Создание пустых страниц и файлов
Вы можете создать два типа содержимого, которые будут отображаться в списке содержимого в виде ссылок. С помощью этих ссылок учащиеся могут просматривать материалы. Эти типы содержимого экономят место на экране и уменьшают необходимость прокрутки.
Пустая страница. Вы можете размещать файлы, изображения и текст на одной странице. Описание не отображается вместе со ссылкой.
Файл. Вы можете добавить файл и создать HTML-файл, который учащиеся смогут открыть в новом окне или вкладке. Кроме того, вы можете добавить набор файлов, включая каскадную таблицу стилей (CSS), чтобы учащиеся могли просматривать их в заданном порядке с вашим оформлением.
Создание пустой страницы
Вы можете создать пустую страницу и добавить файлы, изображения и текст в виде ссылок в списке содержимого. Добавить описание к ссылке невозможно. С помощью ссылки учащиеся могут просматривать материалы.
Кроме того, для важной информации можно создать пустую страницу непосредственно в меню курса. Например, можно добавить изображение карты для предстоящей экскурсии, сведения о приглашенном лекторе или руководство для итогового теста. Удаляйте пустые страницы из меню курса сразу после того, как они утратят актуальность.
Например, можно добавить изображение карты для предстоящей экскурсии, сведения о приглашенном лекторе или руководство для итогового теста. Удаляйте пустые страницы из меню курса сразу после того, как они утратят актуальность.
Чтобы иметь доступ ко всем возможностям для преподавателей, убедитесь, что включен режим изменений.
С помощью редактора вы всегда можете управлять представлением содержимого, легко изменяя его внешний вид и порядок расположения.
Подробнее о внедрении файлов мультимедиа
- В области содержимого, учебном модуле, плане занятий или папке щелкните вкладку Построить содержимое и в открывшемся меню выберите пункт Пустая страница.
- Введите название и добавьте материалы в поле Содержимое. С помощью параметров редактора можно форматировать текст, прикреплять файлы, встраивать мультимедийное содержимое и вставлять формулы, ссылки и таблицы. Файлы, прикрепленные в редакторе, видимы для учащихся только после того, как они нажмут ссылку на пустую страницу.

- В разделе Приложения нажмите кнопку Обзор моего компьютера, чтобы загрузить файл с компьютера. Файл сохраняется в папке верхнего уровня в хранилище файлов курса: «Файлы курса» или коллекции материалов. Файл можно также прикрепить из хранилища.
ИЛИ
Перетащите файлы с компьютера в активную зону области Прикрепить файлы. Если браузер позволяет, можно перетащить папку с файлами. Файлы будут добавлены по отдельности. Если браузер запрещает отправку пустой страницы после добавления папки, выберите в строке папки пункт Не прикреплять, чтобы удалить ее. Перетащите файлы по отдельности и повторите отправку.
Если в вашем учреждении используется более ранняя версия Blackboard Learn, вы не сможете перетаскивать файлы для отправки.
Можно использовать имя файла или указать для него другое имя.
- Выберите необходимые параметры доступности, отслеживания, а также даты отображения. Даты отображения не влияют на доступность элемента (только на его видимость).

После добавления пустая страница появится в списке содержимого. Содержимое пустой страницы можно изменить в любой момент.
Если для параметра Режим редактирования установлено значение ВКЛ. и вы щелкнете ссылку на пустую страницу, отобразится страница Изменить. Чтобы просмотреть пустую страницу так, как ее видят учащиеся, установите для параметра Режим редактирования значение ВЫКЛ.
Вы можете изменить положение пустой страницы в списке, используя функцию перетаскивания или средство переупорядочения с помощью клавиатуры.
Создание файла
Можно использовать тип содержимого файла для создания ссылки на файл в списке содержимого. Добавить описание к ссылке невозможно. Вы можете выбрать, будут ли пользователи просматривать файл как страницу внутри курса или в отдельных окне или вкладке. Чтобы просматривать содержимое, учащиеся должны загрузить определенные типы файлов, например документы Word.
Можно отправить один файл или архивный пакет файлов. Например, можно добавить архивный пакет файлов, чтобы предоставить учащимся группу изображений, необходимых для лабораторной работы.
Чтобы иметь доступ ко всем возможностям для преподавателей, убедитесь, что включен режим изменений.
- В области содержимого, учебном модуле, плане занятий или папке нажмите вкладку Построить содержимое и в открывшемся меню выберите пункт Файл.
- На странице Создать файл введите название и выберите файл. Нажмите кнопку Обзор моего компьютера, чтобы загрузить файл с компьютера. Файл сохраняется в папке верхнего уровня в хранилище файлов курса: «Файлы курса» или коллекции материалов. Файл можно также прикрепить из хранилища. Используйте параметр Выбрать другой файл, чтобы удалить файл, на который вы создали ссылку, и заменить его другим файлом.
- Для параметра Открыть в новом окне выберите значение Да, чтобы открывать содержимое в новом окне или вкладке.
- Выберите необходимые параметры доступности, отслеживания, а также даты отображения. Даты отображения не влияют на доступность файла (только на его видимость).
После добавления файл появится в списке содержимого. Содержимое файла можно изменить в любой момент. Откройте меню файла и выберите пункт Изменить.
Содержимое файла можно изменить в любой момент. Откройте меню файла и выберите пункт Изменить.
Вы можете изменить положение файла в списке, используя функцию перетаскивания или средство переупорядочения с помощью клавиатуры.
Архивные пакеты содержимого
Вы можете создать занятие из нескольких взаимосвязанных HTML-страниц с переходами, изображениями, веб-ссылками и каскадными таблицами стилей (CSS). После этого можно создать сжатый ZIP-файл, а затем разархивировать его в хранилище файлов курса и выбрать начальную страницу. Учащиеся смогут просматривать содержимое занятия по порядку, и все ссылки будут работать. Стартовая страница откроется в новом окне или вкладке. Учащиеся могут закрыть ее, чтобы вернуться в область курса. Дополнительные сведения см. в следующем разделе.
- Войдите в хранилище «Файлы курса» или в коллекцию материалов, чтобы добавить пакет. В меню Отправить щелкните пункт Отправить пакет, после чего пакет будет автоматически разархивирован.

- Перейдите в область содержимого или папку, где вы предоставите ссылку на свое занятие. Щелкните вкладку Построить содержимое, чтобы открыть меню, и выберите пункт Файл.
- На странице Создать файл нажмите кнопку Обзор курса или Обзор коллекции материалов, чтобы выбрать файл, который будет использоваться как стартовая страница для вашего пакета содержимого. Стартовая страница — это первая страница, которую увидят учащиеся, поэтому она должна включать возможность перехода на другие страницы в вашем пакете.
- Выберите необходимые параметры доступности, отслеживания, а также даты отображения. Даты отображения не влияют на доступность файла (только на его видимость).
После добавления файл появится в списке содержимого. Содержимое файла можно изменить в любой момент. Откройте меню файла и выберите пункт Изменить.
Если необходимо, чтобы файл пакета оставался архивированным, прикрепите сжатый файл к элементу содержимого, используя параметры прикрепления или функцию Вставить файл в редакторе.
Создание ссылок на HTML-файлы
Можно использовать тип содержимого «Файл», чтобы внедрить HTML-файлы в созданный вами веб-сайт. После отправки файлов HTML в раздел «Файлы курса» или коллекцию материалов необходимо выбрать файл начальной страницы, например index.html или page_1.html. Имя файла отобразится в поле Имя. Укажите имя так, чтобы пользователям было проще находить содержимое. Например, измените имя на «Начните отсюда» или «Смотрите урок 1».
При выборе HTML-файла отображается раздел Управление доступом, где можно установить уровни доступа для учащихся. Есть три варианта выбора:
- Предоставить пользователям доступ ко всем файлам и папкам в данной папке. Вы предоставляете пользователям доступ ко всем файлам и подпапкам в родительской папке файла, на который создается ссылка.
 Этот параметр подходит для пользователей, которые назначают ссылку на веб-сайт с типичной иерархической структурой с подпапками для CSS, JavaScript и изображениями в родительской папке.
Этот параметр подходит для пользователей, которые назначают ссылку на веб-сайт с типичной иерархической структурой с подпапками для CSS, JavaScript и изображениями в родительской папке. - Предоставить пользователям доступ только к этому файлу. Вы создаете ссылку на один HTML-файл, который содержит все элементы форматирования в самой странице и не ссылается на другие файлы или изображения.
- Предоставить пользователям доступ к выбранным файлам в папке. Вы можете внедрить веб-сайт с более сложной структурой. Если часть содержимого хранится не в родительской папке, а в хранилище файлов курса, необходимо вручную указать путь, а также выбрать родительскую папку и дополнительные файлы и папки. Вы обеспечите пользователям доступ ко всему содержимому вашего веб-сайта.
Руководство по созданию модулей шаблонов файлов на платформе NetBeans
This tutorial needs a review.
You can edit it in GitHub
following these contribution guidelines. |
- Введение в FreeMarker
- Создание проекта модуля
- Создание шаблона файла
- Создание файла шаблона
- Создание файла описания
- Получение значка
- Регистрация шаблона файла
- Сборка и установка модуля
- Установка модуля NetBeans
- Работа с модулем NetBeans
- Создание совместно используемого двоичного модуля
- Предоставление дополнительных переменных
- Предоставление лицензии на работу с проектом
- Что дальше?
- Версии
В этом руководстве демонстрируется создание модуля, содержащего шаблоны файлов. После установки этого модуля в среде IDE в мастере создания файла будут доступны шаблоны файлов. Наличие модуля, содержащего шаблоны файлов, упрощает их совместное использование: среда IDE позволяет создать двоичный файл, который будет доступен другим пользователям посредством его установки с помощью диспетчера подключаемых модулей.
Шаблон файла состоит из файла шаблона, файла описания в формате HTML и значка. Файл описания в формате HTML используется для вывода информации о шаблоне в мастере создания файла. Значок идентифицирует шаблон и отличает его от других шаблонов в мастере создания файла. В этом руководстве рассматривается создание нового шаблона файла путем копирования содержимого существующего шаблона файла в пустой файл. Затем после настройки файла описания для мастера создания файла и отличительного значка необходимо зарегистрировать шаблон, файл описания в формате HTML и значок в файле настройки NetBeans, т.е. в файле
Дополнительно, в целях поиска и устранения ошибок, можно загрузить готовые примеры и изучить исходный код.
Введение в FreeMarker
Начиная с версии среды IDE NetBeans 6.0, для определения шаблонов файлов можно дополнительно использовать язык шаблонов FreeMarker. Так определяются некоторые шаблоны, связанные со средой IDE. Например, шаблон класса Java определен следующим образом:
<#assign licenseFirst = "/*"> <#assign licensePrefix = " * "> <#assign licenseLast = " */"> <#include "../Licenses/license-${project.license}.txt"> <#if package?? && package != ""> package ${package}; </#if> /** * * @author ${user} */ public class ${name} { }
В приведенном выше шаблоне можно увидеть преимущество использования FreeMarker, который позволяет добавить к шаблонам логику с помощью таких директив, как if/elseif/else, и операторов цикла. Для ознакомления с полным описанием языка шаблонов FreeMarker см. документ FreeMarker Manual, в частности, главу Directives. В этом руководстве, среди прочего, описаны действия, которые необходимо выполнить для включения языка FreeMarker в шаблоны файлов.
Создание проекта модуля
Сначала выполните все действия в мастере создания проекта модуля, в результате чего для нового модуля будет создана структура исходных файлов со всеми минимальными требованиями.
Выберите (Ctrl-Shift-N). В области «Categories» выберите «NetBeans Modules». В области «Projects» выберите «Module Project» и нажмите кнопку «Next».

На экране «Name and Location» введите
AdditionalFileTemplatesв поле «Project Name». В поле «Project Location» укажите любой каталог на компьютере. Установите переключатель «Standalone Module» и флажок «Set as Main Project». Нажмите кнопку «Next».
На экране «Basic Module Configuration» замените
yourorghereв поле «Code Name Base» наmyorg; чтобы основа названия кода выглядела какorg.myorg.additionalfiletemplates. Добавьте пробелы к значению поля «Module Display Name» по умолчанию; имя должно измениться наAdditional File Templates. Не изменяйте местоположение пакета локализации и файла layer.xml для их сохранения в пакете с именемorg/myorg/additionalfiletemplates. Нажмите кнопку «Finish».
Средой IDE будет создан проект Additional File Templates . Проект содержит все исходные файлы и метаданные проекта, например, сценарий сборки Ant. Проект открывается в среде IDE. Логическую структуру проекта можно просмотреть в окне «Projects» (Ctrl-1), а структуру файлов – в окне «Files» (Ctrl-2). Например, окно «Projects» теперь должно выглядеть следующим образом:
Проект открывается в среде IDE. Логическую структуру проекта можно просмотреть в окне «Projects» (Ctrl-1), а структуру файлов – в окне «Files» (Ctrl-2). Например, окно «Projects» теперь должно выглядеть следующим образом:
Создание шаблона файла
Шаблон файла состоит из файла шаблона, файла описания в формате HTML и значка. Простой способ создания нового шаблона файла состоит в копировании содержимого существующего шаблона файла в пустой файл. Затем после настройки файла описания для мастера создания файла и отличительного значка необходимо зарегистрировать шаблон в файле layer.xml .
Создание файла шаблона
Щелкните правой кнопкой мыши узел
Additional File Templatesи выберите «New > Other». В мастере создания файла в области «Categories» выберите «Other» и в области «File Types» выберите «HTML». Нажмите кнопку «Next».
Введите
Descriptionв «File Name». Нажмите кнопку «Browse» и перейдите кsrc/org/myorg/additionalfiletemplates. Нажмите кнопку «Select Folder». Нажмите кнопку «Finish».
Нажмите кнопку «Select Folder». Нажмите кнопку «Finish».
В редакторе исходного кода откроется новый файл HTML с именем HTML.html , содержащий стандартную структуру файла HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>Измените файл HTML в соответствии с требованиями. При необходимости можно добавить следующие предварительно определенные переменные:
${date} вставляет текущую дату в следующем формате: Feb 16, 2008.
${encoding} вставляет кодировку по умолчанию, например: UTF-8.
${name} вставляет имя файла.
${nameAndExt} вставляет имя файла вместе с расширением.
${package} вставляет имя пакета, в котором был создан файл.
${time} вставляет текущее время в следующем формате: 7:37:58 PM.

${user} вставляет имя пользователя.
Значения этих переменных можно установить в окне Template Manager, которое можно вызвать из меню «Tools». Выполните прокрутку вниз до пункта «User Configuration Properties». Файл user.properties в этом узле можно использовать для установки перечисленных выше значений с целью замены значений, предоставляемых системой. Однако обычно это не требуется, так как для работы достаточно стандартных значений указанных переменных. |
Кроме предварительно определенных переменных, пользователям через модуль могут быть предоставлены дополнительные переменные. Это вопрос рассматривается далее в данном руководстве. Для добавления логики к шаблону можно также использовать полный список директив FreeMarker:
#assign
#else
#elseif
#end
#foreach
#if
#include
#list
#macro
#parse
#set
#stop
В качестве примера рассмотрим определение шаблона класса Java:
<#assign licenseFirst = "/*"> <#assign licensePrefix = " * "> <#assign licenseLast = " */"> <#include "../Licenses/license-${project.license}.txt"> <#if package?? && package != ""> package ${package}; </#if> /** * * @author ${user} */ public class ${name} { }
Для получения сведений о директиве #assign см. Предоставление лицензии на работу с проектом. Для ознакомления с полным описанием языка шаблонов FreeMarker см. документ FreeMarker Manual, в частности, главу Directives.
Создание файла описания
Щелкните правой кнопкой мыши узел
org.myorg.additionalfiletemplatesи выберите «New > Other». В области «Categories» выберите «Other». В области «File Types» выберите «HTML File». Нажмите кнопку «Next». ВведитеHTMLв «File Name». Нажмите кнопку «Browse» и перейдите кsrc/org/myorg/additionalfiletemplates. Нажмите кнопку «Select Folder». Нажмите кнопку «Finish».
В редакторе исходного кода откроется пустой файл HTML, и его узел появится в окне «Projects».
Введите »
Creates new HTML file» (без кавычек) между тегами<body>. Файл должен выглядеть следующим образом:
Файл должен выглядеть следующим образом:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title></title>
</head>
<body>
Creates new HTML file.
</body>
</html>Получение значка
В мастере создания файла шаблон файла сопровождается значком. Он идентифицирует шаблон и отличает его от других шаблонов файлов. Размер значка должен быть 16×16 пикселей.
Присвойте значку имя icon.png и добавьте его к пакету org.myorg.additionalfiletemplates .
Окно «Projects» теперь должно выглядеть следующим образом:
Регистрация шаблона файла
После создания шаблона файла его следует зарегистрировать в файловой системе среды NetBeans. С этой целью создается файл layer.xml .
Добавьте следующие строки между тегами
<filesystem>в файлеlayer.: xml
xml
<folder name="Templates">
<folder name="Other">
<attr name="SystemFileSystem.localizingBundle" stringvalue="org.myorg.additionalfiletemplates.Bundle"/>
<file name="MyHTML.html" url="HTML.html">
<attr name="template" boolvalue="true"/>
<attr name="SystemFileSystem.localizingBundle" stringvalue="org.myorg.additionalfiletemplates.Bundle"/>
<attr name="SystemFileSystem.icon" urlvalue="nbresloc:/org/myorg/additionalfiletemplates/icon.png"/>
<attr name="templateWizardURL" urlvalue="nbresloc:/org/myorg/additionalfiletemplates/Description.html"/>
*<!--Эту строку следует использовать только в том случае, если в шаблоне используется язык шаблонов FreeMarker:-->*
<attr name="javax.script.ScriptEngine" stringvalue="freemarker"/>
</file>
</folder>
</folder>Добавьте отображаемое имя к файлу
Bundle.: properties
properties
Templates/Other/MyHTML.html=My HTML File
Сборка и установка модуля
Для сборки и установки модуля в среде IDE используется сценарий сборки Ant. Сценарий сборки создается автоматически при создании проекта модуля.
Установка модуля NetBeans
В окне «Projects» щелкните правой кнопкой мыши проект Additional File Templates и выберите «Install/Reload» в поле «Target Platform».
Модуль компонуется и устанавливается в целевой среде IDE или платформе. После открытия целевой среды IDE или платформы новый модуль можно протестировать. По умолчанию целевая среда IDE или платформа представляют собой систему, используемую текущим экземпляром среды разработки IDE.
| При запуске модуля используется временный каталог тестового пользователя, а не каталог пользователя среды разработки IDE. |
Работа с модулем NetBeans
Выберите (Ctrl-Shift-N) и создайте новый проект.

Щелкните правой кнопкой мыши проект и выберите . В открывшемся мастере создания файла отобразится новая категория с новым типом файла. Экран должен выглядеть примерно следующим образом (значок может быть другим):
Выберите новый тип файла, нажмите кнопку «Next» и создайте новый файл. При нажатии кнопки «Finish» только что созданный шаблон должен появиться в редакторе исходного кода.
Создание совместно используемого двоичного модуля
В окне «Projects» щелкните правой кнопкой мыши проект
Additional File Templatesи выберите «Create NBM».
Будет создан файл NBM, который можно просмотреть в окне «Files» (Ctrl-2):
Этот файл можно распространить среди коллег, например, по электронной почте.
Предоставление дополнительных переменных
Как было указано ранее, предварительно определенные переменные, такие как ${user} и ${time}, можно дополнить собственными переменными. Например, для передачи переменной, соответствующей списку имен, шаблон можно определить следующим образом:
Например, для передачи переменной, соответствующей списку имен, шаблон можно определить следующим образом:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title></title>
</head>
<body>
<#list names as oneName>
<b&gt${oneName}</b&gt
</#list>
</body>
</html>Приведенная выше директива #list языка FreeMarker выполняет итерации с помощью переменной «names» с каждым экземпляром, называемым «oneName». Каждое значение итерации выводится в файл между тегами выделения полужирным. Значение «names» может поступать из различных мест; как правило, это экран мастера, где пользователь, в данном случае, должен был выбрать ряд имен из списка.
Для реализации такой процедуры, т.е. выполнения итераций с помощью новой переменной, см. описание в документе FreeMarker in NetBeans IDE 6.0: First Scenario, а также обсуждение DataObject. в этом сообщении блога. createFromTemplate(df, targetName, hashMap)
createFromTemplate(df, targetName, hashMap)
Предоставление лицензии на работу с проектом
Еще один не рассмотренный ранее вопрос относится к директиве #assign языка FreeMarker, применение которой уместно в случае, если пользователю разрешено при создании файла создавать лицензию на работу с проектом. Для отражения требований пользователя по лицензированию можно добавить в шаблон файла директивы лицензирования. После этого все файлы в проекте пользователя будут создаваться с этими директивами лицензирования.
Для этого выполните следующие действия:
Перейдите в меню «Tools». Выберите «Templates». Откройте в редакторе шаблон «Java | Java Class»:
Указанный выше шаблон и способы его определения при помощи FreeMarker были описаны ранее. Тем не менее, рассмотрим подробно первые четыре строки:
<#assign licenseFirst = "/*"> <#assign licensePrefix = " * "> <#assign licenseLast = " */"> <#include "../Licenses/license-${project.license}.txt">
Эти четыре строки имеют отношение к лицензированию. Последняя строка определяет лицензию, которая будет использоваться для каждого проекта. Первые три строки определяют символы перед каждой строкой в лицензии и после нее. Выше приведены четыре строки для исходных файлов Java. Этот же набор определений можно найти в начале шаблона файла «Properties»:
<#assign licensePrefix = "# ">
<#include "../Licenses/license-${project.license}.txt">В первой строке сообщается, что каждой строке лицензии будут предшествовать символы «#» вместо символа ««, который является префиксом для исходных файлов Java («/» – для первой строки и «*/» – для последней). Для проверки создайте исходный файл Java, а затем файл «Properties». В обоих случаях появится лицензия. Однако символы, предшествующие каждой строке и завершающие ее, будут разными из-за указанных выше определений.
Теперь рассмотрим непосредственно лицензию.
 Найдите следующую строку в приведенных выше шаблонах:
Найдите следующую строку в приведенных выше шаблонах:
<#include "../Licenses/license-${project.license}.txt">Обратите внимание на эту часть:
${project.license}Поместите этот фрагмент в качестве ключа в файл приложения nbproject/project.properties . Теперь добавьте значение. Например:
project.license=apache
Затем снова откройте окно Template Manager в папке «Licenses». На экране появится несколько шаблонов. Создайте новый шаблон с именем » license-apache.txt «. Теперь можно просто скопировать существующий шаблон и вставить его в ту же самую категорию в Template Manager. В следующий раз при создании файла, который определен шаблоном FreeMarker, содержащим строку:
<#include "../Licenses/license-${project.license}.txt">в только что созданный файл будет вложена указанная лицензия.
Таким образом, среда IDE NetBeans 6. 0 позволяет пользователю определять для каждого проекта лицензию, которая должна отображаться в каждом соответствующем файле. Кроме того, представим, что пользователю необходимо создать новый проект с другой лицензией. При условии, что у пользователя в окне Template Manager есть ряд лицензий, использовать новую лицензию столь же просто, как добавить к файлу
0 позволяет пользователю определять для каждого проекта лицензию, которая должна отображаться в каждом соответствующем файле. Кроме того, представим, что пользователю необходимо создать новый проект с другой лицензией. При условии, что у пользователя в окне Template Manager есть ряд лицензий, использовать новую лицензию столь же просто, как добавить к файлу nbproject/project.properties пару «ключ-значение». Невозможное стало возможным благодаря поддержке языка FreeMarker в среде IDE NetBeans 6.0. Для получения дополнительных сведений о лицензировании, особенно о комментариях в конце лицензии, см. это сообщение в блоге.
Что дальше?
Для получения дополнительной информации о создании и разработке модуля NetBeans см. следующие материалы:
Версии
| Версия | Дата | Изменения |
|---|---|---|
1 | 26 июня 2005 г. | Начальная версия |
2 | 28 июня 2005 г. | * К файлу описаний добавлены теги выделения полужирным для отображения в диалоговом окне «Description» тегов HTML.
* Добавлены атрибуты упорядочивания.
* Отображаемые имена перемещены в «Bundle.properties».
* Изменен снимок экрана в разделе «Работа с подключаемым модулем NetBeans».
* В качестве расширения имени файла к файлу «BrandedJavaClass» добавлен «.template», так как |
3 | 2 октября 2005 г. | * Все руководство пересмотрено в соответствии с последней версией среды. Внесено несколько изменений, главным образом потому, что шаблоны заменили собой окно «Options» для шаблонов.
* К введению добавлены новые 2-ой и 3-ий параграфы, поясняющие, что при создании нового типа файла необходимость в данном руководстве отсутствует. |
4 | 3 октября 2005 г. | * templateWizard [Iterator |
URL] в layer.xml заменен на instantiating[Iterator | WizardURL], так как templateWizard[Iterator | URL] устарел. |
5 | 16 марта 2006 г. | * Все руководство пересмотрено; немного скорректирован междустрочный интервал, все функционирует по-прежнему. * Необходимо заменить снимки экрана из-за отличающихся значков. * Необходимо добавить к документу значок, а не только ссылку на местоположение. * Необходимо показать, как в мастере создания файла можно одновременно создать несколько шаблонов файлов. |
6 | 12 сентября 2006 г. | * Все руководство пересмотрено в соответствии с версией среды IDE NetBeans 5.5 Beta 2.
* Проблемы отсутствуют, все работает в точности, как описано.
* Обновлены некоторые снимки экранов.
* Зафиксированы отступы в коде. |
7 | 9 июня 2007 г. | Начало перехода к NetBeans 6. |
8 | 16 февраля 2008 г. | Начало переноса информации в данное руководство из этого сообщения в блоге, этого сообщения в блоге, а также из еще одного сообщения в блоге и из данной статьи. |
9 | 15 апреля 2008 г. | Стили (значок, оглавление, таблица требуемого программного обеспечения) обновлены в соответствии с новым форматом. |
Создание и редактирование файла
В зависимости от выбранного режима редактирования, форма редактирования может принимать разный вид.
Редактировать как текст
| Поле | Описание | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| Шаблон | Шаблон, на основе которого будет создан файл. Например, Стандартная страница, Включаемая область для страницы или Включаемая область для раздела.
Поле отображается при создании нового файла. | ||||||||
| Заголовок страницы | Произвольный заголовок страницы. Указанный заголовок будет выводиться в теле страницы.
Кнопка позволяет автоматически генерировать имена файлов из заголовков страниц с возможностью перевода. Для этого необходимо включить опции Включить возможность автоматического генерирования имени файлов и папок из названий при создании страниц и разделов и Использовать переводчик Google для автоматического генерирования имен файлов и папок в настройках модуля Управление структурой. | ||||||||
| Имя файла | Имя создаваемого файла (с указанием расширения). Например, news.php. Начиная с 11-й версии модуля поддерживаются русские буквы. Недопустимо использование следующих спецсимволов: \ / ? * » ‘.
Поле отображается при создании нового файла. | ||||||||
| Свойства страницы | |||||||||
Данная секция предназначена для задания и редактирования значений свойств страницы, а также для управления значениями тегов, ключевыми словами (keywords) и описанием (description) страницы.
Примечание: Набор доступных для всех страниц свойств определяется на странице настроек модуля Управление структурой. | |||||||||
| Текстовый редактор. | |||||||||
| Поле для ввода содержимого страницы. | |||||||||
Редактировать как PHP
| Поле | Описание |
|---|---|
| Шаблон | Шаблон, на основе которого будет создан файл. Например, Стандартная страница, Включаемая область для страницы или Включаемая область для раздела.
Поле отображается при создании нового файла. |
| Имя файла | Имя создаваемого файла (с указанием расширения). Например, news.php.
Поле отображается при создании нового файла. |
| Редактирование PHP скрипта. | |
| Поле для ввода содержимого страницы. | |
Редактировать как HTML
Закладка «Редактирование»
| Поле | Описание |
|---|---|
| Шаблон | Шаблон, на основе которого будет создан файл. Например, Стандартная страница, Включаемая область для страницы или Включаемая область для раздела.
Поле отображается при создании нового файла. |
| Заголовок страницы | Произвольный заголовок страницы. Указанный заголовок будет выводиться в теле страницы.
Кнопка позволяет автоматически генерировать имена файлов из заголовков страниц с возможностью перевода. Для этого необходимо включить опции Включить возможность автоматического генерирования имени файлов и папок из названий при создании страниц и разделов и Использовать переводчик Google для автоматического генерирования имен файлов и папок в настройках модуля Управление структурой. |
| Имя файла | Имя создаваемого файла (с указанием расширения). Например, news.php.
Поле отображается при создании нового файла. |
| Визуальный HTML-редактор. | |
Примечание: Процесс создания и редактирования страницы с помощью визуального редактора подробно описан на странице визуального HTML-редактора. | |
Закладка «Свойства»
| Свойства страницы | |||||||||
|---|---|---|---|---|---|---|---|---|---|
Данная секция предназначена для задания и редактирования значений свойств страницы, а также для управления значениями тегов, ключевыми словами (keywords) и описанием (description) страницы.
Примечание: Набор доступных для всех страниц свойств определяется на странице настроек модуля Управление структурой. | |||||||||
Закладка «Меню»
| Поле | Описание |
|---|---|
| Добавить страницу в меню | При отмеченной опции будет создан новый пункт меню для данного файла. |
| Тип меню | Выбирается тип меню. Например, Главное меню сайта [top]. |
| Пункт меню | Выбирается режим создания пункта меню:
|
| Пункт | Указывается пункт в меню в публичной части сайта, к которому будет привязан файл. |
| Название нового пункта | Указывается название для нового пункта меню. |
| Вставить перед пунктом | Выбирается расположение нового пункта меню. |
Пример создания нового файла
- На контекстной панели выберите Добавить, и далее Добавить файл. Для создания страницы будет открыт редактор, выбранный в настройках модуля Управление структурой как редактор по умолчанию.
- Выберите шаблон, на основе которого будет создана страница.
- Укажите имя файла (например, company.php).
- Нажмите кнопку Сохранить, чтобы добавить новый файл в текущую папку, или Применить, чтобы сохранить файл в текущей папке и продолжить его редактирование.
© «Битрикс», 2001-2022, «1С-Битрикс», 2022
Наверх
Создание HTML-файла | HTML
HTML — это язык разметки, который браузеры используют для определения того, как должна отображаться веб-страница. Изучив HTML, вы сможете писать код, описывающий внешний вид веб-сайта, который вы пытаетесь создать.
Изучив HTML, вы сможете писать код, описывающий внешний вид веб-сайта, который вы пытаетесь создать.
Весь этот HTML-код будет содержаться в файле .html . Это любой файл с расширением .html . Большинство текстовых редакторов, к которым вы привыкли, скорее всего, не смогут сохранять файлы в формате 9.0005 .html формат . Поэтому первое, что я бы порекомендовал сделать, это загрузить IDE, поддерживающую HTML. См. предыдущий урок для полного ознакомления с тем, как это сделать!
Как только вы настроите свою IDE, мы можем приступить к созданию нашего первого HTML-файла!
Ваша первая веб-страница
Когда мы работаем в HTML, мы создаем веб-страницы. HTML-документы предназначены для чтения и обработки веб-браузером. Чтобы создать правильно организованный веб-сайт, нам нужно убедиться, что все HTML-файлы, которые мы создаем, находятся в одной папке.
Давайте начнем с создания пустой папки для всех наших HTML-файлов, которые мы будем использовать в ходе курса. Вы можете называть его как хотите, большинство людей назовут его так же, как и их веб-сайт.
Вы можете называть его как хотите, большинство людей назовут его так же, как и их веб-сайт.
Теперь, когда у нас есть пустая папка, мы можем создать наш файл HTML. Если ваша IDE поддерживает это, я бы порекомендовал добавить эту новую папку в проводник или рабочую область IDE. Это облегчит просмотр происходящего, не выходя из редактора.
Создание index.html
Внутри новой папки создайте файл с именем index.html . index.html — это специальное имя файла, указывающее, что это веб-страница по умолчанию для этого каталога нашего веб-сайта.
Точно так же, как большинство людей организуют свои файлы в папки и подпапки, таким же образом организованы и веб-сайты. Когда ваш веб-сайт запускается браузером, он будет использовать каталог HTML-файла для определения URL-адреса веб-страницы. Этот URL относится либо к вашей локальной файловой системе, либо к вашему размещенному веб-сайту.
В этом случае все, что вам нужно знать, это то, что когда мы назовем файл HTML index. и он будет находиться в корневом каталоге нашего веб-сайта, браузер будет думать, что это домашняя страница нашего сайта! html
html
Теперь, когда мы создали наш файл, давайте добавим в него текст и протестируем его в браузере. Внутри index.html введите Hello World .
Копия Hello World Это самая простая форма, которую может принять веб-сайт, просто написанный текст.
Теперь найдите index.html в своей файловой системе и откройте его в браузере. Должна быть возможность сделать это, и обычно по умолчанию файлы .html открываются в вашем браузере, если вы дважды щелкнете по ним.
Когда страница загружается в браузере, она должна сказать Hello World !
Хотите верьте, хотите нет, но вы только что создали свой первый веб-сайт. Это действительно просто и на нем всего несколько слов, но это все еще веб-сайт, и вы сделали свой первый шаг к тому, чтобы стать веб-разработчиком.
Теги
Хотя наш текущий веб-сайт сам по себе впечатляет, технически он не является должным образом структурированным HTML-документом. Все HTML-документы должны быть структурированы определенным образом, чтобы гарантировать правильное отображение во всех различных версиях различных браузеров.
Наш HTML-документ, содержащий только обычный текст, будет отображаться нормально, но если мы попытаемся сделать что-то более сложное, мы рискуем, что некоторые старые браузеры не поймут страницу.
Чтобы сделать этот HTML-документ правильным, давайте отформатируем его правильно.
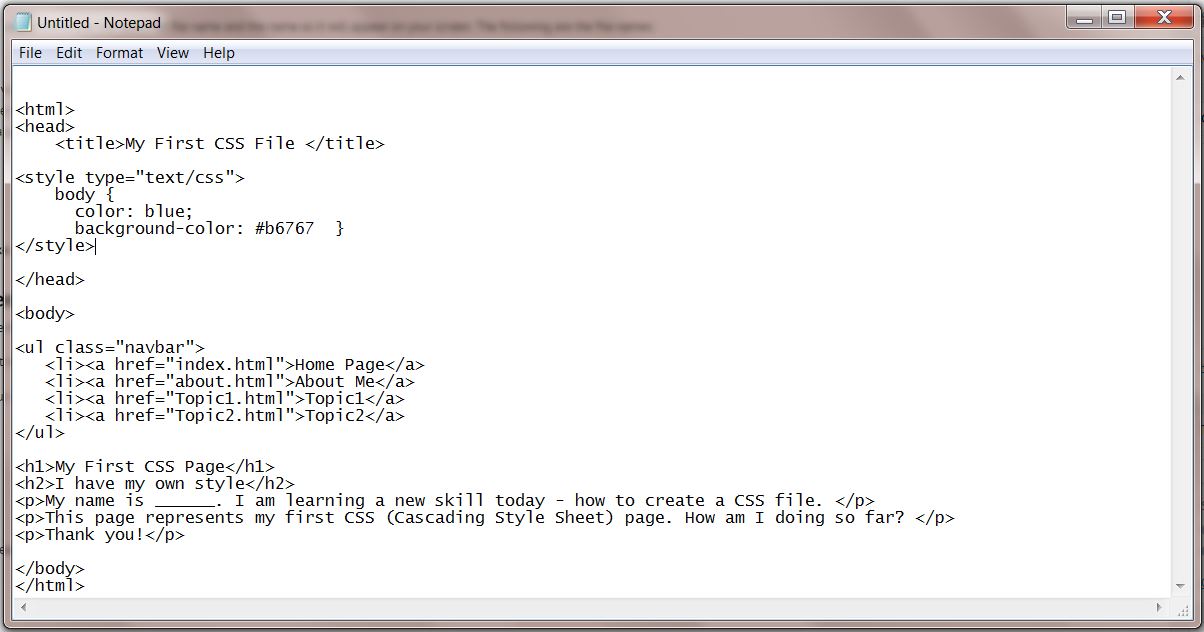
Копировать
<голова>
Название моего веб-сайта
<тело>
Привет, мир
Взгляните на обновленный HTML-документ выше. Теперь он структурирован правильно и должен быть понятен каждому браузеру.
Ваша первая мысль, скорее всего, будет Что это за странные вещи . Хорошая мысль, если вы впервые видите HTML-код, вам будет интересно, что это такое.
Хорошая мысль, если вы впервые видите HTML-код, вам будет интересно, что это такое.
Символы со знаками < и > называются тегами. HTML-теги используются для структурирования и форматирования HTML-документа и могут использоваться для описания макета веб-сайта.
Все содержимое нашей веб-страницы будет содержаться в этих тегах. Существуют сотни тегов HTML, хотя, к счастью, большую часть времени вы можете обойтись, зная только 10-15 из них. Все теги имеют связанные с ними имена, и в зависимости от того, что вы пытаетесь отобразить на веб-странице, вы будете использовать другой тег.
Контейнерные и неконтейнерные теги
В HTML есть два основных типа тегов: теги-контейнеры и теги-неконтейнеры.
Контейнерные теги состоят из двух тегов, которые идут вместе: открывающего и закрывающего тегов. В приведенном выше примере у нас есть куча контейнерных тегов. Взгляните на теги ... , и вы поймете, как они работают.
Все теги состоят из <...> , а имя тега печатается посередине. Конечные теги особенные, потому что они содержат / прямо перед названием тега (как вы можете видеть в





 Этот параметр подходит для пользователей, которые назначают ссылку на веб-сайт с типичной иерархической структурой с подпапками для CSS, JavaScript и изображениями в родительской папке.
Этот параметр подходит для пользователей, которые назначают ссылку на веб-сайт с типичной иерархической структурой с подпапками для CSS, JavaScript и изображениями в родительской папке. ./Licenses/license-${project.license}.txt">
<#if package?? && package != "">
package ${package};
</#if>
/**
*
* @author ${user}
*/
public class ${name} {
}
./Licenses/license-${project.license}.txt">
<#if package?? && package != "">
package ${package};
</#if>
/**
*
* @author ${user}
*/
public class ${name} {
}
 Нажмите кнопку «Select Folder». Нажмите кнопку «Finish».
Нажмите кнопку «Select Folder». Нажмите кнопку «Finish».
 ./Licenses/license-${project.license}.txt">
<#if package?? && package != "">
package ${package};
</#if>
/**
*
* @author ${user}
*/
public class ${name} {
}
./Licenses/license-${project.license}.txt">
<#if package?? && package != "">
package ${package};
</#if>
/**
*
* @author ${user}
*/
public class ${name} {
} Файл должен выглядеть следующим образом:
Файл должен выглядеть следующим образом: xml
xml properties
properties
 ./Licenses/license-${project.license}.txt">
./Licenses/license-${project.license}.txt"> Найдите следующую строку в приведенных выше шаблонах:
Найдите следующую строку в приведенных выше шаблонах:




 В этом случае в поле Свойство задается код (мнемоническое имя) свойства символами латинского алфавита.
В этом случае в поле Свойство задается код (мнемоническое имя) свойства символами латинского алфавита.