HTML-карта її роль в SEO та рекомендації щодо створення HTML-карти
Необхідність наявності карти сайту знайома SEO-фахівцю будь-якого рівня (принаймні, ми на це сподіваємося). Ось тільки карти сайту бувають двох типів — XML і HTML. І якщо, на перший погляд, вони відрізняються декількома символами, то насправді це не так. Екзистенціальна прірва, що лежить в їх призначення, є причиною наступного пасажу: в теорії XML-карта потрібна більше пошуковому роботу, ніж користувачу, HTML — навпаки.
А як насправді? Насправді виходить так, що більшість користувачів навіть не підозрюють про наявність HTML-карти, попри думку деяких фахівців, що HTML-карта створюється насамперед для людей. Як можна помітити, навіть пошуковій оптимізації не чужі питання етики й гуманізму, і все через якусь HTML-карти сайту. Втім, не якусь, а і яку! У цій статті ми пояснимо чому.
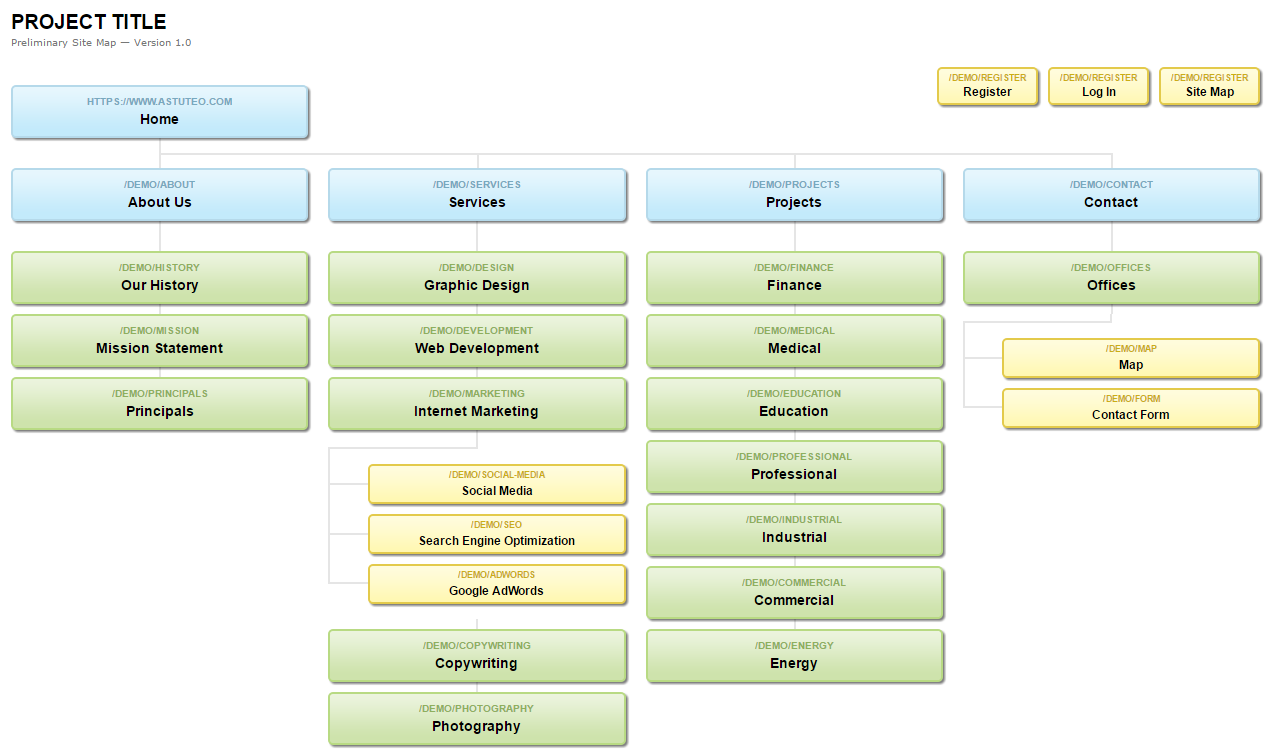
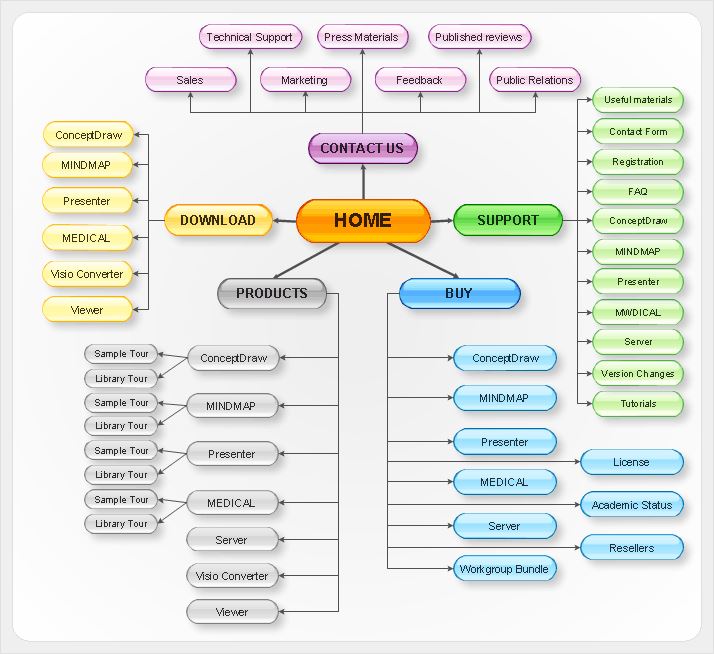
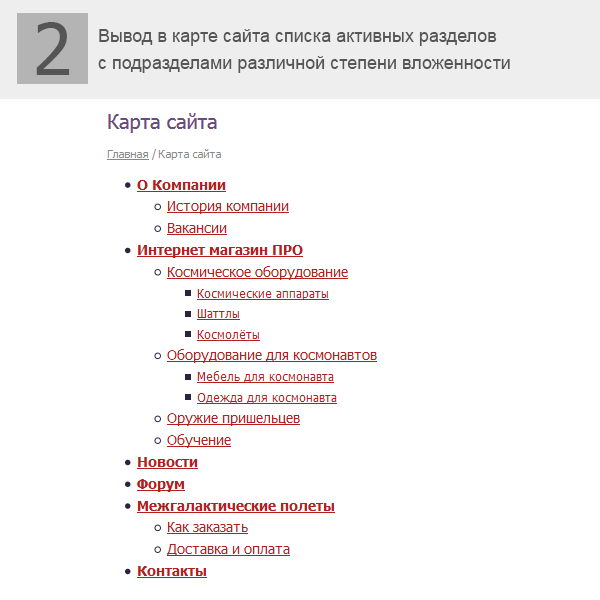
HTML-карта сайту — це сторінка-каталог з гіперпосиланнями різного ступеня серйозності (принцип ієрархічності — розділи, їх категорії та підкатегорії) з 200 кодом відповіді, розташована в підвалі (футері) сайту. Така собі полярна зоря, покликана полегшити пошуковому роботу доступ до важкопрохідних сторінок. Тому, якщо ваша справа насилу піддається індексації (наприклад, через химерну структуру сайту), HTML-карта буде дуже до речі.
Така собі полярна зоря, покликана полегшити пошуковому роботу доступ до важкопрохідних сторінок. Тому, якщо ваша справа насилу піддається індексації (наприклад, через химерну структуру сайту), HTML-карта буде дуже до речі.
Виходячи з описових передумов, можна виділити наступні переваги HTML-карти
- Допомога роботам в навігації сайтом. Тут можна застосувати той же опис, що і вище, тільки робот не буде відчувати горя — у них взагалі немає почуттів. Принаймні, поки що.
- Скорочення рівня вкладеності сторінок. Побічно перегукується з пунктом вище. Припустимо, ви продаєте дверні полотна «Лагідний травень» для міжкімнатних дверей. Логіка навігації до цієї сторінки на вашому сайті така: головна сторінка → розділ «Двері» → категорія «Міжкімнатні двері» → категорія «Дверні полотна» → категорія «Дверні полотна «Лагідний травень». Така сторінка має 5-й рівень вкладеності. Щоб її помітити, пошуковому роботу потрібно вміло лавірувати, уникаючи спокус проіндексувати все на шляху.
 Рівно така ж сторінка матиме третій рівень вкладеності, перебуваючи в карті сайту: головна сторінка → карта сайту → дверні полотна «Лагідний травень».
Рівно така ж сторінка матиме третій рівень вкладеності, перебуваючи в карті сайту: головна сторінка → карта сайту → дверні полотна «Лагідний травень».
Яким принципам реалізації HTML-карти сайту потрібно слідувати, щоб вона не втратила людську подобу?
- Лаконічність: все повинно бути просто і зрозуміло. Навіть дитині.
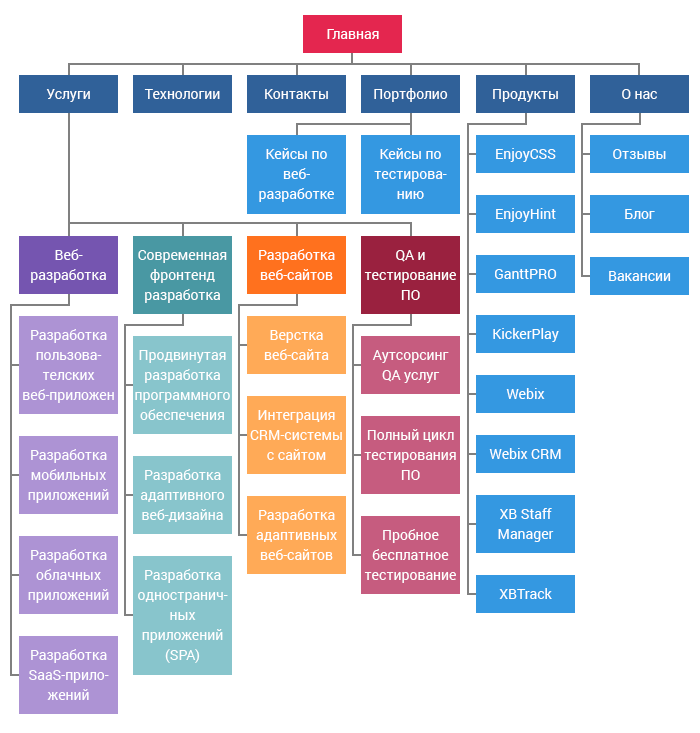
- Ієрархічність: від загального до конкретного, від батька до сина. Ієрархічність добре сприймається асоціативним центром, і не вашій ліні міняти правила гри.
- Рука на пульсі: карту сайту потрібно своєчасно оновлювати, щоб усувати відсутні категорії та додавати нові.
Зведення загальних рекомендацій під час формування HTML-карти сайту
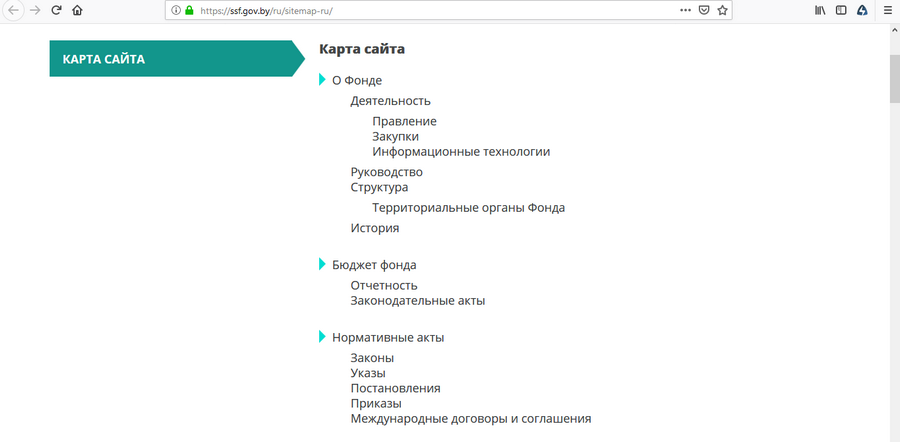
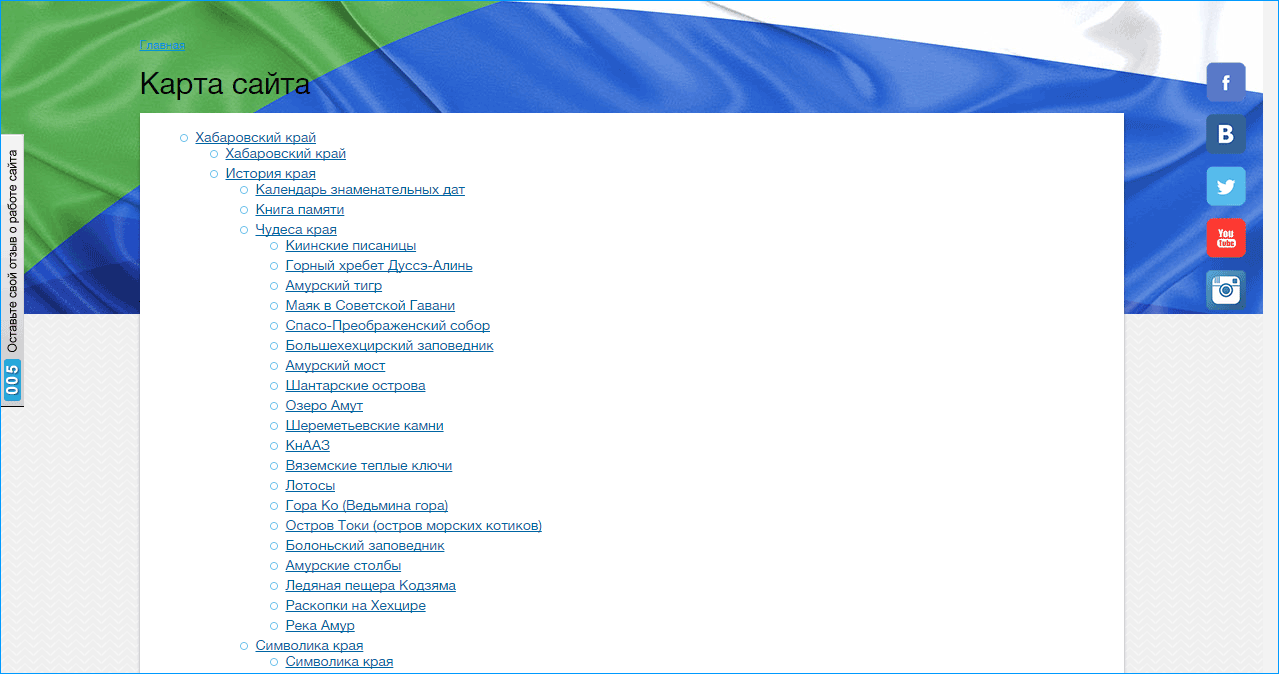
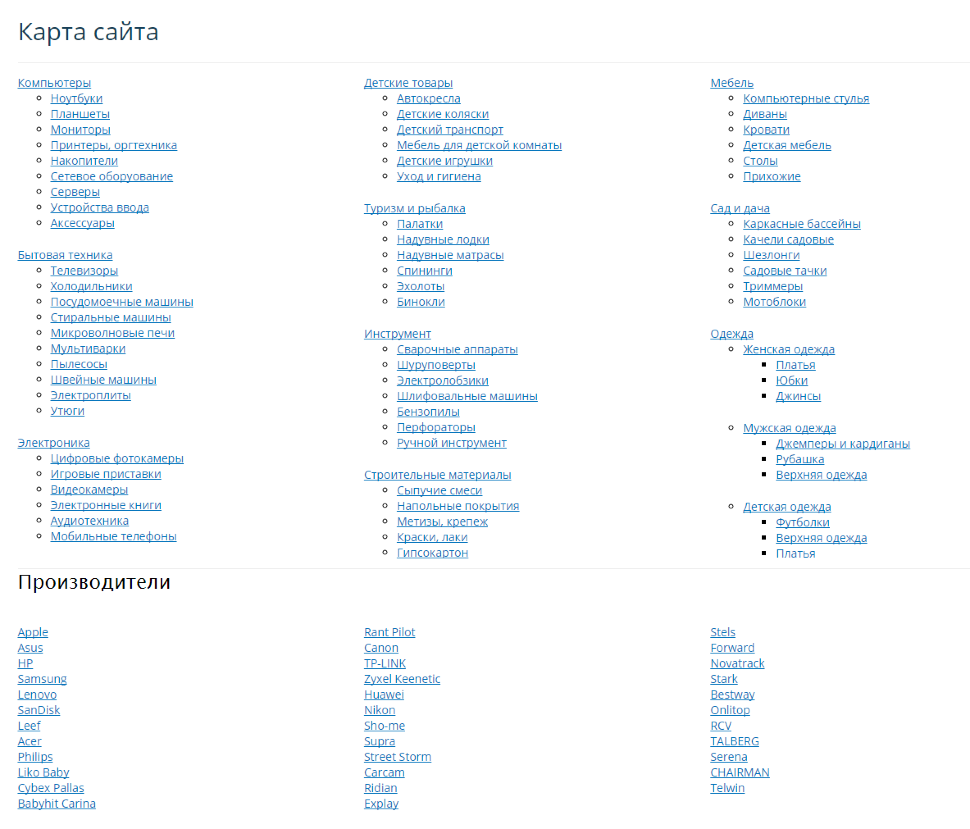
- Рекомендуємо розміщувати не більше 150-200 посилань. У разі, якщо корисних сторінок більше, потрібно формувати багатоступеневу карту сайту.Приклад реалізації, де найменування країни — окрема карта сайту.
- Розмістити карту сайту в футері (підвалі) і на 404 сторінці. Інтуїтивно зрозуміло і доречно в першому випадку, корисно — в іншому.

- Карта сайту не повинна містити посилання з відмінними від 200 кодами відповіді сервера.
- Сторінки, що закриті robots.txt, через noindex,follow/nofollow, x-robots-tag, не повинні бути в карті сайту (пам’ятаємо, що карта містить тільки корисні посилання).
- Не застосовувати комерційні анкори для посилань «купити, ціна etc» — забудьте про це, тут вам не Sape.
- Створену HTML-карту сайту відправити на сканування пошуковому роботу в Google Search Console.
- Додавайте короткого опису сторінок. Ось щоб зовсім по-царськи.
Варіанти створення HTML-карти сайту
Варіант 1 — ручками. Попросіть знайомого програміста і відправте йому цю статтю як технічне завдання.
Варіант 2 — за допомогою плагінів (особливо актуально для WordPress). Плагінів багато, ім’я їм — легіон: Hierarchical HTML Sitemap, HTML Page Sitemap, Simple Sitemap, PS Auto Sitemap, WP SEO HTML Sitemap, Simple Wp Sitemap etc.
З якими проблемами можна зіткнутися під час створення карти?
- Ваш сайт зроблений на конструкторі.
 Припустимо, на Хорошопі. Тобто доступу до коду у вас немає, а це означає наступне — або платити пристойну суму тех.підтримці платформи, або монотонно вручну додавати посилання через адмін-панель.
Припустимо, на Хорошопі. Тобто доступу до коду у вас немає, а це означає наступне — або платити пристойну суму тех.підтримці платформи, або монотонно вручну додавати посилання через адмін-панель. - Підтримка актуальності карти сайту. Запросіть налаштувати оновлення карти сайту (якщо він володіє достатньою майстерністю) кожні 1-2 тижні.
- Верстання карти сайту. Можна «забити» і зробити полотном, але в такому випадку ви знову догоджаєте тільки роботу. Виділіть бюджет на дизайн сторінки.
HTML-карта сайту на прикладі великих проєктів.
Як ми казали вище, одна з фіч HTML-карти сайту — допомогти сайту краще індексуватися. Ця мета особливо актуальна для великих проєктів. Нижче наведемо приклади реалізації карти великими онлайн-проектами. У коментарях до статті (ну а куди без конверсійної вудки? Теж хочемо хліб з маслом вранці) напишіть, яка вам подобається більше?
- olx.ua
- airbnb.com — цікава реалізація багатоступінчастої карти сайту.
- apple.
 com
com
На прощання
Від наявності HTML-карти сайту виграють всі — ви, користувачі, пошукові роботи. Такий собі пошуковий win-win і абсолютний must have, якщо у вашого сайту недоскан. Дотримуйтесь всіх рекомендацій по її створенню, бо, якщо Колумбу недосконалість карти дозволила відкрити Америку, вам воно відкриє небачені обрії поганої індексації.
HTML карта сайта с помощью плагина Simple Sitemap
192 просмотра
1 поделился
2 минуты чтения
Николай Дмитриев
08.08.2019
Настройка HTML карты сайта с помощью плагина Simple Sitemap для WordPress. Ускорьте индексацию сайта в пару кликов!
Total
1
Shares
- 1. Зачем нужна HTML карта сайта?
- 2. Как добавить HTML карту сайта с помощью Simple Sitemap
- 3. Использование блока “Simple Sitemap Group”
- 4.
 Мнение о HTML карте сайта
Мнение о HTML карте сайта
Simple Sitemap – это хорошо зарекомендовавший себя плагин для создания HTML карты сайта. Плагин постоянно совершенствуется и поддерживается в течение нескольких лет. В настоящее время он используется на более чем 80 000 веб-сайтов.
Зачем нужна HTML карта сайта?
HTML карта сайта имеет 2 функции:
- Помогает пользователям быстрее находить нужный контент. Заходя на эту страницу сразу видно, какие статьи есть на сайт и что можно почитать.
- Улучшение индексации сайта. Размещая в подвале сайта ссылку на карту сайта, карта сайта фигурирует на всех страницах сайта. Поисковой робот чаще заходит на HTML версию карты сайта и сразу видит новые страницы, которые он не проиндексировал. Каждая страница должна быть в 3 кликал от главной страницы. Данное правило будет выполняться.
Как добавить HTML карту сайта с помощью Simple Sitemap
Simple Sitemap поддерживает новый блочный редактор Gutenberg, поэтому добавление HTML карты сайта на WordPress сайт замет считанные минуты. Давайте рассмотрим, как сделать это пошагово.
Давайте рассмотрим, как сделать это пошагово.
Необходимое время: 5 минут.
Пошаговая инструкция по установке и настройке плагина Simple Sitemap
- Установка и активация плагина
Установите плагин Simple Sitemap или скачайте его по ссылке https://ru.wordpress.org/plugins/simple-sitemap/. Как устанавливать плагины можно прочитать по ссылке.
- Добавьте новую страницу и назовите её “Карта сайта”
- Добавьте блок Simple Sitemap
В данной инструкции мы рассмотрим работу с блоком Simple Sitemap, так как в нем больше настроек.
- Выберите нужные типы записей в настройках блока
Select post types to display – выбираем нужные типы записей для отображения в HTML карте. Если Вам не нужны записи или страницы в HTML версии карты сайта, то нажмите на крестик.
- Сортировка и порядок записей
Orderby – выбираем, по какому критерию будет производиться сортировка.
 Выбирая Title мы пользуемся сортировкой по заголовку в алфавитном порядке. Также есть возможность сортировать по дате публикации, ID записи, автору, дате последнего изменения. Order оставляем без изменений, сейчас выбран порядок по возрастанию или же от А до Я.
Выбирая Title мы пользуемся сортировкой по заголовку в алфавитном порядке. Также есть возможность сортировать по дате публикации, ID записи, автору, дате последнего изменения. Order оставляем без изменений, сейчас выбран порядок по возрастанию или же от А до Я. - Отображение выдержки/анонса
Show excerpt оставляем отключенным, иначе в карту сайта попадет выдержка каждой записи. Это не допустимо с точки зрения SEO, так как приводит к дублированию контента.
- Отображение типа записи
Show post type label отвечает за отображение названия типа записей. Например перед началом списка будет отображаться слово “Записи”, а перед страницами “Страницы”. Рекомендую оставить эту функцию включенной, так как делает более удобной навигацию по карте сайта.
- Ссылки на статьи с карты сайта
Enable sitemap links – оставляем включенным. Функция отвечает за гиперссылки на записи. Если отключить, то смысл карты сайта теряется, ведь на странице будет просто список страниц, без ссылок на сами записи.

- Настройка внешнего вида
Настройка внешнего вида в плагине одна – включение ТАБов – Enable tabs. Включать эту функцию или нет – решение сугубо ваше.
- Сохраните страницу
HTML карта сайта готова.
Использование блока “Simple Sitemap Group”
Если у Вас блог и много страниц у Вас нет, то можно использовать блок “Simple sitemap group”.
Выбирая этот блог мы выводим только записи, но самое главное, все записи сортируются по группам.
Мнение о HTML карте сайта
Каждая страница на сайте должна быть доступна в 3 клика – это правило внутренней SEO-оптимизации. Если на вашем сайте сложная структура, которую не получится переделать – используйте HTML карту сайта. Это улучшит индексацию сайта и вы получите дополнительный трафик.
В комментариях напишите, используете ли этот плагин на своем сайте или пользуетесь аналогичными плагинами
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Total
1
Shares
Предыдущая статья
07.08.2019
Next Post
27.02.2020
Как создавать, загружать и поддерживать карту сайта в формате HTML
Карты сайта в формате HTML ценны тем, что поисковые системы «читают» их, чтобы понять и проиндексировать ваш веб-сайт. Файлы Sitemap также упрощают навигацию по вашему сайту для пользователей, поскольку они направляют ваших посетителей к необходимым им ресурсам. Вы даже можете использовать карты сайта для изображений на своем сайте.
Итак, вся эта информация хороша, но как на самом деле создать карту сайта в формате HTML? Это довольно просто, даже если вы только что запустили свой первый сайт. Но прежде чем вы попытаетесь это сделать, вы должны знать факторы, которые помогают посетителям и поисковым системам понять организацию вашего сайта.
Если вы хотите поговорить со специалистом, прежде чем читать дальше, вы можете связаться с нами по телефону 888-601-5359.
4 Рекомендации по работе с картами сайта
В отношении карт сайта не так много правил, но есть некоторые основные рекомендации, которые вам следует знать. Следуя им, вы создадите полезный ресурс, отвечающий потребностям как пользователей, так и поисковых систем.
1. Ссылка с главной страницы
Ваша карта сайта должна быть как можно ближе к уровню вашего домена. Разместите ссылку на него со своей домашней страницы, чтобы пользователи и поисковые системы могли сразу его найти.
2. Сделайте его удобным для пользователя
Это может показаться очевидным, но ваша карта сайта должна быть удобной для пользователя. Если на нем легко ориентироваться, он быстро загружается и четко организован, ваши посетители смогут использовать его без проблем.
Кроме того, поисковые системы предпочитают интерфейсы, которые им легко исследовать. Если вы создадите карту сайта, которая будет проста для пользователей, она, как правило, будет хорошо работать и для поисковых систем, и это поможет вашему SEO.
3. Укажите менее 100 ссылок
Вы должны ссылаться на страницы, важные для вашего сайта, но не переусердствовать. Хорошее эмпирическое правило — придерживаться менее 100 ссылок на карте сайта, хотя превышение (или немного превышение) этого ограничения не разрушит ваш сайт.
Однако, если у вас много ссылок, пользователям будет сложнее найти то, что им нужно, и поисковым системам потребуется больше времени для сканирования ваших страниц. И то, и другое является плохим знаком для пользовательского опыта и, соответственно, для SEO.
Если вам нужно использовать более 100 ссылок, рассмотрите возможность разбить карту сайта на несколько тематических страниц для достижения наилучших результатов. Затем у вас может быть индекс карты сайта, в котором перечислены ваши несколько карт сайта, чтобы поисковые системы (и пользователи) могли легче находить ваш контент.
4. Используйте ключевые слова в анкорном тексте
Это хорошее правило SEO в целом, и оно особенно полезно для карт сайта. Использование анкорного текста, богатого ключевыми словами, сообщает пользователям и поисковым системам, что они могут ожидать от ссылки, чтобы они знали, что нашли правильный ресурс. Однако не стоит перебарщивать с использованием ключевых слов в одной ссылке — в противном случае вы можете получить штраф от поисковой системы — поэтому лучше придерживаться названий своих страниц.
Использование анкорного текста, богатого ключевыми словами, сообщает пользователям и поисковым системам, что они могут ожидать от ссылки, чтобы они знали, что нашли правильный ресурс. Однако не стоит перебарщивать с использованием ключевых слов в одной ссылке — в противном случае вы можете получить штраф от поисковой системы — поэтому лучше придерживаться названий своих страниц.
Это всего лишь несколько рекомендаций, которые вы можете использовать для начала работы. Но после того, как вы поймете эти важные факторы, вы можете перейти к следующему серьезному препятствию в создании карты сайта.
Макет карты сайта
Карты сайта должны быть разработаны в первую очередь для удобства использования. Они не должны быть броскими, привлекательными или нарядными — их единственная работа — предоставлять ссылки. Это не значит, что у вас не может быть карты сайта с уникальным дизайном, но суть карты сайта носит исключительно информационный характер.
Простейшей формой карты сайта является список. Списки имеют наибольший смысл, потому что они располагают все в организованном, удобном для чтения стиле. Вы также можете добавить на свою страницу больше элементов или списков, чтобы все основные разделы вашего сайта были доступны из одного места.
Списки имеют наибольший смысл, потому что они располагают все в организованном, удобном для чтения стиле. Вы также можете добавить на свою страницу больше элементов или списков, чтобы все основные разделы вашего сайта были доступны из одного места.
Что касается программирования, все, что вам нужно для создания карты сайта, — это базовые знания HTML и один из лучших HTML-редакторов. Код для вашего списка должен выглядеть примерно так:
Вы можете добавить столько тегов
Однако, чтобы организовать список на странице как можно более четко, вам также необходимо делать отступы для элементов списка.
Самое простое решение — добавить несколько неразрывных пробелов ( ) в области непосредственно перед вашими тегами
В приведенном выше примере второй элемент расположен под первым с отступом в пять команды для создания более упорядоченного вида на странице.
Если вы не хотите создавать карту сайта с нуля, вы можете найти различные шаблоны в Интернете, чтобы сделать страницу более привлекательной. Хотя в этом нет необходимости, решение в конечном итоге остается за вами.
Если вы не хотите вручную программировать свою карту сайта или если у вас есть сайт электронной коммерции, который постоянно обновляется новыми продуктами, вы можете заплатить за автоматическую услугу карты сайта, чтобы вам не пришлось беспокоиться об обновлении своей собственной. Если у вас есть деньги, это может быть самым простым решением. Но если у вас ограниченный бюджет, обновление вручную займет всего несколько минут, если вы знаете, как это сделать.
Загрузка карты сайта
После того, как вы установили макет, который хотите использовать, вам нужно определить, как вы собираетесь реализовать его на своем сайте.
Если у вас есть полноценный HTML-сайт и вы используете FTP для доступа к своим серверам, убедитесь, что весь ваш текст и теги находятся в правильных местах. Как только вы закончите с этим, загрузите страницу на свой сервер, как и любое другое дополнение.
Как только вы закончите с этим, загрузите страницу на свой сервер, как и любое другое дополнение.
Однако, если вы используете системы управления контентом (CMS), процесс создания будет отличаться в зависимости от вашей платформы.
CMS имеет удобный интерфейс, но для загрузки карты сайта могут потребоваться определенные действия. В зависимости от того, что вы используете, для создания карты сайта может потребоваться отдельный плагин или дополнение. Изучите информацию о вашей CMS, чтобы убедиться, что вы используете ее правильно.
Как бы вы ни решили создать свою карту сайта, просто не забудьте дважды проверить ее после загрузки страницы, чтобы убедиться, что все перенесено так, как вы хотите.
Ведение карты сайта
После того, как ваша карта сайта создана, вы можете легко отряхнуть руки и перейти к следующему проекту. Однако, если вы не используете службу автоматического обновления, вам необходимо обновлять карту сайта каждый раз, когда вы добавляете новый раздел на свой веб-сайт.
В идеале ваша карта сайта должна отражать структуру страниц верхнего уровня вашего сайта. Просто не забудьте добавить быструю текстовую ссылку на вашу карту сайта всякий раз, когда вы добавляете сайт, и ваша карта сайта всегда будет актуальной.
WebFX может помочь
Если у вас нет времени на создание и обновление карты сайта вручную или если у вас есть вопросы по HTML, WebFX может помочь!
Мы знаем, как создавать и поддерживать карты сайта, которые помогают пользователям и поисковым системам понять ваш сайт. Наша талантливая команда интернет-маркетологов, экспертов по поисковой оптимизации, веб-дизайнеров, разработчиков и других специалистов может добиться наилучших результатов от каждой вашей страницы, даже такой простой, как карта сайта. Мы гордимся тем, что делаем все возможное для всех наших клиентов, и мы хотим превзойти ваши ожидания.
Чтобы увидеть образцы нашей работы, взгляните на наше успешное портфолио. А если вы хотите услышать мнение наших клиентов, вы можете ознакомиться с отзывами наших клиентов.
Свяжитесь с нами сегодня, чтобы создать карту сайта и улучшить видимость вашего веб-сайта!
Как создать HTML-карту сайта с помощью Rank Math? » Rank Math
Вы, должно быть, часто слышали, что HTML-карты сайта полезны для SEO. Ну они точно есть! Карты сайта в формате HTML помогают вам во многих отношениях, и нет веских причин не иметь их. С учетом сказанного, Rank Math чрезвычайно упрощает создание HTML-карты сайта на вашем веб-сайте.
В этой статье базы знаний мы покажем вам, как создать карту сайта HTML с помощью Rank Math. Но прежде чем мы начнем, давайте познакомим вас с некоторыми основами карт сайта в формате HTML.
Содержание
- Что такое HTML-карта сайта и чем она полезна?
- Как включить карту сайта в формате HTML?
- Настройка параметров HTML Sitemap
- Как выбрать тип записи и таксономию для включения в карту сайта HTML?
- Как получить доступ к файлам Sitemap в формате HTML?
- Часто задаваемые вопросы
1 Что такое карта сайта в формате HTML и чем она полезна?
Когда вы впервые создаете веб-сайт, может показаться, что доступ к каждой странице из единого раскрывающегося меню прост. Однако по мере того, как добавляется все больше и больше страниц, а сложные добавления иногда приводят к веб-странице, на которую нет ссылок ниоткуда, вам нужен центральный список каждой отдельной ссылки на вашем веб-сайте, чтобы отслеживать все это. Вот что делает карта сайта в формате HTML: это основной план всего вашего сайта.
Однако по мере того, как добавляется все больше и больше страниц, а сложные добавления иногда приводят к веб-странице, на которую нет ссылок ниоткуда, вам нужен центральный список каждой отдельной ссылки на вашем веб-сайте, чтобы отслеживать все это. Вот что делает карта сайта в формате HTML: это основной план всего вашего сайта.
Поисковые системы постоянно «сканируют» веб-сайты: изучают содержимое вашего сайта и классифицируют его таким образом, чтобы показать его пользователям, выполняющим поиск, в соответствующие моменты. Согласно рекомендациям Google, поисковые роботы могут быстрее и проще понять и организовать ваш веб-сайт с помощью карты сайта в формате HTML. Когда поисковые роботы знают, как организовать ваш сайт, это может повысить его видимость в поисковых системах.
Кроме того, карта сайта в формате HTML может содержать ссылки на все важные страницы вашего веб-сайта, что может помочь повысить общую ссылочную популярность вашего сайта.
2 Как включить HTML Sitemap?
Включить карту сайта HTML в бесплатной версии Rank Math чрезвычайно просто. Во-первых, убедитесь, что вы включили модуль Sitemap из Rank Math > Dashboard > Modules , как показано ниже.
Во-первых, убедитесь, что вы включили модуль Sitemap из Rank Math > Dashboard > Modules , как показано ниже.
Затем перейдите к Rank Math > Настройки карты сайта > Карта сайта HTML и включите параметр Карта сайта HTML .
3 Настройка параметров карты сайта в формате HTML
После включения параметра карты сайта в формате HTML вы увидите список параметров, которые помогут вам настроить карты сайта в формате HTML, как показано ниже.
Теперь мы подробно обсудим каждый вариант.
3.1 Формат отображения
Вы можете выбрать Шорткод или параметр Страница для отображения карты сайта в формате HTML.
3.2 Сокращенный код
Вы найдете эту опцию, если вы выбрали опцию Shortcode в Формате отображения. Скопируйте и вставьте шорткод туда, где вы хотите отобразить карту сайта в формате HTML.
3.3 Страница
Вы найдете эту опцию, если выбрали Страница 9Опция 0008 в формате отображения. Выберите страницу из раскрывающегося списка, на которой вы хотите отобразить карту сайта в формате HTML.
Выберите страницу из раскрывающегося списка, на которой вы хотите отобразить карту сайта в формате HTML.
3.4 Сортировать по
Выберите способ сортировки элементов в карте сайта HTML. Доступны следующие параметры: Дата публикации, Дата изменения, Алфавитный, и Идентификатор сообщения.
Например, если вы выберете Алфавитный из раскрывающегося меню, элементы в карте сайта HTML будут отсортированы в алфавитном порядке, как показано ниже.
3.5 Показать даты
Включите переключатель, чтобы отображать дату публикации для каждого сообщения.
После включения параметра Показать даты все даты публикации будут отображаться для каждой записи и страницы.
3.6 Заголовки элементов
Эта опция отображает заголовки для каждого сообщения. Доступные варианты: Заголовки элементов и Заголовки SEO .
Например, если вы выберете опцию SEO Titles , будут отображаться все SEO заголовки, как показано ниже.
После настройки параметров HTML Sitemap нажмите кнопку Сохранить изменения , чтобы сохранить настройки.
4 Как выбрать тип сообщения и таксономию для включения в карту сайта HTML?
Теперь, когда мы настроили параметры карты сайта HTML, вы также можете выбрать тип публикации и таксономии для включения в карту сайта HTML.
Для этого перейдите к Rank Math > Настройки карты сайта . Под каждым типом записи и таксономией вы можете найти вариант Включить в карту сайта HTML , как показано ниже. Включите переключатель, чтобы включить его в карту сайта HTML.
После этого нажмите кнопку Сохранить изменения , чтобы сохранить настройки.
5 Как получить доступ к файлам Sitemap в формате HTML?
Если вы выбрали вариант Страница , выберите свою страницу в раскрывающемся меню, как показано ниже.
После того, как вы выбрали страницу и сохранили изменения, вы увидите страницу, на которой вы можете получить доступ к карте сайта, как показано ниже.
Если вы выбрали вариант Shortcode , либо создайте новый пост/страницу, либо перейдите к существующему экрану редактирования поста/страницы с панели инструментов WordPress.
На экране редактирования поста/страницы щелкните знак «+» и добавьте блок Shortcode , как показано ниже.
Затем добавьте шорткод карты сайта HTML для отображения карты сайта HTML, как показано ниже.
Вы также можете использовать этот шорткод вместе с любым компоновщиком страниц WordPress, таким как Elementor, Divi и т. Д. После этого Обновить/опубликовать свой пост.
И все! После этого вы сможете просмотреть сообщение/страницу, так как теперь будет доступна карта сайта в формате HTML, как показано ниже.
6 Часто задаваемые вопросы
Карты сайта XML или карты сайта HTML?
Основное различие между картами сайта в формате XML и HTML заключается в том, что карта сайта в формате HTML помогает посетителям получить полное представление о вашем сайте, в то время как XML, в частности, предназначен для поисковых систем. Когда вы добавляете новые страницы или контент на свой сайт, вы можете использовать XML-карты сайта для уведомления поисковых систем.
Когда вы добавляете новые страницы или контент на свой сайт, вы можете использовать XML-карты сайта для уведомления поисковых систем.
Что делать, если вы импортируете из другого плагина SEO (AIOSEO)?
Rank Math может импортировать вашу HTML-карту сайта из плагина All In One SEO, вам не нужно вносить какие-либо изменения в настройки; даже если на сайте используется шорткод предыдущего плагина, наша карта сайта в формате HTML будет работать.
Нужно ли отправлять карту сайта в формате HTML в Google Search Console?
Вы не можете отправить карту сайта в формате HTML в Google Search Console. Google поддерживает следующие форматы карт сайта: XML, RSS, mRSS, Atom 1.0 и текст. При этом вы по-прежнему можете отправить свою карту сайта в формате HTML для индексации и помочь поисковым системам сканировать другие важные страницы вашего сайта.
Файлы Sitemap в формате HTML помогают улучшить взаимодействие с пользователем, делая контент более доступным и удобным для навигации.


 Рівно така ж сторінка матиме третій рівень вкладеності, перебуваючи в карті сайту: головна сторінка → карта сайту → дверні полотна «Лагідний травень».
Рівно така ж сторінка матиме третій рівень вкладеності, перебуваючи в карті сайту: головна сторінка → карта сайту → дверні полотна «Лагідний травень».
 Припустимо, на Хорошопі. Тобто доступу до коду у вас немає, а це означає наступне — або платити пристойну суму тех.підтримці платформи, або монотонно вручну додавати посилання через адмін-панель.
Припустимо, на Хорошопі. Тобто доступу до коду у вас немає, а це означає наступне — або платити пристойну суму тех.підтримці платформи, або монотонно вручну додавати посилання через адмін-панель. com
com Мнение о HTML карте сайта
Мнение о HTML карте сайта Выбирая Title мы пользуемся сортировкой по заголовку в алфавитном порядке. Также есть возможность сортировать по дате публикации, ID записи, автору, дате последнего изменения. Order оставляем без изменений, сейчас выбран порядок по возрастанию или же от А до Я.
Выбирая Title мы пользуемся сортировкой по заголовку в алфавитном порядке. Также есть возможность сортировать по дате публикации, ID записи, автору, дате последнего изменения. Order оставляем без изменений, сейчас выбран порядок по возрастанию или же от А до Я.