Создание сайтов на WordPress. Заказать создание сайта на WordPress
Компания Сайтодром предлагает заказать сайт на WordPress на выгодных условиях. Мы гарантируем выполнение работ в короткие сроки, высокое качество и надежность нового ресурса. Наши специалисты обладают большим опытом в разработке современных сайтов на WordPress, поэтому справятся с задачами любой сложности: предоставят вам готовый удобный и функциональные веб-ресурс, подберут стильный дизайн, адаптированный под любые разрешения экрана.
Помимо создания сайта на WordPress, мы предлагаем качественное продвижение нового веб-ресурса: настраиваем контекстную рекламу в Яндекс-Директ и Google Ads, выводим сайт в топ-10 результатов поиска при помощи SEO, а также предоставляем постоянную техподдержку на выбранной CMS.
Заказать сайт
Сайты на WordPress — это выгодный и эффективный инструмент для успешного развития вашего бизнеса в Интернете
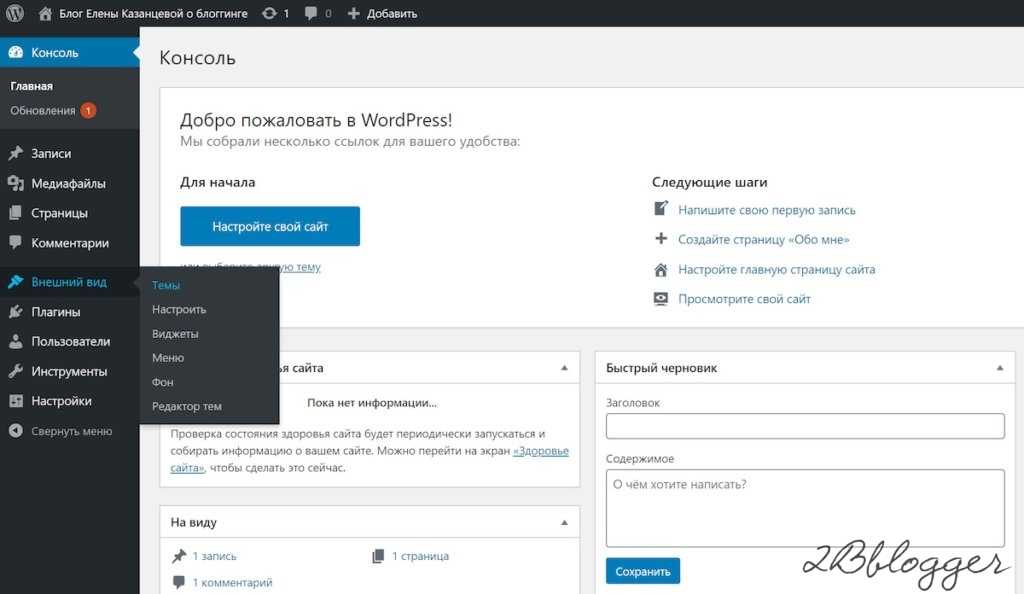
Почему стоит заказать сайт на CMS WordPress
Система управления сайтами WordPress является одной из самых популярных в мире по простой причине: она достаточно проста в настройке, а также предоставляет большой выбор готовых шаблонов.
Данная CMS имеет еще одно важное преимущество: обычные пользователи смогут с легкостью вносить изменения на сайте: добавлять тексты и мультимедиа, карточки товаров и пр. Самостоятельная поддержка ресурса экономически более выгодна, чем использование услуг разработчика.
Несмотря на удобство и простоту работы на CMS, необходимо произвести корректную установку и настройку системы. Создание сайта на WordPress требует особого опыта и навыков, которыми обладают специалисты Сайтодром.
Сайты на WordPress — это выгодно и эффективно для того, чтобы развивать ваш бизнес в Интернете. А мы выполним услугу разработки веб-ресурса в Москве максимально быстро и по выгодной цене!
Преимущества WordPress
CMS абсолютно бесплатна для использованияWordPress постоянно обновляется, существующие ошибки исправляются
Простой интуитивный интерфейс, возможность внесения изменений на сайте без навыков программирования
Огромное количество бесплатных и платных плагинов для расширения функционала
Широкий выбор готовых шаблонов дизайна сайта для любых ниш
Большое сообщество пользователей по всему миру и большая база знаний по использованию данной CMS
Функциональные возможностиWordPress
создание, редактирование, удаление страниц, наполнение их текстом при помощи редактора в визуальном и html режиме
редактирование изображения и размещение любых медиафайлов
добавление рубрик, поисковых строк, RSS-лент
изменение URL для страниц через систему редактирования сайта самостоятельно
Как заказать сайт на WordPress?
Решили заказать сайт на CMS WordPress? Предлагаем создать готовый сайт у нас прямо сейчас. Мы создаём сайты на готовом шаблоне и с индивидуальным дизайном.
Мы создаём сайты на готовом шаблоне и с индивидуальным дизайном.
Отзывы
Нам нужен был небольшой онлайн магазин для ламинирования и наращивания ресниц lami24.ru. Обратились в Сайтодром и нам порекомендовали создание сайта на вордпресс. По ходу разработки мы убедились, что эти разработчики — профессионалы в своём деле, они с пониманием отнеслись к нашим пожеланиям и учли всё до мелочей. Подобрали шаблон идеально подходящий к тематике сайта. А самое главное обучили нас самим наполнять и редактировать сайт, нам не пришлось никого дополнительно нанимать для этого.
Больше отзывов
Создание сайтов на WordPress в Киеве, Разработка на Вордпресс
Вы сделаете правильный выбор, если закажете создание сайта на WordPress под ключ. По официальным данным w3techs.com на сентябрь 2017 CMS WordPress самый популярный движок в мире: на нем создано 28.9% сайтов.
Для разработки простых сайтов на WordPress не требуется знание языков программирования и верстки. Движок бесплатный, с открытым исходным кодом, качественно документирован и регулярно обновляется. Из коробки вам доступен уже готовый сайт, в админ панели вы создаете новости, категории, страницы.
Движок бесплатный, с открытым исходным кодом, качественно документирован и регулярно обновляется. Из коробки вам доступен уже готовый сайт, в админ панели вы создаете новости, категории, страницы.
Установка WordPress занимает мало времени и называется легендарная 5-ти минутная инсталляция. Даже начинающий пользователь в состоянии развернуть CMS на хостинге.
Создание сайта на WordPress в Киеве позволит Вам оперативно запустить собственный проект на домене и хостинге.
Заказать сайт
Смотреть портфолио
Из чего состоит разработка сайтов на WordPress
Разработка сайтов на WordPress состоит из:
- интернет маркетинг
- разработка прототипа
- веб дизайн
- верстка
- серверная часть
- тестирование
На первый взгляд создание сайта на WordPress не составляет труда и не требует специальных навыков. Чтобы удостовериться в этом лично, рекомендуем создать сайт на Вордпресс самостоятельно, затем посмотреть на него глазами пользователя.
Выбор движка Вордпресс для разработки сайта имеет 2 стороны медали: с одной стороны, это просто, с другой стороны, – на просторах Интернет появится очередной сайт. Чтобы этого избежать, мы предлагаем Вам услугу: профессиональная разработка сайта на WordPress.
У нас Вы можете заказать красивый, адаптивный сайт под ключ.
Почему CMS WordPress
- SEO. Мы не ограничиваемся CMS WordPress при разработке, однако этот движок наилучшим образом зарекомендовал себя для услуги продвижение сайтов в поисковых системах. Причина: быстро индексируется, имеет тонкие настройки для SEO, оптимизировано ядро.
- Трафик. WordPress разрабатывался как блоговая платформа, поэтому он выдерживает нагрузку и рассчитан на динамичность контента.
- Простота администрирования. CMS WordPress – законодатель моды в удобстве управления. Администратором сайтов на WordPress может быть даже ребенок.
- Плагины. Большой выбор плагинов позволяет с легкостью расширять функционал веб сайта.

- Доступность. Сторонний php специалист легко может включиться в работу. Минимальный порог вхождения в чужой проект.
- Стоимость . Цена разработки сайтов на WordPress тарифицируется по минимальной и средней планке.
Виды сайтов на WordPress
На диаграмме применения сайтов на платформе WP разработка интернет магазина стоит на последнем месте. Это не означает непригодность движка. Мы разрабатываем полноценные магазины на WordPress. Однако Вордпресс – прежде всего статейная платформа.
Создание сайтов на WordPress популярнее всего для бизнеса. На нашей практике, на Вордпрес чаще всего заказывают корпоративные сайты.
Если Вам нужно создать сайт визитку или Лендинг – WP легко справится с задачей.
Доверьте создание сайтов на WP профессионалам и получите сайт с удобной навигацией.
Заполнить бриф
Нам доверяют
12 вдохновляющих тенденций веб-дизайна WordPress
Bold возвращается, детка! Ну, может, и не уезжал.
Но давайте просто скажем, что сегодня нас интересует особый вид смелости, который сопровождается общим возвышенным и гладким, целеустремленным, сплоченным дизайном.
Веб-сайты — это инструменты для рассказывания историй, вовлекающие пользователя в знакомство с брендом, и они более эмоциональны, тактильны, интерактивны и вызывают радость, чем когда-либо прежде.
Понимание причины и обоснования популярных тенденций веб-дизайна может помочь вам понять, почему применение этих функций было бы полезно для привлечения вашей аудитории и позиционирования вашего бренда как компетентного, авторитетного и инновационного.
Если вы собираетесь полностью изменить дизайн веб-сайта и чувствуете, что застряли или не знаете, с чего начать, взгляните на этот список. Мы уверены, что здесь есть что-то, что разожжет ваш творческий потенциал и вдохновит вас выбрать это захватывающее новое направление с дизайном вашего собственного веб-сайта. 12 популярных трендов веб-дизайна WordPress Легко забыть, что когда-то нам приходилось подключаться к Интернету по телефонной линии, бесконечно ждать буферизации фотографий и просматривать веб-страницы на сверхпиксельных экранах, чтобы ориентироваться в изменчивом, красочном, совершенно новом цифровом мире.
Сегодня мы считаем это время Дикого Запада Интернета очаровательным и игривым. С яркими цветами, картинками и сумасшедшими трюками. Мы ловим себя на мысли о причудливой природе сайта, единственная задача которого — ослеплять развлечениями. Эффектное, броское и забавное, циклическое желание обновить прошлое привело к новой волне дизайна, вдохновленного Web 1.0.
Каковы ключевые элементы для достижения этой ретро-эстетики? Поэкспериментируйте с красочными фонами, макетами таблиц с видимыми границами и роботизированной типографикой, такой как Courier, Times New Roman и ITC American Typewriter.
Эти ранние дни веб-дизайна часто представляются в романтизированном (или хаотичном) свете, подчеркивая время, когда лучшие практики не стали действительно «вещью», а неограниченная креативность давала каждому создателю веб-сайта возможность выражать свои бренды и идеи уникальными способами. .
Если вы чувствуете, что ваш сайт только выиграет от прежнего дизайна, совершите путешествие в прошлое и вспомните некоторые из ваших любимых сайтов того времени, черпайте вдохновение в их цветах и макетах и не бойтесь Рискуйте и будьте смелыми, дань уважения сети, которую мы когда-то знали и любили.
Кредит: https://dribbble.com/ai
Удовольствие, которое вы испытываете, когда веб-сайты реагируют на вас — когда вы наводите курсор мыши, прокручиваете и нажимаете — достигается благодаря прекрасным микровзаимодействиям.
Мы все чаще видим это на веб-сайтах и в приложениях, как текст или изображения реагируют на наведение или щелчок мыши. Мы привыкли видеть его, когда он относится к текстовым ссылкам, которые меняют цвет, чтобы показать, что к этому конкретному элементу прикреплена ссылка. В этой развивающейся итерации микровзаимодействие представляет собой небольшую анимацию, которая обеспечивает приятную обратную связь. Значок на вашей домашней странице может двигаться, изменять размер, выполнять короткое действие или выполнять любое количество возможностей, которые дадут что-то дополнительное и создадут интерактивный опыт для пользователя.
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, как это, доставленный прямо в ваш почтовый ящик.
Кредит: https://dribbble.com/dwinawan
Посетитель вашего веб-сайта сначала увидит изображение героя на вашей целевой странице. Это пространство должно заявить о себе, и теперь мы видим тенденции, которые воспринимают эту идею буквально.
Используя текст в качестве главного изображения вашего веб-сайта, вы обращаете внимание именно на то, что хотите сказать. Способы, которыми мы быстро перемещаемся по веб-сайтам в поисках ответов, информации или вдохновения, не оставляют много места для интерпретации. Замена традиционного главного изображения жирной строкой текста, в которой точно объясняется, что ваш посетитель получит от вас, — это умный и властный способ эффективно донести свою точку зрения.
Темный режимПредоставлено: https://dribbble.com/D-studio
Темный режим — это привлекательный и современный подход к веб-дизайну, который позволяет зрителям отдохнуть от слишком ярких и красочных сайтов, которые более распространены. при просмотре.
при просмотре.
Как глоток свежего воздуха, темный режим созерцателен и привлекает внимание к определенным аспектам вашего сайта, позволяя вам выделить определенные функции, продукты или идеи, затемнив фон вокруг них. Посетители не смогут не остановиться на вашем сайте, поскольку темная современная эстетика привлекает их, подчеркивая ваш визуальный контент и усиливая ваш эмоциональный брендинг.
Memphis DesignПредоставлено: https://dribbble.com/eugenia_proud
Эстетика дизайна 1980-х годов, характеризующаяся разбросанными яркими формами и линиями, дизайн Memphis был одним из самых удивительных дизайнерских трендов последних нескольких лет. десятилетия. При плохом исполнении эта смелая и красочная эстетика может показаться безвкусной и безвкусной, но при правильном и продуманном воплощении дизайн Мемфиса становится веселым, игривым и невероятно запоминающимся — подумайте о мгновенной вечеринке на странице.
Мемфис Дизайн изначально был отказом от минимализма. Таким образом, использование точек, волнистых линий, геометрических фигур и ярких цветов в современном веб-дизайне также можно рассматривать как контраст с однородным минималистичным веб-дизайном, преобладающим в современных стилях. Поэтому неудивительно, что эта тенденция возвращается как способ увлечь посетителей сайтов и освежить творчество ностальгией и весельем.
Таким образом, использование точек, волнистых линий, геометрических фигур и ярких цветов в современном веб-дизайне также можно рассматривать как контраст с однородным минималистичным веб-дизайном, преобладающим в современных стилях. Поэтому неудивительно, что эта тенденция возвращается как способ увлечь посетителей сайтов и освежить творчество ностальгией и весельем.
Источник: https://dribbble.com/cuberto
Возрастающая легкость цифрового мастерства в веб-дизайне, верстке и эстетике непреднамеренно создает идеальные условия для возрождения рисованной иллюстрации. Несовершенство нарисованного от руки текста и изображений невероятно радует глаз; это концептуально очаровательно и привлекает посетителей своего рода привлекательностью «с фермы на стол». Подразумевается, что эти иллюстрации особенные и предназначены только для вас, а не для какой-то копии, взятой из цифровой кучи.
Что касается дизайна, то эти нарисованные от руки характеристики могут быть представлены с помощью каракулей, каракулей, неряшливых вырезов, рукописного текста и текстур, таких как мелки, карандаши и краски. Добавление этих элементов в ваш веб-дизайн привносит более индивидуальный подход, который пробуждает связанные чувства и заставляет ваших посетителей привыкнуть к вашему бренду и чувствовать себя комфортно.
Добавление этих элементов в ваш веб-дизайн привносит более индивидуальный подход, который пробуждает связанные чувства и заставляет ваших посетителей привыкнуть к вашему бренду и чувствовать себя комфортно.
Кредит: https://dribbble.com/Zendesk
Применение подхода к повествованию становится все более популярным среди веб-дизайнеров, используя цифровой интерфейс для передачи сообщения или рассказа сложной истории. Это также чрезвычайно полезно для передачи сложных данных широкой аудитории в увлекательной форме. Мы — визуальные существа, и сочетание элементов данных с визуальными эффектами позволяет получить более полное представление о важной информации и инклюзивном дизайне.
При использовании для передачи информации о торговой марке сторителлинг обеспечивает ритм, ритм и воспоминание на вашем веб-сайте. Вы можете помочь людям понять, что они должны чувствовать, когда они перемещаются по вашему веб-сайту, и дать им возможность задержаться и изучить способы, которые помогут им установить связь с вами. Использование крупного текста, изображений, анимации и микровзаимодействий поможет подчеркнуть ваше ценностное предложение и направит ваших посетителей в веб-опыт, где каждый элемент ведет вас к новой функции и продвигает их дальше по истории.
Использование крупного текста, изображений, анимации и микровзаимодействий поможет подчеркнуть ваше ценностное предложение и направит ваших посетителей в веб-опыт, где каждый элемент ведет вас к новой функции и продвигает их дальше по истории.
Фото: https://dribbble.com/chopse
Вовлечение — ценный инструмент и информация. И, к счастью, в нашем социальном, цифровом мире мы любим участвовать. Таким образом, добавление интерактивных элементов в ваш веб-дизайн — отличный способ напрямую привлечь аудиторию и узнать о них больше.
Вот пример: предположим, что вы представляете бренд средств по уходу за кожей и хотите узнать больше о типах продуктов, которыми интересуются ваши потенциальные клиенты. Разработайте для посетителей викторину, которая определит их конкретные типы кожи и предложит продукты, которые могут помочь. интересный способ для них взаимодействовать с вашим интернет-магазином и дает вам возможность собирать данные и улучшать ваши продукты в соответствии с потребностями.
- Анкеты или викторины
- Опросы и опросы
- Калькуляторы
- Конкурсы
Фото: https://dribbble.com/gur_m
Как и микровзаимодействия, микроанимации — это небольшие преднамеренные анимации, которые вы можете вплести на свой сайт, чтобы добавить движения и глубины вашему дизайну. . Не все они должны быть интерактивными, но они могут быть чрезвычайно полезными для взаимодействия с пользователем.
Одним из отличных способов использования микроанимации сегодня являются веб-сайты электронной коммерции. Применение небольшой анимации к моделям, одетым в эти продукты, выводит процесс покупки на новый уровень. Покупатели могут увидеть, как сидит и движется одежда или как можно носить аксессуары, что позволяет им представить, как они могут выглядеть в реальном мире.
Анимация и взаимодействие помогают перенести веб-сайты из плоской плоскости в более динамичный виртуальный мир, который включает в себя движение, трехмерную перспективу и более захватывающий цифровой опыт.
Кредит: https://dribbble.com/outer
Многие новые тенденции в дизайне сосредоточены на разрушении ожидаемого путем добавления элементов, которые заставляют вас остановиться и задуматься о веб-сайте перед вами. Мы интуитивно привыкли прокручивать веб-сайты вверх и вниз, чтобы получить доступ к дополнительной информации и увидеть, куда хочет перейти история веб-сайта. Смешивая вещи и используя функцию горизонтальной прокрутки, вы влияете на ожидаемую динамику с пользователем, которая побуждает его хотеть увидеть больше.
Творческая прокрутка также включает художественное использование воображения, преобразование веб-страниц в живые миры с помощью психоделических образов, эффекта параллакса и даже прорывов в третье измерение и виртуальную реальность. Не позволяйте себе чувствовать себя ограниченным традиционными настройками веб-страницы. Вместо этого изучите несколько новых креативных макетов и включите в эти идеи анимацию прокрутки.
Кредит: https://dribbble.com/yanageenko
Брутализм был архитектурным движением, которое длилось с 19с 50-х по 1970-е годы и подчеркивал грубую простоту открытых материалов, таких как бетон. Этот стиль возродился в веб-дизайне в движении брутализма 2014 года, как задокументировано на жестоком веб-сайте.
Некоторые из способов, которыми бруталистский дизайн демонстрирует свой стиль, — это примитивный HTML, простой фон, асимметричные макеты, компьютерные шрифты по умолчанию и необработанные фотографии. Он имеет тенденцию быть резким и почти арестовывающим по своему эффекту. Это может быть противоречием и освещает самоосознающую честность, которая является милой и увлекательной.
Стили, которые казались слишком пугающими в брутализме, уступают место более сдержанной и менее экстремальной версии — новому необрутализму. Это сочетает в себе грубость брутализма со сдержанным вкусом минимализма и делает этот стиль более доступным для веб-сайтов с менее авангардной клиентурой.
Фото: https://dribbble.com/anoshko
Ааа, меньше значит больше, верно? Также называемый «плоским дизайном», минимализм часто ассоциируется с использованием большого количества пустого пространства (вспомните брендинг Apple) и является популярным стилем современного дизайна веб-сайтов. Тем не менее, есть новые формы минималистского дизайна, которые становятся популярными и поднимают все на новый уровень.
Эксперименты с красочным минимализмом — новая тенденция, одновременно шикарная и игривая. Минимализм может включать в себя такие элементы, как смелый цвет фона с чистым текстом и минимальными элементами дизайна, создавая привлекающую внимание и удобную страницу. Это отходит от представления о том, что минимализм просто абсолютен или скучен, и переходит в новую эру творчества и нестандартного мышления.
Готовы воплотить вдохновляющие идеи в жизнь? Надеюсь, вас вдохновили некоторые из этих тенденций веб-дизайна WordPress. Например, вам не терпится включиться в процесс и приступить к новому редизайну вашего сайта, или, может быть, некоторые из них кажутся более привлекательными, и вы хотели бы включить их в свой веб-сайт, но не имеете время или передовые навыки для этого.
Например, вам не терпится включиться в процесс и приступить к новому редизайну вашего сайта, или, может быть, некоторые из них кажутся более привлекательными, и вы хотели бы включить их в свой веб-сайт, но не имеете время или передовые навыки для этого.
Просто знайте, что творчество и вдохновение — идеальные строительные блоки для воплощения ваших идей в жизнь. Рецепт? Идеальное доменное имя в сочетании с привлекательным веб-дизайном. И если вам нужна помощь помимо простого вдохновения, мы тоже здесь.
Как создать полноценный веб-сайт с помощью WordPress [2022]
Если у вас нет опыта программирования или веб-дизайна, создание веб-сайта с помощью WordPress — лучшее и самое доступное решение, которое вы можете иметь. В настоящее время создание веб-сайта и его успешная работа является одним из основных фактов, которые вы должны поддерживать. Но то, где вы собираетесь начать, действительно очень сложно. Добро пожаловать и продолжайте читать до конца, чтобы узнать, как создать свой первый полноценный веб-сайт с помощью WordPress. И будьте готовы немедленно создать его с лучшим решением без программирования.
И будьте готовы немедленно создать его с лучшим решением без программирования.
Если вы увлечены ведением блогов, продажей множества предметов первой необходимости, эксклюзивных продуктов , управлением магазином электронной коммерции, созданием поделок и т. д., полнофункциональный веб-сайт может помочь вам выйти в Интернет . И пусть весь мир отведает твоей страсти, также займись своим делом на экземпляре.
Итак, если вы уже решили создать свой сайт самостоятельно, то вам понадобится максимально гибкая и доступная платформа для создания сайтов. Где вы можете мгновенно создать веб-сайт, не будучи технически подкованным. Начать!
Создание веб-сайтов на WordPress — хорошая идея, но почему? Всякий раз, когда вы планируете создать веб-сайт, вы можете вслепую выбрать WordPress. В настоящее время почти 41% действующих веб-сайтов работают на WordPress. Есть так много захватывающих возможностей, которые вы можете получить, используя WordPress. Рассматривая вас как новичка, мы показываем 5 эксклюзивных преимуществ создания веб-сайтов на WordPress.
Рассматривая вас как новичка, мы показываем 5 эксклюзивных преимуществ создания веб-сайтов на WordPress.
Начинающим разработчикам веб-сайтов может быть сложно кодировать и планировать. Хорошей новостью является то, что WordPress делает создание веб-сайта чрезвычайно простым . Вы можете создать полноценный веб-сайт с помощью WordPress, не используя ни одной строки кода. Просто нужно знать, что выбрать, прежде чем начать.
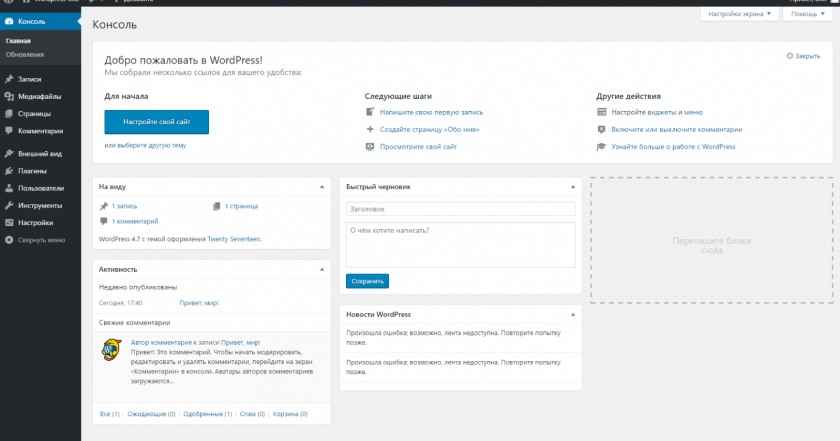
При создании веб-сайтов WordPress вы получите встроенную панель инструментов. Оттуда вы можете просмотреть обновления вашего веб-сайта, производительность, все изменения и модификации, а также настроить все параметры. WordPress предоставляет широкий спектр услуг .
Если вы плохо разбираетесь в дизайне своего веб-сайта с помощью WordPress, вы можете просто использовать библиотеки шаблонов WordPress, такие как Templately , Elementor Template Library и т. д. Дизайн всех этих шаблонов идеален для пикселей и высоко оптимизирован. Какой бы ни была категория вашего сайта, вы всегда получите выдающийся шаблон из этих библиотек.
д. Дизайн всех этих шаблонов идеален для пикселей и высоко оптимизирован. Какой бы ни была категория вашего сайта, вы всегда получите выдающийся шаблон из этих библиотек.
Основная структура создания веб-сайтов WordPress — это наличие доменного имени и получение хостинг-провайдера прежде всего. Затем гибкая тема WordPress для бесперебойной работы веб-сайта. И самое удивительное, что с помощью WordPress вы можете легко преобразовать один веб-сайт категории в другой. Это суперсила WordPress . Поскольку это платформа для создания веб-сайтов с открытым исходным кодом, вы можете легко преобразовать веб-сайт портфолио в веб-сайт электронной коммерции, выполнив небольшую настройку.
На любой другой платформе для создания веб-сайтов вам необходимо добавить дополнительные коды HTML или CSS, чтобы внести малейшие изменения, такие как работа с фоновым изображением, форматирование макетов веб-сайтов, загрузка видео, документальных фильмов и т. д. А на веб-сайте, построенном на WordPress, вы можете легко создавать и настраивать свой веб-сайт без каких-либо кодов.
д. А на веб-сайте, построенном на WordPress, вы можете легко создавать и настраивать свой веб-сайт без каких-либо кодов.
В WordPress доступно множество типов конструкторов страниц. Если вам удобно работать с блочным редактором или редактором перетаскивания, все типы гибких компоновщиков страниц доступны в WordPress в виде плагинов. Вы также можете добавить несколько функций, легко активировав плагины.
Повысьте рейтинг своего веб-сайта в поисковых системахЛучший способ узнать, хорошо ли работает ваш веб-сайт на WordPress и охватить ли он нишевую аудиторию, может быть измерен с помощью рейтинга вашего веб-сайта на выше в поисковых системах. Для этого вам нужно оптимизировать свой сайт для поисковых систем.
Когда вы используете WordPress для создания веб-сайта, вы берете на себя ответственность повысить рейтинг вашего веб-сайта. Его внутренняя структура и коды разработаны таким образом, чтобы помочь вам ранжироваться в поисковых системах. Кроме того, в версии 9 доступно множество плагинов.0003 Репозиторий WordPress , чтобы помочь вам улучшить читабельность, ранжирование в поисковых системах и так далее. В этом случае вам также не придется добавлять дополнительные коды. SEO-плагины эффективно справятся с этой задачей. Также убедитесь, что у вас есть SEO-плагины , такие как Rank Math , Yoast и т. д., чтобы анализировать производительность контента вашего сайта и предлагать улучшения.
Кроме того, в версии 9 доступно множество плагинов.0003 Репозиторий WordPress , чтобы помочь вам улучшить читабельность, ранжирование в поисковых системах и так далее. В этом случае вам также не придется добавлять дополнительные коды. SEO-плагины эффективно справятся с этой задачей. Также убедитесь, что у вас есть SEO-плагины , такие как Rank Math , Yoast и т. д., чтобы анализировать производительность контента вашего сайта и предлагать улучшения.
Если вы копнете немного глубже, вы обнаружите, что WordPress был в первую очередь веб-сайтом для блогов. Со временем и передовыми технологиями он расширил свои функциональные возможности и стал самым доступным конструктором веб-сайтов с открытым исходным кодом. Вы не нужно будет добавлять дополнительные пользовательские функции на ваш веб-сайт, всего лишь с помощью нескольких модификаций вы можете сделать свой сайт живым.
Блоги в настоящее время являются одним из популярных маркетинговых инструментов для контент-маркетинга и стратегий. WordPress позволит вам создавать блоги прямо с панели , используя популярные конструкторы страниц, такие как Gutenberg или Elementor . В веб-сайты WordPress интегрированы эксклюзивные встроенные функции ведения блога, такие как комментирование, отображение новостей, отображение блогов на определенных страницах и многое другое.
WordPress позволит вам создавать блоги прямо с панели , используя популярные конструкторы страниц, такие как Gutenberg или Elementor . В веб-сайты WordPress интегрированы эксклюзивные встроенные функции ведения блога, такие как комментирование, отображение новостей, отображение блогов на определенных страницах и многое другое.
Еще одна важная часть создания веб-сайтов WordPress заключается в том, что вы всегда будете получать поддержку, если вы застряли на каком-либо этапе. Каждый плагин имеет свою собственную группу поддержки для решения всех проблем клиентов в кратчайшие сроки.
Кроме того, существует форум сообщества WordPress , где вы можете задать вопросы о любых проблемах, настроить темы WordPress и проблемы, связанные с плагинами, и так далее. Все пользователи WordPress со всего мира постараются помочь вам разобраться.
Даже если у вас есть какие-либо предложения для команды разработчиков WordPress или конкретной команды разработчиков плагинов, вы можете поделиться своими ценными предложениями, поскольку WordPress бесплатен и имеет открытый исходный код . Мы пытались сделать процесс создания вашего веб-сайта веселым и приятным. Так что они очень благосклонны к своим билетам в службу поддержки.
Мы пытались сделать процесс создания вашего веб-сайта веселым и приятным. Так что они очень благосклонны к своим билетам в службу поддержки.
Помимо этих эксклюзивных преимуществ, веб-сайты, созданные на WordPress, полностью адаптированы для мобильных устройств , имеют кросс-браузерную совместимость и обеспечивают полный контроль над вашим сайтом. Управление контентом никогда не было таким простым, и вы можете еще больше упростить задачу, назначив редакторов, авторов и администраторов и ограничив их свободу. Вы убеждены, почему стоит пойти на сайт с WordPress? Давайте выясним, какие веб-страницы необходимы при создании веб-сайтов WordPress.
5️⃣ Обязательные страницы на каждом типе веб-сайта WordPress Независимо от того, используете ли вы консультационные услуги по продажам, продукты электронной коммерции, или просто делитесь своим опытом и т. д. Вы должны представлять всю информацию на своем веб-сайте в привлекательной и интерактивной форме. Вы можете рассказать захватывающую историю о себе или своей компании, создать средство прямой коммуникации и т. д., добавив обязательные страницы на свой веб-сайт.
Вы можете рассказать захватывающую историю о себе или своей компании, создать средство прямой коммуникации и т. д., добавив обязательные страницы на свой веб-сайт.
Если вы создаете сайты на WordPress, вы можете мгновенно добавить несколько страниц . Чтобы помочь вам, мы публикуем список обязательных страниц для любого веб-сайта с WordPress.
➡️ Целевая страница: место, где происходят все действияПервое, что увидят ваши посетители, зайдя на ваш сайт, — это ваша целевая страница. Эта страница поможет вашим посетителям решить , хотят ли они изучить ваш веб-сайт и продукты, совершить покупку или покинуть ваш веб-сайт для других возможностей. Более того, когда вы планируете проводить цифровые рекламные кампании, целевые страницы — это место, где вы можете легко отвлечь свою потенциальную аудиторию.
Хорошо продуманная интерактивная целевая страница помогает увеличить коэффициент конверсии до 11,45% или выше. Поэтому наличие целевой страницы является обязательным условием для любого типа веб-сайта с WordPress. Если вы сможете увлекательно представить страницу, это спровоцирует ваших посетителей на выполнение нужных вам действий. Вы можете побудить их напрямую связаться с вами, купить ваши продукты или услуги или прочитать ваши блоги. Чтобы предоставить вам четкую концепцию дизайна целевой страницы, отобразите шаблон веб-сайта Dlab Digital Agency 9.Целевая страница 0004 из Templately .
Если вы сможете увлекательно представить страницу, это спровоцирует ваших посетителей на выполнение нужных вам действий. Вы можете побудить их напрямую связаться с вами, купить ваши продукты или услуги или прочитать ваши блоги. Чтобы предоставить вам четкую концепцию дизайна целевой страницы, отобразите шаблон веб-сайта Dlab Digital Agency 9.Целевая страница 0004 из Templately .
Сразу после получения хорошего впечатления от целевой страницы, 52% посетителей хотят видеть информацию «О нас» . Это подходящее место, где вы можете рассказать свою историю, миссию, видение, продукты, услуги или виды бизнеса в одном месте. Страница «О нас» — лучшее место, где можно кратко описать их в интерактивном режиме.
Большую часть времени потенциальные лиды хотят изучить что-то за кадром людей. Это помогает завоевать доверие и сделать ваши мотивы громкими и ясными. Здесь вы можете поделиться своим путем к успеху, дорожными картами, членами команды, действиями команды и интеграцией в социальные сети. Проверьте этот макет страницы «О нас» из Upsole WooCommerce Template из Templately , чтобы получить четкое представление о дизайне страницы «О нас».
Проверьте этот макет страницы «О нас» из Upsole WooCommerce Template из Templately , чтобы получить четкое представление о дизайне страницы «О нас».
44% посетителей сайта обычно покидают сайт , если они не могут найти подходящее средство связи или контактную страницу на сайте. Страница контактов создает возможность прямого и мгновенного общения с вашими посетителями и клиентами. Он работает как инструмент поддержки клиентов. Если вы сохраните страницу контактов и успешно ею управляете, вы сможете превратить больше посетителей в клиентов, повысить производительность своего сайта и так далее.
В зависимости от категории сайта можно отображать контактную информацию, интеграцию с социальными сетями, Google Maps , варианты встреч и т. д. Запуск цифровых кампаний со всеми собранными электронными письмами потенциальных клиентов, взращивание лидов, анализ конверсий и многие другие возможности открываются благодаря включению страницы контактов на вашем веб-сайте. с Вордпресс.
с Вордпресс.
Здесь представлена демонстрация дизайна страницы контактов из Templately , одного из популярных пакетов шаблонов Balance-Health & Wellness Template .
➡️ Страница товаров или услуг: создание уникальной ценности Эта страница завершает основную цель вашего веб-сайта — получение дохода для вашего бизнеса. Вы можете красиво и интерактивно отобразить все свои продукты и услуги на этой странице.Фотографии продуктов, хорошо написанные описания, удобные макеты страниц и довольные отзывы клиентов на странице ваших продуктов или услуг помогут вам преобразовать клиентов . Вы можете создать страницу «Продукты» наподобие шаблона Templately WooCommerce Elementor EleGift .
➡️ Страница блога: Выразите свой опыт и знания В настоящее время страницы блога считаются одними из основных страниц для статического, электронной коммерции, агентства, портфолио или любого типа веб-сайта. Сайт на WordPress — одна из самых популярных платформ для ведения блога. Как упоминалось ранее, вы получите все функции ведения блога и макеты, доступные при создании веб-сайтов WordPress. 86% контент-маркетологов используют блоги в качестве своей маркетинговой стратегии по статистике Oberlo .
Сайт на WordPress — одна из самых популярных платформ для ведения блога. Как упоминалось ранее, вы получите все функции ведения блога и макеты, доступные при создании веб-сайтов WordPress. 86% контент-маркетологов используют блоги в качестве своей маркетинговой стратегии по статистике Oberlo .
Если вы поддерживаете «Страницу блога» на своем веб-сайте WordPress, вы можете делиться своими мыслями, своим опытом, знаниями, удобством использования ваших продуктов или услуг и так далее. Удобное для пользователя представление страницы вашего блога имеет наибольшее значение. Если вам интересно, как оформить страницу блога для веб-сайта, ознакомьтесь с этим в Templately’s Blog Metro 9.шаблон 0004.
3 Основы настройки перед началом работы Создание веб-сайта с помощью WordPress Создание веб-сайтов на WordPress похоже на хлеб с маслом, если вы знаете правильный путь и тактику. Полностью функционирующий веб-сайт можно создать без добавления какого-либо кода. Готовы ли вы создать полноценный веб-сайт с помощью WordPress? Тогда эта часть для вас.
Готовы ли вы создать полноценный веб-сайт с помощью WordPress? Тогда эта часть для вас.
Доменное имя представляет онлайн-идентификацию вашего веб-сайта. Пока вы даете имя своему веб-сайту, вы просто не можете назвать его мгновенно, как вы делали это для своих детей или домашних животных. Вы должны выяснить, доступно ли это имя или нет.
Существует множество известных сайтов, на которых можно проверить, доступно ли выбранное вами имя для веб-сайта с WordPress, а затем приобрести доменное имя. Наиболее популярными торговыми площадками доменов являются GoDaddy , Bluehost , HostGator , Squarespace , Hostinger и так далее. Каждый рынок доменов ежегодно продает домены , поэтому вы должны платить определенную сумму каждый год. Проверьте, доступно ли предварительно выбранное вами доменное имя, и немедленно купите его.
Найдите подходящего хостинг-провайдера, прежде чем начинать что-либо Если вам нужно, чтобы ваш веб-сайт оставался активным, живым и доступным для всех в Интернете, вам понадобится лучший управляемый хостинг-провайдер. Будет мудрым решением, если вы выберете одну полную платформу, которая предоставляет услуги домена и хостинга.
Будет мудрым решением, если вы выберете одну полную платформу, которая предоставляет услуги домена и хостинга.
Когда вы покупаете хостинг для веб-сайтов, вы арендуете место на сервере, где будут размещаться ваши веб-файлы. Есть много хостинг-провайдеров у вас под рукой, чтобы дать старт вашему сайту с WordPress. Прежде чем выбрать хостинг-провайдера, вы должны рассмотреть несколько вещей.
То, какую тему и конструктор страниц вы собираетесь использовать для веб-сайта, также играет важную роль. При выборе хостинг-провайдера вы должны учитывать три ключевых аспекта: время загрузки , доступность и поддержку. Если вы планируете создать простой веб-сайт для начала, вы можете выбрать любого недорогого хостинг-провайдера. Опять же, у вас есть план по расширению функциональности вашего веб-сайта, тогда вам следует обратиться к известным хостинг-провайдерам.
Учитывая производительность и финансовые аспекты, вы можете выбрать Kinsta , FlyWheel , Cloudways , WP Engine и т. д. хостинг-провайдеров. Из-за популярности WordPress большинство ведущих хостинговых компаний поставляются с установкой в один клик и полным набором инструментов для WordPress.
д. хостинг-провайдеров. Из-за популярности WordPress большинство ведущих хостинговых компаний поставляются с установкой в один клик и полным набором инструментов для WordPress.
Существует множество способов установить среду для WordPress. Как упоминалось ранее, когда вы пользуетесь услугами любого хостинг-провайдера, они предоставят вам возможность установить WordPress одним щелчком мыши. Если вы используете хостинг-провайдера Kinsta , после активации вашей учетной записи вы найдете возможность установить WordPress на своей панели инструментов. Или вы можете установить WordPress локально на свой компьютер и начать создавать потрясающие веб-сайты с помощью WordPress.
При установке WordPress настройте меню навигации, добавьте логотип, установите слоган веб-сайта, выберите макет страницы веб-сайта, выберите позиции отображения виджета и т. д. Все эти изменения можно выполнить с панели управления Панель настройки . Если вы сможете выполнить все эти настройки перед созданием веб-сайта, это сделает ваш путь создания веб-сайта WordPress более плавным.
Если вы сможете выполнить все эти настройки перед созданием веб-сайта, это сделает ваш путь создания веб-сайта WordPress более плавным.
Пришло время начать создание веб-сайта на WordPress , если вы выполнили приведенные выше инструкции. Мы создали это руководство таким образом, чтобы от новичка до эксперта каждый мог создать желаемый веб-сайт мгновенно без программирования. Для начала все, что нам нужно, это ваше безраздельное десятиминутное внимание.
1️⃣ Получите подходящую тему WordPress, соответствующую цели веб-сайтаВы уже признали, что можете создать веб-сайт любой категории с помощью WordPress, от простого одностраничного веб-сайта до веб-сайта электронной коммерции с несколькими поставщиками. Но перед кикстартом вам нужно установить цель вашего сайта .
Существует почти 3900+ бесплатных тем WordPress с множеством функций и категорий. Если вы определились с целью вашего сайта, то это будет легко выбрать тему WordPress для вашего сайта. Чтобы прояснить ситуацию, темы WordPress представляют собой набор шаблонов, функций веб-сайта, схем, макетов и стилей. Это один из фундаментальных элементов любого веб-сайта, созданного на WordPress.
Если вы определились с целью вашего сайта, то это будет легко выбрать тему WordPress для вашего сайта. Чтобы прояснить ситуацию, темы WordPress представляют собой набор шаблонов, функций веб-сайта, схем, макетов и стилей. Это один из фундаментальных элементов любого веб-сайта, созданного на WordPress.
Всякий раз, когда вы выбираете тему WordPress, самым разумным советом будет выбрать общую тему, чтобы вы могли легко создавать веб-сайты любого типа. При выборе темы необходимо учитывать скорость загрузки сайта , использование памяти, и зависимость от сторонних плагинов. Для начала вы можете выбрать стандартную тему WordPress Twenty Twenty-One . Это настолько просто и легко, что вы можете мгновенно создать любой потрясающий веб-сайт.
Если вы ищете универсальную тему для создания гигантского веб-сайта, вы можете выбрать из Flexia — лучшая многоцелевая тема WooCommerce, OceanWP , Astra 44 9
. Но вы можете столкнуться с некоторыми трудностями при выборе темы, если вы новичок. Многоцелевые темы сделают ваш сайт тяжелым и повлияют на его производительность. Чем больше возможностей тем, тем больше количество возникающих ошибок. Новичку сложно справиться со всеми проблемами одновременно. Таким образом, чтобы облегчить вашу рабочую нагрузку, вы можете выбрать легкую, простую тему и использовать шаблоны и плагины, готовые к WordPress, для красивого оформления вашего веб-сайта.
Но вы можете столкнуться с некоторыми трудностями при выборе темы, если вы новичок. Многоцелевые темы сделают ваш сайт тяжелым и повлияют на его производительность. Чем больше возможностей тем, тем больше количество возникающих ошибок. Новичку сложно справиться со всеми проблемами одновременно. Таким образом, чтобы облегчить вашу рабочую нагрузку, вы можете выбрать легкую, простую тему и использовать шаблоны и плагины, готовые к WordPress, для красивого оформления вашего веб-сайта.
Пришло время придать вашему сайту цвет и придать ему яркий вид. Вы получите предварительно созданные страницы с выбранной вами темой, а остальные веб-страницы вам придется создавать самостоятельно, используя конструкторы страниц, такие как Gutenberg , Elementor и так далее.
Но если у вас нет основ проектирования веб-сайтов, лучший вариант — воспользоваться готовыми шаблонами веб-сайтов от Templately — идеальное облако шаблонов для WordPress 9. 0004 . Здесь вы получите готовые шаблоны почти для всего. Единственное, что вам нужно сделать, это зарегистрироваться в Templately , а затем начать вставлять желаемые шаблоны на каждую страницу веб-сайта. Независимо от того, какую тему вы выберете, с Templately вы можете мгновенно придать своим веб-страницам потрясающий вид.
0004 . Здесь вы получите готовые шаблоны почти для всего. Единственное, что вам нужно сделать, это зарегистрироваться в Templately , а затем начать вставлять желаемые шаблоны на каждую страницу веб-сайта. Независимо от того, какую тему вы выберете, с Templately вы можете мгновенно придать своим веб-страницам потрясающий вид.
3️⃣ Получите все необходимые плагины для расширения функциональности
Чтобы успешно запустить свой веб-сайт с помощью WordPress, вам необходимо установить и активировать несколько плагинов . Плагин означает группу функций, которые добавляют новые функции на ваш сайт WordPress. Чтобы добавить жизненно важные плагины, вам не нужно никуда идти, вы можете добавить их прямо с панели управления WordPress.
Перейдите к «Плагины» на панели инструментов и нажмите кнопку «Добавить новый» . Вы попадете прямо в репозиторий WordPress. Оттуда ваши основные, и активируйте их один за другим. Как новичок, вы можете установить плагин Elementor для создания веб-страниц, Jetpack для резервного копирования и безопасности, Contact Form 7 для прямой связи, Rank Math для функций SEO и так далее.
Подведем итоги. Если вы настроили свой сайт WordPress с подходящей темой WordPress и активировали все необходимые плагины, чтобы приступить к разработке веб-страниц, теперь вы можете запустить свой сайт в любое время. Поздравляем! Вы впервые создали свой собственный веб-сайт с помощью WordPress . Не забудьте поделиться им с другими, чтобы привлечь больше внимания к вашему сайту. Посетите веб-сайт, который мы создали для учебных целей.
✨ Бонус: лучшие практики для веб-сайтов, чтобы улучшить ваш пользовательский опытСоздание веб-сайтов WordPress — это не разовая работа. Вы должны управлять своим веб-сайтом, привлекать больше посетителей и, в конце концов, это приведет к увеличению доходов.
Если вы хотите повысить вовлеченность вашего веб-сайта и увеличить доход, вам необходимо улучшить взаимодействие с пользователем. Для этого существует множество стратегий, приемов и советов. Здесь мы упомянем простые в реализации, но важные тактики для улучшения пользовательского опыта вашего сайта.
Для этого существует множество стратегий, приемов и советов. Здесь мы упомянем простые в реализации, но важные тактики для улучшения пользовательского опыта вашего сайта.
Кнопки призыва к действию являются основной точкой запуска, которая побуждает посетителей сайта к действию. Вы можете сделать кнопки призыва к действию запоминающимися и интерактивными и использовать их в нужных местах. Чтобы ваши посетители не чувствовали себя вынужденными действовать и в конечном итоге улучшить пользовательский интерфейс вашего сайта.
Хотите знать, где взять привлекательные и интерактивные кнопки призыва к действию для вашего веб-сайта с WordPress? Вы можете выбрать плагин Essential Addons For Elementor . Там вы найдете потрясающую кнопку призыва к действию, которая сделает ваш сайт более интерактивным и удобным для пользователя.
🔔 Используйте социальные доказательства для повышения вовлеченности Лучший способ повысить вовлеченность и активность сайта — включить стратегию социального доказательства. Если вы сможете повлиять на новых посетителей историями успеха, рекомендациями и действиями прошлых клиентов на вашем веб-сайте, вскоре они станут вашими постоянными клиентами.
Если вы сможете повлиять на новых посетителей историями успеха, рекомендациями и действиями прошлых клиентов на вашем веб-сайте, вскоре они станут вашими постоянными клиентами.
Существует несколько плагинов для реализации социального доказательства на вашем веб-сайте. Среди них NotificationX — Лучшее социальное доказательство И маркетинговое решение FOMO из репозитория WordPress могут быть самыми популярными с более чем 20 000 активных установок. Вы можете отображать количество посетителей вашего сайта, статистику читателей блога, активность продаж продуктов, обзоры клиентов, специальные рекламные предложения и т. д. с помощью интерактивных интерактивных всплывающих окон . Это повлияет на новых посетителей и мгновенно улучшит вовлеченность вашего сайта, доход и удобство для пользователей.
📣 Создайте копию контента, привлекающую посетителей Если целевая страница вашего сайта и другие страницы не могут привлечь посетителей, то неограниченное количество плагинов или стратегий вам не поможет. Так что вам нужно будет сделать свой контент выдающимся, чтобы посетители оставались на вашем сайте.
Так что вам нужно будет сделать свой контент выдающимся, чтобы посетители оставались на вашем сайте.
Templately – Идеальное облако шаблонов для WordPress поможет вам создать копию контента, которая привлечет ваших посетителей. Вы должны думать как? По шаблонам из Templately поставляется с привлекательным и интерактивным контентом, включая изображения, иллюстрации, анимацию, призывы к действию и т. д., поэтому вам не нужно тратить деньги на получение творческого контента.
Как создать веб-сайт с помощью WordPress: вид с высоты птичьего полетаВсе вышеперечисленные шаги позволят вам создать красивый веб-сайт с помощью WordPress . Давайте еще раз рассмотрим основные шаги, которые вам необходимо сделать.
🔰 Получите доменное имя, оптимизированное для поисковых систем
🔰 Грамотно выберите хостинг-провайдера
🔰 Настройте среду WordPress для создания веб-сайта
🔰 Выберите подходящую, удобную для начинающих тему WordPress
🔰 Привлекательно оформите страницы своего веб-сайта
🔰 Убедитесь, что все необходимые плагины установлены и активирован.