отчет по созданию сайта
Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования |
«Национальный исследовательский ядерный университет «МИФИ» |
ФАКУЛЬТЕТ «Автоматика и электроника» КАФЕДРА «Автоматика»
Группа: А100-500
Отчёт
По контрольному домашнему заданию
дисциплина
Компьютерный практикум
(WEB программирование и интернет)
Работа защищена
с оценкой: _________________________
Выполнил: ________________________
(Фамилия И.О.)
Преподаватель: ________________________
(Фамилия И.
Москва, 2011 г.
ОТЧЕТ
Страниц 16, рисунков 4, приложений 1, источников 3.
Основные понятия: Интернет-страница, блокнот, гиперссылка, HTML, таблица, поисковая строка, java script, тег.
Объектом исследования является создание функционирующей интернет-страницы с работающими ссылками и поиском.
Цель работы – создать интернет-страницу с работающим поиском и ссылками.
В процессе работы была составлена соответствующая HTML-страница.
СОДЕРЖАНИЕ
1 Введение 4
2 Интернет-страница в HTML 5
3 Заключение 10
4 Список использованных источников 11
5 Приложение А 12
ВВЕДЕНИЕ
HTML – hyper text marking language, буквально – гипертекстовый язык разметки. HTML
был разработан на заре существования
сетей как инструмент для разметки
страниц и возможности переходить с
одной страницы на другую для поиска
нужной информации.
HTML
был разработан на заре существования
сетей как инструмент для разметки
страниц и возможности переходить с
одной страницы на другую для поиска
нужной информации.Поисковая строка – текстовая строка в которую с клавиатуры вводится запрос. Затем с помощью поискового движка он обрабатывается и на странице отображаются результаты поиска.
Гиперссылка – текст или область на экране, при клике на которую можно переходить с одной интернет-страницы на другую..
Интернет-страница – единичный документ написанный на языке HTML в блокноте или ADOBE™ DREAMVEAVER® либо других программах воспринимающих код HTML.
Таблица – разметочный инструмент HTML-страницы.
Блок – разметочный инструмент HTML-страницы. Отличается от таблицы отсутствием ячеек и строк, все выравнивания в блоке производятся текстовыми тегами.
Тег –
особая команда в языке HTML,
записывается как <тег></тег>. Закрывающий тег нужен почти для всех
тегов. Он означает конец редактирования
данного тега.
Закрывающий тег нужен почти для всех
тегов. Он означает конец редактирования
данного тега.
Java script – язык программирования приданный к html. Способен задавать циклы и команды для поисковых строк, движков, кнопок и т.д.
Цели и методы: Целью созданной страницы является получение рабочей интернет-страницы с элементами Java-script.
Практическое применение: страницу можно разместить в интернете и сделать ее полностью функционирующей.
ИНТЕРНЕТ-СТРАНИЦА В HTML
1.1 Теория
В данном случае
использовался табличный метод верстки
страницы, тег <table>.
Преимуществом данного метода является
относительная простота верстки,
недостатком – длительность процесса
верстки. Некоторые браузеры – например
IE,
не сохраняют некоторые свойства текстов
и размеров ячеек, однако Firefox
и Google
Chrome
распознают эти характеристики. Стоит
отметить также, что табличный метод
использует «склеивание» картинок, из-за
чего увеличивается трудоемкость создания
страницы.
Стоит
отметить также, что табличный метод
использует «склеивание» картинок, из-за
чего увеличивается трудоемкость создания
страницы.
Рисунок 1 – Предполагаемый вид сайта
1.2 Проектирование
Для работы данного сайта понадобились таблицы, строка поиска, кнопка а также картинки и гиперссылки. Гиперссылки имеют по умолчанию синий цвет и нижнее подчеркивание, пройденные – фиолетовый цвет. Эти свойства были изменены с помощью иерархии тегов, что означает что внутренний тег примененный к участку текста считается приоритетным. Например, изменение цвета ссылки поставленной выше тега <font> определяет лишь цвет нижнего подчеркивания, если в теге <font> задан цвет текста.
Строка
ввода поиска и кнопка заданы в теге
<form>.
Нужно отметить, что в теге <input>,
создающем элементы формы, в качестве
характеристики type
можно указать картинку, и таким образом
вместо обычной кнопки получить кнопку
любого вида, например круглую. Такую
кнопку можно сделать в любом графическом
редакторе. Поисковая строка производит
поиск через google.
Такую
кнопку можно сделать в любом графическом
редакторе. Поисковая строка производит
поиск через google.
Элементы таблицы подгоняются путем изменения размера ячеек, а также манипуляций с размерами границ. Как указано в п. 1.1 не все браузеры сохраняют принудительные характеристики верстки. Выравнивание таблиц – по центру. Параметры topmargin, bottommargin, leftmargin и rightmargin служат для сохранения размеров картинки сайта при изменении размеров окна. Ниже приведены соответствующие скриншоты. Все ссылки данного сайта переводят обратно на этот же сайт, однако путь следования в параметре href можно изменить, тогда ссылки будут переводить на другие страницы.
.
1.3 Сайт
Данный сайт не зависит от ОС, но требует наличия особой браузера для просмотра. Кроме того сайт привязан к папке создания, в противном случае все картинки исчезают.
Рисунок 2 – вид
сайта, во весь экран.
Рисунок 3 – вид сайта, свертка
Рисунок 4 – вид сайта, увеличение
Код страницы изложен в приложении А.
ЗАКЛЮЧЕНИЕ
Целью данного задания было составить рабочую интернет-страницу с элементами поиска и гиперссылками.
Был составлен соответствующий сайт, с рабочим элементом поиска и ссылками.
Недостатком сайта является рассыпание картинки и устранение свойств текста в Internet Explorer, однако этот сайт проверен и работает в Google Chrome и Mozilla Firefox.
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
1 Сайт 03www.su
2 Сайт www.ru.progz.ru
3 Сайт www.Wikipedia.org
ПРИЛОЖЕНИЕ А
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html
xmlns=»http://www. w3.org/1999/xhtml»>
w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Документ без названия</title>
</head>
<body leftmargin=»0″ rightmargin=»0″ topmargin=»0″ bottommargin=»0″>
<center>
<table width=»840″ cellpadding=»0″ cellspacing=»0″ border=»0″>
<tr>
<td height=»64″ colspan=»7″><img src=»header.jpg» /></td>
</tr>
<tr>
<td width=»83″ align=»center»><font style=»font-family: Arial, Helvetica, sans-serif; font-size:10px;» color=»#526a80″><strong>SEARCH</strong></font></td>
<form method=»get» name=»searchform» action=»http://www.google.com/search» target=»_blank»> <td><input type=»text» alt=»search» align=»middle» name=»as_q» style=»font-size:10px» border=»2″/></td>
<td width=»57″><input type=»submit» alt=»search» value=»GO» /></td></form>
<td width=»348″></td>
<td
width=»105″><a href=»Untitled-1. html»
style=»color:#465f77″><font
color=»#778a9b»>SPECIAL OFFERS</font></a></td>
html»
style=»color:#465f77″><font
color=»#778a9b»>SPECIAL OFFERS</font></a></td>
<td width=»67″style=»border-left:outset; border-left-color:#778a9b; border-left-style:solid; border-left-width:thin»><a href=»Untitled-1.html» style=»color:#465f77″><font color=»#778a9b»>FAQ</font></a></td>
<td width=»78″><a href=»Untitled-1.html» style=»color:#465f77″><font color=»#778a9b»>CONTACTS</font></a></td>
</tr>
</table>
<table width=»840″ cellpadding=»0″ cellspacing=»0″ border=»0″>
<tr></tr>
<tr>
<td width=»86″ bgcolor=»#465f77″> </td>
<td width=»200″ bgcolor=»#465f77″><img src=»Untitled-6.jpg» align=»absbottom» /></td>
<td width=»76″ bgcolor=»#465f77″></td>
<td width=»78″ bgcolor=»#465f77″></td>
<td width=»57″ bgcolor=»#465f77″></td>
<td width=»81″ bgcolor=»#465f77″></td>
<td width=»62″ bgcolor=»#465f77″></td>
</tr>
</table>
<table width=»840″ cellpadding=»0″ cellspacing=»0″ border=»0″>
<tr>
<td
width=»297″><img
src=»Untitled-5. jpg» align=»right» /></td>
jpg» align=»right» /></td>
<td width=»134″ align=»right»><font style=»font-family:Arial, Helvetica, sans-serif; font-size:10px;» color=»#666666″> <strong>PCs, printers, servers,
workstations, hand-
helds, storage and
more</strong>.</font></td>
<td width=»292″ align=»right» style=»border-left:inset; border-left-color:#999; border-left-style:solid; border-left-width:thin»><font style=»font-family:’Times New Roman’, Times, serif; font-size:21px; text-shadow:#999;» color=»#ff5800″><strong>a look at the combined strenghts
of Labs & Research</strong></font></td>
<td width=»66″ valign=»bottom»><img src=»Untitled-7.jpg» align=»right» /></td>
<td width=»52″ valign=»bottom»> </td>
</tr>
</table>
<table width=»840″ cellpadding=»0″ cellspacing=»0″ border=»0″ bgcolor=»#000000″>
<tr>
<td
width=»674″ align=»right»><a
href=»Untitled-1. html»><font
style=»font-family:’Times New Roman’, Times, serif;
font-size:10px» color=»#FFFFFF»>GET THE LATEST
HIGH-END COMPUTER NOW! AT THE CHEAPEST RATE</font></a></td>
html»><font
style=»font-family:’Times New Roman’, Times, serif;
font-size:10px» color=»#FFFFFF»>GET THE LATEST
HIGH-END COMPUTER NOW! AT THE CHEAPEST RATE</font></a></td>
<td width=»30″> <img src=»arrows.jpg» /></td>
<td width=»135″ valign=»top»><img src=»Untitled-8.jpg» /></td>
</tr>
</table>
<table width=»840″ cellpadding=»0″ cellspacing=»0″ border=»0″>
<tr>
<td width=»24″ valign=»top»>
</td>
<td width=»378″ valign=»top»><br /><font style=»font-size:25px; font-family:Arial, Helvetica, sans-serif»>The solution to your web woes.</font><br />
<font style=»font-size:22px; font-family:Arial, Helvetica, sans-serif»><b>Personal, reliable, supported hosting</b></font></td>
<td width=»438″ rowspan=»2″ valign=»top» style=»border-bottom:dotted; border-bottom-color:#999; border-bottom-width:thin; border-left-color:#999; border-left-style:dotted; border-left-width:thin»><font style=»font-size:12px; font-family:Arial, Helvetica, sans-serif» color=»#ff5800″>:::News:::<br /><br /></font>
<font style=»font-size:12px; font-family:Arial, Helvetica, sans-serif»>The New PH Maintains Number One Marjket Share in Aisa Pasific for Industry Standard Servers<br /><br />
— Stretch your IT support dollars to the maximum<br /><br />
— PH outlines territory in consumer printing and imaging with a rich selection of new products and solutions<br /><br />
— PH business PC speaker power adapter safety recall</font></td>
</tr>
<tr>
<td height=»105″ colspan=»2″ align=»right» style=» border-bottom:dotted; border-bottom-color:#999; border-bottom-width:thin»><strong><font style=»font-size:22px; font-family: ‘Times New Roman’, Times, serif» color=»#778a9b»>BANNER AD HERE </font></strong></td>
</tr>
</table>
<table width=»840″ cellpadding=»0″ cellspacing=»0″ border=»0″>
<tr>
<td height=»132″>
<table width=»210″ cellpadding=»0″ cellspacing=»0″ border=»0″ >
<tr>
<td width=»15″>
</td>
<td
width=»195″ valign=»bottom»><center><img
src=»Untitled-1. jpg» /></center></td>
jpg» /></center></td>
</tr>
<tr>
<td width=»15″ valign=»top»><img src=»arrow.jpg» align=»right» /></td>
<td valign=»top»><a href=»Untitled-1.html» style=»color:#FFF»><font color=»#ff5800″>Browse PH and Contact PCs, printers, servers, workstations, handhelds, storage and more.</font></a></td>
</tr>
</table>
</td>
<td><table width=»210″ cellpadding=»0″ cellspacing=»0″ border=»0″>
<tr>
<td width=»15″>
</td>
<td width=»195″ valign=»bottom»><center><img src=»Untitled-2.jpg» /></center></td>
</tr>
<tr>
<td width=»15″ valign=»top»><img src=»arrow.jpg» align=»right» /></td>
<td
valign=»top»><a href=»Untitled-1.html»
style=»color:#FFF»><font
color=»#ff5800″>Download drivers and other for PH and
Contact products. </font></a></td>
</font></a></td>
</tr>
</table>
</td>
<td><table width=»210″ cellpadding=»0″ cellspacing=»0″ border=»0″>
<tr>
<td width=»15″>
</td>
<td width=»195″ valign=»bottom»><center><img src=»Untitled-3.jpg» /></center></td>
</tr>
<tr>
<td width=»15″ valign=»top»><img src=»arrow.jpg» align=»right» /></td>
<td valign=»top»><a href=»Untitled-1.html» style=»color:#FFF»><font color=»#ff5800″>Get technical support and other PH and Contact products.</font></a></td>
</tr>
</table></td>
<td><table width=»210″ cellpadding=»0″ cellspacing=»0″ border=»0″>
<tr>
<td width=»15″>
</td>
<td width=»195″ valign=»bottom»><center><img src=»Untitled-4.jpg» /></center></td>
</tr>
<tr>
<td
width=»15″ valign=»top»><img
src=»arrow. jpg» align=»right» /></td>
jpg» align=»right» /></td>
<td valign=»top»><a href=»Untitled-1.html» style=»color:#FFF»><font color=»#ff5800″>Buy direct, or locate PH and Contact retailers and reseller near you</font></a></td>
</tr>
</table></td>
</tr>
</table>
<table width=»840″ cellpadding=»0″ cellspacing=»0″ border=»0″>
<tr>
<td align=»center»><font>© 2002 Company Name Co., Ltd. All rights reserved.</font></td>
</tr>
</table>
</center>
</body>
</html>
Оформление ссылок в html — внешних и внутренних
Цель урока: знакомство с оформлением ссылок в html, абсолютные ссылки и локальные ссылки.
Содержание:
- Внутренние ссылки в HTML (якорная ссылка)
- Оформление ссылок HTML для переходов к другим документам
- переход к другому документу с якорем
- Абсолютные ссылки HTML
- Относительный путь ссылок HTML
- В каком окне открывать ссылку?
- Изменение цвета гиперссылки
Внутренние ссылки в HTML (якорная ссылка)
Представим себе реферат, состоящий из нескольких глав, изложенный в электронном виде на одной веб-странице. Как бы красиво ни был оформлен текст, для того чтобы искать главы придется использовать полосу прокрутки и спускаться «вниз» по странице в поисках необходимой главы.
Как бы красиво ни был оформлен текст, для того чтобы искать главы придется использовать полосу прокрутки и спускаться «вниз» по странице в поисках необходимой главы.
В таком случае обычно в самом начале страницы делается оглавление из гиперссылок. В HTML такие ссылки, которые организовывают переходы внутри одной страницы, называются внутренними или якорными ссылками.
Рассмотрим механизм создания внутренних ссылок в HTML. Он состоит из двух шагов:
- Создание закладок или якорей (на которые необходимо переходить по ссылкам):
- Создание ссылок на якоря (на закладки):
1 способ:
В качестве якоря служит тег
aс атрибутомname— название якоря (закладки)2 способ:
Для обозначения якоря используется атрибут
id, добавляемый к тегу (теги могут быть практически любые: div, span, p, h…)
Знак шарп или решетка (
#) ставится обязательно перед названием якоря
Пример: на веб-странице, состоящей из трех глав реферата создать оглавление на 3 главы
Решение:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <ol> <!-- создание ссылок --> <li><a href="#glava1">Глава 1</a></li> <li><a href="#glava2">Глава 2</a></li> </ol> <!-- создание якоря --> <h2>Глава 1. |
Лабораторная работа №0: Скопируйте текст кода, расположенный ниже. Создайте новый документ в блокноте (notepad++), вставьте код на созданную страницу и сохраните в формате html. Выполните задание.
1. Измените внешнюю ссылку на внутреннюю: измените значение атрибута href на "#footer", а текст самой ссылки — с «Фото кота» на «Перейти вниз».
2. Удалите атрибут target="_blank" из ссылки, так как он служит для того, чтобы открывать ссылку в новой вкладке или в новом окне.
3. Добавьте атрибут id="footer" для элемента <footer> внизу страницы.
Код:
<h3>CatPhotoApp</h3> <main> <а href="http://cats. |
Лабораторная работа №1: Скачайте файл. Создайте оглавление, с каждого пункта которого осуществляется переход к нужной статье (Каждая статья начинается с тега h4)
Оформление ссылок HTML для переходов к другим документам
Синтаксис:
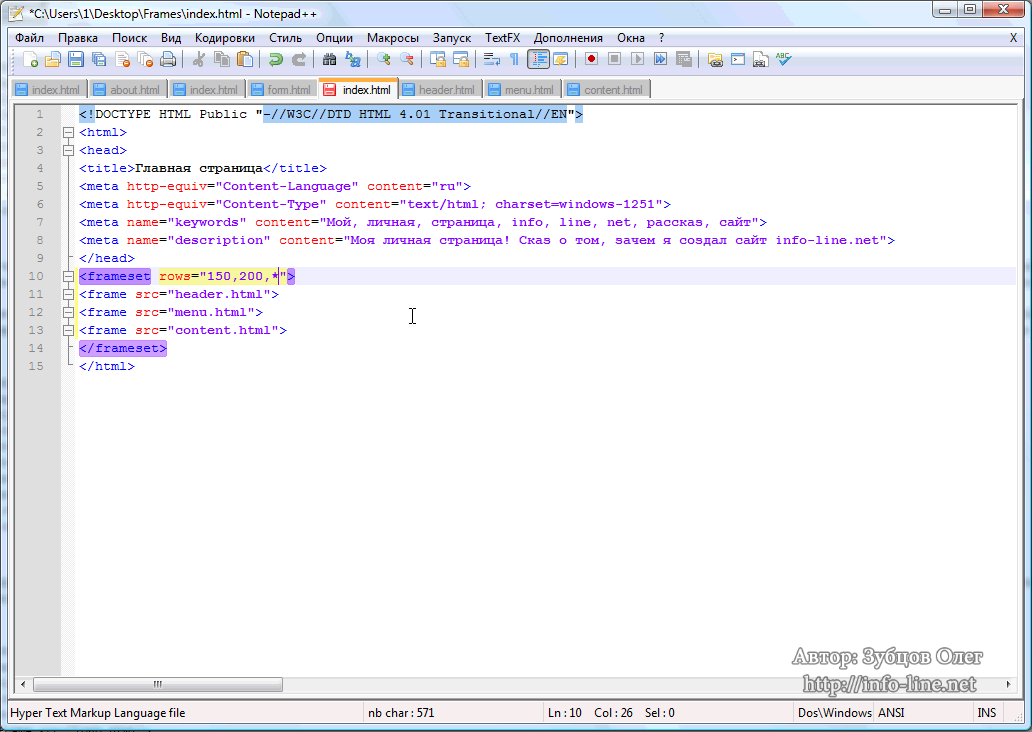
Лабораторная работа №2: скачайте папку. В файле index.html оформите меню в виде гиперссылок на файлы, соответствующие названиям пунктов меню («Кафедра ИТ и МПИ» => kafedra.html, «О НОЦ» => noc.html, «Сведения о поступлении» => postuplenie.html, «Новости образования» => news.html, «Новости дистанционного обучения» => distancenews. html)
html)
переход к другому документу с якорем
Иногда необходимо организовать ссылку не просто на другой документ, а на конкретное место — якорь — другого документа.
Синтаксис:
Пример: организовать ссылку на файл 1.html, а, конкретнее, на якорь, расположенный в данном файле
Выполнение:
Файл с ссылкой:
... <а href="1.html#a">Ссылка</а> ... |
Файл 1.html:
... <p>Якорь</p> ... |
Лабораторная работа №3: Скачайте папку. Запустите файл menu.html. В файле menu.html оформите меню в виде гиперссылок на файл content.html и показом статьи, соответствующий названию пункта меню
Абсолютные ссылки HTML
Синтаксис:
Рассмотрим примеры:
Ссылка на html-файл по протоколу HTTP:
<а href="http://www. |
Ссылка на zip-файл по протоколу HTTP:
<а href="http://www.site.ru/test.zip">текст</а> |
Ссылка на e-mail по протоколу mailto:
<а href="mailto://[email protected]">текст</а> |
Относительный путь ссылок HTML
Рассмотрим примеры того, как правильно должны быть оформлены относительные ссылки.
На изображении файлом для ссылки является target.html. Сама же ссылка оформляется в файле current.html.
Атрибут href гиперссылки должен иметь таковое значение (как на картинке) при указанных расположениях файлов.
Рассмотрим более сложный вариант расположения файлов:
В каком окне открывать ссылку?
За это отвечает атрибут тега гиперссылки — target.
Рассмотрим возможные значения атрибута:_blank — открывает документ в новом окне_self — открывает документ в том же окне_parent — открывает документ в родительском окне_top — открывает документ на весь экран
Изменение цвета гиперссылки
За цвет гиперссылки отвечают ее атрибуты: link, alink, vlink
Как связать страницы в HTML с помощью Блокнота — что такое Mark Down
Связывание страниц в HTML с помощью Блокнота — очень простой процесс. Сначала откройте Блокнот и нажмите «Файл»> «Создать». Это создаст новый пустой документ. Затем введите следующий код: Это ссылка Замените «http://www.example.com» URL-адресом страницы, на которую вы хотите сделать ссылку. Наконец, сохраните документ как файл HTML. Вот и все! Теперь, когда вы открываете HTML-файл в веб-браузере, вы должны увидеть интерактивную ссылку, которая приведет вас на указанную вами страницу.
Сначала откройте Блокнот и нажмите «Файл»> «Создать». Это создаст новый пустой документ. Затем введите следующий код: Это ссылка Замените «http://www.example.com» URL-адресом страницы, на которую вы хотите сделать ссылку. Наконец, сохраните документ как файл HTML. Вот и все! Теперь, когда вы открываете HTML-файл в веб-браузере, вы должны увидеть интерактивную ссылку, которая приведет вас на указанную вами страницу.
При копировании ссылки или изображения на странице выберите вариант щелчка правой кнопкой мыши, затем скопируйте адрес ссылки или скопируйте расположение ссылки (зависит от браузера). После ввода адреса его копия сохраняется в буфере обмена и может быть вставлена в электронную почту, документы, электронные таблицы и другие файлы или веб-страницы .
В WordPad нет поддержки ссылок на веб-страницы. Необходимо будет использовать другой редактор, например Microsoft Word. Введите URL-адрес, если вы хотите его изменить.
Как связать страницы вместе в HTML?
Кредит: wikiHow
Эти теги используются для создания ссылок на страницы в HTML-странице ; это *a’ и */a’. Тег */a’ указывает, где заканчивается ссылка, а тег *a’ указывает, где ссылка начинается. Любой текст, добавленный к этим тегам, будет связан, если он находится внутри тегов. Используйте *a href *=’/’, чтобы добавить URL-адрес ссылки.
Тег */a’ указывает, где заканчивается ссылка, а тег *a’ указывает, где ссылка начинается. Любой текст, добавленный к этим тегам, будет связан, если он находится внутри тегов. Используйте *a href *=’/’, чтобы добавить URL-адрес ссылки.
Подчеркнутый фрагмент текста ведет на веб-сайт, где можно получить дополнительную информацию. Самый простой способ вставить гиперссылки — использовать инструменты веб-дизайна. HTML — это общий язык, который может помочь с правильным способом вставки ссылки. Многие из этих задач теперь могут быть выполнены с помощью доступных сегодня инструментов. Каждая страница веб-сайта, независимо от ее названия, должна содержать один или несколько текстовых ссылок , которые являются наиболее важными. Изображения можно использовать для ссылки на веб-сайты или для направления посетителей в другой раздел той же страницы. Раскрывающийся список обычно находится в верхней части каждой страницы и используется для перехода к определенному месту.
Прежде чем создавать ссылки на другие части страницы, необходимо сначала создать закладку. Вы можете управлять тем, как страница открывается, когда пользователь нажимает на одну из ваших ссылок, используя целевой атрибут. Ссылки такого типа на основе HTML возможны, но они немного сложнее, чем прямые ссылки. Вы можете легко загружать файлы PDF и . DOC-файлы на свой веб-сайт и ссылки на них в другом месте, поэтому вам не придется беспокоиться об их загрузке. Чтобы связать документ Word или PDF, вы должны сначала загрузить его, используя тот же инструмент, который вы использовали для создания своего веб-сайта. Как только эта ссылка будет добавлена на ваш веб-сайт, вы сможете ссылаться на нее так же, как если бы у вас были другие текстовые ссылки.
Вы можете управлять тем, как страница открывается, когда пользователь нажимает на одну из ваших ссылок, используя целевой атрибут. Ссылки такого типа на основе HTML возможны, но они немного сложнее, чем прямые ссылки. Вы можете легко загружать файлы PDF и . DOC-файлы на свой веб-сайт и ссылки на них в другом месте, поэтому вам не придется беспокоиться об их загрузке. Чтобы связать документ Word или PDF, вы должны сначала загрузить его, используя тот же инструмент, который вы использовали для создания своего веб-сайта. Как только эта ссылка будет добавлена на ваш веб-сайт, вы сможете ссылаться на нее так же, как если бы у вас были другие текстовые ссылки.
Ссылка находится в правом нижнем углу статьи. Вы перейдете к статье на веб-сайте Tutorialspoint, www.tutorialspoint.com, если щелкнете по ссылке. Если вы нажмете на ссылку, вы попадете на статью на сайте.
Как сделать ссылку на сайт в блокноте?
Кредит: wikiHow
Блокнот вообще не поддерживает интерактивные ссылки . Чтобы вставить ссылку в Блокнот, сначала нужно скопировать ссылку. Вы также можете использовать Wordpad, который упрощает копирование и вставку ссылки. Как вы оцениваете ответ Quora на вопрос «Насколько полезен этот ответ?»?
Чтобы вставить ссылку в Блокнот, сначала нужно скопировать ссылку. Вы также можете использовать Wordpad, который упрощает копирование и вставку ссылки. Как вы оцениваете ответ Quora на вопрос «Насколько полезен этот ответ?»?
Ссылку можно создать описанным ниже способом.
С помощью кнопки можно создать гиперссылку всего за несколько простых шагов. Для этого потребуются следующие шаги:
Щелкните URL-адрес, на который вы хотите его скопировать.
Вы можете скопировать что-либо, выбрав это во всплывающем меню.
Чтобы поделиться ссылкой, щелкните ее правой кнопкой мыши и вставьте в нужное место.
-message-or-email Как создать гиперссылку на веб-сайт в текстовом сообщении или электронной почте
Дополнительную информацию можно найти в руководстве Microsoft здесь.
При нажатии кнопки вы будете перенаправлены на сайт поддержки Microsoft (en-us).
Как связать раздел с другой страницей в HTML?
Кредит: javatpoint. com
com
Вы можете связать раздел с другой страницей в HTML, используя тег привязки . Тег привязки используется для создания ссылки на другую страницу. Тег привязки имеет два атрибута: href и target. Атрибут href указывает URL-адрес страницы, на которую необходимо сослаться. Атрибут target указывает, где открыть связанную страницу.
Следующая статья проведет вас через процесс создания ссылок на их HTML-странице, которые связаны с разделами на той же странице. Вы должны иметь предварительные знания о некоторых функциях HTML теги привязки с href и классом и идентификатором, как показано в таблице ниже: Каждому разделу назначается идентификатор, например, раздел1, раздел2 или раздел3. В разделе навигации есть два или более идентификатора, присвоенные тегам href. Пользователь связывается с определенным разделом страницы всякий раз, когда он или она нажимает на тег.
Можно ли сделать ссылку на определенный раздел веб-страницы?
Нажмите кнопку «Копировать ссылку в выделенный текст», чтобы скопировать определенный фрагмент текста с веб-страницы. Он сгенерирует ссылку и автоматически скопирует ее в буфер обмена.
Он сгенерирует ссылку и автоматически скопирует ее в буфер обмена.
Важность создания якорных ссылок
Значение SEO связано с якорем ссылки, который помогает в поиске страницы поисковыми системами. Создание якорных ссылок стратегически важно, потому что они очень ценны. Это так же просто, как щелкнуть якорную ссылку, чтобы начать. Ссылку на конкретную страницу можно добавить с помощью тега привязки и URL-адреса страницы в поле 9.0005 якорный текст . Например, если вы хотите сделать ссылку на домашнюю страницу своей компании, якорным текстом для домашней страницы вашей компании будет «Наша компания», а URL-адрес — http://www.ourcompany.com/.
Как сделать ссылку на раздел статьи?
Чтобы включить тег привязки, просто откройте любую статью из вашей базы знаний и щелкните тег привязки. Нажав «Изменить», вы увидите опцию «Просмотр кода» для статьи. Вы можете перейти к разделу, в котором должен появиться ваш якорь, перейдя к нему, когда вы щелкнете по нему. Идентификатор элемента будет использоваться в идентификаторе раздела, как показано на изображении ниже (например: id=»anchor»).
Идентификатор элемента будет использоваться в идентификаторе раздела, как показано на изображении ниже (например: id=»anchor»).
-page Как сделать ссылку на определенную часть страницы Википедии
Чтобы узнать, как сделать ссылку на определенную страницу Википедии, обратитесь к следующим рекомендациям: *br>. Ссылку на часть Википедии можно найти по адресу https://www.WikiHow.com/Link-to-a-Part-of-Wikipedia.html.
Как связать страницы в HTML с помощью кнопок
Кредит: wikiHow
Связывание страниц в HTML с помощью кнопок — простой процесс. Во-первых, создайте элемент кнопки в вашем HTML-код . Затем присвойте кнопке уникальный атрибут id. Наконец, используйте атрибут id, чтобы связать кнопку с нужной страницей.
Гиперссылка в HTML
В HTML гиперссылка создается с использованием тега привязки. Тег привязки содержит атрибут href, который указывает URL-адрес страницы, на которую будет переходить ссылка. Текст внутри тега привязки будет текстом с гиперссылкой.
Тег привязки содержит атрибут href, который указывает URL-адрес страницы, на которую будет переходить ссылка. Текст внутри тега привязки будет текстом с гиперссылкой.
Заголовком вашей ссылки в браузере будет текст, который вы используете в качестве URL-адреса для своих ссылок, точно так же, как текст привязки, используемый в ваших тегах привязки для ссылок на определенные статьи на вашем веб-сайте. Другими словами, если вы использовали URL-адрес http://www.thespruceeats.com/how-to-make-a-homemade-pizza-3296251, вы бы написали href так.
Непосещенные ссылки выделены синим цветом.
Ссылка — это просто интернет-адрес, который служит отправной точкой для поиска ресурса. Ссылки, которые вы получаете с веб-страниц, на которые ссылаются, называются гиперссылками, точно так же, как URL-адрес ведет на веб-страницы, идентифицированные связанными URL-адресами; вы можете щелкнуть или активировать их с помощью указывающего устройства.
С другой стороны, если вы имеете в виду статью под названием «Как приготовить домашнюю пиццу», атрибут href будет иметь вид http://www. thesvegetarianeats.com/how-to-make-a-homemade-pizza- 31296851.
thesvegetarianeats.com/how-to-make-a-homemade-pizza- 31296851.
Как создать гиперссылку в HTML
Чтобы создать гиперссылку в HTML-документе , необходимо использовать теги a и /a. Тег a> указывает, где начинается гиперссылка, а тег */a> указывает, где она заканчивается. Когда текст добавляется к этим тегам, он служит ссылкой. URL-адрес должен быть добавлен к URL-адресу в *a=’ href.
Как создать гиперссылку в Notepad++
Гиперссылка — это ссылка с одной веб-страницы на другую. Гиперссылки используются для навигации между веб-страницами. Чтобы создать гиперссылку в Notepad++, выделите текст, на который хотите сделать гиперссылку, затем нажмите кнопку «Вставить/редактировать ссылку» на панели инструментов. В диалоговом окне «Вставить/редактировать ссылку» введите URL-адрес страницы, на которую вы хотите создать ссылку, в поле 9.0005 Поле ссылки .
Самый простой способ создать ссылку в документе Office — ввести или нажать ПРОБЕЛ после ввода адреса существующей веб-страницы. Есть несколько простых способов добавить ссылки в Office Online. Вы можете отключить или удалить ссылки и рекламу из Office, выбрав «Удалить или отключить гиперссылки» в меню «Программы и компоненты». Выбрав текст или изображение, которое вы хотите отобразить, вы можете связать его. Кроме того, в разделе «Ссылка на» вы можете выбрать адрес из списка «Недавно использованные адреса электронной почты» или выбрать параметр «Адрес электронной почты». Можно создавать ссылки на документы Word или сообщения электронной почты Outlook. Если вы не отключите автоматическое форматирование гиперссылок, Office создаст их за вас.
Есть несколько простых способов добавить ссылки в Office Online. Вы можете отключить или удалить ссылки и рекламу из Office, выбрав «Удалить или отключить гиперссылки» в меню «Программы и компоненты». Выбрав текст или изображение, которое вы хотите отобразить, вы можете связать его. Кроме того, в разделе «Ссылка на» вы можете выбрать адрес из списка «Недавно использованные адреса электронной почты» или выбрать параметр «Адрес электронной почты». Можно создавать ссылки на документы Word или сообщения электронной почты Outlook. Если вы не отключите автоматическое форматирование гиперссылок, Office создаст их за вас.
Выберите стиль заголовка, который вы хотите использовать, затем выберите его в Word или Outlook, а затем щелкните вкладку «Формат текста» в Word. Если вы используете текст или изображение, щелкните его правой кнопкой мыши и выберите «Ссылка» в контекстном меню. Когда вы наведете указатель на ссылку, выберите «Подсказка» и введите текст, который будет настраивать всплывающую подсказку.
Как создать гиперссылку в текстовом файле?
Вы можете сделать ссылку на текст или изображение, которое хотите отобразить, выбрав его. Следует использовать Ctrl K. Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать «Ссылка» в контекстном меню. В Вставьте поле гиперссылки , введите или вставьте ссылку в поле Адрес.
HTML-ссылка на другую страницу в той же папке
Если вы хотите создать ссылку на другую страницу в той же папке, вы можете использовать код HTML. Например, предположим, что у вас есть страница с именем «page1.html», и вы хотите создать ссылку на «page2.html» в той же папке. Вы должны использовать следующий код:
Нажмите здесь, чтобы перейти на страницу 2
Когда кто-то нажмет на текст «Нажмите здесь, чтобы перейти на страницу 2», он попадет на «page2.html».
В папке HTML будет ссылка на другую страницу, и эти страницы будут расположены в той же или другой папке. В HTML-коде веб-дизайнеры неявно создают ссылки с одной страницы на другую. В другом файле будет дана ссылка, указывающая на файл HTML. В этой статье вы узнаете, как связать одну страницу с другой с помощью HTML. На своем веб-сайте вы можете связать HTML-элементов тремя способами. Вы можете быть более изобретательны в том, как вы связываете контент своего веб-сайта, если на вашем веб-сайте много контента, и вы организуете его по определенной теме.
В другом файле будет дана ссылка, указывающая на файл HTML. В этой статье вы узнаете, как связать одну страницу с другой с помощью HTML. На своем веб-сайте вы можете связать HTML-элементов тремя способами. Вы можете быть более изобретательны в том, как вы связываете контент своего веб-сайта, если на вашем веб-сайте много контента, и вы организуете его по определенной теме.
Как создать гиперссылку
Чтобы создать новую ссылку, выберите поле Имя и введите текст ссылки. Введите URL-адрес ссылки в поле «Расположение» по мере ввода URL-адреса. Идем дальше и нажмите ОК.
Как создать HTML-ссылку на веб-странице
Обновлено: 31 декабря 2022 г., автор: Computer Hope
Для создания ссылки на веб-странице или в блоге необходимо вставить HTML-тег href в раздел body исходного HTML-кода. После создания ссылки посетитель может щелкнуть или коснуться ссылки, чтобы открыть другую веб-страницу или файл. Ниже приведены два примера с дополнительной информацией о различных типах ссылок, которые вы можете вставить на страницу.
Примечание
Методы на этой странице для добавления HTML-ссылки приводят к подчеркиванию связанного текста. Если вы не хотите, чтобы связанный текст имел подчеркивание, см.: Как создать ссылку без подчеркивания в HTML.
Пример абсолютной HTML-ссылки
Компьютер Хоуп
В приведенном выше примере внешняя ссылка представляет собой ссылку с абсолютным путем (внешнюю ссылку), которая указывает на домашнюю страницу веб-сайта Computer Hope, как показано ниже. Пока веб-сайт Computer Hope работает и у вас есть подключение к Интернету, вы можете перейти по ссылке без ошибок.
Пример
Компьютер Надежда
Кончик
С помощью абсолютной ссылки вы можете указать любой URL-адрес, отображаемый в адресной строке Интернета. Например, если вы хотите сделать ссылку на эту страницу, вы можете скопировать адрес «https://www. computerhope.com/issues/ch001657.htm» и вставить его в часть ссылки href.
computerhope.com/issues/ch001657.htm» и вставить его в часть ссылки href.
Пример относительной HTML-ссылки
В приведенном ниже примере эта ссылка является ссылкой относительного пути. Он указывает на файл в том же каталоге, что и страница со ссылкой.
Если файл «hope.html» не существует в том же каталоге, что и страница, пытающаяся создать ссылку на страницу, вы получите ошибку 404. Что делает относительную ссылку уникальной, так это то, что она позволяет вам ссылаться на страницу, которая работает онлайн и офлайн.
Связывание локальных файлов
Создание относительной ссылки (внутренней ссылки) позволяет ссылке работать онлайн или офлайн в локальной папке, пока файл существует. Однако вы никогда не должны использовать абсолютный путь при создании локальных файлов. Например, если ссылка указывает на C:\html\example.html , файл может работать на вашем компьютере, но при открытии на другом компьютере ссылка не будет работать.
Кончик
Если вы работаете с HTML-редактором, таким как Dreamweaver, вы можете указать локальную папку сайта и сделать все ссылки относительно этого корня. Например, если мы сохранили все наши файлы в папке C:\ch , ссылки можно сделать относительно этой папки. Другими словами, ссылка /jargon/h/html.htm — это c:\ch\jargon\h\html.htm 9.0182 при открытии локально и онлайн — https://www.computerhope.com/jargon/h/html.htm . В этом примере первая косая черта в ссылке указывает браузеру начать с корневого каталога сайта.
Как сделать ссылку на домашнюю страницу
Чтобы связать страницу с домашней страницей вашего веб-сайта, зависит от того, как вы структурируете свои ссылки. Ниже приведены два примера того, как вы можете сделать ссылку на домашнюю страницу. В первом примере мы используем относительный корневой каталог, который представляет собой только прямую косую черту.
Компьютерная надежда
Далее вы можете создать абсолютную ссылку на домашнюю страницу, как в примере ниже.
Компьютер Хоуп
В этом примере вы можете заменить наш полный URL-адрес URL-адресом домашней страницы вашего веб-сайта.
Дополнительные атрибуты привязки
Тег привязки также поддерживает другие атрибуты. Например, при наведении указателя мыши на ссылку можно добавить атрибут title для описания ссылки, как показано в приведенной ниже ссылке. См. ссылку ниже для дополнительных атрибутов, которые можно добавить к привязке.
- Информация тега HTML .
Как изменить гиперссылку
Любую гиперссылку можно изменить, изменив адрес URL. Если вы редактируете HTML-страницу с помощью текстового редактора (например, Блокнота), найдите ссылку href и измените ее на новое место. Если вы используете WYSIWYG, CMS или онлайн-редактор, наведите курсор на ссылку и попробуйте использовать сочетания клавиш Ctrl + L или Ctrl + K . Если ни один из этих ярлыков не работает, вам нужно найти кнопку или параметр, который позволяет изменить или обновить ссылку.


 "Язык HTML - история"</h2>
<p>Текст главы</p>
...
<!-- создание якоря -->
<h2>Глава 2. "Структура HTML-страницы"</h2>
<p>Текст главы</p>
...
"Язык HTML - история"</h2>
<p>Текст главы</p>
...
<!-- создание якоря -->
<h2>Глава 2. "Структура HTML-страницы"</h2>
<p>Текст главы</p>
... ru/cat1.jpg" target="_blank" rel="noopener noreferrer">Фото кота</а>
<img src="https://bit.ly/fcc-relaxing-cat" alt="Симпатичный оранжевый кот.">
<p>Ко́шка, или дома́шняя ко́шка (лат. Félis silvéstris cátus), — домашнее животное, одно из наиболее популярных[1] (наряду с собакой) «животных-компаньонов»[2][3][4].</p>
<p>С точки зрения научной систематики, домашняя кошка — млекопитающее семейства кошачьих отряда хищных. Ранее домашнюю кошку нередко рассматривали как отдельный биологический вид. С точки зрения современной биологической систематики домашняя кошка (Felis silvestris catus) является подвидом лесной кошки (Felis silvestris).
</p>
<p>Являясь одиночным охотником на грызунов и других мелких животных, кошка — социальное животное, использующее для общения широкий диапазон звуковых сигналов, а также феромоны и движения тела.</p>
<p>В настоящее время в мире насчитывается около 600 млн домашних кошек[8], выведено около 200 пород, от длинношёрстных (персидская кошка) до лишённых шерсти (сфинксы), признанных и зарегистрированных различными фелинологическими организациями.
ru/cat1.jpg" target="_blank" rel="noopener noreferrer">Фото кота</а>
<img src="https://bit.ly/fcc-relaxing-cat" alt="Симпатичный оранжевый кот.">
<p>Ко́шка, или дома́шняя ко́шка (лат. Félis silvéstris cátus), — домашнее животное, одно из наиболее популярных[1] (наряду с собакой) «животных-компаньонов»[2][3][4].</p>
<p>С точки зрения научной систематики, домашняя кошка — млекопитающее семейства кошачьих отряда хищных. Ранее домашнюю кошку нередко рассматривали как отдельный биологический вид. С точки зрения современной биологической систематики домашняя кошка (Felis silvestris catus) является подвидом лесной кошки (Felis silvestris).
</p>
<p>Являясь одиночным охотником на грызунов и других мелких животных, кошка — социальное животное, использующее для общения широкий диапазон звуковых сигналов, а также феромоны и движения тела.</p>
<p>В настоящее время в мире насчитывается около 600 млн домашних кошек[8], выведено около 200 пород, от длинношёрстных (персидская кошка) до лишённых шерсти (сфинксы), признанных и зарегистрированных различными фелинологическими организациями. </p>
</main>
<footer>Copyright Сайт про котов и кошек</footer>
</p>
</main>
<footer>Copyright Сайт про котов и кошек</footer> site.ru/doc1.html">текст</а>
site.ru/doc1.html">текст</а>