HTML, CSS, скрипты: практика создания сайтов
Нет в наличии
Ломов Артемий Юрьевич
| Артикул | 858 |
| ISBN | 5-94157-698-6 |
| Количество страниц | 416 |
| Формат издания | 170 x 240 мм |
| Печать | Черно-белая |
| Серия | Самоучитель |
324 ₽
# HTML# JavaScript#CSS
- Описание
- Детали
- Отзывы (0)
Описание
Рассматриваются современные веб-технологии клиентской стороны: языки разметки HTML 4.01 и XHTML 1.x в сочетании с каскадными листами стилей CSS2, а также язык сценариев JavaScript. По мере прочтения книги складывается целостное представление о технологической цепочке создания веб-сайтов и формируется понимание актуальных тенденций разви-тия веб-технологий.
Детали
| Артикул | 858 |
|---|---|
| ISBN | 5-94157-698-6 |
| Количество страниц | 416 |
| Серия | Самоучитель |
| Переплет | Мягкая обложка |
| Печать | Черно-белая |
| Год | 2007 |
| Габариты, мм | 240 × 170 × 19 |
| Вес, кг | 0. 466 466 |
- ✓ Новинки на 2 недели раньше магазинов
- ✓ Цены от издательства ниже до 30%
- ✓ Акции и скидки только для подписчиков
- ✓ Важные новости БХВ
ПОЛЕЗНАЯ РАССЫЛКА КНИЖНЫХ НОВОСТЕЙ
Подписываясь на рассылку, вы соглашаетесь с политикой конфиденциальности и обработкой своих персональных данных.
Рекомендуем также
- Дронов Владимир Александрович
PHP, MySQL, HTML5 и CSS 3. Разработка современных динамических Web-сайтов
866 ₽
736 ₽ - Дронов Владимир Александрович
HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
588 ₽
500 ₽ - Дунаев Вадим Вячеславович
HTML, скрипты и стили. 4-е изд.
1004 ₽
853 ₽ - Кристофер Шмитт
Нет в наличии
CSS. Рецепты программирования. 3-е изд
665 ₽
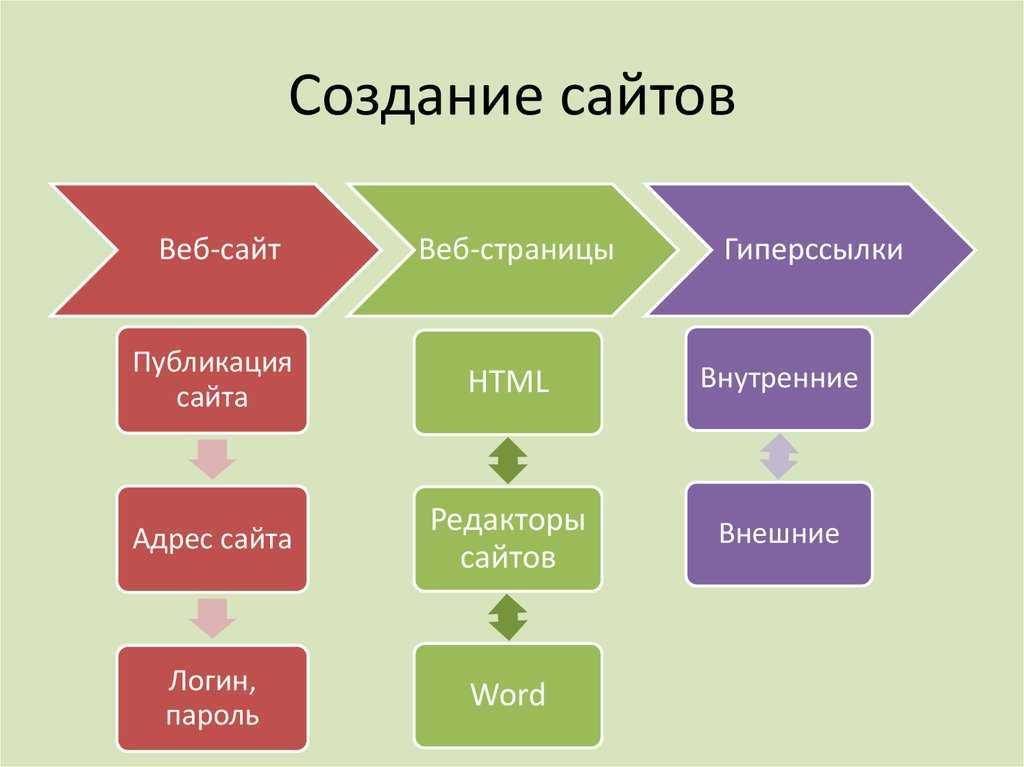
Создание сайтов на HTML и CMS
Даже если у вас есть сайт, то к нему всегда нужен второй. Один — минимальный, для клиентов с онлайн-магазином и перечнем товарной продукции. Второй — для продвижения первого. Этот запасной сайт с уникальным контентом, массой статей, видеоблогом и фотографиями, будет паровозом для вашего вагона на платформе CMS. Потому как, сотрудник с начальными знаниями PHP не сдвинет с места тяжелый на подъем в поиске WordPress или 1С Битрикс .
Один — минимальный, для клиентов с онлайн-магазином и перечнем товарной продукции. Второй — для продвижения первого. Этот запасной сайт с уникальным контентом, массой статей, видеоблогом и фотографиями, будет паровозом для вашего вагона на платформе CMS. Потому как, сотрудник с начальными знаниями PHP не сдвинет с места тяжелый на подъем в поиске WordPress или 1С Битрикс .
Чем плоха система CMS?
Система CMS — это конструктор сайтов для школьников или начинающих. По-настоящему с ним смогут работать только мастера, владеющие языком программирования PHP. Ну и свободы маловато для полноценного редактирования! Если к сайту HTML можно прикрутить всё что угодно, то для популярных CMS придется искать или заказывать плагины, добавляющие код под ваши нужды. Все конструкторы CMS принадлежат хозяевам закрытого кода CMS системы, а вы только управляете контентом и по сути, не можете внести в код никаких глобальных изменений. Кидаете картинки в магазин, да тексты с описанием товара.
Если и делать сайт на PHP, то надо найти хорошего мастера для верстки движка PHP. В этом случае вы не будете привязаны к системе.
Я делаю «ручные сайты» на HTML. Это самый верный способ продвинуть их по лестнице в небо Яндекса! Иногда на небе появляются тучки, это значит, что вас уже хлопают по плечу: «Подвинься-ка, парень, из ТОПа!». Но, как бы не так! Взобравшись на заветный пьедестал 1-ой странички поисковых систем, надо делать всё, что бы не съехать. Впрочем, это я уже о теме продвижения, а не создания. Кто хочет, может прочитать мою статью: ПРОДВИЖЕНИЕ САЙТОВ
Создание ручных и «самописных» сайтов
Раньше все сайты верстались на таблицах и весь код прописывался в теле страницы. Затем система таблиц была усовершенствована и вынесена за пределы тела страницы. Эти таблицы назвали CSS (это и есть движок HTML сайта). Самый примитивный можно написать самому: цвет текста, фон страницы, и размер заголовков. Но можно взять уже готовые стилевые решения, которые вы можете переделать на свой вкус и добавить скриптов.
Заниматься созданием сайтов я стал совсем недавно (6 лет назад) и всё что есть, я выложил здесь. Смотрите картинки и можете перейти на работающий сайт.
Этот сайт был создан в 2015 году. Многократно переделывался и видоизменялся. Количество посещений этого сайта за 5 лет, вы можете увидеть в таблице ниже. Там же есть и подтверждающий скриншот.
За эти 5 лет, кто только не пытался выдавить меня из ТОПа. Бомбили ложными запросами и кидали ссылки на мусорные сайты. Сайт выдержал конкуренцию и закрепился. Теперь он ездит по первой странице вверх и вниз (яндекс гуляет), но остается в тренде по высокочастотным запросам. Скачать список запросов и проверить их лично в Яндексе, вы можете на странице: продвижение web-сайтов
Для чего предназначен этот сайт и почему у него чёрный дизайн?
Черный дизайн позволяет комфортно смотреть видео и фотографии. Глаза не устают от просмотра. В принципе он не предназначался для чтения статей, но когда я стал заполнять сайт текстами, то пришлось попотеть при подборе цвета основного шрифта и его удобочитаемости.
Движок Bootstrap создали профессионалы в области программирования. К нему не надо делать мобильные версии или прикручивать плагины. Всё уже «вшито» в код сайта. Я использую движок Bootstrap 4 и меняю его код под свои задачи. Зачем упираться в создание движков, когда их «есть тут». Движок — это программирование на высшем уровне, а многочисленные шаблоны целенаправленно делают фрилансеры и компании, зарабатывающие на продаже стилевых решений. Продавцы шаблонов сайтов не делают код с нуля, а собирают шаблон из отдельных CSS-стилей (каскадные таблицы стилей) или пишут свои дополнения.
На чистый движок Bootstrap 4, я кладу свой код с измененным цветом и размерами блоков, добавляю скрипты и свой CSS. Чем сложнее дизайнерская работа, тем больше временные затраты на изготовление цветового решения. А значит, полноценный готовый макет сайта под заливку контента, будет стоить дороже.
Иногда предлагают фиксированную сумму за изготовление сайта и можно пробовать туда вписаться. Почему бы и нет? Именно так я создал сайт для компании грузоперевозок.
Весь контент на этом сайте был создан мною от А до Я. Чтобы писать статьи, пришлось изучить досконально сайты конкурентов в частности и тему грузоперевозок в общем. Заметьте! Никакого рерайта! Уникальнейшие статьи, фото определяются как уникальные, некоторые картинки и коллажи создавались в фотошопе. Сделаны видеоролики с крутой графикой. В общем, один грамотный пинок и сайт стартанёт в ТОПы. Но, заказчик не захотел. Одна страница все же выползла (случайно и бесплатно).
Создание многостраничного сайта для компании
Многостраничный сайт с услугами по перевозке груза из Китая. Сейчас эти услуги востребованы и требуют больше места на сайте для описания сервисов компании и подробного рассказа о работе. Дорогой многостраничный сайт, это вам не визитка-лендинг! Это имидж компании!
Многостраничные сайты раскрывают всю деятельность компании, от таких сайтов ушли ленивые и бездарные сайтостроители. И уговорили уйти заказчиков. Куда уйти? На одностраничные лендинги! Их проще и быстрее делать. Только впаривай! Они уверены, что эти лендинги им что-то там продают…Их так и называют — продажные сайты. У меня одного создается впечатление, что не люди продают, а сайты??? Вот зашел человек на сайт и сразу все купил, а у другого плохой сайт и он там ничего не купил. Бред! Тут в Москве у 30% вообще нет сайтов, а у других 30% на задворках интернета и ничего, справляются.
Только впаривай! Они уверены, что эти лендинги им что-то там продают…Их так и называют — продажные сайты. У меня одного создается впечатление, что не люди продают, а сайты??? Вот зашел человек на сайт и сразу все купил, а у другого плохой сайт и он там ничего не купил. Бред! Тут в Москве у 30% вообще нет сайтов, а у других 30% на задворках интернета и ничего, справляются.
Да! рассуждать на эту тему можно долго. Однако! И у меня заказов хватает (мелких очень много) и врач-косметолог, кому я делал сайт — не жалуется на отсутствие пациентов.
Ещё один созданный мною сайт, это был новый сайт на новом домене. Ресурс начинающий продвижение показал такую прыть, что мне не поверили даже прожжёные SEOшники. В планах был портал косметологической клиники. Уже сейчас совместно с заказчиком написано множество статей. 90% процентов, пишет автор — косметолог Юлиана Шиян. На мне лежит продвижение и наполнение сайта фотографиями и создание видеоблога, подкастов, в том числе и аудио.
Создание сайта для косметолога
Статьи врача-косметолога, таблицы, навигация, видео- и аудиподкасты, оформление фотографий «до и после», графические решения и в принципе, весь дизайн заточен для повышения конверсии. Ежедневно заходит несколько сотен человек со всей России. Те, кто из Москвы, пишут заявки в почтовых формах. Аналитика по продвижению в ТОП этого сайта, со скринами и цифрами, с примерами продвижения — в моей статье: ПРОДВИЖЕНИЕ БРЕНДА
Ежедневно заходит несколько сотен человек со всей России. Те, кто из Москвы, пишут заявки в почтовых формах. Аналитика по продвижению в ТОП этого сайта, со скринами и цифрами, с примерами продвижения — в моей статье: ПРОДВИЖЕНИЕ БРЕНДА
Это форум для общения. Правильней будет назвать — конференция, но все вокруг уже привыкли к имени- форум. Пусть так и останется.Это CMS с открытым кодом и не привязана, как собачка к зарубежному владельцу. Уж точно никто не закроет доступ и не изменит содержимое страниц. Все концы обрываются на хостинге!
Пообщавшись с этим чудом, потихоньку начал понимать язык PHP. Пришлось учиться — создавая новые PHP страницы (вне админки). Переделка CSS, помогла изменить дизайн. Есть много шаблонов дизайна, но я решил сделать свой. А все остальное , как в обычной CMS. Залил текст, бросил пару картинок и статья готова. Это на первый взгляд!
На самом деле, пришлось повозиться с кодом PHP, чтобы стали прописываться нормальные заголовки и ALT у картинок. Иначе, в ТОП ему бы в «жисть» не выползти! А так накопилось уже приличное число зарегистрировавшихся. Тут секреты продвижения несколько отличаются от тех сайтов, что на HTML.
Иначе, в ТОП ему бы в «жисть» не выползти! А так накопилось уже приличное число зарегистрировавшихся. Тут секреты продвижения несколько отличаются от тех сайтов, что на HTML.
Создание сайта на CMS. Пришлось попотеть над дизайном и выводом в ТОП
В других статьях вы неоднократно услышите от меня, насколько проблемно выводить в ТОП конструкторы на CMS. Мне пришлось потратить уйму времени, чтобы разобраться со всеми препятствиями на пути роботов, приходящих, но не поднимающих… Уйма времени, это значит, что я в течение нескольких месяцев сидел днями и ночами над этим форумом. Изучал спецификации, советы, и лайфхаки.
| Сайт | Создание
дизайн и контент |
Домен | Раскрутка
первые фразы в ТОП |
Платформа | Поддержка | Посещаемость
за все время по 17.  01.2021 01.2021
|
|---|---|---|---|---|---|---|
| kalmykoff.ru | за 2 месяца | новый | через 3-4 мес. | HTML | Yotube, Форум | 394 988 тыс.человек (5 лет) |
| dr-shiyan.ru | за 1 месяц | новый | через 2-3 мес. | HTML | Yotube, Дзен, Соц.сети | 56 008тыс. (1.6 года)
активно растет |
| at-forum.ru | за 1 день | через 1 мес. | CMS PHPBB3 | нет | 305 872 тыс. человек (2,5 года) человек (2,5 года) |
|
| rosimport.ru | за 2 месяца | старый | не продвигал | HTML | нет | неизвестно |
Пример сайта съехавшего на низкие позиции из ТОПа
Когда создаешь сайт и ведешь его, есть 100% уверенность в том, что он будет занимать лидирующие позиции. Вот сайт созданный для футбольной школы и выведенный в ТОП Яндекса по запросу «Футбольная Школа». Все тексты и визуальный контент сделан мной. К текстам и фоткам, сайт получил дополнительный пинок (секреты SEO) и вылетел в топы, как пробка из бутылки.
В «топах» он продержался полгода и его хозяин (мой заказчик) отказался от дальнейшего ведения сайта, ввиду отсутствия денег. И отдал мне этот сайт обратно за долги. Поскольку им никто не занимался более года, то сайт капитально просел в поиске и теперь надо полностью обновлять (и даже менять) текстовый контент. У меня на него времени нет, поэтому и висит просто так..))).
У меня на него времени нет, поэтому и висит просто так..))).
Создание сайта для футбольной школы
К этому сайту, мной были написаны более 40 статей, сделаны фотографии с тренировок и футбольных матчей. Был создан полноценный контент для продвижения сайта, включая создание видеороликов и фильмов об этой футбольной школе. Копии фотографий высокого качества с их детьми, отдавались родителям для архива. Ничего не предвещало закрытия школы, но это произошло.
Работы по созданию и ведению сайта
- Создание каркаса сайта
- Привязка каркаса сайта к движку Bootsrap 3 или 4
- Создание ФОТО-контента сайта
- Создание ВИДЕО-контента сайта
- Оригинальные статьи по теме
- Разработка поекта продвижение
- Подгонка общего контента под аудиторию
- Дополнительная навигация
- Работа с сервером и тех.
 службой хостинга
службой хостинга - Поиск актуальных и современных новостей
- SMM продвижение
О недоверии и рьяных советчиках
SEO не выведет сайты в ТОП. Она лишь адаптирует сайт для поисковых систем. Чтобы БОТЫ понимали, как хорошо сделан сайт, по всем спецификациям поисковиков! И поисковики радуются, их устраивает такой сайт. А сайт, тем временем, лежит на дне Яндекса. Просто потому, что он неинтересен пользователям.
Я рекламщик, и всю жизнь был рекламщиком. Остальные профессии , это дополнение к основному.
А по поводу аналитики, так есть она в какой-то мере. Если бы не было, то я не выводил бы сайты в ТОП по десяткам тысяч запросов..
Мой личный сайт по видеосъемке в ТОП уже 5 лет, может больше.
Другой сайт, к примеру:
Сайт врача-косметолога выведен в ТОП в течение 1 года по десяткам тысяч запросов.
Новый сайт, новый домен. Первые запросы в ТОПе через месяц. Сейчас посещаемость около 1700-2000 чел в день.
А нерадивые SEOшники и липовые продвиженцы, говорили мне в самом начале продвижения, что я не выведу сайт по такой конкурентной теме. НИ ЗА ЧТО!
К серьезным рекомендациям, основанным на фактах, я прислушиваюсь. Но, когда мне что-то настоятельно советуют, я всегда спрашиваю:
«Друзья, а вам есть что показать? Нечего? Тогда по домам, кушать манную кашу и заливать детсадовскими соплями окружающее пространство!»
Неумехи не любят соревноваться, они любят зудить и ныть. Любят обсуждать чужие огрехи, а когда доходит дело до фактов, ныряют в кусты. Оттуда удобнее наблюдать за тем, как другие идут вперед семимильными шагами.)))
Как сделать статический сайт
❮ Предыдущая Далее ❯
Зачем создавать статический сайт?
Статические веб-сайты создаются быстро и легко.
Хостинг дешевый.
Статические веб-сайты безопасны.
Это весело, и вы можете создавать потрясающие сайты с помощью HTML, CSS и JavaScript.
Что нужно знать для создания статического веб-сайта
HTML, CSS и JavaScript являются основными языками для создания любого веб-сайта.
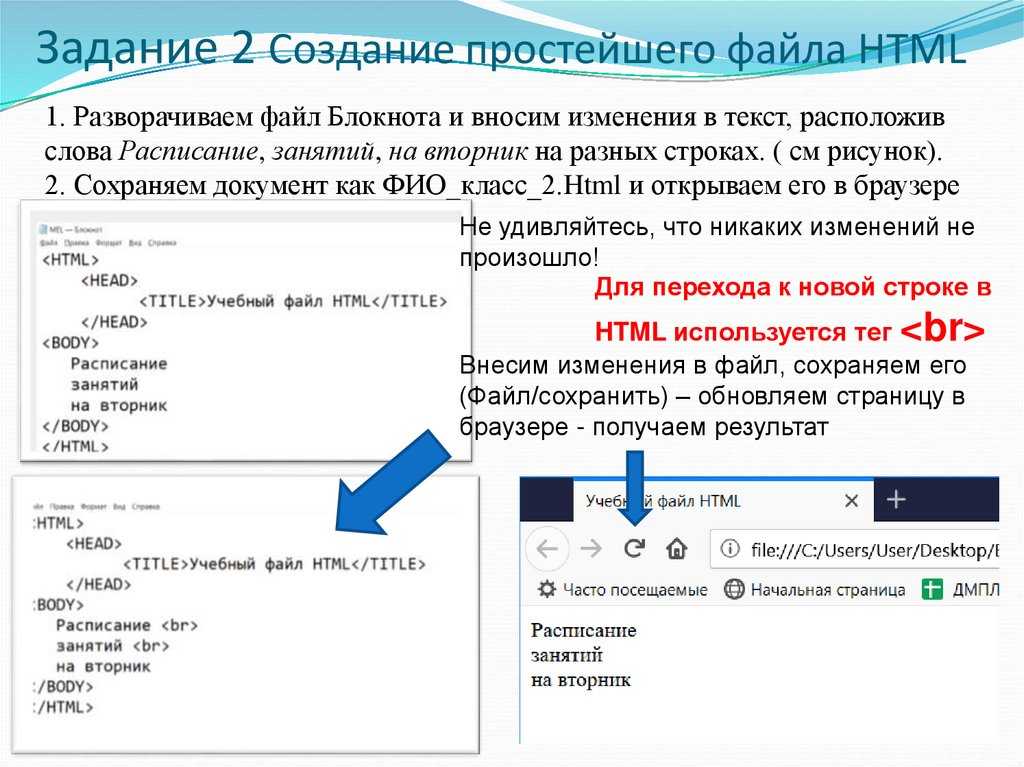
- Создайте структуру с помощью HTML.
- Стиль с помощью CSS. Следующим шагом будет изучение CSS, чтобы установить макет вашей веб-страницы с красивыми цветами, шрифтами и многим другим. Изучайте CSS »
- Сделайте его интерактивным с помощью JavaScript. После изучения HTML и CSS вы должны изучить JavaScript, чтобы создавать динамические и интерактивные веб-страницы для своих пользователей. Изучайте JavaScript »
Лучший способ учиться — это практиковаться. Начните строить сегодня!
Создайте статический веб-сайт с помощью W3Schools Spaces
Spaces — это личное место, где вы можете создавать и экспериментировать с кодом, а также размещать свой веб-сайт.
С помощью Spaces вы можете создавать статические сайты с помощью HTML, CSS и JavaScript.
Все что нужно прямо в браузере.
Подробнее »
С чего начать
Есть два способа начать создание статического веб-сайта.
Создание с нуля или с использованием шаблона .
Создание статической веб-страницы с нуля
Узнайте здесь, как создать статическую веб-страницу с нуля Как создать веб-страницу .
У нас есть готовые шаблоны, которые вы можете использовать. Вот несколько примеров:
Шаблон блога о моде
ДЕМО
Попробуйте сами
Шаблон Photo Portfolio
ДЕМО
Попробуйте себя
Шаблон параллакса
Spaces9
Spaces000 W. Пространства W3Schools.
Начните бесплатно
❮ Назад Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
3 900 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Silex Конструктор сайтов | Бесплатный HTML-редактор с открытым исходным кодом
Silex Website Builder | Бесплатный HTML-редактор с открытым исходным кодомКоманда разработчиков Silex сейчас работает над Silex v3. Подпишитесь на рассылку сообщества.
Исходный код
Начать!
Если вы ищете:
Вы находитесь в правильном месте!
Начинайте!
Бесплатный веб-сайт всего за 3 простых шага:
Независимо от того, являетесь ли вы производителем, создающим веб-сайт для своего следующего проекта
, или дизайнером, создающим веб-сайты для клиентов,
вам понравится Silex.
Возможность взлома, навсегда бесплатно.
 Ваш дизайн, ваш путь!
Ваш дизайн, ваш путь!Бесплатно — это не только цена. #Свобода.
Витрина
Начни!
Silex онлайн — простой способПодключите существующую учетную запись
Используйте экземпляр, предоставленный Silex Labs бесплатно, без установки, храните свои данные в Dropbox, Owncloud, GitHub или FTP, начните немедленно!
Экземпляры сообщества
НАЧНИТЕ СЕЙЧАС!
Скачать приложение Silex для ПК
Локально быстрее и приятнее!
Используйте настольную версию Silex для работы в автономном режиме, храните данные на своем компьютере, 9Поддерживаются 0022 Windows , MacOS и Linux .
Настольное приложение в бета-версии , требуется помощь
ЗАГРУЗКИ
Развертывание на сервереСобственные инструменты !
Используйте установку в один клик, Docker-образ или просто любой сервер для создания экземпляра Silex под своим именем, для ваших пользователей или просто для взлома0005 Используйте Silex в своем проекте
Взломайте Silex, получите его из npm
Используйте npm для установки Silex на свой локальный компьютер или включите его в проект, затем запустите его с определенными параметрами или даже замените некоторые его части
ДОКУМЕНТАЦИЯ
SILEX ON NPM
Мощные функции для вашего веб-сайтаFrom Многие полезные и мощные функции
ДОПОЛНИТЕЛЬНЫЕ ФУНКЦИИ
3 9
3 НАЧНИТЕ!
Silex для профессионалов
Фрилансеры, агентства, хостинговые компании.


 службой хостинга
службой хостинга Новый сайт, новый домен. Первые запросы в ТОПе через месяц. Сейчас посещаемость около 1700-2000 чел в день.
Новый сайт, новый домен. Первые запросы в ТОПе через месяц. Сейчас посещаемость около 1700-2000 чел в день.