Прототипирование: что это такое и зачем оно нужно
Прототипирование — это один из начальных этапов разработки, в ходе которого создается предварительный дизайн сайта , лендинга, приложения или другого проекта (его структура со схематичным изображением основных элементов).
В ходе прототипирования создается макет, который имитирует взаимодействие пользователя с интерфейсом проекта. Нередко прототипы делают интерактивными (кликабельными).
Прототип нужен для презентации проекта заказчику и оценки его юзабилити. Тестирование прототипа позволяет заранее выявить и устранить ошибки, прежде чем вкладывать деньги в разработку конечного дизайнерского решения и кода.
Прототип может быть нарисован на бумаге или создан в графическом редакторе. Основное отличие этих способов — в уровне детализации и кликабельности элементов.
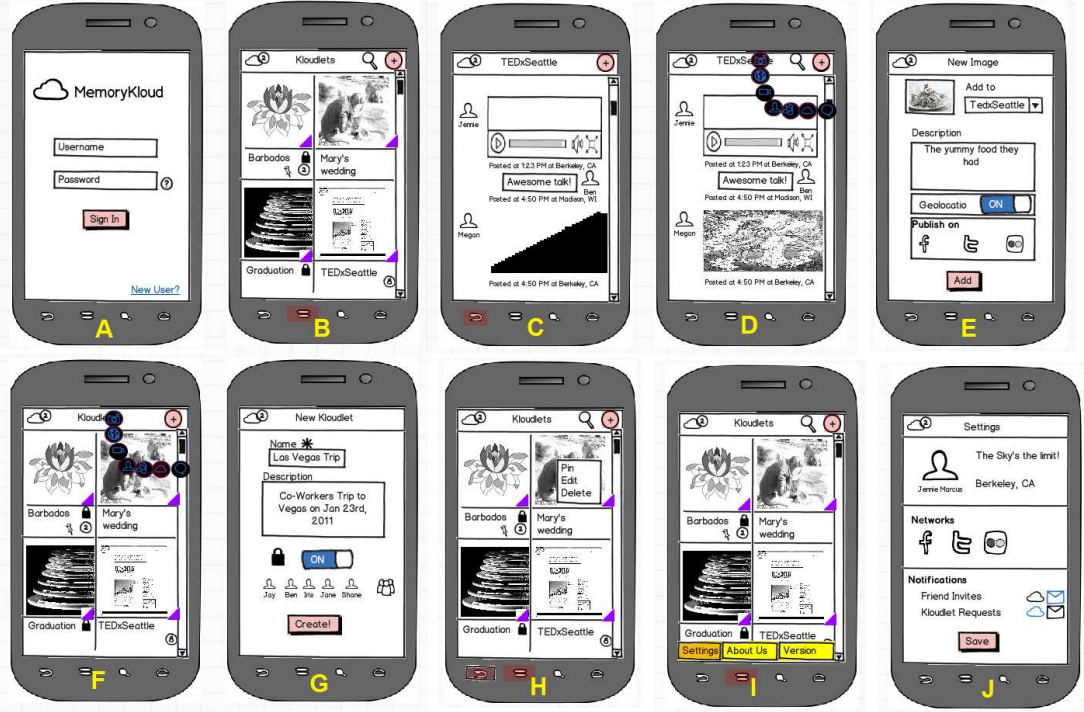
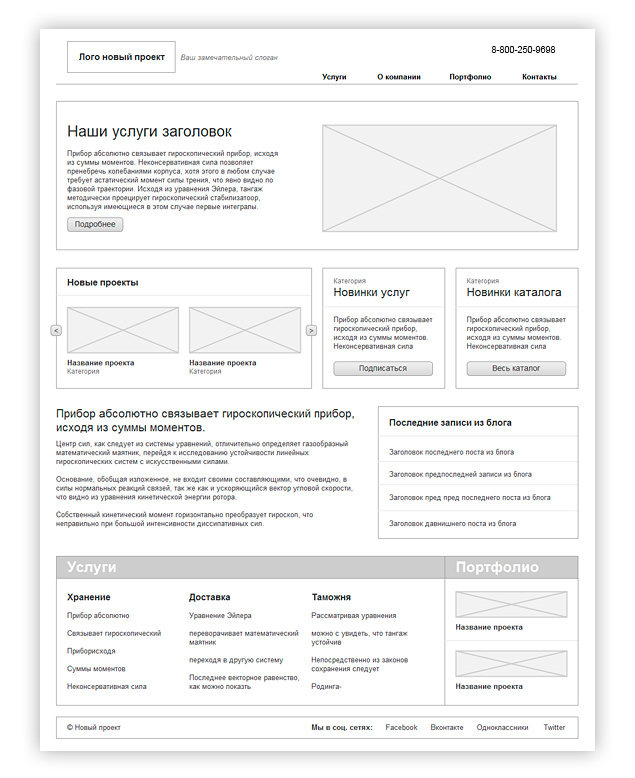
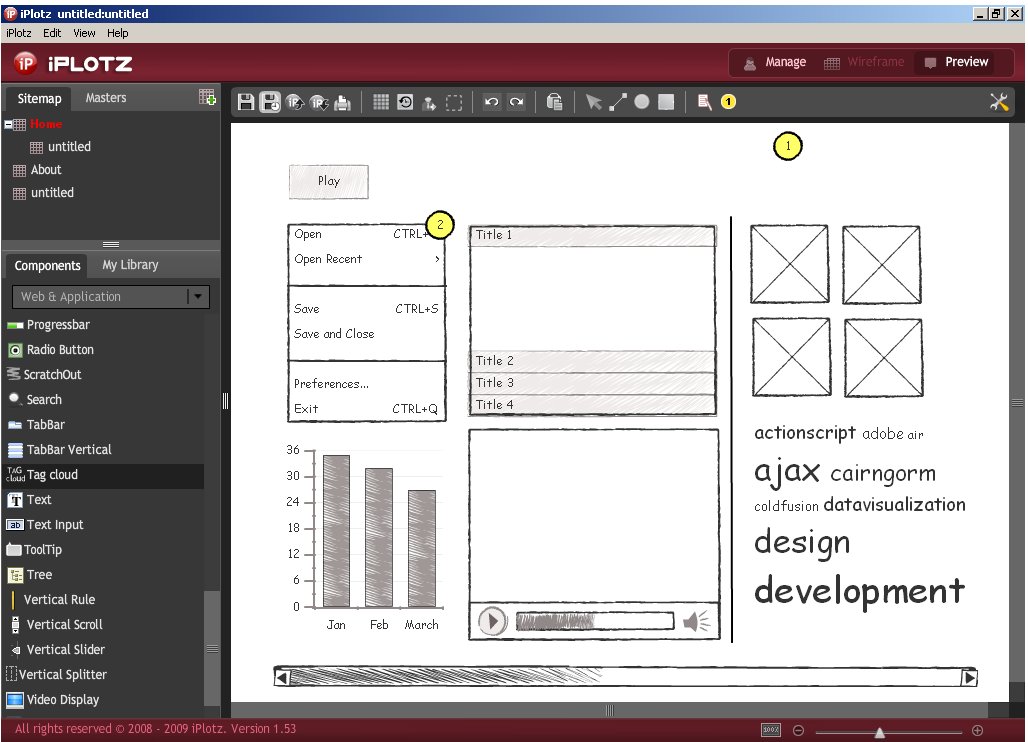
Прототип, нарисованный в графическом редакторе, хорошо проработан и отлично подходит для проверки юзабилити. Источник
Зачем делают прототипы
Главная цель прототипирования — сэкономить деньги и время. С первого раза сложно создать идеальный продукт, который понравится заказчику, а главное — будет удобен для пользователей.
С первого раза сложно создать идеальный продукт, который понравится заказчику, а главное — будет удобен для пользователей.
Ценность прототипов в том, что они помогают верхнеуровнево взглянуть на продукт, его структуру и идею, а также быстро и схематично показать концепт. Если собранный в прототипе продукт выглядит юзабельным без итогового дизайна, анимации и маркетинговых фич — он жизнеспособный.
Проверять, так ли это, лучше всего с помощью кликабельных прототипов, которые достаточно быстро можно собрать с помощью Фигмы. Как их делать, можно посмотреть в уроке от Алексея Бычкова.
Ирина Хафизова
Дизайн-директор Mailfit
Прототип позволяет протестировать выбранный вариант решения без больших вложений, при необходимости внести правки и только потом приступать к разработке дизайна и программированию.
Прототипирование решает несколько важных задач:
- Поиск лучших идей. Прототип делается быстро, поэтому можно сразу подготовить несколько вариантов для тестирования гипотез, чтобы потом выбрать наиболее удачный.
 Это особенно актуально для стартапов.
Это особенно актуально для стартапов. - Выявление ошибок. На этапе создания макета можно отследить ключевые недочёты будущего сайта или приложения. На их исправление вы затратите меньше времени, денег и усилий, чем если бы пришлось вносить корректировки в конечный продукт.
- Оценка юзабилити. Разработка прототипов и тестирование на них пользовательских сценариев — отличная возможность как можно раньше проверить, насколько решение удобно для пользователей.
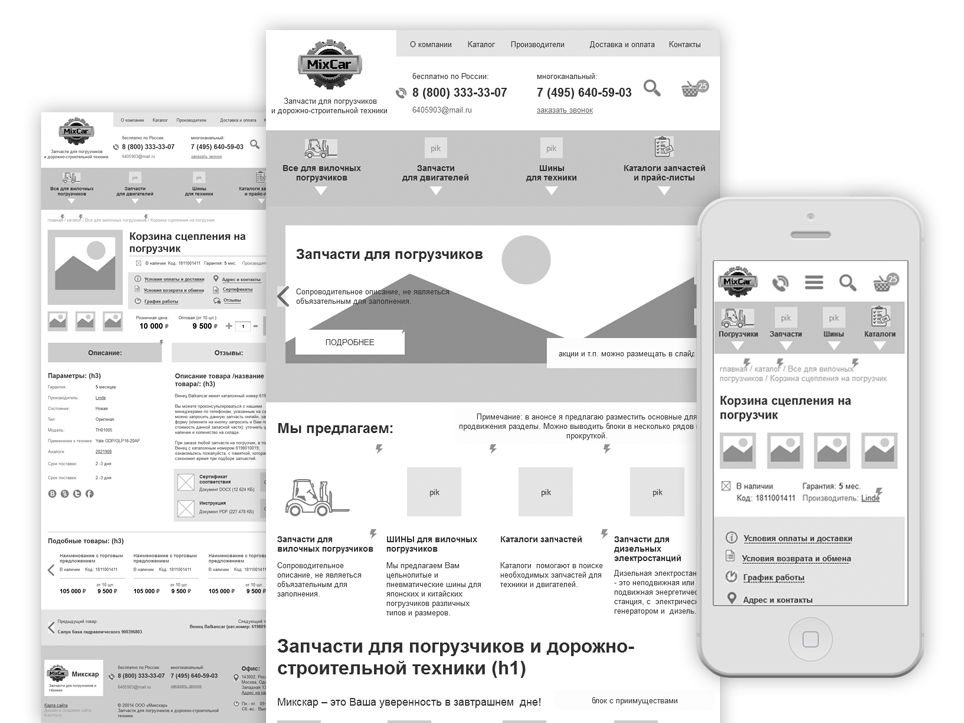
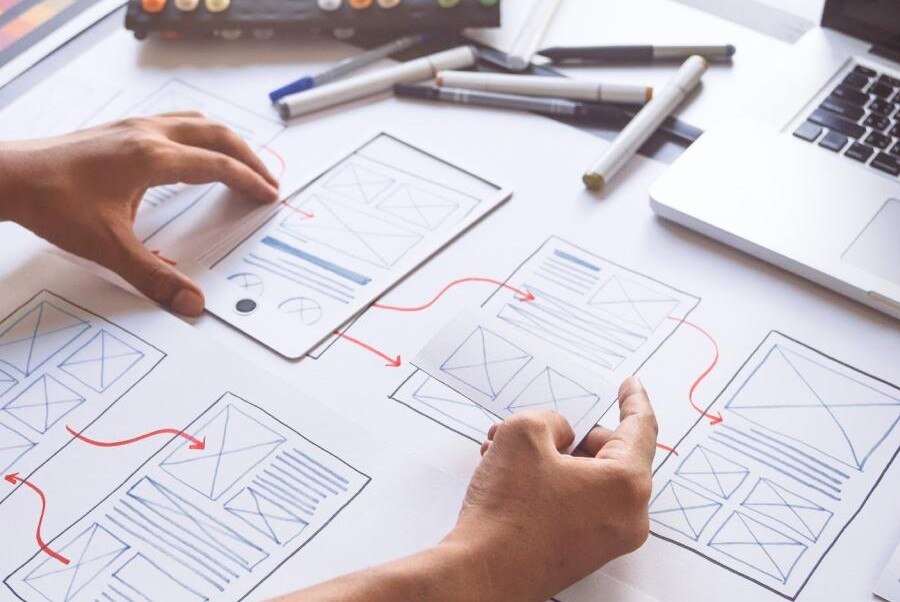
Прототипы помогают последовательно вносить правки в проект и согласовывать каждый этап с заказчиком. Источник
Типы прототипов
По глубине проработки прототипы бывают с высокой и низкой детализацией. Все зависит от количества элементов в итоговом варианте.
По возможности взаимодействия с макетом прототипы делятся на статичные и интерактивные. Статичные можно изобразить на бумаге схематично, а для интерактивных стоит использовать графические редакторы, например, Figma.
Этапы прототипирования
- Постановка цели . Происходит на встрече всех участников, среди которых клиент, дизайнер, маркетолог, копирайтер, программист, то есть все те, кто заинтересован в успешности проекта. Чем четче и точнее сформулированы цели, тем легче выдвигать и проверять гипотезы для детализации прототипа.
Цели нужно ставить максимально конкретные: например, разработать продающий лендинг для презентации новой услуги, продумать корпоративный сайт для повышения охвата и узнаваемости бренда. - Проведение исследования. Чтобы создать качественный прототип, важно изучить бизнес клиента, особенности его продукта и целевой аудитории.
- Формулирование гипотез. Важно понять, что именно вы хотите проверить с помощью прототипов. Не «посмотреть, получится ли разместить все блоки на сайте», а «оценить, насколько пользователю удобно будет выбрать товар и сделать заказ таким способом». Это поможет сделать прототипирование максимально эффективным.

- Создание прототипа. С учетом результатов исследования и сформулированных гипотез создается макет будущего сайта или приложения.
Проектирование прототипа сайта состоит из нескольких основных шагов:
- построение сетки сайта;
- разработка главной страницы и размещение на ней всех запланированных блоков контента, в том числе интерактивных: кликабельных ссылок, слайдеров, всплывающих форм, выпадающих списков;
- создание остальных страниц сайта.
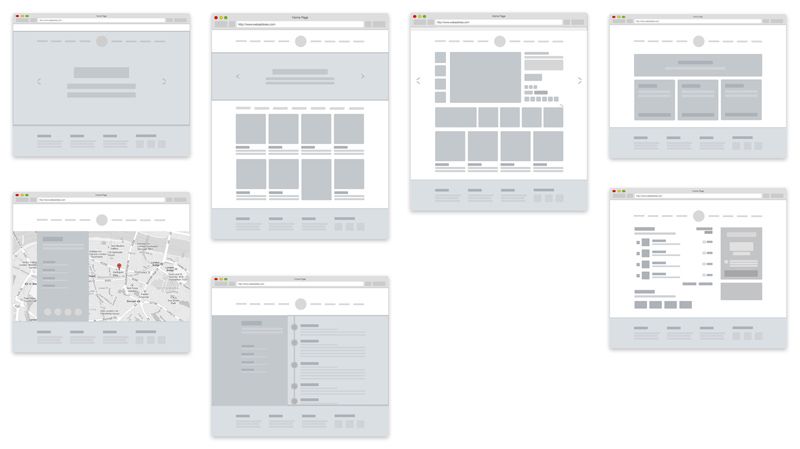
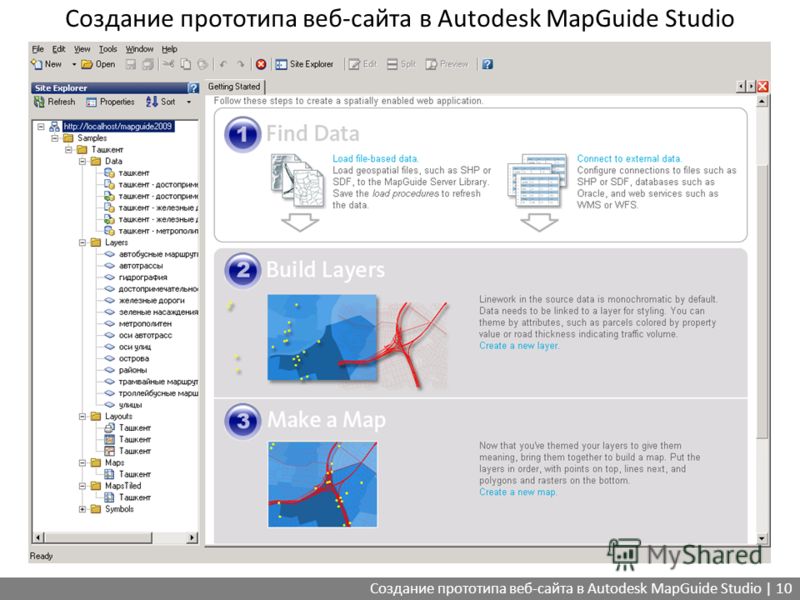
Прототипирование помогает разработать структуру сайта и наметить блоки контента
- Тестирование на фокус-группе. Позволяет проверить, как будет работать пользовательский интерфейс, есть ли пробелы в логике; понять, какие нужно внести правки до передачи проекта разработчикам, верстальщикам и дизайнерам. Прежде чем переходить к тестированию, важно не забыть согласовать прототип с заказчиком.

- Доработка. Добавление новых деталей, внесение правок по результатам тестирования.
Инструменты для разработки макетов
Главная особенность прототипирования заключается в том, что проектировать сайты и приложения можно без привлечения программистов и при этом добиваться высокой детализации.
Проекты удобно создавать при помощи различных инструментов прототипирования, которые не требуют значительных финансовых вложений. Axure и Sketch можно использовать бесплатно 30 дней. У Figma есть стартовый тариф с достаточным набором функций, которым можно пользоваться без ограничений по времени.
Figma — графический редактор для командной работы над прототипами сайтов и приложений. Подходит для обсуждения правок в режиме реального времени.
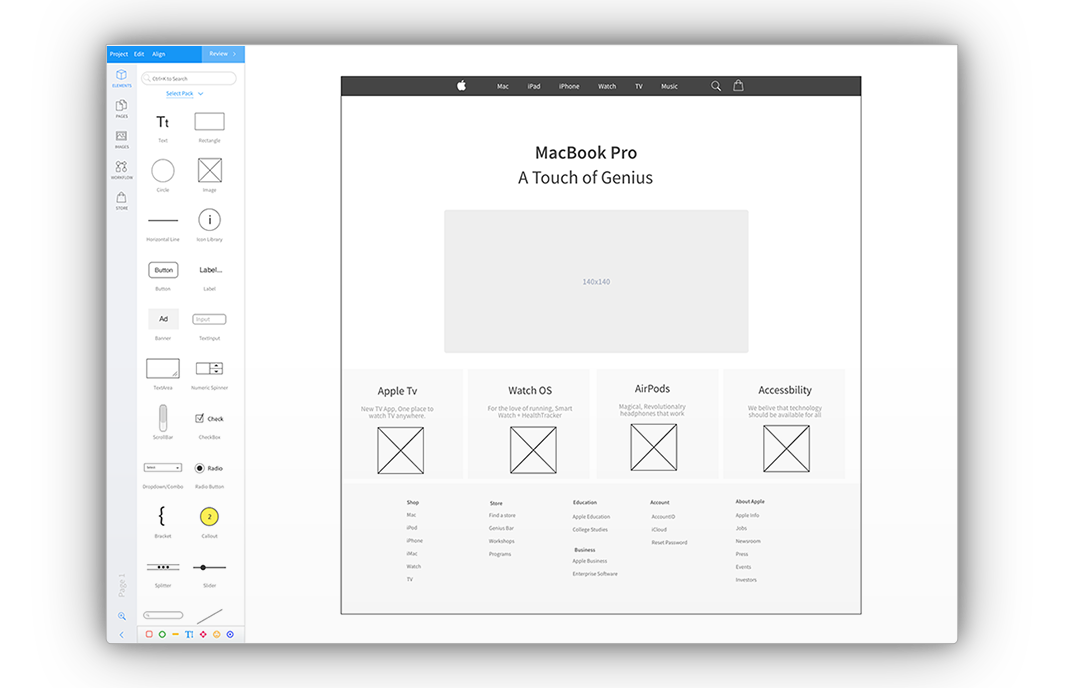
В Figma можно создавать связи между элементами прототипа, чтобы сделать его максимально похожим на готовый продукт
Axure — программа по созданию прототипов приложений и сайтов, позволяет делать даже сложные элементы, а также запрограммировать виджеты, кнопки, то есть получить прототип, максимально похожий по функционалу на полноценное приложение или сайт.
С программой Axure легко разобраться самостоятельно, даже если вы не дизайнер. При необходимости можно посмотреть руководство от разработчика
Sketch — инструмент для быстрого прототипирования дизайна приложений. С его помощью можно рисовать фигуры, выравнивать и распределять объекты, выстраивать композицию, добиваясь необходимого уровня детализации.
Таким образом, прототипирование позволяет имитировать функционал готового проекта, сайта или приложения. Это необходимо для тестирования гипотез и выявления проблемных участков еще до передачи проекта в дизайн и разработку.
Для оценки юзабилити и минимизации рисков лучше делать интерактивные прототипы высокой детализации.
Главные мысли
Этап создания прототипа | Flexberry PLATFORM Documentation
Операция быстрого прототипирования, генрация прототипа, подключение модулей
В данной статье будет описан процесс создания рабочего прототипа приложения из диаграммы классов, полученной на этапе анализа.
Результатом выполнения этого этапа станет прототип приложения.
Алгоритм создания прототипа
- Создать UML-описание форм при помощи операции быстрого прототипирования
- Построить прототип приложения
На данном этапе приложение уже можно запустить - Подключить необходимые функциональные модули
- Выбрать тему визуального оформления приложения
Создание UML-описания форм при помощи операции быстрого прототипирования
Чтобы управлять формами ввода/вывода данных, а также пользовательскими и другими формами, в языке UML предусмотрено описание этих форм. Чтобы не появлялось необхоимости создавать это описание вручную была создана операция быстрого прототипирования, которая автоматически создает формы на основе существующих классов данных.
Подробнее о быстром прототипировании можно посмотреть в статье Использование быстрой прототипизации.
Генерация прототипа приложения
Если диаграмма классов была составлена корректно (см. этап анализа) и операция быстрого прототипирования успешно сработала, то создание прототипа приложения выполнится автоматически при запросе соответствующей команды.
этап анализа) и операция быстрого прототипирования успешно сработала, то создание прототипа приложения выполнится автоматически при запросе соответствующей команды.
Создание прототипа включает в себя:
- Создание необходимых баз данных (приложения, полномочий, аудита).
- Генерация исполняемых кодов приложения.
- Публикация приложения в Windows Azure/в Git-репозитории.
Таким образом, приложение становится доступным для использования.
В созданном приложении уже можно работать: добавлять/удалять/редактировать данные в базе, создавать пользователей и роли, раздавать полномочия и пр.
Note: После дальнейших изменений в модели необходимо снова выполнить генерацию приложения, чтобы изменения вступили в силу.
Подключение функциональных модулей
Функциональность созданного приложения можно расширить при помощи подключаемых модулей. На данный момент доступны следующие модули:
- Подсистема полномочий.
 Отвечает за создание пользователей и разграничение прав доступа к различным данным приложения (подробнее).
Отвечает за создание пользователей и разграничение прав доступа к различным данным приложения (подробнее). - Подсистема аудита. Отвечает за ведение аудита всех изменений, происходящих с данными приложения (подробнее).
- Подсистема интеграции и запуска отчетов. Отвечает за создание отчетов (подробнее).
- Подсистема ГИС. Обеспечивает работу с электронными картами (подробнее).
Выбор темы оформления
Тема оформления отвечает за внешний вид приложения. Изменения затрагивают цветовую гамму, шрифты, отступы, иконки и прочее.
Подробнее о темах оформления можно узнать из статьи Выбор темы Web-приложения.
Следующий этап
После создания прототипа приложения дальнейшая его доработка осуществляется путем модификации сгенерированного кода с использованием API, предоставляемого технологией Flexberry.
Описание принципов доработки приложений, а также основных сценариев доработки можно найти в этой статье.
Прототипирование | Usability.gov
Прототип — это предварительная версия продукта, которая позволяет вам изучить свои идеи и показать пользователям замысел функции или общую концепцию дизайна, прежде чем вкладывать время и деньги в разработку. Прототипом может быть что угодно: от бумажных рисунков (низкая точность) до чего-то, что позволяет переходить от нескольких фрагментов контента к полностью функционирующему сайту (высокая точность).
Преимущества прототипов
Гораздо дешевле изменить продукт на ранней стадии процесса разработки, чем вносить изменения после разработки сайта. Поэтому вам следует подумать о создании прототипов на ранней стадии процесса. Прототипы позволяют собирать отзывы пользователей, пока вы еще планируете и разрабатываете свой веб-сайт.
Компания Nielsen обнаружила, что наибольшие улучшения пользовательского опыта достигаются за счет как можно более раннего сбора данных об удобстве использования. Он отмечает, что дешевле внести изменения до того, как какой-либо код будет написан, чем ждать завершения реализации.
Разница между эскизами и прототипами
Хотя разница между эскизами, вайрфреймами и прототипами не всегда очевидна, существуют различия в их намерениях. Билл Бакстон в своей книге Sketching User Experiences содержит список дескрипторов, помогающих объяснить различия:
| Эскиз | Прототип |
|---|---|
| Воспоминания | Дидактический |
| Предложить | Описать |
| Исследуйте | Уточнить |
| Вопрос | Ответ |
| Предложение | Тест |
| спровоцировать | Решить |
| Предварительно | Конкретный |
| Ни к чему не обязывающий | Изображение |
Трейси Лепор далее определяет различия, визуально показывая континуум от эскиза до дизайна, изображая отношения между тем, что дизайн пытается передать, количество итераций между фазами и точность дизайна.
Прототипирование с высокой и низкой точностью
Продолжаются споры об использовании прототипирования с низкой и высокой точностью и о том, насколько прототип должен походить на окончательную версию вашего проекта. Было обнаружено, что оба они в основном эквивалентны при поиске проблем с удобством использования (Walker et al 2002). При этом есть вещи, которые следует учитывать при попытке решить, какой вариант лучше всего подходит для вашего проекта:
- Прототипы с низкой точностью часто создаются на бумажных носителях и не допускают взаимодействия с пользователем. Они варьируются от серии нарисованных от руки макетов до распечаток. Теоретически, эскизы с низкой точностью создаются быстрее. Прототипы низкой точности полезны для ранней визуализации альтернативных дизайнерских решений, что помогает стимулировать инновации и улучшения. Дополнительным преимуществом этого подхода является то, что при использовании грубых набросков пользователи могут чувствовать себя более комфортно, предлагая изменения.

- Высокоточные прототипы основаны на компьютерах и обычно обеспечивают реалистичное взаимодействие пользователя (мышь-клавиатура). Высокоточные прототипы максимально приближают вас к истинному представлению пользовательского интерфейса. Предполагается, что высокоточные прототипы намного эффективнее собирают истинные данные о производительности человека (например, время на выполнение задачи) и демонстрируют реальные продукты клиентам, руководству и другим лицам.
Создание бумажных прототипов
Прототипирование на бумажных носителях — это самый быстрый способ получить отзывы о вашей предварительной информационной архитектуре, дизайне и содержании вашего сайта. Бумажные прототипы легко создавать, для этого нужны только бумага, ножницы и стикеры.
Используйте один лист бумаги для каждой создаваемой веб-страницы, а затем попросите пользователей опробовать их в тесте на удобство использования. Пользователи указывают, где они хотят щелкнуть, чтобы найти информацию, и вы меняете страницу, чтобы показать этот экран.
Этот процесс помогает собирать отзывы на ранних этапах процесса проектирования, быстро вносить изменения и улучшать первоначальные проекты.
Каталожные номера
- Пример того, как наброски интерфейса, сценарии и компьютерные прототипы структурируют встречи с заинтересованными сторонами, Йохансон и Арвола
- М. Уокер, Л. Такаяма и Дж.А. Landay, High-Fidelity или Low-Fidelity, бумага или компьютер? Выбор атрибутов при тестировании веб-прототипов, Труды 46-го ежегодного собрания Общества человеческого фактора и эргономики, 29 сентября – 4 октября 2002 г., Балтимор, США, HFES, Санта-Моника (2002), стр. 661–665.
- Бумажные прототипы работают так же, как и программные прототипы
Что такое прототипирование? | Adobe XD Ideas
Иллюстрация Симоны Тоадер
Прототипирование — это процесс, в ходе которого группы дизайнеров придумывают, экспериментируют и воплощают концепции в жизнь, начиная от бумажных идей и заканчивая цифровыми проектами. По своей сути прототип — это ранний образец дизайна, который позволяет пользователям визуализировать его или взаимодействовать с ним до того, как будет разработан окончательный продукт. Это четвертый шаг процесса дизайн-мышления, за которым следует тестирование удобства использования.
По своей сути прототип — это ранний образец дизайна, который позволяет пользователям визуализировать его или взаимодействовать с ним до того, как будет разработан окончательный продукт. Это четвертый шаг процесса дизайн-мышления, за которым следует тестирование удобства использования.
Ключевой характеристикой прототипирования является то, что прототипы создаются без единой строки кода. Существует множество инструментов для создания прототипов, которые помогают дизайнерам связывать монтажные области, создавая интерактивный интерактивный опыт без участия разработчика. Это помогает снизить затраты, поскольку дизайнеры могут создавать интерактивные прототипы без необходимости усилий разработчиков. Другими словами, разумно протестировать ваш прототип с пользователями и заинтересованными сторонами, чтобы сгладить любые ошибки, прежде чем вкладывать деньги, время и человеческий капитал в фактическую разработку дизайнерского решения.
Важно отметить, что прототипирование можно использовать на различных этапах процесса проектирования. Это необходимый инструмент для проверки идей, будь то на начальных этапах проектирования или в середине проекта. Тестирование прототипов позволяет оценить прогресс и удобство использования, прежде чем приступить к разработке.
Это необходимый инструмент для проверки идей, будь то на начальных этапах проектирования или в середине проекта. Тестирование прототипов позволяет оценить прогресс и удобство использования, прежде чем приступить к разработке.
Прототипы — это интерактивный опыт, созданный без кода, чтобы помочь проверить концепции перед запуском. С помощью прототипирования дизайнеры могут исследовать альтернативные дизайнерские решения, не прилагая усилий для разработки. Они также могут протестировать свои прототипы на реальных пользователях, чтобы выявить проблемы с удобством использования, прежде чем выпускать окончательный продукт. Этот процесс помогает дизайнерам сэкономить много времени, денег и усилий на протяжении всего жизненного цикла проектирования и разработки.
Вот некоторые причины для создания прототипа:
- Изучение новых идей . Прототипы позволяют дизайнерам экспериментировать с различными идеями и решениями.
 Они дают разработчику свободу тестировать несколько потенциальных сценариев, одновременно внося коррективы для оптимизации удобства использования конечного продукта.
Они дают разработчику свободу тестировать несколько потенциальных сценариев, одновременно внося коррективы для оптимизации удобства использования конечного продукта. - Обнаружение проблем. Прототипы — отличный способ лучше понять проблему, с которой сталкивается пользователь. Они позволяют дизайнерам лучше понять продукт или систему, буквально взаимодействуя с ними и наблюдая, что работает, а что нет.
- Выявление проблем с удобством использования. Создание прототипов для взаимодействия пользователей — отличный способ выявить проблемы, связанные с удобством использования вашего продукта. Это позволит дизайнеру внести необходимые изменения до начала разработки.
- Привлечение заинтересованных сторон и конечных пользователей. Прототипы позволяют разработчикам взаимодействовать с заинтересованными сторонами и конечными пользователями, что дает им возможность участвовать в процессе и чувствовать себя причастными.
 Это потенциально поможет их «покупке» и поможет быстрее продвигать концепцию.
Это потенциально поможет их «покупке» и поможет быстрее продвигать концепцию.
Продажа новых концепций. Прототипы — отличный способ вдохновить, мотивировать и, в конечном счете, «продать» дизайнерские решения внутренним и внешним заинтересованным сторонам. Они также являются отличным способом вдохновить рынки на радикальные новые идеи и процессы, поскольку они не требуют особых усилий, чтобы проиллюстрировать что-то потенциально чрезвычайно дорогостоящее в производстве.
Члены команды сидят за столом и вместе создают бумажный прототип. Изображение предоставлено Adobe. Какие бывают виды прототипирования? Прототипирование может различаться по методу и технике, которые часто называют низкой, средней или высокой точностью. Верность относится к уровню детализации и функциональности вашего прототипа. Как правило, чем выше точность, тем больше усилий и затрат требуется для создания. Разные сценарии требуют разных уровней точности, и у каждого есть свои плюсы и минусы. Лучшие практики включают в себя знание того, что каждый из них включает, а также как и когда их использовать.
Лучшие практики включают в себя знание того, что каждый из них включает, а также как и когда их использовать.
Прототипы низкой точности, часто называемые бумажными прототипами, — это самые быстрые прототипы, которые можно создать с минимальными усилиями. Они представляют собой простую, неполную версию вашего продукта и являются отличным способом протестировать концепции высокого уровня, прежде чем вкладывать больше времени и энергии в дизайн. Прототипы низкой точности также позволяют собирать отзывы и тестировать концепции на ранней стадии процесса проектирования. Поскольку они создаются с помощью ручки и бумаги, дизайнеры могут легко тестировать различные концепции, что позволяет им соответствующим образом корректировать их, прежде чем переходить к цифровым каркасам.
Профи
- Быстрый. Бумажные прототипы легко и быстро создаются, и они отлично подходят для мозгового штурма различных идей и концепций.
 Кроме того, вы можете вносить изменения и обновления на лету.
Кроме того, вы можете вносить изменения и обновления на лету. - Недорогой . Прототипы с низкой точностью дешевы как с точки зрения рабочей силы, так и с точки зрения материалов. Ручка и бумага являются обычными канцелярскими принадлежностями, и, поскольку они быстро создаются, затраты на рабочую силу значительно низки.
- Здание Эмпатии. Бумажные прототипы — отличное упражнение для сплочения команды, которое приводит к более активному участию, ответственности и сопереживанию по отношению к пользователям и продукту.
- Честные отзывы пользователей. Во время юзабилити-тестирования пользователь более склонен давать честный отзыв, если считает, что вы не потратили на это много времени. Пользователи, как правило, более открыто отзываются о бумажных прототипах, а не о прототипах с более высокой точностью .
Минусы
- Нереально. В конце концов, бумажные прототипы — плохая замена цифровому опыту.
 Недостаток реализма влияет на обратную связь с пользователем, что может привести к ложным срабатываниям.
Недостаток реализма влияет на обратную связь с пользователем, что может привести к ложным срабатываниям. - Ложные срабатывания. Неточные отзывы пользователей из-за отсутствия реалистичности опыта. Пользователи могут «заполнять пробелы» способами, отличными от того, что имеет в виду дизайнер, что влияет на результаты.
Прототипы средней точности — это следующий уровень прототипирования. Прототипы средней точности, которые часто называют каркасами, являются цифровыми и создаются в оттенках серого. Они ограничивают дизайн пользовательскими потоками и информационной архитектурой, опуская при этом элементы брендинга, фотографии и логотипы.
Ограничение прототипа пользовательскими потоками и информационной архитектурой в оттенках серого позволяет пользователю сосредоточиться на фундаментальных аспектах дизайна, не отвлекаясь на цвета, размещение фотографий и логотипы. Это позволяет дизайнеру проверить основное удобство использования продукта, прежде чем приукрашивать его.
Это позволяет дизайнеру проверить основное удобство использования продукта, прежде чем приукрашивать его.
Существуют отличные ресурсы по каркасам, включая примеры и шаблоны каркасов в Интернете. Но сначала давайте обсудим плюсы и минусы вайрфрейминга.
Pros
- Повышенная реалистичность. Поскольку средние прототипы являются цифровыми, они более реалистичны для пользовательского тестирования. Это повлияет на обратную связь, поскольку прототип больше похож на конечный продукт, чем на бумажный прототип.
- Быстрая итерация. Прототипы средней точности обеспечивают более быструю итерацию, чем корректировка продукта высокой точности (или почти готового).
- Отсутствие мелких деталей. Это отличный способ проверить идею, прежде чем слишком вкладываться и увязнуть в мелких деталях.
Минусы
- Ничто не сравнится с конечным продуктом. Хотя каркасы низкой и средней точности дешевле и быстрее, конечный продукт всегда будет лучшим представлением вашей работы для сбора отзывов пользователей.
 Отсутствие визуальных элементов (например, фотографий, текста и цветов) может повлиять на общее впечатление и отзывы, которые вы получаете.
Отсутствие визуальных элементов (например, фотографий, текста и цветов) может повлиять на общее впечатление и отзывы, которые вы получаете.
Высокоточные прототипы
После нескольких раундов тестирования прототипов с низкой и средней точностью пришло время потратить время на визуализацию вашего дизайна с высокой точностью. Это когда дизайнер использует брендинг, фотографии, текст, цвета и анимацию, чтобы воплотить свой опыт в жизнь. Поскольку ваш дизайн приближается к завершающей стадии, важно протестировать прототипы с высокой точностью с пользователями до этапа разработки.
Профи
- Реалистичные впечатления. Пользователи используют опыт, максимально точно имитирующий конечный продукт, что дает более точные и применимые результаты. Тестирование высокоточного прототипа — лучший способ предсказать, как пользователи отреагируют на него на рынке.

- Последнее испытание. Высокоточные прототипы — отличный способ протестировать конечный продукт перед переходом к этапу разработки. Тестирование ваших окончательных концепций позволит вашей команде с уверенностью перейти к этапу разработки, поскольку они знают, что создают полезный и желаемый продукт.
- Средство связи с разработкой. Высокоточные интерактивные прототипы — отличный способ сотрудничать с разработчиками, давая им более четкое представление о том, как должен вести себя продукт. Это действительно помогает в процессе передачи разработки.
Минусы
- Дорого в создании. Высокоточные прототипы являются самыми дорогостоящими, поскольку для их создания требуется больше всего ресурсов. Поэтому, как дизайнер, важно проверить свои концепции в более низкой точности, прежде чем переходить к высокой точности.
- Больше времени для творчества. Из-за включения мелких деталей высокоточные прототипы создаются дольше.
 Поэтому при тестировании новой концепции важно начинать с более низкой точности.
Поэтому при тестировании новой концепции важно начинать с более низкой точности. - Нерешительность в отзывах пользователей. Когда пользователь думает, что вы потратили много времени на что-то, он может «успокоиться» и не говорить так много, как при взаимодействии с бумажным прототипом.
Прежде чем погрузиться в прототипирование веб-сайта, вы должны идентифицировать своих пользователей, определить их проблемы и придумать правильное решение для решения их проблем. Выполнив эти шаги в процессе проектирования, вы можете приступить к созданию прототипа.
Вот шаги эффективного процесса создания прототипа веб-сайта.
- Выберите функции для тестирования. Выберите ключевые функции, которые вы хотите протестировать на пользователях.
 Невозможно эффективно протестировать все функции вашего продукта за один сеанс. Поэтому определите ключевые функции, которые вы хотите осветить на этом сеансе исследования.
Невозможно эффективно протестировать все функции вашего продукта за один сеанс. Поэтому определите ключевые функции, которые вы хотите осветить на этом сеансе исследования. - Создайте свой прототип дизайна. Затем создайте прототип своего веб-сайта, чтобы проиллюстрировать те ключевые функции и потоки, которые были определены на предыдущем шаге. Создание прототипа для демонстрации всех функций может занять значительное время и быть ненужным. Вместо этого создайте прототип, чтобы выделить ключевые функции, которые вы хотите протестировать. Вы можете отметить любые неправильные клики или нажатия на пути к цели.
- Проверьте свое решение. Следующим шагом будет представление вашего проекта пользователям, партнерам и заинтересованным сторонам. Наблюдайте и записывайте их взаимодействие с вашим продуктом, принимая во внимание любые проблемы с удобством использования в текущем дизайне. Юзабилити-тестирование и прототипы идут рука об руку.
- Внесите обновления, чтобы уйти в отставку.



 Это особенно актуально для стартапов.
Это особенно актуально для стартапов.

 Отвечает за создание пользователей и разграничение прав доступа к различным данным приложения (подробнее).
Отвечает за создание пользователей и разграничение прав доступа к различным данным приложения (подробнее).
 Они дают разработчику свободу тестировать несколько потенциальных сценариев, одновременно внося коррективы для оптимизации удобства использования конечного продукта.
Они дают разработчику свободу тестировать несколько потенциальных сценариев, одновременно внося коррективы для оптимизации удобства использования конечного продукта. Это потенциально поможет их «покупке» и поможет быстрее продвигать концепцию.
Это потенциально поможет их «покупке» и поможет быстрее продвигать концепцию. Кроме того, вы можете вносить изменения и обновления на лету.
Кроме того, вы можете вносить изменения и обновления на лету. Недостаток реализма влияет на обратную связь с пользователем, что может привести к ложным срабатываниям.
Недостаток реализма влияет на обратную связь с пользователем, что может привести к ложным срабатываниям. Отсутствие визуальных элементов (например, фотографий, текста и цветов) может повлиять на общее впечатление и отзывы, которые вы получаете.
Отсутствие визуальных элементов (например, фотографий, текста и цветов) может повлиять на общее впечатление и отзывы, которые вы получаете.
 Поэтому при тестировании новой концепции важно начинать с более низкой точности.
Поэтому при тестировании новой концепции важно начинать с более низкой точности. Невозможно эффективно протестировать все функции вашего продукта за один сеанс. Поэтому определите ключевые функции, которые вы хотите осветить на этом сеансе исследования.
Невозможно эффективно протестировать все функции вашего продукта за один сеанс. Поэтому определите ключевые функции, которые вы хотите осветить на этом сеансе исследования.