Создание главной страницы и страницы сведений в Dreamweaver
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
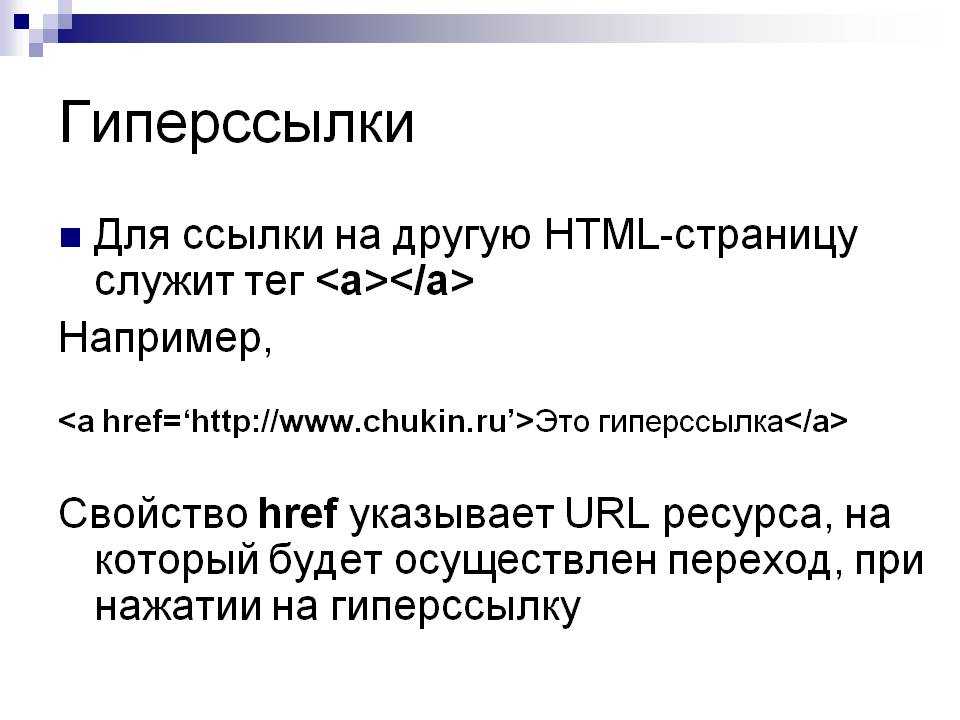
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Пользовательский интерфейс в Dreamweaver СС и более поздних версиях стал проще. В результате этого некоторые функции, описанные в этой статье, могут отсутствовать в Dreamweaver CC и более поздних версиях. Дополнительные сведения см. в этой статье.
В результате этого некоторые функции, описанные в этой статье, могут отсутствовать в Dreamweaver CC и более поздних версиях. Дополнительные сведения см. в этой статье.
Об основных страницах и страницах сведений
Основные страницы и страницы сведений представляют собой наборы страниц, применяемые для организации и отображения данных из наборов записей. Такие страницы позволяют посетителям сайта просматривать общие и подробные данные. На основной странице содержится список всех записей со ссылками на страницы сведений с дополнительной информацией о каждой записи.
Основная страница Страница сведений Создать основную страницу и страницу сведений за одну операцию можно с помощью вставки объекта данных; для создания основных страниц и страниц сведения с возможностью настройки можно использовать варианты поведения сервера. При использовании вариантов поведения сервера для создания основных страниц и страниц сведений прежде всего создается основная страница со всеми записями, затем в список добавляются ссылки на страницы сведений.
Создание основной страницы
Прежде чем создавать основную страницу, убедитесь, что для сайта определено подключение к базе данных.
Чтобы создать пустую страницу, выберите меню «Файл» > «Создать» > «Пустая страница», выберите тип страницы и нажмите кнопку «Создать». Данная страница становится основной.
Определите наборы записей.
На панели «Привязки» («Окно» > «Привязки») нажмите кнопку со знаком «плюс» (+), выберите «Набор записей» и укажите параметры. Для создания собственного SQL-оператора нажмите «Дополнительно».
Убедитесь, что набор записей содержит все столбцы таблицы, необходимые для создания основной страницы. Набор записей также должен включать столбец таблицы с уникальным ключом каждой записи, то есть столбец идентификатора записи. В следующем примере уникальный ключ для каждой записи находится в столбце «Код».
Столбцы набора записей, выбранные для основной страницыКак правило, набор записей на основной странице включает несколько столбцов из таблицы базы данных, а набор записей на странице сведений содержит также дополнительные столбцы из той же таблицы.

Пользователь может определять набор записей во время выполнения. Более подробную информацию см. в разделе Создание страниц поиска и результатов.
Для отображения записей вставьте динамическую таблицу.
Поместите курсор вставки в то место страницы, где должна отображаться динамическая таблица. Выберите меню «Вставка» > «Объекты данных» > «Динамические данные» > «Динамическая таблица», задайте соответствующие параметры и нажмите кнопку «ОК».
Если не требуется отображения для пользователей идентификаторов записи, из динамической таблицы можно удалить соответствующий столбец. Щелкните в любом месте страницы, чтобы сделать ее активной. Переместите курсор в верхнюю часть столбца в динамической таблице так, чтобы ячейки столбца были выделены красным контуром, затем нажмите для выбора столбца. Для удаления столбца из таблицы нажмите кнопку «Удалить».
Создание ссылок на страницу сведений
После создания основной страницы и добавления набора записей создайте ссылки на страницу сведений. Затем измените ссылки для передачи идентификаторов записей, выбранных пользователями. Идентификатор используется на странице сведений для поиска в базе данных и отображения запрошенной записи.
Затем измените ссылки для передачи идентификаторов записей, выбранных пользователями. Идентификатор используется на странице сведений для поиска в базе данных и отображения запрошенной записи.
Ссылки для обновления страниц создаются точно так же. Страница результатов сходна с основной страницей, страница обновления подобна странице сведений.
Открытие страницы сведений и передача идентификатора записи (ColdFusion, PHP)
В динамической таблице выберите местозаполнитель содержимого для текста, который будет служить ссылкой.
Ссылки, примененные к местозаполнителю, выбраны.В инспекторе свойств щелкните значок папки, расположенный рядом с полем «Ссылка».
Выберите страницу сведений. Страница сведений отображается в поле «Ссылка» в инспекторе свойств.
В динамической таблице выбранный текст отображается в виде ссылки. Когда страница выполняется на сервере, ссылка применяется к тексту в каждой строке таблице.

На основной странице выберите ссылку в динамической таблице.
(ColdFusion) В поле «Ссылка» в инспекторе свойств добавьте в конце URL-адреса следующую строку.
?recordID=#recordsetName.fieldName#
Знак вопроса служит для указания серверу на то, что далее следуют несколько параметров URL-адреса. Слово recordID — имя параметра URL-адреса (можно использовать любое имя). Запишите имя параметра URL-адреса, поскольку оно будет использоваться позднее на странице сведений.
Выражение после знака равенства представляет собой значение параметра. В данном случае значение создается выражением ColdFusion, возвращающим идентификатор записи из набора записей. Для каждой строки в динамической таблице создается уникальный идентификатор. В выражении ColdFusion замените recordsetName на имя набора записи, а fieldName замените на имя поля в наборе записей, которое уникально идентифицирует каждую запись. В большинстве случаев поле состоит из идентификационного поля записи.
 В следующем примере поле состоит из уникальных кодов расположения.
В следующем примере поле состоит из уникальных кодов расположения.locationDetail.cfm?recordID=#rsLocations.CODE#
При выполнении страницы значения поля CODE набора записей вставляются в соответствующие строки динамической таблицы. Например, если для офиса по прокату в Канберре (Австралия) соответствует код CBR, в строке «Канберра» в динамической таблице используется следующий URL-адрес.
locationDetail.cfm?recordID=CBR
(PHP) В поле «Ссылка» в инспекторе свойств добавьте в конце URL-адреса следующую строку.
?recordID=<?php echo $row_recordsetName['fieldName']; ?>
Знак вопроса служит для указания серверу на то, что далее следуют несколько параметров URL-адреса. Слово recordID — имя параметра URL-адреса (можно использовать любое имя). Запишите имя параметра URL-адреса, поскольку оно будет использоваться позднее на странице сведений.

Выражение после знака равенства представляет собой значение параметра. В данном случае значение создается выражением PHP, возвращающим идентификатор записи из набора записей. Для каждой строки в динамической таблице создается уникальный идентификатор. В выражении «PHP» замените recordsetName на имя набора записи, а fieldName замените на имя поля в наборе записей, которое уникально идентифицирует каждую запись. В большинстве случаев поле состоит из идентификационного поля записи. В следующем примере поле состоит из уникальных кодов расположения.
locationDetail.php?recordID=<?php echo $row_rsLocations['CODE']; ?>
При выполнении страницы значения поля CODE набора записей вставляются в соответствующие строки динамической таблицы. Например, если для офиса по прокату в Канберре (Австралия) соответствует код CBR, в строке «Канберра» в динамической таблице используется следующий URL-адрес.
locationDetail.
 php?recordID=CBR
php?recordID=CBRСохраните страницу.
Открытие страницы сведений и передача идентификатора записи (ASP)
Выберите динамической содержимое, которое будет служить в качестве ссылки.
На панели «Поведение сервера» («Окно» > «Поведение сервера») нажмите кнопку (+) и выберите во всплывающем меню пункт «Переход к странице подробных сведений».
В поле «Страница таблицы» нажмите кнопку «Обзор» и укажите страницу.
Задайте значение, которое требуется передать в страницу сведений. Для этого выберите набор записей и столбец во всплывающих меню «Набор записей» и «Столбец». Как правило, используется уникальное для записи значение, например идентификатор уникального ключа записи.
Если требуется, передайте в страницу сведений параметры страницы. Для этого выберите параметр «Параметры URL-адреса» или «Параметры формы».
Нажмите кнопку «ОК».
Выбранный текст выделен в виде специальной ссылки.
 Когда пользователь щелкает по ссылке, поведение сервера «Переход к странице подробных сведений» передает в страницу сведений параметр URL-адреса, содержащий идентификатор записи. Например, если параметр URL-адреса называется id, а страница сведений — customerdetail.asp, при щелчке пользователем на ссылке URL-адрес выглядит подобно представленному далее:
Когда пользователь щелкает по ссылке, поведение сервера «Переход к странице подробных сведений» передает в страницу сведений параметр URL-адреса, содержащий идентификатор записи. Например, если параметр URL-адреса называется id, а страница сведений — customerdetail.asp, при щелчке пользователем на ссылке URL-адрес выглядит подобно представленному далее:http://www.mysite.com/customerdetail.asp?id=43
Первая часть URL-адреса, http://www.mysite.com/customerdetail.asp, открывает страницу сведений. Вторая часть, ?id=43, представляет собой параметр URL-адреса. Этот параметр сообщает странице сведений, какую запись требуется найти и отобразить. Термин id является именем параметра URL-адреса, 43 — его значением. В данном примере параметр URL-адреса включает номер идентификатора записи 43.
Поиск и отображение запрошенной записи на странице сведений
Для отображения записи, запрошенной на основной странице, необходимо определить набор записей, содержащей отдельную запись, и связать столбцы этого набора со страницей сведений.
Переключитесь на страницу сведений. Если страница сведений еще не создана, создайте пустую страницу («Файл» > «Создать»).
На панели «Привязки» («Окно» > «Привязки») нажмите кнопку (+) и выберите во всплывающем меню «Набор записей (Запрос)» или «Набор данных (Запрос)».
Открывается простое диалоговое окно «Набор записей» или «Набор данных». Если открывается расширенное диалоговое окно, нажмите кнопку «Простой».
Назовите набор записей и выберите источник данных и таблицу базы данных, содержащих данные для набора записей.
В области «Столбцы» выберите столбцы таблицы, которые будут включены в набор записей.
Набор записей может быть подобным набору записей на основной странице или может быть другим. Как правило, набор записей на странице сведений содержит больше столбцов для отображения дополнительных сведений.
Если наборы записей различны, убедитесь, что набор записей на странице сведений содержит хотя бы один столбец, общий с набором записей на основной странице.
 Общий столбец, как правило, представляет собой столбец идентификатора записи, но также может быть объединенным полем связанных таблиц.
Общий столбец, как правило, представляет собой столбец идентификатора записи, но также может быть объединенным полем связанных таблиц.Для включения в набор записей только некоторых столбцов таблицы нажмите «Выбрано» и выберите в списке нужные столбцы, удерживая нажатой клавишу Control (Windows) или Command (Macintosh).
Заполните данные в разделе «Фильтр» для поиска и отображения записи, определенной параметром URL-адреса, переданным с основной страницы.
В первом всплывающем меню области «Фильтр» выберите в наборе записей столбец, содержащий значения, соответствующие значениям параметра URL-адреса, переданного основной страницей. Например, если параметр URL-адреса содержит идентификационный номер записи, выберите столбец с идентификационными номерами записей. В примере, представленном в предыдущем разделе, столбец набора записей с названием CODE содержит значения, соответствующие значению параметра URL-адреса, передаваемого основной страницей.
Во всплывающем меню, расположенном под первым меню, выберите знак равенства (он уже должен быть выбран).

В третьем всплывающем меню выберите «Параметр URL-адреса». На основной странице параметр URL-адреса используется для передачи информации в страницу сведений.
В четвертом поле введите имя параметра URL-адреса, передаваемого основной страницей.
Нажмите кнопку «ОК». Набор записей отображается на панели «Привязки».
Привяжите столбцы набора записей к странице сведений. Для этого выберите столбцы на панели «Привязки» («Окно» > «Привязки») и перетащите их на страницу.
После загрузки основной страницы и страницы сведений на сервер основную страницу можно открыть в браузере. После выбора на основной странице ссылки на сведения открывается страница сведений с дополнительной информацией о выбранной записи.
Поиск определенной записи и ее отображение на странице (ASP)
Можно добавить поведение сервера, выполняющее поиск определенной записи в наборе записей, чтобы отобразить ее данные на странице. Поведение сервера доступно только при использовании серверной модели ASP.
Поведение сервера доступно только при использовании серверной модели ASP.
Создайте страницу со следующими параметрами.
Идентификатор записи, содержащийся в параметре URL-адреса, переданного другой страницей в текущую. Можно на другой странице создать параметры URL-адреса при помощи HTML-гиперссылок или HTML-форм. Дополнительные сведения см. в разделе Сбор информации от пользователей с помощью форм.
Набор записей, определенный для текущей страницы. Поведение сервера извлекает из этого набора записей сведения о записях. Инструкции см. в разделах Определение набора записей без написания SQL или Определение дополнительного набора записей с помощью создания SQL.
Столбцы набора записей, привязанные к странице. На странице должна отображаться определенная запись. Более подробную информацию см. в разделе Создание динамического текста.
Добавьте поведение сервера для поиска записи, указываемой параметром URL, нажав кнопку со знаком «+» на панели «Поведения сервера» («Окно» > «Поведения сервера») и выбрав «Разбиение набора записей по страницам» > «Переместить в определенную запись».

Во всплывающем меню «Переместить в запись в» выберите набор записей, определенный для страницы.
Во всплывающем меню «Где столбец» выберите столбец, содержащий значение, передаваемое другой страницей.
Например, если другая страница передает идентификационный номер записи, выберите столбец с идентификационными номерами записей.
В поле «Соответствует параметру URL» введите имя параметра URL-адреса, передаваемого основной страницей.
Например, если URL-адрес другой страницы, используемый для открытия страницы сведений, представляет собой id=43, введитеid в поле «Соответствует параметру URL».
Нажмите кнопку «ОК».
При следующем запросе браузером этой страницы поведение сервера считывает идентификатор записи в параметре URL-адреса, переданном другой страницей, и выбирает соответствующую запись в наборе записей.
Создание главных страниц и страниц сведений при помощи одной операции
При разработке веб-приложений основную страницу и страницу сведений можно быстро создать с помощью объекта данных «Набор страниц «шаблон-детали»».
Для создания пустой динамической страницы выберите меню «Файл» > «Создать» > «Пустая страница» и выберите динамическую страницу в списке «Тип страницы», а затем нажмите кнопку «Создать».
Данная страница становится основной.
Определите для страницы набор записей.
Убедитесь, что набор записей содержит не только все столбцы, необходимые для основной страницы, но и столбцы для страницы сведений. Как правило, набор записей на основной странице включает несколько столбцов из таблицы базы данных, а набор записей на странице сведений содержит также дополнительные столбцы из той же таблицы.
Откройте страницу-шаблон в представлении «Дизайн» и выберите меню «Вставка» > «Объекты данных» > «Набор основных страниц ».
Убедитесь, что во всплывающем меню «Набор записей» выбран набор записей, содержащий записи для отображения на основной странице.
В области «Поля страницы-шаблона» выберите столбцы набора записей для отображения на основной странице.

По умолчанию выбраны все столбцы в наборе записей. Если набор записей содержит столбец уникального ключа, например recordID, выберите этот столбец и нажмите кнопку со знаком «минус» (–), чтобы этот столбец не отображался на странице.
Для изменения порядка отображения столбцов на основной странице выберите столбец в списке и измените его положение с помощью кнопок со стрелками вверх и вниз.
На основной странице столбцы набора записей располагаются в таблице горизонтально. Нажатие кнопки со стрелкой вверх приводит к смещению столбца влево, щелчок кнопки со стрелкой вниз — вправо.
Во всплывающем меню «Ссылка на подробные сведения из» выберите столбец в наборе записей со значением, которое служит в качестве ссылки на страницу сведений.
Например, если для каждого имени продукта на основной странице должна иметься ссылка на страницу сведений, выберите столбец набора записей с именами продуктов.
Во всплывающем меню «Передача уникального ключа» выберите столбец набора записи, содержащий значения, идентифицирующие записи.

Как правило, выбирается столбец с идентификационным номером записи. Это значение передается в страницу сведений для определения выбранной пользователем записи.
Если столбец уникального ключа не числовой, отмените выбор параметра «Число».
По умолчанию этот параметр выбран, он отображается не для всех моделей серверов.
Задайте количество записей, отображаемых на основной странице.
В поле «Имя страницы сведений» нажмите кнопку «Обзор» и выберите созданный файл страницы сведений или введите имя страницы. Объект данных создаст страницу сведений.
В области «Поля страницы сведений» выберите столбцы для отображения на странице сведений.
По умолчанию выбраны все столбцы в наборе записей основной страницы. Если набор записей содержит столбец уникального ключа, например recordID, выберите этот столбец и нажмите кнопку со знаком «минус» (–), чтобы этот столбец не отображался на странице сведений.
Для изменения порядка отображения столбцов на странице сведений выберите столбец в списке и измените его положение с помощью кнопок со стрелками вверх и вниз.

На странице сведений столбцы набора записей расположены в таблице вертикально. Щелчок кнопки со стрелкой вверх приводит к смещению столбца вверх, щелчок кнопки со стрелкой вниз — вниз.
Нажмите кнопку «ОК».
Объект данных создает страницу сведений (если она еще не создана) и добавляет динамическое содержимое и вариант поведения сервера на основную страницу и страницу сведений.
Настройте макет основной страницы и страницы сведений в соответствии с имеющимися требованиями.
Макет любой страницы можно полностью настроить с помощью инструментов дизайна страниц Dreamweaver. Можно также отредактировать варианты поведения сервера. Для этого дважды щелкните их на панели «Поведение сервера».
После создания основной страницы и страницы сведений с объектом данных на панели «Поведение сервера» («Окно» > «Поведение сервера») можно изменить различные блоки, которые объект данных вставляет в страницы.
Справки по другим продуктам
- О страницах поиска и результатов поиска
- Определение набора записей без написания SQL
- Определение расширенного набора записей с помощью написания SQL
- Создание динамической таблицы
- Построение страницы записи обновлений
- Настройка тестового сервера
- Изменение динамического содержимого
- Определение источников динамического содержимого
Вход в учетную запись
Войти
Управление учетной записью
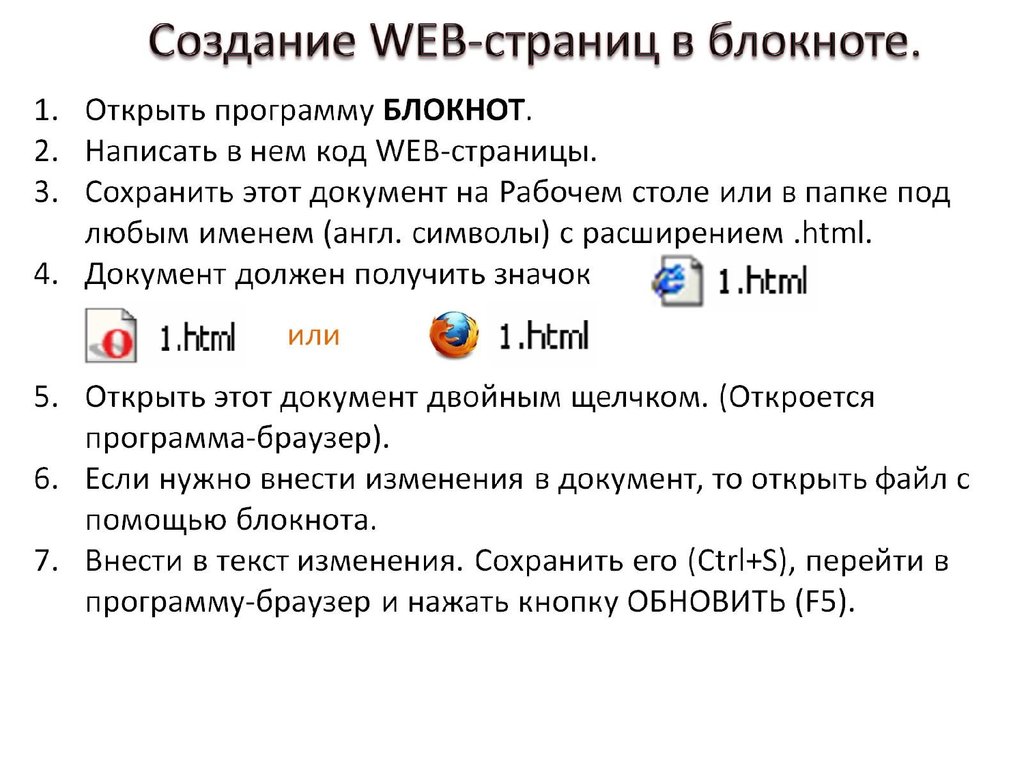
Создание html страницы в Notepad
ГОСУДАРСТВЕННОЕ АВТОНОМНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ СРЕДНЕГО ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ РЕСПУБЛИКИ КРЫМ
«ЯЛТИНСКИЙ МЕДИЦИНСКИЙ КОЛЛЕДЖ»
МЕТОДИЧЕСКАЯ РАЗРАБОТКА
Практическое занятие № 23
Тема: Создание html страницы в Notepad.
Дисциплина: ЕН.02 Информационные технологии профессиональной деятельности
Специальность: 31.02.03 Лабораторная диагностика
Курс: 1-2
Количество часов: 2
Семестр: 1,3
Ялта
ЯЛТИНСКИЙ МЕДИЦИНСКИЙ КОЛЛЕДЖ
МЕТОДИЧЕСКАЯ РАЗРАБОТКА ПРАКТИЧЕСКОГО ЗАНЯТИЯ
I. МЕТОДИЧЕСКИЙ БЛОК
Тема: Создание html страницы в Notepad.
Курс 1-2____ Специальность 31.02.03 Лабораторная диагностика ___
Количество учебных часов ____2____ Семестр 1,3_________
Актуальность темы: формирование навыков использования основных тэгов
языка HTML при создании Web-сайта в текстовом редакторе Блокнот.
1. Учебные цели:
Студент должен знать:
— назначение программы Notepad;
Студент должен уметь:
— создавать HTML документ;
2. Развивающие цели:
– развивать умения использовать знания, полученные на уроках информатики, в профессиональной деятельности;
– развивать логическое мышление, умение обобщать, сопоставлять и применять полученные знания на практике;
– формирование навыков самостоятельной работы с учебной, научно-популярной литературой и материалами Интернета.
–
3. Воспитательные цели:
– воспитание творческого подхода к работе, желания экспериментировать;
– профессиональная ориентация и подготовка к трудовой деятельности;
– подвести обучающихся к пониманию того, что от знаний, полученных на теории, зависит качество выполняемых работ на практике;
ОК:
— Осуществлять поиск и использование
информации, необходимой для эффективного выполнения профессиональных задач,
профессионального и личностного развития.
Уровень освоения знаний:
Место проведения: кабинет информационных технологий в профессиональной деятельности
Материально-техническое обеспечение:
— типовое оборудование (столы, стулья)
— стационарный компьютер или ноутбук с выходом в Internet
Список использованной литературы и Интернет-ресурсов
в подготовке к занятию
1. Практикум Омельченко В.П., Демидова А.А. – М.: ГЭОТАР Медиа, 2015 – 384с.
2. Олифер В. Г., Олифер Н. А. Компьютерные сети. Принципы, технологии, протоколы: Учебник для вузов. 3-е изд. — СПб.: Питер, 2006. — 958 с.: ил.
ПЛАН И ОРГАНИЗАЦИОННАЯ СТРУКТУРА ПРАКТИЧЕСКОГО ЗАНЯТИЯ
№
| Основные этапы занятия и их содержание
| Учеб. цели в уровн.
| Методы контроля и обучения
| Материалы метод. обеспечения
| Время
|
I
| Подготовительный этап. | ||||
1. Организационный момент. Приветствие.
|
| Приветствие, формулировка темы и цели урока. |
| 2 -3мин.
| |
II | Обучающий этап
| ||||
1. Формирование профессиональных умений и навыков
2. Контроль и коррекция уровня профессиональных умений и навыков |
| Обсуждение темы и цели практического занятия
Выполнение алгоритма | Алгоритм практического занятия | 10 мин.
55 мин. | |
III | Заключительный этап
| ||||
| 1.
2. Анализ и оценивание деятельности обучающихся на занятии |
|
Проверка выполнения алгоритма |
| 5 мин.
15 мин.
|
II. ИНФОРМАЦИОННЫЙ БЛОК
ИНФОРМАЦИОННЫЙ БЛОК
ЯЛТИНСКИЙ МЕДИЦИНСКИЙ КОЛЛЕДЖ
ИНСТРУКЦИЯ
ПРОВЕДЕНИЯ ПРАКТИЧЕСКОГО ЗАНЯТИЯ № 23
ТЕМА: Создание html страницы в Notepad.
ОСНАЩЕНИЕ:
– ПК с выходом в Internet;
– локальная сеть;
– мультимедиа проектор;
– принтер;
– раздаточный материал
ПРОГРАММНЫЕ СРЕДСТВА:
– операционная система Windows7, Windows 10;
– Notepad++
– Yandex браузер
ВЫПОЛНЕНИЕ ПРАКТИЧЕСКОГО ЗАНЯТИЯ
Предварительная подготовка:
· Создать на рабочем диске папку “Времена года” с подготовленными иллюстрациями. Приложение 1.
·
Подготовить
тексты заданий (если необходимо – с HTML-кодами страниц). Приложение 2.
· Подготовить текст стихов, размещаемых на страницах. Приложение 3.
Предварительная подготовка учащихся: учащиеся должны быть знакомы с форматом основных тэгов HTML.
Описание сайта
Web-сайт состоит из 5 связанных гиперссылками страниц:
1. Титульная страница “Времена года” – файл index.htm;
2. “Зима” – файл winter.htm;
3. “Весна” – файл spring.htm;
4. “Лето” – файл summer.htm;
5. “Осень” – файл autumn.htm.
Описание работы
Часть 1
Создание страницы “Зима”
1. Скопировать папку “Времена года” в личную папку.
2. Запустить приложение Блокнот. Создать html-код страницы “Зима”, опираясь на изученный ранее материал (конспект, текст параграфа).
3.
Разместить
на странице теги, определяющие страницу в целом.
4. Введите заголовок первого уровня “Времена года” и заголовок второго уровня “Зима”. Отцентрируйте заголовки.
5. Выполните отбивку заголовков прямыми линиями. Цвет первого заголовка – черный, цвет второго – синий.
6. Сохранить файл в папке “Времена года”:
7. установите тип файлов – “Все файлы”, укажите имя файла – winter.htm.
8. Просмотрите страницу в браузере.
9. Установите фоновый цвет страницы (голубой, bgcolor=»ccccff»).
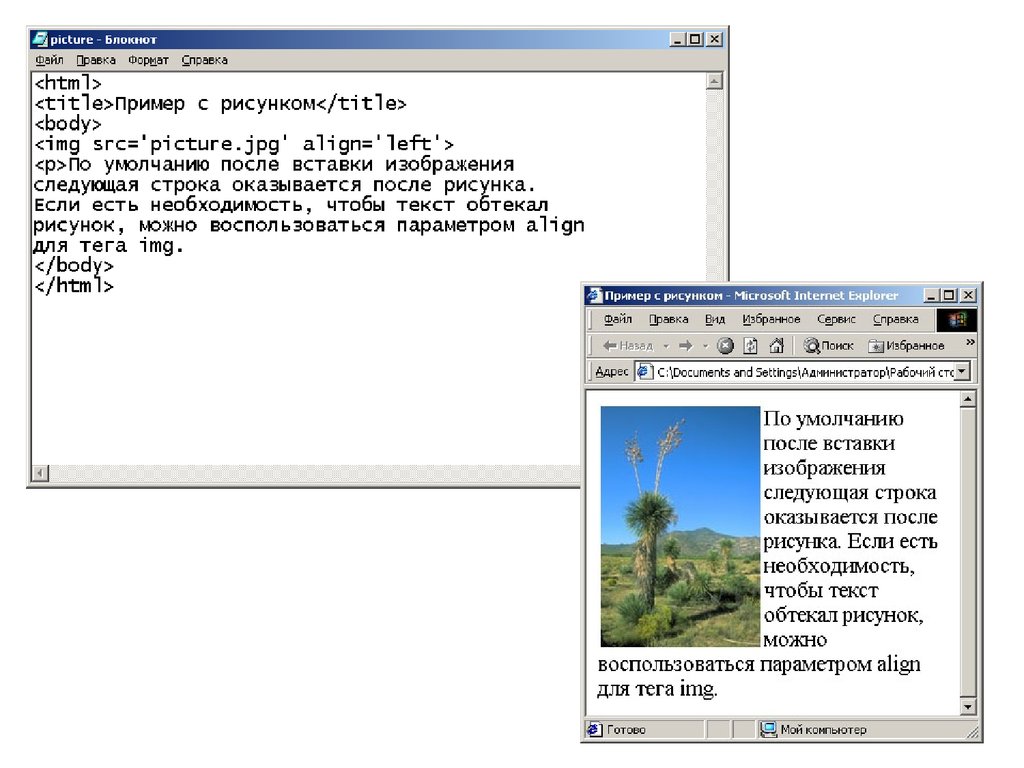
10. Поместите рисунок, выравнивая его по правому краю документа.
11. Поместите стихотворение, выравнивая его по левому краю страницы. Каждую строку оформите отдельным абзацем, строфы отделите пустой строкой.
12. Создайте панель навигации по сайту.
13. Сохраните файл. Просмотрите страницу в браузере. Она должна иметь вид, соответствующий образцу.
Код страницы:
<HTML>
<HEAD>
<TITLE> Времена года </TITLE>
</HEAD>
<body bgcolor=»ccccff»>
<h2 ALIGN=»center»> Времена года </h2>
<HR>
<FONT COLOR=»blue»>
<h3 ALIGN=»center»> Зима </h3>
</FONT>
<HR>
<IMG SRC=»zima. jpg» ALT=»Зима»
ALIGN=»right»>
jpg» ALT=»Зима»
ALIGN=»right»>
<P ALIGN=»left»> Чудная картина, </P>
<P> Как ты мне родна: </P>
<P> Белая равнина, </P>
<P> Полная луна, </P>
<BR>
<P> Свет небес высоких, </P>
<P> И блестящий снег, </P>
<P> И саней далеких </P>
<P> Одинокий бег. </P>
<BR>
<P ALIGN=»center»>
[<A rel=»nofollow ugc» target=»_blank» href=»winter.htm»> Зима</A>]
 
[<A rel=»nofollow ugc» target=»_blank» href=»spring.htm»> Весна
</A>]  
[<A rel=»nofollow ugc» target=»_blank» href=»summer.htm»> Лето
</A>]  
[<A rel=»nofollow ugc» target=»_blank» href=»autumn.htm»> Осень
</A>]  
</P>
</body>
</HTML>
Часть 2
Создание страницы “Весна”
1.
Запустить
приложение Блокнот. Создать html-код страницы “Весна”.
Создать html-код страницы “Весна”.
2. Заголовки и их отбивку выполнить аналогично странице “Зима”, цвет второго заголовка – зеленый.
3. Цвет фона – бирюзовый (bgcolor=»00ffcc»).
4. Стихи разместить аналогично странице “Зима”, начертание символов определить как полужирный курсив.
5. Рисунок разместить аналогично странице “Зима”, установив размеры изображения по вертикали и горизонтали: 450 на 600 пикселей.
6. Сохранить файл в папке “Времена года”. Указать тип файлов – “Все файлы”. Указать имя файла – spring.htm
7. Открыть файл spring.htm с помощью браузера Internet Explorer. Вид окна должен соответствовать образцу.
Код страницы:
<HTML>
<HEAD>
<TITLE> Времена года </TITLE>
</HEAD>
<body bgcolor=»00ffcc»>
<h2 ALIGN=»center»> Времена года </h2>
<HR>
<FONT COLOR=»green»>
<h3 ALIGN=»center»> Весна </h3>
</FONT>
<HR>
<IMG SRC=»vesna. jpg» haight=»450″
ALT=»Весна» ALIGN=»right»>
jpg» haight=»450″
ALT=»Весна» ALIGN=»right»>
<P ALIGN=»left»>
<P><B><I>Зеленым бисером на ветках
</P></B></I>
<P><B><I>Явились первые
листочки</P></B></I>
<P><B><I>И в небе облаков
виньетки,</P></B></I>
<P><B><I>И певчих птиц большие
точки.</P></B></I>
<BR>
<P><B><I>И заиграло ярким
светом</P></B></I>
<P><B><I>Весной разбуженное
небо…</P></B></I>
<P><B><I>И закружилась над
планетой</P></B></I>
<P><B><I>Весна, но канет вскоре в
небыль</P></B></I>
<BR>
<P ALIGN=»center»>
[<A rel=»nofollow ugc» target=»_blank» href=»winter.htm»> Зима</A>]  
[<A rel=»nofollow ugc» target=»_blank» href=»spring.htm»> Весна </A>]  
[<A rel=»nofollow ugc» target=»_blank» href=»summer. htm»> Лето </A>]  
htm»> Лето </A>]  
[<A rel=»nofollow ugc» target=»_blank» href=»autumn.htm»> Осень </A>]  
</P>
</body>
</HTML>
Часть 3
Создание страницы “Лето”
1. Запустить приложение Блокнот. Создать html-код страницы “Лето”.
2. Заголовки и их отбивку выполнить аналогично, цвет заголовков – черный.
3. Разместить объекты на странице, согласно образцу. Цвет фона – зеленый (bgcolor=»00cc66″).
4. Сохранить файл в папке “Времена года”. Указать тип файлов – “Все файлы”. Указать имя файла – summer.htm.
5. Открыть файл summer.htm с помощью браузера Internet Explorer. Вид окна должен соответствовать образцу.
Код страницы:
<HTML>
<HEAD>
<TITLE> Времена года </TITLE>
</HEAD>
<body bgcolor=»00cc66″>
<h2 ALIGN=»center»> Времена года </h2>
<HR>
<FONT COLOR=»black»>
<h3 ALIGN=»center»> Лето </h3>
</FONT>
<HR>
<IMG SRC=»leto. jpg» haight=»450″
ALT=»Лето» ALIGN=»right»>
jpg» haight=»450″
ALT=»Лето» ALIGN=»right»>
<P ALIGN=»left»>
<P>Лениво дышит полдень мглистый, </P>
<P>Лениво катится река, </P>
<P>И в тверди пламенной и чистой </P>
<P>Лениво тают облака.</P>
<BR>
<P>И всю природу, как туман, </P>
<P>Дремота жаркая объемлет, </P>
<P>И сам теперь великий Пан </P>
<P>В пещере нимф покойно дремлет.</P>
<BR>
<P ALIGN=»center»>
[<A rel=»nofollow ugc» target=»_blank» href=»winter.htm»> Зима</A>]  
[<A rel=»nofollow ugc» target=»_blank» href=»spring.htm»> Весна </A>]  
[<A rel=»nofollow ugc» target=»_blank» href=»summer.htm»> Лето </A>]  
[<A rel=»nofollow ugc» target=»_blank» href=»autumn.htm»> Осень </A>]  
</P>
</body>
</HTML>
Часть 4
Создание страницы “Осень”
Запустить приложение Блокнот. Создать html-код страницы “Осень”.
Создать html-код страницы “Осень”.
1. Заголовки и их отбивку выполнить аналогично, цвет первого заголовка – черный, второго – коричневый оттенок #993300.
2. Разместить объекты на странице, согласно образцу. Цвет фона – желтый (bgcolor=»ffcc66″).
3. Сохранить файл в папке “Времена года”. Указать тип файлов – “Все файлы”. Указать имя файла – autumn.htm.
4. Открыть файл autumn.htm с помощью браузера Internet Explorer. Вид окна должен соответствовать образцу.
Код страницы:
<HTML>
<HEAD>
<TITLE> Времена года </TITLE>
</HEAD>
<body bgcolor=»ffcc66″>
<h2 ALIGN=»center»> Времена года </h2>
<HR>
<FONT COLOR=»993300″>
<h3 ALIGN=»center»> Осень </h3>
</FONT>
<HR>
<IMG SRC=»osen.jpg» ALT=»Осень»
ALIGN=»right»>
<P ALIGN=»left»>
<P> Унылая пора! Очей очарованье! </P>
<P>Приятна мне твоя прощальная краса – </P>
<P>Люблю я пышное природы увяданье, </P>
<P>В багрец и золото одетые леса, </P>
<P>В их сенях ветра шум и свежее дыханье, </P>
<P>И мглой волнистою покрыты небеса,</P>
<P>И редкий солнца луч, и первые морозы, </P>
<P>И отдалённые седой зимы угрозы. </P>
</P>
<BR>
<P ALIGN=»center»>
[<A rel=»nofollow ugc» target=»_blank» href=»winter.htm»> Зима</A>]  
[<A rel=»nofollow ugc» target=»_blank» href=»spring.htm»> Весна </A>]  
[<A rel=»nofollow ugc» target=»_blank» href=»summer.htm»> Лето </A>]  
[<A rel=»nofollow ugc» target=»_blank» href=»autumn.htm»> Осень </A>]  
</P>
</body>
</HTML>
Часть 5
Создание титульной страницы
Запустить приложение Блокнот. Создать html-код титульной страницы.
1. Поместить заголовок первого уровня “Времена года”, выравнивание – по центру, цвет заголовка – синий.
2. Выполнить отбивку заголовка прямой линией.
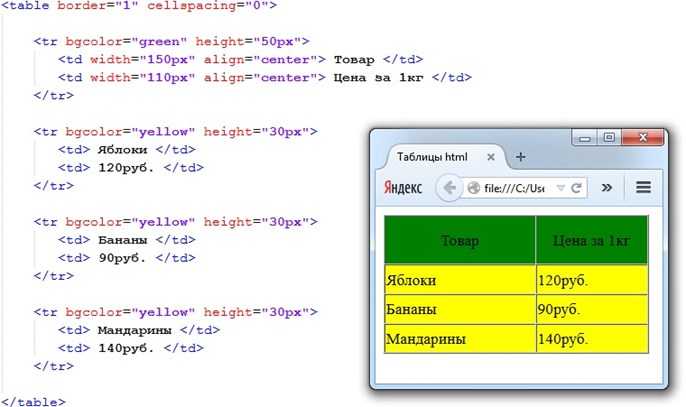
3. Поместить таблицу из 2 строк и двух столбцов. Задать ширину границ – 3 пункта, размер ячеек 300 на 200 пикселей.
4. Поместить в
ячейки иллюстрации.
Поместить в
ячейки иллюстрации.
5. Добавить панель навигации.
6. Сохранить файл в папке “Времена года”. Указать тип файлов – “Все файлы”. Указать имя файла – index.htm.
7. Открыть файл index.htm с помощью браузера Internet Explorer. Вид окна должен соответствовать образцу.
Код страницы:
<HTML>
<HEAD>
<TITLE> Времена года </TITLE>
</HEAD>
<body>
<FONT COLOR=»blue»>
<h2 ALIGN=»center»> Времена года </h2>
</FONT>
<HR>
<table align=»center»>
<tr>
<td Haight=»200″ border=»3″
>
<IMG SRC=»zima.jpg» Haight=»200″
ALT=»Зима» ALIGN=»center»> </td>
<td Haight=»200″ border=»3″
>
<IMG SRC=»vesna.jpg» Haight=»200″
ALT=»Весна» ALIGN=»center»> </td>
</tr>
<tr>
<td Haight=»200″ border=»3″
>
<IMG SRC=»leto. jpg» Haight=»200″
ALT=»Лето» ALIGN=»center»> </td>
jpg» Haight=»200″
ALT=»Лето» ALIGN=»center»> </td>
<td Haight=»200″ border=»3″
>
<IMG SRC=»osen.jpg» Haight=»200″
ALT=»Осень» ALIGN=»center»> </td>
</tr>
</table>
<P ALIGN=»center»>
[<A rel=»nofollow ugc» target=»_blank» href=»winter.htm»> Зима</A>]  
[<A rel=»nofollow ugc» target=»_blank» href=»spring.htm»> Весна </A>]  
[<A rel=»nofollow ugc» target=»_blank» href=»summer.htm»> Лето </A>]  
[<A rel=»nofollow ugc» target=»_blank» href=»autumn.htm»> Осень </A>]  
</P>
</body>
</HTML>
III. БЛОК КОНТРОЛЯ ЗНАНИЙ
БЛОК КОНТРОЛЯ ЗНАНИЙ
Вопросы для закрепления и систематизации полученных знаний:
1. Для чего служит Notepad?
2. Какими функциями обладает документ HTML?
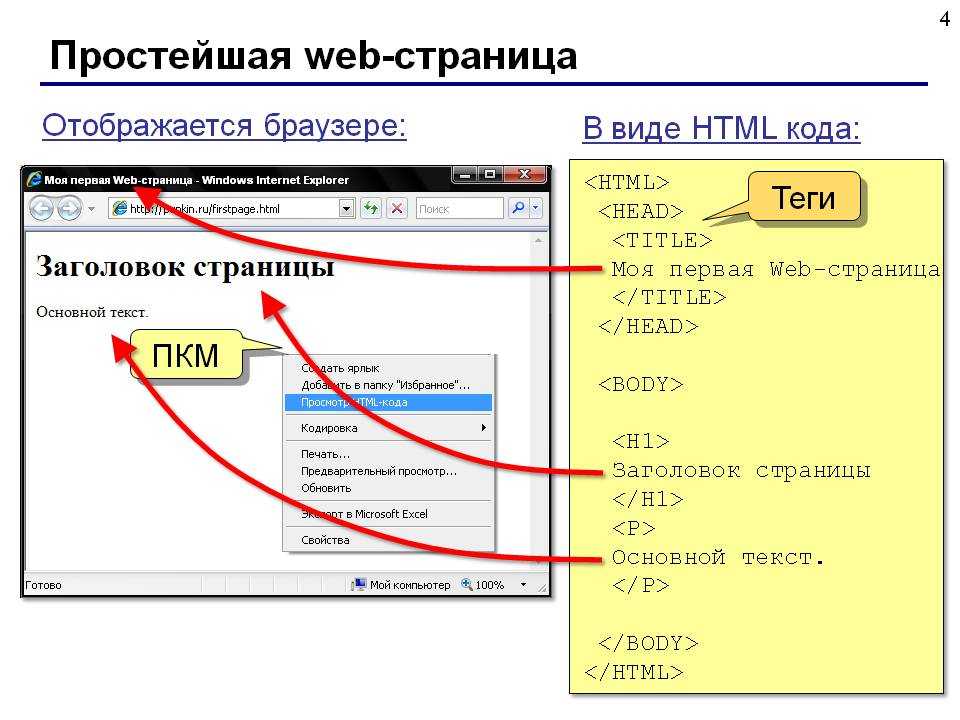
Как создать HTML-страницу
ГЛАВНАЯ / БЛОГ / Разработка / Как создать HTML-страницу
HTML-страница важна на каждом веб-сайте. Это язык гипертекстовой разметки, который составляет структуру любой веб-страницы. Как только вы узнаете, как создать HTML-страницу, вы сможете легко внести некоторые изменения в свой веб-сайт.
Прежде чем вы сможете быстро создать хорошую HTML-страницу, необходимо выполнить несколько шагов. В этой статье мы поделимся некоторыми полезными советами, которым вы можете следовать, чтобы создать HTML-страницу без каких-либо проблем. Вы можете сохранить эту страницу как документ HTML, а также просмотреть ее в своем веб-браузере.
а. Откройте текстовый редактор
Это первое, что вы можете сделать для создания HTML-страницы. Сегодня в Интернете доступно множество приложений для текстового редактора. вы можете открыть любой из ваших любимых текстовых редакторов, таких как Notepad++ или Блокнот. Этот тип приложения позволяет легко и быстро написать HTML-страницу. Если вы используете устройство на базе macOS, вы можете использовать приложение TextEdit для создания HTML-страницы.
Сегодня в Интернете доступно множество приложений для текстового редактора. вы можете открыть любой из ваших любимых текстовых редакторов, таких как Notepad++ или Блокнот. Этот тип приложения позволяет легко и быстро написать HTML-страницу. Если вы используете устройство на базе macOS, вы можете использовать приложение TextEdit для создания HTML-страницы.
б. Всегда начинайте с открытия DOCTYPE html
Прежде чем вы напишете свою HTML-страницу, вы должны написать это открытие в начале документа. Вы можете начать с написания DOCTYPE html и нажать Enter. Этот код сообщает веб-браузеру, что это HTML-страница. Этот письменный код должен быть размещен перед размещением любых других кодов в документе.
в. Введите HTML-код
Чтобы успешно написать HTML-страницу, вам необходимо больше узнать о HTML-коде. Есть несколько важных кодов, которые вы должны знать, чтобы использовать их надлежащим образом. HTML-код обычно состоит из нескольких тегов, расположенных между открывающим и закрывающим тегами HTML. Вот несколько важных кодов, которые вам нужно выучить.
Вот несколько важных кодов, которые вам нужно выучить.
HTML. Это открывающий тег HTML-кода
HEAD. Это тег заголовка, который можно использовать для создания заголовка страницы. Этот тег должен быть закрыт до открытия тега body.
КОРПУС. Это еще один важный тег, который следует разместить на HTML-странице. Этот тег body можно использовать для отображения всего содержимого веб-страницы или текста. Все, что находится внутри этого тега body, будет считаться содержимым веб-страницы.
/HTML. Это закрывающий тег HTML-кода. Этот закрывающий тег обычно размещается в конце HTML-страницы. Это будет означать, что HTML-страница заканчивается до этого закрывающего тега.
д. Узнайте больше о некоторых дополнительных HTML-кодах
Существуют и другие дополнительные коды, которые вам необходимо выучить, чтобы вы могли написать свою HTML-страницу. Если вы хотите добавить изображение на страницу, вы можете добавить тег изображения img «URL-адрес вашего изображения». Этот код вызовет изображение, которое у вас есть в URL-адресе. Вы также можете ссылаться на другие веб-сайты или другие HTML-страницы. Вы можете использовать привязку a href=»linked URL» text/a. Якорный текст — это текст, который вы хотели бы разместить на контенте сайта. При нажатии на это сообщение посетители будут перенаправлены на указанный URL-адрес.
Этот код вызовет изображение, которое у вас есть в URL-адресе. Вы также можете ссылаться на другие веб-сайты или другие HTML-страницы. Вы можете использовать привязку a href=»linked URL» text/a. Якорный текст — это текст, который вы хотели бы разместить на контенте сайта. При нажатии на это сообщение посетители будут перенаправлены на указанный URL-адрес.
эл. Сохраните код HTML
После того, как вы закончите процесс написания, вы сохраните файл в папке. Файл должен быть сохранен с расширением .html. Вы можете посмотреть Сохранить как для сохранения этой HTML-страницы. Вы можете назвать свою страницу и поставить расширение .html в конце имени. Это формат, который может быть прочитан и обработан любым веб-браузером.
ф. Проверьте внешний вид, открыв страницу в браузере
HTML-документ можно открыть в браузере. Вы можете проверить документ, открыв HTML-страницу в браузере. Вы можете дважды щелкнуть HTML-документ, чтобы выполнить этот шаг. Как только вы будете довольны результатом, вы можете сохранить файл в папке. Если вы все еще хотите внести некоторые улучшения, вы можете вернуться к текстовому редактору для редактирования вашей HTML-страницы.
Если вы все еще хотите внести некоторые улучшения, вы можете вернуться к текстовому редактору для редактирования вашей HTML-страницы.
Вернуться к разработке
Связанные статьи
React CMS: как использовать React с безголовой CMS
Если вы разработчик React, вы, вероятно, задавались вопросом, как использовать React с безголовой CMS. Больше не удивляйтесь…
Продолжить чтение
Nuxt JS: полное руководство по фреймворку
Вы ищете фреймворк для создания своего следующего проекта? Nuxt JS может быть тем, что вы ищете. Это…
Это…
Продолжить чтение
Next JS CMS: как использовать Next JS с Headless CMS
Вы разработчик? Скорее всего, вы слышали о Next! Это JavaScript с открытым исходным кодом из…
Продолжить чтение
205T Компьютерные приложения в фармации
Применение компьютера в фармации включено в компьютерные программы программы фармацевтики по следующим темам
ЕДИНИЦА – I Шестнадцатеричные системы счисления, преобразование десятичной в двоичную, двоичной в десятичную, восьмеричной в двоичную и т. д., двоичное сложение, двоичное вычитание – дополнение до единицы, метод дополнения до двойки, двоичное умножение, двоичное деление
Концепция I Информационные системы и программное обеспечение
I Сбор информации, анализ требований и осуществимости, диаграммы потоков данных, спецификации процесса, проектирование ввода/вывода, жизненный цикл процесса, планирование и управление проектом
UNIT –II
Веб-технологии
Введение в HTML, XML, CSS и языки программирования, введение в веб-серверы и серверные продукты Введение в базы данных, MYSQL, MS-ACCESS, базу данных Pharmacy Drug
UNIT – III
Применение компьютеров в фармации
Хранение и поиск информации о лекарствах, фармакокинетика, математическая модель в дизайне лекарств, больничная и клиническая фармация, электронные системы выписывания и выписки (EP), идентификация лекарств по штрих-коду и автоматизированный отпуск лекарственных средств, мобильная техника и мониторинг приверженности Диагностическая система, Лабораторно-диагностическая система, Система мониторинга пациентов, Фарма-информационная система
Блок-IV
Bioinformatics
ВВЕДЕНИЕ, Цель биоинформатики, биоинформатические базы данных, концепция биоинформатики, влияние биоинформатики в открытии вакцины.




 В следующем примере поле состоит из уникальных кодов расположения.
В следующем примере поле состоит из уникальных кодов расположения.
 php?recordID=CBR
php?recordID=CBR Когда пользователь щелкает по ссылке, поведение сервера «Переход к странице подробных сведений» передает в страницу сведений параметр URL-адреса, содержащий идентификатор записи. Например, если параметр URL-адреса называется id, а страница сведений — customerdetail.asp, при щелчке пользователем на ссылке URL-адрес выглядит подобно представленному далее:
Когда пользователь щелкает по ссылке, поведение сервера «Переход к странице подробных сведений» передает в страницу сведений параметр URL-адреса, содержащий идентификатор записи. Например, если параметр URL-адреса называется id, а страница сведений — customerdetail.asp, при щелчке пользователем на ссылке URL-адрес выглядит подобно представленному далее: Общий столбец, как правило, представляет собой столбец идентификатора записи, но также может быть объединенным полем связанных таблиц.
Общий столбец, как правило, представляет собой столбец идентификатора записи, но также может быть объединенным полем связанных таблиц.






 Подведение итогов
Подведение итогов