Верстка писем для email-рассылок – подробный гайд о том, как сделать письмо, которое хорошо смотрится с компьютера и телефона
В этой статье мы не будем рассказывать про коды, теги и атрибуты для верстки email-писем. Мы сосредоточимся на том, что важно знать email-маркетологу: какие есть виды и возможности верстки, как ее можно редактировать и проверять качество, из-за чего всего возникают ошибки в отображении писем.
Этот гайд мы собрали из статей в нашем блоге:
- Гайд по верстке адаптивных писем
- AMP-технология в рассылках: плюсы и минусы
- Зачем нужна геймификация в email-рассылках
- Шаблон для рассылки или создание письма с нуля – что лучше выбрать
- Как провести тестирование писем: сервисы и рекомендации
- 27 сервисов для создания эффективной рассылки
- Как подобрать шрифт для email-рассылки
- Каким должен быть размер письма
- Как сделать макет письма
Какой бывает верстка email-рассылок
Верстка бывает только с помощью HTML-кода. Но для работы с кодом нужны знания программирования, поэтому сервисы рассылок разработали блочные редакторы для тех, кто не умеет писать код.
Но для работы с кодом нужны знания программирования, поэтому сервисы рассылок разработали блочные редакторы для тех, кто не умеет писать код.
Тем не менее, email-маркетолог должен понимать, как создавать письма с помощью HTML-кода. Это позволит лучше понимать возможности верстки, правильно ставить задачи верстальщикам и быстро исправлять мелкие недочеты.
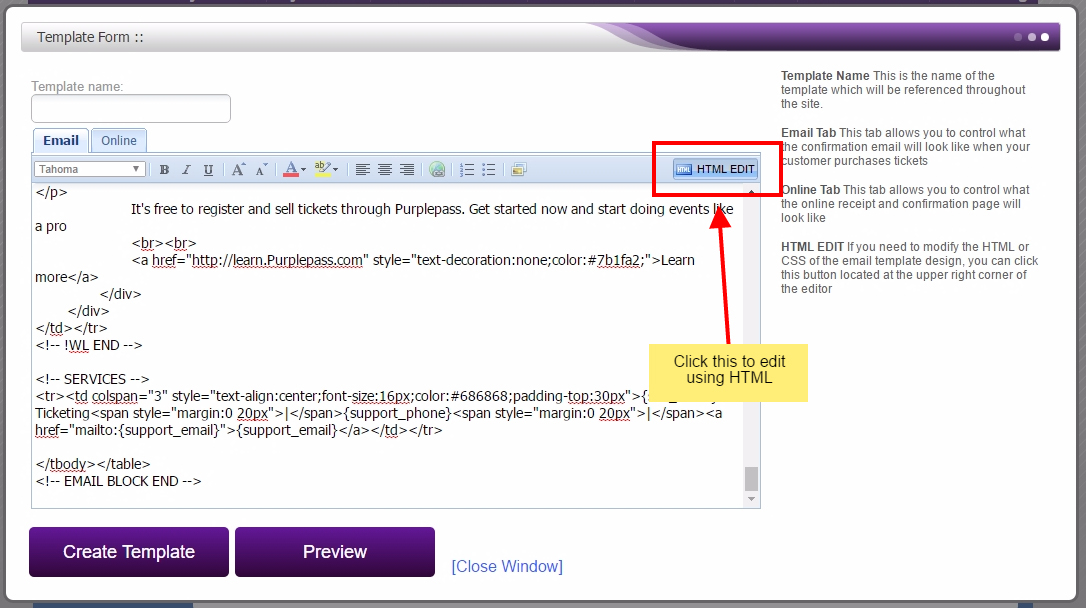
Сейчас сервисы рассылки предлагают два способа сверстать письмо: в блочном или HTML-редакторе. Разберем подробнее принцип работы, плюсы и минусы каждого.
Верстка писем в блочном редакторе
Блочный редактор – это конструктор с готовыми блоками для контента. Визуально он выглядит так 👇
Слева блоки, которые можно добавить в письмо: текст, картинка, кнопка, разделитель, кнопки поделиться и ссылки на соцсети. Также есть отдельный блок, в который можно вставить HTML-код с нестандартным форматом. Например, в блочном редакторе можно сделать только 4 колонки, а вам нужно 5.
Справа макет письма. В него email-маркетолог добавляет блоки, перетаскивая их из левой части. Блоки можно ставить в разном порядке, например:
В него email-маркетолог добавляет блоки, перетаскивая их из левой части. Блоки можно ставить в разном порядке, например:
- картинка и под ней текст
- картинка слева – текст справа и наоборот
- несколько картинок в ряд и кнопками под ними и т. д.
Также в макете письма можно менять цвет текста и кнопок, ширину блоков, цвет фона, размер шрифта и его вид, добавлять параметры персонализации – имя, номер телефона, год и прочую информацию о подписчике.
Все это существенно упрощает верстку почтовых рассылок.
Пример письма, собранного в блочном редакторе за 5 минут
В таком редакторе все блоки сверстаны так, чтобы письмо адаптировалось под разные устройства. Это очень важно, потому что иначе рассылка будет плохо выглядеть с экрана смартфона.
На примере ниже видно, как хорошо подстраивается под размер экрана письмо, сверстанное в блочном редакторе Sendsay. Оно перестраивается так, чтобы текст, картинки и кнопки выглядели одинаково хорошо и читаемо.
Результаты адаптивной верстки письма в блочном редакторе
Еще у качественных сервисов рассылки есть готовые блочные шаблоны для разных видов писем. Например, в Sendsay есть шаблоны для:
- подтверждения подписки
- приветствия
- каталога товаров
- оповещений
- акций и скидок
- новостей
- брошенной категории, корзины или просмотра
Также есть шаблоны для праздников и событий с тематическим оформлением. Например: письмо на Хэллоуин, Черную пятницу, 23 Февраля или про распродажу.
Все эти шаблоны можно редактировать на свое усмотрение
Читать по теме: Рассылка магазина одежды: шаблоны и идеи для писем
Плюсы работы в блочном редакторе
Создать письмо можно за 15 минут без навыков программирования. Блоки уже адаптированы под десктоп и смартфон, поэтому не нужно беспокоиться о качестве верстки.
Минусы работы в блочном редакторе
Возможности ограничены функционалом редактора. Это значит, что нельзя создать письмо с нестандартным оформлением. Это можно сделать только с помощью HTML-верстки, о которой мы поговорим в следующем разделе.
Это значит, что нельзя создать письмо с нестандартным оформлением. Это можно сделать только с помощью HTML-верстки, о которой мы поговорим в следующем разделе.
Верстка рассылки в HTML-редакторе
Такая верстка позволяет сделать сложный дизайн письма, добавить интерактивные элементы и персональные подборки. Для создания такой рассылки нужен программист.
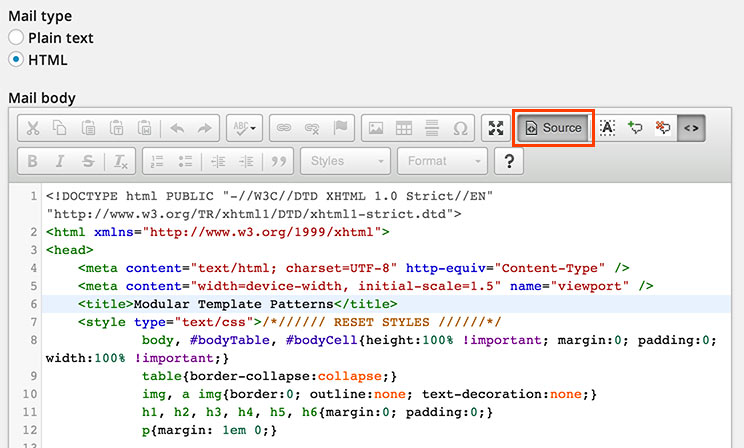
HTML-редактор в сервисе рассылки выглядит так 👇
Слева – код, который задает дизайн письма, справа – вид письма для получателя.
Так HTML-редактор выглядит в сервисе Sendsay
Например, пользователь смотрел на сайте кроссовки, но не купил. Через час ему приходит письмо с этими кроссовками и предложением сделать заказ. Чтобы в письмо автоматически подставлялись нужные товары и услуги, нужно написать специальный код и вставить его в письмо. Готовых блоков в блочном редакторе для этого нет.
Пример верстки письма с динамическим контентом – информация о выбранном товаре автоматически подставляется в письмо
Есть два способа сделать письмо с помощью HTML:
- Самостоятельно написать код письма – нужно нанять дизайнера, который нарисует макет, и опытного верстальщика, чтобы превратить его письмо.

- Воспользоваться готовыми шаблонами, которые можно скачать в интернете. Этот шаблон загружают в сервис рассылки и подстраивают под себя с помощью верстальщика.
Читать по теме: Шаблон для email-рассылки или создание письма с нуля – что лучше?
Рекомендуем скачивать шаблоны только с проверенных ресурсов. Иногда недобросовестные разработчики добавляют в верстку элементы, которые почтовые клиенты могут посчитать небезопасными и заблокировать отправку. Поэтому после скачивания шаблона обязательно проведите спам-тест письма.
Верстка адаптивных элементов
Адаптивная верстка – боль верстальщиков, потому что экраны бывают разные и нужно сделать верстку, которая будет максимально хорошо адаптироваться под каждый из них.
У нас есть гайд по верстке адаптивных HTML-писем для email-рассылки, в котором описаны основные правила. Если коротко, то нужно:
- использовать табличную верстку – только такой формат корректно работает во всех почтовых клиентах и браузерах
- добавлять универсальные теги и атрибуты – иначе некоторые блоки писем не распознает браузер или мобильное приложение
- использовать встроенные стили CSS – если использовать другие, то некоторые почтовые клиенты могут неправильно их отобразить
- прописывать атрибуты у всех элементов верстки – это нужно, чтобы почтовые службы не подставили свои значения, разрушив запланированную структуру письма
- задавать ширину письма – тогда на всех устройствах письмо будет помещаться в ширину экрана
Верстка интерактивных элементов
HTML-верстка email-писем позволяет добавить в рассылку интерактивные элементы с помощью AMP-технологии – блоки, с которыми пользователь может взаимодействовать. Например: сыграть в игру, полистать фото товара или оформить заказ.
Например: сыграть в игру, полистать фото товара или оформить заказ.
Читать по теме: AMP в рассылках: плюсы и примеры использования
АМР-технология создавалась для ускорения загрузки мобильных страниц. Позже программисты поняли: если ее использовать в почте, то читатели смогут взаимодействовать с контентом письма. Так в email-рассылках появились интерактивные блоки с мобильной веб-страницей.
Основные плюсы технологии:
- Интерактивность – увеличивает конверсию в заказ или заявку благодаря возможности совершать действия прямо внутри письма.
- Актуальность – содержимое АМР-блока можно редактировать даже после отправки, что позволяет исправлять ошибки или обновлять информацию.
- Геймификация – повышает вовлечение в рассылку за счет тестов, опросов и мини-игр.
Читать по теме: Геймификация в email-рассылках – зачем нужна и из каких элементов состоит
Но минус технологии в том, что не все почтовые клиенты ее поддерживают. В России AMP-письма распознают только Gmail и Mail.ru. Для всех остальных почтовиков нужно верстать обычное письмо.
В России AMP-письма распознают только Gmail и Mail.ru. Для всех остальных почтовиков нужно верстать обычное письмо.
Пример геймификации в письме с помощью АМР-блока
Итак, подведем итог про особенности работы в HTML-редакторе.
Плюсы верстки в HTML-редакторе
Можно делать сложный и красивый дизайн, которого не будет ни у кого другого, добавить форму заказа, игру, опрос, тест и прочие интерактивные элементы. Также с помощью HTML-верстки создаются важные для email-маркетинга письма – подборки с контентом, который создается автоматически с учетом поведения подписчика.
Минусы верстки в HTML-редакторе
Нужен программист для написания кода. Если создавать письмо самостоятельно, то его нужно постоянно тестировать, так как первое время будут появляться ошибки – где-то текст сместится с кнопки, где-то появится код вместо элемента верстки.
Как проверить верстку письма
Перед рассылкой нужно обязательно проверить верстку, потому что у разных почтовых клиентов, браузеров и устройств разные возможности распознавания кода письма. Например, Outlook очень консервативный и не использует новые технологии верстки. Он часто не распознает сложный дизайн писем, из-за чего письмо выглядит не так, как планировал маркетолог.
Например, Outlook очень консервативный и не использует новые технологии верстки. Он часто не распознает сложный дизайн писем, из-за чего письмо выглядит не так, как планировал маркетолог.
Есть три основных способа проверить верстку письма для рассылки: предпросмотр в сервисе, тестовая отправка и использование сервисов для проверки.
Читать по теме: Как провести тестирование писем для email-рассылки – сервисы и рекомендации
1. Предпросмотр в сервисе рассылки
В редакторе сервиса верстки и рассылки писем должна быть функция предпросмотра. В Sendsay она есть в двух вариантах: с десктопа и смартфона – можно сразу посмотреть, как письмо будет адаптироваться под разные экраны.
2. Тестовая рассылка
В этом случае email-маркетолог отправляет письмо на свои почтовые ящики, а затем смотрит корректность верстки с разных почтовых клиентов и устройств.
Такая проверка занимает время, но позволяет отшлифовать верстку шаблона письма до идеального состояния. В Sendsay, например, тестовое письмо можно отправить прямо из интерфейса редактора, чтобы сразу внести правки.
В Sendsay, например, тестовое письмо можно отправить прямо из интерфейса редактора, чтобы сразу внести правки.
3. Специальные сервисы проверки email-верстки
Самый эффективный вариант проверки – использовать специальные сервисы, например, Litmus и Email on Acid. Они позволяют посмотреть, как будет выглядеть письмо в разных почтовиках, браузерах и устройствах.
Читать по теме: 27 сервисов для создания эффективной email-рассылки
Если вы уже пользуетесь Email on Acid, его можно интегрировать в Sendsay. Тогда прямо в интерфейсе редактора будет доступен предпросмотр в разных клиентах, браузерах и устройствах – можно сразу увидеть ошибки в верстке и исправить их.
Выглядеть это будет так. По каждому варианту можно кликнуть, чтобы посмотреть крупнее
На что обращать внимание при верстке писем
Тщательно прорабатывать макет
Создавая макет для HTML-верстки, подумайте, насколько сложно реализовать вашу задумку. Например, чем больше блоков разных размеров, тем сложнее.
Также на сложность верстки письма для рассылки влияет количество иконок и текстовых блоков разной величины. Если дизайн рассылки требует нестандартных форматов – вынесите их на баннеры: вместо того, чтобы верстать в письме 5 иконок и подписей к ним, пусть дизайнер нарисует их на картинке.
Читать по теме: Как сделать макет письма для email-рассылки
Над динамическим контентом внутри писем тоже нужно тщательно подумать: смогут ли программисты реализовать идею. Например, подобрать товары, которые пользователь просматривал на сайте – легко. А сверстать рассылку с персональной подборкой товаров к празднику, опираясь на социально-демографические параметры подписчика – сложно.
Использовать только безопасные шрифты
У каждого почтового клиента есть определенный набор шрифтов, который он распознает. И если вы используете в рассылке неизвестный шрифт, почтовик заменит его на системный и внешний вид письма изменится.
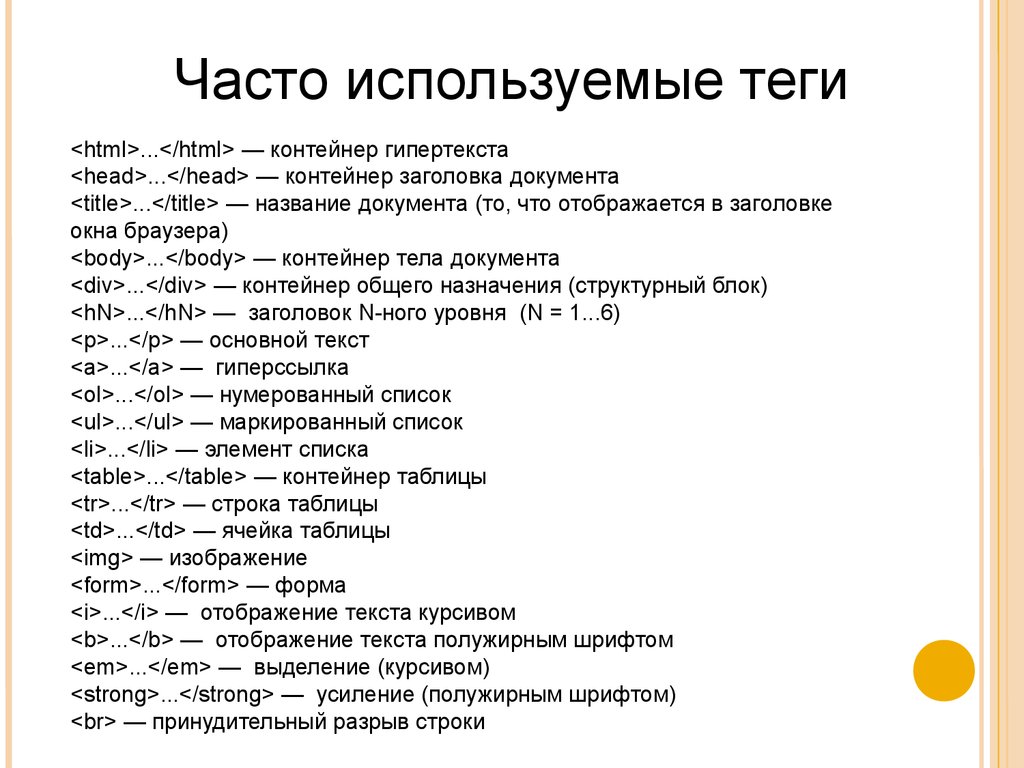
Есть шрифты, которые распознаются всеми клиентами – их можно использовать в письмах, не беспокоясь за корректное отображение. Список ниже 👇
Список ниже 👇
Читать по теме: Как подобрать шрифт для email-рассылки
Если верстка письма требует нестандартный шрифт, лучше добавьте его на картинку.
Проверять корректность персонализации
Персональные данные читателя добавляются с помощью переменных – это специальный код, в который подтягиваются данные из анкеты получателя. Но проблема в том, что не у всех клиентов может быть заполнена нужная информация.
Например, вы хотите вставить в текст имя человека, но у некоторых подписчиков оно не заполнено. Тогда в письме они увидят пропуск на месте имени. Чтобы такого не было, сервисы рассылки позволяют делать несколько вариантов блока, в котором должна быть персонализированная информация:
- вариант 1 – у получателя указано имя и письмо отправляется в изначальном виде
- вариант 2 – у получателя не указано имя, поэтому ему отправляется письмо без личного обращения
- вариант 3 – у получателя не указано имя, поэтому ему отправляется письмо, в котором вообще нет блока с этим текстом
Читать по теме: Персонализация email-рассылок — 5 способов с примерами
Следить за весом письма
У почтовых клиентов есть ограничения по размеру верстки писем для email-рассылки – не больше 100 Кб. Если его превысить, то письмо может некорректно отображаться или не отправиться вовсе.
Если его превысить, то письмо может некорректно отображаться или не отправиться вовсе.
Читать по теме: Ошибки отправки письма: коды и причины возникновения
Памятка по верстке писем
- Используйте блочный редактор
- HTML-редактор нужен для создания сложных писем с динамическим контентом: персональные подборки, игры, тесты и опросы. Также он необходим для нестандартного дизайна, который выходит за рамки возможностей блочного редактора.
- Верстка писем обязательно должна быть адаптивной, чтобы письмо подстраивалось под размеры экранов десктопа и смартфона.
- Перед отправкой нужно проверить верстку письма с помощью функции предпросмотра, тестовой рассылки на почтовые ящики разных клиентов или специальных сервисах.
- Верстая письмо, нужно следить за его весом и корректной работой персонализации, также лучше использовать универсальные шрифты, теги и атрибуты кода.

- Не создавайте слишком сложные макеты для писем – их будет сложно реализовать, а еще это увеличит шансы, что верстка «разъедется» на смартфоне.
В заключение рекомендуем посмотреть и другие наши гайды по рассылкам:
- Гайд по контенту для писем: пишем текст, правильно его оформляем и придумываем тему
- Гайд по статистике рассылок: как ее собирать, анализировать и использовать для улучшения email-маркетинга
- Гайд по работе с базой email-рассылок: как ее собирать, сегментировать, привлекать и актуализировать
Кроме того, мы делимся полезной информацией в сфере digital-маркетинга в нашем телеграм-канале, при подписке на который дарим книгу «Email-маркетинг для бизнеса». Подробнее о том, как ее получить, рассказали в закрепленном сообщении канала.
Подключайте Sendsay, чтобы сделать ваш email-маркетинг мощнее 💪
Над статьёй работали:
Похожие статьи
Верстка адаптивных писем для email-рассылки: гайд
26. 05.2022
05.2022
Что больше всего влияет на конверсию в email-рассылках
15.07.2022
Присоединяйтесь к нам в соцсетях
Верстка электронных HTML писем для почтовой рассылки на заказ
Делаем верстку e-mail рассылок, чтобы письмо приходило единой страницей, информация всегда отображалась правильно, читать и просматривать ее было удобно с любого почтового клиента и браузера.
— На основе оценки 1 человека
Профессиональная верстка EMAIL рассылок
В наше время простым электронным письмом, представляющим однообразную страницу с текстом, сложно кого-то заинтересовать. Сегодня, во времена огромного потока спама, маленькой победой уже можно считать решение адресата просмотреть ваше сообщение. Но главной задачей электронной рассылки остаётся привлечение покупателей вашего товара, чему имеет шанс поспособствовать только качественно и грамотно оформленное сообщение.
Что даёт HTML-письмо?
Почтовые письма – мощное маркетинговое оружие. Такая реклама хороша тем, что не предполагает обязательного наличия самостоятельной веб-площадки. Качественное письмо, получаемое в результате комплексной работы, способно за короткие сроки существенно увеличить объёмы продаж товара. Ведущие фирмы и компании знают о рентабельности электронных рассылок, поэтому активно её используют, как важную часть всей маркетинговой стратегии.
Как заказать верстку электронного email письма?
Для верстки необходим дизайн электронного сообщения, который также можно заказать у нас. Предоставленный графический макет будет в точности адаптирован под все почтовые сервисы с использованием валидного HTML-кода. В случае отсутствия собственного веб-сервера мы предлагаем наш сервер для хранения картинок сообщения.
E M A I L
75 — 120 $
Средняя цена
3 — 7 дней
Средний срок
Сделать заказ
Как делаются такие письма?
Верстка электронных писем строится на тех же принципах, что и верстка страниц сайта. Только есть определённые особенности в техническом плане и способе представления информации. Если верстка сайта – это борьба только с браузерами, то верстка HTML-писем несёт в себе ещё не один набор «головных болей». Помимо строгого использования только табличной верстки с использованием «древних» атрибутов (cellspacing, cellpadding и.т.д.), каждый почтовый клиент имеет не всегда одинаковие способы интерпретации информации. Пренебречь каким-то почтовым сервисом – потерять покупателя, а этого не хочет никто.
Только есть определённые особенности в техническом плане и способе представления информации. Если верстка сайта – это борьба только с браузерами, то верстка HTML-писем несёт в себе ещё не один набор «головных болей». Помимо строгого использования только табличной верстки с использованием «древних» атрибутов (cellspacing, cellpadding и.т.д.), каждый почтовый клиент имеет не всегда одинаковие способы интерпретации информации. Пренебречь каким-то почтовым сервисом – потерять покупателя, а этого не хочет никто.
Разработка дизайна и верстки почтовой рассылки для компании ABBY
Вся работа по созданию электронного письма разделяется на четыре этапа:
- Составление рекламного текста и подбор необходимой информации для email рассылки.
- Графическое оформление страницы письма (создание дизайна рассылки).
- Верстка макета электронного сообщения.
- Проверка отображения электронного письма во всех популярных почтовых агентах и сервисах.

Максимальный эффект достигается только при качественной работе профессионалов на каждой стадии. Верстка считается самым ответственным моментом, ведь работа верстальщика – заключительный этап создания электронного письма, который может перечеркнуть все плоды рекламного и дизайнерского решений.
Пример
Адаптивный дизайн в современном маркетинге — это обязательное условие успешной e-mail рассылки. Одинаково удобное «прочтение» на любом виде устройств, гибкий дизайн, который подстраивается под размер экрана, оптимальное расположение всех кнопок и ссылок. Чтобы понять, как он выглядит и работает, посмотрите пример ниже.
Хотите 100% гарантию при работе с нами? Два способа чтобы полностью контролировать выполнение работ и «держать руку на пульсе» всех процессов.
default/img/icon-up.png»/> Работа через систему Скрин-Snapshot и Time Tracker. Оплата работ только после их выполнения и утверждения заказчиком.
Оставить заявку
Natalya
Sales Manager
- Тел.: +380978418414
- Почта: p.natalya@flamix.email
Yana
Project manager
- Тел.: +380978418414
- Почта: sales@flamix.email
Andrey
Bitrix24 Business Developer
- Тел.: +380738418414
- Почта: a.khomyshyn@flamix.email
Прикрепить файл
Часто задаваемые вопросы
Цена на верстку электронной рассылки формируется исходя из сложности макетов, необходимых параметров и требований, сроков. Чтобы узнать цену, достаточно просто связаться с нами. После этого, менеджер задаст несколько уточняющих вопросов и сообщит цену и сроки.
Чтобы узнать цену, достаточно просто связаться с нами. После этого, менеджер задаст несколько уточняющих вопросов и сообщит цену и сроки.
Табличная верстка электронной рассылки обеспечивает совместимость с наибольшим числом почтовых клиентов и сервисов. Многие клиенты и сервисы не поддерживают (или не полностью поддерживают) CSS, которые нужны для DIV-верстки. Некоторые почтовые программы не поддерживают загрузку фоновых изображений (например, MS Outlook).
Дизайн электронной рассылки должен быть несложным. При разработке дизайна постарайтесь придерживаться этих правил:
- Основные шрифты должны быть из стандартного набора
- Текст, который написан на изображении, будет сделан в виде изображения. Чтобы текст можно было редактировать (то есть текст был текстом), его необходимо разместить поверх однотонного фона
Если вы находитесь в поисках дизайнера, рекомендуем вам обратить внимание на работы наших дизайнеров.
Да. Более подробно смотрите тут.
Оптимальная ширина электронного письма составляет от 600 до 700 пикселей.
В e-mail письмах все изображения должны храниться на стороннем сервере. Если у вас нет сервера, мы абсолютно бесплатно предоставим свой.
К сожалению, нестандартные шрифты можно внедрить только картинкой.
Вас могут заинтересовать следующие услуги
Руководство для начинающих по созданию и отправке одного
Быстрый опрос: как называется язык, который веб-разработчики используют для создания структур сайтов, которые вы посещаете каждый день? Помимо умных и сверхумных ответов, язык гипертекстовой разметки (HTML) — это вечнозеленый стандарт, присутствующий при рождении Интернета. Однако это относится не только к веб-страницам. Ваш почтовый ящик — благодатная почва для HTML-дизайна электронной почты.
Это имеет смысл, если учесть, сколько изображений, GIF-файлов, видео и фирменного контента вы видите почти каждый час в своих электронных письмах. Хотя вы могли бы предложить простое текстовое электронное письмо, HTML-версия предложит больше преимуществ и даст вам больше возможностей для брендинга и продвижения себя и своего бизнеса.
Хотя вы могли бы предложить простое текстовое электронное письмо, HTML-версия предложит больше преимуществ и даст вам больше возможностей для брендинга и продвижения себя и своего бизнеса.
В этом посте мы обсудим, как создавать и отправлять электронные письма в формате HTML и почему вы должны это делать. В какой-то момент мы углубимся в то, как вы кодируете электронное письмо, но вам не понадобятся эти знания, чтобы создать свой собственный.
Что такое электронная почта в формате HTML?
Электронные письма, которые попадают в ваш почтовый ящик, могут быть двух видов:
- Обычный текст: Это почти телеграмма для современной эпохи. Нет стиля или минимального форматирования, и получатель увидит слова, исключая все остальное.
- HTML: По сравнению с обычным текстом это ошеломляющая петарда, к тому же у нее сложный дизайн. Он использует код HTML для представления электронной почты, хотя, как мы обсудим, он не всегда будет использовать современные веб-стандарты.

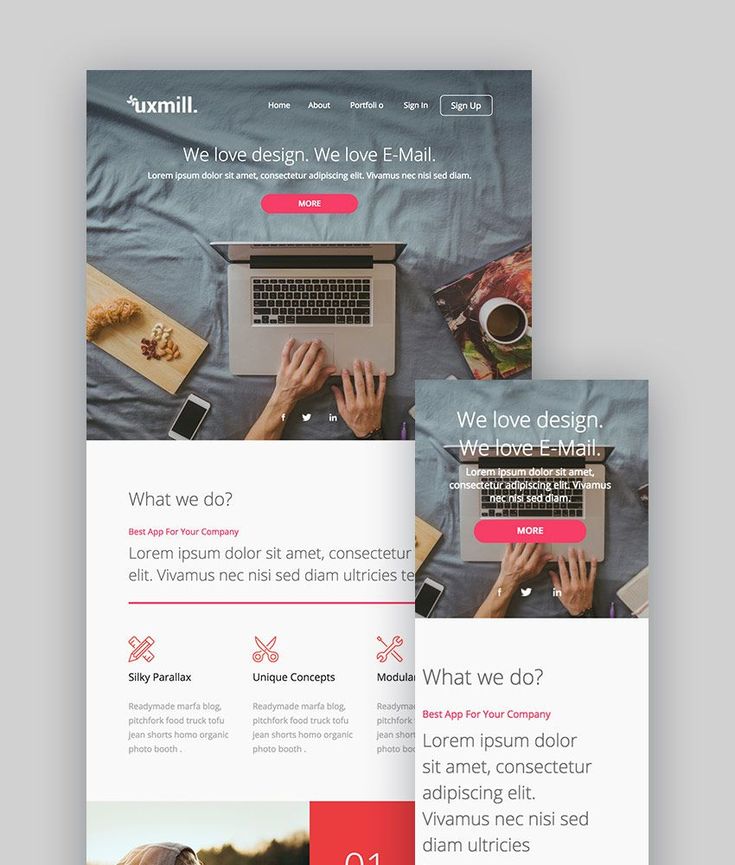
Например, вы узнаете, если получите электронное письмо с простым текстом, так как оно выглядит точно так же, как обычный текстовый документ. Напротив, электронная почта в формате HTML выглядит почти так же, как современная веб-страница (плюс-минус несколько проблем со стилем и форматированием):
Электронная почта в формате HTML в браузере.В большинстве случаев электронная почта в формате HTML не стремится обеспечить максимальную интерактивность или динамическое взаимодействие. Опять же, мы рассмотрим это позже, но электронная почта в формате HTML отстает от Интернета с точки зрения стандартов. Таким образом, HTML — это скорее инструмент, ориентированный на дизайн, чем инструмент, помогающий предоставить опыт. Однако это поднимает вопрос: зачем вам использовать электронную почту в формате HTML, если единственная причина — визуальная? Мы постараемся ответить на этот вопрос дальше.
В: На каком языке веб-разработчики создают сайты, которые вы посещаете каждый день? 🤔 A: HTML. .. и вы можете узнать больше в этом руководстве ✅Нажмите, чтобы твитнуть
.. и вы можете узнать больше в этом руководстве ✅Нажмите, чтобы твитнутьЗачем использовать форматирование электронной почты в формате HTML, а не обычный текст
По нескольким причинам редко можно увидеть электронное письмо от компании в виде обычного текста. Однако обычный текст не является неправильным сам по себе , более того, он не предлагает никаких преимуществ HTML-форматирования электронной почты. Например:
- Вы можете использовать встроенные визуальные элементы, чтобы привлечь внимание к различным частям вашего электронного письма.
- Электронная почта в формате HTML — это расширенный формат для представления вашего контента. Это означает, что вы можете использовать элементы, которые пользователи ожидают от них взаимодействовать, такие как изображения, видео и многое другое.
- В сочетании оба эти аспекта могут дать вам прекрасную возможность брендировать свой контент так же, как и ваш основной веб-сайт.
Однако решение использовать электронное письмо в формате HTML — это не идеальный шторм, как вы думаете. Есть также несколько недостатков, которые следует учитывать. Во-первых, вы должны учитывать опыт пользователя, как и при разработке веб-сайта. Это может включать не только браузер — многие пользователи также предпочитают читать электронную почту в специальном клиенте.
Есть также несколько недостатков, которые следует учитывать. Во-первых, вы должны учитывать опыт пользователя, как и при разработке веб-сайта. Это может включать не только браузер — многие пользователи также предпочитают читать электронную почту в специальном клиенте.
Более того, вы также должны учитывать некоторые вопросы конфиденциальности и безопасности, которые доминируют в веб-разработке. Это особенно верно, если вы хотите включить JavaScript, использовать сторонние шрифты и другие аспекты.
Из-за этого вам приходится бороться за доступность и стандарты чуть ли не на большем количестве фронтов, чем в Интернете. Трудно создать электронное письмо в формате HTML, которое работает на основе кросс-браузера и клиента. Конечно, это возможно, и мы рассмотрим технические аспекты в следующем разделе. На данный момент вам нужно определиться с различными элементами вашей электронной почты, а затем попытаться реализовать их.
Важнейшие элементы (и типичная практика) электронной почты в формате HTML
В этой статье несколько ссылок на веб-дизайн из-за присущих ему сходств. Одним из аспектов, который предлагает аналогичный рабочий процесс, является выбор аспектов и разделов электронной почты в формате HTML.
Одним из аспектов, который предлагает аналогичный рабочий процесс, является выбор аспектов и разделов электронной почты в формате HTML.
Как и в Интернете, в ваших электронных письмах есть элементы, которые практически не подлежат обсуждению. Конечно, нужен контент. Здесь следует учитывать несколько типичных элементов:
- Ваш заголовок важен, потому что это первое впечатление, которое ваше электронное письмо произведет на читателей.
- Как и в случае с веб-дизайном, полезно подумать о том, какие элементы будут отображаться в верхней части страницы.
- Содержание тела имеет жизненно важное значение, потому что, в конце концов, именно поэтому читатель будет подписываться на ваши электронные письма.
- Нижний колонтитул вашего электронного письма в формате HTML также представляет большую ценность для вас и ваших подписчиков, и он может быть недооцененным элементом ваших электронных писем.
Здесь есть несколько моментов, которые мы можем затронуть дальше. Во-первых, подумайте, как много эмодзи проникает в нашу повседневную жизнь в Интернете. Хотя они не являются строгим HTML-элементом, умелое применение смайликов может творить чудеса с вашим контентом, особенно с заголовком:
Во-первых, подумайте, как много эмодзи проникает в нашу повседневную жизнь в Интернете. Хотя они не являются строгим HTML-элементом, умелое применение смайликов может творить чудеса с вашим контентом, особенно с заголовком:
Нижний колонтитул также является лучшим местом для важной юридической информации. Две из самых больших проблем, связанных с электронной почтой, — это спам и попадание электронной почты в нужные почтовые ящики (если вообще). Это то, что мы рассмотрим в следующем разделе, поскольку это жизненно важная часть создания и отправки электронных писем в формате HTML.
Рассмотрение некоторых типичных практик для ваших электронных писем в формате HTML
Когда речь заходит о некоторых наиболее оптимальных методах, которые вы будете использовать в своих проектах и макетах, существует множество пересечений с маркетингом по электронной почте. Есть один элемент, который вы захотите включить почти как не подлежащий обсуждению элемент: двойная подписка.
Один из самых больших приемов электронного маркетинга заключается в том, что вы хотите донести свои электронные письма до читателя. Другими словами, предоставьте форму подписки на веб-сайте, так как это имеет большой коэффициент конверсии. Однако это не должно быть единственным разом, когда вы запрашиваете подтверждение. Также отличной практикой является отправка второй подписки по электронной почте:
Электронное письмо с двойной подпиской.На это есть несколько причин:
- Во-первых, это укрепляет доверие ваших читателей, потому что вы получаете специальное разрешение на отправку им электронных писем.
- Кроме того, у вас также есть явное согласие в случае перехода со спамом (подробнее об этом позже).
- Вы помогаете остановить злоупотребление электронной почтой и спамом для других, потому что они должны специально подписаться на ваши электронные письма.
На самом деле, поскольку двойная подписка предполагает отправку электронного письма на указанный адрес, это лучший способ подтвердить адрес электронной почты.
Есть еще несколько хороших практик, которые следует учитывать. Тем не менее, следующее является необязательным, поскольку вы получите фантастические результаты, но будут случаи, когда вы не захотите следовать этим рекомендациям:
- Ваша тема должна быть идеальной, а содержимое вашего электронного письма смысл. Учитывая появление и преобладание мобильного браузера, это особенно важно.
- Говоря об этом, вы должны убедиться, что ваша электронная почта в формате HTML читается без заминок на небольших экранах — это означает отсутствие чрезмерных баннеров или больших логотипов.
- Если вы включите убедительный призыв к действию (CTA) в каждое электронное письмо, у вас есть хорошие шансы повысить вовлеченность пользователей.
- Отслеживание — спорный вопрос, но он поможет вам понять, что делают ваши пользователи, когда вы отправляете им электронное письмо. Некоторые провайдеры включают солидный набор аналитики в качестве стандарта.
Не менее важным, чем то, как вы представляете и настраиваете свою электронную почту, является то, как создать дизайн и макет. В следующих нескольких разделах мы рассмотрим, как создать электронное письмо в формате HTML, а затем дадим несколько советов по его отправке.
В следующих нескольких разделах мы рассмотрим, как создать электронное письмо в формате HTML, а затем дадим несколько советов по его отправке.
Технический подход, который вам понадобится для создания электронной почты в формате HTML
Если у вас есть опыт веб-разработки, вы, несомненно, будете использовать HTML5 в качестве языка разметки. Это мир, отличный от предыдущих экземпляров HTML и XHTML, и включает в себя большее разделение между стилем (в котором практически нет допустимых элементов) и структурой.
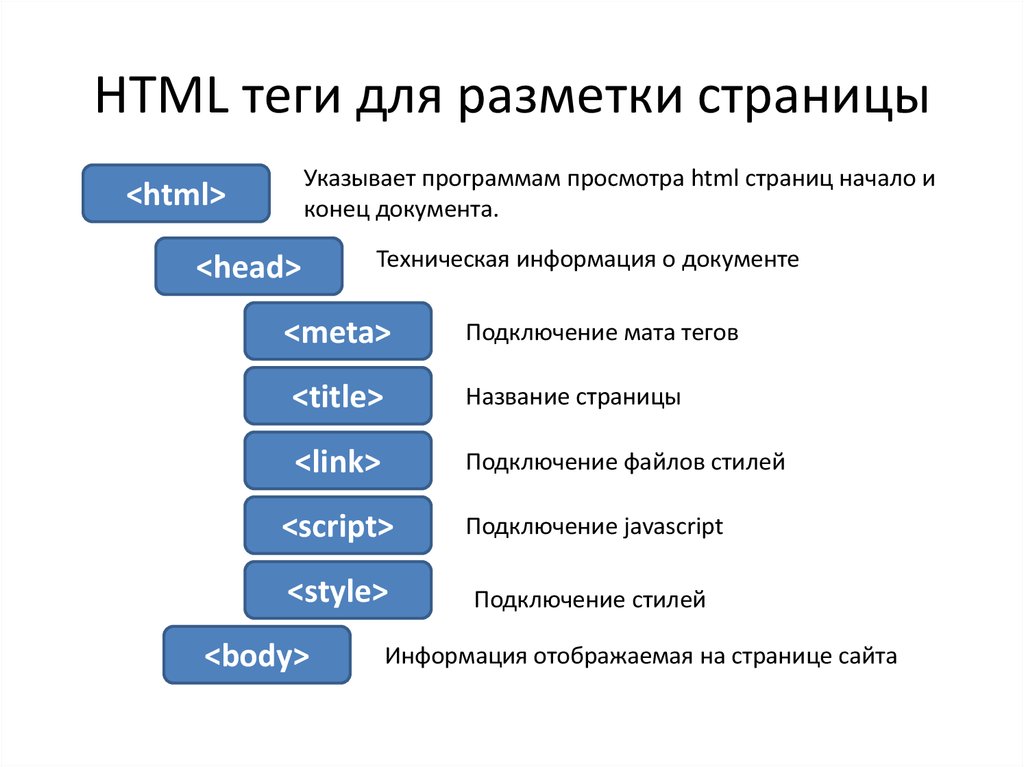
Например, HTML5 предлагает ряд различных тегов для определения областей содержимого вашего сайта.
Несколько структурных тегов HTML. Тем не менее, HTML для электронной почты — это другой зверь, поскольку он несколько отстает от времени. Таким образом, вы захотите использовать все эти старые таблицы HTML4 и встроенные стили для создания своего макета. Почему это так, вам нужно поговорить с разработчиками почтовых клиентов, поскольку они часто изменяют электронное письмо в формате HTML, когда оно приходит в ваш почтовый ящик. Одним из наиболее распространенных действий является удаление CSS и JavaScript из электронных писем по соображениям безопасности (среди прочего).
Одним из наиболее распространенных действий является удаление CSS и JavaScript из электронных писем по соображениям безопасности (среди прочего).
Это означает, что вам нужно предоставить другой способ добавления стилей к вашим электронным письмам в формате HTML — встроенный — единственный вариант для совместимости. Говоря о совместимости, это важное соображение. Вы должны сбалансировать уникальный стиль с возможностями почтового клиента конечного пользователя. Таким образом, есть несколько других технических соображений, на которые следует обратить внимание: 9.0003
- Использование системных шрифтов, а не сторонних, избавит вас от HTTP-запроса, быстро загрузит электронное письмо для пользователя и доставит последовательно выглядящее электронное письмо для загрузки.
- Можно пойти еще дальше и предоставить текстовую версию электронной почты для тех, кто не может просматривать электронную почту в формате HTML в своем клиенте. Многие сайты предлагают HTML-версию, к которой вы можете получить доступ в Интернете как по этой причине, так и в качестве резервной копии.

- Альтернативный текст так же важен для электронных писем в формате HTML, как и для Интернета. Таким образом, используйте замещающий текст везде, где вы добавляете изображение к своему контенту для доступности.
Есть один технический аспект электронной почты в формате HTML, о котором вам следует подумать больше, так как он может пересекать грань между встроенными стилями, CSS и другими факторами. Давайте кратко обсудим «условные выражения».
Использование условных выражений
Одним из пережитков электронных писем в формате HTML, которые раньше были в инструментарии для веб-разработчиков старых HTML, являются условные выражения. Здесь вы указываете, какой браузер будет использовать конкретный фрагмент кода.
Честно говоря, это почти всегда проблема Microsoft. Для веб-разработчиков Internet Explorer (IE) был демоническим браузером. Однако для электронных писем в формате HTML это Outlook. Между различными версиями вы можете увидеть, что ваш стиль отображается не так, как вы ожидали.
Благодаря этому вы можете добавлять в свой код блоки условий и определять эти элементы. Например, вы можете настроить таргетинг на версии Outlook как для Word, так и для IE.
Во-первых, Word:
Для Internet Explorer используется другой тег :
Если целевой браузер основан на WebKit (например, Apple Safari, браузер PlayStation, Amazon Kindle и т. д.), вы можете использовать медиа-запрос для предоставления определенного стиля:
.html-email-webkit {
дисплей: нет;
}
Экран @media и (-webkit-min-device-pixel-ratio:0) {
..html-электронная почта-вебкит {
отображение: блок !важно;
}
} Это дает вам немного лучший способ адаптировать ваше электронное письмо в формате HTML к отображению конечного пользователя. В целом, стили HTML для электронных писем не идеальны, но под капотом каждого почтового клиента достаточно ворчания, чтобы помочь вам создать потрясающие макеты.
Ваши варианты создания электронных писем в формате HTML
Несмотря на то, что мы уже обсуждали, у вас есть ряд гибких опций, которые помогут вам создавать электронные письма в формате HTML. Например, вы можете создавать с нуля, используя хороший текстовый редактор и HTML.
Однако есть и другие варианты, которые мы можем рассмотреть:
- Вы можете использовать специальный сервис, например приложение для маркетинга по электронной почте, для создания своих электронных писем. Многие приложения предоставят визуальный конструктор, но также дадут вам возможность написать собственный код и создать свой собственный шаблон.
- Кстати говоря, вы можете скачать шаблон для своих электронных писем в формате HTML. Это очень похоже на тему WordPress, поскольку она обеспечивает основу для остальной части вашего дизайна. Оттуда вы можете настроить его по своему вкусу. Это хорошая золотая середина между вариантами кодирования и построения.
Позже мы создадим нашу электронную почту с помощью HTML. Однако перед этим давайте рассмотрим некоторых поставщиков услуг электронной почты, которых вы, возможно, захотите рассмотреть, независимо от выбранного вами метода создания электронных писем.
Однако перед этим давайте рассмотрим некоторых поставщиков услуг электронной почты, которых вы, возможно, захотите рассмотреть, независимо от выбранного вами метода создания электронных писем.
3 Поставщики услуг электронной почты, идеально подходящие для создания электронных писем в формате HTML
Поскольку основное внимание в этой статье уделяется созданию электронных писем в формате HTML, нам не нужно слишком углубляться, когда речь идет о поставщиках услуг электронной почты. Тем не менее, есть несколько, которые вы, вероятно, рассмотрите.
Мы не можем охватить их все, поэтому упомянем три самых популярных. Округлим их.
1. Mailchimp
Логотип Mailchimp.Этот провайдер услуг электронной почты является идеальным решением — для многих это почти рефлекторное решение. Mailchimp является золотым стандартом в приложениях для электронного маркетинга в глазах многих, и для этого есть много веских причин:
- Он включает в себя множество типичных функций, которые вы найдете во многих других подобных приложениях.

- Когда дело доходит до продвижения бизнеса, существует много возможностей, таких как автоматизация маркетинга, инструменты управления аудиторией и многое другое.
- У вас есть первоклассный набор творческих инструментов, которые помогут вам создавать электронные письма в формате HTML.
Конечно, мы хотим посмотреть на последний здесь. Creative Assistant — это способ для Mailchimp узнать о вашем бренде и помочь вам создавать и персонализировать ваши электронные письма. Вы также можете подключить сторонние приложения, такие как Adobe Photoshop, которые помогут вам создать идеальную электронную почту.
Также легко работать с существующим HTML, особенно если вы используете Classic Builder от Mailchimp. Несмотря на это, у вас есть способы импортировать шаблоны HTML, если они вам нужны.
Mailchimp использует сложный гибрид месячных уровней подписки и количества контактов, чтобы прийти к окончательной цене. Мы предполагаем, что малым предприятиям потребуется план около 35 долларов в месяц, до 2500 контактов. Тем не менее, вам нужно будет изучить лучший план для вас, исходя из необходимых вам функций и количества контактов, которые, как вы думаете, вы возьмете на борт.
Тем не менее, вам нужно будет изучить лучший план для вас, исходя из необходимых вам функций и количества контактов, которые, как вы думаете, вы возьмете на борт.
2. AWeber
Для некоторых AWeber представляет собой вершину электронного маркетинга. Это фантастическая и мощная платформа, которая включает в себя, возможно, более целенаправленный набор функций, чем Mailchimp.
Логотип AWeber.Он включает в себя ряд важных функций, которые вам понадобятся для отправки электронных писем:
- Возможность автоматизировать и планировать сообщения, кампании и многое другое.
- У вас есть отличные организационные инструменты, такие как маркировка подписчиков и сегментация.
- AWeber также позволяет автоматизировать контент, который вы создаете для своих электронных писем. Например, вы можете превратить сообщения блога в рассылки с минимальным объемом работы.
Когда дело доходит до создания электронных писем, у AWeber есть несколько хитростей в рукаве. Он использует визуальный конструктор с возможностью перетаскивания и включает библиотеку пользовательских шаблонов, с которых можно начать работу. Более того, вы можете подключить AWeber к своей учетной записи Canva и использовать ее для разработки своих электронных писем.
Он использует визуальный конструктор с возможностью перетаскивания и включает библиотеку пользовательских шаблонов, с которых можно начать работу. Более того, вы можете подключить AWeber к своей учетной записи Canva и использовать ее для разработки своих электронных писем.
Также есть специальный HTML-редактор, чего нет в Mailchimp. Вы даже получаете это на бесплатном уровне AWeber. Кстати говоря, цены здесь более просты. Вы будете платить около 25 долларов в месяц за до 2500 контактов.
3. Постоянный контакт
Постоянный контакт является исключением, когда речь идет о поставщиках услуг электронной почты, но это больше похоже на секретное оружие. Он предлагает фантастический набор функций и функций, а также позволяет вам работать с HTML, когда вам это нужно.
Логотип постоянного контакта.Как и AWeber, Constant Contact фокусируется на маркетинге по электронной почте, а не на других областях, ориентированных на бизнес. Таким образом, у него есть набор функций, который вам понравится:
- У вас есть инструменты управления списком клиентов и функции автоматизации маркетинга.

- Существуют широкие возможности создания отчетов.
- Вы можете интегрировать рекламные программы из Facebook, Instagram и Google.
- Существует множество способов привлечь новых подписчиков в свои списки.
Конструктивная функциональность Constant Contact также хороша. Вы можете выбрать шаблон и работать с визуальным редактором, чтобы построить весь дизайн. Однако вы также можете работать с HTML — иногда более продвинутыми способами по сравнению с другими инструментами.
Цены тоже разумные. Вы будете платить около 35 долларов в месяц за план Core и 2500 контактов или 70 долларов за план Plus.
Что вам понадобится для создания электронной почты в формате HTML
Прежде чем вы начнете создавать электронную почту в формате HTML, вам понадобятся несколько инструментов и навыков. Вот что вы должны подготовить, прежде чем хрустеть костяшками пальцев и начинать:
- Вы можете использовать редактор кода, который вам удобен, потому что он должен будет поддерживать вас в процессе.
 Если вы не знаете, какой из них выбрать, многие пользователи выбирают Visual Studio Code, хотя скобки идеально подходят для этой конкретной задачи. Мы собираемся использовать Onivim2, редактор в стиле Vim, основанный на базовой инфраструктуре VS Code.
Если вы не знаете, какой из них выбрать, многие пользователи выбирают Visual Studio Code, хотя скобки идеально подходят для этой конкретной задачи. Мы собираемся использовать Onivim2, редактор в стиле Vim, основанный на базовой инфраструктуре VS Code. - Хотя вам и понадобятся навыки работы с HTML, вам не потребуется тот же набор знаний, что и современному веб-разработчику (хотя это и не повредит вашим перспективам).
- Вам понадобится способ проверить свои электронные письма — MailHog — это решение, которое мы показываем в другом месте в блоге Kinsta.
- Хотя мы не собираемся использовать готовый шаблон, вы можете использовать один из них в будущем.
- Вам также понадобится провайдер электронной почты, так как вам понадобится какой-то способ отправить готовое электронное письмо в формате HTML.
Когда все это готово, вы готовы открыть текстовый редактор и начать. Далее мы выполним процесс создания базового электронного письма в формате HTML.
Как создать электронное письмо в формате HTML с нуля
Прежде чем мы начнем, стоит отметить, что мы не собираемся использовать специальный сервис, такой как Mailchimp или AWeber. Вместо этого мы создадим с нуля простой шаблон, который вы сможете импортировать куда угодно.
Мы разделим процесс на несколько разных разделов, потому что, хотя электронное письмо в формате HTML просто относится к веб-сайту, все еще нужно учитывать многое.
1. Создайте основу для вашего электронного письма в формате HTML
Рекомендуется начать со скелета вашего шаблона электронной почты. Это будет следовать некоторым типичным практикам для HTML в целом:
<голова>
<мета-кодировка="UTF-8">
<название>
<тело>
Здесь происходит несколько вещей, которые мы должны упомянуть. Во-первых, мы указываем «тип документа» для Transitional XHTML 1.0, что является обычной практикой среди разработчиков электронной почты. Оттуда мы указываем пространство имен XML, которое будет важно позже.
Во-первых, мы указываем «тип документа» для Transitional XHTML 1.0, что является обычной практикой среди разработчиков электронной почты. Оттуда мы указываем пространство имен XML, которое будет важно позже.
Вы также заметите некоторые метатеги, которые определяют набор символов и то, как браузер должен отображать следующий HTML-код в своем окне просмотра.
Остальная часть скелета проста — есть теги title и body, которые мы будем использовать дальше.
2. Добавьте структуру для вашего шаблона электронной почты
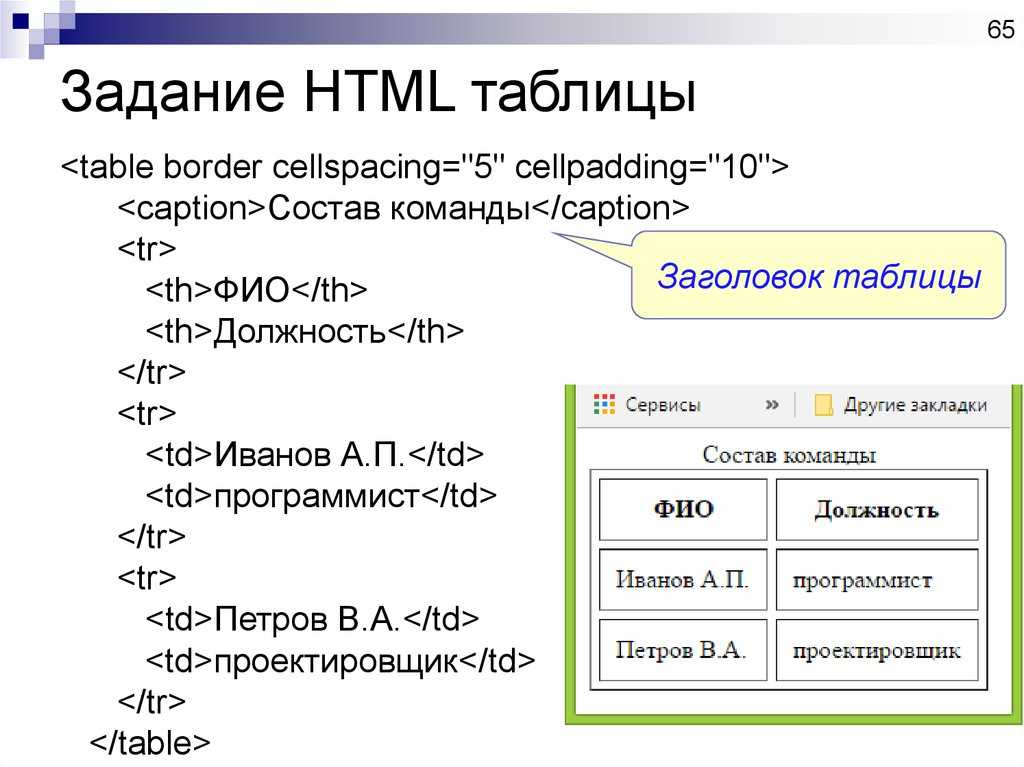
Возвращаясь к нашему обсуждению того, какие HTML-теги использовать, вы помните, что мы не хотим использовать
Все начнется с простого набора тегов
в теле:
<таблица роль="презентация">
<тд>
Атрибут, который мы установили в теге

Отсюда вам нужно будет добавить новые строки и столбцы в таблицу, чтобы создать HTML-шаблон электронной почты. Как вы это сделаете, зависит от вас, но лучше начать с основных разделов заголовка, нижнего колонтитула и основного текста. Мы не будем повторять их здесь для краткости, но будем упоминать их по мере продвижения.
Хорошей новостью является то, что вы можете продолжать добавлять новые строки в свою таблицу, если вам нужно добавить дополнительные разделы. Однако отсюда вы захотите начать вводить стили и другие элементы.
3. Включите стили для ваших элементов
Прелесть HTML в том, что он почти не зависит от ваших стилей. Разметка проста, но стили, которые вы применяете, могут быть не такими. Здесь вы увидите, как ваша электронная почта в формате HTML оживает.
В качестве руководства при разработке мы добавим тег
Для начала удостоверимся, что в теле или основной таблице нет неожиданного места (которое здесь выступает в качестве нашего тела, потому что некоторые почтовые клиенты удаляют этот тег):
<тело> <таблица роль="презентация">
Мы также добавим выравнивание по центру и удалим лишние отступы из разных ячеек раздела:
Если вы посмотрите на это в своем браузере, это будет выглядеть не так уж и много:
Окно браузера, показывающее скелет электронного письма в формате HTML.
Однако отсюда вы можете продолжить разработку шаблона электронной почты, используя таблицы и теги стилей. Например, мы сделали главный раздел для нашего заголовка и расширили нижний колонтитул и основной текст:
Макет шаблона электронной почты во время создания (Источник изображения: Settergren).Скорее всего, вы создадите лучший и более подходящий шаблон для своих нужд, но, используя вложенные таблицы и некоторые базовые навыки работы с HTML, вы сможете создать адаптивный и настраиваемый HTML-шаблон электронной почты, который попадет в цель.
4. Проверьте свою электронную почту
Прежде чем вы закончите, вы захотите протестировать свою электронную почту, чтобы убедиться, что она хорошо отображается на разных устройствах. Есть несколько различных сервисов, которые могут помочь здесь.
Например, Email on Acid содержит полный контрольный список перед развертыванием, который поможет вам убедиться, что ваш шаблон не вызывает проблем:
Веб-сайт Email on Acid.
Пользователи Litmus узнают о PutsMail, но он доступен для всех:
Веб-сайт Litmus.Вам необходимо зарегистрировать учетную запись, чтобы использовать службу, но пользоваться ею просто. Вы используете эту функцию для предварительного просмотра электронных писем в различных браузерах и на различных устройствах.
Mailgun также предлагает фантастический сервис, который связан с его основным предложением. Вы можете тестировать почтовые клиенты, браузеры и многое другое через интерфейс. Кроме того, вы можете протестировать такие элементы, как строки темы, чтобы убедиться, что у вас высокий уровень открываемости.
Инструмент проверки электронной почты Mailgun.Однако после того, как вы проверите свою электронную почту, вам необходимо убедиться, что она попала в папку «Входящие» получателя. В последнем разделе мы обсудим это подробнее.
Отправка электронной почты в формате HTML: что вам нужно знать
Одним из преимуществ использования службы маркетинга по электронной почте, о котором мы еще не упомянули, является то, как она будет обрабатывать юридический аспект отправки электронных писем. Это важно, потому что, если вы что-то здесь сделаете не так, вы не просто не сможете связаться с получателем, вы сами навлечете на себя неприятности.
Это важно, потому что, если вы что-то здесь сделаете не так, вы не просто не сможете связаться с получателем, вы сами навлечете на себя неприятности.
Маркетинговая служба электронной почты уже имеет хорошие рабочие отношения с организациями, которые занимаются спамом и связанными аспектами отправки электронной почты. Таким образом, часто рекомендуется выбрать один из них, если вы не хотите беспокоиться о доставке спама.
Тем не менее, есть несколько советов, которые мы можем дать по этому вопросу независимо от используемой вами платформы:
- Убедитесь, что вы следуете всем рекомендациям закона CAN-SPAM, особенно если ваша основная аудитория находится в США. Конечно, в разных странах будут свои правовые директивы.
- Включить двойную подписку для подписчиков. Здесь вы просите их подтвердить подписку, а также отправить второе подтверждение. Это защитит вас и подписчика, если в будущем появится спам-запрос или запрос на конфиденциальность.
Доставляемость — ключевой элемент ваших электронных писем, и об этом мы подробно расскажем в другой статье. Однако эта концепция представляет собой смесь нескольких аспектов, таких как использование хорошего кода, получение нужного уровня разрешений и многое другое.
Однако эта концепция представляет собой смесь нескольких аспектов, таких как использование хорошего кода, получение нужного уровня разрешений и многое другое.
Это связано с другим аспектом — вашим счетом за отправку. Это похоже на кредитный рейтинг и в конечном итоге является мерой вашей репутации. Здесь есть несколько различных компонентов, составляющих единое целое:
- Показатель отказов вашего сайта.
- Количество жалоб, полученных вашим сайтом в связи с отправляемыми вами электронными письмами.
- Репутация вашего IP-адреса.
- Подпись вашего доменного имени.
Последнее относится к вашей DomainKeys Identified Mail (DKIM) и Sender Policy Framework (SPF). Кроме того, вы можете проверить репутацию своего IP с помощью таких сервисов, как SenderScore или IPQualityScore.
Если вы выберете правильного провайдера простого почтового транспортного протокола (SMTP) в первую очередь, вы сможете отметить некоторые из этих полей одним махом. Подобно вашему выбору решения для электронного маркетинга, эта служба поймет, что вам нужно, чтобы поддерживать высокую доставляемость и быть на стороне сильных мира сего.
Подобно вашему выбору решения для электронного маркетинга, эта служба поймет, что вам нужно, чтобы поддерживать высокую доставляемость и быть на стороне сильных мира сего.
Mailgun — это решение, о котором мы упоминали ранее, и оно может быть идеальным. Однако есть и другие, такие как Mailjet, Sendinblue и даже собственная служба Gmail.
Узнайте, как создавать и отправлять электронные письма в формате HTML с помощью этого руководства. Таким образом, использование электронной почты для собственных нужд, таких как реклама и маркетинг, — это фантастический и экономичный способ привлечь потенциальных подписчиков, пользователей и клиентов.
Хотя вы можете купить специальный HTML-шаблон, создание собственных электронных писем в формате HTML не так сложно. Это может быть способом добиться успеха, если у вас есть конкретное видение. Тем не менее, вам придется использовать свои старые приемы HTML, такие как условные операторы и вложенные таблицы. HTML-дизайн электронной почты еще не соответствует уровню современного веб-дизайна, но вы все еще можете добиться многого с небольшими затратами.
Вам нужно создавать электронные письма в формате HTML, и если да, то какие у вас есть вопросы? Дайте нам знать в комментариях ниже!
Получите все свои приложения, базы данных и сайты WordPress онлайн и под одной крышей. Наша многофункциональная высокопроизводительная облачная платформа включает в себя:
- Простая настройка и управление на панели управления MyKinsta
- Экспертная поддержка 24/7
- Лучшее оборудование и сеть Google Cloud Platform на базе Kubernetes для максимальной масштабируемости
- Интеграция Cloudflare корпоративного уровня для скорости и безопасности
- Глобальный охват аудитории с 35 центрами обработки данных и 275 точками присутствия по всему миру
Начните с бесплатной пробной версии нашего хостинга приложений или хостинга баз данных. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти наиболее подходящий вариант.
Учебник: Как создать электронную почту в формате HTML для бизнеса
Хотите отправить красиво отформатированную динамическую электронную почту? С цветным фоном, фотографиями и пуленепробиваемыми кнопками? Тогда вам нужно создать электронное письмо в формате HTML! И это не должно быть сложно. Фактически, вы можете создать его менее чем за 2 минуты с помощью HTML-шаблона электронной почты или с нуля, используя редактор с перетаскиванием — кодирование не требуется. Сегодня мы покажем вам, как это сделать. Продолжай читать!
Фактически, вы можете создать его менее чем за 2 минуты с помощью HTML-шаблона электронной почты или с нуля, используя редактор с перетаскиванием — кодирование не требуется. Сегодня мы покажем вам, как это сделать. Продолжай читать!
Во-первых, что такое электронная почта в формате HTML?
Электронные письма в формате HTML могут содержать изображения, графику и цвета, которые отформатированы таким образом, чтобы они красиво выглядели в вашем почтовом ящике. Почти все электронные письма, которые вы получаете от брендов (то есть те, которые не от вашей мамы), являются электронными письмами в формате HTML. HTML означает язык гипертекстовой разметки , и эти электронные письма обычно считаются противоположностью обычных текстовых электронных писем, поскольку они содержат элементы дизайна, которые мы привыкли видеть в рекламных электронных письмах и информационных бюллетенях.
Отличное электронное письмо в формате HTML:
- Полностью адаптивно на всех устройствах (телефон, iPad, экран ноутбука и т.
 д.)
д.) - Поддерживается основными почтовыми клиентами и приложениями (Gmail, Apple Mail, Outlook, Yahoo! и т. д.)
- Хорошо оформленный и привлекательный (с изображением, рамками, кнопками и т. д.)
Готовы построить его за считанные минуты? Читайте наш быстрый и простой учебник по электронной почте в формате HTML.
Создайте электронное письмо в формате HTML за считанные минуты
Хотите создать электронное письмо в формате HTML? У вас есть несколько вариантов. Если вы профессиональный программист, вы можете построить одну строку за строкой. Но вам не нужно программировать, чтобы создать потрясающее, сложное электронное письмо в формате HTML. Вы можете использовать редактор электронной почты, такой как BEE, для настройки шаблона HTML или создать электронное письмо в формате HTML с нуля с помощью инструмента перетаскивания.
Другими словами, любое электронное письмо, которое вы создаете в BEE, будь то из шаблона или с нуля, будет электронным письмом в формате HTML, адаптированным для мобильных устройств, совместимым с основными почтовыми клиентами и красивым!
Вот как!
Вариант 1.
 Начните с HTML-шаблона BEE
Начните с HTML-шаблона BEEПерейдите на beefree.io/templates, чтобы просмотреть более 200 профессиональных HTML-шаблонов, чтобы начать работу. Вам не нужно регистрироваться или входить в систему, чтобы использовать редактор, и все шаблоны бесплатны. (Проверьте фильтр «бесплатно» на панели навигации). Вы можете фильтровать по отрасли, цели/событию или искать по тегу, чтобы найти шаблон, который идеально подходит для вас — от шаблонов новостных рассылок до шаблонов продвижения событий. Или, конечно, вы можете просто прокручивать и просматривать.
Какой бы HTML-шаблон вы ни выбрали — простой или изысканный — вы можете полностью настроить его. Добавьте свой собственный текст и изображения; изменить шрифты и размеры шрифтов; обновить цвет и размер кнопки CTA и многое другое.
Вот некоторые ресурсы для индивидуальной настройки вашего шаблона:
- Превратите шаблон BEE в фирменное электронное письмо для клиентов
- Выберите лучший шаблон для своего письма за считанные минуты
- Как использовать надстройку BEE templates for Gmail для создания HTML-шаблонов прямо в вашей учетной записи Gmail
Вариант 2.
 Создание электронного письма в формате HTML с нуля в BEE
Создание электронного письма в формате HTML с нуля в BEEХотите начать создавать с нуля? Мы тоже можем это сделать! Допустим, мы хотим создать потрясающее, простое электронное письмо в формате HTML, подобное тому, которое мы недавно получили от типографии MOO:
. Оно привлекательное, загадочное и очень забавное. Кроме того, базовая структура — открывающий текст, призыв к действию, изображение — может использоваться практически для любого типа электронного письма. И посмотрите GIF!
Начнем с beefree.io (или pro.beefree.io для профессиональных пользователей) и выберем Начать с нуля .
Затем с нашим прекрасным чистым холстом мы можем начать строить. Давайте сначала перетащим заполнители для нашего контента. Основная часть письма имеет макет, который переходит от изображения (логотипа) к тексту заголовка, к кнопке CTA и к изображению (этот великолепный анимированный GIF). Мы вытащим эти элементы из меню Content справа, поэтому наша структура будет выглядеть так:
Затем мы добавим наши изображения и обновим текст, в том числе на нашей кнопке CTA.
Нам нужен цвет фона! Используйте сопоставитель цветового кода HTML, подобный этому, чтобы получить правильный оттенок (это то, как мы плавно упорядочиваем цвета фона HTML рядом с изображениями). Вставьте код цвета (или выберите оттенок, который хотите использовать) в меню Настройки .
Наконец, мы настроим шрифт (выбрав Trebuchet, удобный для электронной почты), немного настроим отступы вокруг изображений, свяжем нашу кнопку CTA и изображения, и все! Наша электронная почта готова к работе.
Теперь, когда мы готовы к отправке, мы можем просто нажать кнопку Сохранить в правом верхнем углу, а затем загрузить электронное письмо в формате HTML.
Ваше загруженное сообщение будет содержать заархивированный файл с HTML и изображениями, которые вы можете импортировать в выбранный вами почтовый клиент.
Вот содержимое zip-файла —
И когда мы смотрим на само электронное письмо, вот HTML-код того, что мы создали —
С BEE Pro вы также можете сохранить любое созданное вами электронное письмо в качестве шаблона, который вы можете использовать снова и снова.
| Заголовок |









 Если вы не знаете, какой из них выбрать, многие пользователи выбирают Visual Studio Code, хотя скобки идеально подходят для этой конкретной задачи. Мы собираемся использовать Onivim2, редактор в стиле Vim, основанный на базовой инфраструктуре VS Code.
Если вы не знаете, какой из них выбрать, многие пользователи выбирают Visual Studio Code, хотя скобки идеально подходят для этой конкретной задачи. Мы собираемся использовать Onivim2, редактор в стиле Vim, основанный на базовой инфраструктуре VS Code. д.)
д.)