Карты-изображения | htmlbook.ru
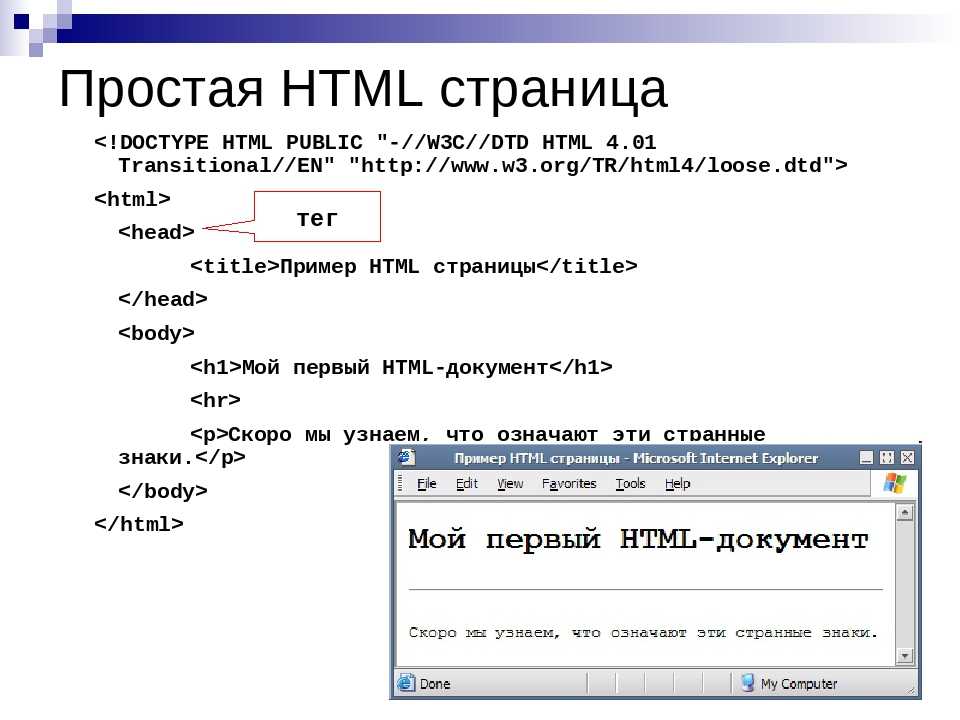
Карты-изображения позволяют привязывать ссылки к разным областям одного изображения. Реализуется в двух различных вариантах — серверном и клиентском. В случае применения серверного варианта браузер посылает запрос на сервер для получения адреса выбранной ссылки и ждет ответа с требуемой информацией. Такой подход требует дополнительного времени на ожидание результата и отдельные файлы для каждой карты-изображения.
В клиентском варианте карта располагается в том же HTML-документе, что и ссылка на изображение.
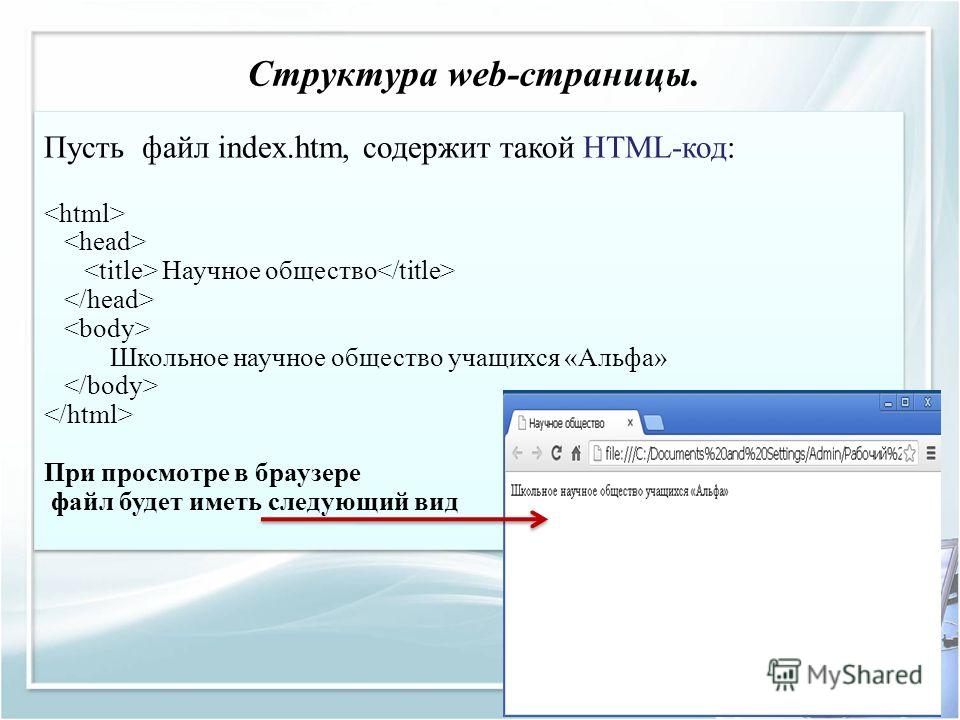
Клиентский вариант карты-изображения
Для указания того, что изображение является картой, используется атрибут usemap тега <img>. В качестве значения указывается ссылка на описание конфигурации карты.
Рис. 1. Закладки являются ссылками, созданными с помощью карты
Чтобы сделать ссылки на закладки, показанные на рис. 1, следует использовать следующий код (пример 1).
Пример 1. Использование карты-изображения
Использование карты-изображения
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Карта-изображение</title>
</head>
<body>
<p><img src="images/map.gif" usemap="#map" alt="Навигация"></p>
<p><map name="map"> <area shape="poly" alt="Закладка 2"
coords="210,27, 203,9, 202,6, 197,2, 192,1, 120,1,
115,2, 110,6, 112,9, 119,27, 119,32, 211,32, 210,27"
href="2.html">
<area shape="poly" alt="Закладка 3"
coords="302,27, 295,9, 293,6, 289,2, 283,1, 212,1,
206,2, 202,6, 203,9, 210,27, 211,32, 284,32, 303,32,
302,27" href="3.html">
<area shape="poly" alt="Закладка 4"
coords="302,27, 303,32, 394,32, 393,27, 386,9,
382,3, 375,1, 303,1, 298,2, 293,6, 295,9, 302,27"
href="4.html">
</map></p>
</body>
</html> Для указания браузеру, что изображение является картой, применяется атрибут usemap. Он является ссылкой
на описание конфигурации карты, которая задается тегом <map>.
Значение атрибута name данного тега
должно соответствовать имени в usemap.
Для задания активой области, являющейся ссылкой на HTML-документ,
используется тег <area>.
Он является ссылкой
на описание конфигурации карты, которая задается тегом <map>.
Значение атрибута name данного тега
должно соответствовать имени в usemap.
Для задания активой области, являющейся ссылкой на HTML-документ,
используется тег <area>.
Атрибуты тега AREA
shape
Определяет форму активной области. Форма может быть в виде окружности (circle), прямоугольника (rect), полигона (poly).
alt
Добавляет альтернативный текст для каждой области. Служит лишь комментарием для ссылки, поскольку на экран не выводится.
coords
Задает координаты активной области. Координаты отсчитываются в пикселах от левого верхнего угла изображения, которому соответствует значение 0,0. Первое число является координатой по горизонтали, второе — по вертикали. Список координат зависит от формы области.
Для окружности задаются три числа — координаты центра круга и радиус.
<area shape="circle" coords="230,340, 100" href="circle.html">
Для прямоугольника — координаты левого верхнего и правого нижнего угла.
<area shape="rect" coords="24,18, 210,56" href="rect.html">
Для полигона задаются координаты его вершин (рис. 2).
Рис. 2. Координатные точки для полигона
href
Определяет адрес ссылки для области. Правила записи такие же, как и для тега <a>.
Карты-изображения позволяют создавать ссылки на разные области одного изображения. Использование этого подхода наглядней, чем обычные текстовые ссылки и позволяет применять всего один графический файл для организации ссылок. Однако не нужно считать, что карты-изображения следует включать везде, где требуются графические ссылки. Прежде всего, следует оценить все доводы за и против, а также просмотреть альтернативные варианты.
Преимущества карт-изображений
1. Карты позволяют задать любую форму области ссылки. Учитывая, что изображения
по своей природе прямоугольны, сделать графическую ссылку сложной формы, например
для указания географического района, без карт-изображений не представляется
возможным. Как правило, в географической тематике карты-изображения и применяются
наиболее часто.
Как правило, в географической тематике карты-изображения и применяются
наиболее часто.
2. С одним файлом удобней работать — не приходится заботиться о состыковке отдельных фрагментов и рисунок легко можно поместить в нужное место.
Недостатки
1. Нельзя установить всплывающую подсказку и альтернативный текст для отдельных областей. Альтернативный текст позволяет получить текстовую информацию о рисунке при отключенной в браузере загрузке изображений. Поскольку загрузка изображений происходит после получения браузером информации о нем, то замещающий рисунок текст появляется раньше. А уже по мере загрузки текст будет сменяться изображением. Для карт-изображений эта особенность является актуальной, ведь если отключить просмотр изображений, что делают многие пользователи, то в итоге увидим лишь один пустой прямоугольник.
2. При сложной форме области ссылки увеличивается объем кода HTML. Контур
аппроксимируется набором прямых отрезков, для каждой точки такого отрезка следует
задать две координаты, а общее количество таких точек может быть достаточно
велико. Справедливости ради, следует отметить, что сложные формы являются частным
случаем и применяются достаточно редко.
Справедливости ради, следует отметить, что сложные формы являются частным
случаем и применяются достаточно редко.
3. С картами-изображениями нельзя сделать разные эффекты, которые доступны при разрезании одного рисунка на фрагменты: эффект перекатывания, частичная анимация, индивидуальная оптимизация картинок для их быстрой загрузки.
Юзабилити
С позиции удобства пользователей, карты-изображения имеют только одно преимущество —
ссылки разнообразной формы. Это добавляет наглядность в представлении
информации — мы не ограничены прямоугольной формой ссылки и можем использовать
ссылки сложной конфигурации для своих целей. Во всех остальных отношениях от
них проку нет — обычные текстовые ссылки более информативны и им не страшно
отключение показа картинок в браузере. Тот факт, что одно изображение загружается
быстрее, чем та же картинка, но порезанная на фрагменты и сохраненная в виде
набора графических файлов, легко обходится. Каждый из таких конечных файлов
можно уменьшить, используя индивидуальные настройки оптимизации. В итоге, общий
объем всех фрагментов будет занимать меньше места, чем одно изображение. Не
стоит сбрасывать со счетов и психологический фактор — человеку кажется,
что набор маленьких картинок загружается быстрее, чем одна большая.
В итоге, общий
объем всех фрагментов будет занимать меньше места, чем одно изображение. Не
стоит сбрасывать со счетов и психологический фактор — человеку кажется,
что набор маленьких картинок загружается быстрее, чем одна большая.
Основной недочет карт — нет четко выделенных границ ссылок. Поэтому эти границы приходится выделять разными средствами уже на изображении. Если рисунок не загрузился по каким-либо причинам, то разобраться в наборе ссылок становится весьма проблематичным.
Альтернативные варианты
Не всегда есть острая необходимость использовать карты-изображения, поэтому следует обратить внимание на то, что существуют и другие возможные варианты выполнения поставленной задачи.
Использование FLash
Во flash-роликах можно создавать разные области ссылок, используя возможности
векторной графики. Благодаря широким возможностям, на Flash можно создавать
потрясающие меню и средства навигации. Но тут тоже требуется осторожность, чтобы
не потерять за деревьями леса.
Разрезание изображений
Это одно из популярных средств в дизайне. Одно изображение в этом случае разрезается с помощью специальных программ на фрагменты, которые окончательно сводятся вместе, создавая иллюзию цельной картинки. Хотя области разрезания могут быть только прямоугольные, в большинстве случаев этого вполне достаточно для создания ссылок. Для каждого фрагмента можно выбрать наиболее подходящий графический формат, в котором он будет сохранен, параметры оптимизации, добавить альтернативный текст. Тогда даже при отключенном показе картинок, будут хорошо видны границы областей и замещающий изображение текст.
Резюме
Как выяснилось, причина использовать карты-изображения только одна —
сложная форма ссылок, продиктованная задачами дизайна. Типичное применение —
регионы географической карты, которые служат ссылками. Во всех остальных случаях
можно обойтись и текстовыми ссылками, а при необходимости создания графической
навигации, одно изображение для удобства можно разрезать на фрагменты.
Как вставить картинку в HTML
Изображения – неотъемлемая часть контента любого сайта. Трудно представить себе сайты, в которых просто наборы букв, да еще и без картинок.
Для добавления фото непосредственно в код страницы понадобится редактор.
Например, это может быть «Блокнот», а также более продвинутые средства редактирования.
Для максимального удобства лучше использовать специализированный бесплатный редактор «Notepad++».
Далее рассмотрим, как вставить картинку в html документ и настроить ее отображение. Для работы понадобится только вышеупомянутый редактор и браузер.
Содержание:
Если все же у вас нет Notepad++ или проблема с его скачиванием и вас мучает вопрос — как вставить картинку в html в блокноте?
Ответ прост, работа в обычном блокноте отличается лишь тем, что в нем отсутствует подсветка кода разными цветами, для удобочитаемости и разделения кода от самого текста.
Как вставить картинку в HTML страничку
После установки редактора, в контекстном меню, выпадающем по правому клику на любой файл, появится соответствующий пункт.
Теперь для редактирования такого файла достаточно вызвать контекстное меню правым кликом по нему, далее «Edit with Notepad++».
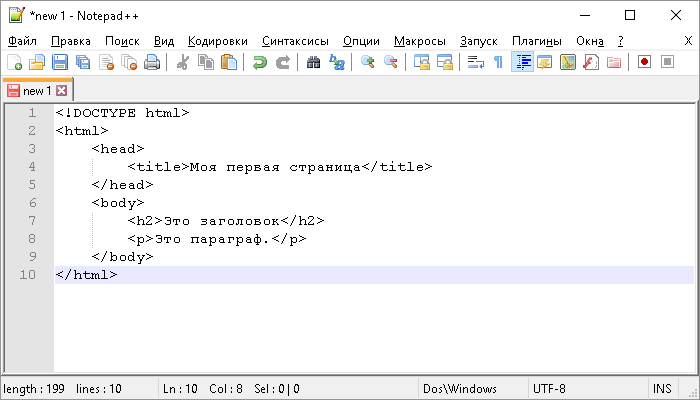
Для наблюдений результатов изменений в коде будет использована тестовая страница.
Чтобы вставить картинку в html код используется одиночный строчный тег img. Основной его атрибут – источник фото.
Это может быть любой файл, на жестком, так и ссылка на существующее в сети изображение. Обрамляется тегами <p>p>.
Для добавления фото, понадобится вписать такую строку:
<p><img src=»img1.png»></p>.
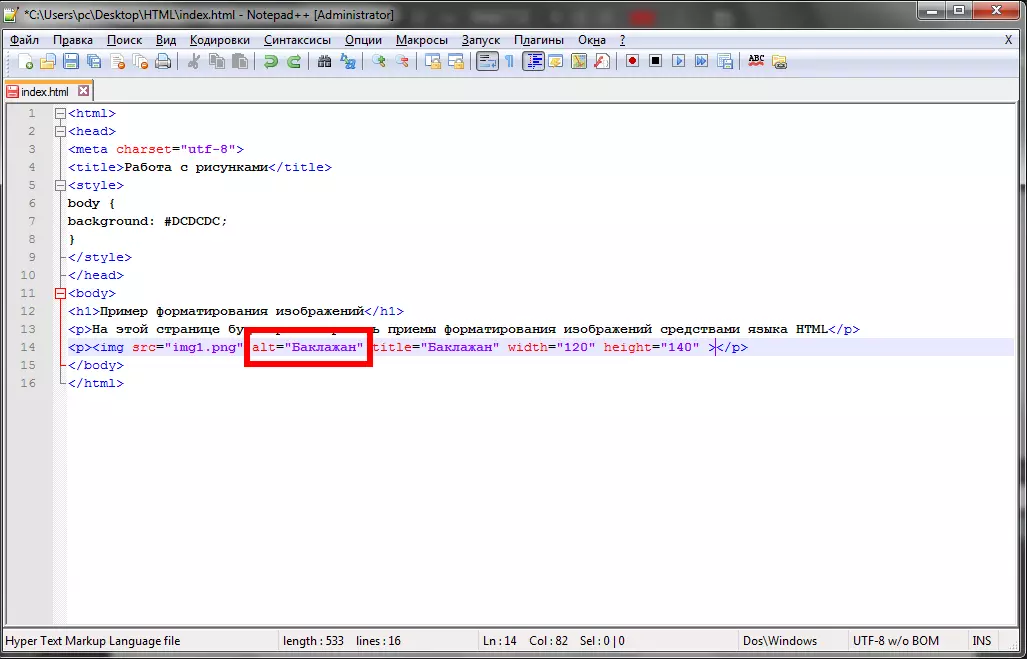
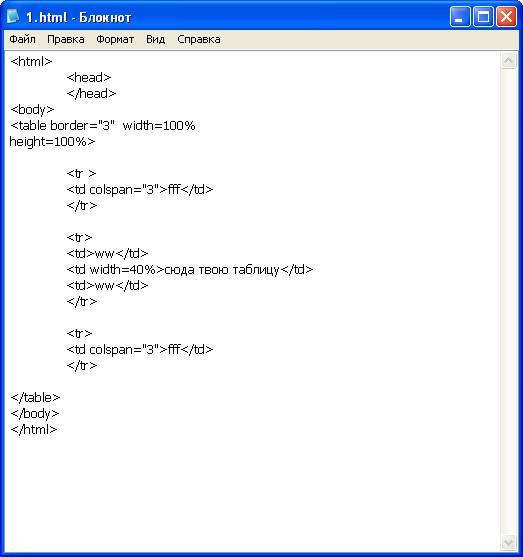
Вот так она будет выглядеть в редакторе:
А вот так ее наличие отобразится на странице:
Src указывает на источник картинки. Одного названия файла достаточно, если файл с изображением находится в одной с документом html директории.
Одного названия файла достаточно, если файл с изображением находится в одной с документом html директории.
Если фото находится в другой директории, то понадобится указывать путь к нему, начиная с папки, в которой располагается html-файл.
В качестве источника можно использовать иллюстрацию из сети. Для этого понадобиться только указать ссылку на него в атрибуте, вместо расположения на винчестере.
Таблица форматирования пути к файлу
Чтобы изменить размер изображения понадобится добавить два атрибута: width и height. Значение оформляется так же, как и для любого атрибута.
После знака равенства необходимо указать размер в пикселях.
При наличии четко заданных размеров иллюстрации, отображаться на странице она будет следующим образом:
к содержанию ↑
Выравнивание и редактирование картинки
Как вставить фото в html по центру? Для назначения положения картинки на странице служит align, относящий к тегу p.
Для него допустимо несколько значений: center (центр), left (левый край) и right(правый край).
Вот выглядит изображение на странице с прилеганием к центру и правому краю.
Важно! Чтобы назначить расположение фото относительно текста, а не страницы, атрибут align нужно использовать в теге img. Значения такие же, как и у атрибута тега p.
В зависимости от заданного значения, изображение будет менять свое положение относительно текста.
Чтобы разместить изображение в тексте, достаточно вписать тег img (со всем обрамлением) в текстовом блоке в редакторе.
Для добавления рамки используется атрибут border с числовым значением, которое означает толщину рамки в пикселях.
Чтобы задать вертикальный и горизонтальный отступы, используются vspace и hspace. Их числовое значение означает расстояние от текста до картинки, непосредственно в пикселях.
В примере атрибуту vspace задано значение в 50 пикселей.
Размер горизонтального отступа укажет расстояние, на котором будет находиться текст при обтекании изображения.
Еще два полезных атрибута – alt и title. Первый задает альтернативный текст изображению.
С ним, если изображение по каким-то причинам не подгрузится, то вместо него отобразится указанный в значении атрибута текст.
Для того, чтобы испробовать возможности атрибута, можно переместить файл из директории, указанной в коде.
Текст, указанный как значение атрибута title, будет выводить подсказку при непосредственном наведении мыши на картинку. В коде его оформление не отличается от прочих атрибутов.
Использование такой возможности рекомендуется если необходимо вставить картинку с ссылкой в html. Также таким образом можно добавлять краткие разъяснения к картинкам.
Далее рассмотрим, как вставить картинку в таблицу. Для этого понадобится просто скопировать тег img (с обрамлением и атрибутами) вставить его в код ячейки таблицы.
Для этого понадобится просто скопировать тег img (с обрамлением и атрибутами) вставить его в код ячейки таблицы.
После обновления страницы результат будет таким:
Таблица атрибутов тега
imgАтрибут | Описание |
| src=”” | Указатель источника изображения. Может использоваться как сохраненное на жестком диске, так и размещенное в сети (указывается адрес вместо расположения на жестком диске). |
| width=””; height=”” | Указатели высоты и ширины изображения. Если задан только один, то второй автоматически масштабируется, в соответствии с первым. Числовое значение означает количество пикселей. |
| align=”” | Атрибут расположения изображения относительно текста. Допустимые значения: top, middle, bottom, left, right. Допустимые значения: top, middle, bottom, left, right. |
| border=”” | Назначает рамку вокруг изображения. Числовое значение соответствует толщине рамки в пикселях. |
| vspace=””; hspace=”” | Указатели отступа от соседних элементов по вертикали и горизонтали. Значение указывает количество пикселей между элементами. При обтекании текстом, атрибут назначает расстояние до текста. |
| alt=”” | Назначает альтернативное описание на случай, если картинка почему-то не прогрузилась. Значение произвольное. |
| title=”” | Задает текст подсказки при наведении. Значение произвольное. |
После усвоения приведенных выше сведений работа с изображениями больше не доставит проблем.
Добавление, форматирование и размещение картинок на странице станет простым и приятным делом.
Основы HTML. Как вставить изображение на интернет-страницу
Как вставить картинку в HTML — редактирование, выравнивание, атрибуты
Как создать форму в HTML
следующий → ← предыдущая Нам нужно много раз создавать форму входа и регистрации в HTML-документе, чтобы формы отображались на веб-странице. Итак, на этой странице будет описано, как создать обе формы в HTML-документах с использованием различных тегов. Форма входа Если мы хотим создать форму входа в HTML-документ, чтобы показать форму на веб-странице, мы должны выполнить шаги или использовать следующие теги. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим создать форму входа. <Голова> <Название> Создать форму входа <Тело> В этом HTML-коде для создания формы входа используются следующие теги: Шаг 2: Теперь нам нужно поместить курсор в ту точку, где мы хотим создать форму между началом и закрытием тега в HTML-документе. И затем мы должны ввести тег с именем |


 html">
html"> Используя эти теги или шаги, мы можем легко создать форму.
Используя эти теги или шаги, мы можем легко создать форму.