Основные правила при создании меню
24 июля 2016
При создании меню, как правило, основное внмание уделяется цвету и размеру шрифта, фону и использованию колонтитулов. Однако это далеко не все. Главное, о чем мы должны помнить при составлении меню — это количество блюд в меню. Исходя из этого можно варьировать и добавлять дополнительную информацию в меню.
Одним из важных моментов в составлении меню является использование изображений, фото блюд. Наглядность лучше любых слов и вкусных аппетитных названий. Кроме того, стоит учитывать, что при использовании фотографий из интернета оформление блюд должно совпадать с тем, что подадут посетителю в итоге. Идеальный вариант оформления — использование своих блюд на фото, для этого проводится фотосессия блюд заведения. если меню состоит только из текста стоит уделить большое внимание верстке меню, правильному разбиению на блоки, выбору размера шрифта, главное, чтобы меню не превратилось в большую и неинтересную газету с большим количеством букв. При выборе шрифта также стоит подумать, об освещенности в заведении, удобно ли посетителям читать меню в темном заведении, напечатанному на темной бумаге и мелким шрифтом.
При выборе шрифта также стоит подумать, об освещенности в заведении, удобно ли посетителям читать меню в темном заведении, напечатанному на темной бумаге и мелким шрифтом.
Также на посетителя влияет как указана цена за блюдо. Шрифт у цены должен быть не очень большим по отношению к другому тексту в меню.
Название блюд тоже влияют на посетителей, классические и банальные слова меню могут быть заменены аппетитными и сочными названиями, которые также дополнительно влияют на продажу блюда. Продающее меню также включает описание ингридиентов блюд, в некоторых заведения принято указывать калорийность (кафе здоровой пищи, заведения ориентированные на женщин, фитнес меню).
Стоит помнить, что дизайн меню может сильно усилить общую атмосферу заведения. Например, приходя в премиум ресторан, посетителю не комильфо подавать яркие дешевые раздавашки, а вот меню из натуральной кожи с граммотно сотавленным меню, может неоднократно усилить впечатления посетителей от заведения.
Порядок расположения блюд в меню:Блюда в меню принято располагать в последовательности, соответствующей порядку приема еды. От менее к более острым, от припущенных к отварным, жареным и тушеным, от простых к более сложным, от легких к тяжелым, от светлых к темным.
От менее к более острым, от припущенных к отварным, жареным и тушеным, от простых к более сложным, от легких к тяжелым, от светлых к темным.
- Холодные закуски. (рыбные; мясные; овощные.)
- Горячие закуски. (рыбные; мясные; овощные.)
- Первые блюда. (бульоны; борщи; супы; щи; солянки; пюреобразные супы.)
- Вторые блюда. (отварные; рыба в соусе; жареные; запеченные, мясные: а) натуральное мясо; б) мясо в соусе; в) птица. — овощные.)
- Соусы.
- Гарниры.
- Десерты. (горячие десерты; холодные десерты; фирменные десерты.)
- Горячие напитки. ( чай; кофе; шоколад, какао.)
- Холодные напитки.(вода; сок; соки фрэш; сиропы.)
- Фирменные кондитерские изделия.
- Фрукты.
Эти нехитрые правила обязательно приведут еще больше посетителей в Ваше заведение!
Поделиться
Поделится
Поделится
Новый комментарий
Войти с помощью
Отправить
Редактор HTML платформы NetBeans
This tutorial needs a review. You can edit it in GitHub
following these contribution guidelines. You can edit it in GitHub
following these contribution guidelines. |
- Создание скелета приложения
- Настройка пользовательского интерфейса
- Настройка схемы расположения окон
- Настройка окна «Избранное»
- Выполнение приложения
- Распространение приложения
- Распространение редактора HTML в виде архива ZIP
- Распространение редактора HTML через общедоступное хранилище для установки NetBeans по сети
- Дополнительные сведения
В этом документе представлена простая процедура быстрого знакомства с процессом работы с платформой NetBeans на примере создания простого редактора HTML. Несмотря на свою простоту, создаваемый редактор HTML оказывается весьма развитым, поскольку в нем повторно используется инфраструктура, предоставляемая платформой NetBeans. Например, без написания какого-либо кода в редакторе HTML реализуется развитая система управления окнами. Ознакомление с этим руководством даст общие знания о создании, построении и выполнении приложений на основе платформы NetBeans.
Ознакомление с этим руководством даст общие знания о создании, построении и выполнении приложений на основе платформы NetBeans.
После изучения этого руководства можно перейти к учебной карте по платформе NetBeans. В этой учебной карте содержатся полные руководства, в которых подробно рассмотрен широкий спектр интерфейсов API NetBeans для приложений различных типов. Если процедура создания простейшего приложения «Hello World» читателю уже знакома, можно пропустить это руководство и перейти сразу к учебной карте.
В этом документе представлена среда IDE NetBeans версии 6.7. Если установлена более ранняя версия, обратитесь к версии 6.1 этого документа. Если это первый опыт читателя по работе с платформой NetBeans, рекомендуется перед чтения следующих разделов изучить Руководство по началу работы с платформой NetBeans . Если же требуется изучить не создание приложения на основе платформы NetBeans, а подключаемый модуль NetBeans, см. руководство Начало работы с подключаемыми модулями в среде NetBeans. руководство Начало работы с подключаемыми модулями в среде NetBeans. |
Дополнительно, в целях поиска и устранения ошибок, можно загрузить готовый пример и изучить исходный код.
По завершении изучения этого руководства будет создан редактор HTML, который выглядит следующим образом:
| Это очень простое демонстрационное приложение, но вовсе не игрушка! Это настоящая программа, поддерживающая простое редактирование страниц HTML, с такими возможностями, как автозавершение кода, проверка допустимости и предварительно определенные фрагменты HTML. |
Создаваемый в этом руководстве редактор HTML является функционально насыщенным клиентским приложением на базе платформы NetBeans. Это означает, что основой этого приложения будет ядро среды IDE, которым и является платформа NetBeans. Поверх платформы NetBeans добавляются необходимые модули и исключаются те, которые нужны для среды IDE, но не требуются для данного приложения.
Создание этого редактора HTML подразумевает создание скелета приложения, исключение ненужных модулей и элементов интерфейса пользователя, а затем настройку окна «Избранное», которое должно открываться по умолчанию при запуске среды IDE. Все эти действия поддерживаются элементами интерфейса пользователя в среде IDE.
Пользователь сможет лично убедиться в том, как легко и просто построить или, точнее, собрать полнофункциональное приложение на платформе NetBeans. В конце этого документа показано, как с помощью WebStart сделать конечный продукт легко загружаемым и запускаемым.
Хотя платформа NetBeans является самостоятельным продуктом, в рамках этого руководства ее не требуется загружать отдельно. Разработка функционально насыщенного приложения выполняется в среде IDE, после чего из приложения исключаются модули, специфичные для среды IDE, но излишние в данном приложении. |
Создание скелета приложения
При создании приложения на базе платформы NetBeans самым первым действием должно стать создание проекта приложения на платформе NetBeans. По умолчанию проект приложения платформы NetBeans имеет в своем составе все модули в составе платформы NetBeans, а также все модули, входящие в среду IDE NetBeans. Поскольку некоторые из этих модулей нам не требуются, их следует исключить.
С помощью мастера создания проекта (CTRL+SHIFT+N) создайте проект приложения на платформе NetBeans из шаблона в категории «Модули NetBeans», как показано ниже:
Нажмите кнопку «Далее» и присвойте проекту приложения на платформе NetBeans имя «NetBeansHTMLEditor». Нажмите кнопку «Готово».
Щелкните правой кнопкой мыши узел проекта, выберите «Свойства» и затем внесите некоторые изменения в диалоговом окне «Свойства проекта» приложения.
На панели «Построение» убедитесь в том, что переключатель установлен в положение «Создать отдельное приложение», т.
 е. создаваемый проект должен быть функционально насыщенным клиенским приложением на основе платформы NetBeans.
е. создаваемый проект должен быть функционально насыщенным клиенским приложением на основе платформы NetBeans.
Убедитесь, что используется подходящее название исполняемого файла, и определите текст, который будет выводиться в строке заголовка приложения, как показано ниже:
| При отсутствии собственной заставки используйте представленный ниже образец. |
.
- На панели «Библиотеки» диалогового окна «Свойства проекта» имеется список «кластеров». Кластер представляет собой ряд связанных модулей. Следует выбрать только кластеры
ide11иplatform11, как показано ниже:
Затем нажмите кнопку «Разрешить» для добавления требуемых модулей к набору модулей, на которые ссылаются модули, уже задействованные в приложении. Кнопка «Разрешить» исчезает, после чего не должно остаться ошибок, выделенных красным цветом.
Теперь создано подмножество модулей NetBeans, относящихся к редактору HTML. Однако несмотря на то, что все оставшиеся модули действительно необходимы, скорее всего нам не потребуются связанные с ними элементы интерфейса пользователя. В следующих разделах мы настроим интерфейс пользователя и размещение элементов окна специально для создаваемого редактора HTML.
Однако несмотря на то, что все оставшиеся модули действительно необходимы, скорее всего нам не потребуются связанные с ними элементы интерфейса пользователя. В следующих разделах мы настроим интерфейс пользователя и размещение элементов окна специально для создаваемого редактора HTML.
Настройка пользовательского интерфейса
В интерфейсе пользователя можно оставить столько функций, сколько позволяют выбранные модули. Например, в редакторе HTML возможно, не будут использоваться некоторые или все пункты меню «Сервис». Также весьма вероятно, что имеются панели инструментов или кнопки на панелях инструментов, без которых можно обойтись. В этом разделе будет настраиваться интерфейс пользователя среды IDE до тех пор, пока не останется набор функций, полностью отвечающий требованиям функционально насыщенного клиентского приложения.
Разверните проект приложения на платформе NetBeans, щелкните правой кнопкой мыши узел «Модули» и выберите «Добавить», как показано ниже:
Откроется мастер создания проекта (CTRL+SHIFT+N). Присвойте проекту имя
Присвойте проекту имя BrandingModule и нажмите кнопку «Далее».
В поле «Основа кодового имени» введите
.org.netbeans.brandingmodule
Нажмите кнопку «Создать слой XML», а затем нажмите кнопку «Готово».
В модуле брэндинга разверните узел
layer.xml. Появятся два подузла:
В узле
<этот слой в контексте>представлены все папки и файлы, зарегистрированные всеми модулями на своих уровнях. Для исключения отдельных элементов щелкните их правой кнопкой мыши и выберите «Удалить», как показано ниже:
Затем в среде IDE будут добавлены теги к файлу layer.xml модуля, в котором после установки модуля удаленные элементы будут скрыты. Например, щелкнув правой кнопкой мыши в области Строка меню/Правка , можно удалить ненужные для редактора HTML пункты из меню «Правка». В результате в файле
В результате в файле layer.xml будут созданы, например, следующие фрагменты:
<folder name="Menu">
<folder name="Edit">
<file name="org-netbeans-modules-editor-MainMenuAction$StartMacroRecordingAction.instance_hidden"/>
<file name="org-netbeans-modules-editor-MainMenuAction$StopMacroRecordingAction.instance_hidden"/>
</folder>
</folder>Результатом приведенного выше фрагмента является удаление функций Начать запись макроса и Завершить запись макроса , обеспечиваемых другим модулем, из меню модулем брэндинга. Чтобы снова вывести их на экран, просто удалите вышеперечисленные теги из файла layer.xml .
С помощью вышеописанного метода скройте необходимое количество панелей инструментов, кнопок панели инструментов, меню и пунктов меню. По завершении обратитесь к файлу
layer.xml. Общий вид должен соответствовать приведенному ниже, в зависимости от удаленных элементов:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE filesystem PUBLIC "-//NetBeans//DTD Filesystem 1.1//EN" "https://netbeans.org/dtds/filesystem-1_1.dtd"> <filesystem> <folder name="Menu"> <file name="BuildProject_hidden"/> <folder name="File"> <file name="Separator2.instance_hidden"/> <file name="SeparatorNew.instance_hidden"/> <file name="SeparatorOpen.instance_hidden"/> <file name="org-netbeans-modules-project-ui-CloseProject.shadow_hidden"/> <file name="org-netbeans-modules-project-ui-CustomizeProject.shadow_hidden"/> <file name="org-netbeans-modules-project-ui-NewFile.shadow_hidden"/> <file name="org-netbeans-modules-project-ui-NewProject.shadow_hidden"/> <file name="org-netbeans-modules-project-ui-OpenProject.shadow_hidden"/> <file name="org-netbeans-modules-project-ui-RecentProjects.shadow_hidden"/> <file name="org-netbeans-modules-project-ui-SetMainProject.
shadow_hidden"/> <file name="org-netbeans-modules-project-ui-groups-GroupsMenu.shadow_hidden"/> </folder> <file name="Refactoring_hidden"/> <file name="RunProject_hidden"/> <folder name="Window"> <file name="ViewRuntimeTabAction.shadow_hidden"/> <file name="org-netbeans-modules-project-ui-logical-tab-action.shadow_hidden"/> <file name="org-netbeans-modules-project-ui-physical-tab-action.shadow_hidden"/> </folder> </folder> </filesystem>
Настройка схемы расположения окон
С помощью узла <этот слой в контексте> можно не только удалять существующие элементы, но и изменять их содержимое. Например, этот редактор HTML работает с файлами HTML, поэтому в отличие от стандартной среды IDE, которая работает и с исходными файлами, и с проектами Java, здесь в исходной схеме размещения целесообразно отображать окно Избранное .
Схема размещения элементов окна также описывается в виде файлов на уровнях, хранящихся в папке Windows2 . Файлы в папке Windows2 представляют собой «псевдочитаемые» файлы XML, определяемые интерфейсами API оконной системы. Они довольно сложны для понимания, однако для целей создания редактора HTML не обязательно изучать их полностью (см. ниже).
В узле модуля брэндинга
<этот слой в контексте>найдите вWindows2/КомпонентыиWindows2/Режимыдва файла, выделенные ниже. Эти файлы называются «favorites.settings» и «favorites.wstcref»:
Первый файл определяет, как будет выглядеть элемент и как он создается. Поскольку эти параметры изменять не нужно, вносить изменения в файл не требуется. Второй файл более интересен для наших целей, так как он содержит следующее:
<tc-ref version="2.0">
<module name="org.netbeans.modules.favorites/1" spec="1. 1" />
<tc-id />
<state opened="false" />
</tc-ref>
1" />
<tc-id />
<state opened="false" />
</tc-ref>Несмотря на то, что большая часть файла XML представляется непонятной, по крайней мере одна строка выглядит многообещающе – даже без чтения какой-либо документации очевидно, что путем замены
falseнаtrueможно сделать этот элемент открывающимся по умолчанию. Попробуйте сделать это.
Аналогичным образом можно изменить файл
CommonPalette.wstcrefдля открытия панели компонентов по умолчанию.
Теперь модуль брэндинга должен содержать несколько новых файлов, по одному для каждого из измененных файлов. Фактически эти файлы заменяют собой те, что были найдены на предыдущих этапах. Они были автоматически зарегистрированы в модуля, в файле layer.xml .
Настройка окна «Избранное»
В подпапках папки branding проекта приложения на платформе NetBeans, отображенных в окне «Файлы», можно заменить строки, определенные в исходных файлах NetBeans. В этом разделе будут заменены те строки, которые описывают метки, используемые в окне «Избранное». Например, изменим заголовок окна «Избранное» на «Файлы HTML», поскольку это окно предназначено именно для файлов HTML.
В этом разделе будут заменены те строки, которые описывают метки, используемые в окне «Избранное». Например, изменим заголовок окна «Избранное» на «Файлы HTML», поскольку это окно предназначено именно для файлов HTML.
Откройте окно «Файлы» и разверните папку
brandingпроекта приложения на платформе NetBeans.
Создайте новую структуру папок в
branding/modules. (Для создания папок в среде IDE можно щелкнуть папку правой кнопкой мыши, затем выбрать пункт раскрывающегося меню «Создать | Прочее», после чего выбрать «Папка» в категории «Прочее». Новой папке должно быть присвоено имяorg-netbeans-modules-favorites.jar. Внутри этой папки создайте иерархию папокorg/netbeans/modules/favorites. В последней папке, т.е.favorites, создайте файлBundle.properties:
Эта структура папок и файл свойств соответствуют структуре в исходных файлах NetBeans, которая связана с окном «Избранное».
Добавьте строки, показанные ниже на рисунке, для замены таких же строк, определенных в соответствующем файле свойств в исходных файлах окна «Избранное»:
Для упрощения этой задачи скопируйте вышеуказанные строки и вставьте их:
Favorites=Файлы HTML
ACT_AddOnFavoritesNode=&Найти файлы HTML...
ACT_Remove=&Remove from HTML Files List
ACT_View=Файлы HTML
ACT_Select=Файлы HTML
ACT_Select_Main_Menu=Выбрать файлы HTML из списка
# JFileChooser
CTL_DialogTitle=Добавить к списку файлов HTML
CTL_ApproveButtonText=Добавить
ERR_FileDoesNotExist={0} не существует.
ERR_FileDoesNotExistDlgTitle=Добавить к списку файлов HTML
MSG_NodeNotFound=Узел документа не найден в списке файлов HTML.В дальнейшем при запуске приложения обратите внимание на то, что текст и заголовки в окне «Избранное» заменены на строки, приведенные выше. Очевидно, что таким образом можно использовать компонент платформы NetBeans и адаптировать его к конкретным требованиям путем брэндинга.
Выполнение приложения
Выполнить созданное приложение совсем не сложно – следует просто щелкнуть узел проекта правой кнопкой мыши и выбрать требуемый пункт меню.
Щелкните правой кнопкой мыши узел проекта и выберите «Очистить и построить всё».
Щелкните правой кнопкой мыши узел проекта приложения и выберите «Выполнить».
После развертывания приложения можно щелкнуть правой кнопкой мыши в окне «Избранное» и выбрать папку, содержащую файлы HTML, а затем открыть файл HTML, как показано ниже:
Итак, создан полноценный, функциональный редактор HTML, созданный без создания какого-либо нового кода на Java.
Распространение приложения
Выберите один из двух способов распространения приложения. Если необходимо поддерживать максимально возможный контроль над приложением, то для его распространения следует выбрать способ установки по сети (JNLP). В этом случае каждый раз, когда требуется обновить приложение, это осуществляется локально, а конечные пользователи извещаются об обновлении, которое они будут получать автоматически при следующем запуске приложения через сеть. В качестве дистрибутива также может использоваться файл ZIP, содержащий данное приложение. Тогда все приложение будет доступно конечным пользователям локально. В этом случае обновления и новые компоненты будут распространяться через механизм обновления, описанный ниже.
В качестве дистрибутива также может использоваться файл ZIP, содержащий данное приложение. Тогда все приложение будет доступно конечным пользователям локально. В этом случае обновления и новые компоненты будут распространяться через механизм обновления, описанный ниже.
Распространение редактора HTML в виде архива ZIP
Для обеспечения расширяемости приложения следует предусмотреть возможность установки пользователями модулей для расширения функциональных возможностей приложения. Для этого вместе с приложением уже поставляется диспетчер подключаемых модулей.
Выберите новый пункт меню «Подключаемые модули» и установите некоторые подключаемые модули, которые будет удобно использовать в редакторе HTML. Просмотрите материалы на Портале подключаемых модулей и найдите несколько подходящих модулей. Конечные пользователи будут обновлять свою локальную установку приложения таким же способом.
Щелкните правой кнопкой мыши узел проекта приложения и выберите «Построить архив ZIP распространения».

Теперь в папке
dist(в окне «Файлы») должен отобразиться файл ZIP, который можно развернуть для просмотра его содержимого:
Средство запуска приложения создается в папке bin , как показано выше. |
Распространение редактора HTML через общедоступное хранилище для установки NetBeans по сети
Теперь вместо распространения файла ZIP подготовимся к распространению через быструю установку по сети путем точной настройки файла master.jnlp , создаваемого при первом запуске приложения командой «Выполнить приложение JNLP». Даже в том случае, если оно работает, оно еще не готово к распространению. Следует как минимум изменить информационную часть с целью усовершенствования описаний и значков.
Еще одно изменение стандартной инфраструктуры приложения на базе JNLP касается использования общедоступного репозитория JNLP на сайте www.netbeans. org. По умолчанию приложение на базе JNLP, создаваемое для программного пакета, всегда содержит все его модули, а также все модули, от которых оно зависит. Это может быть удобно для использования во внутренней сети, но для широкого распространения в Интернете это менее практично. При работе с Интернетом гораздо удобнее, когда все приложения, создаваемые на базе платформы NetBeans, обращаются к одному репозиторию модулей NetBeans, т.к. это подразумевает, что такие модули используются совместно и не должны загружаться несколько раз.
org. По умолчанию приложение на базе JNLP, создаваемое для программного пакета, всегда содержит все его модули, а также все модули, от которых оно зависит. Это может быть удобно для использования во внутренней сети, но для широкого распространения в Интернете это менее практично. При работе с Интернетом гораздо удобнее, когда все приложения, создаваемые на базе платформы NetBeans, обращаются к одному репозиторию модулей NetBeans, т.к. это подразумевает, что такие модули используются совместно и не должны загружаться несколько раз.
Такое хранилище существует и для NetBeans 6.1. В нем содержатся не все существующие в среде IDE NetBeans модули, но достаточное их количество для поддержания работы приложений, не входящих в среду IDE, таких как созданный редактор HTML. Для использования этого хранилища необходимо только изменить platform.properties путем добавления правильного адреса URL:
# совместное использование библиотек из общего репозитория на netbeans.org # этот адрес URL предназначен для файлов JNLP версии release65: jnlp.platform.codebase=http://bits.netbeans.org/6.5/jnlp/
Как только приложение будет запущено как приложение на базе JNLP, все его совместно используемые подключаемые модули будут загружены с netbeans.org и будут использоваться вместе с другими аналогичными приложениями.
Дополнительные сведения
На этом учебный курс по созданию редактора HTML на платформе NetBeans завершен. Дополнительные сведения о создании и разработке приложений на платформе NetBeans приведены в следующих ресурсах:
Меню ресторана для веб-сайтов HTML
Покажите широкий выбор блюд и напитков на своем сайте, чтобы привлечь больше гостей
Описание
Меню ресторана — это самый быстрый способ рассказать потенциальным клиентам о своем ассортименте, представить выдающуюся концепцию и пригласить их посетить ваш ресторан. Виджет удобен в использовании. Вы можете легко представить любое количество страниц меню с большим количеством позиций или просто создать краткий список блюд, которые вы подаете. Установите светлую, темную схему или адаптируйте все, что пожелаете, перекрашивая все акцентные цвета. Кроме того, ваше меню всегда будет актуальным: вы можете изменить цены, список блюд, добавить новые и сезонные блюда или даже меню за считанные секунды! Больше никаких статичных меню, которые приходится формировать в самом начале. Просто начните создавать свое потрясающее меню прямо сейчас.
Установите светлую, темную схему или адаптируйте все, что пожелаете, перекрашивая все акцентные цвета. Кроме того, ваше меню всегда будет актуальным: вы можете изменить цены, список блюд, добавить новые и сезонные блюда или даже меню за считанные секунды! Больше никаких статичных меню, которые приходится формировать в самом начале. Просто начните создавать свое потрясающее меню прямо сейчас.
Воспользуйтесь лучшим меню ресторана, чтобы иметь больше гостей и стать самым популярным местом в вашем городе!
Виджет предлагает ценные и простые функции, посмотрите некоторые из них:
- Простой инструмент даже для нетехнических пользователей
- Бесконечное количество меню, разделов или пунктов, разделенных с помощью чудесных макетов
- Меню и все его настройки легко менять где угодно: добавлять скидки, сезонные блюда и напитки и т.д.
- Показать подробное описание предметов, включая значки, элементы питания и значки
- Добавьте потрясающие фотографии для предметов и даже представьте их во всплывающем окне.

- Изменяйте и перекрашивайте любые элементы: текст, цветовую схему и значки
Протестируйте все функции персонализации в полнофункциональной демонстрации
Как добавить меню ресторана на мою веб-страницу HTML?
Просто выполните приведенные ниже рекомендации, чтобы начать работу с инструментом:
- Воспользуйтесь нашей бесплатной демо-версией и начните создавать свой собственный инструмент.
Найдите подходящую форму и функционал виджета и сохраните изменения. - Получите уникальный код, который появится в специальной форме в приложениях Elfsight.
После завершения настройки вашего виджета скопируйте индивидуальный код в появившемся окне и сохраните его для дальнейшего использования. - Начните использовать инструмент на своем HTML-сайте.
Вставьте недавно скопированный код на свой веб-сайт и примените исправления.
- Готово! Встраивание полностью завершено.
Посетите свой веб-сайт, чтобы посмотреть, как работает виджет.
Если у вас возникнут вопросы или возникнут трудности, не бойтесь обращаться в нашу службу поддержки. Наши специалисты готовы решить все проблемы, которые могут возникнуть у вас с виджетом.
Есть ли возможность добавить меню ресторана на мою веб-страницу в формате HTML без знаний программирования?
Elfsight предлагает SaaS-решение, которое позволяет вам самостоятельно создать раздел «Меню ресторана». Откройте для себя несложное руководство: перейдите в онлайн-редактор, чтобы создать приложение «Меню ресторана», которое вы хотели бы разместить на своей веб-странице в формате HTML. Выберите один из множества предварительно разработанных шаблонов и измените настройки меню ресторана, добавьте свой контент, измените макет и цвета без какого-либо опыта программирования. Нажмите, чтобы сохранить настройки, которые вы сделали в меню ресторана, и скопировать код для встраивания, который вы можете легко и бесплатно включить на домашнюю HTML-страницу. С помощью нашего простого редактора любой интернет-пользователь может создать меню ресторана и легко добавить его на любую веб-страницу в формате HTML. Для доступа к сервису не нужно приобретать платную подписку или вводить данные своей карты. Если вы столкнетесь с какими-либо препятствиями, пожалуйста, не стесняйтесь обращаться в нашу службу технической поддержки.
С помощью нашего простого редактора любой интернет-пользователь может создать меню ресторана и легко добавить его на любую веб-страницу в формате HTML. Для доступа к сервису не нужно приобретать платную подписку или вводить данные своей карты. Если вы столкнетесь с какими-либо препятствиями, пожалуйста, не стесняйтесь обращаться в нашу службу технической поддержки.
Цены
14-дневная гарантия возврата денег. Без риска, вы можете отменить в любое время.
Приложения Elfsight
Многоплатформенное программное обеспечение
от $0 / месяц
начать с бесплатного плана
Неограниченное количество сайтов
Выделенная поддержка
Бесплатная помощь в установке
Специальное предложение для нескольких приложений
Легко редактировать
Добавить на сайт
Dynamic Drive — меню DHTML и JavaScript и сценарии навигации
Скрипты меню и навигации
Подкатегории
- Многоуровневые меню
Густое меню jQuery FF2+ IE7+ Opr8+
jQuery Gooey Menu использует
популярная «лава
эффект лампы для создания меню CSS с движущимся липким фоном
эффект. Всякий раз, когда мышь перемещается по пункту меню, желаемый стиль, который
указывает, что выбранный пункт меню плавно следует за мышью к этому пункту
выделение текущего активного элемента.
Всякий раз, когда мышь перемещается по пункту меню, желаемый стиль, который
указывает, что выбранный пункт меню плавно следует за мышью к этому пункту
выделение текущего активного элемента.
Меню DD ScrollSpy FF2+ IE8+ Opr8+
Для длинных страниц с большим количеством
контент, сохраняя ориентацию пользователя и зная, где на странице
он / она всегда может быть сложной задачей. Меню DD ScrollSpy решает эту проблему.
проблему, позволяя вам создать меню, пункты меню которого автоматически
выделены в зависимости от той части страницы, которую в данный момент просматривает пользователь.
Переключатель адаптивной стороны
Меню FF2+ IE8+ Opr9+
Side Toggle Menu позволяет добавить боковое меню на страницу, которое скользит по экрану.
от левого или правого края окна браузера. Он поддерживает два типа
раскрытие — либо подталкивая остальную часть страницы и освобождая место для себя, либо
перекрывая страницу (и не смещая ее соседей).
Меню бокового вида страницы FF2+ IE8+ Opr9+
Это меню отображается на странице с помощью css3.
трансформации и переходы. Меню скользит от левого края экрана
сокращая остальную часть содержимого страницы в фоновом режиме, в результате чего
внимание пользователя непосредственно на самом меню. Повторный щелчок в любом месте страницы
скрывает меню и возвращает страницу в исходное состояние.
Боковое меню FF2+ IE8+ Opr9+
Это символическое меню
эпохи мобильного Интернета — это боковое меню, которое при открытии
отодвигает остальную часть содержимого страницы по горизонтали, подобно
меню навигации, найденное на Facebook Mobile. Он поддерживает либо левый, либо
правая ориентация, при этом содержимое меню может быть извлечено из
внешний файл на сервере.
Чувствительный верх eFluid
Меню FF2+ IE8+ Opr9+
Вдохновленный выпадающим меню
отображается в верхней части страниц Dynamic Drive, меню eFluid представляет собой адаптивный верхний
меню, которое элегантно адаптируется к различным устройствам и размерам экрана, используя CSS
медиа-запросы только для запуска различных точек останова.
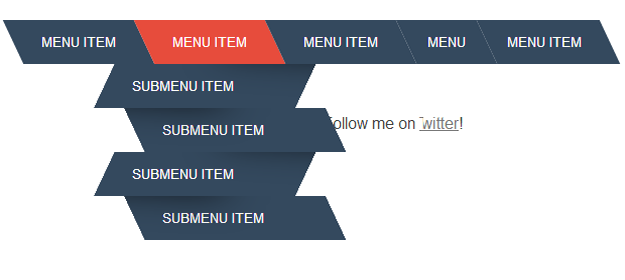
Раскрывающееся меню Chrome CSS FF1+ IE5+ Opr7+
Chrome Menu — это стильное гибридное выпадающее меню CSS и JavaScript. Его
легко настраивается и удобна для поисковых систем. Ссылки меню основаны на списке,
в то время как выпадающие меню — это просто обычные теги DIV на странице. Очень сильно
компактный, размер меню составляет около 6k, включая используемые изображения интерфейса.
Отзывчивый гибрид
Меню FF2+ IE8+ Opr8+
Гибридное меню адаптивное двухуровневое навигационное меню с несколькими этапами
адаптация в зависимости от размера экрана пользователя. Меню отличается от обычного
верхняя строка меню с текстовыми привязками, к значкам и, наконец, к левой боковой панели
меню по мере уменьшения размера экрана пользователя.
Кнопки меню разделения FF4+ IE8+ Opr9+
Кнопки разделенного меню объединяют
гладкая эстетика кнопок меню с универсальностью выпадающих меню для
создать навигационный интерфейс, который объединяет лучшее из обоих миров. Это
визуализирует привлекательные овальные кнопки на основе CSS с дополнительным элементом «переключатель»
динамически добавленный рядом с ним, который показывает выпадающее меню при взаимодействии с ним.
Это
визуализирует привлекательные овальные кнопки на основе CSS с дополнительным элементом «переключатель»
динамически добавленный рядом с ним, который показывает выпадающее меню при взаимодействии с ним.
Следовательно
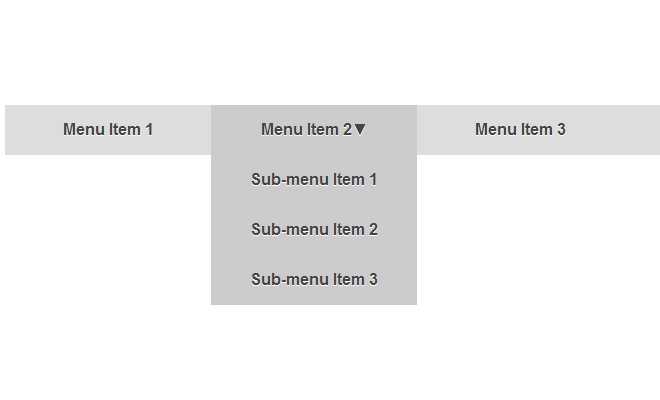
Управление раскрывающимся меню FF+ IE1+ Chrome
Это элегантное выпадающее меню, в котором используется обычный список UL и
превращает его либо в раскрывающееся меню, либо в стандартное выпадающее меню. Используй это
заменить стандартное меню SELECT в форме расширяющегося списка содержания
на странице или даже обычное навигационное меню.
Раскрывающиеся вкладки (5 стилей) FF1+ IE5+ Opr7+
Выпадающие вкладки — это горизонтальное меню вкладок CSS, поддерживающее второй уровень.
выпадающее меню для каждой из его вкладок. Как и его двоюродный брат DD
Tab Menu ниже, он поставляется с 5 привлекательными дизайнами меню, встроенными, чтобы сделать
ваша жизнь немного легче.
Меню вкладки DD (5 стилей) FF1+ IE5+ Opr7+
Меню вкладок DD — это стандартное двухуровневое меню вкладок. Наведите указатель мыши на вкладку, и под ней появится содержимое 2-го уровня.
сценарий использует CSS для управления всем своим внешним видом и простой HTML для
реализовать все вкладки меню и содержимое. Он поставляется с 5 гладкими вкладками
дизайн меню на выбор по умолчанию.
Наведите указатель мыши на вкладку, и под ней появится содержимое 2-го уровня.
сценарий использует CSS для управления всем своим внешним видом и простой HTML для
реализовать все вкладки меню и содержимое. Он поставляется с 5 гладкими вкладками
дизайн меню на выбор по умолчанию.
Устаревший сценарий в результате: DD Tab Menu II
Меню горизонтального наведения FF1+ IE5+ Opr7+
Горизонтальное меню CSS со ссылками, которые всплывают при наведении курсора мыши.
их. В некоторых браузерах ссылки также нажимаются при нажатии кнопки мыши.
Многоцелевое слайд-меню FF1+ IE5+ Opr7+
-Отправлено пользователем
Omni Slide Menu — это сверхуниверсальное выдвижное меню, которое реагирует на
мышь зависает над ним и выходит из него. Его можно расположить слева, сверху,
или правого края окна браузера, поддерживает статическое позиционирование, а также
несколько экземпляров одного и того же меню на странице и многое другое. Очень круто.
Очень круто.
Динамический-Fx
Выдвижное меню FF1+ IE5+ Opr7+
— Представлено пользователем
Сценарий многофункционального выдвижного меню, который поддерживает некоторые из наиболее
запрошенные функции, такие как таргетинг на кадры, статическое позиционирование и заголовки
дисплеи.
Вставной
Ссылки FF1+ IE5+ Opr7+
-Отправлено пользователем
Уберите эти ссылки и сделайте их видимыми только
когда это необходимо с этим сценарием! Панель ссылок выдвигается из левого края
окно при нажатии на выступающую часть. Отличный способ максимизировать пространство недвижимости на вашем
сайт.
Аккордеон
Сценарий меню FF1+ IE6+
Опр9+
Вертикальное меню на основе списка с вложенным содержимым, которое расширяется и сжимается.
когда пользователь нажимает на заголовок меню. Укажите, какие заголовки меню
расширяемый, стилизуйте заголовки по-разному в зависимости от того, является ли его содержимое
развернуто или нет, а также указать, сохраняется ли состояние меню в
сеанс браузера должен быть включен. Чистый CSS и HTML составляют меню и
очень адаптируется к настройке.
Чистый CSS и HTML составляют меню и
очень адаптируется к настройке.
Меню переключения FF1+ IE5+
Opr7+
-Отправлено пользователем
Switch Menu — уникальный навигационный скрипт с характеристиками складного дерева. Он динамически расширяет выбранный пункт меню при нажатии на него.
(открывая содержащие ссылки) при сокращении остальных.
Меню переключения II FF1+ IE5+
Opr7+
-Отправлено пользователем
Switch Menu II, как и его двоюродный брат, создает заголовки меню, которые
раскрыть и связаться при нажатии, чтобы открыть дополнительные ссылки внутри. А
плавная анимация в стиле «Win XP» при разворачивании
ссылки.
Меню Slashdot FF1+ IE5+
Opr7+
-Отправлено пользователем
Это стильное складное меню, созданное по образцу навигационного меню.
найдено на Slashdot. Настройте меню множеством способов, например, какие подменю следует расширять.
по умолчанию, сохранять ли состояния меню с помощью файлов cookie, скорость, с которой
пункты меню раскрываются/сворачиваются. Очень круто.
Настройте меню множеством способов, например, какие подменю следует расширять.
по умолчанию, сохранять ли состояния меню с помощью файлов cookie, скорость, с которой
пункты меню раскрываются/сворачиваются. Очень круто.
Статическое меню
сценарий FF1+ IE5+ Opr7+
-Отправлено пользователем
Добавьте элегантное, видимое с самого начала статическое меню на свой сайт с помощью этого
сценарий! Как размеры меню, так и его статическое положение на странице можно легко изменить.
настроить, что упрощает интеграцию меню в соответствии с вашим сайтом.
макет.
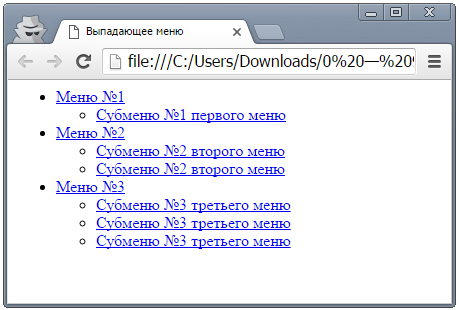
Дроп
меню вниз с описанием FF1+ IE5+
Опр7+
Этот
это простое выпадающее меню, построенное с использованием
Тег
Меню вкладок при наведении мыши FF1+ IE5+ Opr7+
Это меню вкладок при наведении курсора мыши. Наведите указатель мыши на
назначенные ссылки, а под ними появляются дополнительные «подссылки».
Думайте об этом как о встроенном двухуровневом меню. Содержимое подменю определяется внутри
внешний файл и извлекается через Ajax при загрузке страницы.
Наведите указатель мыши на
назначенные ссылки, а под ними появляются дополнительные «подссылки».
Думайте об этом как о встроенном двухуровневом меню. Содержимое подменю определяется внутри
внешний файл и извлекается через Ajax при загрузке страницы.
Приоритет+ Прокрутка
Меню FF2+ IE10+ Opr8+
Однострочное горизонтальное меню, в котором используется мышь или пролистывание (на сенсорном экране).
устройства) для прокрутки скрытых ссылок. Отзывчивый и адаптивный,
он поддерживает свою однострочную форму независимо от размера родительского контейнера
Анимированное меню заголовка FF2+ IE8+ Opr9+
Меню с анимированным заголовком — это больше, чем просто меню, а современная шапка сайта.
шаблон с оптимизированным для мобильных устройств раскрывающимся меню и встроенной формой поиска
в, плюс место для логотипа слева. Выпадающее меню превращается в
полноэкранное аккордеонное меню на устройствах с маленьким экраном.
Выпадающее меню AnyLink v2.0 FF1+ IE5+
Опр7+
Это универсальное выпадающее меню, которое можно применить к
обычные ссылки на вашей странице, включая ссылки на изображения. Его можно активировать
либо onMouseover, либо onClick. Содержимое меню определяется внутри
общий файл .js или простое редактирование на нескольких страницах.
Меню AnyLink CSS v2.0 FF1+ IE5+ Opr7+
AnyLink CSS Menu — классный скрипт, добавляющий выпадающее меню к любой ссылке.
на твоей странице. Каждое меню реализовано в виде простого HTML (элемент DIV, содержащий
ссылки) на странице, делая содержание меню удобным для поисковых систем и
потенциально очень прост в развертывании.
поп-это
меню FF1+ IE5+ Opr7+
поп-это
позволяет связать динамическое меню с обычными ссылками на вашем
страница. При наведении указателя мыши на соответствующую ссылку появляется всплывающее меню. содержащие «подссылки». Думайте об этом как о «свободной» капле
вниз меню.
содержащие «подссылки». Думайте об этом как о «свободной» капле
вниз меню.
Прилепленное горизонтальное меню FF2+ IE8+ Opr9+
Sticky Horizontal Menu — это верхнее меню UL, которое плавно переходит в
фиксируется в положении, когда он прокручивается вне поля зрения, поэтому он остается видимым для
пользователя во все времена.
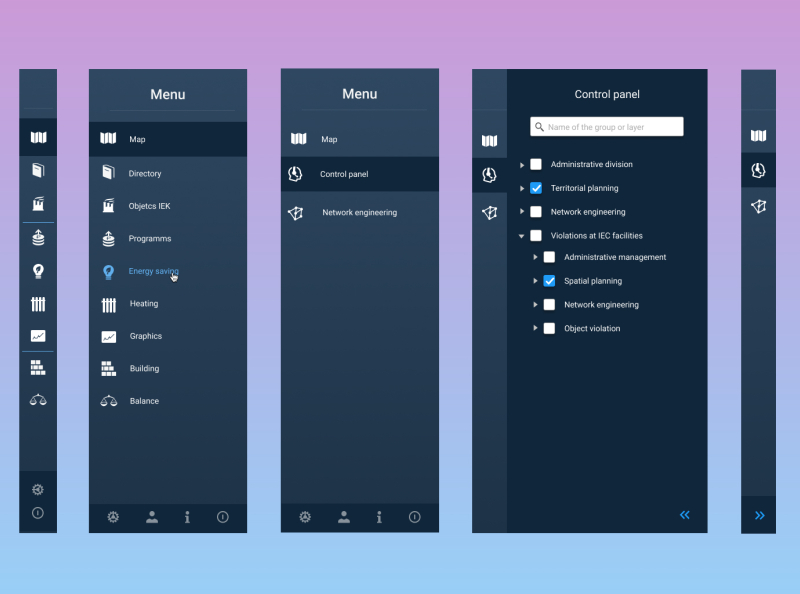
Полноэкранное мобильное меню FF2+ IE9+ Opr9+
Чтобы компенсировать ограниченность
экранное пространство, предлагаемое на мобильных устройствах, это меню навигации для мобильных устройств
создает слайд в меню, которое занимает весь экран при раскрытии. Его
контент может быть определен как встроенный элемент или
внутри внешнего файла и загружается через Ajax. Смахивание/перетаскивание мышью
поддерживается внутри содержимого, чтобы прокручивать его вверх/вниз.
Меню значков гамбургеров FF2+ IE9+ Opr9+
Это меню сочетает в себе две популярные тенденции: полноэкранное меню и использование
значок в стиле «гамбургер», чтобы переключить его для создания легкого и элегантного мобильного телефона. удобное меню сайта!
удобное меню сайта!
Контекстное меню jQuery
сценарий ФФ1+ IE5+
Этот скрипт jQuery позволяет вам
связать многоуровневое контекстное меню с любым элементом на странице, чтобы
Щелчок правой кнопкой мыши внутри элемента активирует меню. По умолчанию
в результате контекстное меню браузера подавляется. Отличающийся
контекстное меню может быть добавлено к различным элементам на странице, например к одному
для документа в целом, другой только для DIV на странице и т. д.
Сокращаемый
Заголовки FF1+ IE5+ Opr7+
Сценарий, который делает выбранные заголовки на странице сжимаемыми в IE/NS6+. Все остальные браузеры, включая
NS 4.x просто увидит несжатые заголовки (хорошо деградирует)
Microsoft Outlook Bar II FF1+ IE5+
-Отправлено пользователем
Это уникальное меню, похожее на OutLook, прячет свое содержимое до тех пор, пока пользователь не
вмешательство.


 е. создаваемый проект должен быть функционально насыщенным клиенским приложением на основе платформы NetBeans.
е. создаваемый проект должен быть функционально насыщенным клиенским приложением на основе платформы NetBeans. 0" encoding="UTF-8"?>
<!DOCTYPE filesystem PUBLIC "-//NetBeans//DTD Filesystem 1.1//EN" "https://netbeans.org/dtds/filesystem-1_1.dtd">
<filesystem>
<folder name="Menu">
<file name="BuildProject_hidden"/>
<folder name="File">
<file name="Separator2.instance_hidden"/>
<file name="SeparatorNew.instance_hidden"/>
<file name="SeparatorOpen.instance_hidden"/>
<file name="org-netbeans-modules-project-ui-CloseProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-CustomizeProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-NewFile.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-NewProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-OpenProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-RecentProjects.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-SetMainProject.
0" encoding="UTF-8"?>
<!DOCTYPE filesystem PUBLIC "-//NetBeans//DTD Filesystem 1.1//EN" "https://netbeans.org/dtds/filesystem-1_1.dtd">
<filesystem>
<folder name="Menu">
<file name="BuildProject_hidden"/>
<folder name="File">
<file name="Separator2.instance_hidden"/>
<file name="SeparatorNew.instance_hidden"/>
<file name="SeparatorOpen.instance_hidden"/>
<file name="org-netbeans-modules-project-ui-CloseProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-CustomizeProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-NewFile.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-NewProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-OpenProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-RecentProjects.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-SetMainProject. shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-groups-GroupsMenu.shadow_hidden"/>
</folder>
<file name="Refactoring_hidden"/>
<file name="RunProject_hidden"/>
<folder name="Window">
<file name="ViewRuntimeTabAction.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-logical-tab-action.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-physical-tab-action.shadow_hidden"/>
</folder>
</folder>
</filesystem>
shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-groups-GroupsMenu.shadow_hidden"/>
</folder>
<file name="Refactoring_hidden"/>
<file name="RunProject_hidden"/>
<folder name="Window">
<file name="ViewRuntimeTabAction.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-logical-tab-action.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-physical-tab-action.shadow_hidden"/>
</folder>
</folder>
</filesystem> 1" />
<tc-id />
<state opened="false" />
</tc-ref>
1" />
<tc-id />
<state opened="false" />
</tc-ref>
 org
# этот адрес URL предназначен для файлов JNLP версии release65:
jnlp.platform.codebase=http://bits.netbeans.org/6.5/jnlp/
org
# этот адрес URL предназначен для файлов JNLP версии release65:
jnlp.platform.codebase=http://bits.netbeans.org/6.5/jnlp/