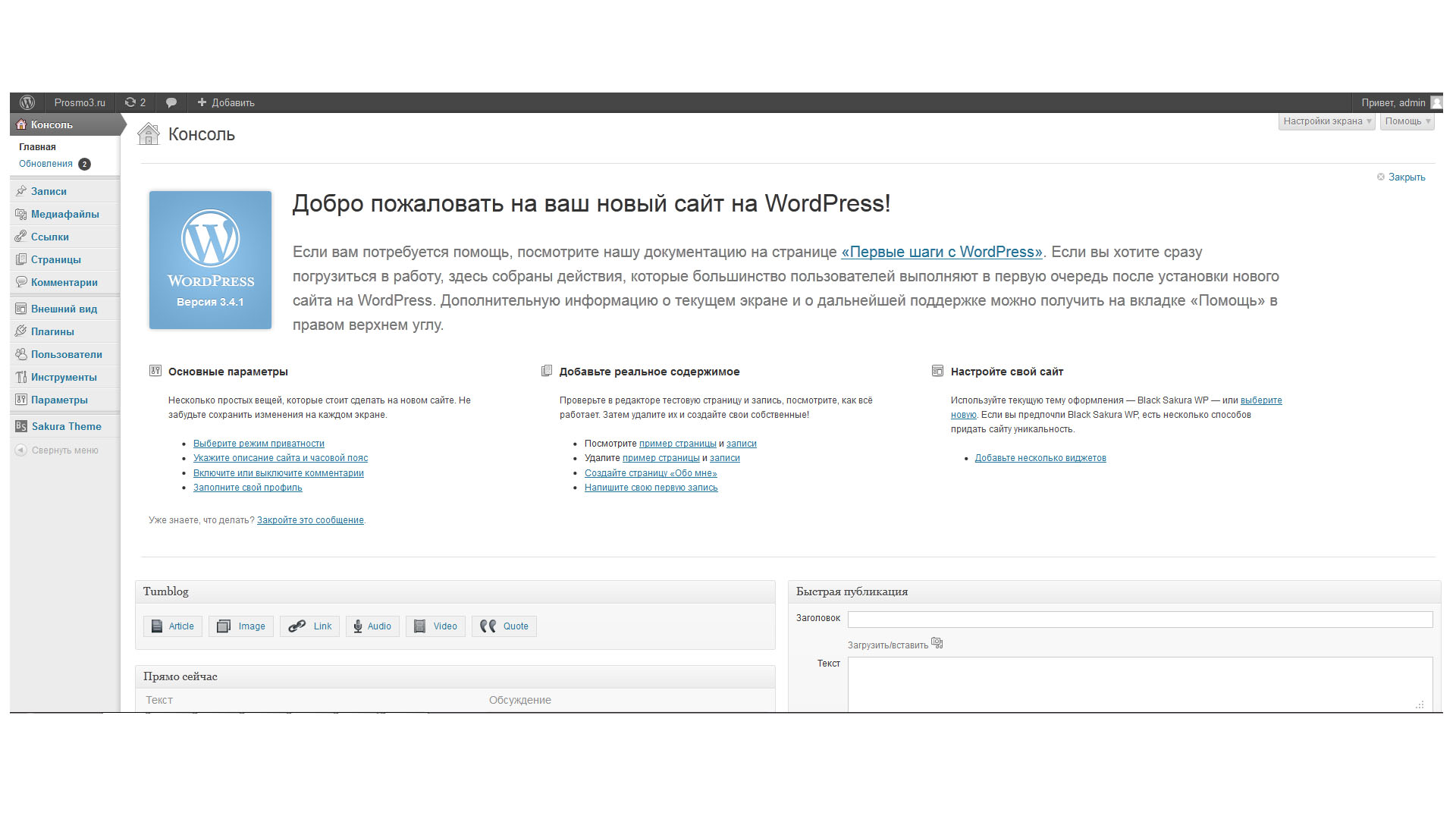
Сделав все это, жмем «Установить WordPress» и видим оповещение о том, что настройка завершена, и оказываемся в панели управления сайтом:
При этом по основному адресу открывается главная страница созданного сайта:
Чтобы с главной перейти в «Консоль» для настройки, жмем на название сайта вверху слева или вводим в адресную строку: доменное имя/wp-admin.
Важно: на этом установка сайта завершена! Поздравляю! Но в таком виде созданный и загруженный на хостинг сайт поисковикам и людям вряд ли понравится, а потому требуется предварительно кое-что настроить. Ну, и начать настройку следует с внешнего вида.
Выбираем и устанавливаем тему оформления для движка WP
Тема отвечает за внешний вид и первичную функциональность. Темы есть бесплатные и платные. На первое время особой нужды покупать тему нет, но если хотите, то это ваше право. Если подходящего варианта не окажется ни среди платных, ни среди бесплатных, то можно, к примеру, даже заказать создание темы с адаптивным дизайном для мобильных. В большинстве случаев необходимости в этом нет, т. к. в интернете масса бесплатных шаблонов, но не все одинаково хороши и безопасны. Чтобы избавить себя от неприятных сюрпризов, рекомендуется выбирать тему WordPress на официальном сайте.
В большинстве случаев необходимости в этом нет, т. к. в интернете масса бесплатных шаблонов, но не все одинаково хороши и безопасны. Чтобы избавить себя от неприятных сюрпризов, рекомендуется выбирать тему WordPress на официальном сайте.
Как установить тему: пошаговая инструкция
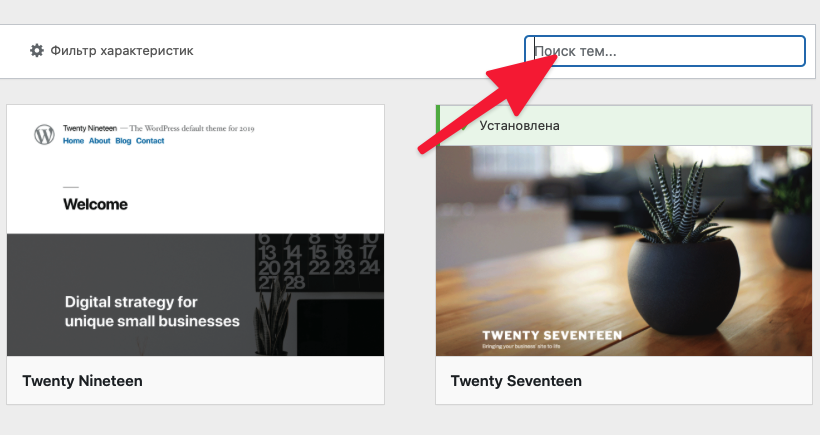
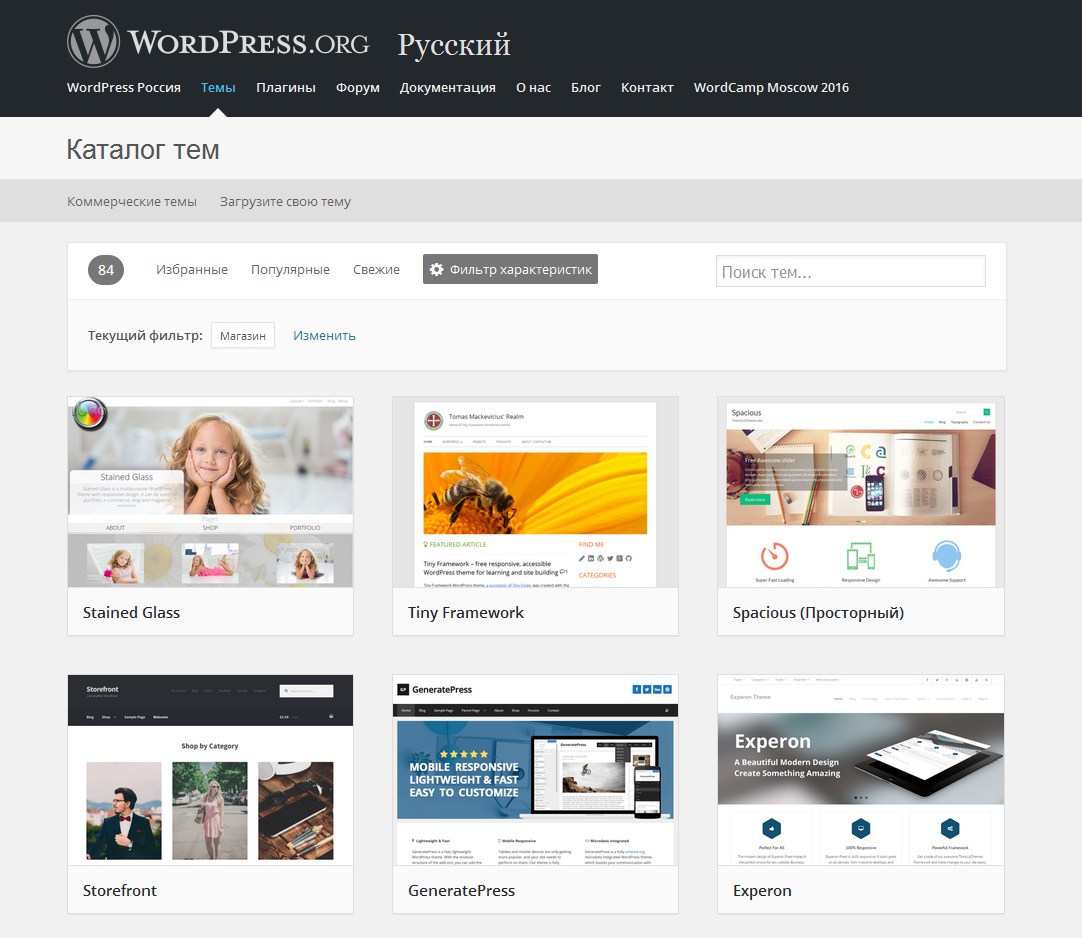
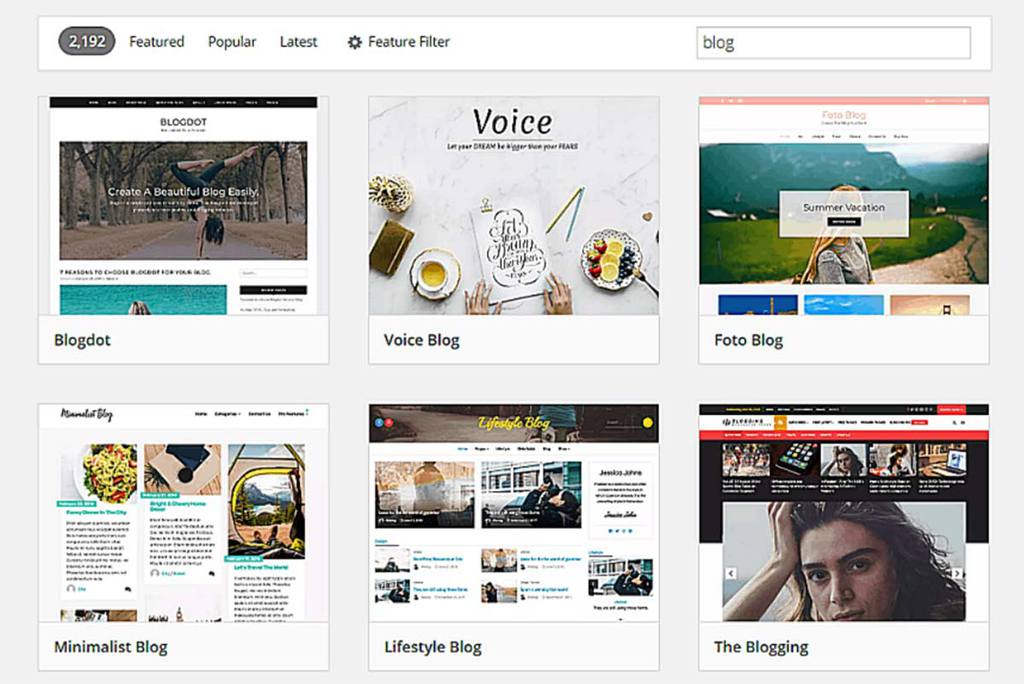
Откроется каталог, в котором при помощи фильтров или строки поиска в шапке можно найти подходящие варианты:
Наведя курсор на эскиз с темой, появятся кнопки «Установить» и «Просмотреть». Если нажать первую, то выбранная тема будет тут же установлена, а если выбрать вторую, то включится режим предварительного просмотра. И тогда, если владельца устроит, как выглядит его сайт с новой темой, то он может ее установить, а если нет – перейти к дальнейшему поиску.
Второй вариант установки состоит в том, чтобы скачать архив с темой на компьютер, а затем выбрать «Внешний вид» – «Темы» – «Загрузить тему»:
Третий вариант – распаковать скачанный архив и через FTP загрузить его на сервер в папку wp-content – themes.
Напоследок хочется добавить: если попалась привлекательная тема на английском языке, то это не проблема. При помощи специального софта наподобие Poedit или плагина Translate Loco темы легко переводятся на русский.
Топовую подборку профессиональных курсов по обучению созданию сайтов с нуля
Настраиваем основные функции сайта
Чтобы сайт работал корректно, для начала делаем два вида настроек:
– настраиваем CMS WordPress;
– настраиваем понравившуюся тему оформления.
Как настроить движок WP
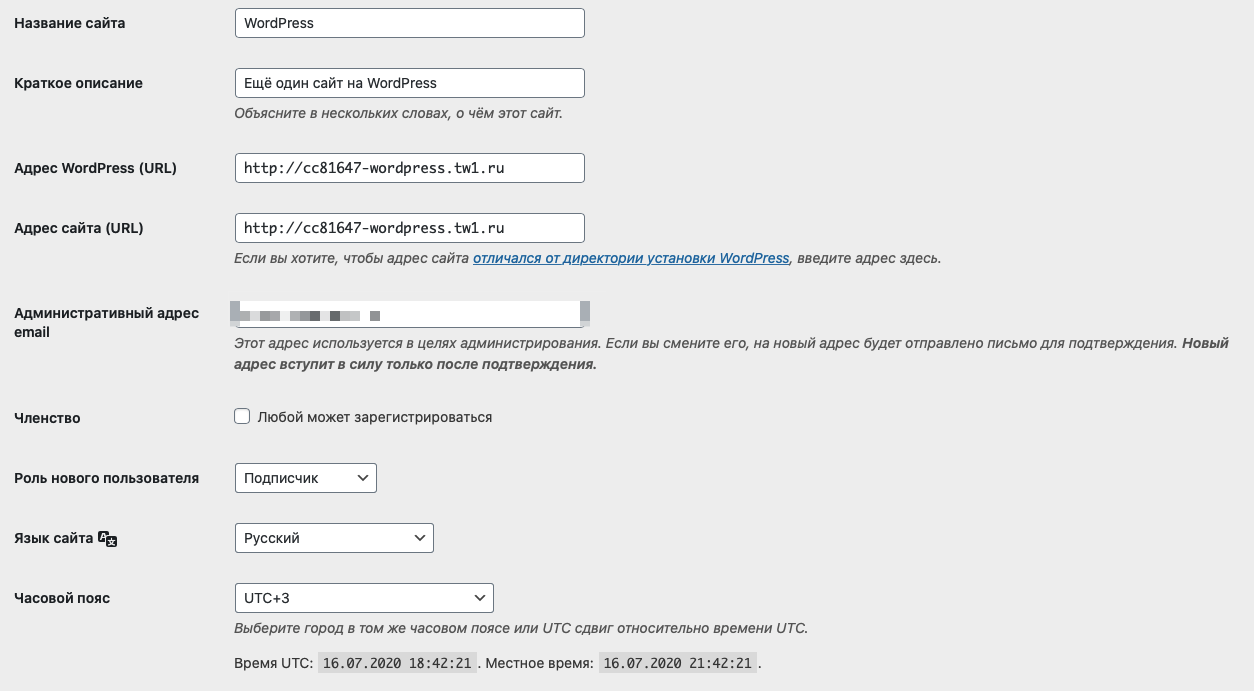
Давайте рассмотрим теперь пошаговый план действий по настройке движка. Сначала открываем панель управления, слева в меню находим раздел «Настройки» и жмем «Общие»:
Здесь можно выбрать язык, формат даты, часовой пояс и т. д. Если хостинг российский, то зачастую тут ничего менять не нужно. Обратите внимание на пункт «Членство». Если поставить тут птичку, то новым пользователям придется регистрироваться, а делать это вначале, пока сайт не раскрутится и не станет узнаваемым, точно никто не будет.
Написание
Следующий раздел «Написание» также можно оставить без изменений. Тут можно задать настройки публикации через email, но этим обычно не пользуются. Обратите также внимание на «Сервисы обновления», где по умолчанию стоит http://rpc.pingomatic.com/. Это значит, что каждый раз после новой публикации, сайт будет отправлять уведомление о появлении новой новости, статьи или других материалов.
Чтение
Раздел «Чтение» позволяет выбрать для главной статическую страницу или отображение свежих записей. Второй вариант больше подходит для блога. Поэтому если у вас не блог, то лучше выбрать статическую страницу. Даже если при сайте есть тематический блог, то главной делают статическую страницу, создают отдельно «Блог» и там уже отображаются последние добавленные записи.
Обсуждение
Настройки в разделе «Обсуждение» стоит изучать и менять только в том случае, если планируют использовать встроенные комментарии движка WP.
Здесь можно задать параметры, по которым сомнительные комментарии будут отправляться в спам или в очередь для ручной модерации.
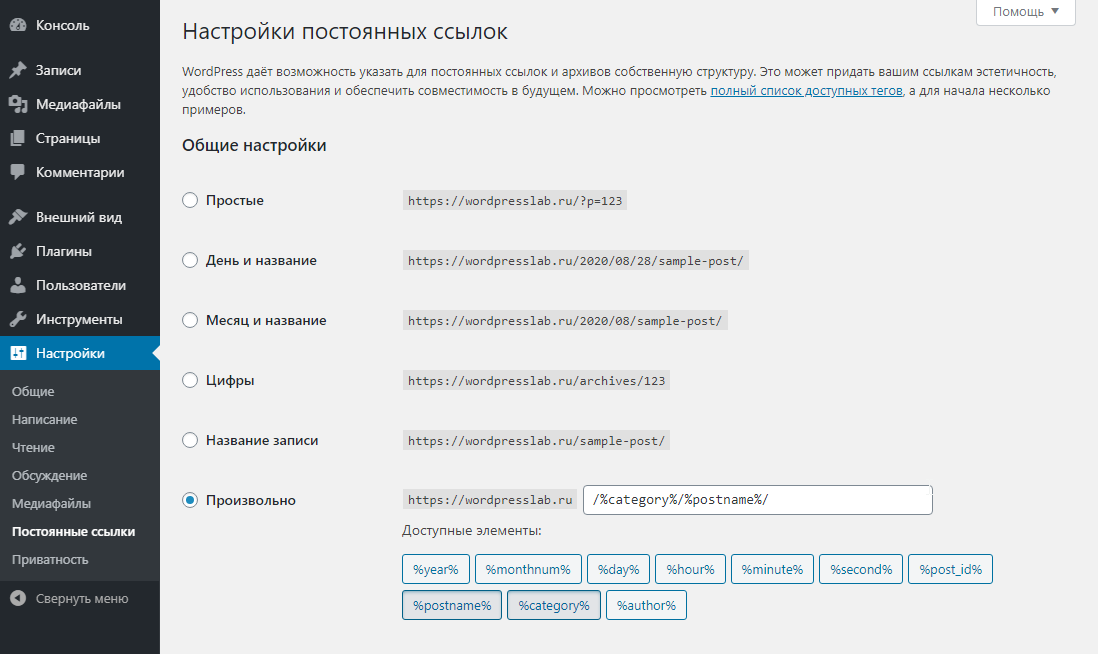
Из оставшихся разделов «Медиафайлы» и «Конфиденциальность» не трогаем, а в «Постоянных ссылках» выбираем, в каком виде будет формироваться ссылка.
В большинстве случаев тут выбирают «Название записи».
Как настроить установленную тему
У каждой темы могут быть свои настройки в зависимости от ее вида и функциональности. Чтобы приступить к настройке темы, выбираем «Внешний вид» – «Настроить». У нас сейчас активна тема Twenty Twenty, поэтому сразу откроется окно редактирования ее настроек:
Свойства сайта
Цвета
Здесь задают цвет фона для основных блоков шаблона. Если оттенки «По умолчанию» не устраивают, то жмем «Пользовательский» и выбираем нужные цвета.
Если оттенки «По умолчанию» не устраивают, то жмем «Пользовательский» и выбираем нужные цвета.
Настройки темы
Здесь устанавливаем, как считаем нужным. Обычно тут ничего не меняют.
Шаблон обложки
Здесь при необходимости вносим коррективы в визуальное отображение обложки.
Фоновое изображение
Если хотим изменить фон в выбранном шаблоне, то заходим в этот раздел, жмем «Выбрать изображение» и загружает картинку, размер которой не должен превышать 2Mb. Такую подложку можно найти самому в интернете или заказать ее создание дизайнеру.
Меню
Здесь можно редактировать имеющиеся в теме менюшки или создавать и настраивать свои собственные. В первом случае все просто – открываем имеющееся меню, удаляем, переименовываем или добавляем пункты.
Если хотим добавить свое, жмем «Создать новое меню», придумываем название и затем выбираем область, в которой оно будет располагаться. Наша тема предусматривает 5 мест, где можно вставить меню. Проделав это, жмут «Добавить элементы» и выбирают, что и как будет отображаться в создаваемой менюшке.
Проделав это, жмут «Добавить элементы» и выбирают, что и как будет отображаться в создаваемой менюшке.
Здесь обычно выбирают или основные страницы, или рубрики, но при желании тема позволяет также добавлять записи, метки, произвольные страницы.
Виджеты
Здесь при необходимости добавляют нужные виджеты, расширяя функциональность темы:
Настройка главной страницы
Здесь можно настроить в теме то же самое, что мы рассматривали в настройке движка WordPress, раздел «Чтение». То есть тут задаем, что и как будет отображаться на главной странице – статическая страница или последние записи.
Дополнительные стили
Если хотите отредактировать макет, добавив стили для CSS, то тема позволяет это сделать и описывает, как происходит добавление нового кода.
Выбираем и добавляем полезные плагины
Одним из главных преимуществ CMS WordPress, как уже говорилось вначале, выступает огромное количество готовых программных решений. Добавляются они при помощи плагинов, расширяющих возможности движка. Проблема в том, что обилие таких плагинов вызывает сумятицу в головах новичков. Если же начать ставить все подряд, то это снизит скорость работы сайта, что плохо для продвижения. И это не говоря уже о том, что плагины от сомнительных разработчиков могут содержать уязвимости и вредоносный код.
Добавляются они при помощи плагинов, расширяющих возможности движка. Проблема в том, что обилие таких плагинов вызывает сумятицу в головах новичков. Если же начать ставить все подряд, то это снизит скорость работы сайта, что плохо для продвижения. И это не говоря уже о том, что плагины от сомнительных разработчиков могут содержать уязвимости и вредоносный код.
Поэтому предлагаю вам вместе посмотреть, какие задачи нужно в первую очередь решить при помощи плагинов, и какие из них стоит выбрать без риска ухудшить работу созданного сайта. Условно жизненно необходимые плагины помогают в решении четырех следующих задач:
- Обеспечение безопасности.
- Борьба со спамом в комментариях.
- SEO-оптимизация.
- Улучшение юзабилити и расширение функциональности.
Обеспечиваем безопасность
Угроза безопасности исходит с двух сторон:
- Непосредственно от владельца сайта, который часто меняет что-то в коде, плагинах, настройках, а потом веб-ресурс начинает работать намного хуже, чем ранее или совсем «падает».

- От злоумышленников, пытающихся подсадить на сайт вредоносный код, преследуя при этом какие-то свои интересы.
Зачастую нанесенный ущерб исправлять нет смысла, т. к. на это уйдет много времени. Да и разобраться в проблеме без привлечения стороннего специалиста вряд ли удастся, а на это требуются деньги. Поэтому проще всего восстановить последнюю работоспособную версию сайта, а для этого требуется делать регулярные бэкапы (backup).
Чтобы делать работоспособные копии сайта, обычно используют следующие проверенные плагины:
- Backup and Restore WordPress.
- WP Database Backup.
- Back Up WordPress.
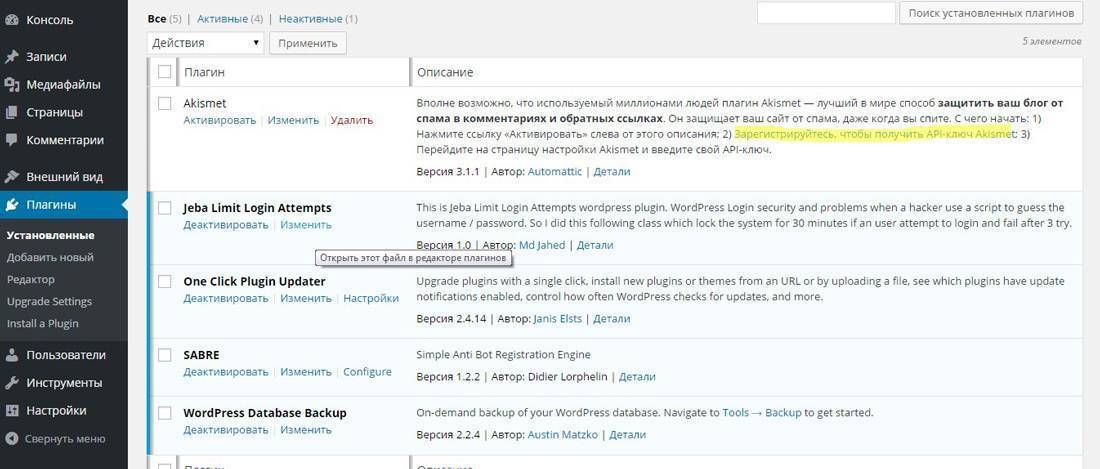
Для установки новых расширений придерживаемся следующей пошаговой инструкции:
- обращаем внимание на пункт меню «Плагины», где есть категория «Добавить новый»;
- нажимаем на нее;
- в открывшемся окне вводим в строку поиска (вверху справа) название нужного плагина;
- как только система найдет его, жмем «Установить».

Как только плагин установится, в том же окне вместо кнопки «Установить», появится «Активировать». Активируем расширение. После этого можем найти плагин в меню, выбрать «Резервное копирование» и сделать бэкап.
Защитив сайт от самого себя при помощи одного из указанных плагинов, позаботимся, чтобы злоумышленники не подсадили вредоносный код. Делают они это обычно путем взлома при помощи брутфорсинга, т. е. перебора логинов и паролей. Для защиты от проникновения можно поставить плагин Loginizer.
Как не допустить спама в комментариях
Если позволять комментировать материалы на сайте всем желающим, то вскоре там появится много спама. Чтобы не допустить этого, есть два пути:
- Первый состоит в том, чтобы подключить внешнюю систему комментирования, которая сама борется со спамерами. Для этих целей в последнее время используют Disqus.
- Второй заключается в установке специальных плагинов, значительно усложняющих автоматизацию спам-рассылок.
 Для таких целей подойдет плагин Antispam Bee, Akismet Anti-Spam. Первый из них более простой, да еще и на русском, так что новичкам лучше выбирать именно его.
Для таких целей подойдет плагин Antispam Bee, Akismet Anti-Spam. Первый из них более простой, да еще и на русском, так что новичкам лучше выбирать именно его.
После активации Antispam Bee он самостоятельно начнет препятствовать появлению спама, но если захочется что-то изменить в работе плагина, то заходим в меню «Настройки» и находим внизу нужный пункт.
Ставим плагины для SEO-оптимизации
Сам движок WordPress сделан так, что сайты на его основе довольно легко продвигать в поиске методами SEO-оптимизации. Однако несмотря на это, поработать над сайтом придется, и тут понадобятся плагины для решения таких задач:
- Добавление и обновление XML-карты сайта.
- Определение канонических страниц.
- Добавление метатегов Title и Description.
- Блокирование от индексации поисковыми алгоритмами дублей страниц.
- Оформление микроразметки.
Чтобы покрыть весь объем работ по внутренней оптимизации, понадобится три плагина. Первый решит проблему с картой сайта, второй с микроразметкой, а третий возьмет на себя все остальное.
Первый решит проблему с картой сайта, второй с микроразметкой, а третий возьмет на себя все остальное.
Плагины для создания карты
На роль первого из этих плагинов подойдет один из таких:
- Simple WP Sitemap.
- Google XML Sitemaps.
- Sitemap by BestWebSoft.
Выбираем, устанавливаем любой из них. К примеру, XML Sitemaps. Сделав это, плагин самостоятельно создает карту, новичкам ничего делать не требуется. Если же вы опытный веб-мастер и сеошник, тогда можете на свой страх и риск вносить коррективы в работу плагина. С этой целью открываем меню «Настройки» и нажимаем внизу название плагина, чтобы открыть доступ к опциям.
Если решили изменять настройки плагина XML-Sitemap, то учитывайте следующее:
- В «Приоритете статьи» можно указать желаемый метод определения приоритетности при индексировании контента.
- В категории «Приоритеты» и «Изменить частоты» (Change Frequencies) можно указать поисковым алгоритмам самые, на ваш взгляд, приоритетные виды контента.

- В «Дополнительных страницах» вы можете самостоятельно добавить в карту те адреса (урлы), что не добавились автоматом.
Плагины WordPress для SEO-оптимизатора
Уже долгое время при поиске хорошего SEO-плагина рассматривать приходится один из двух вариантов:
- Yoast SEO;
- All-in-One-SEO-Pack.
WordPress не содержит опций по добавлению метатегов, но указанные плагины полностью устраняют подобные препятствия на пути оптимизатора. Если выбрали All-in-One-SEO-Pack, то через него еще можно создать XML-карту сайта.
После активации All-in-One-SEO-Pack просмотрите следующие настройки. В первую очередь отключаем разметку Schema, потому что для разметки целесообразнее задействовать специальный плагин.
Далее обращаем внимание на раздел с «Настройками главной страницы». Если на главной будут выводиться последние записи, то заполняем поле с заголовком и описанием, а если решили использовать статическую страницу, то жмем «Включить» напротив соответствующего пункта.
Через All-in-One-SEO-Pack можно подтвердить права на веб-ресурс, чтобы подключить его к инструментам веб-мастера в Yandex WebMaster и Google Search Console. Для этого получаем проверочный код и копируем его в соответствующие поля плагина:
Закончив настраивать все по своему усмотрению, внизу страницы находим и нажимаем кнопку «Обновить настройки».
Плагины для разметки
Чтобы сделать разметку, используют:
- WPSSO Core/WPSSO JSON-LD. При помощи первого делают разметку OpenGraph, а при помощи второго Schema.org.
- WP SEO Structured Data Schema позволяет использовать JSON-LD, делая разметку Schema.org формата Article, Review, Blog Posting.
- Schema App Structured Data тоже позволяет добавлять разные виды разметки Schema.org.
Плагин WPSSO
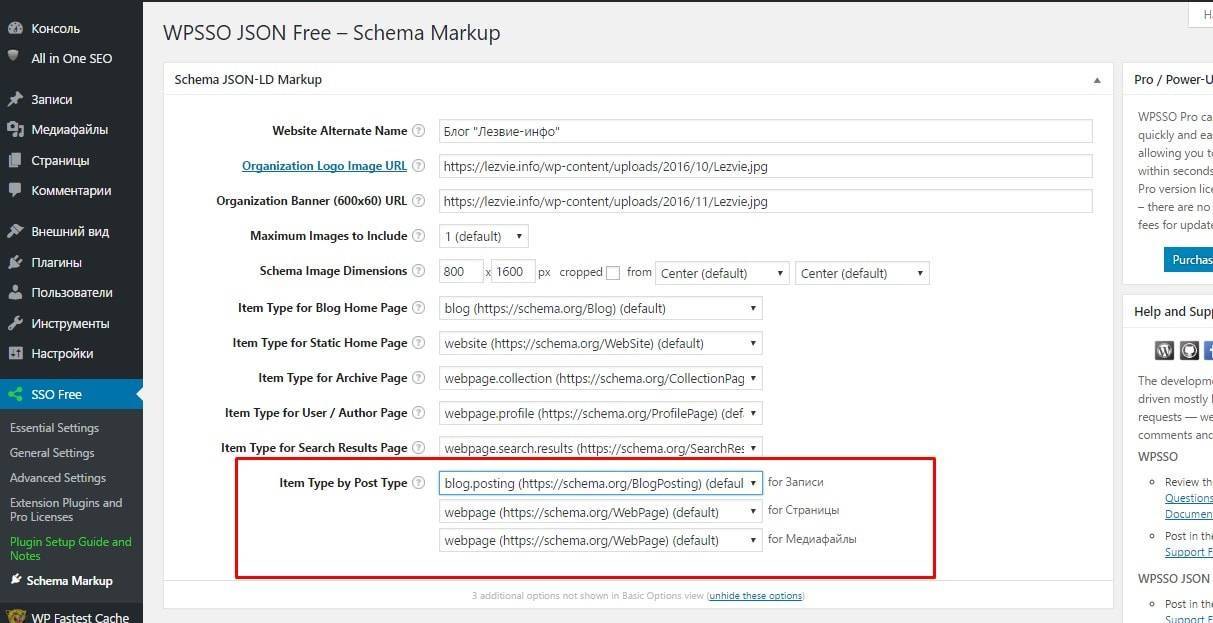
Рассмотрим, как делается разметка на примере WPSSO Core и WPSSO JSON-LD. Устанавливаем плагины, не забываем их активировать, а затем находим в меню появившийся пункт SSO, наводим на него мышку и жмем Essential Settings.
Здесь указываем общую информацию, которая отображается в шапке, после чего переходим к разделу Schema Markup, где ищем два поля – Organization Logo и Organization Banner. Тут указываем, соответственно, адрес лого сайта и баннера.
Тут же чуть ниже в Advanced Settings установлены базовые виды разметки для отдельных страничек. Открывая выпадающий список, можно изменять вид верстки по своему усмотрению, только эта опция с 2020 года в плагинах WPSSO стала платной:
Выбирая разметку, учитывайте:
- если на главную страничку будут выводить последние записи, то подойдет разметка Blog;
- если ставите статическую страницу, то используйте Website;
- для страничек с записями берем один из двух следующих видов разметки: Blog Posting или Article.
Разметка Blog Posting подходит для небольших заметок, а вот Article лучше для длинных информационных статей, гайдов.
Проставив желаемый вид разметки, сохраняют настройки плагина. С этого момента он автоматически станет использовать выбранную разметку для каждой новой странички, а еще добавит ее для уже существующих.
С этого момента он автоматически станет использовать выбранную разметку для каждой новой странички, а еще добавит ее для уже существующих.
Плагин WP SEO Structured Data Schema
Если планируете регулярно добавлять к себе на сайт разнообразный контент (маленькие заметки, свежие новости, большие обзоры), то в таких ситуациях желательно подбирать для отдельных видов материалов свою разметку, и для этих целей лучше использовать плагин WP SEO Structured Data Schema.
Устанавливаем и активируем его, а затем при добавлении новой записи пользователь сможет вручную выбирать формат разметки:
Преимущества и недостатки:
- При каждом добавлении новой записи придется вручную указывать структурирование и вид разметки.
- Плагин поддерживает много разных видов разметки, среди которых: Aggregate Ratings, Review. В WPSSO, к примеру, такого функционала нет.
Улучшаем удобство пользования сайтом и расширяем функциональность
Для улучшения удобства использования сайта и расширения функциональной части написаны тысячи плагинов. Здесь очень важно не начать устанавливать дополнения пачками, т. к. это замедлит работу движка и в результате приведет к печальным последствиям. Однако работать над улучшением уровня комфорта для пользователей необходимо и поставить несколько плагинов все-таки придется. Как же их выбрать? В первую очередь следует сесть подумать и четко обозначить круг задач, которые планируют решить за счет установки дополнений, а потом пошагово пройтись по каждому пункту и все решить.
Здесь очень важно не начать устанавливать дополнения пачками, т. к. это замедлит работу движка и в результате приведет к печальным последствиям. Однако работать над улучшением уровня комфорта для пользователей необходимо и поставить несколько плагинов все-таки придется. Как же их выбрать? В первую очередь следует сесть подумать и четко обозначить круг задач, которые планируют решить за счет установки дополнений, а потом пошагово пройтись по каждому пункту и все решить.
К примеру, вы делаете на движке WordPress интернет-магазин. Значит, вам понадобятся плагины для e-commerce. Выберите несколько популярных, сравните их функционал, протестируйте сами, чтобы в итоге оставить один наиболее подходящий именно вам. Далее проанализируйте систему навигации. Тут важно обеспечить пользователю простые и понятные пути, чтобы он понимал, где и что ему искать. В то же время чуть ли не на каждой странице полезно разместить блоки с ссылками на похожие или наиболее интересные материалы. Это задержит пользователя на сайте, что хорошо для ранжирования, т. к. Яндекс отслеживает поведение посетителей. Кроме того, вырастет вероятность, что пользователь выполнит какую-то конверсию.
к. Яндекс отслеживает поведение посетителей. Кроме того, вырастет вероятность, что пользователь выполнит какую-то конверсию.
Обязательно стоит рассмотреть вариант добавления плагинов, которые позволят:
– быстро связаться с владельцами сайта или его представителями;
– увидеть наиболее активных пользователей;
– не пропустить кнопку подписки и пр.
После установки сайта посмотрите, какой формат ссылок WordPress ставит для новых страничек. Поисковые системы приветствуют ЧПУ – человеко-понятные урлы. Да, и сами пользователи больше доверия оказывают сайтам и страницам, адреса которых выглядят коротко и понятно. Избегайте также кириллических ссылок. К примеру, взгляните на адрес ссылки:
Он выглядит красиво и понятно. Но представьте, что вы захотели им поделиться. Копируете адрес и отправляете другу, а он видит следующее:
Подобный формат ссылок вызывает неприятное чувство и отбивает охоту ими делиться без крайней нужды. Поэтому стоит побеспокоиться о том, чтобы создание ссылки происходило правильно, и они выглядели в результате максимально привлекательно. Для этого используют один из тематических плагинов, например, WP Translitera. После того, как плагин будет добавлен и активирован, он автоматически станет переводить в латиницу название страницы и делать из него ссылку.
Для этого используют один из тематических плагинов, например, WP Translitera. После того, как плагин будет добавлен и активирован, он автоматически станет переводить в латиницу название страницы и делать из него ссылку.
Вот как было до установки плагина:
Вот как стало после установки:
Кстати, для того, чтобы плагин преобразовал в латиницу уже существующие адреса страниц, придерживаемся следующей пошаговой инструкции:
- открываем настройки;
- жмем на Translitera;
- ставим галочки напротив соответствующих полей;
- жмем «Транслитерировать».
В обязательном порядке добавляем на все страницы кнопки всех популярных социальных сетей, чтобы пользователи могли делиться материалами сайта на своих страничках и в пабликах. Чтобы поставить кнопки, подойдет дополнение Head, Footer and Post Injections. При помощи этого плагина можно добить код сразу на каждую страничку сайта или на любую отдельно взятую.
После установки и активации плагина выбирают сервис, при помощи которого будет происходить шаринг (share – делиться) материалов в соцсетях. Для этих целей подойдет, например, популярный конструктор PLUSO.
Для этих целей подойдет, например, популярный конструктор PLUSO.
Выбираем состав кнопок соцсетей, затем опускаемся ниже, где редактируем внешний вид, оцениваем результат на предпросмотре и копируем сгенерированный системой код:
Затем переходим в панель управления WordPress, открываем «Настройки» – Head and Footer», вкладка Posts и вставляем скопированный код с кнопками соцсетей в нужное место. На скрине ниже мы вставили код в блок «После контента»:
Затем жмем «Сохранить», и на существующих страницах происходит автоматическое создание нужных кнопок, через которые пользователи смогут делиться материалами в социальных сетях:
Делаем первые публикации и создаем страницы на сайте с движком WordPress
С 2018 года WordPress отказался от ранее используемого встроенного редактора в пользу Gutenberg. Этот плагин вошел в стандартный набор инструментов и выглядит, как любой визуальный конструктор страницы. В сравнении с ранее использованным в WP редактором Gutenberg более удобный и функциональный. Среди главных его преимуществ числится возможность:
Среди главных его преимуществ числится возможность:
- создавать страницу с произвольной структурой;
- добавлять в запись мультимедийные объекты и виджеты;
- менять расположение блоков.
Работать с новым редактором очень просто, т. к. он снабжен интуитивно-понятным интерфейсом. Убедиться в этом вы сможете сами после прочтения следующих подразделов, где мы рассмотрим, как происходит создание страниц и публикаций.
Создаем новую страничку
Для начала в основном меню находим раздел «Страницы», открываем его и жмем «Добавить новую».
Далее пишем заголовок и текстовый контент, а если требуется добавить какой-то новый блок, то жмем на «+».
К примеру, чтобы добавить блок с картинкой, жмем на «+» и выбираем «Изображение» (Image).
Для блока с изображениями можно выбрать готовые или добавить новые стили отображения:
Редактор Gutenberg позволяет встраивать самые разнообразные блоки, среди которых, к примеру, могут быть: любые кнопки, программный код, скрипты, интеграция постов из социальных сетей и т. п. Все это можно комбинировать и применять, чтобы оформить сайт по своему желанию.
п. Все это можно комбинировать и применять, чтобы оформить сайт по своему желанию.
Закончив редактирование страницы, вверху справа нажимают кнопку «Опубликовать». Перед публикацией можно предварительно просмотреть результат оформления страницы, нажав «Предпросмотр».
Разобравшись со страницами, давайте посмотрим, как происходит создание новых записей.
Создаем первую публикацию
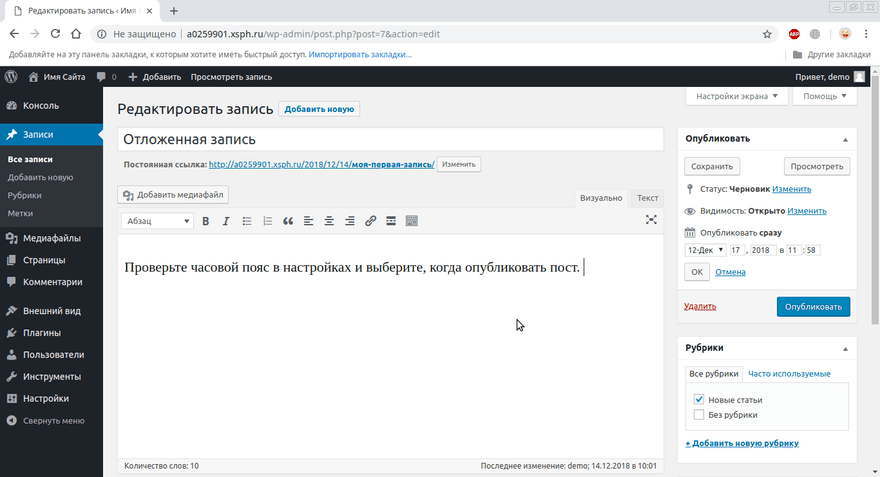
Хотя рассмотренный плагин Gutenberg обладает рядом преимуществ, но при создании публикаций он проигрывает по своей функциональности ранее работавшему редактору WordPress. Поэтому рекомендуется скачать и активировать Classic Editor.
После этого для создания новой публикации переходим в раздел «Записи» и жмем на «Добавить новую»:
Затем выбираем рубрику. Если нужной нет, то переходим к созданию. И далее обращаем внимание на «Шаблон», который может быть разным в зависимости от типа записи.
Обратите внимание, что при добавлении контента в основное рабочее окно редактора, можно переключать вид отображения между вкладками «Визуально» и «Текст». Первая позволяет работать с контентом, как в обычном ворде, а если включить вторую, то появится отображение в HTML, что позволяет подправить ссылки, убрать мусорные теги, подкорректировать код мультимедийных объектов и т. д.
Первая позволяет работать с контентом, как в обычном ворде, а если включить вторую, то появится отображение в HTML, что позволяет подправить ссылки, убрать мусорные теги, подкорректировать код мультимедийных объектов и т. д.
Закончив добавлять и редактировать контент, не забудьте прописать правильные, с точки зрения поисковой оптимизации, Title и Description, а затем жмите кнопку «Опубликовать». Все, с этого момента запись появится в свободном доступе, и если ничто не препятствует индексации, а сайт добавлен в поисковую систему Google и Яндекс, то после обработки нового контента роботами страница будет отображаться в выдаче поисковиков по релевантным запросам.
Познакомившись с пошаговой инструкцией создания сайта на WordPress с нуля, вам остается приступить к наполнению своего веб-ресурса полезным контентом и заняться комплексным продвижением. У этой CMS есть все необходимое для реализации проектов любых направлений для ПК и мобильных, так что дерзайте и верьте в себя!
Если после прочтения у вас остались вопросы, то обязательно задайте их в комментариях ниже. Пишите также и о том, какие еще материалы вы бы хотели видеть?
Пишите также и о том, какие еще материалы вы бы хотели видеть?
Создание Сайта на WordPress: Пошаговое Руководство
Мы не откроем Америку, если скажем, что сайт уже давно стал необходимостью для любого бизнеса, организации или даже личных проектов, а WordPress — одной из самых популярных платформ. Однако не все знают, как сделать сайт. В этом руководстве пошагово описано создание сайта на WordPress. Так что, если вы хотите пройти через весь процесс самостоятельно, поехали!
Начинаем Путешествие по WordPress
Итак, как же создать сайт WordPress? На самом деле это не так сложно, как вы думаете. В конце концов, WordPress — это система управления контентом, которая создавалась для людей, обычных пользователей, специально для того, чтобы помочь им с запуском сайтов. Следуйте нашему руководству и уже к обеду у вас будет собственный сайт/блог.
1. Определяем Тематику Контента
Создание сайта на WordPress, как и любого другого сайта, начинается с определения типа ресурса. Что вы хотите создать: блог, интернет-магазин, сайт-визитку вашей компании и т.д.?
Что вы хотите создать: блог, интернет-магазин, сайт-визитку вашей компании и т.д.?
Рекомендуем к прочтению наши статьи о различных типах сайтов (англ) и блогов.
Если вы создаёте сайт для личного пользования, выберите тему, на которой будет сосредоточен ваш сайт. Другими словами, выберите нишу, в которой вы будете работать и создавать контент.
Это может быть что угодно: фотографии, путешествия, кулинария и другое. Выберите что-то интересное для вас, чтобы со временем создание контента по этой теме не стало чем-то обременительным.
После выбора ниши, следует подумать о конечной цели вашего сайта. Планируете ли вы монетизировать его или это просто увлечение? Какие бы цели вы ни ставили перед собой, убедитесь, что они последовательны.
Вам также следует определиться с целевой аудиторией: кому будет полезен ваш ресурс? Отталкиваясь от этого, подберите правильный формат, стиль и тон контента.
2. Выбор Доменного Имени
Еще один важный шаг, над которым нужно хорошенько продумать — выбор домена. Доменное имя будет представлять ваш бренд, это первое, на что обращают внимание посетители. Убедитесь, что он отображает идею вашего сайта.
Доменное имя будет представлять ваш бренд, это первое, на что обращают внимание посетители. Убедитесь, что он отображает идею вашего сайта.
Что общего между Википедией, YouTube и Netflix? Краткое и уникальное имя, которое легко написать и вспомнить. Именно таким должно быть доменное имя. Вы не хотите терять посетителей только потому, что ваш домен сложно запомнить или написать правильно.
Существуют специальные генераторы доменных имён, которые помогут вам справится с этой задачей.
Если вы довольны выбранным именем, самое время проверить, доступно ли оно, и зарегистрировать его. Здесь, в Hostinger, вы можете приобрести домены с расширением .xyz, .online или .store менее чем за 1$, а домен .com — всего за 508₽.
3. Выбираем Хостинг
Для запуска сайта WordPress вам нужно найти правильный хостинг. Есть несколько важных моментов, которые следует учитывать при выборе провайдера:
- Что вам нужно: сколько ресурсов понадобится вашему сайту, каков ваш план на следующие 12 месяцев и насколько большой он будет.

- Время безотказной работы. Важно, чтобы ваш сайт работал и работал стабильно 24/7/365. Убедитесь, что хостинг гарантирует это.
- Служба поддержки. Если всё-таки так случилось, что ваш сайт не работает или у вас возникли какие-либо проблемы, важно, чтобы вы могли обратиться в службу поддержки за помощью.
- Прост в использовании. Многие владельцы веб-сайтов не имеют опыта программирования. Панель управления должна быть удобной и простой в навигации.
- Доступность. Бюджет и затраты — не последнее, что играет роль при запуске сайта. Вы не хотите платить деньги за хостинг, который не отвечает вашим потребностям.
И немножко рекламы: если вы задумываетесь про хостинг в Hostinger, забегая на перёд, скажем, что вы получите всё, что мы перечислили выше. Мы предлагаем недорогой, но качественный хостинг, поддержку клиентов онлайн, 99.9% аптайма и многое другое.
Вот краткий обзор общих планов хостинга Hostinger:
Кроме того, мы предлагаем WordPress хостинг, тарифные планы которого по умолчанию оптимизированы под эту CMS.
4. Установка WordPress
Как же установить WordPress? Ещё одно преимущество хостинга Hostinger — это удобная установка WordPress всего в несколько кликов из панели управления.
Вот как это происходит:
1. Зайдя в личный кабинет Hostinger, щёлкните значок Автоустановщика на панели инструментов.
2. Найдите кнопку WordPress и просто нажмите на неё.
3. Введите необходимые данные:
- URL — ваш зарегистрированный домен или адрес вашего сайта WordPress.
- Язык — выберите основной язык для WordPress.
- Имя администратора — имя пользователя, которое вы будете использовать для входа в панель управления WordPress.
- Пароль администратора — пароль, который вы должны ввести, чтобы войти в админку WordPress.
- Электронная почта администратора — введите активный адрес электронной почты, так как он будет использоваться для уведомлений и сброса пароля.
- Заголовок сайта — заголовок вашего сайта
- Тэглайн сайта — слоган или краткое описание того, о чём ваш сайт.

4. Нажмите на кнопку Установить.
5. Выбор Темы
Прежде чем запустить сайт, нужно убедиться, что он выглядит и работает хорошо.
Разные типы блогов или сайтов требуют разных макетов и тем. Дизайн интернет-магазина отличается от дизайна блога.
Огромный плюс в WordPress — огромное количество тем на выбор.
Темы WordPress бывают платные и бесплатные. Среди популярных бесплатных тем WordPress — Zakra, Shapely и Flash.
В то время как Uncode, Divi и X являются одними из рекомендуемых платных тем.
Вы можете просмотреть галерею тем WordPress и выбрать ту, которая соответствует вашим потребностям. Если вам нужна дополнительная информация о бесплатных темах, рекомендуем прочитать нашу статью на эту тему.
Чтобы установить тему, просто войдите в свою панель управления WordPress и наведите курсор на вкладку “Внешний вид”. Выберите “Темы” и нажмите “Добавить новую”. Найдите нужную тему WordPress и наведите на неё курсор, затем нажмите кнопку “Установить”.
Подробное руководство вы можете найти в нашей статье о том, как установить темы WordPress.
6. Установка Плагинов
Создание сайта на WordPress также включает подбор и установку плагинов. WordPress предоставляет множество плагинов, которые помогут расширить функционал вашего сайта, например, расширить административные функции, настроить защиту сайта и многое другое.
Вот некоторые из основных плагинов, с которых вы можете начать:
- WooCommerce — полезный плагин, с помощью которого вы можете превратить ваш сайт в интернет-магазин. Идеально подходит для тех, кто хочет продавать свои продукты или услуги через сайт WordPress.
- Yoast SEO — один из лучших плагинов для поисковой оптимизации (SEO). С его помощью, вы сможете публиковать более качественный, оптимизированный для поиска контент.
- W3 Total Cache ускорит загрузку вашего сайта на устройствах читателей при последующих посещениях.
- Keyy Two Factor Authentication — плагин для безопасности, защитит ваш сайт от несанкционированного доступа, запрашивает подтверждение личности через дополнительное устройство.

Как установить плагины:
- Перейдите в раздел плагинов в административной панели WordPress.
- Затем нажмите кнопку “Добавить новый” в верхней части страницы.
- Введите ключевое слово для поиска нужного вам плагина в поисковой строке, затем нажмите кнопку “Установить” возле названия плагина. Или, если вы скачали плагин заранее, просто нажмите “Загрузить плагин”. Затем “Выберите файл” — выберите архив с плагином на вашем компьютере и нажмите “Установить”.
- Чтобы активировать плагин, после процесса установки, нажмите “Активировать”.
Подробную инструкцию вы найдёте в нашей статье о том, как установить плагины для WordPress.
Как только вы всё это сделаете, приступайте к запуску сайта.
Что дальше?
Вот видите, создание сайта на WordPress — не такой уж и сложный процесс!
Тем не менее, это только начало вашего онлайн-путешествия. Следующим шагом будет создание аудитории. Другими словами, трафик. Для этого начните продвигать свой сайт, например, в социальных сетях.
Для этого начните продвигать свой сайт, например, в социальных сетях.
Также советуем прочитать нашу статью о том, как привлечь трафик на сайт.
Чтобы облегчить вашу работу по продвижению сайта WordPress, установите плагин Google Analytics.
Следите за статистикой вашего сайта и лучше изучите посетителей. Вы сможете быстро увеличить свой трафик, если будете понимать, что нравится посетителям или наоборот заставляет их уйти из вашего сайта, и как они его используют.
Следите за обновлениями WordPress, тем и плагинов. Таким образом, вы сможете улучшить производительность вашего сайта, вовремя исправляя ошибки, добавляя новые функции и повышая безопасность.
Выводы
Теперь вы понимаете, как происходит создание сайта на WordPress и что это совсем не сложно! Самый трудоёмкий и кропотливый этап работы — это этап планирования самого процесса. Мы надеемся, что наше руководство поможет вам реализовать ваши идеи и в скором времени создать и запустить собственный сайт. Давайте ещё раз напомним, что вам предстоит сделать:
Давайте ещё раз напомним, что вам предстоит сделать:
- Определится с тематикой контента на сайте: выберите нишу, сформулируйте свои цели и определите целевую аудиторию.
- Выбрать доменное имя. Придумайте короткое, простое и запоминающееся доменное имя.
- Выбор хостинга. Напомним, что Hostinger предлагает надёжный хостинг по доступной цене.
- Установка WordPress. WordPress можно установить через панель управления Hostinger всего несколькими щелчками мыши.
- Выбор темы. Создайте сайт по своему вкусу с помощью тем WordPress.
- Установка плагинов: расширьте функциональность вашего сайта с помощью плагинов WordPress.
Ольга уже около пяти лет работает менеджером в сфере IT. Написание технических заданий и инструкций — одна из её главных обязанностей. Её хобби — узнавать что-то новое и создавать интересные и полезные статьи о современных технологиях, веб-разработке, языках программирования и многом другом.
Как создать сайт на WordPress с нуля: пошаговая инструкция
Поговорим о том, как создать сайт на базе WordPress и Timeweb. Сайт, который обойдется в копейки, но будет полезен каждому, кто планирует зарабатывать в сети.
В конце статьи вы найдете видеоинструкцию по созданию сайта на WordPress.
Почему WordPress и Timeweb?
Это не просто реклама, а обоснованный выбор в пользу наиболее удачных продуктов. WordPress – популярная и бесплатная CMS, покрывающая задачи большинства веб-мастеров. Timeweb – недорогой, быстрый и надежный хостинг.
Вы, конечно, в праве поискать альтернативу, в том числе и бесплатную (плохая идея), но не факт, что все получится гладко и без эксцессов.
С базовым инструментарием определились, теперь к делу.
Перед тем как начать, добавлю очень важное замечание. Сейчас мы будем делать настройку на базе виртуального хостинга, но можно выбрать и другой вариант. Если вам нужно побыстрее развернуть блог на базе WP, то можно пропустить этап базовой настройки бэкенда и сразу перейти к тарифу с уже установленной CMS WordPress.
Настраиваем хостинг и домен
Для начала подготовим хостинг, выбрав тарифный план, установив на сервере CMS и купив свободный домен.
Регистрируем хостинг
Для начала надо обзавестись хостингом. Это вечно функционирующий сервер (компьютер), на котором будет располагаться ваш сайт. Благодаря хорошему хостингу, такому как Timeweb, ваша страница будет доступна тысячам пользователей круглосуточно.
- Заходим на официальный сайт Timeweb.
- Затем кликаем по кнопке «Хостинг» в левом верхнем углу.
- Выбираем пункт «Виртуальный хостинг».
- Знакомимся с тарифами, выбираем подходящий и нажимаем на кнопку «Заказать».
Думаю, для начала подойдет вариант с 30 гигабайтами памяти и 10 сайтами. На первое время должно хватить, а в дальнейшем дополнительное пространство можно докупить, к тому же новым клиентам дается тестовый период на 10 дней. Также отмечу, что лучше выбирать тариф с годовой оплатой: это выгоднее и не придется отдельно платить за домен.
Но еще проще завести тариф с установленным WordPress и сразу переходить к шагу «Настраиваем сайт».
- Потом регистрируем новую учетную запись. Указываем имя и адрес электронной почты.
Также можно зарегистрировать данные юридического лица.
Сразу после регистрации системы выполнит вход, а вы окажетесь в панели управления (то есть в «админке»).
Вас встретит экран с основной информацией об учетной записи, сайтах и домене. Можете ознакомиться с ней перед оплатой.
Оплачиваем услуги хостинга
Несмотря на действующий тестовый период, сразу разберем процедуру пополнения баланса.
- Кликаем по иконке в виде кошелька в верхней части экрана.
- Затем указываем переиод аренды и выбираем дополнительные опции (если нужны).
- После этого выбираем удобный способ оплаты. Выбрав удобный способ, жмем на кнопку «Перейти к оплате».
- В случае с картой просто указываем свои данные…
- В случае с Apple Pay или Google Pay жмем на соответствующую клавишу и ждем инструкций от используемых браузеров.

После этого система приема платежей предложит вернуться в панель управления Timeweb, а деньги моментально поступят на счет.
Забираем бесплатный домен
Как я уже сказал ранее, при оплате сразу за год Timeweb дарит домен в зонах .ru или .рф в подарок. Правда, этот бонус нужно активировать.
- В боковой панели админки находим и открываем раздел «Бонусы и промокоды»
- Затем кликаем на кнопку «Активировать» напротив надписи «Бесплатный домен в зоне .рф…»
Тут же будет плашка для ввода промокодов со стороны.
Добавляем администратора домена
В России у сайта обязательно должен быть хозяин. Причем это должно быть конкретное лицо с паспортными данными, а не абстрактное нечто, скрывающееся за электронной почтой. Поэтому придется указать данные будущего владельца сайта. Без этого дальше продвинуться не получится.
- Открываем меню «Домены и поддомены» в боковом меню.
- Жмем по ссылке «Администраторы доменов».

- Потом нажимаем на кнопку «Добавить администратора».
- Вводим свои данные (либо данные заказчика, который будет владеть сайтом).
- Потом нажимаем на кнопку «Создать».
Должно получиться вот так. Я вводил данные лишь для примера.
Это все. Теперь у нас есть администратор, которому можно передать бразды правления сайтом.
Регистрируем домен
Теперь нам нужно заиметь собственный домен. Это будет адрес, по которому люди будут заходить на наш ресурс.
- Опять открываем меню «Домены и поддомены».
- Кликаем по кнопке «Зарегистрировать домен».
- В появившемся текстовом поле вводим имя домена. Оно может быть любым. Главное, чтобы соответствовало нормам интернета и было свободным. Если что, Timeweb подскажет и предложит подходящие варианты. Выбрав имя и ознакомившись с ценой (даже с оплатой бонусами за первый год продление будет стоить денег), жмем на кнопку «Зарегистрировать»
- Потом нажимаем на ссылку «…к основному сайту».

- Выбираем вариант «Не привязывать».
- И сохраняем эту настройку. Полдела сделано.
- Убираем галочку с платного сертификата. Нам он пока не нужен.
Должно быть так.
- Потом нажимаем на фразу «Сумма к оплате», чтобы указать вариант оплаты бонусами (появится соответствующее всплывающее меню).
- Перед нами появится список доменов. Кликаем по вновь созданному.
Только учтите, на его регистрацию может уйти несколько часов. В это время Timeweb будет рассказывать интернету о появлении в нем нового ресурса.
Когда домен заработает, при переходе на ваш сайт должно появляться окно, как на скриншоте ниже. Это знак, сообщающий о том, что надо переходить к следующему шагу.
Устанавливаем WordPress
Платформа для нашего сайта готова, осталось только установить систему управления WordPress.
- Сначала открываем вкладку «Каталог CMS» в боковом меню.

- Выбираем там WordPress.
- Потом нажимаем на кнопку «Установить приложение».
- В появившемся окошке выбираем домен, на который хотим установить WordPress (в моем случае будет тестовый).
- Затем жмем по кнопке «Начать установку». Процесс займет несколько секунд.
- Фиксируем логин и пароль.
Их, если что, отправят на указанный при регистрации адрес.
- Потом открываем меню «Сайты» в боковой панели.
- Ищем там вновь созданный ресурс на базе WordPress и заходим в него.
Собственно, вот и сайт. Совсем простенький и не самый красивый, но рабочий. Теперь переходим к творческому процессу. Будем превращать безликий WordPress-ресурс во что-то свое.
Настраиваем сайт на WordPress
Теперь из административной панели Timeweb мы переползаем в админку WordPress и начинаем работать с ней.
Как зайти в админку WordPress
Тут все просто. Чтобы попасть в админку:
- Надо в адресную строку браузера ввести *название сайта без домена*/wp-admin. Такого рода ссылка приведет в админку WordPress.
- Потом вводим реквизиты админки, которые нам отправили по почте.
Настраиваем внешний вид админки
Тут нужно немного прибраться, чтобы не путаться в куче элементов интерфейса.
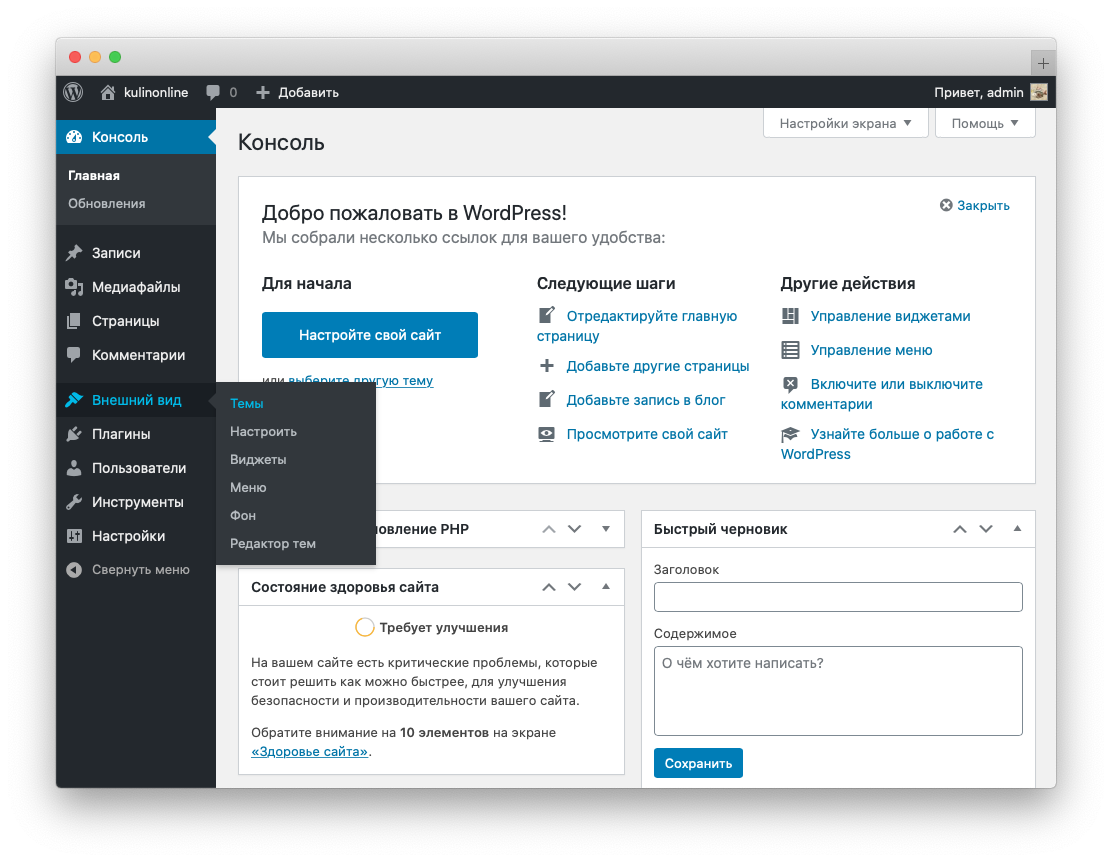
- Заходим и начинаем отключать все, что на текущий момент является лишним и отвлекает. Для этого сначала нажимаем на кнопку «Закрыть» в блоке «Добро пожаловать».
- Потом открываем настройки экрана.
- Убираем галочки везде, кроме пункта «На виду». Он пригодится.
Будет как-то так. Чистенько и не слишком пугающе.
Устанавливаем свежую версию WordPress
Когда мы разобрали бардак на главной странице, можно перейти к обновлению движка. Так как делаем сайт под себя, то можно смело устанавливать самую свежую версию WordPress.
Так как делаем сайт под себя, то можно смело устанавливать самую свежую версию WordPress.
- Нажимаем на ссылку «Пожалуйста, обновитесь» в верхней части экрана.
- Потом ищем большую синюю кнопку «Обновить сейчас» и кликаем по ней.
- Через несколько секунд, когда на экране загорится стартовая страница WP, переходим в меню «Консоль» в левом верхнем углу.
- Наведя на него курсор, мы увидим, что рядом со словом «Обновления» висит красный кружок с цифрой. Это количество доступных обновлений. Переходим в это подменю.
Здесь видны все плагины и темы, которые можно обновить прямо сейчас.
- Выбираем плагины и темы, которые хотим обновить, поставив напротив них галочки.
- Потом нажимаем на кнопку «Обновить…»
Больше никакие обновления не нужны. Теперь вы знаете, как установить свежие версии дополнений в свою CMS.
Удаляем ненужные темы
Так как мы собираемся оформлять сайт по-своему, то сразу же сотрем установленные по умолчанию темы. Они, конечно, симпатичные, но мы ищем другое.
Они, конечно, симпатичные, но мы ищем другое.
- Сначала наводим курсор на меню «Внешний вид».
- Потом переходим в подменю «Темы».
- Кликаем по теме, которую хотим стереть.
- Нажимаем на кнопку «Удалить» в правом нижнем углу.
- И еще раз подтверждаем, что хотим это сделать, но уже в браузере.
Повторяем это, пока не сотрем все ненужные темы (по сути, все, кроме одной).
Заказываем SSL-сертификат
Не совсем по пути, но надо сразу заказать SSL-сертификат. Это необходимо, чтобы обеспечить безопасное соединение между нашим сайтом и пользователями, решившими его посетить. Сейчас запускать сайт без сертификата безопасности – опасный моветон.
- Возвращаемся в панель управления Timeweb и открываем меню «SSL-сертификаты».
- Затем кликаем по ссылке «Заказать».
- Выбираем бесплатный сертификат.

В дальнейшем, конечно, можно выбрать сертификат посерьезнее, но на начальном этапе и этого достаточно.
- А потом выбираем домен, которому он достанется.
Уже через несколько часов сертификат будет готов и начнет действовать. А мы в это время продолжим заниматься доработкой сайта. Работы еще полно.
Устанавливаем тему
Раз уж мы удалили ранее все темы, надо их чем-то заменить. Тем очень много, вы сами это увидите. Исключительно для примера я буду использовать Astra. Она минималистичная и приятная в целом.
- Переходим в раздел с темами, как мы это уже делали ранее.
- Кликаем по кнопке «Добавить».
- Оказавшись в библиотеке тем, ищем поисковую строку.
- Вводим в нее слово Astra.
- Ищем ту самую тему и нажимаем на кнопку «Установить».
- А потом еще и активируем.
- Ну и нажимаем на ссылку «Перейти на сайт», чтобы убедиться, что тема установилась и активировалась.

Сайт должен выглядеть так. Пока что скучновато и даже хуже, чем было, но это из-за отсутствия контента. Сейчас будем делать красивый сайт. Не переживайте.
Устанавливаем плагин Really Simple SSL
Когда сертификат будет готов, надо будет его активировать. Для этого есть специальный плагин, который чуть ли не все делает за вас автоматически.
- Жмем на кнопку WordPress в панели управления CMS.
- Переходим в консоль.
- Выбираем подпункт «Добавить новый» в меню «Плагины».
- Ищем в открывшемся окне поисковое поле и вводим туда название плагина Really Simple SSL.
Вот так он называется.
- Потом нажимаем на кнопку «Установить».
После этого у вас на экране появится предложение установить текущий SSL-сертификат. Соглашаемся с этим и ждем. Система попросит заново ввести логин и пароль администратора. Уже после этого сертификат вступит в свои права и начнет работать. С этой минуты соединение между клиентом и вашим сайтом будет безопасным. В глазах поисковых систем ваш сайт тоже станет более подходящим для продвижения и выдачи на высоких позициях.
Уже после этого сертификат вступит в свои права и начнет работать. С этой минуты соединение между клиентом и вашим сайтом будет безопасным. В глазах поисковых систем ваш сайт тоже станет более подходящим для продвижения и выдачи на высоких позициях.
Как работать с сайтом
Теперь перейдем к наполнению нашего потенциального блога. Все-таки решающую роль играет контент, а не техническая составляющая.
Добавляем статью в свой блог
Для начала разместим новую статью в блоге, дадим ей название и напишем что-нибудь в редакторе.
- Сначала наводим курсор на кнопку «Добавить» в верхней части экрана и выбираем опцию «Запись».
- Закрываем обучалку с основной информацией о редакторе WordPress (мы все сейчас будем подробно разбирать).
- Тут все интуитивно понятно, прописываем заголовок вверху и основной текст внизу.
Вот как это может выглядеть.
В редакторе всегда светится значок в виде плюсика. Это кнопка для добавления дополнительных материалов и разметки. Разрывы страницы, абзацы, разные типы заголовков, изображения… Список элементов огромный. Только не пугайтесь обильного количества опций. Все проще, чем кажется.
Это кнопка для добавления дополнительных материалов и разметки. Разрывы страницы, абзацы, разные типы заголовков, изображения… Список элементов огромный. Только не пугайтесь обильного количества опций. Все проще, чем кажется.
Все опции можно посмотреть, нажав на вот эту стрелочку.
Каждый кусочек текста превращается в отдельный блок. Буквально каждый абзац. Над каждым из них будет появляться панель управления. В ней можно изменить шрифт, тип параграфа.
Добавляем фото на сайт
Теперь разберемся с другой важной визуальной составляющей. Статьи нужно приправить изображениями. Сейчас покажу как.
- Снова нажимаем на плюсик.
- Среди предложенных вариантов выбираем «Изображение».
- В появившемся окошке нажимаем на кнопку «Загрузить».
- Выделяем картинку и нажимаем «Выбрать» (ОК).
Готово. Теперь справа появится блок с настройками изображения. Можно поменять разрешение, например. Или подписать альтернативный текст с ключевыми словами и пояснениями.
Можно поменять разрешение, например. Или подписать альтернативный текст с ключевыми словами и пояснениями.
Но это не все опции. Часть из них доступна прямо над изображением. Можно поменять форму, добавить ссылки или конвертировать картинку в другой формат. Вариантов много.
Когда мы добавляли картинку, там было еще две опции. Вторая позволяет загрузить сразу несколько картинок на сервер, а потом добавлять их в статью по ходу дела. Третья позволяет добавить картинку, которая уже хранится на другом сервере.
Добавляем другие виды контента
Процедура почти такая же. Я просто пробегусь по некоторым типам контента.
Галерея
Галерея – серия картинок, объединенных в один блок.
- Выбираем соответствующий пункт в меню.
- Потом выбираем изображения, которые нужно объединить в галерею.
Обложка
Обложка – это фон для текста.
- Выбираем пункт «Обложка», прежде нажав на плюсик.

- Нажимаем кнопку «Загрузить», чтобы сделать обложку уникальной.
- Выбираем картинку, которая станет обложкой.
Цитата
Цитата – в контексте блога и веб-сайта иногда используется для выделения какого-то участка текста и привлечения внимания. Для настоящих цитат тоже подходит, конечно.
- Кликаем по плюсу и добавляем блок «Цитата».
- Вписываем текст, который будет выделен цитатой.
Заглавное изображение
Это как раз то, что по-хорошему стоило бы назвать обложкой. Именно эту картинку будут лицезреть посетители блока сразу после того, как в него попадут. Это реальная обложка статьи.
- Открываем пункт меню «Изображение записи» в правой части экрана.
- Потом нажимаем на кнопку «Установить изображение записи».
- Загружаем подходящую картинку.
- Потом выбираем ее в библиотеке WordPress и устанавливаем в качестве основной.

При желании ее можно отредактировать. Уменьшить размер или перевернуть прямо в CMS.
- Снова открываем то же меню и кликаем по нашей обложке.
- Выбираем пункт «Редактировать».
- Редактируем картинку с помощью инструментов, доступных выше.
- А потом сохраняем.
Это все, что я хочу сказать по контенту. Понятное дело, типов контента десятки, а с плагинами их становится еще больше, но эта тема тянет на отдельную статью. Так что разберем ее как-нибудь в другой раз.
Публикуем нашу статью
Будем считать, что у нас есть готовая статья, которую можно показывать людям. Остается лишь нажать пару кнопок, чтобы опубликовать ее.
- В редакторе статьи нажимаем на кнопку «Опубликовать».
- Потом кликаем по ссылку «Посмотреть запись».
И на этом все. Статья опубликована. Теперь ее смогут увидеть все посетители сайта.
А вот так она будет выглядеть на главной странице сайта. В одном списке со всеми остальными материалами.
Редактируем разметку
Теперь покажу, как можно изменить внешний вид сайта. Покажу это на примере изменения разметки.
- Для начала нажимаем на кнопку «Настроить» в верхнем левом углу. Она отправит нас в режим редактирования внешнего вида страницы.
- Выбираем вкладку «Общие» в боковой панели.
- Потом вкладку «Контейнер».
- Затем кликаем по блоку под словом «Разметка».
- Выбираем третий вариант, чтобы контент на сайте занял больше пространства, но без перебора.
Так сайт будет выглядеть более симпатично.
Ищем и обрабатываем изображения
Мы уже работали с изображениями и знаем, как загрузить их на сайт, но не знаем, где их взять и как обрабатывать. Дело в том, что далеко не все из нас фотографы, а просто так тащить фотки из Гугла опасно. Это чревато реальным наказанием в виде большого штрафа. Поэтому нужен легальный способ добывать красивые изображения. Например, использовать бесплатный фотосток Unsplash.
Это чревато реальным наказанием в виде большого штрафа. Поэтому нужен легальный способ добывать красивые изображения. Например, использовать бесплатный фотосток Unsplash.
- Заходим на сайт Unsplash.
- Вводим в поиск любой запрос. В моем случае было слово «cats», просто потому что мне захотелось на них полюбоваться. В вашем случае запрос будет соответствовать тематике статьи.
- Находим понравившееся изображение, наводим на него курсор и жмем по специальной кнопке для загрузки.
Теперь у вас есть легально раздобытое изображение, но его все еще нельзя использовать на сайте, потому что оно слишком тяжелое. Сначала придется его оптимизировать для работы с вебом.
- Заходим на сайт Tinypng и на главную страницу перетаскиваем картинки, которые хотим использовать в статье.
- Ждем, пока завершится процесс компрессии, и нажимаем на кнопку Download All.
Теперь у нас есть то же изображение, но уже вдвое легче. И все это без видимой потери качества. Никаких компромиссов.
И все это без видимой потери качества. Никаких компромиссов.
Настраиваем рубрики, страницы и меню WP
Сайт должен быть структурирован. Все материалы на нем должны относиться к конкретным категориям, дабы посетителям не приходилось тратить слишком много времени на поиск статей.
Создаем статичные страницы
Страницы – это такие же разделы сайта, как и те, что вы уже видели в ленте. Тот список опубликованных статей – это главная страница. На ней располагаются другие статьи. Но на страницах может быть любой контент. И они могут быть статичными, то есть показывать какую-то редко изменяющуюся информацию. Например, данные о владельце сайта или тематике ресурса. В общем, что угодно на усмотрение редактора.
- Сначала возвращаемся в консоль WordPress, находим там вкладку «Страницы» и выбираем пункт «Добавить новую».
Оказываемся в редакторе. Он не отличается от того, что мы уже видели ранее. Тут можно добавлять текст, картинки, цитаты.
- Придумываем заголовок и пишем текст.
- И потом жмем «Опубликовать».
После этого мы получим ссылку на новую страницу.
Она появится в списке страниц в правом верхнем углу. Там уже будет пример по умолчанию и добавится вновь созданная страница. Можно переключаться между ними.
Если вернуться назад и в меню «Страницы» выбрать «Все страницы», то перед вами появятся все доступные на сайте страницы. Тут можно их редактировать, отключать, удалять. Интерфейс интуитивно понятный, не отличается от интерфейса управления записями.
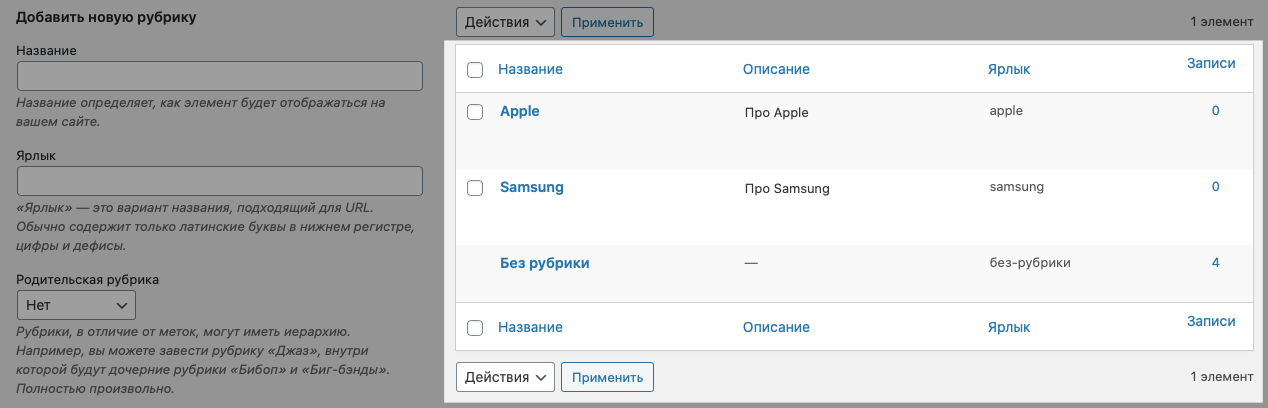
Создаем рубрики
Рубрики – это категории статей, созданные для ориентирования на сайте. Объясню на примере: представьте, что ваш блог посвящен разного рода электронике. Вы пишете буквально обо всем. Но люди к вам приходят читать не обо всем, а, например, только об Айфонах. Тогда можно создать рубрику Apple. А внутри нее еще и рубрику «Айфон». Получится, что человек, посетивший страницу, сможет сразу перейти к статьям, посвященным этому гаджету.
- Наводим курсор на пункт «Записи», потом выбираем подпункт «Рубрики».
Далее надо задать параметры для рубрики.
Даем любое имя (зависит от того, о чем пишете у себя в блоге).
Указываем ярлык (это текст для ссылок).
Выбираем родительскую рубрику (это пригодится, когда будем создавать подрубрики).
Коротенькое описание, чтобы понимать, о чем тут вообще идет речь.
Пишем описание и нажимаем на кнопку «Добавить новую рубрику».
Все рубрики появятся справа.
Их можно менять и удалять так же, как статьи и другие материалы. Интерфейс в WordPress вообще мало где меняется.
Давайте сделаем подрубрику iPhone, чтобы было понятно, как это работает.
- Вводим название, ярлык и указываем родительскую рубрику (у нас это Apple, естественно).
Затем можно изменить ярлык и название.
Теперь давайте укажем, к каким рубрикам относятся уже опубликованные статьи. Это, конечно же, можно сделать во время написания статьи, но и такой вариант подходит.
Это, конечно же, можно сделать во время написания статьи, но и такой вариант подходит.
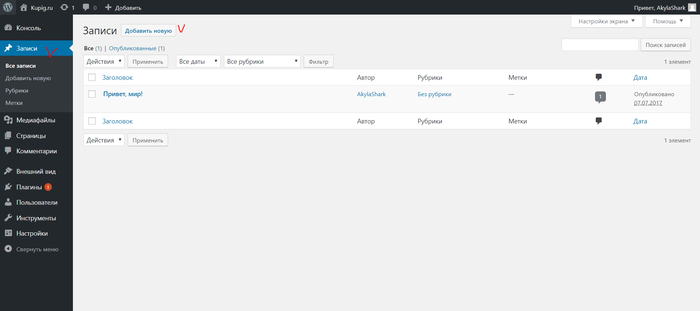
- Открываем список записей.
- Кликаем по кнопке «Свойства» под статьей, рубрику которой хотим поменять.
- Ставим галочку напротив нужной рубрики.
- Потом нажимаем «Обновить».
Проверяем, сменились ли рубрики, и радуемся, если все получилось.
Теперь надо дать пользователям доступ к рубрикам.
Создаем меню
В меню будут все страницы, категории и статьи, которые мы захотим в него добавить. Они помогают пользователям фильтровать информацию на сайте. Если не будет меню, то найти рубрики и страницы посетители не смогут.
- Наводим курсор на пункт «Внешний вид» и выбираем подпункт «Меню».
- Вводим название будущего меню и создаем его.
- Ставим галочку напротив страниц, которые хотим добавить в меню, и напротив пункта «Основное меню».

- Потом то же самое делаем с рубриками.
- Не забываем это все добавить во вновь созданное меню.
- А потом нажимаем «Сохранить меню».
Вот как это будет смотреться по умолчанию. Видно, что наша подрубрика про Айфоны находится не там, где должна. Подрубрики надо прятать в меню.
- Снова идем в настройки нашего меню и слегка сдвигаем рубрику iPhone под рубрику Apple (тянем мышью).
Логично и красиво. А еще куча свободного места появилась на главной странице.
Итак, на этом этапе мы разобрались со структурой. С тем, как ее можно менять, и с тем, какой примерно она должна быть. Теперь серьезнее поработаем над визуальной составляющей. Сделаем сайт еще красивее, чем он есть сейчас. А также скорректируем основные настройки CMS.
Меняем параметры WordPress
Сразу отмечу, что параметры, о которых пойдет речь дальше, настраиваются на вкус конкретного пользователя. В большинстве случаев я просто буду их описывать. Иногда буду давать рекомендации. Но итоговое решение все равно принимаете вы. Так что все делать под копирку необязательно (можно вообще ничего не делать, а просто ознакомиться).
В большинстве случаев я просто буду их описывать. Иногда буду давать рекомендации. Но итоговое решение все равно принимаете вы. Так что все делать под копирку необязательно (можно вообще ничего не делать, а просто ознакомиться).
Сначала открываем основные параметры WordPress, зайдя в соответствующее меню.
Здесь довольно обширный набор опций, которые можно поменять. Большинство из них по умолчанию выставлены правильно. Нам здесь надо:
- Поменять название.
- Сделать уникальное описание.
- Указать корректный адрес электронной почты.
- Указать язык.
- Выставить часовой пояс.
- Настроить формат времени.
Многие параметры выставляются автоматически в соответствии с вашим регионом. То есть в России, например, формат времени 24-часовой. Но если у вас будет много посетителей из других стран, то стоит задуматься о смене формата на западный.
Если все устраивает, можно оставить настройки без изменений. Но хотя бы название сменить надо. Это либо имя компании, либо уникальный брендинг вашей страницы. У всех по-разному.
Но хотя бы название сменить надо. Это либо имя компании, либо уникальный брендинг вашей страницы. У всех по-разному.
Сохраняем изменения и переходим к теме.
Настраиваем тему Astra
Раз уж мы установили эту тему, то ее и будем настраивать. Параметры других тем могут отличаться, но, скорее всего, не слишком разительно. По крайней мере, в стандартной все очень даже похоже.
Переходим к настройкам.
В боковой панели параметров темы мы увидим список категорий. В некоторых из них есть еще и подкатегории. Все настройки, размещенные здесь, влияют на внешний вид сайта. Некоторые из них добавляют дополнительные возможности.
Сразу отмечу, что по ходу настройки каждого элемента можно переключаться между «клиентами». То есть посмотреть, как сайт будет выглядеть на планшете или смартфоне. Для этого есть соответствующие кнопки внизу. Регулярно переключайтесь между ними и вносите изменения сразу для всех разрешений, чтобы потом не возникло проблем в верстке.
Общие настройки
Сначала откроем общие настройки. Внутри есть еще четыре вкладки, в которые можно зайти. Рассмотрим все.
Типографика
Типографики тут сразу две. В одной можно настроить внешний вид основных шрифтов, что используются в тексте. Можно выкрутить размер, поменять интерлиньяж (это расстояние между строками) и настроить еще несколько мелочей.
Для заголовков во второй типографике есть точно такие же настройки. Причем для каждого типа заголовка и подзаголовка (а их много) свои.
На скриншоте видны «Подзаголовок 2» и «Подзаголовок 4».
Цвета
Вот этот момент я бы вообще не трогал. Тут работа исключительно для дизайнеров. Менять цвета и пихать свое чувство прекрасного себе дороже, но это мое личное мнение. Если считаете, что салатовый текст на желтом фоне – хорошо, то вперед.
Если что, WordPress предупредит, когда вы переборщите и текст на вашем сайте станет откровенно нечитаемым (а люди придут его читать). Ориентируйтесь на мнение WP, если хотите, чтобы посетителям было приятно находиться на странице.
Ориентируйтесь на мнение WP, если хотите, чтобы посетителям было приятно находиться на странице.
Можно сделать так, если хотите погубить визитеров.
Контейнер
В контейнере уже были. Там можно изменить тип разметки страницы. Лучшее мы уже не сделаем. Другие варианты только ухудшают внешний вид страницы.
Кнопки
Помните, мы добавляли в статью цитаты и картинки? Туда же можно добавлять кнопки. Кнопки могут быть ссылками или скриптами (но это вообще отдельная тема), и их тоже можно задизайнить под нужды страницы и свой вкус. Кнопки по умолчанию отвратительные. Если у вас появятся какие-то скрипты, то загляните в этот раздел снова.
Шапка
Выходим из подраздела и возвращаемся на уровень выше. Теперь нам нужна категория «Шапка». Мы будем править тут только основную. Тут есть пара важных вещей, на которые стоит обратить внимание.
Айдентика сайта
Во-первых, логотип. Если вы уже придумали себе какого-нибудь маскота или символику, то в пору добавить его на самое видное место рядом с названием сайта. Astra принимает любые картинки и в любом формате.
Astra принимает любые картинки и в любом формате.
- Просто нажимаем «Выбрать логотип» и загружаем подходящую картинку.
- Нажимаем «Загрузить файлы».
- А потом «Выберите файлы».
И все. Потом можно подкрутить ширину.
Кошка с копибарой тоже подойдут, если их красиво нарисовать.
Во-вторых, фавиконка. Это значок сайта, который видно в поисковике и на вкладках браузера.
- Нажимаем «Загрузить файлы».
- Потом «Выберите файлы».
У меня будет вот такой смайлик. Ясное дело, вам лучше подумать над чем-то более привлекательным и креативным. Она все же должна ассоциироваться с вашим блогом.
Основные шапка и меню
Тут все понятно даже по картинкам. Можно выбрать, как будут располагаться элементы в верхней части страницы и в главном меню (то, что мы недавно сделали).
У меня параметров побольше. Можно тонко настроить визуальную репрезентацию меню, так сказать.
Хлебные крошки
Так называется маленькая навигационная панель, которая показана на скриншоте. Она помогает пользователям быстрее перемещаться по сайту. Выглядит не очень здорово, потому что такие штуки устарели. Но если очень надо, то их можно встроить. Винтажненько и удобно.
Блог
В настройках блога можно внести мелкие изменения в то, как выглядят посты в ленте вашего сайта. К примеру, сначала будет картинка, а потом название статьи. Детали, которые влияют на общее восприятие страницы.
Я бы посоветовал на первое место ставить название статьи. Мне кажется, так легче ориентироваться, к тому же не будет пустоты перед последней добавленной записью.
А что касается меты (короткого описания), то лучше предложить посетителям сначала взглянуть на комментарии, а уж потом на все остальное. Ну и ни в коем случае нельзя вставлять полный текст статьи в сам блог. Это не самая удачная практика. Лучше оставить небольшой отрывок.
Аналогичные настройки есть и для тела статьи. Причем находятся они в том же разделе. Вы легко их найдете.
Сайдбар
Сайдбар – это боковая панель справа. Там показываются популярные статьи, иногда новые комментарии, какие-то важные разделы блога и так далее. По сути, можно запихнуть туда что угодно. Очень полезная вещь, которая помогает быстро ориентироваться на сайте и видеть больше интересных материалов. Согласитесь, гостям ресурса будет приятнее сразу увидеть, какие материалы пользуются спросом и на какие стоит тут же обратить внимание. Так что обязательно настройте сайдбар и разместите там полезную информацию.
Можно вставить туда любое меню (мы уже создавали одно, можете повторить или создать новое и встроить его в боковую панель).
Футер
Это противоположность шапки, то есть нижняя часть страницы. Ее еще частенько кличут подвалом. Туда попадает много интересной информации и полезных ссылок.
Но чаще там оказывается какая-то юридическая информация, на которую 99% посетителей даже не обращает внимания, что неудивительно – нудятина же.
Вы можете поступить иначе и встроить туда виджеты. Причем виджетом может выступать что угодно: контент с других сайтов, картинки, видео, песни, мини-приложения, ссылки, куски других страниц. Если ввести в Google что-то вроде «Виджеты для WordPress», то получите выдачу с сотнями сторонних виджетов. Многие могут оказаться действительно полезными, но настраиваются они не здесь. Тут только включаются.
Для этого надо сделать следующее:
- Выбрать разметку справа.
И внизу тут же появится намек на виджеты. Пока без них, правда.
Еще там есть нижний колонтитул. Туда можно вписать любой текст. Ну или как раз вставить ссылку на свою политику конфиденциальности.
А можно просто написать «Привет».
Меню
Есть такой пункт, но он повторяет тот, в котором мы уже побывали. Мы с вами уже настроили меню и знаем, как его отредактировать. Я не вижу смысла повторяться на эту тему.
Виджеты
Вот и виджеты. Мы только что о них говорили. Сейчас быстро разберемся, как их добавлять.
- Выбираем область для виджетов. Можно любую.
- Потом нажимаем на кнопку «Добавить виджет».
- Выбираем виджет, который хотим добавить.
Наслаждаемся добавленными виджетами. У меня тут календарь и картинка, причем в одной области. То есть в одну область можно закинуть несколько виджетов, но перебарщивать не стоит. Пусть виджеты приносят пользу, а не дисбалансируют дизайн страницы.
Настройки главной страницы
По умолчанию главная страница – это ваш блог (или лента, как пожелаете). Нормальное решение. Базовое, удобное. Если хотите, можете вставить вместо такой главной любую другую страницу. Но это будет странно.
Такие варианты становятся доступны, если все-таки надумаете что-то поменять.
Дополнительные стили
Вот тут прячется самое интересное для тех, кто понимает, что такое CSS. Можно выбрать себе любой шрифт, любой цвет, градиент. На что хватит навыков, в общем, то и можно. Предположим, что мы CSS не знаем и пока только прогнозируем этот пункт настроек.
Настройки страниц с помощью плагина Elementor
Собственно, вся возня выше была для установки базиса. Это такой стандартный сайт, на котором можно размещать статьи и другие материалы. Вполне рабочий вариант, даже приятный визуально. Но можно пойти дальше и без знаний кода наворотить себе сайт гораздо красивее. Для этого есть отличный плагин Elementor.
- Открываем меню плагинов в боковой панели и выбираем пункт «Добавить новый».
- Ищем плагин Elementor, устанавливаем и активируем.
- Потом нажимаем на кнопку «Добавить» и выбираем вариант «Страницу».
- Ищем вверху синюю кнопку «Редактировать в Elementor» и нажимаем на нее.
- Кликаем на «Начать».
- Пропускаем обучение и переходим к регистрации в сервисе Elementor, чтобы подключить свой WordPress к нему.
Появится основной интерфейс Elementor, то есть конструктор страниц. Сбоку будут элементы, которые можно перетащить на свой сайт. С помощью них можно быстро построить необходимый ресурс. Но можно взять и шаблон.
- Кликаем по иконке в виде папки в правой части окна.
- Выбираем шаблон. Можно любой доступный в бесплатной версии.
- Потом нажимаем на кнопку «Вставить».
Ваш сайт преображается. На нем появляется страница с готовым дизайном. Вставляем свой текст с картинками и поехали дальше.
Можно добавить не целую страницу, а отдельные куски. Допустим, если вам нужна FAQ-секция или кусок с информацией о команде, работающей над сайтом.
Они доступны в отдельной вкладке слева. Там очень много материалов. Причем многие из них доступны бесплатно, так что обязательно загляните. Добавляются элементы точно так же, как и целые страницы.
На этом все. Так работает Elementor. При желании можно купить Pro-подписку и получить доступ к сотням профессиональных, красиво оформленных тем. Это в разы упростит создание сайта и сделает его довольно серьезным на вид.
Подключаем к своему сайту рекламу
Ну вот и самое важное. Реклама. Так как мы делаем контентный сайт для заработка, нам очень важно, чтобы он приносил деньги. Источник денег на таких ресурсах – реклама. На сайтах размещаются баннеры, клик по которым переносит людей по ссылке партнера, ну а нам за это капает денежка. Чем больше становится аудитория, тем больше средств приносит сайт.
Многим кажется, что это техническая магия, что это сложно и долго, но на деле все не так. Подключить рекламу и начать получать копеечку можно в кратчайшие сроки.
Находим партнерскую программу
Это первая и, на самом деле, самая сложная часть подключения рекламы. Нужно найти партнерскую программу. Для этого придется зарегистрироваться в сервисе наподобие AdSense или Admitad. Второй вариант вполне ничего. Там есть партнерские программы от М-Видео, Wargaming, Связного и Timeweb. Можно подключить их баннеры. Главное, пройти модерацию. Ваш сайт проверят и дадут возможность сотрудничать с компаниями. Вы начнете приводить к ним новых посетителей, а они вам за это предложат небольшое (или очень большое) вознаграждение.
На индивидуальной странице каждого партнера будет специальный код. Его встраивают в сайты, чтобы подключить рекламу и начать зарабатывать.
Устанавливаем Ad Inserter
Чтобы встроить код в свой блог, скачаем специальный плагин для WordPress.
- Открываем меню плагины и выбираем пункт «Добавить новый».
- Вписываем в поисковое поле слово Ad Inserter.
- Потом нажимаем «Установить» рядом с названием плагина.
- Потом нажимаем на кнопку «Активировать».
Как видите, все плагины устанавливаются одинаково. Они уже готовы к работе. Теперь переходим к настройке рекламы.
Подключаем рекламу к сайту
Начинаем встраивание баннеров.
- Открываем настройки WordPress и выбираем там Ad Inserter.
- Выбираем один из доступных 16 блоков с будущей рекламой.
Вот как можно выглядеть код с рекламой.
- Ставим галочки на тех секциях сайта, в которые мы хотим встроить рекламу.
- Сохраняем настройки, нажав на соответствующую кнопку.
- Возвращаемся в консоль, выбираем пункт «Внешний вид» и переходим в подпункт «Виджеты».
Здесь будет три секции:
- Установленные виджеты.
- Элементы сайдбара.
- Виджеты в футере.
- Мы перетаскиваем виджет Ad Inserter в панель «Основной сайдбар».
Изменения должны сохраниться автоматически. После этого реклама появится на сайте. Мы даже вернемся на главную страницу, чтобы проверить.
Вот так будет выглядеть баннер. В моем случае – это выдуманная акция. У большинства компаний реклама сейчас более привлекательная.
Так как я еще в настройках самого плагина выставил позиционирование рекламы, то она появилась и в статьях. Прямо перед изображениями.
Не используйте такую гигантскую рекламу никогда. Это кошмар.
- Еще закинем рекламу в футер. Пусть будет.
- Укажем расположение рекламы в других участках сайта.
- Привяжем рекламный баннер к потолку сайта, чтобы он не исчезал при скроллинге. Поставим для этого галочку Sticky.
Вот как это выглядит в динамике.
Чтобы было удобнее настраивать расположение рекламы, можно нажать на кнопку Ad Inserter. Она сразу же проявит все возможные позиции и предложит установить там рекламу.
Вот одна из возможных позиций.
Оно настраивается вот в этом меню.
Вот какие варианты доступны при настройке в Ad Inserter
Реклама не просто готова, мы еще и распихали ее по всему сайту. Можно спокойно наполнять сайт и получать деньги.
Разыскиваем контент для сайта
Чтобы зарабатывать деньги с партнерских программ, нужно привлекать большую аудиторию. А чтобы привлечь аудиторию, нужно сделать сайт, который ее заинтересует. Для этого нужен контент. Хороший во всех смыслах, грамотный. Тот, который интересно читать. И тот, который соответствует техническим требованиям поисковиков.
Такой можно писать самому. Или можно воспользоваться услугами копирайтеров.
Где искать статьи для блога WordPress?
Есть несколько популярных в России площадок, где работают тысячи копирайтеров и рерайтеров. Они готовы за сдельную плату подготовить для вашего сайта тематический материал. На таких биржах можно заранее договориться о цене и быть уверенным в чистоте сделки.
Text.ru – относительно популярная площадка. Тут много людей и бесплатные инструменты для проверки текстов.
Вот как выглядит список востребованных авторов на Text.ru.
Advego – мене известная площадка, но очень строгая. Обычно авторы тут посильнее, но и подороже.
eTXT – наверное, самая масштабная площадка в РФ. Можно найти сотрудников по самым разным критериям. Пользовательская база реально очень большая.
Как только находим подходящего автора, заказываем у него статью и публикуем. Ну или даем доступ к админке, если берем человека на постоянную работу.
Настраиваем аналитику
Заключительный этап. Подключаем аналитику, чтобы получить больше информации о своей аудитории. Сколько ей лет, с каких устройств заходят пользователи, что нажимают на нашем сайте и так далее. Все это позволит лучше понимать, какие люди приходят, чего они хотят и как сделать сайт лучше именно для них.
Подключаем Яндекс.Метрику
Нам понадобится очередной плагин.
- Открываем меню «Плагины» и нажимаем на «Добавить новый».
- Ищем Яндекс.Метрику и скачиваем соответствующий счетчик.
- Потом открываем настройки установленного плагина.
- Видим пустое поле. Заходим на сайт Яндекс.Метрики, регистрируем аккаунт.
Где взять счетчик Метрики?
Теперь нам нужен код для сбора информации о посетителях.
- Затем нажимаем на кнопку «Добавить счетчик».
- Вводим название сайта, указываем его адрес, врубаем «Вебвизор» и соглашаемся с условиями использования.
- Потом создаем счетчик.
- Копируем код со страницы Яндекс.Метрики.
- Вставляем его в пустое окно плагина и сохраняем.
Готово. Теперь на сайте Яндекс.Метрики можно посмотреть всю информацию о вашей аудитории. Очень полезно для внесения изменений в работу сайта и адаптации под нужды клиентов. Это позволит нарастить прибыль.
Заключение
На этом, пожалуй, все. Мы сделали сайт на Worpress, оформили его. Все проверили. Сделали безопасным. Настроили аналитику. Подключили рекламу, чтобы получать деньги. Что еще нужно? Получше разобраться в SEO и нанять хороших копирайтеров. Тогда успех обеспечен.
Видеоинструкция
с чего начать и какие учебные пособия изучать?
Привет, друзья!
Меня часто спрашивают о моем основном профессиональном направлении — создании сайтов WordPress. Мол, это — удобоваримый способ «войти в дело» новичку, начать на этом зарабатывать и перейти целиком и полностью на фриланс… В этом есть часть правды, но загвостка в том, что ее там только часть. Если коротко:
- WordPress имеет достаточно низкий порог входа
- Да, сайт на вордпрессе Вы можете создать, не имея познаний в программировании вообще
- Да, это может быть достаточно быстро.
Но дьявол кроется, как обычно, в деталях:
- Вы ограничены функционалом зашитых возможностей (именно поэтому поверхностные дилетанты иногда WP зовут конструктором, что совершенное не соответствует действительности)
- Да, сайт вы создадите. Но какой это будет сайт?
- Чтобы пойти дальше перестановки кирпичиков, нужна определенная квалификация. И этот предел достигается достаточно быстро.
Содержание статьи:
Что нужно знать, чтобы создать сайт на вордпрессе?
Для начала определимся, что включать в понятие «Сайт на вордпрессе»?
Я это определю так: это ресурс, размещенный на хостинге, запущенный на одной из стандартных тем, определенным набором плагинов и каким-то минимальным контентом. Все! Это тот уровень, который обычно исчерпывается новичками.
Однако и он требует определенных навыков, как минимум:
- понимание того, что такое хостинг-домен-FTP
- минимальные навыки по загрузке файлов через FTP и работе с базой данных
- базовые навыки компьютерной грамотности
- базовые навыки контент-менеджера, чтобы отредактировать текст до читабельного состояния.
В общем, достаточно стандартный список, который я подробней раскрывал в статье о заработке на создании сайтов.
Алгоритм создания такого сайта следующий:
- купить домен-хостинг
- залить на него CMS WordPress из коробки
- выбрать и поставить тему из репозитория
- поставить-настроить пачку плагинов (при условии, что плагины настраиваются из админки галочками, переключалками)
- выложить-отредактировать пост
Все это изучить-освоить не составит большого труда, даже для человека, у которого нет никакой специальной подготовки. Благо, инструкций и рекомендаций в сети — масса. Главный вопрос — можно ли уже на этом зарабатывать?
Следующий шаг — заработок
Самое интересное, что уже этих навыков будет достаточно, чтобы получить свою первую денежку. Денежка, конечно, будет небольшой. Расчитывать с такими навыками на прибыльный фриланс — не стоит. По простой причине: задачи простые, умеющих их выполнить — 10000, конкуренция большая, компетенции большой ценности не представляют. Но, на биржах, типа воркзиллы можно получить свои первые деньги. Однако, чисто психологически факт получения первой оплаты своего первого заказа, действует магически. Ощущение, что за спиной вырастают крылья. Сильно губу раскатывать не стоит, но опереться на этот опыт можно! И даже нужно.
У Михаила Русакова есть бесплатная пошаговая инструкция по заработку на создании сайтов. Гляньте ее. Миша вообще очень классные курсы ведет. В том числе и по разработке на вордпресс.
Следующие шаги — повышение собственной экспертности:
- html+css. умение верстать или хотя бы понимание общих принципов
- программирование (Javascript, PHP, Python, MySQL и т.д.)
- seo-оптимизация
- интернет-маркетинг
- и т.д.
Обычно, проще всего дается верстка. Это достаточно механический навык и для освоения его не требуется особого склада ума. Верстка макетов под Вордпресс — хорошая специализация, на которой можно неплохо заработать и утвердиться в собственном ремесле. Даже не смотря на то, что всякие команды, типа themeforest, под WP выпускает массу шаблонов с небольшим ценником за покупку.
Высший пилотаж — WordPress Developer
Ну и наконец, есть высший пилотаж — это веб-разработка на фреймворке WordPress. Судя по словам матерых коллег, у WP достаточно сложная архитектура в плане программирования и не каждый в нее въедет сходу. Возможно, это плата за низкий порог входа. Ибо, как я писал, начать работать на вордпрессе труда не составит даже для школьника. Не зря вордпресс считается самой распространенной CMS в мире (порядка 30% всех сайтов сделаны на нем).
Основной источник дохода здесь — это разработка собственных плагинов и тем. Их можно продавать и делать на заказ. Равно, как и сами сайты. Поэтому, такие навыки достаточно высоко ценятся и будут цениться в дальнейшем, хотя часть рутинных задач, типа верстки, уже отдано более удобным визуальным системам, типа webflow или pinegrow.
Я сам занимаюсь разработкой сайтов с 2010 года и вглубь кишков вордпресс начал погружаться лишь недавно, и то потому что «жизнь заставила». И могу сказать так: это отдельная вселенная со своей экосистемой, в которой разобраться сходу бывает непросто.
Однако, на все есть проруха…Учиться можно, была бы мотивация. У меня самого главным мотиватором вот уже который год является возможность неспешно прогуливаться по утрам и с нескрываемым состраданием смотреть на утренние заторы на дорогах. Это вдохновляет делать все, чтобы не влезать в душные офисы, оставаться мобильным и самому планировать свои рабочий график.
Успешного фриланса Вам, друзья и прибыльных заказчиков!
что может убить ваш бизнес? (видео) — Маркетинг на vc.ru
Какой вариант для вас выгодней: сайт на Тильда или сайт на WordPress? По каким критериям выбирать движок для сайта и какие последствия выбора? Какие подводные камни ждут вас в процессе создания и продвижения вашего проекта?
8464 просмотров
В этом видео вы узнаете, как выбор движка может убить ваш бизнес и откинуть на годы назад.
Я покажу плюсы и минусы Тильды и Вордпресс. Отдельно выделю для чего хороша каждая из платформ и для чего она катастрофически не подходит. Покажу все подводные камни, которые написаны мелким шрифтом внизу страницы)
Тильда — это конструктор сайтов, который идеальной подходит для быстрой сборки проектов. Причем с хорошим дизайнов и функционалом. Вы сможете создать сайт на Tilda буквально за 1 вечер.
Сильная сторона: хороша для лендингов и в целом простая в использовании. Круто подходит для быстрых проектов и для теста гипотез.
Слабая сторона: сайт не ваш, изначально много ограничений, не для блога Вордпресс — это самая популярная система управления контентом (Content Management System) в мире.
WordPress лежит в основе более 30% сайтов по всему миру, и эта цифра постоянно растёт!
Сильная сторона: сайт полностью ваш, нет ограничений, удобен для блога и для игры в долгую)
Слабая сторона: не сильно гибкая в плане дизайна и ряда функционала для новичков.
Подведем итоги! Оба движка хороши, но у каждого есть свои сильные стороны:
— Тильда — идеальное решение для лендингов и небольших проектов.
— WordPress — идеальный движок для крупных проектов, которые продвигаются через поисковики.
Напишите в комментариях, какой движок вам нравится больше? Ваше мнение о Тильде и о Вордпресс!
Руководство для новичков по созданию новостного сайта на WordPress
Думаете о создании новостного сайта? Даже если вы не планируете стать следующей популярной газетой, есть достаточно места для создания собственного новостного сайта на вашу любимую тему, местность или что-нибудь еще.Также стало проще, чем когда-либо, создать собственный новостной веб-сайт, такой как Runetaba.com, благодаря бесплатному программному обеспечению под названием WordPress, которое делает запуск новостного веб-сайта доступным независимо от вашего бюджета или уровня технических знаний.
В этой статье мы поговорим о том, почему WordPress так хорошо подходит для новостных сайтов. Затем мы проведем вас через процесс создания новостного веб-сайта на WordPress в четыре этапа. Давайте поговорим о новостях!
Почему вам следует использовать WordPress для своего новостного сайта
WordPress – это бесплатное программное обеспечение, которое поможет вам создать любой тип веб-сайта. На самом деле это самый популярный способ создать веб-сайт, на котором работает почти треть всех веб-сайтов в Интернете.
Вот несколько причин, по которым WordPress – отличный выбор для создания новостного сайта…
- Он предлагает надежный редактор, который также прост в использовании.
- Он оптимизирован для текстового контента, но вы также можете легко добавлять изображения и другой мультимедийный контент.
- Платформа автоматически показывает ваши последние сообщения вверху, что идеально подходит для новостного сайта или агрегатора.
- Вы можете использовать темы и плагины, чтобы легко настроить свой новостной сайт.
Как запустить новостной сайт WordPress (за 4 шага)
В течение следующих четырех шагов мы рассмотрим основы создания новостного веб-сайта. Когда мы закончим, ваша единственная задача – приступить к работе над своими первыми статьями. Начнем с самых основ.
Шаг № 1: Выберите домен, выберите веб-хостинг и установите WordPress.
Первый шаг к созданию веб-сайта любого типа всегда одинаков. Для работы вашего сайта вам понадобится и доменное имя, и веб-хостинг. Вот что нужно учитывать при их выборе:
- Доменное имя. Ваш выбор доменного имени должен быть запоминающимся, поскольку с этого момента оно будет представлять ваш новостной сайт. Выбор домена очень личный, поэтому не торопитесь и взвесьте несколько вариантов. Если вы застряли, генератор доменных имен может помочь вам в мозговом штурме.
- Веб хостинг. Не все веб-хосты одинаковы . Вам нужно выбрать вариант, который предлагает отличную производительность и функции, облегчающие вашу жизнь, такие как автоматическое резервное копирование, первоклассная безопасность и многое другое. В любом случае виртуального хостинга или базового виртуального частного сервера (VPS) должно быть более чем достаточно для начала. Вот некоторые из лучших хостов WordPress.
Когда у вас есть и то, и другое, вам необходимо установить программное обеспечение WordPress, чтобы оно могло работать на ваших новостных сайтах. Многие хосты могут автоматически установить WordPress за вас. Или вы всегда можете сделать это вручную. Наш пост о том, как установить WordPress, охватывает ваши варианты.
Шаг № 2: Найдите подходящую новостную тему WordPress
После установки WordPress вы можете использовать тему для управления внешним видом вашего новостного сайта.
Чтобы изменить тему WordPress, вам сначала нужно выбрать новую тему для использования. Официальный WordPress.org является отличной первой остановкой, чтобы найти некоторые бесплатные варианты.
Перейдите в каталог, нажмите кнопку «Фильтр функций» вверху, затем установите флажок «Новости» в разделе «Тема» и выполните поиск. Таким образом, вы увидите только темы, предназначенные для новостных сайтов:
Выбрать тему WordPress сложно, поскольку у всех нас уникальные вкусы и потребности. Однако всегда следует помнить о нескольких аспектах:
- Выбирайте темы с не менее чем 1000 установками и средней оценкой в четыре или более звезд.
- Убедитесь, что тема, которую вы просматриваете, получала обновления в течение последних шести месяцев.
Если вы изо всех сил пытаетесь найти тему, которая вам нравится, ознакомьтесь с нашим списком лучших новостных тем WordPress.
Шаг № 3. Настройте плагины для расширения функциональности
WordPress уже включает в себя множество функций, необходимых для запуска новостного сайта из коробки. Однако, используя различные «плагины», вы можете легко добавить любые функции, которые, по вашему мнению, отсутствуют.
Например, вам может быть полезно использовать плагин WP News and Scrolling Widgets. Этот инструмент добавляет на ваш сайт специальный раздел для новостных статей и позволяет отображать ваши статьи интересными способами.
Вы также можете настроить плагин для добавления значков публикации в социальных сетях к своим новостным статьям. Это позволит посетителям делиться сообщениями со своими друзьями, что влияет на количество посетителей и вероятность вирусного сообщения.
Наконец, если вы хотите автоматически курировать новостной контент из различных источников, плагин импорта RSS позволяет легко автоматически отображать последние заголовки или использовать RSS-каналы другими способами.
Шаг №4: Начните создавать посты и страницы в WordPress.
Пока что визуально мы закладываем фундамент для вашего новостного сайта. Однако теперь пора засучить рукава и испачкать руки, опубликовав свою первую новостную статью.
Для этого вам нужно использовать новый редактор блоков WordPress (AKA Gutenberg). Этот редактор имеет современный лаконичный интерфейс, который идеально подходит для написания новостных статей. Что еще более важно, форматировать текст и добавлять мультимедийные файлы через редактор очень просто:
Использование редактора довольно интуитивно понятно, но мы рекомендуем вам ознакомиться с статьей о Гутенберге для новичков, если вы хотите получить от него максимальную пользу.
Как только вы почувствуете себя комфортно с редактором, приступайте к работе над своим первым фрагментом и нажмите кнопку « Опубликовать» , когда он будет готов!
Или, если вам не нравится новый редактор блоков, вы также можете отключить редактор блоков и продолжать использовать старый классический редактор WordPress.
Пришло время запустить новостной сайт!
Используя WordPress, вы сможете писать, форматировать и редактировать первоклассные новостные статьи и демонстрировать их стильно.
Создать новостной сайт на WordPress достаточно просто, и вы можете сделать это за четыре шага:
- Выберите домен, веб-хостинг и установите WordPress.
- Найдите новостную тему WordPress.
- Настройте плагины, чтобы добавить другие ключевые функции.
- Изучите редактор WordPress и начните создавать контент.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Создание сайтов без программирования на WordPress
Создание сайтов без программирования — это курс для тех, кто хочет быстро научиться делать крутые сайты, управлять ими и продвигать их. Изучите возможности самой популярной системы управления сайтами и начните создавать свои проекты с нуля, а также поддерживать и развивать существующие.
*** ЧТО ВКЛЮЧЕНО В КУРС? ***
Основы веб — разберем составляющие части сайта и научимся использовать свой домен.
Основы WordPress — с нуля освоим самую популярную систему управления сайтами.
Основы SEO — научимся готовить сайт к поисковому продвижению.
Администрирование WordPress — глубоко разберем работу с темами и плагинами.
Верстка сайта через конструктор — создадим несколько сайтов через визуальный инструмент.
Создание сайта-визитки — разберем что это такое и создадим свою собственную визитку.
Создание лендингов — посмотрим разные варианты создания посадочных страниц.
Создание блогов и портфолио — отдельно разберем варианты сайтов для творческих людей.
Создание интернет-магазинов — освоим инструменты электронной коммерции и настройку эквайринга.
Продвижение сайта — зарегистрируем сайт в поисковиках, поставим счетчики и поработаем над оптимизацией.
Сколько времени займет курс
Курс рассчитан примерно на 4 месяца: из расчета двух занятий в неделю плюс самостоятельная практика по пройденному материалу.
В то же время, вы можете сразу взять то, в чем нуждаетесь в первую очередь и быстро получить результат. Например, изучить основы создания сайтов, разобраться со спецификой сайта-портфолио и сделать его.
Собственное портфолио
Выполняйте по проекту для каждого блока (сайт-визитка, корпоративный сайт, блог, портфолио, лендинг, интернет-магазин) и к окончанию курса вы получите полноценное портфолио, которое с уверенностью сможете показать потенциальным клиентам. Некоторые учащиеся уже в процессе учебы делали реальные заказные проекты и начинали зарабатывать.
Разберитесь с основами продвижения сайта в сети и научитесь применять теорию на практике!
Почему именно этот курс
Меня зовут Михаил, и я профессиональный веб-разработчик. Несколько лет WordPress неплохо кормил меня на фрилансе, а сейчас на нем продолжают жить некоторые мои личные сайты.
При этом я также профессиональный преподаватель и обучаю людей веб-разработке с 2016 года. Созданию сайтов без программирования на WordPress я учил как взрослых, так и детей, и отлично знаю, на что делать акценты.
В своих курсах я стараюсь подавать материал максимально доступно, при этом без воды и пространных рассуждений. Работая с людьми вживую, я научился подавать любую тему так, чтобы каждому было понятно. А видео курсы — результат этого опыта.
Особенности курса
Никакой воды — только реально нужная информация.
Действительно никакого программирования. Все задачи решаются средствами самого WordPress, его темами, плагинами и визуальным редактором.
Обратная связь. Задавайте вопросы к урокам сами и читайте ответы на вопросы других пользователей курса.
Полезные ссылки — во многих уроках я даю ссылки на конкретные источники, которые помогли мне во время работы фрилансером.
Для кого этот курс
Для тех, кто ищет варианты заработка в интернете и хочет делать сайты на заказ
Для тех, у кого есть свой сайт, но кто не хочет зависеть от фрилансеров и планирует заниматься сайтом сам
Для тех, кто хочет создать себе сайт-визитку или сайт-портфолио, не тратя слишком много времени на обучении веб-разработке
Для тех, кто хочет получить новые знания по работе с CMS WordPress
Как создать веб-сайт на WordPress — простое руководство
Вы хотите создать веб-сайт? Создание веб-сайта может быть пугающей мыслью, особенно если вы не разбираетесь в технологиях. Не волнуйтесь, вы не одиноки. Помогая более чем 400 000 человек создать веб-сайт с помощью WordPress, мы решили создать наиболее полное пошаговое руководство о том, как создать веб-сайт без обучения программированию.
Это руководство полезно для пользователей любого возраста и уровня подготовки. Однако, если вам нужна помощь, вы можете связаться с нашей командой экспертов, чтобы бесплатно настроить ваш сайт.
→ Нажмите здесь, чтобы получить бесплатную настройку веб-сайта WordPress! ←
Если вы хотите сделать это самостоятельно, продолжайте следовать нашему пошаговому руководству по созданию веб-сайта.
Вот обзор от начала до конца всех шагов, которые мы проведем для вас в этом руководстве.
- Как найти и бесплатно зарегистрировать доменное имя
- Выбор лучшего хостинга
- Как установить WordPress
- Установка шаблона для изменения дизайна вашего сайта
- Создание страниц в WordPress
- Настройка WordPress с помощью надстроек и расширений
- Ресурсы для изучения WordPress и получения поддержки
- Расширяя возможности, создавая веб-сайты с большим количеством функций
Прежде чем мы начнем создавать веб-сайт, давайте рассмотрим некоторые из наиболее часто задаваемых вопросов, которые мы получаем.
Что мне нужно для создания веб-сайта?
Для запуска сайта WordPress вам понадобятся следующие три вещи.
- Доменное имя — это имя вашего веб-сайта, например google.com
- Хостинг WordPress — здесь хранятся файлы вашего сайта.
- 45 минут вашего безраздельного внимания.
Сколько стоит сайт на WordPress?
Ответ на этот вопрос действительно зависит от того, какой веб-сайт вы пытаетесь создать.Мы написали руководство на 2000 слов, в котором объясняется, сколько на самом деле стоит создание веб-сайта.
Типичный бизнес-сайт может стоить от 100 долларов в год до 30 000 долларов в год.
Мы рекомендуем всем нашим пользователям начинать с малого, а затем добавлять на свой сайт больше функций по мере роста вашего бизнеса. Таким образом вы сэкономите деньги, сведете к минимуму возможные потери и избежите перерасхода средств.
В этом руководстве мы покажем вам , как создать веб-сайт менее чем за 100 долларов .
Мы также покажем вам, как продвинуться дальше, добавив в него больше функций.
Какая платформа для веб-сайтов лучшая?
Существует множество конструкторов веб-сайтов, которые помогут вам настроить веб-сайт. Мы рекомендуем использовать автономный WordPress в качестве платформы вашего веб-сайта.
WordPress — самая популярная платформа для веб-сайтов в мире. Он поддерживает почти 28% всех веб-сайтов в Интернете.
WordPress бесплатен и включает в себя тысячи дизайнов и расширений веб-сайтов.Он чрезвычайно гибкий и работает практически со всеми сторонними инструментами и услугами, доступными владельцам веб-сайтов.
Мы используем WordPress для создания всех наших веб-сайтов, включая этот, WPBeginner.
Как извлечь максимальную пользу из этого учебного пособия по созданию веб-сайта?
Это пошаговое руководство по созданию веб-сайта. Мы разделили его на несколько этапов и проведем вас через все от начала до конца. Просто следуйте инструкциям, и в конечном итоге у вас будет очень профессиональный веб-сайт.
Мы также укажем вам правильное направление, чтобы вывести ваш веб-сайт на новый уровень в зависимости от ваших потребностей.
Удачи, создавая свой веб-сайт.
Помните, если вам понадобится помощь, вы можете связаться с нами, и мы бесплатно настроим ваш сайт.
Приступим.
Видеоурок по созданию веб-сайта
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Шаг 1. Настройка
Одна из самых распространенных ошибок новичков — это неправильный выбор платформы для веб-сайта. К счастью, вы здесь, поэтому не совершите эту ошибку.
Для большинства пользователей самостоятельный сайт WordPress.org — идеальное решение. Он поставляется с тысячами дизайнов и дополнений, которые позволяют создавать любой веб-сайт, о котором вы только можете подумать. Для получения дополнительной информации по этой теме, пожалуйста, ознакомьтесь с нашим руководством о том, почему вам следует использовать WordPress.
WordPress можно бесплатно загрузить и использовать для создания любых веб-сайтов без каких-либо ограничений.
Если WordPress бесплатный, то откуда берется стоимость?
WordPress является бесплатным, потому что вам придется организовать собственное доменное имя и хостинг, что стоит денег. Подробнее об этой теме читайте в нашей статье, почему WordPress бесплатный ?.
Доменное имя — это адрес вашего веб-сайта в Интернете. Это то, что ваши пользователи будут вводить в своих браузерах, чтобы перейти на ваш сайт (например, wpbeginner.com или google.com).
Далее вам понадобится хостинг для веб-сайтов.Все веб-сайты в Интернете нуждаются в хостинге. Это будет дом вашего сайта в Интернете.
Доменное имя обычно стоит 14,99 долларов в год, а стоимость хостинга начинается от 7,99 долларов в месяц.
Это МНОГОЕ для большинства людей, которые только начинают заниматься.
К счастью, Bluehost согласился предложить нашим пользователям бесплатное доменное имя и скидку более 60% на веб-хостинг.
→ Нажмите здесь, чтобы воспользоваться этим эксклюзивным предложением Bluehost ←
Bluehost — одна из крупнейших хостинговых компаний в мире.Они также являются официальным хостинг-партнером, рекомендованным WordPress.
Они работают с WordPress с 2005 года и полны решимости дать сообществу. Вот почему они пообещали нам, что если вы не можете настроить свой веб-сайт, следуя этому руководству, наша команда экспертов выполнит этот процесс за вас без каких-либо затрат. Они выплатят нам компенсацию, так что вам не придется. Не стесняйтесь обращаться к нам за бесплатной помощью в настройке веб-сайта.
Примечание: В WPBeginner мы верим в прозрачность.Если вы покупаете хостинг по нашей реферальной ссылке, то мы получим небольшую комиссию без каких-либо дополнительных затрат для вас. Фактически вы получите скидку на хостинг + бесплатное доменное имя. Мы получили бы эту комиссию за рекомендацию любой хостинговой компании WordPress, но мы рекомендуем только те продукты, которые мы используем лично и которые, по нашему мнению, принесут пользу нашим читателям.
Давайте продолжим и купим доменное имя и хостинг.
Сначала вам нужно перейти на сайт Bluehost в новом окне браузера и нажать зеленую кнопку «Начать работу сейчас».
Вы попадете на страницу с ценами, где вам нужно будет выбрать тарифный план для своего веб-сайта. Базовые планы и планы Plus являются наиболее популярными среди наших пользователей.
Вам нужно будет нажать на кнопку «Выбрать», чтобы выбрать план, который вам нравится, и перейти к следующему шагу.
На следующем экране вам будет предложено выбрать новое доменное имя.
В идеале вы должны использовать доменное имя .com. Убедитесь, что он связан с вашим бизнесом, легко произносится и пишется, а также легко запоминается.
Нужна помощь в выборе доменного имени для вашего сайта? Ознакомьтесь с этими советами и инструментами о том, как выбрать лучшее доменное имя.
После выбора доменного имени нажмите кнопку «Далее», чтобы продолжить.
Теперь вам будет предложено ввести информацию об учетной записи, такую как имя, адрес, адрес электронной почты и т. Д.
На этом экране вы также увидите дополнительные опции, которые вы можете приобрести. Обычно мы не рекомендуем покупать эти дополнительные услуги. Вы всегда можете добавить их позже, если решите, что они вам нужны.
Затем вы добавите свою платежную информацию, чтобы завершить покупку.
После завершения покупки вы получите электронное письмо с подробной информацией о том, как войти в панель управления веб-хостингом (cPanel).
Это панель управления хостингом, где вы управляете всем, например, получением поддержки, настройкой электронной почты и т. Д. Что наиболее важно, именно здесь вы устанавливаете WordPress.
Шаг 2. Установите WordPress
.На панели управления учетной записи хостинга (cPanel) вы найдете множество значков для различных действий.Вам никогда не придется использовать 95% из них, поэтому вы можете игнорировать их.
Прокрутите вниз до раздела веб-сайта в cPanel и щелкните значок WordPress.
Теперь вы увидите экран быстрой установки Bluehost Marketplace для WordPress. Нажмите кнопку «Начать», чтобы продолжить.
На следующем экране вам будет предложено выбрать доменное имя, на которое вы хотите установить WordPress. Выберите свой домен в раскрывающемся поле и нажмите Далее.
Теперь вам нужно будет ввести название вашего веб-сайта, имя администратора и пароль для вашего веб-сайта.Не волнуйтесь, вы можете изменить их позже в настройках WordPress, если вам нужно.
Вам также необходимо установить все флажки на экране и затем нажать кнопку «Установить», чтобы продолжить.
Quick Install теперь начнет установку WordPress на ваш сайт. Между тем, он покажет вам несколько шаблонов веб-сайтов, которые вы можете установить на свой сайт.
Вам не нужно делать это прямо сейчас, потому что мы покажем вам, как найти и установить бесплатный шаблон WordPress на ваш сайт позже в этом руководстве.
После завершения установки вы увидите сообщение об успешном завершении в верхнем заголовке.
Теперь вам нужно щелкнуть ссылку «Установка завершена», и вы попадете на экран с URL-адресом и паролем для входа в WordPress.
Поздравляем! Вы создали свой первый веб-сайт на WordPress.
Теперь вы можете перейти на страницу входа в WordPress. Ваш URL-адрес для входа будет выглядеть так:
http://www.yourdomain.com/wp-admin
Вы можете войти на свой сайт WordPress, используя имя пользователя и пароль администратора, которые вы ввели ранее.
Разве не все было просто?
А теперь перейдем к следующему шагу и выберем дизайн для вашего веб-сайта.
Шаг 3. Выберите тему
Внешний вид вашего сайта WordPress контролируется темой WordPress.
ТемыWordPress — это профессионально разработанные шаблоны, которые вы можете установить на свой веб-сайт, чтобы изменить его внешний вид.
По умолчанию каждый сайт WordPress поставляется с базовой темой. Если вы зайдете на свой сайт, он будет выглядеть примерно так:
Это не очень нравится большинству пользователей.
Но не волнуйтесь, есть тысячи бесплатных и платных тем WordPress, которые вы можете установить на свой сайт.
Вы можете изменить свою тему из панели администратора WordPress. Посетите страницу Внешний вид »Темы и нажмите кнопку« Добавить ».
На следующем экране вы сможете выполнить поиск из 4 492 бесплатных тем WordPress, доступных в официальном каталоге тем WordPress.org. Вы можете отсортировать их по популярным, последним, избранным, а также по другим фильтрам функций (т.электронная промышленность, верстка и др.).
Нужна помощь в выборе темы? Ознакомьтесь с нашим списком этих замечательных бесплатных бизнес-тем WordPress.
Вы также можете ознакомиться с нашим руководством о том, как выбрать идеальную тему WordPress для вашего веб-сайта.
В этом руководстве мы будем использовать Bento. Это популярная многоцелевая бесплатная тема WordPress с гибкими возможностями дизайна для всех типов веб-сайтов.
Если вы знаете название бесплатной темы, которую хотите установить, вы можете найти ее, введя ее название в поле поиска.
WordPress покажет вам тему в результатах поиска. Вам нужно будет навести указатель мыши на тему и затем нажать кнопку «Установить».
После того, как вы установили свою тему, вы можете настроить ее, щелкнув ссылку «Настроить» в меню «Внешний вид».
Это запустит настройщик темы, где вы сможете изменить настройки темы с предварительным просмотром вашего веб-сайта в реальном времени.
Нет необходимости сразу настраивать все настройки темы.Вы сможете настроить его намного лучше, если у вас будет контент на вашем веб-сайте.
Давайте посмотрим, как добавить контент на ваш сайт WordPress.
Шаг 4. Добавьте контент на свой сайт
WordPress поставляется с двумя типами содержимого по умолчанию, которые называются сообщениями и страницами. Сообщения являются частью блога и отображаются в обратном хронологическом порядке (сначала отображаются новые сообщения).
С другой стороны, страницы должны представлять собой статическое «одноразовое» содержимое, такое как страница «О компании», страница контактов, политика конфиденциальности и т. Д.
По умолчанию WordPress показывает сообщения вашего блога на главной странице вашего сайта. Вы можете изменить это и заставить WordPress показывать любую страницу в качестве главной страницы вашего веб-сайта (мы покажем вам, как это сделать позже в этом руководстве).
Вы можете создать отдельную страницу для своего блога или раздела новостей. Фактически, вы можете создать веб-сайт вообще без какого-либо раздела блога.
Сказав это, давайте добавим контент на ваш сайт.
Вы начнете с добавления нескольких страниц на свой сайт WordPress.Не беспокойтесь, если у вас сейчас недостаточно контента для этих страниц. Вы всегда можете редактировать и обновлять их.
Перейти на страниц »Добавить новую страницу в админку WordPress. Это приведет вас к экрану редактора страниц, который будет выглядеть примерно так, в зависимости от вашей темы:
Сначала вам нужно указать заголовок для своей страницы, назовем эту страницу «Главная».
После этого вы можете добавлять контент в текстовом редакторе ниже. Вы можете добавлять текст, ссылки, изображения, вставлять видео, аудио и т. Д.
После добавления содержимого на свою страницу вы можете нажать кнопку публикации, чтобы разместить его на своем веб-сайте.
Вы можете повторить процесс, добавив больше страниц для разных разделов вашего сайта. Например, страница «О нас», свяжитесь с нами и страница блога для отображения сообщений блога.
А теперь давайте добавим еще несколько сообщений в блог.
Перейдите к сообщениям »Добавьте новый в админку WordPress, где вы увидите экран, похожий на то, что вы видели ранее при добавлении страниц.
Вы можете добавить заголовок сообщения, а затем добавить контент в визуальном редакторе сообщений. Вы также заметите некоторые дополнительные параметры на боковой панели, такие как форматы сообщений, категории и теги.
Вы можете нажать кнопку «Сохранить», чтобы сохранить сообщение как черновик, или нажать кнопку «Опубликовать», чтобы сделать его видимым на вашем сайте.
Более подробные инструкции по использованию всех этих опций на экранах редактирования сообщений и страниц см. В нашем руководстве по добавлению нового сообщения в WordPress.
Шаг 5. Настройка и настройка вашего веб-сайта
Теперь, когда вы создали некоторый контент на своем веб-сайте, вы сможете настроить его и придать ему красивую презентабельную форму на своем веб-сайте.
Начнем с создания статической главной страницы.
Настройка статической лицевой страницы
Вам необходимо посетить страницу Настройки »Чтение в админке WordPress. В разделе «Отображение первой страницы» щелкните статическую первую страницу, а затем выберите «Страницы», которые вы создали ранее для своей домашней страницы и страниц блога.
Не забудьте нажать кнопку «Сохранить изменения» внизу страницы, чтобы сохранить изменения.
WordPress теперь будет использовать страницу с названием «Домашняя» в качестве главной страницы вашего сайта и страницу «Блог» для отображения сообщений вашего блога.
Изменить название и слоган сайта
Во время установки вы можете выбрать название вашего сайта. WordPress автоматически добавляет в заголовок вашего сайта строку с надписью «Просто еще один сайт WordPress».
Вы можете изменить как заголовок, так и слоган вашего сайта в любое время, перейдя на страницу Настройки »Общие .
Название вашего сайта будет именем вашего сайта, например, WPBeginner. Строка тега обычно представляет собой одну строку, описывающую ваш веб-сайт. Вы также можете оставить поле строки тега пустым, если хотите.
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Установить настройки комментариев
WordPress имеет встроенную систему комментариев, позволяющую вашим пользователям оставлять комментарии к вашим сообщениям. Это отлично подходит для взаимодействия с пользователем, но также нацелено на спамеров.
Чтобы решить эту проблему, вам нужно включить модерацию комментариев на своем веб-сайте.
Посетите страницу «Настройки » »Обсуждения и прокрутите вниз до раздела« До появления комментария ». Установите флажок рядом с опцией «Комментарий должен быть одобрен вручную».
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Создание меню навигации
Меню навигации позволяет пользователям просматривать различные страницы или разделы вашего веб-сайта.WordPress поставляется с мощной системой меню навигации, и ваша тема WordPress использует эту систему для отображения меню.
Давайте добавим на ваш сайт меню навигации.
Сначала вам нужно посетить страницу Внешний вид »Меню . Введите имя для своего меню навигации и нажмите кнопку создания меню.
WordPress создаст ваше меню навигации. Но в данный момент он будет пустым.
Затем вам нужно выбрать страницы, которые вы хотите отображать в своем меню, и затем нажать кнопку «Добавить в меню».
Вы заметите, что выбранные вами страницы заполняют пустую область вашего меню навигации. Вы можете перемещать их вверх и вниз, чтобы изменить их положение в меню.
Теперь вам нужно выбрать место отображения. Эти местоположения определяются вашей темой WordPress. Обычно у большинства тем WordPress есть главное меню, которое появляется сверху.
Наконец, нажмите кнопку меню сохранения, чтобы сохранить меню навигации.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть меню в действии.
Для получения более подробных инструкций см. Наше руководство для начинающих о том, как добавить меню навигации в WordPress.
Шаг 6. Установка плагинов
ПлагиныWordPress похожи на приложения для вашего сайта WordPress. Они позволяют вам добавлять функции на ваш сайт WordPress. Подумайте, контактная форма, фотогалереи и т. Д.
В настоящее время для WordPress доступно более 49 000 бесплатных плагинов. Есть также платные плагины, продаваемые сторонними веб-сайтами и разработчиками.
С таким количеством подключаемых модулей, как вы определяете, какие подключаемые модули установить? Мы также расскажем вам об этом, см. Наше руководство о том, как выбрать лучший плагин для WordPress.
Вот наш список необходимых плагинов, которые вы должны сразу установить на свой сайт. Все они бесплатны.
Характеристики
Оптимизация веб-сайта
- Все в одном SEO — улучшите SEO на WordPress и получите больше трафика от Google
- WP Super Cache — Повышает скорость вашего сайта за счет обслуживания кешированных страниц
- PushEngage — помогает увеличить посещаемость сайта, позволяя вам связываться с посетителями после того, как они покидают ваш сайт.Push-уведомления — это топ-5 источников трафика для WPBeginner.
Безопасность
- Updraft Plus — Создание автоматических резервных копий вашего сайта по расписанию
- Sucuri — Аудит безопасности веб-сайтов и сканер вредоносных программ
Нужна помощь в установке плагинов? Ознакомьтесь с нашим пошаговым руководством по установке плагина WordPress.
Для получения дополнительных рекомендаций по плагинам ознакомьтесь с нашим списком из 24 плагинов WordPress, которые должны иметь WordPress для бизнес-сайтов.
Шаг 7.Освоение WordPress
WordPress прост в использовании, но чрезвычайно мощный. Время от времени вы можете искать быстрые ответы.
Хорошая новость заключается в том, что существует множество бесплатных справок по WordPress. Посмотрите наше руководство о том, как правильно запросить поддержку WordPress и получить ее.
WPBeginner сам по себе является крупнейшим сайтом WordPress в Интернете. Вы найдете следующие ресурсы на WPBeginner (все они совершенно бесплатны).
- WPBeginner Blog — Здесь мы публикуем наши руководства по WordPress, инструкции и пошаговые инструкции.
- WPBeginner Videos — Эти пошаговые видео помогут вам изучить WordPress FAST.
- WPBeginner на YouTube — Нужны дополнительные видеоинструкции? Подпишитесь на наш канал YouTube с более чем 52 000 подписчиков и 7 миллионами + просмотров.
- WPBeginner Dictionary — Лучшее место для начинающих, чтобы начать и познакомиться с жаргоном WordPress.
- WPBeginner Blueprint — ознакомьтесь с плагинами, инструментами и услугами, которые мы используем на WPBeginner.
- WPBeginner Deals — Эксклюзивные скидки на продукты и услуги WordPress для пользователей WPBeginner.
Вот несколько наших руководств, которые вы должны сразу добавить в закладки. Это сэкономит вам много времени и денег в будущем.
Многие из наших пользователей используют Google, чтобы найти ответы на WPBeginner. Просто введите ключевые слова для того, что вы ищете, и добавьте в конце wpbeginner.com.
Не можете найти ответ? Отправьте свой вопрос напрямую, используя нашу контактную форму, и мы постараемся ответить.
Шаг 7. Дальнейшее развитие
До сих пор мы показали вам, как создать веб-сайт, добавить тему и установить необходимые плагины.
Хотите пойти еще дальше?
Используя WordPress, вы можете создавать мощные нишевые веб-сайты, способные делать гораздо больше.
Дополнительные примеры см. В нашем списке из 19 типов веб-сайтов, которые вы можете создать с помощью WordPress
.Часто задаваемые вопросы (FAQ)
Помогая тысячам людей создать сайт, мы ответили на довольно много вопросов. Ниже приведены ответы на наиболее часто задаваемые вопросы о создании веб-сайта.
Является ли WordPress единственным способом создать веб-сайт?
Нет, существует множество других разработчиков веб-сайтов.Мы считаем, что WordPress — лучшая и самая простая платформа для создания веб-сайтов.
Как мне зарабатывать деньги на моем веб-сайте?
После того, как пользователи помогли создать веб-сайт, это, безусловно, наиболее часто задаваемый вопрос. Есть много способов заработать деньги в Интернете с вашего веб-сайта.
У нас есть список из 25 способов заработать деньги в Интернете с помощью WordPress. Это не схемы быстрого обогащения. Если вы ищете способ быстро разбогатеть, зарабатывая деньги в Интернете, извините за плохую новость, такого способа нет.
Как создать веб-сайт, на котором я могу продавать товары?
Вы можете легко добавить интернет-магазин на свой сайт WordPress. Мы создали список лучших плагинов электронной коммерции для WordPress. Вы также можете следовать нашему пошаговому руководству о том, как открыть интернет-магазин.
Нужно ли мне знать HTML / CSS для создания и настройки моего веб-сайта?
Нет, вам не нужно знать HTML / CSS, чтобы создать сайт на WordPress. Вы можете использовать один из многих плагинов для перетаскивания страниц WordPress, чтобы легко настраивать свои веб-сайты.
Как я могу создать сайт бесплатно?
Некоторые конструкторы веб-сайтов могут предлагать бесплатные варианты, но мы не рекомендуем их использовать. Часто они размещают на вашем веб-сайте свой брендинг и рекламу, которая не выглядит профессионально.
Лучше приобрести собственное доменное имя и хостинг, чтобы вы полностью владели своим сайтом. Посмотрите, в чем разница между доменным именем и веб-хостингом.
Могу ли я создать такой веб-сайт, как eBay?
Да, вы можете легко создать веб-сайт, такой как eBay, с помощью плагина аукциона для WordPress.У нас есть пошаговое руководство по созданию веб-сайта онлайн-аукциона с помощью WordPress, которому вы можете следовать.
Могу ли я получить бесплатный домен для моего сайта?
Да, некоторые веб-хостинговые компании предлагают бесплатный домен, если вы решите создать свой веб-сайт с их помощью. Bluehost — официально рекомендуемый хостинг-провайдер WordPress, и они предлагают пользователям WPBeginner бесплатный домен + 60% скидку на хостинг, если вы решите создать свой сайт с их помощью.
Могу ли я создать такой сайт, как Facebook?
Да, вы абсолютно можете использовать WordPress, чтобы превратить свой сайт в социальную сеть.У нас есть пошаговое руководство, как создать такой сайт, как Facebook, с помощью WordPress.
Могу ли я создать веб-сайт с помощью доски обсуждений / форума?
Совершенно верно. Вы можете использовать один из этих плагинов форума в WordPress для создания веб-сайта с функциями доски обсуждений.
Мы надеемся, что это руководство помогло вам научиться создавать веб-сайт, не нанимая разработчика и не тратя слишком много денег. Вы также можете увидеть наш список из 19 действенных советов по привлечению трафика на ваш новый сайт WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Руководство для новичков по созданию веб-сайта на WordPress — Smashing Magazine
Об авторе
Здравствуйте, я Дэниел, и я делаю вещи для Интернета. Я технический директор Kinsta и пишу для ряда замечательных изданий, таких как Smashing Magazine и … Больше о Даниэль ↬
Пошаговое руководство для новых пользователей WordPress по настройке и запуску WordPress от начала до конца.
2017 WordPress преодолел отметку в 27%, запустив более четверти всех веб-сайтов — и не зря. У него есть база лояльных пользователей и множество преданных своему делу разработчиков, которые круглый год вносят в систему лучшие функции.
Эта статья предназначена для тех из вас, кто либо новичок в WordPress, либо является постоянным пользователем, который хочет узнать о том, как лучше всего запустить веб-сайт WordPress. Мы узнаем, как работать с доменами, устанавливать WordPress, управлять контентом и использовать отличные плагины и темы, чтобы защитить наш сайт и сделать его ярким.
Я хочу подчеркнуть то же самое, что и при написании статей с большим объемом кода: если вы не понимаете все здесь полностью, не переживайте! Нет ничего особенно сложного, но есть что понять. Мы все были в этом, и раньше мы все были сбиты с толку. Не бойтесь намочить ноги и экспериментировать; вот как все мы узнаем о WordPress!
Встречайте Image Optimization , новое практическое руководство Адди Османи по оптимизации и размещению высококачественных изображений в Интернете.От форматов и сжатия до доставки и обслуживания: все в одной книге 528 страниц и .
Перейти к содержанию ↬Оглавление
Эта статья будет довольно длинной, поэтому я подумал, что вам будет легче заранее понять, о чем мы будем говорить. Если вы уже знаете о некоторых из них, используйте его в качестве навигации для перехода к интересующим вас частям.
Все о доменных именах
Имя домена идентифицирует ваш веб-сайт для пользователей.Доменное имя Smashing Magazine — smashingmagazine.com . Не следует путать доменное имя с URL-адресом — доменные имена являются частью URL-адресов.
Чтобы лучше понять, давайте проанализируем URL, содержащий все компоненты, и посмотрим, что к чему.
http://www.blog.mywebsite.com:80/post/awesomeness.php?edit=false&view=true#comment-5
Этот URL-адрес состоит из пяти отдельных частей:
-
http: //— это протокол, который сообщает браузерам, как получать данные.Некоторые из наиболее известных:http,httpsиftp. -
блог.— это поддомен, который позволяет сегментировать ваш сайт на разные части. Вы также можете использоватьmywebsite.com/blog/; это действительно зависит от того, чего вы пытаетесь достичь. -
mywebsite.com— это доменное имя.www(который стоит перед субдоменом, если таковой имеется) не является обязательным; вам нужно будет решить это. По большей части это вопрос предпочтений, но может повлиять на крупные веб-сайты.Конец доменного имени (в данном случае.com) называется доменом верхнего уровня (TLD). Другие:.netи.org, специфические для страны, такие как.co.uk,.huи.me, и совершенно новые, такие как.xyz,.newsи. .media. -
80— номер порта, используемый для получения доступа к ресурсу на сервере. По умолчанию это80для HTTP и443для HTTPS, поэтому вы можете опустить его в URL-адресах.Порты чаще всего встречаются в локальных средах разработки. -
/post/awesomeness.php— это путь к ресурсу на сервере. В этом случае вполне могут быть папка с именемarticleи файл с именемawesomeness.php, но путь не обязательно указывает на реальный файл на сервере. Чаще всего сервер и / или код определяют, что вам нужно, на основе URL-адреса, а не URL-адреса, указывающего на фактический файл. -
? Edit = false & view = true— это параметры, фактически два из них.Первому параметру «ключ-значение» предшествует вопросительный знак; всем последующим парам предшествуют амперсанды. Код на стороне сервера принимает эти значения, и значения могут использоваться, например, для изменения представлений или сохранения данных. -
# comment-5— это якорь, который можно использовать, чтобы сразу перенаправить пользователя в определенное место на странице. Если вы перейдете по ссылке выше, вы перейдете на страницу ниже к конкретному комментарию.
Если вы этого не понимаете, не беспокойтесь об этом; многое из этого не актуально в повседневном использовании.Единственная часть, на которой вам нужно сосредоточиться, — это доменное имя , потому что именно так пользователи будут ссылаться на ваш веб-сайт.
Выбор правильного имени
Выбор доменного имени может быть трудным, особенно с учетом того, что главные советы для доменов всегда включают в себя, чтобы оно было коротким и простым для ввода. Если у вас уже есть бренд, состоящий из правильных английских слов, например «Vintage Shoes», то доменное имя, вероятно, уже будет занято.
Вы можете найти всевозможные советы по выбору доменного имени, но почти всегда все сводится к тому, чтобы сделать его кратким и запоминающимся.Это определенно хороший совет, но всегда помните о стратегии бренда.
Smashing Magazine имеет давнее доменное имя, однако маловероятно, что из-за этого будет потеряно много трафика — или еще больше можно было бы получить, переключившись на smashingmag.com . Бренд, в конечном счете, является наиболее важным фактором. Короткое и приятное доменное имя — это здорово, но, в конце концов, важно то, что вы с ним делаете.
И последнее предупреждение: убедитесь, что не нарушаете авторские права на свое доменное имя.Ноло хорошо разбирается в том, как избегать нарушения прав на товарный знак при выборе домена.
Покупка доменного имени
Большинство мест, где вы можете купить доменное имя, также позволяют вам получить хостинг. Как правило, из соображений безопасности держите домен и хостинг отдельно.
Должен признаться, что не всегда делаю это для удобства, но логическое обоснование таково: если кто-то может войти в вашу учетную запись хостинга, он может украсть файлы и данные. Если ваш домен зарегистрирован в том же месте, они потенциально могут перенести домен, оставив вас ни с чем.
Если это ваш первый проект, я предлагаю купить доменное имя у хостинг-провайдера, которого вы будете использовать (советы по хостингу см. Ниже). Это упростит процесс, и вы всегда сможете передать домен другой компании при необходимости.
Большинство хостов имеют простой интерфейс для покупки доменных имен: просто найдите что-нибудь и следуйте инструкциям на экране. При покупке домена помните о двух вещах.
Если вы серьезно относитесь к бренду и у вас есть средства, вы можете купить несколько TLD с тем же именем.То есть, если вы регистрируете mydomain.com , вы можете купить .net , .org , .info , а также локальную версию (например, .co.uk ). .
У вас также будет возможность выбрать продолжительность регистрации, по умолчанию — один год. Были некоторые споры и неопределенность относительно того, как возраст домена и регистрация влияют на поисковую оптимизацию (SEO). Мэтт Каттс, инженер Google, сказал: «Я бы не стал особо беспокоиться об этом», что, вероятно, означает, что вам действительно не стоит этого делать.Опять же, если у вас есть средства, зарегистрироваться на пять или шесть лет намного удобнее.
Количество доменов в моей тележке Media Temple. (Просмотр большой версии)Различия между хостингом и регистрацией домена
Прежде чем двигаться дальше, я хочу четко разграничить регистрацию домена и хостинг. Это две совершенно разные вещи; просто так случается, что многие компании предлагают и то, и другое в качестве услуги.
Ситуация аналогична городским паркингам, где также продаются машины.Вы можете купить машину у одного из них, а также хранить свою машину в их гараже, но вы также можете хранить свою машину в другом гараже, потому что по закону машина принадлежит вам.
Хостинг — это, по сути, место для размещения файлов вашего сайта. Регистрация домена означает, что вы получили законное право собственности на объект недвижимости в Интернете.
WordPress.com и WordPress.org
Если вы новичок в этом вопросе, возможно, вас смущает разница между WordPress.com и WordPress.org. Чтобы прояснить это, давайте начнем с того, что такое WordPress.
WordPress — это пакет программного обеспечения с открытым исходным кодом и бесплатно для всех во всем мире.
WordPress.org — это центральное место для программного проекта WordPress. Вы можете скачать его, просмотреть документацию, задать вопросы и ответить на них на форумах и многое другое.
WordPress.com — это сервис, предлагающий веб-сайты, работающие на WordPress. Вы можете зарегистрировать бесплатную учетную запись и получить полнофункциональный веб-сайт. Вы сможете использовать только WordPress.com, например, mywebsite.wordpress.com , но для начинающего пользователя ограничения минимальны.
Ситуация чем-то похожа на рытье колодца. В моей стране довольно часто бывает, что вода находится близко к уровню земли, что отлично подходит для бесплатного полива вашего сада и не нагружает муниципальную систему водоснабжения.
Вы, , могли бы выкопать себе колодец, если у вас есть оборудование и ноу-хау, но вы также можете нанять для этого профессионала.На самом деле вы не платите ни за воду, ни за сам колодец — вы платите за услуги по формированию колодца.
Это похоже на WordPress.com. Вы не платите за использование программного обеспечения WordPress. Вы платите за использование поддомена, хостинг файлов и управление программным обеспечением (которое обновляется автоматически).
Если вы хотите попробовать свои силы и начать работу с WordPress с минимальными усилиями, тогда WordPress.com — отличный способ!
Планы доступны в WordPress.com. (Посмотреть большую версию)В бесплатной версии есть все, что вам нужно. Когда вы будете готовы перейти в сферу расширенной настройки, используя собственное доменное имя и другие параметры, вы можете перейти на премиум-версию или получить собственный план хостинга в другом месте.
Выбор пакета хостинга
Выбор пакета хостинга может быть трудным даже для опытных ветеранов Интернета. В этой статье я опущу варианты, которые явно подходят для крупных веб-сайтов или для сайтов с очень индивидуальными потребностями.Сменить хоста достаточно просто, так что вы можете сменить его в любой момент.
Есть три пути, если вы ищете хороший пакет:
- Общий хостинг,
- VPS-хостинг,
- управляемый хостинг WordPress.
Тот, который вы выберете, будет зависеть от потребностей вашего веб-сайта и ваших средств. Давайте посмотрим, что это такое, а также их плюсы и минусы.
Общий хостинг
Общий хостинг — привлекательный вариант из-за экономии на масштабе. На одном сервере могут размещаться сотни веб-сайтов, что соответствует сотням пользователей.Использование одного сервера не так дорого, поэтому расходы можно разделить между всеми пользователями сервера.
Из-за этого вы будете видеть общие планы примерно за 5 долларов в месяц. Хотя это отличная цена для начала, существует множество недостатков, самый большой из которых — эффект плохих соседей.
Поскольку сотни веб-сайтов работают на одном и том же оборудовании, что произойдет, если на одном из них обнаружится ошибка кода, из-за которой он использует до 80% доступной памяти? Остальные веб-сайты (а их может быть сотни) остановятся и могут стать недоступными.Та же проблема возникает с безопасностью; некоторые атаки направлены на один веб-сайт и в конечном итоге затрагивают все другие веб-сайты на том же сервере.
Это сводится к снижению безопасности и сокращению времени безотказной работы. Больше всего огорчает то, что эти проблемы непредсказуемы.
Единственная причина использовать общий хостинг — это ограниченный бюджет и каждый доллар на счету. может работать нормально , и ваш веб-сайт, вероятно, не будет отключаться в течение нескольких часов или дней подряд.Тем не менее, ваш веб-сайт отключается, когда его просматривает потенциальный клиент, может испортить потенциальную сделку.
Если вы думаете, что виртуальный хостинг для вас, то на ваш выбор есть несколько компаний. Рекомендую протестировать службы поддержки этих компаний; с общими хостами они могут быть вашим самым важным активом.
Мы стали партнерами InMotion Hosting, чтобы предложить вам отличную цену на их быстрые и надежные услуги хостинга. Хостинг InMotion предоставляет WordPress бесплатно и легко устанавливается на любой из их планов.Перенести существующий веб-сайт также просто! Нажмите здесь или где-нибудь, где написано «Виртуальный хостинг» в этой статье, чтобы ознакомиться с их планами и начать работу!
Хостинг VPS
Виртуальный частный сервер (или VPS) похож на общую среду без отрицательных побочных эффектов. Оборудование по-прежнему используется совместно, но обычно только между несколькими пользователями, и оборудование разделено поровну.
Другая учетная запись на том же сервере не может использовать до 80% ресурсов. Если на сервере четыре учетных записи, каждая из них может использовать только 25% активов.Это эффективно решает проблемы непредсказуемости.
У злоумышленников гораздо больше проблем с доступом к другим учетным записям на сервере через один веб-сайт. Это возможно в очень редких случаях, но вам не о чем беспокоиться.
Поскольку у вас есть собственный уголок сервера, вы можете делать больше со своей учетной записью, чем с общим хостом. Это включает в себя дополнительные параметры администрирования сервера, установку инструментов, доступ по SSH и многое другое.
Хотя некоторые учетные записи VPS стоят 5 долларов, вы обычно будете платить от 15 до 20 долларов в месяц. Если у вас есть деньги , то определенно выбирайте управляемый хостинг WordPress или VPS в общей среде.
VPS дает вам максимальную гибкость из всех возможных. Если вы планируете опробовать другие системы управления контентом, такие как Joomla, Drupal или Laravel, то об управляемом хостинге WordPress не может быть и речи, поскольку он поддерживает только WordPress.
Вкратце, если вы хотите иметь возможность вмешиваться в работу вашего сервера, устанавливать другие пакеты и узнавать о вашем сервере, тогда выбирайте VPS.
Есть множество провайдеров VPS. Вот некоторые из лучших из них:
Управляемый хостинг WordPress
Управляемый хостинг WordPress немного отличается, потому что это не другой способ использования серверной технологии. Управляемый пакет WordPress на самом деле очень похож на получение веб-сайта с WordPress.com, который сам по себе может считаться управляемым хостом WordPress.
В этом случае вся архитектура сервера настроена для максимально эффективной работы с WordPress.От памяти и процессоров до серверного программного обеспечения и кеширования на уровне сервера — все работает с одним программным пакетом: WordPress.
Это делает ваш сайт намного быстрее и безопаснее. Автоматические обновления, кеширование на уровне сервера и действительно профессиональная поддержка WordPress — вот лишь некоторые из преимуществ управляемого хостинга WordPress.
Обратной стороной является небольшая потеря гибкости. Вы не можете установить какие-либо другие платформы в этих системах, а некоторые плагины могут быть отключены хостом, как правило, из соображений безопасности или оптимизации.Короче говоря, у вас меньше места для ног, чем с VPS. Опять же, если вы новичок на веб-сайтах, вам не нужно сильно об этом беспокоиться.
Если вы не хотите вмешиваться в настройки сервера и вам просто нужен хорошо отлаженный веб-сайт WordPress, который поддерживается для вас , то это решение для хостинга — отличный вариант.
Вам не нужно возиться с установкой WordPress и убедиться, что это безопасно, надежно и быстро; все это встроено прямо в него. Вы можете начать создавать контент в считанные минуты и сосредоточиться на том, что действительно важно.
Хосты WordPress становятся все более популярными. Самыми известными и получившими самые высокие оценки являются следующие:
Настройка домена
К настоящему времени у вас должен быть пакет хостинга и доменное имя. Если вы приобрели домен у своего хостинг-провайдера, вы, вероятно, можете пропустить этот шаг, потому что он выполняется автоматически.
Домен должен быть указан провайдеру хостинга, чтобы при доступе к нему через браузер он направлялся на соответствующий сервер.Чаще всего это делается с помощью серверов имен, иногда называемых DNS учетных записей.
Вам нужно будет войти на веб-сайт, на котором вы зарегистрировали свой домен, и сменить серверы имен для домена. С Media Temple вы можете добавлять серверы имен, используя простую форму.
Форма модификации сервера имен с помощью Media Temple. (Просмотр большой версии)Ваш хост сообщит вам, какие серверы имён указать. Моя учетная запись SiteGround содержит следующую информацию:
ns1.am20.siteground.biz (107.6.152.202)
ns2.am20.siteground.biz (181.224.143.216) Каждый раз, когда вы меняете серверы имен, вам придется ждать до 72 часов, чтобы они вступили в силу. Задержка также будет зависеть от того, где вы находитесь по отношению к серверу.
Я обнаружил, что если сервер находится в США, а я нахожусь в Европе, веб-сайт будет нормально работать в течение нескольких часов при просмотре из США. Обычно для распространения изменений за границу требуется больше времени.
Сайты и домены
В настоящее время, особенно с управляемым хостингом WordPress, вы можете немного запутаться в том, как добавить веб-сайт на свой хост.Возможно, вы сможете добавить несколько установок WordPress, даже не видя экрана с вопросом «Какой домен вам нужен?»
Это может работать по-разному. Давайте посмотрим на конкретный способ понять разницу между веб-сайтами и доменами.
Предположим, у вас есть новая управляемая учетная запись WordPress. Вероятно, вы можете добавить несколько веб-сайтов, и все, что вас спросят, — это название установки WordPress и данные вашего пользователя.
После создания этого веб-сайта к нему уже можно получить доступ, обычно через поддомен, например wnub234.wpengine.com . Это позволяет полностью настроить веб-сайт, даже не имея домена.
Если вы хотите ссылаться на веб-сайт со своим собственным доменом, например, awesomesite.com вместо уродливого wnub234.wpengine.com , тогда вам нужно будет добавить домен и назначить его веб-сайту.
Последний шаг — убедиться, что вы установили серверы имен вашего домена на серверы имен вашего хоста. Таким образом, пользователи будут перенаправлены на правильный веб-сайт при доступе к домену.
Установка WordPress
Если у вас есть управляемый хост WordPress, вы сможете сделать это, заполнив простую форму. В зависимости от типа вашей учетной записи вы можете добавить в свою учетную запись любое количество установок WordPress. В Kinsta вам нужно заполнить быструю форму, и на этом все готово:
Создание нового веб-сайта на Kinsta. (См. Большую версию)Если у вас есть общая учетная запись или учетная запись VPS, у вас есть два варианта: установка в один клик или установка вручную. Многие хосты предлагают инструменты установки WordPress, чтобы минимизировать работу на этом этапе.
Приложения доступны для автоматической установки. (Просмотр большой версии)Если вам нужно получить рут вручную, не волнуйтесь: это несложно! Все, что вам нужно сделать, это загрузить WordPress, загрузить все файлы в папку своего домена, создать базу данных, указать в браузере домен и следовать инструкциям на экране.
В WordPress Codex есть полное руководство по установке. Если вы застряли или вам нужна помощь в создании базы данных, взгляните на нее, и все будет готово в кратчайшие сроки!
Рекомендуемая литература : Перенести веб-сайт на WordPress проще, чем вы думаете
Примечание о WordPress
Пришло время запачкать руки и начать настройку нашего реального веб-сайта из WordPress.Во-первых, я хочу упомянуть пару вещей о том, как работает WordPress.
Я уверен, вы заметите, что многие люди говорят, что им не нравится WordPress по разным причинам, таким как плохая безопасность, неработающая тема или их веб-сайт становится очень медленным.
На самом деле WordPress — отличная система, как и многие другие системы, независимо от размера веб-сайта. Проблемы, о которых вы слышите, такие как плохая безопасность, остановка страниц или плохой пользовательский интерфейс во внешнем интерфейсе, почти исключительно связаны с плохо написанными плагинами и темами.
В результате, тема и плагины, которые вы выбираете, имеют большое значение. Вы знаете, как у некоторых людей действительно медленные компьютеры, и они жалуются на них весь день? Затем вы смотрите и видите, что они установили все доступное теневое программное обеспечение? Ситуация вроде как такая.
Тема или плагин со злым умыслом встречаются довольно редко. Чаще всего возникающие проблемы вызваны небрежностью или недостаточным знанием стандартов кодирования.
Все это сводится к следующему: ищите тему и плагины с хорошими отзывами, большой пользовательской базой и активной командой разработчиков.Это сведет к минимуму или сведет к минимуму любое негативное влияние на ваш сайт.
Выбор темы и плагинов
Выбор темы во многих отношениях является самой сложной задачей. Плагины обычно более специфичны: вы устанавливаете один для выполнения одной задачи. Хотя темы «просто» добавляют визуальные элементы для главной страницы, их тестирование может быть более сложным.
В теме есть части, о тестировании которых вы, возможно, и не думали, например, страница 404, страница поиска, архив и т. Д. Кроме того, некоторые темы могут похвастаться множеством функций, таких как поддержка WooCommerce, bbPress и так далее.
Качество кода влияет на скорость вашего веб-сайта, что, наряду с дизайном, напрямую влияет на ваших пользователей.
В зависимости от типа вашего веб-сайта (личный блог, магазин, форум и т. Д.) Вам также потребуются плагины. Они работают вместе с вашей темой и серверной частью WordPress для обеспечения определенных функций. Давайте рассмотрим несколько распространенных настроек.
Электронная коммерция
WooCommerce стал стандартным плагином для использования в электронной коммерции. Он содержит все необходимое, чтобы начать онлайн-бизнес прямо из коробки.
WooCommerce — одно из самых мощных решений для электронной коммерции. (Просмотр большой версии)Форумы
bbPress — мощный, хотя и несколько устаревший, плагин для форумов. После его установки вы и ваши пользователи можете создавать категории, цепочки и публиковать ответы. Управлять легко из административной серверной части WordPress.
Базовая реализация форума в теме Twenty Fifteen. (Просмотр большой версии)Социальная сеть
WordPress даже позволяет создавать свою собственную социальную сеть с BuddyPress.Вы получаете многие из тех же функций, к которым привыкли в Facebook: профили, группы, потоки действий, уведомления, дружеские связи, личные сообщения и т. Д.
Базовый вид BuddyPress с использованием темы Matheson. (Просмотр большой версии)Выбор темы
Когда у вас есть базовые плагины (вы можете использовать любое их количество вместе), я рекомендую добавить некоторый контент в серверную часть. Это значительно упростит оценку вашей темы.
Если вы используете bbPress, создайте несколько форумов, обсуждений и ответов.Создайте нескольких пользователей и отвечайте на разные вопросы с каждым из них. Если вы используете WooCommerce, добавьте продукты с красивыми изображениями и заполните детали.
Одно ограничение заключается в том, что вы не знаете о возможностях этих подключаемых модулей. Это делает тестирование практически невозможным, особенно если вы также пытаетесь разобраться в теме. Моя рекомендация такая. Если вы новичок в WordPress или конкретном плагине, всегда тестируйте его, используя тему по умолчанию , например Twenty Fifteen.Twenty Fifteen особенно хорош, потому что это чистая, минималистичная тема, написанная командой WordPress и поддерживающая все плагины.
Не все функции будут выглядеть идеально, но с точки зрения функциональности вы сможете все протестировать. Как только вы разберетесь с темой и плагином, вы можете выбрать другую тему и протестировать ее. Вы заметите какие-либо недостающие функции и любые элементы без стиля.
За 10 лет работы с WordPress я заметил, что идеальной темы почти не существует, так же как нет такой вещи, как идеальная линия одежды в большом магазине одежды.Вам могло бы больше понравиться пальто, если бы оно было на дюйм длиннее, или ваши туфли больше, если бы у них был немного другой изгиб. Единственный способ получить по-настоящему идеальную одежду — это сделать ее специально для вас, а это очень дорого.
То же самое с темами WordPress. Причина, по которой они обычно не идеальны, заключается в том, что они созданы для обслуживания большой базы пользователей. Если тема идеально подходит для вас, то, вероятно, в ней отсутствуют функции для других людей. Вы можете получить идеальную тему, если попросите разработчика сделать ее для вас, но это дорого.
Для начала я предлагаю остановиться на 90% идеальной теме. Во многих случаях то, что владелец веб-сайта считает несовершенным, не имеет большого значения для пользователей. Скорость веб-сайта и простая навигация важны не только для визуального совершенства.
Получите достаточно близкую тему и настройте ее с помощью настроек и плагинов. Возможно, попросите разработчика внести крошечные изменения, но не зацикливайтесь на этом слишком много. Вы всегда можете поменять тему или сделать ее для вас, когда у вас есть средства.
Есть несколько рекомендаций по выбору хорошей темы, многие из которых вы можете отметить, проведя небольшое исследование. Основы таковы:
- хороший дизайн, включая хорошую читаемость и удобную навигацию;
- надежный, безопасный и быстрый код;
- совместимость с последней версией WordPress;
- активное развитие;
- совместимость с популярными плагинами;
- поддержка и документация.
Премиум и бесплатные темы
Вопреки распространенному мнению, бесплатные темы не уступают по качеству темам премиум-класса.В обеих категориях вы найдете удивительные и ужасные темы. Все сводится к усилиям команды кодеров, стоящих за темой, а не к цене.
Во многих случаях легче оценить качество премиальной темы. Поскольку люди заплатили за это деньги, они с гораздо большей вероятностью будут оценивать и комментировать тему, чем пользователи бесплатных тем.
Рекомендуемая литература : Как создать и настроить дочернюю тему WordPress
Основные плагины
В этом разделе я подумал, что покажу вам несколько отличных плагинов, которые многие пользователи WordPress устанавливают, не задумываясь.Некоторые из них отлично подходят для отображения контента, некоторые из них добавляют социальные функции, некоторые из них защищают ваш сайт, а некоторые просто полезны.
Рекомендуемая литература : Как ускорить ваш сайт на WordPress
All in One SEO Pack
Если вы хотите оптимизировать свой контент, чтобы получить максимальную отдачу от поисковых систем, вам понадобится плагин SEO , и All in One SEO Pack — отличный выбор.
После его установки вы можете установить большой объем метаинформации для своего веб-сайта и для отдельных сообщений.Вы сможете предварительно просмотреть, как страница выглядит в результатах Google, и различные другие важные элементы, которые используются для оптимизации содержания.
Некоторые настройки публикации в All in One SEO Pack. (Просмотр большой версии)Резервное копирование и восстановление Dropbox
Резервное копирование и восстановление будут важной частью ваших усилий, связанных с безопасностью. Dropbox Backup & Restore автоматизирует эту задачу за вас. Он создает полную резервную копию всех ваших файлов и базы данных либо локально, либо в Dropbox.
Какое бы решение для резервного копирования вы ни использовали, обязательно храните резервные копии на сервере.Если жесткий диск вашего сервера выйдет из строя, то ваши резервные копии, конечно же, тоже исчезнут.
Dropbox Backup & Restore в действии. (Просмотр большой версии)VaultPress
Мой любимый плагин для резервного копирования — это VaultPress, хотя и не бесплатный. Он был создан хорошими людьми из Automattic, компании, которая управляет WordPress, что означает полную интеграцию с системой.
Он связан со службой резервного копирования, которая обо всем позаботится автоматически. Вам даже не нужно нажимать «Резервное копирование»; задача выполняется по расписанию, и вы можете восстановить все одним щелчком мыши.
Планы начинаются с 5 долларов в месяц, что является выгодной сделкой, если вы полагаетесь на свой веб-сайт, чтобы зарабатывать деньги. Помимо службы резервного копирования, плагин также отслеживает безопасность вашего веб-сайта и статистику посетителей. Панель управления
VaultPress. (Просмотр большой версии)Akismet
Akismet предустановлен во всех установках WordPress. Это подключаемый модуль, привязанный к службе, которая гарантирует, что раздел комментариев на вашем веб-сайте не будет содержать спама.
Сила Akismet в том, что он основан на облаке.Он использует данные, собранные о спамерах на миллионах веб-сайтов, чтобы обеспечить более эффективную защиту от спама, чем все, что вы могли бы сделать на местном уровне.
Использование Akismet бесплатное, но, если вы полагаетесь на свой веб-сайт, чтобы зарабатывать деньги, подумайте о платном варианте. Akismet — отличный сервис, который тоже заслуживает любви!
Статистика борьбы со спамом Akismet. (Просмотр большой версии)W3 Total Cache
Кэширование может значительно ускорить веб-сайт, обслуживая статические страницы вместо динамических.Одиночный пост обычно не меняется, если вы не обновите его или кто-то не оставит комментарий.
Страницы такого типа можно сохранить как есть, и WordPress сможет обслуживать сохраненную версию намного быстрее, чем собирая страницу с использованием кода на стороне сервера и запросов к базе данных каждый раз. Когда страница действительно изменяется, сохраненная версия обновляется.
W3 Total Cache — это хорошо известное и высокопроизводительное решение для кэширования, которое позволяет извлечь максимум из вашего веб-сайта.
Обратите внимание, что вы можете настроить множество параметров, и в редких случаях некоторые из них могут замедлить работу вашего веб-сайта.Если вы посмотрите документацию и будете манипулировать только несколькими вещами за раз, все будет в порядке.
Количество подстраниц показывает, сколько есть опций! (Просмотр большой версии)Jetpack
Jetpack — это плагин-монстр, который стал настолько многофункциональным, что фактически занимает больше места, чем сам WordPress. Это не проблема, потому что он обеспечивает действительно отличную функциональность.
Jetpack предлагает широкий спектр функций: от форм контактов до кнопок обмена в социальных сетях и улучшенных галерей.
Галерея в стиле масонства, предоставленная Jetpack. (Просмотр большой версии)Ninja Forms
Если вы хотите добавить контактную форму или любую форму для сбора информации на свой веб-сайт, у вас есть несколько вариантов, одна из которых — Ninja Forms.
Вы можете настроить все необходимые поля, добавить CAPTCHA и другие меры безопасности, а затем дождаться потока ответов. Лучше всего то, что ответы отправляются вам не только по электронной почте; они хранятся в WordPress для дальнейшего использования!
Контактная форма на моем веб-сайте поддерживается Ninja Forms.(Просмотр большой версии)iThemes Security
Одним из аспектов безопасности является резервное копирование; другой активно предотвращает угрозы. Здесь на помощь приходит такой плагин, как iThemes Security.
Он отслеживает вход в систему пользователей, добавляет двухфакторную аутентификацию, устанавливает срок действия паролей, отслеживает изменения в файлах, скрывает части веб-сайта, чтобы скрыть их от вредоносного кода, и многое другое!
Большинство функций устанавливаются и забываются, поэтому вы можете настроить плагин один раз и в результате будете в большей безопасности!
iThemes Security оценивает предупреждения в соответствии с приоритетом.(Просмотр большой версии)Список продолжается
Тысячи и тысячи плагинов находятся в репозитории для любого сценария, о котором вы можете подумать. У каждого упомянутого плагина есть десятки альтернатив, которые могут вам понравиться больше. Стоит пробовать новое и держать глаза открытыми!
Посмотрите обзоры, дату последней версии, веб-сайт разработчика, документацию и сам продукт, чтобы определить, подходит ли он вам. И не забывайте: вы можете изменить плагин в любое время, если вам это не нравится!
Обеспечение безопасности WordPress
Мы рассмотрели многие основы с помощью плагинов резервного копирования и безопасности, упомянутых выше, но я хочу посвятить раздел некоторым простым правилам, которым нужно следовать, потому что это очень важно.
Хакеры всегда идут по пути наименьшего сопротивления. Они ищут общие недостатки, которые легко использовать. На самом деле, вы, вероятно, можете обойтись, следуя этим двум простым правилам:
- Всегда поддерживайте WordPress и все плагины и темы в актуальном состоянии.
- Всегда используйте надежные пароли и меняйте их каждые пару месяцев.
Если вы будете следовать этим правилам, вы будете обходить 99% всех попыток на вашем сайте. Чтобы обойти оставшийся 1%, вы можете использовать различные тактики, некоторые из них простые, а некоторые требуют немного больше работы.
В журнале Smashing Magazine есть довольно обширная статья о защите вашего сайта WordPress. Если вы беспокоитесь о безопасности или хотите сделать больше, присмотритесь.
Essential Pages
Теперь, когда все настроено, вы, наконец, можете начать добавлять контент! Хотя то, что вы добавляете, зависит от вас, есть некоторые обычные фрагменты контента, даже те, которые вы можете быть вынуждены по закону.
Домашняя страница
Домашняя страница сделать сложнее всего. WordPress позволяет создавать статические или динамические страницы.По умолчанию это динамическая страница, на которой перечислены десять ваших последних сообщений.
Если вы создаете онлайн-резюме или корпоративный веб-сайт, возможно, вы предпочтете представить подробную информацию о себе или компании. В этом случае создайте страницу в WordPress и установите ее в качестве домашней в разделе «Настройки» → «Чтение».
О странице
Страница «О программе» появляется почти на всех веб-сайтах. Для личного веб-сайта или блога его можно использовать, чтобы рассказать свою историю, позволяя пользователям узнать вас поближе.Для корпоративного сайта он будет содержать больше информации о компании.
Не стоит недооценивать силу этой страницы! Хотя вы можете не думать, что информация на нем веселая, важная или полезная, ваши подписчики и поклонники могут думать иначе.
Если вы подаете заявление о приеме на работу или работаете фрилансером, ваш работодатель может просто взглянуть. Если они ищут кого-то, кто ориентирован на детали, они будут изучать каждый уголок вашего веб-сайта, чтобы убедиться, что все это работает!
Контактная страница
Если вы хотите, чтобы люди связывались с вами, то страница контактов вполне может быть вашим решением.Вы можете использовать Ninja Forms, чтобы создать форму и показать свою основную контактную информацию.
Многие страницы используют Карты Google для указания местоположения. Это доступно через плагин, такой как Simple Google Maps Short Code, или вы можете использовать функцию встраивания Google Maps.
Обязательные страницы электронной коммерции
Если вы хотите продавать товары в Интернете, по закону или от вашей платежной системы может потребоваться публикация определенных страниц. Обычно к ним относятся следующие: условия обслуживания
- , политика возврата
- , политика конфиденциальности
- , контактные данные
- .
Некоторая часть этой информации может быть добавлена на отдельную страницу, но одно можно сказать наверняка: многие поставщики платежей не одобрят ваш веб-сайт, если они не увидят где-нибудь эту информацию.
Помимо умиротворения платежных систем, вам следует внимательно прочитать этот контент и убедиться, что вы можете выполнить свои обещания. Посетители будут чувствовать себя в большей безопасности, зная, что они защищены политикой конфиденциальности и возврата средств.
Обработка файлов cookie
В Европейском Союзе принят «закон о файлах cookie», который требует от веб-сайтов предоставлять посетителям информацию о том, как используются файлы cookie.Вы могли бы сформулировать это так, чтобы передать, что использование веб-сайта подразумевает согласие, но информационная страница о файлах cookie — хорошая идея.
Если вам нужна информация о законе о файлах cookie, на странице Optanon есть все необходимое для понимания и соблюдения этого закона.
Несколько плагинов отображают панель информации о файлах cookie на вашем веб-сайте без особых проблем. Посмотрите и внедрите его, если вы находитесь в ЕС.
Аналитика веб-сайтов
Аналитика веб-сайтов — это многоцелевой инструмент.Их можно использовать, чтобы обратиться к потенциальным рекламодателям, повысить ценность вашего веб-сайта и дать представление о ваших посетителях (что может привести к оптимизации) — и это весело!
Расширенные инструменты, такие как Google Analytics, отслеживают количество посетителей, откуда они пришли, как долго они остаются, сколько страниц они посещают и так далее.
Аналитика местоположения в Google Analytics. (См. Большую версию)Вы можете бесплатно создать учетную запись в Google Analytics и использовать такой плагин, как Google Analytics Dashboard для WP, чтобы добавить свой код отслеживания и отображать данные аналитики прямо в серверной части.
Использование данных аналитики
Использование данных аналитики и их действия могут быть (и являются) темой нескольких книг. Вместо этого я просто хочу поделиться некоторыми основными мыслями о том, как начать его использовать.
Как только появятся данные, вы начнете замечать тенденции. Вы увидите, когда ваш веб-сайт посещается чаще всего, а когда — меньше всего. Используйте эти данные в своих интересах. Публикуйте новый контент, когда у вас много посетителей, и планируйте техническое обслуживание и простои в нерабочие периоды.
Если вы внесли изменения в свой веб-сайт или опубликовали особенно многообещающий контент, отслеживайте статистику, чтобы увидеть эффект. Если количество посещений увеличивается, значит, вы знаете, что сделали что-то правильно; если они упадут, что-то может быть не так.
Если вы хотите узнать больше, в Smashing Magazine есть руководство по Google Analytics, готовое для вас!
Резюме
Создание идеального веб-сайта — непростая задача, и это не решенная задача. Идеальный веб-сайт требует времени и постоянной работы, чтобы поддерживать его в таком состоянии.
Всегда есть что оптимизировать, тенденции, за которыми нужно следить, проблемы безопасности, о которых нужно беспокоиться. Если вы планируете заниматься бизнесом долгие годы, подготовьтесь. Ваш веб-сайт в какой-то момент отключится по неизвестной причине; код и дизайн в какой-то момент устареют; и со временем вы обнаружите ошибки.
Улучшение веб-сайта влечет за собой создание служб для решения таких проблем: резервное копирование контента и базы данных, тема обслуживания, хороший разработчик и дизайнер и так далее.
Не беспокойтесь, если у вас нет всего необходимого для совершенствования вашего сайта. Начните как можно лучше. Прежде всего, для создания идеального веб-сайта требуется опыт, который вы можете получить, только если попробуете что-то и продолжите.
(dp, ml, al, jb)Руководство для начинающих по созданию веб-сайта на WordPress — Smashing Magazine
Об авторе
Привет, я Дэниел, и я делаю вещи для Интернета. Я технический директор Kinsta и пишу для ряда замечательных изданий, таких как Smashing Magazine и … Больше о Даниэль ↬
Пошаговое руководство для новых пользователей WordPress по настройке и запуску WordPress от начала до конца.
2017 WordPress преодолел отметку в 27%, запустив более четверти всех веб-сайтов — и не зря. У него есть база лояльных пользователей и множество преданных своему делу разработчиков, которые круглый год вносят в систему лучшие функции.
Эта статья предназначена для тех из вас, кто либо новичок в WordPress, либо является постоянным пользователем, который хочет узнать о том, как лучше всего запустить веб-сайт WordPress. Мы узнаем, как работать с доменами, устанавливать WordPress, управлять контентом и использовать отличные плагины и темы, чтобы защитить наш сайт и сделать его ярким.
Я хочу подчеркнуть то же самое, что и при написании статей с большим объемом кода: если вы не понимаете все здесь полностью, не переживайте! Нет ничего особенно сложного, но есть что понять. Мы все были в этом, и раньше мы все были сбиты с толку. Не бойтесь намочить ноги и экспериментировать; вот как все мы узнаем о WordPress!
Встречайте Image Optimization , новое практическое руководство Адди Османи по оптимизации и размещению высококачественных изображений в Интернете.От форматов и сжатия до доставки и обслуживания: все в одной книге 528 страниц и .
Перейти к содержанию ↬Оглавление
Эта статья будет довольно длинной, поэтому я подумал, что вам будет легче заранее понять, о чем мы будем говорить. Если вы уже знаете о некоторых из них, используйте его в качестве навигации для перехода к интересующим вас частям.
Все о доменных именах
Имя домена идентифицирует ваш веб-сайт для пользователей.Доменное имя Smashing Magazine — smashingmagazine.com . Не следует путать доменное имя с URL-адресом — доменные имена являются частью URL-адресов.
Чтобы лучше понять, давайте проанализируем URL, содержащий все компоненты, и посмотрим, что к чему.
http://www.blog.mywebsite.com:80/post/awesomeness.php?edit=false&view=true#comment-5
Этот URL-адрес состоит из пяти отдельных частей:
-
http: //— это протокол, который сообщает браузерам, как получать данные.Некоторые из наиболее известных:http,httpsиftp. -
блог.— это поддомен, который позволяет сегментировать ваш сайт на разные части. Вы также можете использоватьmywebsite.com/blog/; это действительно зависит от того, чего вы пытаетесь достичь. -
mywebsite.com— это доменное имя.www(который стоит перед субдоменом, если таковой имеется) не является обязательным; вам нужно будет решить это. По большей части это вопрос предпочтений, но может повлиять на крупные веб-сайты.Конец доменного имени (в данном случае.com) называется доменом верхнего уровня (TLD). Другие:.netи.org, специфические для страны, такие как.co.uk,.huи.me, и совершенно новые, такие как.xyz,.newsи. .media. -
80— номер порта, используемый для получения доступа к ресурсу на сервере. По умолчанию это80для HTTP и443для HTTPS, поэтому вы можете опустить его в URL-адресах.Порты чаще всего встречаются в локальных средах разработки. -
/post/awesomeness.php— это путь к ресурсу на сервере. В этом случае вполне могут быть папка с именемarticleи файл с именемawesomeness.php, но путь не обязательно указывает на реальный файл на сервере. Чаще всего сервер и / или код определяют, что вам нужно, на основе URL-адреса, а не URL-адреса, указывающего на фактический файл. -
? Edit = false & view = true— это параметры, фактически два из них.Первому параметру «ключ-значение» предшествует вопросительный знак; всем последующим парам предшествуют амперсанды. Код на стороне сервера принимает эти значения, и значения могут использоваться, например, для изменения представлений или сохранения данных. -
# comment-5— это якорь, который можно использовать, чтобы сразу перенаправить пользователя в определенное место на странице. Если вы перейдете по ссылке выше, вы перейдете на страницу ниже к конкретному комментарию.
Если вы этого не понимаете, не беспокойтесь об этом; многое из этого не актуально в повседневном использовании.Единственная часть, на которой вам нужно сосредоточиться, — это доменное имя , потому что именно так пользователи будут ссылаться на ваш веб-сайт.
Выбор правильного имени
Выбор доменного имени может быть трудным, особенно с учетом того, что главные советы для доменов всегда включают в себя, чтобы оно было коротким и простым для ввода. Если у вас уже есть бренд, состоящий из правильных английских слов, например «Vintage Shoes», то доменное имя, вероятно, уже будет занято.
Вы можете найти всевозможные советы по выбору доменного имени, но почти всегда все сводится к тому, чтобы сделать его кратким и запоминающимся.Это определенно хороший совет, но всегда помните о стратегии бренда.
Smashing Magazine имеет давнее доменное имя, однако маловероятно, что из-за этого будет потеряно много трафика — или еще больше можно было бы получить, переключившись на smashingmag.com . Бренд, в конечном счете, является наиболее важным фактором. Короткое и приятное доменное имя — это здорово, но, в конце концов, важно то, что вы с ним делаете.
И последнее предупреждение: убедитесь, что не нарушаете авторские права на свое доменное имя.Ноло хорошо разбирается в том, как избегать нарушения прав на товарный знак при выборе домена.
Покупка доменного имени
Большинство мест, где вы можете купить доменное имя, также позволяют вам получить хостинг. Как правило, из соображений безопасности держите домен и хостинг отдельно.
Должен признаться, что не всегда делаю это для удобства, но логическое обоснование таково: если кто-то может войти в вашу учетную запись хостинга, он может украсть файлы и данные. Если ваш домен зарегистрирован в том же месте, они потенциально могут перенести домен, оставив вас ни с чем.
Если это ваш первый проект, я предлагаю купить доменное имя у хостинг-провайдера, которого вы будете использовать (советы по хостингу см. Ниже). Это упростит процесс, и вы всегда сможете передать домен другой компании при необходимости.
Большинство хостов имеют простой интерфейс для покупки доменных имен: просто найдите что-нибудь и следуйте инструкциям на экране. При покупке домена помните о двух вещах.
Если вы серьезно относитесь к бренду и у вас есть средства, вы можете купить несколько TLD с тем же именем.То есть, если вы регистрируете mydomain.com , вы можете купить .net , .org , .info , а также локальную версию (например, .co.uk ). .
У вас также будет возможность выбрать продолжительность регистрации, по умолчанию — один год. Были некоторые споры и неопределенность относительно того, как возраст домена и регистрация влияют на поисковую оптимизацию (SEO). Мэтт Каттс, инженер Google, сказал: «Я бы не стал особо беспокоиться об этом», что, вероятно, означает, что вам действительно не стоит этого делать.Опять же, если у вас есть средства, зарегистрироваться на пять или шесть лет намного удобнее.
Количество доменов в моей тележке Media Temple. (Просмотр большой версии)Различия между хостингом и регистрацией домена
Прежде чем двигаться дальше, я хочу четко разграничить регистрацию домена и хостинг. Это две совершенно разные вещи; просто так случается, что многие компании предлагают и то, и другое в качестве услуги.
Ситуация аналогична городским паркингам, где также продаются машины.Вы можете купить машину у одного из них, а также хранить свою машину в их гараже, но вы также можете хранить свою машину в другом гараже, потому что по закону машина принадлежит вам.
Хостинг — это, по сути, место для размещения файлов вашего сайта. Регистрация домена означает, что вы получили законное право собственности на объект недвижимости в Интернете.
WordPress.com и WordPress.org
Если вы новичок в этом вопросе, возможно, вас смущает разница между WordPress.com и WordPress.org. Чтобы прояснить это, давайте начнем с того, что такое WordPress.
WordPress — это пакет программного обеспечения с открытым исходным кодом и бесплатно для всех во всем мире.
WordPress.org — это центральное место для программного проекта WordPress. Вы можете скачать его, просмотреть документацию, задать вопросы и ответить на них на форумах и многое другое.
WordPress.com — это сервис, предлагающий веб-сайты, работающие на WordPress. Вы можете зарегистрировать бесплатную учетную запись и получить полнофункциональный веб-сайт. Вы сможете использовать только WordPress.com, например, mywebsite.wordpress.com , но для начинающего пользователя ограничения минимальны.
Ситуация чем-то похожа на рытье колодца. В моей стране довольно часто бывает, что вода находится близко к уровню земли, что отлично подходит для бесплатного полива вашего сада и не нагружает муниципальную систему водоснабжения.
Вы, , могли бы выкопать себе колодец, если у вас есть оборудование и ноу-хау, но вы также можете нанять для этого профессионала.На самом деле вы не платите ни за воду, ни за сам колодец — вы платите за услуги по формированию колодца.
Это похоже на WordPress.com. Вы не платите за использование программного обеспечения WordPress. Вы платите за использование поддомена, хостинг файлов и управление программным обеспечением (которое обновляется автоматически).
Если вы хотите попробовать свои силы и начать работу с WordPress с минимальными усилиями, тогда WordPress.com — отличный способ!
Планы доступны в WordPress.com. (Посмотреть большую версию)В бесплатной версии есть все, что вам нужно. Когда вы будете готовы перейти в сферу расширенной настройки, используя собственное доменное имя и другие параметры, вы можете перейти на премиум-версию или получить собственный план хостинга в другом месте.
Выбор пакета хостинга
Выбор пакета хостинга может быть трудным даже для опытных ветеранов Интернета. В этой статье я опущу варианты, которые явно подходят для крупных веб-сайтов или для сайтов с очень индивидуальными потребностями.Сменить хоста достаточно просто, так что вы можете сменить его в любой момент.
Есть три пути, если вы ищете хороший пакет:
- Общий хостинг,
- VPS-хостинг,
- управляемый хостинг WordPress.
Тот, который вы выберете, будет зависеть от потребностей вашего веб-сайта и ваших средств. Давайте посмотрим, что это такое, а также их плюсы и минусы.
Общий хостинг
Общий хостинг — привлекательный вариант из-за экономии на масштабе. На одном сервере могут размещаться сотни веб-сайтов, что соответствует сотням пользователей.Использование одного сервера не так дорого, поэтому расходы можно разделить между всеми пользователями сервера.
Из-за этого вы будете видеть общие планы примерно за 5 долларов в месяц. Хотя это отличная цена для начала, существует множество недостатков, самый большой из которых — эффект плохих соседей.
Поскольку сотни веб-сайтов работают на одном и том же оборудовании, что произойдет, если на одном из них обнаружится ошибка кода, из-за которой он использует до 80% доступной памяти? Остальные веб-сайты (а их может быть сотни) остановятся и могут стать недоступными.Та же проблема возникает с безопасностью; некоторые атаки направлены на один веб-сайт и в конечном итоге затрагивают все другие веб-сайты на том же сервере.
Это сводится к снижению безопасности и сокращению времени безотказной работы. Больше всего огорчает то, что эти проблемы непредсказуемы.
Единственная причина использовать общий хостинг — это ограниченный бюджет и каждый доллар на счету. может работать нормально , и ваш веб-сайт, вероятно, не будет отключаться в течение нескольких часов или дней подряд.Тем не менее, ваш веб-сайт отключается, когда его просматривает потенциальный клиент, может испортить потенциальную сделку.
Если вы думаете, что виртуальный хостинг для вас, то на ваш выбор есть несколько компаний. Рекомендую протестировать службы поддержки этих компаний; с общими хостами они могут быть вашим самым важным активом.
Мы стали партнерами InMotion Hosting, чтобы предложить вам отличную цену на их быстрые и надежные услуги хостинга. Хостинг InMotion предоставляет WordPress бесплатно и легко устанавливается на любой из их планов.Перенести существующий веб-сайт также просто! Нажмите здесь или где-нибудь, где написано «Виртуальный хостинг» в этой статье, чтобы ознакомиться с их планами и начать работу!
Хостинг VPS
Виртуальный частный сервер (или VPS) похож на общую среду без отрицательных побочных эффектов. Оборудование по-прежнему используется совместно, но обычно только между несколькими пользователями, и оборудование разделено поровну.
Другая учетная запись на том же сервере не может использовать до 80% ресурсов. Если на сервере четыре учетных записи, каждая из них может использовать только 25% активов.Это эффективно решает проблемы непредсказуемости.
У злоумышленников гораздо больше проблем с доступом к другим учетным записям на сервере через один веб-сайт. Это возможно в очень редких случаях, но вам не о чем беспокоиться.
Поскольку у вас есть собственный уголок сервера, вы можете делать больше со своей учетной записью, чем с общим хостом. Это включает в себя дополнительные параметры администрирования сервера, установку инструментов, доступ по SSH и многое другое.
Хотя некоторые учетные записи VPS стоят 5 долларов, вы обычно будете платить от 15 до 20 долларов в месяц. Если у вас есть деньги , то определенно выбирайте управляемый хостинг WordPress или VPS в общей среде.
VPS дает вам максимальную гибкость из всех возможных. Если вы планируете опробовать другие системы управления контентом, такие как Joomla, Drupal или Laravel, то об управляемом хостинге WordPress не может быть и речи, поскольку он поддерживает только WordPress.
Вкратце, если вы хотите иметь возможность вмешиваться в работу вашего сервера, устанавливать другие пакеты и узнавать о вашем сервере, тогда выбирайте VPS.
Есть множество провайдеров VPS. Вот некоторые из лучших из них:
Управляемый хостинг WordPress
Управляемый хостинг WordPress немного отличается, потому что это не другой способ использования серверной технологии. Управляемый пакет WordPress на самом деле очень похож на получение веб-сайта с WordPress.com, который сам по себе может считаться управляемым хостом WordPress.
В этом случае вся архитектура сервера настроена для максимально эффективной работы с WordPress.От памяти и процессоров до серверного программного обеспечения и кеширования на уровне сервера — все работает с одним программным пакетом: WordPress.
Это делает ваш сайт намного быстрее и безопаснее. Автоматические обновления, кеширование на уровне сервера и действительно профессиональная поддержка WordPress — вот лишь некоторые из преимуществ управляемого хостинга WordPress.
Обратной стороной является небольшая потеря гибкости. Вы не можете установить какие-либо другие платформы в этих системах, а некоторые плагины могут быть отключены хостом, как правило, из соображений безопасности или оптимизации.Короче говоря, у вас меньше места для ног, чем с VPS. Опять же, если вы новичок на веб-сайтах, вам не нужно сильно об этом беспокоиться.
Если вы не хотите вмешиваться в настройки сервера и вам просто нужен хорошо отлаженный веб-сайт WordPress, который поддерживается для вас , то это решение для хостинга — отличный вариант.
Вам не нужно возиться с установкой WordPress и убедиться, что это безопасно, надежно и быстро; все это встроено прямо в него. Вы можете начать создавать контент в считанные минуты и сосредоточиться на том, что действительно важно.
Хосты WordPress становятся все более популярными. Самыми известными и получившими самые высокие оценки являются следующие:
Настройка домена
К настоящему времени у вас должен быть пакет хостинга и доменное имя. Если вы приобрели домен у своего хостинг-провайдера, вы, вероятно, можете пропустить этот шаг, потому что он выполняется автоматически.
Домен должен быть указан провайдеру хостинга, чтобы при доступе к нему через браузер он направлялся на соответствующий сервер.Чаще всего это делается с помощью серверов имен, иногда называемых DNS учетных записей.
Вам нужно будет войти на веб-сайт, на котором вы зарегистрировали свой домен, и сменить серверы имен для домена. С Media Temple вы можете добавлять серверы имен, используя простую форму.
Форма модификации сервера имен с помощью Media Temple. (Просмотр большой версии)Ваш хост сообщит вам, какие серверы имён указать. Моя учетная запись SiteGround содержит следующую информацию:
ns1.am20.siteground.biz (107.6.152.202)
ns2.am20.siteground.biz (181.224.143.216) Каждый раз, когда вы меняете серверы имен, вам придется ждать до 72 часов, чтобы они вступили в силу. Задержка также будет зависеть от того, где вы находитесь по отношению к серверу.
Я обнаружил, что если сервер находится в США, а я нахожусь в Европе, веб-сайт будет нормально работать в течение нескольких часов при просмотре из США. Обычно для распространения изменений за границу требуется больше времени.
Сайты и домены
В настоящее время, особенно с управляемым хостингом WordPress, вы можете немного запутаться в том, как добавить веб-сайт на свой хост.Возможно, вы сможете добавить несколько установок WordPress, даже не видя экрана с вопросом «Какой домен вам нужен?»
Это может работать по-разному. Давайте посмотрим на конкретный способ понять разницу между веб-сайтами и доменами.
Предположим, у вас есть новая управляемая учетная запись WordPress. Вероятно, вы можете добавить несколько веб-сайтов, и все, что вас спросят, — это название установки WordPress и данные вашего пользователя.
После создания этого веб-сайта к нему уже можно получить доступ, обычно через поддомен, например wnub234.wpengine.com . Это позволяет полностью настроить веб-сайт, даже не имея домена.
Если вы хотите ссылаться на веб-сайт со своим собственным доменом, например, awesomesite.com вместо уродливого wnub234.wpengine.com , тогда вам нужно будет добавить домен и назначить его веб-сайту.
Последний шаг — убедиться, что вы установили серверы имен вашего домена на серверы имен вашего хоста. Таким образом, пользователи будут перенаправлены на правильный веб-сайт при доступе к домену.
Установка WordPress
Если у вас есть управляемый хост WordPress, вы сможете сделать это, заполнив простую форму. В зависимости от типа вашей учетной записи вы можете добавить в свою учетную запись любое количество установок WordPress. В Kinsta вам нужно заполнить быструю форму, и на этом все готово:
Создание нового веб-сайта на Kinsta. (См. Большую версию)Если у вас есть общая учетная запись или учетная запись VPS, у вас есть два варианта: установка в один клик или установка вручную. Многие хосты предлагают инструменты установки WordPress, чтобы минимизировать работу на этом этапе.
Приложения доступны для автоматической установки. (Просмотр большой версии)Если вам нужно получить рут вручную, не волнуйтесь: это несложно! Все, что вам нужно сделать, это загрузить WordPress, загрузить все файлы в папку своего домена, создать базу данных, указать в браузере домен и следовать инструкциям на экране.
В WordPress Codex есть полное руководство по установке. Если вы застряли или вам нужна помощь в создании базы данных, взгляните на нее, и все будет готово в кратчайшие сроки!
Рекомендуемая литература : Перенести веб-сайт на WordPress проще, чем вы думаете
Примечание о WordPress
Пришло время запачкать руки и начать настройку нашего реального веб-сайта из WordPress.Во-первых, я хочу упомянуть пару вещей о том, как работает WordPress.
Я уверен, вы заметите, что многие люди говорят, что им не нравится WordPress по разным причинам, таким как плохая безопасность, неработающая тема или их веб-сайт становится очень медленным.
На самом деле WordPress — отличная система, как и многие другие системы, независимо от размера веб-сайта. Проблемы, о которых вы слышите, такие как плохая безопасность, остановка страниц или плохой пользовательский интерфейс во внешнем интерфейсе, почти исключительно связаны с плохо написанными плагинами и темами.
В результате, тема и плагины, которые вы выбираете, имеют большое значение. Вы знаете, как у некоторых людей действительно медленные компьютеры, и они жалуются на них весь день? Затем вы смотрите и видите, что они установили все доступное теневое программное обеспечение? Ситуация вроде как такая.
Тема или плагин со злым умыслом встречаются довольно редко. Чаще всего возникающие проблемы вызваны небрежностью или недостаточным знанием стандартов кодирования.
Все это сводится к следующему: ищите тему и плагины с хорошими отзывами, большой пользовательской базой и активной командой разработчиков.Это сведет к минимуму или сведет к минимуму любое негативное влияние на ваш сайт.
Выбор темы и плагинов
Выбор темы во многих отношениях является самой сложной задачей. Плагины обычно более специфичны: вы устанавливаете один для выполнения одной задачи. Хотя темы «просто» добавляют визуальные элементы для главной страницы, их тестирование может быть более сложным.
В теме есть части, о тестировании которых вы, возможно, и не думали, например, страница 404, страница поиска, архив и т. Д. Кроме того, некоторые темы могут похвастаться множеством функций, таких как поддержка WooCommerce, bbPress и так далее.
Качество кода влияет на скорость вашего веб-сайта, что, наряду с дизайном, напрямую влияет на ваших пользователей.
В зависимости от типа вашего веб-сайта (личный блог, магазин, форум и т. Д.) Вам также потребуются плагины. Они работают вместе с вашей темой и серверной частью WordPress для обеспечения определенных функций. Давайте рассмотрим несколько распространенных настроек.
Электронная коммерция
WooCommerce стал стандартным плагином для использования в электронной коммерции. Он содержит все необходимое, чтобы начать онлайн-бизнес прямо из коробки.
WooCommerce — одно из самых мощных решений для электронной коммерции. (Просмотр большой версии)Форумы
bbPress — мощный, хотя и несколько устаревший, плагин для форумов. После его установки вы и ваши пользователи можете создавать категории, цепочки и публиковать ответы. Управлять легко из административной серверной части WordPress.
Базовая реализация форума в теме Twenty Fifteen. (Просмотр большой версии)Социальная сеть
WordPress даже позволяет создавать свою собственную социальную сеть с BuddyPress.Вы получаете многие из тех же функций, к которым привыкли в Facebook: профили, группы, потоки действий, уведомления, дружеские связи, личные сообщения и т. Д.
Базовый вид BuddyPress с использованием темы Matheson. (Просмотр большой версии)Выбор темы
Когда у вас есть базовые плагины (вы можете использовать любое их количество вместе), я рекомендую добавить некоторый контент в серверную часть. Это значительно упростит оценку вашей темы.
Если вы используете bbPress, создайте несколько форумов, обсуждений и ответов.Создайте нескольких пользователей и отвечайте на разные вопросы с каждым из них. Если вы используете WooCommerce, добавьте продукты с красивыми изображениями и заполните детали.
Одно ограничение заключается в том, что вы не знаете о возможностях этих подключаемых модулей. Это делает тестирование практически невозможным, особенно если вы также пытаетесь разобраться в теме. Моя рекомендация такая. Если вы новичок в WordPress или конкретном плагине, всегда тестируйте его, используя тему по умолчанию , например Twenty Fifteen.Twenty Fifteen особенно хорош, потому что это чистая, минималистичная тема, написанная командой WordPress и поддерживающая все плагины.
Не все функции будут выглядеть идеально, но с точки зрения функциональности вы сможете все протестировать. Как только вы разберетесь с темой и плагином, вы можете выбрать другую тему и протестировать ее. Вы заметите какие-либо недостающие функции и любые элементы без стиля.
За 10 лет работы с WordPress я заметил, что идеальной темы почти не существует, так же как нет такой вещи, как идеальная линия одежды в большом магазине одежды.Вам могло бы больше понравиться пальто, если бы оно было на дюйм длиннее, или ваши туфли больше, если бы у них был немного другой изгиб. Единственный способ получить по-настоящему идеальную одежду — это сделать ее специально для вас, а это очень дорого.
То же самое с темами WordPress. Причина, по которой они обычно не идеальны, заключается в том, что они созданы для обслуживания большой базы пользователей. Если тема идеально подходит для вас, то, вероятно, в ней отсутствуют функции для других людей. Вы можете получить идеальную тему, если попросите разработчика сделать ее для вас, но это дорого.
Для начала я предлагаю остановиться на 90% идеальной теме. Во многих случаях то, что владелец веб-сайта считает несовершенным, не имеет большого значения для пользователей. Скорость веб-сайта и простая навигация важны не только для визуального совершенства.
Получите достаточно близкую тему и настройте ее с помощью настроек и плагинов. Возможно, попросите разработчика внести крошечные изменения, но не зацикливайтесь на этом слишком много. Вы всегда можете поменять тему или сделать ее для вас, когда у вас есть средства.
Есть несколько рекомендаций по выбору хорошей темы, многие из которых вы можете отметить, проведя небольшое исследование. Основы таковы:
- хороший дизайн, включая хорошую читаемость и удобную навигацию;
- надежный, безопасный и быстрый код;
- совместимость с последней версией WordPress;
- активное развитие;
- совместимость с популярными плагинами;
- поддержка и документация.
Премиум и бесплатные темы
Вопреки распространенному мнению, бесплатные темы не уступают по качеству темам премиум-класса.В обеих категориях вы найдете удивительные и ужасные темы. Все сводится к усилиям команды кодеров, стоящих за темой, а не к цене.
Во многих случаях легче оценить качество премиальной темы. Поскольку люди заплатили за это деньги, они с гораздо большей вероятностью будут оценивать и комментировать тему, чем пользователи бесплатных тем.
Рекомендуемая литература : Как создать и настроить дочернюю тему WordPress
Основные плагины
В этом разделе я подумал, что покажу вам несколько отличных плагинов, которые многие пользователи WordPress устанавливают, не задумываясь.Некоторые из них отлично подходят для отображения контента, некоторые из них добавляют социальные функции, некоторые из них защищают ваш сайт, а некоторые просто полезны.
Рекомендуемая литература : Как ускорить ваш сайт на WordPress
All in One SEO Pack
Если вы хотите оптимизировать свой контент, чтобы получить максимальную отдачу от поисковых систем, вам понадобится плагин SEO , и All in One SEO Pack — отличный выбор.
После его установки вы можете установить большой объем метаинформации для своего веб-сайта и для отдельных сообщений.Вы сможете предварительно просмотреть, как страница выглядит в результатах Google, и различные другие важные элементы, которые используются для оптимизации содержания.
Некоторые настройки публикации в All in One SEO Pack. (Просмотр большой версии)Резервное копирование и восстановление Dropbox
Резервное копирование и восстановление будут важной частью ваших усилий, связанных с безопасностью. Dropbox Backup & Restore автоматизирует эту задачу за вас. Он создает полную резервную копию всех ваших файлов и базы данных либо локально, либо в Dropbox.
Какое бы решение для резервного копирования вы ни использовали, обязательно храните резервные копии на сервере.Если жесткий диск вашего сервера выйдет из строя, то ваши резервные копии, конечно же, тоже исчезнут.
Dropbox Backup & Restore в действии. (Просмотр большой версии)VaultPress
Мой любимый плагин для резервного копирования — это VaultPress, хотя и не бесплатный. Он был создан хорошими людьми из Automattic, компании, которая управляет WordPress, что означает полную интеграцию с системой.
Он связан со службой резервного копирования, которая обо всем позаботится автоматически. Вам даже не нужно нажимать «Резервное копирование»; задача выполняется по расписанию, и вы можете восстановить все одним щелчком мыши.
Планы начинаются с 5 долларов в месяц, что является выгодной сделкой, если вы полагаетесь на свой веб-сайт, чтобы зарабатывать деньги. Помимо службы резервного копирования, плагин также отслеживает безопасность вашего веб-сайта и статистику посетителей. Панель управления
VaultPress. (Просмотр большой версии)Akismet
Akismet предустановлен во всех установках WordPress. Это подключаемый модуль, привязанный к службе, которая гарантирует, что раздел комментариев на вашем веб-сайте не будет содержать спама.
Сила Akismet в том, что он основан на облаке.Он использует данные, собранные о спамерах на миллионах веб-сайтов, чтобы обеспечить более эффективную защиту от спама, чем все, что вы могли бы сделать на местном уровне.
Использование Akismet бесплатное, но, если вы полагаетесь на свой веб-сайт, чтобы зарабатывать деньги, подумайте о платном варианте. Akismet — отличный сервис, который тоже заслуживает любви!
Статистика борьбы со спамом Akismet. (Просмотр большой версии)W3 Total Cache
Кэширование может значительно ускорить веб-сайт, обслуживая статические страницы вместо динамических.Одиночный пост обычно не меняется, если вы не обновите его или кто-то не оставит комментарий.
Страницы такого типа можно сохранить как есть, и WordPress сможет обслуживать сохраненную версию намного быстрее, чем собирая страницу с использованием кода на стороне сервера и запросов к базе данных каждый раз. Когда страница действительно изменяется, сохраненная версия обновляется.
W3 Total Cache — это хорошо известное и высокопроизводительное решение для кэширования, которое позволяет извлечь максимум из вашего веб-сайта.
Обратите внимание, что вы можете настроить множество параметров, и в редких случаях некоторые из них могут замедлить работу вашего веб-сайта.Если вы посмотрите документацию и будете манипулировать только несколькими вещами за раз, все будет в порядке.
Количество подстраниц показывает, сколько есть опций! (Просмотр большой версии)Jetpack
Jetpack — это плагин-монстр, который стал настолько многофункциональным, что фактически занимает больше места, чем сам WordPress. Это не проблема, потому что он обеспечивает действительно отличную функциональность.
Jetpack предлагает широкий спектр функций: от форм контактов до кнопок обмена в социальных сетях и улучшенных галерей.
Галерея в стиле масонства, предоставленная Jetpack. (Просмотр большой версии)Ninja Forms
Если вы хотите добавить контактную форму или любую форму для сбора информации на свой веб-сайт, у вас есть несколько вариантов, одна из которых — Ninja Forms.
Вы можете настроить все необходимые поля, добавить CAPTCHA и другие меры безопасности, а затем дождаться потока ответов. Лучше всего то, что ответы отправляются вам не только по электронной почте; они хранятся в WordPress для дальнейшего использования!
Контактная форма на моем веб-сайте поддерживается Ninja Forms.(Просмотр большой версии)iThemes Security
Одним из аспектов безопасности является резервное копирование; другой активно предотвращает угрозы. Здесь на помощь приходит такой плагин, как iThemes Security.
Он отслеживает вход в систему пользователей, добавляет двухфакторную аутентификацию, устанавливает срок действия паролей, отслеживает изменения в файлах, скрывает части веб-сайта, чтобы скрыть их от вредоносного кода, и многое другое!
Большинство функций устанавливаются и забываются, поэтому вы можете настроить плагин один раз и в результате будете в большей безопасности!
iThemes Security оценивает предупреждения в соответствии с приоритетом.(Просмотр большой версии)Список продолжается
Тысячи и тысячи плагинов находятся в репозитории для любого сценария, о котором вы можете подумать. У каждого упомянутого плагина есть десятки альтернатив, которые могут вам понравиться больше. Стоит пробовать новое и держать глаза открытыми!
Посмотрите обзоры, дату последней версии, веб-сайт разработчика, документацию и сам продукт, чтобы определить, подходит ли он вам. И не забывайте: вы можете изменить плагин в любое время, если вам это не нравится!
Обеспечение безопасности WordPress
Мы рассмотрели многие основы с помощью плагинов резервного копирования и безопасности, упомянутых выше, но я хочу посвятить раздел некоторым простым правилам, которым нужно следовать, потому что это очень важно.
Хакеры всегда идут по пути наименьшего сопротивления. Они ищут общие недостатки, которые легко использовать. На самом деле, вы, вероятно, можете обойтись, следуя этим двум простым правилам:
- Всегда поддерживайте WordPress и все плагины и темы в актуальном состоянии.
- Всегда используйте надежные пароли и меняйте их каждые пару месяцев.
Если вы будете следовать этим правилам, вы будете обходить 99% всех попыток на вашем сайте. Чтобы обойти оставшийся 1%, вы можете использовать различные тактики, некоторые из них простые, а некоторые требуют немного больше работы.
В журнале Smashing Magazine есть довольно обширная статья о защите вашего сайта WordPress. Если вы беспокоитесь о безопасности или хотите сделать больше, присмотритесь.
Essential Pages
Теперь, когда все настроено, вы, наконец, можете начать добавлять контент! Хотя то, что вы добавляете, зависит от вас, есть некоторые обычные фрагменты контента, даже те, которые вы можете быть вынуждены по закону.
Домашняя страница
Домашняя страница сделать сложнее всего. WordPress позволяет создавать статические или динамические страницы.По умолчанию это динамическая страница, на которой перечислены десять ваших последних сообщений.
Если вы создаете онлайн-резюме или корпоративный веб-сайт, возможно, вы предпочтете представить подробную информацию о себе или компании. В этом случае создайте страницу в WordPress и установите ее в качестве домашней в разделе «Настройки» → «Чтение».
О странице
Страница «О программе» появляется почти на всех веб-сайтах. Для личного веб-сайта или блога его можно использовать, чтобы рассказать свою историю, позволяя пользователям узнать вас поближе.Для корпоративного сайта он будет содержать больше информации о компании.
Не стоит недооценивать силу этой страницы! Хотя вы можете не думать, что информация на нем веселая, важная или полезная, ваши подписчики и поклонники могут думать иначе.
Если вы подаете заявление о приеме на работу или работаете фрилансером, ваш работодатель может просто взглянуть. Если они ищут кого-то, кто ориентирован на детали, они будут изучать каждый уголок вашего веб-сайта, чтобы убедиться, что все это работает!
Контактная страница
Если вы хотите, чтобы люди связывались с вами, то страница контактов вполне может быть вашим решением.Вы можете использовать Ninja Forms, чтобы создать форму и показать свою основную контактную информацию.
Многие страницы используют Карты Google для указания местоположения. Это доступно через плагин, такой как Simple Google Maps Short Code, или вы можете использовать функцию встраивания Google Maps.
Обязательные страницы электронной коммерции
Если вы хотите продавать товары в Интернете, по закону или от вашей платежной системы может потребоваться публикация определенных страниц. Обычно к ним относятся следующие: условия обслуживания
- , политика возврата
- , политика конфиденциальности
- , контактные данные
- .
Некоторая часть этой информации может быть добавлена на отдельную страницу, но одно можно сказать наверняка: многие поставщики платежей не одобрят ваш веб-сайт, если они не увидят где-нибудь эту информацию.
Помимо умиротворения платежных систем, вам следует внимательно прочитать этот контент и убедиться, что вы можете выполнить свои обещания. Посетители будут чувствовать себя в большей безопасности, зная, что они защищены политикой конфиденциальности и возврата средств.
Обработка файлов cookie
В Европейском Союзе принят «закон о файлах cookie», который требует от веб-сайтов предоставлять посетителям информацию о том, как используются файлы cookie.Вы могли бы сформулировать это так, чтобы передать, что использование веб-сайта подразумевает согласие, но информационная страница о файлах cookie — хорошая идея.
Если вам нужна информация о законе о файлах cookie, на странице Optanon есть все необходимое для понимания и соблюдения этого закона.
Несколько плагинов отображают панель информации о файлах cookie на вашем веб-сайте без особых проблем. Посмотрите и внедрите его, если вы находитесь в ЕС.
Аналитика веб-сайтов
Аналитика веб-сайтов — это многоцелевой инструмент.Их можно использовать, чтобы обратиться к потенциальным рекламодателям, повысить ценность вашего веб-сайта и дать представление о ваших посетителях (что может привести к оптимизации) — и это весело!
Расширенные инструменты, такие как Google Analytics, отслеживают количество посетителей, откуда они пришли, как долго они остаются, сколько страниц они посещают и так далее.
Аналитика местоположения в Google Analytics. (См. Большую версию)Вы можете бесплатно создать учетную запись в Google Analytics и использовать такой плагин, как Google Analytics Dashboard для WP, чтобы добавить свой код отслеживания и отображать данные аналитики прямо в серверной части.
Использование данных аналитики
Использование данных аналитики и их действия могут быть (и являются) темой нескольких книг. Вместо этого я просто хочу поделиться некоторыми основными мыслями о том, как начать его использовать.
Как только появятся данные, вы начнете замечать тенденции. Вы увидите, когда ваш веб-сайт посещается чаще всего, а когда — меньше всего. Используйте эти данные в своих интересах. Публикуйте новый контент, когда у вас много посетителей, и планируйте техническое обслуживание и простои в нерабочие периоды.
Если вы внесли изменения в свой веб-сайт или опубликовали особенно многообещающий контент, отслеживайте статистику, чтобы увидеть эффект. Если количество посещений увеличивается, значит, вы знаете, что сделали что-то правильно; если они упадут, что-то может быть не так.
Если вы хотите узнать больше, в Smashing Magazine есть руководство по Google Analytics, готовое для вас!
Резюме
Создание идеального веб-сайта — непростая задача, и это не решенная задача. Идеальный веб-сайт требует времени и постоянной работы, чтобы поддерживать его в таком состоянии.
Всегда есть что оптимизировать, тенденции, за которыми нужно следить, проблемы безопасности, о которых нужно беспокоиться. Если вы планируете заниматься бизнесом долгие годы, подготовьтесь. Ваш веб-сайт в какой-то момент отключится по неизвестной причине; код и дизайн в какой-то момент устареют; и со временем вы обнаружите ошибки.
Улучшение веб-сайта влечет за собой создание служб для решения таких проблем: резервное копирование контента и базы данных, тема обслуживания, хороший разработчик и дизайнер и так далее.
Не беспокойтесь, если у вас нет всего необходимого для совершенствования вашего сайта. Начните как можно лучше. Прежде всего, для создания идеального веб-сайта требуется опыт, который вы можете получить, только если попробуете что-то и продолжите.
(dp, ml, al, jb)Руководство для начинающих по созданию веб-сайта на WordPress — Smashing Magazine
Об авторе
Привет, я Дэниел, и я делаю вещи для Интернета. Я технический директор Kinsta и пишу для ряда замечательных изданий, таких как Smashing Magazine и … Больше о Даниэль ↬
Пошаговое руководство для новых пользователей WordPress по настройке и запуску WordPress от начала до конца.
2017 WordPress преодолел отметку в 27%, запустив более четверти всех веб-сайтов — и не зря. У него есть база лояльных пользователей и множество преданных своему делу разработчиков, которые круглый год вносят в систему лучшие функции.
Эта статья предназначена для тех из вас, кто либо новичок в WordPress, либо является постоянным пользователем, который хочет узнать о том, как лучше всего запустить веб-сайт WordPress. Мы узнаем, как работать с доменами, устанавливать WordPress, управлять контентом и использовать отличные плагины и темы, чтобы защитить наш сайт и сделать его ярким.
Я хочу подчеркнуть то же самое, что и при написании статей с большим объемом кода: если вы не понимаете все здесь полностью, не переживайте! Нет ничего особенно сложного, но есть что понять. Мы все были в этом, и раньше мы все были сбиты с толку. Не бойтесь намочить ноги и экспериментировать; вот как все мы узнаем о WordPress!
Встречайте Image Optimization , новое практическое руководство Адди Османи по оптимизации и размещению высококачественных изображений в Интернете.От форматов и сжатия до доставки и обслуживания: все в одной книге 528 страниц и .
Перейти к содержанию ↬Оглавление
Эта статья будет довольно длинной, поэтому я подумал, что вам будет легче заранее понять, о чем мы будем говорить. Если вы уже знаете о некоторых из них, используйте его в качестве навигации для перехода к интересующим вас частям.
Все о доменных именах
Имя домена идентифицирует ваш веб-сайт для пользователей.Доменное имя Smashing Magazine — smashingmagazine.com . Не следует путать доменное имя с URL-адресом — доменные имена являются частью URL-адресов.
Чтобы лучше понять, давайте проанализируем URL, содержащий все компоненты, и посмотрим, что к чему.
http://www.blog.mywebsite.com:80/post/awesomeness.php?edit=false&view=true#comment-5
Этот URL-адрес состоит из пяти отдельных частей:
-
http: //— это протокол, который сообщает браузерам, как получать данные.Некоторые из наиболее известных:http,httpsиftp. -
блог.— это поддомен, который позволяет сегментировать ваш сайт на разные части. Вы также можете использоватьmywebsite.com/blog/; это действительно зависит от того, чего вы пытаетесь достичь. -
mywebsite.com— это доменное имя.www(который стоит перед субдоменом, если таковой имеется) не является обязательным; вам нужно будет решить это. По большей части это вопрос предпочтений, но может повлиять на крупные веб-сайты.Конец доменного имени (в данном случае.com) называется доменом верхнего уровня (TLD). Другие:.netи.org, специфические для страны, такие как.co.uk,.huи.me, и совершенно новые, такие как.xyz,.newsи. .media. -
80— номер порта, используемый для получения доступа к ресурсу на сервере. По умолчанию это80для HTTP и443для HTTPS, поэтому вы можете опустить его в URL-адресах.Порты чаще всего встречаются в локальных средах разработки. -
/post/awesomeness.php— это путь к ресурсу на сервере. В этом случае вполне могут быть папка с именемarticleи файл с именемawesomeness.php, но путь не обязательно указывает на реальный файл на сервере. Чаще всего сервер и / или код определяют, что вам нужно, на основе URL-адреса, а не URL-адреса, указывающего на фактический файл. -
? Edit = false & view = true— это параметры, фактически два из них.Первому параметру «ключ-значение» предшествует вопросительный знак; всем последующим парам предшествуют амперсанды. Код на стороне сервера принимает эти значения, и значения могут использоваться, например, для изменения представлений или сохранения данных. -
# comment-5— это якорь, который можно использовать, чтобы сразу перенаправить пользователя в определенное место на странице. Если вы перейдете по ссылке выше, вы перейдете на страницу ниже к конкретному комментарию.
Если вы этого не понимаете, не беспокойтесь об этом; многое из этого не актуально в повседневном использовании.Единственная часть, на которой вам нужно сосредоточиться, — это доменное имя , потому что именно так пользователи будут ссылаться на ваш веб-сайт.
Выбор правильного имени
Выбор доменного имени может быть трудным, особенно с учетом того, что главные советы для доменов всегда включают в себя, чтобы оно было коротким и простым для ввода. Если у вас уже есть бренд, состоящий из правильных английских слов, например «Vintage Shoes», то доменное имя, вероятно, уже будет занято.
Вы можете найти всевозможные советы по выбору доменного имени, но почти всегда все сводится к тому, чтобы сделать его кратким и запоминающимся.Это определенно хороший совет, но всегда помните о стратегии бренда.
Smashing Magazine имеет давнее доменное имя, однако маловероятно, что из-за этого будет потеряно много трафика — или еще больше можно было бы получить, переключившись на smashingmag.com . Бренд, в конечном счете, является наиболее важным фактором. Короткое и приятное доменное имя — это здорово, но, в конце концов, важно то, что вы с ним делаете.
И последнее предупреждение: убедитесь, что не нарушаете авторские права на свое доменное имя.Ноло хорошо разбирается в том, как избегать нарушения прав на товарный знак при выборе домена.
Покупка доменного имени
Большинство мест, где вы можете купить доменное имя, также позволяют вам получить хостинг. Как правило, из соображений безопасности держите домен и хостинг отдельно.
Должен признаться, что не всегда делаю это для удобства, но логическое обоснование таково: если кто-то может войти в вашу учетную запись хостинга, он может украсть файлы и данные. Если ваш домен зарегистрирован в том же месте, они потенциально могут перенести домен, оставив вас ни с чем.
Если это ваш первый проект, я предлагаю купить доменное имя у хостинг-провайдера, которого вы будете использовать (советы по хостингу см. Ниже). Это упростит процесс, и вы всегда сможете передать домен другой компании при необходимости.
Большинство хостов имеют простой интерфейс для покупки доменных имен: просто найдите что-нибудь и следуйте инструкциям на экране. При покупке домена помните о двух вещах.
Если вы серьезно относитесь к бренду и у вас есть средства, вы можете купить несколько TLD с тем же именем.То есть, если вы регистрируете mydomain.com , вы можете купить .net , .org , .info , а также локальную версию (например, .co.uk ). .
У вас также будет возможность выбрать продолжительность регистрации, по умолчанию — один год. Были некоторые споры и неопределенность относительно того, как возраст домена и регистрация влияют на поисковую оптимизацию (SEO). Мэтт Каттс, инженер Google, сказал: «Я бы не стал особо беспокоиться об этом», что, вероятно, означает, что вам действительно не стоит этого делать.Опять же, если у вас есть средства, зарегистрироваться на пять или шесть лет намного удобнее.
Количество доменов в моей тележке Media Temple. (Просмотр большой версии)Различия между хостингом и регистрацией домена
Прежде чем двигаться дальше, я хочу четко разграничить регистрацию домена и хостинг. Это две совершенно разные вещи; просто так случается, что многие компании предлагают и то, и другое в качестве услуги.
Ситуация аналогична городским паркингам, где также продаются машины.Вы можете купить машину у одного из них, а также хранить свою машину в их гараже, но вы также можете хранить свою машину в другом гараже, потому что по закону машина принадлежит вам.
Хостинг — это, по сути, место для размещения файлов вашего сайта. Регистрация домена означает, что вы получили законное право собственности на объект недвижимости в Интернете.
WordPress.com и WordPress.org
Если вы новичок в этом вопросе, возможно, вас смущает разница между WordPress.com и WordPress.org. Чтобы прояснить это, давайте начнем с того, что такое WordPress.
WordPress — это пакет программного обеспечения с открытым исходным кодом и бесплатно для всех во всем мире.
WordPress.org — это центральное место для программного проекта WordPress. Вы можете скачать его, просмотреть документацию, задать вопросы и ответить на них на форумах и многое другое.
WordPress.com — это сервис, предлагающий веб-сайты, работающие на WordPress. Вы можете зарегистрировать бесплатную учетную запись и получить полнофункциональный веб-сайт. Вы сможете использовать только WordPress.com, например, mywebsite.wordpress.com , но для начинающего пользователя ограничения минимальны.
Ситуация чем-то похожа на рытье колодца. В моей стране довольно часто бывает, что вода находится близко к уровню земли, что отлично подходит для бесплатного полива вашего сада и не нагружает муниципальную систему водоснабжения.
Вы, , могли бы выкопать себе колодец, если у вас есть оборудование и ноу-хау, но вы также можете нанять для этого профессионала.На самом деле вы не платите ни за воду, ни за сам колодец — вы платите за услуги по формированию колодца.
Это похоже на WordPress.com. Вы не платите за использование программного обеспечения WordPress. Вы платите за использование поддомена, хостинг файлов и управление программным обеспечением (которое обновляется автоматически).
Если вы хотите попробовать свои силы и начать работу с WordPress с минимальными усилиями, тогда WordPress.com — отличный способ!
Планы доступны в WordPress.com. (Посмотреть большую версию)В бесплатной версии есть все, что вам нужно. Когда вы будете готовы перейти в сферу расширенной настройки, используя собственное доменное имя и другие параметры, вы можете перейти на премиум-версию или получить собственный план хостинга в другом месте.
Выбор пакета хостинга
Выбор пакета хостинга может быть трудным даже для опытных ветеранов Интернета. В этой статье я опущу варианты, которые явно подходят для крупных веб-сайтов или для сайтов с очень индивидуальными потребностями.Сменить хоста достаточно просто, так что вы можете сменить его в любой момент.
Есть три пути, если вы ищете хороший пакет:
- Общий хостинг,
- VPS-хостинг,
- управляемый хостинг WordPress.
Тот, который вы выберете, будет зависеть от потребностей вашего веб-сайта и ваших средств. Давайте посмотрим, что это такое, а также их плюсы и минусы.
Общий хостинг
Общий хостинг — привлекательный вариант из-за экономии на масштабе. На одном сервере могут размещаться сотни веб-сайтов, что соответствует сотням пользователей.Использование одного сервера не так дорого, поэтому расходы можно разделить между всеми пользователями сервера.
Из-за этого вы будете видеть общие планы примерно за 5 долларов в месяц. Хотя это отличная цена для начала, существует множество недостатков, самый большой из которых — эффект плохих соседей.
Поскольку сотни веб-сайтов работают на одном и том же оборудовании, что произойдет, если на одном из них обнаружится ошибка кода, из-за которой он использует до 80% доступной памяти? Остальные веб-сайты (а их может быть сотни) остановятся и могут стать недоступными.Та же проблема возникает с безопасностью; некоторые атаки направлены на один веб-сайт и в конечном итоге затрагивают все другие веб-сайты на том же сервере.
Это сводится к снижению безопасности и сокращению времени безотказной работы. Больше всего огорчает то, что эти проблемы непредсказуемы.
Единственная причина использовать общий хостинг — это ограниченный бюджет и каждый доллар на счету. может работать нормально , и ваш веб-сайт, вероятно, не будет отключаться в течение нескольких часов или дней подряд.Тем не менее, ваш веб-сайт отключается, когда его просматривает потенциальный клиент, может испортить потенциальную сделку.
Если вы думаете, что виртуальный хостинг для вас, то на ваш выбор есть несколько компаний. Рекомендую протестировать службы поддержки этих компаний; с общими хостами они могут быть вашим самым важным активом.
Мы стали партнерами InMotion Hosting, чтобы предложить вам отличную цену на их быстрые и надежные услуги хостинга. Хостинг InMotion предоставляет WordPress бесплатно и легко устанавливается на любой из их планов.Перенести существующий веб-сайт также просто! Нажмите здесь или где-нибудь, где написано «Виртуальный хостинг» в этой статье, чтобы ознакомиться с их планами и начать работу!
Хостинг VPS
Виртуальный частный сервер (или VPS) похож на общую среду без отрицательных побочных эффектов. Оборудование по-прежнему используется совместно, но обычно только между несколькими пользователями, и оборудование разделено поровну.
Другая учетная запись на том же сервере не может использовать до 80% ресурсов. Если на сервере четыре учетных записи, каждая из них может использовать только 25% активов.Это эффективно решает проблемы непредсказуемости.
У злоумышленников гораздо больше проблем с доступом к другим учетным записям на сервере через один веб-сайт. Это возможно в очень редких случаях, но вам не о чем беспокоиться.
Поскольку у вас есть собственный уголок сервера, вы можете делать больше со своей учетной записью, чем с общим хостом. Это включает в себя дополнительные параметры администрирования сервера, установку инструментов, доступ по SSH и многое другое.
Хотя некоторые учетные записи VPS стоят 5 долларов, вы обычно будете платить от 15 до 20 долларов в месяц. Если у вас есть деньги , то определенно выбирайте управляемый хостинг WordPress или VPS в общей среде.
VPS дает вам максимальную гибкость из всех возможных. Если вы планируете опробовать другие системы управления контентом, такие как Joomla, Drupal или Laravel, то об управляемом хостинге WordPress не может быть и речи, поскольку он поддерживает только WordPress.
Вкратце, если вы хотите иметь возможность вмешиваться в работу вашего сервера, устанавливать другие пакеты и узнавать о вашем сервере, тогда выбирайте VPS.
Есть множество провайдеров VPS. Вот некоторые из лучших из них:
Управляемый хостинг WordPress
Управляемый хостинг WordPress немного отличается, потому что это не другой способ использования серверной технологии. Управляемый пакет WordPress на самом деле очень похож на получение веб-сайта с WordPress.com, который сам по себе может считаться управляемым хостом WordPress.
В этом случае вся архитектура сервера настроена для максимально эффективной работы с WordPress.От памяти и процессоров до серверного программного обеспечения и кеширования на уровне сервера — все работает с одним программным пакетом: WordPress.
Это делает ваш сайт намного быстрее и безопаснее. Автоматические обновления, кеширование на уровне сервера и действительно профессиональная поддержка WordPress — вот лишь некоторые из преимуществ управляемого хостинга WordPress.
Обратной стороной является небольшая потеря гибкости. Вы не можете установить какие-либо другие платформы в этих системах, а некоторые плагины могут быть отключены хостом, как правило, из соображений безопасности или оптимизации.Короче говоря, у вас меньше места для ног, чем с VPS. Опять же, если вы новичок на веб-сайтах, вам не нужно сильно об этом беспокоиться.
Если вы не хотите вмешиваться в настройки сервера и вам просто нужен хорошо отлаженный веб-сайт WordPress, который поддерживается для вас , то это решение для хостинга — отличный вариант.
Вам не нужно возиться с установкой WordPress и убедиться, что это безопасно, надежно и быстро; все это встроено прямо в него. Вы можете начать создавать контент в считанные минуты и сосредоточиться на том, что действительно важно.
Хосты WordPress становятся все более популярными. Самыми известными и получившими самые высокие оценки являются следующие:
Настройка домена
К настоящему времени у вас должен быть пакет хостинга и доменное имя. Если вы приобрели домен у своего хостинг-провайдера, вы, вероятно, можете пропустить этот шаг, потому что он выполняется автоматически.
Домен должен быть указан провайдеру хостинга, чтобы при доступе к нему через браузер он направлялся на соответствующий сервер.Чаще всего это делается с помощью серверов имен, иногда называемых DNS учетных записей.
Вам нужно будет войти на веб-сайт, на котором вы зарегистрировали свой домен, и сменить серверы имен для домена. С Media Temple вы можете добавлять серверы имен, используя простую форму.
Форма модификации сервера имен с помощью Media Temple. (Просмотр большой версии)Ваш хост сообщит вам, какие серверы имён указать. Моя учетная запись SiteGround содержит следующую информацию:
ns1.am20.siteground.biz (107.6.152.202)
ns2.am20.siteground.biz (181.224.143.216) Каждый раз, когда вы меняете серверы имен, вам придется ждать до 72 часов, чтобы они вступили в силу. Задержка также будет зависеть от того, где вы находитесь по отношению к серверу.
Я обнаружил, что если сервер находится в США, а я нахожусь в Европе, веб-сайт будет нормально работать в течение нескольких часов при просмотре из США. Обычно для распространения изменений за границу требуется больше времени.
Сайты и домены
В настоящее время, особенно с управляемым хостингом WordPress, вы можете немного запутаться в том, как добавить веб-сайт на свой хост.Возможно, вы сможете добавить несколько установок WordPress, даже не видя экрана с вопросом «Какой домен вам нужен?»
Это может работать по-разному. Давайте посмотрим на конкретный способ понять разницу между веб-сайтами и доменами.
Предположим, у вас есть новая управляемая учетная запись WordPress. Вероятно, вы можете добавить несколько веб-сайтов, и все, что вас спросят, — это название установки WordPress и данные вашего пользователя.
После создания этого веб-сайта к нему уже можно получить доступ, обычно через поддомен, например wnub234.wpengine.com . Это позволяет полностью настроить веб-сайт, даже не имея домена.
Если вы хотите ссылаться на веб-сайт со своим собственным доменом, например, awesomesite.com вместо уродливого wnub234.wpengine.com , тогда вам нужно будет добавить домен и назначить его веб-сайту.
Последний шаг — убедиться, что вы установили серверы имен вашего домена на серверы имен вашего хоста. Таким образом, пользователи будут перенаправлены на правильный веб-сайт при доступе к домену.
Установка WordPress
Если у вас есть управляемый хост WordPress, вы сможете сделать это, заполнив простую форму. В зависимости от типа вашей учетной записи вы можете добавить в свою учетную запись любое количество установок WordPress. В Kinsta вам нужно заполнить быструю форму, и на этом все готово:
Создание нового веб-сайта на Kinsta. (См. Большую версию)Если у вас есть общая учетная запись или учетная запись VPS, у вас есть два варианта: установка в один клик или установка вручную. Многие хосты предлагают инструменты установки WordPress, чтобы минимизировать работу на этом этапе.
Приложения доступны для автоматической установки. (Просмотр большой версии)Если вам нужно получить рут вручную, не волнуйтесь: это несложно! Все, что вам нужно сделать, это загрузить WordPress, загрузить все файлы в папку своего домена, создать базу данных, указать в браузере домен и следовать инструкциям на экране.
В WordPress Codex есть полное руководство по установке. Если вы застряли или вам нужна помощь в создании базы данных, взгляните на нее, и все будет готово в кратчайшие сроки!
Рекомендуемая литература : Перенести веб-сайт на WordPress проще, чем вы думаете
Примечание о WordPress
Пришло время запачкать руки и начать настройку нашего реального веб-сайта из WordPress.Во-первых, я хочу упомянуть пару вещей о том, как работает WordPress.
Я уверен, вы заметите, что многие люди говорят, что им не нравится WordPress по разным причинам, таким как плохая безопасность, неработающая тема или их веб-сайт становится очень медленным.
На самом деле WordPress — отличная система, как и многие другие системы, независимо от размера веб-сайта. Проблемы, о которых вы слышите, такие как плохая безопасность, остановка страниц или плохой пользовательский интерфейс во внешнем интерфейсе, почти исключительно связаны с плохо написанными плагинами и темами.
В результате, тема и плагины, которые вы выбираете, имеют большое значение. Вы знаете, как у некоторых людей действительно медленные компьютеры, и они жалуются на них весь день? Затем вы смотрите и видите, что они установили все доступное теневое программное обеспечение? Ситуация вроде как такая.
Тема или плагин со злым умыслом встречаются довольно редко. Чаще всего возникающие проблемы вызваны небрежностью или недостаточным знанием стандартов кодирования.
Все это сводится к следующему: ищите тему и плагины с хорошими отзывами, большой пользовательской базой и активной командой разработчиков.Это сведет к минимуму или сведет к минимуму любое негативное влияние на ваш сайт.
Выбор темы и плагинов
Выбор темы во многих отношениях является самой сложной задачей. Плагины обычно более специфичны: вы устанавливаете один для выполнения одной задачи. Хотя темы «просто» добавляют визуальные элементы для главной страницы, их тестирование может быть более сложным.
В теме есть части, о тестировании которых вы, возможно, и не думали, например, страница 404, страница поиска, архив и т. Д. Кроме того, некоторые темы могут похвастаться множеством функций, таких как поддержка WooCommerce, bbPress и так далее.
Качество кода влияет на скорость вашего веб-сайта, что, наряду с дизайном, напрямую влияет на ваших пользователей.
В зависимости от типа вашего веб-сайта (личный блог, магазин, форум и т. Д.) Вам также потребуются плагины. Они работают вместе с вашей темой и серверной частью WordPress для обеспечения определенных функций. Давайте рассмотрим несколько распространенных настроек.
Электронная коммерция
WooCommerce стал стандартным плагином для использования в электронной коммерции. Он содержит все необходимое, чтобы начать онлайн-бизнес прямо из коробки.
WooCommerce — одно из самых мощных решений для электронной коммерции. (Просмотр большой версии)Форумы
bbPress — мощный, хотя и несколько устаревший, плагин для форумов. После его установки вы и ваши пользователи можете создавать категории, цепочки и публиковать ответы. Управлять легко из административной серверной части WordPress.
Базовая реализация форума в теме Twenty Fifteen. (Просмотр большой версии)Социальная сеть
WordPress даже позволяет создавать свою собственную социальную сеть с BuddyPress.Вы получаете многие из тех же функций, к которым привыкли в Facebook: профили, группы, потоки действий, уведомления, дружеские связи, личные сообщения и т. Д.
Базовый вид BuddyPress с использованием темы Matheson. (Просмотр большой версии)Выбор темы
Когда у вас есть базовые плагины (вы можете использовать любое их количество вместе), я рекомендую добавить некоторый контент в серверную часть. Это значительно упростит оценку вашей темы.
Если вы используете bbPress, создайте несколько форумов, обсуждений и ответов.Создайте нескольких пользователей и отвечайте на разные вопросы с каждым из них. Если вы используете WooCommerce, добавьте продукты с красивыми изображениями и заполните детали.
Одно ограничение заключается в том, что вы не знаете о возможностях этих подключаемых модулей. Это делает тестирование практически невозможным, особенно если вы также пытаетесь разобраться в теме. Моя рекомендация такая. Если вы новичок в WordPress или конкретном плагине, всегда тестируйте его, используя тему по умолчанию , например Twenty Fifteen.Twenty Fifteen особенно хорош, потому что это чистая, минималистичная тема, написанная командой WordPress и поддерживающая все плагины.
Не все функции будут выглядеть идеально, но с точки зрения функциональности вы сможете все протестировать. Как только вы разберетесь с темой и плагином, вы можете выбрать другую тему и протестировать ее. Вы заметите какие-либо недостающие функции и любые элементы без стиля.
За 10 лет работы с WordPress я заметил, что идеальной темы почти не существует, так же как нет такой вещи, как идеальная линия одежды в большом магазине одежды.Вам могло бы больше понравиться пальто, если бы оно было на дюйм длиннее, или ваши туфли больше, если бы у них был немного другой изгиб. Единственный способ получить по-настоящему идеальную одежду — это сделать ее специально для вас, а это очень дорого.
То же самое с темами WordPress. Причина, по которой они обычно не идеальны, заключается в том, что они созданы для обслуживания большой базы пользователей. Если тема идеально подходит для вас, то, вероятно, в ней отсутствуют функции для других людей. Вы можете получить идеальную тему, если попросите разработчика сделать ее для вас, но это дорого.
Для начала я предлагаю остановиться на 90% идеальной теме. Во многих случаях то, что владелец веб-сайта считает несовершенным, не имеет большого значения для пользователей. Скорость веб-сайта и простая навигация важны не только для визуального совершенства.
Получите достаточно близкую тему и настройте ее с помощью настроек и плагинов. Возможно, попросите разработчика внести крошечные изменения, но не зацикливайтесь на этом слишком много. Вы всегда можете поменять тему или сделать ее для вас, когда у вас есть средства.
Есть несколько рекомендаций по выбору хорошей темы, многие из которых вы можете отметить, проведя небольшое исследование. Основы таковы:
- хороший дизайн, включая хорошую читаемость и удобную навигацию;
- надежный, безопасный и быстрый код;
- совместимость с последней версией WordPress;
- активное развитие;
- совместимость с популярными плагинами;
- поддержка и документация.
Премиум и бесплатные темы
Вопреки распространенному мнению, бесплатные темы не уступают по качеству темам премиум-класса.В обеих категориях вы найдете удивительные и ужасные темы. Все сводится к усилиям команды кодеров, стоящих за темой, а не к цене.
Во многих случаях легче оценить качество премиальной темы. Поскольку люди заплатили за это деньги, они с гораздо большей вероятностью будут оценивать и комментировать тему, чем пользователи бесплатных тем.
Рекомендуемая литература : Как создать и настроить дочернюю тему WordPress
Основные плагины
В этом разделе я подумал, что покажу вам несколько отличных плагинов, которые многие пользователи WordPress устанавливают, не задумываясь.Некоторые из них отлично подходят для отображения контента, некоторые из них добавляют социальные функции, некоторые из них защищают ваш сайт, а некоторые просто полезны.
Рекомендуемая литература : Как ускорить ваш сайт на WordPress
All in One SEO Pack
Если вы хотите оптимизировать свой контент, чтобы получить максимальную отдачу от поисковых систем, вам понадобится плагин SEO , и All in One SEO Pack — отличный выбор.
После его установки вы можете установить большой объем метаинформации для своего веб-сайта и для отдельных сообщений.Вы сможете предварительно просмотреть, как страница выглядит в результатах Google, и различные другие важные элементы, которые используются для оптимизации содержания.
Некоторые настройки публикации в All in One SEO Pack. (Просмотр большой версии)Резервное копирование и восстановление Dropbox
Резервное копирование и восстановление будут важной частью ваших усилий, связанных с безопасностью. Dropbox Backup & Restore автоматизирует эту задачу за вас. Он создает полную резервную копию всех ваших файлов и базы данных либо локально, либо в Dropbox.
Какое бы решение для резервного копирования вы ни использовали, обязательно храните резервные копии на сервере.Если жесткий диск вашего сервера выйдет из строя, то ваши резервные копии, конечно же, тоже исчезнут.
Dropbox Backup & Restore в действии. (Просмотр большой версии)VaultPress
Мой любимый плагин для резервного копирования — это VaultPress, хотя и не бесплатный. Он был создан хорошими людьми из Automattic, компании, которая управляет WordPress, что означает полную интеграцию с системой.
Он связан со службой резервного копирования, которая обо всем позаботится автоматически. Вам даже не нужно нажимать «Резервное копирование»; задача выполняется по расписанию, и вы можете восстановить все одним щелчком мыши.
Планы начинаются с 5 долларов в месяц, что является выгодной сделкой, если вы полагаетесь на свой веб-сайт, чтобы зарабатывать деньги. Помимо службы резервного копирования, плагин также отслеживает безопасность вашего веб-сайта и статистику посетителей. Панель управления
VaultPress. (Просмотр большой версии)Akismet
Akismet предустановлен во всех установках WordPress. Это подключаемый модуль, привязанный к службе, которая гарантирует, что раздел комментариев на вашем веб-сайте не будет содержать спама.
Сила Akismet в том, что он основан на облаке.Он использует данные, собранные о спамерах на миллионах веб-сайтов, чтобы обеспечить более эффективную защиту от спама, чем все, что вы могли бы сделать на местном уровне.
Использование Akismet бесплатное, но, если вы полагаетесь на свой веб-сайт, чтобы зарабатывать деньги, подумайте о платном варианте. Akismet — отличный сервис, который тоже заслуживает любви!
Статистика борьбы со спамом Akismet. (Просмотр большой версии)W3 Total Cache
Кэширование может значительно ускорить веб-сайт, обслуживая статические страницы вместо динамических.Одиночный пост обычно не меняется, если вы не обновите его или кто-то не оставит комментарий.
Страницы такого типа можно сохранить как есть, и WordPress сможет обслуживать сохраненную версию намного быстрее, чем собирая страницу с использованием кода на стороне сервера и запросов к базе данных каждый раз. Когда страница действительно изменяется, сохраненная версия обновляется.
W3 Total Cache — это хорошо известное и высокопроизводительное решение для кэширования, которое позволяет извлечь максимум из вашего веб-сайта.
Обратите внимание, что вы можете настроить множество параметров, и в редких случаях некоторые из них могут замедлить работу вашего веб-сайта.Если вы посмотрите документацию и будете манипулировать только несколькими вещами за раз, все будет в порядке.
Количество подстраниц показывает, сколько есть опций! (Просмотр большой версии)Jetpack
Jetpack — это плагин-монстр, который стал настолько многофункциональным, что фактически занимает больше места, чем сам WordPress. Это не проблема, потому что он обеспечивает действительно отличную функциональность.
Jetpack предлагает широкий спектр функций: от форм контактов до кнопок обмена в социальных сетях и улучшенных галерей.
Галерея в стиле масонства, предоставленная Jetpack. (Просмотр большой версии)Ninja Forms
Если вы хотите добавить контактную форму или любую форму для сбора информации на свой веб-сайт, у вас есть несколько вариантов, одна из которых — Ninja Forms.
Вы можете настроить все необходимые поля, добавить CAPTCHA и другие меры безопасности, а затем дождаться потока ответов. Лучше всего то, что ответы отправляются вам не только по электронной почте; они хранятся в WordPress для дальнейшего использования!
Контактная форма на моем веб-сайте поддерживается Ninja Forms.(Просмотр большой версии)iThemes Security
Одним из аспектов безопасности является резервное копирование; другой активно предотвращает угрозы. Здесь на помощь приходит такой плагин, как iThemes Security.
Он отслеживает вход в систему пользователей, добавляет двухфакторную аутентификацию, устанавливает срок действия паролей, отслеживает изменения в файлах, скрывает части веб-сайта, чтобы скрыть их от вредоносного кода, и многое другое!
Большинство функций устанавливаются и забываются, поэтому вы можете настроить плагин один раз и в результате будете в большей безопасности!
iThemes Security оценивает предупреждения в соответствии с приоритетом.(Просмотр большой версии)Список продолжается
Тысячи и тысячи плагинов находятся в репозитории для любого сценария, о котором вы можете подумать. У каждого упомянутого плагина есть десятки альтернатив, которые могут вам понравиться больше. Стоит пробовать новое и держать глаза открытыми!
Посмотрите обзоры, дату последней версии, веб-сайт разработчика, документацию и сам продукт, чтобы определить, подходит ли он вам. И не забывайте: вы можете изменить плагин в любое время, если вам это не нравится!
Обеспечение безопасности WordPress
Мы рассмотрели многие основы с помощью плагинов резервного копирования и безопасности, упомянутых выше, но я хочу посвятить раздел некоторым простым правилам, которым нужно следовать, потому что это очень важно.
Хакеры всегда идут по пути наименьшего сопротивления. Они ищут общие недостатки, которые легко использовать. На самом деле, вы, вероятно, можете обойтись, следуя этим двум простым правилам:
- Всегда поддерживайте WordPress и все плагины и темы в актуальном состоянии.
- Всегда используйте надежные пароли и меняйте их каждые пару месяцев.
Если вы будете следовать этим правилам, вы будете обходить 99% всех попыток на вашем сайте. Чтобы обойти оставшийся 1%, вы можете использовать различные тактики, некоторые из них простые, а некоторые требуют немного больше работы.
В журнале Smashing Magazine есть довольно обширная статья о защите вашего сайта WordPress. Если вы беспокоитесь о безопасности или хотите сделать больше, присмотритесь.
Essential Pages
Теперь, когда все настроено, вы, наконец, можете начать добавлять контент! Хотя то, что вы добавляете, зависит от вас, есть некоторые обычные фрагменты контента, даже те, которые вы можете быть вынуждены по закону.
Домашняя страница
Домашняя страница сделать сложнее всего. WordPress позволяет создавать статические или динамические страницы.По умолчанию это динамическая страница, на которой перечислены десять ваших последних сообщений.
Если вы создаете онлайн-резюме или корпоративный веб-сайт, возможно, вы предпочтете представить подробную информацию о себе или компании. В этом случае создайте страницу в WordPress и установите ее в качестве домашней в разделе «Настройки» → «Чтение».
О странице
Страница «О программе» появляется почти на всех веб-сайтах. Для личного веб-сайта или блога его можно использовать, чтобы рассказать свою историю, позволяя пользователям узнать вас поближе.Для корпоративного сайта он будет содержать больше информации о компании.
Не стоит недооценивать силу этой страницы! Хотя вы можете не думать, что информация на нем веселая, важная или полезная, ваши подписчики и поклонники могут думать иначе.
Если вы подаете заявление о приеме на работу или работаете фрилансером, ваш работодатель может просто взглянуть. Если они ищут кого-то, кто ориентирован на детали, они будут изучать каждый уголок вашего веб-сайта, чтобы убедиться, что все это работает!
Контактная страница
Если вы хотите, чтобы люди связывались с вами, то страница контактов вполне может быть вашим решением.Вы можете использовать Ninja Forms, чтобы создать форму и показать свою основную контактную информацию.
Многие страницы используют Карты Google для указания местоположения. Это доступно через плагин, такой как Simple Google Maps Short Code, или вы можете использовать функцию встраивания Google Maps.
Обязательные страницы электронной коммерции
Если вы хотите продавать товары в Интернете, по закону или от вашей платежной системы может потребоваться публикация определенных страниц. Обычно к ним относятся следующие: условия обслуживания
- , политика возврата
- , политика конфиденциальности
- , контактные данные
- .
Некоторая часть этой информации может быть добавлена на отдельную страницу, но одно можно сказать наверняка: многие поставщики платежей не одобрят ваш веб-сайт, если они не увидят где-нибудь эту информацию.
Помимо умиротворения платежных систем, вам следует внимательно прочитать этот контент и убедиться, что вы можете выполнить свои обещания. Посетители будут чувствовать себя в большей безопасности, зная, что они защищены политикой конфиденциальности и возврата средств.
Обработка файлов cookie
В Европейском Союзе принят «закон о файлах cookie», который требует от веб-сайтов предоставлять посетителям информацию о том, как используются файлы cookie.Вы могли бы сформулировать это так, чтобы передать, что использование веб-сайта подразумевает согласие, но информационная страница о файлах cookie — хорошая идея.
Если вам нужна информация о законе о файлах cookie, на странице Optanon есть все необходимое для понимания и соблюдения этого закона.
Несколько плагинов отображают панель информации о файлах cookie на вашем веб-сайте без особых проблем. Посмотрите и внедрите его, если вы находитесь в ЕС.
Аналитика веб-сайтов
Аналитика веб-сайтов — это многоцелевой инструмент.Их можно использовать, чтобы обратиться к потенциальным рекламодателям, повысить ценность вашего веб-сайта и дать представление о ваших посетителях (что может привести к оптимизации) — и это весело!
Расширенные инструменты, такие как Google Analytics, отслеживают количество посетителей, откуда они пришли, как долго они остаются, сколько страниц они посещают и так далее.
Аналитика местоположения в Google Analytics. (См. Большую версию)Вы можете бесплатно создать учетную запись в Google Analytics и использовать такой плагин, как Google Analytics Dashboard для WP, чтобы добавить свой код отслеживания и отображать данные аналитики прямо в серверной части.
Использование данных аналитики
Использование данных аналитики и их действия могут быть (и являются) темой нескольких книг. Вместо этого я просто хочу поделиться некоторыми основными мыслями о том, как начать его использовать.
Как только появятся данные, вы начнете замечать тенденции. Вы увидите, когда ваш веб-сайт посещается чаще всего, а когда — меньше всего. Используйте эти данные в своих интересах. Публикуйте новый контент, когда у вас много посетителей, и планируйте техническое обслуживание и простои в нерабочие периоды.
Если вы внесли изменения в свой веб-сайт или опубликовали особенно многообещающий контент, отслеживайте статистику, чтобы увидеть эффект. Если количество посещений увеличивается, значит, вы знаете, что сделали что-то правильно; если они упадут, что-то может быть не так.
Если вы хотите узнать больше, в Smashing Magazine есть руководство по Google Analytics, готовое для вас!
Резюме
Создание идеального веб-сайта — непростая задача, и это не решенная задача. Идеальный веб-сайт требует времени и постоянной работы, чтобы поддерживать его в таком состоянии.
Всегда есть что оптимизировать, тенденции, за которыми нужно следить, проблемы безопасности, о которых нужно беспокоиться. Если вы планируете заниматься бизнесом долгие годы, подготовьтесь. Ваш веб-сайт в какой-то момент отключится по неизвестной причине; код и дизайн в какой-то момент устареют; и со временем вы обнаружите ошибки.
Улучшение веб-сайта влечет за собой создание служб для решения таких проблем: резервное копирование контента и базы данных, тема обслуживания, хороший разработчик и дизайнер и так далее.
Не беспокойтесь, если у вас нет всего необходимого для совершенствования вашего сайта. Начните как можно лучше. Прежде всего, для создания идеального веб-сайта требуется опыт, который вы можете получить, только если попробуете что-то и продолжите.
(dp, ml, al, jb)Как создать веб-сайт на WordPress: 8 простых шагов
После того, как вы добавили несколько страниц и сообщений, ваш сайт действительно начинает выглядеть как ваш собственный. Пришло время сделать еще один шаг и начать настраивать свой сайт в соответствии с потребностями вашего контента.
Конечно, вы можете настроить свой сайт множеством способов, но здесь мы сосредоточимся на четырех ключевых:
1. Измените заголовок и слоган сайта
Когда вы настраиваете свой сайт, WordPress автоматически устанавливает заголовок вашего сайта «Просто еще один сайт WordPress» (мы знаем, немного грубо).
Но вы не «просто еще один сайт WordPress», поэтому убедитесь, что вы прояснили это четко!
- Войдите в свою панель управления WordPress.
- Перейдите в «Настройки», затем «Общие».
- Добавьте заголовок вашего веб-сайта рядом с «Заголовком сайта»
- Рядом с «Слоган» добавьте несколько слов, объясняющих, о чем ваш сайт.
- Нажмите «Сохранить изменения» ‘
2.Добавление меню навигации
Это действительно важный шаг в создании любого сайта. У вас может быть лучший контент в мире, но это ничего не значит, если его никто не найдет!
Большинство тем имеют по крайней мере один пункт меню, в то время как более сложные темы могут иметь несколько. Добавить очень просто:
- Вы уже догадались! Войдите в свою панель управления WordPress.
- Наведите указатель мыши на «Внешний вид», затем нажмите «Меню».
- Добавьте имя для своего меню рядом с «Название меню», затем выберите страницы, которые вы хотите добавить, из списка внизу слева.
- Для тем с несколькими опциями меню вы можете увидеть несколько вариантов флажка в разделе «Настройки меню», например «первичный», «вторичный» и т. Д. Лучше всего на данный момент выбрать первичный — вы всегда можете изменить это, если вы re недовольны живой версией.
- Нажмите «Сохранить меню», чтобы разместить новое меню на месте!
3. Установите домашнюю страницу
Когда дело доходит до вашей домашней страницы, у вас есть два основных варианта: динамическая страница, которая обновляется всеми вашими последними сообщениями, или статическая страница, которая сохраняет то же содержание.
В любом случае:
- Войдите в свою панель управления WordPress.
- Нажмите «Настройки», затем перейдите к «Чтение».
- Вы попадете на страницу «Настройки чтения», первая из которых — «Отображение первой страницы».
- Выберите «Ваши последние сообщения» или «Статическую страницу».
- Нажмите «Сохранить изменения», чтобы изменения на главной странице стали активными.
Если вы выберете «Ваши последние сообщения», вы также можете выбрать количество недавних сообщений в блоге, которые отображаются на странице одновременно, и хотите ли вы отображать полный текст или сводку.
Если вы выбрали «Статическую страницу», просто убедитесь, что вы создали страницу под названием «Блог» (или аналогичную), на которой могут храниться все ваши последние сообщения.
4. Изменить настройки комментариев
WordPress поставляется со встроенной функцией комментариев, для которой автоматически устанавливается значение «on» . Комментарии — отличный способ продемонстрировать заинтересованность и построить сообщество на сайте.
Тем не менее, комментарии подходят не каждому сайту. И даже если вы хотите оставить их при себе, мы настоятельно рекомендуем вам добавить этап фильтрации, чтобы вас не перегружали спамом:
- Войдите в свою панель управления WordPress.
- Нажмите «Настройки», затем перейдите в «Обсуждение».
- Мы рекомендуем выбрать «Комментарий должен быть одобрен вручную». Таким образом, у вас будет выбор, публиковать комментарий или нет (новые появятся на вашей панели управления).
- Не забудьте нажать «Сохранить изменения»!
Если вам нужна дополнительная информация о комментариях и все возможные настройки, которые вы можете применить, есть отличная страница поддержки WordPress.org, которую мы рекомендуем проверить.
Начать блог WordPress с нуля: Руководство для начинающих на 2020 год
Этот пост подробно проведет вас через необходимые шаги для создания блога WordPress с нуля.Это руководство для начинающих, и я полностью отредактировал и обновил его к 2021 году.
Прежде всего, Я хочу поздравить вас, , за желание создать свой собственный блог.
Если вы так же решительны и преданы делу, как я думаю, то когда-нибудь в «не слишком далеком будущем» вы оглянетесь на этот день и поблагодарите себя за этот шаг , который потенциально может изменить жизнь .
Я с вами тоже не шучу; Я знаю это, потому что ведение блога буквально стало огромной частью преобразования моей жизни.
До того, как я обнаружил, что ведение блога и онлайн бизнес , я был потерянной и разбитой душой.
Я был на грани бездомного. Часто жил в моей машине, а иногда спал взаперти под лестницей моей мамы в ее доме на походном матрасе. Вся моя одежда хранилась в черном мусорном мешке.
Так что да, вы можете называть это клише или как хотите; Для меня ведение блога помогло определить и вытащить меня из колеи, в которой я был.
Но я также должен сказать, что ничего из этого не было бы возможным без любви и поддержки моей прекрасной жены Саманты. С того момента, как я встретил ее, она подталкивала меня к достижению моих мечтаний и целей.
Итак, десять лет спустя я все еще веду блог и люблю это. Чем больше времени и практики, тем легче становится. По общему признанию, когда вы только начинаете, вам нужно научиться.
Хорошо, хватит, что я пытаюсь вас вдохновить. Возвращаясь к этому посту, я хочу провести вас через создания блога WordPress от начала до конца.
Ни о чем не беспокойтесь; Никогда не сомневайтесь в себе и не думайте, что у вас ничего не получится. . В этом посте я расскажу обо всем, что вам нужно знать, и сделаю так, чтобы за ним было легко следить.
Я подскажу, каких ошибок следует избегать. Я порекомендую вам какой-нибудь веб-хостинг, тему для установки и использования в своем блоге WordPress. Я также расскажу о том, какие плагины установить и почему, и порекомендую различные инструменты для развития вашего блога как бизнеса.
Я также расскажу обо всем, что находится между ними, чтобы вы могли как можно лучше начать свой блог.
Напоминаю, что это руководство рассчитано на начинающих . Если это вы, то читайте дальше.
Оглавление
- Насколько сложно создать блог с WordPress?
- Зачем начинать блог и что нужно для успеха?
- Шаг первый: выбор и покупка доменного имени
- Шаг второй: выбор подходящего хостинг-провайдера
- Шаг третий: установка WordPress с вашим доменным именем
- Шаг четвертый: рекомендуемые плагины и настройки
Насколько сложно начать блог на WordPress?
Честно говоря? Это совсем не сложно, но поначалу может показаться пугающим, если вы только начинаете.
После того, как вы создадите свой первый блог, вы сможете сделать это снова во второй раз без каких-либо указаний.
WordPress — мощный инструмент для создания веб-сайтов с открытым исходным кодом. Он предназначен не только для ведения блогов; это важная основа для создания любого веб-сайта или бизнеса.
Для новичков поначалу может потребоваться сложная кривая обучения. Но если у вас будет достаточно времени и опыта, вы скоро станете мастером WordPress.
Важная информация: Для большей ясности это бесплатное руководство предоставит вам пошаговые инструкции о том, как начать блог « hosted », используя провайдера веб-хостинга и WordPress с открытым исходным кодом. программное обеспечение. (WordPress.org)
В этом руководстве не обсуждается создание блога с помощью бесплатной платформы для ведения блогов, такой как WordPress.com , Blogger.com или любого другого инструмента для создания веб-сайтов
Хорошо, вот что мы накроем.
- Почему? Мы начнем с , почему вы создаете блог, а также с того, что действительно нужно для создания успешного блога. (Да, это важный шаг при настройке вашего блога).
- Выбор и покупка доменного имени .
- Выбор подходящего провайдера веб-хостинга .
- Установка WordPress в домен через учетную запись веб-хостинга. (В этой части мы собираемся использовать SiteGround (ссылка Aff) в качестве поставщика услуг веб-хостинга).
- Установка рекомендуемых плагинов и настройка WordPress.
- Установка темы .
- Рекомендуемые ресурсов .
Зачем начинать блог и что нужно для успеха?
Если вы не чувствуете, что эта часть важна для вас, просто перейдите сразу к , шаг 1 , используя приведенные выше навигационные ссылки.Однако, если вы новичок в мире ведения блогов и онлайн-бизнеса, , я действительно настоятельно рекомендую вам сначала прочитать эту часть .
Я уверен, что вы хорошо знаете , почему вы хотите начать вести блог; , однако, давайте попробуем добавить немного свежего взгляда к этому «почему».
Все, что мы делаем в жизни, не зря. Мы просто ничего не делаем ради этого, или, по крайней мере, не должны.
Почему вы ходите на работу каждый день? Потому что вам нужно зарабатывать на жизнь, чтобы платить по счетам и жить достаточно комфортной жизнью.Но что еще более важно, это потому, что вы любите свою работу и чувствуете удовлетворение и удовлетворение.
Почему ты ходишь в спортзал? Потому что важно оставаться в форме и быть активным.
Почему вы начинаете блог? Потому что вы хотите написать о своей страсти. Вам нужна свобода делать что-то для себя, возможно, зарабатывать частичный или полный рабочий день от своего блога, в конечном итоге, чтобы у вас было больше времени для занятий любимым делом.
Зная «почему вы хотите создать блог», вроде, действительно знаете, почему, безусловно, поможет вам определить цель вашего блога и, конечно же, удержит вас на прямом и узком пути построения успешного ведения блога. .
У всех есть большие амбиции и мечты, когда дело доходит до создания блога или онлайн-бизнеса:
Некоторые люди начинают вести блог, чтобы попытаться заработать немного дополнительного дохода в Интернете. Некоторые начинают вести блог, чтобы создать сообщество вокруг какой-либо причины или убеждений.Некоторые будут ставить цели в своих блогах, возможно, чтобы помочь улучшить навыки общения и письма и т. Д. Некоторые начнут вести блог, чтобы помочь продвигать свой бизнес в Интернете. И некоторые начнут вести блог просто для удовольствия.
Создание блога в первый раз — это захватывающе, и независимо от вашей цели вы найдете действительно желаемый успех , если вы сосредоточите все свое внимание на понимании «почему» вы действительно хотите это сделать. Шутки в сторону!
Если вы полностью потеряли интерес к своему блогу через шесть месяцев, просто не забудьте прочитать эту часть! Это произойдет потому, что вы не поняли , почему вы начали свой блог!
Когда я начал свой первый блог летом 2010 года, я хотел получить дополнительный доход в Интернете, чтобы помочь финансировать свой арт-бизнес (электронная коммерция).
Со временем мои цели и амбиции в области ведения блога изменились, и поэтому мое «, почему » также изменилось, и это на 100% нормально.
Вы можете обнаружить, что ваш «почему» может полностью эволюционировать через несколько лет, но когда вы его обнаружите, вам придется зацикливаться на нем и твердо работать над этим « почему», , несмотря ни на что.
Если вы занимаетесь блоггингом только для того, чтобы «разбогатеть», вы проиграете !
Ведение блога — это , а не схема для быстрого обогащения.На мой взгляд, этого никогда не было! Извините, что разочаровал вас, но статистика говорит сама за себя. У вас должна быть настоящая веская причина, по которой вы начинаете блог.
Деньги никогда не должны быть вашим мотивом для создания блога. Страсть должна быть.
Долгая дорога к успеху ведения блога…
Процесс создания блога — это только первый шаг. Это также самый простой шаг.
Кто угодно может создать блог с доменным именем и веб-хостингом. Однако для того, чтобы добиться успеха в ведении блога, потребуется гораздо больше, чем просто «открыть блог».
Путь к успеху ведения блога долог, ухабист и непредсказуем. Это не гладкое 6-полосное шоссе, на котором для вас намечены все подводные камни. Боже мой, если бы это было так.
По пути придется принимать трудные решения. Будут и взлеты, и падения, но важно, чтобы получал удовольствие от всего процесса с того дня, как вы начнете свое путешествие в блог.
Не завязывайте завышенных ожиданий
Если вы начинаете блог с высокими ожиданиями, это нормально.Но, пожалуйста, не ставьте их так высоко, чтобы не было видно земли. Если вы поняли то, что я пытаюсь сказать.
Вы не добьетесь успеха в одночасье, точка.
Я веду блог более десяти лет, и пока я добился успеха, например, построил сообщество и получил доход от своего блога. Имея возможность наслаждаться жизнью и проводить больше времени с семьей и друзьями, мне еще предстоит пройти долгий путь, пока я не достигну своей конечной цели.
А знаете что? Я не против, потому что Я люблю вести блог .Вы тоже должны это любить. Вы должны любить весь процесс, начиная с самого низа и заканчивая расширением и расширением своего блогового бизнеса.
Вы будете в течение многих месяцев не зарабатывать ни цента на своем блоге. Это должно произойти, прежде чем вы сможете начать зарабатывать, и пока вы сейчас усердно трудитесь, вам не о чем беспокоиться.
Другой необходимый ингредиент — это определение приоритета. Если вы тоже хотите добиться успеха, вы должны быть готовы:
- Пожертвовать некоторыми развлекательными мероприятиями , такими как компьютерные игры или просмотр разгула Netflix , чтобы вы могли сосредоточиться на создании и развитии своего блога.
- Посвятите себя изучению нового и примените то, что вы узнали.
- Планирование, постановка целей , чтобы помочь вам сосредоточиться на достижении целей маленькими шагами. My Ultimate Pro Blog планировщик поможет вам стать более организованным и продуктивным блоггером. Он имеет более 70 шаблонов для печати, рабочих листов и шпаргалок! Возьмите его и используйте с пользой.
Итак, теперь, когда все готово, можно приступить к созданию своего первого блога. Пройдем через процесс.
Шаг № 1 — Выберите и приобретите доменное имя
Вашим первым шагом будет выбор вашего доменного имени .
Помните, я предполагаю, что вы совершенно не знакомы с миром ведения блогов и создания блога WordPress. Итак, давайте сначала посмотрим, что такое доменное имя .
Доменное имя — это просто адрес вашего блога / веб-сайта. Например, доменное имя моего блога — www.magnet4blogging.net
Итак, как выбрать правильное доменное имя для своего блога?
Позвольте мне дать вам несколько быстрых советов:
- Выберите доменное имя, которое совпадает с именем вашего блога .Итак, если ваш блог называется Seb’s Surfing Journal , тогда ваше доменное имя, естественно, должно иметь вид www.sebssurfingjournal.com.
- Выберите доменное имя «уникальное» и «памятное» .
- Избегайте использования дефисов в вашем доменном имени.
- Не используйте свое имя, если вы не хотите создать личный бренд с помощью своего блога, тогда настоятельно рекомендуется использовать свое имя. Если вы планируете продать свой блог когда-нибудь в далеком будущем, не используйте свое собственное имя.
- Используйте расширение доменного имени верхнего уровня, такое как .com или .net , хотя я бы рекомендовал .com в первую очередь.
Где купить доменное имя?
Эта часть важна, поэтому будьте внимательны 🙂
Вы можете приобрести доменное имя у любого авторитетного интернет-провайдера, такого как GoDaddy или 123-Reg.co.uk (партнерская ссылка) .
Некоторые блоггеры рекомендуют покупать доменное имя отдельно от вашего хоста.Это полезно, если вы хотите позже перенести свой блог на другой хост. Вам также не придется переносить доменное имя.
Однако, поскольку вы впервые настраиваете блог WordPress, самый простой способ приобрести доменное имя — через вашего провайдера веб-хостинга.
В этом случае я использую и рекомендую SiteGround как для доменных имен, так и для веб-хостинга (партнерская ссылка).
Другие хостинг-провайдеры, которые я также рекомендую:
- Bluehost
- WPEngine (немного дороговато).
Если вы регистрируете новую учетную запись общего хостинга с SiteGround , имейте в виду, что вам придется заплатить отдельную плату за свое доменное имя.
В отличие от других хостов, таких как Bluehost (партнерская ссылка) , например, вы можете получить бесплатное доменное имя на первый год.
Далее мы поговорим о веб-хостинге и рассмотрим необходимые шаги, необходимые для настройки вашей учетной записи хостинга.
Если вы решили НЕ покупать доменное имя отдельно от хостинга, читайте дальше.
Шаг № 2 — Выберите подходящего провайдера веб-хостинга.
Хорошо, теперь вы должны иметь в виду, что вы хотите использовать в качестве доменного имени (имя блога). Пришло время проверить, доступен ли он, и приобрести его вместе с надежным веб-хостингом и безопасным веб-хостингом .
Что такое веб-хостинг и зачем он вам?
Еще раз напоминаю вам, что в этом руководстве предполагается, что вы совершенно новичок в ведении блогов и мире веб-хостинга.
Вот лучший способ понять, как работает веб-хостинг —
Представьте, что дом построен на участке земли. Вы идете через агентство недвижимости, чтобы купить землю под свой дом, , верно?
Что ж, это тот же принцип «своего рода» для веб-сайта или блога. Веб-сайту требуется некоторое веб-пространство, которое предоставляется поставщиком / компанией веб-хостинга.
При регистрации новой учетной записи хостинга у провайдера веб-хостинга все, что вам действительно нужно, это самые основы, чтобы упростить задачу.
SiteGround предлагает три пакетов общего веб-хостинга . Для нового блога я бы порекомендовал план запуска (партнерская ссылка) . Больше ничего тебе и не нужно.
По мере роста вашего блога вы можете перейти на учетную запись GrowBig или даже GoGeek , чтобы получить дополнительные ресурсы и повысить производительность. Возможно, вы даже захотите рассмотреть облачный хостинг.
При этом вам не потребуются эти дополнительные ресурсы, чтобы просто начать свой новый блог, поэтому не тратьте зря время и деньги.
Щелкните здесь, чтобы ознакомиться с последними предложениями скидок SiteGround.
Хорошо, вот пошаговое руководство о том, как зарегистрироваться на веб-хостинге SiteGround (партнерская ссылка) . Если вы не хотите использовать SiteGround, ознакомьтесь с этой публикацией , чтобы узнать о рекомендуемых альтернативных веб-хостах.
После того, как вы выбрали план, который вам подходит, вы попадете на страницу регистрации хостинга.
Шаг 1 проверьте доступность доменного имени — Сначала введите доменное имя, которое вы хотите использовать , чтобы узнать, доступно ли оно.Если да, то можно праздновать. См. Ниже
Шаг 2. Введите информацию об учетной записи — укажите свой адрес электронной почты и выберите безопасный пароль по вашему выбору. Не забудьте подтвердить свой пароль и хранить его в надежном месте. Они понадобятся вам позже для входа в систему и установки WordPress.
Шаг 3. Введите информацию о клиенте — Введите информацию о себе, такую как ваше имя и адрес, компания, номер телефона и т. Д. См. Изображения ниже .
Шаг 4. Введите платежную информацию — Добавьте свои платежные реквизиты, такие как данные кредитной или дебетовой карты. Установите флажок, если данные вашей карты совпадают с адресом, который вы использовали выше. См. Изображение выше .
Шаг 5 — Выберите план — Выберите план, который вы хотите приобрести, выберите центр обработки данных и период хостинга, необходимый для окончательного определения цены хостинга.
Когда все будет готово, нажмите Pay Now , чтобы открыть свой аккаунт SiteGround.
Вы уже на полпути.
Но, Фабрицио, я хочу выбрать другого провайдера веб-хостинга. Однако я не уверен, какой именно !
Это совершенно круто, как я сказал в начале. Если по какой-либо причине вы не хотите использовать SiteGround, ознакомьтесь с этим постом, который я создал для альтернативных поставщиков виртуального хостинга.
Вы также можете найти этот пост полезным, так как он предоставляет дополнительную информацию и советы по , что искать в хорошем хостинг-провайдере для вашего блога .
Независимо от того, решите ли вы использовать SiteGround или что-то еще, процесс регистрации будет более или менее одинаковым. Вот краткое изложение того, что обычно нужно искать в хорошем провайдере веб-хостинга —
- Доступность , , но не самый важный фактор! Использование самого дешевого хоста — не всегда лучшая стратегия.
- Надежность и безопасность (с 99% времени безотказной работы) Essential .
- Хорошая репутация и авторитет.
- Большой объем хостинга ГБ.
- Технологии.
- Надежная техническая поддержка и полезная служба поддержки (большой).
- Хостинг доменного имени.
- Простая установка WordPress ( Установка в один клик , которую сегодня предлагают большинство веб-хостинговых компаний)
- Простая в использовании cPanel (Панель управления, не всегда важна, поскольку многие хостинговые компании отказываются от старого интерфейса cPanel)
Шаг № 3 — Установите WordPress в свое доменное имя
Это, вероятно, самый важный шаг при настройке вашего блога WordPress, но не паникуйте, так как это также самый простой шаг.
Скорее всего, ваш хост-провайдер предоставит возможность установки в один клик.
Эта функция просто означает, что вы можете установить WordPress в доменное имя по вашему выбору через выбранного вами хостинг-провайдера одним щелчком мыши.
В старые добрые времена вам приходилось устанавливать WordPress через FTP вручную. Это было несложно, но очень утомительно.
Вы все еще можете использовать FTP для установки WordPress сегодня, однако я бы порекомендовал использовать функцию для установки в один клик, если вы никогда не делали этого раньше.
Итак, позвольте мне показать вам, как установить WordPress на новое доменное имя. Очевидно, я буду использовать SiteGround для этой демонстрации —
Начать блог WordPress — Шаг первый
Войдите в свою учетную запись хостинга SiteGround, используя свое имя пользователя и пароль , который вы создали во время настройки учетной записи. Затем на домашней странице щелкните вкладку Websites в верхней части пункта меню. См. Изображение ниже.
Вверху этой страницы вы увидите вкладку Новый веб-сайт оранжевого цвета.Щелкните здесь, чтобы создать новый веб-сайт, хотя вы создаете блог. См. Изображение ниже.
Начать блог WordPress — Шаг второй
Хорошо, теперь вам нужно щелкнуть по одному из трех вариантов, которые вы видите.
Нажмите на опцию New Domain , только если вы НЕ покупали домен при регистрации на SiteGround. Или, если у вас нет другого домена, который вы хотели бы использовать, например 123Reg.
Если у вас уже есть существующее доменное имя, с SiteGround или с другим провайдером, просто нажмите на опцию Existing Domain , чтобы пройти настройку.
В рамках этого руководства мы рассмотрим настройку существующего домена , потому что я уже показал вам, как приобрести новый домен в начале при регистрации в SiteGround.
Итак, нажмите кнопку Existing Domain на странице настройки нового веб-сайта, чтобы создать свой блог с доменом, который у вас уже есть. Затем введите доменное имя в поле. См. Изображение ниже.
Начать блог WordPress: Шаг третий
Затем выберите опцию Начать новый веб-сайт , а также выберите опцию WordPress Application. См. Изображение ниже.
Введите свой адрес электронной почты и создайте пароль для страницы входа в свой блог WordPress.
Сохраняйте эти учетные данные уникальными для имени пользователя и пароля вашего веб-хостинга и всегда будьте доступны из безопасного места. Они понадобятся вам для входа в админку блога WP после завершения установки.
См. Изображения ниже.
Начать блог WordPress: Шаг четвертый
В разделе Добавить дополнительные элементы вы увидите возможность добавить SG Site Scanner .Это функция, которая ежедневно сканирует ваш блог на наличие вирусов и вредоносного ПО. Вам не нужно снимать это сейчас; это необязательно. Вы всегда можете добавить его позже. Когда вы закончите, просто нажмите кнопку Finish .
Когда процесс установки завершится, вы получите уведомление и увидите такую страницу.
Теперь у вас есть несколько вариантов. Если ваше доменное имя НЕ размещено на SiteGround, например, оно размещено в другом месте, таком как 123Reg, вам необходимо указать свой домен на новый хост-сервер.Поэтому скопируйте учетные данные DNS и вставьте их в панель поставщика услуг домена, где бы это ни было.
В противном случае вы можете пойти прямо и нажать кнопку « Управление сайтом» , чтобы управлять своим блогом и добавлять любые дополнительные инструменты, которые вам нужны, или настраивать свой блог.
Если вы предпочитаете войти в свой блог, чтобы начать писать свой первый пост, просто продолжайте. Но прежде чем вы это сделаете, я хочу порекомендовать несколько важных плагинов для установки и некоторые настройки, которые вы должны иметь в своем блоге.
Шаг №4 — Рекомендуемые плагины и настройки
Хорошо, так что на этом этапе вы в значительной степени выполнили все основные шаги по настройке вашего блога WordPress, и вы почти готовы начать вести блог и писать свой первый Почта.
Теперь давайте сделаем небольшую настройку блога WordPress . Мы начнем с установки нескольких «важных» плагинов.
Что такое плагины?
Еще раз предполагаю, что вы новичок в мире плагинов WordPress.
Плагины являются частью того, что делает платформу с открытым исходным кодом WordPress такой гибкой.
Вы можете в значительной степени создать веб-сайт WordPress для чего угодно и для любого типа бизнеса, какой захотите.
Например, если вам нужно создать интернет-магазин, вы можете установить плагин под названием WooCommerce. Если вам нужно создать онлайн-курс, то для него есть отличный плагин под названием LearnDash (партнерская ссылка).
Плагины также могут использоваться для расширения функциональности WordPress.Здесь вы можете найти широкий спектр функциональных плагинов в репозитории WordPress. В настоящее время существует более 50000 на выбор из . Я рекомендую по возможности использовать сочетание качественных бесплатных плагинов и плагинов премиум-класса.
Плагины, которые я бы рекомендовал установить для нового блога, следующие:
1. Rank Math SEO Pro (ссылка Aff) — Не самый популярный плагин SEO, но я недавно перешел на него от использования Yoast. S До сих пор, я был очень впечатлен.Rank Math SEO Pro — это легкий, быстрый плагин нового поколения с некоторыми фантастическими функциями, которые позволят вам продвинуть SEO и оптимизировать несколько ключевых слов.
2. WP Super Cache — Хотите, чтобы ваш блог загружался очень быстро? Этот плагин сгенерирует статический HTML-файл из вашего блога WordPress. После того, как HTML-файл был сгенерирован, ваш веб-сервер будет фактически обслуживать этот файл, а не обрабатывать более тяжелые PHP-скрипты WordPress. Это просто означает, что ваш сайт будет загружаться быстрее и будет меньше нагрузки на ваш сервер.Ваши пользователи будут видеть кешированные версии ваших страниц.
3. Плагин Google ReCaptcha — этот плагин на 100% бесплатный, , и вы можете использовать его, чтобы уменьшить количество спама в комментариях и контактных формах по мере того, как ваш блог начинает набирать популярность.
4. Monster Insights для WordPress (ссылка Aff) — обязательный плагин, который поможет вам установить код отслеживания Google Analytics и отслеживать рост посещаемости вашего блога. Вы также можете получить доступ к множеству расширенных функций в премиум-версии.
5. Social Snap (ссылка Aff) — это мощный, легкий, быстро загружающийся плагин для обмена в социальных сетях, который поможет посетителям вашего сайта делиться вашим отличным контентом в социальных сетях. Я подключился к премиум-плагину. Однако есть бесплатная версия, если вы предпочитаете ее попробовать.
6. WPForms Contact Forms (Aff link) — фантастический, многофункциональный и легко настраиваемый плагин контактной формы для WordPress. С помощью этого плагина вы можете буквально создать любую индивидуальную форму для своего блога.Опять же, я подключился к премиум-версии; однако вы можете найти бесплатную версию в репозитории WordPress.
7. Thrive Leads (ссылка Aff) — Ни один новый блог WordPress не будет полным без установленного лучшего плагина для создания списков рассылки. Для увеличения аудитории вашего блога, я рекомендую использовать Thrive Leads. Я сам пользуюсь TL почти пять лет, и мне нечего сказать, кроме хороших слов о нем. Вы можете ознакомиться с моим обзором Thrive Leads здесь.
Итак, это лишь некоторые из основных плагинов , которые я бы порекомендовал вам установить при настройке блога WordPress в первый раз.
Есть еще много других, с которыми вы столкнетесь в будущем, и вы, вероятно, захотите попробовать некоторые из них. Однако не увлекайтесь установкой слишком большого количества плагинов, так как это может замедлить загрузку вашего блога и страницы.
Ознакомьтесь с этим сообщением в блоге о важных вещах, которые нужно сделать после установки WordPress, чтобы узнать о дополнительных плагинах и советах по настройке WordPress.
Как установить плагин WordPress?
После того, как вы вошли в бэк-энд своего блога WordPress (панель инструментов), просто прокрутите вниз, и на правой боковой панели вы увидите плагинов.
Наведите указатель мыши на ссылку плагинов, , и откроется раскрывающееся меню с дополнительными параметрами; просто выберите добавить новый . См. Изображение ниже.
Ваша панель управления будет сильно отличаться от изображения выше, потому что панель управления WP изменилась с годами, но навигация и процесс не изменились.
Перейдя на страницу плагинов, вы можете найти плагин, который хотите установить, или загрузить тот, который вы скачали из репозитория WordPress на свой сайт. См. Изображение ниже.
Шаг № 5 — Установка темы WordPress
Итак, последняя часть настройки вашего блога WordPress — это установка выбранной вами темы.
Что такое тема?
Вы знаете сверло; Если вы новичок в темах и шаблонах WordPress, продолжайте читать. Если нет, пропустите это.
Тема также известна как скин, и это то, что делает каждый блог / сайт WordPress уникальным и неповторимым.
Сам по себе WordPress — это просто платформа для публикации / управления контентом. По умолчанию в вашем блоге будет установлена тема Twenty Nineteen .
Я хочу порекомендовать несколько тем , которые подходят для начинающих.
Первая тема — Если вы ищете тему, которую не нужно разбирать на части для настройки, я бы порекомендовал что-то вроде Genesis Theme Framework (партнерская ссылка) by StudioPress .
Я рекомендую этот фреймворк по одной причине:
- Он надежный, надежный и хорошо закодированный.И дочерние темы для Genesis относительно легко настроить. Настройка может быть немного сложной, особенно если вы не знакомы с кодом. Но в Интернете доступно множество документации и руководств, чтобы вы во всем разобрались.
Вы можете ознакомиться с моим полным обзором платформы Genesis Framework здесь.
Вторая тема — Альтернативная тема, которую я настоятельно рекомендую проверить, — это Thrive Theme Builder (партнерская ссылка). Это гораздо больше, чем тема; это на 100% настраиваемый во всех смыслах, потому что он позволяет создавать и настраивать каждую часть вашего блога, не затрагивая ни единой строчки кода.
Ознакомьтесь с моим обзором Thrive Theme Builder здесь.
Как установить тему?
Установить тему так же просто, как установить плагин. На панели управления WordPress перейдите в Внешний вид> Темы> Добавить> Загрузить тему и выберите тему, которую хотите загрузить — предполагая, что Zip-файл для темы находится где-то на вашем компьютере после того, как вы его приобрели.
После того, как вы загрузили тему, просто активируйте ее и начните настраивать, перейдя в Внешний вид> Настроить.
Вот и все!
Итак, готово! Вы готовы к и готовы начать вести блог, как настоящий профессионал !
Если вы хотите узнать больше об инструментах, которые я использую для развития своего блога и интернет-бизнеса, посетите мою страницу ресурсов. Если вы новичок в моем блоге и нашли этот пост полезным, подпишитесь на обновления здесь.
Я хочу пожелать вам удачи в вашем новом блоге.
— Фабрицио Ван Марчиано.
Заявление об отказе от ответственности: Как партнер SiteGround, Bluehost, 123 Reg, StudioPress, Thrive Themes, WPForms, MonsterInsights и SocialSnap — я зарабатываю на соответствующих покупках.Если вы решите совершить покупку, используя любую из партнерских ссылок в этом сообщении в блоге, я получу небольшую комиссию без каких-либо дополнительных затрат для вас. Заранее спасибо!.
Как создать веб-сайт на WordPress (руководство для начинающих) 2021
Обновлено: 17 марта 2021 г. Автор: Dessign Team
Итак, вы хотите узнать, как создать веб-сайт на WordPress с нуля, и если вы только новичок Затем у нас есть простое пошаговое руководство для любого новичка, которое научит вас основам создания простого сайта WordPress.
Итак, почему вы хотите знать, как создать свой собственный веб-сайт на WordPress? Потому что вам не придется нанимать разработчика или дизайнера и платить большие деньги, чтобы создать даже простой веб-сайт. Если вы знаете даже основы создания минималистичного или простого веб-сайта, это в конечном итоге сэкономит вам больше денег и времени.
Что наиболее важно, вы можете обновлять свой веб-сайт в любое время и быть впереди своих конкурентов. Даже если вам нужно внести небольшие изменения или корректировки в свой сайт WordPress, вы можете легко сделать это самостоятельно.
В этом пошаговом руководстве для начинающих мы рассмотрим подход «сделай сам», поэтому кодирование не потребуется, просто простой бюджетный подход к созданию вашего первого простого веб-сайта WordPress, которым вы можете гордиться, а затем продолжайте обновлять его с помощью лучших практик SEO. чтобы вы могли занять более высокое место в поиске Google и получить уведомление о своей компании.
Для создания веб-сайта WordPress вам понадобится несколько вещей, прежде чем вы начнете:
- Выберите WordPress в качестве веб-сайта CMS
- Выберите надежный хостинг WordPress и доменное имя — мы рекомендуем Bluehost
- Установить WordPress через Bluehost панель управления с установкой в 1 клик
- Выберите и установите тему WordPress — (бесплатно или премиум)
- Установите несколько плагинов безопасности и плагин SEO
- Создайте базовую страницу или сообщение с помощью конструктора блоков Gutenberg
Когда вы будете готовы к работе начал и выберет Bluehost в качестве хостинга WordPress, вы заплатите $ 2.95 / месяц по сравнению с 8,99 $ / месяц по обычной цене, так что это сэкономит вам деньги. Мы также можем помочь вам настроить и установить любую тему WordPress, если вам нужна дополнительная помощь, чтобы вы могли начать работу еще быстрее и работать над своей страницей или контентом сообщений.
Как сделать веб-сайт WordPress простым и базовым — Обзор для начинающих
Мы рассмотрим 6 шагов, чтобы сделать ваш новый веб-сайт WordPress как можно более простым, чтобы вы не запутались со всеми шагами, которые необходимо выполнить. Наиболее важно выбрать WordPress в качестве CMS (системы управления контентом). Если вы зарегистрируетесь в Bluehost, вам потребуется всего лишь 1 щелчок, чтобы активировать ваш сайт и установить WordPress.
После того, как вы все настроили внутри Bluehost, даже если у вас нет имени для вашего домена, на данный момент вы можете использовать временное имя, которое предоставит Bluehost, как только вы будете готовы, просто зарегистрируйте свой домен бесплатно, убедитесь, что оно доступно а если он есть, то зарегистрируйтесь и все готово.
Один из вопросов, который вы можете задать, если вам следует использовать бесплатную тему WordPress или платную, краткий ответ — убедитесь, что вы используете надежную тему магазина WordPress, что означает, что даже если вы выберете бесплатную тему, должна быть возможность перейти на премиум, поэтому, если вам понадобится поддержка или обновления, они будут доступны для вас.Большинство премиальных тем WordPress стоят от 39 до 69 долларов в год или пожизненно.
Убедитесь, что вы выбрали тему, которая проста и легко настраивается, что-то, что вам нравится и не требует особых настроек на данный момент, потому что мы хотим начать с простого, а затем строить на нем позже, если вы выберете очень сложную тему, чем вы потеряетесь, расстроитесь и потеряете интерес к созданию собственного веб-сайта, но если вы выберете простую в использовании тему, вам будет намного легче следовать и в конечном итоге завершить свой сайт WordPress, которым вы можете гордиться.
1. Выберите WordPress в качестве платформы своего веб-сайта
WordPress.org поддерживает более 40% всего веб-сайта, так что это отличный выбор для вас, чтобы выбрать лучшую платформу. Мы любим WordPress, так как в нем так много бесплатных плагинов, и он отлично подходит для веб-сайтов или блогов, поэтому, если вашему веб-сайту нужен блог, у вас уже есть оба лучших. WordPress — это ваша CMS (система управления контентом), куда вы можете загружать новые темы или плагины. WordPress также имеет множество плагинов безопасности, которые вы можете установить, чтобы обезопасить свой сайт.
Самое лучшее в WordPress — это то, что это бесплатный открытый исходный код, готовность к поисковой оптимизации, поддержка со стороны Automattic, тогдашней компании с более чем 1500 штатными сотрудниками и тысячами добровольцев, что делает его безопасным и бесплатным для всех. С помощью WordPress вы можете создать простой сайт для своего бизнеса или очень большой VIP-сайт для организации большого трафика. Поэтому, если вы начнете с малого и решите перейти на более крупный веб-сайт, вам не нужно будет менять CMS, поскольку WordPress будет обрабатывать все ваши потребности и трафик.
2.Выберите надежный хостинг WordPress и доменное имя
Bluehost — это веб-хостинговая компания, принадлежащая Endurance International Group, основанной в 2003 году Мэттом Хитоном и расположенной в Солт-Лейк-Сити, штат Юта. Это один из 20 крупнейших веб-хостов, на котором размещено более более 2 миллионов доменов .
Они являются официальным хостинг-провайдером, рекомендованным «WordPress.org» с 2005 года. Bluehost предлагает лучшую платформу WordPress. Настроенный для пользователей WordPress, мы предлагаем ориентированные на WordPress информационные панели и инструменты, а также установку в один клик, БЕСПЛАТНОЕ доменное имя, электронную почту, FTP, БЕСПЛАТНЫЙ сертификат SSL и многое другое.Легко масштабируется и поддерживается легендарной круглосуточной поддержкой в чате более 700 штатными специалистами по хостингу , которые всегда готовы позаботиться обо всех ваших потребностях и решить любые ваши проблемы.
Благодаря простому пользовательскому интерфейсу панель администратора Bluehost очень проста в использовании, а также предлагает бесплатное доменное имя при покупке любого тарифного плана. Вы можете прочитать наш полный обзор Bluehost за 2021 год, чтобы узнать, подходит ли Bluehost вам и вашему онлайн-бизнесу. Что нам нравится в Bluehost, так это:
- Удобство для пользователя — его легко настроить WordPress с помощью установки WordPress в один клик.
- Безопасность — лучшая безопасность на основе Cloudflare, Sitelock и двухфакторной аутентификации
- 99,99% Uptime — при 99,99% времени безотказной работы вы хотите быть уверены, что ваш веб-сайт портфолио всегда в сети и работает
- Возврат денег — 30-дневная гарантия возврата денег
- БЕСПЛАТНО — Бесплатное доменное имя и бесплатная безопасность SSL и маркетинговый кредит в размере 200 долларов США
- Поддержка — Круглосуточная поддержка клиентов через чат, телефон или электронную почту — Bluehost имеет одного из лучших клиентов доступна поддержка
Какой хостинг-план Bluehost для WordPress выбрать?
Итак, какой план хостинга Bluehost мне больше подходит? Простой ответ — Basic Plan , так как его всего 2 доллара.95 / месяц помните, что вы всегда можете перейти на другие планы позже. Поскольку вы только начинаете, у вас, вероятно, не будет большого трафика, поэтому вам не нужен дорогой тарифный план.
Базовый план включает бесплатный сертификат SSL , хранилище SSD на 50 ГБ, бесплатное доменное имя, 5 припаркованных доменов и маркетинговый кредит на сумму 200 долларов, чтобы вы начали продвигать свой блог. даст вам стартер по доступному бюджету. Итак, нажмите Select Button и перейдите на следующую страницу. Базовый план
Bluehost 2 доллара США.95 / месяцКак насчет безопасности веб-сайта WordPress? Bluehost Sitelock Защитите свой сайт от вредоносных программ и атак. SiteLock предлагает услуги по мониторингу и защите вашего веб-сайта с помощью эффективного подхода к поиску, устранению и предотвращению атак.
- Автоматическое обнаружение вредоносных программ
- Сканирование неограниченного количества веб-страниц
- Мониторинг черного списка Google
- Автоматическое удаление вредоносных программ
- Сканирование на уровне файлов
- Защита сценариев XSS
- Защита от инъекций SQL
Как выбрать и зарегистрировать доменное имя веб-сайта ?
Какое доменное имя выбрать для моего нового веб-сайта WordPress? Доменное имя — это имя вашего веб-сайта, например: www.mybestwebsite.com, если у вас уже есть несколько идей для имени вашего веб-сайта, вы можете увидеть, доступно ли оно, или, может быть, у вас уже есть доменное имя, которое вы хотите использовать и перенести на Bluehost, если не , не беспокойтесь, вы можете выбрать свое бесплатное доменное имя позже.
Просто нажмите на ссылку Я создам свой домен позже и перейду к информации об учетной записи и оплате.
Bluehost выберите доменное имя веб-сайтаКак настроить учетную запись Bluehost?
Информация об учетной записи и информация о пакете
Как настроить учетную запись Bluehost и информацию о платеже? На этом этапе вам нужно будет заполнить всю информацию о своей учетной записи.
Имя и Фамилия, адрес, номер телефона, адрес электронной почты, выберите информацию о пакете, а затем пароль и информацию об оплате , после завершения нажмите кнопку «Отправить».
Раздел информации об учетной записи BluehostКак установить WordPress на Bluehost?
Как создать новый сайт WordPress в Bluehost? Когда вы зарегистрируетесь в Bluehost, вы получите несколько писем от Bluehost с вашим Bluehost с информацией для входа my.bluehost.com .
Имя пользователя и временный пароль , чтобы вы могли войти в панель управления для установки WordPress. После входа в панель управления нажмите ссылку «WordPress», чтобы установить WordPress на свой домен или временный домен.
Bluehost WordPress Установить установку в 1 кликПосле того, как вы нажмете на WordPress, появится новое окно — «Как бы вы хотели создать наш веб-сайт» Нажмите Использовать кнопку WordPress ?
Bluehost Создать новый сайт WordPressЗатем вы увидите страницу « Создайте новый сайт WordPress », введите имя вашего сайта : и Слоган сайта : помните, что вы всегда можете изменить это позже. Нажмите Далее
Bluehost Выберите доменНа следующем экране вы увидите Выберите домен — в раскрывающемся меню выберите свой домен или временный домен, а затем нажмите Кнопка «Далее»
WordPress успешно установленСледующий экран WordPress успешно установлен! Поздравляю, , вы только что установили WordPress и теперь можете нажать «Войти в WordPress»
Как легко войти на свой веб-сайт WordPress через панель администратора Bluehost?
Войти на сайт WordPress? После входа в панель управления Bluehost нажмите на себя Мои сайты — найдите свой сайт и нажмите Войти в WordPress или Управление сайтом
Bluehost Управление сайтом или вход в WordPressКак управлять настройками, безопасностью, производительностью , плагины и резервные копии в админке панели управления Bluehost?
Когда вы нажимаете Мои сайты — Управление сайтом , вы можете изменить некоторые настройки там.
Добавьте БЕСПЛАТНЫЙ сертификат безопасности SSL, измените http: // на https: // secure website
Как только вы войдете в Управление моим сайтом — щелкните Security и щелкните Free SSL Certificate ON
Bluehost FREE SSL Сертификат Enable ONКогда вы находитесь в Manage my Site — щелкните Settings , где у вас есть дополнительные параметры настройки, такие как: URL-адрес сайта проверьте, находится ли ваш сайт сейчас на https: // secure , Under Automatic Updates не забудьте добавить основных обновлений WordPress на , и в комментариях мы рекомендуем отключить комментарии к старым сообщениям, иначе вы получите много спам-комментариев. Также на этой странице вы можете отключить страницу «Скоро» .
Параметры настроек моего сайта Bluehost4. Выбор и установка тем для веб-сайтов WordPress
BlueHost — самый простой и лучший провайдер хостинга для блогов. Мы сотрудничаем с BlueHost, чтобы предложить вам лучшее предложение на хостинге для блогов WordPress. Мы не только настоятельно рекомендуем BlueHost нашим клиентам и друзьям, но и используем их для ведения собственных блогов. Bluehost также считается лучшим хостингом для новичков
Как установить новую тему веб-сайта WordPress? Когда вы перейдете в «Оформление», вы увидите несколько вариантов вверху: Премиум-темы, WordPress.org Themes и загрузить . Все темы Premium — это темы Mojo Premium, спонсируемые Bluehost, тема WordPress.org — это бесплатные темы из каталога WordPress.org, а загрузка — это место, куда вы можете загрузить свою новую тему файла .zip.
Установить новую тему WordPressНажмите «Оформление » — «Темы» — «Загрузить тему» - выберите файл — Найдите файл темы WordPress .zip , затем нажмите «Установить », а затем «Активировать ». Поздравляем, ваша новая тема активирована!
Тема загрузки WordPressКак настроить новую тему веб-сайта?
После установки и активации новой темы WordPress для блога перейдите к Внешний вид — Настройка , и в этом разделе у вас будут варианты для добавления нового логотипа, виджетов, меню, настроек домашней страницы и т. Д.
Все наши темы Premium идут с пошаговой настройкой видео, где вы можете смотреть видео и следить за ним. У вас также будет файл .xml, который является файлом демонстрационного содержимого, если вы хотите импортировать демонстрационный контент своей темы, чтобы ваш сайт выглядел точно так же, как демонстрационный сайт, перейдите в Инструменты — Импорт — WordPress Importer , а затем найдите свой .xml и загрузите его.
WordPress Настройка темы веб-сайта5. Установите лучшие плагины безопасности для веб-сайта WordPress!
Вам необходимо установить плагины безопасности WordPress, чтобы ваш сайт оставался безопасным.
Какие плагины безопасности WordPress я должен установить на моем новом веб-сайте WordPress? Безопасность — самый важный аспект вашего сайта, у вас всегда должно быть несколько установленных плагинов безопасности, так как они будут контролировать ваш сайт 24/7 на наличие вирусов, вредоносных программ, бэкдорных ссылок и т. Д.
Мы поместили список из 3 самых популярные и бесплатные плагины безопасности WordPress, убедитесь, что вы установили их на свой новый сайт WordPress и активировали, чтобы защитить свой сайт в любое время. Когда ваш сайт будет взломан, он отправит уведомление в Google, и, если вы не удалите вирус, Google накажет и удалит ваш сайт из поисковых систем по соображениям безопасности.
Когда вы видите сообщение «Этот сайт может нанести вред вашему компьютеру», убедитесь, что вы следуете и запускаете плагин безопасности, чтобы удалить вредоносное ПО. Очень важно, чтобы перед тем, как вы начнете писать свой первый пост на веб-сайте, вы установите несколько подключаемых модулей безопасности, таких как: Sucuri, Wordfance и iThemes security , чтобы ваш сайт не был взломан и заблокирован системой безопасности Google.
Sucuri Security WordPress Plugin бесплатноSucuri Inc. — всемирно признанный орган по всем вопросам, связанным с безопасностью веб-сайтов, специализирующийся на безопасности WordPress.
Плагин Sucuri Security WordPress бесплатен для всех пользователей WordPress. Это пакет безопасности, призванный дополнить существующую систему безопасности. Он предлагает своим пользователям набор функций безопасности для их веб-сайтов, каждая из которых предназначена для положительного влияния на их состояние безопасности:
Wordfence Security PluginWordfence включает брандмауэр конечных точек и сканер вредоносных программ, которые были созданы с нуля для защиты WordPress. Наша лента защиты от угроз снабжает Wordfence новейшими правилами брандмауэра, сигнатурами вредоносных программ и вредоносными IP-адресами, необходимыми для обеспечения безопасности вашего веб-сайта.Wordfence, дополненный двухфакторной аутентификацией и набором дополнительных функций, является наиболее полным доступным решением безопасности WordPress. Плагин
iThemes SecurityiThemes Security (ранее Better WP Security) дает вам более 30 способов защиты и защиты вашего сайта WordPress. В среднем каждый день взламывают 30 000 новых веб-сайтов. Сайты WordPress могут быть легкой мишенью для атак из-за уязвимостей плагинов, слабых паролей и устаревшего программного обеспечения.
6. Как создать простую страницу или сообщение с помощью конструктора блоков
Gutenberg ?Как установить тему WordPress, совместимую с Гутенбергом?
В WordPress New Gutenberg Easy Page Drag and Drop Editor Вы легко и просто создаете любую публикацию или страницу
Попадая в самую гущу, Gutenberg quick tips представляет собой блочный визуальный композитор, означающий, что вы можете выбрать отдельное поле для добавления обычных абзацев , другой для изображений, а затем еще один для видео.Это делает весь процесс редактирования более заметным и простым. Теперь вы можете попробовать Gutenberg и попрактиковаться с блоками и узнать будущее WordPress и создания веб-сайтов.
Панель быстрого редактирования находится в правом разделе, который в основном предлагает все функции обычного редактора WP. Вы также можете использовать боковую панель для редактирования блоков, то есть для выравнивания, шрифтов, цвета и другой работы по редактированию.
Объяснение панели администратора пользовательского интерфейса WordPress
Прежде чем мы сможем приступить к созданию вашего первого сообщения или страницы, давайте пройдемся по левой панели навигации панели администратора, чтобы познакомить вас с администратором WordPress.
Панель администратора пользовательского интерфейса WordPress- Сообщений — Все сообщения — Новое сообщение — Категории — Теги — Вы можете добавлять новые сообщения, создавать новые категории или просматривать все сообщения
- Медиа — Библиотека — Добавить новое — Вы можете добавлять новые изображения , видео, PDF-файлы или любые другие файлы, связанные с мультимедиа
- Страницы — Все страницы, Добавить новую — В этом разделе вы можете добавить новую страницу, такую как «О нас», «Контакты», «Блог» и т. д. или просмотреть все свои текущие страницы
- Комментарии — Просмотр или изменение ваших комментариев
- Внешний вид — Темы, настройка, виджеты, меню, заголовок, фон, редактор тем — в этом разделе вы можете загрузить новую тему и настроить ее, а также добавить новые меню и виджеты и обновить тему код в редакторе темы
- Плагины — Установить плагин, Добавить новый, Редактор плагинов в этом разделе вы можете добавить новый плагин или просмотреть все установленные плагины
- Пользователи — Все пользователи, Добавить новый, Ваш профиль — в этом разделе yo Вы можете добавить нового пользователя или проверить всех текущих пользователей и изменить или обновить свой профиль
- Инструменты — Доступные инструменты, Импорт, Экспорт, Состояние сайта, Удалить комментарии — В этом разделе вы можете импортировать или экспортировать все содержимое вашего веб-сайта
- Настройки — Общие, Написание, Чтение, Обсуждение, Медиа, Постоянные ссылки, Конфиденциальность — в этом разделе в разделе Общие вы можете обновить контактную информацию всех строк тегов вашего сайта, а также в Постоянных ссылках вы можете изменить структуру ссылок.
Настройка постоянных ссылок в WordPress для улучшения структуры именования при поисковой оптимизации
В разделе «Настройки» — «Постоянные ссылки» измените структуру с «Обычное» на «Название сообщения». По умолчанию WordPress будет размещать ваши ссылки как простые с числовой структурой: например, Обычное — https://dessign.net/gutenberg-starter-wordpress-theme/?p=123 против Имя сообщения https: // dessign.net/gutenberg-starter-wordpress-theme/sample-post/, поскольку вы можете видеть, что SEO и Google лучше понимают страницы и сообщения вашего веб-сайта. p = 123 не имеет значения по сравнению с именем образца сообщения, поэтому читатель и Google могут понять, о чем ваше сообщение или страница.
Структура имени постоянных ссылок WordPressПонимание видимости в поисковых системах
В WordPress в разделе «Настройки — Показания — Видимость в поисковых системах» убедитесь, что этот флажок не установлен, иначе ваш веб-сайт не будет проиндексирован Google.По умолчанию флажок не следует ставить на всякий случай, чтобы убедиться.
Видимость в поисковой системе WordPressКак настроить заголовок и слоган сайта в WordPress?
Важно как минимум настроить общий основной заголовок и слоган сайта для SEO, чтобы Google мог понять, о чем ваш сайт. Перейдите в Настройки — Общие и добавьте заголовок и слоган сайта
Заголовок и слоган сайта WordPressВыберите тему WordPress, совместимую с Гутенбергом
Темы, совместимые с ГутенбергомОдной из важных вещей при выборе темы, совместимой с Гутенбергом, является обеспечение ее мобильная версия , поскольку Google уделяет большое внимание сайтам, оптимизированным для мобильных устройств.Проверьте, насколько легко посетитель может использовать вашу страницу на мобильном устройстве. Просто введите URL-адрес страницы, чтобы узнать, какова оценка вашей страницы. Создание ваших веб-сайтов для мобильных устройств гарантирует, что ваши страницы будут работать хорошо на всех устройствах.
Выберите подключаемый модуль блока Gutenberg
После того, как вы выберете свои совместимые с Gutenberg темы WordPress, самое время выбрать одни из лучших подключаемых модулей Gutenberg , которые помогут вам быстрее и проще создать свой веб-сайт WordPress.
WordPress Gutenberg Blocks PluginsУстановите Gutenberg WordPress Theme
После того, как вы решите, какая тема вам нравится, перейдите в Appearance — Themes — Add New Theme — Найдите свой.zip-папка — Выберите файл — Установите и активируйте
Установите тему Gutenberg WordPressКак настроить тему Gutenberg WordPress?
После установки и активации темы WordPress убедитесь, что перейдите в «Внешний вид — Настройка », и вы увидите все параметры настройки слева.
WordPress Gutenberg Параметры настройкиС левой стороны вы увидите множество параметров настройки, где вы сможете загрузить свой логотип, добавить значки социальных сетей, изменить цвета, добавить фоновое изображение и т. Д..
- Идентификатор сайта — Здесь вы также можете добавить свой слоган или заголовок сайта и, самое главное, Загрузите свой логотип
- Цвета — Обновите цвет фона
- Изображение заголовка — Загрузите изображение заголовка, если вы например,
- Фоновое изображение — Загрузите свое собственное фоновое изображение
- Меню — Установите текущее местоположение меню
- Виджеты — Добавьте виджеты боковой панели или нижнего колонтитула
- Настройки домашней страницы — Вы можете выбрать, что будет отображаться на домашняя страница вашего сайта.Это могут быть сообщения в обратном хронологическом порядке (классический блог) или фиксированная / статическая страница. Чтобы установить статическую домашнюю страницу, вам сначала нужно создать две страницы. Одна станет домашней страницей, а другая — местом, где будут отображаться ваши сообщения.
- Заголовок — Возможность сделать ваш заголовок фиксированным или статическим, Цвет текста заголовка, цвет раскрывающегося меню заголовка
- Нижний колонтитул — Добавьте информацию об авторских правах
- Социальные сети — Добавьте гиперссылки на значки социальных сетей
- Дополнительный CSS — Добавьте сюда свой собственный код CSS, чтобы настроить внешний вид и макет вашего сайта
Как создать базовую страницу в WordPress Gutenberg?
Поскольку Гутенберг теперь является главным редактором страниц в WordPress, вы можете легко добавить новую страницу, такую как страницы Блог, Контакты, О нас.Перейдите на страницу — Добавить новый и добавьте заголовок новой страницы. Нажмите на маленький кружок плюс и продолжайте добавлять заголовки , изображения, абзацы и т. Д. С Gutenberg очень легко добавить новую страницу на ваш сайт WordPress.
Добавление простой страницы в тему WordPress GutenbergСоздание базового сообщения в WordPress Gutenberg
Очень похоже на создание базовой страницы, для создания простого сообщения перейдите к Posts — Добавить новый и так же, как страница, добавьте заголовок нового сообщения, образцы абзацев , инсайдерское изображение или добавление видео внутри сообщения, с Гутенбергом все это можно сделать, просто нажмите на маленький круговой знак плюса и добавьте абзац или видео к своему новому сообщению, а затем просто нажмите Опубликовать и поздравляем, вы только что сделали свой первый простой Почта.
WordPress Gutenberg Simple PostСоздайте простой блог WordPress
После того, как вы закончите создание нескольких страниц, таких как «О нас», «Контакты» или «Несколько простых сообщений», рассмотрите возможность создания страницы блога , где вы можете написать о своем путешествии. Блог — это идеальный способ привлечь трафик на ваш новый веб-сайт WordPress. Вы можете писать о своем бизнесе или личных историях в блогах, некоторые из них будут популярны в поиске Google и будут привлекать посетителей на ваш сайт.
Google любит контент , поэтому чем больше вы напишете, тем лучше для вашего сайта, поэтому сообщения в блоге будут одним из наиболее важных аспектов для SEO и посещаемости вашего сайта.
WordPress добавляет простой заголовок блогаСоздать свой первый пост в блоге так же просто, как создать свой первый простой пост. Перейдите к сообщениям — новое сообщение и создайте новый заголовок блога для своего сообщения, а также выберите блог категории.
Если вам нужна информация , как начать блог WordPress , у нас есть простое пошаговое руководство на 2021 год для всех, кто начинает вести блог WordPress.
WordPress Гутенберг мой первый пост в блогеЗаключение
Поздравляем, вы только что узнали, как создать и сделать свой первый веб-сайт WordPress в 2021 году .Создать веб-сайт WordPress просто и легко с помощью конструктора страниц WordPress Gutenberg, зарегистрируйтесь в Bluehost, наиболее рекомендуемом хостинге для WordPress, и попробуйте использовать нашу бесплатную готовую тему Gutenberg, ее очень просто перетащить и добавить новые блоки, заголовки, видео, изображения , цитаты и т. д.
Как создать сайт на WordPress?
Для создания веб-сайта WordPress вам понадобится несколько вещей, прежде чем вы начнете:
- Выберите WordPress в качестве веб-сайта CMS
- Выберите надежный хостинг WordPress — мы рекомендуем Bluehost
- Выберите имя для своего веб-сайта WordPress
- Установите WordPress на свой сайт с помощью Установка WordPress в один клик
- Войдите в свою панель управления WordPress
- Выберите тему WordPress — бесплатно или премиум
- Установите несколько плагинов безопасности и плагин SEO
- Создайте базовую страницу или сообщение с помощью Конструктор блоков Гутенберга
Легко ли использовать WordPress для начинающего веб-сайта?
WordPress — это простой для начинающих и очень мощный для разработчиков .